Jak dodać numeryczną paginację WordPress
Opublikowany: 2022-12-05Włączenie podziału na strony w witrynie WordPress to najprostsze podejście umożliwiające użytkownikom znajdowanie i czytanie starszych treści.
Linki Następny i Poprzedni są automatycznie umieszczane na dole stron archiwum przez większość motywów WordPress. Problem polega na tym, że nie są one szczególnie przyjazne dla użytkownika, co stanowi ograniczenie. Z tego powodu wiele popularnych blogów używa wtyczek do dodawania stronicowania numerycznego WordPress, aby ułatwić czytelnikom poruszanie się po stronach w ich blogach.
Jeśli jednak witryna zawiera wiele wpisów, zalecane jest stosowanie numerycznej paginacji. Według naszych ustaleń numeryczna paginacja WordPress jest nie tylko prostsza w użyciu, ale także bardziej atrakcyjna i przyjazna dla optymalizacji pod kątem wyszukiwarek (SEO) .
Trafiłeś we właściwe miejsce, jeśli chcesz dowiedzieć się, jak używać stronicowania numerycznego w WordPress dla swojej witryny. W tej sekcji zademonstrujemy, jak używać stronicowania numerycznego WordPress w bardzo prosty sposób.
Po co dodawać paginację numeryczną WordPress?
Większość motywów jest wyposażona w stronę archiwum z listą całej zawartości. Ponieważ nadal będziesz publikować nowe wpisy na blogu za pomocą WordPress, strona archiwum ostatecznie obejmie wiele stron.
Linki do następnej i poprzedniej strony w archiwum nazywane są linkami do paginacji i często można je znaleźć na samym dole witryny WordPress.
Jeśli chodzi o paginację, kilka motywów WordPress korzysta z linków oznaczonych jako „Starsze posty” i „Nowsze posty”. Jednak z tego powodu odwiedzający może nawigować tylko do przodu lub do tyłu o jedną stronę.
Ponadto nie wyświetla miejsca, w którym odwiedzający znajduje się w archiwum podczas uzyskiwania do niego dostępu. Odwiedzający Twoją witrynę mogą potrzebować pomocy w przeglądaniu archiwum Twojego bloga. W tym momencie konieczne jest użycie numerycznej paginacji WordPress.
Zamiast wyświetlania linków oznaczonych jako „Starsze” i „Nowe” lub przycisku WordPress Załaduj więcej, numeryczna paginacja wyświetla sekwencję liczb, których użytkownicy mogą użyć, aby przejść bezpośrednio do żądanej strony w archiwum.
Aby zapewnić, że odwiedzający jest stale świadomy, gdzie się znajduje w archiwum, paginacja numeryczna może dodatkowo wykorzystywać podświetlenia lub różne kolory do wskazania aktualnego numeru strony.
Jak dodać numeryczną paginację WordPress
Wykonując trzy proste kroki, możesz dodać paginację numeryczną do istniejącej witryny.
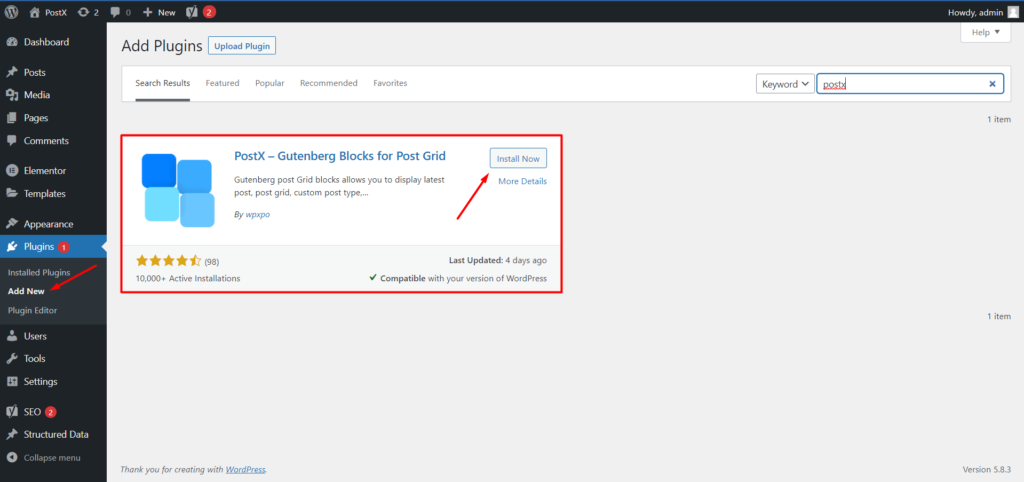
Krok 1: Zainstaluj PostX
Z pulpitu nawigacyjnego WordPress przejdź do sekcji wtyczek i kliknij przycisk Dodaj nowy. Następnie wpisz „PostX” na pasku wyszukiwania i kliknij „zainstaluj”. Następnie kliknij „aktywny”, a wtyczka będzie gotowa do użycia.

Krok 2: Utwórz nową stronę lub szablon dynamiczny
Aby użyć numerycznego podziału na strony, najpierw musisz utworzyć stronę. Możesz to zrobić z domyślnego menu WordPress lub kreatora dynamicznych witryn PostX.
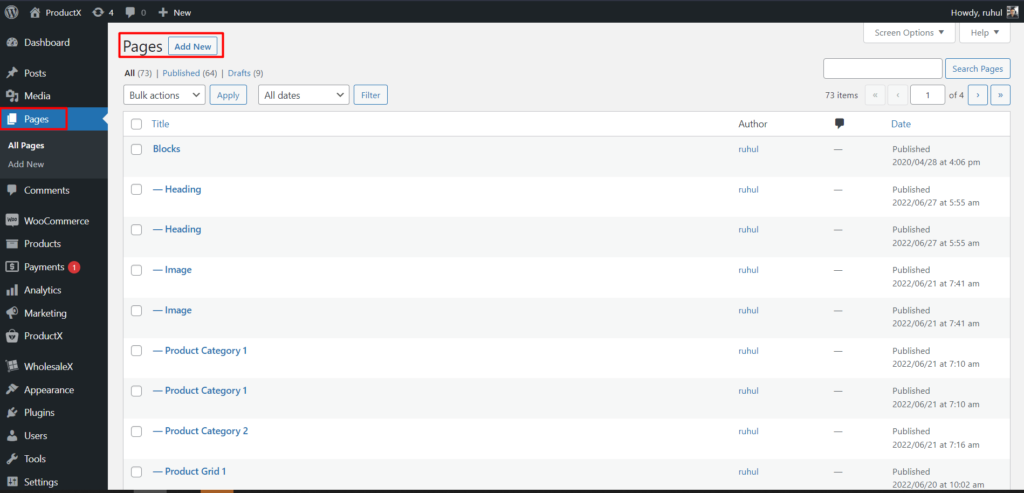
Aby utworzyć stronę z domyślnym menu WordPress:
1. Z pulpitu nawigacyjnego WordPress przejdź do stron i kliknij dodaj nowy.

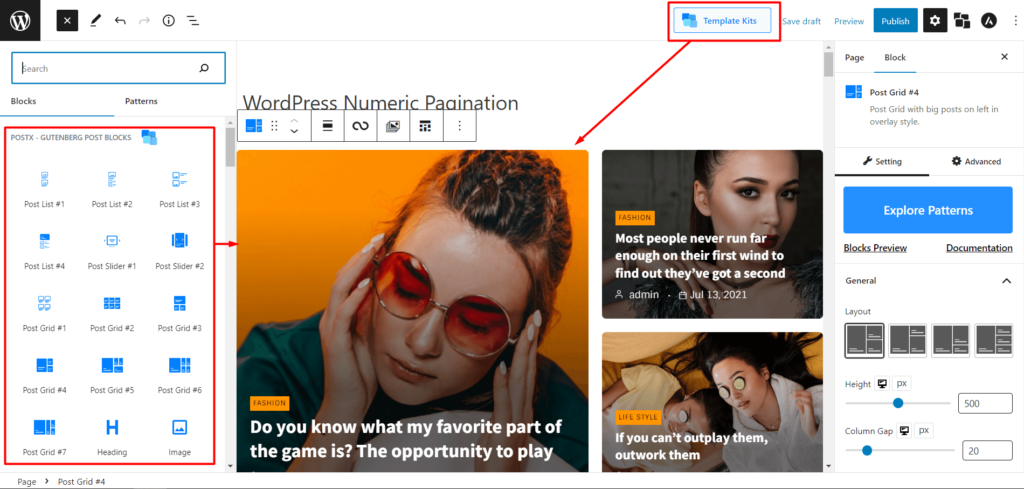
2. Następnie dodaj bloki postów lub zaimportuj gotowe szablony oferowane przez postX.

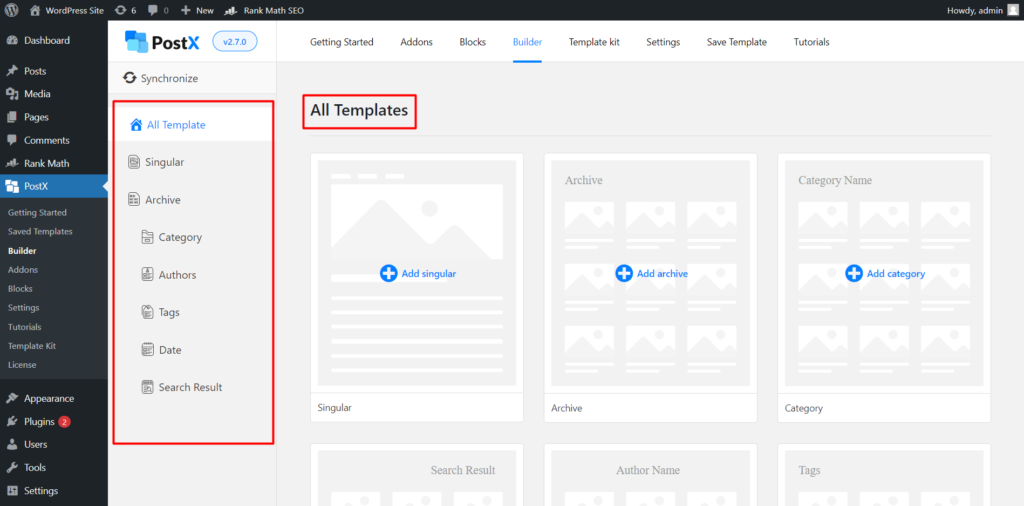
Aby utworzyć szablon strony za pomocą narzędzia do tworzenia witryn dynamicznych:
Możesz tworzyć wszystkie szablony stron za pomocą PostX Dynamic Site Builder, w tym Archiwum/Kategoria/Wynik wyszukiwania/Autor/Tag/Data.
Jednak na razie utworzymy niestandardowy szablon strony kategorii.
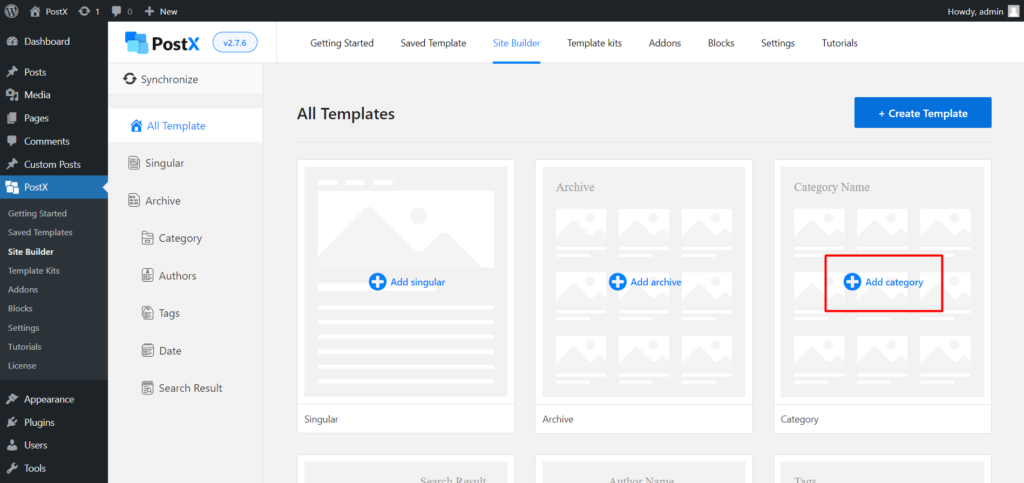
1. Z pulpitu nawigacyjnego WordPress wybierz PostX, a następnie przejdź do kreatora witryn.

2. Wybierz Dodaj kategorię.

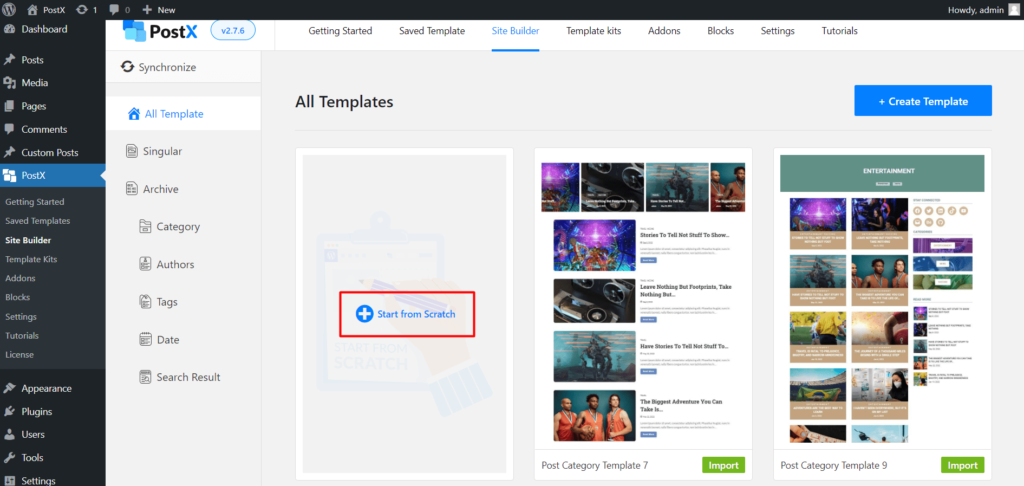
3. Następnie wybierz rozpocznij od zera i dodaj bloki postów lub zaimportuj gotowe szablony oferowane przez postX.

[Uwaga: wszystkie gotowe szablony składają się z bloków postów PostX, dlatego będziesz mógł dodać do nich numeryczną paginację.]
I skończyłeś z wymaganiami wstępnymi dodawania numerycznej paginacji.
Krok 3: Dodaj numeryczną paginację
Zanim powiemy ci, jak dodać paginację numeryczną, nie zapomnijmy wspomnieć, że PostX oferuje paginację AJAX. Dodanie numerycznej paginacji za pomocą PostX jest łatwiejsze niż możesz sobie wyobrazić. Ponadto PostX zapewnia inne rodzaje stronicowania WordPress niż tylko numeryczne.
Wszystko, co musisz zrobić, to:
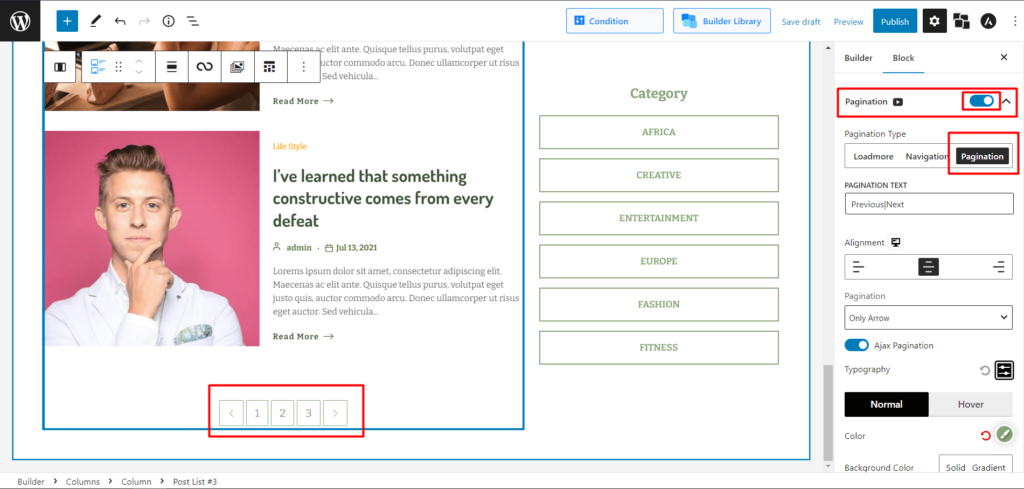
1. Wybierz blok postów, do którego chcesz dodać paginację.
2. Teraz przejdź do ustawień (prawy panel). I przewiń, aż zobaczysz paginację.
3. Dotknij paska przełączania ustawień podziału na strony, aby go włączyć.
4. Kliknij paginację, aby rozwinąć menu rozwijane.
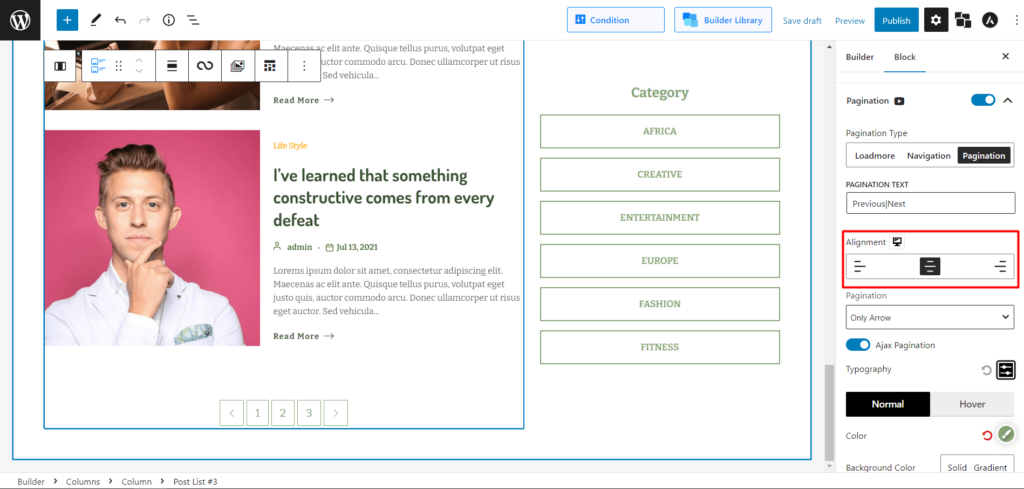
5. W typie paginacji wybierz paginację dla paginacji numerycznej.

Pomyślnie dodałeś numeryczną paginację na swojej stronie.
Krok 4: Dostosuj numeryczną paginację
Jeśli jesteś użytkownikiem PostX, wiesz już, ile oferuje dostosowań. Ale jeśli dopiero zaczynasz korzystać z PostX, daj nam czas na pokazanie fantastycznych opcji dostosowywania, które zapewnia.
Tak więc, dodając numeryczną paginację do swojej strony, musisz zobaczyć inne opcje.
Zmiana tekstów:
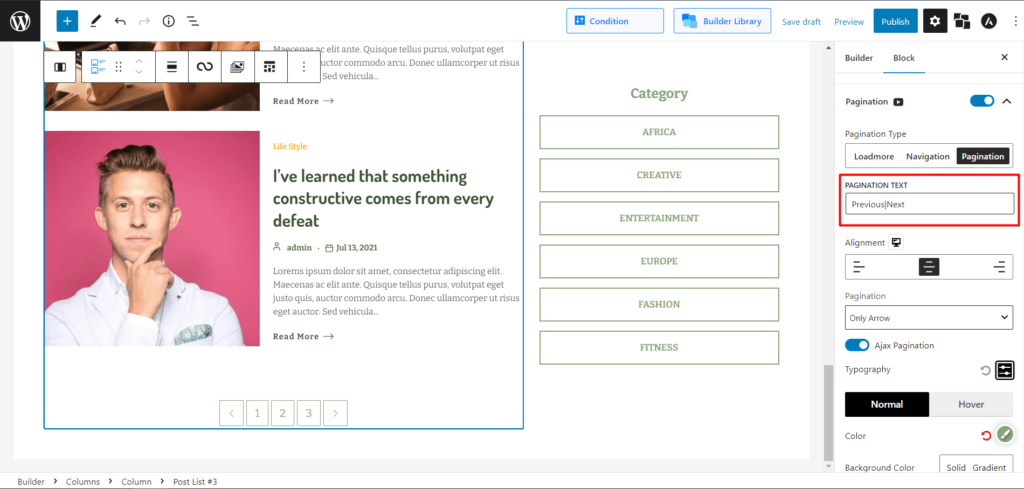
Jeśli chcesz zmienić swoje teksty Poprzedni/Następny, możesz to zrobić w polu tekstowym Paginacja.
Wpisz żądane teksty, emotikony lub symbole i oddziel je pionową kreską ( | ). Dowolny tekst po lewej stronie pionowego paska będzie wyświetlany po lewej stronie paginacji i odwrotnie.

[Uwaga: domyślny tekst to Poprzedni|Następny]
Zmiana linii trasowania:
Możesz także zmienić wyrównanie w zależności od projektu strony.
W opcji Wyrównanie możesz wybrać lewo/środek/prawo, aby odpowiednio wyświetlić paginację.

Pokaż/ukryj tekst lub strzałkę:
Jeśli chcesz wyświetlać tylko teksty obok strzałek lub tylko strzałkę, a nie tekst, możesz to zrobić za pomocą PostX.

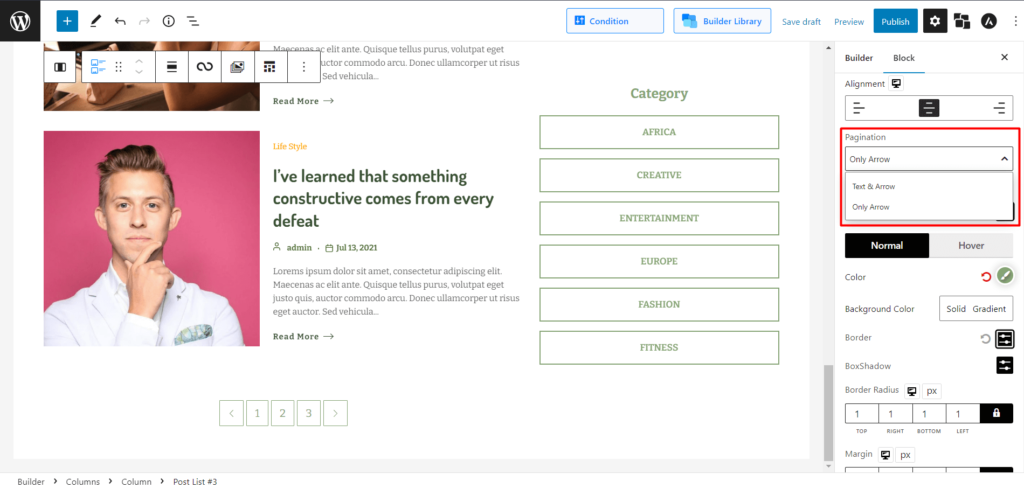
W menu rozwijanym Paginacja:
Wybierz opcję Tekst i strzałka, aby wyświetlić zarówno tekst, jak i strzałkę na numerycznym pasku stronicowania.
Wybierz opcję Tylko strzałka, aby wyświetlić tylko strzałki na numerycznym pasku stronicowania.

Zmień typografie:
Aby stworzyć doskonale zaprojektowaną stronę internetową, potrzebujesz idealnej typografii, która będzie do niej pasować. PostX służy właśnie temu.
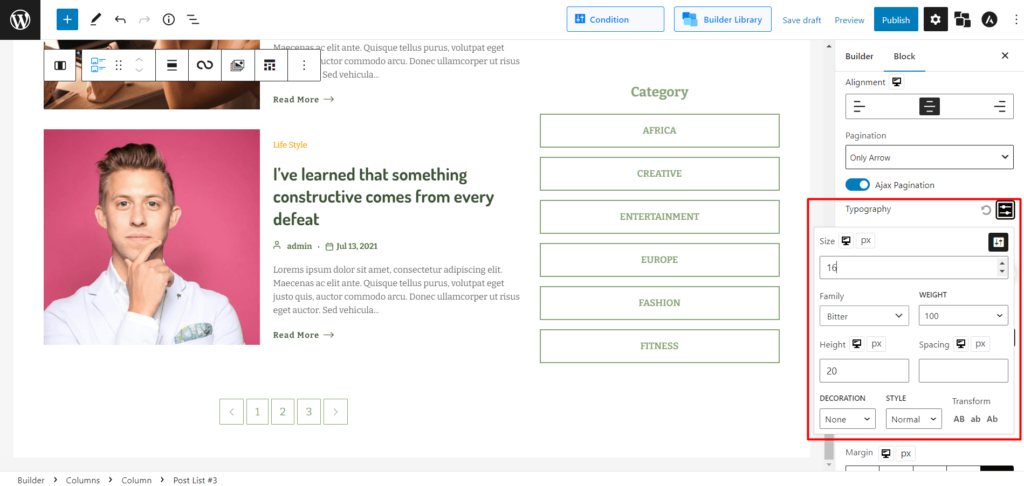
Kliknij ikonę, aby otworzyć menu ustawień typograficznych w ustawieniach Typografia. Stąd możesz:
- Zmień rozmiar numerycznego paska stronicowania.
- Zmień czcionki.
- Dostosuj wagę, wysokość i odstępy.
- Zmień dekorację tekstu (Dziedzicz/Podkreślenie/Nadkreślenie/Przejście linii).
- Wybierz style (kursywa/ukośne/początkowe/dziedziczenie).
- Przekształć teksty na wielkie/małe/wielkie litery.

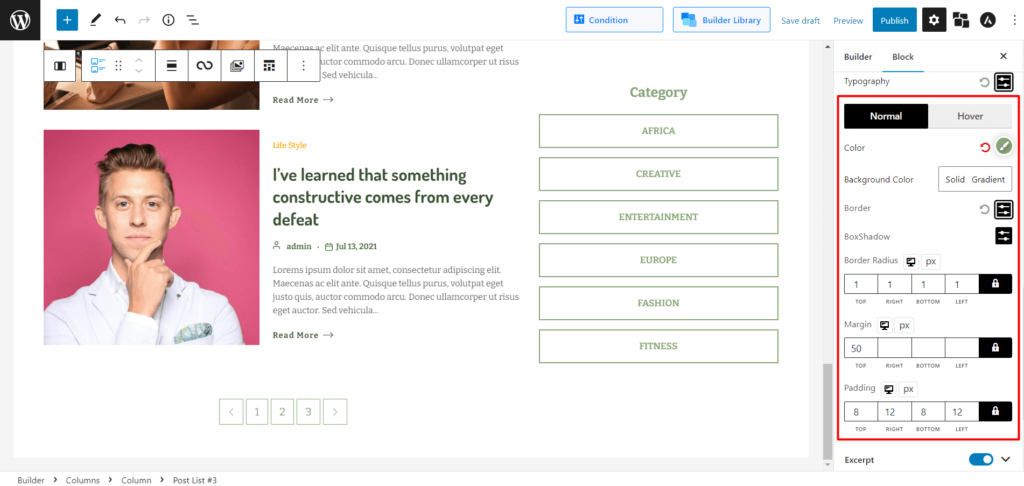
Zmień kolor:
PostX zapewnia również opcje modyfikowania koloru, koloru tła, obramowania, cienia ramki, promienia obramowania, marginesu i wypełnienia zarówno dla wartości domyślnych, jak i po najechaniu kursorem. PostX ma selektor kolorów, gdy wybierzesz opcję pełnego lub gradientu, aby wybrać żądany kolor. Ponadto obsługuje kody szesnastkowe.

Teraz masz pełny przegląd od dodania numerycznej paginacji do odpowiedniego dostosowania.
Wniosek
PostX ma odpowiednią funkcję paginacji. Numeryczna paginacja WordPress została ulepszona o wiele nowych funkcji, aby zapewnić pełną kreatywną kontrolę nad jej użyciem i zapewnić, że bezproblemowo pasuje do estetyki Twojej witryny. Używaj go dobrze i zwiększ atrakcyjność swojej witryny od podstaw.
Możesz obejrzeć samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!
![Coblog: najlepszy darmowy motyw WordPress na osobisty blog [2021] 14 Coblog_Best_free_WordPress_Theme_for_Personal_Blog](/uploads/article/44602/vCom9fnvXN8zl8CP.jpg)
Coblog: najlepszy darmowy motyw WordPress na osobisty blog [2021]
![Jak korzystać z funkcji WordPressa.php [Szybki przewodnik] 15 WordPress_functions.php](/uploads/article/44602/weBfZGSEnfsbdbCe.jpg)
Jak korzystać z funkcji WordPress.php [Szybki przewodnik]

Jak dodać paginację WordPress do dowolnego motywu

Przedstawiamy układ wiadomości PostX NFT i Crypto, aby stworzyć niesamowite wrażenia wizualne
