Rozmiary obrazów WordPress: najlepszy przewodnik po szybkiej optymalizacji
Opublikowany: 2024-10-03Obrazy odgrywają ważną rolę w projektowaniu stron internetowych, przyczyniając się do lepszego doświadczenia użytkownika. Jeśli jednak nie zostaną prawidłowo użyte, mogą spowolnić Twoją witrynę, wpływając zarówno na SEO, jak i na wygodę użytkownika.
Jednym ze sposobów, aby mieć pewność, że Twoje obrazy będą działać dla Ciebie, a nie przeciwko Tobie, jest użycie odpowiednich rozmiarów obrazów WordPress.
W tym szczegółowym przewodniku omówimy wszystko na temat rozmiarów obrazów WordPress, sposobów ich dostosowywania i najlepszych praktyk zapewniających płynne działanie witryny.
Zrozumienie domyślnych rozmiarów obrazów WordPress
WordPress ma domyślne rozmiary obrazów, aby zapewnić prawidłowe wyświetlanie obrazów w witrynie na ekranach o różnych rozmiarach. Zrozumienie tych rozmiarów pomoże Ci uniknąć przesyłania obrazów, które mogą wyglądać niezręcznie lub negatywnie wpływać na czas ładowania.
Jakie są domyślne rozmiary obrazów WordPress?
WordPress automatycznie utworzy wiele wersji każdego przesłanego obrazu. Te rozmiary obejmują:
- Miniatura: 150 x 150 pikseli, idealna do podglądów małych obrazów lub wyróżnionych miniatur.
- Średni: do 300 x 300 pikseli, używany w przypadku obrazów w treści, które nie muszą mieć pełnej szerokości.
- Duży: do 1024 x 1024 pikseli, odpowiedni do wyróżnionych obrazów, zdjęć o pełnej szerokości i banerów.
Te domyślne rozmiary są tworzone, aby zapewnić prawidłowe wyświetlanie różnych elementów Twojej witryny, takich jak wpis na blogu, wyróżniony obraz lub galeria.
Dlaczego WordPress używa domyślnych rozmiarów obrazów
WordPress używa domyślnych rozmiarów obrazów, aby zwiększyć szybkość i responsywność witryny.
Po przesłaniu obrazu WordPress automatycznie tworzy mniejsze wersje do wykorzystania w różnych miejscach. Zapobiega to niepotrzebnemu ładowaniu pełnowymiarowych obrazów przez witrynę, poprawiając w ten sposób szybkość ładowania strony.
Szybsze strony internetowe nie tylko poprawiają komfort użytkowania, ale także zajmują wyższą pozycję w wyszukiwarkach. Używając domyślnego rozmiaru, WordPress pomaga uczynić Twoją witrynę wydajną i przyjazną SEO.
Dostosowywanie rozmiarów obrazów w WordPress
Chociaż domyślne rozmiary działają w przypadku wielu witryn internetowych, niektóre projekty wymagają określonych wymiarów, aby dostosować je do potrzeb projektowych. Dostosowywanie rozmiarów obrazów gwarantuje, że będą one idealnie dopasowane do układu witryny i marki.
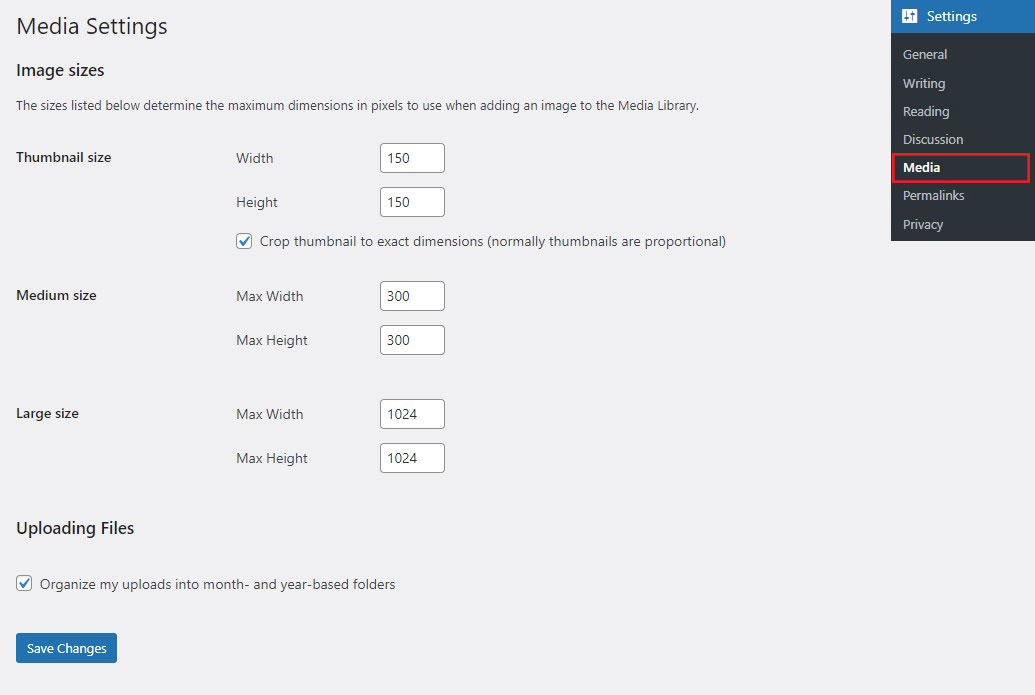
Jak ustawić niestandardowe rozmiary obrazów w ustawieniach WordPress
Dostosowywanie rozmiarów obrazów jest proste i można je łatwo wykonać z poziomu pulpitu nawigacyjnego WordPress.
Po prostu przejdź do Ustawienia »Media . Tutaj znajdziesz opcje ustawienia maksymalnych wymiarów miniatur, średnich i dużych obrazów. Dzięki temu możesz dostosować wymiary obrazu w zależności od wymagań Twojej witryny.

Na przykład, jeśli zwykle używasz szerokich obrazów w artykułach na blogu, możesz określić większą szerokość dla swojego średniego rozmiaru.
Należy pamiętać, że zmiany te będą miały zastosowanie do wszystkich przesyłanych w przyszłości obrazów. Rozmiar istniejących obrazów nie zostanie automatycznie zmieniony. Dlatego może być konieczne ich ponowne wygenerowanie za pomocą wtyczek takich jak reGenerate Thumbnails Advanced.
Używanie kodu do dostosowywania rozmiarów obrazów
Aby uzyskać bardziej zaawansowaną personalizację, możesz użyć kodu do utworzenia nowych rozmiarów obrazów. Dodanie niestandardowych rozmiarów obrazów zapewnia jeszcze większą kontrolę nad sposobem wyświetlania zdjęć w Twojej witrynie.
Aby to zrobić, dodaj następujący kod do plikufunctions.php motywu:
add_image_size('custom-size', 800, 600, true);
W tym przykładzie „rozmiar niestandardowy” to nazwa nowego rozmiaru obrazu, 800 to szerokość, 600 to wysokość, a wartość true oznacza trudne przycięcie w celu dopasowania do określonych wymiarów. Następnie możesz wywołać ten niestandardowy rozmiar w swoim motywie, używając:
the_post_thumbnail('custom-size');
Używając kodu do ustawiania niestandardowych rozmiarów obrazów, pamiętaj najpierw o utworzeniu kopii zapasowej plików motywu. Nieostrożna edycja funkcji.php może spowodować uszkodzenie witryny w przypadku wprowadzenia błędów.
Oto kilka najlepszych wtyczek do tworzenia kopii zapasowych WordPress, które możesz sprawdzić.
Optymalizacja rozmiarów obrazów WordPress pod kątem SEO i wydajności
Optymalizacja rozmiarów obrazów nie tylko zwiększa szybkość strony, ale także pomaga poprawić rankingi SEO. Efektywne wykorzystanie obrazów pozytywnie wpływa na sposób, w jaki wyszukiwarki przeglądają Twoją witrynę.

Oto, jak skutecznie zoptymalizować swoje obrazy.
Techniki kompresji obrazu
Duże, nieskompresowane obrazy mogą znacznie spowolnić działanie witryny. Kompresja obrazu pomaga zmniejszyć rozmiar pliku przy jednoczesnym zachowaniu jakości obrazu.
Wtyczki WordPress, takie jak Optimole i ShortPixel, zostały zaprojektowane tak, aby automatycznie kompresować obrazy po przesłaniu, dzięki czemu Twoja witryna będzie działać szybko. Niektóre wtyczki pozwalają nawet na zbiorczą optymalizację, dzięki czemu łatwiej jest poprawić wydajność starszych obrazów.
Upewnij się, że zachowana została właściwa równowaga pomiędzy rozmiarem pliku a jakością obrazu. Nadmierna kompresja może rozmazać obrazy, podczas gdy niedostateczna kompresja utrzymuje jakość, ale zmniejsza szybkość strony.
Wybór odpowiedniego formatu pliku
Format pliku odgrywa znaczącą rolę w rozmiarze i jakości obrazu. Najpopularniejsze formaty to:
- JPEG: najlepszy do zdjęć i złożonych obrazów z gradientami. Oferuje kompresję stratną, zmniejszając rozmiar pliku przy zachowaniu przyzwoitej jakości.
- PNG: Idealny do grafiki, logo i obrazów wymagających przezroczystości. Większy niż pliki JPEG, ale zachowuje wyższą jakość.
- WebP: nowoczesny format zapewniający doskonałą kompresję zarówno obrazów bezstratnych, jak i stratnych. Znacząco zmniejsza rozmiar pliku przy jednoczesnym zachowaniu jakości.
Użyj odpowiedniego formatu w zależności od potrzeb treści, aby obrazy były ostre i szybko się ładowały.
Responsywne rozmiary obrazów i zestaw src w WordPress
WordPress automatycznie tworzy responsywne obrazy, włączając atrybut srcset do kodu HTML obrazu. Ten atrybut informuje przeglądarki, aby wybrały najbardziej odpowiedni rozmiar obrazu na podstawie rozmiaru ekranu urządzenia. W rezultacie mniejsze obrazy ładują się na urządzeniach mobilnych, a większe pojawiają się na komputerach stacjonarnych.
Korzystając z wbudowanych responsywnych obrazów WordPress, masz pewność, że Twoja witryna dostosuje się bez wysiłku na wszystkich urządzeniach.
Najlepsze praktyki dotyczące rozmiaru obrazu WordPress
Wdrożenie najlepszych praktyk dotyczących rozmiarów obrazów jest kluczem do stworzenia atrakcyjnej wizualnie i szybko ładującej się witryny internetowej.
Kiedy używać różnych rozmiarów obrazu
Różne części Twojej witryny wymagają różnych rozmiarów obrazów, aby zapewnić optymalną wydajność. Oto krótkie odniesienie:
- Miniatury: podglądy postów na blogu, obrazy z galerii.
- Medium: treść wbudowana, pola funkcji.
- Duży: sekcje bohaterów, polecane posty.
Wybór odpowiedniego rozmiaru gwarantuje, że obrazy będą ostre, bez spowalniania witryny.
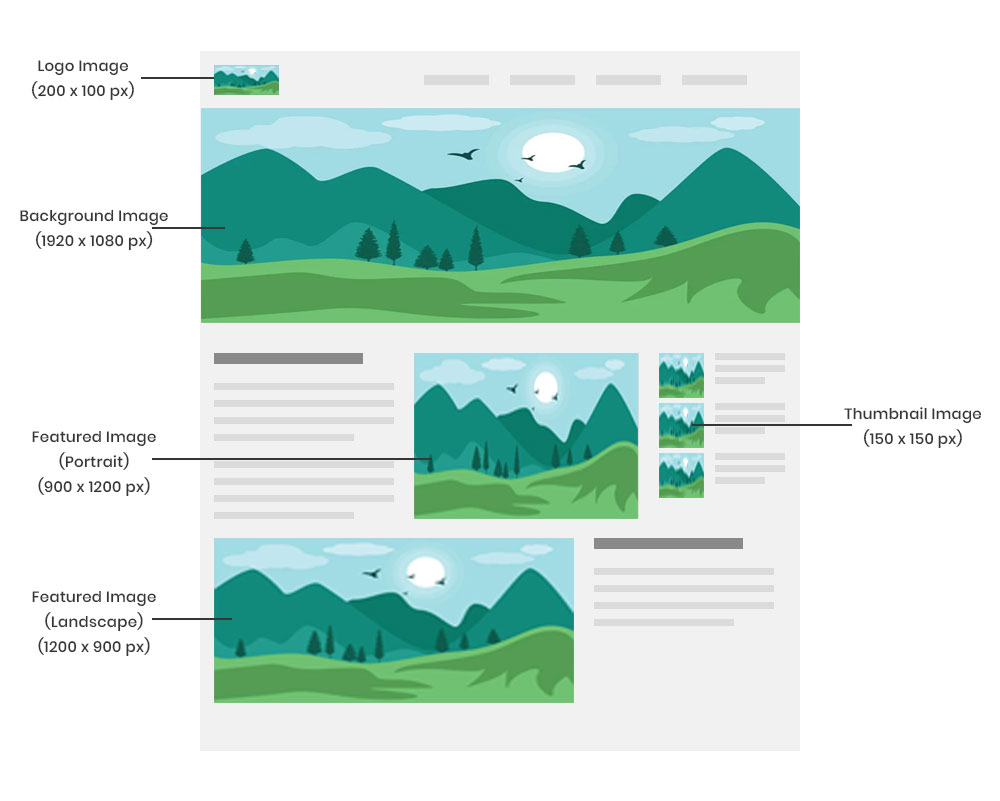
Optymalne rozmiary obrazów dla WordPress
Jaki jest najlepszy rozmiar obrazu, aby uzyskać szybkie obrazy wysokiej jakości, które są ostre i można je dostosować do różnych urządzeń?
WordPress zaleca kilka rozmiarów, w tym:
- Obrazy tła WordPressa: 1920 x 1080
- Obrazy banera nagłówka: 1048 x 250
- Obrazy miniatur: 150 x 150
- Krajobrazowe wybrane obrazy: 1200 x 900
- Portretowe wybrane obrazy: 900 x 1200
- Obrazy w postach na blogu: 1200 x 630
- Obrazy logo: 200 x 100
- Obrazy bohaterów: 2880 x 1500
- Pokazy slajdów na pełnym ekranie: 2800 x 1500
- Obrazy z galerii: 1500 pikseli x szerokość automatyczna

Uwzględniając te wymiary, poprawisz atrakcyjność wizualną swojej witryny i zapewnisz spójne doświadczenie użytkownika na szerokiej gamie urządzeń.
Wniosek
Wybór odpowiednich rozmiarów obrazów WordPress i ich optymalizacja ma kluczowe znaczenie dla szybkości witryny, komfortu użytkownika i SEO.
Rozumiejąc rozmiary domyślne, dostosowując je do potrzeb i stosując najlepsze praktyki, możesz znacznie poprawić wydajność swojej witryny.
Teraz nadszedł czas, aby wdrożyć te wskazówki i upewnić się, że Twoja witryna WordPress będzie błyszczeć zarówno wizualnie, jak i technicznie.
Aby uzyskać więcej informacji, sprawdź inne pomocne zasoby:
- Jak przyspieszyć witrynę WordPress
- 10 najlepszych wtyczek WordPress do optymalizacji obrazu
- Rozmiar obrazu WordPress: kompletny przewodnik
Na koniec śledź nas na Facebooku i Twitterze, aby być na bieżąco z najnowszymi artykułami dotyczącymi WordPressa i blogowania.
