Ikony WordPress: jak najlepiej je wykorzystać
Opublikowany: 2022-04-19
Ikony WordPress mogą sprawić, że strona internetowa będzie bardziej chwytliwa, i pomogą zastąpić zwykłe stare wypunktowania list czymś bardziej atrakcyjnym wizualnie. Ponadto pozwalają szybko i łatwo wizualizować określone koncepcje, unikając zdjęć lub skomplikowanych ilustracji.
Ikony są rozpoznawane jako wzorce znane większości użytkowników. Na przykład, jeśli zauważysz ikonę mikrofonu gdzieś w sieci lub w aplikacji telefonu, możesz intuicyjnie powiedzieć, że odnosi się ona do funkcji poleceń głosowych lub funkcji nagrywania, prawda?
Wiele ikon stało się uniwersalnymi symbolami, aw niektórych przypadkach mogą całkowicie zastąpić tekst. Na przykład cztery kolorowe gwiazdki poniżej mogą zastąpić następujący tekst „4 na 5 klientów, którzy kupili ten HP DeskJet, poleca go”.

Dlaczego warto korzystać z ikon WordPress?
Zacznijmy od podstaw. Ikony to ich podstawa… czcionki. Zaskoczony? Możesz zmienić ich rozmiar i kolor, tak jak w przypadku każdej innej czcionki.
Ikony to kroje pisma zawierające symbole i piktogramy, a nie litery i cyfry. Pomyśl o nich jak o małych obrazkach, które ludzie regularnie na nie klikają.
Oto, co mam na myśli:

Prawdopodobnie najbardziej znane ci ikony to ikony mediów społecznościowych : Facebook, Youtube i inne, prawda? Niektórzy z was mogli pomyśleć, że ikony to obrazy.
Możesz się więc zastanawiać, dlaczego nie obrazy, jeśli te dwa są tak podobne?
Niestety obrazy nie są skalowalne i nie reagują; dlatego mogą spowolnić czas ładowania strony i uczynić ją niedostępną dla niektórych odbiorców. W rezultacie czcionki ikon pojawiły się jako alternatywa, która działa na każdym ekranie i waży znacznie mniej.
Z drugiej strony czcionki ikon to obrazy wektorowe. Dzięki temu są wysoce skalowalne. Poza tym są doskonałą funkcją do responsywnego projektowania, ponieważ możesz łatwo zmienić czcionki ikon, aby dopasować je do swoich potrzeb. Ponadto istnieje wiele opcji dostosowywania, takich jak zmiana rozmiaru i koloru ikon, obracanie ich, dodawanie efektów i tak dalej.
Ikona na Twojej stronie to subtelny sposób komunikowania swoim odbiorcom, że drobne szczegóły są dla Ciebie ważne. Ludzie będą ci bardziej ufać, jeśli zwrócisz uwagę na szczegóły. Uważają, że poważnie podchodzisz do swoich treści. Widać też, że lubisz to, co robisz.
Problemy z wydajnością, które należy wziąć pod uwagę podczas korzystania z czcionek ikon
Ikony można znaleźć w bibliotekach ikon, takich jak Font Awesome. Nie musisz dodawać tych bibliotek do swojej witryny WordPress. Zamiast tego możesz połączyć się z nimi za pomocą małego skryptu. Jeśli to zrobisz, nie zmniejszysz szybkości ładowania strony.
Nie będziesz hostować czcionek ikon lokalnie, ale używaj tylko tych, których potrzebujesz. Mamy na myśli serwer Twojego hosta WordPress lub CDN. (Sieć dostarczania treści), ładując je lokalnie.
Teraz większość motywów WordPress lub kreatorów stron zrobi to za Ciebie, abyś nie musiał się martwić o żadne skrypty.
Wybierając tylko potrzebne czcionki ikon, możesz zmniejszyć rozmiar pliku ze 100 KB do kilku kilobajtów, co jest bardzo pomocne! Co więcej, możesz mieszać i dopasowywać ikony z różnych zestawów czcionek.
A teraz przyjrzyjmy się różnym sposobom dodawania ikon WordPress do Twojej witryny!
Jak dodać ikony WordPress do swojej witryny?
Istnieje kilka metod dodawania ikon WordPress do Twojej witryny, a dzisiaj pokażemy Ci dokładnie, co musisz zrobić.
Opcja 1: Użyj wtyczki WordPress
Jednym ze sposobów na rozpoczęcie korzystania z ikon czcionek WordPress jest użycie wtyczki innej firmy. Ta metoda jest odpowiednia, jeśli jesteś początkującym użytkownikiem, który próbuje dodać kilka ikon do swoich postów lub stron. Nie będziesz musiał zmieniać żadnych plików motywów i będziesz mógł używać czcionek ikon w całej swojej witrynie.
A może mamy dla Ciebie idealną wtyczkę.
Czcionka niesamowita

Korzystanie z wtyczki Font Awesome w witrynie WordPress to spacer po parku. Jednak wykonanie tych prostych kroków pozwoli Ci skrócić czas ładowania strony i stworzyć czyste, wyraziste projekty z tymi ikonami w ramach Twojej pracy.
Pamiętaj, że ikony Font Awesome będą dostarczane do Twojej witryny jako rzeczywiste czcionki (w większości przypadków). W rezultacie ukuto nazwę Font Awesome. Dzięki CSS za pośrednictwem @font-face i rodzinie czcionek Font Awesome będziesz mógł stylizować i manipulować nimi w dowolny sposób, w jaki zwykle stylizujesz i zarządzasz czcionką.
A teraz zabierzmy się do pracy.
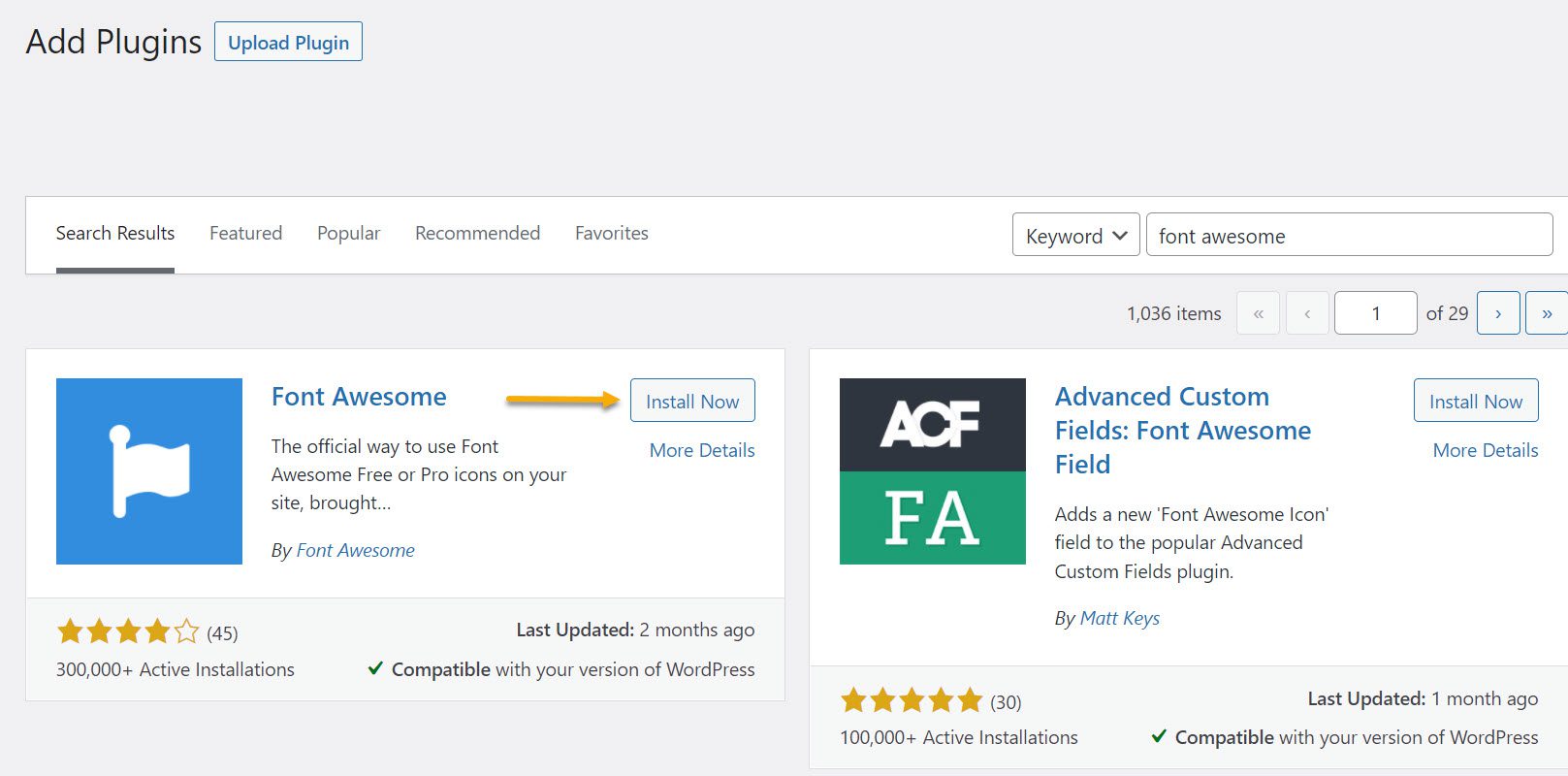
Najpierw zainstaluj i aktywuj wtyczkę z pulpitu WordPress.

Możesz zapoznać się z podstawowym wykresem użytkowania Font Awesome 5 i biblioteką jego ikon, aby uzyskać więcej informacji o tym, jak go używać i dostosowywać. Należy wspomnieć, że Font Awesome działa z krótkimi kodami, więc aby wygenerować ikonę, będziesz musiał wpisać krótki kod do edytora Gutenberga.
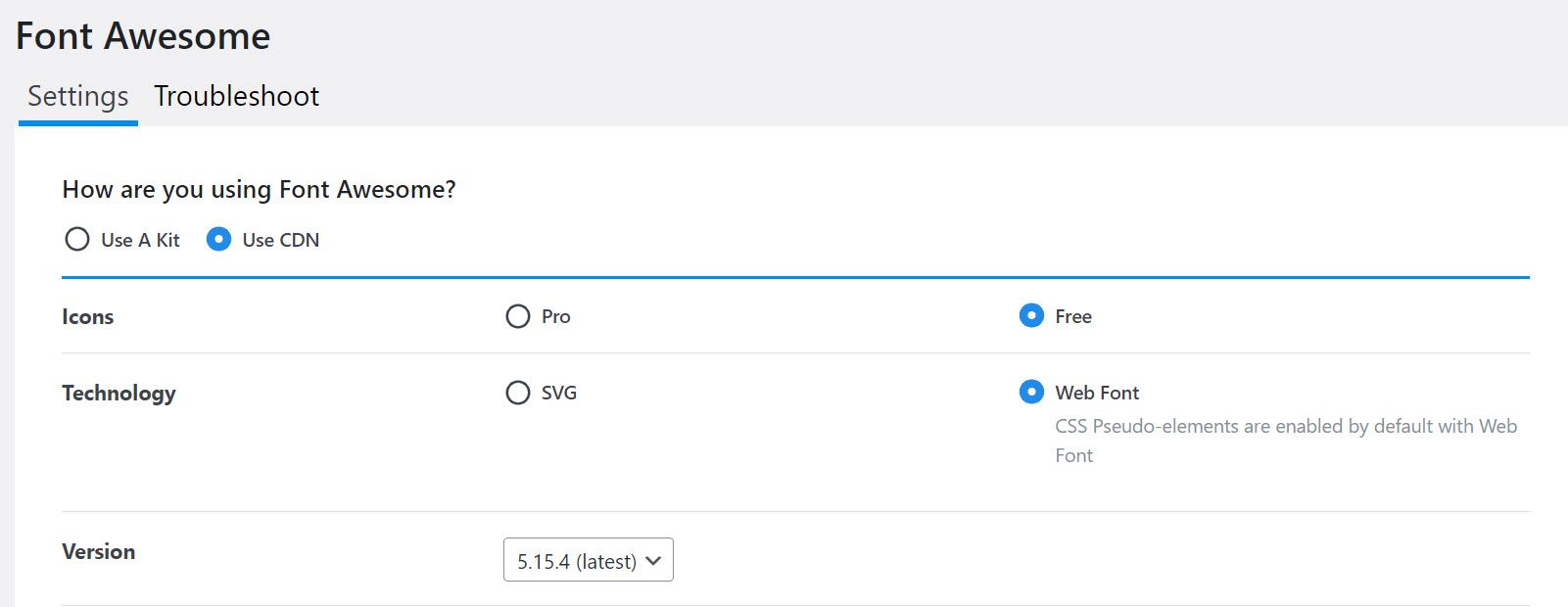
Gdy wszystko będzie gotowe, przejdź do Ustawień z pulpitu nawigacyjnego i przejdź do Font Awesome.
Oto, co zobaczysz:

Załóżmy teraz, że chcesz dodać ikonę WordPress do jednego ze swoich postów. Powiedzmy, że chcemy dodać ikonę serca. Oto krótki kod , którego będziemy używać:

Następnie wejdź do postu lub strony i dodaj blok shortcode i wklej kod z góry. Następnie naciśnij „Podgląd” i zobacz, jak magicznie zamienia się w małe serce.

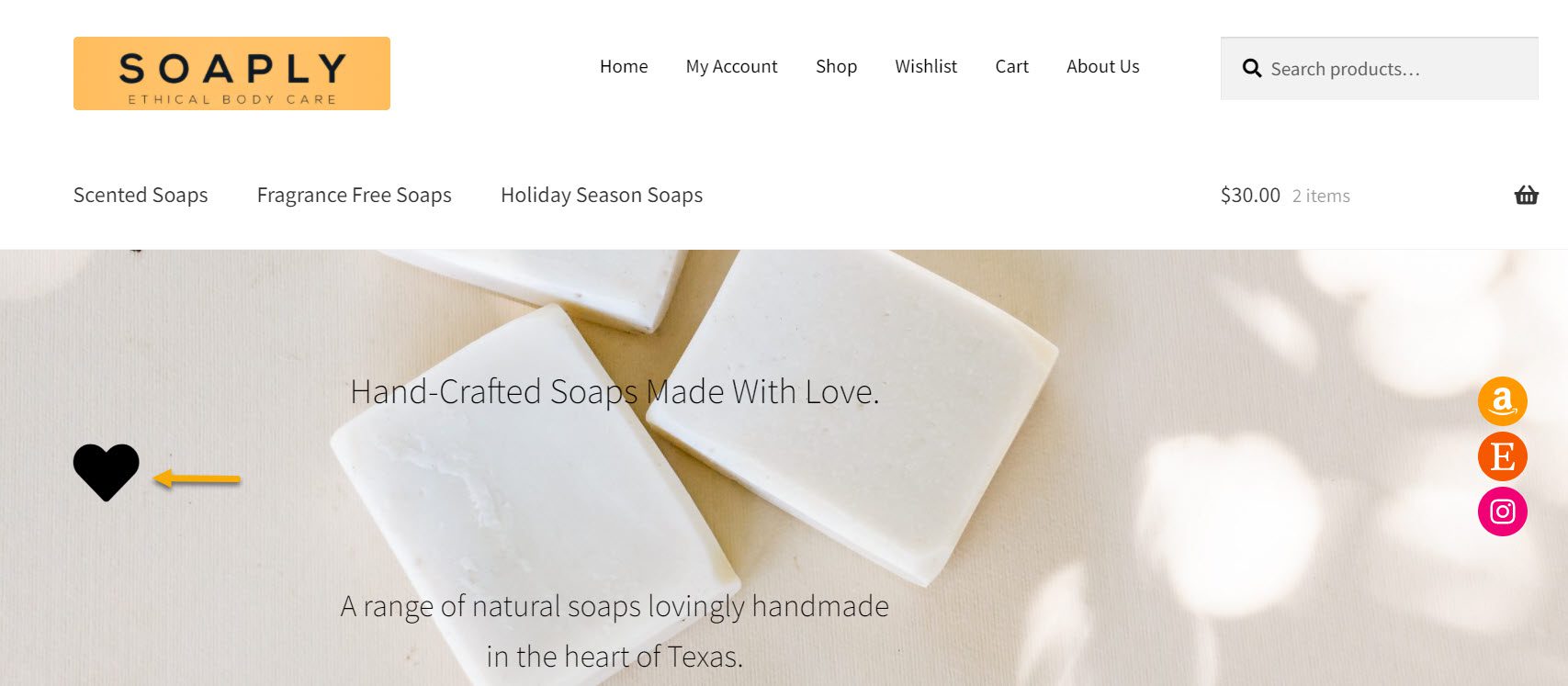
Oto nasza ikona serca! Łatwe, prawda? W ciągu kilku minut na naszej stronie pojawiła się ikona Font Awesome.
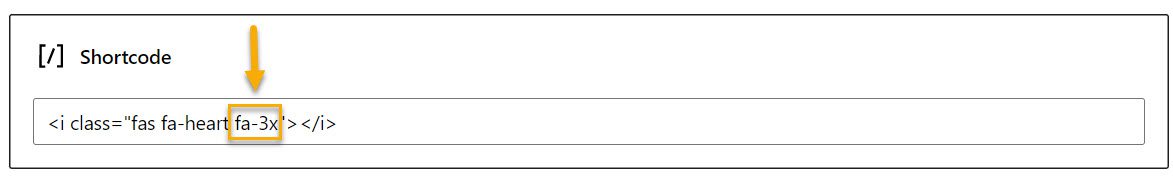
Załóżmy teraz, że chcesz go trzykrotnie powiększyć. Możesz to zrobić po prostu mnożąc to przez fa-3x. Musisz wrócić do edytora stron, w którym po raz pierwszy wkleiłeś krótki kod i dodać do niego po prostu „fa-3x”.

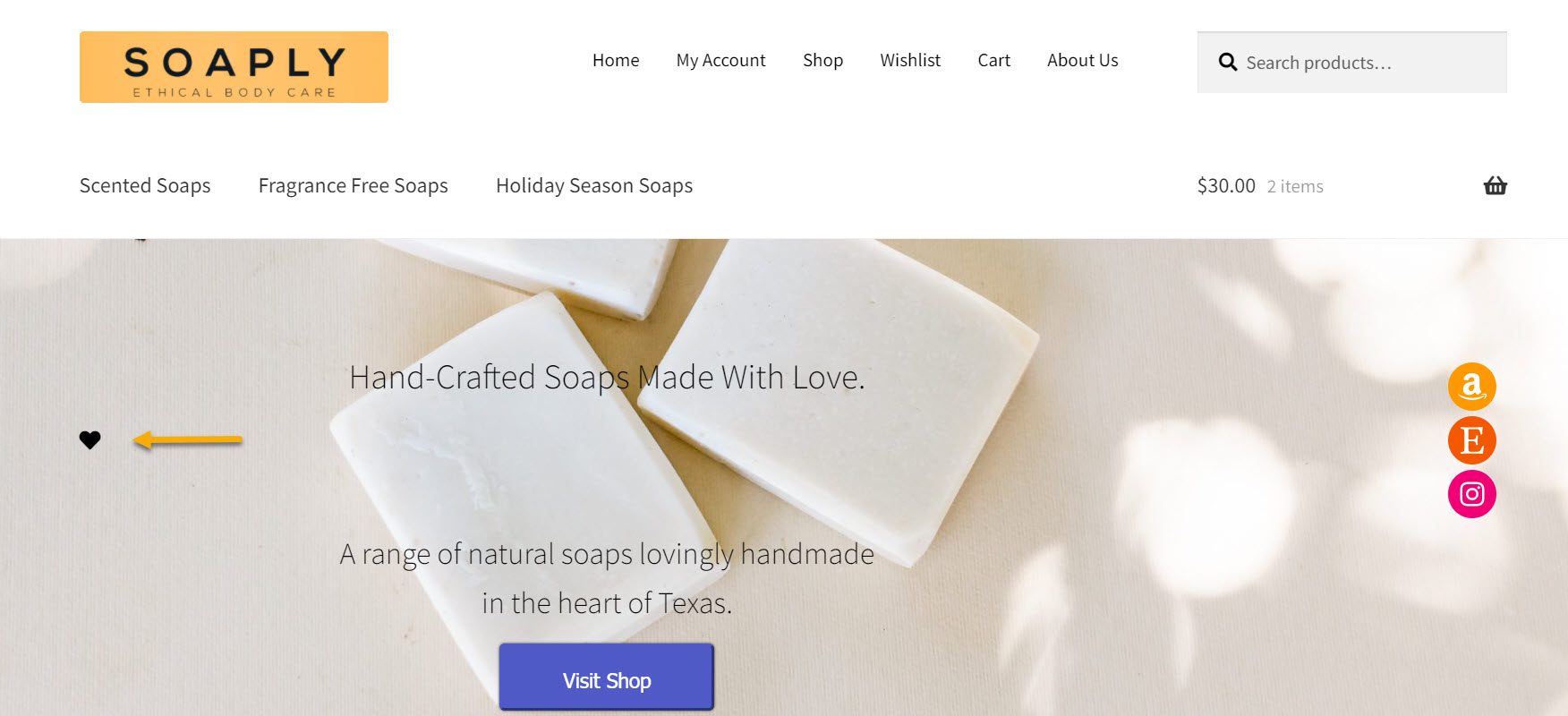
Kliknij Podgląd i zobaczmy, jak bardzo wygląda nasza ikona serca.

Spora różnica, prawda? I to wszystko! Tak łatwo jest dodawać ikony za pomocą Font Awesome i powiększać je lub zmniejszać zgodnie z własnymi preferencjami.
Opcja 2: Użyj wbudowanych daszków
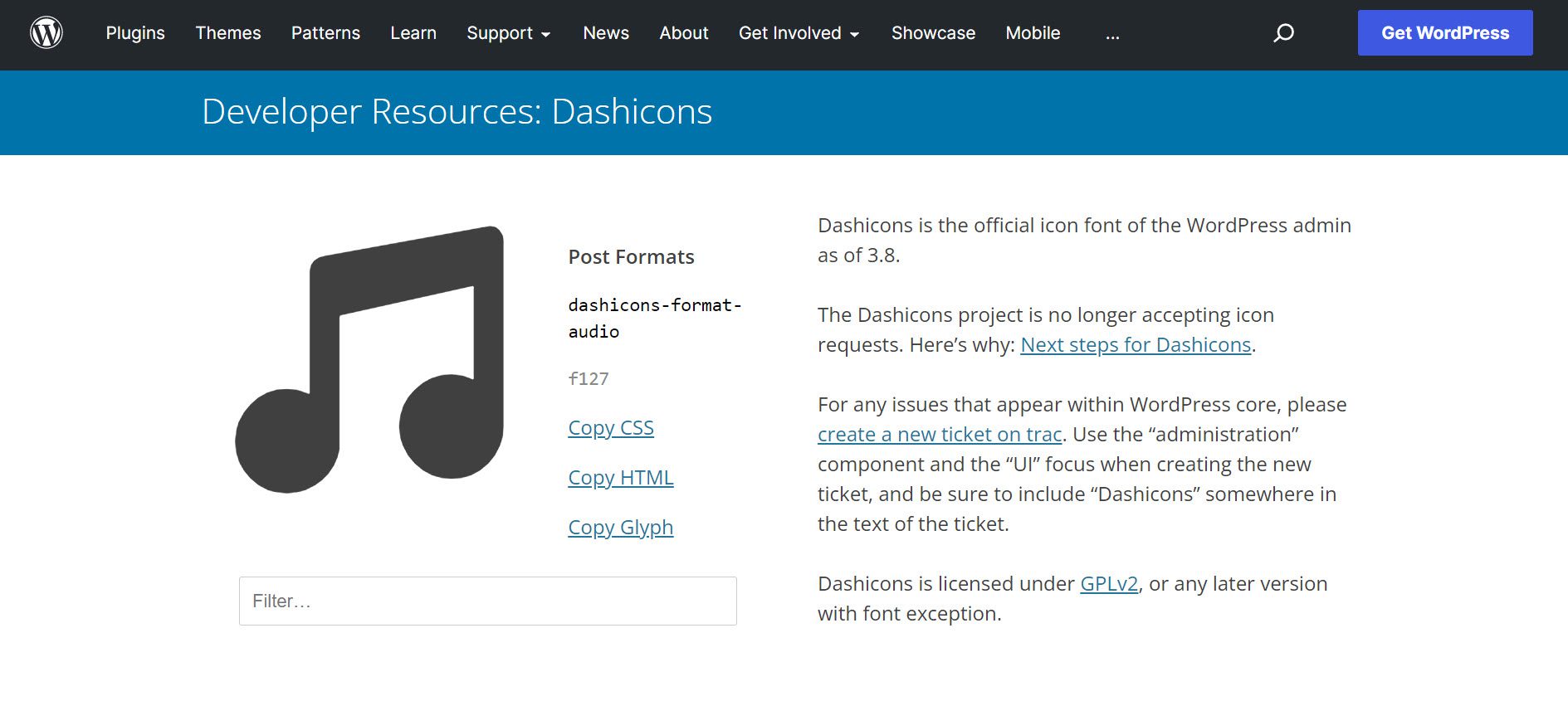
Czym są Dashicony? Dashicons to zestaw ikon czcionek, które są dostarczane z WordPress i ułatwiają dodawanie ikon do witryny WordPress. Od samego początku projekt stał się cennym zasobem, z ponad 300 indywidualnymi ikonami.

Aby rozpocząć korzystanie z Dashicons, najpierw musisz zainstalować i aktywować darmową wtyczkę, taką jak Code Snippets . Zmniejsza to możliwość zerwania motywu, a zmiany zostaną zachowane, nawet jeśli motyw zostanie zaktualizowany.
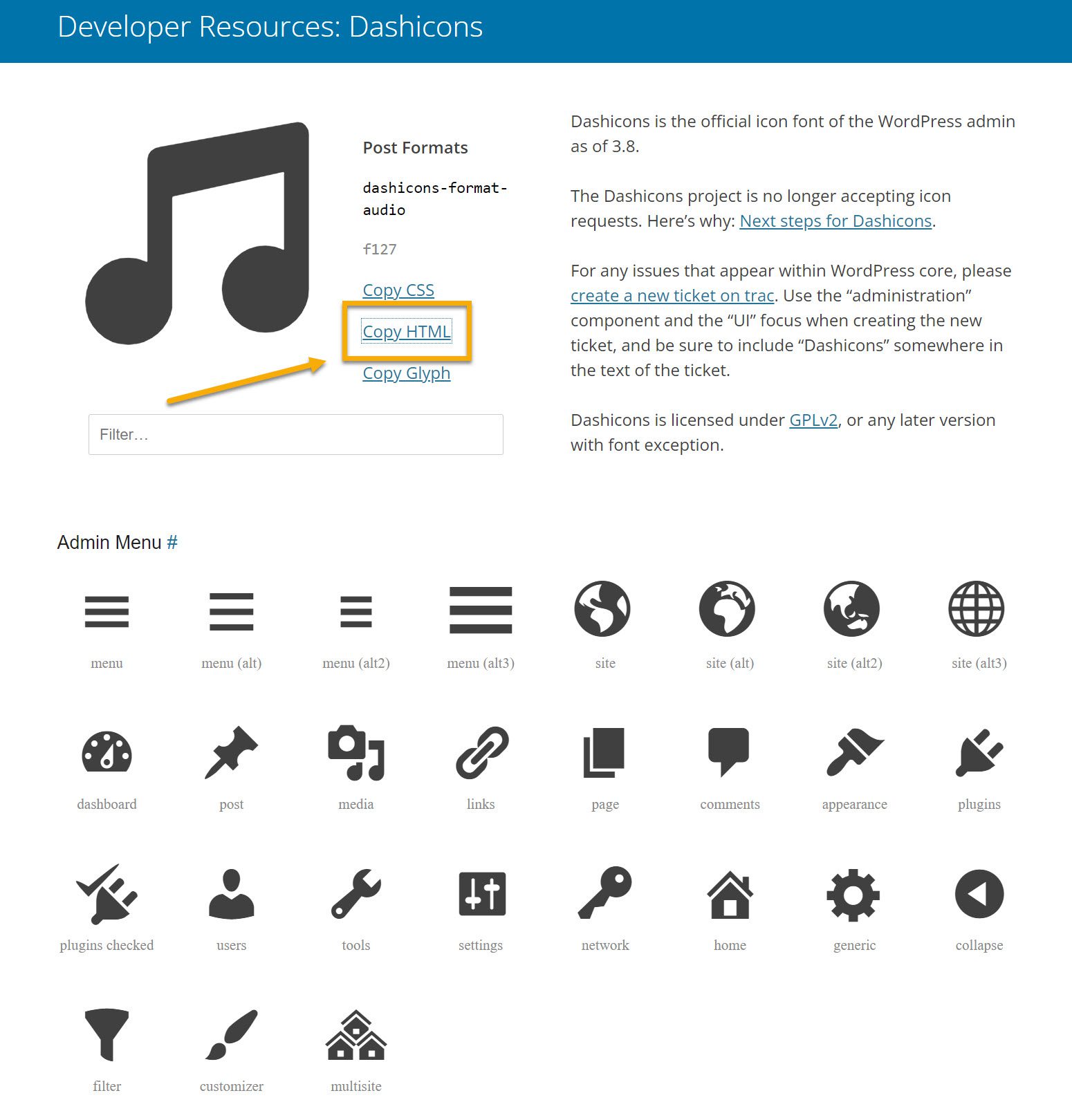
Po skonfigurowaniu wtyczki przejdź do witryny Dashicons, wybierz ikonę i kliknij link „Kopiuj HTML”, aby uzyskać kod potrzebny do wyświetlenia ikony. Nie mają dużego wyboru, ale działają dobrze i są bardzo lekkie.

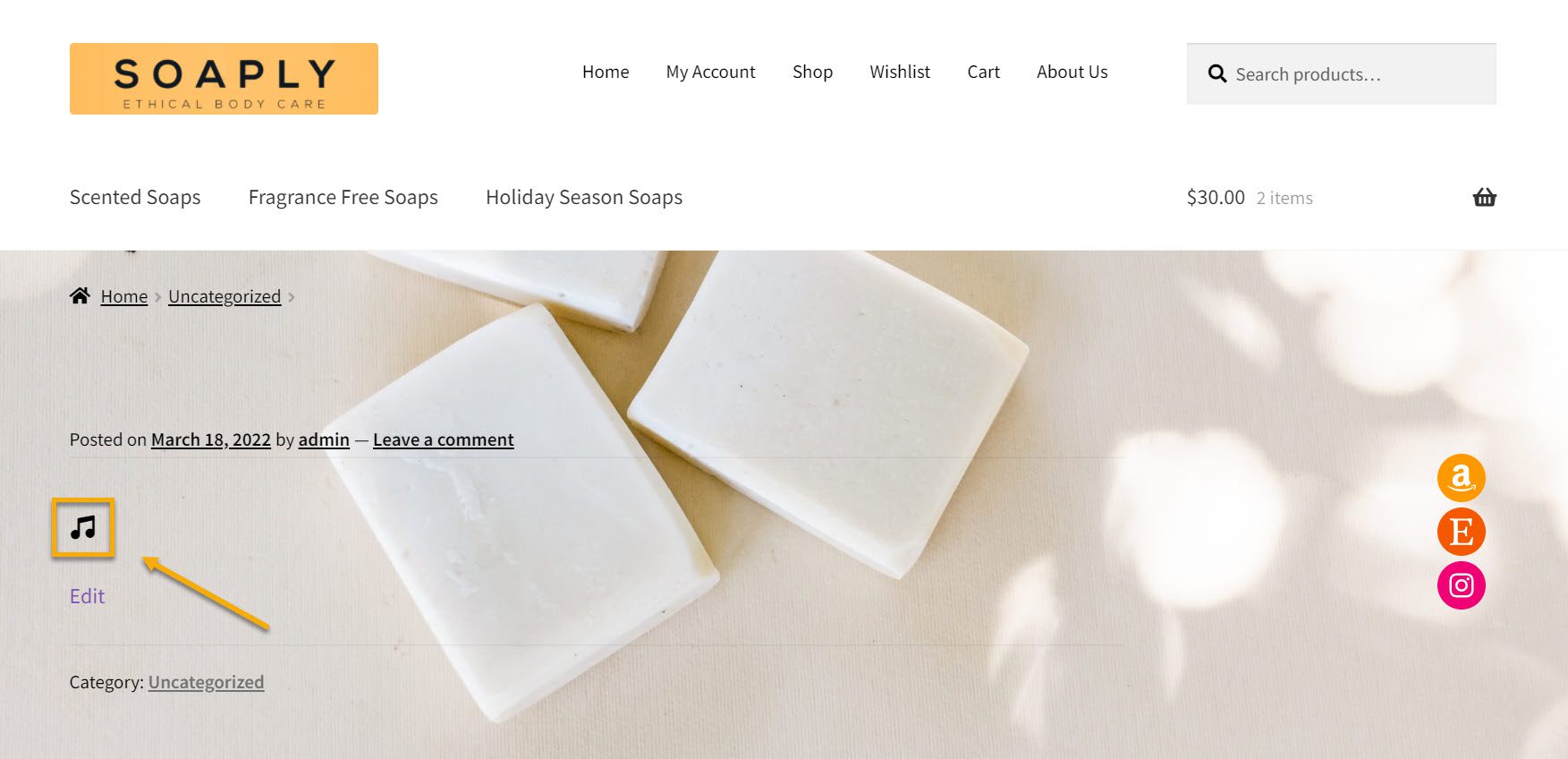
Po skopiowaniu ikony HTML musisz wrócić do edytora Gutenberg i wkleić kod, tak jak w przypadku krótkiego kodu w opcji 1.
I to wszystko! Oto nasza mała ikona kreski muzycznej!

I to prowadzi nas do końca naszych dwóch metod używania i wstawiania ikon WordPress do Twojej witryny. Teraz, gdy znasz już kilka różnych sposobów szybkiego umieszczania czcionek ikon w swojej witrynie WordPress, oto kilka wtyczek do ikon, których możesz użyć w swojej witrynie.
Pięć najlepszych wtyczek ikon dla witryn WordPress
Ikony menu według ThemeIsle

Dzięki wtyczce Menu Icons ThemeIsle możesz dodać odpowiednie ikony do każdego elementu w menu Twojej witryny, aby była atrakcyjna wizualnie. Jest to jedna z najpopularniejszych wtyczek ikon, z ponad 200 000 aktywnych instalacji na całym świecie. Ponadto obsługuje Dashicons, które składają się z głównych ikon WordPress.
Obsługiwane typy ikon:
- Dashicons (główne ikony WordPress)
- Nieuchwytne ikony autorstwa Aristeidesa Stathopoulosa
- Font Awesome autorstwa Dave Gandy
- Ikony Fundacji Zurb
- Genericons firmy Automattic
- Pakiety ikon Fontello
- Pakiet ikon TI Icons od ThemeIsle
- Obraz (załączniki)
- SVG (załączniki)
Ikony SVG WP

Funkcje wtyczki:
- Zawiera łącznie ponad 490 ikon;
- Twórz i przesyłaj niestandardowe ikony za pomocą niestandardowego importera ikon;
- Pobierz i zaimportuj niestandardową kompilację ikon IcoMoon;
- Dołącz ikony do postów/stron/pasków bocznych;
- Nie ma wymogu pisania jednej linii kodu.
Przyciski udostępniania w mediach społecznościowych i ikony udostępniania w mediach społecznościowych
 Aktywna obecność w mediach społecznościowych to niezbędna strategia poszerzania grona fanów. Facebook, Twitter i LinkedIn to potężne platformy mediów społecznościowych. Centralną koncepcją jest udostępnianie społecznościowe.
Aktywna obecność w mediach społecznościowych to niezbędna strategia poszerzania grona fanów. Facebook, Twitter i LinkedIn to potężne platformy mediów społecznościowych. Centralną koncepcją jest udostępnianie społecznościowe.
Ta wtyczka jest potęgą dla obszernej kolekcji ikon udostępniania dla ponad 200 platform mediów społecznościowych. Ponadto ta wtyczka umożliwia przesyłanie niestandardowych ikon udostępniania dostosowanych do Twoich kampanii content marketingowych. Dostępne są również ikony udostępniania RSS i e-mail.
Funkcje wtyczki:
- Wybierz spośród 16 unikalnych projektów ikon udostępniania w mediach społecznościowych;
- Przydziel wiele działań jednej ikonie udostępniania w mediach społecznościowych (np. Twoja ikona udostępniania na Facebooku może prowadzić odwiedzających do Twojej strony na Facebooku i umożliwiać odwiedzającym polubienie Twojej strony);
- Animuj ikony mediów społecznościowych (np. automatyczne tasowanie, efekty najeżdżania kursorem myszy), aby Twoi odwiedzający byli świadomi ikon udostępniania i zwiększali prawdopodobieństwo, że będą śledzić/udostępniać Twojego bloga;
- Spraw, aby ikony mediów społecznościowych były „pływające” lub „lepkie”;
- Zezwalaj odwiedzającym na rejestrację Twojego bloga za pośrednictwem poczty e-mail;
- Wybierz jedną z wielu innych opcji dostosowywania ikon mediów społecznościowych.
Widżet i blokowanie ikon społecznościowych przez WPZOOM


Ta prosta wtyczka ikon WordPress umożliwia łatwe dodawanie ikon z różnych serwisów społecznościowych z linkami do Twoich stron. Nawiązywanie kontaktów z czytelnikami w mediach społecznościowych jest integralną częścią skutecznego marketingu. Możesz użyć tej wtyczki, aby ułatwić odwiedzającym Twoją witrynę łączenie się z Tobą za pośrednictwem Twoich stron w mediach społecznościowych.
Niektóre z dostępnych ikon społecznościowych to Facebook, Twitter, Google+, Instagram, Pinterest, Skype, Vimeo, Flickr i YouTube. Z ponad 200 000 witryn internetowych, które jej ufa, jest to niezaprzeczalnie popularna wtyczka z funkcjami i narzędziami, które trudno przeoczyć.
Funkcje wtyczki:
- Prześlij swoje ikony SVG;
- Załaduj ikony SVG;
- Stwórz swój własny niestandardowy zestaw ikon;
- Znakomita wydajność;
- Wsparcie premium.
Obraz menu, łatwe ikony

Jak sama nazwa wskazuje, jest to prosta wtyczka ikon dla WordPressa, podobna do pierwszej na tej liście. Pomaga jednak w tworzeniu bardziej atrakcyjnego wizualnie menu witryny. Ta wtyczka może łatwo wstawić obraz lub ikonę do pozycji menu. Zawiera również narzędzia do kontrolowania położenia i rozmiaru obrazu.
Funkcje wtyczki:
- DashIkony;
- FontAwesome ikony;
- Ukryj tytuł i wyświetlaj tylko obraz lub ikonę;
- Wstaw obraz lub ikonę po lewej stronie tytułu pozycji menu;
- Wstaw obraz lub ikonę po prawej stronie tytułu pozycji menu;
- Dodaj obraz lub ikonę nad tytułem pozycji menu;
- Dodaj obraz lub ikonę pod tytułem pozycji menu;
- Kiedy najedziesz myszą na element menu, zmieni on obraz lub ikonę;
- Konwertuj elementy menu na przyciski akcji. (Premia);
- Dodaj bąbelek licznika do pozycji menu z sumami (suma koszyka, suma kategorii, funkcja niestandardowa);
- Plakietki powiadomień na pozycjach menu (Premium) (Nowość, Wyprzedaż, Zatrudnianie itp.). (Premium);
- Dostosuj kolory przycisków, odznak i dymków;
Zarządzanie ikonami poprzez kreatory stron
W tym przykładzie użyję dwóch programów budujących strony: Colibri i Kubio.
Colibri to tradycyjny kreator stron, który rozszerza możliwości narzędzia WordPress Customizer. Kubio Builder to wtyczka współpracująca z edytorem bloków WordPress (Gutenberg). Dostępne są zarówno darmowe, jak i płatne plany od obu twórców.
Większość budowniczych będzie teraz podążać podobną ścieżką, jak Colibri. Ponadto kreatory stron zawierają wiele innych funkcji, które mogą pomóc zaprojektować witrynę bez pisania ani jednej linii kodu i bez polegania na wtyczkach, które zrekompensują części, które nie są natywne dla WordPressa.
Jak dostosować ikony w Colibri WP
W tej sekcji samouczka użyjemy motywu Colibri WordPress i narzędzia do tworzenia stron Colibri i pokażemy, jak łatwo dostosować ikony.
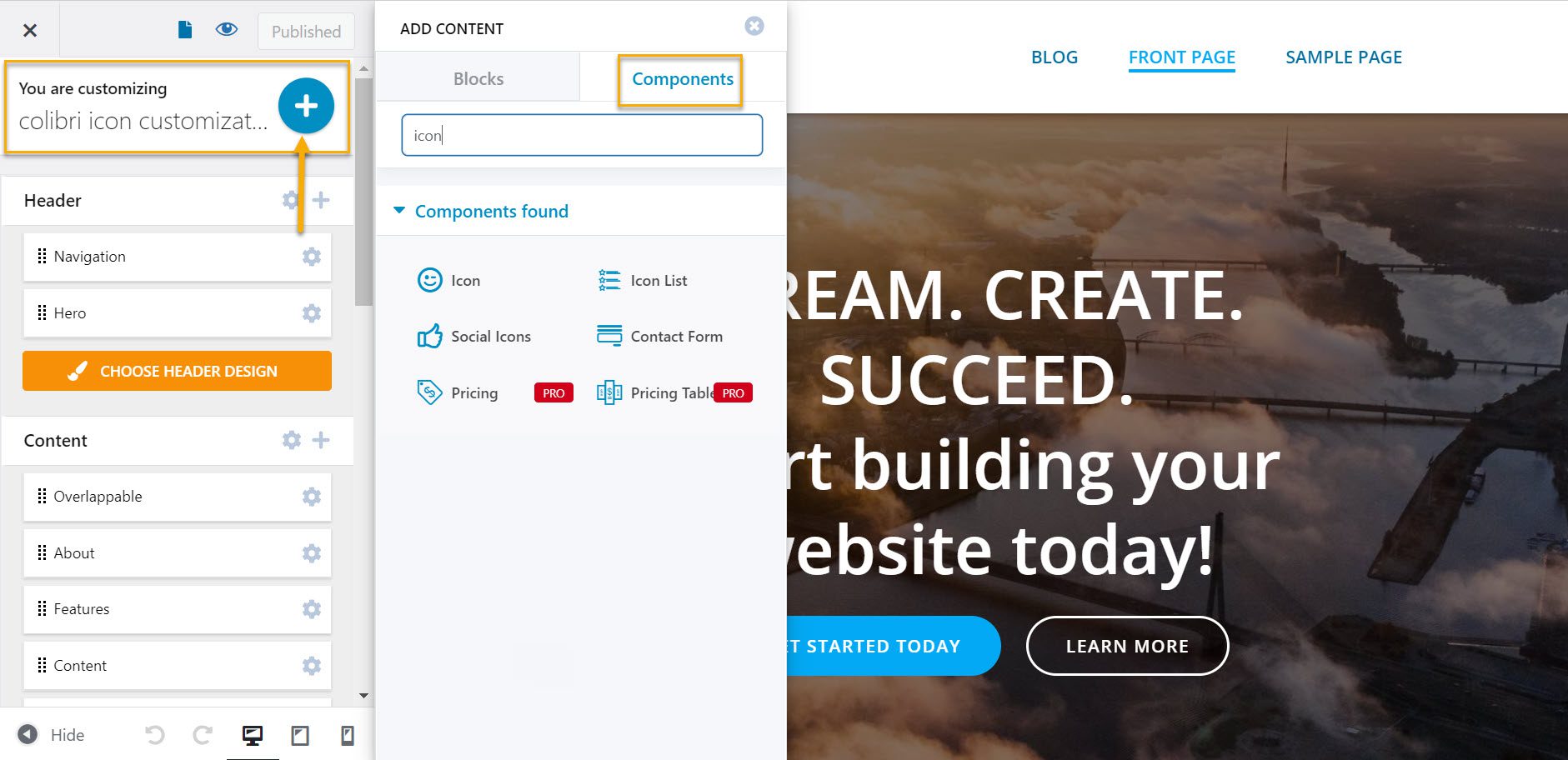
Po zainstalowaniu i aktywacji motywu Colibri dodaj kilka ikon do swoich stron. Aby tak się stało, kliknij duży niebieski znak plus na górze strony, a następnie wybierz „ikona” w sekcji Komponent.

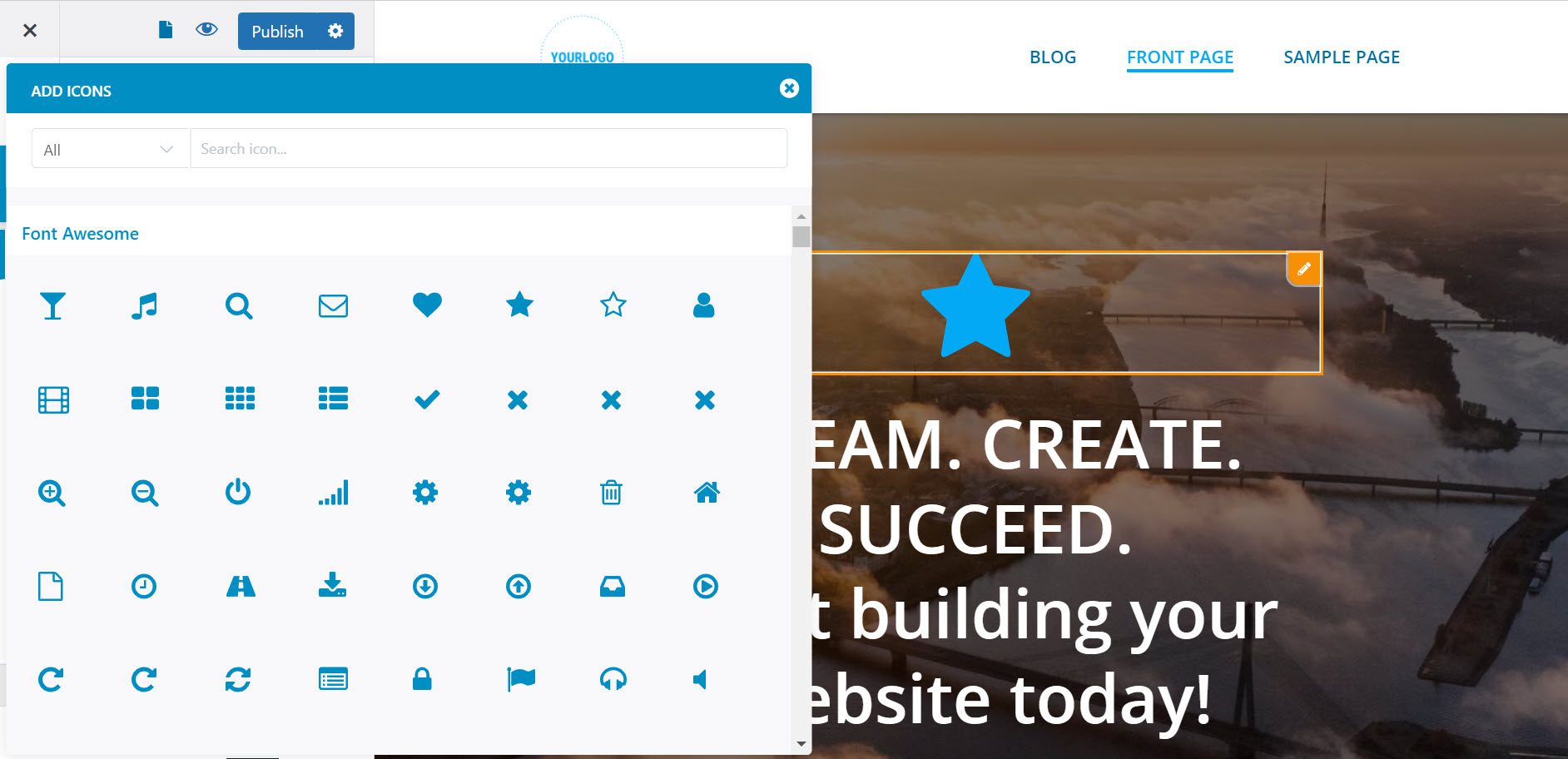
Stąd możesz po prostu przeciągnąć i upuścić ikonę, której chcesz użyć na swojej stronie.
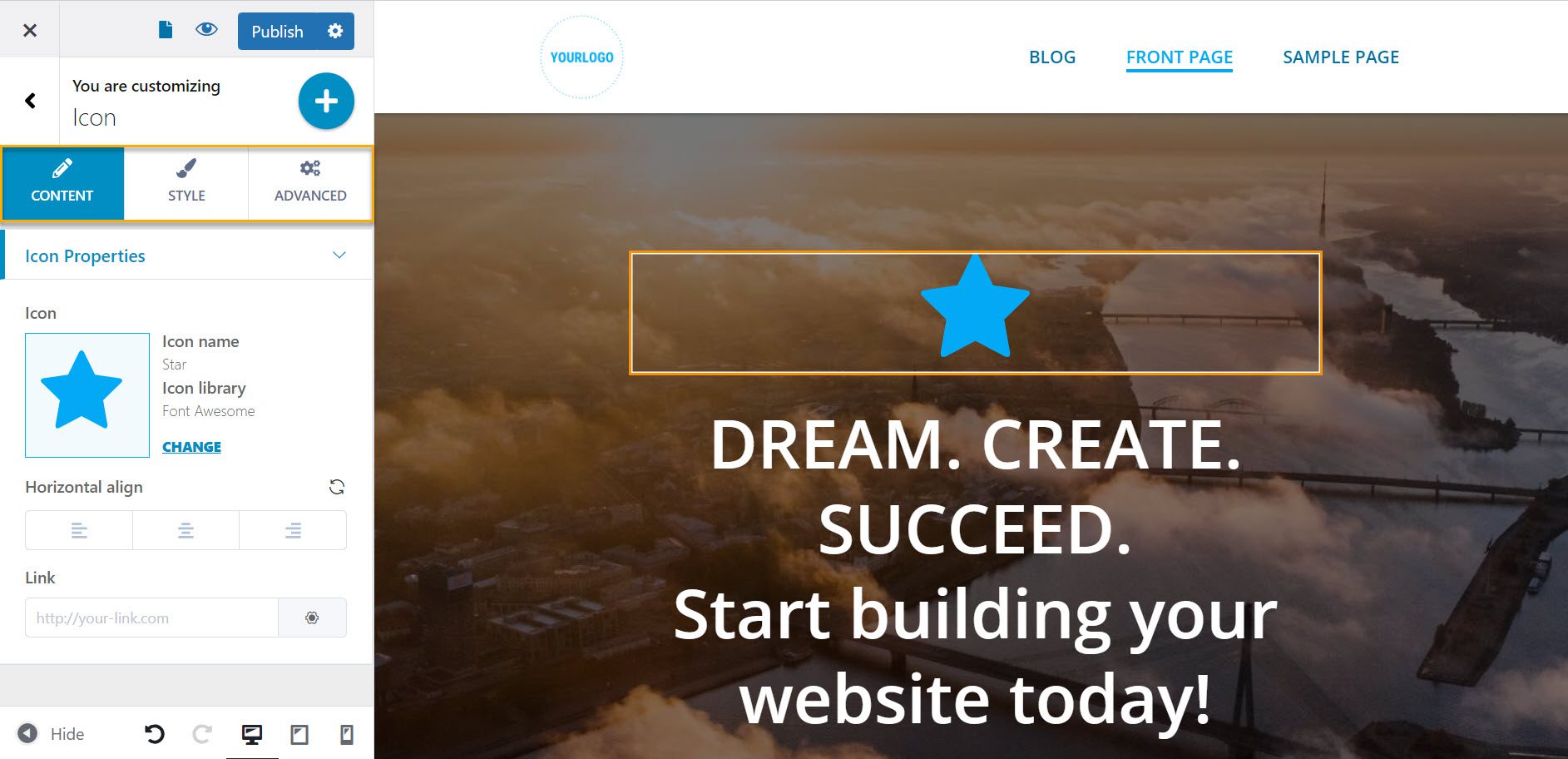
Teraz przejdźmy do Customizera.

Tutaj możesz zauważyć trzy pozycje menu: Treść , Styl i Zaawansowane .
Weźmy je jeden po drugim.
Na poziomie „Treść” możesz:
- Zmień obraz ikony;

- Wklej link, do którego ma prowadzić ikona po kliknięciu;
- Ustaw poziome wyrównanie ikony.
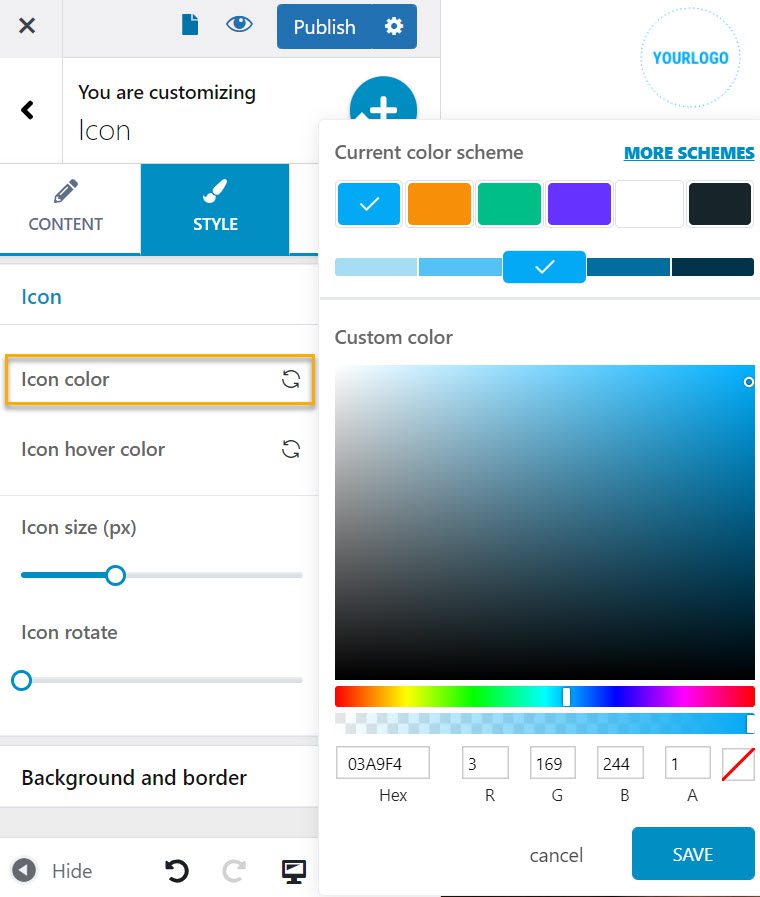
Na poziomie „Styl” możesz:
- Zmień kolor ikony;

- Zmień kolor najechania ikoną;
- Ustaw rozmiar ikony;
- Ustaw rotację ikon;
- Ustaw odstępy tła i obramowania;
- Ustaw typ obramowania (pełny, przerywany, kropkowany, podwójny, rowek, grzbiet, wstawka, początek, ukryty)
- Ustaw promień obramowania.
Następnie mamy „Zaawansowane” opcje dostosowywania, ale są one ograniczone tylko do kont premium.
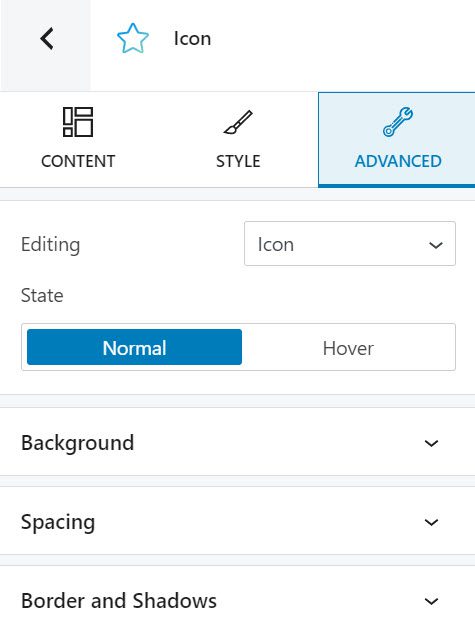
Jak dostosować ikony w Kubio

Kubio to oparty na blokach program do tworzenia stron, który działa na domyślnym edytorze Gutenberg. Wzbogaca go o nowe bloki i gotowe sekcje, które można w pełni dostosować.
W tym konkretnym przykładzie użyjemy motywu Elevate WP w moim przykładzie, ale możesz użyć dowolnego motywu; Kubio jest kompatybilny z dowolnym motywem WordPress.
Po aktywacji Elevate WP i Kubio builder, przejdźmy do Strony -> Wszystkie strony. Teraz najedź kursorem na stronę i wybierz „Edytuj w Kubio”.
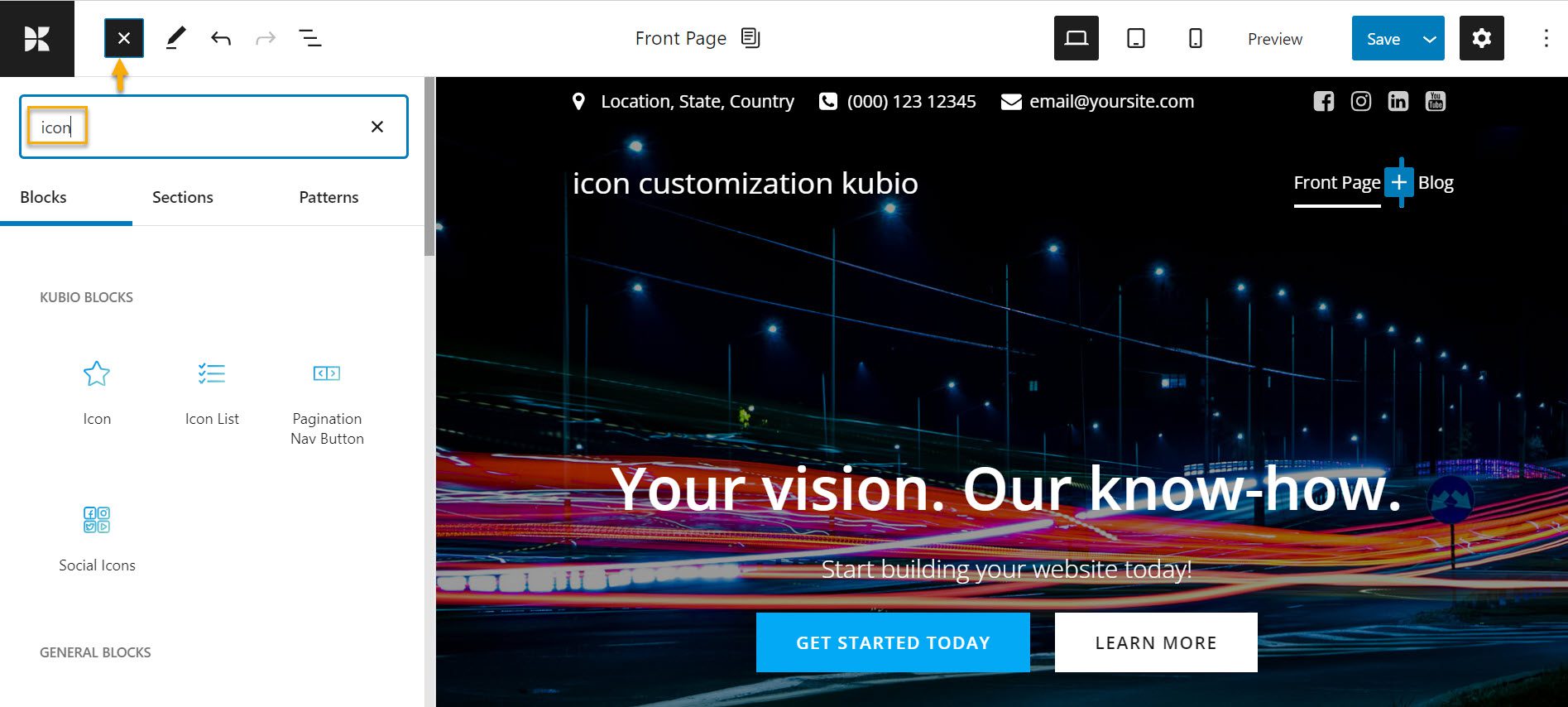
Po wejściu do edytora zobaczysz duży niebieski znak plus u góry strony, który otworzy sekcję bloków, z której możesz dodać ikony, które chcesz dostosować.

Po wybraniu ikony, którą chcesz dodać do swojej strony, kliknij ją i pozwól, aby technika przeciągania i upuszczania działała magicznie.

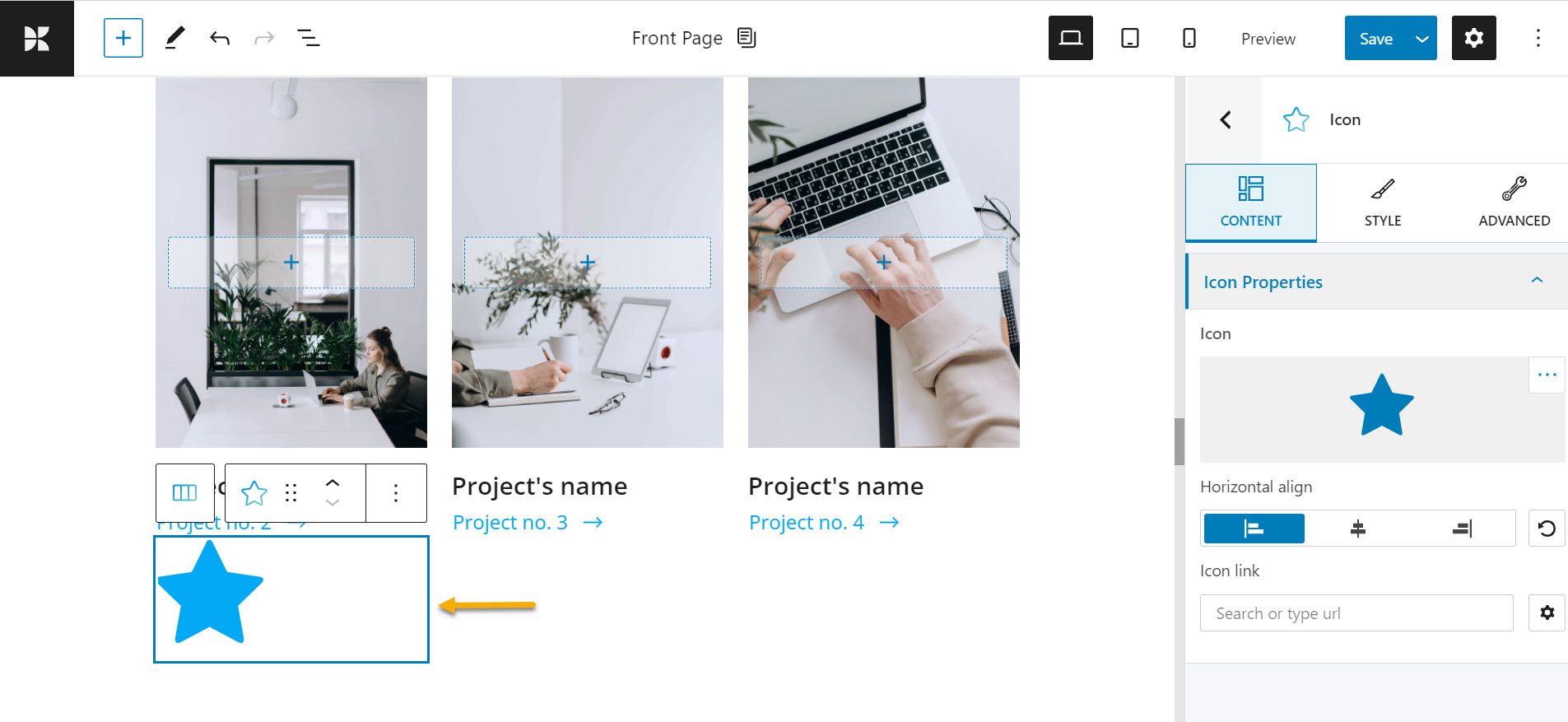
Jak widać, mamy trzy opcje dostosowywania ikony: Treść, Styl i Zaawansowane. Przyjrzyjmy się każdemu z nich.
Na poziomie „Treści” możesz:
- Zmień obraz ikony;
- Wklej link, do którego ma prowadzić ikona po kliknięciu;
- Ustaw poziome wyrównanie ikony.
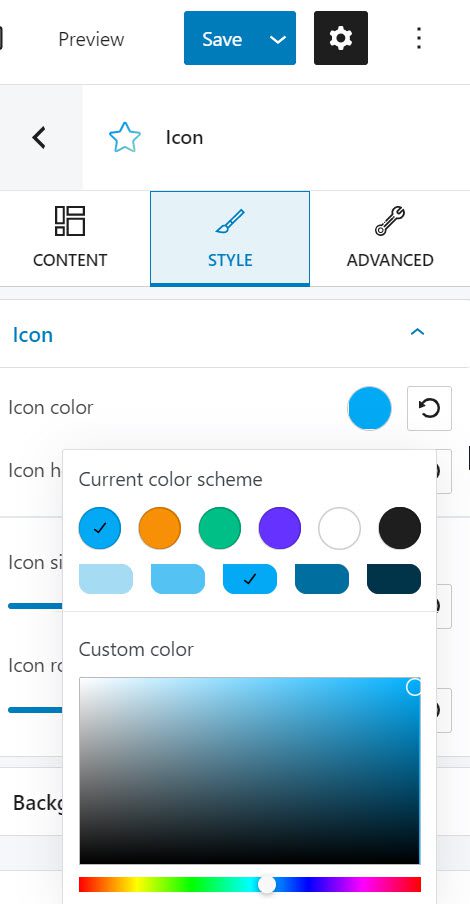
Na poziomie „Styl” możesz:
- Zmień kolor ikony;

- Zmień kolor najechania ikoną;
- Ustaw rozmiar ikony;
- Ustaw rotację ikon;
- Ustaw odstępy tła i obramowania;
- Ustaw promień obramowania.
Na poziomie „Zaawansowane” możesz:

- Wybór koloru i typu tła dla przycisku WordPress;
- Konfigurowanie dopełnień i marginesów przycisku;
- Dokonywanie korekty granicy i promienia;
- Włączanie lub wyłączanie box-shadow;
- Typografia ma znaczenie w stylu czcionki, rozmiarze czcionki, grubości, kolorze, dekoracji, wysokości linii, odstępach między literami itp.
- Określanie, czy przycisk powinien pojawiać się na telefonie komórkowym, tablecie i komputerze.
- Różne ustawienia – obejmują dodanie dodatkowych klas CSS, kotwicy HTML i indeksu Z.
Uważam, że potencjalne opcje w Kubio są fantastyczne. Ten poziom kontroli stylizacji jest dostępny we wszystkich blokach Kubio, od nagłówków i obrazów po suwaki i liczniki.
Możesz używać Kubio z dowolnym motywem WordPress, który szybko pomoże zwiększyć funkcje dowolnego motywu bez potrzeby stosowania dodatkowych wtyczek WordPress.
Do Ciebie
Jeśli chodzi o ikony menu WordPress, zalety są liczne. Po pierwsze, ożywiają Twoją witrynę, czyniąc nawigację bardziej przyjazną dla użytkownika.
A teraz, z pomocą naszego artykułu, masz kilka sposobów na umieszczenie ich w swojej witrynie i kilka przydatnych wtyczek, które pomogą Ci po drodze. Korzystanie z ikon bez wątpienia przyniesie wiele korzyści, w tym przyciągnięcie uwagi odwiedzających w ciągu kilku sekund i szybsze niż dotychczas dostarczanie informacji.
Teraz, jeśli spodobał Ci się ten artykuł i chcesz dowiedzieć się więcej o tym, jak zaprojektować witrynę WordPress , zasubskrybuj nasz kanał na Youtube i śledź nas na Twitterze i Facebooku !
