Jak utworzyć wyskakujące okienko modalne w witrynie WordPress?
Opublikowany: 2022-09-29Prawidłowo wykonane wyskakujące okienka modalne mogą znacznie zwiększyć współczynnik konwersji witryny, zebrać kwalifikowane leady i zwiększyć sprzedaż.
W tym samouczku wyjaśnię, czym jest wyskakujące okienko modalne, jakie są jego zalety i czym różni się wyskakujące okienko modalne od zwykłego.
Następnie pokażę Ci, jak utworzyć wyskakujące okienko modalne dla witryny opartej na Elementorze. Na koniec poprowadzę Cię przez proces tworzenia witryny dla witryny nieobsługiwanej przez Elementor.
Zbudujmy więc wyskakujące okienka!
- Co to jest wyskakujące okienko modalne?
- Dlaczego powinieneś używać wyskakującego okienka modalnego w swojej witrynie?
- Jak dodać wyskakujące okienko modalne w WordPress za pomocą Elementora
- Krok 1: Zainstaluj i aktywuj Ultimate Addons dla wtyczki Elementor
- Krok 2: Dodawanie wyskakującego okienka modalnego
- Jak dodać wyskakujące okienko modalne w WordPressie dla witryn innych niż Elementor?
- Krok 2: Utwórz i skonfiguruj wyskakujące okienko modalne za pomocą Convert Pro
- Krok 3: Umieszczanie wyskakującego okienka modalnego na stronie
- Dodatkowa wskazówka: używanie przycisku lub obrazu jako wyzwalacza
- Teraz twoja kolej
Co to jest wyskakujące okienko modalne?
Modalne wyskakujące okienko lub okno dialogowe to okno, które pojawia się na górze strony internetowej po kliknięciu przycisku, obrazu lub innego CTA. Przejmuje stronę i musisz ją aktywnie zamknąć, aby uzyskać dostęp do zawartości.
Możesz użyć wyskakujących okienek modalnych, aby wyświetlić oferty rabatowe, promocje dnia, oferty sezonowe lub podać dodatkowe informacje o produkcie lub usłudze, które mogą zwiększyć sprzedaż.
Możesz również użyć ich do zadawania pytań, wdrażania zgody na pocztę e-mail lub proszenia o opinię na temat swoich produktów.
Modalne wyskakujące okienka są zazwyczaj łatwe w użyciu i można je zamknąć, klikając przycisk zamykania, naciskając klawisz ESC lub po prostu klikając zewnętrzny obszar wyskakującego okienka.
Prawdopodobnie widziałeś setki modalnych wyskakujących okienek w ciągu ostatnich kilku dni, wiemy, że tak!
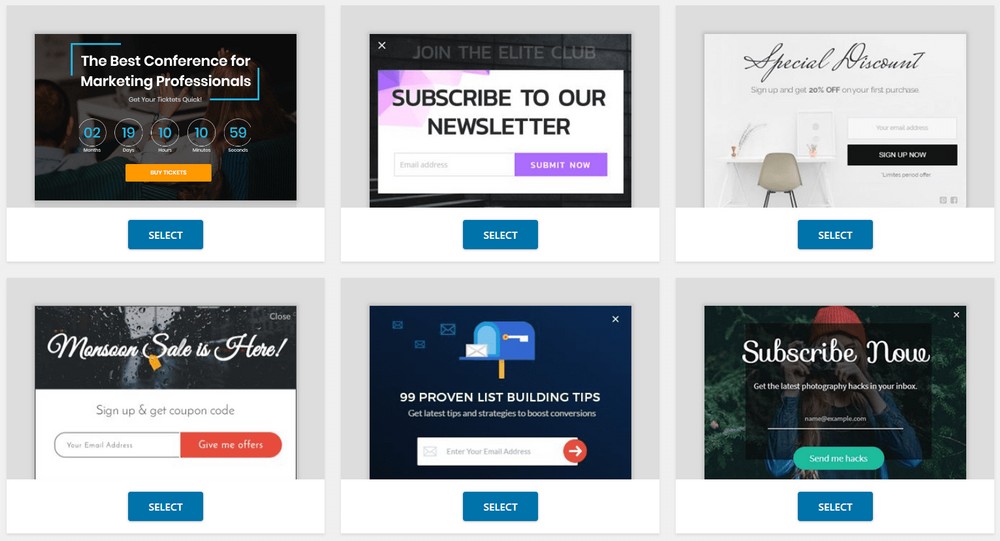
Oto kilka przykładów…

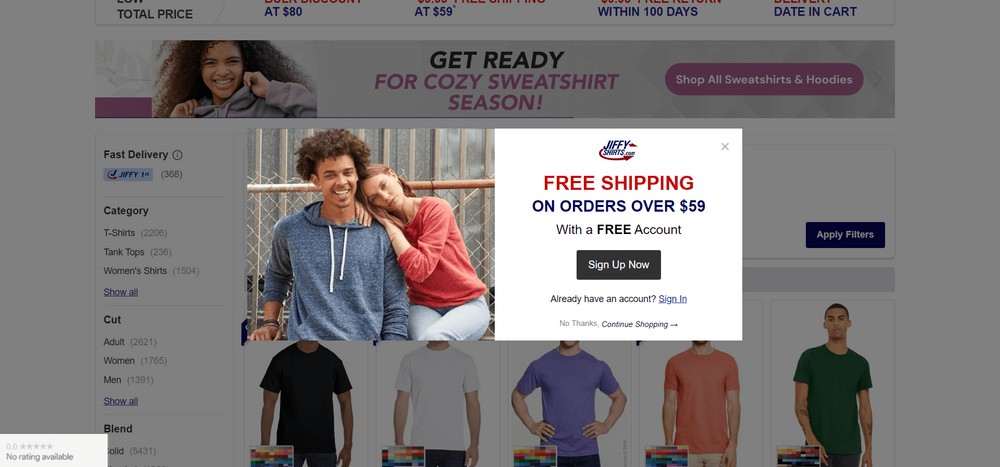
Oto przykład z życia. Jeśli kiedykolwiek odwiedziłeś JiffyShirts, możesz znaleźć następujące wyskakujące okienko modalne.

Dlaczego powinieneś używać wyskakującego okienka modalnego w swojej witrynie?
Korzystanie z wyskakującego okienka modalnego w witrynie to świetny sposób na przekształcenie odwiedzających w płacących klientów.
Na przykład możesz wyświetlić formularz wewnątrz wyskakującego okienka, aby zebrać dane użytkownika bez konieczności zaśmiecania strony zbyt wieloma polami.
Później możesz wykorzystać dane użytkownika w swojej kampanii e-mailowej lub innych reklamach retargetingowych. Jeśli zbierzesz imię użytkownika i adres e-mail, możesz nawet wysyłać spersonalizowane e-maile, aby uzyskać dodatkowe zaangażowanie
Jak dodać wyskakujące okienko modalne w WordPress za pomocą Elementora
Jeśli korzystasz z witryny WordPress opartej na Elementorze, sugeruję użycie Ultimate Addons dla Elementora .
Narzędzie jest dostarczane z modalnym widżetem wyskakującym wraz z innymi przydatnymi narzędziami.
Obecnie ma ponad 40 widżetów i ponad 300 kreatywnych responsywnych szablonów.
Umożliwi to nie tylko tworzenie modalnych wyskakujących okienek dla Twojej witryny opartej na Elementorze, ale także zapewni wiele innych funkcji.
Aby dodać wyskakujące okienko modalne z Ultimate Addons do Elementora, wykonaj następujące kroki:
Krok 1: Zainstaluj i aktywuj Ultimate Addons dla wtyczki Elementor
Przejdź na oficjalną stronę Ultimate Addons do Elementora i pobierz stamtąd wtyczkę. Po otrzymaniu pliku ZIP możesz go zainstalować.
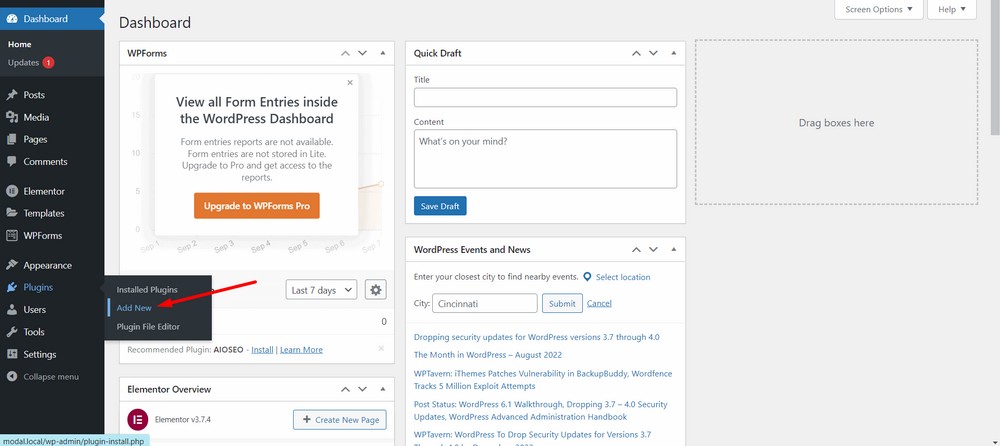
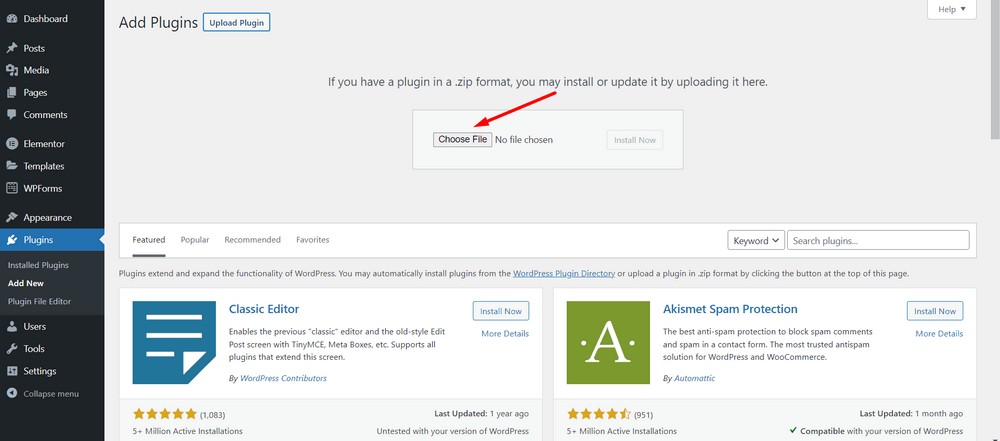
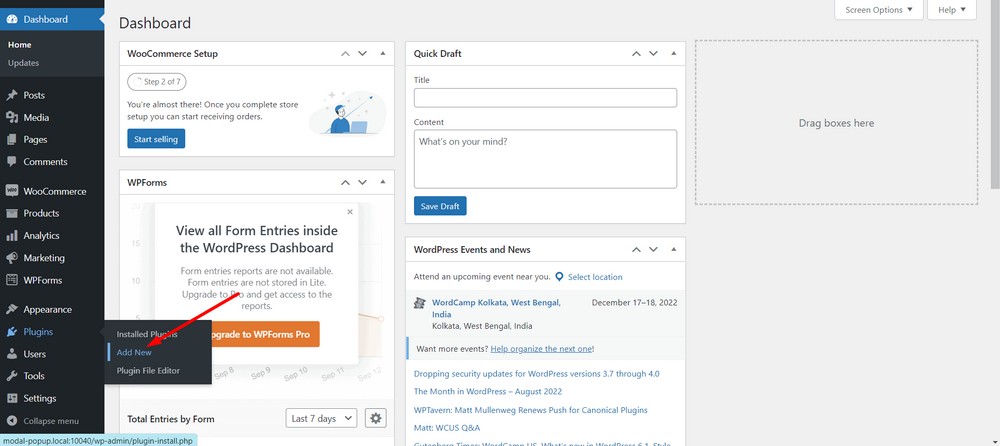
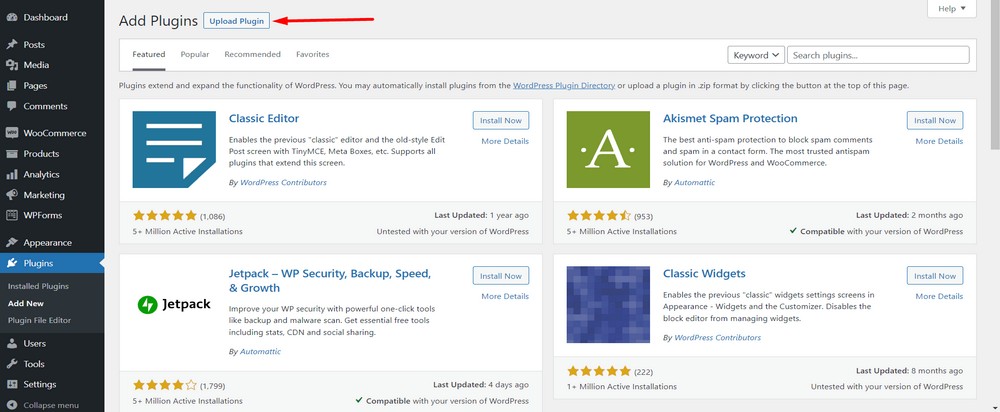
Aby zainstalować wtyczkę, przejdź do pulpitu nawigacyjnego WordPress, a następnie przejdź do sekcji Wtyczki> Dodaj nowy .

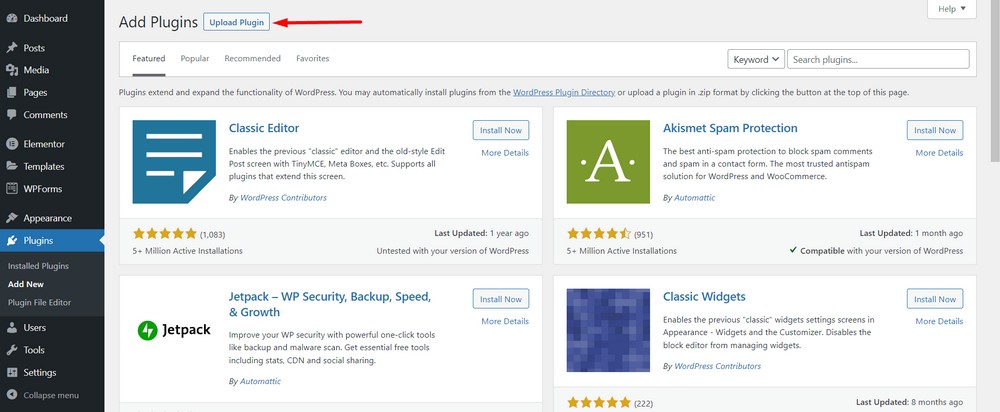
Teraz prześlij wtyczkę za pomocą przycisku Prześlij wtyczkę .

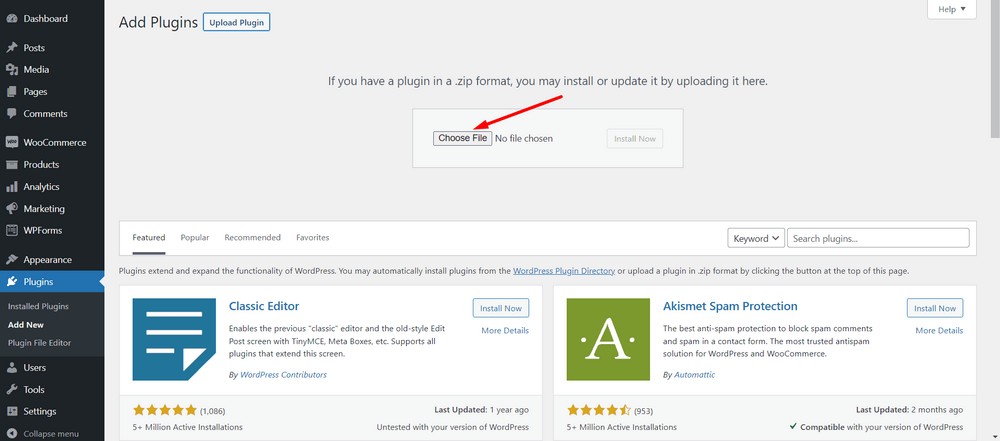
Teraz wybierz Wybierz plik , aby przesłać pobrany plik zip.

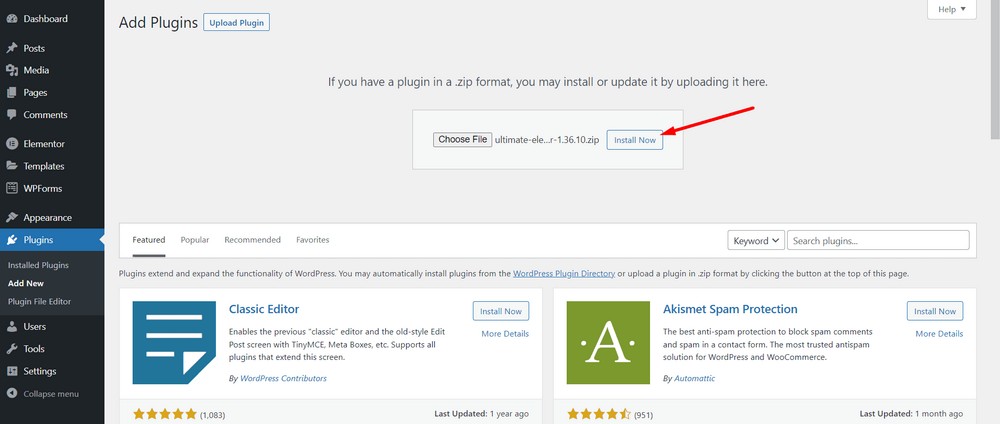
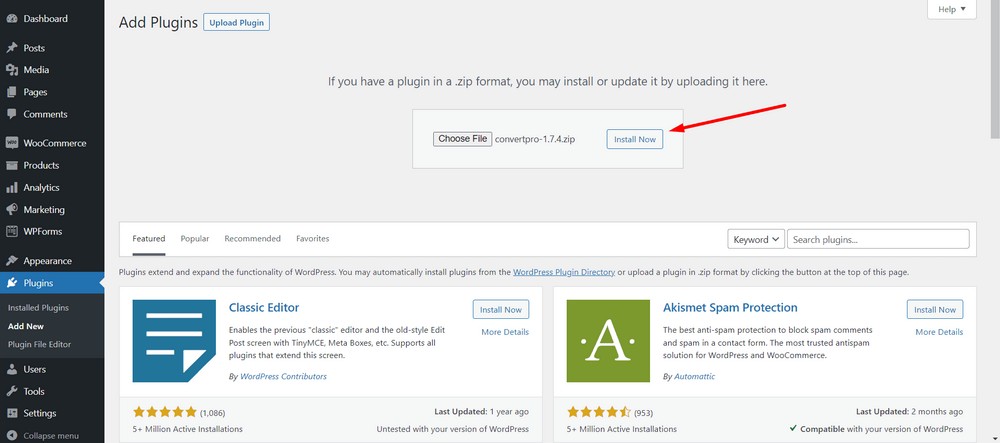
Kliknij przycisk Zainstaluj teraz .

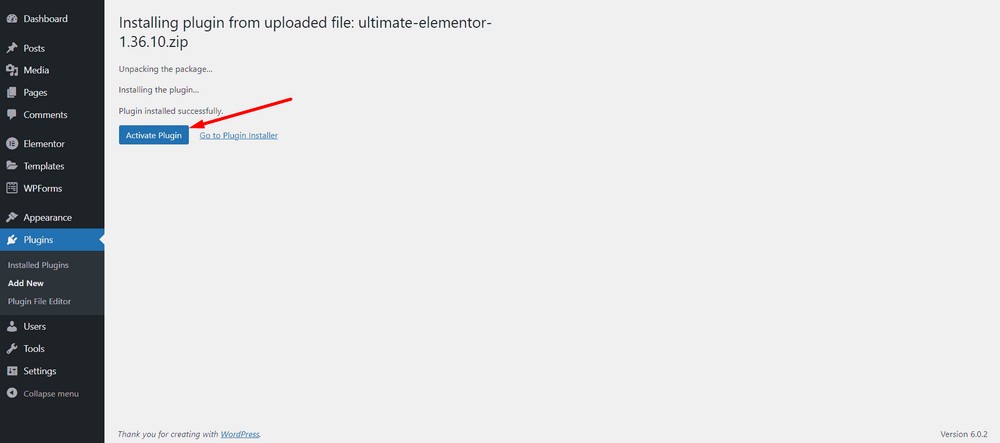
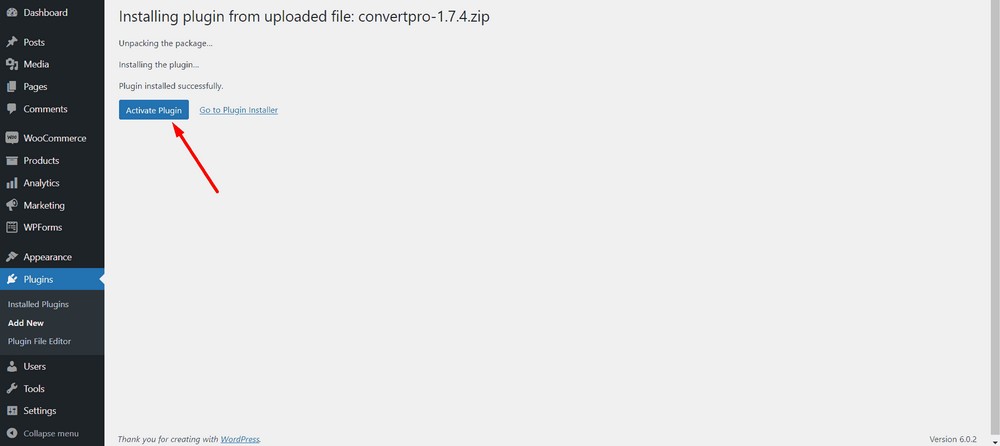
Teraz aktywuj wtyczkę.

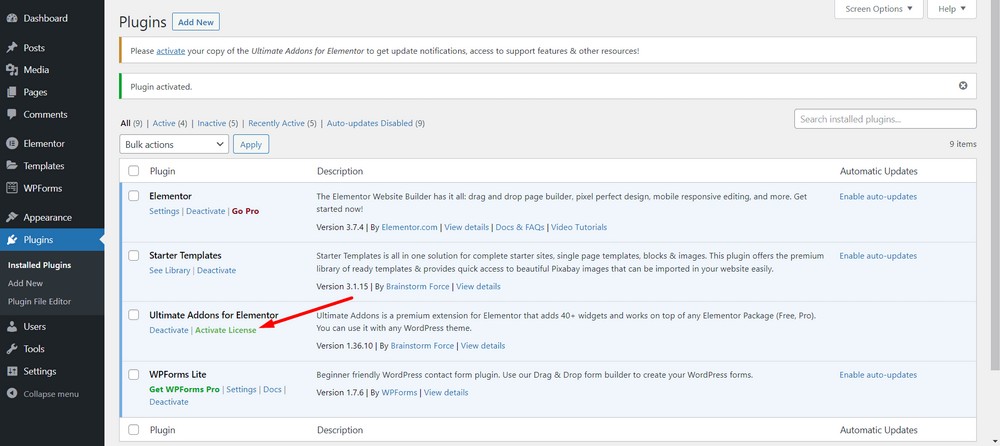
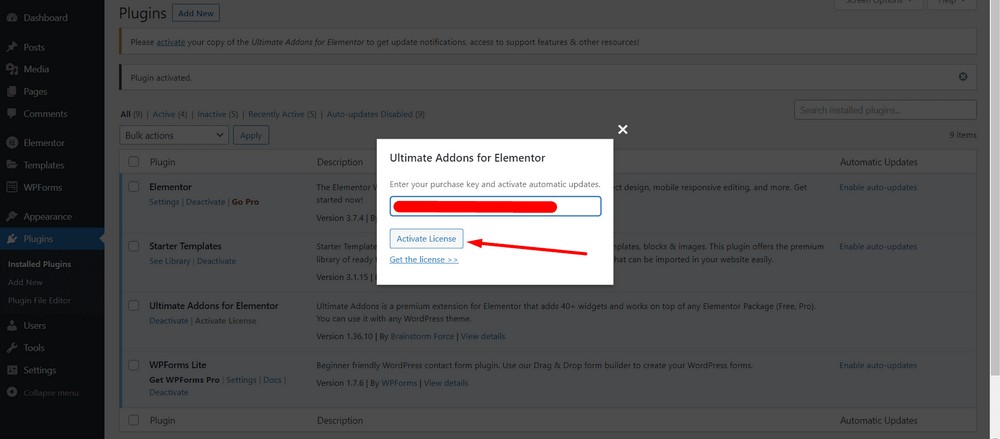
Teraz wybierz opcję Aktywuj licencję , aby wstawić klucz licencyjny.

Po wprowadzeniu klucza licencyjnego kliknij przycisk Aktywuj licencję .

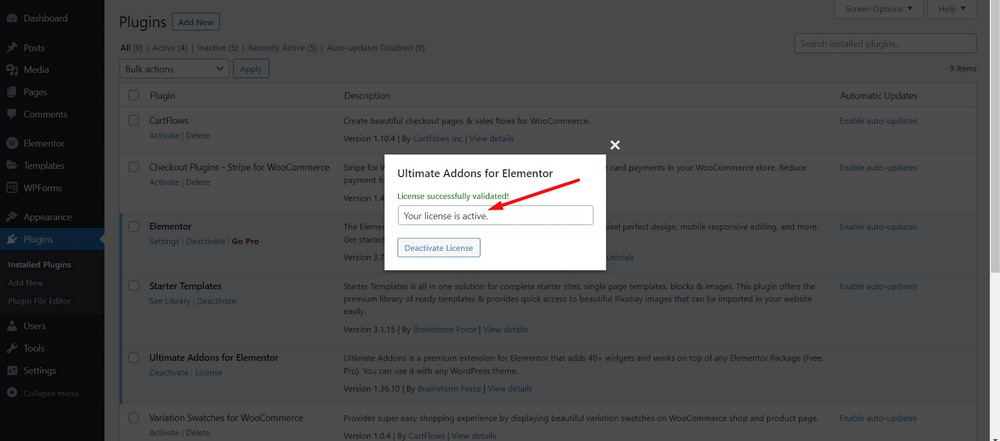
Teraz będziesz mógł zobaczyć komunikat o powodzeniu, pod warunkiem, że wprowadzisz prawidłowy klucz licencyjny.

Gratulacje! Pomyślnie zainstalowałeś i aktywowałeś wtyczkę Ultimate Addons for Elementor.
Krok 2: Dodawanie wyskakującego okienka modalnego
Aby dodać wyskakujące okienko modalne, musisz edytować stronę za pomocą Elementora. Dodajmy jeden na stronie głównej.
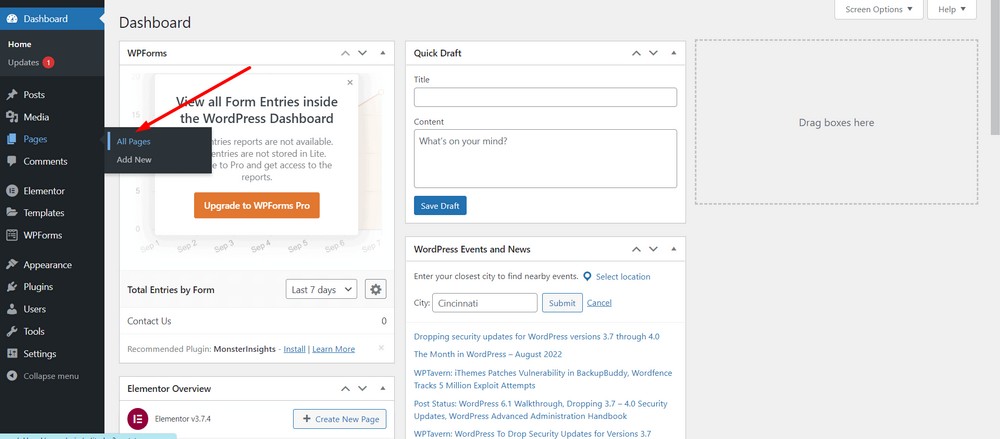
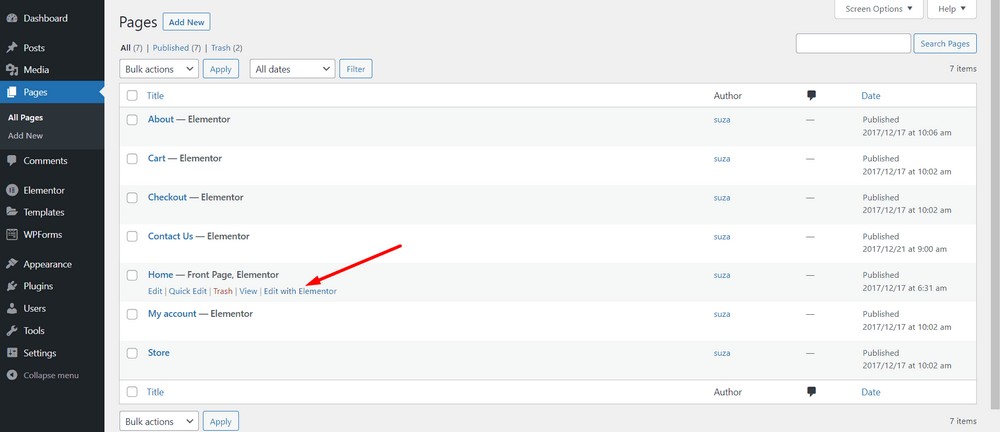
Przejdź do pulpitu administracyjnego WordPress, a następnie wybierz Strony > Wszystkie strony .

Wybierz Edytuj za pomocą Elementora dla strony, którą chcesz edytować.

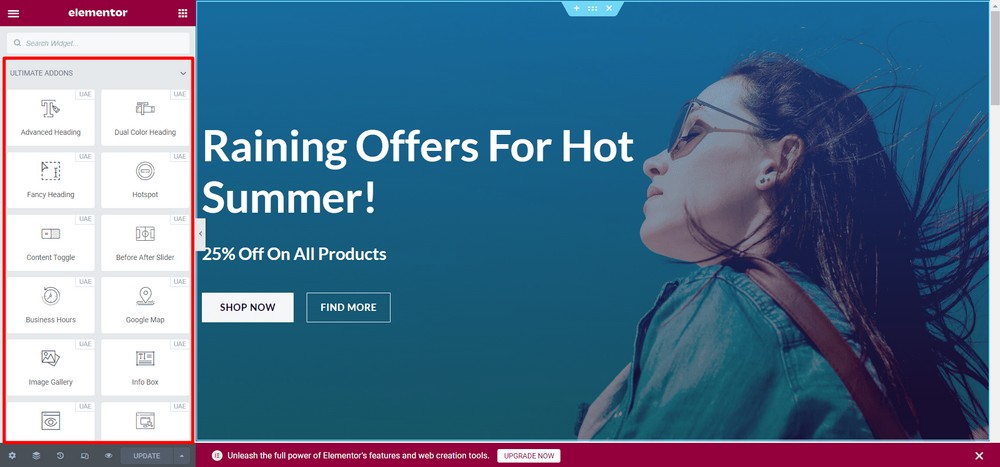
Następnie znajdziesz obszar widżetów Elementor oznaczony czerwonym prostokątem poniżej.

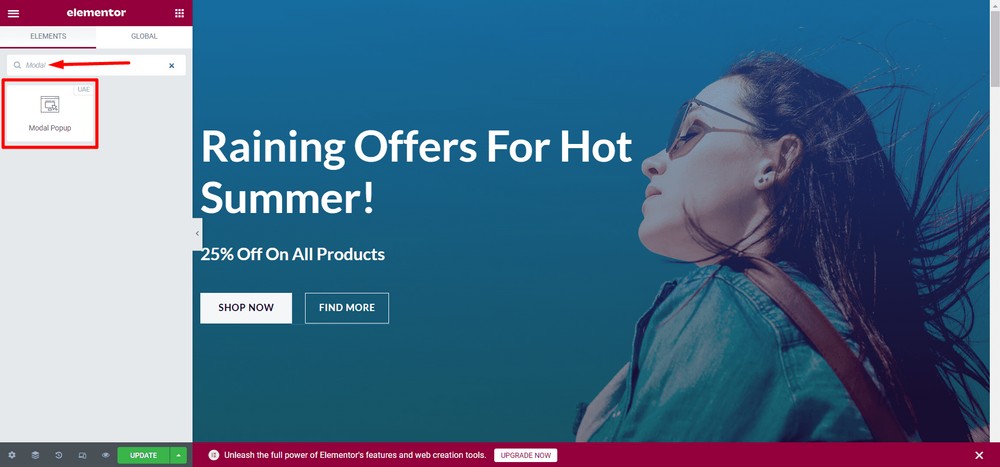
Teraz wyszukaj słowo kluczowe „modalne” w pasku wyszukiwania. Następnie otrzymasz widżet Modal Popup.

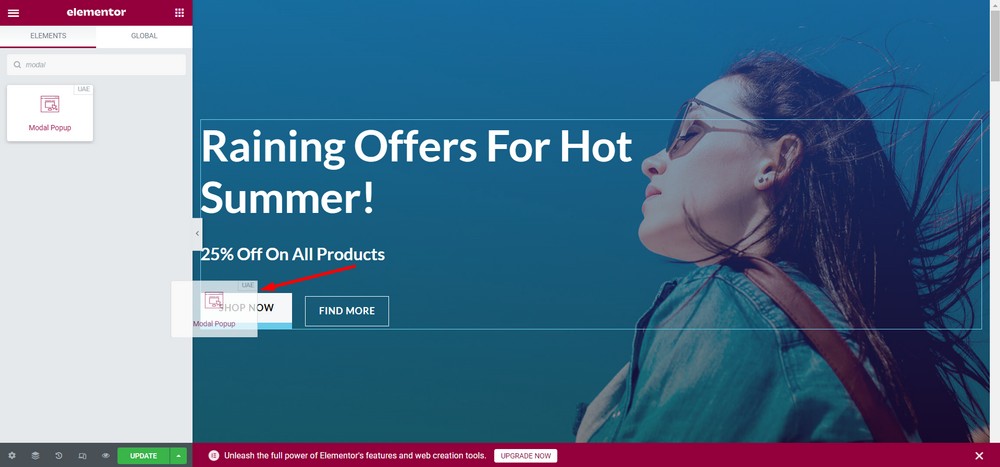
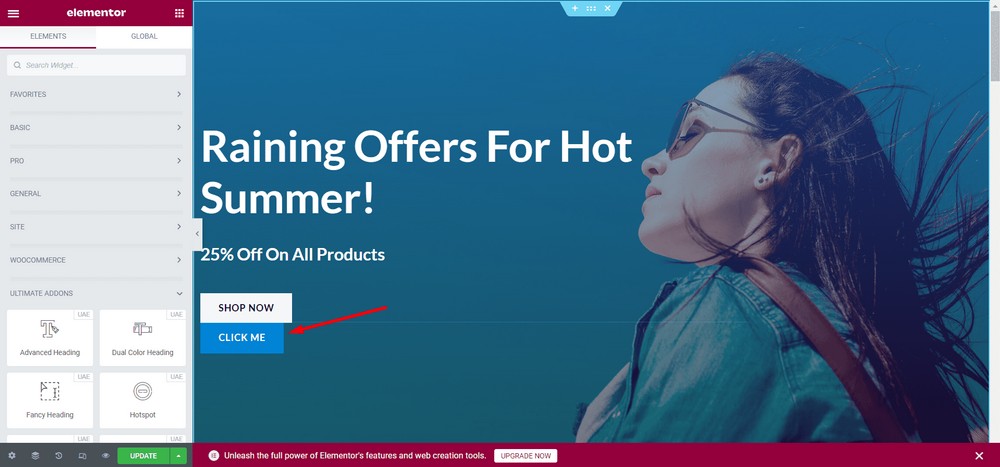
Teraz przeciągnij i upuść widżet Modal Popup w wybrane miejsce. W tym przypadku zamierzam zastąpić przycisk ZNAJDŹ WIĘCEJ przyciskiem widżetu Modal Popup.

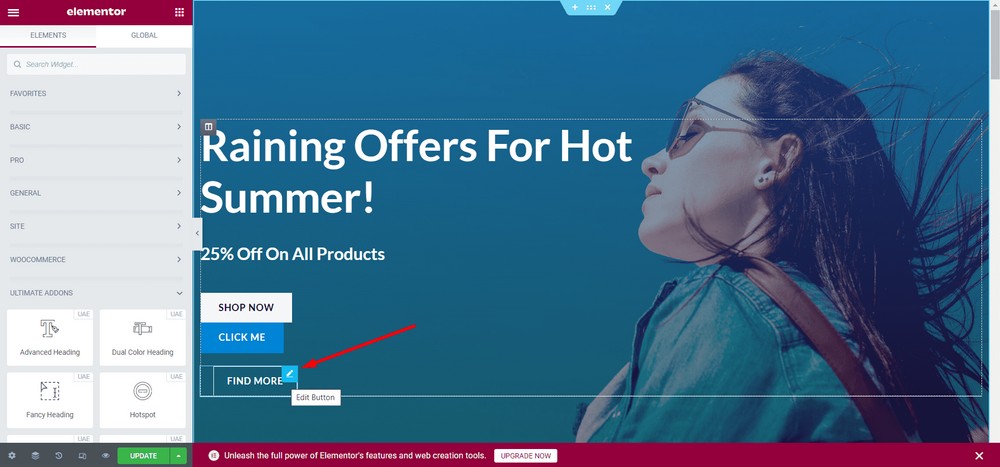
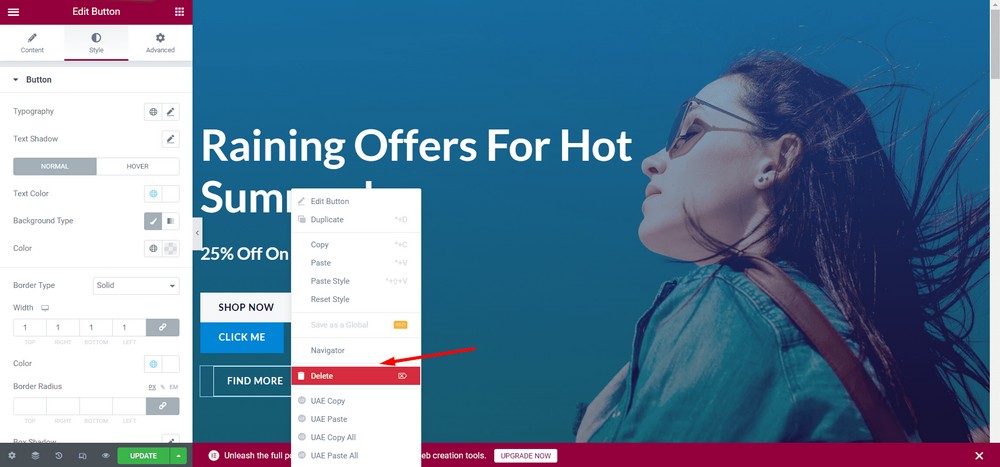
Teraz usunę przycisk ZNAJDŹ WIĘCEJ. Aby to zrobić, najedź na przycisk i kliknij ikonę ołówka .

Kliknij opcję Usuń .

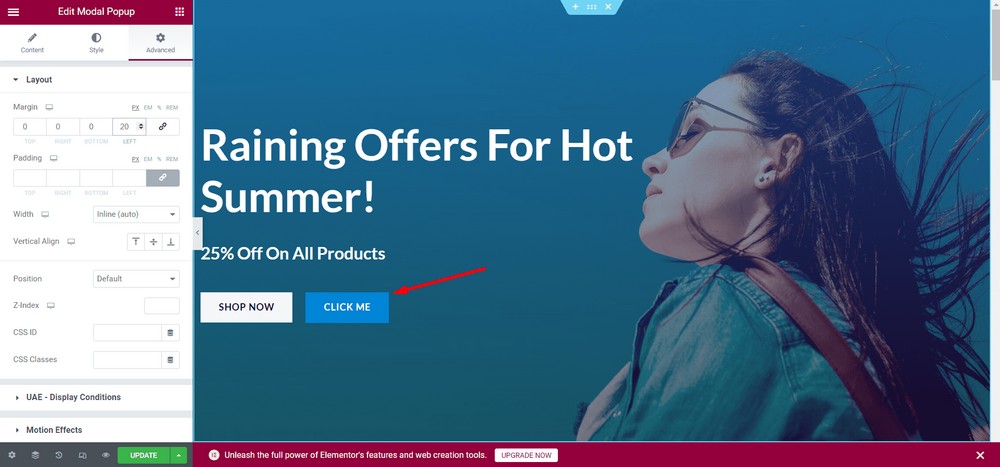
Teraz umieśćmy przycisk po prawej stronie przycisku KUP TERAZ .
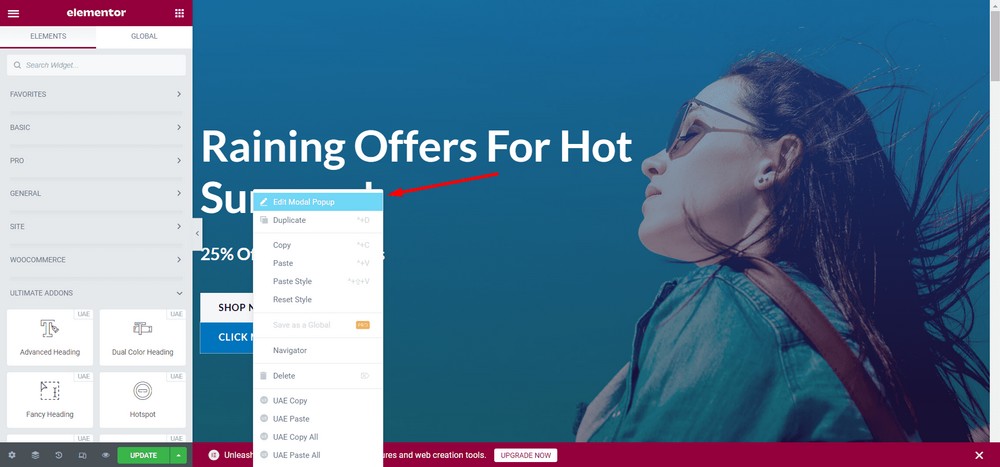
Aby to zrobić, kliknij prawym przyciskiem myszy nowy przycisk KLIKNIJ MNIE .

Wybierz przycisk „ Edytuj wyskakujące okienko modalne ”.

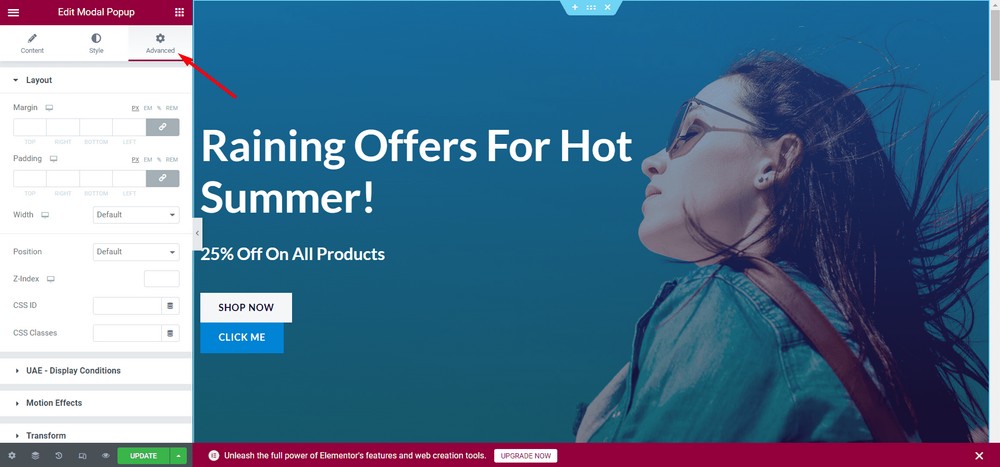
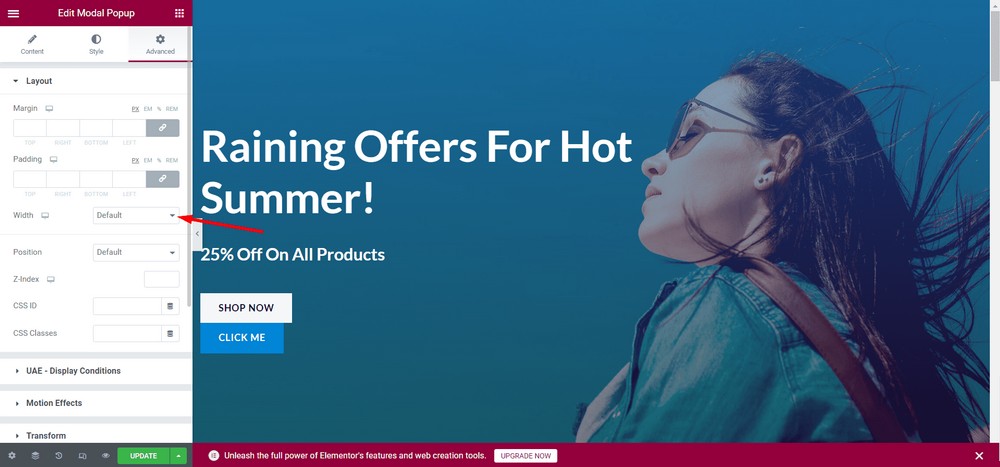
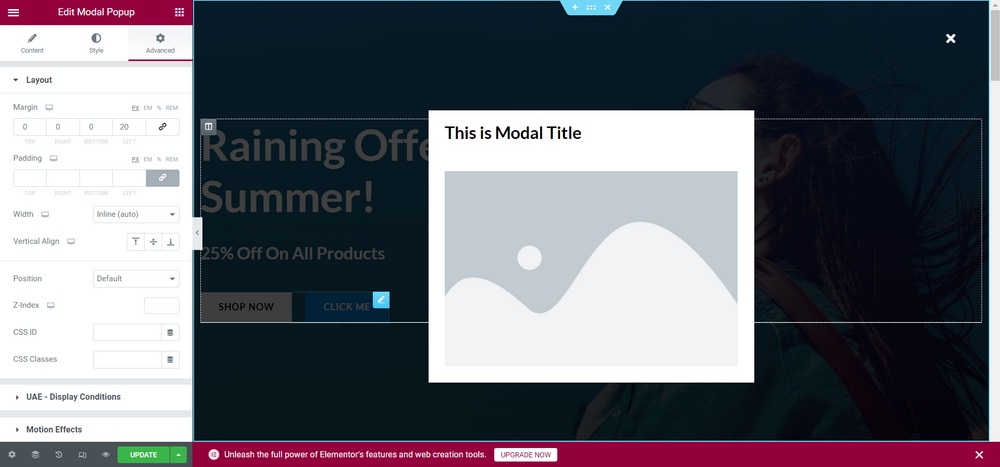
Teraz wybierz zakładkę „ Zaawansowane ”.

Wybierz menu rozwijane Szerokość .

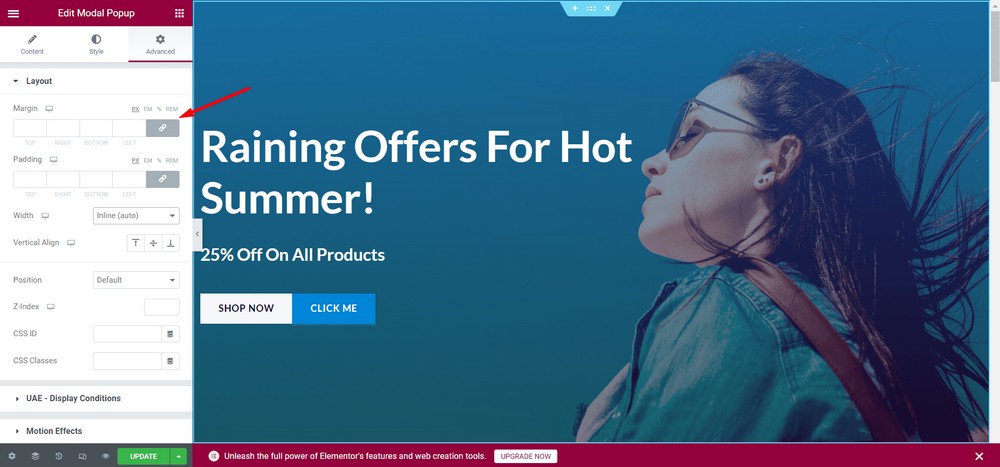
Teraz kliknij ikonę łącza, aby odłączyć wartości.

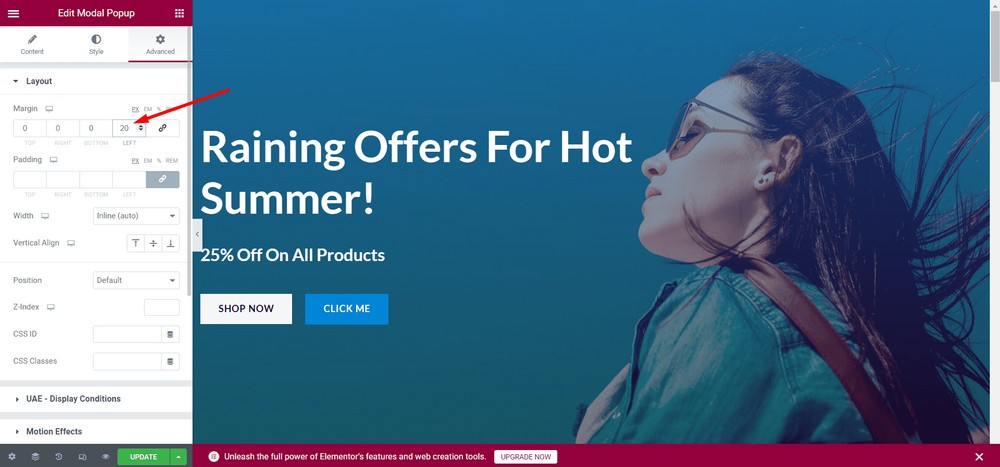
Daj dopełnienie 20px w lewo.

Zobaczmy teraz, jak wygląda modalne wyskakujące okienko. Kliknij przycisk, aby zobaczyć, jak widzą go użytkownicy.

Oto podgląd modalnego wyskakującego okienka:

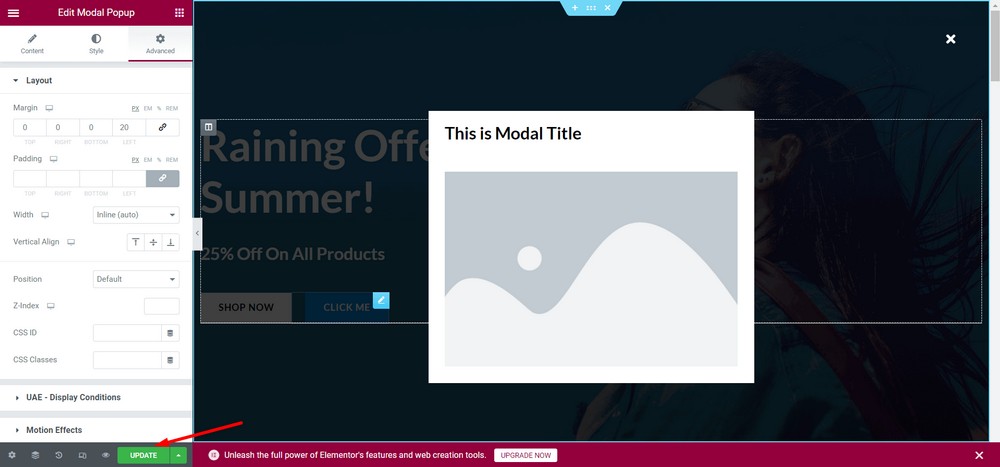
Zaktualizuj zmiany.

Gratulacje! Pomyślnie skonfigurowałeś modalne wyskakujące okienko.
Pamiętaj, że w modalnym wyskakującym okienku możesz wstawić dowolny rodzaj treści. Zapraszam do eksperymentowania, aby odkryć wszystkie funkcje.
Użyj funkcjonalnego i pięknego wyskakującego okienka modalnego z najlepszymi dodatkami do Elementora
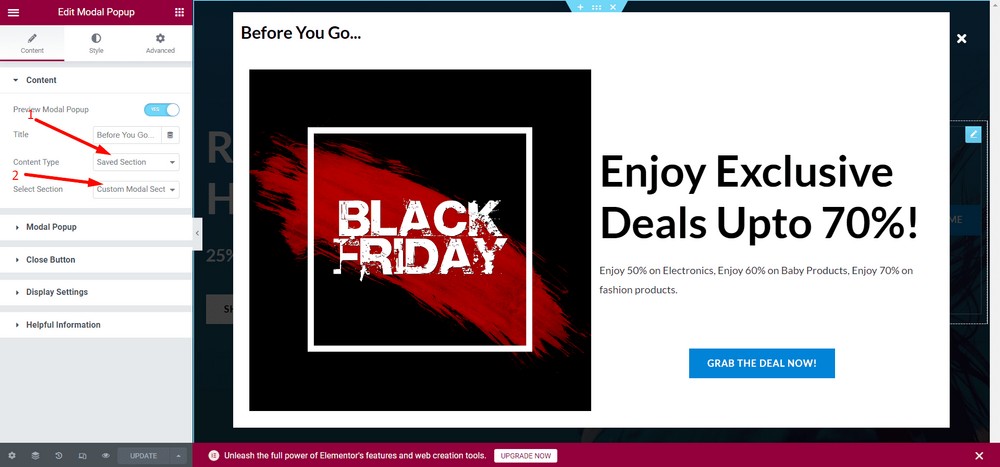
Jeśli chcesz użyć bardziej atrakcyjnych niestandardowych projektów dla swojego modalnego wyskakującego okienka, możesz użyć opcji Zapisana sekcja .

Aby jednak skorzystać z tej funkcji, musisz mieć już utworzone sekcje za pomocą Elementora.

Oto przykład modalnego wyskakującego okienka z opcją Zapisana sekcja .
Jak dodać wyskakujące okienko modalne w WordPressie dla witryn innych niż Elementor?
Zobaczmy teraz, jak dodać wyskakujące okienko modalne do witryny WordPress, która nie korzysta z Elementora.
Krok 1: Zainstaluj i aktywuj Convert Pro
Najpierw musisz zainstalować wtyczkę o nazwie Convert Pro . Jest to wtyczka premium do wyskakujących okienek, która pomaga tworzyć lejki sprzedażowe, a także wyskakujące okienka modalne.
Oprócz tworzenia modalnych wyskakujących okienek, ta wtyczka może pomóc w tworzeniu e-maili i zwiększeniu liczby potencjalnych klientów.
Jest to płatna wtyczka, którą można pobrać z oficjalnej strony internetowej.
Po pobraniu wersji pro przejdź do pulpitu nawigacyjnego WordPress i przejdź do Wtyczki > Dodaj nowy .

Teraz prześlij wtyczkę za pomocą przycisku Prześlij wtyczkę .

Teraz wybierz Wybierz plik , aby przesłać plik zip.

Kliknij przycisk Zainstaluj teraz .

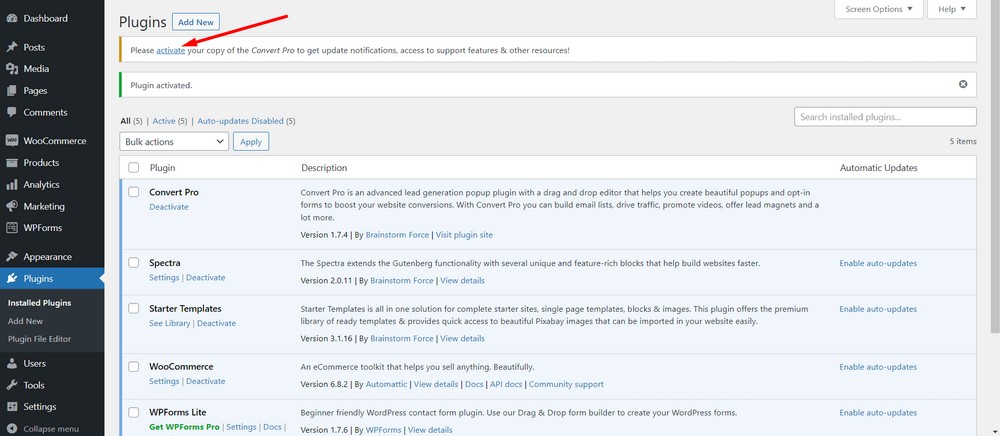
Naciśnij przycisk Aktywuj wtyczkę .

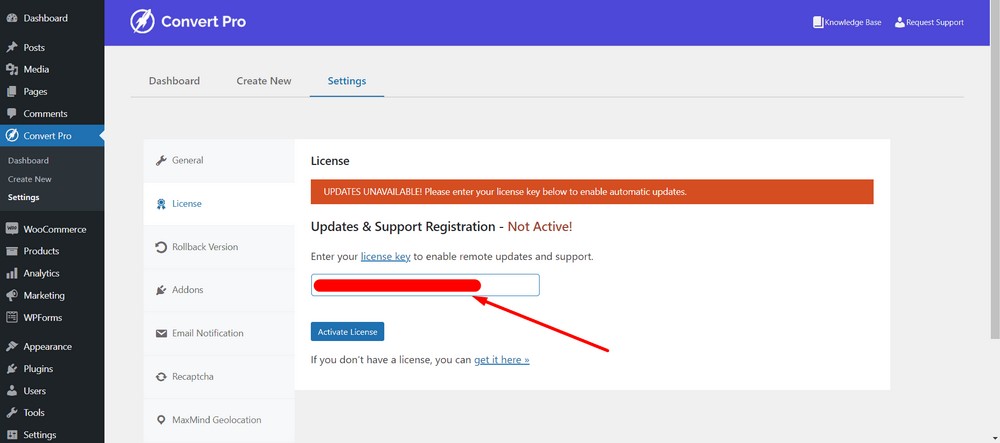
Na następnej stronie możesz wprowadzić swoją licencję, klikając opcję Aktywuj .

Teraz wprowadź swój klucz licencyjny w polu wejściowym.

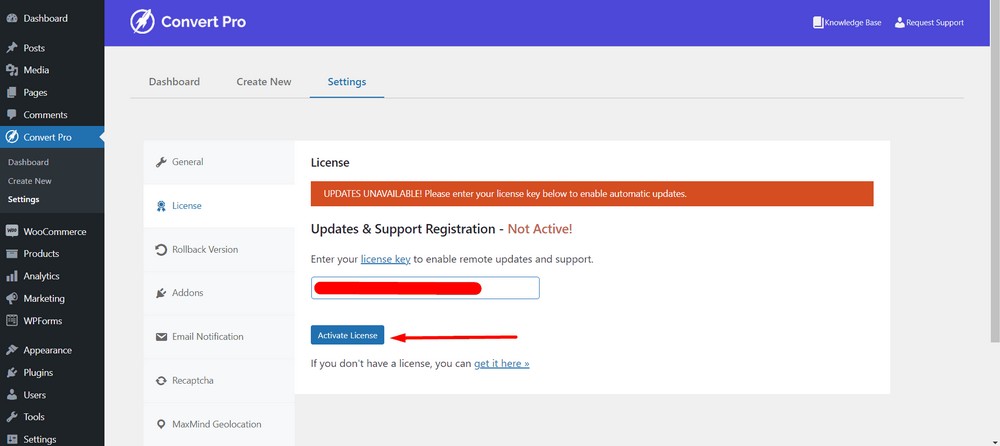
Następnie naciśnij przycisk Aktywuj licencję .

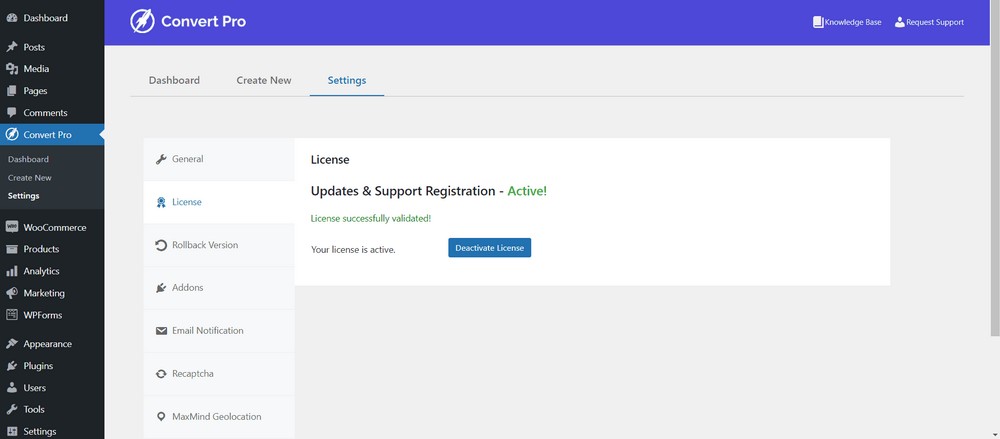
Powinieneś zobaczyć komunikat o sukcesie.

Otóż to! Skończyłeś z instalacją i aktywacją Convert Pro.
Krok 2: Utwórz i skonfiguruj wyskakujące okienko modalne za pomocą Convert Pro
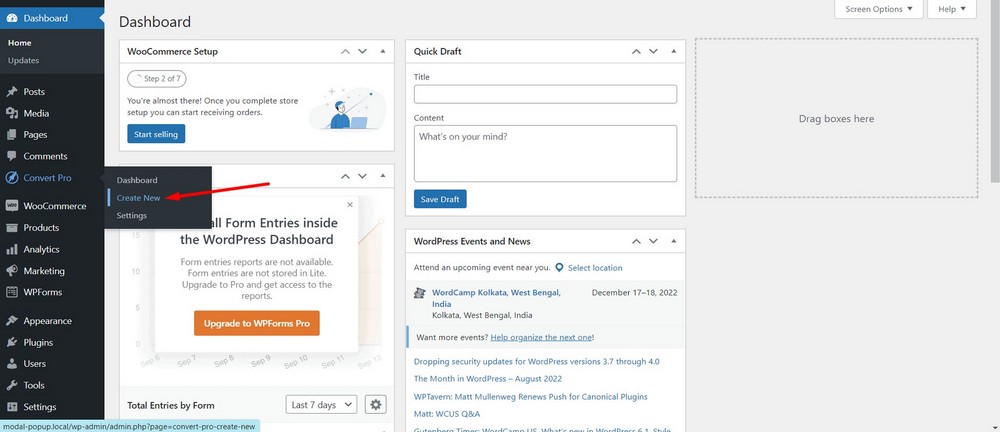
Aby utworzyć modalne wyskakujące okienko za pomocą Convert Pro, przejdź do pulpitu administracyjnego WordPress.
Następnie przejdź do Convert Pro > Utwórz nowy .

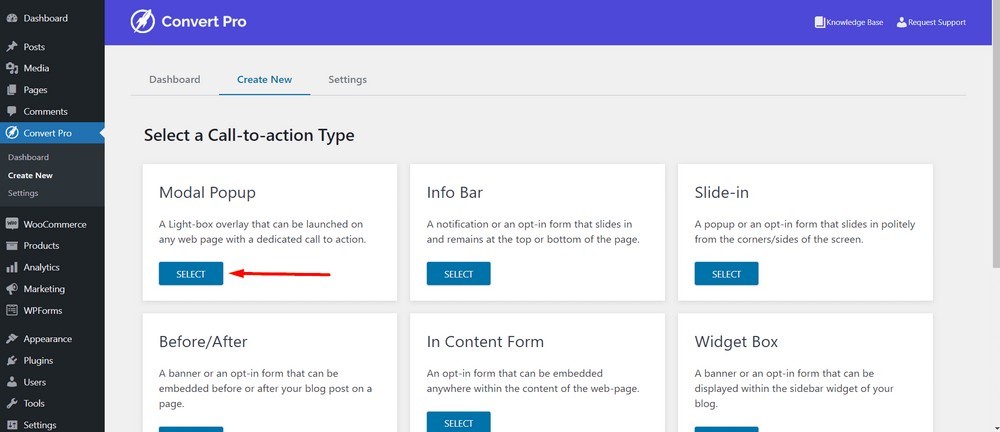
Na tym etapie będziesz mógł zobaczyć kilka typów wezwania do działania .
Wybierz wyskakujące okienko modalne, naciskając przycisk SELECT .

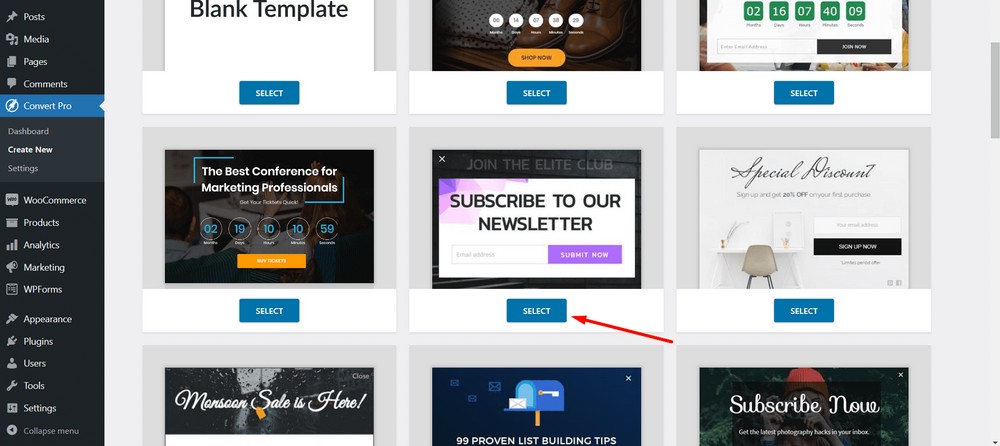
Wybierz modalny szablon wyskakującego okienka. Wybieram ten ( ZAPISZ SIĘ DO NASZEGO NEWSLETTERA ) do tego samouczka:

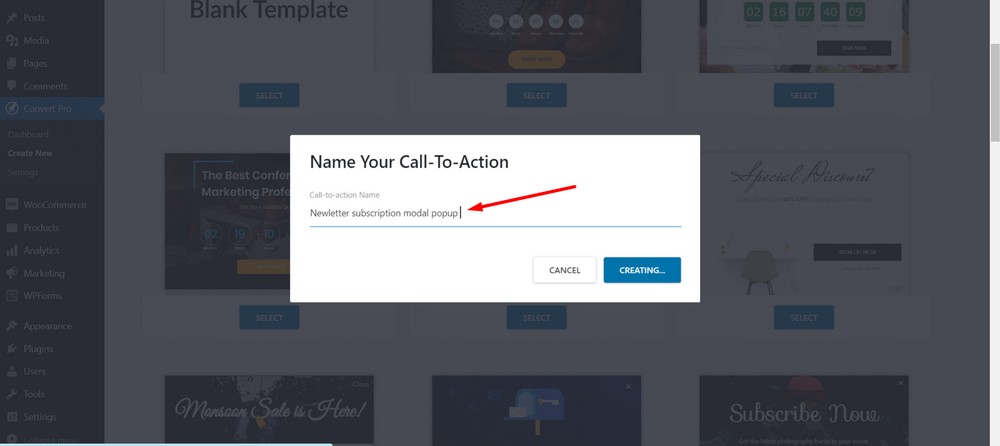
Następnie nazwij wezwanie do działania lub wyskakujące okienko modalne. Nazywam moje „ modalne wyskakujące okienko subskrypcji biuletynu ”.

Wybierz przycisk Utwórz .

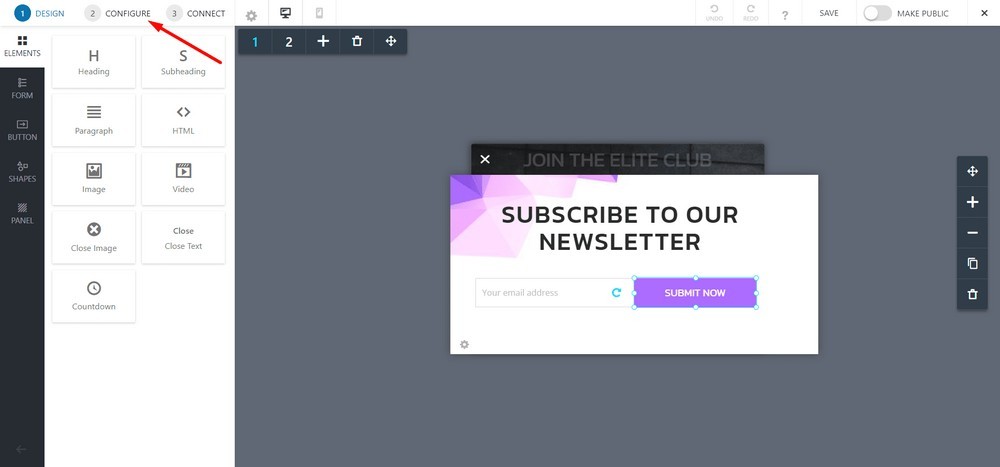
Teraz zobaczysz panel edytora, w którym możesz zaprojektować, skonfigurować i opublikować wyskakujące okienko modalne.
Początkowo wylądujesz w sekcji projektowania, w której możesz zbudować swoje modalne wyskakujące okienko, podobnie jak kreator stron. Możesz więc bawić się przyciskami, tekstami i obrazami.
Ale idę z domyślnym projektem.
Kliknij kartę Konfiguruj .

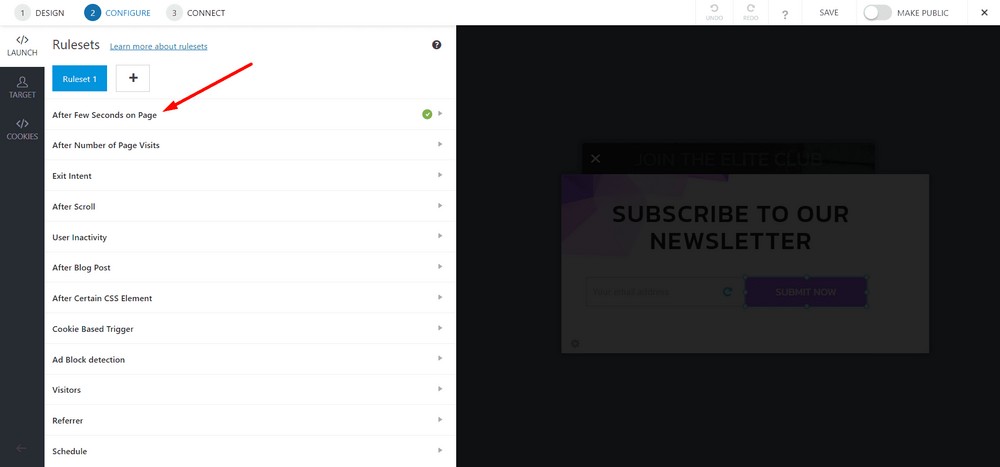
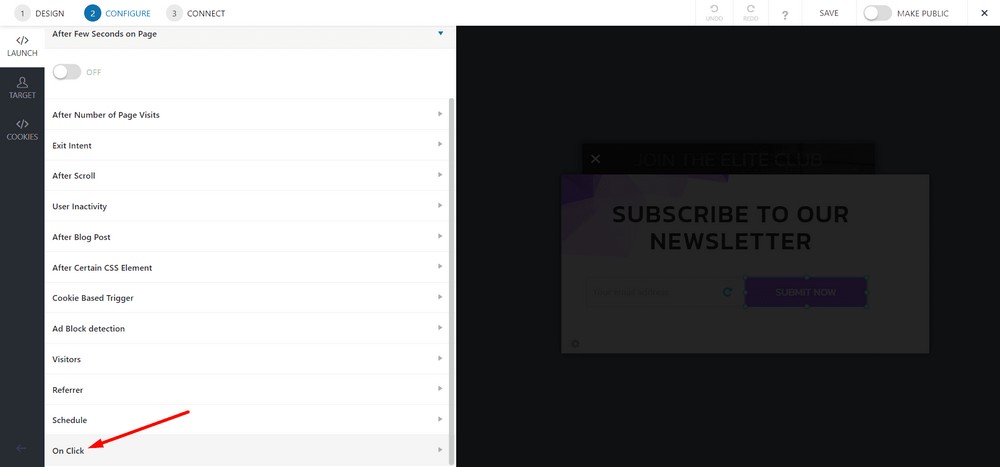
Domyślnie jest ustawiony na wyzwalanie w przypadku określonego okresu sesji. Oznacza to, że wyskakujące okienko pojawi się 1 sekundę po tym, jak użytkownik wyląduje na stronie.
Ale nie chcemy tej opcji automatycznego wyzwalania. Tak więc wyłączymy to, ponieważ użyjemy przycisku lub obrazu, aby wywołać wyskakujące okienko modalne.
Aby to zrobić, kliknij opcję „ Po kilku sekundach na stronie ”.

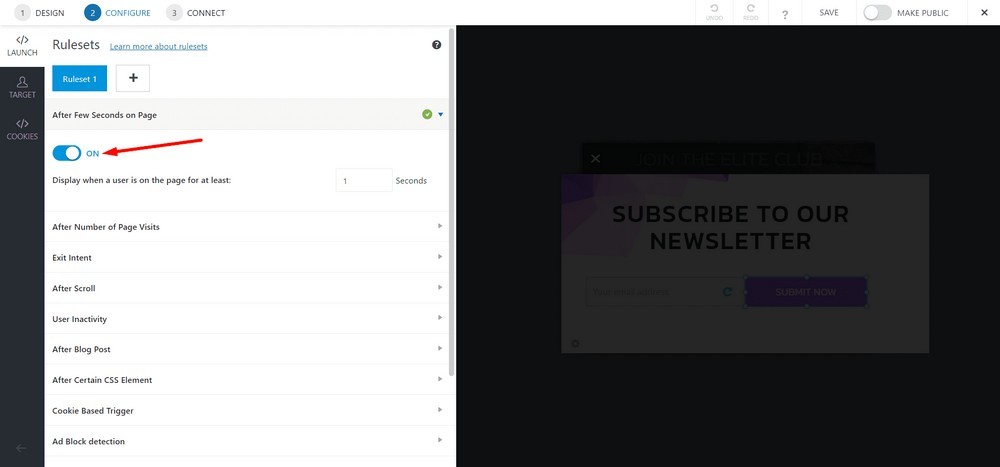
Kliknij przycisk przełączania, aby go wyłączyć.

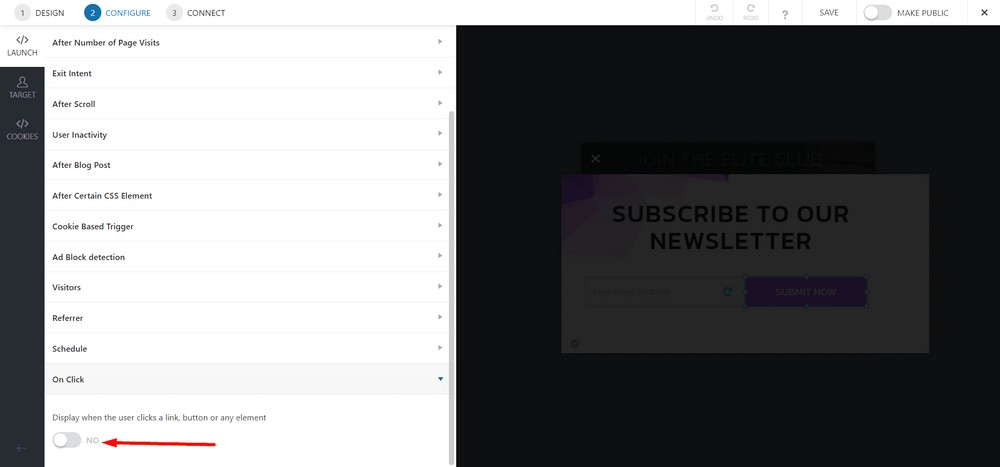
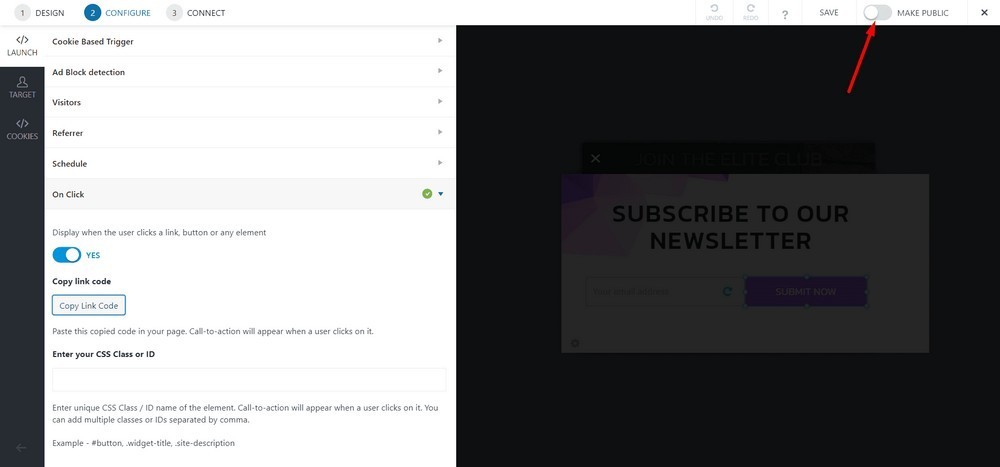
Teraz wybierz opcję Przy kliknięciu .

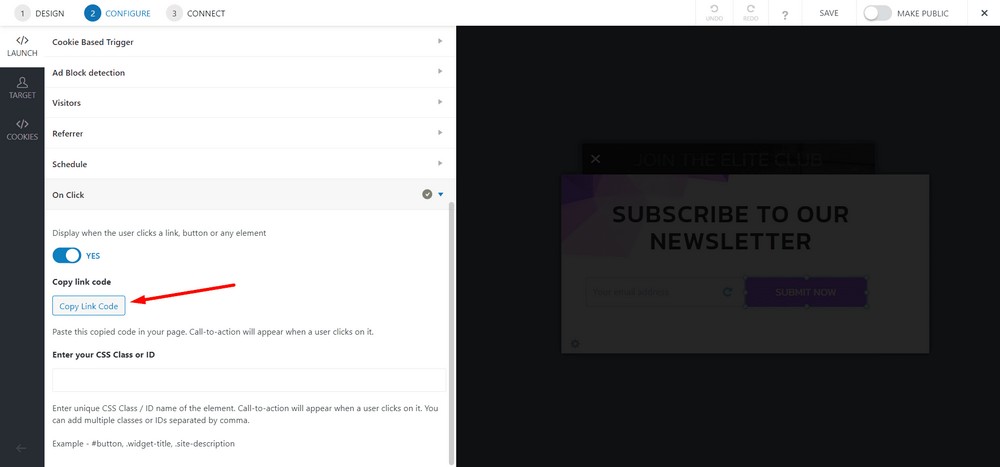
Kliknij przycisk przełączania, aby go włączyć.

Teraz wybierz przycisk Kopiuj kod łącza , aby móc użyć kodu na dowolnej stronie.

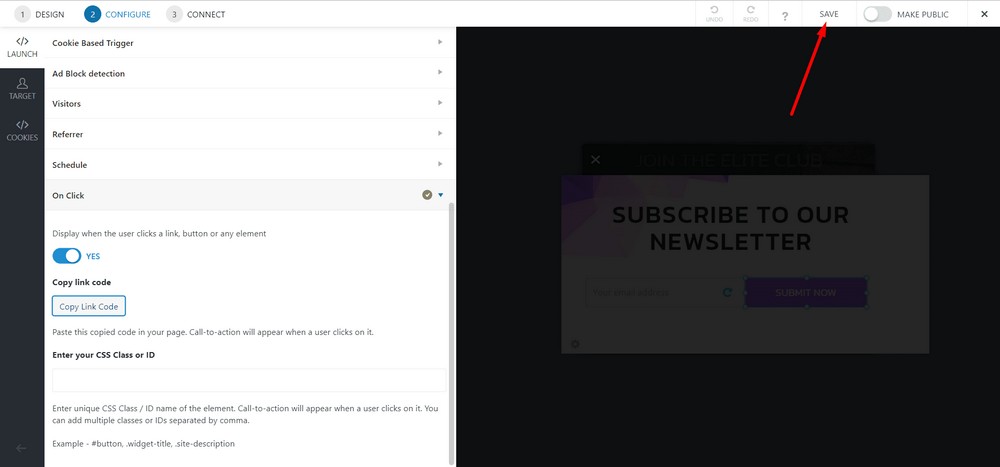
Kliknij Zapisz .

Upublicznij go, włączając pasek przełączania.

Krok 3: Umieszczanie wyskakującego okienka modalnego na stronie
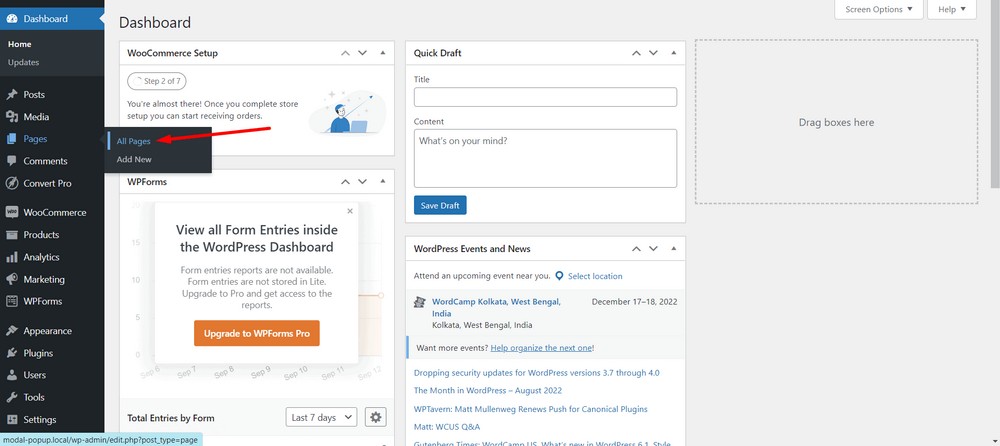
Przejdź do pulpitu nawigacyjnego WordPress, a następnie wybierz Strony > Wszystkie strony .

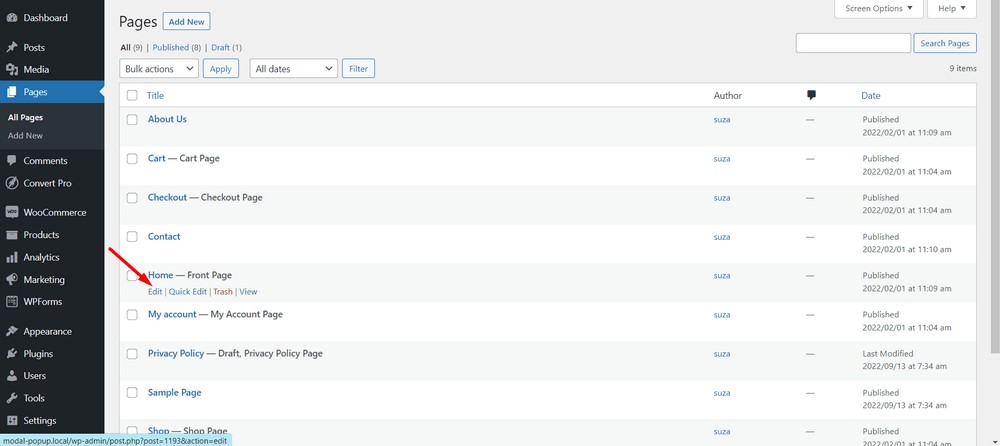
Teraz wybierz stronę, na której chcesz zaimplementować wyskakujące okienko modalne. W tym przypadku wybieram stronę główną .

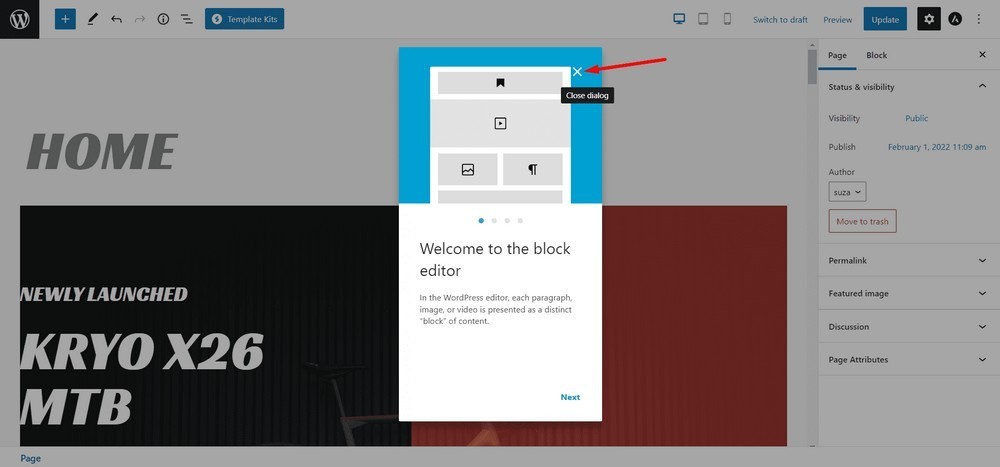
Jeśli pojawi się okno dialogowe, zamknij je za pomocą przycisku ( X ).

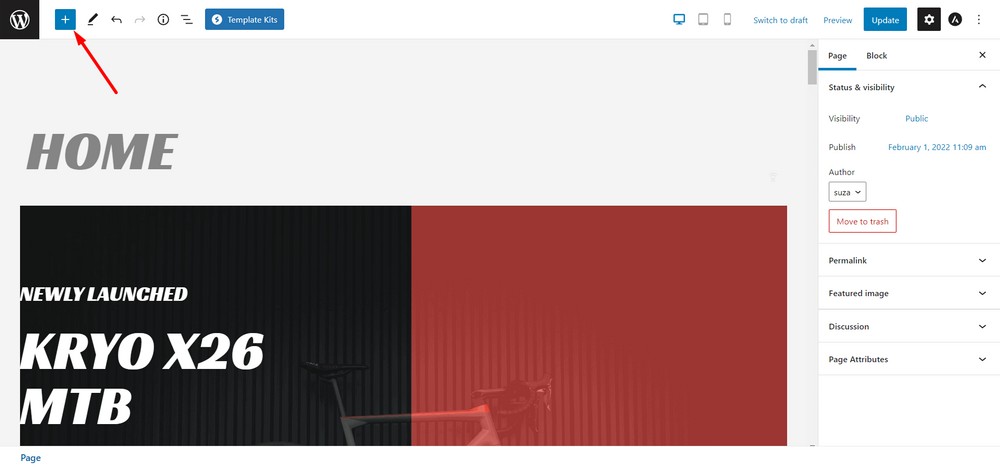
Teraz kliknij ikonę plusa u góry strony, aby zobaczyć dostępne bloki.

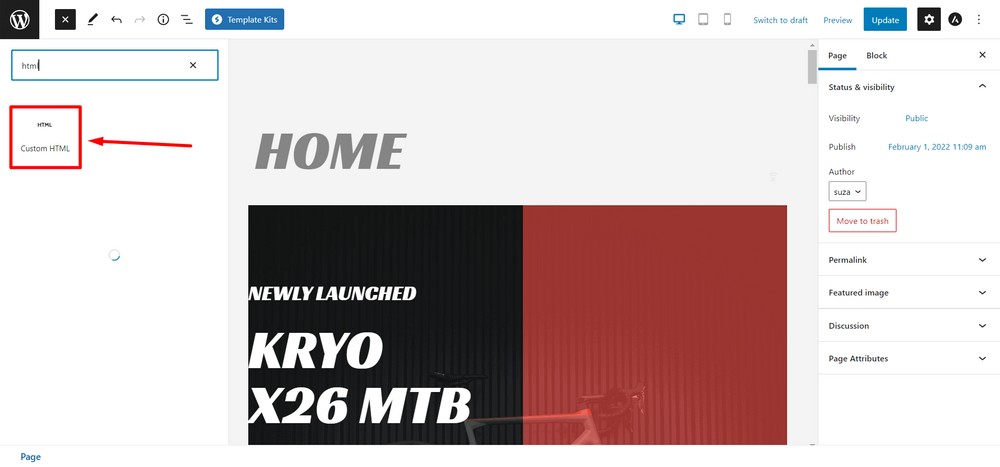
Teraz przeciągnij i upuść niestandardowy blok HTML na stronę.

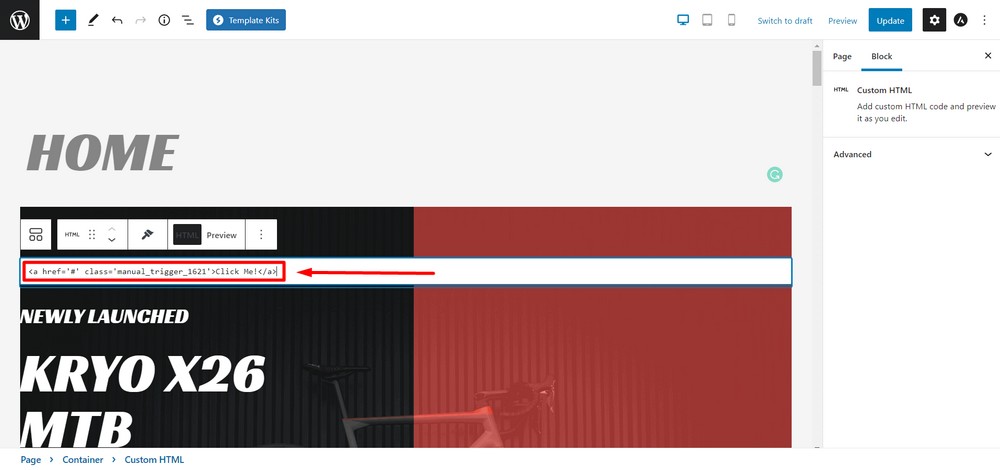
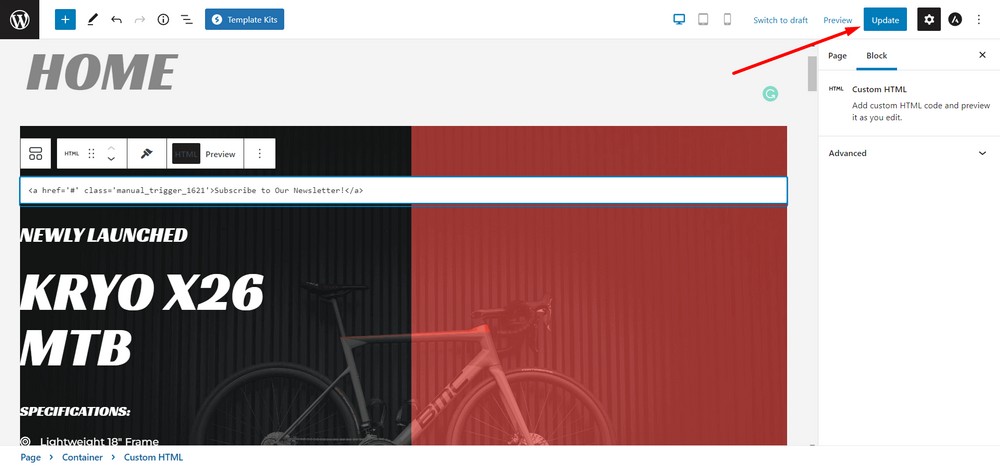
Wklej kod skopiowany w kroku 2 do bloku HTML.

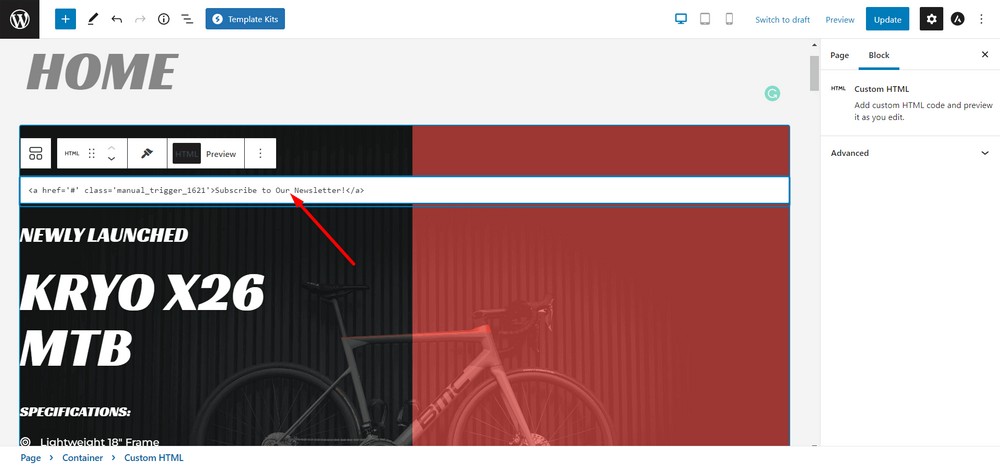
Możesz zmienić tekst lub użyć innych elementów, takich jak znaczniki przycisków lub znaczniki obrazu, jeśli chcesz.

Zaktualizuj stronę, gdy skończysz.

Gratulacje, właśnie stworzyłeś modalne wyskakujące okienko!
Oto podgląd modalnego wyskakującego okienka, gdy odwiedzający wchodzi na Twoją witrynę i klika CTA.
Dodatkowa wskazówka: używanie przycisku lub obrazu jako wyzwalacza
Dzięki Convert Pro możesz również użyć przycisku lub obrazu jako wyzwalacza.
Zrobiłem film, który pokazuje, jak utworzyć przycisk jako wyzwalacz dla modalnego wyskakującego okienka.
Teraz twoja kolej
Teraz, gdy wiesz, jak tworzyć modalne wyskakujące okienka w witrynie WordPress, nadeszła Twoja kolej, aby spróbować.
Jeśli używasz już jednego z tych narzędzi do tworzenia i konfigurowania modalnego wyskakującego okienka dla swojej witryny WordPress, podziel się swoimi przemyśleniami poniżej.
Jeśli podobał Ci się post, nie zapomnij zasubskrybować mojej strony, aby otrzymywać więcej ekscytujących wskazówek, ofert i biuletynów bezpośrednio w swojej skrzynce odbiorczej.
