Kompletny przewodnik dla początkujących dotyczący edycji pełnej witryny WordPress
Opublikowany: 2023-11-21Czy chcesz dowiedzieć się, jak korzystać z edycji pełnej witryny w WordPress?
Wprowadzona w WordPress 5.9 funkcja Full Site Editing zmieniła sposób, w jaki użytkownicy mogą tworzyć swoje witryny internetowe za pomocą WordPress. Został zaprojektowany tak, aby był elastyczny i łatwy w użyciu dla początkujących.
W tym artykule pokażemy, jak korzystać z edytora pełnej witryny WordPress. Pod koniec tego przewodnika możesz łatwo i szybko stworzyć świetnie wyglądającą witrynę internetową za pomocą WordPress.

Co to jest pełna edycja witryny (FSE) w WordPress?
WordPress Full Site Editing (FSE) jest w zasadzie kontynuacją projektu Gutenberga. Jest to funkcja wykorzystująca interfejs edytora treści blokowych dla wbudowanej witryny WordPress.org i narzędzi dostosowywania motywu.
Oznacza to, że możesz używać edytora treści bloków nie tylko do tworzenia treści strony lub wpisu, ale także do tworzenia nagłówka, stopki, paska bocznego i nie tylko.

Celem pełnej edycji witryny jest uproszczenie tworzenia stron internetowych w WordPress. Chociaż WordPress jest dość przyjazny dla użytkownika, nie zawsze był najłatwiejszy w obsłudze dla początkujących.
Na początek poprzedni edytor klasyczny jest całkiem prosty. Kiedy tworzysz nową stronę, nie możesz od razu zobaczyć, jak ona wygląda. Zamiast tego musisz przełączać się między stroną podglądu a interfejsem edycji, aby zobaczyć wygląd strony w interfejsie.

Niektóre osoby uważają również, że Dostosowywanie motywu WordPress jest ograniczone, ponieważ nie ma funkcji przeciągania i upuszczania.
Innymi słowy, nie możesz przenosić i edytować elementów dokładnie tak, jak chcesz. Dlatego wiele osób instaluje wtyczkę do tworzenia stron WordPress, aby uzyskać większą elastyczność w projektowaniu.

Projekt Gutenberg ma na celu rozwiązanie tych problemów poprzez wprowadzenie nowszych, bardziej przyjaznych dla użytkownika narzędzi do tworzenia stron internetowych, w tym pełnej edycji witryny.
Dzięki FSE początkujący mogą tworzyć swoje witryny WordPress za pomocą prostego edytora bloków typu „przeciągnij i upuść” i zobaczyć podgląd na żywo wprowadzanych zmian.
Co powinieneś wiedzieć przed użyciem pełnej edycji witryny WordPress
Przed użyciem WordPress Full Site Editor powinieneś wiedzieć, że ta funkcja jest dostępna tylko dla użytkowników motywów blokowych WordPress.
Jeśli używasz motywu nieblokowego (klasycznego), nie będziesz mieć dostępu do pełnego edytora witryny. Zamiast tego będziesz musiał użyć narzędzia do dostosowywania motywu WordPress lub obsługiwanego narzędzia do tworzenia stron, aby dokonać dostosowań.
Jeśli chcesz zobaczyć inspirację motywem blokowym, zapoznaj się z naszym przewodnikiem po najlepszych motywach do edycji pełnej witryny WordPress.
Kolejną rzeczą do zapamiętania jest to, że WordPress Full Site Editing działa w taki sam sposób, jak edytor treści bloków Gutenberga. Mając to na uwadze, zalecamy przeczytanie naszego poradnika dotyczącego korzystania z edytora bloków WordPress.
W tym przewodniku skupimy się na tym, jak korzystać z funkcji edycji pełnej witryny WordPress w celu edycji projektu, treści i układu strony internetowej. Aby przejść do określonego tematu, możesz skorzystać z tych szybkich łączy:
- Jak uzyskać dostęp do funkcji edycji pełnej witryny WordPress
- Jak edytować menu nawigacyjne za pomocą FSE
- Jak zmienić globalny styl swojej witryny za pomocą FSE
- Jak dostosować strony WordPress za pomocą FSE
- Jak edytować szablony WordPress za pomocą FSE
- Jak modyfikować wzorce WordPress za pomocą FSE
- Wskazówki, jak najlepiej wykorzystać pełną edycję witryny WordPress
- Ograniczenia edycji pełnej witryny WordPress
Jak uzyskać dostęp do funkcji edycji pełnej witryny WordPress
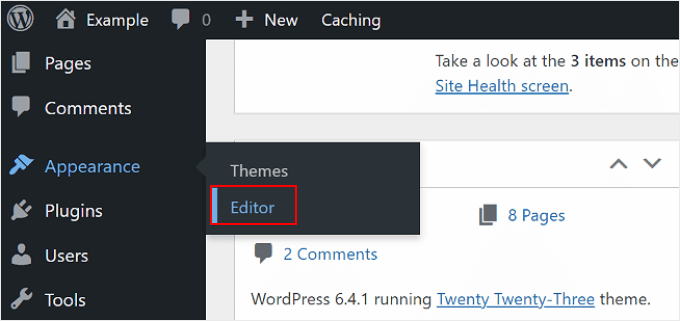
Aby uzyskać dostęp do edytora pełnej witryny WordPress, musisz przejść do pulpitu nawigacyjnego WordPress i udać się do Wygląd »Edytor .

Następnie wylądujesz w edytorze pełnej witryny WordPress.
Oto jak wygląda interfejs:

Po lewej stronie znajdziesz panel z głównymi ustawieniami. Tymczasem po prawej stronie znajduje się podgląd tego, jak wygląda Twoja witryna. Możesz kliknąć tę stronę, jeśli chcesz od razu edytować swoją witrynę.
Dostępnych jest 5 głównych ustawień: Nawigacja, Style, Strony, Szablony i Wzorki. Przejrzyjmy je wszystkie jeden po drugim.
Jak edytować menu nawigacyjne za pomocą FSE
Pierwszym ustawieniem u góry jest Nawigacja, która umożliwia edycję menu nawigacyjnego motywu bloku. Śmiało, kliknij na to.

Na tej stronie możesz zrobić kilka rzeczy.
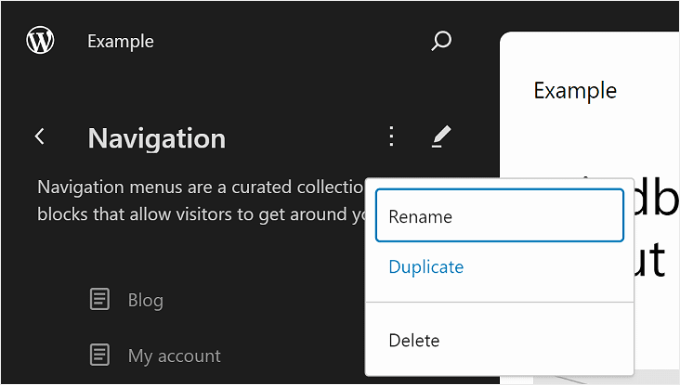
Klikając przycisk z trzema kropkami obok opcji „Nawigacja”, możesz zmienić nazwę, powielić lub usunąć menu.

Możesz także zmienić kolejność lub usunąć strony wymienione w menu.
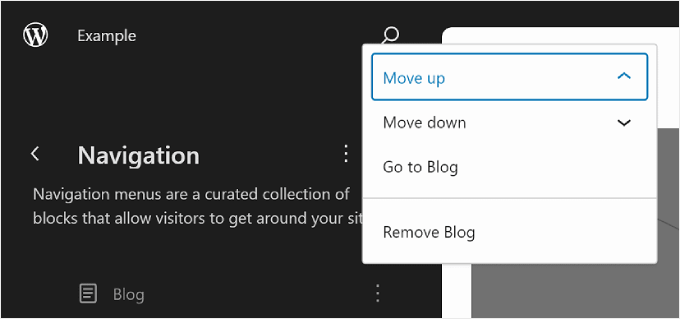
W tym celu należy kliknąć przycisk z trzema kropkami znajdujący się obok jednej ze stron. Zobaczysz opcje Przesuń w górę, Przesuń w dół i Usuń stronę. Jeśli chcesz edytować tę konkretną stronę, możesz wybrać przycisk „Przejdź do…”.

Kolejną rzeczą, którą możesz zrobić, to dostosować wygląd menu i linki.
Aby to zrobić, wystarczy kliknąć ikonę ołówka „Edytuj”, aby otworzyć edytor bloków.

Teraz pojawi się interfejs edycji menu nawigacyjnego, który wygląda jak zwykły edytor bloków.
Dodawanie, edycja, usuwanie i zmiana układu elementów menu
Zanim przejdziemy dalej, pamiętaj, że lokalizacja menu nawigacyjnego Twojej witryny będzie zależeć od motywu. Może znajdować się na górze, z boku lub ukryty i pojawiać się dopiero po kliknięciu określonego przycisku.
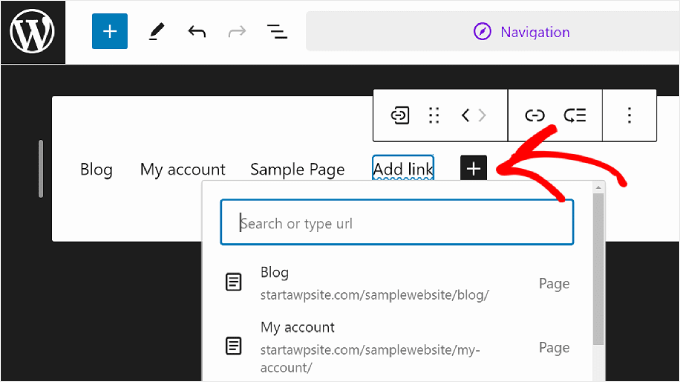
Aby dodać nowy link do strony, możesz kliknąć przycisk „+” dodaj blok w menu. Teraz po prostu wpisz nazwę strony, tytuł posta lub zewnętrzny adres URL, który chcesz wstawić do menu nawigacyjnego, i wybierz go.

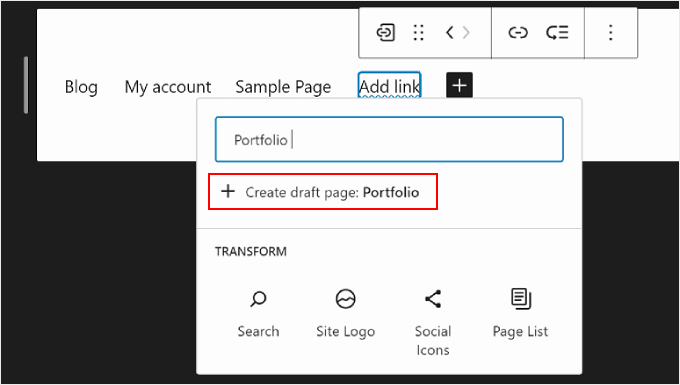
Jeśli strona, do której chcesz zalinkować, nie została jeszcze utworzona, możesz jeszcze dodać link do menu nawigacyjnego.
Po prostu wpisz nazwę wersji roboczej strony w pasku wyszukiwania i kliknij opcję „Utwórz wersję roboczą strony”. WordPress utworzy następnie stronę o tej nazwie, którą będziesz mógł później edytować.

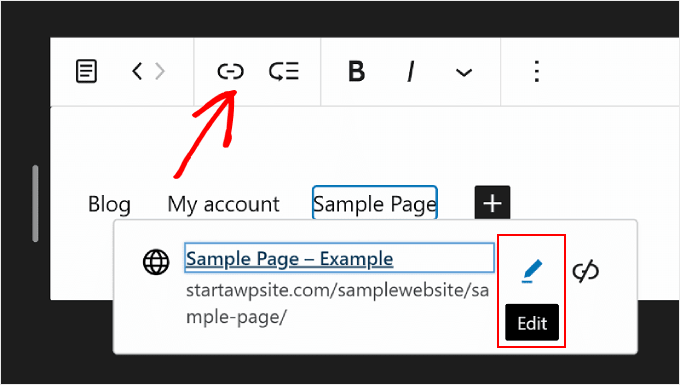
Jeśli chcesz edytować ustawienia łącza, nazwy i karty strony, po prostu wybierz stronę i kliknij ikonę łącza na pasku narzędzi bloku.
Gdy już to zrobisz, wybierz przycisk ołówka.

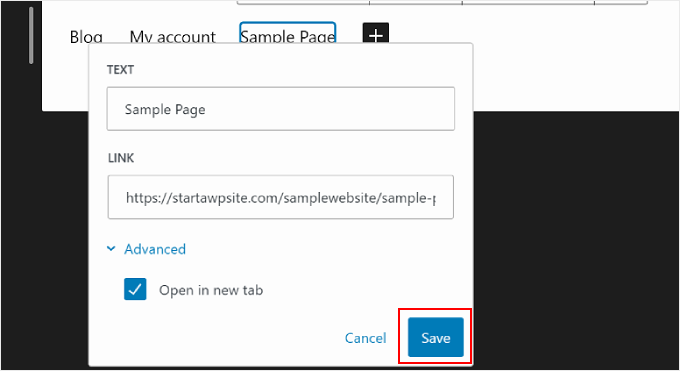
Teraz będziesz mógł zmienić link do strony i otworzyć go w nowej karcie.
Gdy już to zrobisz, po prostu naciśnij „Zapisz”.

Oprócz linków do stron możesz także dodać tutaj nowe elementy menu nawigacyjnego.
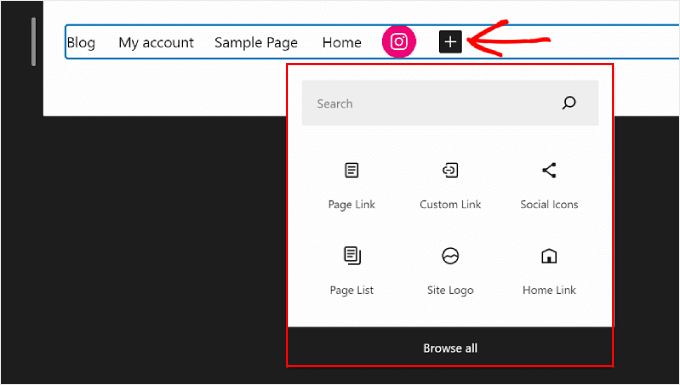
Wszystko, co musisz zrobić, to kliknąć przycisk „+” dodaj blok. Następnie znajdziesz dostępne opcje bloków nawigacyjnych, takie jak logo witryny lub slogan witryny.
Czasami może być konieczne przewinięcie w dół, aby znaleźć te bloki. Możesz także wybrać opcję „Przeglądaj wszystko”, aby wyświetlić pełną listę wybranych bloków.

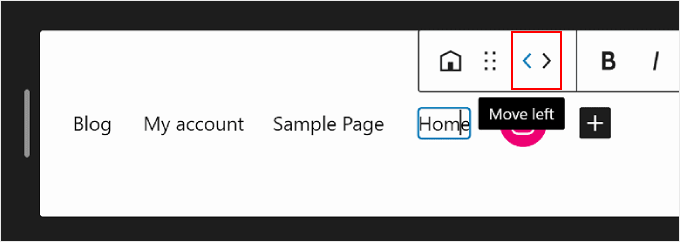
W pewnym momencie możesz także chcieć zmienić układ elementów menu.
Aby to zrobić, wybierz blok i wybierz jedną z ikon strzałek, aby przesunąć blok w lewo lub w prawo.

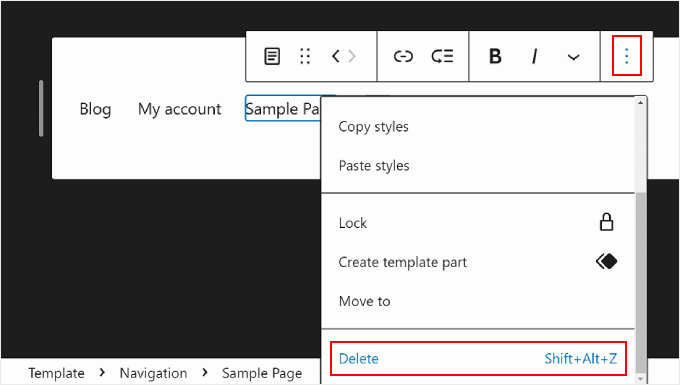
Teraz, jeśli chcesz usunąć link do strony lub inne elementy menu, możesz wybrać element, który chcesz usunąć.
Następnie kliknij menu z trzema kropkami na pasku narzędzi bloku i wybierz opcję „Usuń”.

Tworzenie podmenu
Jeśli masz wiele stron internetowych, np. prowadzisz sklep internetowy, możesz utworzyć rozwijane podmenu. W ten sposób Twoje menu nawigacyjne nie będzie zaśmiecone wieloma linkami i będzie wyglądać na znacznie bardziej uporządkowane.
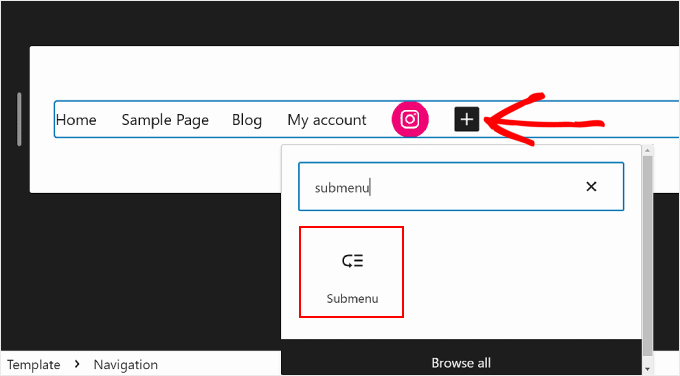
Pierwszym krokiem do utworzenia podmenu jest kliknięcie przycisku „+” dodaj blok i wybranie bloku „Podmenu”.

Następnie wybierzesz stronę lub adres URL, który będzie pełnił funkcję menu nadrzędnego podmenu.
Na przykład, jeśli prowadzisz bloga, możesz użyć strony bloga jako menu nadrzędnego. W podmenu znajdą się linki do poszczególnych stron kategorii treści Twojego bloga.
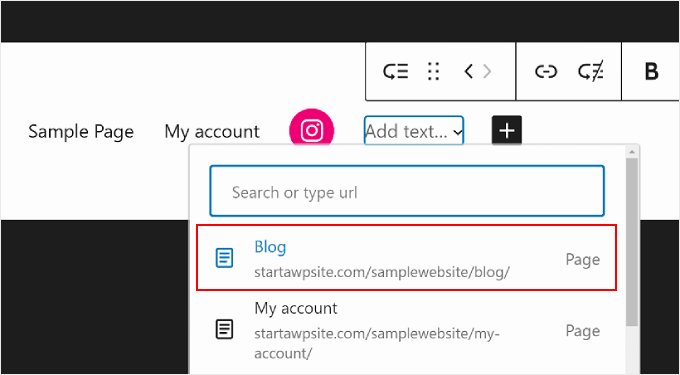
W tym przykładzie wybierzemy opcję „Blog”.

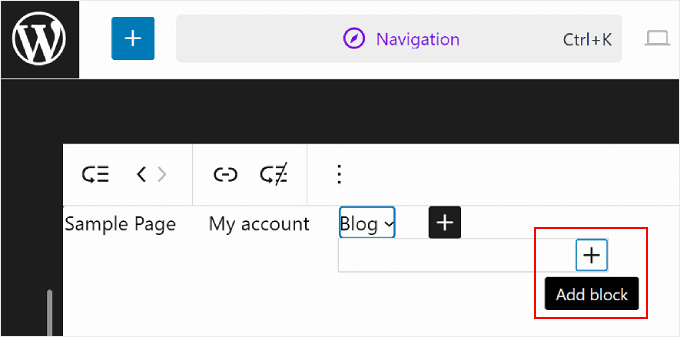
Gdy już to zrobisz, po prostu kliknij przycisk „+” dodaj blok.
Powinno znajdować się poniżej menu nadrzędnego.

W tym momencie możesz wpisać nazwę linku do strony, który chcesz wstawić, i wybrać go. Możesz powtórzyć ten krok, aby dodać tyle linków do podmenu, ile potrzeba.
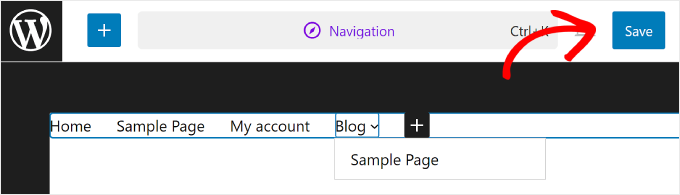
Gdy już skończysz korzystać z menu nawigacyjnego, nie zapomnij zapisać zmian, klikając przycisk „Zapisz” w prawym górnym rogu.

Jak zmienić globalny styl swojej witryny za pomocą FSE
Kolejnym ustawieniem poniżej nawigacji są Style. Ta funkcja umożliwia zmianę wyglądu całej witryny internetowej.
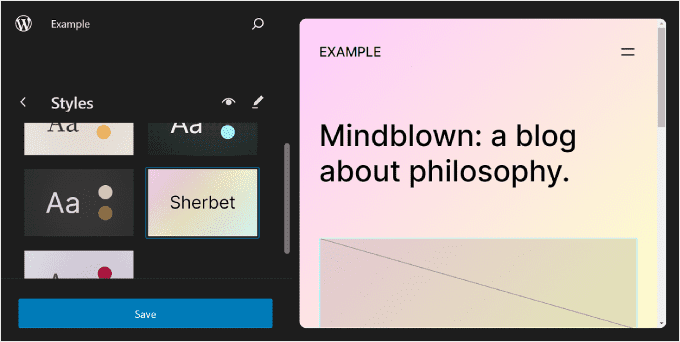
Po wejściu na stronę Style zobaczysz kilka predefiniowanych opcji stylu, każda z różnymi kolorami, typografią i układem. Należy pamiętać, że te predefiniowane opcje będą wyglądać inaczej w zależności od motywu bloku.

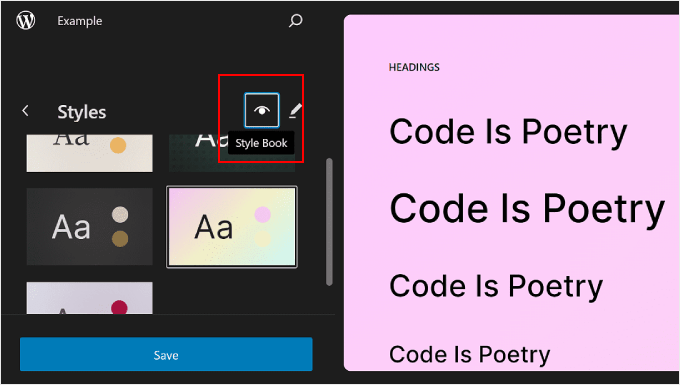
Możesz także kliknąć ikonę oka obok opcji „Style”, która reprezentuje Księgę stylów.
Dzięki temu będziesz mógł zobaczyć typografię opcji stylu i jak będą wyglądać bloki tekstu przy użyciu tego stylu, np. Nagłówki, akapity, listy i tak dalej.

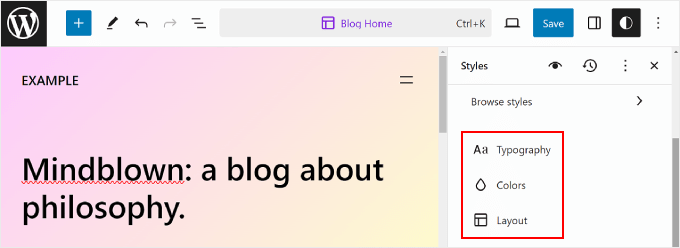
Podobnie jak w poprzedniej sekcji, przycisk ołówka na tej stronie przeniesie Cię do interfejsu edycji.
Tutaj będziesz głównie korzystać z prawego panelu, aby zmienić typografię, kolory i układ dokładnie według swoich potrzeb.

Zazwyczaj stronę główną zobaczysz w edytorze. Jednakże zmiany, które tu dokonasz, zostaną odzwierciedlone także na innych stronach internetowych.
Edytowanie typografii witryny internetowej
Aby zmienić czcionki w witrynie, przejdź do paska bocznego Style po prawej stronie i wybierz opcję „Typografia”.
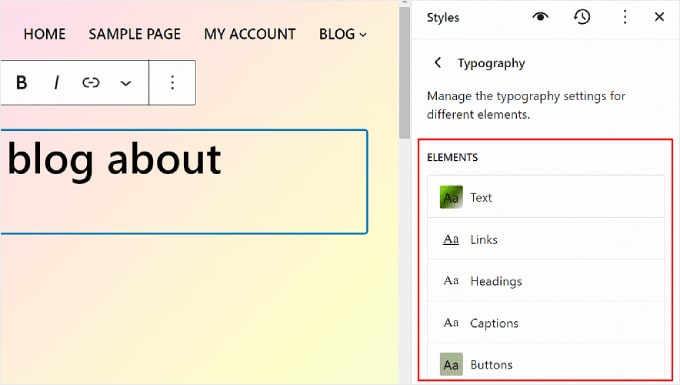
Teraz zobaczysz kilka elementów tekstowych, które możesz edytować: tekst, łącza, nagłówki, podpisy i przyciski.

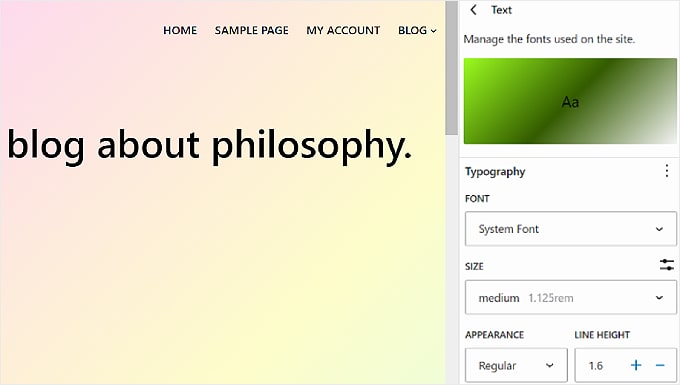
Ustawienia w elemencie Tekst określają, jak będą wyglądać czcionki w całej witrynie. Oznacza to, że jeśli dokonasz zmian w tym elemencie, zostaną one odzwierciedlone we wszystkich blokach wykorzystujących tekst na Twojej stronie.
To powiedziawszy, możesz kliknąć element Linki, Nagłówki, Podpisy lub Przyciski, aby edytować styl tych konkretnych bloków, tak aby wyglądały inaczej niż reszta tekstu.
Na przykład, jeśli chcesz, aby Twoje nagłówki miały inną czcionkę niż blok akapitu i bardziej się wyróżniały, możesz skonfigurować ustawienia w elemencie Nagłówki.
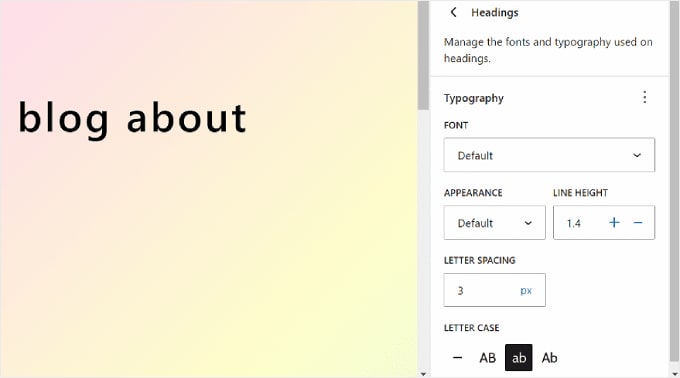
Ogólnie rzecz biorąc, możesz modyfikować czcionkę, rozmiar, wygląd i wysokość linii każdego elementu.
Wybór czcionek zależy od używanego motywu. Tymczasem Wygląd kontroluje, czy chcesz używać zwykłej, pogrubionej czy pochylonej wersji czcionki.

Niektóre elementy mogą mieć określone ustawienia, więc koniecznie zapoznaj się z nimi jeden po drugim.
Na przykład element Nagłówki zawiera opcje umożliwiające dostosowanie odstępów między literami i wielkości liter.

Dostosowywanie palety kolorów witryny internetowej
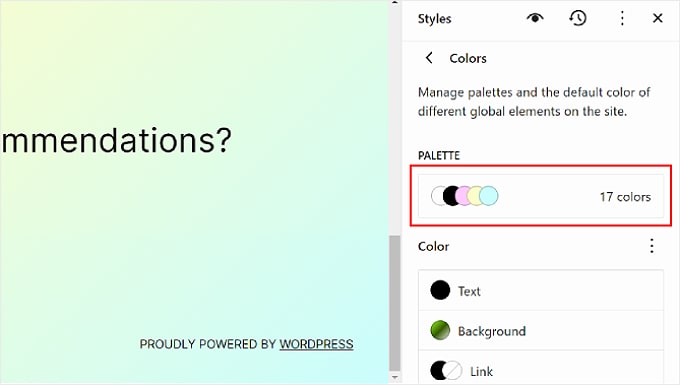
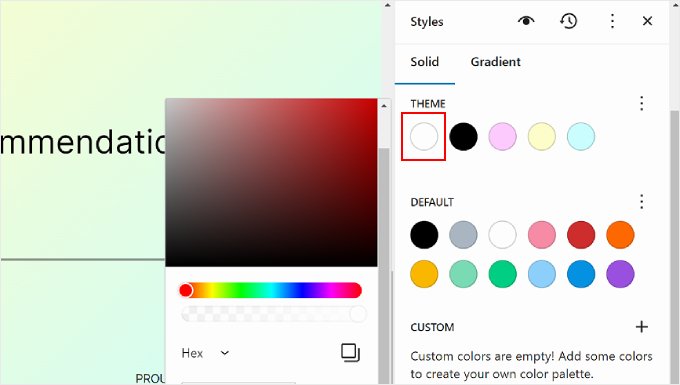
Przejdźmy do ustawienia schematu kolorystycznego Twojej witryny. Aby to zrobić, po prostu kliknij „Kolory” w panelu Style. Zobaczysz dwie sekcje: Paleta i Kolor.
Wybierz kolory z „Palety”.

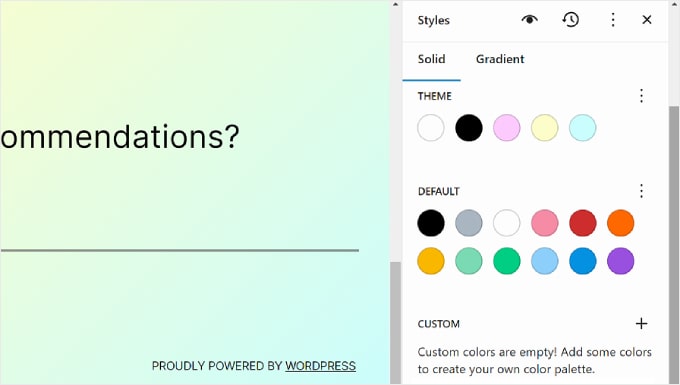
Na karcie Bryła palety zobaczysz sekcje Motyw, Domyślne i Niestandardowe.
Motyw zawiera kolory, których można użyć do dostosowania palety kolorów całej witryny.

Tymczasem domyślne kolory mogą modyfikować bloki za pomocą ustawień kolorów. Pamiętaj, że niektóre motywy mogą nie zawierać tej funkcji, więc możesz jej nie widzieć w swoim edytorze.
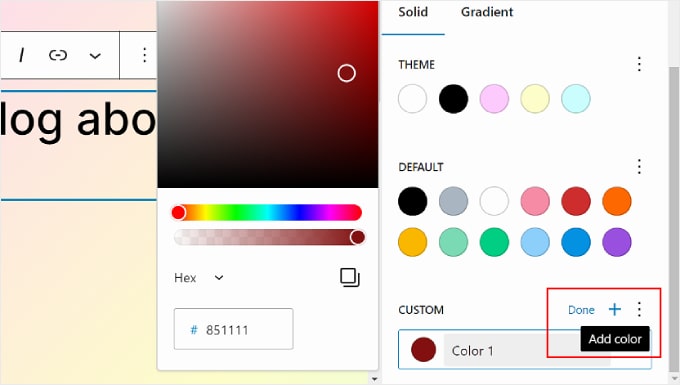
Wreszcie kolory niestandardowe to kolory, które można dodać do motywu. Możesz użyć tego ustawienia, jeśli nie odpowiadają Ci opcje Motyw lub Domyślny kolor.
Aby dodać nowy kolor niestandardowy, po prostu kliknij przycisk „+ Dodaj kolor” i użyj narzędzia wyboru kolorów.

Jeśli chcesz zmienić kolor motywu, domyślny lub niestandardowy, po prostu wybierz kolor i użyj narzędzia wyboru kolorów, aby przełączyć się na inną opcję.
Pamiętaj, że będzie to miało wpływ również na bloki używające tych kolorów.

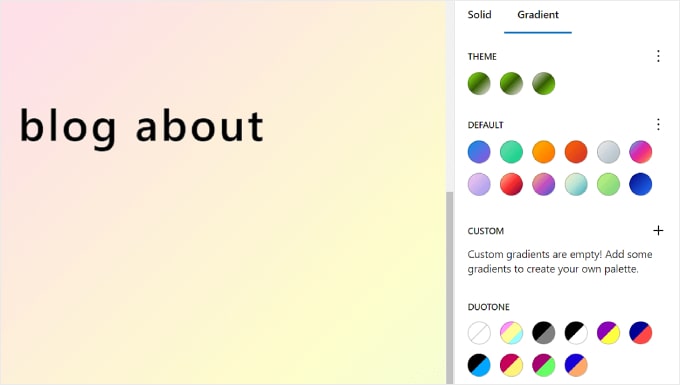
Przejdźmy do zakładki „Gradient”. Jest ona podobna do karty Jednolita, ale opcje kolorów mają postać gradientów, które są mieszanką dwóch lub więcej kolorów.

Opcje motywu obejmują pewne opcje gradientu wykorzystujące jednolite kolory motywu. Z drugiej strony ustawieniami domyślnymi są gradienty kolorów, których można użyć do dostosowania bloków.
Kolory Duotone to filtry, które można dodać do bloków z obrazami. Możesz tylko zobaczyć, które duotone są dostępne, ale nie możesz ich tutaj edytować.

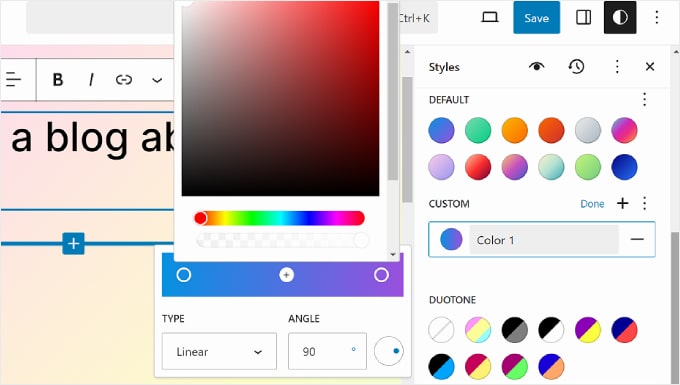
W razie potrzeby możesz także utworzyć niestandardowe gradienty.
Aby to zrobić, wystarczy kliknąć przycisk „+ Dodaj kolor”. Następnie możesz wybrać typ gradientu Liniowy lub Promieniowy i dostosować kierunek gradientu, zmieniając Kąt.
Dodatkowo możesz wybrać więcej kolorów do mieszanki gradientowej, klikając miejsce na suwaku. Pojawi się próbnik kolorów, w którym możesz wybrać kolor.

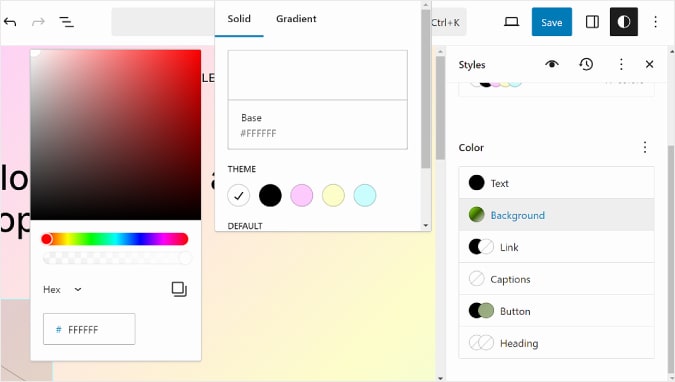
Wracając do karty Kolory, możesz dostosować określone ustawienia kolorów tekstu, tła, łącza, podpisów, przycisku i nagłówka.
Po prostu kliknij element i wybierz kolor jednolity lub gradientowy, aby zmienić kolor elementu. Możesz także wybrać sekcję podglądu, aby uzyskać dostęp do próbnika kolorów.

Dostosowywanie układu witryny internetowej
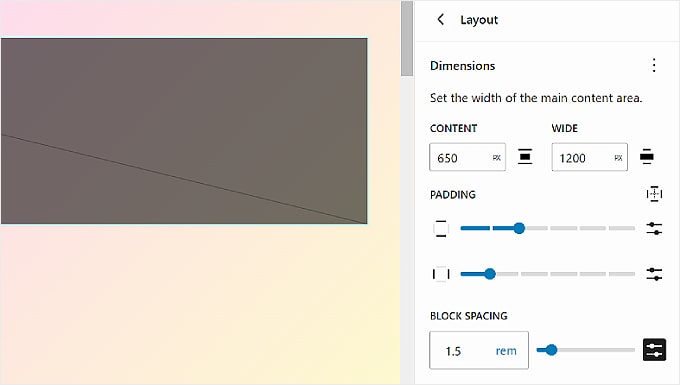
Ostatnią opcją w zakładce Style jest Układ. W tym miejscu możesz modyfikować odstępy pomiędzy elementami swojej strony internetowej.

W górnej części panelu Układ znajdziesz ustawienia umożliwiające zmianę zawartości i szerokości strony. Szerokość zawartości określa domyślną szerokość pojedynczego bloku, gdy ustawienie wyrównania na pasku narzędzi bloku to Brak.
Z drugiej strony szerokość szeroka określa domyślną szerokość bloków, gdy są one ustawione na wyrównanie szerokiej szerokości.
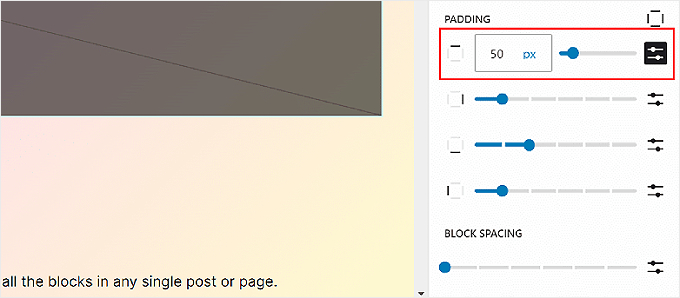
Poniżej znajduje się Padding, który kontroluje zewnętrzne przestrzenie wokół treści strony internetowej.
Za pomocą dostępnych suwaków możesz ustawić dopełnienie górne, dolne, lewe i prawe. Jeśli chcesz dokładniej określić rozmiar dopełnienia, możesz kliknąć ikonę suwaka, aby wstawić rozmiar w pikselach, jak na zrzucie ekranu poniżej.

W dolnej części zobaczysz ustawienia odstępów między blokami. Opcja ta określa odstępy pomiędzy poszczególnymi blokami tak, aby nie znajdowały się one zbyt blisko siebie ani zbyt daleko od siebie. Możesz to edytować w taki sam sposób, jak edytujesz Padding.
Pamiętaj, aby kliknąć przycisk „Zapisz” w prawym górnym rogu, aby wprowadzić zmiany jako oficjalne.

Jak dostosować strony WordPress za pomocą FSE
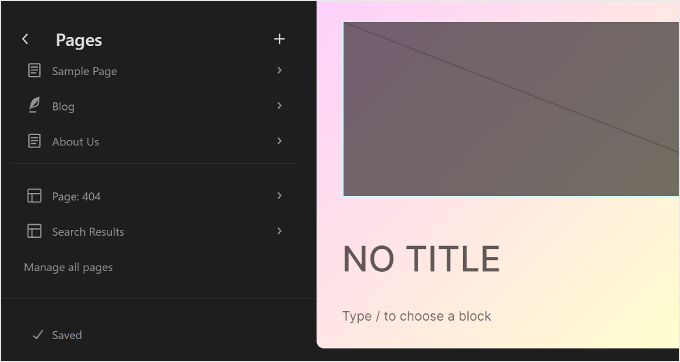
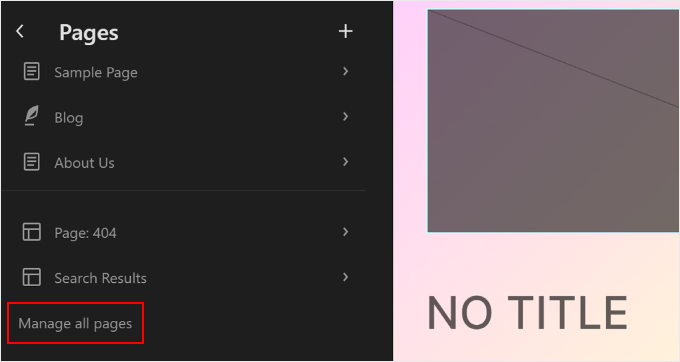
Do tej pory omówiliśmy nawigację i style. Przejdźmy teraz do Pages. W tej zakładce zobaczysz listę swoich istniejących stron. O ich edycji porozmawiamy później.

Jeśli chcesz zarządzać wieloma stronami jednocześnie, możesz kliknąć przycisk „Zarządzaj wszystkimi stronami” znajdujący się na dole.
Spowoduje to przejście do sekcji Wszystkie strony w panelu WordPress.

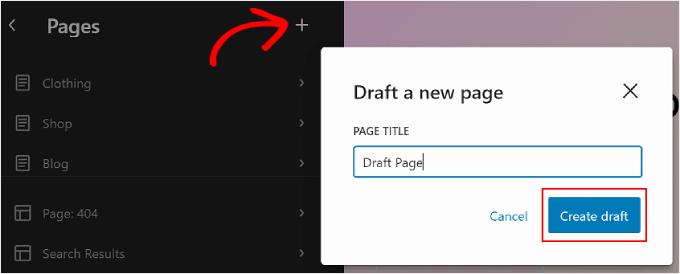
Możesz także utworzyć nową stronę bezpośrednio w Pełnym edytorze witryny.
Aby to zrobić, po prostu kliknij przycisk „+” Utwórz nową stronę w lewym panelu bocznym. Następnie nadaj nazwę swojej nowej stronie i kliknij „Utwórz wersję roboczą”.

Od tego momentu możesz rozpocząć dostosowywanie strony.
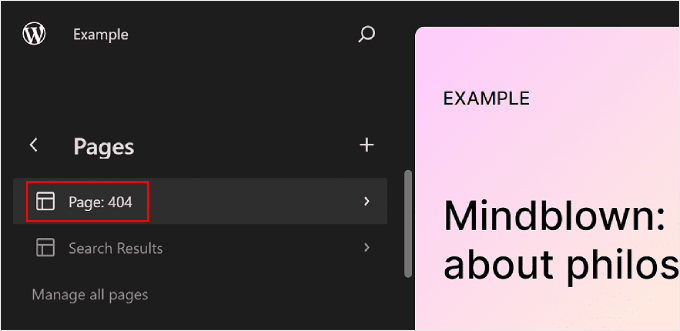
Aby edytować istniejącą stronę, wybierz stronę, którą chcesz zmodyfikować. W tym przypadku jest to „Strona: 404”.

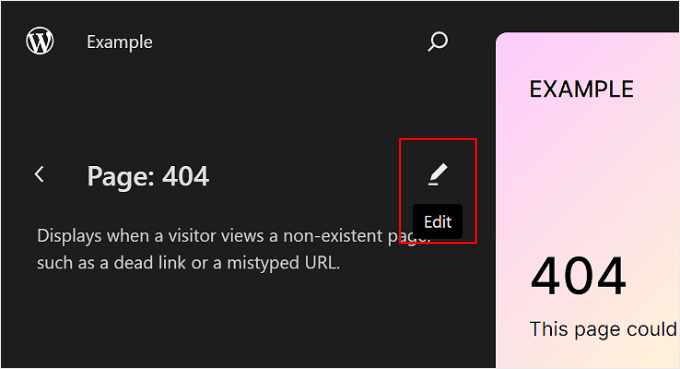
Następnie kliknij przycisk „Edytuj” ołówkiem.
Następnie zobaczysz interfejs edycji tej konkretnej strony.

Edycja stron za pomocą Full Site Editor zasadniczo nie różni się od używania edytora bloków.
Aby uzyskać więcej informacji na ten temat, mamy kilka przewodników do przeczytania. Możesz zacząć od tych:
- Jak utworzyć niestandardową stronę za pomocą edytora pełnej witryny (tylko motywy oparte na blokach)
- Jak utworzyć stronę docelową w WordPress za pomocą edytora bloków (nie wymaga wtyczki)
- Jak utworzyć osobną stronę dla postów na blogu w WordPress
Jak edytować szablony WordPress za pomocą FSE
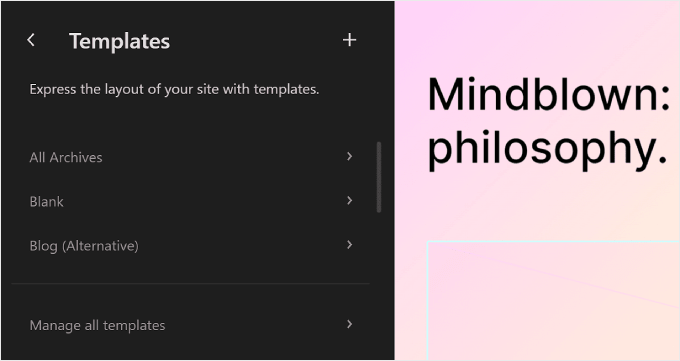
Na stronie Szablony w edytorze pełnej witryny WordPress zobaczysz listę szablonów dostarczonych przez Twój motyw.

W WordPress Full Site Editing szablony to predefiniowane struktury, których możesz użyć do zaprojektowania określonego typu strony w swojej witrynie.
Na przykład wiele motywów blokowych WordPress będzie zawierało szablon pojedynczego postu. Ten szablon strony definiuje układ strony z postem na blogu, co oznacza, że każdy post na blogu w tej witrynie będzie korzystał z tego szablonu.
Ta funkcja może być pomocna, jeśli masz wiele stron na swoim blogu WordPress i wiele z nich ma ten sam układ.
Jeśli chcesz zmienić ten sam element na tych stronach, ale nie chcesz edytować każdego z osobna, możesz po prostu zmodyfikować szablon. Następnie zmiany zostaną zastosowane do wszystkich stron korzystających z tego szablonu.
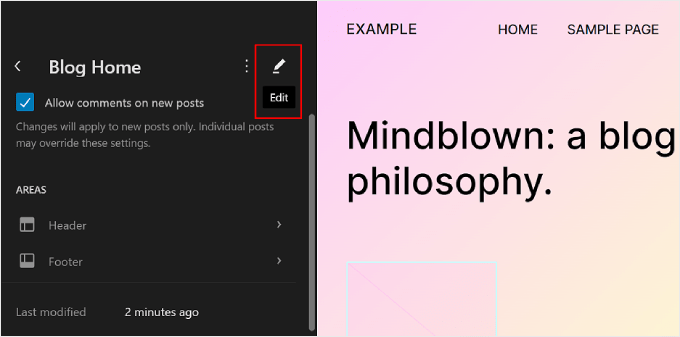
Aby edytować szablon, możesz go kliknąć. Następnie zobaczysz szczegółowe informacje na temat konkretnego szablonu, jego wzorców i daty ostatniej modyfikacji. Więcej o wzorach porozmawiamy w następnej sekcji.
Teraz wystarczy kliknąć przycisk „Edytuj” ołówkiem.

Teraz możesz edytować szablon strony tak samo, jak inne elementy za pomocą edytora bloków. Możesz dodawać nowe bloki i dostosowywać ustawienia bloku lub strony.
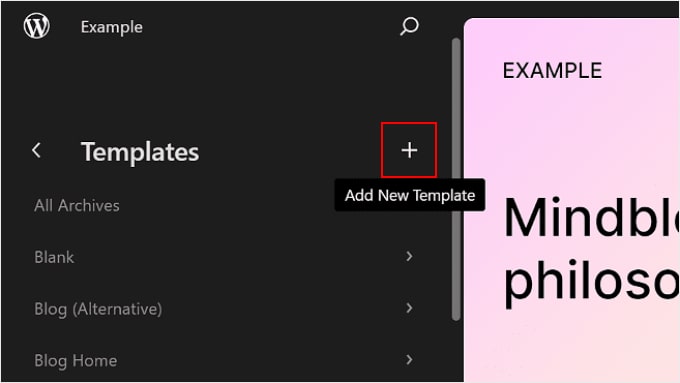
Jeśli chcesz utworzyć własny szablon, wybierz przycisk „+ Dodaj nowy szablon” w lewym panelu.

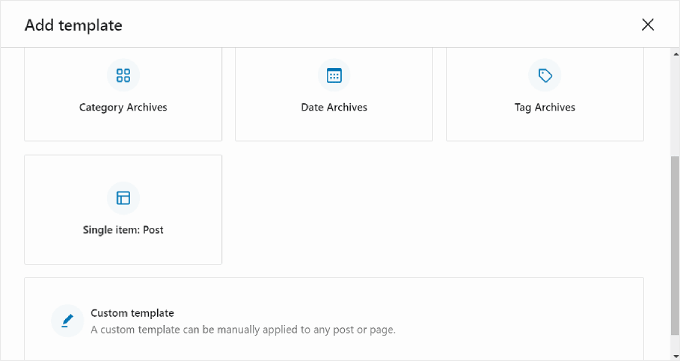
W tym miejscu wystarczy wybrać, do której strony ma odnosić się nowy szablon.
Możesz też przewinąć w dół i wybrać opcję „Szablon niestandardowy”.

Na tym etapie zobaczysz interfejs edycji z pustą stroną, do której możesz rozpocząć dodawanie bloków. Aby zapoznać się z przykładem krok po kroku, zapoznaj się z naszym przewodnikiem dotyczącym tworzenia niestandardowego szablonu strony głównej za pomocą edytora bloków.
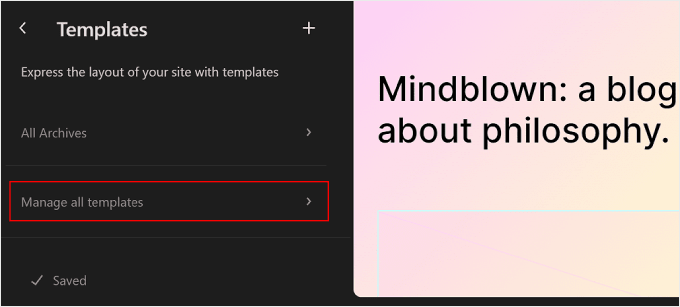
Aby zarządzać wszystkimi szablonami jednocześnie, możesz wrócić do strony Szablony i kliknąć przycisk „Zarządzaj wszystkimi szablonami”.

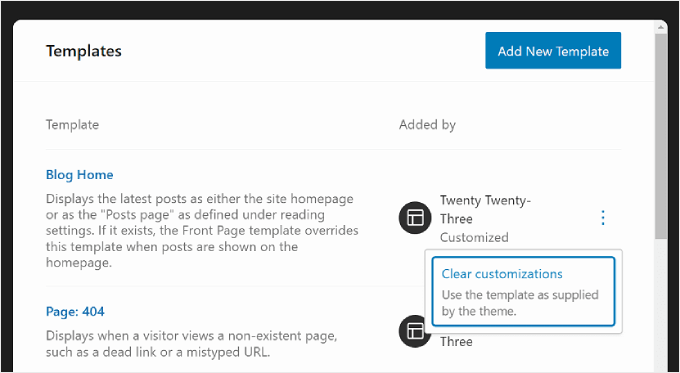
Na tej stronie możesz wyświetlić opisy wszystkich szablonów, dodać nowy szablon lub wyczyścić dostosowania wprowadzone w szablonie, aby przywrócić jego ustawienia domyślne.
Oto jak to wygląda:

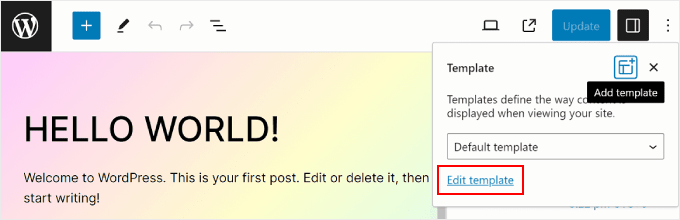
Jeśli edytujesz stronę lub post za pomocą edytora bloków i chcesz zmienić jego szablon bez przechodzenia do trybu edycji pełnej witryny, możesz to również zrobić.
Po prostu przejdź do strony lub wpisu i otwórz pasek boczny Ustawienia strony lub wpisu. Następnie znajdź sekcję „Szablon” w „Podsumowaniu” i kliknij ją.

Możesz użyć menu rozwijanego, aby zmienić szablon strony lub kliknąć „Edytuj szablon”, aby od razu uzyskać dostęp do edytora szablonów. Możesz też kliknąć przycisk „Dodaj szablon”, aby utworzyć od podstaw nowy, niestandardowy szablon.
Jak modyfikować wzorce WordPress za pomocą FSE
W WordPress Full Site Editing wzorce to gotowe do użycia zestawy bloków, które można wstawić na stronę lub post. Kiedy utworzysz wzór, zostanie on dodany do katalogu bloków i będziesz mógł łatwo dodać go do dowolnego postu lub strony w swojej witrynie.

Wzorce są przydatne, gdy trzeba użyć tego samego zestawu bloków dla wielu stron lub postów. Wiele osób używało go do projektowania niestandardowych banerów z wezwaniem do działania lub galerii obrazów w swoich postach na blogu.
Ponadto masz możliwość „zsynchronizowania” tych wzorców. Oznacza to, że jeśli wzorzec jest używany w wielu postach lub na wielu stronach, wszelkie wprowadzone modyfikacje zostaną automatycznie zastosowane we wszystkich przypadkach, w których ten wzorzec jest używany.
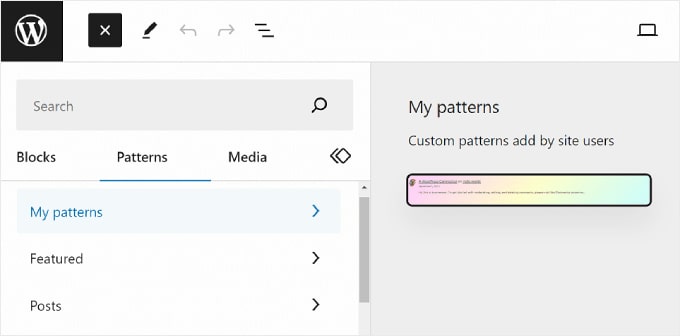
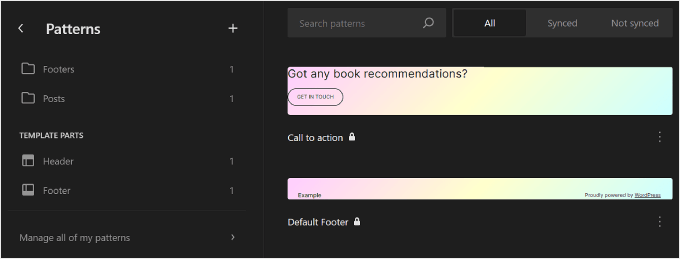
Na stronie Wzory w edytorze pełnej witryny WordPress zobaczysz kolekcję wzorców.

Menu oznaczone ikoną folderu zawierają listę domyślnych wzorców oferowanych przez wybrany motyw. Są one zablokowane i nie można ich edytować.
Poniżej znajdziesz „Części szablonu”, które są specjalnym typem wzorca używanym w strukturze Twojej witryny i niekoniecznie stanowią część zawartości strony. Przykładami mogą być nagłówek, stopka, sekcja komentarzy i tak dalej. Wszystko to można dostosować.
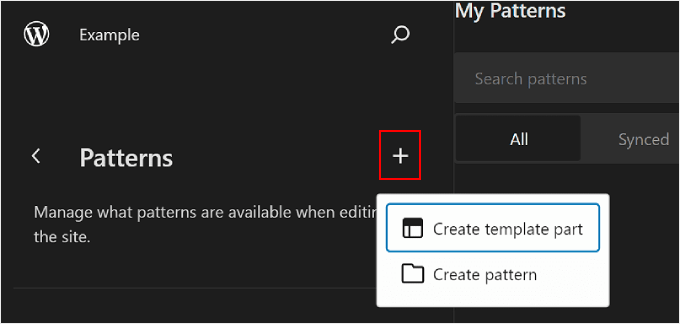
Aby dodać nowy wzór, kliknij przycisk „+ Utwórz wzór” w lewym panelu i wybierz pomiędzy utworzeniem nowego wzoru lub części szablonu.

Jeśli nie wiesz, który wybrać, wzór przypomina blok wielokrotnego użytku, który możesz dodać do swojej strony lub opublikować treść. Tymczasem część szablonu przypomina bardziej zestaw bloków będących częścią struktury szablonu, takich jak nagłówek, stopka lub pasek boczny.
Część szablonu będzie automatycznie synchronizowana, więc wszystkie wprowadzone w niej zmiany będą miały zastosowanie w całej witrynie. Z drugiej strony wzór może być zsynchronizowany lub niezsynchronizowany.
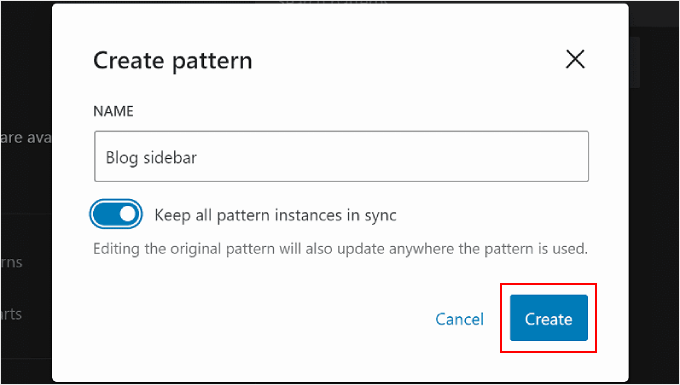
Następnie musisz nazwać część szablonu lub wzór i zdecydować, czy chcesz go zsynchronizować. Gdy już to zrobisz, po prostu naciśnij „Utwórz”, a zostaniesz przekierowany do interfejsu edycji.

Aby uzyskać więcej informacji na temat tworzenia i używania wzorców, zapoznaj się z naszym przewodnikiem dla początkujących dotyczącym korzystania ze wzorców bloków WordPress.
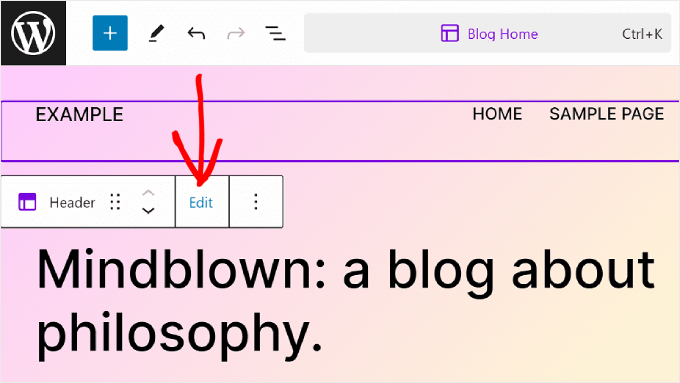
Edytując stronę lub szablon, możesz także chcieć dostosować wzór blokowy lub część szablonu. Możesz to zrobić bezpośrednio w edytorze, bez konieczności wchodzenia do menu Wzorki.
Po prostu najedź kursorem na wzór lub część szablonu. Następnie kliknij „Edytuj”. Następnie zostaniesz przekierowany do pełnego edytora witryny dla tego elementu.

Wskazówki, jak najlepiej wykorzystać pełną edycję witryny WordPress
Teraz, gdy znasz już podstawy edycji pełnej witryny, omówmy kilka wskazówek i wskazówek, jak najlepiej ją wykorzystać.
Użyj paska wyszukiwania poleceń
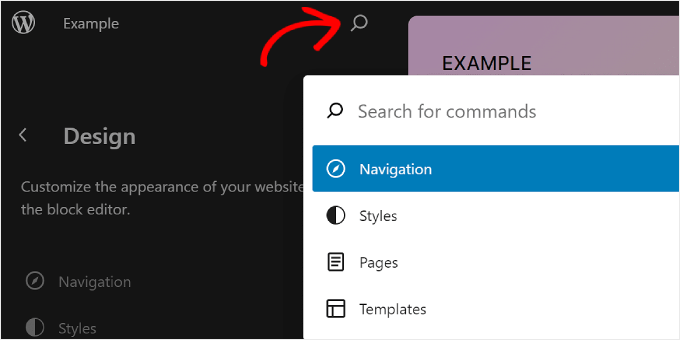
Za pomocą paska wyszukiwania poleceń można szybko przejść do określonej części witryny internetowej lub wykonać czynności mające na celu edycję projektu witryny internetowej.
Ta funkcja może być pomocna, jeśli chcesz natychmiast znaleźć określone ustawienie w Edytorze pełnej witryny, zamiast przeglądać różne przyciski i menu.
Jeśli jesteś w menu głównym Full Site Editor, możesz kliknąć ikonę lupy, aby z niej skorzystać.

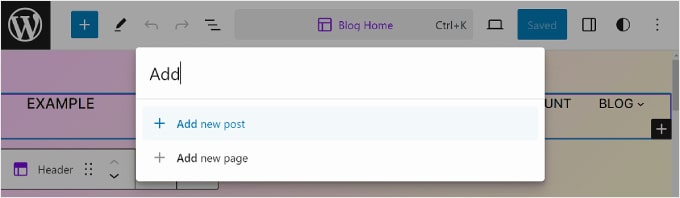
Alternatywnie możesz nacisnąć Ctrl/Command+K na klawiaturze, będąc w interfejsie edycji.
Następnie po prostu wpisz, co chcesz znaleźć lub zrobić. Na przykład możesz dodać nowy post lub stronę bez powrotu do pulpitu nawigacyjnego WordPress.

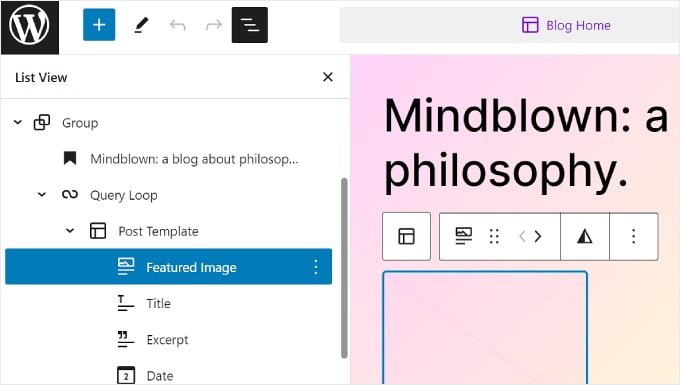
Zarządzaj blokami w widoku listy
Podczas edytowania strony, szablonu lub wzorca może się okazać, że dodajesz tak wiele bloków, że trudno będzie je wszystkie śledzić.
Tutaj może się przydać widok listy. Dzięki tej funkcji możesz zobaczyć każdy blok dodany do strony, szablonu lub wzorca, łącznie z tymi zagnieżdżonymi w innym bloku nadrzędnym.
Aby aktywować funkcję widoku listy, wystarczy nacisnąć trzyliniowy przycisk w lewym górnym rogu paska menu edytora. Zobaczysz wtedy wszystkie bloki użyte na tej stronie, poście, szablonie lub wzorcu.
Jeśli chcesz skonfigurować konkretny blok znajdujący się w grupie, wierszu, kolumnie itp., po prostu kliknij ten blok w widoku listy. Stamtąd blok zostanie wybrany i pojawi się pasek narzędzi.

Zapoznaj się ze skrótami klawiaturowymi
Jeśli chcesz przyspieszyć edycję swojej witryny, rozważ naukę skrótów klawiaturowych. Dzięki skrótom możesz poruszać się po różnych przyciskach i ustawieniach za pomocą klawiatury, zamiast poruszać się tam i z powrotem, poruszając myszą.
Skróty używane w edytorze treści bloku będą działać również w trybie pełnej edycji witryny. Aby uzyskać więcej informacji, możesz sprawdzić naszą listę skrótów klawiaturowych WordPress.
Ograniczenia edycji pełnej witryny WordPress
WordPress Full Site Editing zdecydowanie ułatwił nowym użytkownikom WordPress dostosowywanie swoich stron internetowych. Jednak ta funkcja ma pewne wady.
Po pierwsze, aby z niego skorzystać, będziesz potrzebować motywu blokowego. Dostępnych jest wiele nowych motywów blokowych, ale nie jest ich tak wiele, jak zwykłych motywów WordPress. Jeśli korzystasz z WooCommerce, wybór motywów może być jeszcze bardziej ograniczony.
Ponadto zmiana motywu może być kłopotliwa, ponieważ będziesz musiał ponownie skonfigurować motyw i sprawdzić, czy występują problemy ze zgodnością z wtyczkami WordPress.
Co więcej, wiele dostosowań opiera się na opcjach oferowanych przez motyw WordPress. Może to ograniczyć Twoją kreatywność podczas tworzenia witryny.
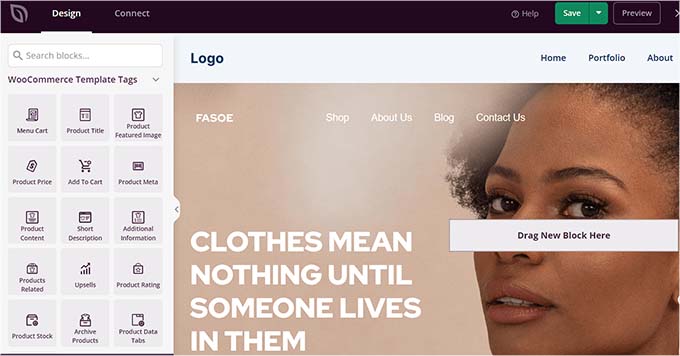
Jak korzystać z alternatywy do edycji pełnej witryny
Jeśli szukasz alternatywy do edycji pełnej witryny WordPress, możesz sprawdzić SeedProd. To potężna wtyczka do tworzenia stron i narzędzie do tworzenia motywów z ponad 300 szablonami przyjaznymi dla urządzeń mobilnych, umożliwiające tworzenie dowolnego rodzaju witryn internetowych.
Kreator przeciągania i upuszczania jest łatwy w użyciu, a dla elementów treści dostępnych jest ponad 90 bloków stron. Istnieją również dziesiątki gotowych sekcji, takich jak wezwania do działania, zoptymalizowanych pod kątem konwersji, więc nie musisz projektować tych elementów od zera.

Możesz przeczytać naszą recenzję SeedProd i nasz artykuł na temat tworzenia niestandardowego motywu WordPress, aby uzyskać więcej informacji.
Mamy nadzieję, że ten przewodnik dla początkujących pomógł Ci nauczyć się korzystać z edycji pełnej witryny WordPress (FSE). Możesz także zapoznać się z naszą listą najlepszych wtyczek do tworzenia stron WordPress i naszym artykułem na temat typowych problemów z edytorem bloków WordPress.
Jeśli spodobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby zapoznać się z samouczkami wideo WordPress. Można nas znaleźć także na Twitterze i Facebooku.
