23 proste kroki, aby zoptymalizować szybkość i wydajność WordPressa
Opublikowany: 2024-07-25Szybkość i wydajność są kluczowymi czynnikami branymi pod uwagę przez właścicieli witryn internetowych. Szybkie strony internetowe zapewniają pozytywne doświadczenia użytkowników i mogą zmniejszyć współczynnik odrzuceń. Co równie ważne, prędkość jest uwzględniana w rankingach wyszukiwarek.
Mając to na uwadze, możesz wykonać kilka kroków, aby zoptymalizować szybkość i wydajność WordPressa. Na początek możesz wybrać szybkiego hosta internetowego, skorzystać z wtyczek optymalizacyjnych WordPress i wdrożyć buforowanie. Istnieją również bardziej techniczne środki, które możesz zastosować, takie jak krytyczne generowanie CSS.
W tym poście przejdziemy od razu do 23 prostych kroków, które pomogą Ci ulepszyć strategię optymalizacji wydajności WordPress. Zacznijmy!
1. Wybierz wydajnego dostawcę usług hostingowych
Wybór usługi hostingowej może mieć negatywny wpływ na czas ładowania strony. Może się to zdarzyć na różne sposoby.
Kluczowym czynnikiem jest na przykład odległość między serwerami Twojego dostawcy hostingu a lokalizacją osób odwiedzających. Ci, którzy mieszkają dalej od serwera, prawdopodobnie odczują wolniejsze ładowanie, ponieważ dane muszą podróżować dalej.
Jeśli więc większość Twoich klientów mieszka w Stanach Zjednoczonych, nie ma sensu wybierać dostawcy usług hostingowych z serwerami zlokalizowanymi wyłącznie w Europie. Należy także wziąć pod uwagę ilość i dostępność zasobów serwera.
Jeśli masz witrynę internetową o dużym natężeniu ruchu lub witrynę zawierającą dużą ilość plików, potrzebujesz dostawcy usług hostingowych, który może obsłużyć dużą liczbę żądań.
Bluehost to dobry przykład hosta, który kładzie duży nacisk na szybkość i wydajność:

Na przykład zamiast dysków twardych uzyskasz dostęp do dysków półprzewodnikowych (SSD), które zapewniają bardziej wydajną pamięć masową. Ponadto Bluehost oferuje Cloudflare CDN, aby zmniejszyć opóźnienia i skrócić czas dostarczania treści.
Co więcej, przekonasz się, że wielu dobrych dostawców usług hostingowych oferuje technologię wielowarstwowego buforowania. W przypadku Bluehost uzyskasz dostęp do technologii buforowania po stronie serwera, która umożliwia serwerom znacznie szybsze zwracanie stron internetowych.
2. Zainstaluj niezawodną wtyczkę optymalizującą prędkość
Jednym z najbardziej praktycznych sposobów na poprawę szybkości i wydajności WordPressa jest zainstalowanie lekkiej wtyczki, która zajmie się tym za Ciebie.
Jetpack to jedna z najbardziej znanych nazw w branży WordPress. Istnieje wiele produktów Jetpack, których możesz używać, ale Jetpack Boost to wszechstronna wtyczka optymalizacyjna WordPress, która jest ukierunkowana zarówno na wydajność komputerów stacjonarnych, jak i mobilnych.

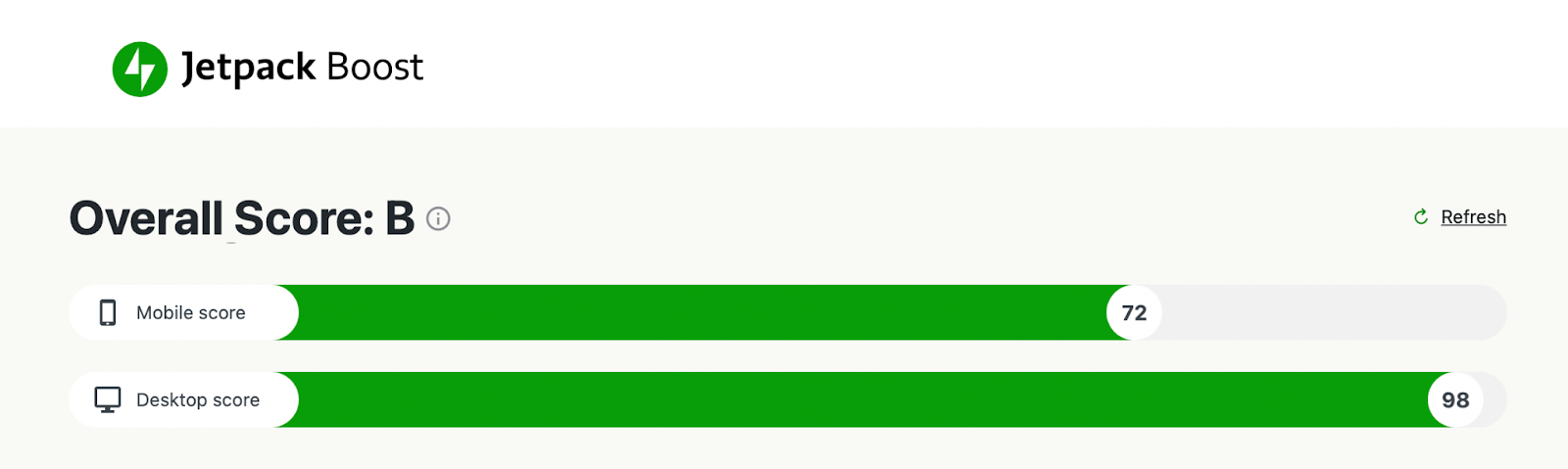
Po zainstalowaniu wtyczki otrzymasz szybki raport prędkości i natychmiastową ocenę prędkości. Ułatwia to sprawdzenie, jak poprawi się szybkość Twojej witryny po wykonaniu niektórych z tych kroków.
Jetpack zapewnia także dostęp do wygodnej funkcji buforowania, która przechowuje migawkę Twojej witryny, aby znacznie szybciej służyć odwiedzającym. Co więcej, możesz włączyć zbiór narzędzi przyspieszających bezpośrednio z pulpitu nawigacyjnego WordPress, takich jak generowanie krytycznych CSS i odroczenie JavaScript.
Jetpack zapewnia dedykowaną sieć CDN z obrazami, która optymalizuje i zmienia rozmiar obrazów Twojej witryny. Ponadto CDN automatycznie konwertuje obrazy do wydajnych formatów, takich jak WebP.
Wreszcie Jetpack Boost kładzie nacisk na Google Core Web Vitals. Są to wskaźniki wykraczające poza prędkość i mierzące wygodę użytkownika i wydajność witryny. Ulepszenia w tym obszarze mogą znacznie przyczynić się do zadowolenia zarówno odwiedzających, jak i algorytmu wyszukiwania Google.
3. Skorzystaj z sieci dostarczania treści (CDN)
Wspomnieliśmy już o sieciach dostarczania treści, ale w tej sekcji zajmiemy się tą technologią głębiej. CDN składa się ze zbioru serwerów rozproszonych po całym świecie, aby skrócić czas dostarczania treści.
W ten sposób możesz obsługiwać klientów w Europie, Azji, Ameryce Północnej itp. — z serwerów znajdujących się geograficznie blisko każdego z tych regionów. Skraca to czas ładowania dla odwiedzających, jednocześnie zmniejszając obciążenie serwera. Zatem korzystanie z CDN może faktycznie ustabilizować Twoją witrynę i wydłużyć czas jej działania.
Gdy użytkownik zażąda Twojej witryny z pobliskiego serwera, serwer ten przechowuje w pamięci podręcznej kopie plików Twojej witryny i wykorzystuje je do obsługi przyszłych gości.
Jeśli korzystasz z Jetpack, w ramach usługi uzyskasz dostęp do Jetpack CDN. W ten sposób możesz dostarczać treści z szybkich centrów danych w różnych lokalizacjach i umożliwiać jednoczesne pobieranie większej liczby plików.
Jedną z najlepszych części Jetpack CDN jest prosta procedura konfiguracji jednym kliknięciem. Następnie CDN działa automatycznie, zmieniając rozmiar obrazów dla urządzeń mobilnych i udostępniając obrazy, zdjęcia, pliki statyczne i pliki JavaScript z serwerów na całym świecie.
4. Optymalizuj i kompresuj swoje obrazy
Optymalizacja obrazu odnosi się do procesu renderowania wysokiej jakości obrazów w odpowiednim rozmiarze, formacie i rozdzielczości, w zależności od urządzenia i przeglądarki odwiedzającego.
Kompresja obrazu może Cię również zainteresować, chociaż pamiętaj, że określona kompresja może obniżyć jakość obrazu. Istnieją dwa główne typy kompresji: bezstratna i stratna. Podczas gdy tryb stratny jest bardziej skuteczny w zmniejszaniu rozmiaru pliku obrazu, tryb bezstratny lepiej zachowuje jakość obrazu.
Obecnie istnieją różne sposoby optymalizacji obrazów dla WordPressa, ale najprostszym rozwiązaniem jest zainstalowanie wtyczki optymalizacyjnej, takiej jak Jetpack Boost. Jak wspomnieliśmy wcześniej, Image CDN automatycznie dostosuje rozmiar obrazów i przekonwertuje je na wydajne formaty.
Dzięki Przewodnikowi po obrazach możesz szybko wykryć obrazy o niewłaściwym rozmiarze. Tymczasem możesz naprawić te, które mają nieoptymalną rozdzielczość, pominąć kompresję w przypadku obrazów bezstratnych i zmniejszyć ogólny rozmiar witryny, co może poprawić Twoje podstawowe wskaźniki internetowe.
5. Wygeneruj krytyczny CSS dla treści wyświetlanych na ekranie
Kaskadowe arkusze stylów (CSS) definiują elementy wizualne, takie jak układ, kolory i czcionki w witrynie. Problem polega na tym, że pliki CSS muszą być ładowane, analizowane i uruchamiane przez przeglądarki, co może zająć trochę czasu. Trwa to jeszcze dłużej, jeśli masz duże i ciężkie pliki CSS.
Zamiast tego możesz wygenerować krytyczny CSS. Ta technika nadaje priorytet CSS powyżej strony widocznej na ekranie, aby zapewnić jego jak najszybsze wyświetlenie. „Na ekranie” odnosi się po prostu do treści, która jest widoczna jako pierwsza, gdy użytkownik trafia na Twoją stronę, bez konieczności przewijania.
Generowanie krytycznych CSS nie tylko poprawia wygodę użytkownika, ale może także poprawić wyniki w Core Web Vitals, szczególnie w przypadku pierwszej treści (FCP). Jeśli nie masz pewności, czy jest to problem dotyczący Twojej witryny, możesz to sprawdzić za pomocą narzędzia do testowania szybkości, takiego jak PageSpeed Insights.

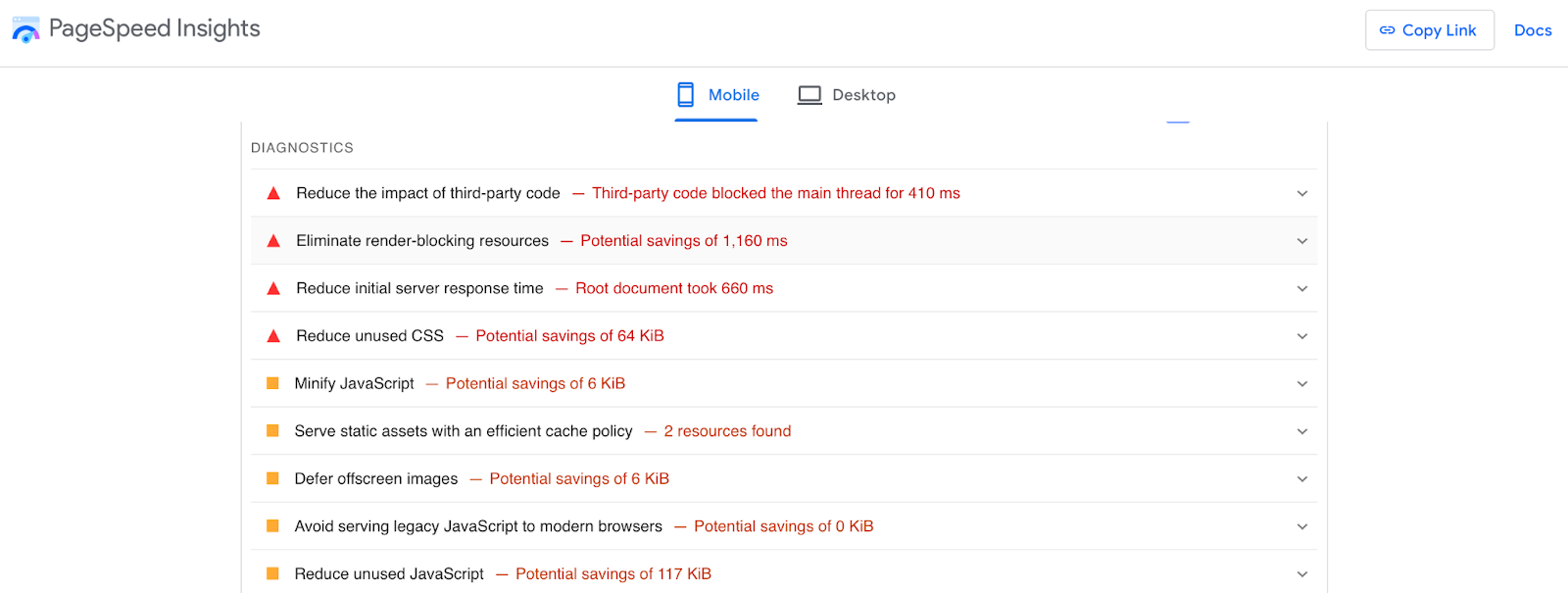
Po zakończeniu skanowania zostanie automatycznie wygenerowany raport diagnostyczny. Jeśli widzisz opcję Wyeliminuj zasoby blokujące renderowanie , oznacza to, że wygenerowanie krytycznego CSS jest prawdopodobnie dobrym posunięciem dla Twojej witryny.
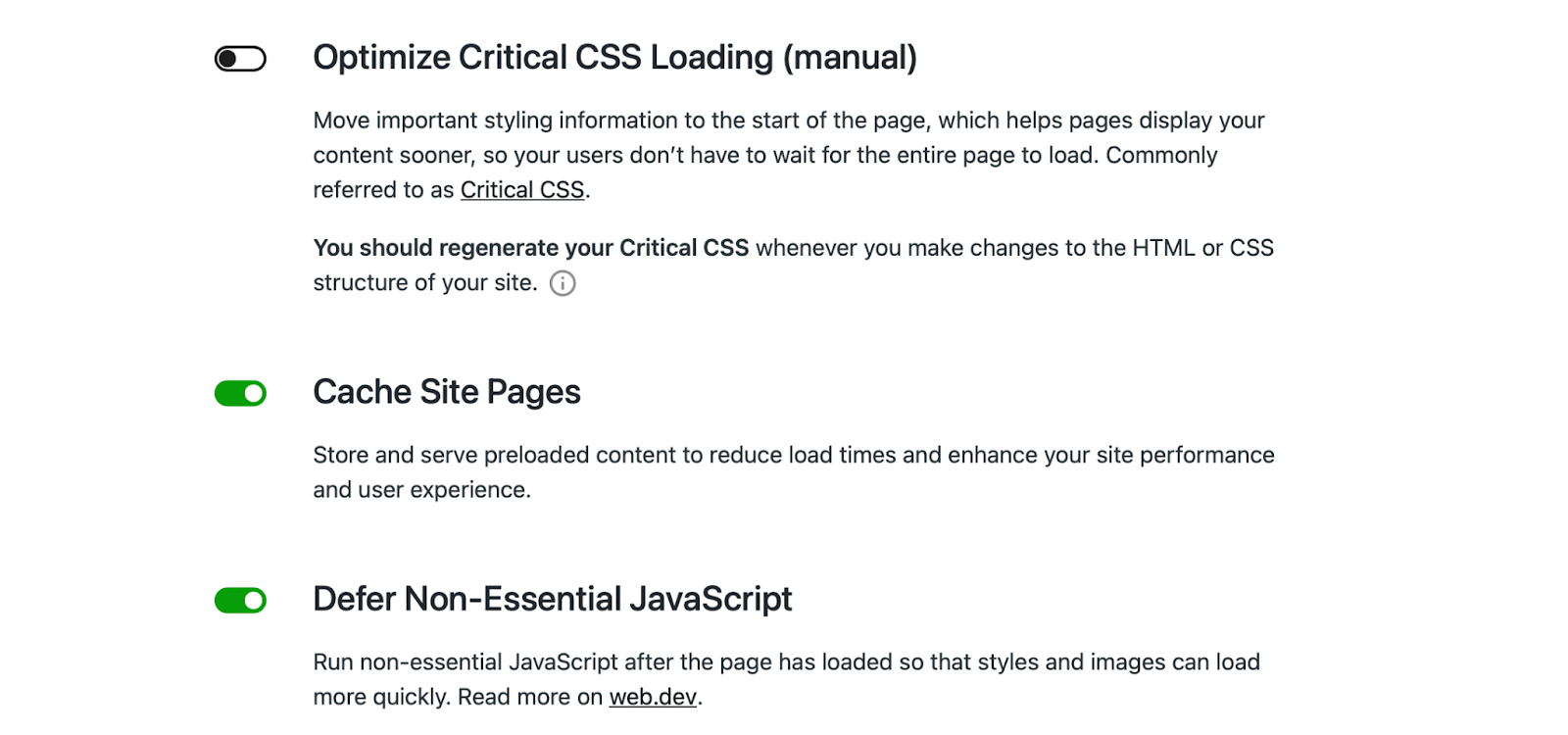
Jak już wspomnieliśmy, Jetpack Boost obsługuje to automatycznie, gdy tylko włączysz tę funkcję na pulpicie nawigacyjnym Jetpack. Możesz też ręcznie wygenerować krytyczny CSS w WordPress.
6. Odłóż ładowanie JavaScript
Kiedy odwiedzający próbuje uzyskać dostęp do Twoich stron internetowych, przeglądarka musi zażądać plików z serwera zawierającego HTML, CSS i JavaScript. Jednak podczas procesu analizowania przeglądarka przestaje wykonywać kod JavaScript. Dopóki tego nie zrobisz, reszta strony nie będzie mogła się załadować.
To opóźnienie nie zawsze jest oczywiste, zwłaszcza jeśli masz bardzo szybką witrynę internetową. Jeśli jednak Twoja witryna zawiera dużo plików JavaScript, opóźnienie to jest znacznie dłuższe. Dlatego możesz odroczyć ładowanie plików JavaScript, aby strona ładowała się szybciej.
Ma to również dodatkowy efekt w postaci poprawy największej zawartości treści (LCP), która jest kolejnym kluczowym wskaźnikiem Core Web Vitals. Ponownie możesz użyć wtyczki optymalizacyjnej WordPress, takiej jak Jetpack Boost, aby odłożyć nieistotny JavaScript za pomocą szybkiego przesunięcia przełącznika.
To powiedziawszy, jeśli nie chcesz używać wtyczki i czujesz się komfortowo w edytowaniu ważnych plików witryny, możesz odroczyć ręczną analizę JavaScript za pomocą plikufunctions.php . Naturalnie ważne jest, aby przed wprowadzeniem tych zmian wykonać nową kopię zapasową witryny.
7. Zaimplementuj buforowanie WordPress
Buforowanie to bardzo potężny rodzaj technologii, który może mieć duże znaczenie, jeśli chodzi o optymalizację szybkości WordPressa. Zwykle, gdy użytkownik próbuje uzyskać dostęp do Twojej witryny, wpisując domenę lub klikając łącze, serwer musi przetworzyć żądanie, zanim będzie mógł dostarczyć strony.
Jednak w przypadku buforowania serwer przechowuje kopie stron Twojej witryny po przesłaniu wstępnego żądania. Dzięki temu następnym razem, gdy użytkownik odwiedzi Twoją stronę, wyświetli się mu wersja Twojej witryny z pamięci podręcznej. Oznacza to, że serwer nie musi ponownie generować całej witryny od zera.
Przekonasz się, że dostępnych jest mnóstwo wtyczek buforujących WordPress. W rzeczywistości Jetpack Boost ma funkcję buforowania, którą można włączyć za pośrednictwem pulpitu nawigacyjnego w obszarze Strony witryn pamięci podręcznej .

Alternatywnie, popularną opcją jest WP Super Cache opracowaną przez Automattic, ten sam zespół, który stoi za WordPress.com. Dzięki niemu możesz także regularnie opróżniać pamięć podręczną, aby zwolnić miejsce na serwerze i zapobiec typowym problemom z WordPressem.
8. Zminimalizuj CSS, JavaScript i HTML
Jak już wspomnieliśmy, CSS, HTML i JavaScript mogą spowolnić czas ładowania strony. Dlatego warto rozważyć zminimalizowanie tych plików. Zasadniczo odnosi się to do procesu usuwania niepotrzebnych znaków z kodu źródłowego.
Umożliwia to przeglądarce znacznie szybsze odczytanie kodu i tym samym zapobiega opóźnieniom w wyświetlaniu stron internetowych. Jeśli masz pewność swoich umiejętności technicznych i przywiązujesz dużą wagę do szczegółów, możesz to zrobić ręcznie, uzyskując dostęp do plików witryny.
Zawsze jednak istnieje ryzyko błędu ludzkiego, który może mieć konsekwencje takie jak awaria witryny. Zamiast tego możesz preferować użycie narzędzi online, aby to osiągnąć.
Lub, aby wybrać jeszcze prostszą trasę, możesz po prostu skorzystać z Jetpack Boost. Wszystko, co musisz zrobić, to przejść do Jetpack → Boost na pulpicie nawigacyjnym i włączyć opcje Concatenate JS i Concatenate CSS. Otóż to!
9. Minimalizuj żądania HTTP
Protokół przesyłania hipertekstu (HTTP) służy do strukturyzowania żądań i odpowiedzi między klientem a serwerem. Istnieje pięć podstawowych metod, w tym GET i POST, które odpowiadają funkcjom read i create.
Jednak im więcej żądań HTTP, tym dłużej będzie trwało ładowanie strony. Jeśli nie masz pewności, czy jest to problem dla Twojej witryny, możesz sprawdzić nazwę domeny za pomocą narzędzia do testowania szybkości, takiego jak Pingdom.

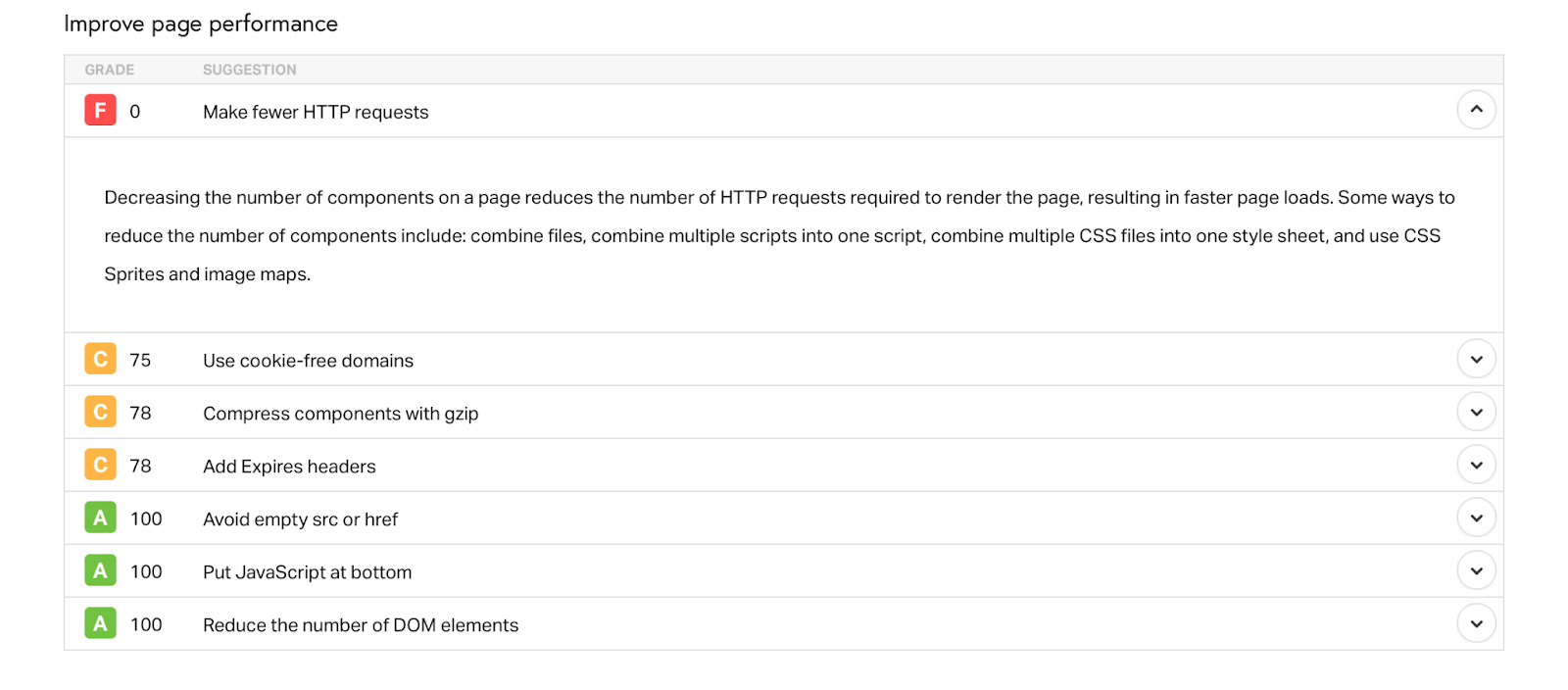
Wyniki pokażą liczbę żądań HTTP. Możesz także zobaczyć sugestię dotyczącą wykonywania mniejszej liczby żądań HTTP w sekcji poprawy wydajności.
Jedną z wyróżnionych tutaj technik jest zmniejszenie liczby elementów na stronach. Aby to zrobić, możesz łączyć pliki, skrypty i arkusze stylów. Możesz także minimalizować zasoby, takie jak CSS i JavaScript (co możesz zrobić za pomocą Jetpack Boost). Pomocne mogą być również sieci CDN i buforowanie.
Inne sposoby minimalizacji żądań HTTP obejmują usunięcie niepotrzebnych wtyczek z WordPressa lub zastąpienie ich lekkimi opcjami. Lub, jeśli interesuje Cię warunkowe ładowanie skryptów, możesz użyć wtyczki takiej jak Asset CleanUp.
10. Ogranicz zewnętrzne skrypty innych firm
Skrypty innych firm są zwykle używane do dodawania określonych funkcji lub funkcjonalności do WordPress. Skrypty te będą obecne w Twojej witrynie, jeśli osadzisz filmy z platform innych firm, udostępnisz ikony w mediach społecznościowych lub będziesz śledzić kluczowe wskaźniki.
Chociaż te skrypty mogą sprawić, że Twoja witryna będzie bardziej dynamiczna i wciągająca, mogą również prowadzić do problemów z wydajnością. Dzieje się tak dlatego, że mają tendencję do opóźniania krytycznej ścieżki renderowania i wpływają na wyniki Core Web Vitals, szczególnie na opóźnienie pierwszego wejścia (FID).
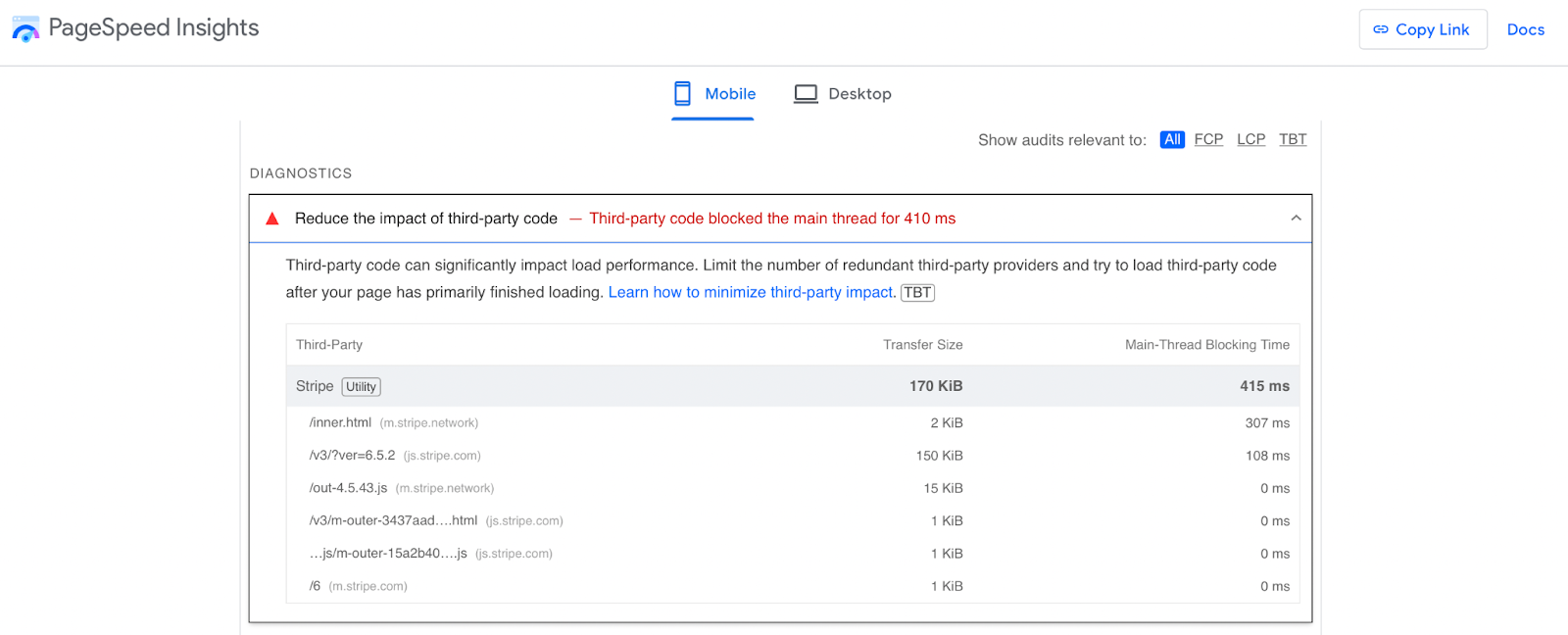
Gdy poddasz witrynę testowi szybkości, np. PageSpeed Insights, możesz zobaczyć zalecenie ograniczenia wpływu kodu strony trzeciej.

Możesz także zobaczyć, jak znaczący jest to wpływ na wydajność obciążenia. Jeśli stanowi to problem dla Twojej witryny, dobrym pomysłem jest usunięcie niepotrzebnych skryptów.
Jeśli jednak nie chcesz usuwać tych skryptów, istnieją sposoby na ich wydajniejsze ładowanie. Możesz na przykład samodzielnie hostować skrypt (co omówimy później). Możesz także wstępnie pobrać lub załadować te zasoby (omówimy to również nieco później).
Możesz też użyć atrybutu asynchronicznego lub odroczenia. Obie te funkcje wymuszają na przeglądarce asynchroniczne pobieranie skryptu podczas analizowania kodu HTML. Możesz użyć pierwszej metody, jeśli chcesz, aby skrypt został załadowany wcześniej, podczas gdy druga funkcja jest najlepsza w przypadku zasobów niekrytycznych.
11. Wybierz lekki motyw
Motywy WordPress definiują wygląd i styl Twojej witryny. Ponadto wiele z nich ma wbudowane funkcje, które mogą być przydatne w przypadku niektórych typów witryn internetowych, takich jak sklepy e-commerce lub blogi.
To powiedziawszy, ważne jest, aby wybrać lekki motyw, który nie spowolni Twojej witryny. Niektóre motywy zostały opracowane przy użyciu słabego kodu, zawierają duże rozmiary plików lub mają preinstalowane ciężkie wtyczki.
Wszystkie te funkcje dodatkowo obciążają serwer i spowalniają indeksowanie witryny. Dlatego najlepiej trzymać się prostych, lekkich motywów, takich jak Twenty Twenty-Four .
Aby dać ci pomysł, lepiej wybrać motywy, które nie mają zależności od wtyczek i oferują minimalistyczny wygląd. Aby podjąć jak najbardziej świadomą decyzję, powinieneś dokładnie przeczytać recenzje klientów, wypróbować motyw demonstracyjny (jeśli jest dostępny) lub zainstalować motyw i poddać go szybkiemu testowi szybkości witryny.
12. Wyczyść nieużywane wtyczki i motywy
Nawet jeśli nie myślisz o optymalizacji szybkości WordPressa, nie jest dobrym pomysłem trzymanie nieużywanych wtyczek w swojej witrynie ze względów bezpieczeństwa. Ale pod względem szybkości działają jak każde oprogramowanie. Zajmują miejsce na serwerze, co może negatywnie wpłynąć na czas ładowania.
Wielu właścicieli witryn dezaktywuje wtyczki, których już nie używają. Ale to wszystko powoduje wyłączenie funkcjonalności narzędzia. Najlepiej więc je całkowicie usunąć, jeśli masz pewność, że nie będziesz ich ponownie używać.
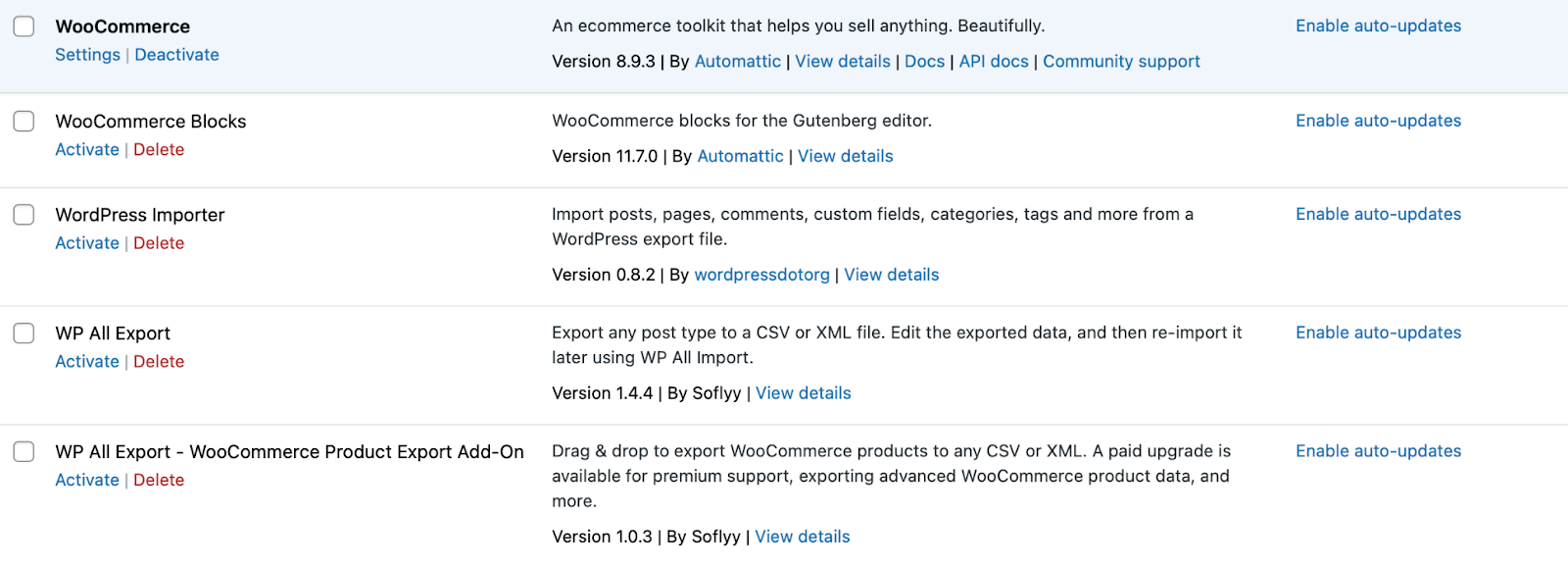
Proces jest dość prosty. Wszystko, co musisz zrobić, to przejść do Wtyczki → Zainstalowane wtyczki . Następnie kliknij link Dezaktywuj znajdujący się pod odpowiednią opcją. Gdy już to zrobisz, kliknij Usuń .

Lub, jeśli masz wiele wtyczek, które chcesz usunąć na raz, zaznacz pole obok każdej opcji i użyj menu rozwijanego Działania zbiorcze, aby wybrać Dezaktywuj → Usuń. Następnie kliknij Zastosuj.
Najprostsza wtyczka do optymalizacji prędkości dla WordPress
Jetpack Boost zapewnia Twojej witrynie takie same korzyści w zakresie wydajności, jak wiodące strony internetowe na świecie, bez konieczności instalowania programisty.
Wzmocnij swoją witrynę za darmo13. Regularnie aktualizuj WordPress, motywy i wtyczki
Nieaktualne oprogramowanie może powodować mnóstwo problemów w witrynach WordPress. Może to prowadzić do problemów ze zgodnością, zagrożeń bezpieczeństwa, długiego czasu ładowania i nie tylko.
Aktualizacje, które stają się dostępne dla rdzenia, motywów i wtyczek WordPress, zazwyczaj zawierają nowe funkcje i funkcjonalności, które rozwiązują problemy lub nieefektywności starej wersji. Jeśli chodzi o podstawowe oprogramowanie, aktualizacje mogą poprawić wygodę administratora podczas poruszania się po panelu kontrolnym.
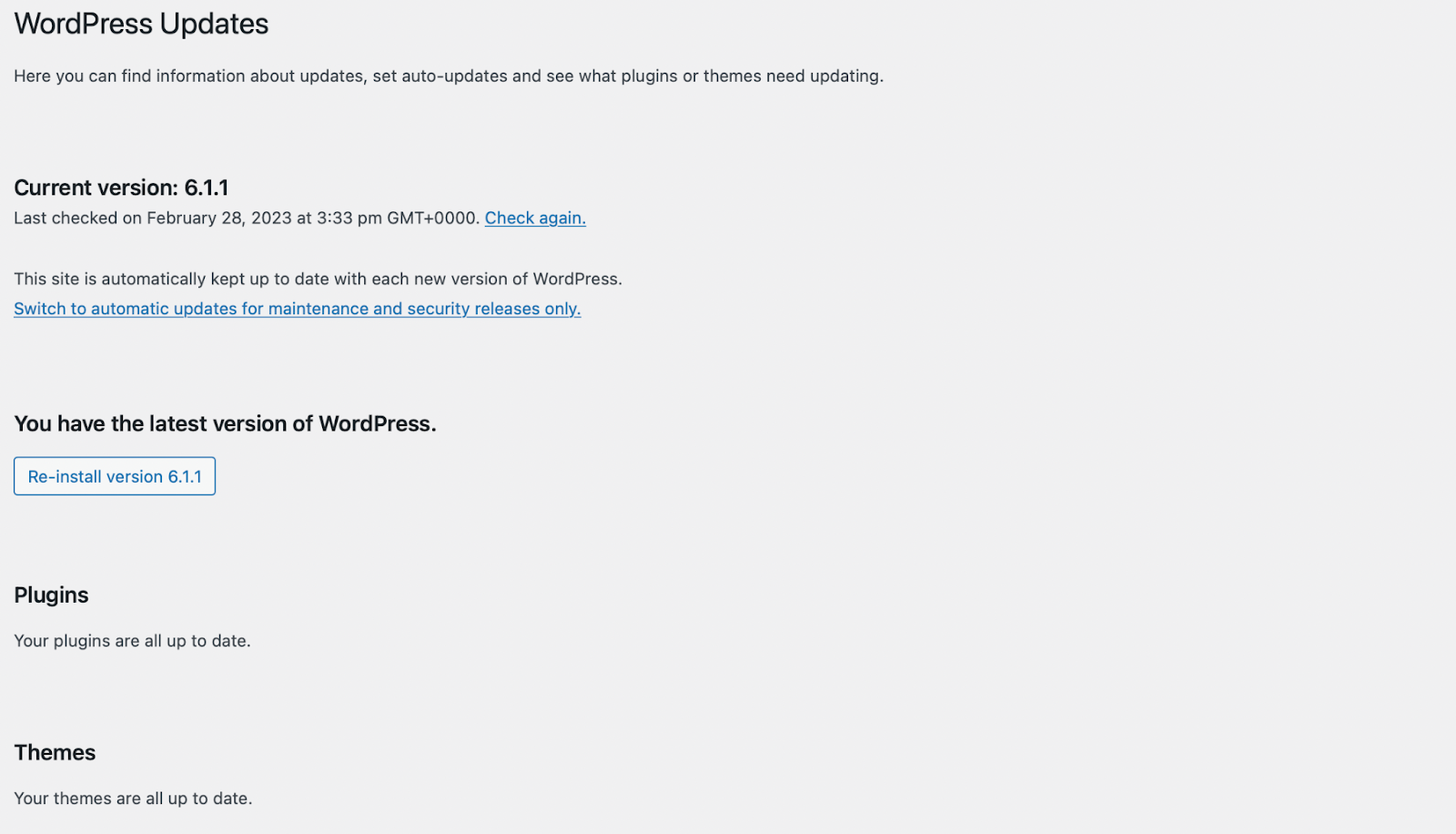
Mając to na uwadze, warto wyrobić sobie nawyk regularnego sprawdzania dostępności aktualizacji, przechodząc do Panelu sterowania → Aktualizacje .

To powiedziawszy, zazwyczaj otrzymasz powiadomienie na pulpicie nawigacyjnym, gdy tak się stanie. Tutaj możesz sprawdzić, czy korzystasz z najnowszej wersji WordPressa.

Poniżej możesz aktualizować motywy i wtyczki. Jeśli martwisz się, że przegapisz ważne aktualizacje, ponieważ rzadko logujesz się do WordPressa, zawsze masz możliwość włączenia automatycznych aktualizacji.
W przypadku wtyczek zobaczysz link w kolumnie Aktualizacje automatyczne , jeśli ta funkcja jest dostępna. Jednak w przypadku motywów musisz wybrać odpowiedni motyw, aby znaleźć link umożliwiający wykonanie tej czynności. Powtórzę: zawsze należy wykonać kopię zapasową witryny przed wprowadzeniem w niej jakichkolwiek zmian.
Jeśli to możliwe, najlepiej najpierw uruchomić wszystkie aktualizacje w środowisku przejściowym. W ten sposób możesz mieć pewność, że aktualizacje nie zakłócają bieżącej funkcjonalności lub wyglądu Twojej witryny.
14. Zoptymalizuj swoją bazę danych WordPress
Optymalizacja bazy danych WordPress może prowadzić do szybszego ładowania, lepszego UX i lepszych rankingów w wyszukiwarkach. To powiedziawszy, zanim zaczniesz pracować, ważne jest, aby właściwie zrozumieć strukturę bazy danych WordPress.
Następnie można wyczyścić i zoptymalizować bazę danych, aby zwiększyć jej wydajność. Jak zwykle zalecamy utworzenie kopii zapasowej witryny przed wprowadzeniem jakichkolwiek znaczących zmian.
Następnie możesz zainstalować wtyczkę taką jak WP-Optimize, która zajmie się tym zadaniem za Ciebie.

Ta wtyczka umożliwia usuwanie danych, takich jak wersje postów, posty umieszczone w koszu, komentarze będące spamem i inne.
Następnie możesz wybrać działania optymalizacyjne WordPress, które chcesz uruchomić. Może to obejmować czyszczenie metadanych postów lub usuwanie trackbacków. Wspaniałą cechą tej wtyczki jest to, że możesz także skonfigurować automatyczną optymalizację bazy danych w Ustawieniach .
Oczywiście, jeśli nie chcesz używać wtyczki, masz również możliwość ręcznej optymalizacji bazy danych WordPress. Będziesz musiał uzyskać dostęp do phpMyAdmin, kliknąć Bazy danych i wybrać swoją bazę danych. Spowoduje to załadowanie wszystkich tabel WordPress.
Tutaj możesz wybrać tabele, które chcesz wyczyścić, lub zaznaczyć pole wyboru Zaznacz wszystko na dole. Następnie kliknij prawym przyciskiem myszy i wybierz Optymalizuj tabelę . To powiedziawszy, istnieje mnóstwo metod, których można użyć do czyszczenia i optymalizacji bazy danych.
15. Wyłącz lub ogranicz wersje WordPress
Funkcja rewizji w WordPress umożliwia dostęp do poprzednich wersji stron i postów. Chociaż może to być przydatne, wersje są przechowywane w bazie danych WordPress.
Naturalnie, im więcej wersji utworzysz, tym bardziej zatkana będzie Twoja baza danych i tym wolniej będzie działać Twoja witryna. Dlatego dobrym pomysłem może być wyłączenie lub ograniczenie wersji WordPressa, aby Twoja baza danych była lekka i szybka.
Jeśli chcesz usunąć wersje, możesz znaleźć wtyczki optymalizacyjne WordPress, które zrobią to za Ciebie. Jednak proces ograniczania lub wyłączania wersji jest nieco skomplikowany, dlatego najlepiej robić to ostrożnie.
16. Użyj leniwego ładowania zdjęć i filmów
Obrazy i filmy to świetny sposób na zwiększenie atrakcyjności treści. Zazwyczaj jednak te multimedia przekładają się na duże rozmiary plików, co oznacza, że ich ładowanie trwa dłużej. Może to negatywnie wpłynąć na wygodę użytkownika.
Leniwe ładowanie to przydatna funkcja, która pozwala nadać priorytet ładowaniu obrazów i filmów w części strony widocznej na ekranie. Oznacza to, że serwer najpierw załaduje zawartość, która jest natychmiast widoczna. Następnie, gdy użytkownik będzie przewijał stronę, będzie widocznych więcej obrazów.
Leniwe ładowanie pozwala zmniejszyć obciążenie serwera i poprawić UX, ładując obrazy i filmy tylko wtedy, gdy są rzeczywiście potrzebne. W 2018 roku Jetpack był jedną z pierwszych wtyczek zapewniających funkcję leniwego ładowania.
Ale teraz WordPress oferuje wbudowaną funkcję leniwego ładowania obrazów i filmów. Ponadto wiele przeglądarek internetowych obsługuje również leniwe ładowanie. Dlatego nie musisz nic robić, aby skorzystać z natywnej funkcji leniwego ładowania udostępnianej przez WordPress.
17. Monitoruj i ograniczaj wtyczki
Ogólnie rzecz biorąc, każde oprogramowanie w Twojej witrynie ma wpływ na wydajność WordPressa. To powiedziawszy, poziom wpływu będzie zależał od pewnych czynników.
Na przykład źle zakodowane wtyczki mogą zawierać niepotrzebne skrypty lub powodować nadmierne zapytania do bazy danych, co zmniejsza wydajność witryny. Ale lekka, dobrze zakodowana wtyczka będzie miała znacznie mniejszą powierzchnię.
Ponadto niektóre wtyczki uruchamiają zadania i procesy w tle, nawet jeśli nie są używane. Tymczasem im większa liczba zainstalowanych wtyczek, tym większe ryzyko problemów z wydajnością WordPressa.
Dlatego najlepiej ograniczyć swoje wtyczki do tych, których faktycznie używasz i skupić się na opcjach wysokiej jakości. Jednym ze sposobów sprawdzenia, czy wtyczki wpływają na wydajność witryny, jest przeprowadzenie testu szybkości przed i po instalacji. Możesz także sprawdzić recenzje klientów i ocenić dokumentację wtyczki.
Skoro już jesteśmy przy temacie wtyczek, szczególnie ważne jest, aby ostrożnie wybrać lekką wtyczkę optymalizacyjną WordPress, taką jak Jetpack Boost, aby nie przeciwdziałać efektowi. W ten sposób uzyskasz dostęp do krytycznego ładowania CSS, buforowania stron, odroczenia JavaScript, CDN obrazu i nie tylko.
18. Lokalnie hostuj zasoby stron trzecich
Jeśli osadzisz treści z witryn stron trzecich, Twoja witryna internetowa będzie zawierać skrypty stron trzecich umożliwiające wykonanie tej funkcjonalności. Załóżmy, że chcesz śledzić osoby odwiedzające Twoją witrynę za pomocą Google Analytics.
Możesz też mieć narzędzie do planowania, takie jak Calendly, które umożliwia odwiedzającym rezerwowanie spotkań i spotkań. W takich przypadkach skrypty są hostowane na serwerze źródłowym, a nie na Twoim własnym serwerze.
Może to mieć niekorzystny wpływ na wydajność WordPressa, ponieważ oznacza, że dane muszą podróżować dalej. Ponadto może być mniej niezawodny, ponieważ w przypadku problemu z serwerem pochodzenia zawartość może przestać być wyświetlana odwiedzającym.
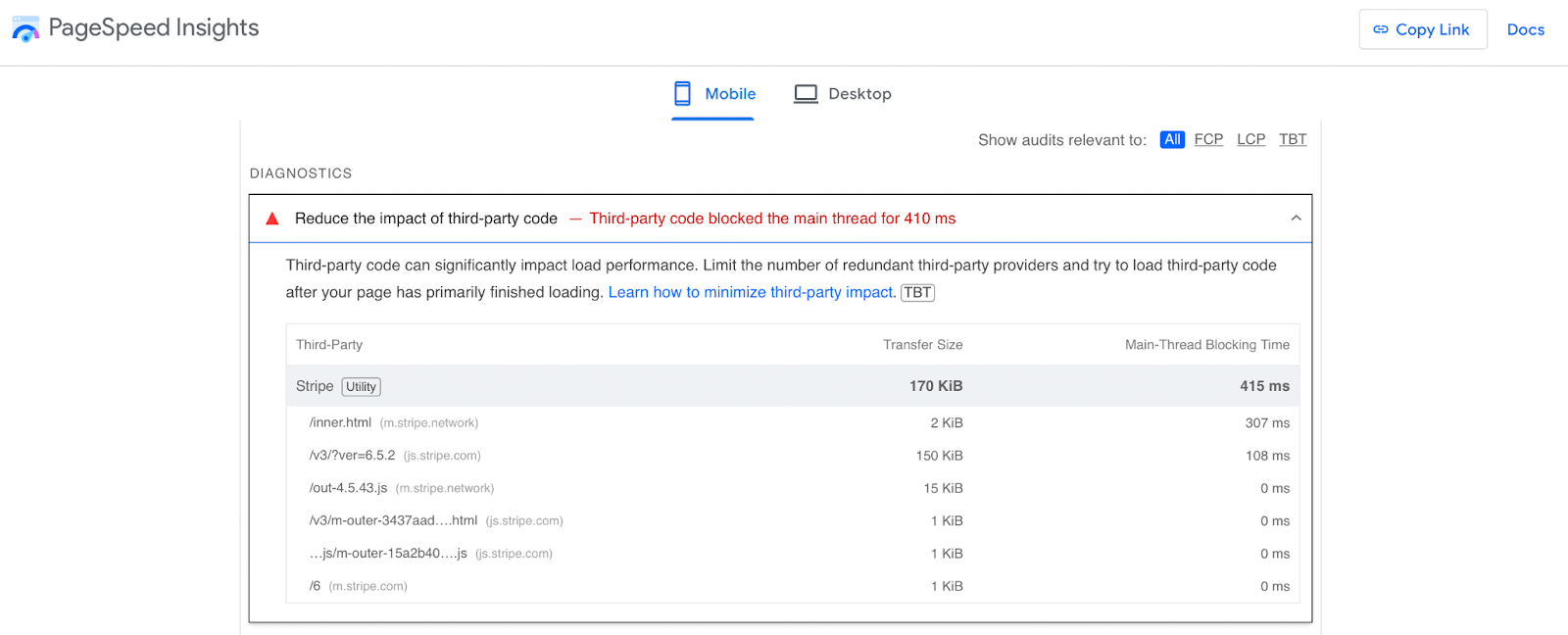
Jeśli nie masz pewności, czy jest to problem dla Twojej witryny, możesz przeprowadzić szybki test PageSpeed. W sekcji Diagnostyka możesz zobaczyć pełny rozkład kodu strony trzeciej.

Chociaż istnieje możliwość odroczenia lub usunięcia tych skryptów, innym dobrym rozwiązaniem jest lokalne hostowanie zasobów innych firm na własnym serwerze. W ten sposób możesz zminimalizować opóźnienia, ograniczyć wyszukiwania DNS i mieć większą kontrolę nad buforowaniem tych plików.
Należy pamiętać, że skrypty hostowane samodzielnie mogą stać się nieaktualne i przestać działać prawidłowo. Dlatego jeśli zdecydujesz się to zrobić, będziesz całkowicie odpowiedzialny za ręczną aktualizację tych skryptów.
19. Zaimplementuj wstępne pobieranie i wstępne ładowanie
Wstępne ładowanie i pobieranie wstępne to dwie techniki, które mogą zoptymalizować szybkość i wydajność WordPressa. Zazwyczaj ich celem jest ładowanie zasobów, takich jak obrazy, arkusze stylów, JavaScript, czcionki i inne.
Jak sama nazwa wskazuje, wstępne ładowanie WordPressa nakazuje przeglądarce natychmiastowe rozpoczęcie ładowania zasobów, zanim będą w ogóle potrzebne. Z drugiej strony pobieranie wstępne przygotowuje zasoby, które nie są potrzebne od razu, ale będą potrzebne później, gdy użytkownik będzie nawigować lub wchodzić w interakcję z Twoją stroną.
W przypadku obu technik możesz użyć elementu <link> w <head> swojej strony. Załóżmy, że chcesz wstępnie załadować arkusz stylów. Wyglądałoby to tak:
<link rel=”preload” href=”path/to/stylesheet.css” as=”style”>Jeśli nie czujesz się komfortowo dodając kod do sekcji swojej witryny, możesz użyć wtyczki kodu, takiej jak WP Code, która może to ułatwić. Po zainstalowaniu możesz dodać kod do odpowiedniej sekcji, przechodząc do Fragmenty kodu → Nagłówek i stopka .
20. Skorzystaj z wydajnego dostawcy DNS
Bardzo łatwo jest pomylić rejestrację domeny z hostingiem DNS. Chociaż niektórzy rejestratorzy domen, tacy jak Namecheap, zapewniają hosting DNS, te dwie usługi są różne.
Podczas konfigurowania witryny internetowej wybierasz nazwę domeny i rejestrujesz ją pod adresem IP. Dzięki temu Internet może łączyć użytkowników z Twoją witryną.
Ale kiedy już będziesz mieć nazwę domeny, musisz powiedzieć, które serwery nazw są za nią odpowiedzialne. Niektórzy rejestratorzy domen świadczą te usługi, podobnie jak wiele firm hostingowych.
To powiedziawszy, dedykowani dostawcy hostingu DNS mają zwykle szybszą infrastrukturę, która ułatwia nieprzerwaną komunikację i bezproblemową łączność. Przekonasz się, że istnieją bezpłatne i płatne dostawcy DNS, ale Cloudflare i Namecheap stanowią doskonałe opcje.
21. Zainstaluj najnowszą wersję PHP
WordPress korzysta z języków programowania, takich jak HTML, CSS i JavaScript. Jednak podstawowe oprogramowanie WordPress oraz wiele motywów i wtyczek jest napisanych w języku PHP.
Jak w przypadku każdego języka programowania, istnieje kilka wersji PHP, których można używać. Niektóre z nich (np. PHP 5.5) nie są już objęte aktywnym wsparciem, dlatego nie zaleca się ich używania.
Tak naprawdę najlepiej jest zawsze upewnić się, że korzystasz z najnowszej wersji PHP. Zapewnia to nie tylko dostęp do najnowszych funkcji zabezpieczeń, ale z każdą nową wersją oprogramowanie staje się coraz wydajniejsze.
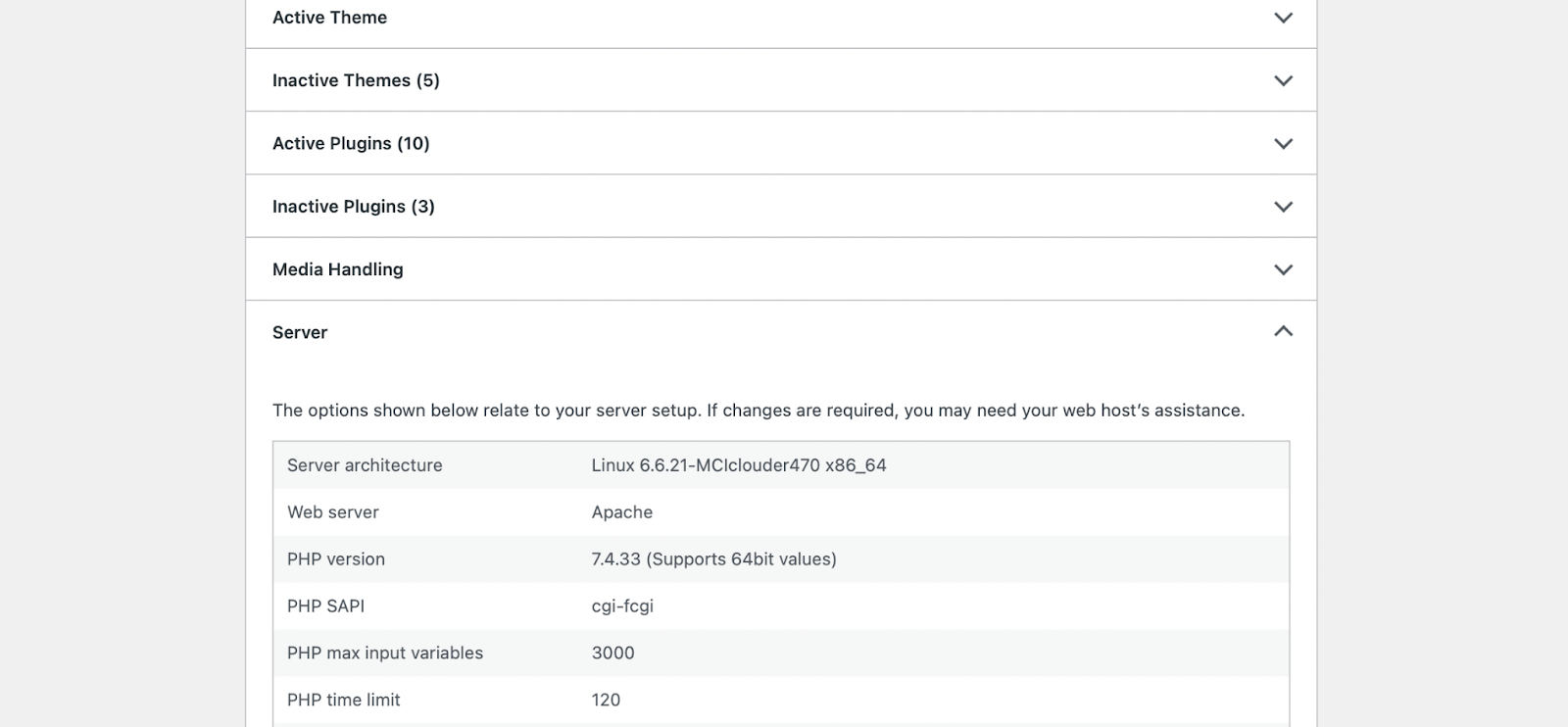
Aby sprawdzić, której wersji PHP używasz, przejdź do Narzędzia → Kondycja witryny . Przejdź do zakładki Informacje i rozwiń sekcję Serwer , aby zobaczyć wersję PHP .

Jeśli liczba ta wynosi 7,4 lub więcej (w momencie pisania tego tekstu), nie musisz aktualizować swojej wersji PHP. Ale jeśli jest niższa, będziesz musiał zaktualizować PHP. Chociaż WordPress współpracuje ze starszymi wersjami PHP, nie wszystkie motywy i wtyczki będą działać.
Dlatego najlepiej jest wykonać kopię zapasową swojej witryny i najpierw zaktualizować WordPress, motywy i wtyczki. Następnie, ponieważ PHP jest zainstalowane na Twoim serwerze, będziesz musiał wejść w interakcję z ustawieniami swojego hosta lub skontaktować się z dostawcą usług hostingowych, aby zrobił to za Ciebie. Wiele zarządzanych rozwiązań WordPress zrobi to automatycznie lub możesz po prostu wysłać e-mail do swojego usługodawcy hostingowego z prośbą.
22. Dostosuj wydajność serwera WWW
Optymalizacja wydajności serwera internetowego odnosi się do procesu dostrajania konfiguracji, kodu i zasobów serwera. W ten sposób możesz poprawić szybkość i niezawodność WordPressa.
Istnieją różne metody dostrajania serwera WWW. Omówiliśmy już kilka popularnych sposobów, w tym buforowanie i optymalizację bazy danych. Ale oto kilka innych czynników, które należy wziąć pod uwagę:
- Połącz wiele plików CSS i JavaScript w jeden (Jetpack Boost umożliwia połączenie JavaScript i CSS, co zmniejsza liczbę żądań HTTP)
- Odłóż ładowanie niekrytycznych zasobów i elementów
- Optymalizuj konfigurację serwera, w tym mechanizmy kompresji i buforowania
- Monitoruj i analizuj wskaźniki, takie jak czas reakcji i współczynnik błędów (możesz to zrobić za pomocą narzędzi takich jak Google Analytics)
- Wdrażaj strategie równoważenia obciążenia
- Stosuj najlepsze praktyki kodowania
- Indeksuj i optymalizuj swoją bazę danych za pomocą narzędzi takich jak MySQL Workbench
Oczywiście ta lista nie jest wyczerpująca. Na przykład innym sposobem na dostrojenie serwera internetowego jest hostowanie dużych zasobów na serwerze innym niż witryna internetowa.
Jest to szczególnie ważne, jeśli prowadzisz witrynę internetową z dużą zawartością treści i zawierającą wiele filmów. W takim przypadku możesz użyć wtyczki takiej jak Jetpack VideoPress, która zapewnia wydajną i niezawodną infrastrukturę hostingową dla Twoich filmów.
23. Nieustannie testuj i monitoruj wydajność
Chociaż z technicznego punktu widzenia nie jest to wskazówka dotycząca optymalizacji wydajności WordPressa, bardzo ważne jest regularne testowanie i monitorowanie swojej witryny. W ten sposób możesz wykryć potencjalne problemy, których w innym przypadku mógłbyś nie wykryć.
Istnieje mnóstwo narzędzi do sprawdzania prędkości online, takich jak Pingdom i PageSpeed Insights. Testy te umożliwiają wygenerowanie pełnego raportu wydajności poprzez samo wprowadzenie adresu URL witryny.

Co więcej, otrzymasz przegląd wydajności swojej witryny, zwykle uzyskując jasną ocenę lub wynik. Zazwyczaj można także uzyskać dostęp do szczegółowych, możliwych do wykonania kroków mających na celu poprawę szybkości witryny, niezależnie od tego, czy chodzi o ograniczenie liczby skryptów innych firm, czy odroczenie wyświetlania obrazów poza ekranem.
Kolejną wspaniałą funkcją jest to, że często będziesz otrzymywać osobne raporty dla wersji Twojej witryny na komputery i urządzenia mobilne. Jest to ważniejsze niż kiedykolwiek wcześniej, ponieważ większość globalnego ruchu w sieci pochodzi z urządzeń mobilnych.
Naturalnie jednak, jeśli korzystasz z wtyczki optymalizującej wydajność WordPress, takiej jak Jetpack Boost, możesz łatwo sprawdzić, czy Twoja witryna działa płynnie.

Z pulpitu nawigacyjnego przejdź do Jetpack → Boost, a zobaczysz wyraźny wynik wydajności na urządzeniach mobilnych i komputerach stacjonarnych. Możesz to odświeżyć w dowolnym momencie.
Często Zadawane Pytania
Chociaż staraliśmy się omówić wszystkie aspekty optymalizacji szybkości WordPressa, nadal możesz mieć pytania. W tej sekcji odpowiemy na te najczęściej spotykane.
Czym są podstawowe wskaźniki internetowe i dlaczego należy je monitorować?
Podstawowe wskaźniki internetowe to wskaźniki wydajności wykorzystywane przez Google w ramach algorytmu rankingu. Są również bardzo przydatne do zrozumienia i oceny UX Twojej witryny.
Istnieje wiele kluczowych wskaźników, które składają się na podstawowe wskaźniki internetowe. Jednym z najważniejszych jest największa zawartość (LCP), która mierzy czas potrzebny na załadowanie największego obrazu lub bloku tekstu.
Jakich narzędzi mogę użyć do pomiaru wydajności mojej witryny WordPress?
Ważne jest, aby regularnie mierzyć wydajność WordPressa, aby zapewnić płynny UX i utrzymać ciężko wypracowane rankingi wyszukiwania. Możesz sprawdzić adres URL swojej witryny za pomocą narzędzi do sprawdzania szybkości, takich jak Google PageSpeed Insights. Możesz też zainstalować wtyczkę taką jak Jetpack Boost, aby stale śledzić wydajność WordPressa na komputerach stacjonarnych i urządzeniach mobilnych.
Jakie są najlepsze wtyczki do optymalizacji prędkości i buforowania dla WordPress?
Wtyczki optymalizacji szybkości i buforowania WordPress pozwalają skrócić czas ładowania i zwiększyć ogólną wydajność. Jetpack Boost to doskonałe, wszechstronne narzędzie optymalizacyjne, które oferuje funkcje takie jak generowanie krytycznych CSS, odroczenie JavaScript, optymalizacja obrazu i wiele innych.
Możesz także zainstalować dedykowane wtyczki buforujące, takie jak WP Super Cache, aby skrócić czas dostarczania treści. Tego typu wtyczki buforujące służą odwiedzającym przechowywane kopie Twojej witryny (zamiast generować je za każdym razem od zera), co jest znacznie bardziej wydajne.
Co to jest krytyczny CSS i jak go wdrożyć?
Wdrażanie krytycznego CSS to proces, w którym priorytetem jest CSS znajdujący się w części strony widocznej na ekranie, aby zapewnić jego jak najszybsze wyświetlenie. Oznacza to, że CSS, który jest natychmiast widoczny, zostanie załadowany jako pierwszy.
Pomaga to poprawić komfort użytkowania i wspomaga podstawowe wskaźniki internetowe, zwłaszcza pierwszą treść. Możesz automatycznie wygenerować krytyczny CSS, instalując Jetpack Boost.
Jakie są najlepsze formaty obrazów do optymalizacji wydajności sieci?
Wielu właścicieli witryn udostępnia obrazy w formatach JPEG i PNG, ponieważ są do tego przyzwyczajeni. Jednak WebP jest bardziej wydajnym formatem obrazu, ponieważ pozwala uzyskać mniejszy rozmiar pliku przy zachowaniu jakości obrazu. Dobra wiadomość jest taka, że Jetpack Boost Image CDN automatycznie konwertuje obrazy do wydajnych formatów, takich jak WebP.
Co to jest obraz CDN i jak może pomóc zwiększyć szybkość mojego WordPressa?
Obrazowa sieć CDN działa jak zwykła sieć CDN, dystrybuując zawartość z serwerów na całym świecie, aby przyspieszyć dostarczanie treści. Zapewnia jednak dodatkową funkcjonalność kompresji i optymalizacji obrazu. Na przykład uzyskasz dostęp do Image CDN z Jetpack Boost, który automatycznie zmienia rozmiar obrazów i konwertuje je do wydajnych formatów, takich jak WebP.
Jakie są najlepsze praktyki obsługi treści wideo na WordPress?
Jeśli chcesz dodać filmy do WordPress, najlepszym sposobem na to jest hosting filmów na innym serwerze niż Twoja witryna. Jetpack Videopress oferuje w pełni hostowane filmy i CDN do zwiększenia prędkości witryny. Zapewnia to, że Twoje filmy są wysokiej jakości, szybko ładujące i wolne od reklam.
Jaką rolę odgrywa wybór serwera WWW (Apache vs Nginx) w wydajności?
Serwery internetowe przechowują i obsługują treści odwiedzającym, dzięki czemu wybór serwera WWW może znacząco wpłynąć na wydajność sieci. Apache i Nginx to dwie popularne opcje, ale działają zupełnie inaczej.
Apache porusza zadania sekwencyjnie, podczas gdy Nginx zarządza zadaniami jednocześnie. Oznacza to, że Nginx może przetwarzać informacje znacznie szybciej i służyć więcej żądań na sekundę.
Jetpack Boost: Zacznij za darmo z najłatwiejszą wtyczką optymalizacyjną
Szybkość jest kluczowym czynnikiem wpływającym na wydajność, użyteczność i wydajność Twojej witryny. Może to oznaczać różnicę między zaangażowaniem odwiedzających z twoimi stronami lub utratą ich z konkurentami. Dlatego ważne jest, aby uczynić go najwyższym priorytetem.
Jeśli brakuje ci umiejętności technicznych, wciąż istnieje wiele sposobów optymalizacji prędkości WordPress. Możesz wybrać wysokowydajny host internetowy, użyć obrazów CDN i leniwych obciążenia. Ponadto możesz podjąć więcej technicznych kroków, takich jak generowanie krytycznego CSS i odroczenie JavaScript.
Dobrą wiadomością jest to, że nie musisz być ekspertem, aby wdrożyć bardziej techniczne środki optymalizacji WordPress. Dzięki JetPack Boost możesz generować krytyczne CSS, odroczyć JavaScript i optymalizować obrazy. Ponadto możesz łatwo monitorować wydajność, aby proaktywnie rozwiązać wszelkie nowe problemy. Zacznij dziś!
