Wszystko o obrazach WordPress Hero od pomysłu do wdrożenia
Opublikowany: 2020-10-09Jednym z najważniejszych trendów w dzisiejszym projektowaniu stron internetowych jest projektowanie wizerunku bohatera WordPress. Te specjalne nagłówki są często określane jako obraz bohatera, suwak bohatera, baner, nagłówek wideo lub karuzela. Wywarcie dobrego pierwszego wrażenia jest niezwykle ważne. Pierwsze wrażenie robi tylko jeden strzał i masz tylko kilka sekund, aby przyciągnąć uwagę odwiedzających .
W tym artykule przedstawię niektóre z najlepszych praktyk, przykłady obrazów bohaterów i zapewnię niesamowite zasoby, które pomogą Ci stworzyć skuteczny obraz bohatera WordPress dla Twojej witryny.

Do czego możesz użyć obrazu bohatera?
Podczas przeglądania sieci możesz napotkać wiele obrazów bohaterów o różnych celach. Zebrałem kilka przypadków, w których możesz użyć obrazu bohatera. Zobaczmy je.
- Wyróżnij swój produkt . Najlepszym sposobem na wyróżnienie produktu jest dobry obrazek bohatera na Twojej stronie. Odwiedzający widzą ten obraz jako pierwszy i mogą przeczytać drobne informacje o Twoim produkcie. Umieść link na swojej stronie Kup teraz, a Twoi goście będą mogli od razu kupić.
- Udostępniaj informacje . Możesz użyć obrazu bohatera, aby w inny sposób udostępnić informacje o swoim produkcie lub usługach. Możesz dodać tekst na obrazie, możesz również dodać wideo, które przekazuje informacje odwiedzającym.
- Wyróżnij najnowsze wiadomości . Czy chcesz zaprezentować odwiedzającym swój najnowszy lub ważny post? Umieść tytuł i mały opis na obrazku, przycisk z linkiem do posta i jestem pewien, że jeśli jest interesujący, odwiedzający go kliknie, aby przeczytać więcej.
- Element projektu . Obraz bohatera może być świetnym elementem projektu Twojej strony, jest w centrum uwagi, rozwesela Twoją stronę i zwykle wchodzi w interakcję z odwiedzającymi.
- Stwórz emocję . Emocje mogą być ważnym czynnikiem. Wywołanie odpowiednich emocji może natychmiast wzbudzić zaufanie odwiedzających.
Jak wybrać obraz bohatera WordPress?
Wybierając obraz bohatera, pamiętaj, że musi on nie tylko dobrze wyglądać, ale musi pasować do całej witryny . Jeśli używasz emocjonalnych obrazów bohaterów, pomyśl o nastroju swojej strony. Obrazy mogą być na całej stronie, ale mniejsze obrazy mogą być również prezentowane pod paskiem nawigacyjnym. Te duże obrazy banerowe są trendem w projektowaniu stron internetowych i poprzedzają przegląd Twojej firmy, dlatego powinieneś wybrać odpowiedni obraz dla swojej strony.
Gdzie znaleźć najlepsze darmowe zasoby do obrazu bohatera?
Dobre obrazy to kluczowa część świetnego wizerunku bohatera, ale znalezienie obrazów może być trudne. Oto moja kolekcja najlepszych stron internetowych, w których można znaleźć bezpłatne zdjęcia i filmy.
- Unsplash – zdjęcia w wysokiej rozdzielczości
- Pexels – Najlepsze darmowe zdjęcia stockowe w jednym miejscu
- Picjumbo – Całkowicie darmowe zdjęcia stockowe
- Kaboompics – Świetne miejsce, aby uzyskać zapierające dech w piersiach darmowe zdjęcia do projektów biznesowych lub osobistych
- Death to the Stock Photo – Darmowe zdjęcia przez e-mail co miesiąc
- Coverr – Piękne, darmowe filmy na Twoją stronę główną
- Pikwizard – Darmowe zdjęcia stockowe dla wszystkich Twoich kreatywnych potrzeb
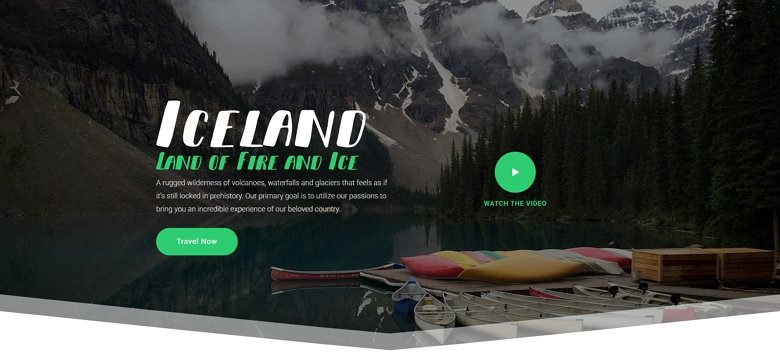
Co powinien zawierać dobry obraz bohatera?
Obraz bohatera WordPress przedstawia przegląd Twojej usługi lub produktu. Może to być prosty obraz, ale odniesie większy sukces, jeśli użyjesz na nim treści, na przykład CTA. Zobaczmy 4 ważne części tego, co powinien zawierać obraz bohatera.
Wezwanie do działania
Przycisk wezwania do działania to akcja, którą ma wykonać odwiedzający, więc Twoim celem z wizerunkiem bohatera jest przekonanie odwiedzających do wykonania tej czynności . Nie ma znaczenia, czy Twoim celem jest zwiększenie sprzedaży, czy generowanie leadów e-mailowych. Ale nie zapominaj, że musisz jasno określić, jakie działanie chcesz, aby użytkownik wykonał i jak najłatwiej to zrobić. Dobra, ale jak zacząć? Zacznij od CTA i wróć. Będzie o wiele łatwiej, jeśli dokładnie znasz swój cel.

Dobra kopia
Pierwszy nagłówek, który widzi odwiedzający, jest najważniejszą kopią, jaką napiszesz w swojej witrynie. Napisanie dobrej kopii internetowej nie jest łatwe i wymaga umiejętności, aby zrobić to dobrze. Niektórzy z najlepszych copywriterów spędzą tygodnie na tworzeniu nagłówka. Twoim celem jest przekazanie wartości i zachęcenie odwiedzających do interakcji w Twojej witrynie .
Jakość tła
Prawdopodobnie najważniejszą częścią wizerunku bohatera są obrazy . To potężne narzędzie, które pomoże Ci komunikować się i wyróżniać Twoją witrynę. Twój wizerunek bohatera powinien zawierać obrazy, filmy lub grafiki, które przyciągają wzrok i urzekają odbiorców. Przeważnie obrazy kontekstowe skuteczniej przekazują przekaz, obrazy niekontekstowe nie uzupełniają przekazu o żadne dodatkowe informacje.

Uderzenie
Chodzi o stworzenie tej chwili WOW. Najlepsze obrazy bohaterów osiągają równowagę między przyciągnięciem uwagi czytelnika a dostarczeniem odpowiedniej ilości przydatnych informacji.
Na przykład animacje świetnie nadają się do tego, aby projekt strony internetowej był niezapomniany i przyciągał uwagę odwiedzających. Kluczem do animacji jako narzędzia projektowego jest moderacja. Istnieje wiele sposobów wykorzystania animacji, aby poprawić wrażenia użytkownika w Smart Slider 3: animacja warstwy, animacja podzielonego tekstu lub niezapomniana interakcja.
Jak łatwo stworzyć obraz bohatera WordPress?
Teraz możesz umieścić obrazek bohatera na swojej stronie, ale nie wiesz, jak to zrobić. Najlepiej, jeśli przeszukujesz wtyczkę, w której możesz łatwo utworzyć sekcję bohatera dla swojej witryny. Dzięki wtyczce w idealnym przypadku możesz umieścić tekst lub przycisk na obrazie i opublikować go w dowolnym miejscu. Smart Slider to świetna wtyczka do tworzenia obrazów bohaterów.
Co to jest Smart Slider 3?
Smart Slider 3 to darmowa wtyczka do suwaków, dzięki której możesz łatwo tworzyć suwaki, obrazy bohaterów i bloki bez znajomości kodowania. Za pomocą edytora „przeciągnij i upuść” możesz zbudować żądany blok i używać warstw, takich jak nagłówek lub przycisk. Jest w pełni responsywny, a kiedy będziesz gotowy, możesz go opublikować za pomocą prostego shortcode, za pomocą Gutenberga lub kreatora stron.
Ponieważ Smart Slider 3 to nie tylko wtyczka do suwaka, będziesz mógł łatwo stworzyć idealny obraz bohatera WordPress dla swojej witryny. Bez względu na to, jakiego typu potrzebujesz, zazwyczaj znajdują się one u góry witryny i są to pierwsze rzeczy, które ludzie widzą .
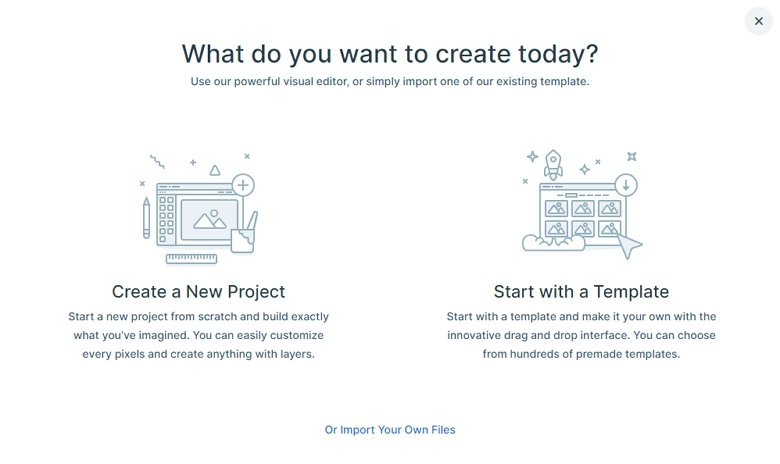
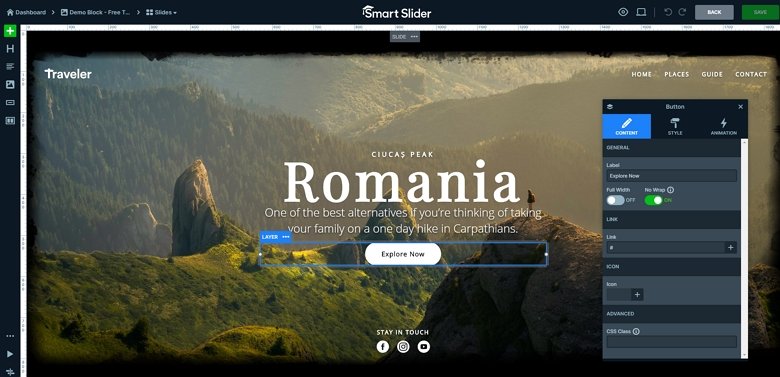
Utwórz blok bohatera
Typ bloku to specjalny suwak typu Smart Slider. Blok wyświetla tylko jeden slajd, co jest idealnym wyborem do stworzenia wizerunku bohatera. Tworzenie bloku bohatera za pomocą Smart Slider jest bardzo proste. Po prostu kliknij zielony przycisk nowego projektu i utwórz nowy projekt lub zacznij z gotowym szablonem.

Następnie możesz edytować swój blok w edytorze wizualnym. W darmowej wersji Smart Slider możesz wybierać spośród 7 warstw, w wersji Pro dostępne są 24 rodzaje warstw. Możesz umieścić warstwę tam, gdzie chcesz, zmienić jej kolor, rozmiar lub umieścić na niej link. Masz również możliwość animowania warstw, co może zwrócić uwagę odwiedzających.

Dlaczego warto wybrać Smart Slider do tworzenia obrazów bohaterów?
- Przeciągnij i upuść edytor wizualny . Dzięki Smart Slider możesz edytować swoje obrazy bohaterów WordPress tak, jak sobie wyobrażałeś. Edytor „przeciągnij i upuść” pomoże Ci w kilka minut stworzyć blok bohatera. Dzięki responsywnym ustawieniom możesz sprawić, że będzie dobrze wyglądać na dowolnym urządzeniu.
- Animacje i efekty . W wersji Pro Smart Slider 3 możesz używać animacji i efektów, aby poprawić wygląd swojego bohatera i zwrócić uwagę odwiedzających. Użyj efektu Kena Burnsa, jeśli chcesz dodać ruch swojemu bohaterowi, lub użyj animacji warstw, aby wyróżnić zawartość.
- Źródła dynamiczne . Dynamicznie zmieniająca się zawartość Twojego bloku bohatera? Jest to możliwe dzięki Smart Slider 3, po prostu utwórz dynamiczny suwak i użyj zmiennych.
- Łatwe do opublikowania . Możesz łatwo umieścić bohatera na swojej stronie głównej, po prostu użyj swojego kreatora stron, bloku Smart Slider Gutenberg lub shortcode suwaka. Alternatywnie możesz użyć kodu PHP suwaka i umieścić go w motywie potomnym.
- Przyjazny dla SEO . Pozycjonowanie ma kluczowe znaczenie, aby ludzie znaleźli Twoją witrynę. W Smart Slider możesz wypełnić znaczniki alt i możesz dodać tekst, który mogą odczytać wyszukiwarki.
