Wprowadzenie do WordPress Playground (w tym przypadki użycia i komentarze głównego dewelopera)
Opublikowany: 2023-07-19WordPress Playground może być odpowiedzią na wiele problemów. Przez długi czas nie było solidnego sposobu na zaprezentowanie produktów WordPress, takich jak motywy lub wtyczki, bez złożonego hostingu i konfiguracji demonstracyjnych. Ponadto replikacja błędu jest często polem minowym dla zespołu wsparcia. WordPress Playground to wersja platformy w przeglądarce, która może rozwiązać wszystkie te problemy.
👉 W tym poście przyjrzę się projektowi WordPress Playground, opowiem o jego historii, pokażę, jak z niego korzystać i omówię, dokąd zmierza to ekscytujące narzędzie.
Czym jest WordPress Playground
WordPress potrzebuje wielu ruchomych części, aby w ogóle się uruchomić. Serwer jest oczywistą koniecznością, ale jego architektura PHP będzie również wymagać bazy danych. Co jednak, jeśli nie potrzebujesz typowej implementacji żadnego z nich, aby uruchomić nową instalację WordPress? I tu pojawia się WordPress Playground.

Jest to w pełni przeglądarkowa wersja platformy, która nie potrzebuje serwera, PHP ani bazy danych. Zamiast tego wykorzystuje inne popularne technologie do symulacji lub wymiany standardowych wymaganych komponentów:
- Narzędzie wykorzystuje plik binarny WebAssembly do zbudowania interpretera PHP.
- Zamiast MySQL dostępna jest wtyczka WordPress obsługująca SQLite.
- Serwer WWW wykorzystuje sprytną implementację JavaScript jako Service Worker.
W związku z tym możesz mieć świeżą wersję WordPressa, która będzie działać w przeglądarce, bez jej zwykłych zależności (przynajmniej w sposób, jakiego można się spodziewać).
Krótki przewodnik po WordPress Playground
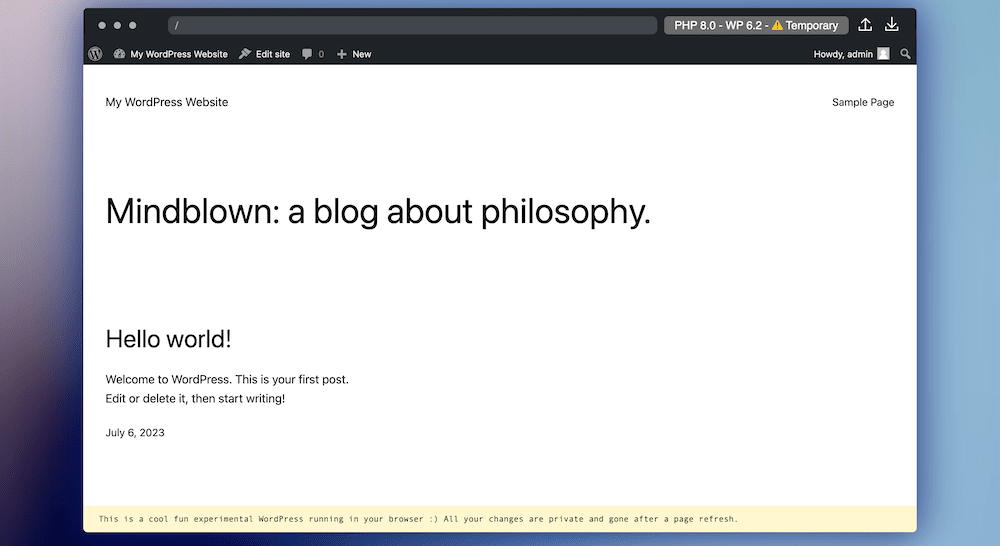
Gdy przejdziesz na stronę WordPress Playground, usługa przygotuje dla Ciebie wersję WordPressa, co powinno zająć tylko kilka sekund. To technicznie wszystko, chociaż czeka jeszcze więcej możliwości (jak przyjrzę się później).
Główny ekran pokaże frontend witryny WordPress, tak jakbyś był zalogowany. Oznacza to, że masz typowy pasek narzędzi, za pomocą którego możesz przejść do backendu. Jednak zanim to zrobisz, zwróć uwagę na niektóre dodatkowe funkcje symulowanego paska narzędzi przeglądarki :
- Menu, które pomoże Ci wybrać konkretną wersję PHP lub WordPress.
- Opcje importowania i eksportowania instancji Playground do wykorzystania w przyszłości.
Wybierając wersję PHP i WordPress, możesz również wybrać tymczasowe lub trwałe przechowywanie. Ten ostatni używa plików cookie do przechowywania Twojej instancji WordPress.

Jak sugeruję, istnieją inne sposoby dostosowania instancji WordPress Playground, które omówię wkrótce. W międzyczasie reszta instalacji będzie wyglądać jak typowy WordPress. Jedyną wtyczką instalowaną przez WordPress Playground jest ta, która importuje zawartość:

Mówiąc o tym, żadne rozwiązanie nie może być idealne, i tak jest również w przypadku WordPress Playground. Porozmawiajmy o tym dalej.
Ograniczenia WordPress Playground
Głównym ograniczeniem WordPress Playground jest brak dostępu do katalogu motywów WordPress lub katalogu wtyczek WordPress. Możesz jednak używać atrybutów w adresach URL do instalowania motywów i wtyczek. To jest coś, co pokażę ci później.
Warto też wyeksportować instancję Playground, jeśli chcesz zachować zmiany. Chociaż istnieje teraz tryb przechowywania trwałego , nie chcesz na nim polegać, gdy projekt jest na wczesnym etapie.
Jeśli chodzi o problemy programistyczne, możesz zauważyć pewne problemy z ramkami iFrame, Xdebug i niektórymi funkcjami PHP. Warto mieć pod ręką dedykowaną sekcję dokumentacji, aby zobaczyć, jak te problemy rozwiną się w przyszłości. 🔮
Dlaczego WordPress Playground istnieje
WordPress Playground jest super nowy i błyszczący. W rzeczywistości pierwsza prezentacja projektu miała miejsce w State of the Word w listopadzie 2022 r.:
Zawrotne tempo projektu – od koncepcji do realizacji – to efekt pracy dewelopera Automattic, Adama Zielińskiego. Jak stwierdza jego szczegółowy post na blogu, chciał znaleźć sposób na zainstalowanie WordPressa bez długich przepływów pracy lub czasu konfiguracji.
Ponadto uważam, że długoterminowemu celowi WordPressa pomaga konkurowanie z twórcami stron internetowych, takimi jak Squarespace i Wix. W końcu te platformy nie dotyczą serwerów, kodu i baz danych. To fajna dodatkowa korzyść, która pomaga w rozwoju całego projektu WordPress i jest czymś, o czym opowiem więcej w dalszej części.
Do czerwca 2023 r. WordPress Playground miał kolejną emisję podczas czerwcowego przemówienia Josepha Haden Chomphosy na WordCamp Europe 2023:
W tym momencie WordPress Playground jest dojrzałą aplikacją, która może zacząć działać w codziennym rozwoju. Można go dopasować do dowolnej liczby przepływów pracy, projektów i sytuacji. Niektóre z nich mogę omówić później.
Gdzie WordPress Playground pasuje do ekosystemu platformy
Kilka lat temu zespół WP Sandbox zbudował Poopy.life – piaskownicę WordPress, która pozwala bezpłatnie uruchamiać nowe instalacje, gdy ich potrzebujesz. Ten projekt nie trwał długo, chociaż możesz zobaczyć, jak koncepcja jest kontynuowana w WordPress Playground.
W przeciwieństwie do swoich poprzedników, WordPress Playground może zaoferować lepszy sposób integracji platformy z niemal każdym aspektem społeczności.
Wyobraź sobie na przykład scenariusz, w którym możesz zaprezentować motyw WordPress lub wersję demonstracyjną wtyczki na żywo w swojej witrynie biznesowej, z pełnym dostępem do zaplecza i interfejsu. Zasadniczo dajesz użytkownikowi w pełni funkcjonalne demo na rzeczywistej stronie. Oto przemyślenia Adama Zielińskiego:
…autorzy wtyczek i platformy handlowe prawdopodobnie zaczną oferować interaktywne podglądy oparte na Playground; edytory kodu online mogą dodać obsługę WordPress. Firmy hostingowe mogą oferować interaktywne doświadczenia wprowadzające, w których zaczynasz od dostosowania prawdziwej witryny WordPress…
W innych obszarach zespoły obsługi klienta mogą korzystać z symulowanego placu zabaw, aby pomóc w stworzeniu konfiguracji WordPress na podstawie dokładnych specyfikacji użytkownika. Oznacza to, że jeśli użytkownik ma problem z WordPressem, wtyczkami, motywami lub innymi produktami, może nie być potrzeby zdalnego łączenia się z systemem. Zamiast tego użytkownik może pokazać zespołowi wsparcia dokładnie, co robi, jednocześnie dbając o bezpieczeństwo swojej witryny.
Adam postrzega WordPress Playground jako „…bardziej interaktywne środowisko WordPress…” i „…bardziej przystępny sposób poznawania WordPressa”. Tego typu przypadki użycia są dokładnie tym, co ma na myśli. W rzeczywistości możesz już to zobaczyć w akcji, ponieważ strona główna WordPress.org zawiera link Wypróbuj WordPress za pomocą Playground:

W przypadku prac rozwojowych WordPress Playground może być darem niebios. Na przykład może to być „… standardowe narzędzie używane przez programistów do rozpoczynania pracy z WordPressem, eksperymentowania z witrynami tymczasowymi, konfigurowania witryn przejściowych i podglądu żądań ściągnięcia”.
Możliwe, że WordPress Playground stanie się de facto sposobem na uruchomienie WordPressa, zwłaszcza do celów programistycznych. Istnieje już metoda uruchamiania WordPressa i ładowania go za pomocą określonej wtyczki Gutenberg Pull Request (PR), takiej jak ta:

Zostawię ostatnie słowa o tym, jak WordPress Playground wpasuje się w ogólny ekosystem platformy:
…ostatecznym celem jest pomóc WordPressowi stać się systemem operacyjnym sieci…
Aby jednak wykorzystać potencjał Playground, trzeba wiedzieć, jak go wykorzystać. Pokażę ci to dalej.
Jak korzystać z WordPress Playground (cztery wskazówki)
Zasadniczo WordPress Playground jest bardzo prosty w obsłudze i pracy. Istnieje jednak wiele zaawansowanych sztuczek, wskazówek i technik umożliwiających stworzenie dokładnie takiej instalacji, jakiej potrzebujesz.
W kilku następnych sekcjach pokażę ci kilka sposobów korzystania z WordPress Playground. Najlepiej zacząć od przeprowadzenia podstawowych instalacji w aplikacji.
- Wykorzystaj atrybuty Query API do wykonywania zadań WordPress i dostosowywania platformy
- Twórz plany JSON, aby tworzyć niestandardowe instalacje WordPress
- Kontroluj WordPress Playground za pomocą JavaScript API
- Użyj WordPress Playground w Node.js
1. Wykorzystaj atrybuty Query API do wykonywania zadań WordPress i dostosowywania platformy
Najbardziej podstawowym sposobem wdrożenia WordPress Playground jest użycie Query API, które jest proste w użyciu. Twoja instalacja zostanie wyświetlona w ramce iFrame, więc możesz ją osadzić w prawie każdej witrynie z wierszem kodu:
<iframe src="https://playground.wordpress.net/"></iframe>Stąd możesz dostosować swoją instalację za pomocą dedykowanych opcji konfiguracji w adresie URL. Obecnie dostępnych jest kilka opcji obejmujących większość podstawowych zadań. Na przykład możesz wybrać wersję PHP, tryb strony, opcję przechowywania i inne.
Najważniejszym aspektem jest to, jakie wtyczki i motywy instalujesz, ponieważ jest to jedyny sposób, w jaki możesz to zrobić w WordPress Playground:
<iframe src="https://playground.wordpress.net/?plugin=otter-blocks&theme=neve&url=/wp-admin/post-new.php&mode=seamless"> </iframe>Ten fragment zainstaluje Otter Blocks i Neve, wyświetli WordPress na pełnym ekranie i otworzy się na stronie edycji posta. Wpisujesz je na symulowanym pasku adresu na ekranie:


💡 Jest to elastyczny sposób instalacji tego, czego potrzebujesz, i powinieneś go znać, jeśli znasz PHP.
2. Twórz plany JSON, aby tworzyć niestandardowe instalacje WordPress
Innym znanym sposobem dostosowania WordPress Playground jest interfejs API JSON Blueprints. W tym przypadku użyjesz formatowania JSON do utworzenia profilu witryny. Zrozumiesz ten proces, jeśli użyjesz Varying Vagrant Vagrants (VVV) do lokalnego rozwoju WordPress.
{ "$schema": "https://playground.wordpress.net/blueprint-schema.json", "landingPage": "/wp-admin/", "preferredVersions": { "php": "8.0", "wp": "latest" }, "steps": [ { "step": "login", "username": "admin", "password": "password" } ] }Myślę, że są one bardziej elastyczne niż używanie Query API, ponieważ nie potrzebujesz kodu (tylko JSON). Co więcej, Blueprints API pobiera żądania HTTP w Twoim imieniu. Możesz ich również użyć w Node.js (więcej o tym później), chociaż łatwiej jest wkleić plan do symulowanego paska adresu.
Chociaż nie mogę tutaj w pełni opisać, jak korzystać z Blueprints API, zachęcam do zapoznania się z fantastyczną dokumentacją. Odkryjesz, że możesz zautomatyzować pewne aspekty procesu, takie jak logowanie użytkownika z określoną rolą.
3. Kontroluj WordPress Playground za pomocą JavaScript API
WordPress Playground zapewnia własny interfejs API JavaScript, który pozwala uruchamiać instancję i kontrolować ją w podobny sposób, jak inne metody. Aby to zrobić, będziesz chciał użyć npm, aby uzyskać pakiet @wp-playground/client . Będziesz także potrzebować ramki iFrame, aby wyświetlić wynikową instalację WordPress.
Oto zestaw kodu z dokumentacji WordPress Playground, który pokazuje najkrótszy sposób korzystania z JavaScript API:
<iframe ></iframe> <script type="module"> // Use unpkg for convenience import { startPlaygroundWeb } from 'https://unpkg.com/@wp-playground/client/index.js'; const client = await startPlaygroundWeb({ iframe: document.getElementById('wp'), remoteUrl: `https://playground.wordpress.net/remote.html`, }); // Let's wait until Playground is fully loaded await client.isReady(); </script> Dzięki temu obiektowi client możesz dalej kontrolować witrynę za pomocą JSON Blueprints i funkcji oraz Playground API Client. Ten ostatni pozwala uruchamiać określony kod PHP, wysyłać żądania HTTP, dostosowywać plik PHP.ini, zarządzać plikami i katalogami oraz prawie wszystko inne, czego można się spodziewać.
4. Użyj WordPress Playground w Node.js
WebAssembly to podstawowa technologia WordPress Playground, dzięki której możesz z niej korzystać w Node.js. Spowoduje to otwarcie narzędzia, które pomoże Ci opracować WordPress w edytorach opartych na VSCode przy użyciu rozszerzenia.

Rozszerzenie umożliwia zainstalowanie lokalnego środowiska programistycznego o zerowej konfiguracji, które nie wymaga zależności, takich jak Apache, MySQL i inne. Możesz uruchomić serwer WordPress jednym kliknięciem z paska bocznego:

Może to być doskonały sposób na utrzymanie razem kodu i środowiska deweloperskiego. Moim zdaniem zapewnia to wydajny i zorganizowany sposób przechowywania projektów.
Przyszłość WordPress Playground
Biorąc pod uwagę, że WordPress Playground jest nowy – nie wspominając już o ekscytującym! – projekt, rozwój odbywa się w szybkim tempie. Oznacza to, że cały czas dzieje się wiele interesujących zmian i aktualizacji.
Jednym z największych jest Blocknotes. Ta aplikacja na iOS jest obecnie w fazie beta i umożliwia tworzenie notatek na urządzeniu, które następnie synchronizują się z WordPress, aby pomóc Ci tworzyć posty i strony. Mamy nadzieję, że stanie się to kluczem do lepszego mobilnego doświadczenia WordPressa – o co prosiła społeczność. Jak wyjaśnia Adam:
Blocknotes prowadzi do dokumentowania i automatyzacji procesu korzystania z WordPress jako aplikacji mobilnej – chciałbym zobaczyć świat, w którym można po prostu dostosować witrynę WordPress lub utworzyć wtyczkę WordPress, kliknąć przycisk i zmienić ją w aplikację mobilną aplikacja .
Jednak WordPress Playground może zaoferować więcej. Na przykład istnieje wtyczka Interactive Code Block , która pozwala uruchamiać PHP w przeglądarce dzięki architekturze Playground.

Podejmowane są nawet starania, aby WP CLI współpracowało z Playground:
…Spędziłem trochę czasu… uruchamiając WP CLI w przeglądarce za pomocą Playground. Myśląc o przyszłości, witryna WP CLI może wyświetlać interaktywny terminal, który pozwala uczyć się i eksplorować polecenia WP CLI…
Ogólnie rzecz biorąc, przyszłość wygląda na ciężką dla WordPress Playground:
…Autorzy wtyczek i platformy handlowe prawdopodobnie zaczną oferować interaktywne podglądy oparte na Playground…
Wydaje się to skromną aplikacją, biorąc pod uwagę zakres Playground jako całości. Może to być kamień milowy dla WordPressa jako platformy w taki sam sposób, jak Edytor bloków lub podobne innowacje.
Wniosek 🧐
Ekosystem WordPress poprosił o narzędzie do prezentowania wtyczek, motywów, witryn i innych elementów bez potrzeby skomplikowanego procesu konfiguracji lub innego hostingu. Projekt WordPress Playground zapewnia właśnie to. Pozwala uruchomić pełną wersję WordPressa w przeglądarce, bez potrzeby posiadania serwera, bazy danych, PHP lub wielu innych zależności.
Krótko mówiąc, narzędzie jest niesamowite i wygląda na to, że będzie częścią przyszłości platformy. Co więcej, zespół programistów pracuje nad rozwiązaniem w nieskończoność. Pojawiło się wiele ekscytujących dodatków, takich jak opcja żądania ściągnięcia, która moim zdaniem sprawi, że rozwój i obsługa WordPress będą od teraz znacznie łatwiejsze.
W jaki sposób WordPress Playground pomoże ulepszyć Twoje projekty? Daj nam znać, co myślisz w sekcji komentarzy poniżej!
