Jak ulepszyć największą zawartość treści (LCP) na WordPress?
Opublikowany: 2022-06-24Pomiar doświadczenia użytkownika witryny (UX) może być trudnym wyzwaniem. Ale to właśnie Google próbuje zrobić z metrykami Core Web Vitals. A dobre wyniki są ważne, ponieważ Google ocenia wrażenia użytkownika podczas określania rankingów w wyszukiwarkach.
Istnieje kilka wskaźników, które są częścią podstawowych wskaźników internetowych i mogą brzmieć nieco onieśmielająco. Dobrą wiadomością jest to, że istnieje kilka narzędzi, które ułatwiają zrozumienie wyniku i sposoby poprawy.
W tym artykule przyjrzymy się jednej konkretnej metryce: Największe malowanie treści (LCP). Mierzy, ile czasu zajmuje Twojej witrynie załadowanie największego elementu, który widzisz na ekranie.
Omówimy, jak wpływa to na wrażenia użytkownika i co powoduje niski wynik LCP. Następnie pokażemy, jak to ulepszyć.
Co to jest największa zawartość treściowa (LCP)?
LCP to metryka, która mierzy, ile czasu zajmuje załadowanie największego elementu na stronie. W przypadku większości stron największym elementem jest duży obraz lub sekcja bohatera u góry ekranu.
Sam wynik LCP pomaga zrozumieć, jak szybko witryna ładuje elementy wizualne. Twoja strona może nadal ładować skrypty w tle bez wpływu na te dane. Krótko mówiąc, wyniki LCP odnoszą się tylko do mediów i tekstu na danej stronie.
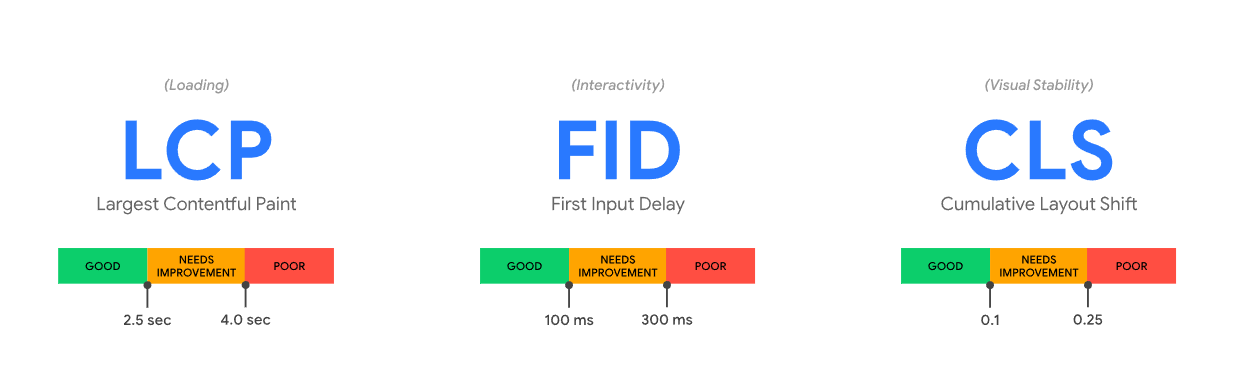
LCP jest jednym z trzech podstawowych wskaźników internetowych, których Google używa do pomiaru UX strony. Pozostałe dwa to:
- Opóźnienie pierwszego wejścia (FID): FID mierzy, ile czasu upływa od momentu, w którym odwiedzający wykona pierwszą akcję (na przykład kliknięcie linku) i kiedy witryna zareaguje.
- Kumulatywne przesunięcie układu (CLS): ten wskaźnik skutecznie mierzy stopień przesunięcia witryny podczas ładowania. Tekst może pojawić się jako pierwszy, ale potem zeskoczy w dół ekranu, gdy obraz się wczyta, powodując, że odwiedzający stracą swoje miejsce.
Zasadniczo chcesz, aby wszystkie trzy wyniki Core Web Vitals były jak najniższe. Niskie wyniki oznaczają, że strona ładuje się szybko i płynnie.
Jeśli chodzi o liczby, oto, co Google uważa za dobre, akceptowalne i słabe wyniki Core Web Vital:

Pamiętaj, że mierzenie czasu ładowania strony to nie to samo, co sprawdzanie kluczowych wskaźników witryny. Twoja witryna może ładować się stosunkowo szybko, ale może mieć słabe wyniki CLS lub FID. W idealnym przypadku zmierzysz zarówno całkowity czas ładowania, jak i podstawowe wskaźniki internetowe, aby uzyskać dokładną ocenę wydajności witryny.
W jaki sposób LCP wpływa na wrażenia użytkownika w witrynie WordPress?
Niski największy wynik odmalowania treści oznacza, że ładowanie stron może trwać zbyt długo. Pamiętaj, że musisz mierzyć Core Web Vitals na podstawie poszczególnych stron. Podczas gdy jedna strona może mieć słaby wynik LCP, inne mogą być w porządku.
Ogólnie rzecz biorąc, witryna odnotuje trend w wynikach LCP, ponieważ wyniki są często powiązane z praktykami optymalizacyjnymi wdrażanymi w całej witrynie. Jeśli witryna została utworzona bez przestrzegania najlepszych praktyk, każda strona będzie miała prawdopodobnie niski wynik. Jeśli witryna została starannie zoptymalizowana, większość stron zwykle uzyskuje całkiem dobre wyniki. Rozważni programiści zidentyfikują strony, które uzyskują wynik poniżej średniej i wprowadzą określone poprawki w celu poprawy wydajności tej strony.
Ogólnie rzecz biorąc, słaby wynik LCP oznacza, że odwiedzający mogą zbyt długo czekać na pełne wizualne wczytanie stron, a odwiedzający nie lubią czekać. Jeśli Twoje strony ładują się dłużej niż dwie lub trzy sekundy, możesz zacząć odwracać wielu odwiedzających.
Warto również zauważyć, że Core Web Vitals to czynnik rankingowy w Google. Słabe wyniki LCP mogą obniżyć rankingi na stronach wyników wyszukiwania (SERP), co oznacza, że uzyskasz mniejszy ruch organiczny.
Jak mierzyć wyniki LCP
Istnieje kilka narzędzi, których można użyć do pomiaru wyników LCP. Najprostszym z nich jest PageSpeed Insights. Dzięki tej usłudze możesz wprowadzić adres URL dowolnej strony i uzyskać pełny raport na temat jej ogólnej wydajności w ciągu kilku sekund.

Gdy wpiszesz adres URL i klikniesz Analizuj , PageSpeed Insights wygeneruje dwa raporty dla tej strony, jeden dla urządzeń mobilnych, a drugi dla komputerów stacjonarnych. U góry raportu możesz zobaczyć swoje podstawowe wyniki Web Vitals, w tym LCP.
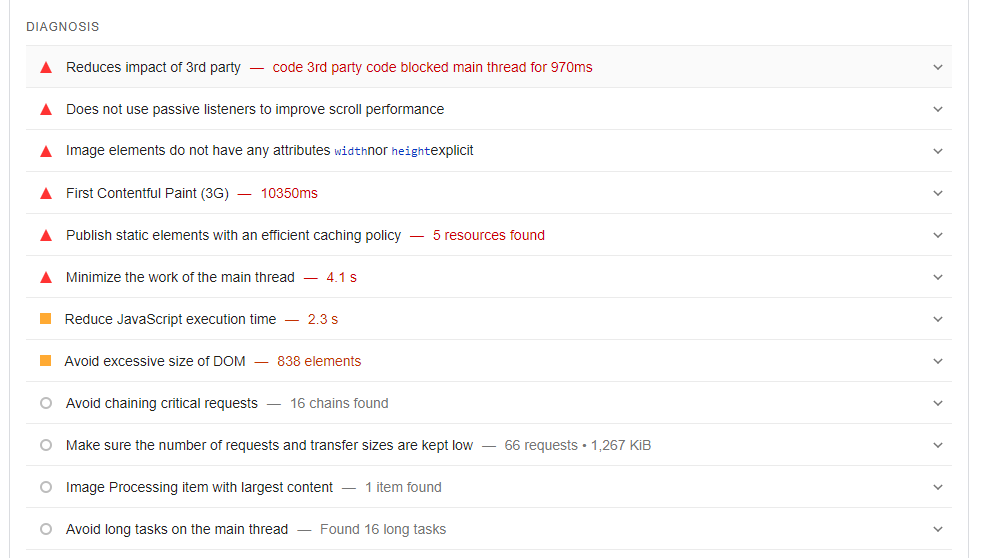
Jeśli przewiniesz w dół, raport wyświetli również potencjalne ulepszenia wydajności, które możesz wprowadzić w swojej witrynie. W przypadku każdej sugerowanej poprawy PageSpeed Insights podaje szacunkowy czas wczytywania, który można zaoszczędzić.

Jeśli korzystasz z Google Search Console, możesz uzyskać dostęp do raportów PageSpeed Insights bez opuszczania platformy. Niektóre wtyczki WordPress, takie jak Site Kit, umożliwiają wyświetlanie wyników Core Web Vitals bezpośrednio na pulpicie nawigacyjnym.
Co powoduje słaby wynik LCP?
Istnieje wiele potencjalnych przyczyn słabego wyniku LCP i długich czasów ładowania. Zwykle sprowadza się to do problemów z serwerem lub braku optymalizacji witryny. Przyjrzyjmy się każdej potencjalnej przyczynie:
- Długie czasy odpowiedzi serwera. Jeśli Twój usługodawca hostingowy nie oferuje dobrej wydajności na poziomie serwera, niewiele możesz zrobić, aby obniżyć swoje wyniki LCP. Długie czasy odpowiedzi serwera oznaczają długie oczekiwanie na odwiedzających — nawet jeśli Twoja witryna jest odpowiednio zoptymalizowana. W takim przypadku możesz rozważyć przejście do innego dostawcy hostingu WordPress.
- Blokujący renderowanie JavaScript i CSS. W niektórych przypadkach skrypty JavaScript i CSS mogą uniemożliwić renderowanie innych zasobów na stronie, dopóki nie zostaną załadowane. Nazywa się to „blokowaniem renderowania” i może wydłużyć całkowity czas ładowania.
- Ciężkie pliki i obrazy. Jeśli używasz obrazów o dużych rozmiarach plików, ich wczytanie może chwilę potrwać. Najlepiej byłoby skompresować i zoptymalizować obrazy, które przesyłasz do swojej witryny.
- Nie wykorzystuje pamięci podręcznej przeglądarki. Buforowanie przeglądarki zapisuje kopię statycznej zawartości Twojej witryny w przeglądarkach odwiedzających, aby przyspieszyć ładowanie w przypadku przyszłych wizyt. Jeśli nie korzystasz z pamięci podręcznej przeglądarki, użytkownicy będą musieli ponownie załadować strony za każdym razem, gdy się zatrzymają.
- Nie używam kompresji GZIP. Jest to aplikacja, która kompresuje żądania HTTP i pliki na poziomie serwera. Większość renomowanych hostów internetowych powinna oferować kompresję GZIP od razu po wyjęciu z pudełka.
Jak ulepszyć największą zawartość treściową w WordPress
Istnieje kilka sposobów na obniżenie wyniku LCP witryny WordPress i poprawę jej ogólnej wydajności. Przyjrzyjmy się najskuteczniejszym metodom.
1. Użyj wtyczki zaprojektowanej, aby pomóc ulepszyć Core Web Vitals w WordPress
Istnieje kilka wtyczek zaprojektowanych, aby pomóc Ci poprawić wyniki Core Web Vitals. Jednym z najpotężniejszych rozwiązań jest Jetpack Boost.

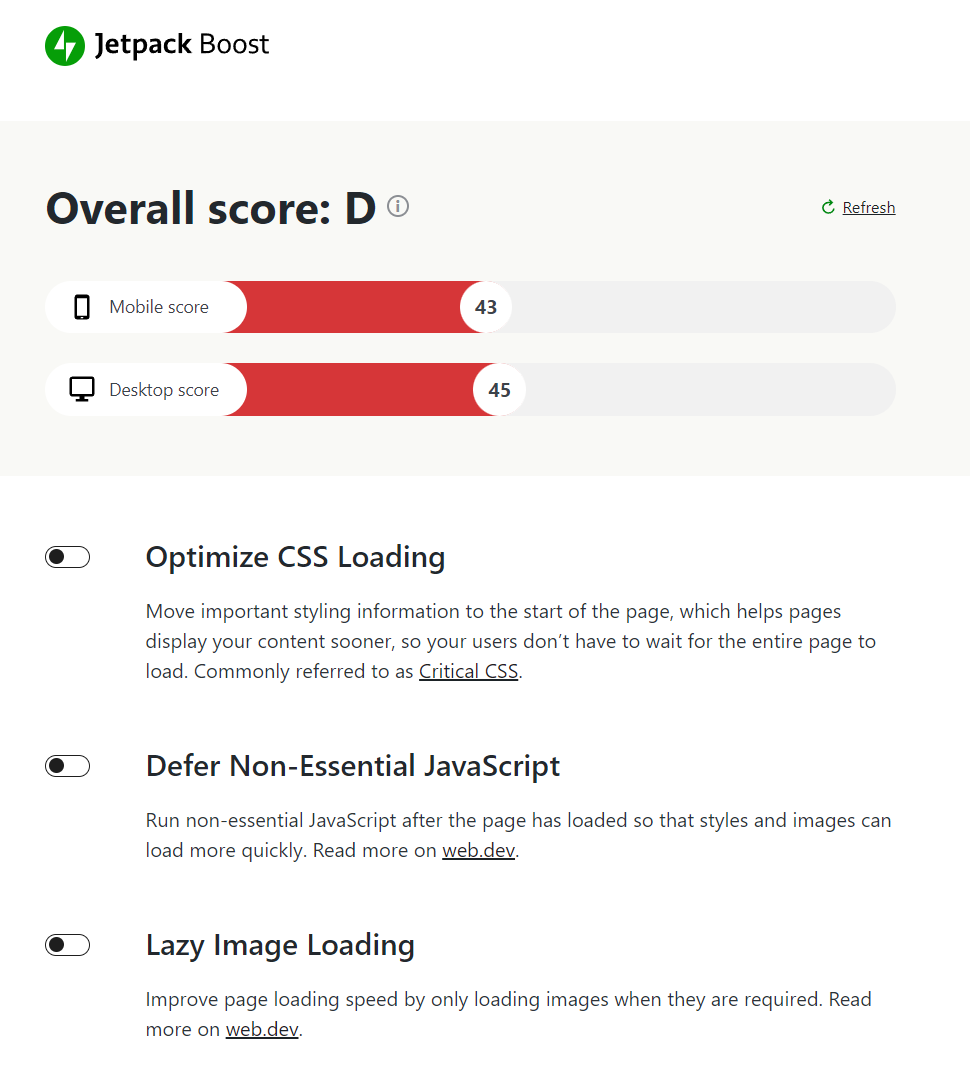
Jetpack Boost może pomóc w implementacji wielu optymalizacji wydajności, po prostu przełączając odpowiednie ustawienia. Możesz opóźnić blokowanie renderowania JavaScript, włączyć leniwe ładowanie i zoptymalizować kod CSS w swojej witrynie.

Chociaż korzystanie z Jetpack Boost pomoże poprawić wyniki LCP, nie oznacza to, że powinieneś pominąć inne optymalizacje wydajności. Po włączeniu wtyczki zalecamy wdrożenie innych strategii, aby jeszcze bardziej ulepszyć swoje podstawowe wskaźniki internetowe.
2. Zminimalizuj CSS swojej witryny
Podczas pracy z kodem dobrą praktyką jest formatowanie go w sposób łatwy do zrozumienia dla innych osób. Oznacza to używanie spacji, rozłożenie kodu na wiele wierszy i ułożenie go w sposób ułatwiający czytanie.
Problem z tym podejściem polega na tym, że każde miejsce i znak zajmuje dodatkowe miejsce na dysku. Jeśli mówimy tylko o kilku linijkach kodu, nie ma to większego wpływu. Ale kiedy masz do czynienia z dziesiątkami lub setkami plików CSS, z których każdy zawiera setki linii kodu, te skrypty mogą wpłynąć na czas ładowania Twojej witryny i wyniki LCP.
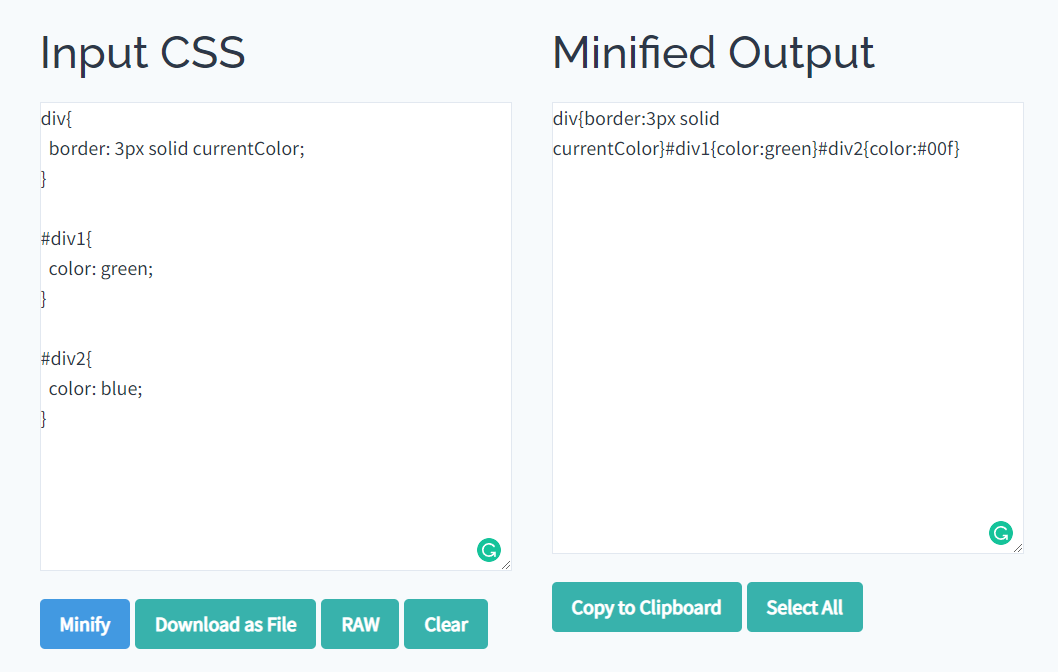
Jednym ze sposobów na zminimalizowanie wpływu CSS jest „zminimalizowanie” kodu. Wiąże się to z usunięciem niepotrzebnych znaków i spacji w celu zmniejszenia rozmiaru pliku. Aby zobaczyć, jak to działa, oto przykład kodu CSS do stylizacji kilku elementów div:
div{ border: 3px solid currentColor; } #div1{ color: green; } #div2{ color: blue; }A oto jak wygląda ten kod po skróceniu go:
div{border:3px solid currentColor}#div1{color:green}#div2{color:#00f}W zależności od używanego narzędzia minifikacji może również zastąpić wartości zoptymalizowanymi alternatywami. Wspominamy o narzędziach minifikacji, ponieważ ręczne formatowanie kodu zajmuje zbyt dużo czasu i może prowadzić do błędów.
Istnieje wiele bezpłatnych narzędzi do minifikacji, z których można korzystać w Internecie, w tym opcje takie jak minifikator CSS firmy Toptal.

Istnieją również wtyczki minifikacyjne WordPress, których możesz użyć do optymalizacji kodu swojej witryny. Większość z tych wtyczek nie tylko minimalizuje CSS, ale zawiera również inne funkcje, takie jak odroczenie blokującego renderowanie kodu JavaScript i CSS. Porozmawiamy o tym, co to oznacza w następnej sekcji.

3. Odrocz blokowanie renderowania JavaScript i CSS
Gdy odwiedzasz witrynę, może ona nie ładować zasobów w sposób, który maksymalnie skraca czas ładowania. W niektórych przypadkach pliki JavaScript mogą powodować, że przeglądarka będzie czekać na zakończenie ładowania tych skryptów, zanim będzie mogła kontynuować renderowanie innych elementów.
Ten kod blokujący renderowanie zwiększa wynik LCP Twojej strony. Istnieją dwa sposoby radzenia sobie z tym problemem:
- Wyeliminuj skrypty blokujące renderowanie.
- Odłóż skrypty blokujące renderowanie do momentu zakończenia ładowania innych elementów.
Druga opcja jest idealna, jeśli zajmujesz się kodem, którego Twoja witryna potrzebuje do obsługi krytycznych funkcji. Dzięki odroczeniu niezbędnych skryptów strony zakończą renderowanie wizualne, a następnie kod zostanie załadowany w tle. Jeśli chodzi o użytkowników, wszystko ładuje się szybciej.
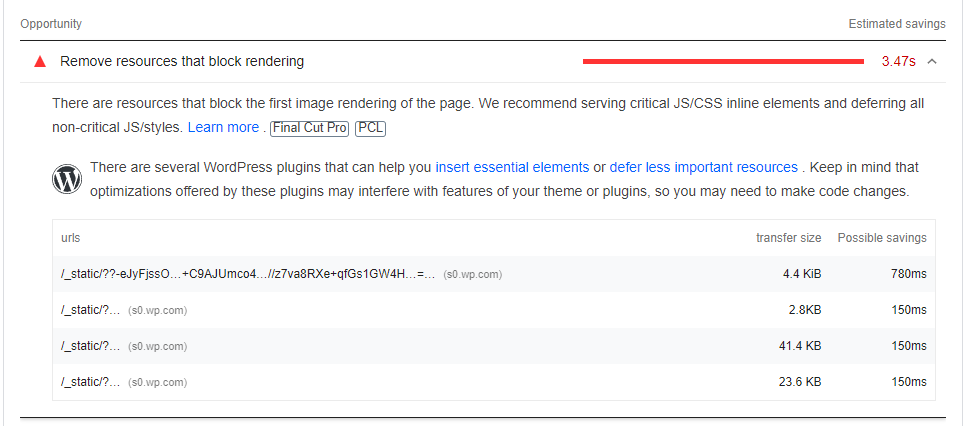
Najłatwiejszym sposobem sprawdzenia, jakie skrypty blokują renderowanie, jest skorzystanie z PageSpeed Insights. Każdy raport PageSpeed Insights zawiera sekcję zawierającą zalecane poprawki wydajności.
Po uruchomieniu testu zajrzyj do zakładki Usuń zasoby blokujące renderowanie . Wewnątrz zobaczysz listę skryptów JavaScript i CSS, które blokują renderowanie. W tej sekcji dowiesz się również, ile czasu ładowania możesz skrócić, odkładając każdy z nich.

Możesz użyć narzędzia web.dev, jeśli nie masz nic przeciwko edycji kodu. Alternatywnie możesz ponownie skorzystać z Jetpack Boost, aby odroczyć skrypty blokujące renderowanie. Obsługuje jednocześnie wiele elementów poprawiających podstawowe funkcje sieciowe.
Istnieje również kilka samodzielnych wtyczek, które odraczają skrypty blokujące renderowanie i je minimalizują. Obejmują one:
- Autooptymalizacja : możesz opóźnić blokowanie renderowania JavaScript i CSS oraz włączyć leniwe ładowanie obrazu w swojej witrynie.
- Fast Velocity Minify : ta wtyczka może opóźniać, minimalizować i łączyć pliki JavaScript i CSS w Twojej witrynie.
- Koliber : ta wtyczka WPMU DEV umożliwia wykorzystanie pamięci podręcznej przeglądarki, odroczenie skryptów blokujących renderowanie oraz zminimalizowanie JavaScript i CSS.
W przypadku wtyczek, które mogą minimalizować kod Twojej witryny, zalecamy wykonanie pełnej kopii zapasowej witryny WordPress przed ich aktywacją. W ten sposób, jeśli proces minifikacji przerwie jakąkolwiek podstawową funkcjonalność Twojej witryny, możesz powrócić do wcześniejszej wersji bez utraty danych.
4. Zoptymalizuj obrazy swojej witryny
Jednym z głównych winowajców słabych wyników LCP w WordPressie są duże pliki graficzne. Obrazy w wysokiej rozdzielczości wyglądają niesamowicie, ale zajmują też dużo miejsca. Jeśli masz do czynienia z nieskompresowanymi plikami i masz wiele obrazów na jednej stronie, czas ładowania może szybko wymknąć się spod kontroli.
Najlepszym sposobem rozwiązania tego problemu jest optymalizacja obrazów. Możesz to zrobić przed lub po przesłaniu ich do WordPressa.
Optymalizacja obrazów oznacza ich kompresję. W zależności od używanego narzędzia do kompresji proces ten powinien mieć minimalny wpływ na jakość obrazu, ale może znacznie zmniejszyć rozmiary plików i ogólny czas ładowania.
Jeśli chcesz zoptymalizować obrazy przed przesłaniem ich do WordPressa, możesz skorzystać z bezpłatnych narzędzi online, takich jak TinyPNG.

Dzięki TinyPNG możesz ręcznie przesyłać i optymalizować pliki JPG i PNG. Usługa kompresuje obrazy, a następnie umożliwia pobranie ich na komputer. Następnie możesz przystąpić do przesyłania skompresowanych obrazów do WordPress.
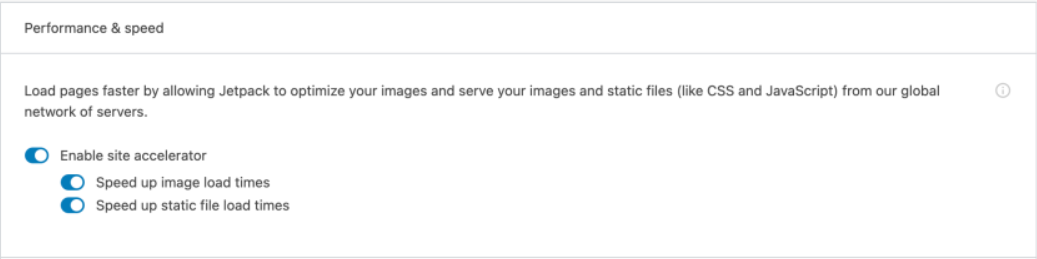
Jetpack CDN to świetna opcja do optymalizacji obrazów bezpośrednio w WordPress. Automatycznie zmienia również rozmiar obrazów dla urządzeń mobilnych, przyspieszając działanie witryny na całym świecie. Mówiąc o zaletach CDN…
5. Użyj sieci dostarczania treści (CDN)
CDN to usługa, która zapewnia dostęp do centrów danych rozmieszczonych w strategicznych regionach. Te centra danych przechowują kopie Twojej witryny w pamięci podręcznej i przechwytują połączenia dla osób, które chcą ją odwiedzić.
Sieć CDN automatycznie kieruje te połączenia do centrum danych znajdującego się najbliżej każdego odwiedzającego. Ponieważ zawartość witryny ma mniejszą odległość do przebycia, strona ładuje się szybciej.
Co więcej, sieci CDN są zaprojektowane tak, aby jak najszybciej obsługiwać żądania. Oznacza to, że zazwyczaj ładują treści znacznie szybciej niż serwery obsługiwane przez dostawcę usług hostingowych.
Usługi takie jak Cloudflare oferują ograniczone bezpłatne plany CDN, które mogą buforować kilka stron Twojej witryny. Niektóre zarządzane hosty internetowe WordPress oferują wbudowane integracje CDN, więc nie musisz płacić za oddzielną usługę. Ale jeśli korzystasz z Jetpack, zyskujesz również dostęp do darmowej, specyficznej dla WordPressa CDN, której możesz użyć do przyspieszenia obrazów i plików na stronach internetowych.

Często zadawane pytania dotyczące największej zawartości w programie WordPress
Jeśli nadal masz pytania dotyczące mierzenia i optymalizacji wyniku LCP, ta sekcja zawiera na nie odpowiedzi.
Jak mogę zmierzyć wynik LCP mojej witryny WordPress?
Ponieważ wyniki LCP są częścią podstawowych wskaźników internetowych, do ich pomiaru należy używać narzędzi Google. Google oferuje trzy sposoby mierzenia wyniku LCP:
- PageSpeed Insights : możesz korzystać z tej usługi online, aby na żądanie mierzyć kluczowe wskaźniki internetowe dowolnej strony. Gdy analizujesz stronę, PageSpeed Insights zwróci również sugestie dotyczące poprawy wydajności i ogólnego UX.
- Google Search Console : ta usługa umożliwia monitorowanie optymalizacji witryny pod kątem wyszukiwarek (SEO) i jej ogólnego stanu. Google Search Console zawiera również wbudowane rekomendacje i wyniki z PageSpeed Insights.
- Latarnia morska : możesz użyć tego rozszerzenia Chrome, aby uzyskać dostęp do zaawansowanych funkcji podczas korzystania z narzędzi programistycznych przeglądarki.
Google oferuje również oficjalną wtyczkę o nazwie Site Kit, za pomocą której można uzyskać dostęp do kilku swoich usług z poziomu WordPressa. Dzięki Site Kit możesz uzyskać dostęp do raportów PageSpeed Insights, w tym wyników LCP, bez opuszczania panelu.
Jaki jest dobry wynik LCP?
Według Google wszystko poniżej 2,5 sekundy to dobry wynik LCP. Nawet jeśli Twoja witryna spełnia te kryteria, nie oznacza to, że nie powinieneś jej dalej optymalizować.
Najlepiej byłoby maksymalnie skrócić czas ładowania witryny. Jeśli możesz dążyć do całkowitego czasu ładowania poniżej jednej lub dwóch sekund, możesz zaoferować znacznie lepsze wrażenia użytkownika.
Jak mogę łatwo zoptymalizować swój wynik LCP na WordPressie?
Najłatwiejszym i najszybszym sposobem na zoptymalizowanie wyniku LCP na WordPressie jest zainstalowanie Jetpack Boost. Ta wtyczka pomoże Ci również poprawić inne wyniki Core Web Vitals, w tym opóźnienie pierwszego wejścia i skumulowane przesunięcie układu.
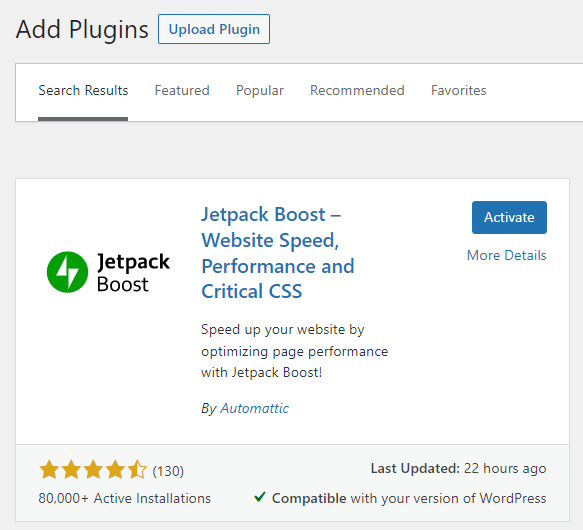
Zacznij od zainstalowania i aktywacji Jetpack Boost na swojej stronie:

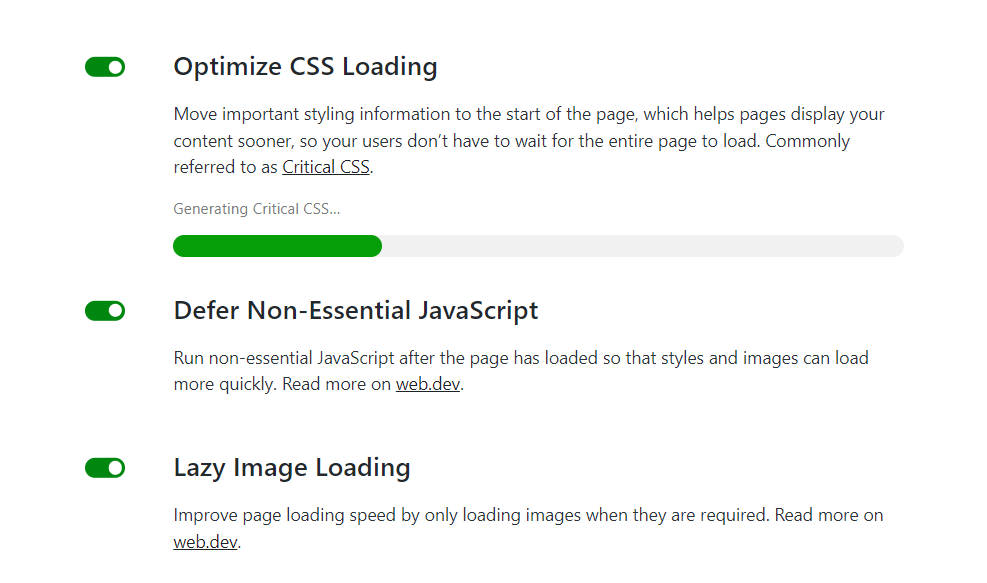
Następnie przejdź do Jetpack → Boost na pulpicie nawigacyjnym. Tutaj zobaczysz opcje optymalizacji ładowania CSS, odkładania nieistotnego kodu JavaScript i aktywacji leniwego ładowania obrazu. Zalecamy włączenie wszystkich trzech opcji.

Włączenie leniwego ładowania to świetny sposób na poprawę wyników LCP Twojej witryny. WordPress zawiera leniwe ładowanie jako wbudowaną funkcję od wersji 5.5, ale musisz ręcznie włączyć to ustawienie dla obrazów, które chcesz zoptymalizować.
Dzięki Jetpack Boost możesz włączyć leniwe ładowanie wszystkich obrazów na swojej stronie jednocześnie. Dzięki odroczeniu największych elementów na każdej stronie Twój wynik LCP powinien natychmiast się poprawić.
Popraw najważniejsze wskaźniki sieciowe swojej witryny
Ulepszenie podstawowych wskaźników internetowych Twojej witryny może pomóc w zapewnieniu lepszych wrażeń użytkownikom. W szczególności wyniki LCP mają duży wpływ na zadowolenie użytkowników z wydajności Twojej witryny. Niski wynik oznacza, że Twoja witryna ładuje się szybko, a szybko ładująca się witryna oznacza mniej sfrustrowanych użytkowników.
Podsumujmy najskuteczniejsze metody, których możesz użyć, aby poprawić swój wynik LCP w WordPress:
- Użyj wtyczki zaprojektowanej, aby pomóc ulepszyć Core Web Vitals.
- Zminimalizuj swój CSS.
- Odrocz blokowanie renderowania JavaScript i CSS.
- Zoptymalizuj obrazy swojej witryny.
- Użyj sieci dostarczania treści.
Dzięki Jetpack Boost możesz szybko zoptymalizować kluczowe wskaźniki sieciowe swojej witryny, w tym wyniki LCP. Jetpack Boost umożliwia wdrożenie wielu optymalizacji wydajności, po prostu przełączając odpowiednie ustawienia. Ponadto jest bezpłatny i bezproblemowo współpracuje z pozostałymi narzędziami z rodziny Jetpack.
