Jak zoptymalizować i skompresować obrazy w WordPress (3 kroki)
Opublikowany: 2023-04-13Obrazy i filmy to świetny sposób na uatrakcyjnienie stron internetowych i zwiększenie ich zainteresowania dla odwiedzających. Ale wiele obrazów w Twojej witrynie może spowolnić czas ładowania. Może to wpłynąć na rankingi Twoich stron w wyszukiwarkach i wrażenia użytkownika (UX) Twojej witryny.
Na szczęście możesz zoptymalizować i skompresować obrazy, aby zwiększyć szybkość witryny. Niezależnie od tego, czy jesteś ekspertem od WordPressa, czy kompletnym początkującym, możesz znaleźć metodę, która będzie dla Ciebie odpowiednia — na przykład za pomocą wtyczki, prostego narzędzia online lub edytora obrazów na swoim urządzeniu.
W tym poście przyjrzymy się bliżej, dlaczego warto rozważyć optymalizację i kompresję obrazów. Następnie pokażemy Ci trzy sposoby, jak to zrobić, i poznamy inne przydatne strategie przyspieszania dostarczania obrazu.
Po co kompresować i optymalizować obrazy?
Zanim nauczysz się optymalizować obrazy w WordPress, ważne jest, aby zrozumieć, dlaczego możesz chcieć to zrobić. Faktem jest, że duże, niezoptymalizowane obrazy zajmują dużo przepustowości i mogą przyczynić się do powolnego ładowania stron internetowych. Aby dać ci wyobrażenie, jeśli chodzi o długi czas ładowania, zaledwie czterosekundowe opóźnienie może zwiększyć współczynnik odrzuceń o 24 procent.
Dodatkowo szybkość strony jest czynnikiem rankingowym dla Google. Dlatego powolne ładowanie może prowadzić do tego, że Twoje strony będą pojawiać się niżej w wynikach wyszukiwania, przez co będziesz mniej widoczny dla wyszukiwarek.
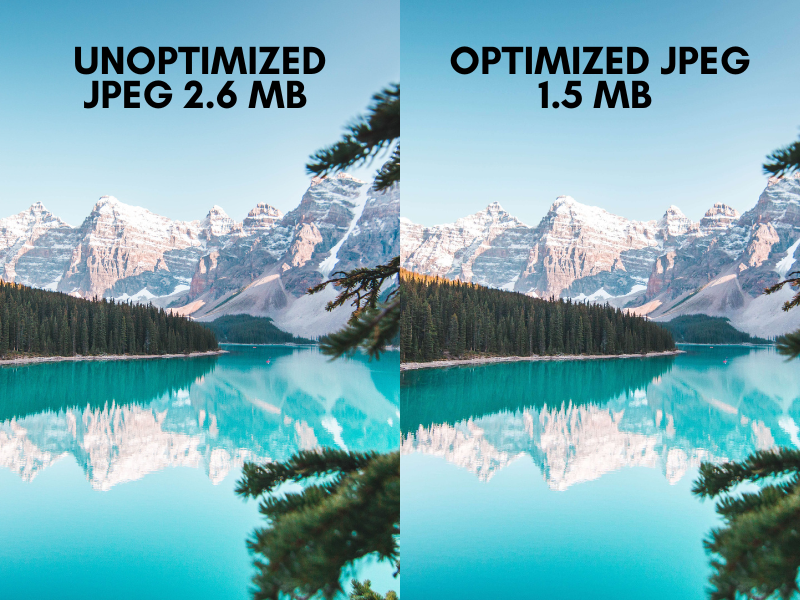
Optymalizując obrazy, możesz sprawić, by zdjęcia wyglądały jak najlepiej, zużywając przy tym mniej pikseli i bajtów do wyświetlania ich na stronie.
Gdy to zrobisz, musisz pomyśleć o preferowanym formacie obrazu. Na przykład PNG może wykorzystywać kompresję „bezstratną”, która nie zmniejsza zbytnio rozmiarów plików. Pozwala to zachować jakość obrazu, co czyni go doskonałym wyborem dla grafiki internetowej i ikon.
Alternatywnie możesz użyć obrazów JPEG. Chociaż rozmiar pliku jest znacznie mniejszy, pliki JPEG mogą powodować gorszą jakość obrazu w porównaniu z plikami PNG. Jednak w większości przypadków nie zauważysz dużej różnicy.

Jak zoptymalizować i skompresować obrazy w WordPress (3 kroki)
Teraz, gdy już wiesz, dlaczego optymalizacja obrazu jest ważna dla Twojej witryny, przyjrzyjmy się trzem krokom optymalizacji i kompresji obrazów dla WordPress.
Krok 1: Skompresuj swoje obrazy
Metoda 1: Użyj narzędzia do kompresji online
Narzędzie do kompresji online to szybki sposób na zmniejszenie rozmiaru pliku obrazu bez zauważalnej różnicy w jakości obrazu.
Wymaga to jednak ponownego odwiedzania witryny za każdym razem, gdy chcesz dodać obraz do swojej witryny. Może to być dość czasochłonne, ale niektóre usługi umożliwiają masowe przesyłanie obrazów.
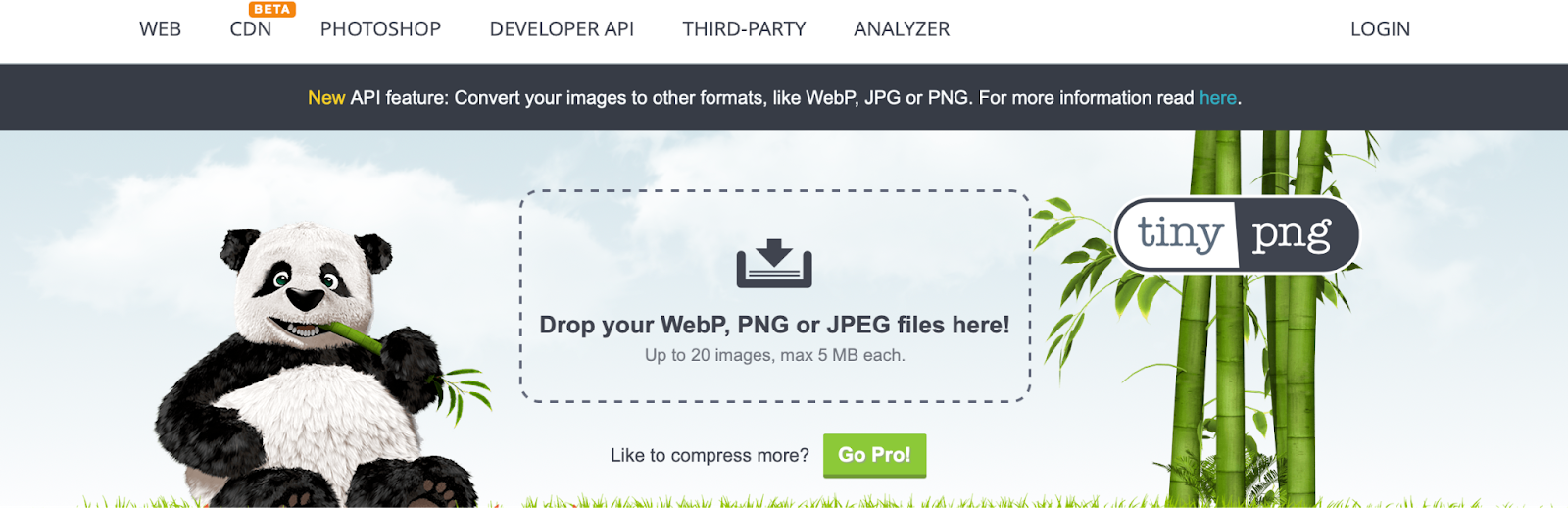
Jednym z najpopularniejszych narzędzi do kompresji online jest Tiny PNG. Jest to darmowa, przyjazna dla użytkownika platforma, która jest odpowiednia dla początkujących.

Dzięki niemu możesz skompresować do 20 obrazów jednocześnie i możesz wybrać preferowany format spośród JPEG, PNG lub WebP.
Wszystko, co musisz zrobić, to przesłać / upuścić swój obraz na stronie internetowej, a proces rozpocznie się natychmiast. To zajmie tylko kilka sekund. Następnie możesz zapisać skompresowane obrazy bezpośrednio w preferowanej lokalizacji w chmurze lub pobrać pliki na swój komputer.
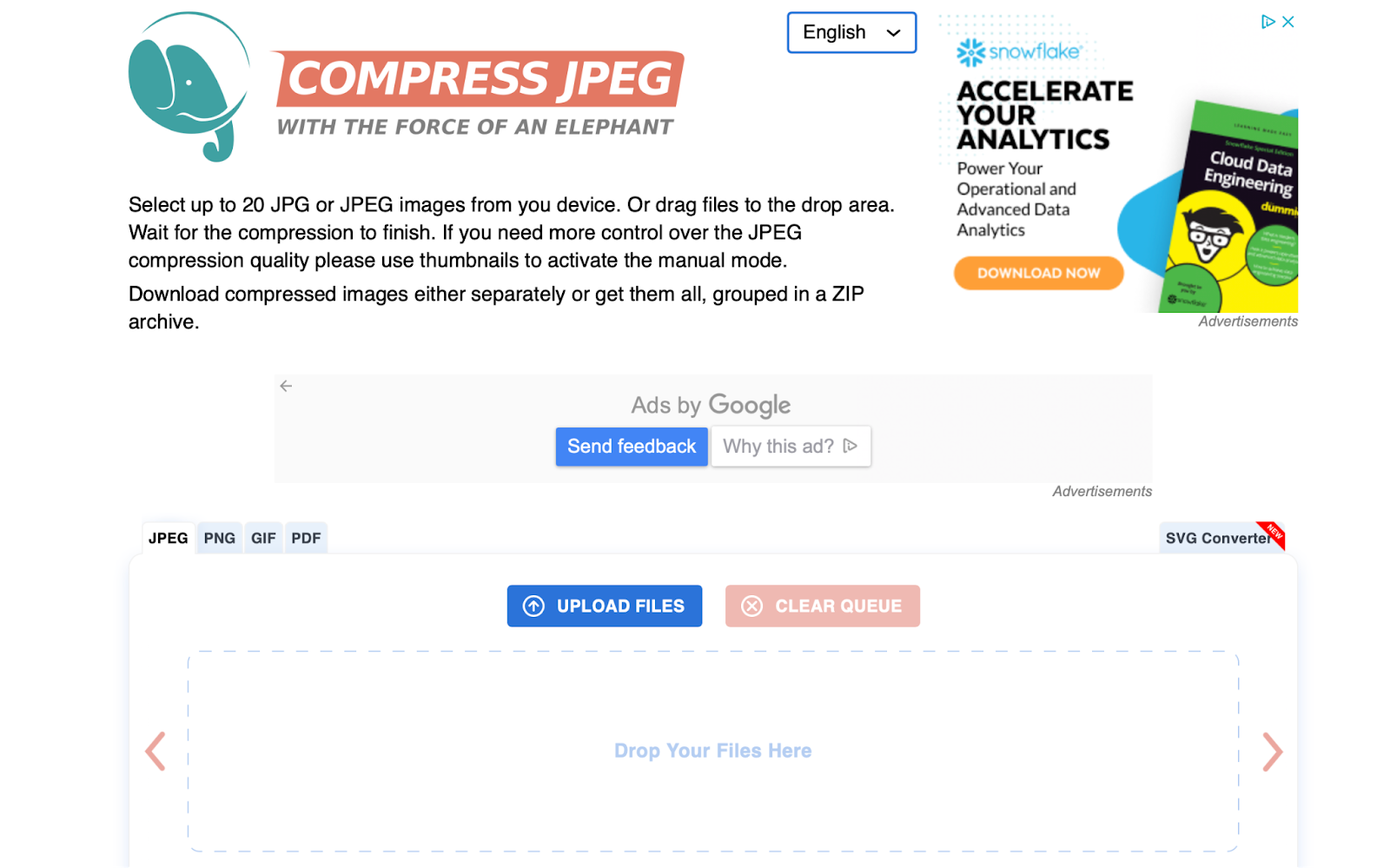
Innym przydatnym narzędziem online jest Compress JPEG. Podobnie jak Tiny PNG, możesz skompresować do 20 obrazów jednocześnie i pobrać je pojedynczo lub zgrupowane w folderze ZIP.

Zaletą Compress JPEG jest to, że nie jesteś ograniczony do plików JPEG i PNG. Możesz także kompresować pliki GIF i PDF. Chociaż pliki PDF są plikami dokumentów, często zawierają obrazy, wykresy i hiperłącza.
Ponadto pliki PDF mogą mieć setki stron, co skutkuje dużymi rozmiarami plików. Kompresując dowolne pliki PDF do pobrania, które oferujesz w swojej witrynie, możesz uniknąć negatywnych wrażeń dla użytkowników, dzięki czemu Twoje pliki będą łatwo udostępniane i dostępne dla każdego, kto je otworzy.
Metoda 2: Ręczna zmiana rozmiaru i kompresja obrazów za pomocą edytora obrazów
Alternatywnie możesz zmienić rozmiar i skompresować obrazy za pomocą edytora obrazów. Ta metoda zapewnia znacznie większą kontrolę nad zmianą rozmiaru i przycinaniem obrazów, ale zapewnia tylko bardzo podstawowe możliwości edycji.
Oczywiście możesz preferować zewnętrzne narzędzia do edycji (takie jak Adobe Photoshop), ale mogą one być drogie, a większość tego oprogramowania wymaga stromej krzywej uczenia się.
Najbardziej dostępną metodą jest użycie edytora zdjęć w systemie operacyjnym. Możesz użyć natywnego narzędzia swojego urządzenia, aby zmniejszyć rozmiar obrazu, wycinając nieistotne części.
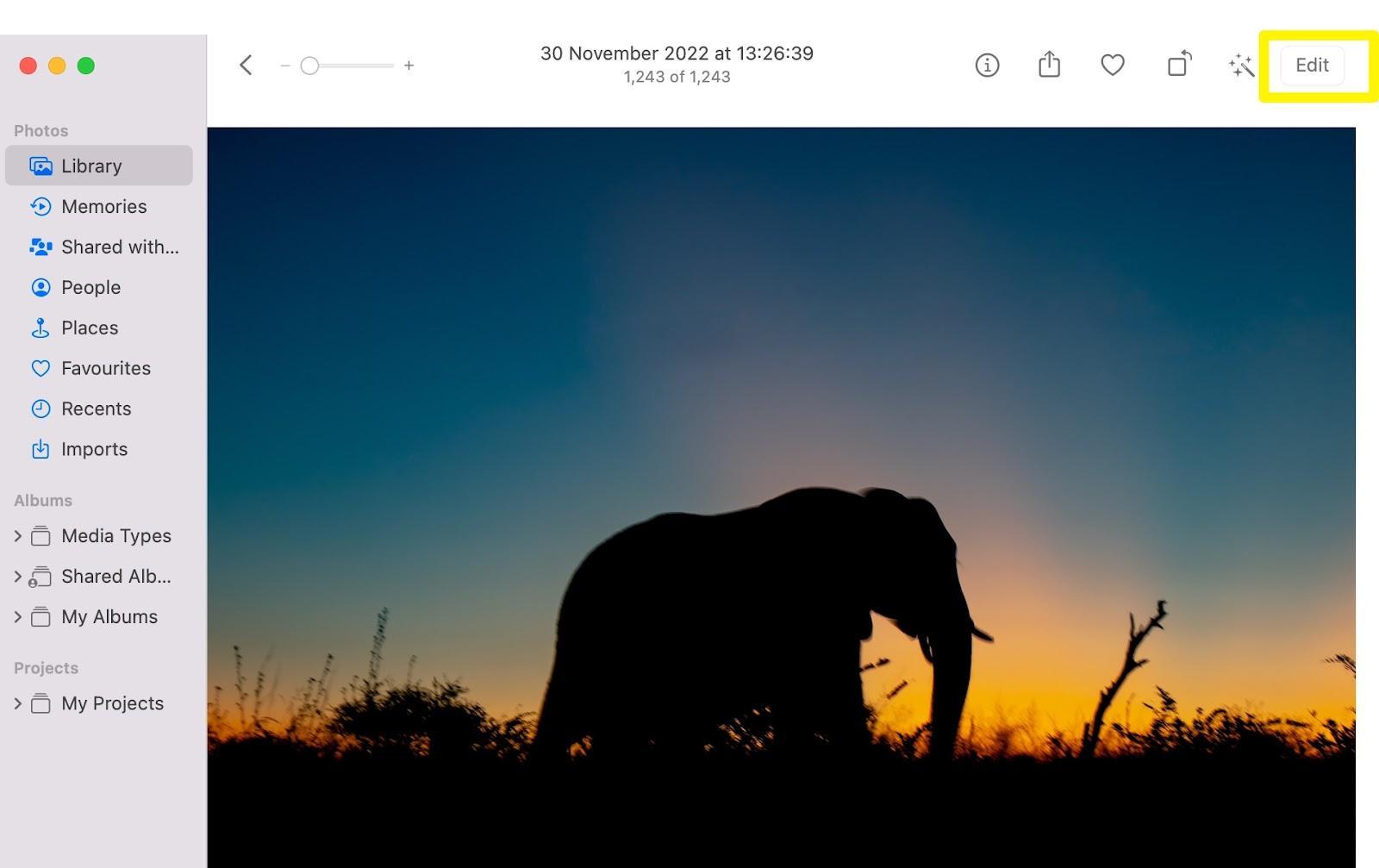
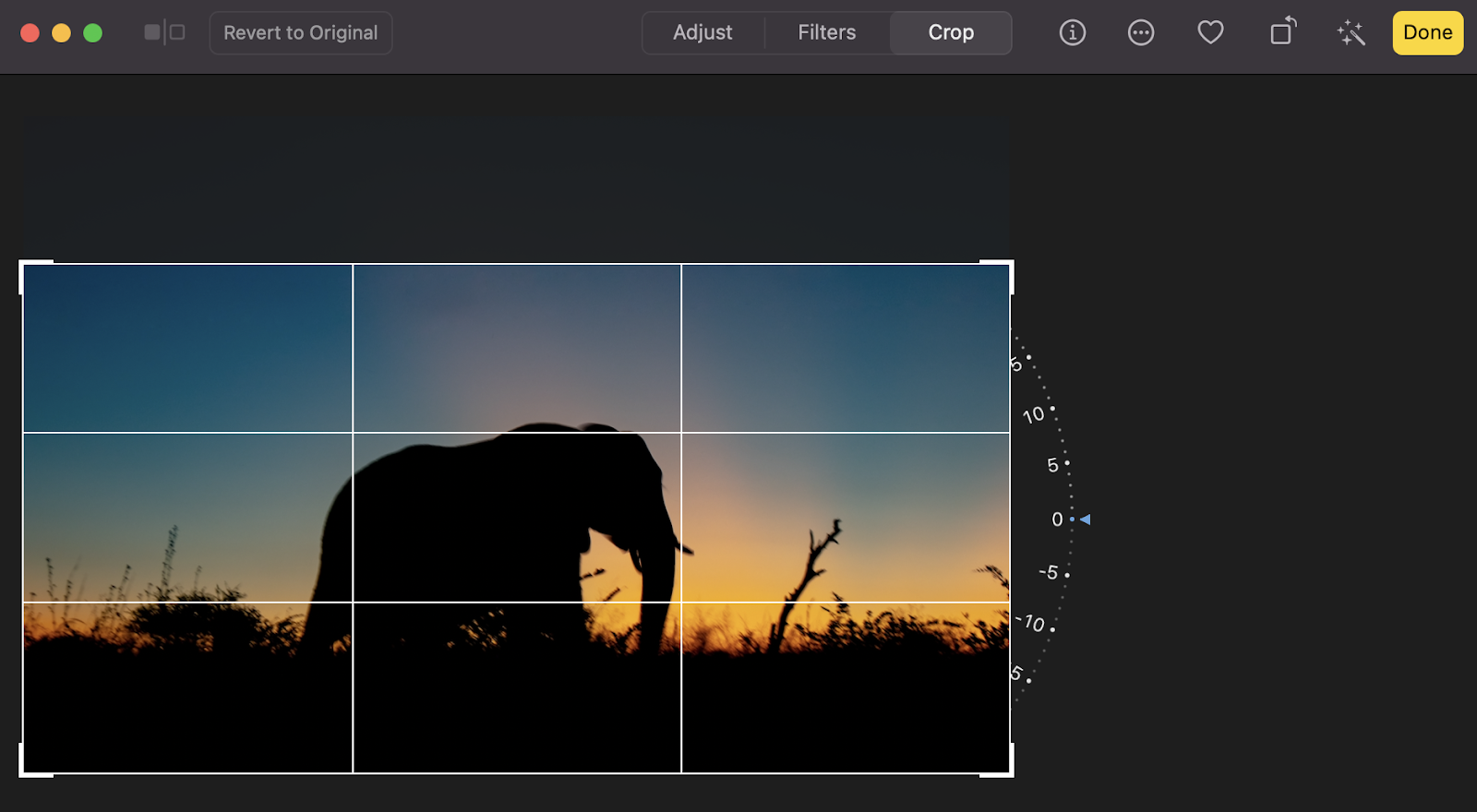
Oto przykład, jak możesz to zrobić za pomocą aplikacji Zdjęcie w systemie macOS. Zacznij od otwarcia Zdjęcie i wybrania obrazu. Następnie naciśnij Edytuj .

Tutaj wybierz Przytnij i przeciągnij rogi, aby zmniejszyć obraz.

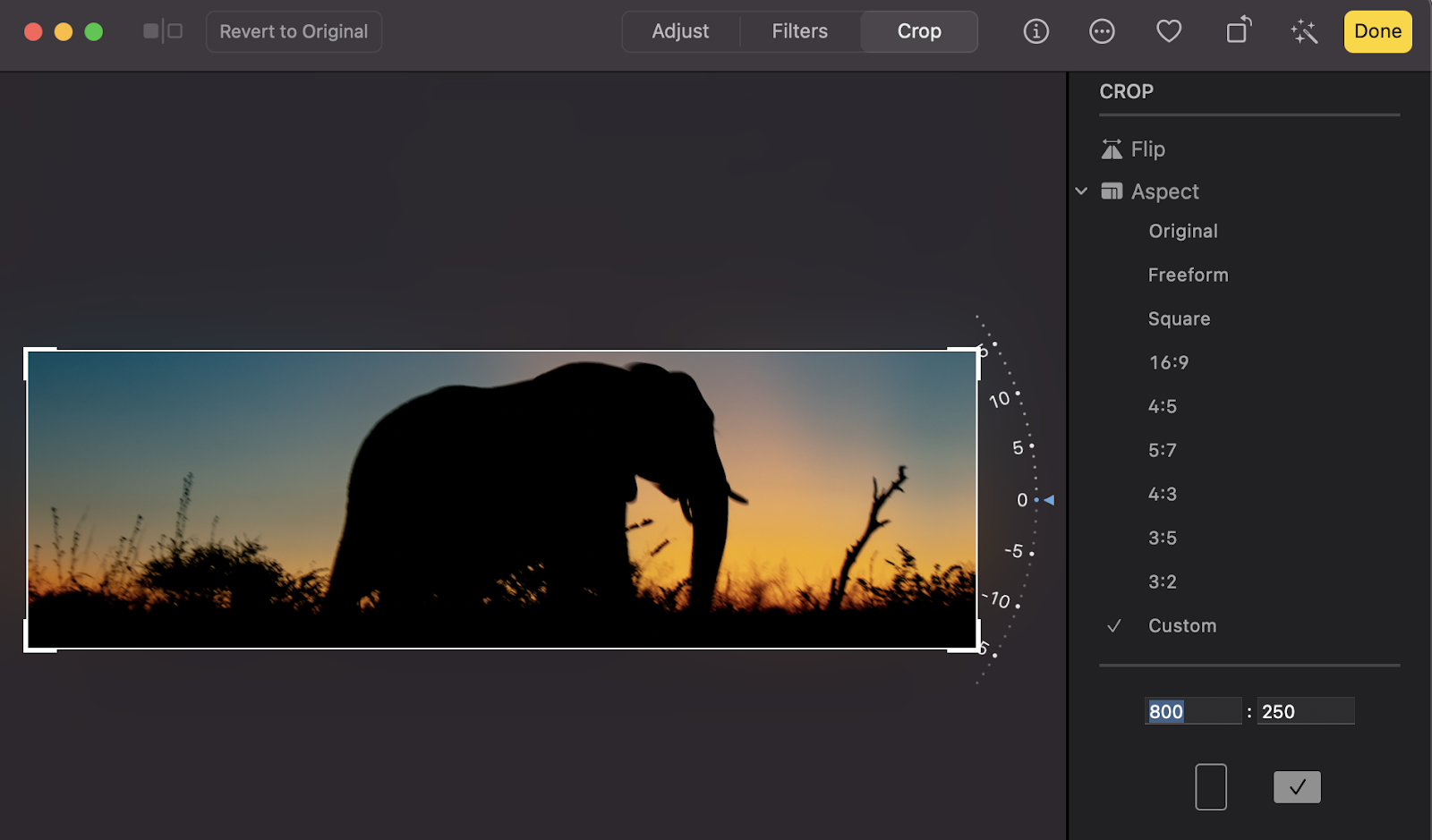
Możesz także kliknąć opcję Niestandardowe , aby określić dokładną wysokość i szerokość obrazu. Po prostu wpisz swoje wymiary w polu i wybierz tryb poziomy lub pionowy. Obraz zostanie natychmiast dostosowany.

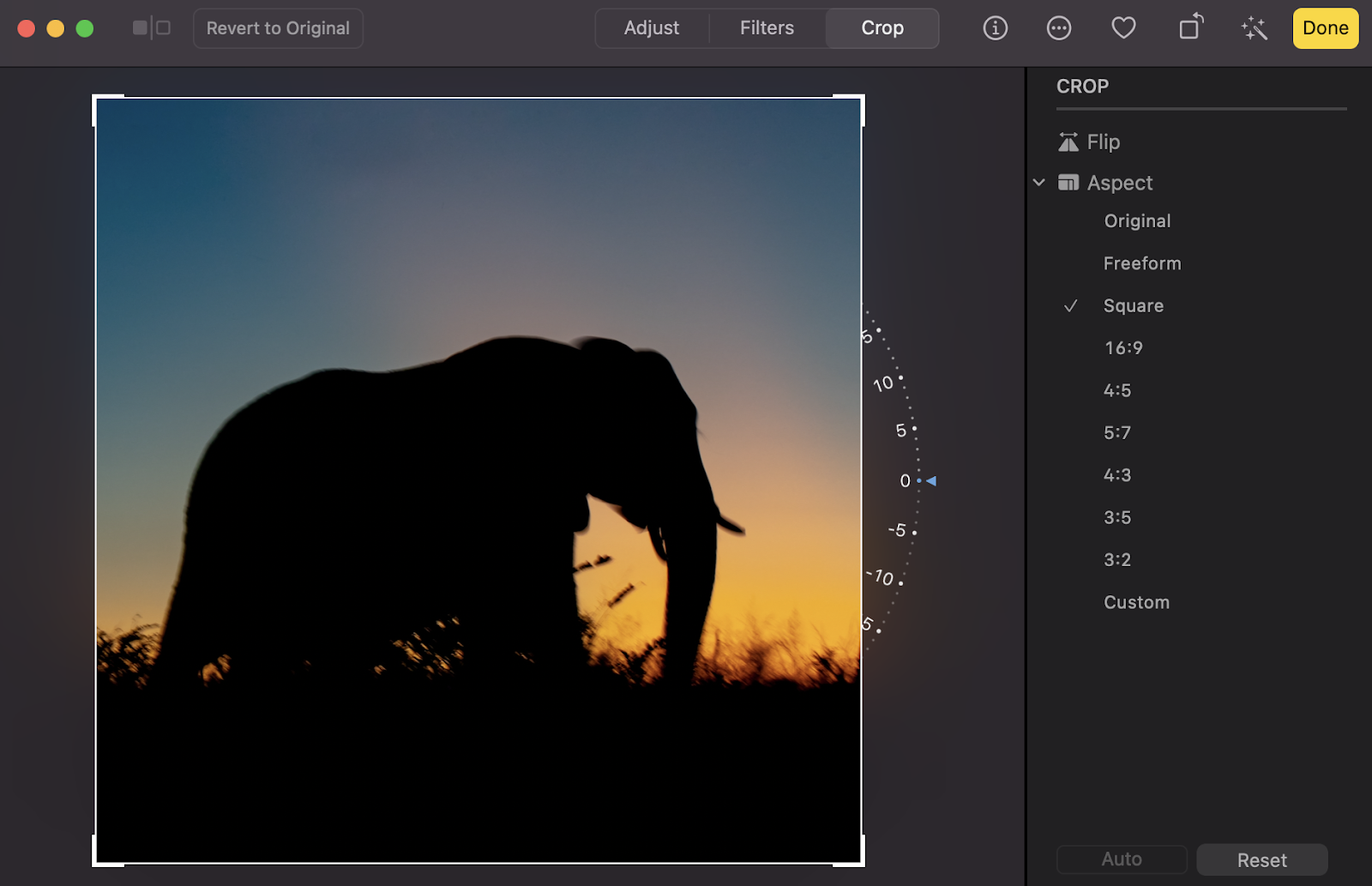
Alternatywnie możesz użyć jednej z domyślnych opcji. Na przykład ustawienie Kwadrat może się przydać, jeśli planujesz opublikować swoje zdjęcie w mediach społecznościowych.

Jeśli nie zdecydujesz się na wprowadzone zmiany, możesz kliknąć Resetuj , aby przywrócić obraz do pierwotnej postaci. Następnie, gdy będziesz zadowolony ze swojego obrazu, kliknij Gotowe .
Jak wspomnieliśmy powyżej, możesz także użyć narzędzi innych firm, takich jak Adobe Photoshop, aby zmienić rozmiar i skompresować obrazy.

Jeśli wybierzesz tę metodę, najlepiej rozważyć trzymanie się plików JPEG i PNG, aby zachować małe rozmiary plików przy zachowaniu jakości obrazu.
Krok 2: Udostępnij swoje obrazy za pośrednictwem sieci CDN obrazu Jetpack
Sieć dostarczania treści (CDN) to potężne narzędzie, które wykorzystuje sieć serwerów do szybkiego i wydajnego wyświetlania Twojej witryny odwiedzającym na podstawie ich lokalizacji. I chociaż każdy CDN może pomóc Ci poprawić szybkość Twojej witryny, obraz CDN Jetpack wyróżnia się dzięki niezrównanej technologii Photon.
Photon zaczyna od ponownego kodowania każdego obrazu do bardziej nowoczesnych i lżejszych formatów, takich jak WebP, co zmniejsza rozmiar pliku i odciąża serwer. Następnie optymalizuje każdy obraz w oparciu o konkretne urządzenie i rozmiar ekranu, z którego korzysta odwiedzający, tworząc spersonalizowane wrażenia dla każdej osoby. Oznacza to, że każdy czytelnik, klient i klient może uzyskać najlepszą możliwą wygodę użytkownika w Twojej witrynie — doskonale nadaje się do budowania marki, sprzedaży i rankingów w wyszukiwarkach.
A konfiguracja CDN Jetpack nie może być prostsza. Oto jak możesz zacząć:
- W kokpicie WordPress przejdź do Wtyczki → Dodaj nowy. Wyszukaj „Pakiet odrzutowy”.
- Kliknij Zainstaluj teraz → Aktywuj.
- Zostaniesz poproszony o połączenie Jetpack z kontem WordPress.com, co pozwoli Ci w pełni wykorzystać potężne funkcje.
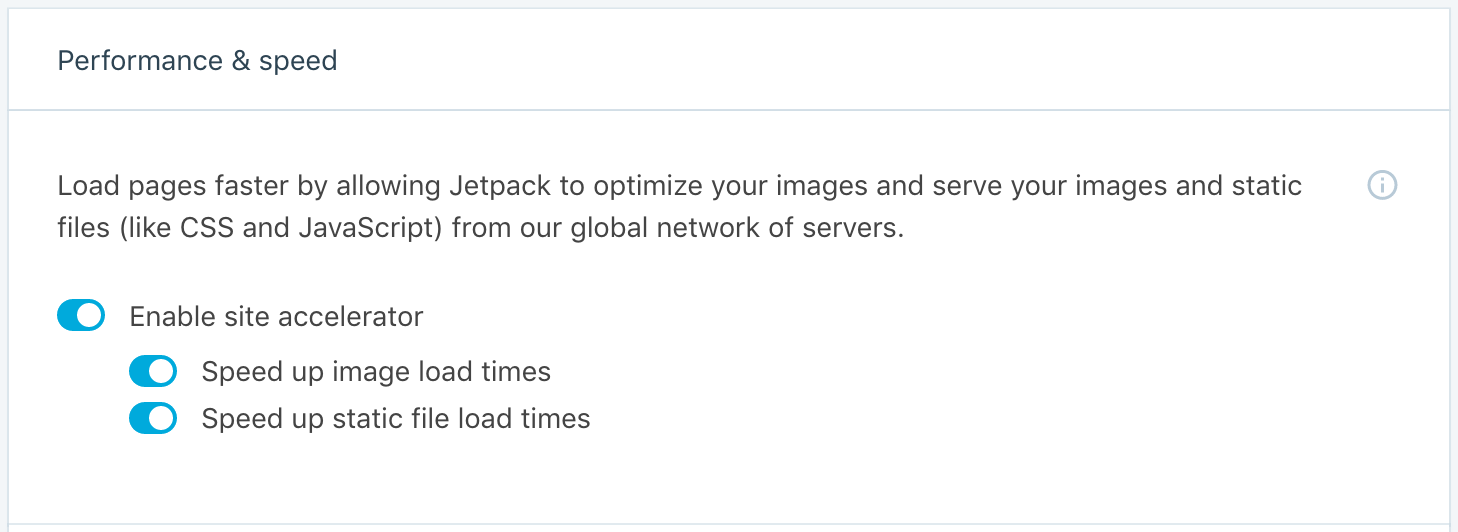
- Wróć do pulpitu nawigacyjnego WordPress i przejdź do Jetpack → Ustawienia → Wydajność.
- W sekcji Wydajność i szybkość włącz opcję Włącz akcelerator witryn.

I to wszystko! Jetpack od razu przystąpi do pracy.

Krok 3: Zainstaluj wtyczkę do optymalizacji prędkości
Teraz nadszedł czas, aby zakończyć swoje wysiłki ostatecznym zastrzykiem mocy. Będziesz potrzebować wtyczki do optymalizacji prędkości, a najlepszą do wyboru jest Jetpack Boost. To narzędzie może działać automatycznie, stale dostosowując się w miarę dodawania nowych obrazów lub treści do witryny.
Zmierzy wydajność Twojej witryny w kluczowych obszarach i przedstawi raport, dzięki czemu możesz mierzyć postęp. Następnie zaczyna działać, aby precyzyjnie kierować dane, które są najważniejsze zarówno dla odwiedzających, jak i dla wyszukiwarek.
Jetpack Boost jest szybki i łatwy w instalacji. Możesz wybrać bezpłatną wtyczkę Jetpack Boost lub uaktualnić do wersji premium, aby uzyskać bardziej zaawansowane funkcje.
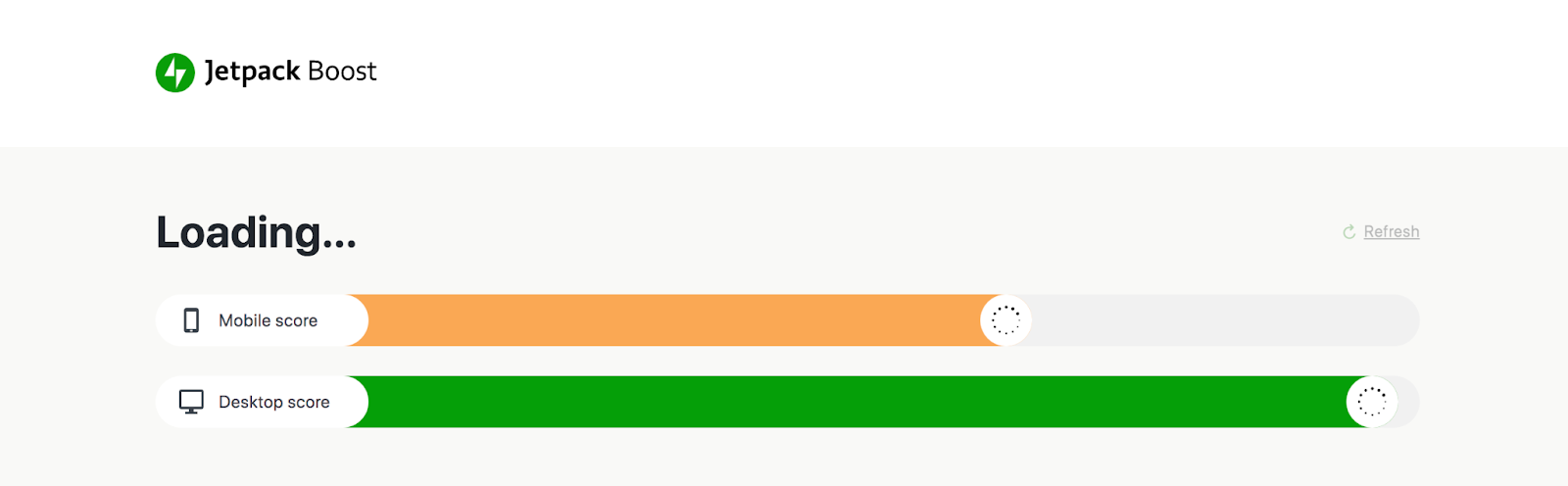
Po aktywacji możesz przejść do Jetpack → Boost na pulpicie nawigacyjnym WordPress.

Tutaj możesz wygenerować wynik, aby ocenić swoją obecną wydajność na komputerach stacjonarnych i urządzeniach mobilnych. Pomoże Ci to zidentyfikować obszary, które musisz poprawić.
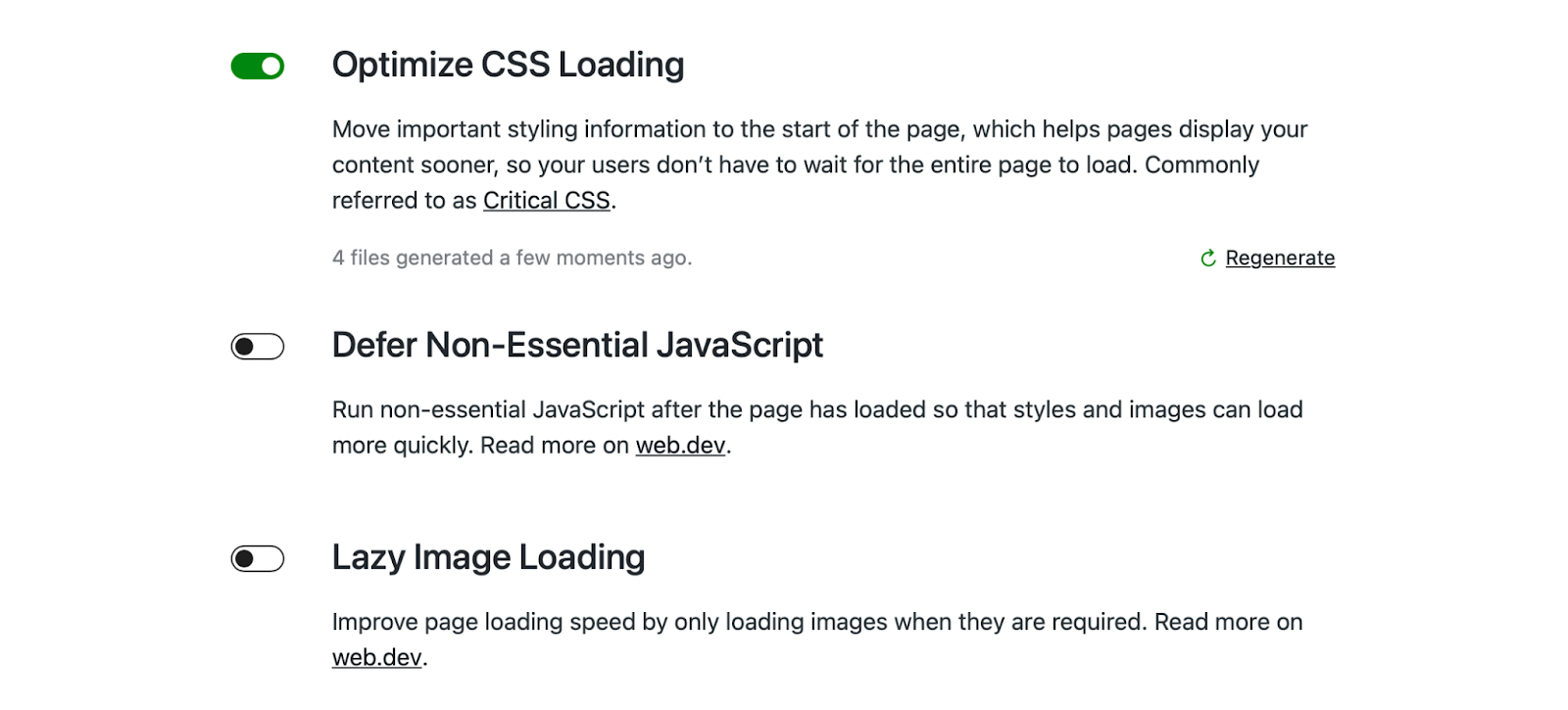
Możesz także skonfigurować preferowane ustawienia wtyczki. Możesz na przykład włączyć optymalizację CSS lub odroczyć nieistotny JavaScript. Pozwala to szybko załadować najważniejsze style i obrazy.
Aby to zrobić, po prostu przesuń przełącznik w poprzek odpowiedniego ustawienia.

Ostatnią opcją jest leniwe ładowanie obrazu. Jest to fajna funkcja, która pomaga zwiększyć prędkość, ładując obrazy tylko wtedy, gdy są potrzebne.
Zasadniczo obrazy, które pojawiają się w dalszej części strony, nie zostaną załadowane, dopóki odwiedzający ich nie dotrze. To świetny sposób na zmniejszenie obciążenia serwera.
A jedną z najlepszych części Jetpack Boost jest to, że po skonfigurowaniu ustawień wtyczka działa w tle Twojej witryny, więc nie obciąża.
Jak ustawić optymalizację prędkości WordPress na autopilocie
Kompresowanie obrazów i grafiki przed przesłaniem ich do WordPress powinno stać się stałą częścią Twojego procesu. Następnie, mając odpowiednie narzędzia, Twoja praca jest zakończona!
Jetpack Boost w połączeniu z CDN obrazu Jetpack to najprostszy sposób na optymalizację szybkości WordPressa na autopilocie. Te narzędzia działają w tle Twojej witryny, więc możesz je po prostu „ustawić i zapomnieć”, bez konieczności zawracania sobie głowy za każdym razem, gdy dodajesz nowe obrazy do swoich postów lub stron.
CDN firmy Jetpack automatycznie wykryje nowe obrazy i doda je do swojej sieci serwerów, natychmiast rozpoczynając udostępnianie ich w odpowiednich formatach plików i zmieniając ich rozmiar w zależności od indywidualnych potrzeb odwiedzających.
Jetpack Boost będzie nadal odraczać nieistotny kod JavaScript i obrazy z opóźnieniem ładowania, nawet te nowe, które dodasz. Dodatkowo, z płatnym planem, automatycznie wygeneruje krytyczny CSS za każdym razem, gdy dokonasz zmiany w swojej witrynie.
Optymalizacja prędkości na autopilocie daje mnóstwo korzyści:
- Produktywność . Możesz zwolnić czas, aby skupić się na ważniejszych zadaniach, zamiast przełączać się między innymi narzędziami.
- Niezawodność. Możesz mieć pewność, że prędkość Twojej witryny jest zoptymalizowana bez względu na wszystko.
- Prędkość. Optymalizacja rozpoczyna się, gdy tylko prześlesz nowe obrazy lub zaktualizujesz zawartość, i trwa, gdy zajmujesz się innymi częściami witryny.
- Dokładność. W przypadku procesów ręcznych zawsze jest miejsce na błąd ludzki. Możesz popełnić błąd w CSS, wybrać niewłaściwy typ pliku lub wprowadzić niewłaściwe wymiary. Dzięki optymalizacji prędkości na autopilocie, po skonfigurowaniu ustawień, za każdym razem będziesz otrzymywać zdjęcia dokładnie tak, jak chcesz.
Mając to wszystko na uwadze, połączenie Jetpack CDN z Jetpack Boost to najlepszy sposób na optymalizację obrazów i szybkości. Możesz zmaksymalizować produktywność, poprawić rankingi w wyszukiwarkach i zapewnić doskonałe wrażenia użytkownika.
Dodatkowe kroki w celu optymalizacji dostarczania obrazu
Teraz, gdy wiesz, jak optymalizować i kompresować obrazy, przyjrzyjmy się dodatkowym krokom, które możesz podjąć, aby zoptymalizować dostarczanie obrazów.
Zmień rozmiar obrazów na urządzenia mobilne
Zmiana rozmiaru obrazów na urządzenia mobilne to kolejny świetny sposób na przyspieszenie dostarczania obrazów. Pomoże Ci to stworzyć responsywną stronę internetową z obrazami, które wyświetlają się płynnie na wszystkich rozmiarach ekranu, w tym na smartfonach, tabletach i komputerach stacjonarnych.
W ten sposób możesz zoptymalizować wrażenia użytkownika dla wszystkich odwiedzających, bez względu na to, z jakiego urządzenia korzystają, aby uzyskać dostęp do Twojej witryny. Jest to ważne, ponieważ ruch mobilny stanowi prawie 60 procent globalnego ruchu w sieci. Co więcej, w 2015 roku Google zaczął nagradzać strony przyjazne dla urządzeń mobilnych wyższymi rankingami wyszukiwania.
Jeśli udostępniasz słabo wczytywane treści, strony z błędami lub brakujące obrazy, możesz poważnie zakłócić wrażenia użytkownika i ryzykować odsyłanie odwiedzających gdzie indziej. Świetnym rozwiązaniem jest zainstalowanie Jetpack CDN, który automatycznie zmienia rozmiar obrazów dla różnych urządzeń.
Unikaj osadzania obrazów z zewnętrznych źródeł
Innym czynnikiem, który przyczynia się do wolnego czasu ładowania, są przekierowania obrazów. Dzieje się tak, gdy osadzasz obrazy ze źródeł zewnętrznych. Na szczęście ten problem jest prosty do rozwiązania.
Aby zwiększyć szybkość witryny i zoptymalizować UX, możesz zapisać obraz na komputerze lub w zdalnej lokalizacji, takiej jak chmura. Następnie możesz przesłać obraz bezpośrednio do swojej witryny WordPress.
Zoptymalizuj miniatury obrazów
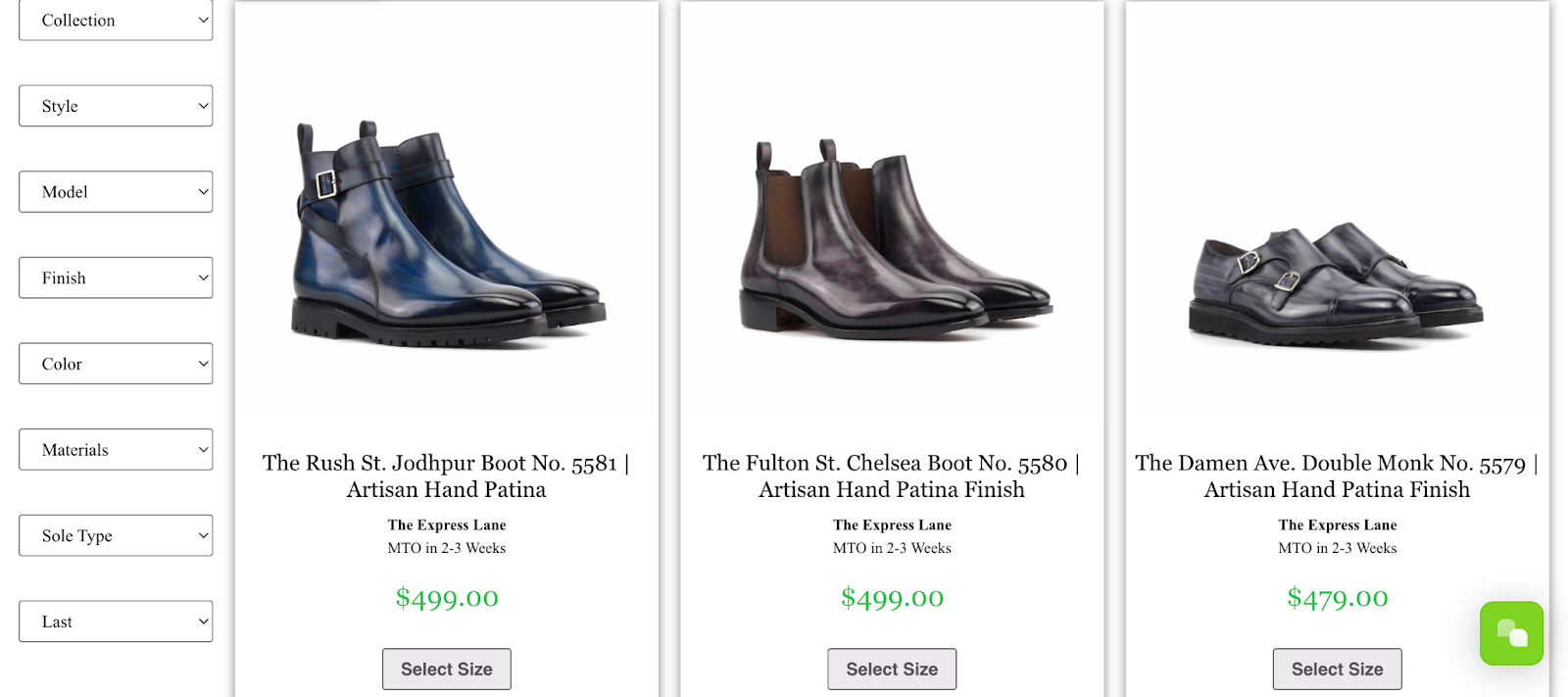
Wreszcie, jeśli prowadzisz witrynę e-commerce, możesz zwiększyć dostarczanie obrazów, optymalizując miniatury.
Duże i niezoptymalizowane miniatury mogą opóźniać czas ładowania, co może frustrować odwiedzających. W rezultacie możesz nawet stracić klientów.
Ważne jest, aby rozmiary plików miniatur były jak najmniejsze. Jest to szczególnie istotne w przypadku stron kategorii, na których możesz wyświetlać jednocześnie wiele miniatur. Dzieje się tak, ponieważ wiele niezoptymalizowanych obrazów może znacznie spowolnić szybkość witryny.

Zdjęcie z August Apparel
Dodatkowo, jeśli chodzi o miniatury, możesz nawet przedłożyć priorytet redukcji plików nad jakość obrazu — zwłaszcza że odwiedzający Twoją witrynę prawdopodobnie nie zauważą obniżenia jakości, jeśli obraz jest bardzo mały.
Co jeszcze mogę zrobić, aby przyspieszyć moją witrynę WordPress?
Jednym z najprostszych sposobów na przyspieszenie witryny WordPress jest poprawa wyniku Core Web Vitals. Ten wynik jest określany na podstawie zestawu danych używanych przez Google do mierzenia wydajności Twojej witryny. Na przykład LCP odnosi się do czasu potrzebnego do załadowania największego elementu na stronie, takiego jak obraz bohatera.
FCP ocenia czas potrzebny do załadowania pierwszej treści na Twoją stronę. W przypadku bardzo dużych plików graficznych można uzyskać słabe wyniki LCP i FCP, które mogą wpłynąć na rankingi wyszukiwania.
Inne przydatne sposoby na przyspieszenie witryny to zmniejszenie CSS, usunięcie (lub odroczenie) nieużywanego CSS oraz odroczenie parsowania JavaScript.
Zoptymalizuj i skompresuj obrazy WordPress
Chociaż elementy wizualne są doskonałym dodatkiem do stron internetowych, zbyt wiele niezoptymalizowanych plików multimedialnych może obciążać witrynę. Może to skutkować słabą wydajnością, która negatywnie wpływa na wrażenia użytkownika. Na szczęście możesz to naprawić, optymalizując i kompresując obrazy w WordPress. Następnie, bez względu na to, gdzie mieszkają Twoi goście lub jakiego urządzenia używają, możesz szybko udostępniać treści.
Podsumowując, oto trzy kroki optymalizacji i kompresji obrazów dla WordPress:
- Kompresuj obrazy za pomocą narzędzia lub ręcznie
- Udostępniaj swoje obrazy za pośrednictwem sieci CDN obrazu Jetpack
- Zainstaluj wtyczkę do optymalizacji prędkości, taką jak Jetpack Boost
