Jak tworzyć, dodawać i edytować menu nawigacyjne WordPress
Opublikowany: 2022-07-21Zastanawiasz się, jak stworzyć i dostosować menu w WordPressie? Menu nawigacyjne wyświetlają najważniejsze strony, umożliwiając odwiedzającym szybki dostęp bez względu na to, gdzie znajdują się w Twojej witrynie. Wbudowany edytor menu WordPress jest dość potężny, ale przyzwyczajenie się do niego może trochę potrwać.
Jeśli nie wiesz, od czego zacząć lub potrzebujesz pomocy w dostosowaniu menu do określonych funkcji, dobrze trafiłeś. Uruchommy nowe i ulepszone menu nawigacyjne.
Jak znaleźć edytor menu WordPress
Zacznijmy od znalezienia edytora menu WordPress. Najpierw zaloguj się do pulpitu WordPress, a następnie przejdź do Wygląd → Menu . Możesz już zobaczyć menu na swoim miejscu i możesz je edytować lub utworzyć nowe.

Możesz także edytować swoje menu za pomocą ekranu dostosowywania motywu. Ma to tę zaletę, że zapewnia podgląd na żywo wprowadzonych zmian podczas pracy. Na stronie Menu kliknij przycisk Zarządzaj z podglądem na żywo lub przejdź do Wygląd → Dostosuj i kliknij opcję Menu .
Każda z metod zapewnia prawie dokładnie te same opcje, więc wybierz tę, którą wolisz.
Jak stworzyć własne menu w WordPressie
Najpierw nauczmy się tworzyć nowe menu w WordPressie. Jeśli masz już istniejące, po prostu kliknij link Utwórz nowe menu u góry strony.
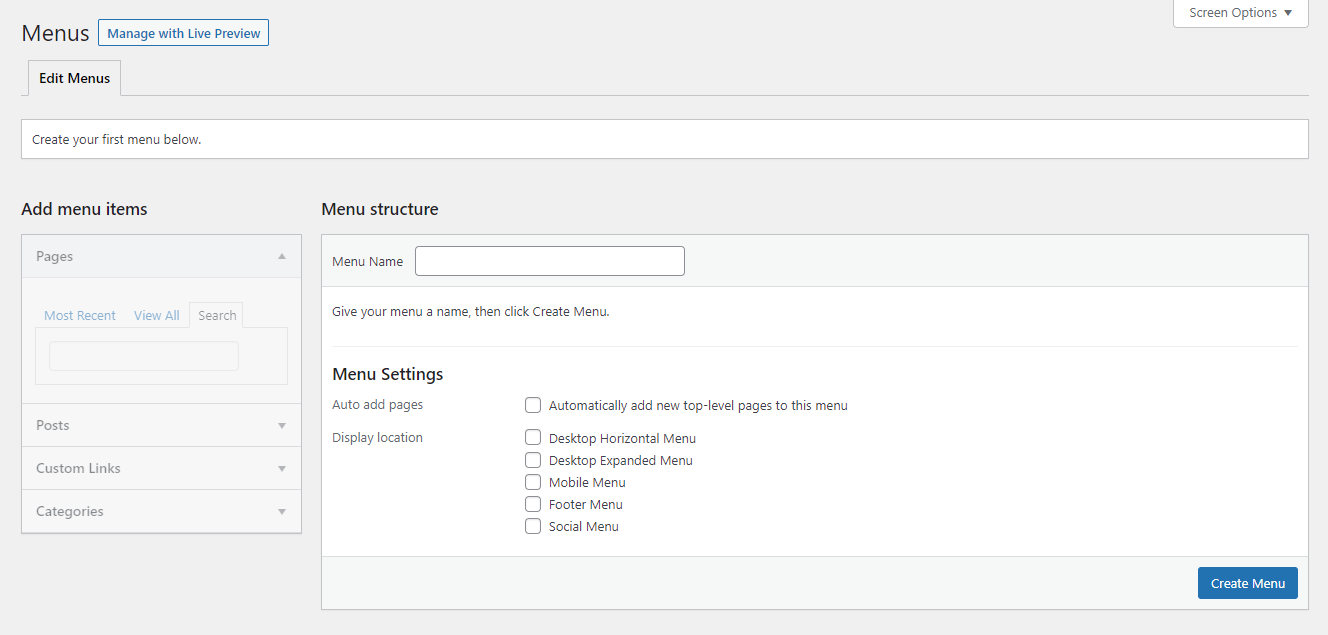
Jeśli nie utworzyłeś jeszcze menu, nie musisz niczego klikać — zostaniesz przeniesiony bezpośrednio do ekranu tworzenia menu.

Wreszcie, jeśli jesteś na ekranie podglądu na żywo, możesz w dowolnym momencie kliknąć przycisk Utwórz nowe menu .
Wymyśl nazwę dla swojego menu, która opisuje jego przeznaczenie, a następnie wybierz, gdzie ma się pojawiać w Twojej witrynie. Po wypełnieniu tych prostych wymagań możesz rozpocząć dopracowywanie menu i dodawanie pozycji.
Jak edytować menu w WordPressie
Chcesz edytować istniejące menu? Jeśli masz tylko jedno menu, po prostu przejdź do ekranu Wygląd → Menu , a będzie ono bezpośrednio na stronie, gotowe do dostosowania.
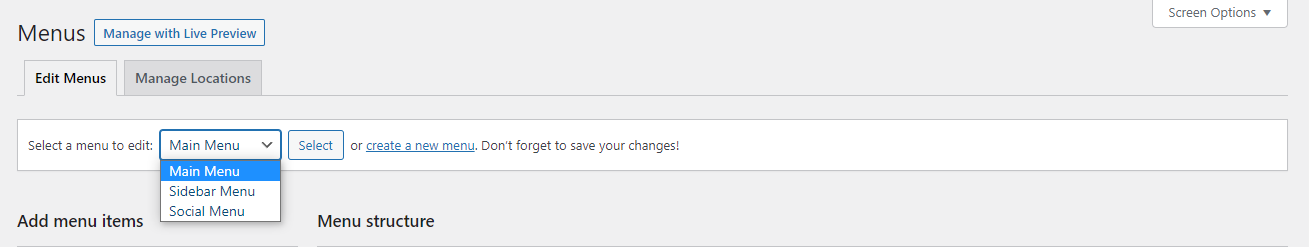
Jeśli masz wiele menu, u góry strony zobaczysz menu Wybierz menu do edycji . Wybierz ten, który chcesz, a następnie kliknij Wybierz , aby go załadować.
Jeśli korzystasz z Konfiguratora motywów, po otwarciu ekranu Menu u góry zobaczysz listę wszystkich istniejących menu. Po prostu kliknij ten, który chcesz otworzyć.
Jak dodawać elementy do menu WordPress?
Teraz nadszedł czas, aby przejść do prawdziwego mięsa tworzenia menu: dodawania elementów i dostosowywania ich funkcjonalności. Może chcesz utworzyć zagnieżdżone menu rozwijane, dodać do niego określone strony lub posty lub dodać inne elementy do paska menu.
1. Dodaj stronę lub post do swojego menu
Po pierwsze, chcesz zapewnić łatwy dostęp do najważniejszych stron, więc dodajmy kilka linków do Twojego menu. Jest to ważna część nawigacji w witrynie i bardzo łatwo jest dodawać nowe wpisy do menu.
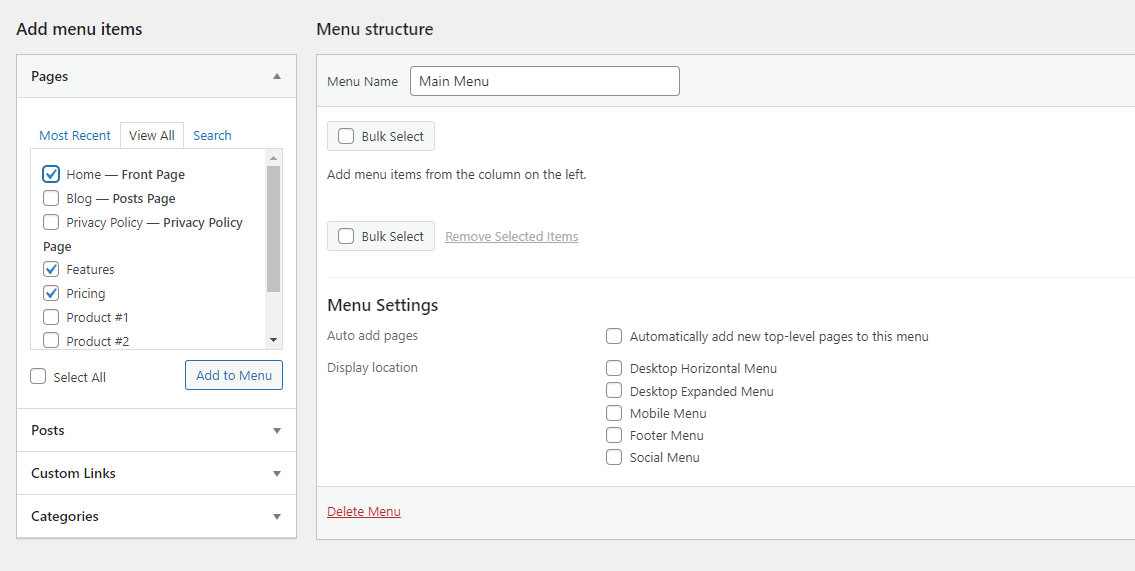
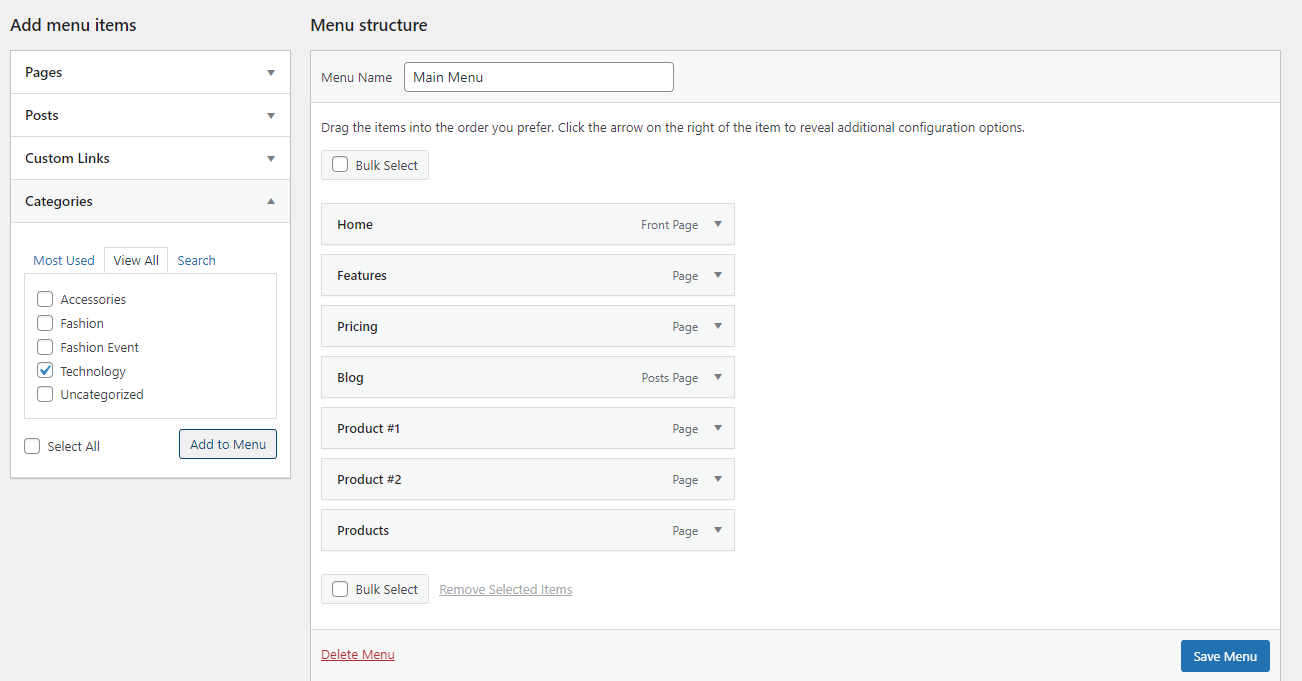
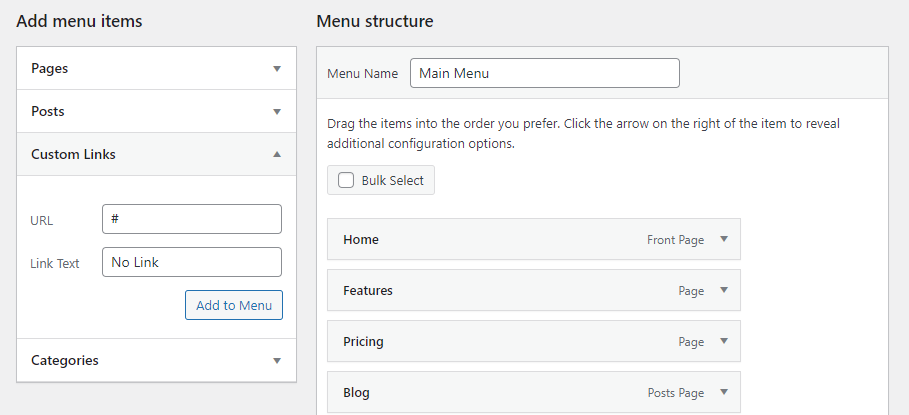
Spójrz na lewe pole, w którym powinieneś zobaczyć pole Dodaj elementy menu z kilkoma zakładkami. Otwórz kartę Strony , która zawiera trzy kategorie: Najnowsze , Wyświetl wszystko i Wyszukaj .
Pierwsza pokaże garść twoich najnowszych stron dla łatwego dostępu. Jeśli masz setki stron w swojej witrynie, karta Wyświetl wszystko będzie prawdopodobnie nieco nieporęczna. Zamiast tego użyj karty Wyszukaj , aby znaleźć te, które chcesz dodać.

Możesz także kliknąć pole wyboru Zaznacz wszystko na dole, jeśli chcesz dodać wszystkie wyświetlane strony do swojego menu.
Po wybraniu tego, co chcesz, kliknij Dodaj do menu , aby sfinalizować wybór. Twoje nowe strony będą teraz wyświetlane po prawej stronie.
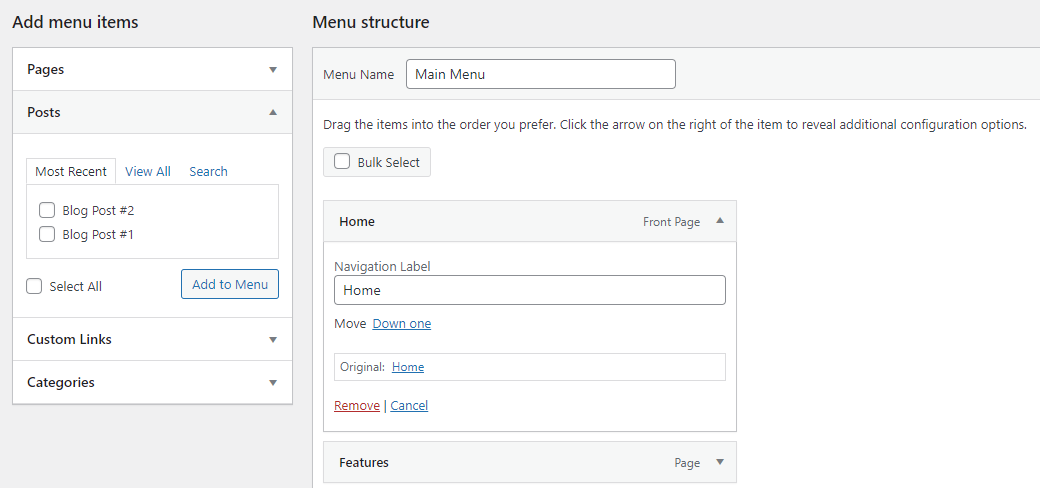
W przypadku postów na blogu działa to bardzo podobnie. Wybierz kartę Posty i, jak poprzednio, wybierz spośród wszystkich swoich najnowszych postów lub wyszukaj te, które chcesz. Następnie kliknij Dodaj do menu .
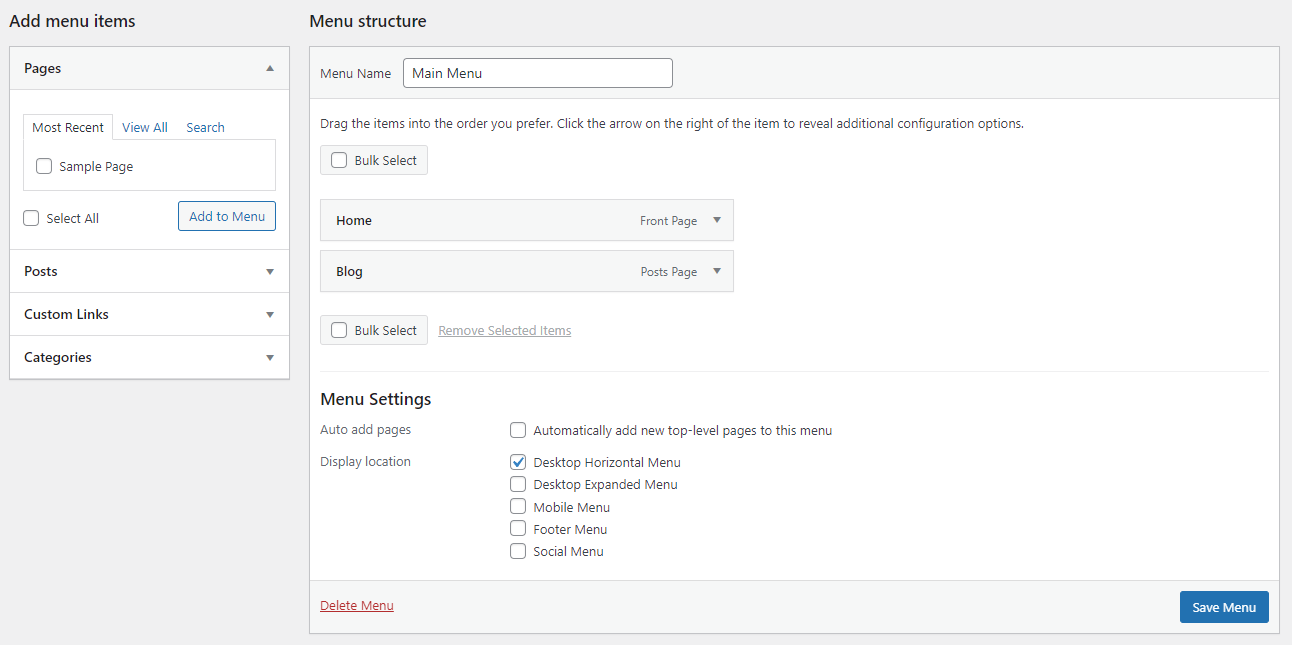
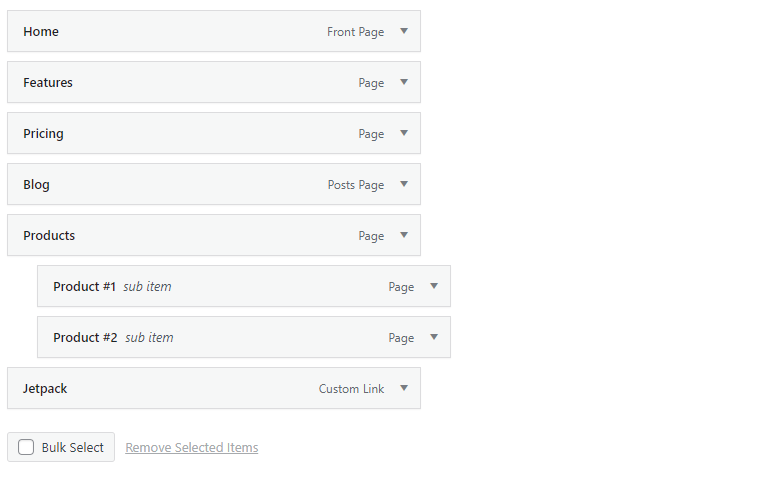
Co zrobić, jeśli chcesz usunąć dodaną pozycję menu? Można to zrobić na dwa sposoby. W sekcji Struktura menu po prawej stronie wybierz jedną ze stron lub postów, klikając strzałkę po prawej stronie. Następnie kliknij czerwony link Usuń .

Możesz też zbiorczo usunąć wiele stron jednocześnie. Kliknij pole wyboru Bulk Select , a następnie zaznacz każdy element menu, który chcesz usunąć. Następnie kliknij Usuń wybrane elementy .
Na koniec możesz zmienić nazwy pozycji menu, aby pojawiały się pod innym tytułem. Wybierz element strony za pomocą strzałki w dół, a następnie zmień etykietę nawigacyjną . Jest to przydatne, jeśli chcesz, aby elementy menu miały krótszy tytuł, aby zaoszczędzić miejsce.
2. Dodaj kategorię bloga do swojego menu
Co zrobić, jeśli chcesz utworzyć link do strony kategorii najwyższego poziomu ze swojego bloga? W końcu możesz chcieć dać odwiedzającym łatwy dostęp do stron kategorii najwyższego poziomu, aby zachęcić ich do dalszego czytania.
Jest to bardzo podobne do dodawania posta lub strony, z wyjątkiem tego, że musisz kliknąć kartę rozwijaną Kategorie . Następnie możesz wybrać spośród najczęściej używanych kategorii, wyświetlić całą listę lub wyszukać te, które chcesz.
Kiedy skończysz, kliknij Dodaj do menu , a pojawi się z boku, tak jak post lub strona.

3. Dodaj niestandardowy link do swojego menu
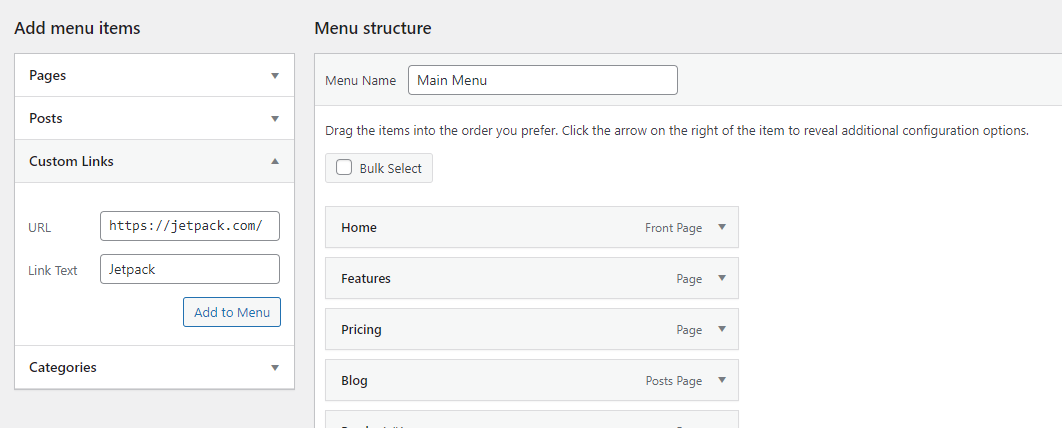
Co zrobić, jeśli w Twojej witrynie znajduje się strona, która nie jest objęta innymi kategoriami lub chcesz, aby Twoje menu zawierało link do witryny zewnętrznej? W takim przypadku możesz dodać niestandardowy link. Może to prowadzić do dowolnego adresu URL.
Kliknij kartę Linki niestandardowe , a następnie wstaw adres URL, ustaw tekst menu i kliknij Dodaj do menu .

4. Dodaj link do menu, które otwiera się w nowej karcie
Czasami chcesz, aby łącze menu otwierało się w nowej karcie, aby odwiedzający mogli wrócić do Twojej witryny i kontynuować przeglądanie. Jest to szczególnie ważne, jeśli dodałeś link zewnętrzny — jeśli wyślesz odwiedzających do innej witryny, nie ma gwarancji, że wrócą.
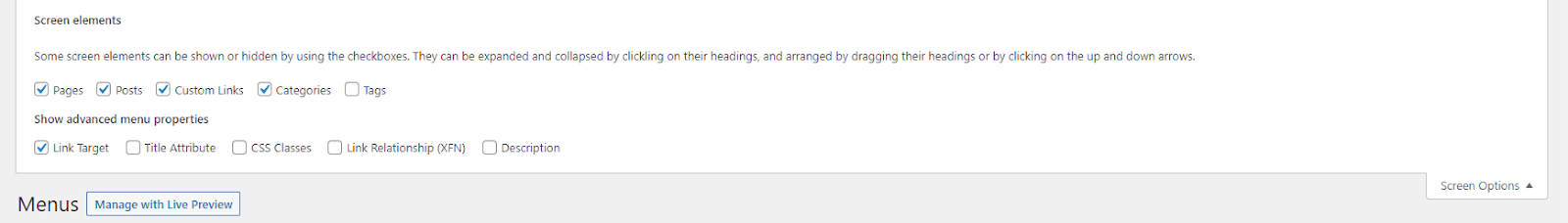
Jest to ukryta opcja w interfejsie menu. Musisz go włączyć, klikając Opcje ekranu u góry ekranu, a następnie zaznaczając pole wyboru Cel łącza .

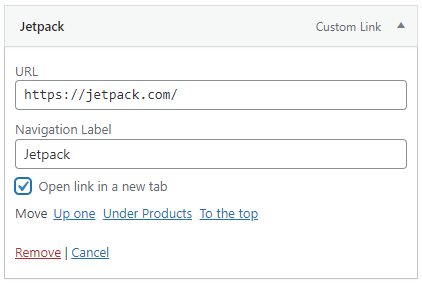
Teraz, gdy użyjesz strzałki rozwijanej na elemencie menu, zobaczysz nowe pole wyboru: Otwórz link w nowej karcie . Kliknij i gotowe.

5. Dodaj link do sekcji strony ze swojego menu
Czasami chcesz połączyć się z określoną sekcją strony. W takim przypadku zamiast korzystać z typowego menu rozwijanego Posty lub Strony, skorzystaj z sekcji Linki niestandardowe .
Najpierw musisz utworzyć niestandardowy adres URL, który przeniesie odwiedzających do odpowiedniej sekcji. Będziesz chciał utworzyć coś, co nazywa się „kotwicą”, co możesz zrobić w Edytorze bloku. Następnie dodaj utworzoną kotwicę na końcu adresu URL witryny za pomocą symbolu #. Na przykład, jeśli kotwica to „utwórz-skok-do-strony”, Twoim adresem URL będzie https://example.com/#utwórz-skok-do-strony.
Wklej to do niestandardowego paska łączy, ustaw jego etykietę i kliknij Dodaj do menu .
6. Dodaj pozycję menu rozwijanego
Zagnieżdżanie elementów jest ważną częścią funkcjonalności menu. W ten sposób rozwijasz niektóre pozycje menu po najechaniu myszą. Możesz zagnieżdżać elementy tak głęboko, jak chcesz, tworząc podmenu w podmenu w nieskończoność.
Można to zrobić na dwa sposoby. Pierwszą opcją jest po prostu kliknięcie elementu, który chcesz zagnieździć i przeciągnięcie go w prawo, aż kropkowane linie również przesuną się w prawo. Rób to, aby zagnieździć więcej elementów.
Drugim sposobem jest otwarcie elementu menu, który chcesz przenieść, i kliknięcie łącza Pod [Nazwa elementu menu] .

7. Dodaj pozycję menu bez linku
W większości przypadków chcesz, aby elementy menu zawierały linki do strony. Ale czasami, na przykład podczas tworzenia menu rozwijanego, po prostu chcesz, aby link najwyższego poziomu był tekstem i niczym więcej.
Aby to zrobić, utwórz łącze niestandardowe jak zwykle, ale zamiast wstawiać łącze, wstaw symbol #. Następnie zatytułuj element menu jak zwykle i kliknij Dodaj do menu .

Jeśli chcesz, możesz pozostawić symbol # lub otworzyć nowy element menu, usunąć symbol i kliknąć Zapisz menu .
Chociaż element menu nadal wygląda jak link, nie będzie można go kliknąć. Zawsze możesz zmienić jego stylizację za pomocą CSS, jeśli chcesz, aby wyglądała inaczej. Pokażemy Ci, jak to zrobić później.
8. Dodaj ikonę wyszukiwania lub pasek do swojego menu
Jeśli Twój motyw ma widżet nagłówka, dodanie do niego paska wyszukiwania jest łatwe. Po prostu przejdź do Wygląd → Widżety , kliknij niebieski + w lewym górnym rogu i przeciągnij widżet wyszukiwania do obszaru nagłówka.
Jeśli to nie zadziała, musisz przełączyć się na motyw, który umieszcza pasek wyszukiwania w nagłówku lub użyć wtyczki. Najpopularniejsze wtyczki wyszukiwania WordPress zawierają opcję dodania paska wyszukiwania do menu nagłówka.
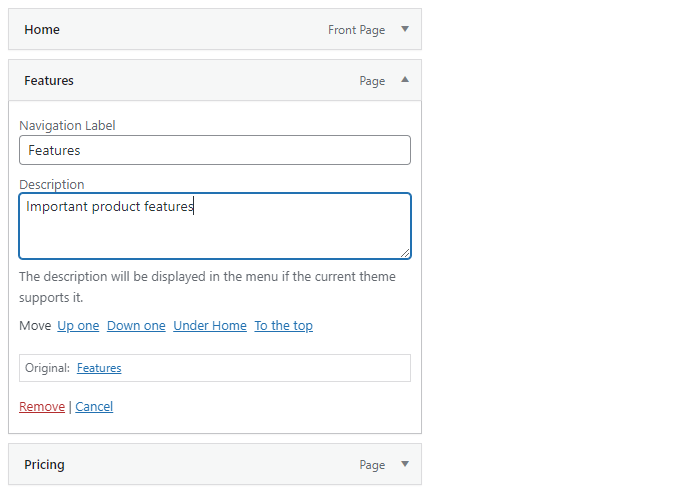
9. Dodaj opis do pozycji menu
Chociaż zwykle nie jest to konieczne, możesz dodać opis do elementów menu. Może chcesz podać krótki opis, dokąd ten link zabierze odwiedzających po kliknięciu.
Najpierw na ekranie Menu otwórz Opcje ekranu w prawym górnym rogu i zaznacz pole wyboru Opis . Teraz znajdziesz pole Opis za każdym razem, gdy otworzysz element menu za pomocą strzałki w dół.

Wpisz opis i nie zapomnij kliknąć Zapisz menu . Kiedy odwiedzasz swoją witrynę, powinieneś zobaczyć swój nowy opis. Pamiętaj, że nie wszystkie motywy obsługują tę funkcję.
Jak aktywować menu nawigacyjne WordPress
Gdy skończysz dostosowywać swoje menu i jesteś gotowy, aby pokazać je światu, wystarczy wybrać dla niego lokalizację wyświetlania. Następnie pojawi się w Twojej witrynie.
I odwrotnie, jeśli chcesz pracować nad swoim menu prywatnie, po prostu nie wybieraj lokalizacji wyświetlania, dopóki nie skończysz. Menu bez lokalizacji wyświetlania jest w zasadzie niewidoczne dla wszystkich odwiedzających.
Nie wiesz, jak ustawić lokalizację wyświetlania? Przejdźmy przez to.
Jak zmienić pozycję menu w WordPress
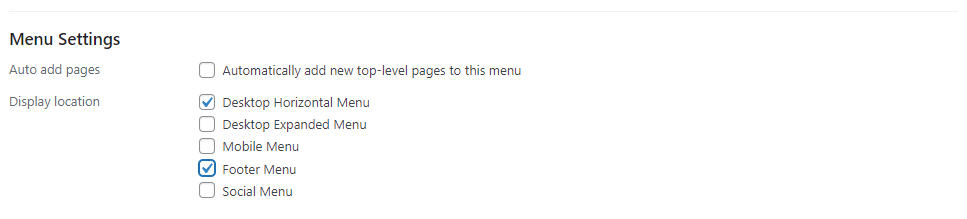
Jeśli nie podoba Ci się, gdzie znajduje się Twoje menu lub nie masz pewności, jak ustawić je tak, aby wyświetlało się tam, gdzie chcesz, bardzo łatwo jest zmienić pozycję menu w WordPress.
Można to zrobić na trzy sposoby: Najpierw na ekranie Wygląd → Menu na domyślnej karcie Edytuj menu przejdź do obszaru edycji menu głównego. Powinieneś zobaczyć sekcję o nazwie Ustawienia menu . Następnie poszukaj lokalizacji wyświetlania .
Teraz po prostu zaznacz pola, w których chcesz, aby pojawiło się menu. Musisz odwiedzić swoją witrynę, aby zobaczyć, jak wygląda nowe menu.

Drugim sposobem zmiany pozycji menu w WordPressie jest kliknięcie karty Zarządzaj lokalizacjami , a następnie przypisanie menu, które mają się pojawiać w każdym z nich. Jest to nieco łatwiejsze do skonfigurowania, jeśli masz wiele menu.
Wreszcie możesz użyć Live Customizer. Otwórz Wygląd → Dostosuj i kliknij kartę Menu , a następnie wybierz menu, które chcesz edytować, lub kliknij przycisk Wyświetl wszystkie lokalizacje . Zaletą tego jest to, że możesz natychmiast zobaczyć, jak będą wyglądać twoje menu i lokalizację każdej opcji wyświetlania.
Należy pamiętać, że każda lokalizacja wyświetlania może być zajęta tylko przez jedno menu naraz, chociaż można przypisać jedno menu do wielu lokalizacji wyświetlania.
Ponadto lokalizacje wyświetlania są określane przez Twój motyw. Jeśli nie masz tych, których szukasz, może być konieczne przełączenie się na nowy motyw.
Jak korzystać z wielu menu w witrynie WordPress
Nie jesteś ograniczony do jednego menu. Możesz stworzyć tyle, ile masz miejsca do wyświetlenia (i nie tylko!). Możesz mieć swoje menu główne, bardziej zwarte menu na pasku bocznym, osobne menu w stopce itp. Wszystko zależy od liczby lokalizacji menu, które zapewnia Twój motyw.
W każdym razie możesz utworzyć drugie menu, klikając Utwórz nowe menu i wybierając dla niego oddzielną lokalizację wyświetlania. Po prostu wpisz nazwę i ustaw dla niej strony, tak jak w przypadku pierwszego menu i powtórz tyle razy, ile potrzebujesz.


Ekran podglądu na żywo jest jeszcze bardziej intuicyjny; wystarczy kliknąć przycisk Utwórz nowe menu , a wszystkie utworzone menu zostaną wyświetlone w jednym, łatwo dostępnym miejscu.
Pamiętaj, aby użyć ekranu Zarządzaj lokalizacjami , aby łatwiej przypisać każde menu do lokalizacji, ponieważ jest to znacznie bardziej uproszczone niż konieczność ręcznego wybierania i ustawiania opcji dla każdego menu.
Jak stylizować wygląd menu za pomocą CSS
Chociaż WordPress zapewnia kilka podstawowych opcji, aby Twoje menu działało tak, jak chcesz, jeśli chodzi o jego rzeczywisty wygląd, nie ma tam zbyt wiele. Ale jeśli nie jesteś zadowolony z polegania na stylu menu swojego motywu, możesz przejąć kontrolę za pomocą CSS.
Chociaż CSS może być trudny do nauczenia, nie musisz być ekspertem, aby go używać. Aby wprowadzić podstawowe poprawki wyglądu, musisz tylko wiedzieć, co zmienić i gdzie to umieścić.
Zanim zaczniesz, upewnij się, że masz najnowszą kopię zapasową swojej witryny. Jeśli korzystasz z Jetpack Backup, wszystkie Twoje zmiany są zapisywane w czasie rzeczywistym i można je przywrócić za pomocą kilku kliknięć, jeśli popełnisz błąd.
Chociaż możesz edytować pliki motywów bezpośrednio, generalnie nie jest to zalecane, chyba że dodajesz dużo CSS, zwłaszcza jeśli nie używasz motywu podrzędnego. Zamiast tego możesz użyć pola Dodatkowy CSS na ekranie Wygląd → Dostosuj lub funkcji Niestandardowy CSS dostępnej w Jetpack.
Musisz także znaleźć klasę menu swojego motywu. Jeśli masz w swoim motywie wiele menu, każde z nich będzie miało inną klasę.
Na przykład w motywie Twenty-Twenty WordPress klasa głównego menu to po prostu „.primary-menu”.
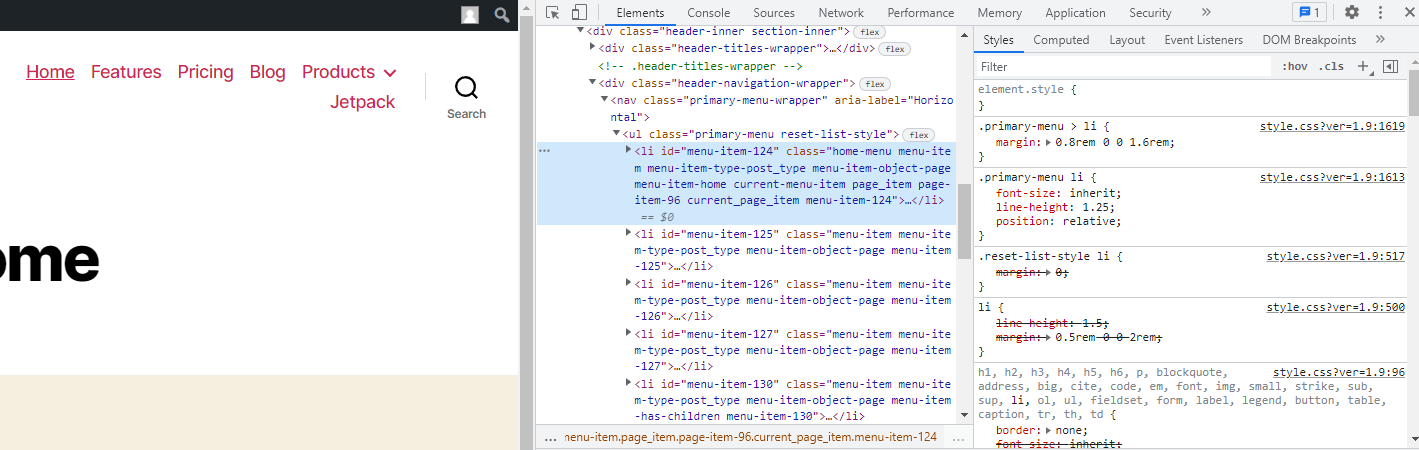
Kliknij menu prawym przyciskiem myszy i użyj narzędzia Zbadaj element , aby znaleźć klasę menu.

Jeśli któryś z przykładowych kodów nie działa, Twój motyw może wymuszać określony styl, blokując rozmiar czcionki, kolor i tak dalej. Możesz to zmienić za pomocą tagu !important, ale staraj się to robić oszczędnie. Lepiej jest stworzyć motyw podrzędny i bezpośrednio edytować arkusz stylów, jeśli znasz się na CSS.
1. Jak kierować na pojedynczy element menu?
Możesz zmienić jedną pozycję menu zamiast wszystkich naraz. W tym celu przejdź do strony Wygląd → Menu , otwórz Opcje ekranu i włącz Klasy CSS. Edytuj element menu i nadaj mu klasę CSS, a następnie zastąp „.primary-menu” w przykładach kodu podanych poniżej niestandardową klasą CSS.
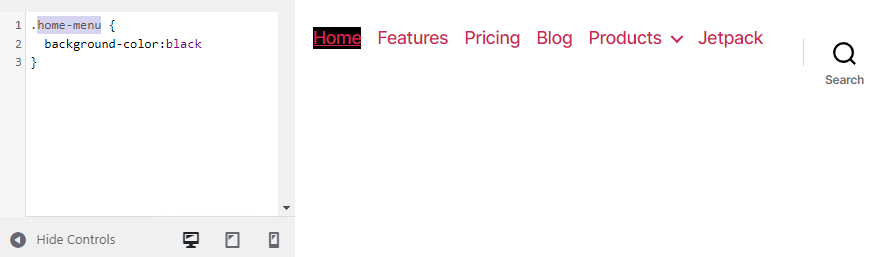
Jeśli więc ustawisz link do strony głównej tak, aby miał klasę „home-menu”, zamień „.primary-menu” na „.home-menu”.

2. Jak zmienić rozmiar czcionki w menu?
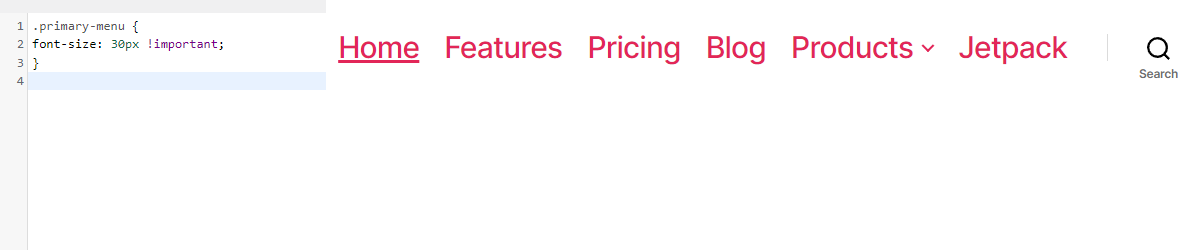
Jeśli Twoje menu jest zbyt natrętne lub zbyt trudne do odczytania, spróbuj zmienić rozmiar czcionki. Użyj tego kodu, aby to zrobić:
.primary-menu { font-size: 30px; }Po prostu zmień „30px” na dowolny rozmiar.

3. Jak zmienić schemat kolorów menu?
Częstym żądaniem użytkowników WordPressa jest zmiana koloru linków w ich menu, a nawet dodanie koloru tła.
Najpierw zmieńmy kolor czcionki. Użyj następującego kodu:
.primary-menu li a { color: #000000; }Spowoduje to, że linki menu staną się czarne. Zastąp powyższy kod szesnastkowy koloru — możesz użyć witryny z kodem koloru, aby łatwo utworzyć kod szesnastkowy w wybranym kolorze.
A co z kolorem tła? Wypróbuj to dla turkusowego tła:
.primary-menu { background-color: #00ffff; } 
4. Jak zmienić efekty najechania w menu?
Fantazyjny efekt najechania może subtelnie uatrakcyjnić projekt, ale ta część może być nieco bardziej skomplikowana. Istnieje wiele efektów najechania kursorem, które możesz zaimplementować, ale zróbmy prosty: zmiana koloru czcionki po najechaniu kursorem na element menu.
.primary-menu li.menu-item a:hover { color: #DEB0F1; }Teraz, jeśli najedziesz kursorem na link w swoim menu, zmieni się on w lawendę.

Jest więcej do eksperymentowania — spróbuj użyć koloru tła, krycia, obramowania/promienia obramowania i znaczników przejścia.
5. Jak sprawić, by Twoje menu WordPress było lepkie?
„Przyklejone” lub stałe menu podążają za odwiedzającym podczas przewijania, co oznacza, że nie muszą oni przewijać z powrotem na samą górę, aby dotrzeć do menu nawigacyjnego. Może to być nieco wygodniejsze dla ludzi i zachęcić ich do dalszego przeglądania.
Sposobem na to jest użycie tagu „position:fixed”, ale prawdopodobnie będziesz musiał dodać trochę więcej, aby wszystko działało poprawnie.
Następujące elementy tworzą podstawowe pływające menu nawigacyjne:
.primary-menu { position: fixed; top:0; right:0; }Ale możesz chcieć użyć tła, wysokości, szerokości, obramowania, dopełnienia i znaczników góra/dół/lewo/prawo, aby zbudować lepkie menu, które jest czymś więcej niż tylko pływającym tekstem. Oto prosty przykład:
.primary-menu { position: fixed; top:0; right:0; background:#000000; height:50px; width:100%; border-bottom: 2px solid #F7156B; padding-top:10px; padding-right:30px; } 
6. Jak dodać przycisk do menu?
Chociaż możliwe jest dodawanie przycisków do menu za pomocą wtyczek, spróbujmy dodać prosty za pomocą CSS. Najpierw musisz ustawić niestandardową klasę CSS dla elementu menu przycisku, chyba że chcesz, aby każdy element menu był stylizowany w ten sposób.
Teraz wypróbuj ten kod:
.menu-button { background: #000000; padding: 5px 10px 5px 10px; }Jeśli chcesz zaokrąglić rogi przycisku, spróbuj dodać ten wiersz kodu nad nawiasem zamykającym:
border-radius: 5px; 
Często Zadawane Pytania
W przypadku tak prostej funkcji menu może stać się dość skomplikowane, gdy naprawdę zapoznasz się z ich funkcjonalnością. Podsumujmy kilka najczęściej zadawanych pytań dotyczących menu na wypadek, gdybyśmy coś przegapili.
Czy mogę usunąć lub zmienić nazwę menu WordPress?
W WordPressie możesz utworzyć tyle menu, ile chcesz, i całkowicie je usunąć. Po prostu otwórz ekran Wygląd → Menu i kliknij czerwony tekst Usuń menu .
Otrzymasz wyskakujące okienko z prośbą o potwierdzenie. Kliknij OK , a menu zniknie na zawsze.
Jeśli chcesz tylko zmienić nazwę menu, otwórz je i zmień pole Nazwa menu , a następnie kliknij przycisk Zapisz menu . Proste!
Czy mogę dodać tagi do menu WordPress?
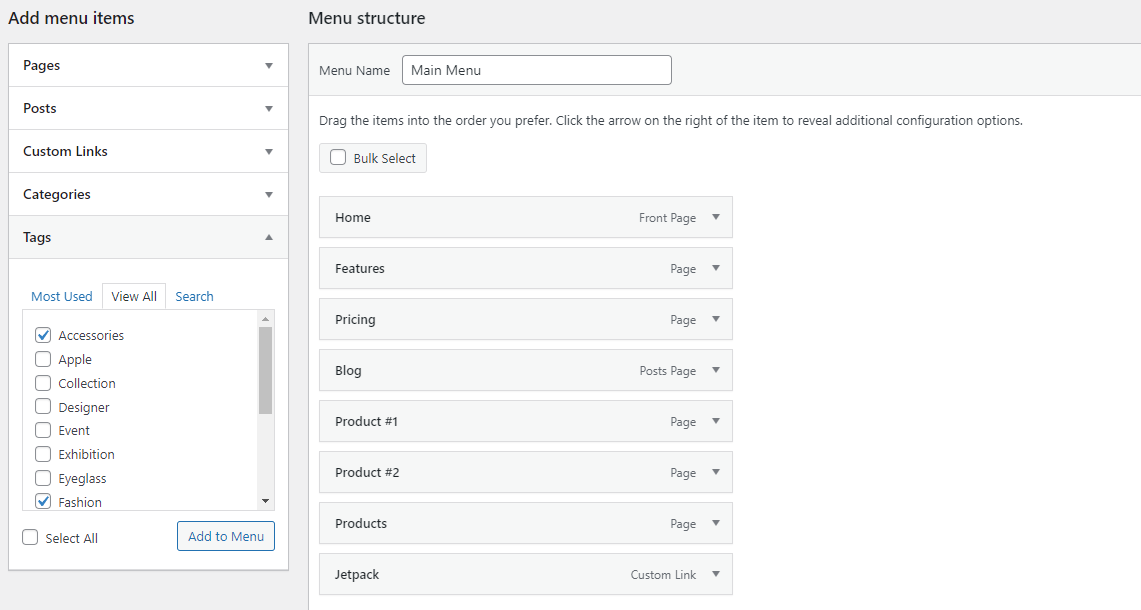
Do menu WordPressa można dodawać kategorie, ale co z tagami? Dobra wiadomość: jest to wbudowane w funkcjonalność menu. Wystarczy go włączyć.
Najpierw upewnij się, że jesteś na ekranie Wygląd → Menu , a następnie kliknij Opcje ekranu w prawym górnym rogu. W sekcji Elementy ekranu zobaczysz szereg opcji, z których wszystkie oprócz jednej są zaznaczone: Tagi . Wybierz teraz.
Nowe menu pojawi się pod opcją Kategorie w sekcji Dodaj elementy menu . Możesz wyszukiwać lub wybierać dowolne tagi i dodawać je do swojego menu.

Czy mogę powielić menu w WordPressie?
Jeśli chcesz pracować nad menu bez transmitowania zmian na żywo do odwiedzających, możliwość powielenia menu może być bardzo przydatna.
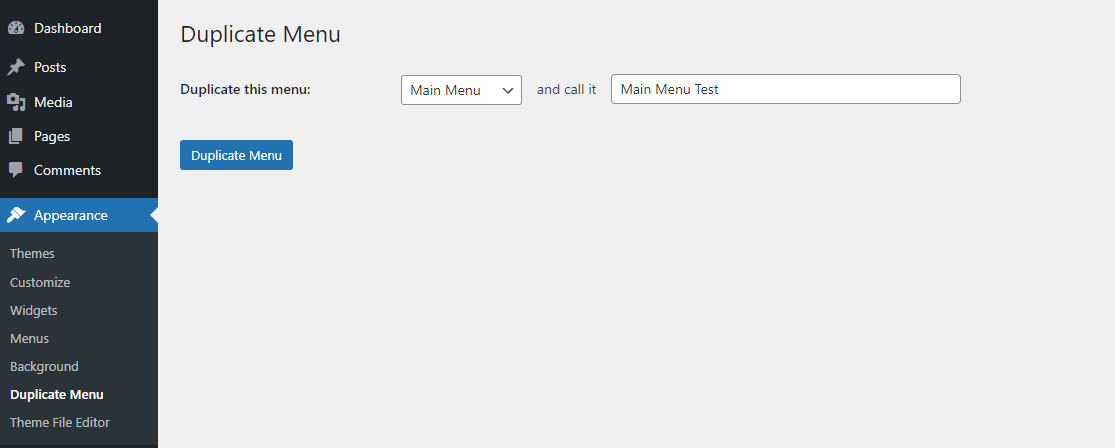
WordPress nie ma domyślnie tej funkcji, ale możesz to zrobić za pomocą prostej wtyczki o odpowiednim tytule Duplicate Menu. Zainstaluj go za pomocą ekranu Wtyczki → Dodaj nowy , a zobaczysz nową stronę w zakładce Wygląd : Powiel menu .
Przejdź tutaj, a znajdziesz bardzo prosty ekran z prośbą o nazwanie zduplikowanego menu. Następnie kliknij Powiel menu.

To zajmie tylko chwilę. Następnie możesz przejść bezpośrednio do zduplikowanego menu. Wszystko będzie dokładnie takie samo, z wyjątkiem lokalizacji wyświetlania, które będą puste, ponieważ dwa menu nie mogą zajmować tego samego miejsca.
Żaden odwiedzający nie będzie mógł zobaczyć Twojego nowego menu, dopóki nie ustawisz lokalizacji wyświetlania lub nie zamienisz go na stare menu. Możesz wykonywać swoją pracę, nie martwiąc się o uszkodzenie widocznej witryny.
Czy mogę dodać zdjęcie do menu?
Domyślnie nie można dodać obrazu do menu, ale zmienia to wtyczka o nazwie Obraz menu.
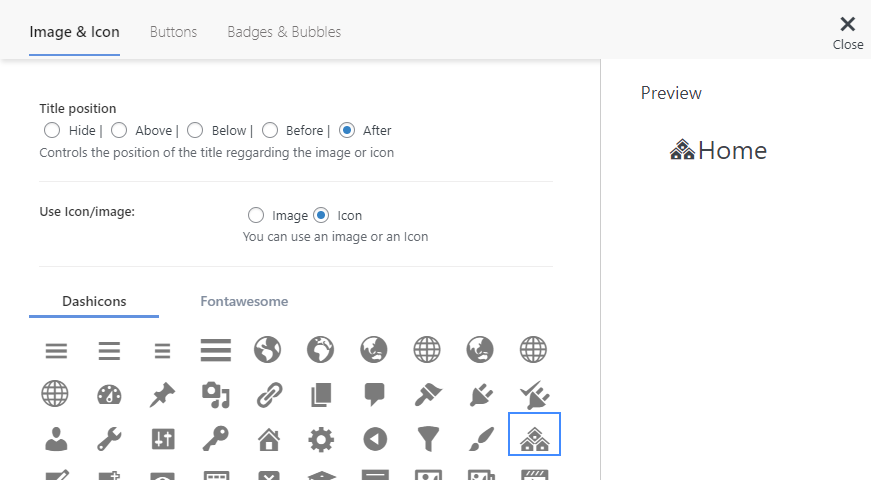
Zainstaluj go przez Wtyczki → Dodaj nowy i zwróć uwagę na nową opcję Obraz menu na pasku bocznym. Możesz przejść tutaj, aby ustawić rozmiary obrazów menu. Wróć do Wygląd → Menu , otwórz element menu i kliknij nowy przycisk Dodaj obraz/ikonę .
Dostosuj ustawienia, jak chcesz. Kliknij Obraz , aby przesłać obraz, lub ikonę , aby wybrać spośród ikon. Zobaczysz podgląd przed zapisaniem.

Czy mogę dodać mega menu w WordPressie?
Jeśli chcesz menu z mnóstwem linków, domyślny styl menu będzie wyglądał na bardzo zagracony i nieprofesjonalny. Zamiast tego powinieneś stworzyć mega menu dla znacznie schludniejszej organizacji.
Niestety WordPress nie obsługuje mega menu, więc musisz zainstalować wtyczkę taką jak Max Mega Menu.
Zainstaluj to za pomocą Wtyczki → Dodaj nowy, a zobaczysz nową opcję Mega Menu u dołu paska bocznego.
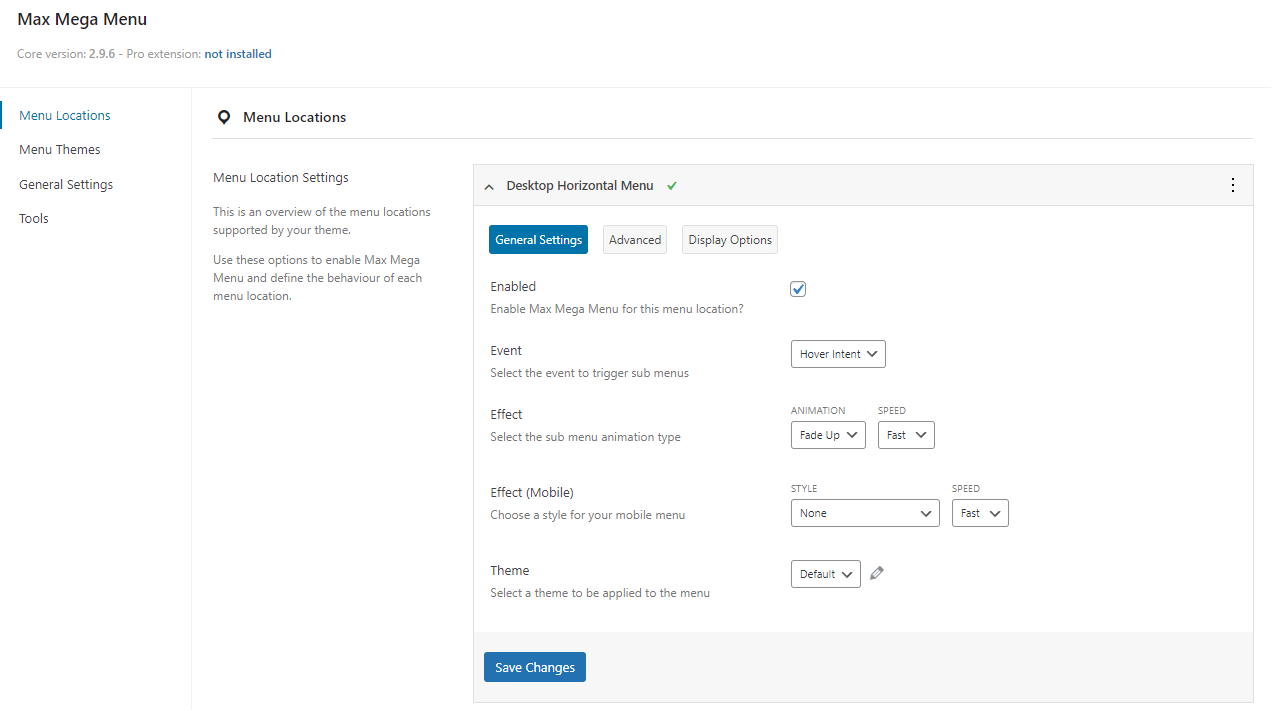
Aby ją skonfigurować, przejdź do Mega Menu → Lokalizacje menu i zaznacz opcję Włączone , aby ją włączyć. Następnie możesz zmienić animacje najechania kursorem i zachowanie menu, a nawet dostosować motyw na karcie Motywy menu .

Możesz również uzyskać dostęp do niektórych podstawowych funkcji Mega Menu z ekranu Wygląd → Menu , gdzie znajdziesz nową zakładkę Ustawienia Max Mega Menu .
Czy mogę dodać zdarzenie JavaScript onclick do mojego menu?
Możesz dodać JavaScript do swojej witryny WordPress, edytując pliki motywów lub instalując wtyczkę, taką jak Simple Custom CSS i JS.
Uwaga: Jeśli zdecydujesz się na bezpośrednią edycję pliku functions.php , powinieneś najpierw skonfigurować motyw potomny. Jeśli motyw zostanie zaktualizowany, wszystkie niestandardowe skrypty zostaną utracone, chyba że używasz motywu podrzędnego.
Jeśli nie masz pewności, jak kierować na konkretny element menu, spróbuj przejść do strony Wygląd → Menu , otwórz Opcje ekranu , a następnie włącz Klasy CSS . Dodaj klasę do elementu menu, a następnie skieruj tę klasę na zdarzenie onclick.
Jeśli korzystasz z wtyczki Mega Menu, musisz dodatkowo przejść do Mega Menu → Lokalizacje menu , wybrać menu, na które kierujesz reklamy, kliknąć Zaawansowane i wyłączyć opcję Odłącz zdarzenia JavaScript . Po prostu zachowaj ostrożność, ponieważ może to powodować konflikty.
Co stanie się z twoim menu, jeśli zmienisz motywy?
Możesz być trochę zaniepokojony przejściem na nowy motyw, jeśli poświęcisz dużo czasu na uporządkowanie swojego menu. Na szczęście zmiana motywów pozostawi Twoje menu w pełni nienaruszone, więc nie ma niebezpieczeństwa.
Ale w Twoim starym menu wszystkie stare lokalizacje wyświetlania będą nieprzypisane, więc musisz to ponownie skonfigurować. Po prostu przejdź do Wygląd → Menu i zakładkę Zarządzaj lokalizacją , a następnie ponownie przypisz swoje menu do ich miejsca.
Gdzie w bazie danych WordPressa znajdują się menu nawigacyjne?
Jeśli z jakiegoś powodu musisz edytować własne menu w bazie danych, możesz je znaleźć w tabeli wp_posts, w polu menu_order . Menu nawigacyjne są zbudowane jako niestandardowe typy postów, dlatego możesz je tam znaleźć.
Przed wprowadzeniem jakichkolwiek zmian w bazie danych upewnij się, że tworzysz kopię zapasową witryny za pomocą narzędzia takiego jak Jetpack Backup.
Zupełnie nowe menu nawigacyjne
Z kilkoma poprawkami w edytorze i może odrobiną CSS, twoje menu nawigacyjne powinno być takie, jak chcesz! Wraz ze wzrostem ruchu na Twojej stronie, coraz ważniejsze staje się posiadanie zoptymalizowanego menu, które pomoże odwiedzającym poruszać się po niej.
Teraz, gdy wiesz, jak dostosować swoje menu WordPress, jesteś dobrze przygotowany do stworzenia jednego z najważniejszych filarów projektowania stron internetowych.
