Czym są mikrointerakcje WordPress?
Opublikowany: 2022-07-15Mikrointerakcje mogą znacznie poprawić komfort użytkowania Twojej witryny. W tym artykule powiemy Ci, czym są mikrointerakcje i jak możesz je dodać do swojej witryny WordPress. Dowiesz się również:
- Jak korzystać z mikrointerakcji w WordPressie
- Jak najlepiej wykorzystać mikrointerakcje
Następnie omówimy kilka wskazówek, które pomogą Ci stworzyć skuteczne mikrointerakcje w Twojej witrynie.
Do roboty.
Czym są mikrointerakcje?
Mikrointerakcje to małe, ale łatwo zauważalne animacje, które odtwarzają się po kliknięciu, najechaniu myszą lub interakcji z określonymi elementami na stronie internetowej.
Oto przykład – jeśli najedziesz na podobny przycisk:

I są nagradzani animacją:

Patrząc na powyższy przykład, można by pomyśleć, że wszystkie mikrointerakcje to dodanie finezji stronom internetowym. W rzeczywistości jednak to nie wszystko, co robią.
W rzeczywistości te subtelne animacje nie tylko poprawiają wygodę użytkownika witryny. Prawidłowo zaimplementowane mikrointerakcje mogą:
- Przekaż więcej wizualnych informacji zwrotnych, aby użytkownicy mogli dowiedzieć się, jak korzystać z poszczególnych elementów w Twojej witrynie
- Spraw, aby cel elementów na Twojej stronie był bardziej widoczny dla odwiedzających
Aby lepiej zrozumieć mikrointerakcje, należy najpierw omówić jeden punkt; jak je umieścić na swojej stronie.
Jak dodać mikrointerakcje dla WordPress
Istnieje kilka sposobów na dodanie mikrointerakcji do witryny WordPress. To są:
- Przez CSS
- Przez JavaScript
- Przez wtyczki
Poniżej znajduje się szczegółowy podział każdej metody.
Przez CSS
CSS już odgrywa integralną rolę w projektowaniu Twojej witryny, dzięki czemu jest idealnym narzędziem do dodawania mikrointerakcji do Twojej witryny.
W rzeczywistości proces może być tak prosty, jak edytowanie arkusza stylów motywu lub motywu podrzędnego. Alternatywnie możesz użyć efektów najechania, jak w przypadku hiperłączy podkreślonych i w innym kolorze, aby wskazać możliwość kliknięcia.
Dodanie efektów najechania powoduje, że hiperłącza są bardziej interaktywne. W ten sposób nawet odwiedzający po raz pierwszy rozumieją, że mogą wchodzić w interakcję z tym elementem Twojej witryny. Co więcej, możesz użyć WordPress Customizer lub niestandardowej wtyczki CSS, takiej jak Jetpack.
JavaScript
Przed CSS istniał JavaScript. I nadal jest to doskonały sposób na poruszanie elementów witryny. Przyciski są bardziej pożądanymi elementami mikrointerakcji, a w niektórych przypadkach JavaScript może być lepszą opcją niż CSS.
Ladda Buttons, bezpłatna biblioteka przycisków ładowania, jest dobrym przykładem na to, że możesz użyć JavaScript, aby dodać mikrointerakcje do witryny WordPress.
Wtyczki WordPress
Możesz skorzystać z kilku wtyczek WordPress, które mają wbudowane funkcje mikrointerakcji. Obejmują one:
- WPForms, narzędzie do tworzenia formularzy typu „przeciągnij i upuść”, które umożliwia wyświetlanie dostosowywanego tekstu ładowania za każdym razem, gdy użytkownik wysyła formularz.
- Podpowiedzi WordPressa umożliwiające dodawanie podpowiedzi do filmów, tekstów, fragmentów, obrazów i nie tylko.
- Efekty najechania kursorem i przewijania, w tym animacje Lottie
Jak korzystać z mikrointerakcji w WordPress
Istnieje wiele sposobów wykorzystania mikrointerakcji w WordPressie, ale spójrzmy na niektóre z bardziej powszechnych.
Szybkie udostępnianie społecznościowe Twoich treści
Ponad 50% światowej populacji korzysta z mediów społecznościowych, a platformy takie jak Instagram, Facebook, TikTok i Twitter są świetnymi miejscami do dotarcia do nowych i wysoce ukierunkowanych perspektyw. Niezależnie od tego, czy prowadzisz bloga dla biznesu, czy prowadzisz bloga osobistego, zachęcanie ludzi do udostępniania Twoich treści w mediach społecznościowych pozwala na uczłowieczenie Twojej marki.
Umożliwia także generowanie większego zaangażowania, autentyczności i zaufania, co z kolei napędza nowy biznes. Wykorzystanie mediów społecznościowych to jedna z najpotężniejszych strategii budowania obecności w Internecie.
Piękno tego polega na tym, że możesz używać mikrointerakcji, aby ułatwić obserwującym udostępnianie fragmentów, które uznają za wartościowe, za pomocą wtyczki Highlight and Share.

Ta wtyczka jest nie tylko darmowa, ale także niezawodna i prosta w użyciu. W rzeczywistości funkcje są uruchamiane automatycznie po zainstalowaniu wtyczki. Wtyczka Highlight and Share, jak sugeruje nazwa, podświetla tekst w Twoich postach WordPress i zachęca czytelnika do udostępnienia, prezentując je za pomocą przycisków udostępniania. Bułka z masłem.
Wyświetlaj przydatne podpowiedzi dla swoich czytelników
Na początek, podpowiedzi to małe fragmenty informacji, które pojawiają się, gdy najedziesz kursorem na określoną sekcję linku, elementu lub tekstu. Ich głównym celem jest dostarczenie czytelnikom dodatkowych informacji.
Dzięki podpowiedziom w ramach projektu UX Twojej witryny łatwiej jest wyjaśniać terminy, instrukcje i koncepcje bez używania dodatkowego miejsca na stronie. Co więcej, podpowiedzi pomagają upewnić się, że nie traktujesz protekcjonalnie czytelników, którzy nie potrzebują informacji.
Ponownie możesz użyć wtyczki o nazwie WordPress Tooltips, aby zaimplementować mikrointerakcje podpowiedzi w witrynie WordPress.
Dodaj zabawne animacje
Pomyśl o przycisku „Lubię to” na Facebooku. Za każdym razem, gdy najedziesz myszą na przycisk, powiększa się i przesuwa,

Możesz stworzyć ten sam efekt dla elementów na swojej stronie WordPress za pomocą mikrointerakcji. Jak? …za pomocą wtyczki o nazwie Animate It!

Wtyczka jest bezpłatna i zawiera wiele opcji dostosowywania. A najlepsze jest to, że nie musisz tworzyć nowych animacji od zera. Animate To pozwala dodawać animacje do istniejących elementów witryny, w tym obrazów, linków i tekstu.
Możesz także użyć animacji Lottie, aby urozmaicić swoje strony i poprawić wrażenia użytkownika. Oto wpis na blogu, który opisuje, jak korzystać z animacji Lottie w WordPress.
Najlepsze praktyki dotyczące mikrointerakcji
Dodanie mikrointerakcji do witryny WordPress może być trudną sprawą równoważenia, zwłaszcza jeśli jesteś pierwszy raz. Mimo to trzymanie się poniższych dwóch najlepszych praktyk może pomóc w szybkim i skutecznym wykonaniu zadania.
Zdecyduj, które elementy chcesz animować
Chociaż animacje są dobre w poprawianiu komfortu użytkowania witryny, nie są one idealne dla każdego elementu. Na przykład animacje świetnie nadają się do formularzy lub przycisków, ale mogą nie pasować do dużych elementów lub nagłówków.
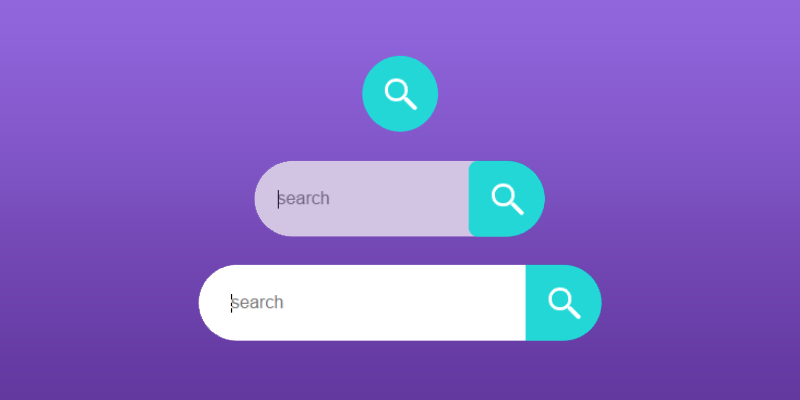
Na przykład standardowa animacja pisania na pasku wyszukiwania:

To bardzo proste i zauważalne. Chociaż tekst jest mały, zwiększa użyteczność i jest wyraźny.
Zasadniczo podczas animowania elementów na stronie internetowej:
- Praca z elementami, z którymi użytkownicy mogą wchodzić w interakcje
- Poszukaj w swojej witrynie miejsc lub elementów, z których odwiedzający mogą nie wiedzieć, jak korzystać — dodaj animacje do tych obszarów.
- Jeśli nie masz pewności, trzymaj się pasków wyszukiwania, pól formularzy i przycisków
Zdecyduj, których mikrointerakcji użyć
Mikrointerakcje mają na celu poprawę łatwości obsługi witryny. Zasadniczo oznacza to, że musisz być ostrożny przy podejmowaniu decyzji, których animacji użyć. Rozważ mikrointerakcję, w której pasek wyszukiwania wyrasta z ikony:

W przeciwieństwie do pierwszego nie poprawia użyteczności. Sposób, w jaki ten pasek wyszukiwania jest animowany, może być nieatrakcyjny i niewygodny dla niektórych użytkowników. To nie jest tak proste jak pierwsza animacja.
Jeśli chcesz, aby mikrointerakcje były przyjazne dla użytkownika, pamiętaj o następujących kwestiach:
- Zaprezentuj, jak działa określony element
- Wykorzystaj mikrointerakcje, aby zasygnalizować sukces, gdy użytkownicy odpowiednio korzystają z elementów
Następnie wybierz najlepszą wtyczkę do wdrożenia mikrointerakcji w zależności od tego, co chcesz zrobić lub osiągnąć.
Wskazówki dotyczące tworzenia skutecznych mikrointerakcji w WordPress
Ponieważ mikrointerakcje są niezwykle ważne dla Twojej witryny WordPress, ważne jest, aby wiedzieć, jak sprawić, by były jak najbardziej efektywne. Oto kilka wskazówek, które pomogą Ci to zrobić dobrze.
Funkcjonalność jest kluczowa
Przede wszystkim musisz mieć cel tworzenia swoich mikrointerakcji.
Jak już wspomniano, głównym powodem, dla którego warto wdrożyć mikrointerakcje w witrynie, jest zachęcenie użytkowników do interakcji z określonymi elementami witryny. Dlatego musisz sprawić, by Twoje mikrointerakcje były jak najbardziej funkcjonalne, aby nawiązać połączenie z użytkownikiem.
Prostota to nazwa gry
Mikrointerakcje są tak nazywane nie bez powodu. Nazywa się je mikro, ponieważ powinny być krótkie i słodkie. Wszystko, co ma poprawić wrażenia użytkownika w Twojej witrynie, powinno wyglądać i wyglądać elegancko, prawda?
Unikaj zaśmiecania mikrointerakcji niepotrzebnym tekstem lub obrazami. Im krótsze i słodsze, tym lepiej.
Sprawy strukturalne
Nie możesz zaimplementować mikrointerakcji tylko dla samego dobra. Chodzi o to, że na przykład animowanie przycisków wezwania do działania to jedno. Jednak nakłonienie użytkownika do kliknięcia przycisku jest zupełnie inne. Mikrointerakcje mają następującą czteroczęściową strukturę: Trigger > Rules > Feedback > Loops & Modes.
Kluczowa jest długowieczność
Jedną z najważniejszych rzeczy, o których należy pamiętać przy wdrażaniu mikrointerakcji, jest to, że powinny one czuć się naturalnie? Czemu? …ponieważ nie chcesz, aby odwiedzający poczuli się, jakbyś cały czas bombardował ich niepotrzebnymi animacjami.
W rzeczywistości użytkownicy nie powinni nawet zauważać twoich mikrointerakcji. A jeśli tak, to dlatego, że cieszyli się przyjemnym doświadczeniem.
Eksperyment i test
Jak wszystko inne na Twojej witrynie WordPress przeznaczonej dla publiczności, musisz regularnie testować swoje mikrointerakcje. Chodzi o to, aby pomóc Ci określić, co działa, a co można poprawić.
Najlepszym sposobem na to jest zebranie opinii na temat mikrointerakcji od rzeczywistych użytkowników. Poeksperymentuj też z różnymi mikrointerakcjami, aby znaleźć odpowiednie dopasowanie do swojej witryny.
Mikrointerakcje stają się coraz częściej integralną częścią poprawy doświadczenia użytkownika w WordPressie. Ponieważ 15 sekund jest jedynym czasem, w którym musisz przyciągnąć uwagę odwiedzających, mikrointerakcje będą nadal występować w wielu witrynach WordPress w dającej się przewidzieć przyszłości.
Mamy nadzieję, że ten artykuł odpowiedział na kilka krytycznych pytań, które mogłeś mieć na temat mikrointerakcji i tego, jak poprawnie je zaimplementować na swojej stronie WordPress.
