Jak dodać tabelę cen w WordPress (metody 3)
Opublikowany: 2023-01-06Zapisz szablony kreatora stron i zasoby projektowe w chmurze! Zacznij korzystać z Assistant.Pro


Tabele cenowe to przydatne elementy strony internetowej, które pomagają odwiedzającym szybko i łatwo porównać główne różnice między opcjami płatności. Jednak utworzenie tabeli cen WordPress dla własnej witryny wymaga ręcznego kodowania lub użycia dedykowanej wtyczki.
Dobrą wiadomością jest to, że Beaver Builder ułatwia dodawanie tabeli cen w WordPress przy użyciu wstępnie zaprojektowanego szablonu, gotowego wiersza tabeli cen lub modułu tabeli cen.
W tym poście omówimy, dlaczego warto rozważyć dodanie tabeli cen do swojej witryny. Następnie pokażemy Ci, jak to zrobić w WordPress z Beaver Builder. Zacznijmy!
Spis treści:
Podczas projektowania witryny e-commerce ważne jest, aby pomyśleć o funkcjach, które będą napędzać konwersje. Tworząc tabelę cenową, możesz umożliwić nowym klientom łatwe porównanie cen i funkcji Twoich usług przed ich zakupem.
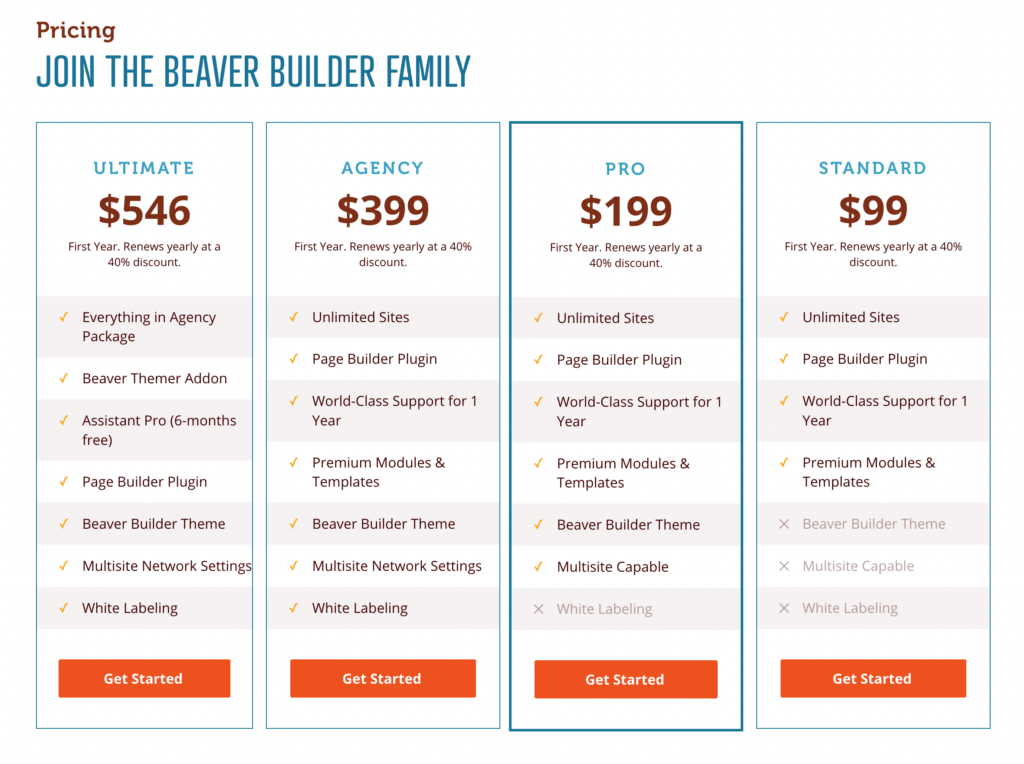
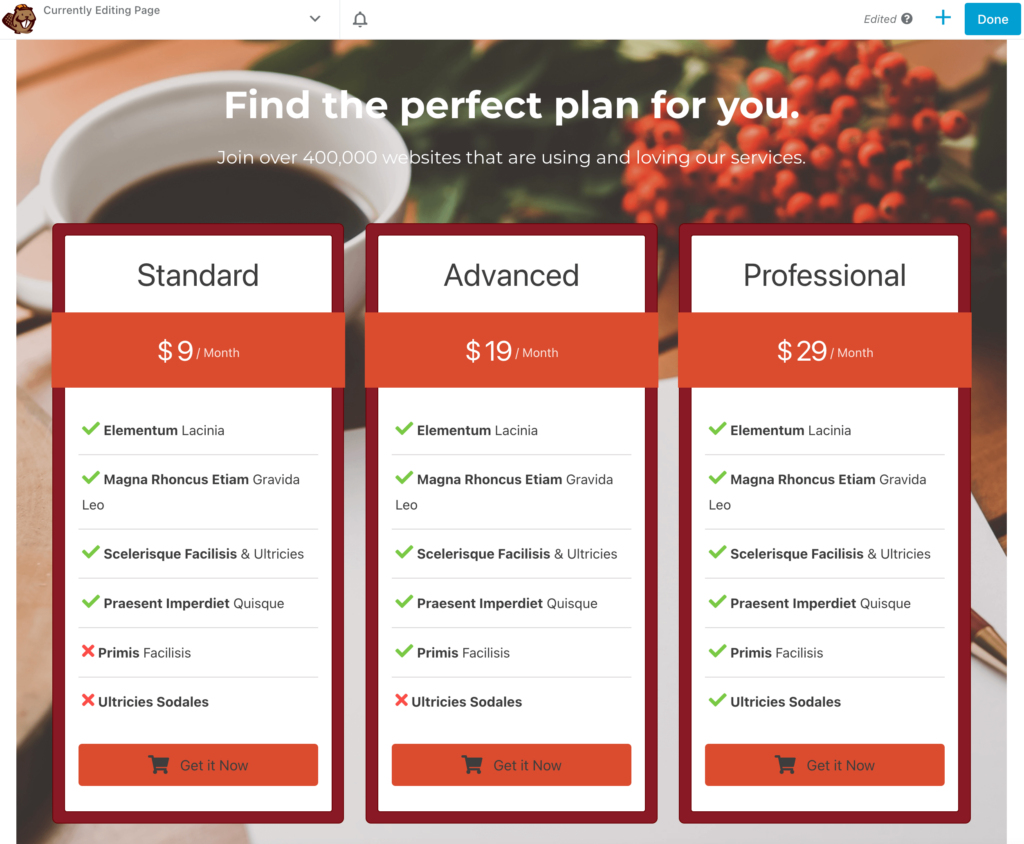
Na przykład nasza witryna Beaver Builder zawiera tabelę cen z różnymi poziomami płatności i pakietami. Dzięki tej tabeli możesz wyraźnie zobaczyć, co zawiera każda subskrypcja, a także ile to kosztuje. Po wybraniu planu możesz kliknąć przycisk Rozpocznij , aby go kupić:

Tabela cen może być skuteczna w przypadku dowolnej witryny z poziomami subskrypcji, na przykład witryn członkowskich lub miesięcznych usług oprogramowania.
Jeśli chcesz zaprezentować dużą ilość informacji i funkcji, tabele cen mogą uporządkować je w łatwy do zrozumienia sposób. Może to zachęcić użytkowników do zakupu planu, który odpowiada ich potrzebom.
Aby zdecydować, czy tabela cen byłaby skuteczna, zastanów się, czy masz więcej niż jedną wersję produktu lub usługi. Jeśli tak, tabela cen byłaby prawdopodobnie pomocna, aby zapewnić klientom przegląd różnych opcji i różnic między nimi. Gdy usuniesz wszelkie niejasności dotyczące cen, możesz zwiększyć liczbę konwersji w swojej witrynie.
Teraz, gdy wiesz już, jakie korzyści mogą przynieść tabele cen, nadszedł czas, aby utworzyć je dla swojej witryny. W tym samouczku użyjemy naszej wtyczki Beaver Builder. Daje to dostęp do wstępnie zaprojektowanych szablonów, gotowych wierszy i modułu tabeli cen!
Możesz zbudować swoją tabelę cen od podstaw za pomocą modułu tabeli cen (pokazujemy ci, jak to zrobić w ostatniej metodzie, Dostosuj moduł tabeli cen ) lub po prostu dodać wstępnie zaprojektowany szablon strony.
Dzięki Beaver Builder możesz automatycznie zaimplementować ten układ na nowej stronie za pomocą jednego kliknięcia. Następnie możesz łatwo dostosować go do swoich konkretnych produktów lub usług.
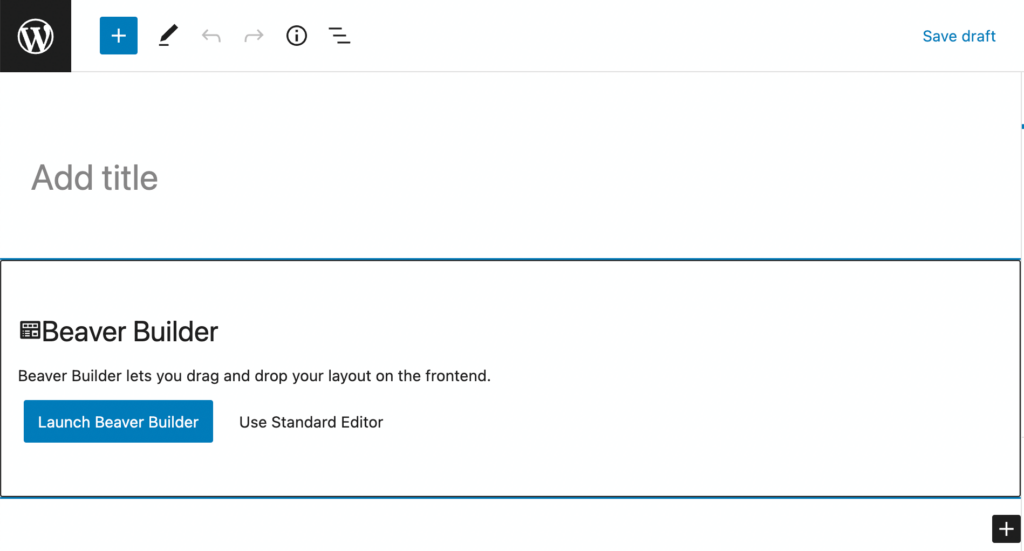
Aby rozpocząć, otwórz WordPress i dodaj nową stronę. Nadaj swojej stronie nazwę i kliknij Uruchom Beaver Builder :

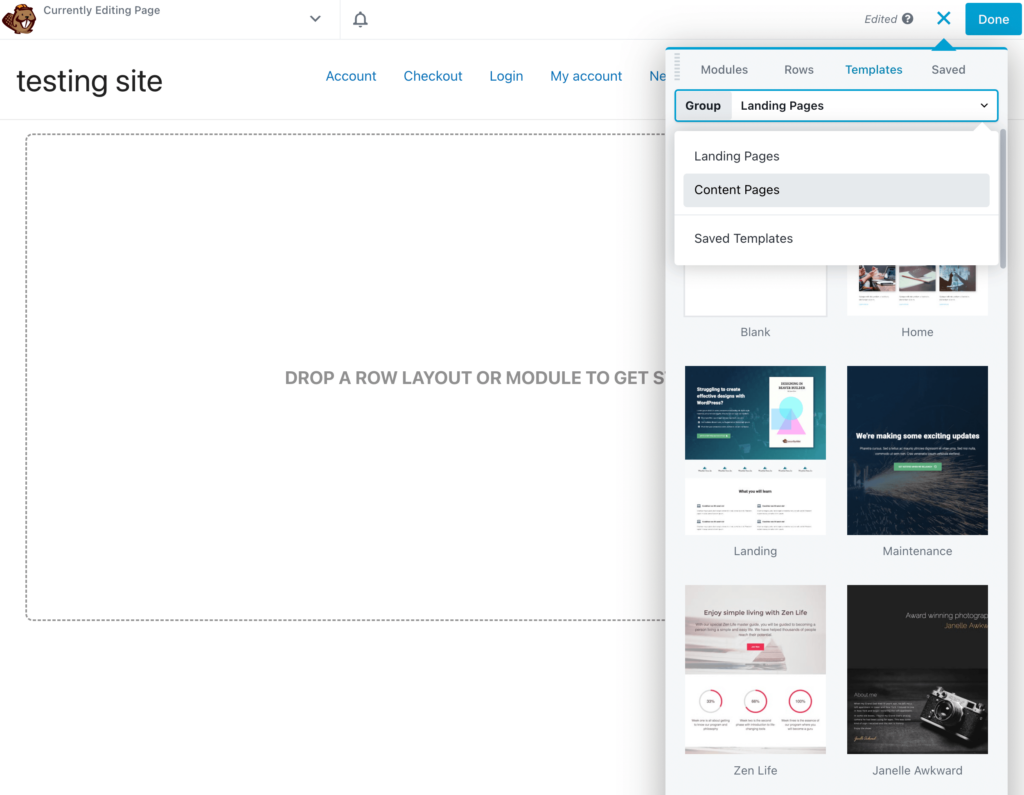
Po otwarciu edytora Beaver Builder kliknij kartę Szablony w wyskakującym menu. Następnie wybierz Strony treści z listy rozwijanej Grupa :

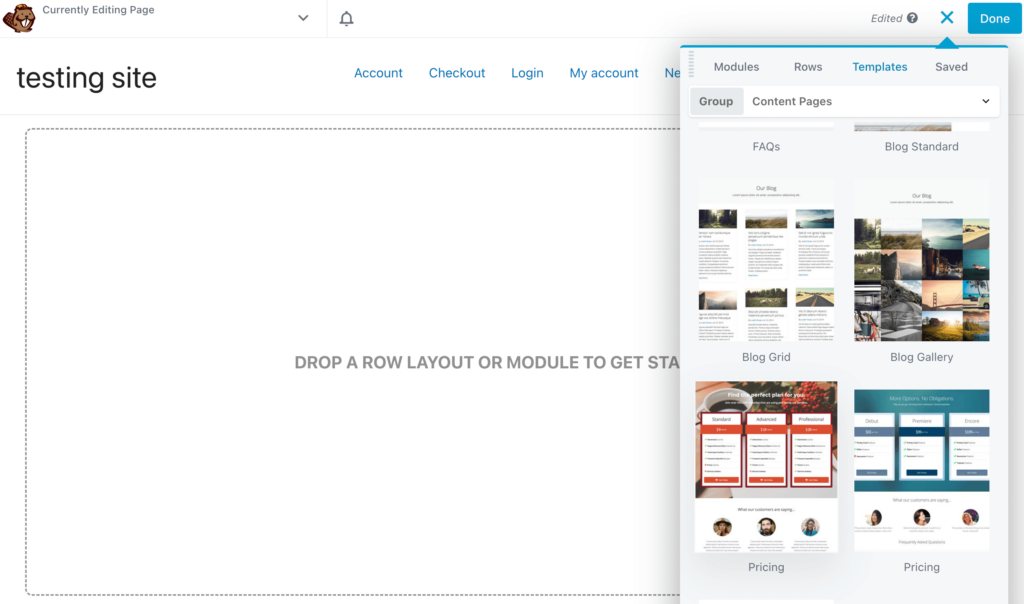
Aby znaleźć określone szablony stron z cenami , przewiń do dołu sekcji. Tutaj zobaczysz dwa różne projekty do wyboru:

Gdy znajdziesz projekt, który Ci się podoba, kliknij go. Spowoduje to automatyczne zastosowanie szablonu do strony. W przypadku jednego z szablonów cen można zauważyć moduł wyceny wraz z referencjami klientów i często zadawanymi pytaniami:

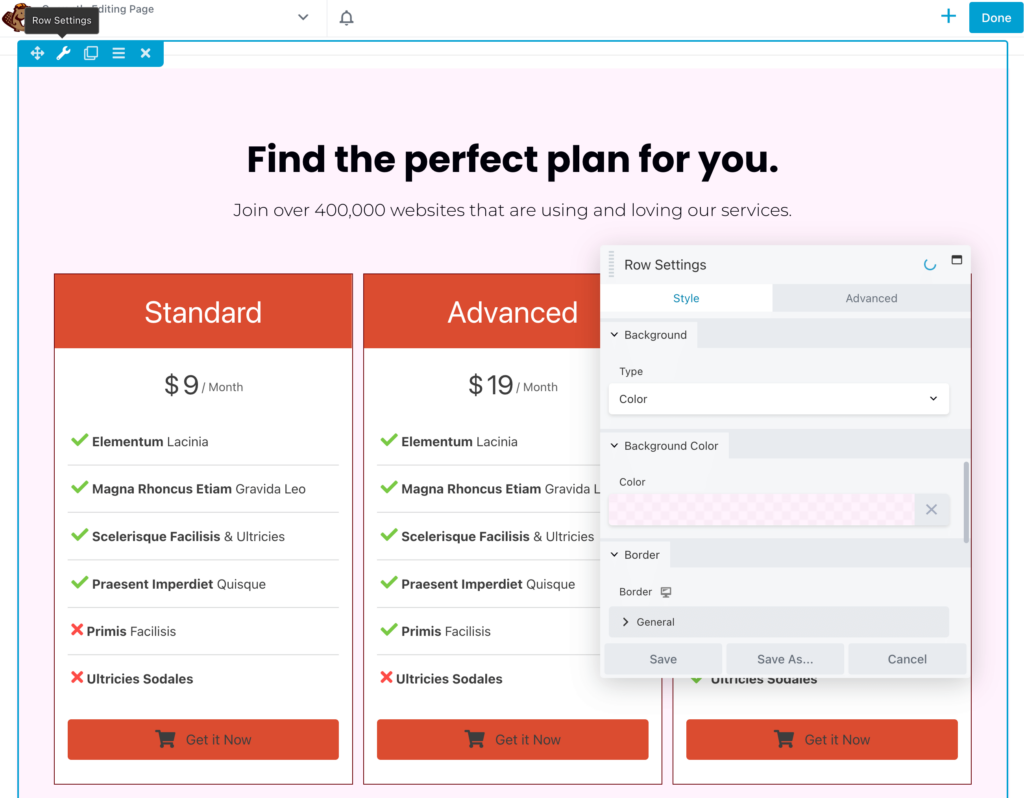
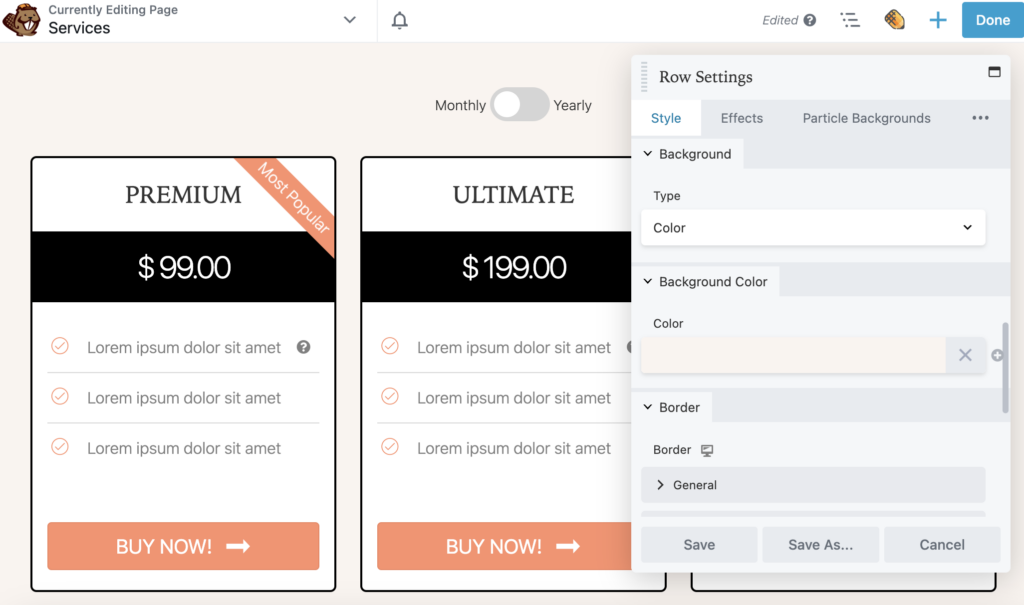
Chociaż będzie zawierać domyślną paletę kolorów i obraz tła, możesz łatwo dostosować te opcje. Aby to zrobić, najpierw kliknij Ustawienia wiersza . Następnie możesz ustawić niestandardowe tło jako kolor, wideo lub pokaz slajdów:

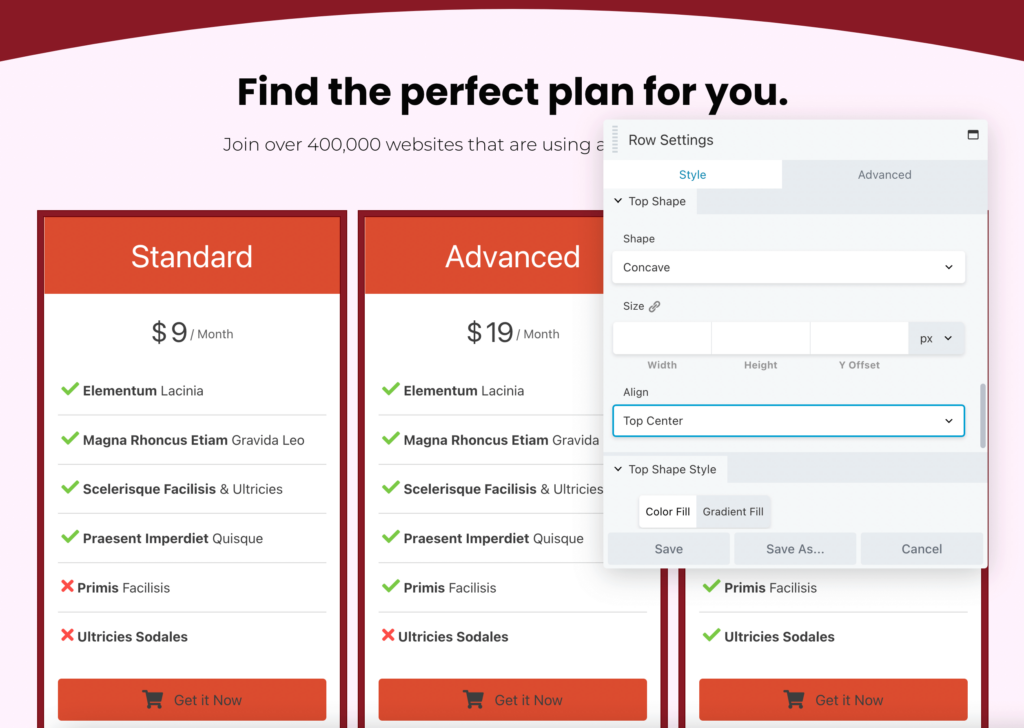
Możesz także dodać górny kształt lub dolny kształt do projektu. Może to wprowadzić atrakcyjny element wizualny do tabeli cenowej:

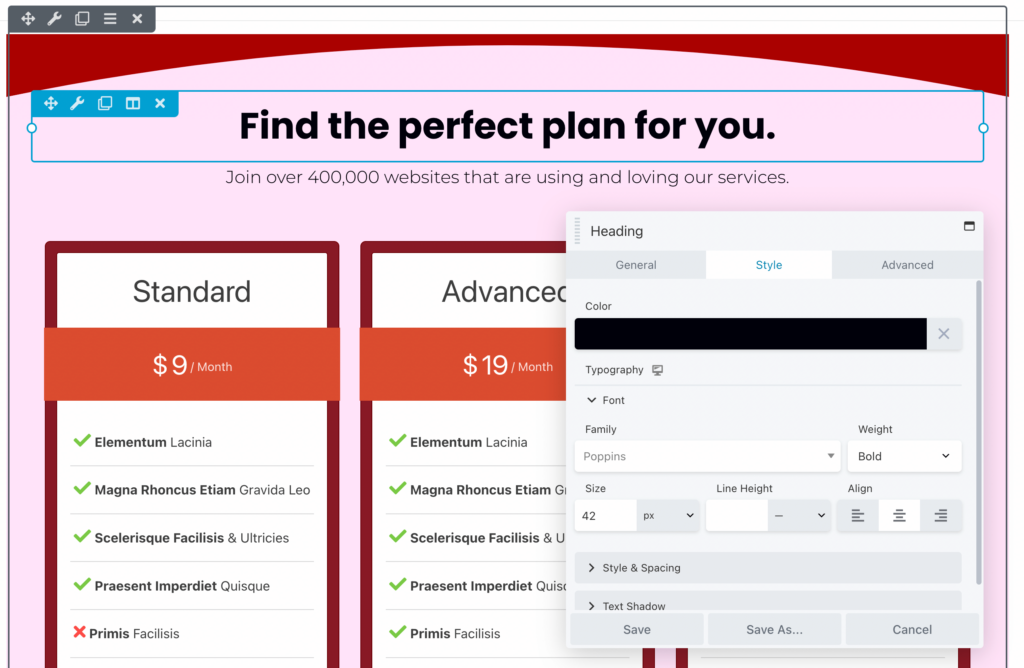
Następnie możesz edytować tekst, czcionkę i kolor głównych nagłówków. Możesz dołączyć krótkie wezwanie do działania, np . Znajdź idealny plan dla siebie , aby zachęcić użytkowników do przejrzenia tabeli:


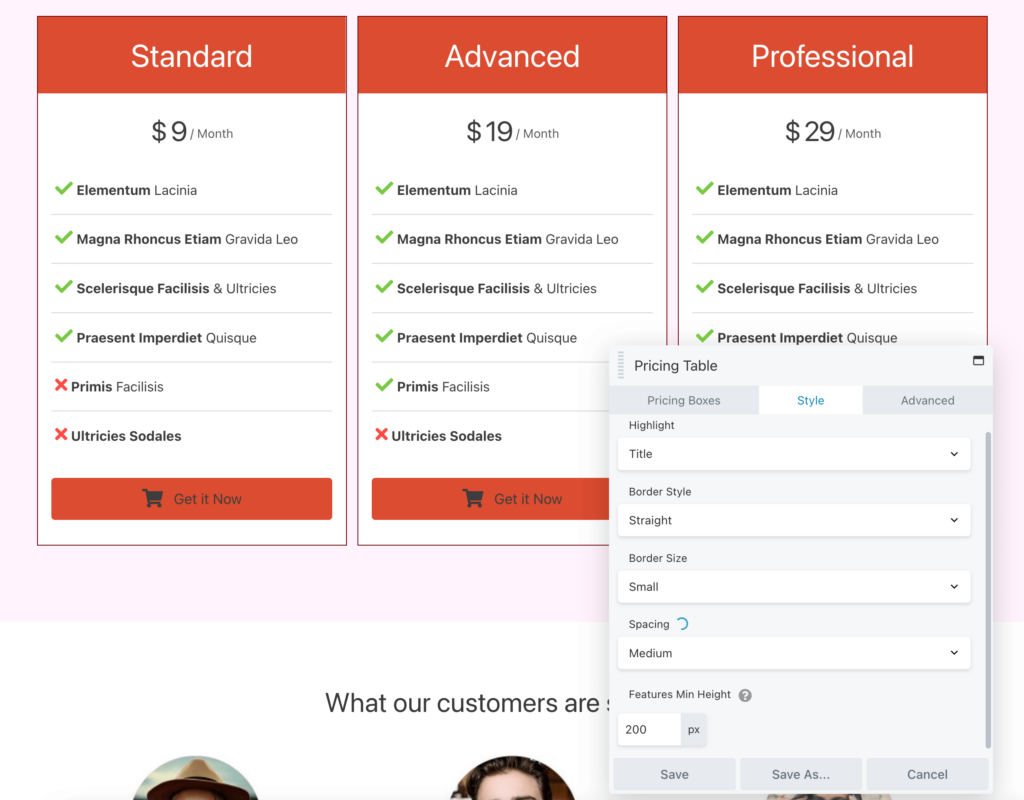
Teraz nadszedł czas, aby rozpocząć dostosowywanie tabeli cen. Po jej wybraniu możesz wybrać wyróżnienie tytułu lub ceny każdego produktu. W razie potrzeby możesz także edytować styl obramowania, rozmiar i odstępy:

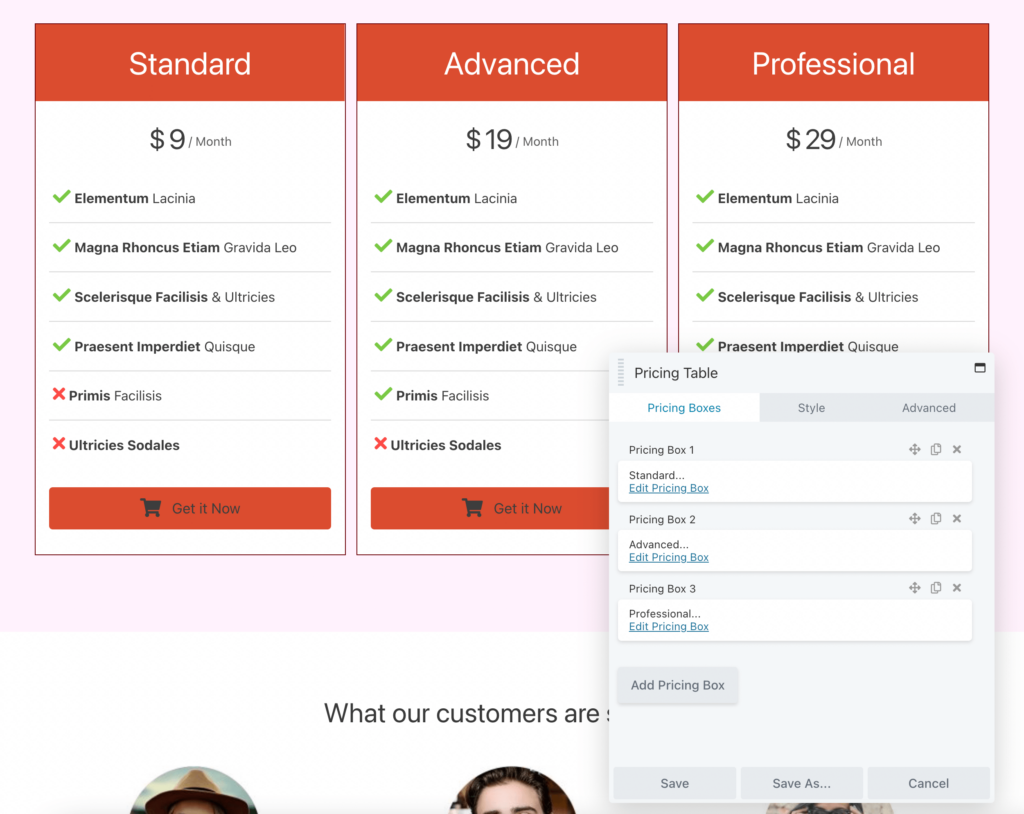
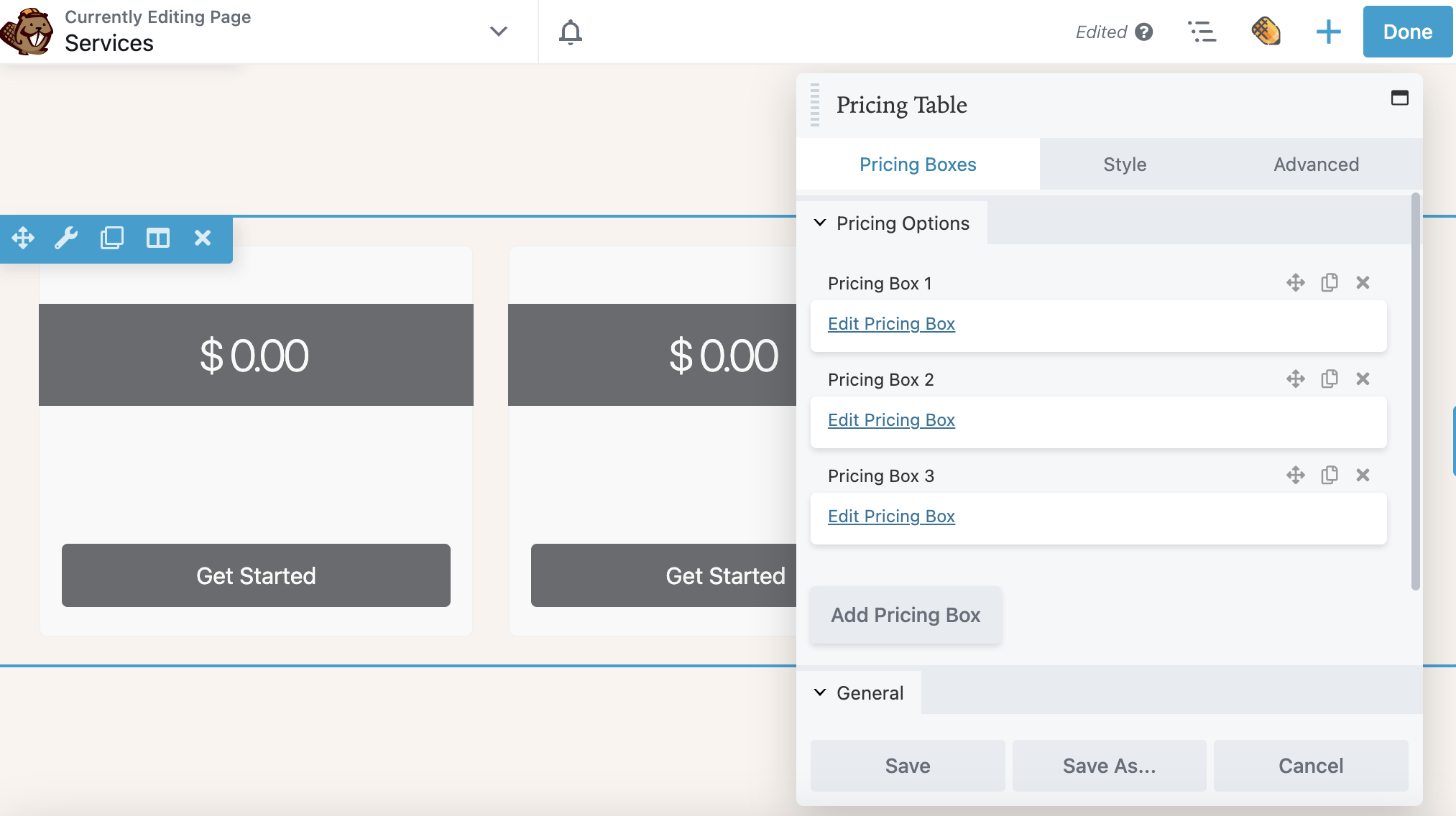
Aby edytować opcje cenowe, kliknij zakładkę Pola cenowe. Tutaj możesz zmodyfikować każde pudełko, zmienić ich kolejność lub dodać nowe:

Jak widać, zaletą korzystania z szablonu Beaver Builder jest to, że pozwala on w pełni zaprojektować stronę cenową w zaledwie kilku krokach.
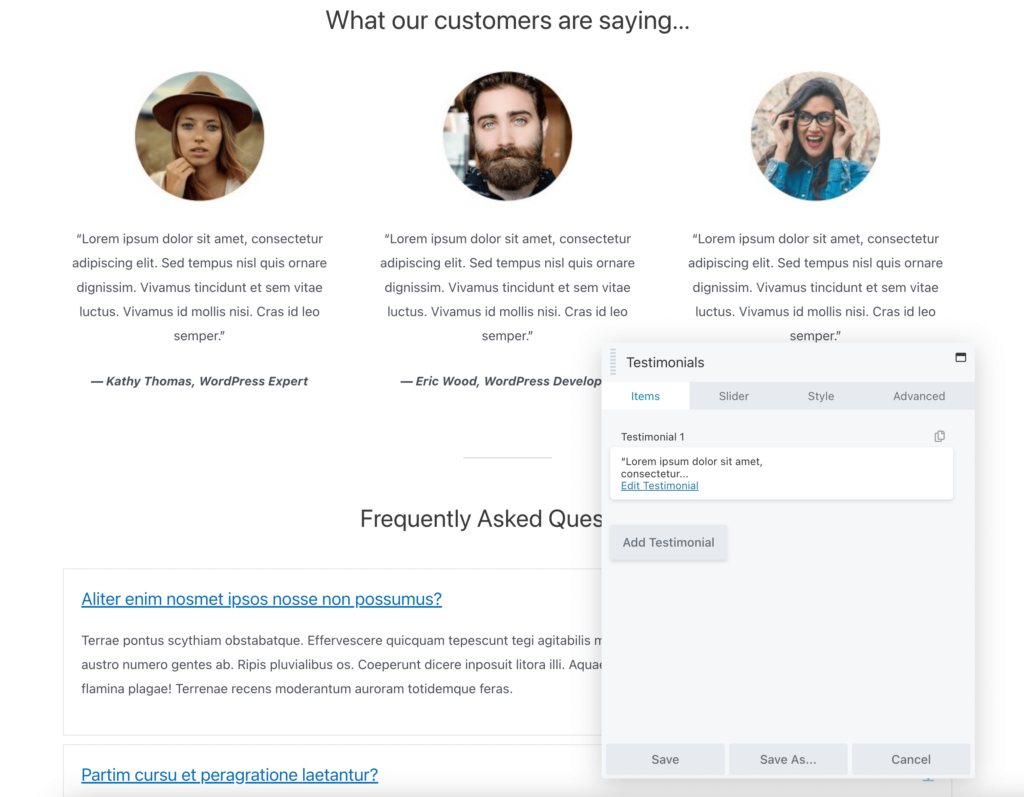
Jak wspomniano powyżej, szablon strony, z którym pracujemy, zawiera również referencje klientów i moduł FAQ. Możesz je usunąć lub po zapisaniu tabeli cen przewinąć stronę w dół i dostosować te sekcje, aby zawierały więcej informacji o Twoich produktach lub usługach:

Gdy będziesz zadowolony z wyglądu strony Cennik , pamiętaj o zapisaniu zmian i opublikowaniu jej!
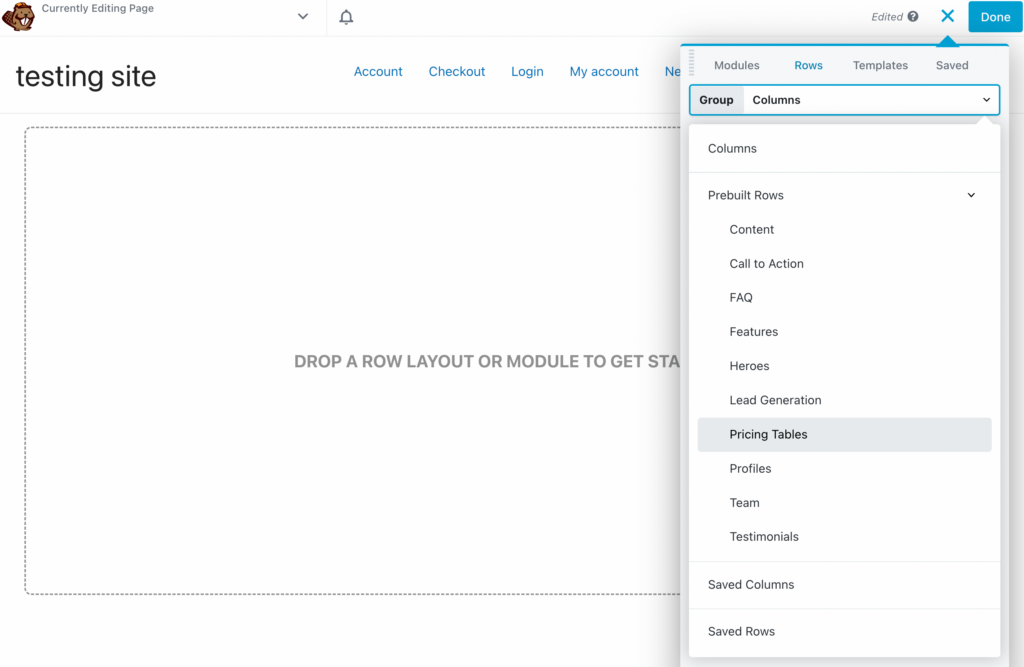
Alternatywnie możesz potrzebować większej różnorodności we wstępnie zaprojektowanych opcjach tabeli cen. W takim przypadku możesz przeglądać gotowe rzędy Beaver Builder. Aby rozpocząć, po prostu przejdź do pozycji Wiersze > Gotowe wiersze > Tabele cenowe :

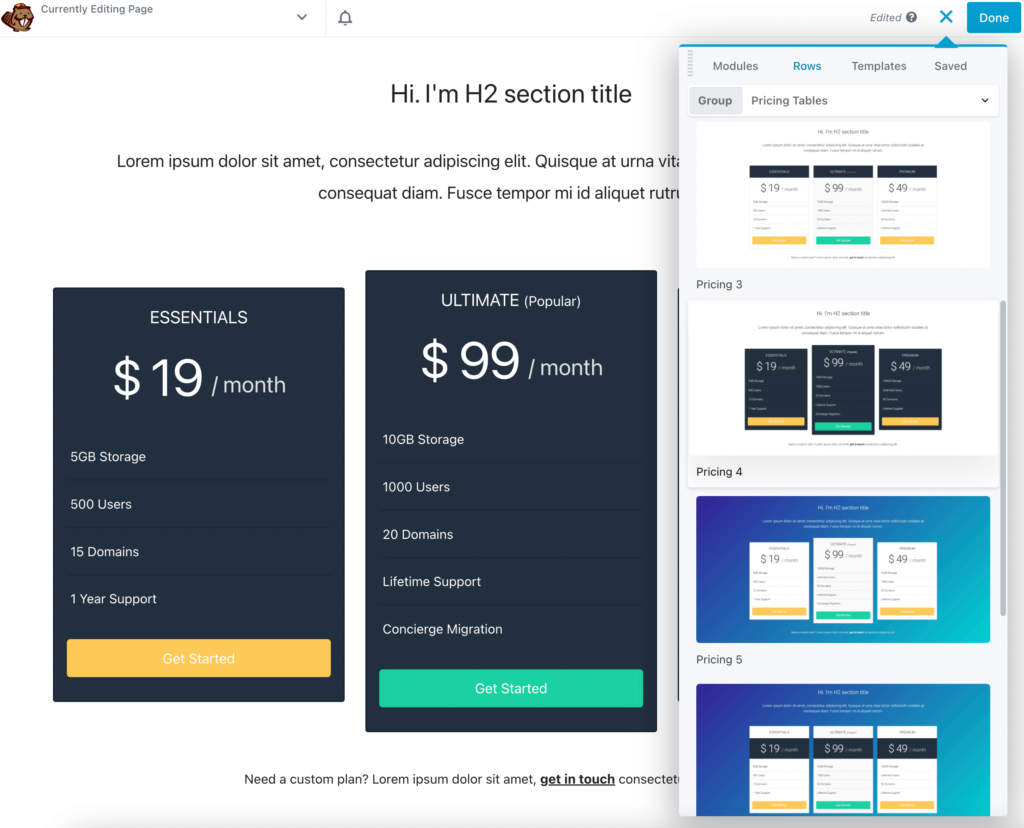
Następnie możesz wybierać spośród ośmiu różnych projektów cenników. Gdy znajdziesz taki, który Ci się podoba, przeciągnij go i upuść na stronie:

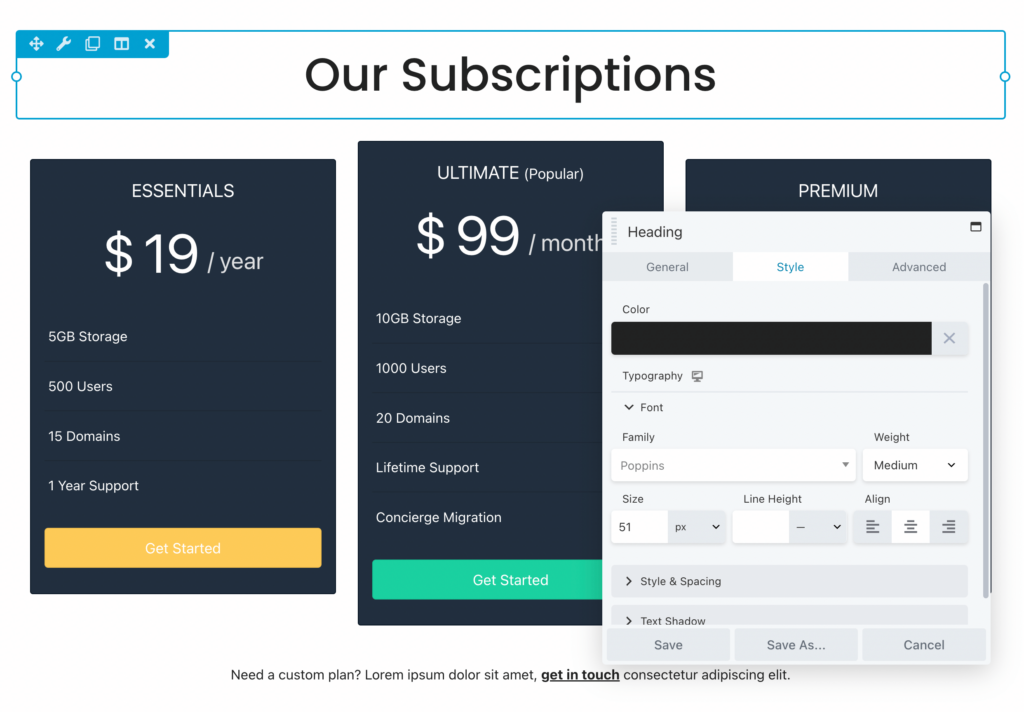
Podobnie jak w przypadku korzystania z szablonu, musisz edytować nagłówek, aby zawierał informacje o swoich produktach. Możesz dostosować typ czcionki, grubość, rozmiar, odstępy i inne elementy:

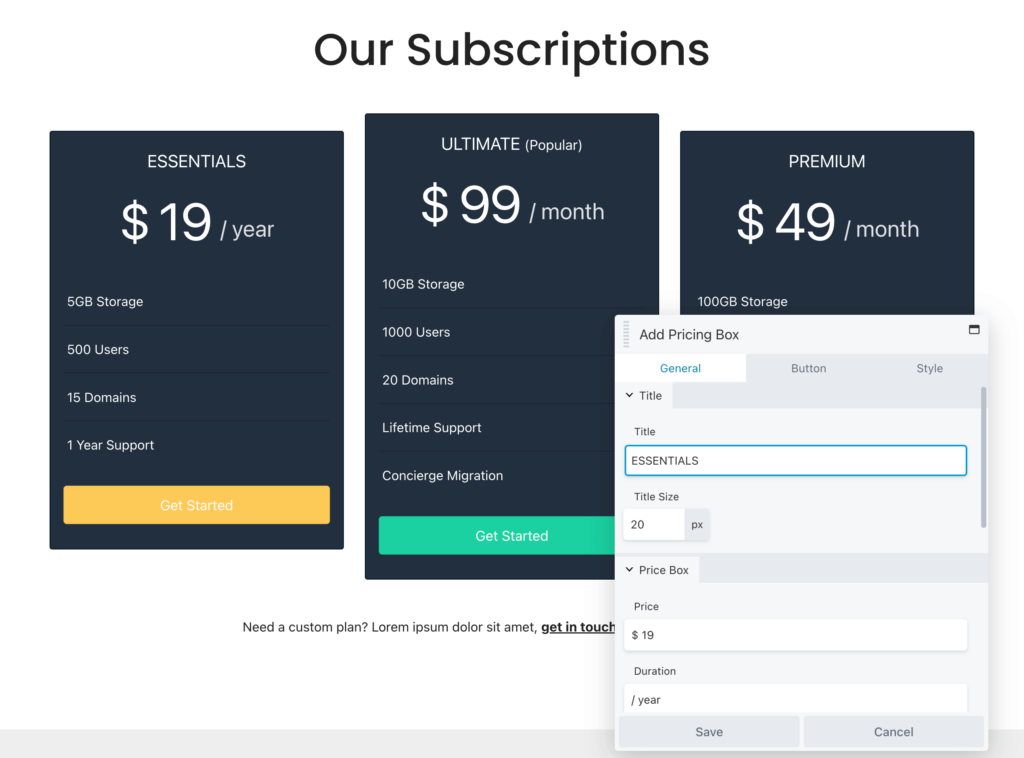
Teraz możesz rozpocząć edycję pól cenowych. Do każdego możesz dodać niestandardowy tytuł i cenę. Możesz także wybrać miesięczny lub roczny okres płatności:

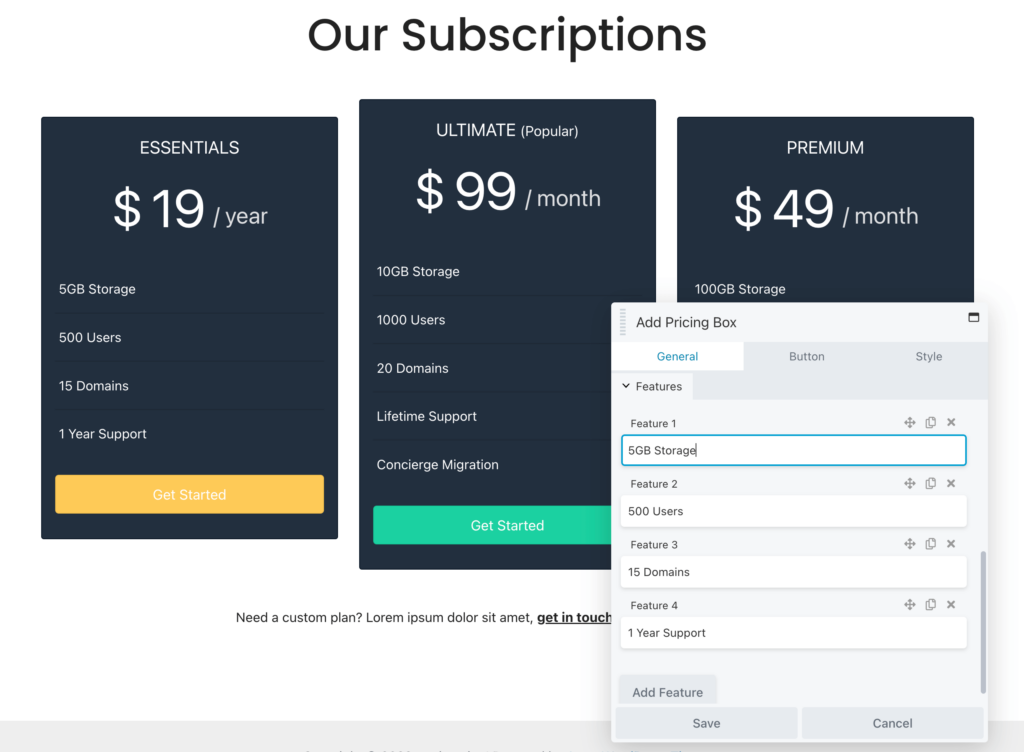
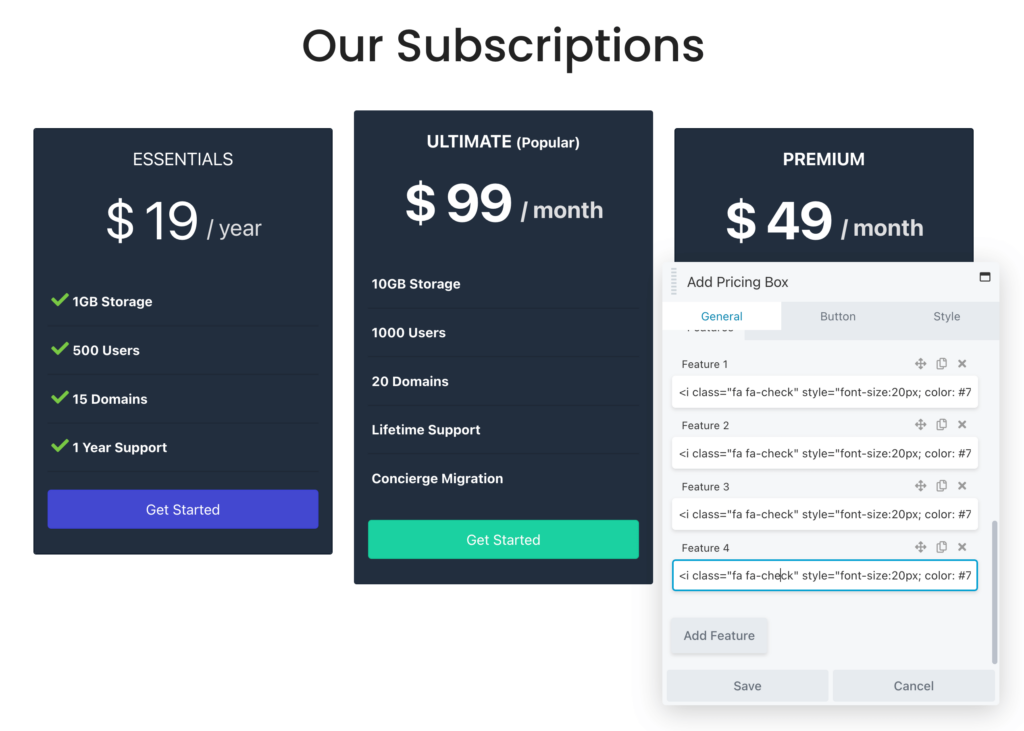
Następnie przewiń w dół do sekcji Funkcje . Tutaj możesz edytować bieżące opcje i dodawać nowe w razie potrzeby. Aby upewnić się, że klienci rozumieją Twoją tabelę cenową, dobrym pomysłem jest uwzględnienie tylko głównych funkcji, które wyróżnią każdy poziom:

Ponadto pamiętaj, że możesz dodać znaczniki HTML do dowolnego pola tekstowego. Na przykład, jeśli chcesz dołączyć zielone znaczniki wyboru obok każdej funkcji, możesz wkleić ten fragment kodu zamiast tekstu:
<i class="fa fa-check"></i> <strong> 1 Year SupportOto jak ten kod HTML wyglądałby na interfejsie użytkownika:

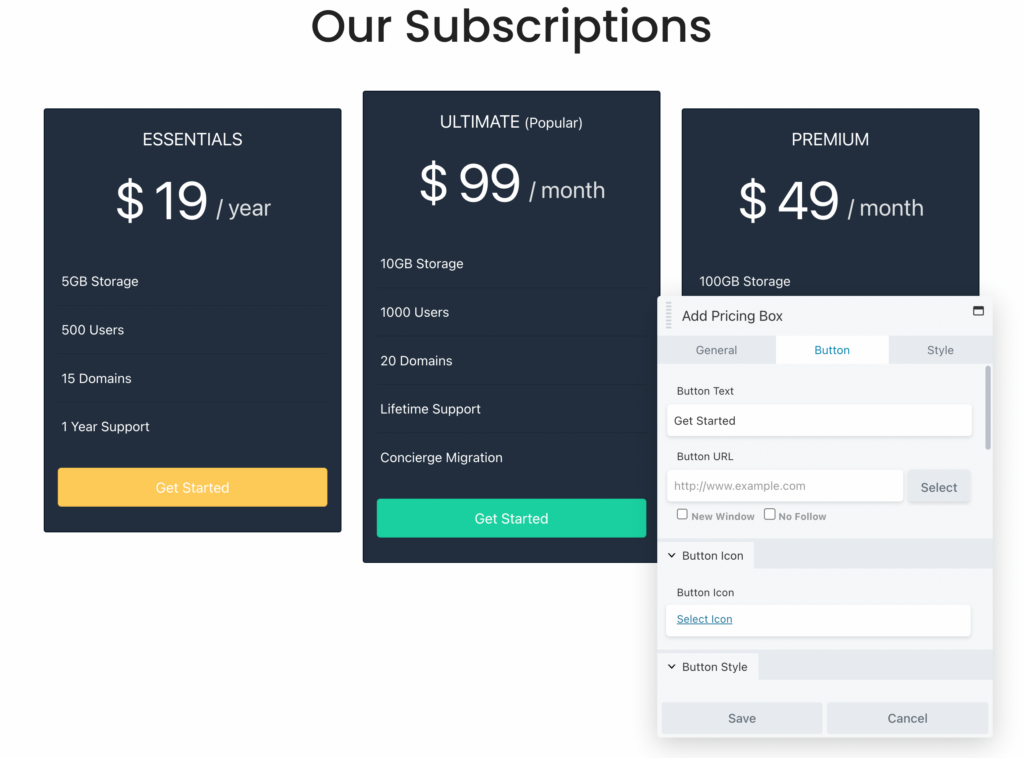
W zakładce Przycisk możesz dodać nowe wezwanie do działania. Dodatkowo, jeśli chcesz zezwolić użytkownikom na zakup tego planu, po prostu wklej link do strony kasy:

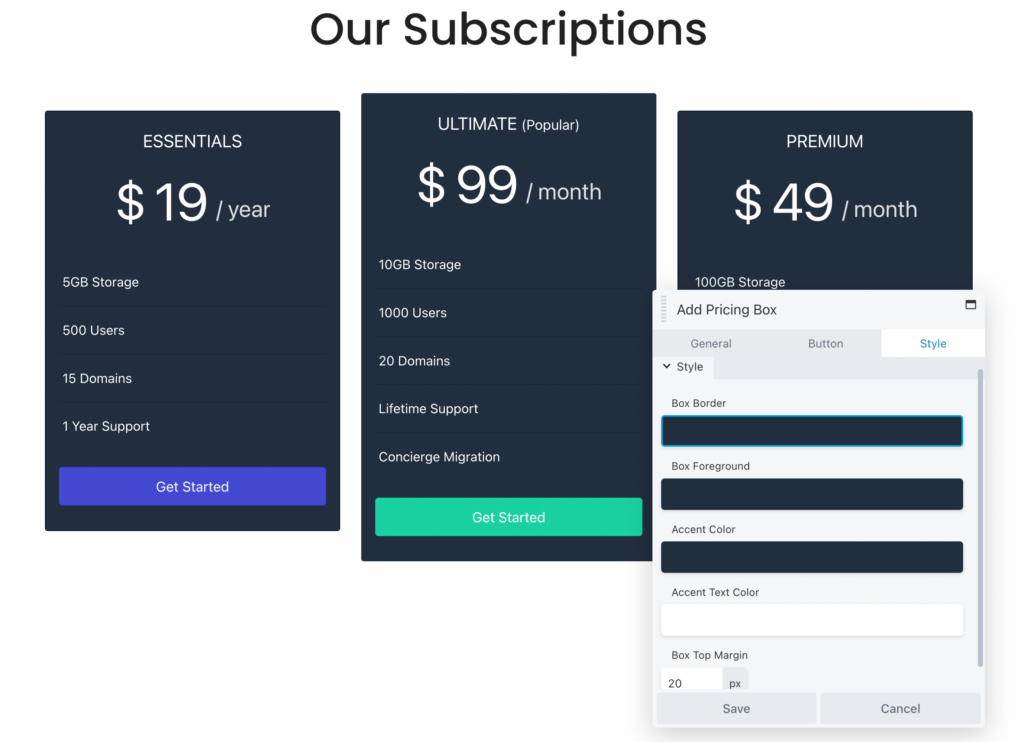
Na podstawie gotowego wiersza, który wybrałeś, będzie domyślny schemat kolorów, ale możesz go dostosować, aby pasował do Twojej marki. W obszarze Styl edytuj obramowanie ramki i kolor pierwszego planu. Możesz także dodać akcentujący kolor dla pól i tekstu:

Po zakończeniu dostosowywania wiersza zapisz zmiany.
Inną opcją może być zbudowanie od podstaw niestandardowej tabeli cen. Daje to pełną kontrolę nad projektem i funkcjonalnością każdego pudełka. Jest to również dobry wybór, jeśli chcesz dodać tabelę cen do istniejącej już strony (bez uwzględnienia opinii klientów lub sekcji FAQ, które widzieliśmy w szablonie).
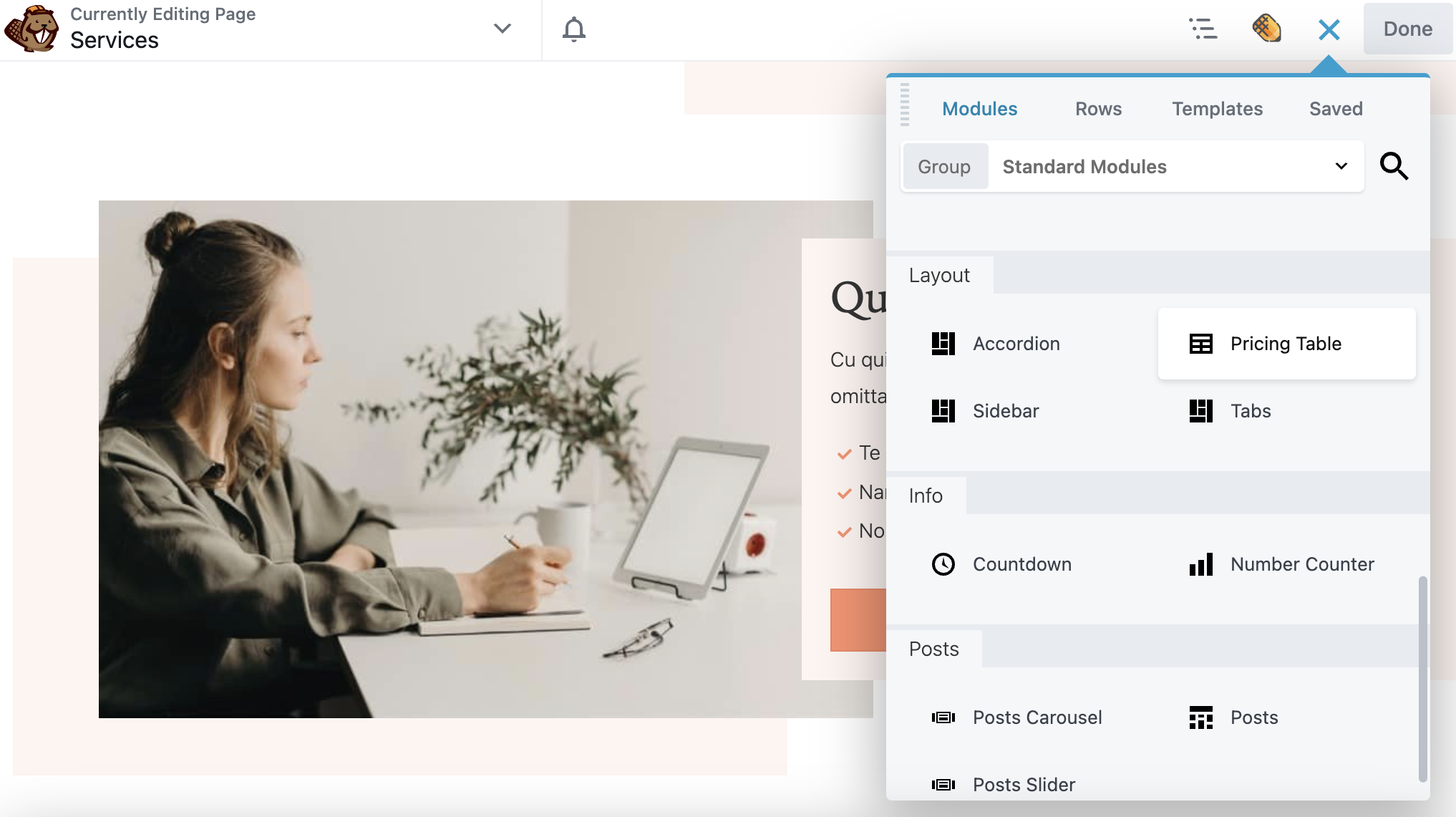
Dzięki Beaver Builder możesz dodać moduł tabeli cen do dowolnego posta lub strony, a następnie dostosować go od podstaw. Najpierw otwórz zakładkę Moduły i znajdź opcję Tabela cen . Następnie możesz przeciągnąć i upuścić go w dowolnym miejscu:

W przeciwieństwie do szablonu lub gotowego wiersza, musisz samodzielnie dodać pola cenowe. Możesz po prostu kliknąć Dodaj pole cenowe tyle razy, ile potrzebujesz:

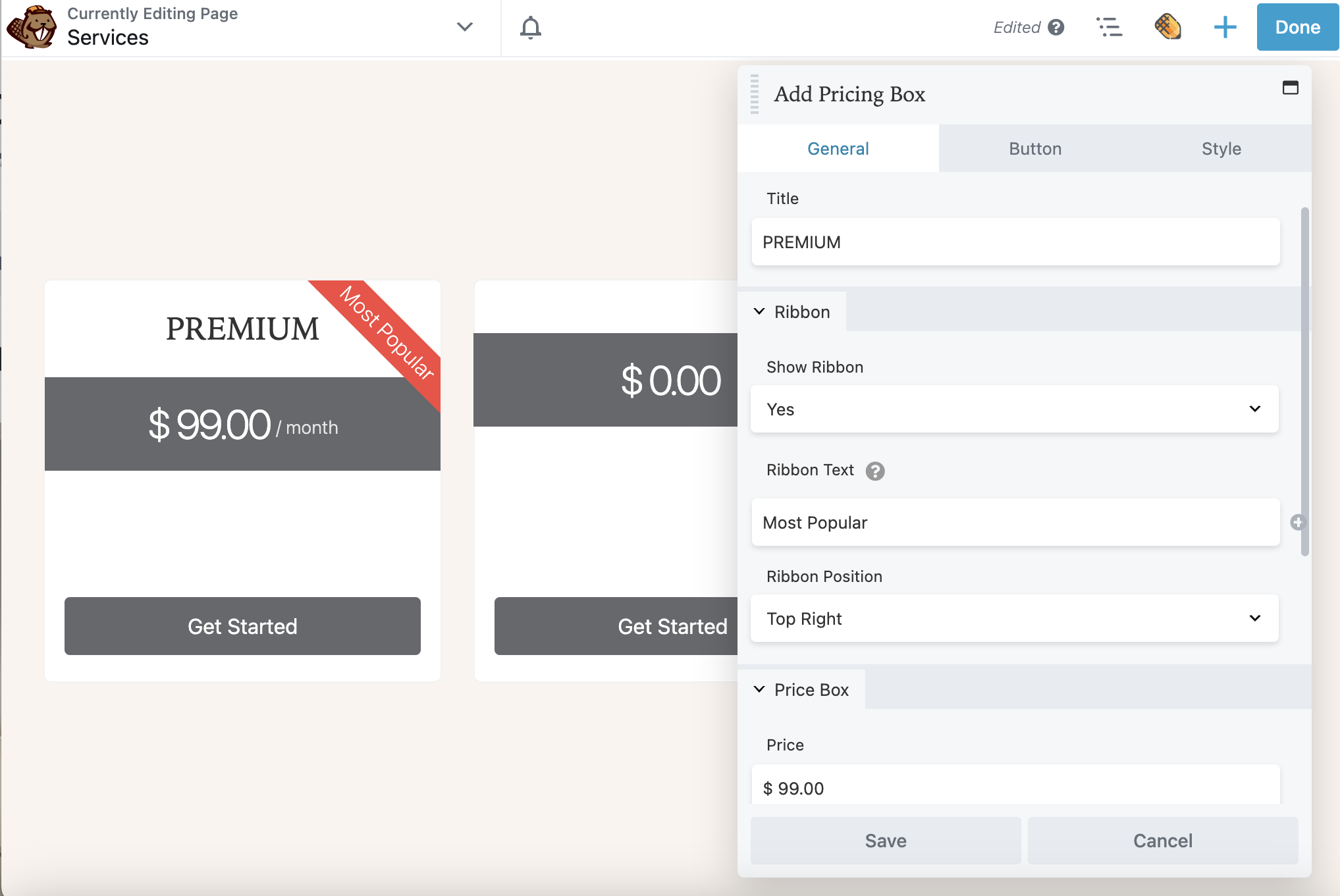
Następnie wybierz opcję Edytuj pole cenowe . W ustawieniach ogólnych nadaj polu tytuł i dodaj cenę oraz czas trwania płatności. Możesz także wybrać, czy chcesz pokazać Wstążkę. W tym przykładzie wstążka jest wyświetlana w prawym górnym rogu najpopularniejszej opcji wyceny:

Zamiast stałych cen możesz nawet wyświetlić zniżkę. Może to zmotywować klientów do szybszego zakupu produktów. Aby to zrobić, możesz dodać ten znacznik HTML do wartości Cena :
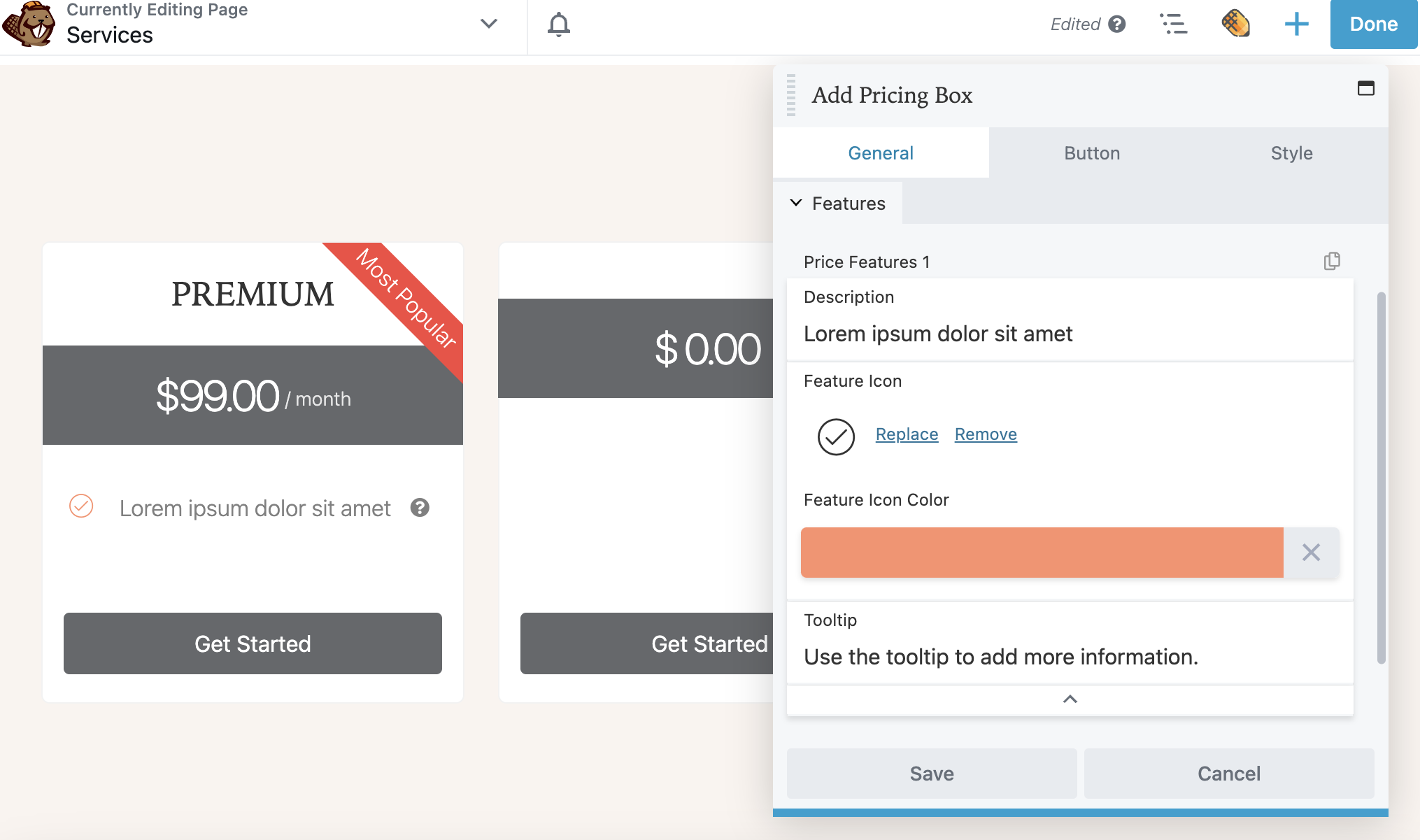
<s>$99</s> <span;>$79</span>Teraz możesz przewinąć w dół do sekcji Funkcje . Tutaj dodaj szczegółowe informacje dla każdego poziomu cenowego. Kliknij strzałkę rozwijania w dół, aby wyświetlić więcej opcji, w tym Ikonę funkcji , Kolor ikony funkcji i Podpowiedź :

Pamiętaj, że możesz kliknąć ikonę Kopiuj w prawym górnym rogu, aby powielić Funkcje cenowe 1 , dzięki czemu nie musisz ponownie tworzyć ustawień dla każdej nowej funkcji.
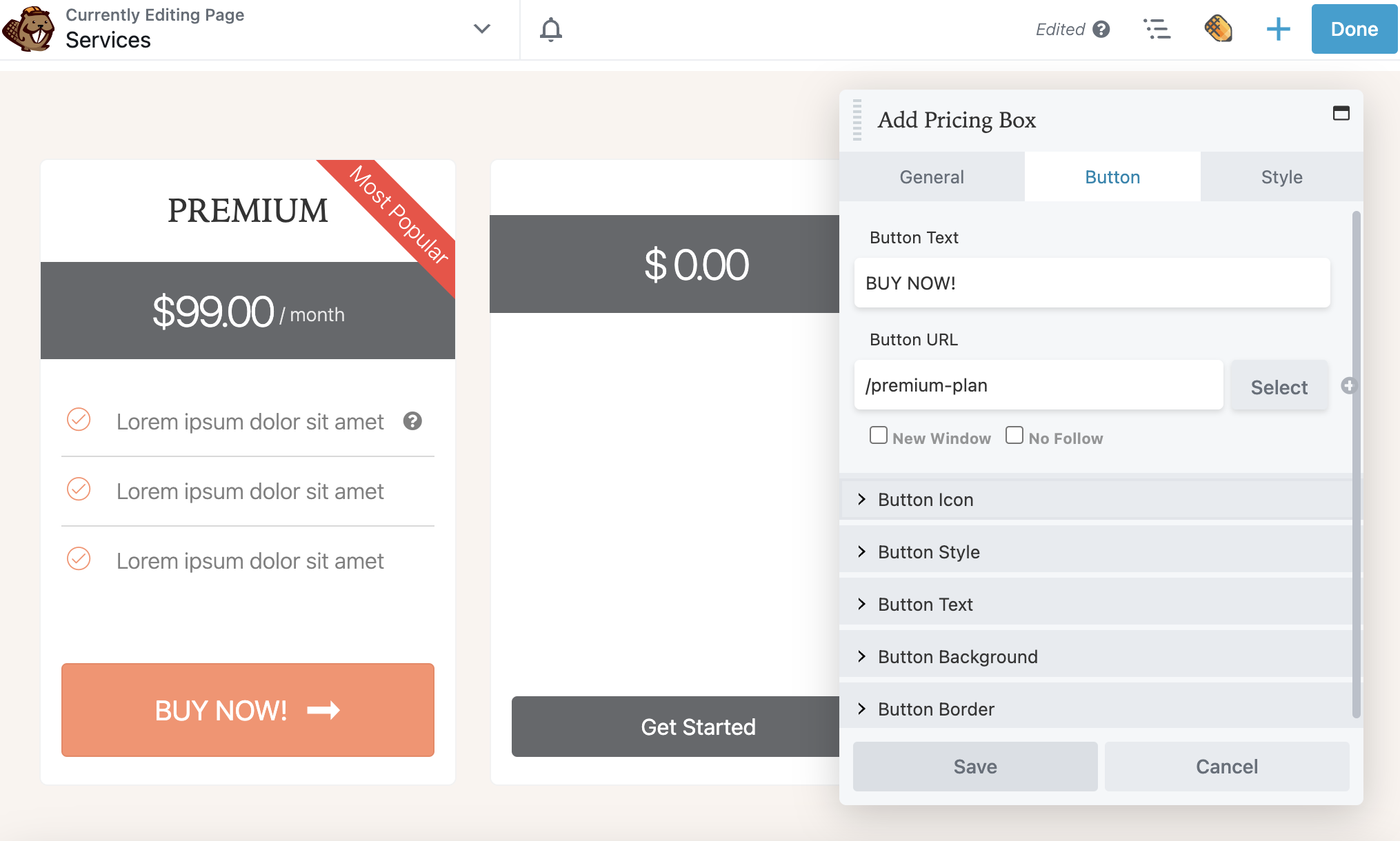
Po zakończeniu dodawania funkcji dla tego pola wyceny możesz przejść do zakładki Przycisk . Tutaj możesz dodać niestandardowe wezwanie do działania z linkiem do swojego produktu. Możesz również rozważyć dodanie ikony przycisku i dalsze dostosowanie za pomocą kolorów Twojej marki:

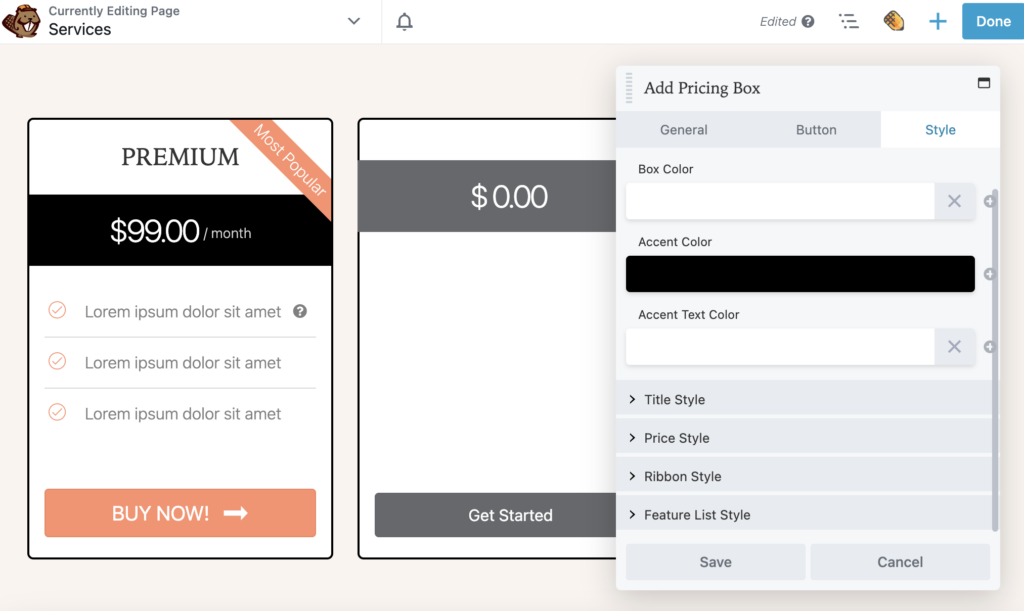
Na koniec kliknij kartę Styl . Umożliwia to ustawienie schematu kolorów dla każdego pudełka:

Powtórz ten proces dla każdego pola w tabeli cen. Następnie możesz kontynuować edycję ustawień dla całej tabeli.
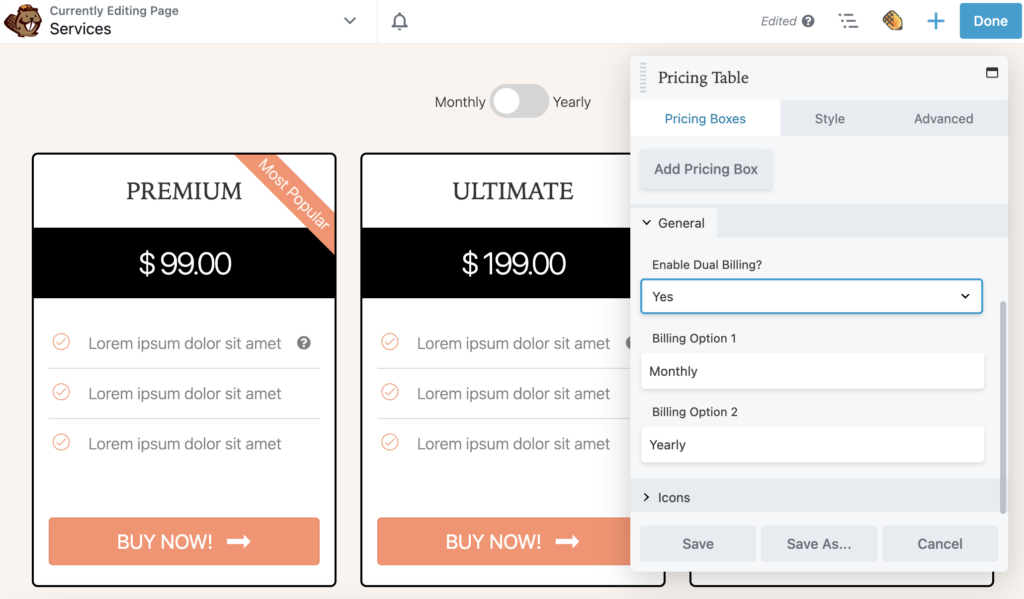
Na karcie Pola cenowe przewiń w dół do sekcji Ogólne i wybierz Tak , aby włączyć podwójne rozliczanie. Dodaje to przełącznik umożliwiający przełączanie między dwiema opcjami rozliczeń, takimi jak Miesięczne i Roczne:

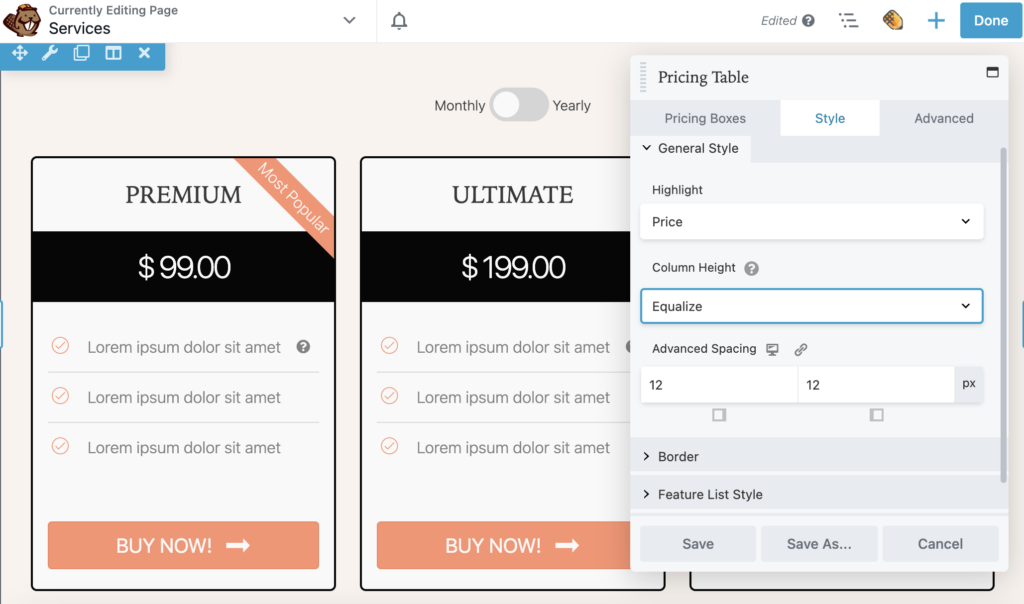
Następnie kliknij kartę Styl . Tutaj możesz dostosować ogólny styl modułu Tabela cen. Na przykład, jeśli masz nieparzystą liczbę obiektów w każdym polu, możesz ustawić Wysokość kolumny na Wyrównaj . Spowoduje to normalizację pól, aby miały taką samą wysokość jak największa kolumna:

Jak każdy inny moduł Beaver Builder, dostępne będą również ustawienia zaawansowane . Możesz ich użyć do ustawienia niestandardowych marginesów, animacji, elementów HTML i w razie potrzeby widoczności.
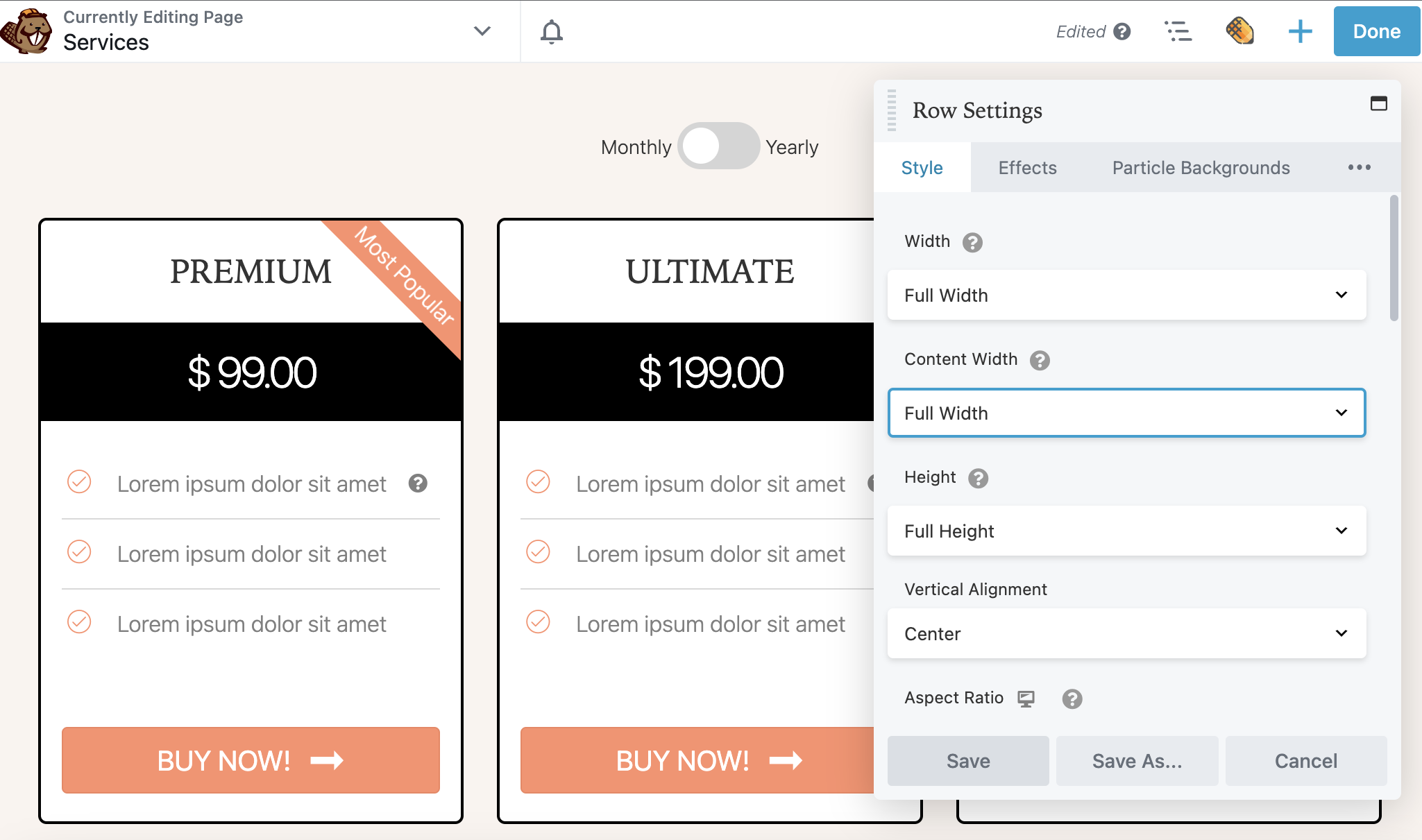
Kliknij Zapisz , aby zapisać zmiany w module Tabela cen. Teraz możesz kliknąć Ustawienia wiersza . Tutaj możesz dostosować szerokość i wysokość całego modułu cennika. Możesz także zmienić kolor tekstu i linku:

Następnie możesz dostosować tło za pomocą jednolitego koloru, gradientu, zdjęcia, wideo, osadzonego kodu, pokazu slajdów lub paralaksy. Możesz także dodać kolor nakładki lub kształty do tła. W tym przykładzie uprościmy to, aby tabela cen znalazła się w centrum uwagi:

Następnie będziesz mieć dobrze zaprojektowaną tabelę cen dla swojej witryny!
Jeśli nie przedstawisz odpowiednio cen w witrynie, przekształcenie odwiedzających online w konwersje może być trudne. Dzięki tabeli cen możesz wyświetlić główne cechy swoich produktów i różnice w cenach. Może to zmotywować potencjalnych klientów do porównania każdej opcji i zyskać pewność, że kupują odpowiednią dla swoich potrzeb.
Aby przejrzeć, oto trzy sposoby dodawania tabeli cen w WordPress za pomocą Beaver Builder:
Z reguły tabele cen powinny podkreślać główne usługi lub produkty, które oferujesz. W każdym pudełku klienci powinni zobaczyć cenę, główne funkcje i przycisk wezwania do działania. Możesz również uwzględnić dowolne aktualne rabaty w swojej witrynie.
Tabela cen może być skutecznym sposobem motywowania odwiedzających do zakupu Twoich produktów. Należy jednak również upewnić się, że strony ładują się szybko i są przyjazne dla urządzeń mobilnych. Jeśli optymalizujesz witrynę internetową klienta, rozważ przeprowadzenie testów porównawczych A/B w celu ukierunkowania na funkcje generujące wysokie konwersje.