Kompletny przewodnik dla początkujących dotyczący edycji pełnej witryny WordPress
Opublikowany: 2024-06-14WordPress konsekwentnie plasuje się na liście najbardziej lubianych CMS-ów na świecie. Staje się to możliwe, ponieważ stale ewoluuje, aby sprostać potrzebom zróżnicowanej bazy użytkowników.
Najnowszym osiągnięciem w tej podróży jest wprowadzenie funkcji Full Site Editing (FSE), wydanej wraz z aktualizacją wersji 5.8 około 2021 roku.
WordPress Full Site Editing (FSE) opiera się na funkcjonalności blokowej projektu Gutenberg. Oferuje bardziej zintegrowane i przyjazne dla użytkownika doświadczenie w tworzeniu witryn. Użytkownicy mogą tworzyć, dostosowywać i zarządzać każdym aspektem swojej witryny za pomocą bloków.
W tym przewodniku omówimy funkcję Full Site Editing (FSE) , jej zalety, sposób uzyskania do niej dostępu oraz instrukcje krok po kroku dotyczące dostosowywania nagłówków, menu, stylów, stron, szablonów i wzorców.
Pod koniec tego przewodnika będziesz mieć solidną wiedzę na temat używania FSE do projektowania, edytowania i utrzymywania zoptymalizowanej i atrakcyjnej wizualnie witryny internetowej.
Co to jest pełna edycja witryny WordPress?
WordPress Full Site Editing (FSE) to przełomowa funkcja, która rewolucjonizuje sposób, w jaki użytkownicy projektują swoje strony internetowe i zarządzają nimi.
W przeciwieństwie do tradycyjnej konfiguracji WordPress, gdzie motywy dyktują strukturę i wygląd różnych części witryny, FSE umożliwia użytkownikom dostosowywanie całej witryny za pomocą interfejsu opartego na blokach.
Dlaczego jest to takie ważne?
FSE umożliwia właścicielom witryn samodzielną edycję frontonu swoich witryn internetowych bez dużej wiedzy na temat kodowania. Eliminuje to również dużą zależność od programistów front-end. Ogólnie rzecz biorąc, jest to krok we właściwym kierunku, jeśli chodzi o dostępność technologii.
Do zbudowania witryny nie potrzebujesz już wielu narzędzi i interfejsów. Zamiast tego możesz obsługiwać wszystko, od nagłówka po stopkę i każdą stronę, za pomocą jednego, ujednoliconego interfejsu .
Rezultaty FSE są ogromne, niezależnie od tego, czy jesteś doświadczonym użytkownikiem WordPressa , czy zupełnie początkującym.
Kluczowe elementy pełnej edycji witryny
- Edytor witryny: centralne centrum, w którym użytkownicy mogą edytować całą swoją witrynę. Edytor witryny zapewnia wizualny interfejs do zarządzania szablonami, częściami szablonów i stylami dla całej witryny.
- Szablony: Predefiniowane układy dla różnych typów treści (np. pojedynczych postów, stron, archiwów), które można dostosowywać za pomocą bloków.
- Części szablonów: sekcje szablonów wielokrotnego użytku, takie jak nagłówki i stopki, można edytować raz i stosować w wielu szablonach.
- Style globalne: ustawienia umożliwiające użytkownikom określenie ogólnego wyglądu i stylu witryny, w tym typografii, kolorów i odstępów. Te ustawienia mają zastosowanie uniwersalne we wszystkich szablonach i stronach.
- Bloki: podstawowe elementy składowe FSE umożliwiają użytkownikom dodawanie i rozmieszczanie elementów treści, takich jak tekst, obrazy, przyciski i inne, w bardzo elastyczny sposób.
Różnice między edycją tradycyjną a edycją pełną witryny
Tradycyjna edycja WordPressa w dużej mierze opierała się na motywach i opcjach dostosowywania specyficznych dla motywu. Często wymaga to od użytkowników pracy z wieloma interfejsami, a czasem nawet z kodem, aby osiągnąć pożądany wygląd i funkcjonalność.
Klasyczny edytor WordPressa sprawia wrażenie niemal reliktu z minionej epoki dyskietek.
Wszystko to edycja oparta na tekście. Ograniczone dostosowywanie zmusza Cię do polegania na niezgrabnych motywach i wtyczkach.
Wejdź do pełnej edycji witryny (FSE)!
Z drugiej strony, pełna edycja witryny znacząco zmienia proces tworzenia stron internetowych. Integruje wszystkie zadania związane z projektowaniem stron internetowych w jedną platformę, eliminując potrzebę przełączania się między kartami. Każdy może teraz stworzyć witrynę internetową i zarządzać nią, niezależnie od swojej wcześniejszej wiedzy lub wiedzy z zakresu kodowania.
Jak wiadomo, FSE opiera się na podejściu blokowym. Oferuje niezrównaną elastyczność, spójność i łatwość użycia, umożliwiając użytkownikom urzeczywistnianie ich twórczych wizji przy minimalnych barierach technicznych.
Jak uzyskać dostęp do pełnej edycji witryny w WordPress
Uzyskanie dostępu do pełnych możliwości FSE i korzystanie z nich jest dość prostym procesem.
Najpierw przejdź do panelu WordPress i po lewej stronie znajdź Wyglądy ===> Edytor.
Kliknij „ Edytor ”.
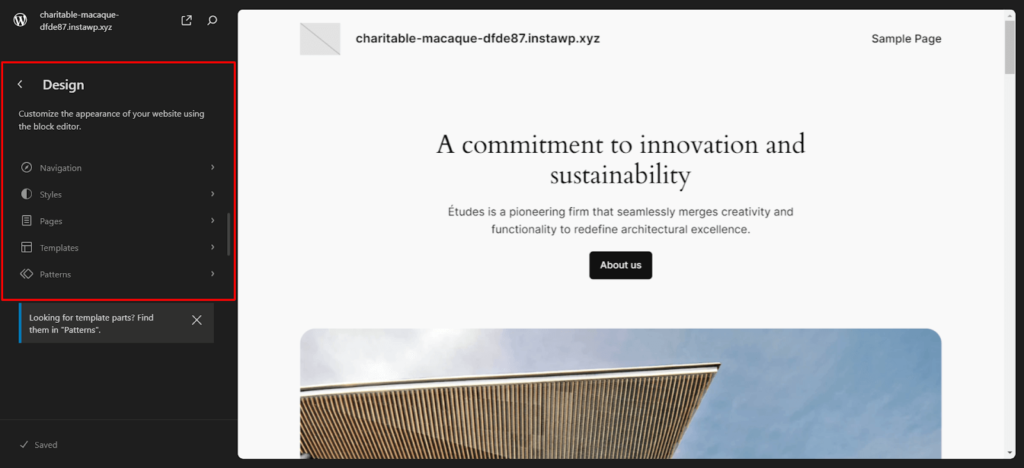
Po kliknięciu „ Edytor ” nastąpi przejście do nowego okna z interfejsem edytora i parametrami projektu, takimi jak nawigacja, style, strony itp., po lewej stronie. Powinno to wyglądać mniej więcej tak:

Widzieć! Prosty! Teraz możemy pomyśleć o wszystkich indywidualnych funkcjach edytora bloków.
Utwórz niestandardowy nagłówek i stopkę WordPress
nagłówek
Aby utworzyć nagłówek, przejdź do strony, którą chcesz edytować i kliknij widok listy w lewym górnym rogu. Kliknięcie widoku listy spowoduje wyświetlenie menu rozwijanego na pulpicie nawigacyjnym. W tym menu rozwijanym grupy nagłówków i stopki będą wyglądać następująco:
Teraz, jeśli klikniesz nagłówek na swojej stronie, możesz skorzystać z funkcjonalności Gutenberga opartej na blokach oraz przeciągnąć i upuścić elementy, które chcesz wprowadzić do nagłówka.
W poniższym przykładzie widać, że do nagłówka dodałem menu nawigacyjne i przycisk rejestracji.
Możesz edytować nagłówek osobno, nie robiąc tego na całej stronie. Aby to zrobić, przejdź do panelu „Projekt” po lewej stronie i wybierz „Szablony”.
Najpierw wybierz stronę, którą chcesz edytować. Następnie kliknij „Strona główna bloga” i przewiń w dół, aby znaleźć „Nagłówek”.
Możesz także edytować inne części szablonu osobno lub dodać własny szablon.
Edycja szablonu według części pozwala również dostosować szerokość nagłówka. Możesz dostosować suwak ręcznie lub bezpośrednio wprowadzić określone wymiary.
Stopka
Proces jest dokładnie podobny do poprzedniego. Wystarczy, że przewiniesz stronę do stopki i zaczniesz tworzyć korzystając z dostępnych bloków. Alternatywnie możesz edytować stopkę osobno, podobnie jak nagłówek. Wystarczy kliknąć „Stopka” w sekcji Obszary strony.
W poniższym przykładzie widać, że utworzyłem całkiem standardową stopkę witryny internetowej, używając kolumn, bloków stosu i bloków akapitów.
Możesz także używać wstępnie załadowanych szablonów do tworzenia nagłówków i stopek. Przyspieszy to Twój proces rozwoju.
Edytuj swoje menu nawigacyjne
Menu nawigacyjne są istotną częścią projektu strony internetowej. Pomagają użytkownikom szybko i sprawnie znaleźć informacje, których szukają. Dobrze zaprojektowane menu nawigacyjne może znacznie poprawić komfort użytkownika i ułatwić odwiedzającym poruszanie się po Twojej witrynie.
Wykonaj te proste kroki, aby dostosować swoje menu i zapewnić odwiedzającym łatwe znalezienie tego, czego chcą.
Widzieliśmy już, jak uzyskać dostęp do edytora witryny. Po zalogowaniu przejdź do strony, na której chcesz dodać menu nawigacyjne.
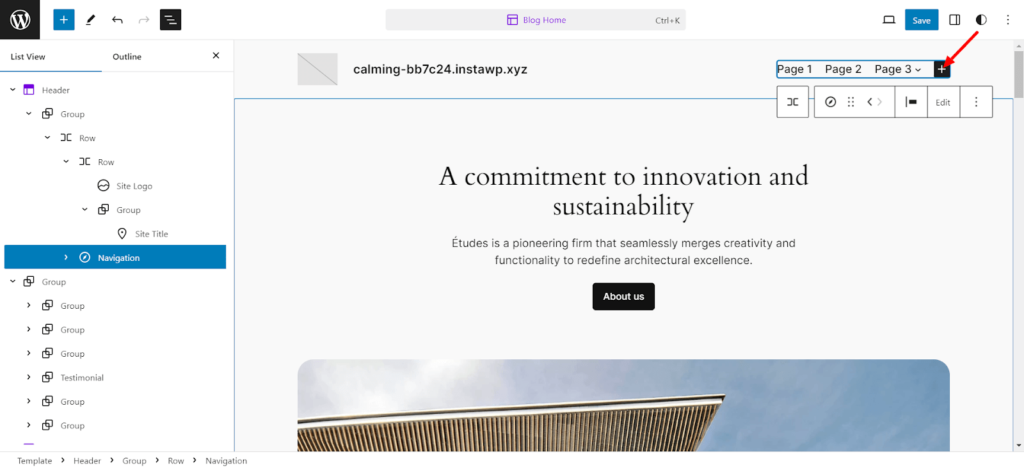
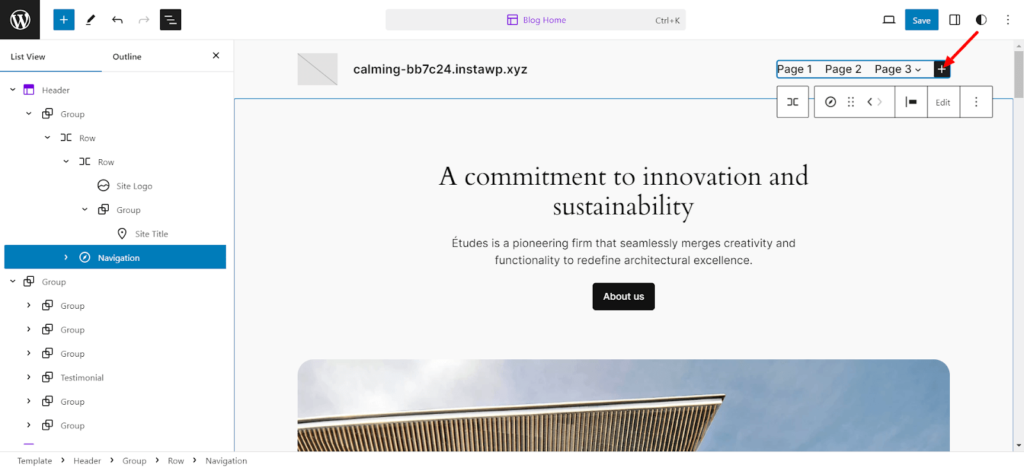
Po dotarciu na miejsce, jeśli chcesz dodać pasek nawigacji do nagłówka, kliknij znak „+” po prawej stronie bloku edytora i wpisz „nawigacja” w pasku wyszukiwania. Powinien pojawić się element nawigacyjny.
Coś takiego:
Możesz nawet dodać zupełnie nową sekcję i pasek nawigacyjny. Dzięki FSE masz pełną swobodę.
Pamiętaj, że menu nawigacyjne możesz edytować niezależnie od strony, np. nagłówek i stopkę. Po prostu wybierz „Nawigacja” z menu projektu i naciśnij przycisk Edytuj.
Po dodaniu menu nawigacyjnego możesz dodać dowolną liczbę stron do paska nawigacyjnego. Po prostu naciśnij przycisk „+”, aby dodać kolejną stronę.

Następnie możesz dodać linki do każdej strony bezpośrednio z edytora. Lubię to:

Możesz nawet dodać podmenu do każdej strony:
Po utworzeniu menu nawigacyjnego możesz eksperymentować z wieloma różnymi ustawieniami i stylami. Po prostu kliknij kartę ustawień w prawym górnym rogu edytora, tuż obok przycisku zapisywania, i dostosuj i zmień według własnego uznania.
Zmień globalny styl swojej witryny
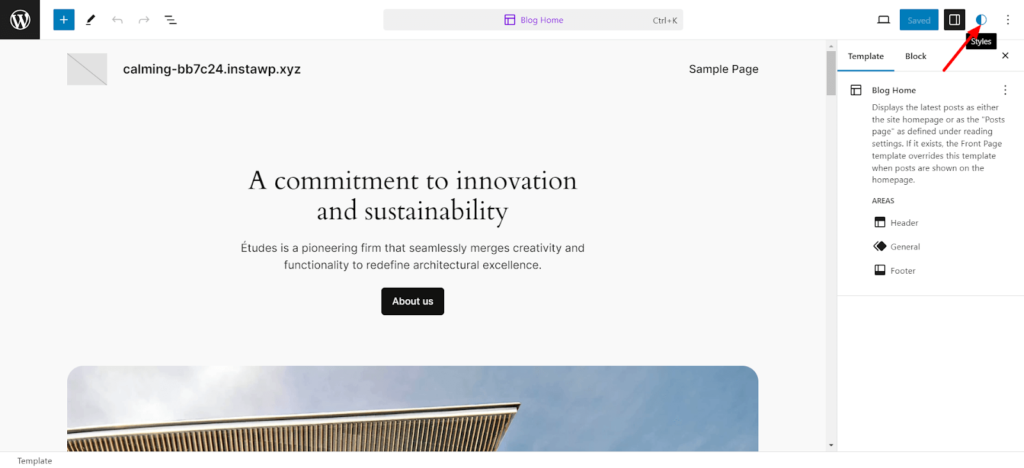
Przejdź ponownie do edytora i znajdź przycisk stylów w prawym górnym rogu strony edycji. Powinno to wyglądać jak pół-czarno-białe koło, jak poniżej:

Po kliknięciu po prawej stronie powinno pojawić się menu stylów z typografią, układem kolorów itp. Możesz przeglądać różne style, klikając przycisk „Przeglądaj style” .

Do wyboru jest wiele doskonałych i niepowtarzalnych stylów.
Zmiana typografii
Następnie możesz zmienić typografię czcionek, klikając przycisk „Typografia” . Spowoduje to przejście do menu z różnymi czcionkami używanymi w różnych miejscach na Twojej stronie. Możesz nawet zmieniać czcionki w określonych elementach, takich jak tekst, łącza, nagłówki, podpisy i przyciski.
Aby zmienić konkretną czcionkę, kliknij dowolną czcionkę wymienioną pod nagłówkiem „CZCIONKI” , a będziesz mieć możliwość:
- Używanie domyślnej czcionki
- Przesyłanie czcionki
- Możesz też wybrać dowolną pobraną czcionkę Google.
Jeśli chcesz zmienić czcionkę dowolnego elementu, niezależnie od tego, czy jest to łącze, czy nagłówek, po prostu kliknij na niego. Możesz dostosować ustawienia, takie jak wygląd, odstępy między literami, wysokość linii i rozmiary nagłówków (H1, H2 itp.).
Zmiana kolorów
Następnie możesz także edytować kolory użyte na Twojej stronie internetowej. Wystarczy kliknąć przycisk „Kolory”. Możesz nawet zmieniać kolory określonych elementów, takich jak tekst, linki itp.
W opcji „PALETA” znajdziesz wiele opcji, które możesz dostosować, od jednolitych kolorów motywu po gradienty.
Jeśli chcesz, możesz nawet dostosować typ i kąt gradientu!
Możesz dodać dowolną liczbę niestandardowych kolorów i ustawić niestandardowy kolor dla dowolnego elementu.
Zmiana układu
Trzecią opcją, którą możesz dostosować, jest opcja układu.
W tej sekcji znajdziesz ustawienia szerokości treści, dopełnienia i odstępów między blokami. Oto krótki opis działania wszystkich ustawień:
- Szerokość treści oznaczona jako „TREŚĆ” dotyczy dostosowania szerokości treści na Twojej stronie.
- Szerokość kontenera lub pole oznaczone jako „SZEROKI” dostosowuje ogólną szerokość strony.
- Dopełnienie po prostu dotyczy dopełnienia wszystkich stron strony internetowej.
- Odstępy między blokami odpowiadają za odstęp pomiędzy każdym blokiem elementów na stronie.
I pamiętaj, aby zapisać zmiany po wszystkich wprowadzonych dostosowaniach, chyba że chcesz, aby Twoja ciężka praca poszła na marne.
Dostosuj strony WordPress
Wiele już omówiliśmy, ale jeszcze więcej przed nami!
Następnym punktem programu jest dostosowywanie stron WordPress. Aby to zrobić, przejdź do panelu projektowania po prawej stronie i kliknij strony.
Tutaj znajdziesz listę wszystkich stron w Twojej witrynie.
Jeśli chcesz zobaczyć wszystkie strony w swojej witrynie, po prostu kliknij „Zarządzaj wszystkimi stronami” u dołu sekcji „Strony” . Otworzy się nowe okno ze wszystkimi Twoimi stronami.
Tam możesz dodać nową stronę, klikając prawy górny przycisk.
Stronę możesz dodać, klikając przycisk „+” obok nagłówka sekcji „Strony” . Nowy monit poprosi o tytuł strony. Po prostu nazwij stronę i kliknij „Utwórz wersję roboczą”. Twoja nowa strona zostanie utworzona.
Teraz możesz rozpocząć edycję swojej nowej strony.
Edytuj szablony WordPress
Przejdź na stronę „Szablony” w panelu „Projekt” edytora pełnej witryny WordPress.
Szablony to wstępnie sformatowane strony, których można używać do tworzenia stron określonego typu. Weźmy na przykład stronę „404” .
Strona została już zaprojektowana tak, aby spełniać wszystkie podstawowe wymagania strony 404. Jest to całkiem fajna funkcja, która pozwala na ponowne wykorzystanie projektów, jeśli masz wiele stron o tym samym układzie.
Kolejną fajną cechą tego systemu jest to, że nie musisz edytować każdej strony osobno. Załóżmy, że używasz tego samego szablonu dla wielu stron. W takim przypadku zmiany te będą obowiązywać na wszystkich stronach. Fajnie, prawda?!
Aby edytować szablon, wystarczy nacisnąć przycisk edycji z ikoną ołówka.
Teraz możesz po prostu rozpocząć edycję szablonu.
Aby utworzyć niestandardowy szablon, naciśnij znak „+” obok nagłówka „Szablony” . Następnie możesz wybierać spośród wielu wstępnie załadowanych szablonów.
Możesz też przewinąć w dół i stworzyć własny szablon.
Jeśli chcesz zarządzać wszystkimi szablonami, po prostu naciśnij przycisk „Zarządzaj szablonami” u dołu sekcji „Szablony” i sprawdź wszystkie nazwy, opisy i autorów szablonów. Jeśli chcesz, możesz nawet usunąć szablon.
Możesz także edytować szablon strony bezpośrednio, bez wchodzenia w tryb FSE.
Modyfikuj wzorce WordPress
Teraz pozostaje nam ostatnia opcja edycji w edytorze FSE, czyli Wzory!
Jak zapewne wiesz, wzorce to gotowe bloki, których można używać na różnych stronach lub postach w całej witrynie.
Po utworzeniu nowego wzoru jest on automatycznie dodawany do katalogu wzorów. Możesz dowolnie dodać go do dowolnego postu lub strony.
Wzorce są niezwykle pomocnym narzędziem do projektowania, pozwalającym zachować spójność witryny.
Możesz na przykład utworzyć wzór wezwania do działania tylko raz, a następnie używać go na wszystkich stronach i postach w swojej witrynie.
Podobnie jak szablony, wzorce mają funkcję o nazwie „Synchronizacja ”. Oznacza to, że jeśli zmienisz jedną instancję wzorca, zmiany zostaną zastosowane do wszystkich przypadków.
Jeśli przejdziesz do sekcji „Wzory” w edytorze, znajdziesz wiele wstępnie załadowanych wzorów, które są zablokowane i nie można ich edytować.
Tutaj możesz zobaczyć sekcję części szablonu. Zawiera specjalne wzorce zarezerwowane dla struktury Twojej witryny. Można je dostosować.
Aby dodać wzór, kliknij przycisk „+” . Zobaczysz opcje umożliwiające utworzenie wzorca lub szablonu albo zaimportowanie wzorca z pliku JSON.
Różnica między wzorkiem a częścią szablonu polega na tym, że części szablonu są domyślnie synchronizowane. Nie możesz ich zmienić. Dzieje się tak, ponieważ części szablonu są używane w częściach konstrukcyjnych, takich jak nagłówek lub stopka.
Wzorce można jednak synchronizować lub niezsynchronizować, w zależności od sposobu ich użycia.
Utwórz wzór, ustaw kategorię i określ, czy będzie on synchronizowany.
Po kliknięciu „Utwórz” zostaniesz przeniesiony do nowego interfejsu edycji. Tutaj możesz użyć edytora FSE do edycji tego elementu.
Często zadawane pytania dotyczące edycji pełnej witryny WordPress
Aby umożliwić pełną edycję witryny w WordPress, musisz mieć zainstalowany i aktywowany motyw zgodny z edycją witryny w swojej witrynie. Po aktywowaniu kompatybilnego motywu zobaczysz nową opcję „Edytor” na pasku bocznym panelu administracyjnego WordPress, która przeniesie Cię do interfejsu pełnego edytora witryny.
Style w Pełnym Edytorze witryny odnoszą się do opcji projektowania i formatowania dostępnych dla bloków i różnych elementów w Twojej witrynie. Style te mogą obejmować ustawienia typografii, palety kolorów, odstępy i inne właściwości wizualne, które określają ogólny wygląd i styl witryny. Style można dostosowywać globalnie lub dla konkretnego bloku.
Edytor Gutenberga to domyślny edytor blokowy wprowadzony w WordPress 5.0, który zastąpił klasyczny edytor służący do tworzenia i edytowania treści za pomocą bloków. Pełna edycja witryny (FSE) to bardziej zaawansowana funkcja zbudowana na bazie edytora Gutenberga, wprowadzona w WordPress 5.9. Rozszerza możliwości edytora bloków w celu dostosowania całej witryny, w tym nagłówków, stopek, pasków bocznych, części szablonów i zwykłej zawartości.
Motyw blokowy to motyw WordPress zaprojektowany i zoptymalizowany pod kątem funkcji edycji pełnej witryny.
Motywy blokowe są zgodne z nowym podejściem opartym na blokach. Za pomocą bloków możesz łatwo modyfikować układ i wygląd swojej witryny, w tym nagłówek, stopkę, treść itp. Pozwala to na bardziej elastyczny i dynamiczny projekt witryny.
Uwagi końcowe dotyczące edycji pełnej witryny WordPress
Funkcja Full Site Editing (FSE) w WordPress ma na celu przekształcenie procesu tworzenia stron internetowych w podejście bardziej oparte na blokach. Dzięki temu użytkownicy mogą cieszyć się bardziej intuicyjną i elastyczną edycją treści.
FSE umożliwia projektowanie i dostosowywanie witryny internetowej bezpośrednio w panelu administracyjnym WordPress, za pomocą wizualnego interfejsu typu „przeciągnij i upuść”. Eliminuje to potrzebę kodowania lub pracy z oddzielnym narzędziem do projektowania.
To jest przyszłość tworzenia witryn WordPress. Powinieneś dowiedzieć się więcej o tej nowej funkcji i wykorzystać ją do zwiększenia produktywności.
Czy masz dalsze pytania dotyczące edycji pełnej witryny WordPress? Skorzystaj z sekcji komentarzy poniżej.
