Jak dostosować nagłówek WordPress (w 2023 r.)
Opublikowany: 2023-01-11Dostosowywanie nagłówka witryny WordPress stało się znacznie łatwiejsze dzięki wprowadzeniu pełnej edycji witryny. Teraz możliwe jest tworzenie i dostosowywanie nagłówków natywnie w WordPress za pomocą edytora bloków bez konieczności uciekania się do niestandardowego kodu lub wtyczek.
W tym poście omówimy, jak utworzyć niestandardowy nagłówek w WordPress, abyś mógł łatwo wprowadzić potrzebne zmiany we własnym nagłówku witryny. Zacznijmy.
Co to jest nagłówek WordPress

W WordPress nagłówek jest prawdopodobnie najważniejszym elementem. Zawiera menu nawigacyjne, logo i inne ważne elementy, takie jak ikony mediów społecznościowych, przyciski wezwania do działania, a nawet informacje biznesowe. Ponieważ nagłówek WordPress jest pierwszą rzeczą, którą widzą odwiedzający Twoją witrynę, ważne jest, aby zrobić dobre pierwsze wrażenie. Powinien zawierać wszystko, co odwiedzający musi zobaczyć – strony, dane kontaktowe, elementy brandingu lub inne ważne informacje.
Na szczęście nie jesteś już żonaty z narzędziem do dostosowywania WordPress. Wraz z rozwojem pełnej edycji witryn możliwe jest zaprojektowanie i wdrożenie nagłówka witryny lub dowolnego innego elementu w dowolny sposób.
Jak dostosować nagłówek WordPress za pomocą pełnej edycji witryny w 2023 r
Pełna edycja strony w WordPress jest nieco inna niż w starych motywach WordPress. Chociaż nadal możesz korzystać z narzędzia WordPress Theme Customizer, nie jest to już konieczne, tak jak kiedyś. Ograniczający kreatywność dostosowywacz został zastąpiony nowym doświadczeniem – edytorem stron. Będąc wciąż w wersji beta, jest przyszłością dostosowywania WordPress. Na przykład podczas tworzenia nowego nagłówka w motywie Twenty Twenty-Three edytor witryny jest bardzo przydatny w przypadku wielu opcji dostosowywania, w tym czcionek nagłówka, kolorów, stylizacji przycisków i innych.
Dostęp do nagłówka WordPress w edytorze witryny
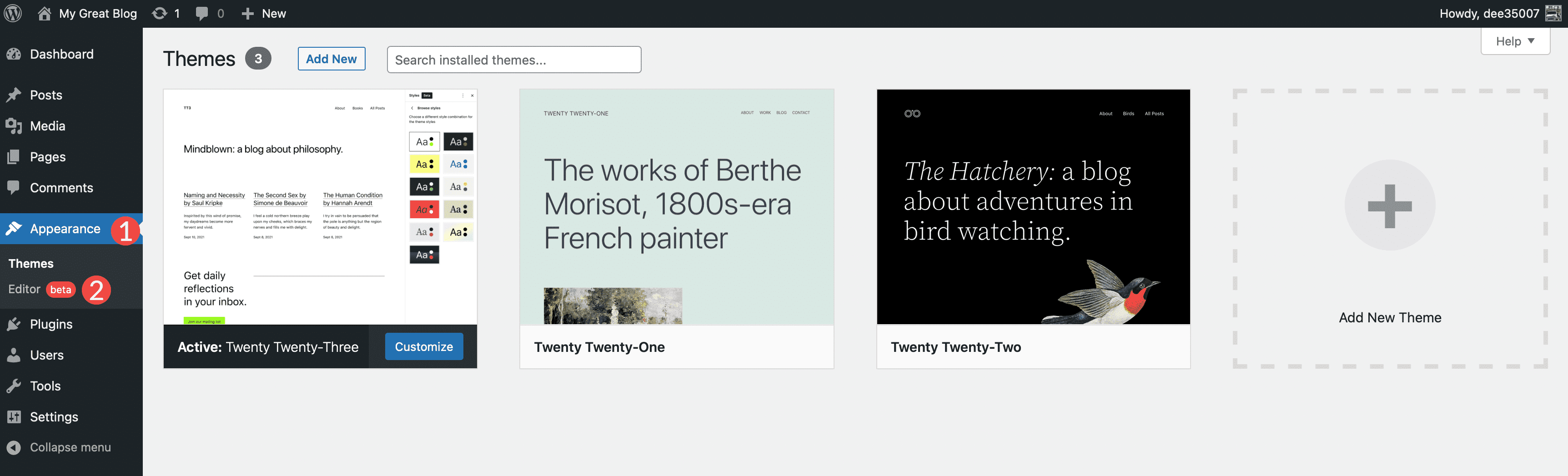
Aby uzyskać dostęp do nagłówka WordPress, musisz najpierw przejść do Wygląd > Edytor witryny .

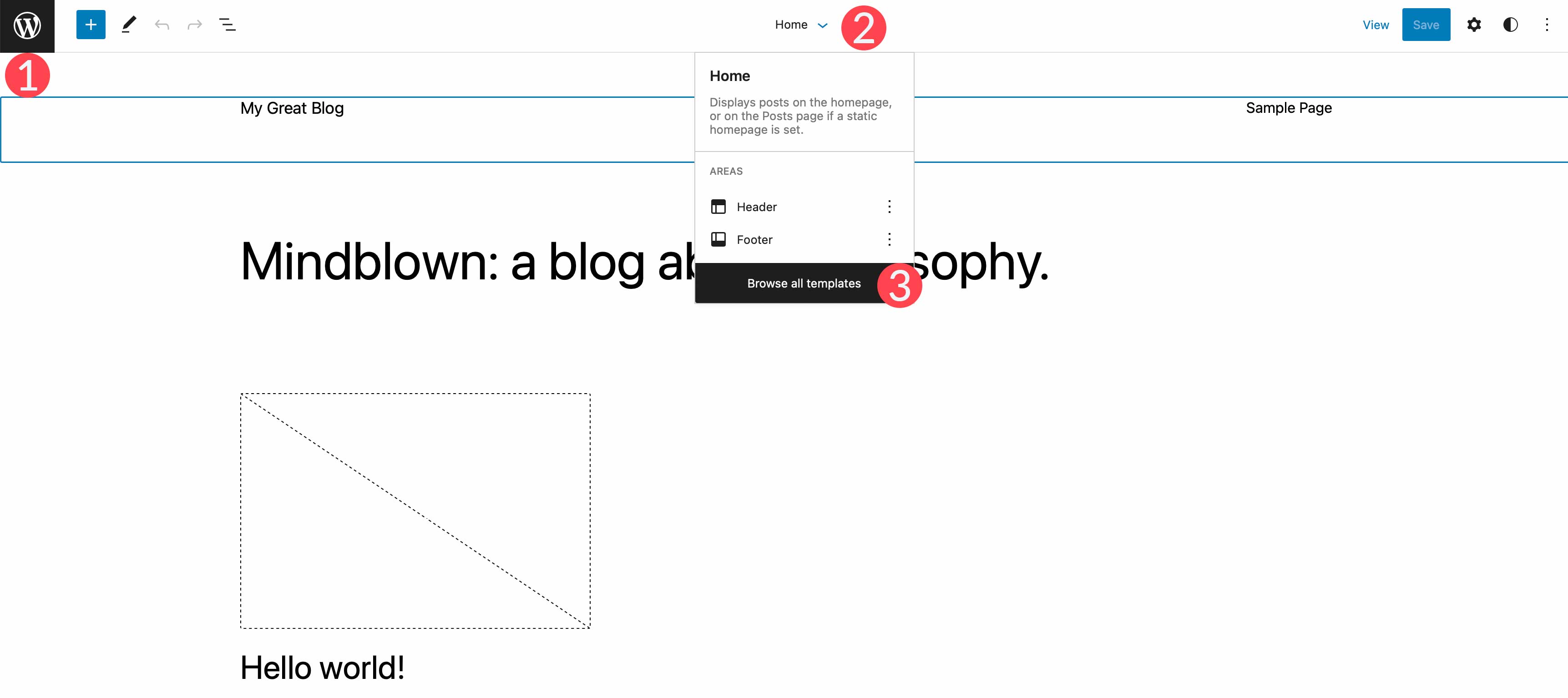
Po załadowaniu edytora zostaniesz automatycznie przeniesiony do ustawień domowych. Aby przejść do ustawień nagłówka, możesz kliknąć logo WordPress w lewym górnym rogu edytora lub wybrać strzałkę menu rozwijanego, a następnie wybrać opcję Przeglądaj wszystkie szablony .

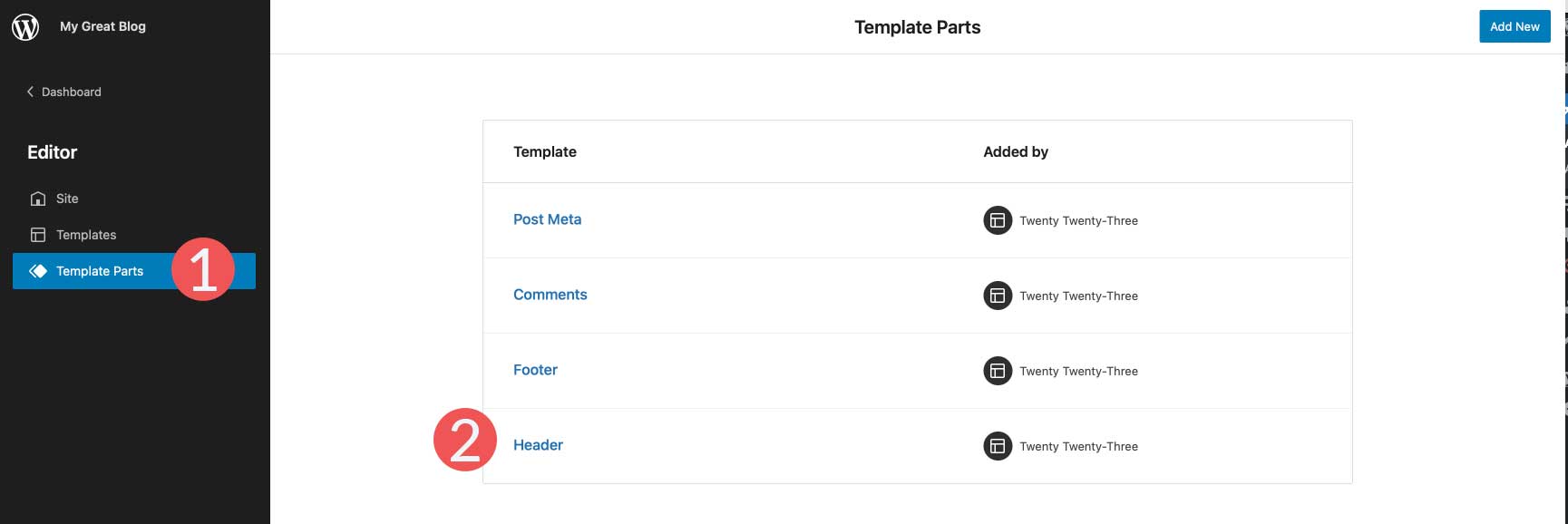
Następnie kliknij części szablonu w menu WordPress. Na koniec kliknij Nagłówek , aby edytować nagłówek witryny.

Stylizacja nagłówka

W motywie Twenty Twenty-Three nagłówek jest bardzo prosty. To powiedziawszy, masz możliwość dodania lub usunięcia dowolnych bloków WordPress, które chcesz. Na potrzeby tego samouczka pokażemy, jak edytować część szablonu nagłówka motywu Twenty Twenty-Three, aby utworzyć prosty, ale skuteczny niestandardowy nagłówek dla Twojej witryny.
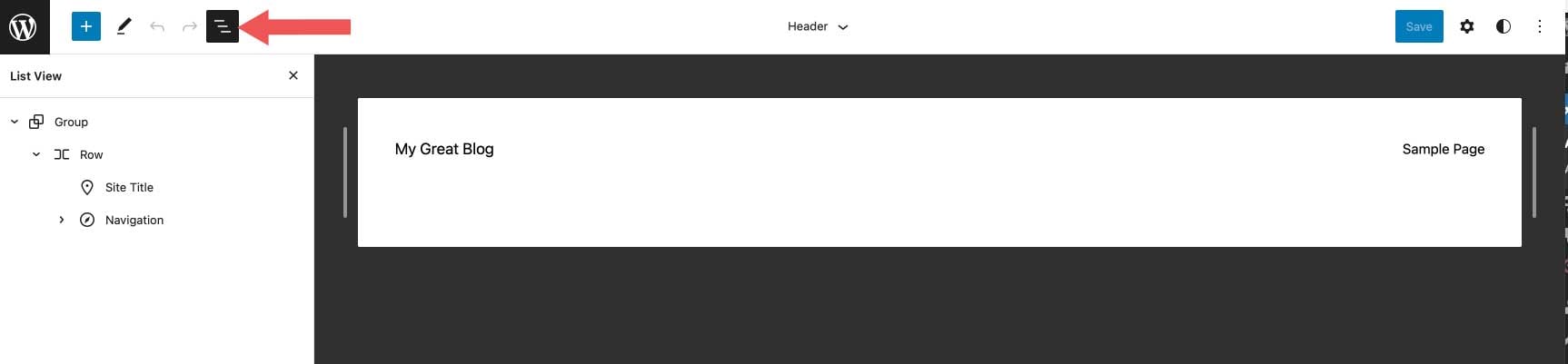
Na początek przyjrzyjmy się strukturze nagłówka, klikając ikonę widoku listy w edytorze szablonów. Zobaczysz, że istnieje blok grupowy zawierający wiersz z dwoma blokami – tytułem strony i blokiem nawigacyjnym. Wiersz ma już taką strukturę, jak chcemy, z wyśrodkowanym wyrównaniem w pionie, a zawartość jest ustawiona na pełną szerokość. Więc w zasadzie wszystko, co musimy tutaj zrobić, to wprowadzić kilka zmian w tym wierszu.

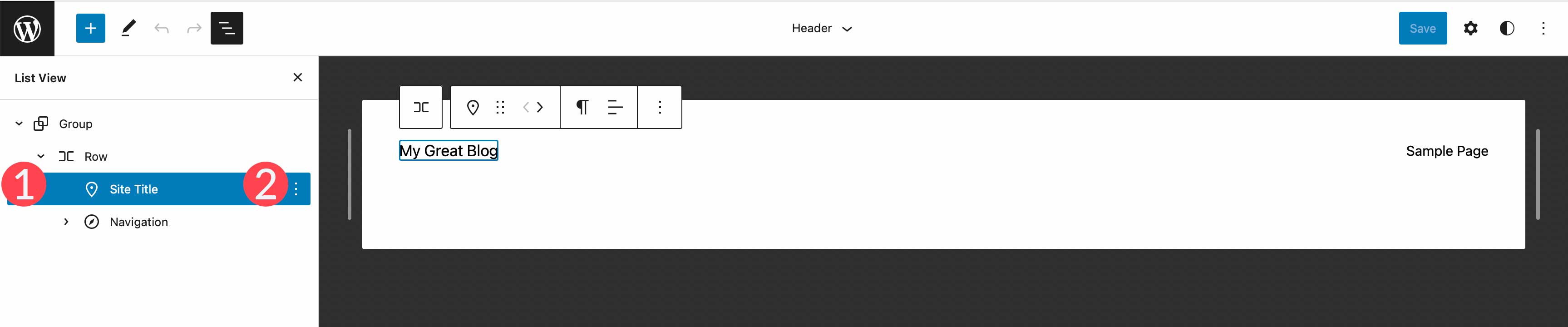
Najpierw usuniemy blok tytułowy witryny, a następnie zastąpimy go blokiem ikon społecznościowych. Aby to zrobić, po prostu kliknij tabelkę tytułową witryny w widoku listy, a następnie rozwiń menu wielokropka.

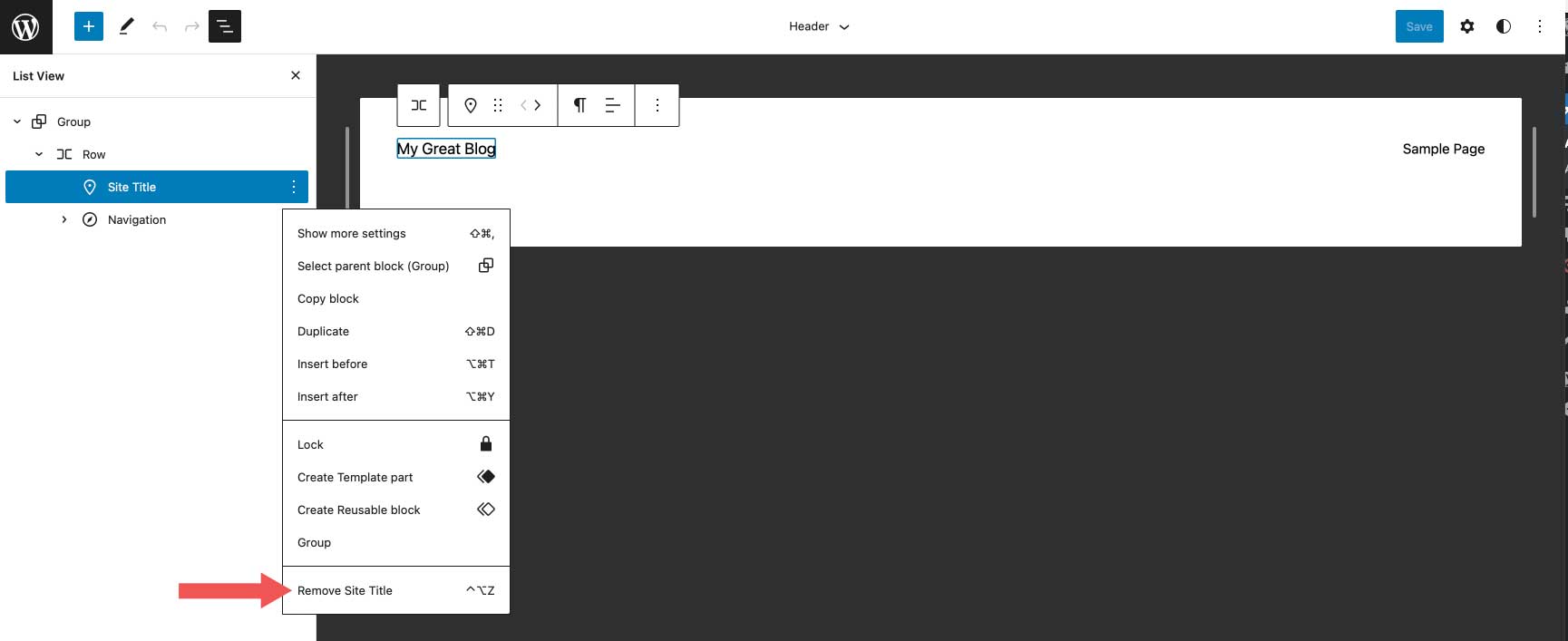
Na koniec kliknij Usuń tytuł witryny , aby usunąć blok z nagłówka.

Dodanie bloku ikon społecznościowych
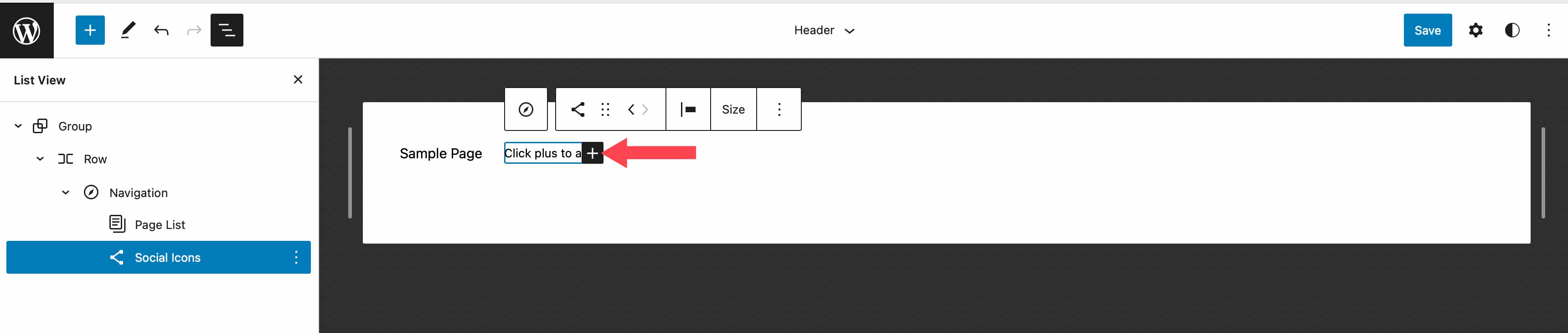
Pierwszym blokiem, który zamierzamy dodać, jest blok ikon społecznościowych. Kliknij ikonę plusa obok bloku Lista stron, a następnie zacznij wpisywać ikony społecznościowe. Po prostu kliknij, aby go dodać.

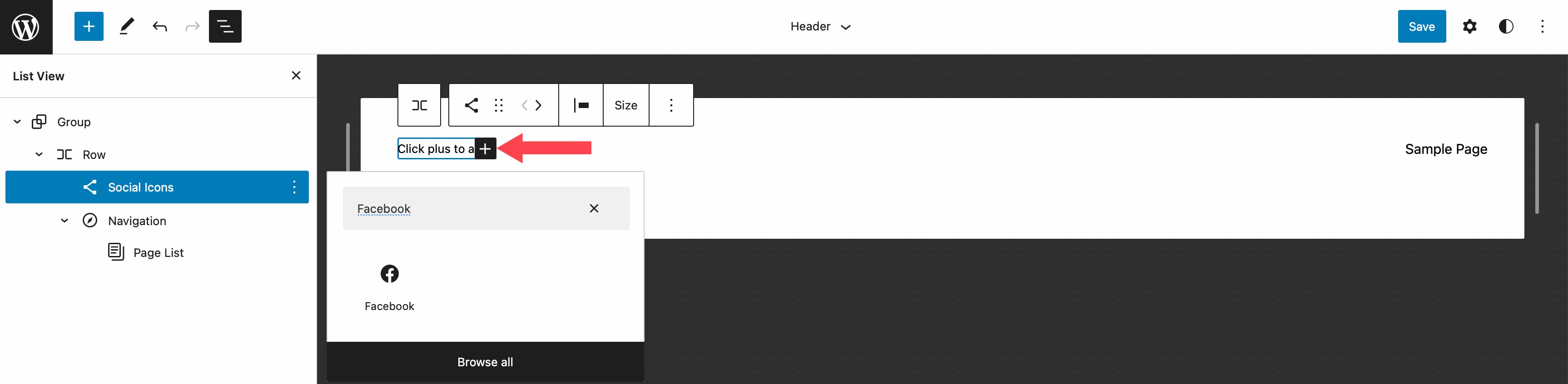
Aby dodać ikonę, kliknij ikonę plusa, aby wyświetlić pole modalne. Wpisz Facebook, aby wyświetlić ikonę Facebooka. Po prostu kliknij, aby go dodać. Następnie dodaj ikony Instagram, YouTube i TikTok, powtarzając wcześniej wspomniane kroki.

Stylizacja bloku ikon społecznościowych
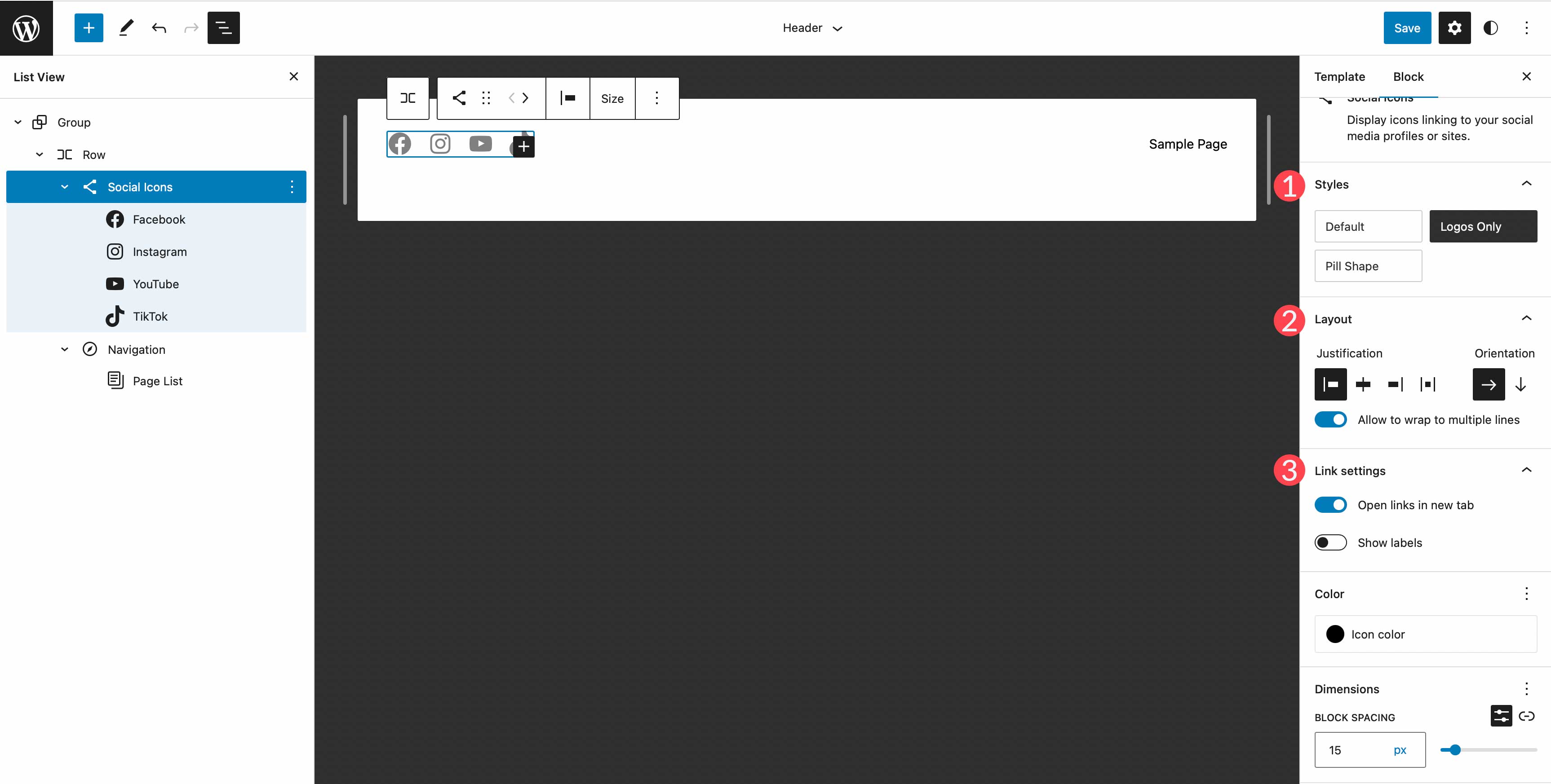
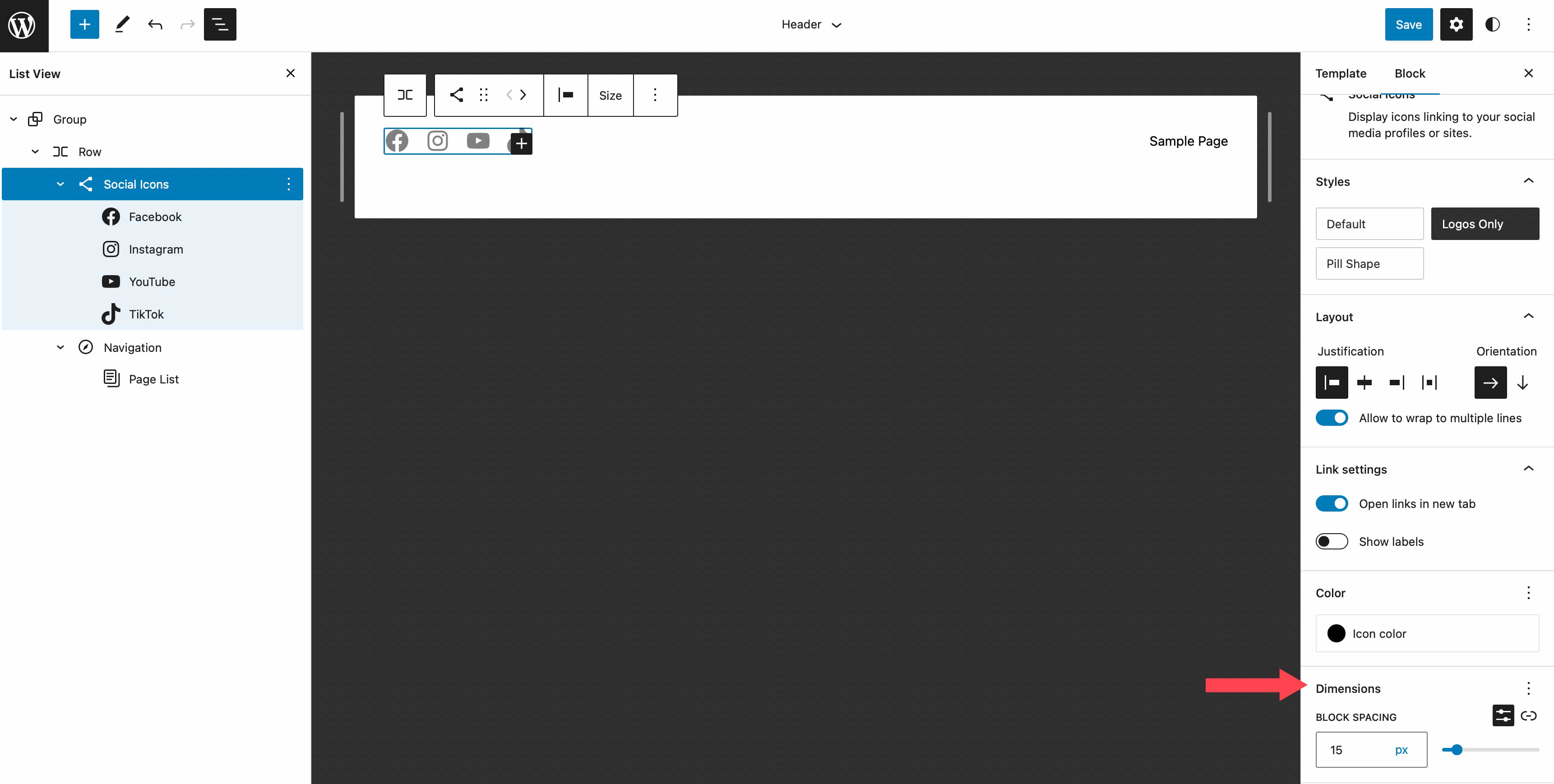
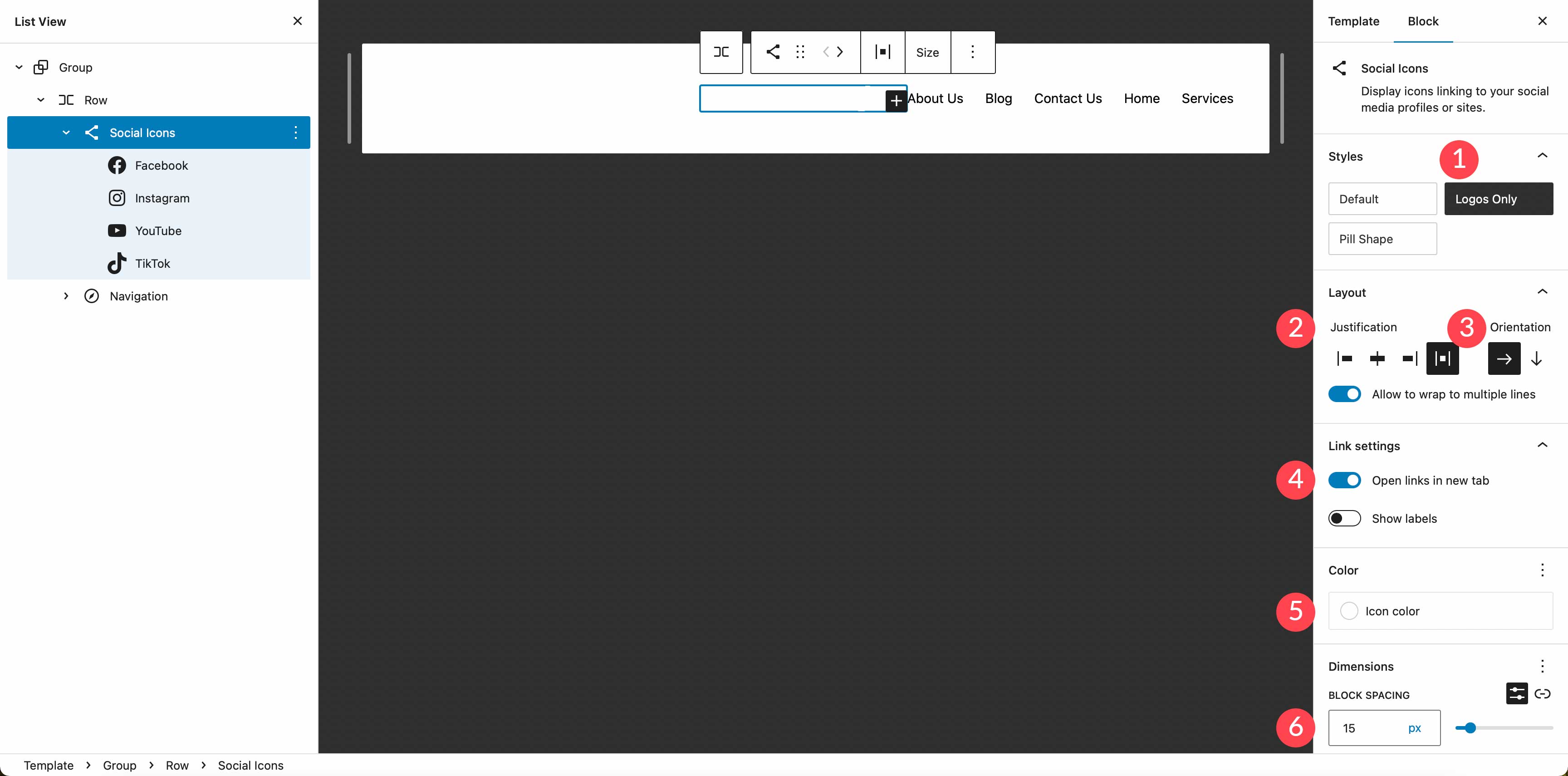
Następnie nadamy styl naszym ikonom. Istnieje wiele opcji z blokiem mediów społecznościowych, w tym styl układu, który chcesz – domyślny, czyli logo zamknięte w kółku, tylko logo lub kształt pigułki. Dalej jest wyrównanie układu i orientacja, które kontrolują, czy bloki będą wyświetlane poziomo, czy pionowo i jak mają być wyrównane. Następnie są ustawienia łącza. Tutaj możesz wybrać otwieranie linków w nowej karcie i zdecydować, czy chcesz wyświetlać etykiety.

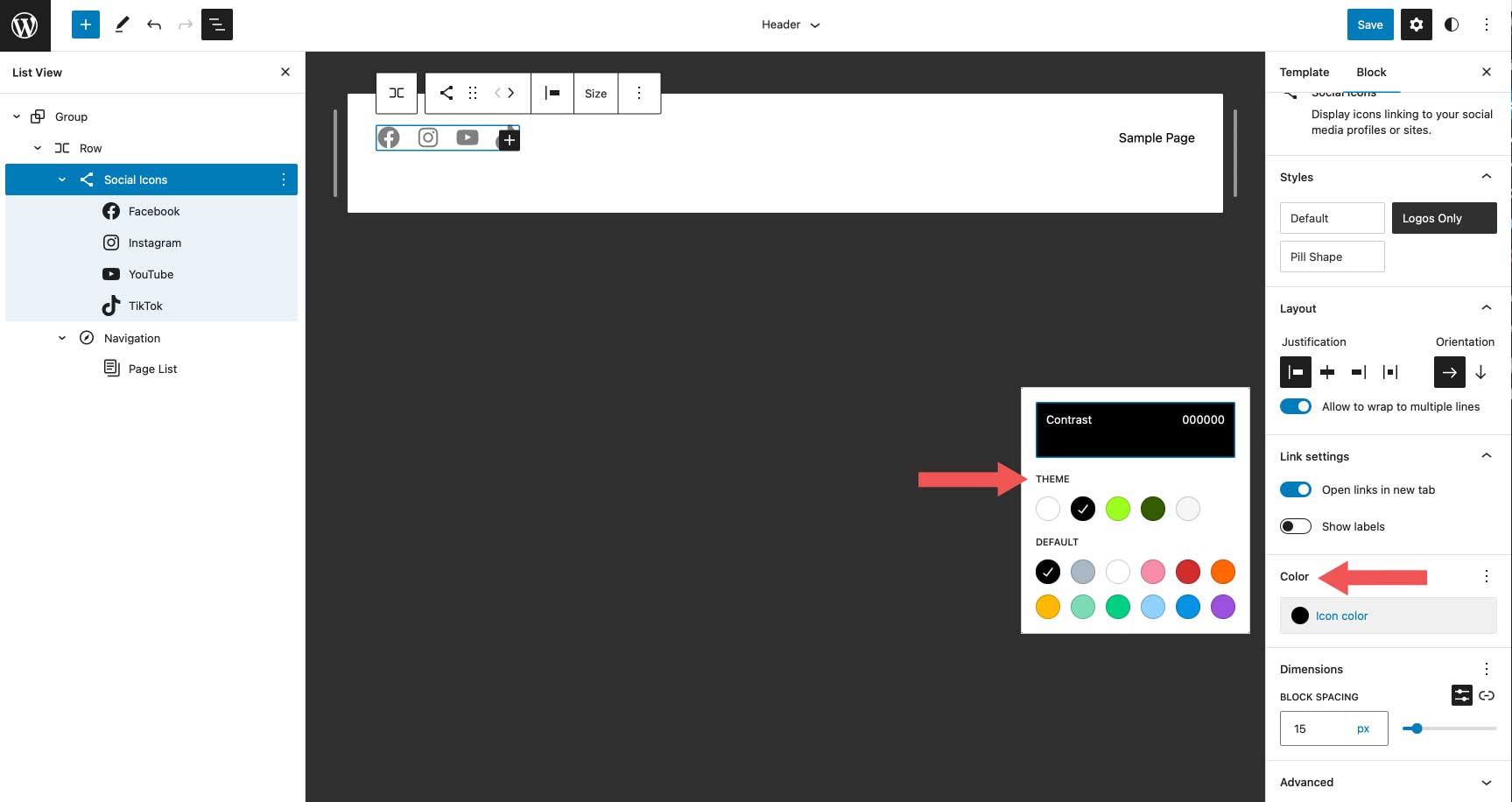
W zależności od wybranego stylu układu będziesz mieć do wyboru różne kolory. Na przykład wybierając tylko logo, będziesz mógł dodać kolor tylko do samego logo. Jeśli wybierzesz kształt domyślny lub pigułkę, możesz wybrać zarówno kolor ikony, jak i kolor tła. Dostępne kolory są wstępnie wybrane w motywie Twenty Twenty-Three. Jeśli zdecydujesz się dodać więcej, musisz dodać je do pliku theme.json motywu.

Ostatnia grupa ustawień to Dimension , która umożliwia kontrolowanie odstępów między poszczególnymi ikonami społecznościowymi.

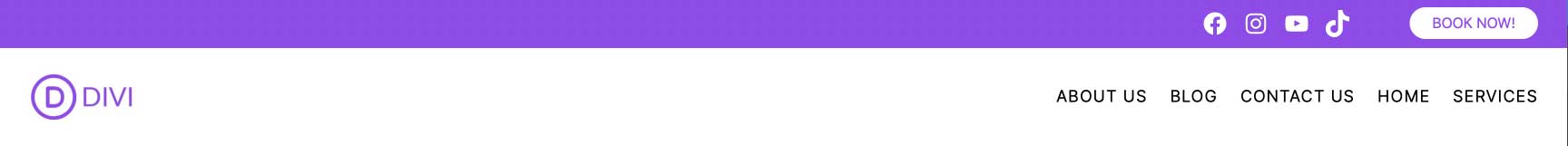
W tym samouczku wybierzemy styl zawierający tylko logo, ustawimy wyrównanie odstępów między elementami i wybierzemy orientację poziomą. Spowoduje to równomierne rozmieszczenie naszych ikon, wyświetlenie ich poziomo i wyświetlenie samej ikony bez tła. W ustawieniach łącza ustaw opcję otwierania łączy w nowej karcie. Jeśli chodzi o kolor, wybierz biały. Na koniec dodaj odstęp między blokami 15 pikseli w ustawieniach wymiarów.

Ustawianie koloru tła dla wiersza
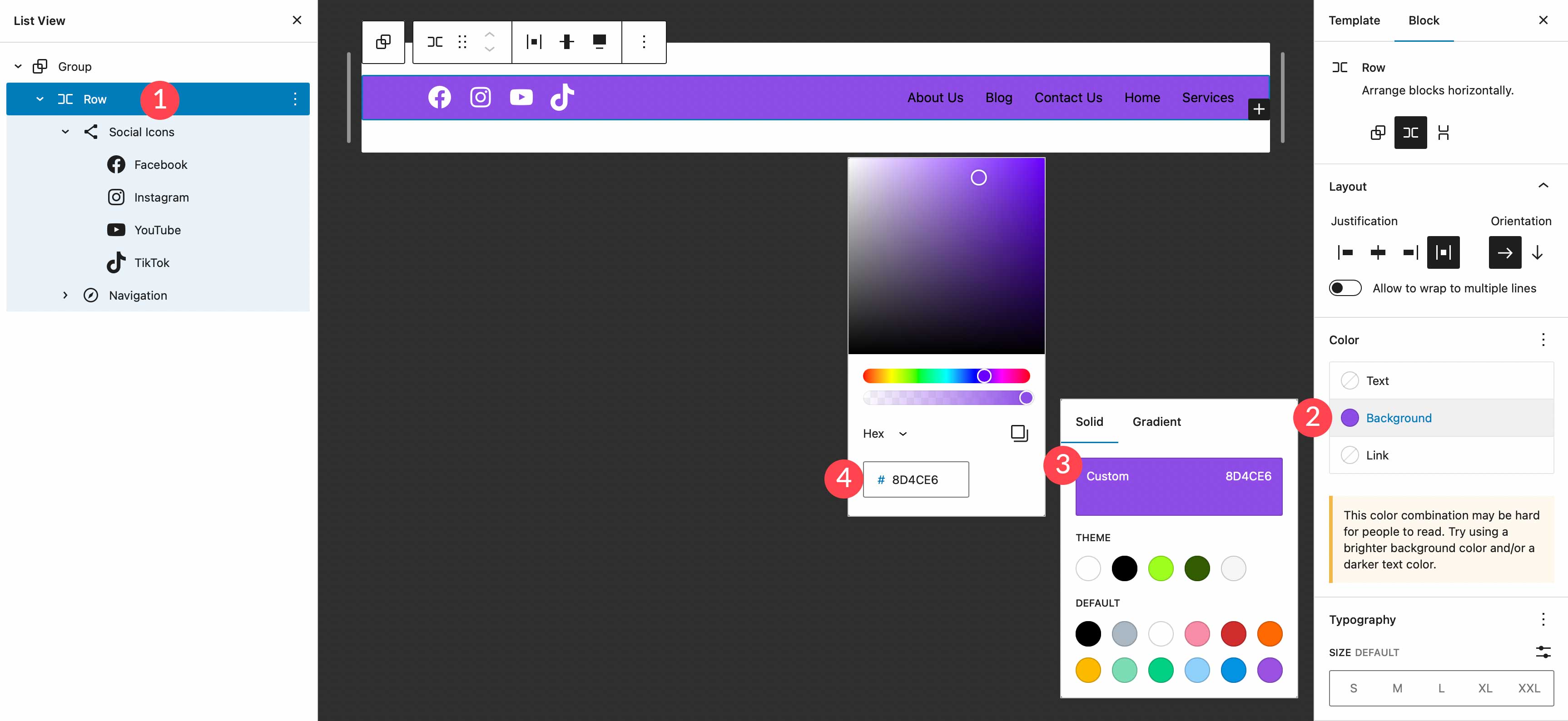
Następnie dodamy kolor tła do wiersza. W widoku listy wybierz blok wiersza. W dodatkowych ustawieniach zlokalizuj tło pod kolorem. Kliknij wewnątrz pola podstawy i dodaj #8D4CE6 jako kolor.

Dodanie dodatkowego wiersza do nagłówka
Nasz nagłówek wymaga dodania nowego wiersza. Zamierzamy dodać blok logo witryny, a także przycisk wezwania do działania, więc potrzebujemy miejsca, w którym będą one działać. Warto pamiętać, że podczas tworzenia niestandardowych nagłówków dodawanie wierszy to dobry sposób na uporządkowanie bloków.
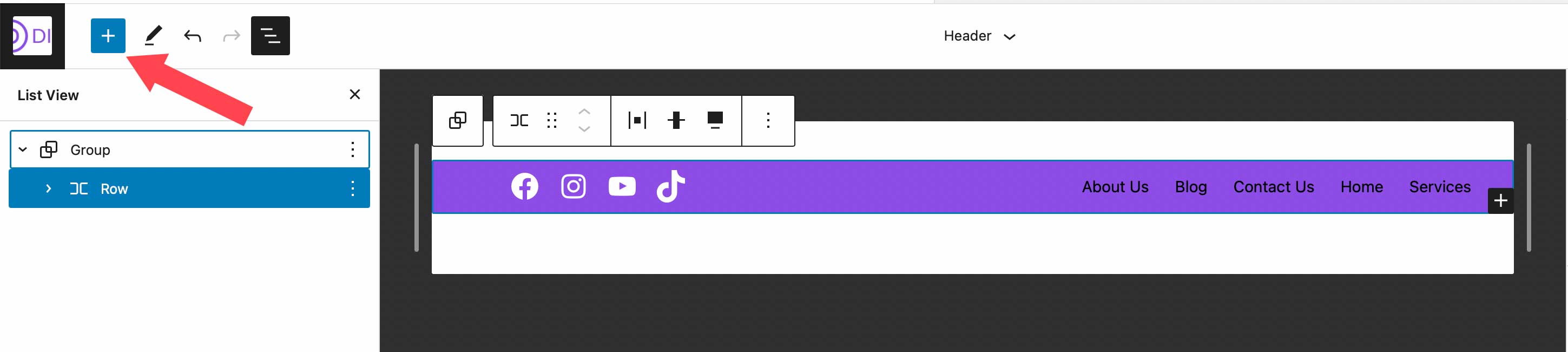
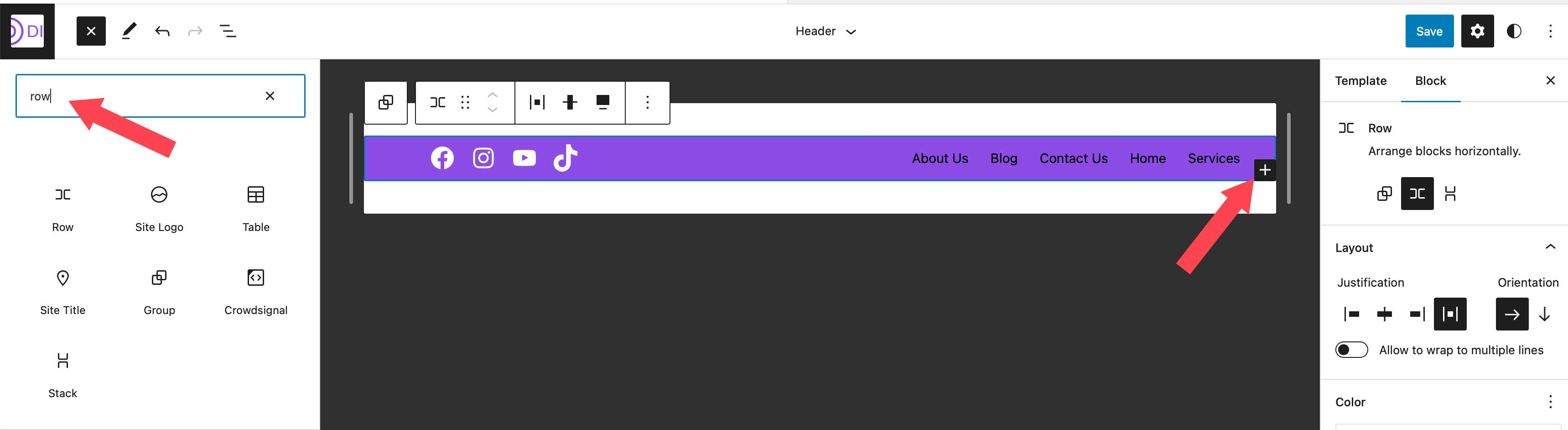
Aby dodać nowy wiersz, kliknij ikonę wstawiania bloku .

Następnie wpisz wiersz w pasku wyszukiwania lub /wiersz bezpośrednio w edytorze stron, aby wstawić nowy wiersz.

Przenoszenie bloków między rzędami
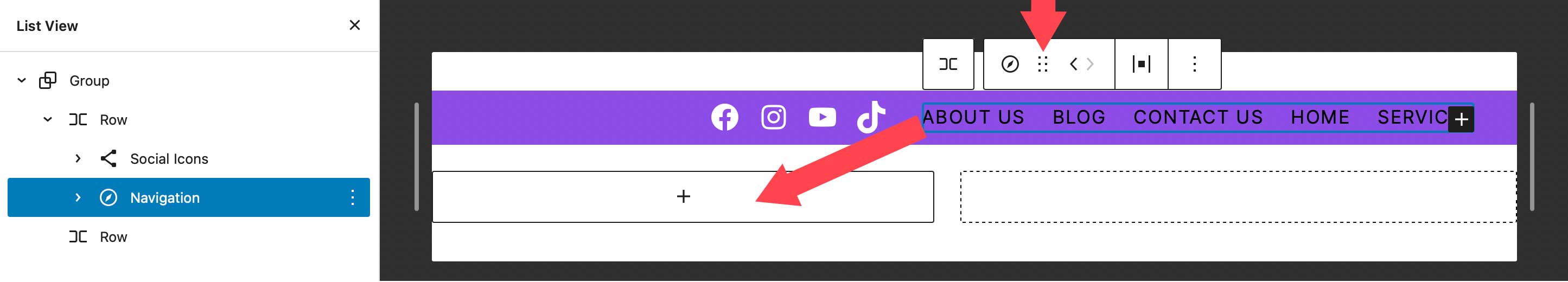
W następnym kroku przeniesiemy nasz blok nawigacyjny do naszego nowo utworzonego wiersza. Ostatecznie będziemy mieć ikony społecznościowe i przycisk wezwania do działania w górnym rzędzie, a następnie blok logo witryny i blok nawigacyjny w naszym drugim rzędzie. Aby przesunąć blok nawigacyjny, kliknij go w edytorze stron. Kliknij ikonę przeciągania w ustawieniach paska narzędzi dla bloku nawigacji i przeciągnij go do naszego nowo utworzonego wiersza.

Dodaj blok przycisków
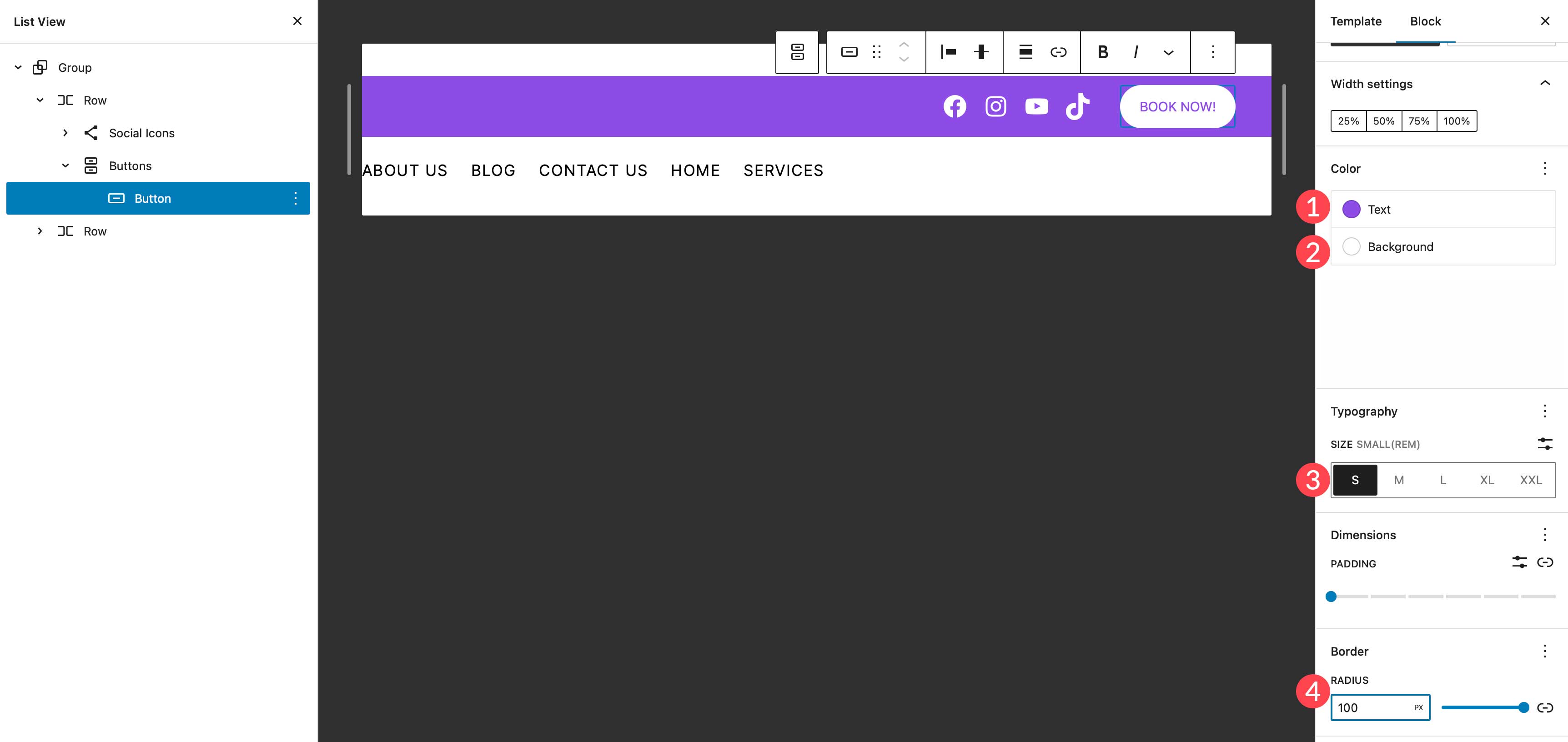
Kolejnym krokiem w tworzeniu naszego nagłówka jest dodanie bloku przycisków do pierwszego rzędu. Kliknij wstawkę bloku, a następnie wyszukaj blok przycisków na pasku wyszukiwania. Przeciągnij blok przycisków do pierwszego wiersza. Zamierzamy stylizować nasz przycisk w następujący sposób. Wpisz ZAREZERWUJ TERAZ! dla tekstu, a następnie dodaj #8D4CE6 dla koloru tekstu, przypisz #ffffff dla koloru tła przycisku i nadaj przyciskowi promień obramowania 100px . Pozostaw mały rozmiar tekstu przycisku. Twój przycisk powinien teraz wyglądać jak na zrzucie ekranu poniżej.


Dodaj blok logo witryny
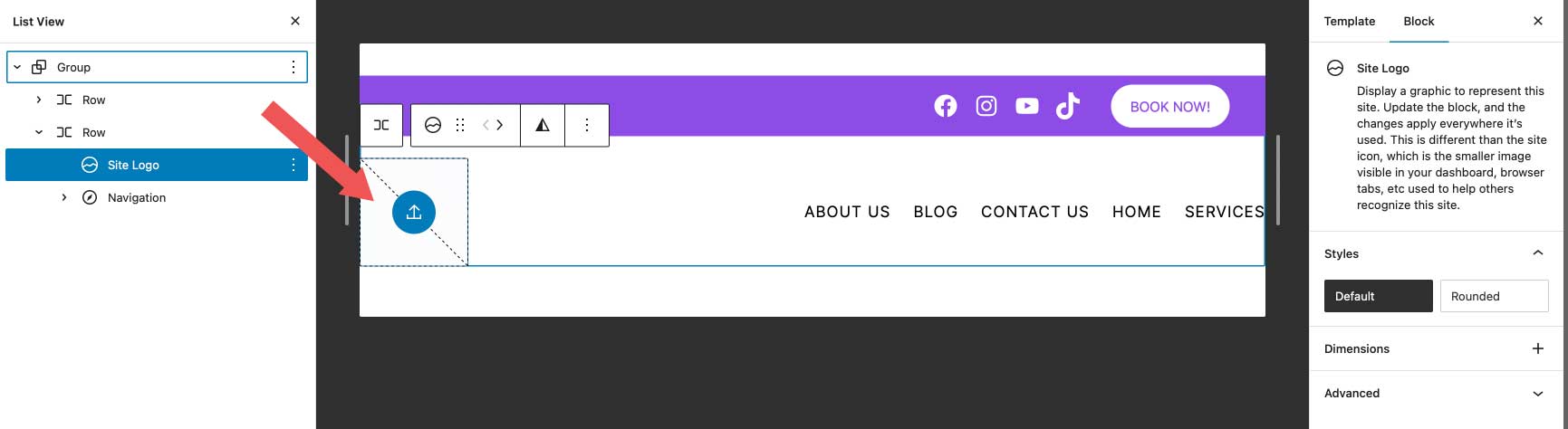
Ostatnim blokiem, który zamierzamy dodać, jest blok logo witryny. Za pomocą narzędzia do wstawiania bloków wyszukaj i wybierz blok logo witryny. Przeciągnij go do drugiego wiersza nagłówka.

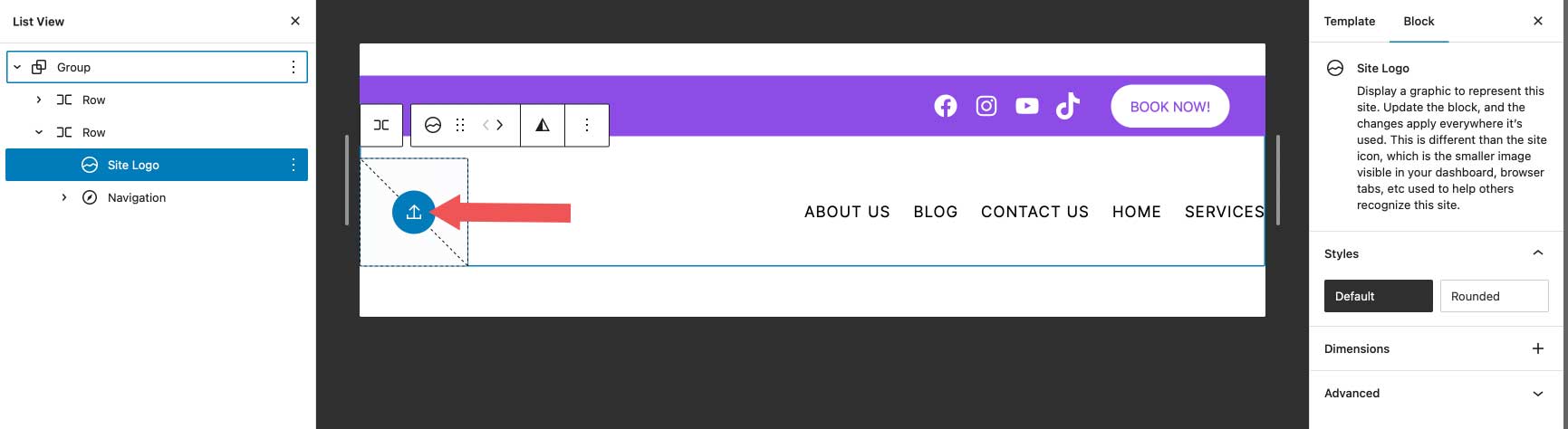
Aby dodać nowe logo, kliknij przycisk przesyłania w bloku logo witryny. Możesz wybrać obraz znajdujący się już w Twojej bibliotece multimediów lub przesłać nowy.

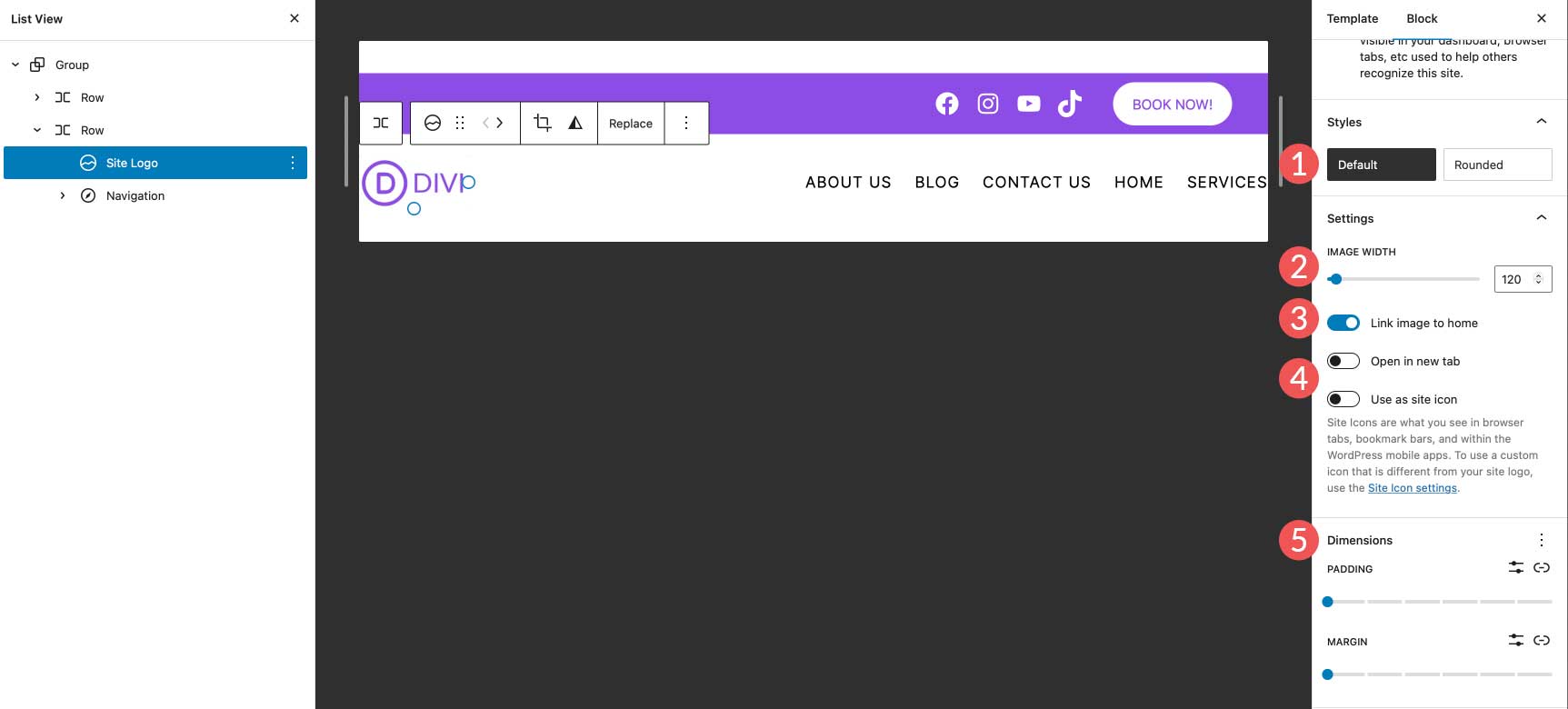
W przypadku ustawień logo upewnij się, że włączone jest łącze obrazu do strony głównej, i wybierz szerokość swojego logo. Opcjonalne ustawienia obejmują, czy otworzyć link w nowej karcie, czy użyć logo jako ikony witryny. Dodatkowo możesz ustawić margines i wypełnienie dla logo w ustawieniach wymiarów.

Możesz także rozważyć użycie najlepszego rozmiaru logo dla swojej witryny.
Końcowe ustawienia nagłówka
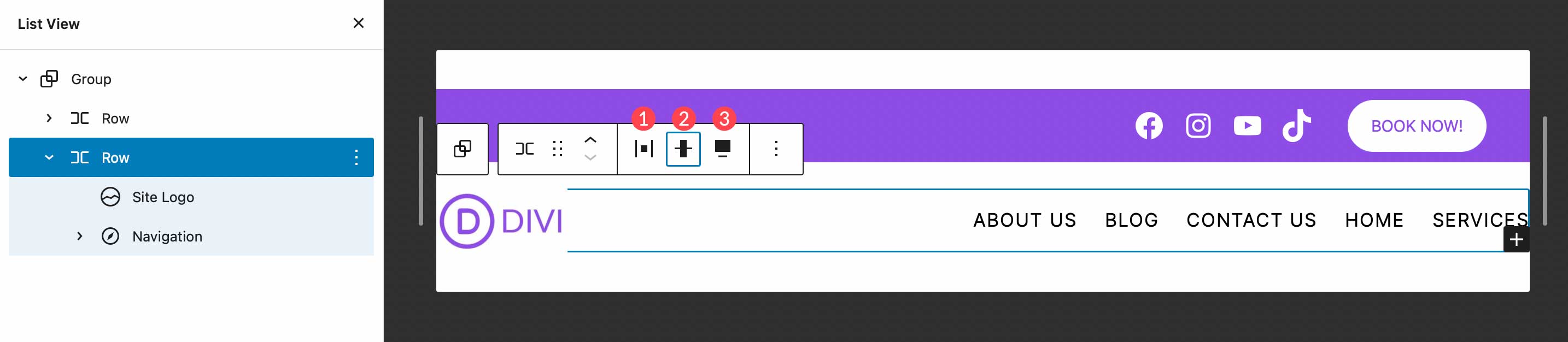
Zanim nasz nagłówek zostanie ukończony, musimy sprawdzić kilka ustawień. Najpierw upewnij się, że drugi rząd jest ustawiony na pełną szerokość , aby pasował do naszego pierwszego rzędu. Po drugie, upewnij się, że wyrównanie jest ustawione na odstępy między elementami . Na koniec ustaw wyrównanie wierszy, aby wyrównać środek .

Otóż to! Jak widać, dostęp i dostosowywanie nagłówka witryny można wykonać w kilku krótkich krokach za pomocą edytora witryn WordPress. Dodawanie, edytowanie, przenoszenie i zmiana rozmiaru bloków jest proste i pozwala na kreatywne tworzenie niestandardowego nagłówka dla Twojej witryny.
Tworzenie wielu obszarów szablonów nagłówków WordPress
Kolejną świetną funkcją edytora witryn WordPress jest możliwość tworzenia różnych nagłówków dla różnych szablonów. Ponadto WordPress oferuje kilka całkiem unikalnych, gotowych nagłówków w postaci wzorów blokowych, które umożliwiają szybką i łatwą zmianę wyglądu nagłówka witryny. Zobaczmy, jak łatwo można utworzyć inny nagłówek dla witryny. Użyjemy pojedynczego szablonu, aby zilustrować, jak utworzyć inny nagłówek, który zostanie zastosowany do postów w witrynie.
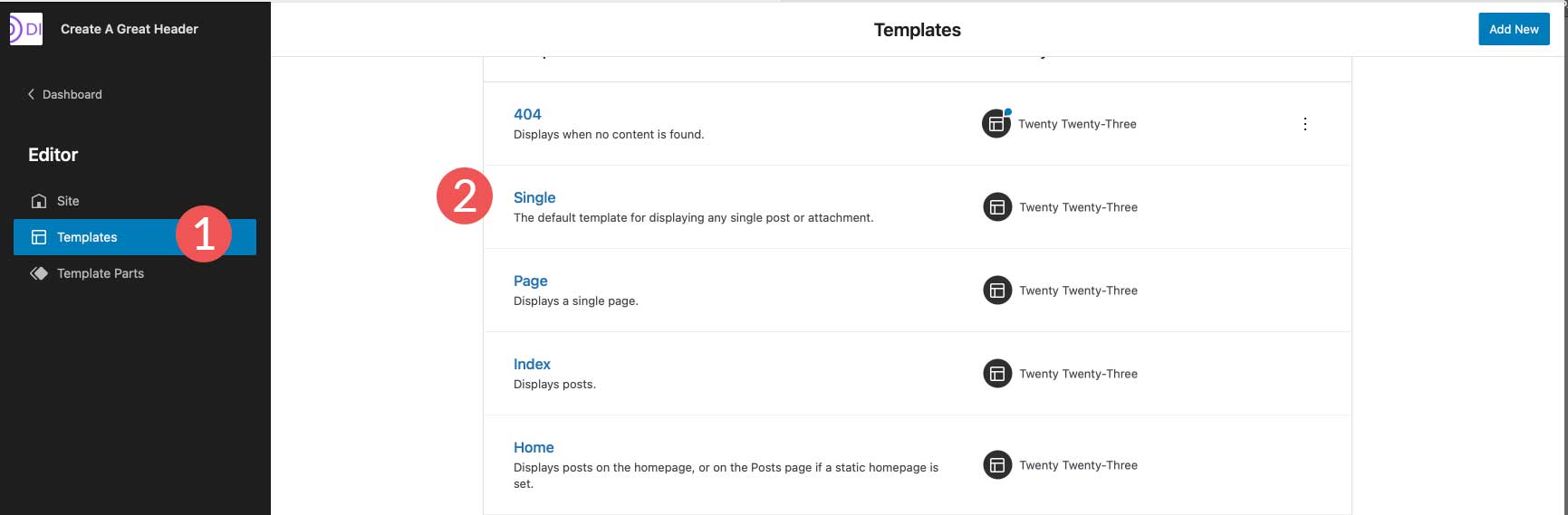
Najpierw przejdź do szablonów w edytorze witryn. Następnie wybierz Pojedynczy szablon.

Po otwarciu pojedynczego szablonu zobaczysz, że nagłówek, który utworzyliśmy w ostatniej sekcji, jest aktualnie stosowany. Należy pamiętać, że nie należy edytować nagłówka tego szablonu ani żadnego innego szablonu, ponieważ zmiany wprowadzone w nagłówku zostaną zastosowane w całej witrynie. Zamiast tego usuniemy nagłówek utworzony z tego szablonu, a następnie utworzymy nowy, który będzie dotyczył tylko szablonu, z którym pracujemy.
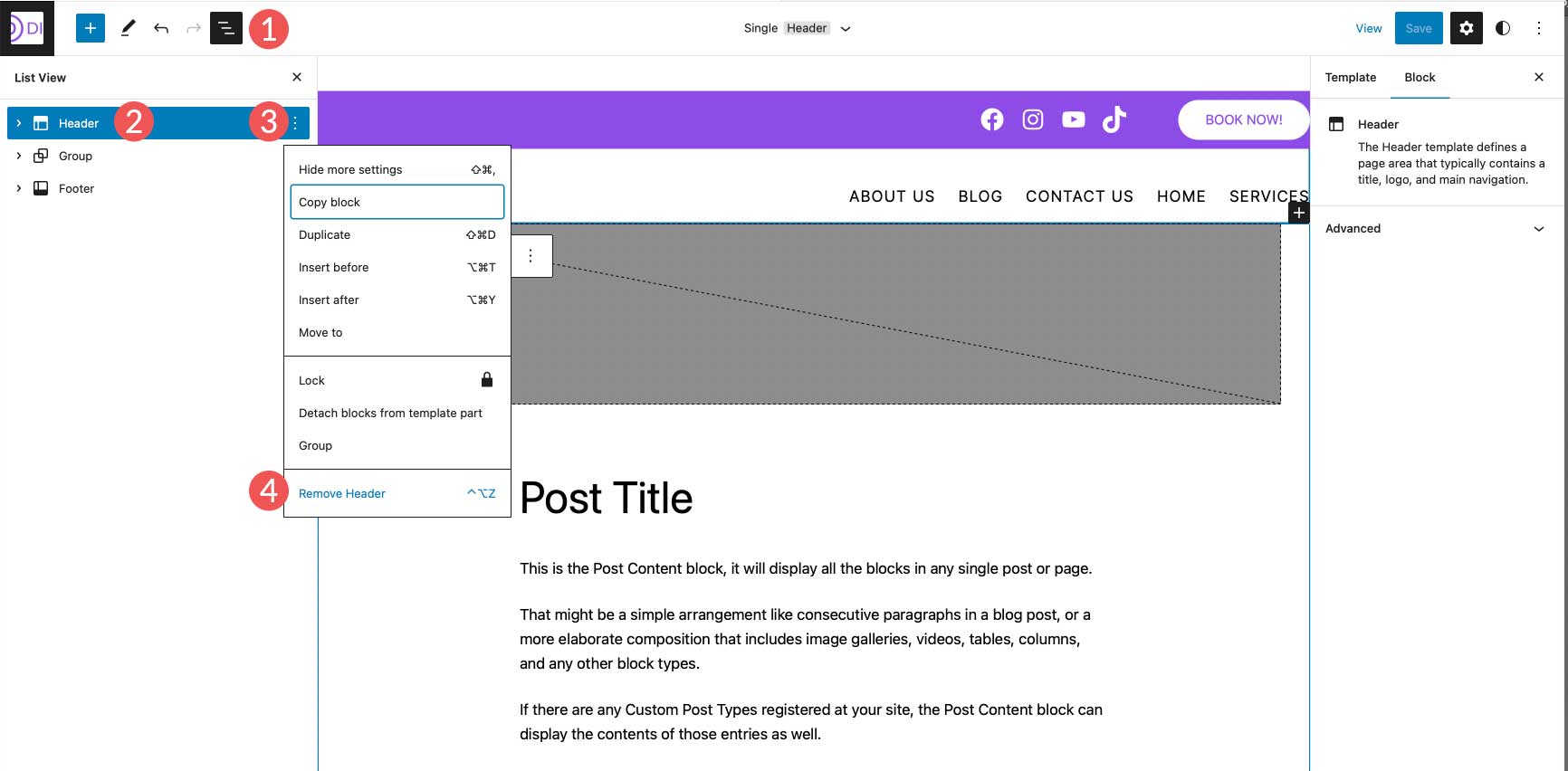
Aby usunąć nagłówek, kliknij ikonę widoku listy . Następnie wybierz nagłówek , a następnie kliknij menu wielokropka, aby otworzyć ustawienia. Na koniec kliknij usuń nagłówek .

Dodawanie nowego nagłówka do szablonu
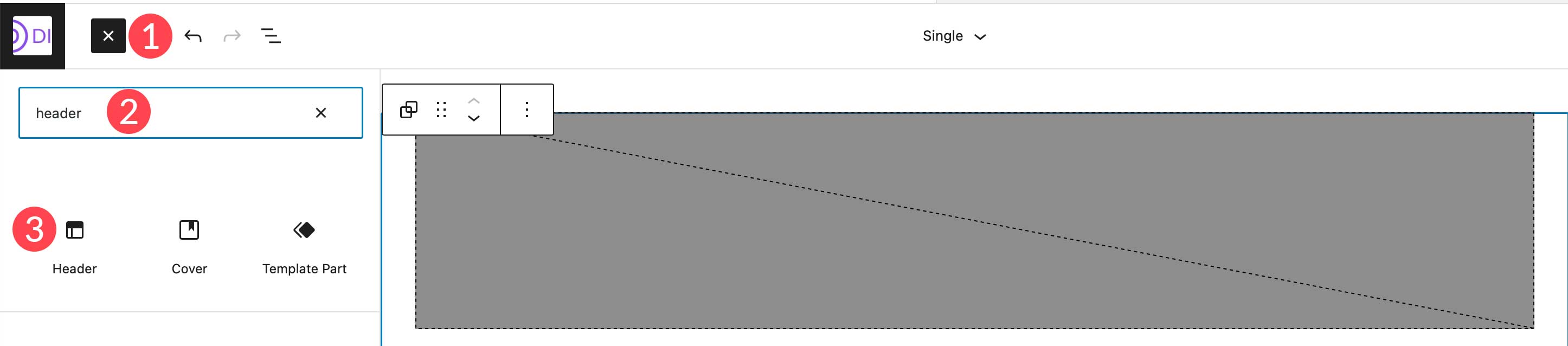
Następnie dodamy nowy nagłówek do szablonu pojedynczego posta. Kliknij wstawkę bloku, aby dodać nowy blok. Następnie wyszukaj i wybierz blok nagłówka, aby dodać go do szablonu.

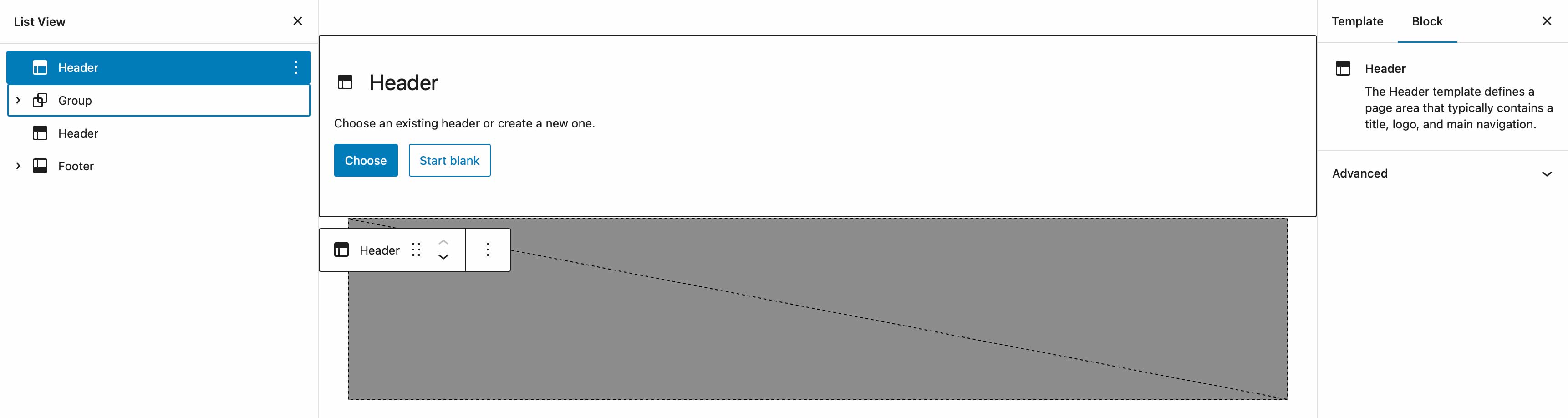
Podczas tworzenia nowego nagłówka dostępnych jest kilka opcji. Możesz wybrać z gotowego wzoru, wybrać nagłówek, który już stworzyłeś, lub utworzyć nowy.

Korzystanie z gotowego nagłówka wzorca
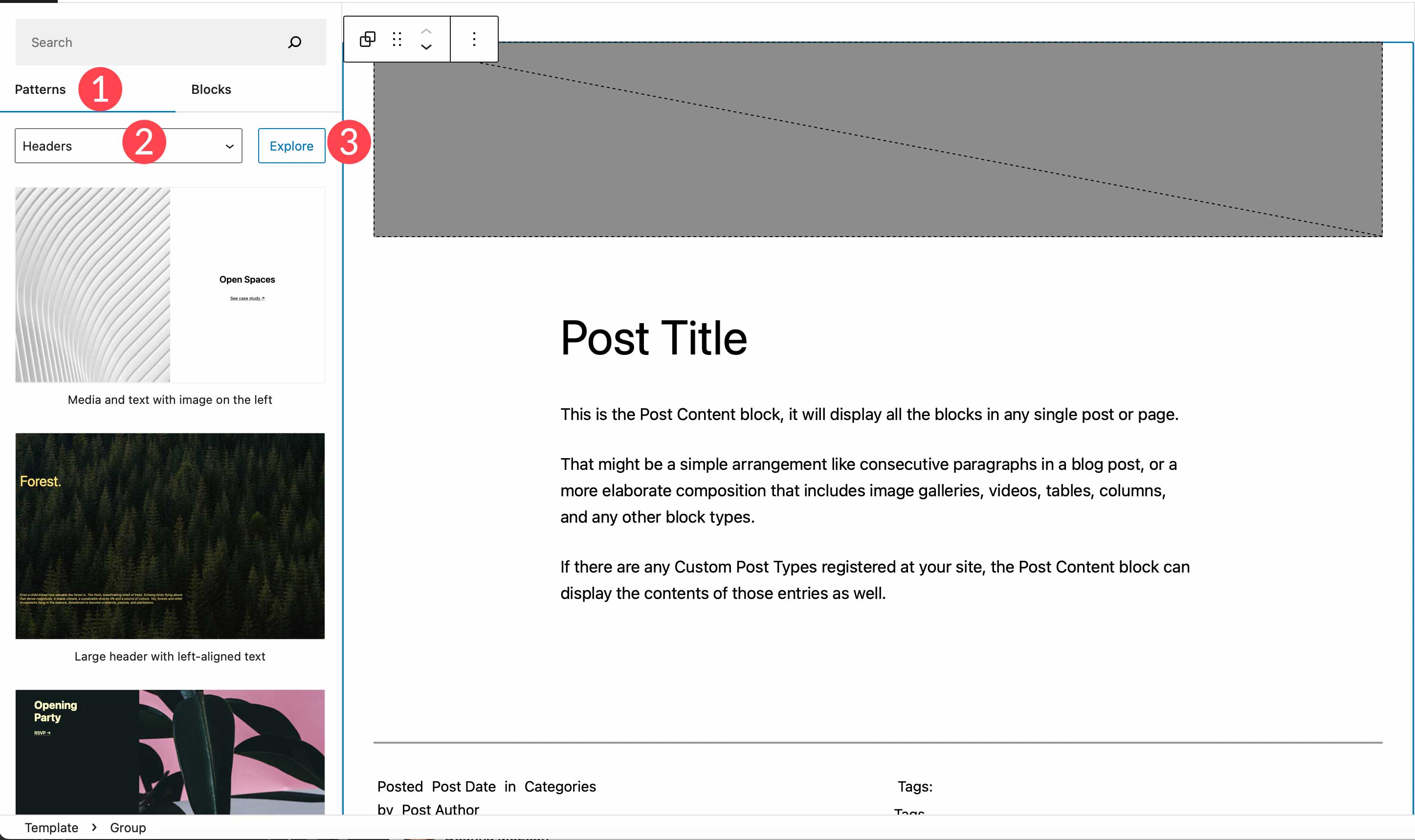
Aby wybrać wzór bloku WordPress, po prostu przejdź do karty wzorców, a następnie wyszukaj nagłówki. Zostaną tam wymienione wszystkie dostępne wzorce nagłówków dla motywu Twenty Twenty-Three. Alternatywnie możesz kliknąć przycisk eksploracji, aby wyszukać i dodać nagłówek z biblioteki wzorców WordPress.
UWAGA: Nie wszystkie wzorce nagłówków będą zawierać elementy nawigacji/menu. Aby znaleźć to, czego szukasz, może być konieczne wyszukanie wzorców nawigacji.

Tworzenie nowego nagłówka od podstaw
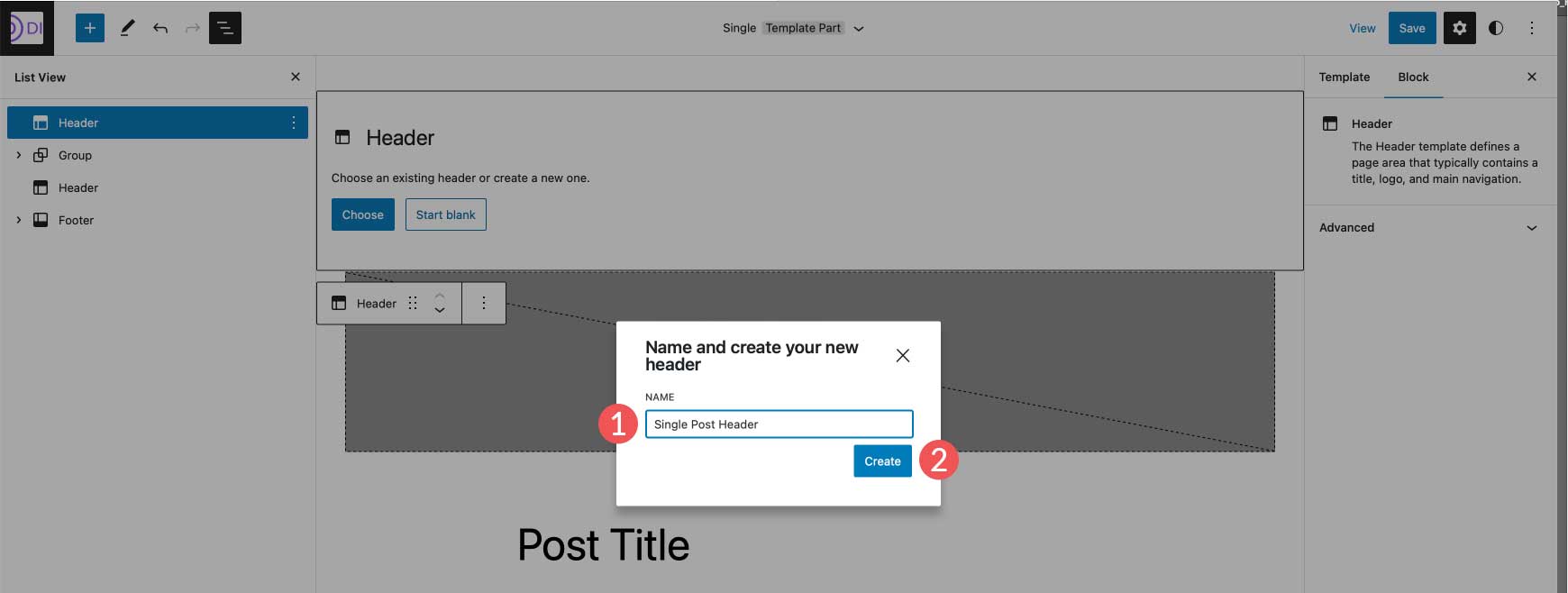
Jeśli chcesz utworzyć kolejny nagłówek od podstaw, zamiast używać wzorca, możesz zacząć od pustego nagłówka. Wybierając początek pusty, zostaniesz poproszony o nazwanie części szablonu. Nazwij go „pojedynczy nagłówek postu”, a następnie kliknij utwórz .

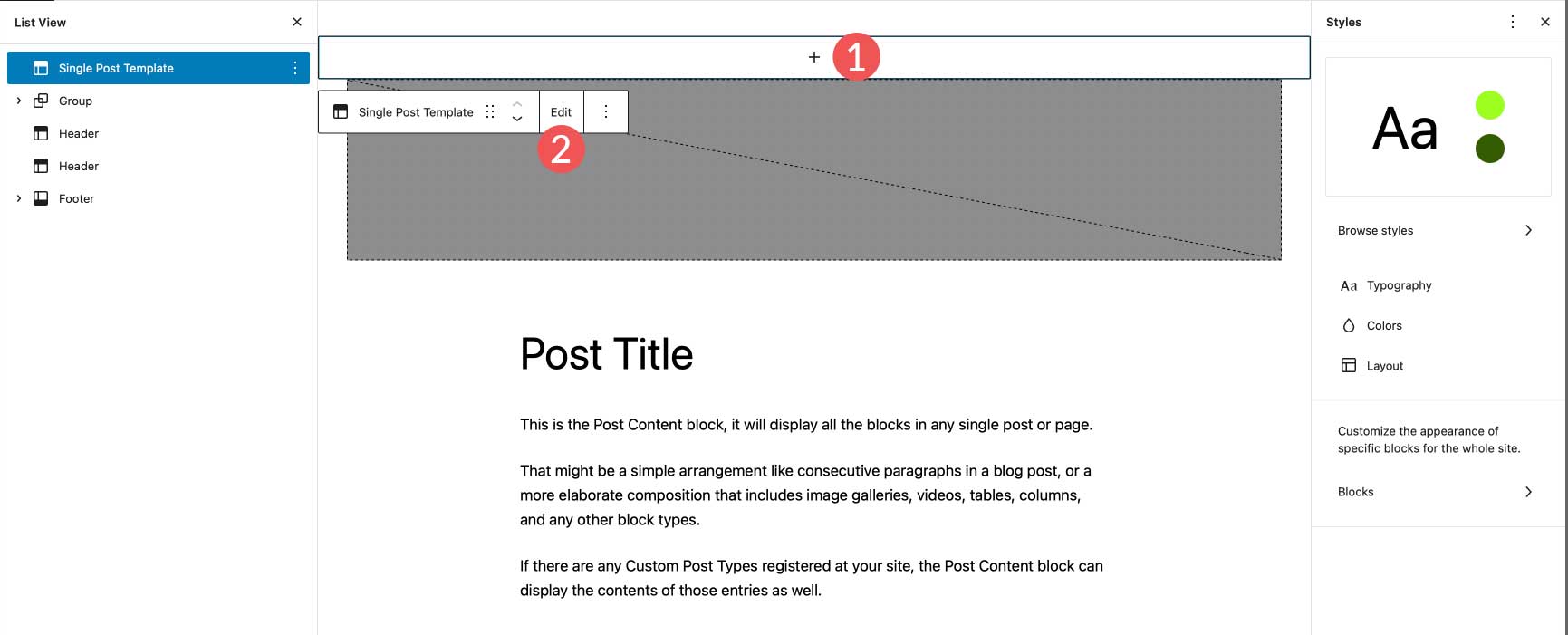
Po umieszczeniu nagłówka po prostu kliknij go w edytorze stron, aby rozpocząć dodawanie bloków. Alternatywnie możesz kliknąć przycisk edycji, aby przejść do edytora szablonów, w którym możesz dodać dowolne wiersze lub bloki, które chcesz utworzyć zupełnie nowy nagłówek.

Używanie Divi do dodawania i dostosowywania nagłówków WordPress

Divi oferuje podobny sposób dodawania niestandardowych nagłówków do witryny WordPress, ale podnosi to poprzeczkę. Divi to najbardziej zaawansowany motyw do pełnej edycji witryn we wszechświecie WordPress. Dzięki ponad 200 elementom projektowym, w pełni responsywnemu frameworkowi i możliwości dostosowania dosłownie każdego aspektu witryny bez jednej linii kodu, jest to najlepsze dostępne doświadczenie w projektowaniu stron internetowych.
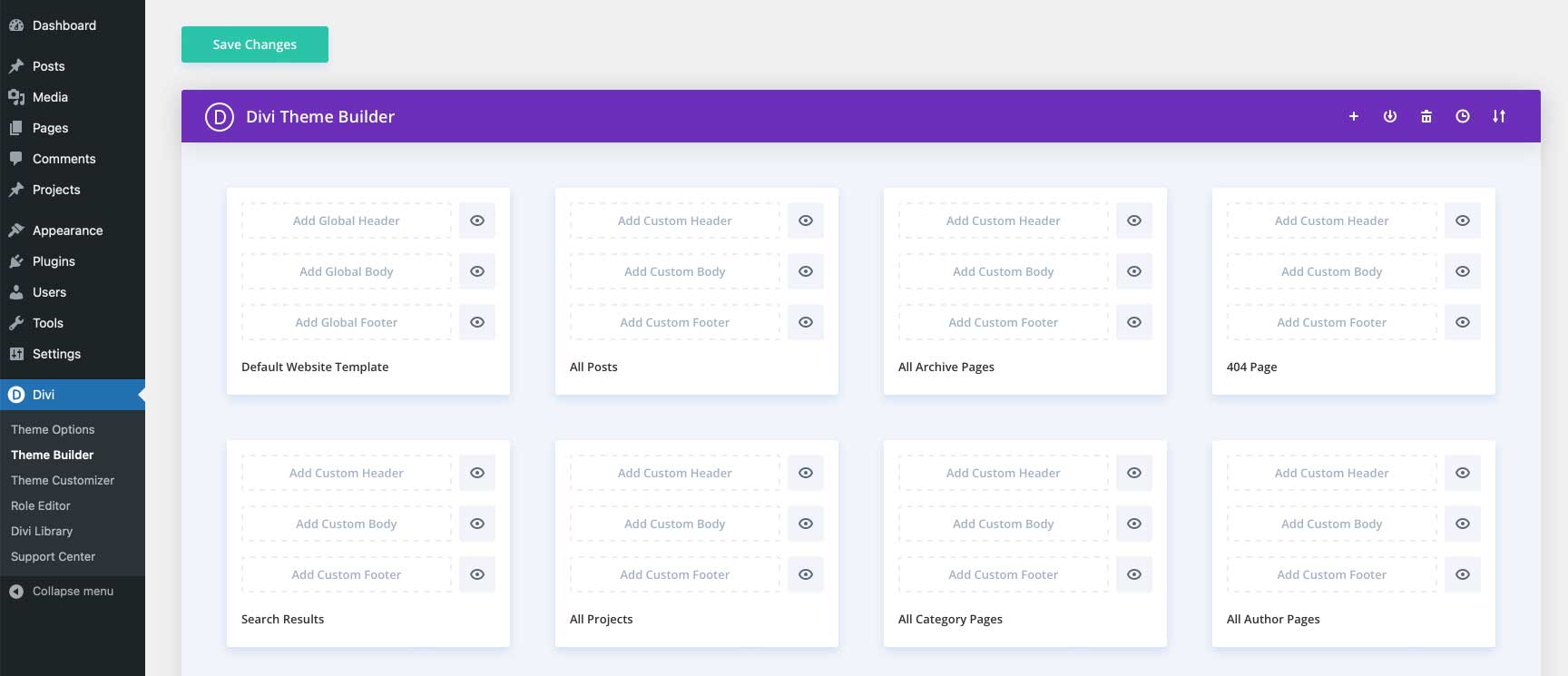
Divi używa Konstruktora motywów, aby umożliwić Ci tworzenie niestandardowych nagłówków, a następnie stosowanie ich do różnych szablonów w Twojej witrynie. Nagłówki można tworzyć i stosować do swoich stron, postów, stron archiwum, strony 404, stron wyników wyszukiwania, projektów, stron kategorii, stron autorów i wielu innych.

Aby uzyskać więcej informacji, sprawdź te 11 typów nagłówków, które możesz utworzyć za pomocą Divi.
Często zadawane pytania dotyczące nagłówków WordPress
Dołożyliśmy wszelkich starań, aby zapewnić Ci wiedzę potrzebną do zbudowania od podstaw niestandardowego nagłówka WordPress. To powiedziawszy, zebraliśmy kilka typowych pytań dotyczących nagłówków WordPress, aby lepiej zrozumieć, jak one działają.
Czy dostosowanie jednego nagłówka wpłynie na wszystkie nagłówki w mojej witrynie?
Cóż, to zależy. Jeśli utworzysz niestandardowy nagłówek, a następnie spróbujesz zmienić dowolny jego aspekt w innym szablonie, to tak, będzie to miało wpływ na to, gdzie ten nagłówek znajduje się w Twojej witrynie. To powiedziawszy, możesz tworzyć wiele nagłówków w swojej witrynie i edytować je bez obaw. Na przykład, jeśli utworzysz nagłówek pod częściami szablonu, jest to uważane za nagłówek globalny. Możesz jednak utworzyć inny nagłówek i zastosować go do określonych szablonów.
Jak wcześniej wspomniano, możesz edytować szablon pojedynczego posta (lub dowolny inny szablon), usunąć aktualnie zainstalowany nagłówek i utworzyć zupełnie nowy, który będzie stosowany tylko do tego szablonu.
Jak działają części szablonu nagłówka?
Części szablonu to sekcje Twojej witryny, które powtarzają się w całej witrynie. Zarówno nagłówki, jak i stopki są uważane za części szablonu. Części szablonu mogą być globalne, co oznacza, że odnoszą się do określonej sekcji na każdej stronie i każdym poście w Twojej witrynie lub dotyczą tylko sekcji na niektórych stronach. Na przykład możesz mieć część szablonu nagłówka, która jest ustawiona globalnie do stosowania wszędzie, a jeszcze inną część szablonu przypisałeś tylko do niektórych stron, takich jak strona 404.
Jakiego rodzaju bloków mogę używać w nagłówku WordPress?
Możesz użyć dowolnego bloku w bibliotece WordPress w nagłówku WordPress. Chociaż niektóre bloki mają większy sens niż inne. Zdecydowanie powinieneś włączyć blok nawigacyjny, blok logo witryny i rozważyć użycie innych, takich jak ikony mediów społecznościowych, informacje kontaktowe i przyciski biznesowe. Więcej informacji znajdziesz w naszych samouczkach na temat bloków WordPress.
Jak globalne style witryn wpływają na mój styl nagłówka?
Globalne style witryny zostaną automatycznie zastosowane do każdego bloku w nagłówku. To powiedziawszy, masz możliwość zastąpienia globalnych stylów bloków w nagłówku, przypisując różne kolory, rozmiary tekstu, wymiary i inne elementy do bloków w nagłówku.
Dostosowanie nagłówka witryny jest łatwiejsze niż kiedykolwiek
Dzięki pełnej edycji strony możesz sprawić, by nagłówek Twojej witryny wyglądał i funkcjonował tak, jak chcesz. Nie musisz już tkwić w nudnym nagłówku, w którym nie można wprowadzić nawet najmniejszych zmian bez mnóstwa kodowania. Korzystanie z pełnego motywu do edycji witryny, takiego jak Twenty Twenty-Three, lub bardziej rozbudowanego motywu, takiego jak Divi, daje więcej opcji stylizowania nagłówka w celu dopasowania do marki, dodawania ważnych elementów i robienia dobrego pierwszego wrażenia.
Jakich narzędzi używasz do dostosowywania nagłówka swojej witryny? Daj nam znać, wypowiadając się w komentarzach poniżej.
