Jak skonfigurować mapy cieplne WordPress za darmo (w 2 krokach)
Opublikowany: 2023-11-15Dogłębna analityka może pomóc Ci zrozumieć zachowania użytkowników i odpowiednio dostosować strategię dotyczącą treści. Jednak próby zrozumienia liczb i wskaźników mogą być nieco męczące. Właśnie tam pojawiają się mapy cieplne WordPress.
Mapy cieplne oferują prosty sposób śledzenia i analizowania ️ tego, co dzieje się na Twojej stronie. Zapewniają wizualny przegląd treści, które cieszą się największą trakcją i zaangażowaniem. W ten sposób możesz szybciej zidentyfikować i naprawić obszary problematyczne.
W tym artykule przyjrzymy się bliżej mapom cieplnym WordPress i temu, co czyni je tak przydatnymi. Następnie pokażemy Ci, jak je skonfigurować za pomocą wtyczki. Zacznijmy!
Czym są mapy cieplne (i dlaczego są tak przydatne)
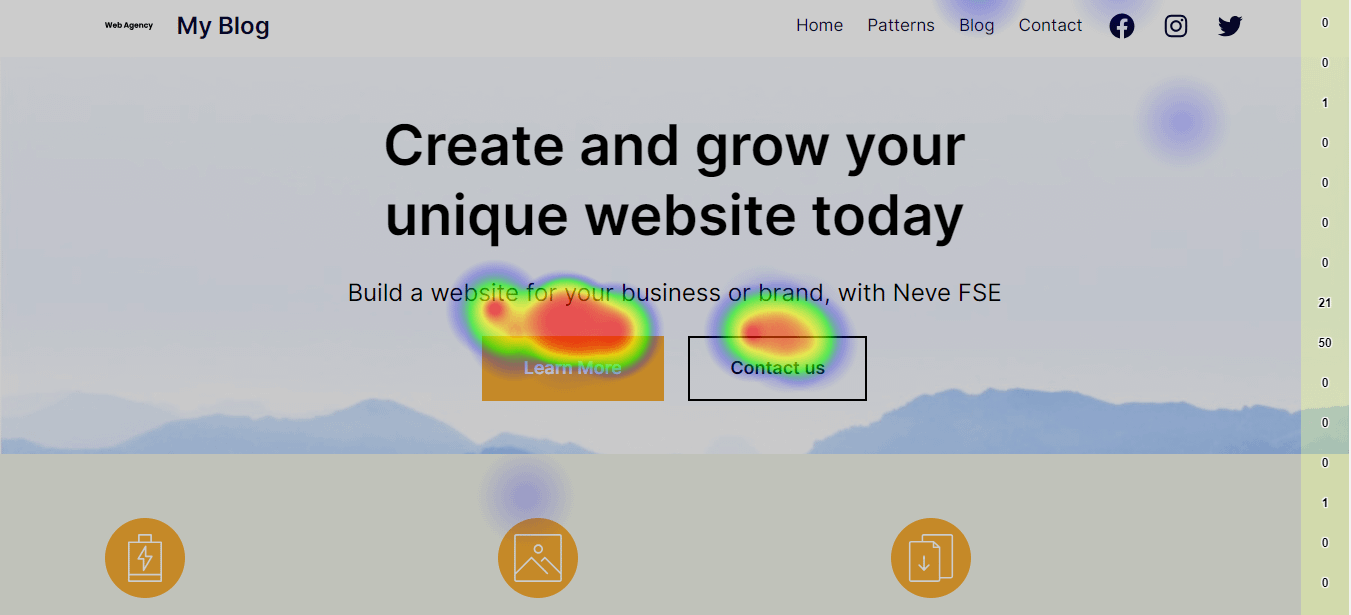
Mapa cieplna to wizualna reprezentacja danych, w której kolory reprezentują określone wartości. Korzystając z mapy cieplnej swojej witryny, zobaczysz, które obszary są najbardziej interaktywne. Im cieplejszy kolor, tym większe zaangażowanie uzyskuje sekcja.
Mapy cieplne mogą być potężnymi narzędziami do wykrywania problemów projektowych lub innych problemów, które mogą mieć wpływ na doświadczenie użytkownika (UX) Twojej witryny. Oto, jak możesz wykorzystać mapę cieplną do ulepszenia swojej witryny:
- Możesz określić, czy Twoje wezwania do działania (CTA) przyciągają wystarczającą uwagę w porównaniu z innymi elementami na Twoich stronach. Jeśli tak nie jest, zawsze możesz podjąć kroki, aby Twoje wezwania do działania były bardziej przekonujące.
- W normalnych okolicznościach menu nawigacyjne powinno zawsze znajdować się w obszarze „gorącym”. Jeśli tak nie jest, prawdopodobnie powinieneś rozważyć ulepszenie swojej nawigacji.
Jak widać, prawdziwa wartość map cieplnych polega na ich zdolności do ujawnienia konkretnych problemów z projektem lub nawigacją.
Istnieją dwa główne typy map cieplnych: te, które śledzą kliknięcia i te, które analizują zachowanie podczas przewijania. Pierwszy typ jest najpopularniejszy, ponieważ dostarcza bardziej precyzyjnych informacji o tym, w co użytkownicy chcą kliknąć.
Z drugiej strony przewijane mapy cieplne są przydatne, jeśli chcesz zobaczyć wydajność swojej witryny z lotu ptaka. Pokazują, które obszary przyciągają wzrok czytelników podczas przewijania każdej strony.
W tym samouczku skupimy się na narzędziu mapy cieplnej kliknięć dla WordPress. Jeśli jednak szukasz przewijanej mapy, zawsze możesz wybrać alternatywę, taką jak CrazyEgg.
Jak skonfigurować mapy cieplne WordPress (w dwóch prostych krokach)
Przyjrzyjmy się teraz, jak skonfigurować mapy cieplne WordPress za pomocą wtyczki Aurora Heatmap :
 Mapa cieplna Aurory
Mapa cieplna AuroryAktualna wersja: 1.6.0
Ostatnia aktualizacja: 14 sierpnia 2023 r
aurora-heatmap.1.6.0.zip
To narzędzie jest bardzo łatwe w konfiguracji. Ponadto, w przeciwieństwie do innych podobnych wtyczek, nie musisz tworzyć konta w usłudze map cieplnych innej firmy.
Ponadto wtyczka jest bezpłatna. Możesz więc śmiało zainstalować go na swojej stronie internetowej.
Uwaga : mapy cieplnej Aurory można używać z WP Rocket, W3 Total Cache i WP Super Cache. Jeśli powoduje to problemy ze zgodnością z wtyczką buforującą, musisz wyłączyć optymalizację związaną z JavaScriptem lub wykluczyć z optymalizacji skrypt pomiarowy jQuery i Aurora Heatmap (reporter.js). Więcej informacji na ten temat znajdziesz na tej stronie.
- Krok 1: Skonfiguruj mapę cieplną
- Krok 2: Wyświetl mapy cieplne WordPress
Krok 1: Skonfiguruj mapę cieplną
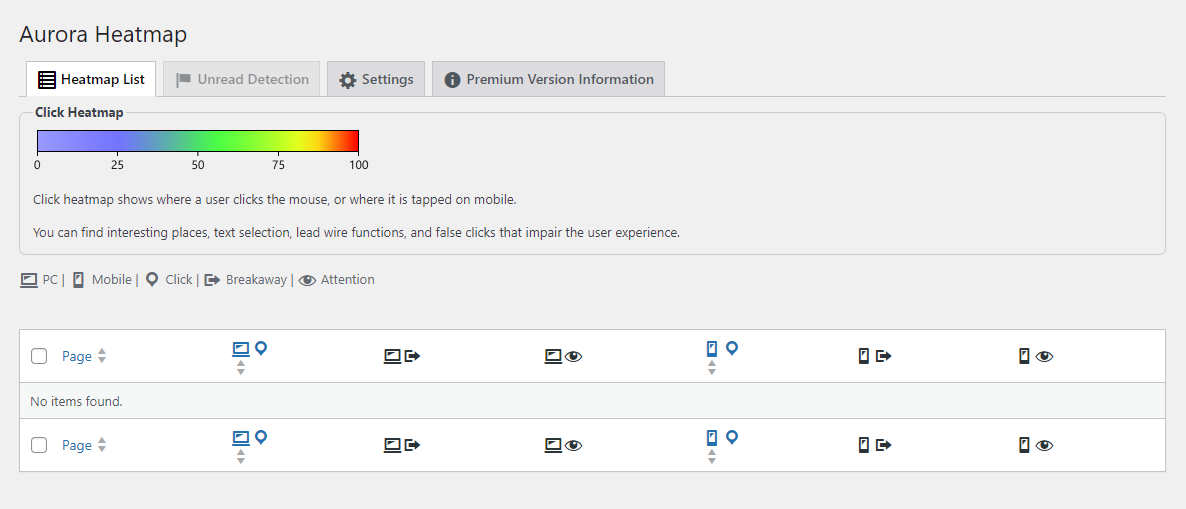
Po zainstalowaniu i aktywowaniu wtyczki przejdź do Ustawienia > Mapa cieplna Aurora w panelu WordPress:

Jak można zauważyć, zakładka Lista map cieplnych nie zawiera jeszcze żadnych danych. W zależności od natężenia ruchu, zebranie przez wtyczkę wystarczającej ilości danych do wyświetlenia mapy może zająć trochę czasu.
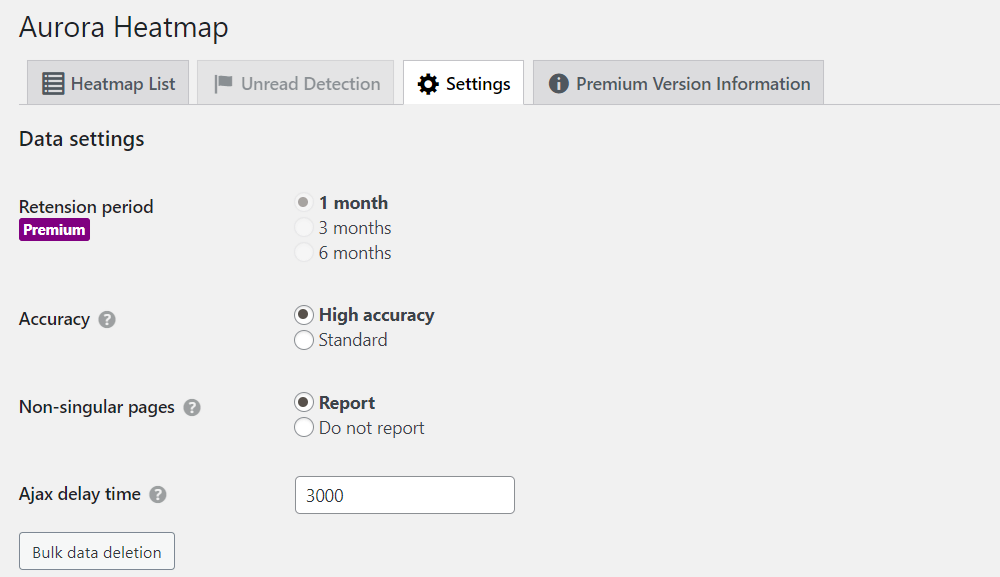
W międzyczasie możesz skonfigurować niektóre ustawienia mapy cieplnej. Aby to zrobić, przejdź do zakładki Ustawienia :

W sekcji Ustawienia danych możesz wybrać, czy w raporcie mają być uwzględniane inne strony. W polu Czas opóźnienia Ajax możesz ustawić czas w milisekundach, po którym wtyczka zacznie rejestrować aktywność.
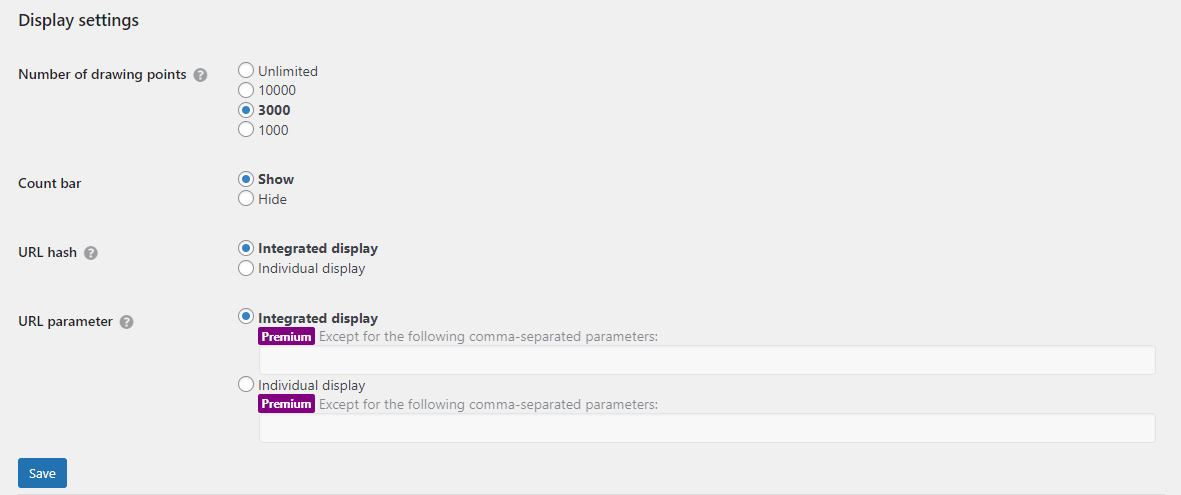
Jeśli przewiniesz w dół do opcji Ustawienia wyświetlania , możesz wybrać liczbę punktów rysunkowych. Oto ilość danych zawartych na mapie:

Możesz także wyłączyć pasek zliczania i wybrać, czy linki zakotwiczone mają być liczone jako osobne strony. Pamiętaj, aby kliknąć Zapisz po wybraniu preferencji.
Jeśli zdecydujesz się na wtyczkę premium, uzyskasz dostęp do dodatkowych funkcji, w tym cotygodniowych raportów e-mailowych.
Krok 2: Wyświetl mapy cieplne WordPress
Jeśli masz witrynę internetową o dużym natężeniu ruchu, pierwszą mapę cieplną powinieneś zobaczyć w ciągu kilku minut od zainstalowania wtyczki. Jeśli Twoja witryna nie jest jeszcze odwiedzana zbyt często, być może trzeba będzie poczekać kilka godzin, aż pojawi się pierwsza mapa cieplna.

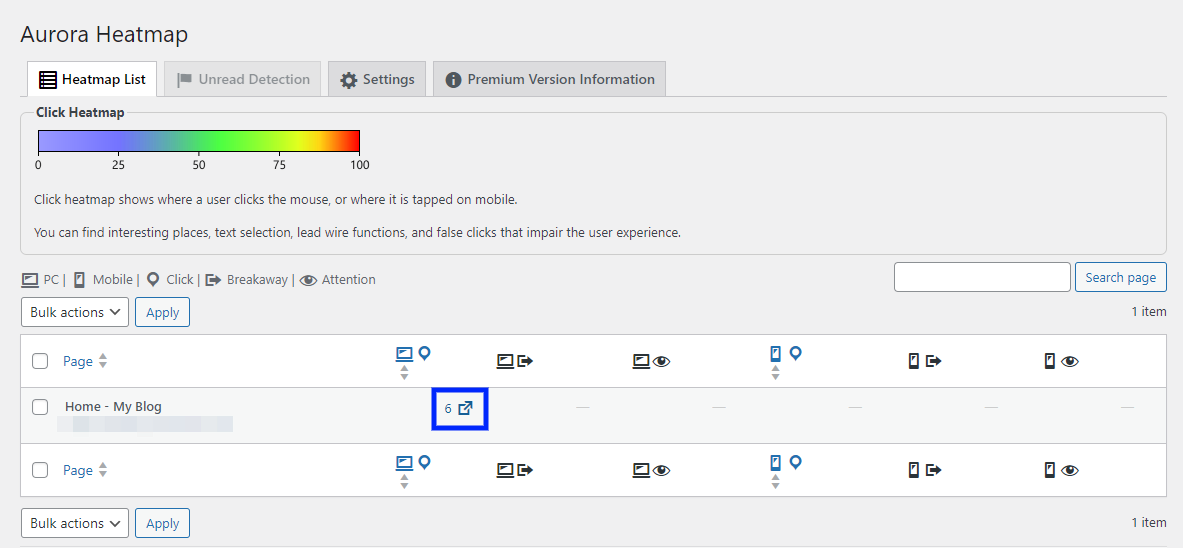
Aby sprawdzić dostępne mapy cieplne, musisz wrócić do karty Lista map cieplnych.
W bezpłatnej wersji masz dwa widoki dla każdej mapy cieplnej: kliknięcia na komputerze i kliknięcia na urządzeniach mobilnych. Najedź kursorem na liczbę kliknięć obok strony, którą chcesz sprawdzić, i wybierz ikonę strzałki, aby uruchomić mapę cieplną:

W nowym oknie zobaczysz mapę cieplną swojej strony. Kolorowe plamy pokazują, gdzie klikają użytkownicy. Na pasku bocznym zobaczysz liczbę kliknięć:

W tej chwili na stronie mogą być widoczne tylko niebieskie plamy. Jednak w miarę zwiększania się ruchu i zbierania przez wtyczkę większej ilości danych zobaczysz całą gamę kolorów, w tym zielony, żółty i czerwony. Każdy element, który uzyska ponad 75 kliknięć, będzie miał cieplejszy kolor.
Wniosek
Mapy cieplne to narzędzie do wizualizacji, które zapewnia jasny wgląd w zachowania użytkowników. Będziesz mógł zobaczyć, które linki i elementy na stronie uzyskują najwięcej kliknięć, a które nie. Możesz następnie wykorzystać te informacje, aby ulepszyć wygląd swojej witryny i wygodę użytkownika.
Możesz bezpłatnie skonfigurować mapy cieplne WordPress na swojej stronie, korzystając z wtyczki Aurora Heatmap. Dzięki temu narzędziu możesz skonfigurować ustawienia mapy cieplnej, takie jak ilość danych zawartych na mapie i od razu rozpocząć monitorowanie aktywności użytkowników. ️️
Czy masz pytania dotyczące map cieplnych WordPress? Daj nam znać w sekcji komentarzy poniżej!
