Dzielnik kształtów WordPress: opanuj sztukę oddzielania sekcji
Opublikowany: 2023-07-26Czy próbujesz stworzyć lepszą stronę internetową do reklamowania lub prezentowania swoich treści, usług i produktów? Jedną z takich rzeczy, która może się przydać, jest element oferowany przez PostX – Shape Divider.
Shape Divider to element projektu lub narzędzie do tworzenia atrakcyjnych wizualnie i dynamicznych separatorów sekcji na stronach internetowych. Umożliwia dodawanie unikalnych kształtów, wzorów lub linii oddzielających różne sekcje treści, nadając witrynie bardziej atrakcyjny i nowoczesny wygląd.
Ale jak oddzielić sekcje za pomocą dzielnika kształtu?
- Cóż, najpierw utwórz stronę i dodaj blok Row.
- Następnie w ustawieniach wybierz „Rozdzielacz kształtu”.
- Dodaj styl kształtu do góry/dołu.
- Na koniec możesz dodać kolor, odwrócić go lub dostosować szerokość i wysokość.
To tylko podsumowanie. Możesz robić różne rzeczy za pomocą kształtów, aw tym artykule właściwie wyjaśniliśmy, jak używać dzielnika kształtów WordPress. Czytaj dalej.
Jak korzystać z dzielnika kształtów WordPress?
Teraz nadszedł czas, aby wyjaśnić krok po kroku, jak korzystać z funkcji Shape Divider. PostX oferuje wielofunkcyjne dzielniki sekcji strony internetowej. Więc jeśli nie używasz PostX, zainstaluj i aktywuj PostX.
Pobierz PostX Pro , aby odblokować wszystkie ekscytujące funkcje i tworzyć niesamowite strony internetowe
Krok 1: Zaloguj się i utwórz post/stronę
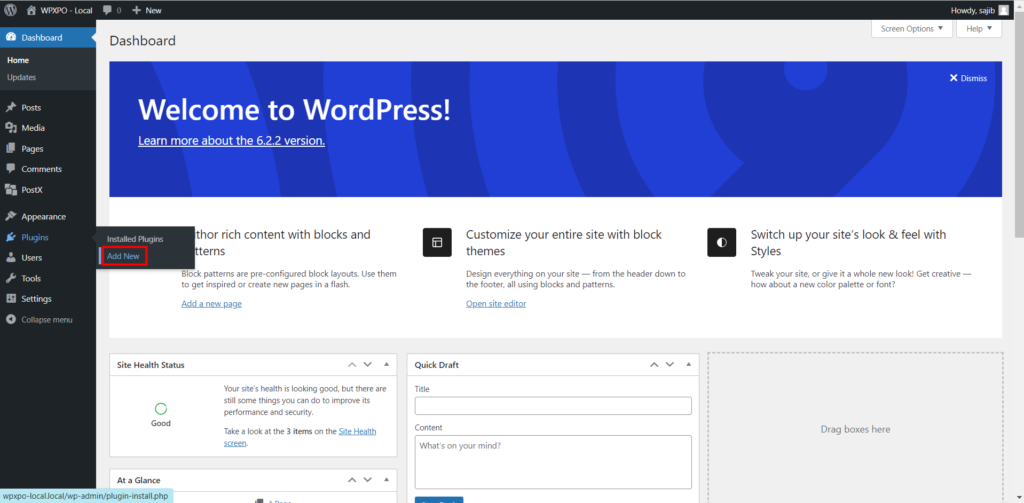
Najpierw zaloguj się do pulpitu nawigacyjnego WordPress, a następnie poszukaj przycisku „+ Nowy” u góry. Teraz najedź tam kursorem i zgodnie z własnymi preferencjami dodaj post lub stronę.

Krok 2: Dodaj blok wiersz-kolumna
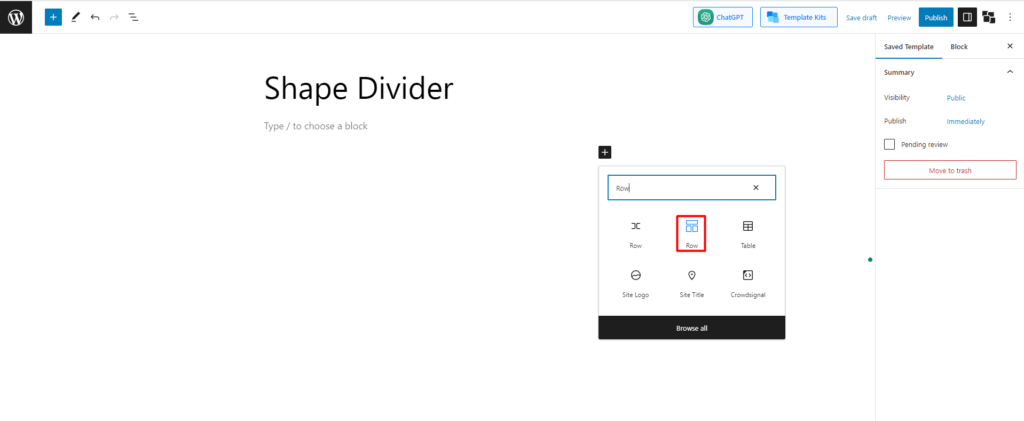
Teraz kliknij przycisk „+”, a pojawi się pole wyszukiwania, aby dodać blok. Następnie w polu wyszukiwania wpisz „Wiersz”, a zobaczysz ikonę bloku wiersz-kolumna. Rozważ poniższy obraz, jeśli potrzebujesz wyjaśnienia.

Krok 3: Wybierz dowolny szablon
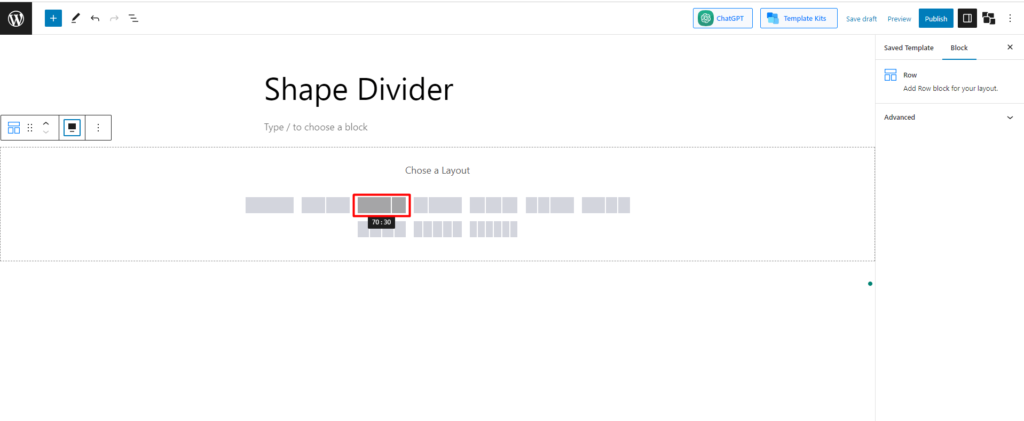
Teraz zostaniesz poproszony o wybranie dowolnego układu. Dostępnych jest 10 gotowych układów. Wybierz dowolne z nich jako swoje preferencje. Stawiam na układ 70:30.

Krok 4: Wybierz ustawienie dzielnika kształtu
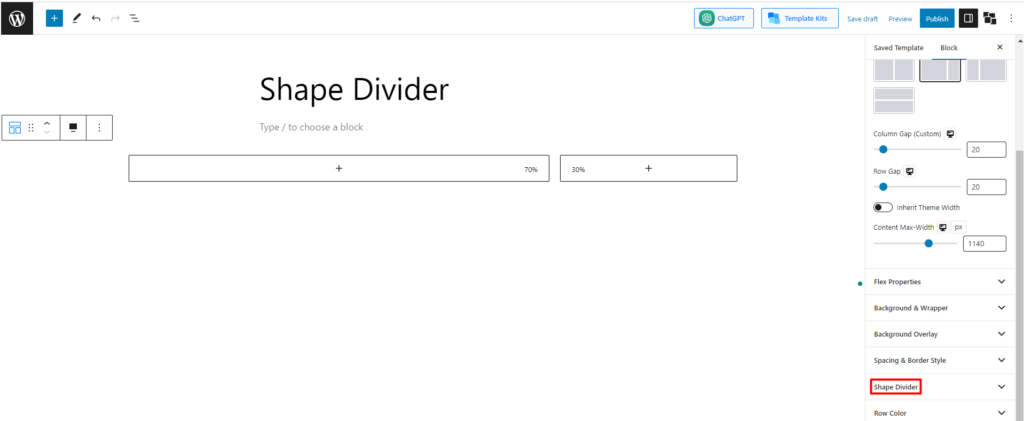
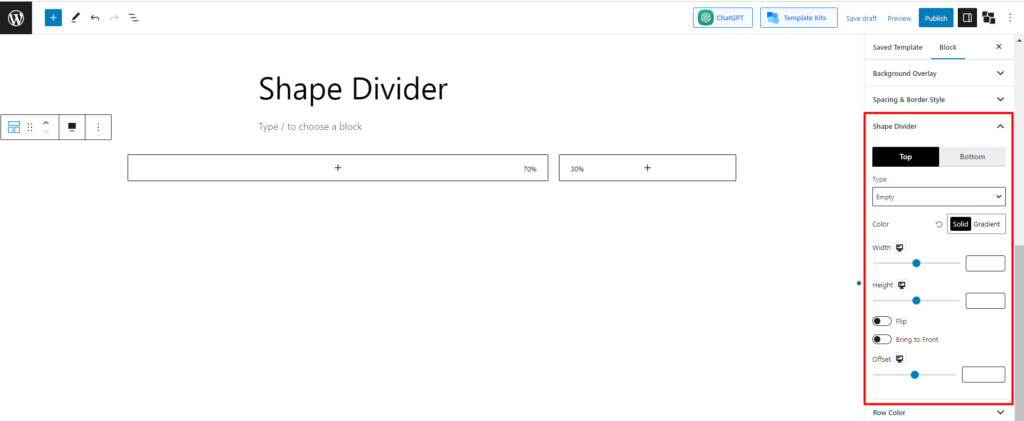
Po utworzeniu układu znajdziesz różne opcje dostosowania wiersza w ustawieniach. Jedną z dostępnych opcji jest „Rozdzielacz kształtu”. Sprawdź obraz, aby łatwiej go znaleźć.

Krok 5: Zapoznaj się z ustawieniami dzielnika kształtu
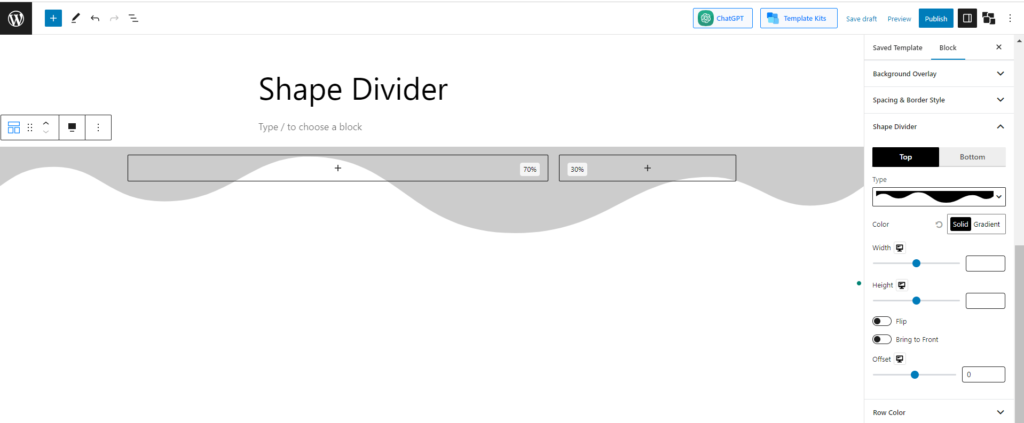
Teraz przechodzimy do głównego segmentu. Po wybraniu przycisku „Shape Divider” znajdziesz pod nim różne opcje ustawień.

Zgodnie z obrazem widzimy, że dostępnych jest 9 początkowych pól, które można dostosować. A teraz kilka pomysłów na temat głównych funkcji.
1. Pozycja i typ
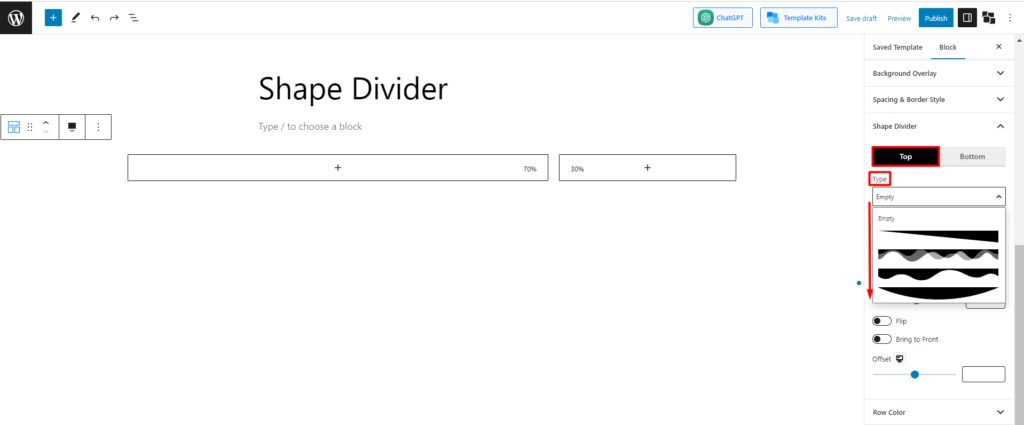
W pierwszym ustawieniu będziesz musiał wybrać pozycję. Istnieją 2 opcje dla Ciebie. Możesz wybrać górę, dół lub oba. Zacznijmy od najwyższej pozycji. Następnie musisz wybrać typ. Dostępnych jest 8 gotowych kształtów.

Możesz wybrać dowolny z nich do zaprojektowania swojej strony. Przyjrzyjmy się kilku z nich.
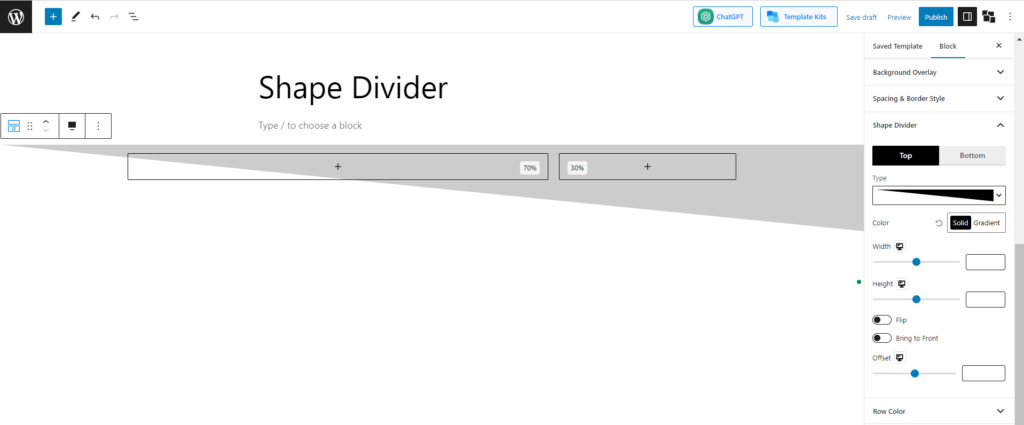
Jeśli wybierzesz pierwsze ustawienie wstępne, pojawi się ono w następujący sposób:

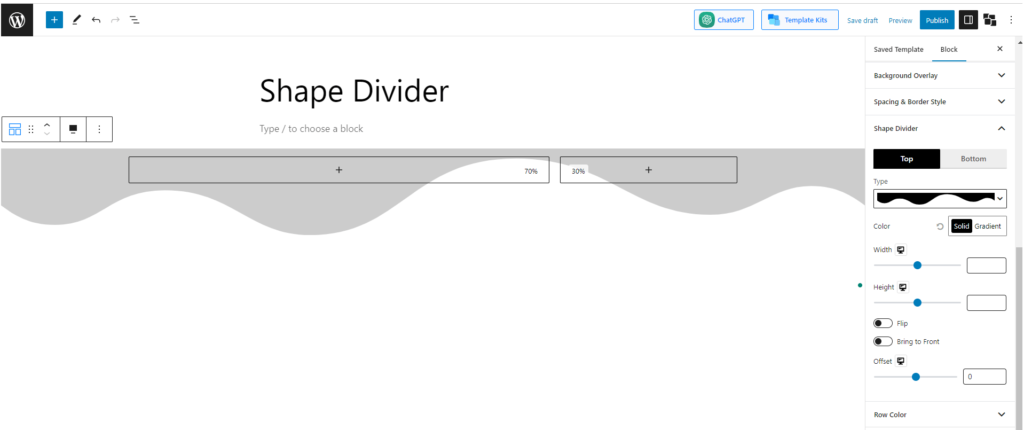
Jeśli wybierzesz trzecie ustawienie wstępne, pojawi się ono w następujący sposób:

A jeśli wybierzesz ostatnie ustawienie wstępne, pojawi się ono jako:

2. Kolor
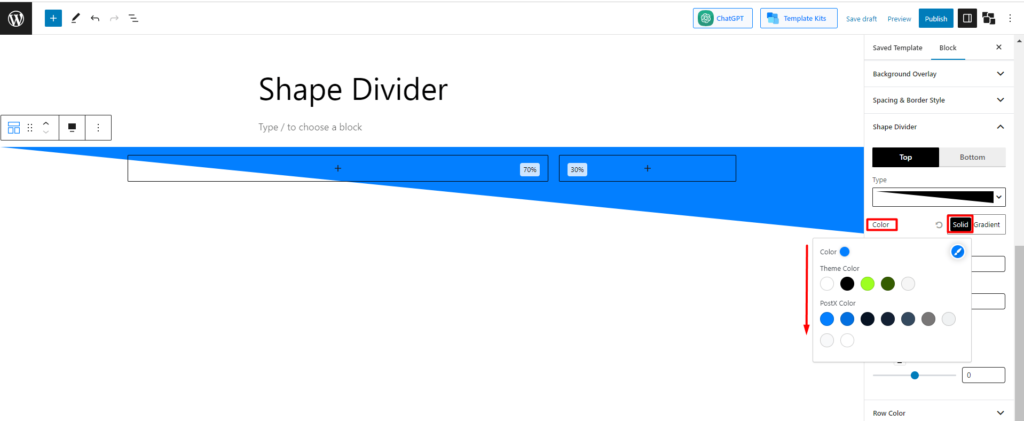
Kolejną ważną funkcją jest ustawienie kolorów. Możesz zmienić kolor kształtu zgodnie z osobistymi preferencjami. Na szczęście istnieją opcje wyboru zarówno „Solidnego, jak i Gradientu”. „Zobaczmy przykład.
Po wybraniu ustawienia koloru „Jednolity” znajdziesz różne opcje jednolitych kolorów. Wybierz dowolny z nich. Możesz też kliknąć próbnik kolorów (ikonę pędzla), aby otworzyć paletę kolorów i wybrać żądane kolory. Przejdźmy z niebieskim kolorem i zobaczmy, jak to wygląda:

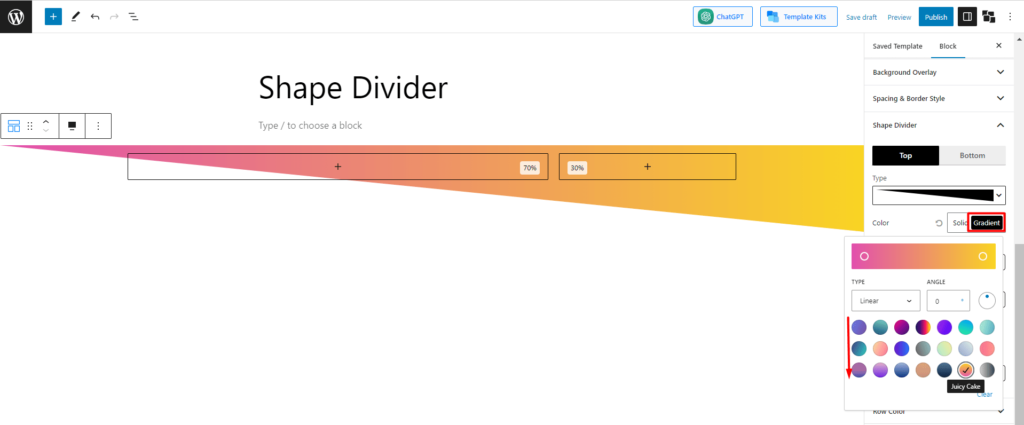
Przejdźmy teraz do ustawienia Gradient i podobnie jak poprzednio znajdziesz kilka kolorów gradientu. Wybrałem kolor „Juicy Cake” i wygląda on tak:

3. Szerokość i wysokość
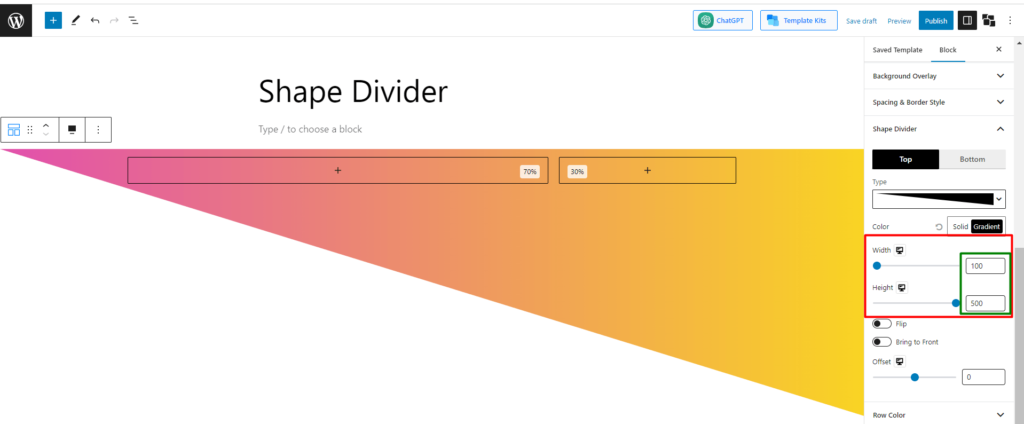
Kolejne dostępne opcje to szerokość i wysokość. Możesz łatwo zmienić szerokość i wysokość zgodnie z życzeniem. Na przykład zachowajmy „szerokość 100 i wysokość 500” i zobaczmy, jak wygląda kształt –

4. Odwróć, przesuń do przodu i przesuń
Pozostały jeszcze 3 ustawienia, które są specjalnie używane do dalszej personalizacji. Przyjrzyjmy się im trochę.
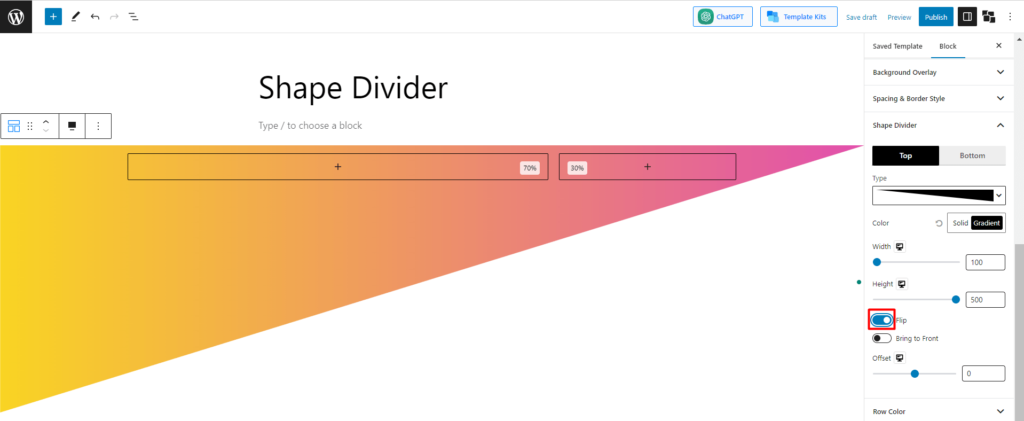
Istnieje opcja o nazwie „odwróć”. Domyślnie jest wyłączona. Jeśli ją włączysz, kształt zmieni swoją pozycję. Oto jak to będzie wyglądać.

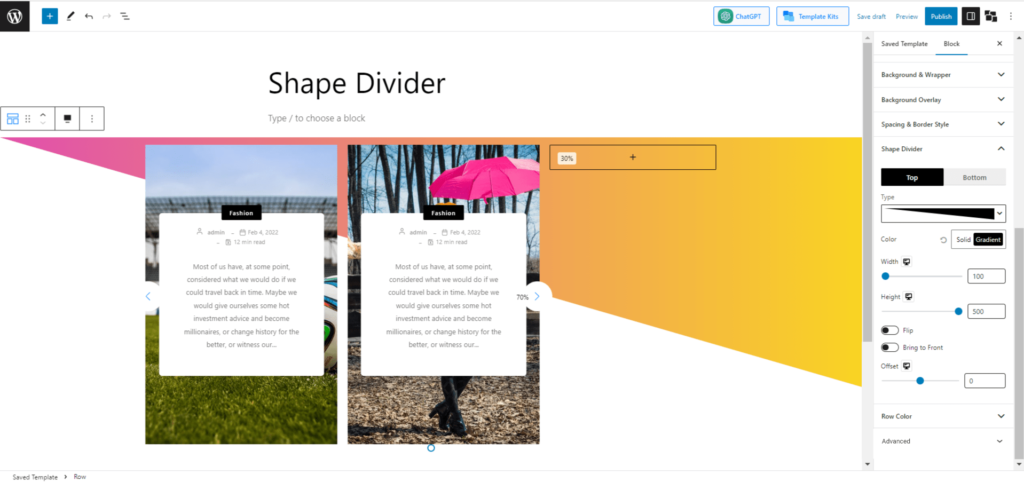
Następną opcją jest „przenieś na wierzch”. Funkcja tego ustawienia polega na tym, że jeśli jakikolwiek blok nachodzi na kształt, można wybrać, czy kształt będzie widoczny z góry, czy z blokiem. Domyślnie ta opcja jest wyłączona, co oznacza, że jeśli dodasz dowolny blok, pojawi się on przed kształtem.

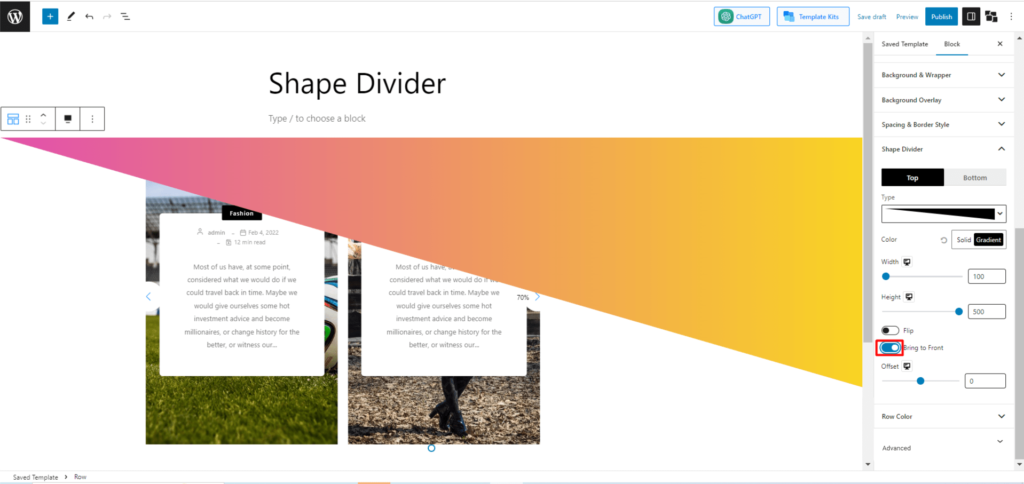
Ale jeśli chcesz, aby kształt znalazł się na wierzchu, włącz tę opcję. Zobaczmy zatem, jak to wygląda.

To wszystko na temat dzielników. Myślę, że już zrozumiałeś jego funkcje. Jednak, aby dać ci lepszy pomysł, stwórzmy razem projekt za pomocą Shape Divider firmy PostX.
Praktyczne zastosowanie dzielnika kształtu
Ponieważ już zrozumiałeś proces korzystania z dzielnika kształtu, tym razem pójdziemy prosto i poprowadzimy Cię do stworzenia dowolnego projektu za pomocą Dzielnika kształtów obsługiwanego przez PostX.
Krok 1: Utwórz i dodaj blok rzędów Wybierz układ 70:30
W poprzedniej części dotyczącej „Jak korzystać z dzielnika kształtu?” pokazaliśmy, jak dodać blok wierszy PostX i wybrać układ. Po prostu wykonaj kroki 1, 2 i 3 z artykułu „Jak używać dzielnika kształtu?” sekcji, a ten krok zostanie wykonany.
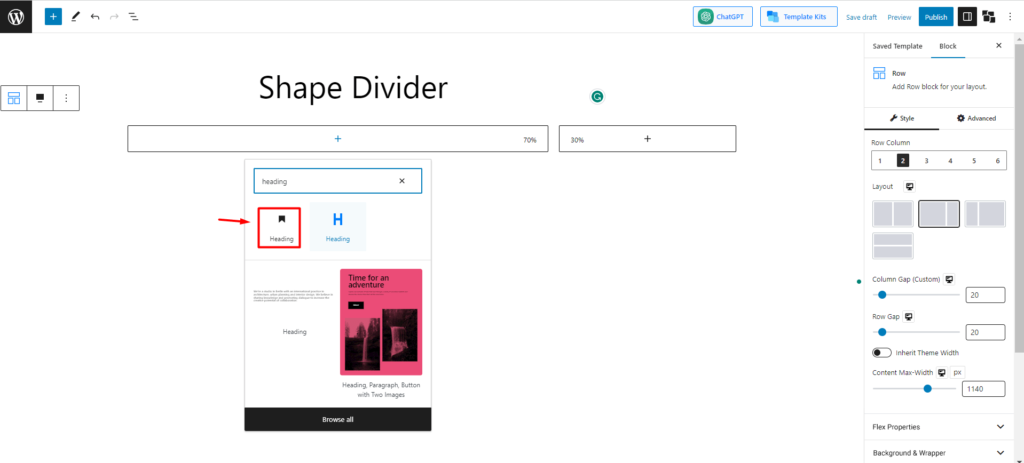
Krok 2: Wybierz przycisk nagłówka
Teraz kliknij pierwszy blok i dodaj blok „Nagłówek” PostX. W nagłówku dodamy coś związanego z siłownią w Miami.


Krok 3: Dodaj akapit i przycisk pod nagłówkiem
Teraz pod nagłówkiem dodajemy przycisk akapitu, aby napisać coś ekscytującego o siłowni, aby przyciągnąć ludzi.

Teraz dodaj przycisk pod nagłówkiem. W tym celu wyszukaj przycisk i dodaj go.

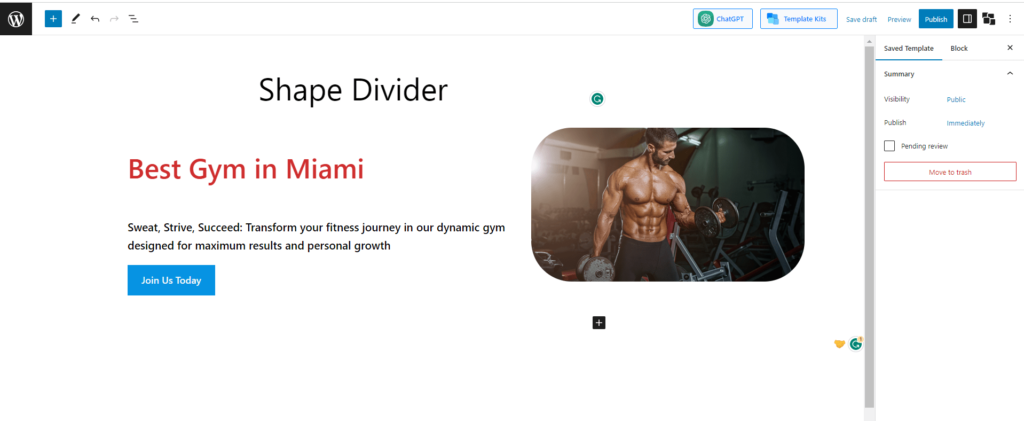
Teraz zaprojektuj go z określonym kolorem i tekstem. Sprawdźmy, co zrobiliśmy.
Krok 4: Dodaj obraz
Teraz do pustego bloku po prawej stronie dodamy chwytliwy obraz siłowni, aby wyglądał profesjonalnie.

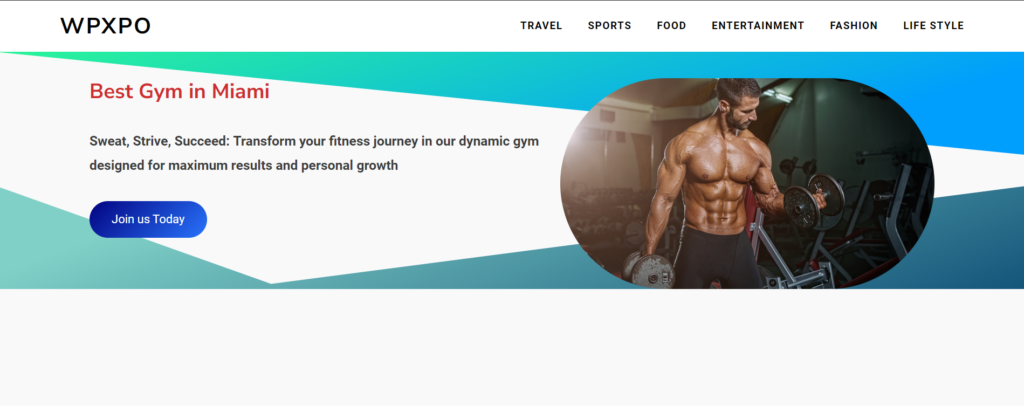
Krok 5: Dodaj dzielnik kształtu i zaprojektuj go
Na koniec dodaj dzielnik kształtu, wykonując czynności podane poniżej. Tutaj dodamy dzielnik kształtu zarówno dla górnej, jak i dolnej części i użyjemy kolorów gradientu. Zobaczmy ostateczną wersję.

Ostatnie słowa
To wszystko o Shape Divider. Dzielniki kształtów oferują szereg konfigurowalnych opcji, takich jak wybieranie różnych kształtów, dostosowywanie ich rozmiaru i położenia oraz wybieranie kolorów lub gradientów w celu dopasowania do estetyki witryny.
Dodając dzielniki kształtu do swojej witryny WordPress, możesz poprawić jej atrakcyjność wizualną, stworzyć poczucie oryginalności i wyróżnić swoje treści dzięki kreatywnym i wciągającym podziałom sekcji.
Sądzimy więc, że masz teraz jasność co do dzielnika kształtu elementu.
Pobierz PostX Pro , aby odblokować wszystkie ekscytujące funkcje i tworzyć niesamowite strony internetowe

Jak zoptymalizować pod kątem polecanych fragmentów

Jak dodać paginację WordPress do dowolnego motywu

Dostosowanie menu WordPress w motywie Twenty Twenty-two

Exclusive Food Layout 2 – pakiet startowy w poniedziałek
