Jak dodać WordPress Następny poprzedni post z miniaturą
Opublikowany: 2019-09-12 Dodanie paginacji do witryny WordPress nie powinno być skomplikowanym procesem. W rzeczywistości, przy minimalnej wiedzy programistycznej , możesz łatwo zmienić domyślną paginację postów na numerowaną paginację WordPress , jak pokazano w moim poprzednim samouczku o numeracji stron WordPress . Dzisiaj chcę, abyśmy skupili się na tworzeniu paginacji dla pojedynczego posta, który zawierał obrazy, które prawdopodobnie napotkałeś w wielu motywach WordPress w czasopismach.
Dodanie paginacji do witryny WordPress nie powinno być skomplikowanym procesem. W rzeczywistości, przy minimalnej wiedzy programistycznej , możesz łatwo zmienić domyślną paginację postów na numerowaną paginację WordPress , jak pokazano w moim poprzednim samouczku o numeracji stron WordPress . Dzisiaj chcę, abyśmy skupili się na tworzeniu paginacji dla pojedynczego posta, który zawierał obrazy, które prawdopodobnie napotkałeś w wielu motywach WordPress w czasopismach.
Często pojawia się kolejny poprzedni post WordPress z miniaturą i tytułem pod pojedynczym postem lub na górze, w zależności od projektu motywu.
WordPress Następny Poprzedni post z przykładem miniatury
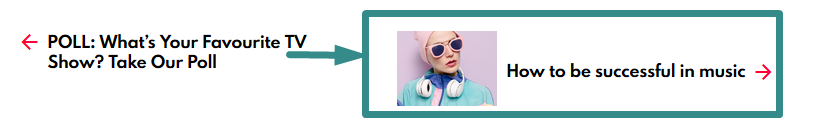
Na przykład w jednym z najlepiej sprzedających się motywów magazynu WordPress – Gazeta , możesz zobaczyć, że pojedynczy post ma paginację z miniaturą, jak pokazano na poniższym obrazku:

Powyższy obrazek przedstawia dobry przykład pojedynczego posta WordPress z następną poprzednią paginacją i miniaturą.
Pod koniec tego samouczka dotyczącego programowania WordPress powinieneś z łatwością dodać utworzony przez nas kod do wtyczki lub motywu WordPress i wyświetlić następny poprzedni post WordPress z miniaturą, jak widać w motywie WordPress w gazecie.
Następny Poprzedni kod stronicowania WordPress
Krótko mówiąc, dwa ważne fragmenty kodu, które musisz mieć, to jeden, który pobiera poprzedni lub następny post, a drugi, który pobiera wyróżniony obraz konkretnego posta (poprzedni lub następny).
Aby zilustrować ten samouczek, użyjemy domyślnego motywu WordPress Twenty Seventeen, który jest moim ulubionym z wielu powodów; jednym z powodów jest jego prostota.
Ten kod z pewnością będzie działał we wszystkich innych motywach lub wtyczkach WordPress. Na początek mamy zainstalowany i aktywowany motyw z opublikowanym przykładowym pojedynczym postem.
Pierwsze kroki
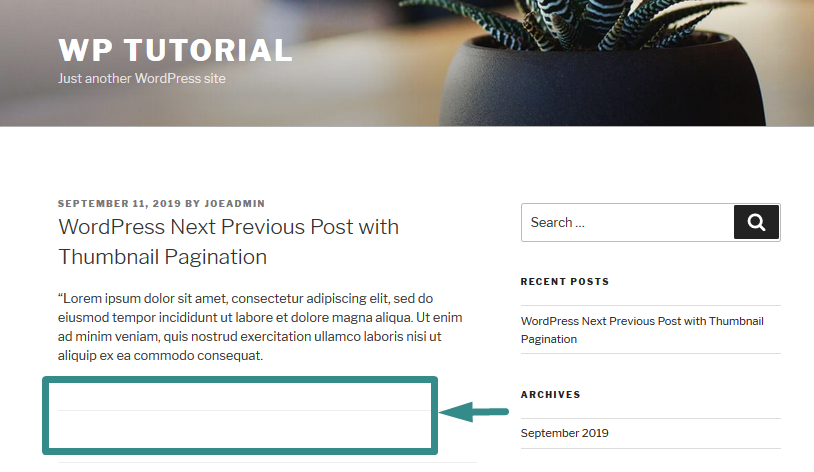
Jak widać na poniższym obrazku, jak wskazuje strzałka, pod postem nie ma paginacji dla następnych poprzednich postów. W tej sekcji dodamy do WordPressa kolejny poprzedni post z paginacją miniatur.

Pierwszym krokiem jest zlokalizowanie pliku single.php w motywie, ponieważ jest to plik, do którego dodamy kod tuż pod the_content() i wewnątrz pętli.
Po zlokalizowaniu pliku single.php następnym krokiem jest utworzenie dwóch zmiennych $next i $prev , które są przypisane do dwóch podstawowych funkcji WordPress; get_next_post() i get_previous_post() odpowiednio, jak pokazano w poniższym fragmencie kodu:
<?php $prev = get_previous_post(); $next = get_next_post(); ?>
Te dwie funkcje są podobne w sposobie działania; poprzednia funkcja pobiera poprzedni wpis, podczas gdy funkcja next pobiera następny wpis jako objects .
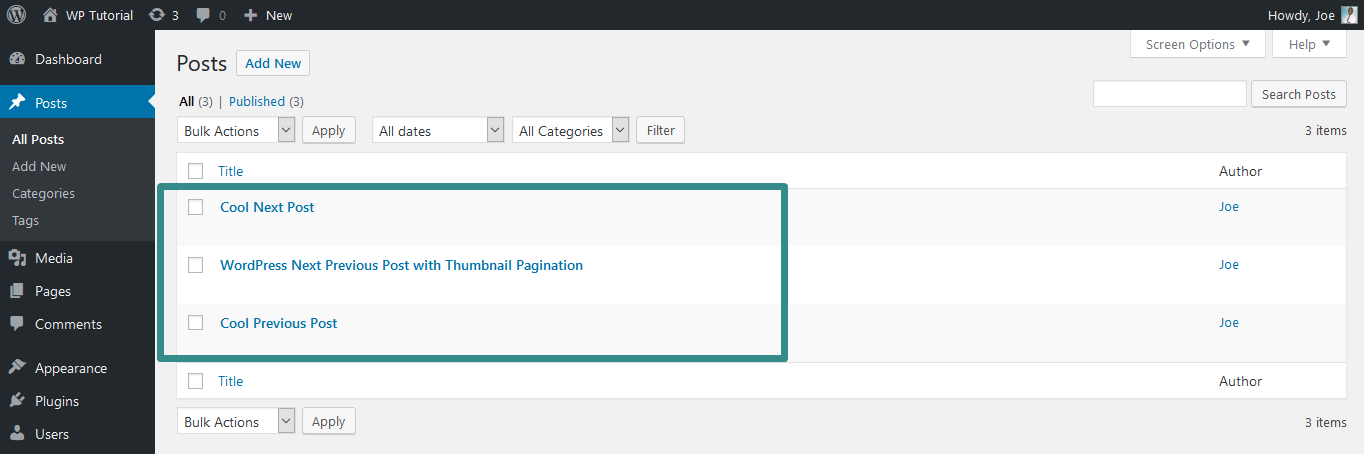
Do demonstracji opublikowałem trzy posty, jak pokazano na poniższym obrazku:

Teraz musimy uzyskać tytuł poprzedniego posta i miniaturę, a także upewnić się, że otoczyliśmy je a href tag z odpowiednim linkiem bezpośrednim, który pomaga w klikaniu linków:
<a href="<?php echo get_permalink( $prev->ID ); ?>"> <?php echo apply_filters( 'the_title', $prev->post_title ); ?> <?php echo get_the_post_thumbnail($prev->ID, 'thumbnail'); ?> </a>
Następnie otrzymujemy tytuł następnego posta i miniaturę, a także dołączamy tag href i permalink do następnego postu jako wartość tagu href:

<a href="<?php echo get_permalink( $next->ID ); ?>"> <?php echo apply_filters( 'tytuł', $next->tytuł_postu ); ?> <?php echo get_the_post_thumbnail($next->ID, 'thumbnail'); ?> </a>
Do tego momentu mamy kod, który działa, który może wyświetlać WordPress następny poprzedni post z miniaturą. Pełny kod do tego kroku powinien wyglądać tak, jak pokazano poniżej:
<?php $prev = get_previous_post(); $next = get_next_post(); // poprzedni tytuł i miniatura posta ?> <?php echo get_the_post_thumbnail($prev->ID, 'thumbnail'); ?> <a href="<?php echo get_permalink( $prev->ID ); ?>"> <?php echo apply_filters( 'the_title', $prev->post_title ); ?> </a> <?php // następny tytuł i miniatura posta ?> <?php echo get_the_post_thumbnail($next->ID, 'thumbnail'); ?> <a href="<?php echo get_permalink( $next->ID ); ?>"> <?php echo apply_filters( 'tytuł', $next->tytuł_postu ); ?> </a> <?php
Dodaj ten kod do pliku single.php i upewnij się, że unikasz kodu HTML za pomocą odpowiednich tagów otwierających i zamykających PHP, zaktualizuj plik, a następnie sprawdź zmiany w interfejsie użytkownika.
Powinieneś zobaczyć poprzedni post i miniaturę następnego posta z wyświetlonym tytułem, jak pokazano na obrazku poniżej:

Stylizacja WordPress Poprzedni Następny post
Teraz musimy wprowadzić dwa elementy divs i dodać odpowiednie style, aby każdy z postów był widoczny z każdej strony. Możemy to osiągnąć, owijając kod dwoma divs , jak pokazano poniżej:
<div class="clearfix"> <?php $prev = get_previous_post(); $next = get_next_post(); // poprzedni tytuł i miniatura posta ?> <div class="post-box prevPost"> <a href="<?php echo get_permalink( $prev->ID ); ?>"> <?php echo apply_filters( 'the_title', $prev->post_title ); ?> <?php echo get_the_post_thumbnail($prev->ID, 'thumbnail'); ?> </a> </div> <?php // następny tytuł i miniatura posta ?> <div class="post-box nextPost"> <a href="<?php echo get_permalink( $next->ID ); ?>"> <?php echo apply_filters( 'tytuł', $next->tytuł_postu ); ?> <?php echo get_the_post_thumbnail($next->ID, 'thumbnail'); ?> </a> </div> </div> <?php
Po dodaniu klas dla divów możemy teraz zastosować style za pomocą CSS, jak pokazano poniżej:
* {
rozmiar pudełka: obramowanie-pudełko;
}
.Skrzynka pocztowa {
pływak: lewy;
szerokość: 50%;
}
.clearfix::po {
zawartość: "";
oba czyste;
wyświetlacz: tabela;
}
.post-box.prevPost img {
maksymalna szerokość: 40%;
wysokość: auto;
}
.post-box.nextPost img {
maksymalna szerokość: 40%;
wysokość: auto;
}Wniosek
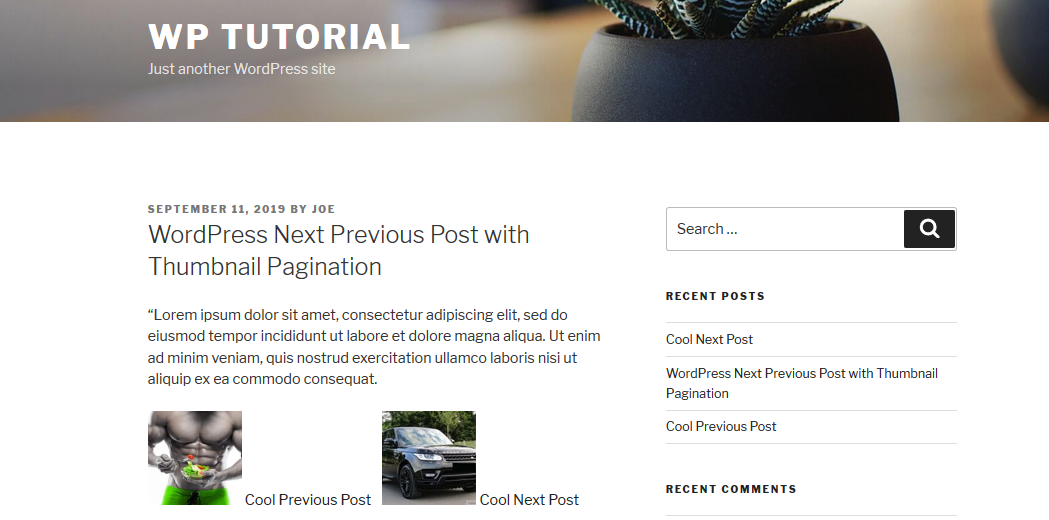
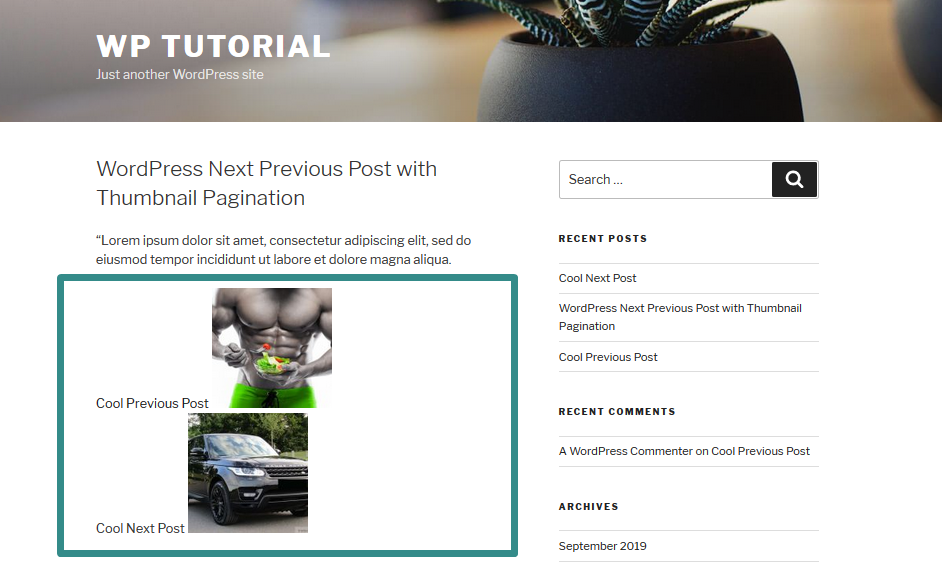
Za pomocą tego kodu możesz łatwo dodać do WordPressa następną poprzednią paginację posta z miniaturą. Możesz także dodać lepsze style, aby poprawić wizualną prezentację stronicowania pojedynczego posta. Po dodaniu kodu CSS powinieneś zobaczyć układ dwóch postów, jak pokazano na obrazku poniżej
Ważne jest również, aby sprawdzić, czy miniatura lub post istnieje, dodając oświadczenie warunkowe. Na przykład możesz owinąć sekcję $prev warunkiem, jak pokazano poniżej:
<?php
$prev_ = get_previous_post();
if ( ! empty( $prev ) ): ?>
<a href="<?php echo get_permalink( $prev->ID ); ?>">
<?php echo apply_filters( 'tytuł', $prev_post->tytuł_postu ); ?>
</a>
<?php endif; ?>Walidacja kodu jest ważną częścią rozwoju WordPressa i nie należy jej pomijać. Mam nadzieję, że ten post dał ci trochę wglądu i możesz teraz dodać paginację pojedynczego posta z miniaturą w swojej witrynie lub motywie. Jeśli chcesz dowiedzieć się, jak tworzyć paginację blogów WordPress, możesz zapoznać się z poprzednim samouczkiem – jak tworzyć paginację liczb w WordPressie.
Jeśli potrzebujesz dodatkowej pomocy, możesz uzyskać pomoc od programisty motywów WordPress, szczególnie dla tych użytkowników, którzy nie rozumieją, jak działa kod. Możesz również skontaktować się ze mną w celu uzyskania pomocy.