Jak prawidłowo używać czcionek ikon WordPress: uzyskaj najlepszą wydajność (2022)
Opublikowany: 2022-04-19W dzisiejszych czasach strony internetowe skupiają się na efektach wizualnych, a ikony WordPressa to wspaniały sposób, aby to osiągnąć.
Na początku projektowania stron internetowych Windings i Webdings były najbardziej zbliżone do czcionek ikon. Były to czcionki, które zastąpiły zwykłe litery i cyfry podstawowymi symbolami, takimi jak strzałki, gwiazdki itp. Chociaż były nieco niezgrabne i nie zawsze atrakcyjne wizualnie, w tamtym czasie były całkowicie odpowiednie.
Chociaż nadal możesz znaleźć Wingdings i Webdings (po prostu przewiń czcionki dostępne w Microsoft Word lub Google Pages, a znajdziesz je), większość ludzi woli teraz używać bardziej aktualnych ikon, które są obecnie dostępne. Są one znacznie bardziej zaawansowane i są dosłownie tysiące do wyboru, a nowe pojawiają się cały czas.
W tym artykule wyjaśniono, czym są ikony i czcionki WordPress, gdzie je znaleźć oraz jak szybko i łatwo dodać je do zawartości witryny.
Czym są ikony WordPress i jak są używane?
Wszyscy wiemy, czym są czcionki tekstowe: pliki zawierające litery i cyfry stylizowane w określony sposób, takie jak Calibri, Arial, New Times Roman, Helvetica itp.
Podobnie czcionki ikon to pliki zawierające grupy symboli graficznych (ikon), a nie znaki, takie jak litery lub cyfry. Ikony zazwyczaj zawierają rzeczy związane ze współczesnym życiem, na przykład logo mediów społecznościowych, symbole koszyka na zakupy, „koperty” w wiadomościach e-mail, telefony itp. Aha, i nie zapominajmy o skromnych emotikonach!
Zaletą ikon WordPressa nad obrazami jest to, że są grafiką wektorową. Oznacza to, że są nieskończenie skalowalne bez utraty jakości – możesz je dowolnie powiększyć bez problemów z pikselacją. Co więcej, łatwo jest zmienić ich kolor, aw porównaniu z innymi typami obrazów są one lekkie pod względem kodu.
Projektanci stron internetowych szczególnie preferują czcionki ikon, ponieważ mogą stylizować je za pomocą CSS w taki sam sposób, jak zwykły tekst.
Ikony są zwykle używane zamiast tekstu, ponieważ:
- Zajmują mniej miejsca niż tekst, co jest bardzo ważne w przypadku urządzeń mobilnych.
- Często nie wymagają wyjaśnień i mogą zostać zrozumiane przez osoby niebędące rodzimymi użytkownikami języka.
- Zapewnij większy efekt wizualny niż tekst
- Spraw, aby witryny były bardziej przyjazne dla oka, ponieważ witryny z dużą ilością tekstu są nie tylko nudne, ale także trudne do odczytania.
Na przykład witryny eCommerce często używają symbolu koszyka na zakupy, ponieważ jest on natychmiast rozpoznawalny. Podobnie ikona koperty jest ogólnie rozumiana jako „napisz do nas”, podczas gdy symbol telefonu również nie wymaga wyjaśnień. A jeśli spojrzysz na górną prawą stronę witryny WPLift, zauważysz ikonę lupy – kliknięcie, które wywołuje pasek wyszukiwania.
Ciąg dalszy artykułu poniżej
Gdzie mogę znaleźć ikony i czcionki ikon?
Dostępnych jest wiele źródeł czcionek ikon WordPress, zarówno bezpłatnych, jak i premium. Oto tylko mały ich wybór:
Czcionka niesamowita

Font Awesome jest prawdopodobnie najbardziej znanym źródłem ikon. To nie przypadek, ponieważ obecnie oferują ponad 2000 darmowych i ponad 16 000 profesjonalnych w 68 kategoriach – mają nawet animowane! Co więcej, ciągle dodają nowe.
Font Awesome nazywa swoje czcionki ikon „zestawami”. Otrzymujesz jeden zestaw i dostęp do wszystkich darmowych ikon w bezpłatnym abonamencie. Za 99 USD rocznie możesz przejść na wersję „Pro”, która obejmuje 20 zestawów i dostęp do bezpłatnych i premium ikon.
Znalezienie wszystkich ikon, których będziesz potrzebować, powinno być łatwe dzięki Font Awesome. Rzeczywiście, nawet darmowa biblioteka może wystarczyć dla wielu aplikacji. Mają również bardzo szczegółową sekcję pomocy, która pomoże Ci w pełni wykorzystać ich ikony.
Wypróbuj czcionkę Awesome
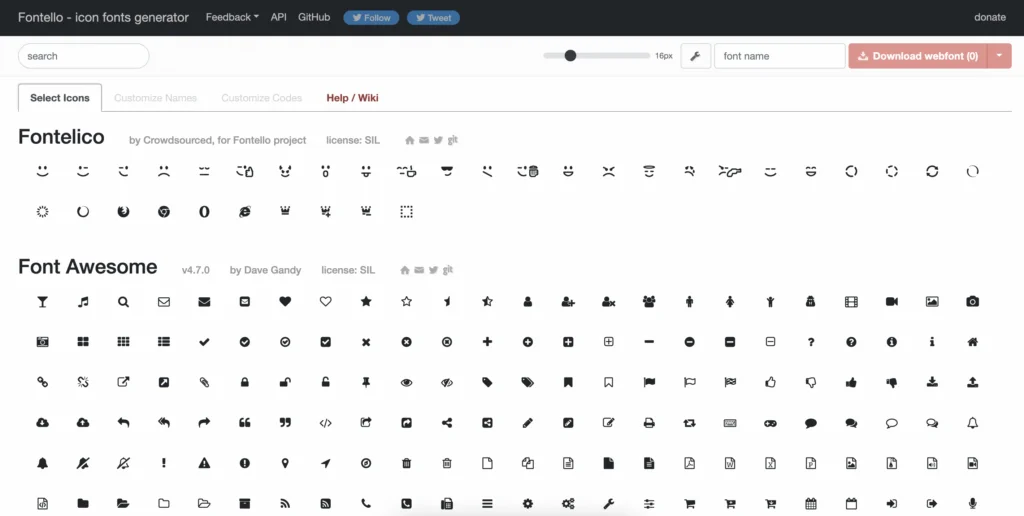
Fontello

Fontello nie tylko umożliwia tworzenie czcionek ikon przy użyciu biblioteki gotowych ikon open-source, ale także pozwala dodawać własne niestandardowe ikony lub obrazy SVG. Ponadto Fontello zawiera szczegółową sekcję pomocy, która poprowadzi Cię w tworzeniu czcionek ikon.
Najlepszą rzeczą w Fontello jest to, że jest całkowicie darmowy.
Wypróbuj Fontello
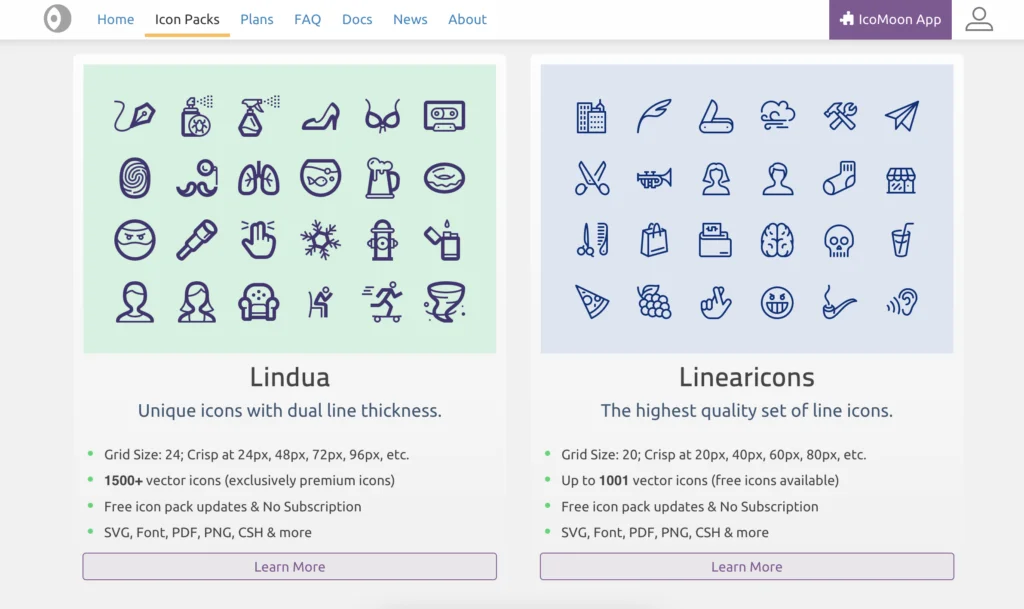
Ikomoon

Icomoon zapewnia dostęp do ponad 5500 darmowych i ponad 4000 ikon premium, a także możesz zaimportować własne. Na ich podstawie możesz tworzyć własne czcionki ikon do użycia w witrynie WordPress.
Chociaż Icomoon ma darmowy plan, przechowuje wszystko lokalnie w przeglądarce. Wadą tego jest to, że tracisz wszystko za każdym razem, gdy wyczyścisz pamięć podręczną przeglądarki. Możesz uniknąć tego problemu, kupując płatny plan, który przechowuje wszystko w „projektach” na Twoim koncie. Ponadto płatne plany – które kosztują od 9 USD miesięcznie – obejmują dostęp do ikon premium, co zapewnia większą elastyczność podczas tworzenia czcionek ikon.
Ciąg dalszy artykułu poniżej

Wypróbuj Icomoon
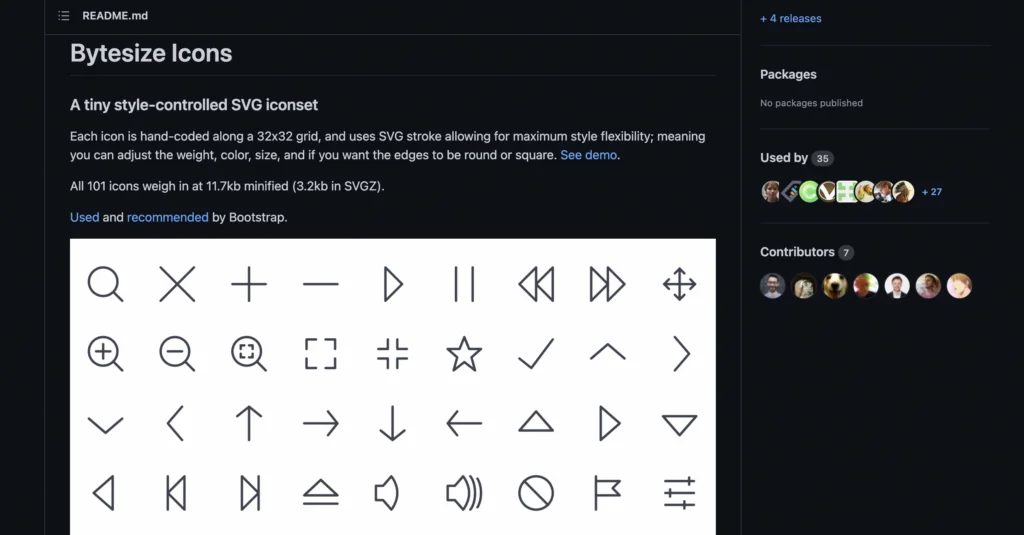
Rozmiar bajtów

Bytesize może zawierać tylko 101 ikon, ale to sprawia, że jest bardzo lekki, waży zaledwie 11,7 KB po pomniejszeniu lub 3,2 KB jako SVGZ. Co więcej, można dostosować wagę, kolor i rozmiar każdej ikony, a także wybrać między okrągłymi lub kwadratowymi krawędziami.
Pomimo braku tysięcy ikon oferowanych przez Font Awesome itp., te Bytesize obejmują wiele nowoczesnych, codziennych zastosowań. A co najlepsze, to nic nie kosztuje.
Wypróbuj rozmiar bajtów
3 sposoby korzystania z czcionek ikon WordPress
Opowiem teraz kilka sposobów szybkiego i łatwego dodawania czcionek ikon do treści WordPress.
Aby wszystko było przyjazne dla początkujących, starałem się unikać metod, które wymagają bałaganu z takimi rzeczami, jak kod, CSS lub plik functions.php, z których ten ostatni, jeśli zostanie wykonany niepoprawnie, może siać spustoszenie w Twojej witrynie.
Opcja 1 - Korzystanie z niesamowitych ikon czcionek zawartych w Elementorze
Jeśli korzystasz z Elementora, czeka Cię prawdziwa uczta, ponieważ ten kreator stron już integruje ikony Font Awesome. Oznacza to, że masz dostęp do około półtora tysiąca ikon za darmo. Co więcej, jeśli masz subskrypcję Font Awesome Pro, możesz uzyskać do nich dostęp również z poziomu Elementora.

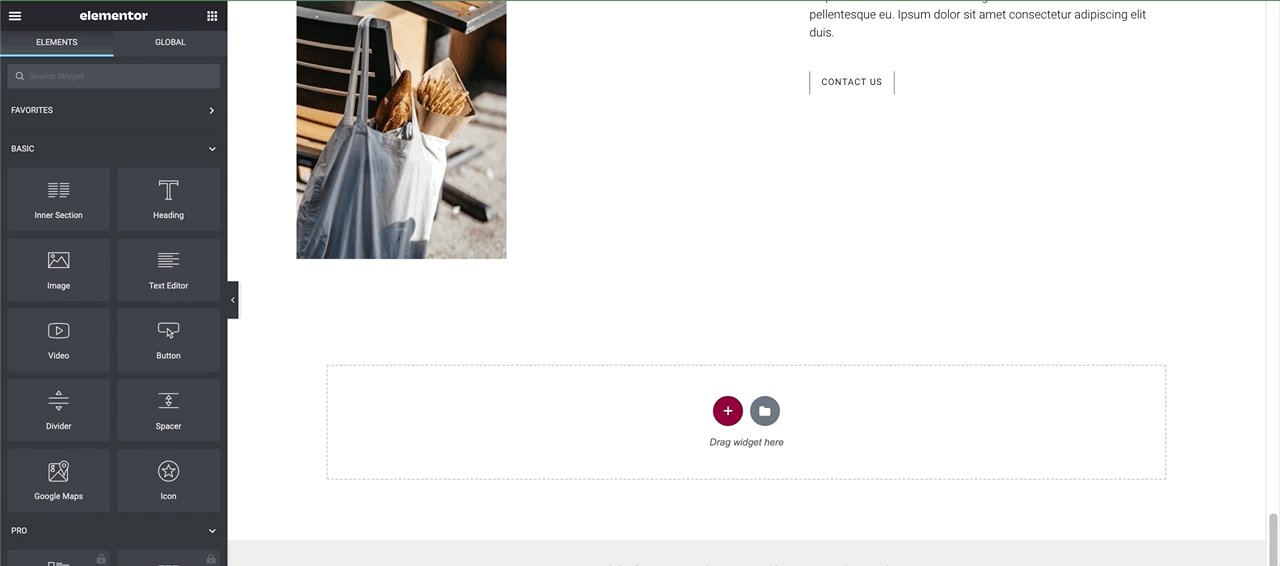
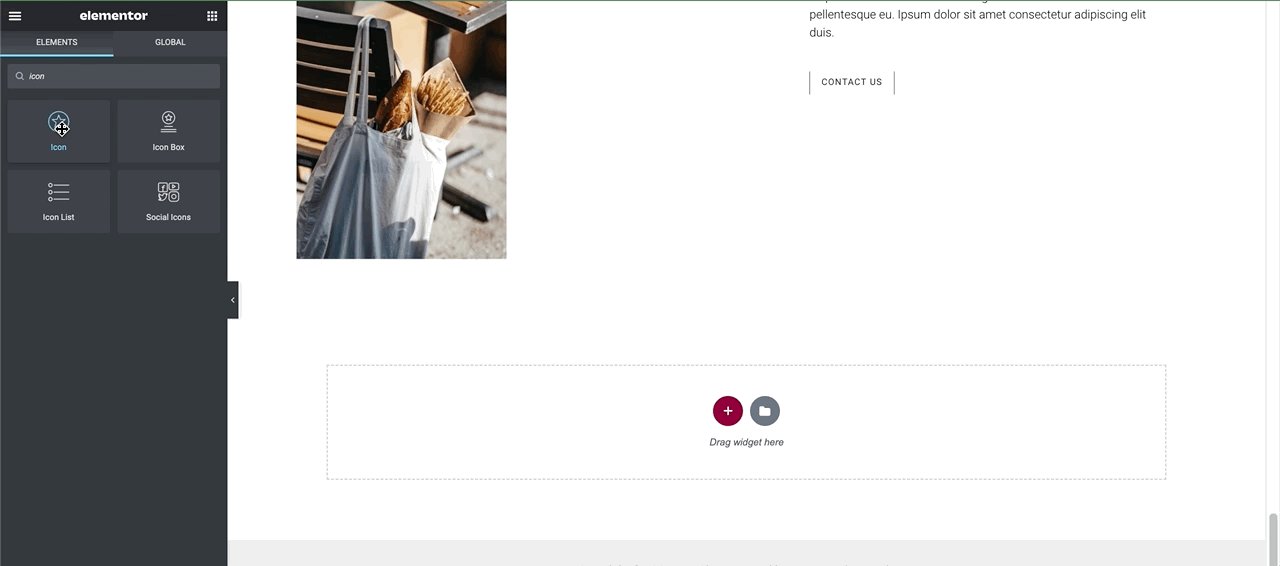
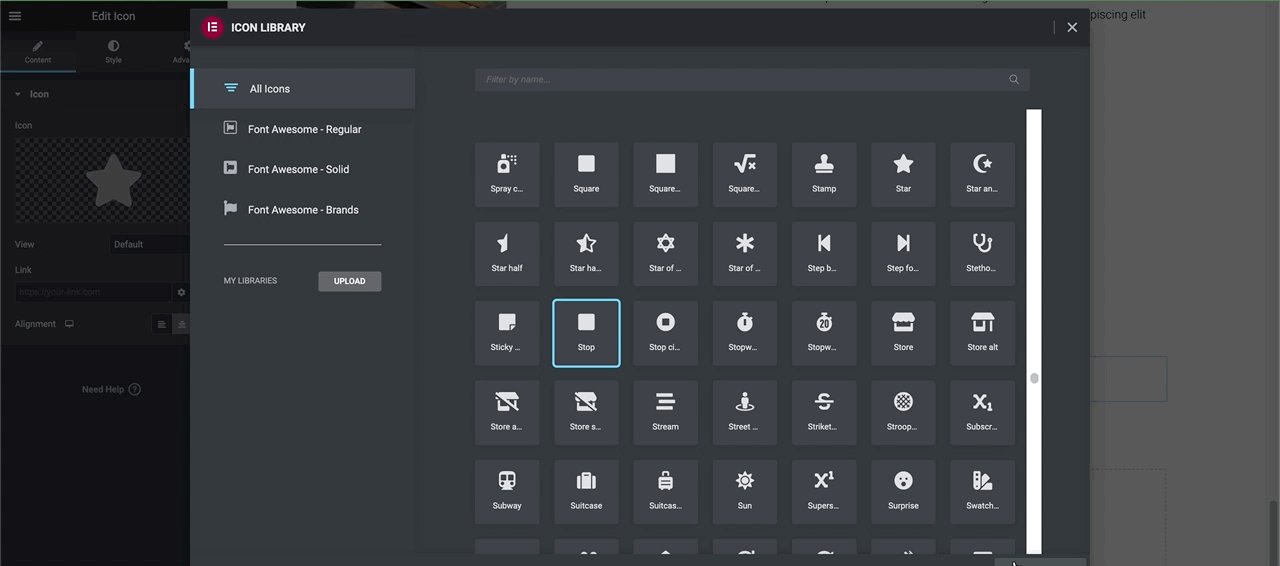
Aby uzyskać dostęp do czcionek ikon, wystarczy wpisać „Ikona” w pasku wyszukiwania elementów. Następnie przeciągnij blok ikon w dowolne miejsce w treści. Następnie wywołaj bibliotekę ikon, klikając ikonę w panelu „Edytuj ikonę”:

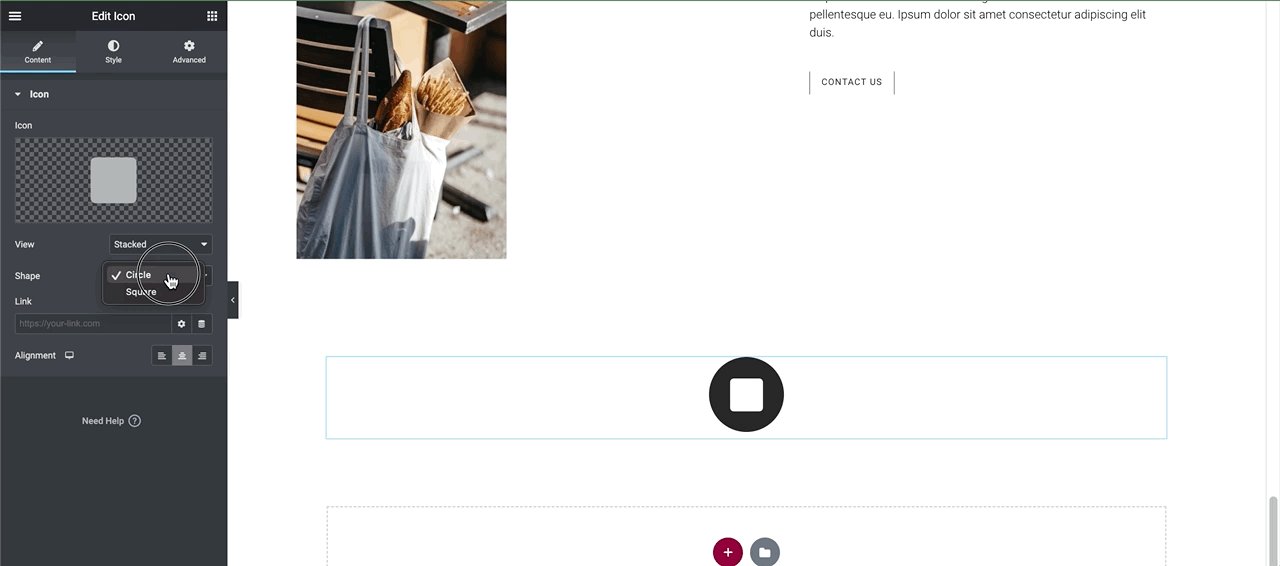
Dostosowując ustawienia w zakładkach „Zaawansowane” i „Styl” w edytorze ikon, możesz dostosować ikony do swoich upodobań. Co więcej, możesz również przesłać własne ikony SVG.
Opcja 2 - Korzystanie z czcionek ikon dostępnych w Gutenberg
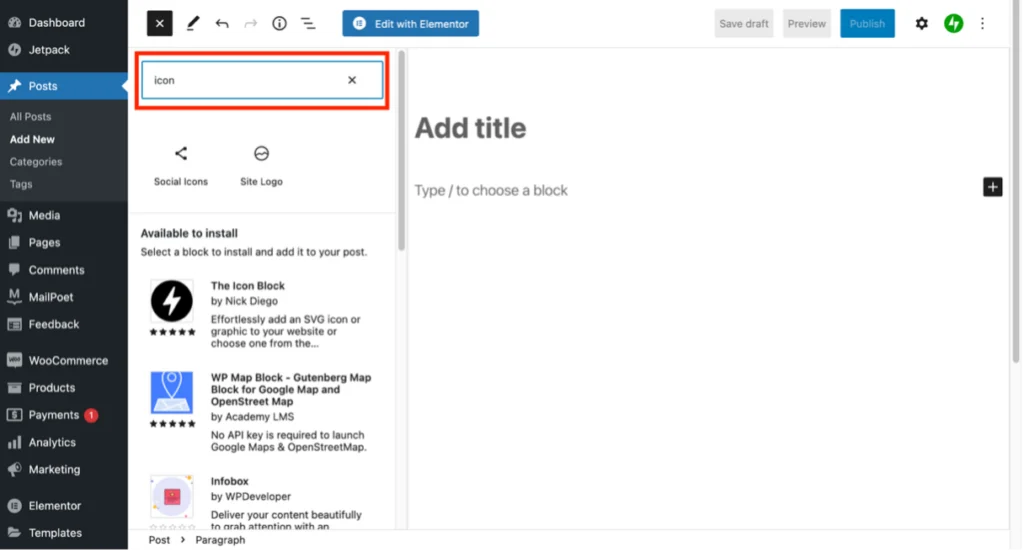
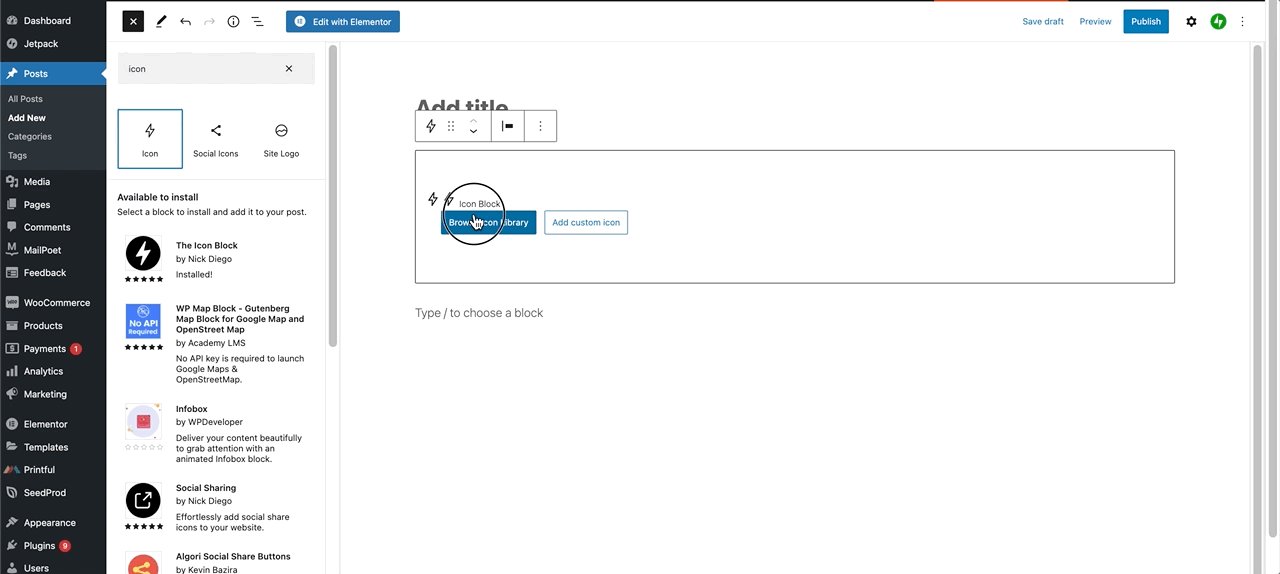
Domyślnie Gutenberg zawiera tylko kilka ikon społecznościowych, do których można uzyskać dostęp, wpisując „Ikona” w pasku wyszukiwania „Bloki”:
Ciąg dalszy artykułu poniżej


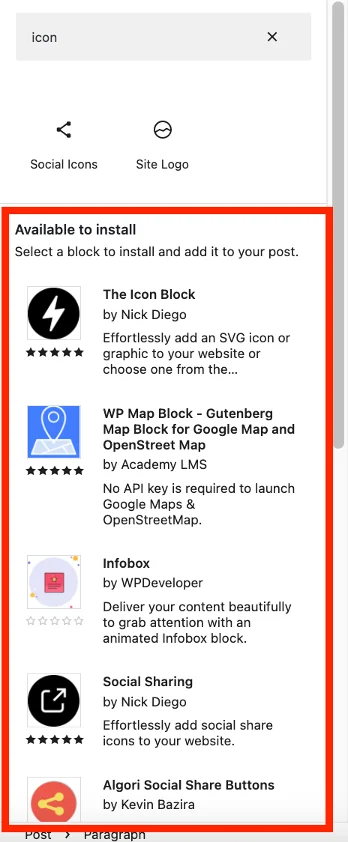
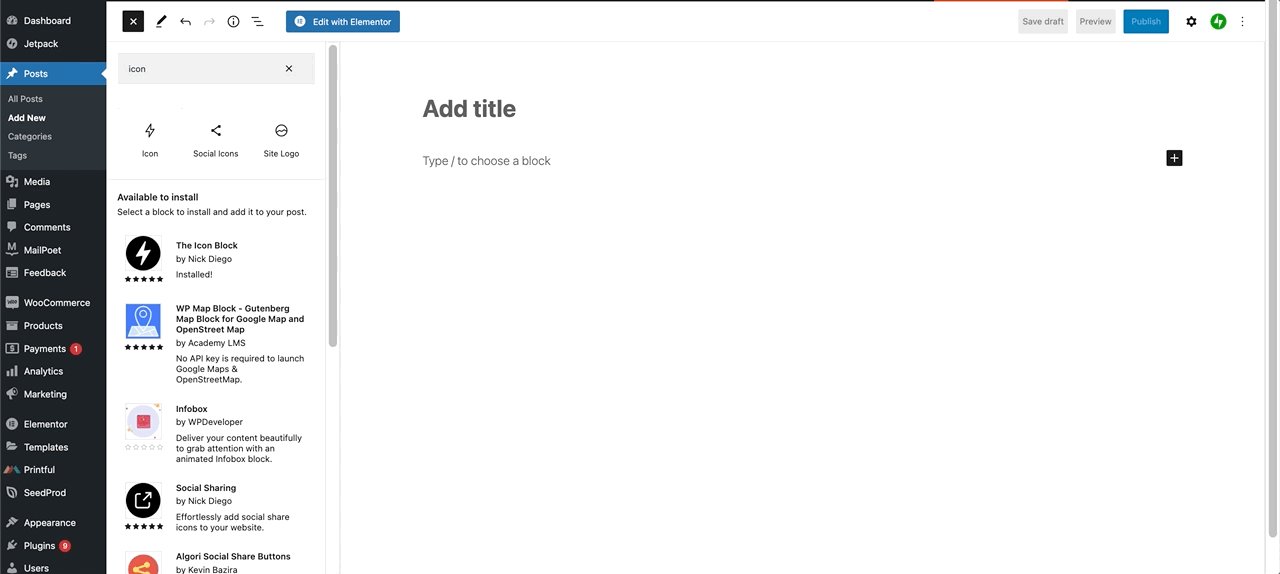
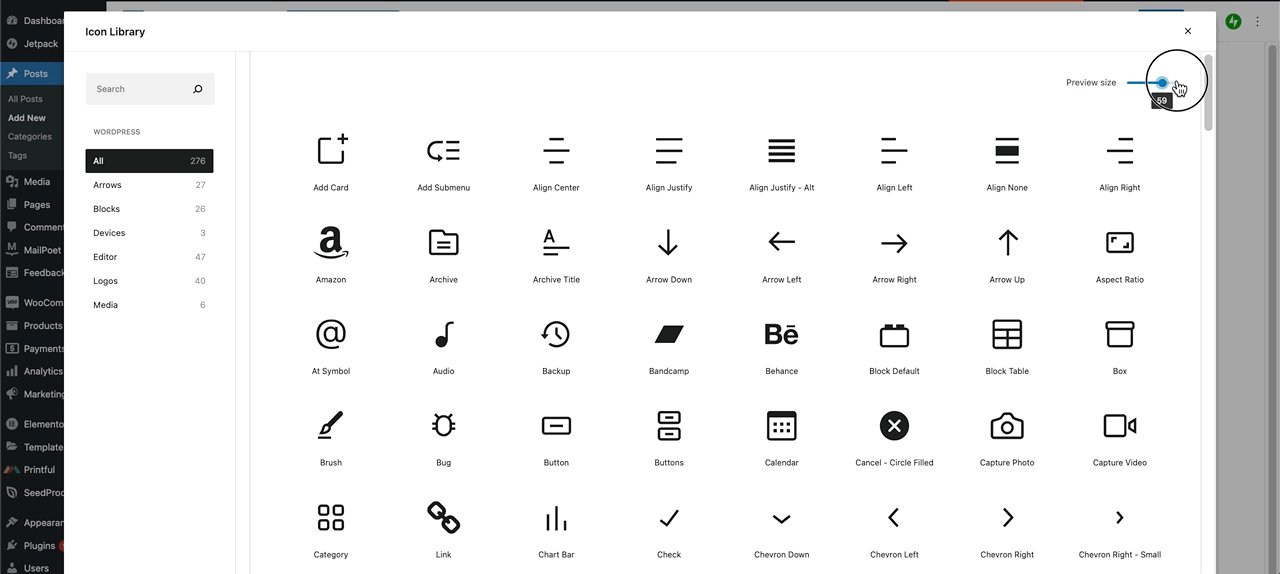
Można jednak dodać dużo więcej, a pod wynikami wyszukiwania zobaczysz, co jest dostępne do zainstalowania:

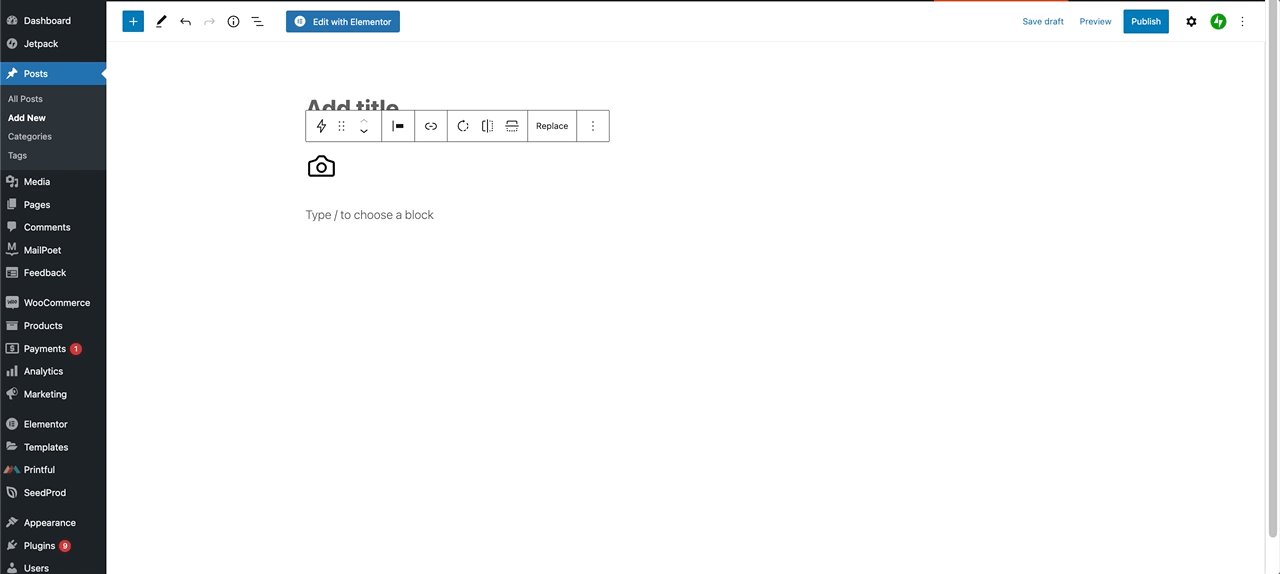
Kliknięcie dowolnego z nich spowoduje zainstalowanie nowego bloku (bloków), z którego będziesz mieć dostęp do wielu czcionek ikon:

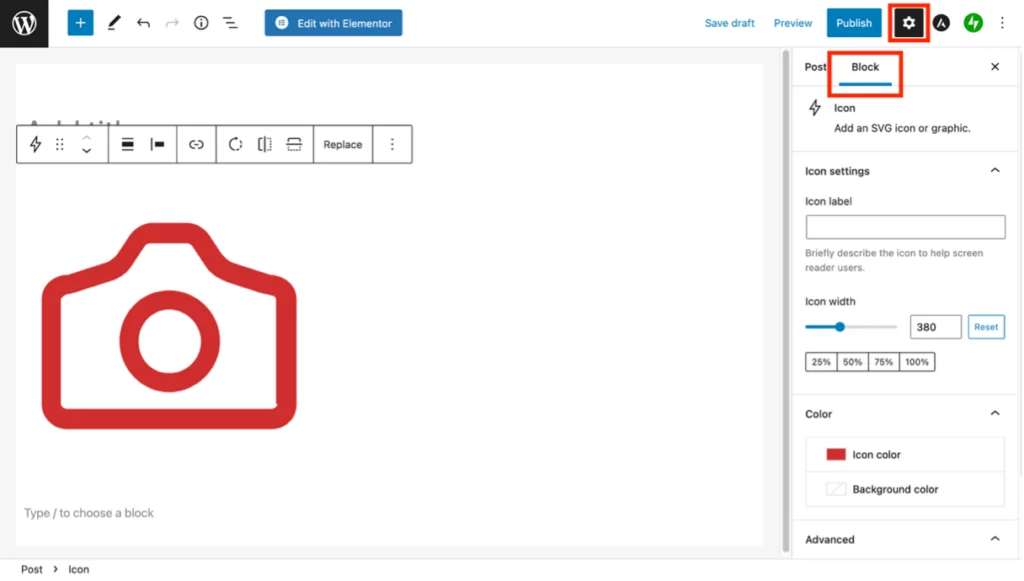
Istnieje możliwość dostosowania ikon. Zacznij od kliknięcia ikony koła zębatego w prawym górnym rogu ekranu. Następnie kliknij kartę „Zablokuj”, a następnie dostosuj różne ustawienia według własnych upodobań:

Opcja 3 – Korzystanie z wtyczki WordPress Icon Font
Istnieje kilka wtyczek WordPress, które pomogą Ci dodać czcionki ikon do treści.
Jednym z najpopularniejszych jest Font Awesome, produkowany przez te same osoby, które dostarczają nam ikony Font Awesome. Jednak nie zamierzam tutaj omawiać tego, ponieważ uważam, że konfiguracja i używanie jest trudne. Poza tym w Internecie dostępnych jest wiele samouczków dotyczących wtyczek Font Awesome.
Zamiast tego porozmawiam o WP Font Awesome. Ta bezpłatna wtyczka umożliwia dodawanie i dostosowywanie ikon Font Awesome za pomocą prostych skrótów. Po zainstalowaniu i aktywacji nie wymaga konfiguracji. Co więcej, w przeciwieństwie do wtyczki Font Awesome, nie musisz nawet rejestrować się na stronie Font Awesome, aby z niej korzystać.
W WP Font Awesome istnieją trzy typy krótkich kodów:
- Solidny styl: [ikona wpfa5s = „dom” rozmiar = „3x” kolor”#336699″]
- Zwykły styl (obsługiwany tylko przez ograniczone ikony) [wpfa5r icon=”user” color=”red”]
- Marki: [wpfa5b icon=”wordpress” size=”5x”color=”#3B5998″].
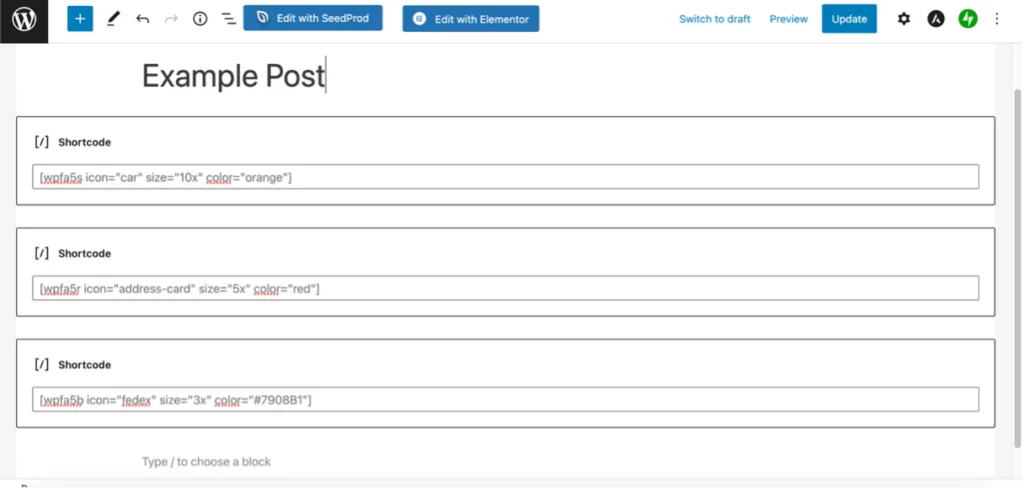
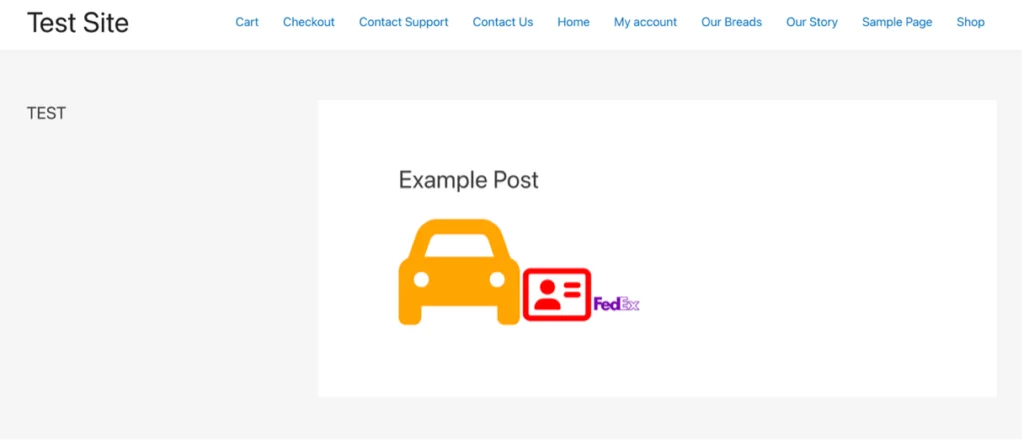
Możesz zmienić typ, rozmiar i kolor ikony, zastępując zawartość każdego zestawu cudzysłowów. Na przykład utworzę trzy ikony w następujący sposób:
- Solidna ikona samochodu, rozmiar 10x i kolor pomarańczowy
- Ikona karty adresowej, rozmiar 5x i kolor czerwony
- Logo FedEx w rozmiarze 3x w kolorze fioletowym, ale tym razem z kodem koloru szesnastkowego.
Poniżej znajduje się zrzut ekranu przedstawiający skróty wstawione do postu za pomocą bloku shortcode w Gutenberg:

A trzy gotowe ikony wyglądają tak:

Aby uzyskać kod szesnastkowy koloru, możesz skorzystać z witryny takiej jak htmlcolorcodes.com. Jeśli chcesz wybrać kolor z obrazu, użyj czegoś takiego jak imagecolorpicker.com, aby uzyskać odpowiedni kod szesnastkowy. Nazwy każdej ikony można znaleźć na stronie Font Awesome, chociaż często można po prostu odgadnąć wiele z nich.
WP Font Awesome pozwala umieszczać ikony praktycznie w dowolnym miejscu w witrynie, w tym menu, widżety, posty, strony i tytuły.
Czcionki ikon i szybkość witryny
Używanie czcionek ikon w witrynie ma jedną wadę: dodatkowe rozdęcie, które przynoszą, może wpłynąć na szybkość.
Powodem tego jest to, że jeśli łączysz się z zewnętrzną biblioteką lub używasz wtyczki, często pobierana jest cała biblioteka czcionek ikon. Nie jest to bardzo efektywne wykorzystanie zasobów, szczególnie jeśli używasz tylko kilku ikon z kilkuset czcionek.
Kolejnym powodem, dla którego czcionki ikon mogą wpływać na wydajność Twojej witryny, jest to, że ładowanie z wielu sieci CDN będzie oczywiście wolniejsze niż ładowanie z jednego. Dzieje się tak, ponieważ wymaganych jest kilka połączeń HTTP/2 i liczne wyszukiwania DNS, co może znacznie spowolnić działanie.
Jeśli bardzo martwisz się, że czcionki ikon spowalniają działanie Twojej witryny, prawdopodobnie najlepszą opcją będzie zainstalowanie ich lokalnie na własnym CDN lub serwerze hosta WordPress. Umożliwi to wybranie tylko potrzebnych ikon, co znacznie zmniejszy ogólny rozmiar pliku. Ponadto będziesz mógł wybierać ikony z kilku różnych bibliotek ikon.
Odwiedź artykuł WPLift „ Jak hostować czcionki Google lokalnie na WordPress (lub inne czcionki, też!) ”, aby zapoznać się z samouczkiem krok po kroku, jak to zrobić.
Wniosek
Dostępnych jest dosłownie wiele tysięcy ikon WordPress obejmujących tak wiele gatunków i aplikacji. Są idealne do dodania wizualnego efektu do Twojej witryny, jednocześnie minimalizując bałagan w tekście, co czyni je niezbędnymi na urządzeniach mobilnych. Ponadto mogą pomóc osobom mówiącym innymi językami w zrozumieniu i łatwiejszym poruszaniu się po witrynie.
Czy używasz czcionek ikon w treści swojej witryny WordPress? Jeśli tak, jakiej metody używasz i czy próbowałeś wcześniej innych metod? Jak zawsze, bardzo chciałbym poznać Twoją opinię.
