Jak dodać wyskakujący formularz kontaktowy WordPress (Łatwy sposób)
Opublikowany: 2022-04-15Szukasz łatwego sposobu na dodanie wyskakującego formularza kontaktowego WordPress do swojej witryny?
Wyskakujący formularz kontaktowy bardzo ułatwia odwiedzającym Twoją witrynę skontaktowanie się z Tobą. Wyskakujące okienko pojawia się na tej samej stronie, na której są odwiedzający, więc nie muszą tracić czasu na szukanie strony kontaktowej. Możesz też skonfigurować wyskakujące okienko, aby uruchamiało się dokładnie wtedy, gdy chcesz, aby odwiedzający je zobaczyli.
Jedynym problemem jest to, że utworzenie wyskakującego okienka formularza kontaktowego od zera może być naprawdę trudne. Jeśli próbujesz rozwiązać swój problem za pomocą wtyczki, jakiej wtyczki używasz? Czy korzystasz z wtyczki wyskakującej lub wtyczki formularza kontaktowego? A może musisz użyć obu?
A która z ponad 150 wtyczek jest odpowiednia dla Twoich potrzeb biznesowych?
W tym artykule odpowiemy na te pytania i pokażemy Ci krok po kroku, jak dodać wyskakujący formularz kontaktowy WordPress do Twojej witryny.
Zanurzmy się.
Zanim dodasz wyskakujący formularz kontaktowy WordPress
Zróbmy coś prosto, zanim zaczniemy tworzyć formularz.
Istnieje WIELE sposobów tworzenia wyskakującego formularza kontaktowego WordPress. Tak, możesz to zrobić za pomocą wtyczek wyskakujących i wtyczek formularzy. Ale w tym artykule zakładamy, że nie masz doświadczenia w kodowaniu. Zakładamy również, że po raz pierwszy dodajesz formularz kontaktowy do swojej witryny WordPress.
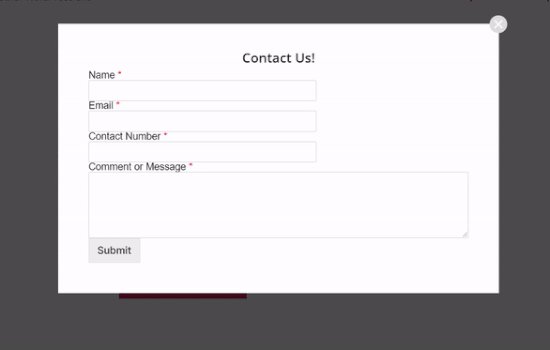
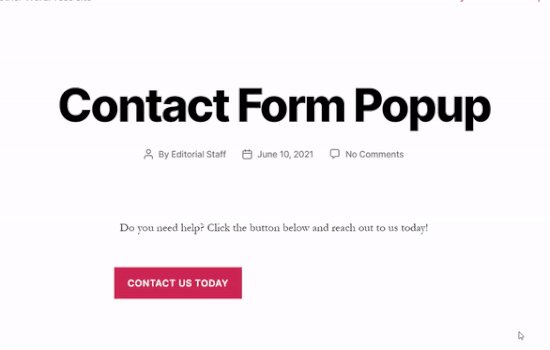
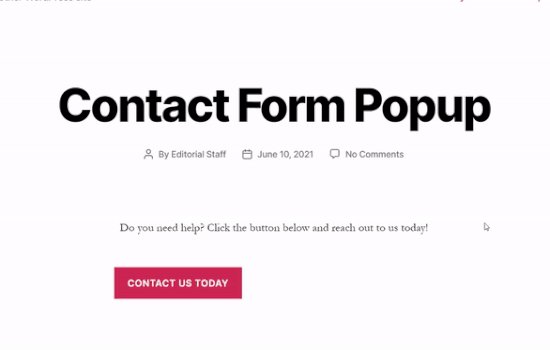
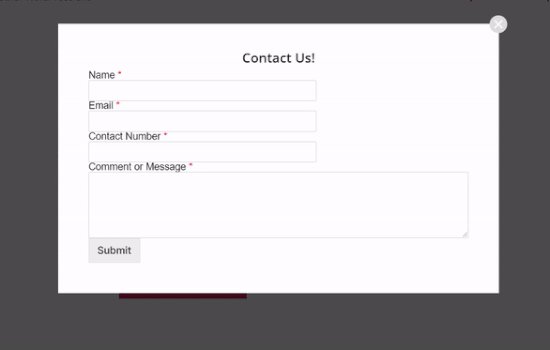
Dlatego pokażemy Ci najłatwiejszy możliwy sposób na stworzenie i zintegrowanie wyskakującego formularza kontaktowego WordPress, takiego jak ten:

Nasza metoda łączy wtyczkę formularza WordPress z wtyczką popup WordPress.
Zaufaj nam, kiedy to mówimy: takie podejście zmniejszy dla Ciebie GODZINY pracy.
Tak więc podzielimy cały proces na dwie części:
- Tworzenie formularza WordPress
- Umieszczanie formularza w wyskakującym okienku
Brzmi dobrze? Teraz jesteśmy gotowi do rozpoczęcia.
Jak utworzyć formularz kontaktowy WordPress
Po pierwsze, potrzebujesz wtyczki formularza kontaktowego, aby zbudować formularz kontaktowy WordPress.
Krok 1: Wybierz wtyczkę do formularza kontaktowego WordPress
Zalecamy użycie WPForms do stworzenia formularza kontaktowego WordPress.

WPForms to wtyczka nr 1 do tworzenia formularzy WordPress z ponad 3 milionami użytkowników. Dostajesz narzędzie do tworzenia formularzy typu „przeciągnij i upuść”, co oznacza, że możesz tworzyć formularze WordPress z niesamowitymi funkcjami w ciągu kilku minut.
Krok #2: Utwórz nowy formularz
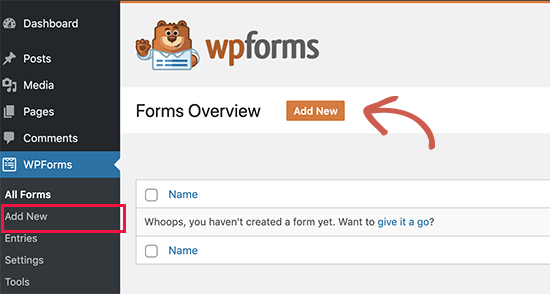
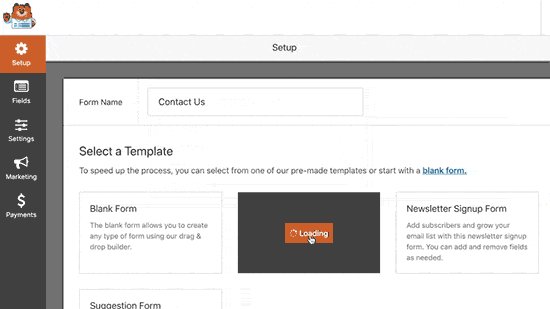
Po skonfigurowaniu wtyczki chcesz utworzyć nowy formularz, przechodząc do WPForms »Dodaj nowy z pulpitu WordPress:

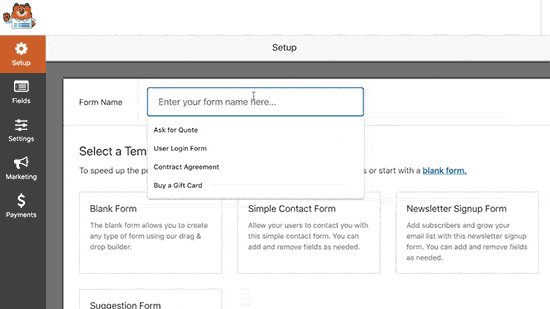
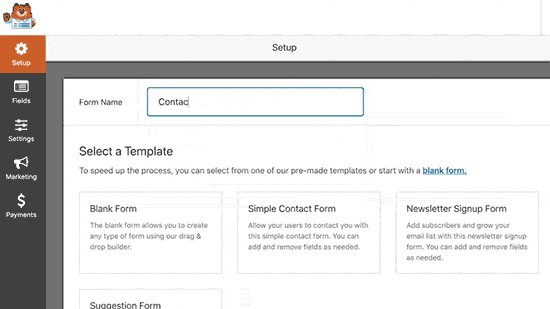
I wybierz szablon Simple Form :

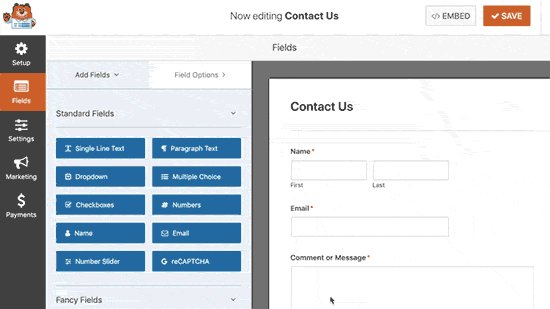
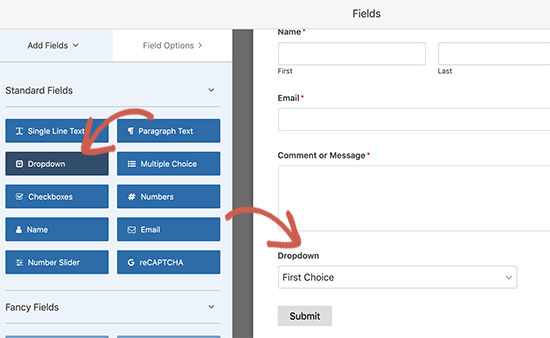
Dostosuj formularz za pomocą narzędzia do tworzenia formularzy typu „przeciągnij i upuść”:

Krok #3: Uzyskaj skrócony kod do formularza kontaktowego
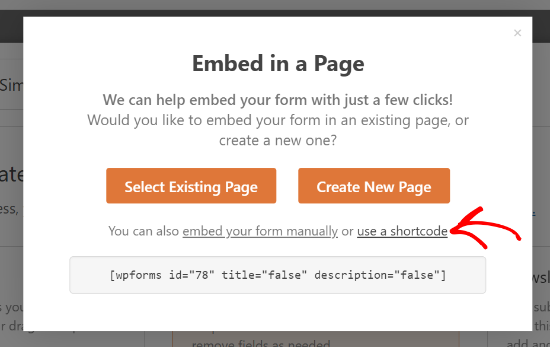
Po zakończeniu tworzenia formularza kontaktowego kliknij przycisk Zapisz w prawym górnym rogu, aby zapisać zmiany. Następnie kliknij opcję Osadź w górnym rogu obok przycisku Zapisz . Gdy pojawi się nowe okno, wybierz opcję użyj skrótu .

Otóż to! Jesteś skończony. Następnie osadzimy ten formularz w wyskakującym okienku za pomocą shortcode.
Jeśli po raz pierwszy korzystasz z WPForms, zapoznaj się z naszym samouczkiem dotyczącym tworzenia formularza kontaktowego w WordPress, aby uzyskać bardziej szczegółowe instrukcje.
Jak osadzić formularz kontaktowy w wyskakującym okienku?
Aby utworzyć wyskakujące okienko formularza kontaktowego, potrzebujesz wtyczki popup WordPress.
Krok 1: Wybór wtyczki wyskakującej WordPress
Zalecamy używanie OptinMonster do tworzenia błyskawicznych wyskakujących okienek dla WordPress.

OptinMonster to zestaw narzędzi do konwersji nr 1 na świecie i sami go używaliśmy. OptinMonster bardzo ułatwia tworzenie potężnych wyskakujących okienek, które konwertują. I nigdy nie będziesz musiał używać żadnego kodowania.
Krok 2: Utwórz wyskakującą kampanię
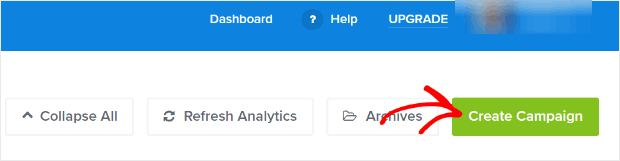
Śmiało i zarejestruj się w OptinMonster. Następnie w panelu OptinMonster kliknij przycisk Utwórz kampanię :

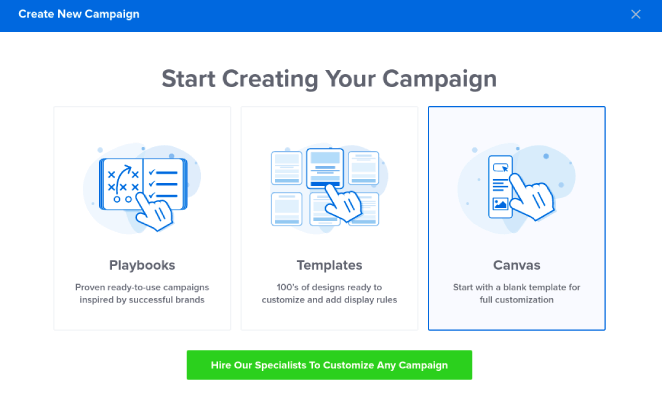
Na następnym ekranie będziesz musiał wybrać typ kampanii. Możesz wybrać sprawdzony szablon z Poradników OptinMonster lub Szablonów , ale do utworzenia wyskakującego okienka użyjemy trybu Canvas :

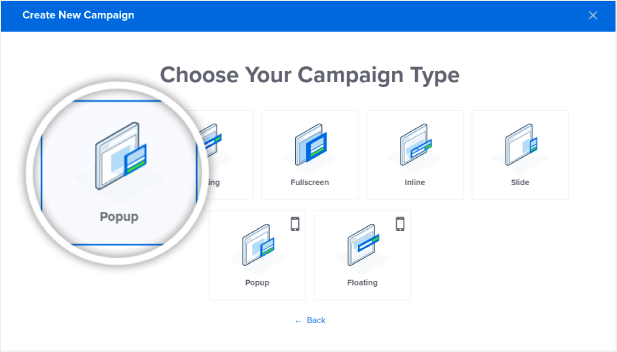
Następnie wybierz typ kampanii Popup :


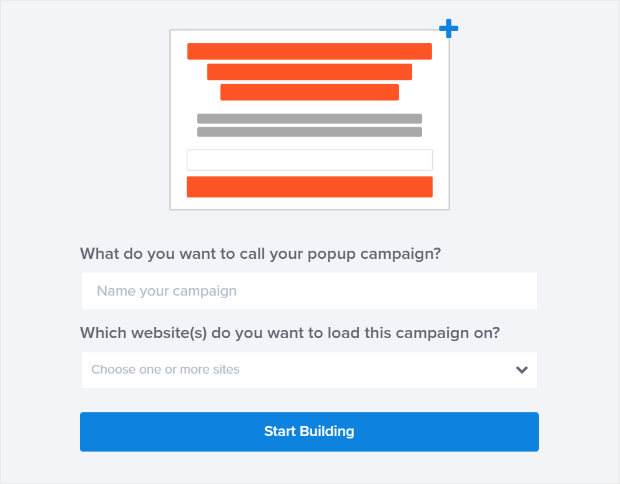
Następnie nazwij swoją kampanię, aby rozpocząć:

Krok #3: Dodawanie skrótu do wyskakującego formularza kontaktowego WordPress
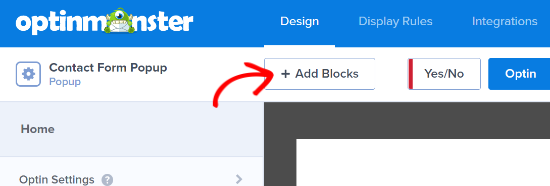
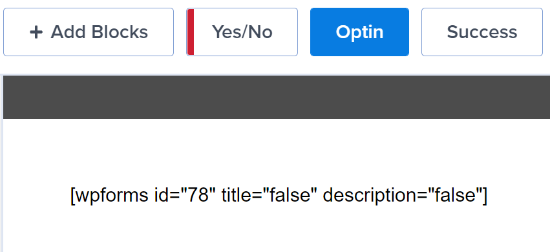
Korzystając z narzędzia do przeciągania i upuszczania w OptinMonster, możesz edytować szablon wyskakującego okienka. Aby rozpocząć, kliknij przycisk + Dodaj bloki u góry:

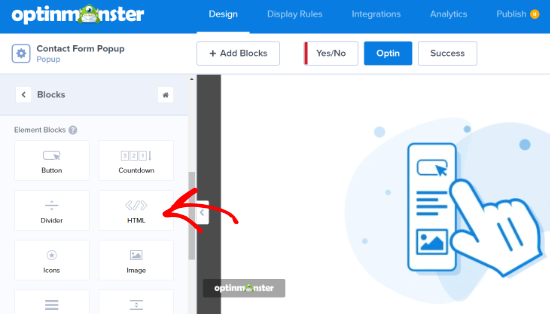
Aby dodać swój krótki kod, przeciągnij i upuść blok projektu HTML do podglądu projektu:

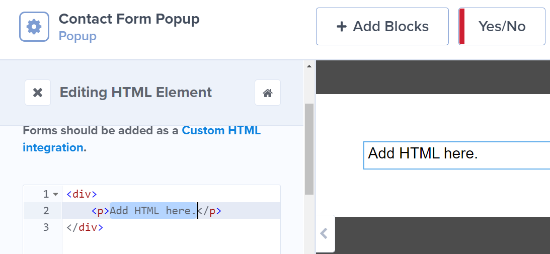
Wprowadź skopiowany krótki kod do bloku HTML OptinMonster, gdzie jest napisane Dodaj HTML tutaj :

WAŻNE: nie zobaczysz formularza kontaktowego w podglądzie. Skrócony kod zobaczysz tylko w podglądzie. Shortcode jest zbudowany dla WordPressa, a nie dla pulpitu nawigacyjnego OptinMonster. Więc to zupełnie normalne, jeśli zobaczysz coś takiego:

Formularz będzie działał idealnie, gdy opublikujesz wyskakujące okienko na swojej stronie.
Krok 4: Skonfiguruj reguły wyświetlania wyskakujących formularzy kontaktowych WordPress
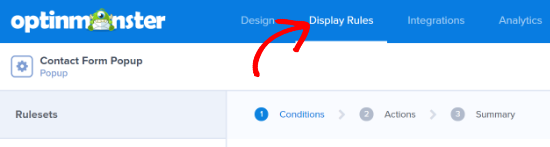
Następnie możesz przejść do karty Reguły wyświetlania u góry, aby wybrać, kiedy wyskakujące okienko powinno pojawić się w Twojej witrynie:

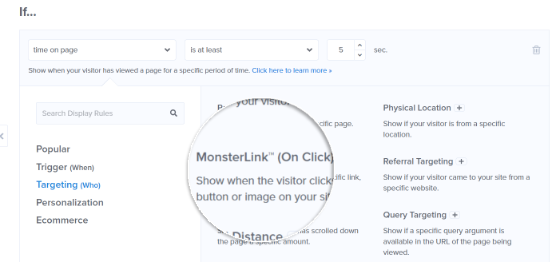
Domyślnie OptinMonster ustawi wyskakujące okienko tak, aby było uruchamiane, gdy czas spędzony na stronie wynosi 5 sekund. Ponadto domyślnie wyskakujące okienko pojawi się na wszystkich stronach. Możesz jednak zmienić ustawienia reguł wyświetlania i wybrać inne wyzwalacze i opcje kierowania.
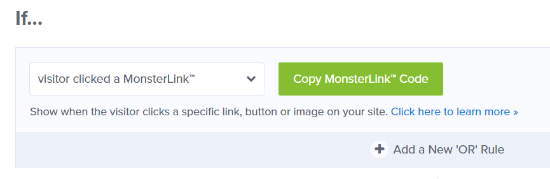
Zalecamy korzystanie z MonsterLink (kierowanie po kliknięciu). W ten sposób wyskakujące okienko pojawi się, gdy odwiedzający kliknie łącze lub przycisk:

Następnie możesz kliknąć przycisk Kopiuj kod MonsterLink i dodać go do dowolnego tekstu, obrazu lub przycisku w swojej witrynie:

Jeśli chcesz użyć niestandardowego przycisku na swojej stronie, możesz po prostu skopiować adres URL w kodzie MonsterLink. Następnie po prostu wklej link do dowolnego przycisku na WordPressie.
Krok 5: Opublikuj swój wyskakujący formularz kontaktowy WordPress
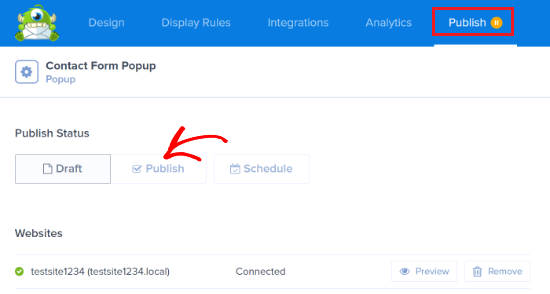
Gdy jesteś zadowolony z wyglądu swojej kampanii, zmień stan publikacji z wersji roboczej na publikuj :

I jesteś skończony!
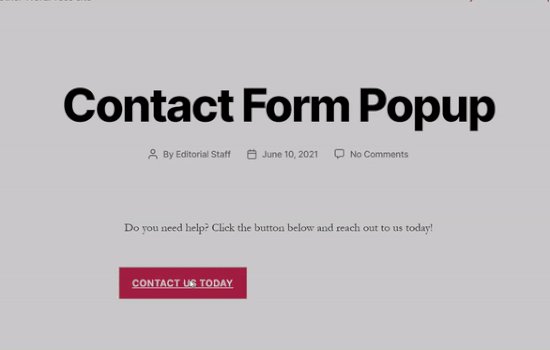
Jeśli podążałeś za każdym krokiem, powinieneś zobaczyć wyskakujące okienko formularza kontaktowego w swojej witrynie:

Co dalej?
To wszystko na ten jeden, ludzie!
Daj nam znać, czy ten artykuł pomógł. Tworzenie wyskakujących okienek w witrynie może pomóc w konwersji ruchu na subskrybentów e-maili i prawdziwych potencjalnych klientów biznesowych. I zdecydowanie zalecamy natychmiastowe utworzenie wyskakującego formularza kontaktowego WordPress.
Następnie będziesz chciał wysłać więcej ruchu do swojej witryny, aby wyskakujące okienko mogło działać magicznie.
A jeśli szukasz niedrogiego sposobu na zwiększenie ruchu, zalecamy korzystanie z powiadomień push. Powiadomienia push mogą pomóc w zwiększeniu powtarzalnego ruchu i zaangażowania w witrynie. Możesz także tworzyć automatyczne kampanie powiadomień push, które generują sprzedaż.
Nieprzekonany? Sprawdź te zasoby:
- 7 inteligentnych strategii zwiększających zaangażowanie klientów
- Czy powiadomienia push są skuteczne? 7 statystyk + 3 porady ekspertów
- Jak skonfigurować powiadomienia push o porzuconym koszyku (łatwy samouczek)
Zalecamy używanie PushEngage do tworzenia kampanii powiadomień push. PushEngage to oprogramowanie do powiadomień push nr 1 na świecie. Tak więc, jeśli jeszcze tego nie zrobiłeś, zacznij korzystać z PushEngage już dziś!
