Twój prosty przewodnik po globalnych stylach WordPress i globalnych odmianach stylu
Opublikowany: 2025-03-24Spis treści
W tym poście kontynuujemy naszą serię edycji witryn. Dzisiaj nurkujemy głęboko w globalnych stylach WordPress. Global Styles to stosunkowo nowa funkcja WordPress wprowadzona z pełną edycją witryn. Korzystając z jednego zestawu reguł stylizacji, ten system pozwala na ustawienie i kontrolowanie ogólnej estetyki i układu witryny.
Dzięki WordPress Global Styles możesz ustawić globalną typografię, kolory i układy z jednego interfejsu, zamiast modyfikować style dla poszczególnych bloków lub stron. Globalny interfejs stylów zastąpił dostosowanie i jest teraz głównym sposobem dostosowywania stylów w motywach Block WordPress.
Ewolucja dostosowywania WordPress: Podróż od dostosowań do globalnych stylów
Jeśli jesteś początkującym WordPress, ciekawie może być zobaczenie oś czasu kluczowych kamieni milowych WordPress w kierunku mocniejszych dostosowań:
- WordPress 3.4, 2011: Wczesne dostosowywanie z dostosowywnikiem
WordPress wprowadził dostosowywnik w wersji 3.4, który został wydany w 2011 roku. To narzędzie dało użytkownikom podgląd zmian projektowych na żywo, umożliwiając im dostosowanie podstawowych elementów, takich jak kolory, czcionki i opcje układu. Chociaż było to potężne narzędzie do dostosowywania wówczas, dostosowanie nadal było ograniczone. - WordPress 5.0, 2018: Przejście na pełną edytowanie witryn WordPress (FSE)
Edytor bloków Gutenberg został wydany w 2018 roku wraz z wydaniem WordPress 5.0. Ta główna aktualizacja pozwoliła użytkownikom edytować całą witrynę za pomocą bloków, od nagłówków po stopki. Ta zmiana otworzyła nowe możliwości projektowania witryny, ale podkreśliła potrzebę bardziej zaawansowanego narzędzia dostosowywania. Rozważ ten okres jako początek przejścia w kierunku edycji pełnego miejsca. - WordPress 5.9, 2022: Wprowadzenie globalnych stylów WordPress
Wreszcie, WordPress 5.9 wprowadził globalne style w ramach funkcji edycji pełnego miejsca. Korzystając z tego nowego interfejsu, użytkownicy mogą zarządzać typografią, kolorami, układami i stylami blokowania na całym świecie. Globalne style zastąpiły dostosowanie motywów blokowych, a jego głównym celem było scentralizowanie wszystkich elementów sterujących, aby użytkownicy mogli łatwo zachować spójny wygląd w ich witrynach. - WordPress 6.0+, 2023 i nowszy: Globalne style jako nowy standard
Przez WordPress 6.0, wdrożony w 2023 r., Globalne style stały się standardem dostosowywania motywów blokowych. Wszystkie ulepszenia kontroli typografii, opcji gradientu i zaawansowanych ustawień układu zapewniły jeszcze większe obsługę dostosowywania całej witryny.
Global Styles stał się teraz prawdziwym kamieniem węgielnym wrażeń WordPress Design, ponieważ oferuje użytkownikom niezawodny sposób modyfikacji wyglądu witryny przy minimalnym wysiłku. Zanim bardziej szczegółowo zagłębimy się w globalne style, przejrzyjmy podstawowe wymagania.
W związku z tym, aby uzyskać dostęp do globalnych stylów WordPress, będziesz potrzebować WordPress 5.9 lub więcej. W tym poście będę używać WordPress wersja 6.7.2. Jeśli używasz innej wersji, możesz zauważyć pewne różnice w interfejsie i funkcjonalności.
Po drugie, musisz użyć motywu blokowego. W tym samouczku użyję Prime, bezpłatnego motywu startowego Motopress WordPress, który w pełni obsługuje edycję pełnego miejsca. Możesz pobrać Prime z naszej oficjalnej strony internetowej lub na WP.org.
Znalezienie globalnych stylów
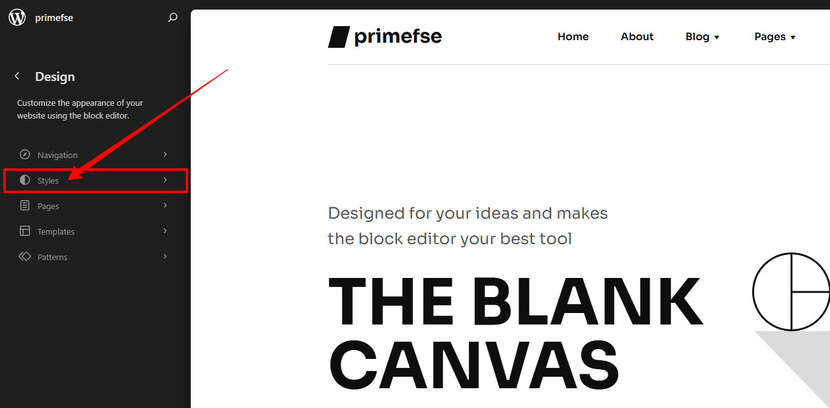
Przejdź do wyglądu> Edytor w menu administratora, aby zlokalizować globalne ustawienia stylów. Poczekaj na załadowanie ekranu głównego, a następnie wybierz wyświetloną stronę. Kliknij ikonę stylów w prawym górnym rogu, który przypomina na wpół wypełnione koło.

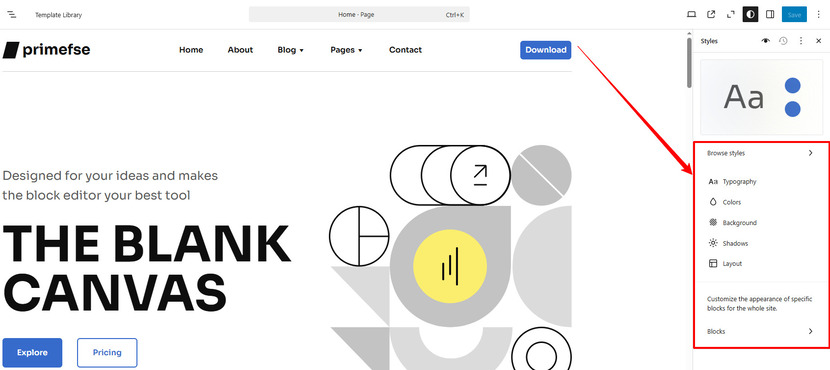
To otworzy globalny panel Styles dla Twojej witryny. Następnie kliknij ikonę Edytuj style (ołówek), aby otworzyć listę konfigurowalnych elementów, w tym typografię, kolory, tło, cienie, układ i bloki.

Niektóre tematy, takie jak Prime lub dwadzieścia dwadzieścia pięć, obejmują różne odmiany stylu. Pomyśl o odmianach stylu jako placu zabaw.

Pozwalają one eksperymentować z różnymi czcionkami, kolorami, ustawieniami typografii, odstępami, stylami bloków i nie tylko. Odmiany stylu są alternatywnymi wersjami motywu blokowego, możesz łatwo zamienić je, aby uzyskać świeży wygląd. Jeśli nie widzisz opcji stylów przeglądania, nie martw się - nadal będziesz mieć dostęp do predefiniowanych palet kolorów utworzonych przez autora motywu.
Typografia
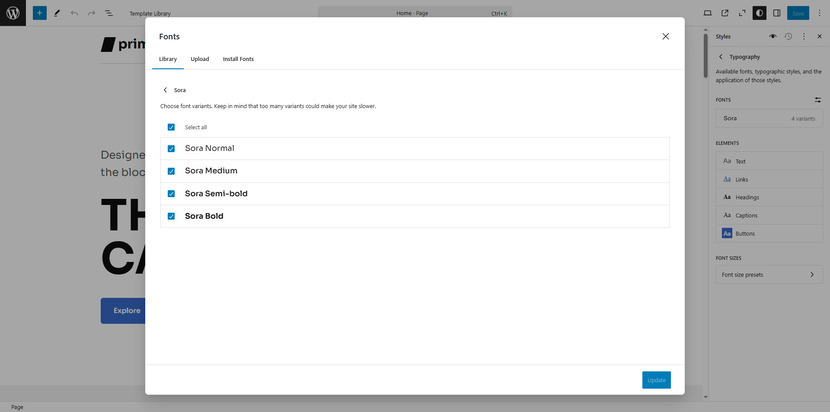
Przyjrzyjmy się teraz typografii. Kliknij menu typografii, aby uzyskać dostęp do ustawień czcionki. Możesz:
- Zmień czcionkę za pomocą listy.
- Dostosuj rozmiar czcionki, wygląd i wysokość linii, z podglądem swoich zmian.
- Zresetuj wszelkie modyfikacje za pomocą menu trzech kropek.

Każdy element umożliwia zmianę czcionki za pomocą listy opcji w twoim motywie. Możesz także modyfikować ustawienia typografii, w tym rozmiar czcionki, wygląd i wysokość linii. Główną zaletą jest to, że otrzymujesz podgląd swoich zmian podczas ich wprowadzania. Jeśli nie podoba ci się wynik, otwórz menu trzy kropki i zresetuj zmiany.
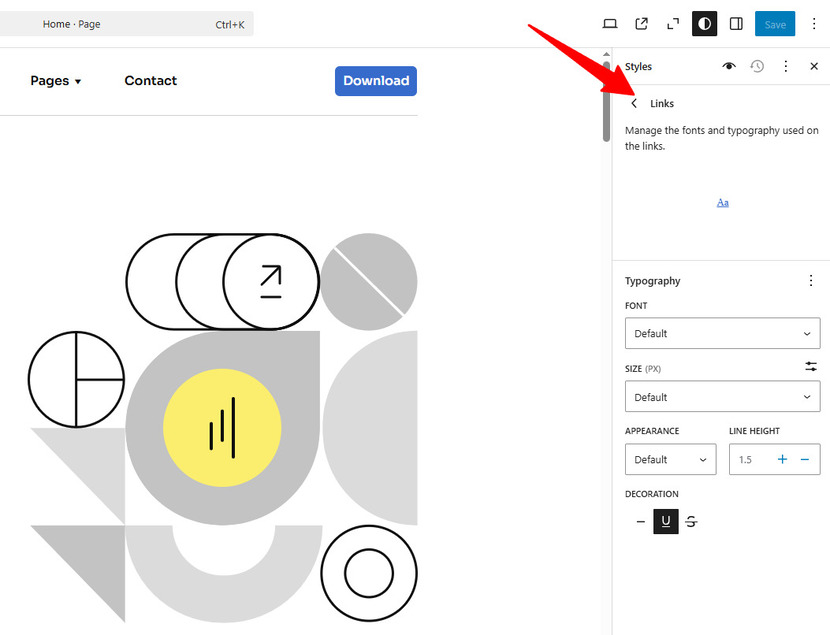
W przypadku linków znajdziesz takie same ustawienia, jak w przypadku tekstu, ale z dodatkową opcją dekoracji, która obejmuje Strikethrough i podkreślenie.

Niektóre elementy mają dodatkowe ustawienia. Na przykład nagłówki pozwalają wybrać poziom nagłówka. Odstępy literowe pozwala kontrolować przestrzeń między postaciami. Ponadto możesz wybrać transformacje tekstowe, takie jak wszystkie czapki (AB), pierwsza litera literowa (AB) i wszystkie małe litery (AB).
Następnie możesz dostosować typografię podpisów, które są używane na obrazie i blokach pokrycia.
Wreszcie przyciski. Ponieważ przyciski zawierają tekst, możesz łatwo dostosować ich ustawienia typograficzne, podobnie jak każdy inny element tekstowy.
Zabarwienie
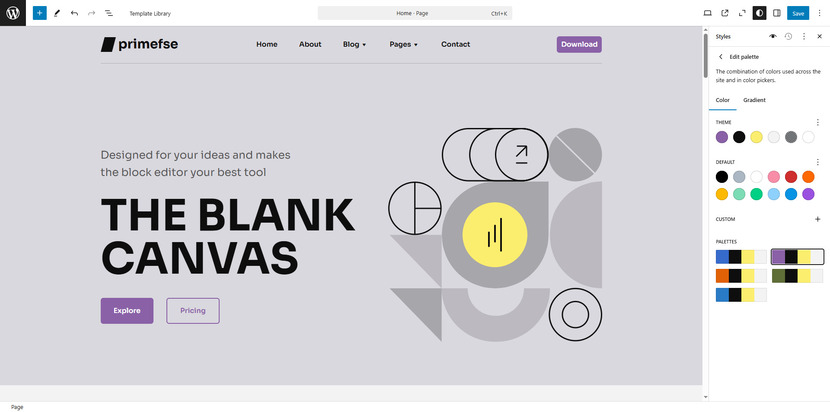
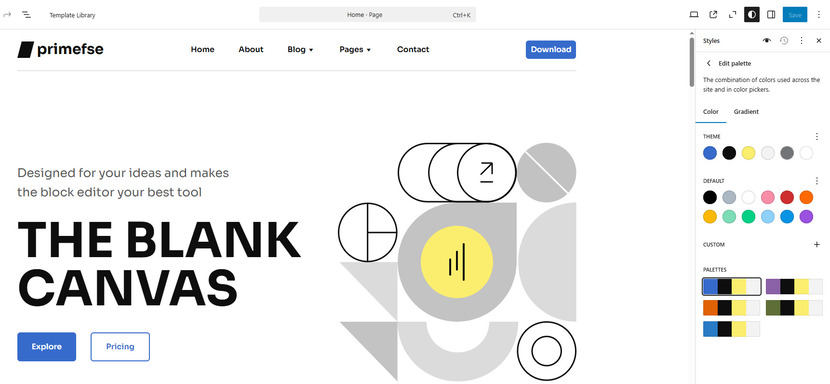
Aby dostosować kolory witryny, otwórz panel kolorów. Pierwszą opcją, którą zobaczysz, jest paleta - kliknij na nią. Panel palety domyślnie otwiera się na ciałę stałych, gdzie można edytować motyw i domyślne kolory lub dodawać niestandardowe. Kolory motywów są zdefiniowane przez projektanta motywu i używane w całej witrynie. Domyślne kolory pojawiają się w ustawieniach kolorów bloku podczas edytowania stron i postów.

Możesz także dodać niestandardowe kolory do palety witryny i udostępnić je w ustawieniach kolorów. Aby dodać jeden, kliknij przycisk + pod niestandardową, a następnie wybierz odcień za pomocą zbieracza kolorów lub wprowadź wartość heks, RGB lub HSL. Domyślnie nowy kolor jest oznaczony przez kolor 1, ale możesz go zmienić, klikając go. Kliknij, aby zapisać.
Jeśli nie jesteś zadowolony ze swojego niestandardowego koloru, usuń go i zacznij od nowa.
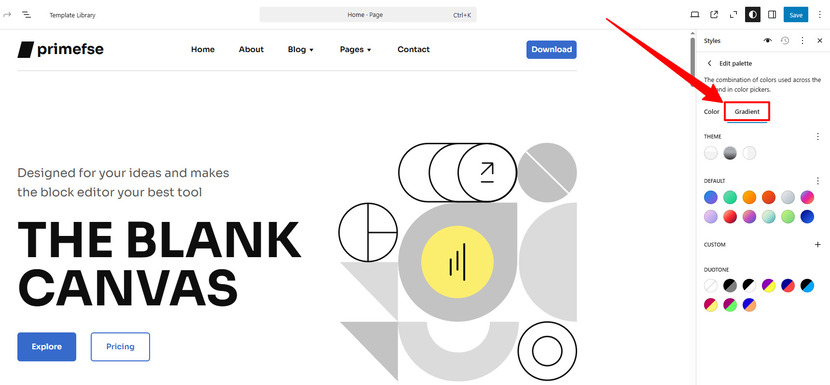
Możesz także przejść na kartę gradientów, aby dodać opcje kolorów gradientu. Podobnie jak jednolite kolory, możesz ustawić motyw, domyślnie i niestandardowe gradienty. Kliknięcie gradientu otwiera suwak, który pozwala go dostosować. Gradienty liniowe tworzą gładkie przejście między dwoma kolorami wzdłuż linii prostej. Gradienty promieniowe zaczynają się od środka i rozciągają się na zewnątrz. Jeśli wybierzesz liniowy, możesz ręcznie dostosować kąt gradientu, wprowadzając wartość w polu.

Inną opcją jest filtr duotone, dwukolorowy efekt koloru użytkownicy mogą zastosować do obrazów na obrazie i blokach pokrycia.
Po zakończeniu konfigurowania palet możemy wrócić do panelu kolorów. Poniżej sekcji palety znajdziesz opcje edytowania kolorów dla:

- Tekst
- Tło
- Spinki do mankietów
- Podpisy
- Pikolak
- Nagłówki
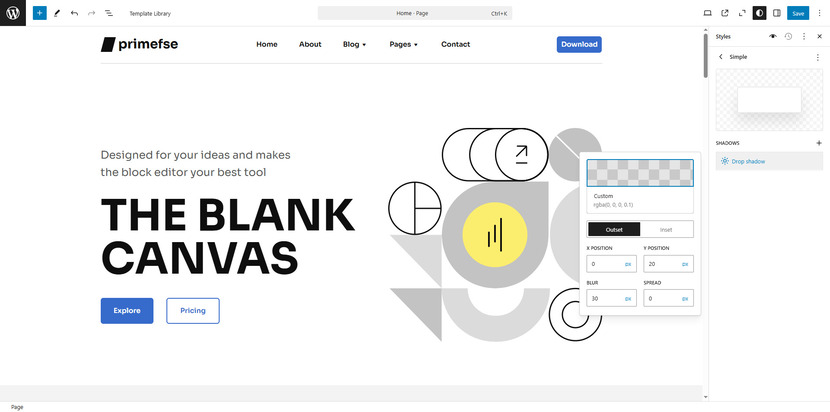
Tło i cienie
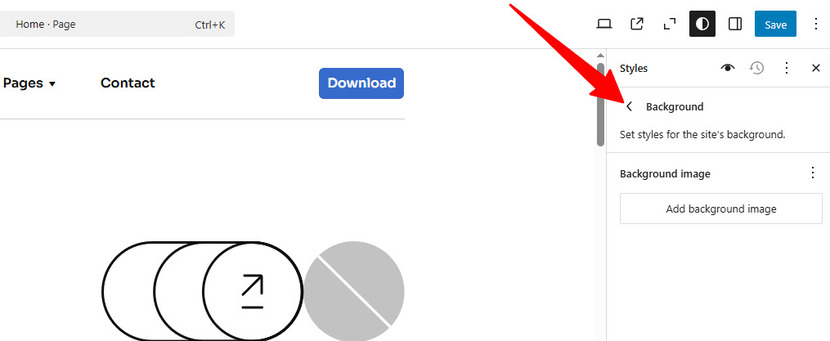
Czy wiesz, że dodanie obrazu tła do swojej witryny to kolejna opcja? Wystarczy kliknąć przycisk „Dodaj obraz tła” i prześlij obraz lub wybierz jeden z biblioteki multimediów. Oczywiście możesz kliknąć reset, aby pozbyć się tego wszystkiego naraz.

Następnie przechodzimy do cieni. W przypadku różnych elementów treści i kombinacji treści, Drop Shadow jest doskonałym narzędziem projektowym do tworzenia bardziej dynamicznego wyglądu. Dzięki tej sekcji do dyspozycji możesz zmodyfikować domyślne style lub wykonać niestandardowe cienie. Po wykonaniu modyfikacji możesz podać im nazwy własne.

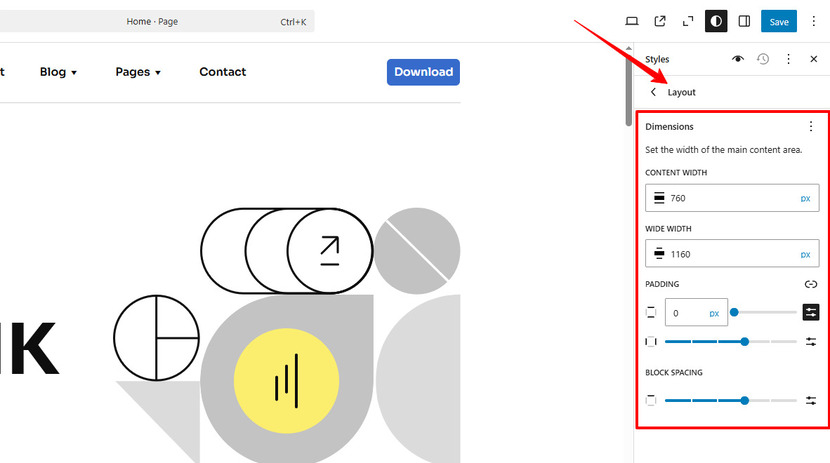
Układ
Panel układu umożliwia kontrolowanie szerokości obszaru treści witryny.

W wymiarach możesz użyć pól wejściowych do dostosowania szerokości. Treść kontroluje szerokość bloków, gdy wyrównanie jest ustawione na „Brak”. Szeroka szerokość dostosowuje szerokość bloków, gdy wyrównanie jest ustawione na „szerokie”.
Możesz także zmodyfikować wyściółkę, która jest przestrzenią wokół elementów. Istnieją cztery obszary wyściółki: górny, dolny, lewy i prawy. Domyślnie są one połączone, co oznacza, że każda korekta dotyczy wszystkich czterech stron w równym stopniu. Kliknięcie ikony blokady pozwala je dostosować osobno.
Ustawienie odstępów blokowych kontroluje przestrzeń między zagnieżdżonymi blokami. Jeśli wszystko wygląda dobrze, możesz zostawić te ustawienia takim, jakie są.
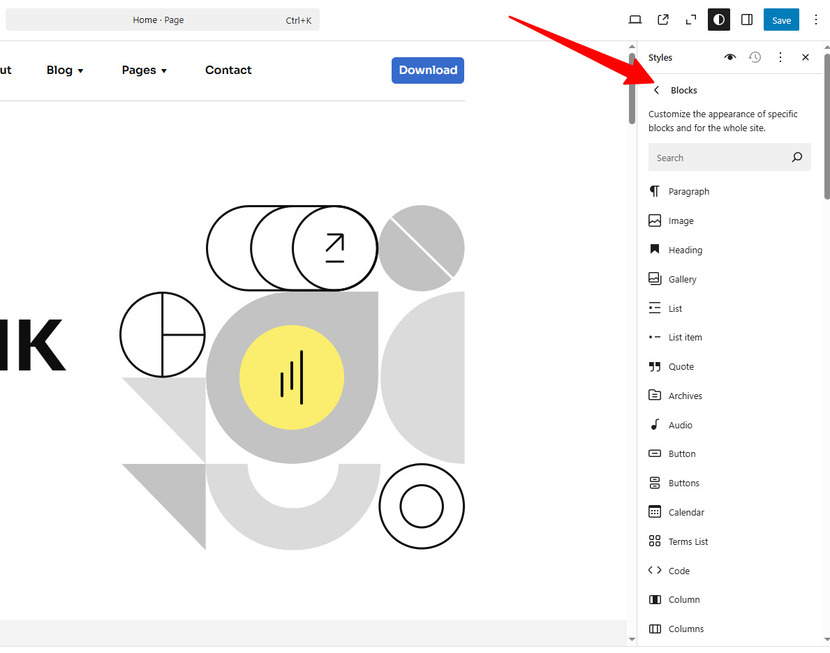
Zmień styl określonych bloków
Na koniec spójrzmy na bloki. Sekcja bloków zawiera listę wszystkich dostępnych bloków, które można dostosować w całej witrynie. Wszelkie zmiany tutaj wpłyną na wszystkie instancje tego bloku w całej witrynie, chyba że osobno dostosowałeś pojedynczy blok. Dostępne opcje dostosowywania różnią się w zależności od bloku. Poznaj każdego z nich, aby zobaczyć, co można zmodyfikować.

Jak sprawdzić swoje zmiany
Aby przejrzeć zmiany, użyj książki w stylu WordPress (ikona oczu). Okno podglądu książek o stylu zawiera sześć kart, pokazujące, jak różne bloki będą opiekować się zastosowaniem zmian w stylu globalnym. Kliknięcie podglądu bloku przenosi Cię bezpośrednio do globalnych stylów bloku w celu dalszego dostosowywania.
Dodatkowe dostosowania
Jeśli masz umiejętności CSS i chcesz wykonać dodatkowe poprawki, otwórz okno CSS:
- Kliknij trzy kropki w prawym górnym rogu.
- Wybierz dodatkowe CSS.
- Wprowadź niestandardowe CSS w dostarczonym polu.
Ta funkcja pozwala jeszcze bardziej kontrolować twoje style.
Resetowanie do domyślnych stylów
Jeśli chcesz powrócić do domyślnego wyglądu, użyj funkcji wersji:
- W ustawieniach stylów kliknij trzy kropki w prawym górnym rogu.
- Wybierz style resetowania.
Po zapisaniu zmian opcja poprawek pozwala przywrócić poprzednie wersje ustawień stylów.
Co nowego w WordPress 6.7
Teraz, jako bonus, szybko zbadajmy niektóre ulepszenia do globalnych stylów dostępnych w WordPress 6.7 lub więcej.
Dotykające narzędzia projektowe, ponieważ wersja 6.7, więcej bloków obsługuje teraz granice, tła, cienie i sterowanie odstępami. Na przykład z blokiem grupy masz teraz dostęp do efektów cienia, a blok treści obsługuje obrazy tła.
Kolejną dużą poprawą jest możliwość tworzenia, edytowania i usuwania niestandardowych ustawień wielkości czcionki bezpośrednio w globalnych stylach. Ta nowa funkcja pomoże Ci zachować spójną typografię w witrynie, aby utrzymać spójny projekt.
Ponadto istnieją nowe elementy sterujące interfejsem użytkownika. Mówiąc ściślej, użytkownicy mogą teraz dodawać obrazy tła do większej liczby bloków, w tym wiersz, cytat i zawartość. Oznacza to, że możesz tworzyć wizualnie angażujące sekcje, nawet bez stosowania niestandardowych CSS. Co więcej, WordPress 6.7 wprowadza ustaloną opcję tła, idealną do tworzenia efektu przypominającego paralaks (efekt, który umożliwia pozostanie na miejscu, podczas gdy użytkownicy przewijają).
Dzięki tym aktualizacjom WordPress 6.7 ułatwia tworzenie dobrze zaprojektowanych stron internetowych bez konieczności pisania żadnego kodu.
Wniosek na temat globalnych stylów WordPress
Podsumowując, globalne style w WordPress są prawdziwą aktualizacją dla użytkowników, którzy chcą stworzyć spójny, profesjonalny wygląd na swojej stronie bez brudzowania rąk. Globalne style WordPress pozwalają kontrolować typografię, kolory, układ i blokowanie stylów w jednym miejscu. Możesz przełączać między wariantami stylu, dostosowywać poszczególne elementy i dodawać niestandardowe kolory lub gradienty. W razie potrzeby możesz zresetować zmiany lub przywrócić poprzednie ustawienia przy użyciu wersji stylu. Podziel się więc z nami swoimi doświadczeniami z globalnymi stylami WordPress i uderzaj tak, jeśli uznałeś ten post za pomocny!
FAQ
Gdzie mogę znaleźć globalne ustawienia stylów w WordPress?
Co mogę dostosować do globalnych stylów?
Co jeśli nie widzę opcji „Przeglądaj style”?
Niektóre motywy, takie jak dwadzieścia dwadzieścia cztery, oferują odmiany stylu, umożliwiające przełączanie między różnymi ustawieniami projektowymi. Jeśli ta opcja nie jest dostępna, nadal będziesz mieć dostęp do predefiniowanych palet kolorów ustawionych przez programistę motywów.
Czy mogę zresetować moje globalne style, jeśli nie podoba mi się zmiany?
Tak! Możesz zresetować indywidualne ustawienia za pomocą menu trzech kropek lub przywrócić poprzednie wersje za pomocą wersji stylowych. W razie potrzeby możesz również zresetować wszystko, aby domyślnie.
Jak zastosować niestandardowe CSS, jeśli globalne style nie wystarczą?
Kliknij trzy kropki w prawym górnym rogu panelu stylów i wybierz dodatkowe CSS. Tutaj możesz wprowadzić niestandardowe CSS, aby jeszcze bardziej dostosować projekt witryny.
Jak mogę zastosować niestandardowe CSS w celu dalszego udoskonalenia projektu mojej witryny za pomocą globalnych stylów?
Jeśli znasz CSS, możesz uzyskać dostęp do opcji „Dodatkowe CSS” w interfejsie Global Styles. Umożliwia to dodanie niestandardowych stylów oprócz tych dostarczonych w standardowych ustawieniach.
Jak przetestować moje zmiany przed opublikowaniem ich w globalnych stylach?
Po zastosowaniu aktualizacji możesz wyświetlić podgląd zmian w projekcie za pomocą książki o stylu, która pokazuje, jak wyglądają różne bloki. Pozwala to zobaczyć pełny efekt przed sfinalizowaniem edycji.