Jak łatwo dodać pasek boczny do WordPressa – ostateczny samouczek
Opublikowany: 2024-12-11Spis treści
Czy zastanawiałeś się kiedyś, czym właściwie jest pasek boczny w WordPressie? A może zauważyłeś je w niektórych motywach i zapytałeś, czy nadal są istotne w przypadku wszystkich nowych dostępnych narzędzi opartych na blokach. Cóż, jesteś we właściwym miejscu! Dzisiaj rozpakujemy paski boczne — zbadamy ich rolę w motywach klasycznych i blokowych, dlaczego są nadal przydatne i jak można ich używać, aby wydobyć to, co najlepsze ze swojej witryny.
Co więcej, poprowadzę Cię przez proces tworzenia paska bocznego WordPress od podstaw za pomocą Edytora witryny i bezproblemowego dodawania go do szablonu. Przejdźmy od razu do samouczka WordPress na pasku bocznym!
Czym właściwie jest pasek boczny?
Na początek pasek boczny jest znajomym widokiem w wielu witrynach WordPress. Czasami nazywa się to menu paska bocznego WordPress. Zwykle jest to pionowa kolumna umieszczona obok głównej treści, wypełniona dodatkowymi funkcjami, takimi jak menu nawigacyjne, najnowsze posty, a nawet formularz rejestracji e-mail. W zależności od motywu paski boczne mogą znajdować się po lewej, prawej stronie, a czasami po obu stronach. Niektóre motywy umożliwiają ich całkowite włączenie lub wyłączenie, podczas gdy inne, jak Prime FSE firmy MotoPress, rezerwują je dla określonych stron, takich jak blogi lub archiwa.
Tymczasem motywy takie jak Divi idą o krok dalej dzięki kreatorowi pasków bocznych, umożliwiającym dodawanie unikalnych pasków bocznych do różnych typów postów lub stron — pomyśl, jak wygodne może to być do organizowania produktów w witrynie eCommerce! Dzięki dodatkowej elastyczności możesz tworzyć unikalne układy, które kierują odwiedzających do treści, które uznają za najbardziej przydatne, niezależnie od tego, czy będą to wyróżnione posty, przydatne linki czy konkretne sugestie dotyczące produktów.
Krótko mówiąc, pasek boczny działa jak przewodnik pomocniczy, prowadząc odwiedzających po Twojej witrynie, oferując dodatkowe informacje lub narzędzia w wizualnie odrębnej sekcji. W większości przypadków możesz usunąć pasek boczny w WordPress. Teraz, gdy omówiliśmy podstawy paska bocznego, przyjrzyjmy się, jak ta koncepcja ewoluowała od motywów klasycznych do motywów blokowych.
Dlaczego paski boczne są nadal ważne w WordPress
Być może myślisz, że paski boczne to przestarzała wiadomość, zwłaszcza w obliczu całego zamieszania wokół edytora bloków i współczesnych trendów w projektowaniu stron internetowych. Ale o to chodzi: paski boczne nie bez powodu są trwałe. Oferują doskonałe miejsce do udostępniania ważnych treści i narzędzi nawigacyjnych bez przytłaczania głównego obszaru treści. Odpowiednio zaprojektowany pasek boczny może poprawić wygodę użytkownika, oferując przydatne skróty do odpowiednich stron lub postów, zwiększając dostępność i funkcjonalność witryny. To tak, jakby mieć na wyciągnięcie ręki pomocnego asystenta, który jednym spojrzeniem prowadzi odwiedzających do kluczowych sekcji.
Klasyczne a blokowe paski boczne: jaka jest różnica?
Oto, gdzie sprawy stają się interesujące. WordPress wprowadził Edytor witryny i motywy blokowe w wersji 5.9 , dzięki czemu klasyczne paski boczne z motywami wydają się trochę oldschoolowe. Klasyczne paski boczne motywu to proste „obszary widżetów”, w których można przeciągać i upuszczać widżety, takie jak „Ostatnie posty” lub „Własne menu”. A to był twój widget paska bocznego WordPress. Jednakże jedną dużą wadą było to, że motyw ograniczał dokładnie to, gdzie mogły się one znaleźć; dostosowywanie było nieco bardziej ograniczone i nie można było utworzyć całkowicie unikalnego paska bocznego na każdej stronie.
W klasycznych motywach opcje stylizacji paska bocznego również ograniczały się głównie do opcji oferowanych przez widżety. Jeśli chcesz, aby pasek boczny pojawiał się tylko na określonych typach stron lub miał inną treść dla postów i stron, często wymagało to niestandardowego kodowania lub dodatkowych wtyczek. Jeśli zmieniłeś motywy, konieczne może być przebudowanie układu paska bocznego od zera, jeśli nowy motyw nie obsługuje tych samych obszarów widżetów.
Zalety klasycznych pasków bocznych:
- Szybka konfiguracja: konstrukcja typu plug-and-play bez większego wysiłku.
- Niezawodny układ: te motywy są często bardziej stabilne i przewidywalne.
- Proste dostosowywanie: dodawanie widżetów jest proste i przyjazne dla użytkownika.
Wady klasycznych pasków bocznych motywu:
- Ograniczona elastyczność projektu: dostosowywanie wykraczające poza widżety może być trudne.
- Układ statyczny: pasek boczny pozostaje w tym samym miejscu na wszystkich stronach, co oznacza, że nie zawsze będzie najlepiej pasował do każdego rodzaju treści.
Ale dzięki motywom blokowym przenieśliśmy się do zupełnie nowego świata. Bloki zastąpiły widżety jako narzędzia do tworzenia pasków bocznych, zapewniając znacznie większą kontrolę nad kreatywnością. Możesz zaprojektować swój pasek boczny, przeciągając i układając bloki bezpośrednio w Edytorze witryny — nie są potrzebne żadne widżety. I tak, nawet tradycyjne widżety, takie jak „Kalendarz” czy „Wyszukiwanie”, są teraz blokami, więc otrzymujesz wszystkie funkcje z dużo większą elastycznością w porównaniu do starego menu paska bocznego WordPress!
Naprawdę ekscytujące jest to, że w motywach blokowych paski boczne są globalnymi składnikami struktury witryny. Tworzone są w postaci bloków wielokrotnego użytku (zwanych częściami szablonów), co oznacza, że możesz raz nadać styl paskowi bocznemu i wykorzystać go ponownie w dowolnym miejscu witryny. Możesz nawet dowolnie dostosowywać każdy pasek boczny lub utworzyć wiele pasków bocznych dla różnych sekcji witryny, co ułatwi utrzymanie spójnego wyglądu wszystkich elementów.
Zalety pasków bocznych z motywem blokowym:
- Pełna swoboda projektowania: Zbuduj pasek boczny z bloków pasujących do Twojej marki.
- Paski boczne zależne od treści: dostosuj paski boczne tak, aby pojawiały się tylko w określonych postach lub stronach.
- Dostosowanie przyjazne dla użytkownika: Pełna edycja witryny oznacza, że nie potrzebujesz umiejętności kodowania, aby wprowadzić większe zmiany.
Wady pasków bocznych motywu blokowego:
- Krzywa uczenia się: Przyzwyczajenie się do nowego systemu bloków może zająć trochę czasu, szczególnie osobom przyzwyczajonym do klasycznych motywów.
- Mniej przewidywalne: ponieważ można tak wiele dostosować, projekt może nie zawsze działać na każdym urządzeniu i rozmiarze ekranu, chyba że dokładnie przetestujesz.
Jak łatwo dodać pasek boczny do motywu bloku WordPress
Teraz przeprowadzę Cię przez proces tworzenia paska bocznego WordPress od podstaw w Edytorze witryny WordPress i dodawania go do szablonu. Ta część postu dotyczy wyłącznie praktycznych kroków, więc jeśli jesteś gotowy, aby przejść do części praktycznej, zaczynajmy!
Wymagania
Zanim zaczniemy, upewnij się, że Twoja wersja WordPressa jest zaktualizowana do co najmniej 5.9 lub najnowszej wersji. Będziesz także musiał aktywować motyw blokowy, który obsługuje Edytor witryny i pozwala w pełni dostosować części motywu.
Wyświetlanie domyślnego wyglądu szablonu
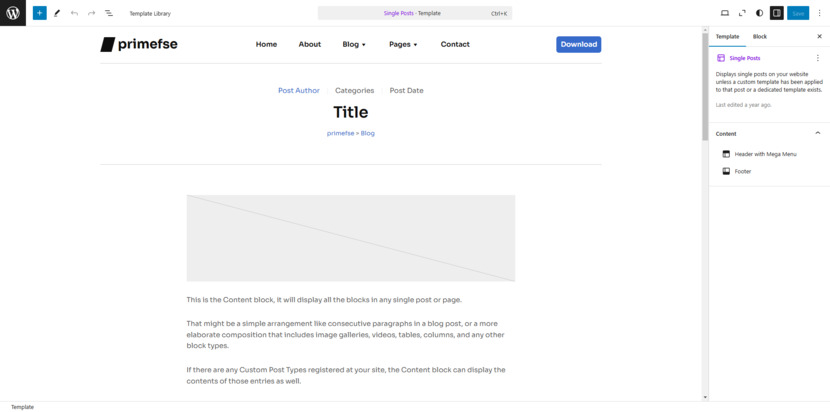
Oto moja konfiguracja : szablon strony głównej bloga ma domyślnie pasek boczny, ale szablon pojedynczego postu nie.

Utworzę od zera pasek boczny specjalnie dla szablonu pojedynczego postu i dodam go.
Zrozumienie funkcjonalności paska bocznego WordPress
Zanim przejdziesz do poradników, koniecznie poznaj funkcjonalność pasków bocznych w WordPressie. Paski boczne to coś więcej niż tylko dodatkowa przestrzeń na ekranie. Paski boczne zapewniają elastyczne miejsce do udostępniania treści, które angażują odwiedzających i zachęcają do odkrywania. Pomyśl o nich jak o minibilbordach zawierających wszelkiego rodzaju przydatne informacje: mogą zawierać widżety, takie jak kalendarze, chmury tagów, popularne posty lub najnowsze komentarze, które dostarczają odwiedzającym cenne informacje bez przytłaczania głównej treści.
Dobrze umieszczone menu paska bocznego WordPress może Ci pomóc, zwiększając współczynnik klikalności i kierując użytkowników do kluczowych obszarów Twojej witryny, skutecznie prowadząc ich przez całą podróż.
Najlepsze praktyki dotyczące zawartości paska bocznego
Skoro już wiemy, dlaczego paski boczne są ważne, porozmawiajmy o tym, jak sprawić, by działały dla Ciebie. Po pierwsze: przejrzyj statystyki swojej witryny, aby zobaczyć, czego szukają odwiedzający. Pomoże Ci to w podjęciu decyzji, co umieścić na pasku bocznym.
Jeśli chodzi o projektowanie, dbaj o czystość i prostotę — nikt nie lubi bałaganu! Trzymaj się kilku kluczowych elementów, które odpowiadają Twoim celom.
I pamiętaj, że Twój pasek boczny nie jest umową typu „ustaw i zapomnij”. Wyrób sobie nawyk regularnego przeglądania i odświeżania treści. Niezależnie od tego, czy chodzi o podkreślanie sezonowych aktualizacji, czy prezentowanie nowych produktów, utrzymywanie aktualności paska bocznego to sprytne posunięcie, które pozwoli utrzymać zainteresowanie odwiedzających. Kiedy Twój pasek boczny wydaje się aktualny i odpowiedni, odwiedzający chętniej klikają i eksplorują. Dlatego regularnie ją odświeżaj — to prosty sposób na ożywienie witryny i zainteresowanie użytkowników nowościami i ekscytującymi treściami.
Tworzenie paska bocznego WordPress od podstaw
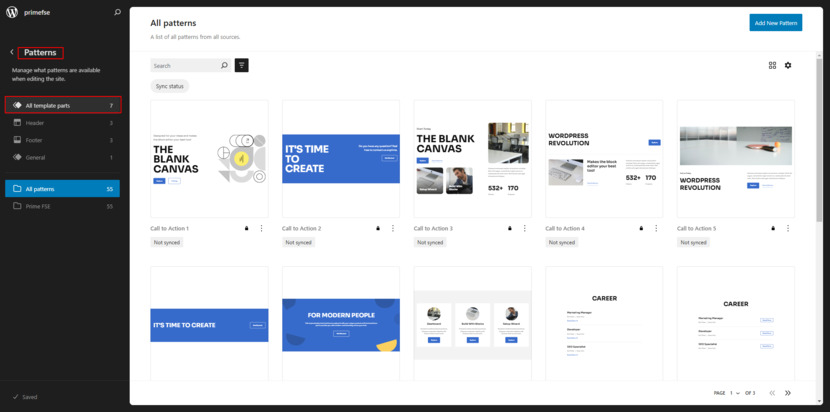
Zaloguj się do swojej witryny WordPress i przejdź do Wygląd > Edytor, aby uzyskać dostęp do Edytora witryny. Stąd przejdź do Wzory , gdzie przechowywane są części szablonów.

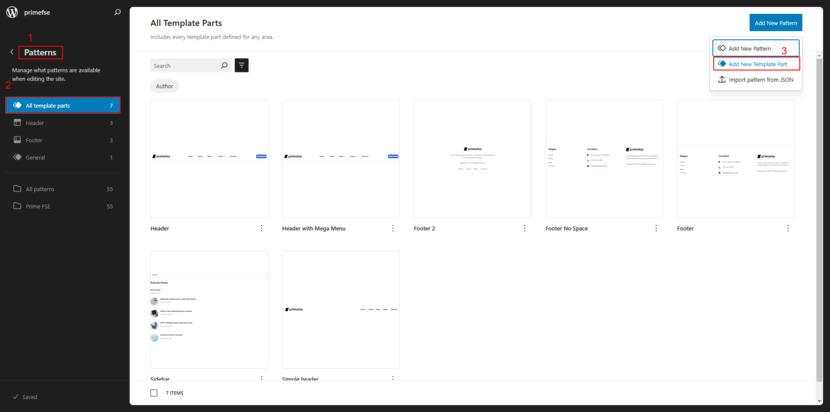
Kliknij przycisk Dodaj nowy wzór , a następnie Dodaj nową część szablonu .

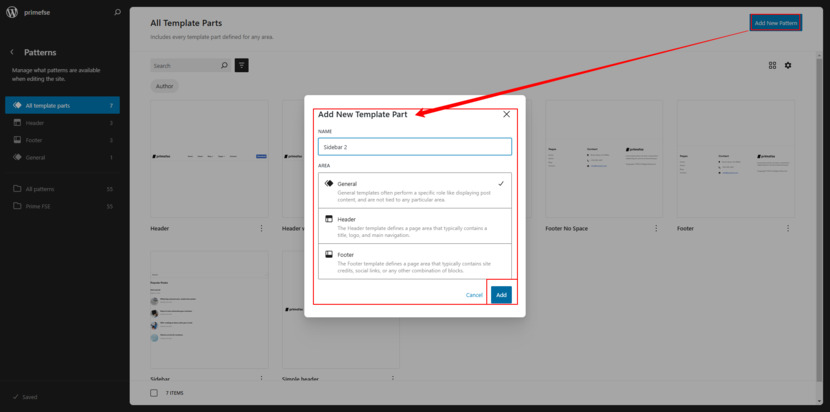
Pojawi się wyskakujące okienko z opcją „ Ogólne ”, więc pozostaw to bez zmian.

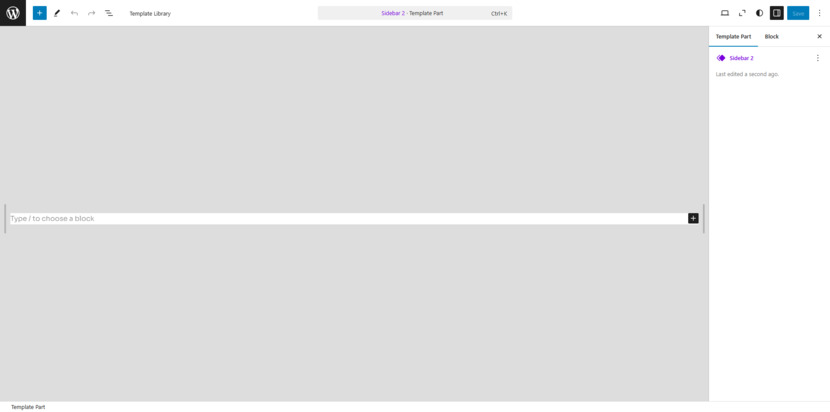
Po prostu nazwij pasek boczny i naciśnij „ Dodaj ”, a zobaczysz pusty ekran, na którym możesz rozpocząć tworzenie paska bocznego.
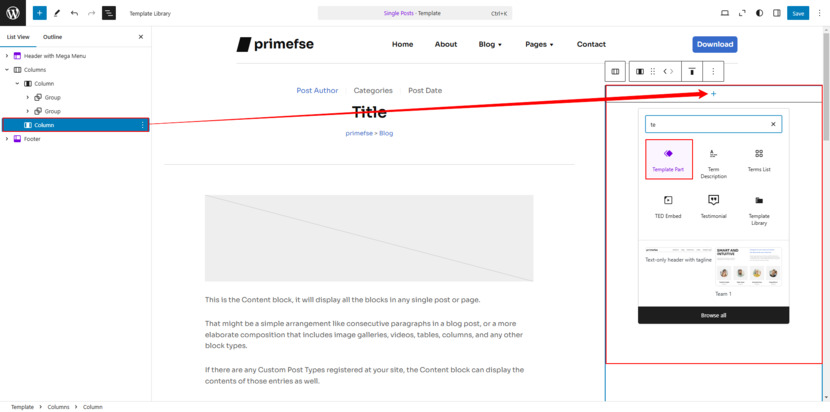
Dodaj żądane bloki, klikając znak + .

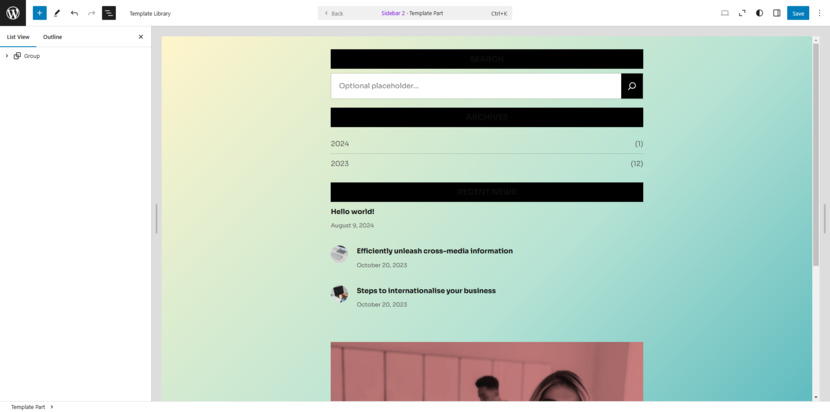
Do paska bocznego dodałem nagłówki, pole wyszukiwania, archiwa, najnowsze posty, obraz i blok Przyciski za pomocą jednego przycisku.

Możesz także dodać separator, ale jest to opcjonalne. Użyj widoku listy , aby sprawdzić, czy wszystkie bloki są na swoim miejscu. Po zakończeniu kliknij Zapisz , aby zachować nowy pasek boczny.
Dodanie paska bocznego do szablonu
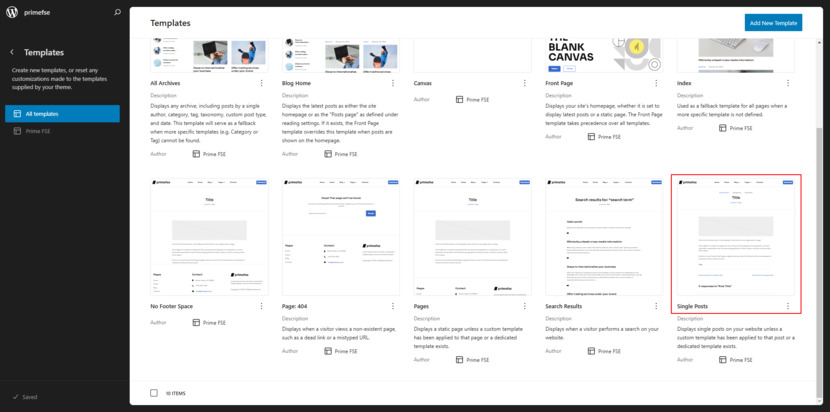
Teraz przejdź do Szablonów i wybierz szablon Pojedynczy post .

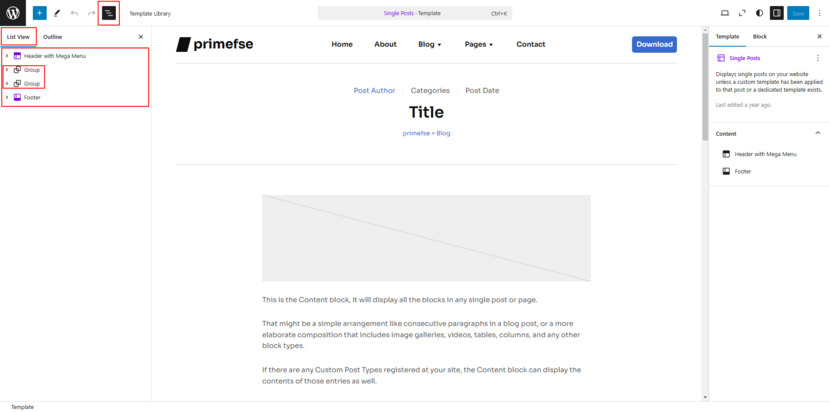
Mimo że w tym domyślnym szablonie nie ma paska bocznego, dodamy go. Kliknij Edytuj , aby otworzyć edytor szablonów. W widoku struktury znajdź obszar zawartości pomiędzy nagłówkiem i stopką.

Tutaj wstawimy nasz pasek boczny.
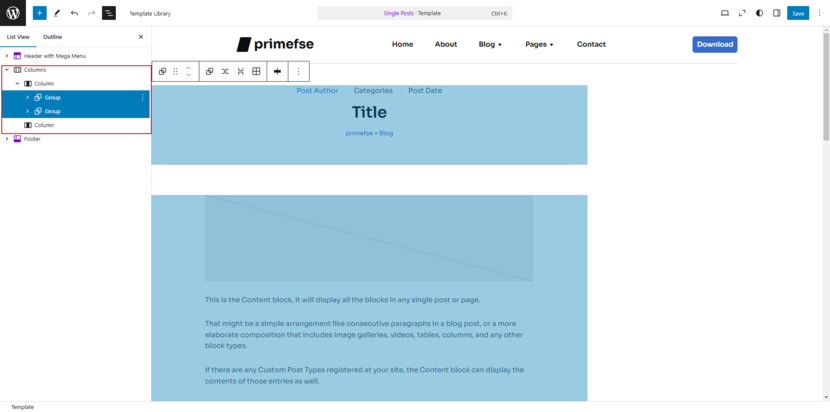
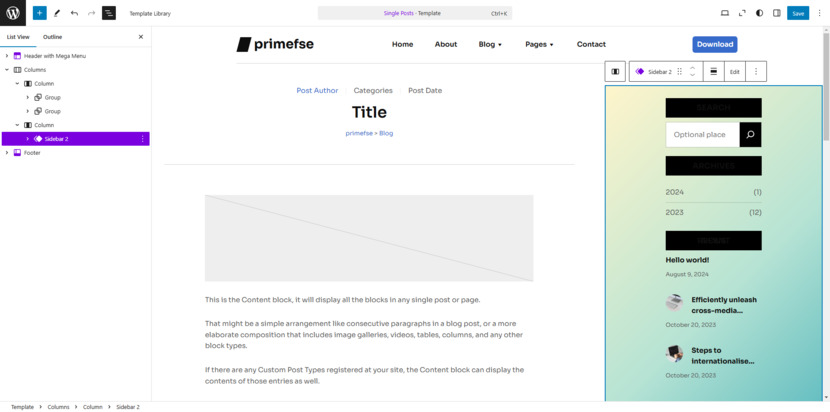
Dodaj blok Kolumny do tej sekcji, wybierając układ z treścią po lewej stronie i paskiem bocznym po prawej.

Użyj ponownie widoku listy , aby umieścić treść w lewej kolumnie, następnie dodaj blok części szablonu w prawej kolumnie i wybierz właśnie utworzony pasek boczny.


Ostateczne korekty
Aby mieć pewność, że wszystko wygląda dobrze, zmodyfikowałem nieco układ. Owinąłem kolumny w blok sekcji (z Getwid), który oferuje więcej opcji stylizacji. W moim motywie (Prime FSE) ta sekcja idealnie pasuje do domyślnej szerokości treści 1160 pikseli . Twój motyw może mieć inne ustawienia, więc może być konieczne dostosowanie kontenera lub stylu. Jeśli chodzi o styl, jak zapewne zauważyliście, zmieniłem kolor tła.
Pamiętaj, że style i wymiary bloków pochodzą z pliku motywu.json lub księgi stylów, więc każdy motyw może się różnić. Należy o tym pamiętać podczas pracy nad układem i stylem.
Ostateczne spojrzenie
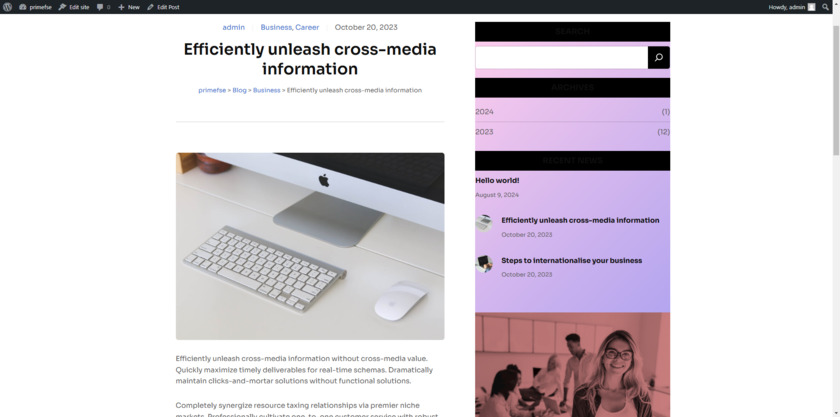
Rzućmy okiem na efekt końcowy!

Początkowo posty nie miały paska bocznego, ale teraz dostępny jest nasz dostosowany pasek boczny. Może wyglądać nieco inaczej w zależności od wstępnie ustawionych stylów motywu, ale możesz go dostosować w razie potrzeby, aby wyglądał dobrze.
Praktyczne zastosowania pasków bocznych w WordPress
W tym momencie możesz się zastanawiać, jak użyć paska bocznego WordPress, aby ulepszyć swoją witrynę. Oto kilka najlepszych wskazówek, jak dodać pasek boczny, który zachęci ludzi do eksplorowania Twoich treści i interakcji z nimi:
- Dodaj pole wyszukiwania: Dodaj pole wyszukiwania, aby ułatwić odwiedzającym znalezienie tego, czego szukają. Jest to szczególnie przydatne, jeśli masz dużą bibliotekę treści, w której użytkownicy mogą chcieć przejść do konkretnego wpisu lub tematu bez konieczności przekopywania się przez całą witrynę.
- Linki nawigacyjne: Podczas gdy główna nawigacja znajduje się na górze, możesz użyć paska bocznego, aby uzyskać przydatne szybkie łącza do innych ważnych stron. W rzeczywistości wiele firm uważa, że umieszczenie linków z wezwaniem do działania, takich jak „Poproś o wycenę” lub „Skontaktuj się z nami”, na pasku bocznym to świetny sposób na zwiększenie liczby konwersji i zapytań.
- Wyróżnij popularne treści: Polecaj swoje najpopularniejsze posty lub najnowsze artykuły, aby poprawić SEO i utrzymać zaangażowanie odwiedzających. Paski boczne z sekcjami „Popularne posty” często charakteryzują się wyższym współczynnikiem klikalności, ponieważ ludzie lubią widzieć, co zyskuje na popularności w Twojej witrynie. Wykorzystaj tę okazję, aby poprowadzić odbiorców do treści, które sprawią, że będą wracać.
- Rozwijaj swoją listę e-mailową: Pasek boczny idealnie nadaje się do dodawania formularza subskrypcji w celu pozyskiwania nowych subskrybentów biuletynów lub aktualizacji. Kusząca oferta lub bezpłatne pobranie w zamian za rejestrację może być potężnym czynnikiem motywującym, a pasek boczny zapewnia do tego doskonałą lokalizację.
- Linki do mediów społecznościowych: Utrzymaj odwiedzających w kontakcie, dodając linki do mediów społecznościowych na pasku bocznym. Wyeksponowanie paska bocznego sprawia, że jest to doskonałe miejsce do łączenia ludzi z kanałami społecznościowymi bez zakłócania czytania.
- Reklamy i banery: Paski boczne są również doskonałym miejscem na reklamy i specjalne promocje. Rozważ użycie paska bocznego do prezentowania sponsorowanych treści lub linków partnerskich, jeśli jest to zgodne z celami Twojej marki.
Projektowanie świetnego paska bocznego
Bez względu na to, czy używasz motywu klasycznego, czy motywu blokowego, jedną z pierwszych rzeczy, które musisz podjąć, jest to, gdzie powinien znajdować się pasek boczny.
Umieszczenie paska bocznego: lewy, prawy czy ruchomy?
Lewy czy prawy pasek boczny? Debata na temat rozmieszczenia stron po lewej i prawej stronie jest w projektowaniu stron internetowych odwieczna. Podczas gdy w przypadku tradycyjnych witryn internetowych najczęściej wybierana jest lewa strona (ze względu na nawyki czytania pochylone od lewej do prawej), prawy pasek boczny zyskał w ostatnich latach popularność z kilku powodów. Po pierwsze, główna treść jest pierwszą rzeczą, którą widzą użytkownicy, szczególnie jeśli skanują post na blogu. Ale ostatecznie zależy to od tego, co jest odpowiednie dla Twojej witryny.
- Lewe paski boczne: Idealny do nawigacji, lewy pasek boczny to świetne miejsce na kategorie, archiwa i linki społecznościowe. Umieszczony w lewym górnym rogu, użytkownicy mogą łatwo go zauważyć i wykorzystać jako krótki przewodnik.
- Prawy pasek boczny: często używany w promocjach, prawy pasek boczny idealnie nadaje się do wyświetlania reklam, wezwań do działania lub linków do sponsorowanych treści. Możesz także wyróżnić tutaj powiązane posty lub linki społecznościowe, aby zachęcić użytkowników do odkrywania.
W motywach klasycznych rozmieszczenie paska bocznego jest zwykle z góry określone przez ustawienia motywu i nie masz dużej elastyczności, jeśli nie czujesz się komfortowo dostosowując kod. Z drugiej strony motywy blokowe zapewniają pełną kontrolę i możesz testować różne miejsca docelowe na podstawie zachowań użytkowników. Może się okazać, że lewy pasek boczny będzie najlepszy dla odwiedzających Twoją witrynę, ale pływający pasek boczny (taki, który pozostaje nieruchomy podczas przewijania użytkownika) może być świetną opcją w przypadku niektórych sekcji.

Pływające paski boczne są szczególnie popularne na blogach, witrynach eCommerce i stronach docelowych. Te paski boczne pozostają widoczne, gdy użytkownicy przewijają zawartość, co może pomóc Ci zmaksymalizować zaangażowanie w takie rzeczy, jak biuletyny i promocje. W motywach blokowych utworzenie pływającego paska bocznego jest możliwe za pomocą edytora bloków, dostosowując ustawienia w kontenerze paska bocznego.
Projektowanie paska bocznego nie polega tylko na wypełnieniu miejsca — chodzi o zbudowanie przydatnego, atrakcyjnego wizualnie obszaru, który wspiera cele Twojej witryny i utrzymuje zaangażowanie odwiedzających. Oto jak zrobić to dobrze:
Ustal priorytety kluczowych treści: Zacznij od umieszczenia najważniejszych informacji na górze. Pomyśl o pasku wyszukiwania, ostatnich postach, listach kategorii i linkach do popularnych treści. Co chcesz, aby odwiedzający zobaczyli jako pierwszą? Upewnij się, że najcenniejsze rzeczy są tam na pierwszy rzut oka.
Utwórz przestrzeń i separację: Użyj odstępów, separatorów lub subtelnych linii, aby zachować odrębność sekcji. Dobrze zorganizowany pasek boczny jest przejrzysty i łatwy w obsłudze, co pomaga użytkownikom szybko skanować bez przytłoczenia. Nieład? Nie zaproszono!
Dynamiczne paski boczne WordPress: dostosuj pasek boczny na podstawie strony. Na przykład pasek boczny postów na blogu może zawierać powiązane artykuły, a pasek boczny strony produktu może zawierać wezwania do działania i referencje. Dopasowanie treści sprawia, że jest ona aktualna.
Zachowaj spójność na stronach: Personalizacja jest świetna, ale zachowaj spójność ogólnego układu, aby odwiedzający zawsze wiedzieli, gdzie znaleźć kluczowe elementy. Spójność buduje zaufanie, a użytkownicy czują się jak w domu, gdy znają układ.
Zrównoważ styl i funkcjonalność: dostosuj czcionki, kolory i przyciski do tematyki witryny, ale nie poświęcaj czytelności na rzecz estetyki. Dobrze wyglądający pasek boczny jest ważny, ale niezbędny jest funkcjonalny i łatwy do odczytania.
Responsywny projekt: upewnij się, że Twój pasek boczny jest dostosowany do urządzeń mobilnych. Na mniejszych ekranach paski boczne zazwyczaj znajdują się poniżej głównej treści, dlatego warto ustalić priorytety tego, co użytkownicy mobilni powinni zobaczyć jako pierwsze, aby zapewnić płynne korzystanie z witryny.
Testuj różne układy: nie bój się eksperymentować! Skorzystaj z testów A/B lub zbierz opinie, aby dowiedzieć się, co działa najlepiej. Drobne poprawki, takie jak przeniesienie wezwania do działania lub dodanie popularnego widżetu postu, mogą mieć duży wpływ.
Skoncentruj się na doświadczeniu użytkownika: przemyślanie zaprojektowany pasek boczny może być potężnym narzędziem poprawiającym komfort użytkownika. Dąż do przejrzystości i prostoty, pomagając odwiedzającym znaleźć to, czego potrzebują, bez kłopotów.
Dzięki dobrze zaplanowanemu paskowi bocznemu nie tylko poprawisz wygodę użytkownika, ale także utrzymasz zaangażowanie odwiedzających, co czyni go cennym atutem Twojej witryny WordPress.
Widżety paska bocznego: wybór odpowiednich dla Twojej witryny
Zarówno motywy klasyczne, jak i blokowe umożliwiają dodawanie widżetów do paska bocznego, ale motywy blokowe zapewniają znacznie większą swobodę w zakresie dodawania widżetów.
W przypadku motywu klasycznego często pracujesz w obszarze widżetów udostępnianym przez motyw, który zazwyczaj zawiera podstawowe opcje, takie jak:
- Ostatnie posty
- Pasek wyszukiwania
- Kategorie
- Archiwa
Motywy bloków umożliwiają jednak dodanie do paska bocznego praktycznie dowolnego bloku treści, w tym zaawansowanych elementów, takich jak:
- Bloki wezwania do działania (CTA).
- Niestandardowy kod HTML (dla reklam lub innych integracji)
- Galerie zdjęć
- Referencje
- Formularze rezerwacji
Najlepsza część? Możesz dodawać bloki, które są dynamiczne. Na przykład, jeśli prowadzisz sklep internetowy, możesz dodać blok „Produkty”, który automatycznie aktualizuje najnowsze produkty. Lub w przypadku firmy usługowej możesz utworzyć niestandardowy blok z najnowszymi promocjami lub terminami rezerwacji, dzięki czemu Twój pasek boczny będzie zarówno trafny, jak i wciągający.
Kilka bardziej kreatywnych pomysłów na pasek boczny WordPress
Dla tych, którzy chcą jeszcze większej personalizacji, paski boczne mogą służyć jako mini pulpity nawigacyjne. Na przykład, jeśli zarządzasz witryną członkowską, na pasku bocznym możesz wyświetlać spersonalizowaną treść na podstawie ról użytkowników lub statusu logowania.
Na blogu pasek boczny może wyświetlać obracający się „Cytat dnia” lub bieżący kanał najnowszych postów na Twitterze, dodając dynamiczny element, który odświeża treść za każdym razem, gdy odwiedzający wróci.
W sklepach eCommerce użycie paska bocznego do wyświetlania ofert sezonowych lub ekskluzywnych ofert tylko dla członków może wywołać pilną potrzebę i zwiększyć sprzedaż. Pamiętaj, że dobry pasek boczny to taki, który sprawia wrażenie naturalnego przedłużenia witryny i prowadzi użytkownika, nie przytłaczając go.
Optymalizacja mobilna: dostosowywanie paska bocznego do użytkowników mobilnych
Żyjemy w świecie, w którym najważniejsze są urządzenia mobilne, dlatego Twój pasek boczny musi być jak najbardziej dostosowany do urządzeń mobilnych. Pasek boczny motywu klasycznego , zwłaszcza w przypadku starszych motywów, może być nieco zatłoczony na mniejszych ekranach. Często te paski boczne są albo ukryte za menu, albo zamienione w prosty, składany element. Chociaż rozwiązuje to problem miejsca, może również utrudnić użytkownikom interakcję z elementami paska bocznego, zwłaszcza jeśli jest to coś istotnego, np. formularz rezerwacji lub przycisk wezwania do działania.
Motywy blokowe doskonale radzą sobie jednak z optymalizacją mobilną. Zostały zaprojektowane z myślą o responsywności mobilnej, co oznacza, że bloki, których używasz na pasku bocznym, dostosują się do dowolnego rozmiaru ekranu. Niezależnie od tego, czy odwiedzający korzystają z komputera stacjonarnego, tabletu czy smartfona, zawartość paska bocznego będzie skalowana i zmieniana w celu dopasowania do ekranu. Możesz także ukryć lub zmienić kolejność bloków specjalnie dla urządzeń mobilnych, aby zachować porządek i łatwość nawigacji.
Wskazówka dla profesjonalistów: Nawet w przypadku motywów blokowych nie przeciążaj paska bocznego zbyt dużą liczbą elementów. Zbyt dużo informacji może przytłoczyć użytkowników mobilnych. Zachowaj prostotę — mniej znaczy więcej, jeśli chodzi o optymalizację pod kątem urządzeń mobilnych.
Podsumowanie
I masz to! Paski boczne mogły ewoluować, ale nadal są tak samo przydatne. Zarówno motywy klasyczne, jak i blokowe oferują własny zestaw korzyści, z których każdy zaspokaja inne potrzeby. Klasyczne motywy zapewniają prostotę i łatwość obsługi, natomiast motywy blokowe zapewniają pełną kontrolę twórczą w bardziej nowoczesnym podejściu. Zrozumienie tych różnic może pomóc Ci podjąć świadomą decyzję, który układ najlepiej pasuje do Twojej witryny WordPress.
Dzięki motywom blokowym możesz teraz używać bloków do tworzenia i umieszczania pasków bocznych w dowolnym miejscu – nie są potrzebne żadne widżety. Oparte na blokach paski boczne w WordPressie są niezwykle elastyczne i za pomocą zaledwie kilku poprawek możesz stworzyć spersonalizowany wygląd i styl, który poprawi układ i funkcjonalność Twojej witryny.
Tworzenie i projektowanie niestandardowego paska bocznego w WordPress to fantastyczny sposób na ulepszenie funkcjonalności witryny i komfortu użytkownika. Paski boczne służą jako kluczowe narzędzia nawigacyjne, pomagając odwiedzającym znaleźć ważne informacje, zachowując jednocześnie porządek i atrakcyjność wizualną układu.
Wykonując opisane przez nas kroki, możesz łatwo dodać pasek boczny pasujący do Twojej treści i spełniający cele Twojej witryny. Pamiętaj, aby był on aktualny i odpowiedni, ponieważ nowy pasek boczny może znacząco poprawić zaangażowanie i utrzymanie użytkowników. Niezależnie od tego, czy prowadzisz blog, sklep internetowy czy inny rodzaj witryny, przemyślanie zaprojektowany pasek boczny może mieć duże znaczenie. Zatem śmiało, wykaż się kreatywnością, korzystając z menu paska bocznego WordPress i nie wahaj się podzielić swoimi doświadczeniami lub wskazówkami w komentarzach poniżej. Nie możemy się już doczekać, jak sprawisz, że Twoje paski boczne zabłysną!
Często zadawane pytania
Jaka jest główna różnica między motywami klasycznymi i blokowymi w WordPress?
Czy mogę używać menu paska bocznego zarówno w motywach klasycznych, jak i blokowych?
Jak dodać łącza do menu paska bocznego w motywie blokowym?
Czy istnieją ograniczenia w dostosowywaniu pasków bocznych w motywach klasycznych?
Co jest lepsze do dostosowywania paska bocznego: motywy WordPress klasyczne czy blokowe?
Jak dodać pasek boczny w WordPress?
Motywy klasyczne: wybierz opcję Wygląd > Widżety na pulpicie nawigacyjnym. Przeciągnij widżety do obszaru „Pasek boczny”, a pojawią się one w Twojej witrynie.
Motywy blokowe: Przejdź do opcji Wygląd > Edytor, a następnie wybierz opcję Szablony lub Części szablonu. Wybierz miejsce, w którym chcesz umieścić pasek boczny, dodaj blok grupowy lub blok kolumn i umieść w nim swoje widżety.
Wtyczki: aby uzyskać więcej opcji paska bocznego, możesz użyć wtyczki paska bocznego, aby dodać niestandardowe paski boczne i opcje rozmieszczania.
Czy potrzebuję wtyczki paska bocznego WordPress, aby dodać pasek boczny?
Nie, niekoniecznie potrzebujesz wtyczki. Możesz dodać pasek boczny bezpośrednio w ustawieniach motywu WordPress, jeśli go obsługuje, szczególnie w motywach blokowych, w których możesz użyć Edytora witryny do dostosowania układów. Jeśli jednak chcesz bardziej zaawansowanego dostosowywania, możesz rozważyć wtyczkę paska bocznego, która zapewnia dodatkową kontrolę nad układem lub unikalne funkcje.
Jak usunąć pasek boczny w WordPress?
To zależy od Twojego motywu. Wiele klasycznych motywów umożliwia wyłączenie paska bocznego w obszarze Wygląd > Dostosuj > Ogólne > Pasek boczny — po prostu wybierz „Bez paska bocznego” i naciśnij Publikuj, aby zapisać. Możesz też usunąć wszystkie widżety w Wygląd > Widżety, aby je ukryć. W przypadku pasków bocznych zakodowanych na stałe możesz potrzebować niestandardowego CSS lub wtyczki.
Jeśli używasz Edytora bloków, przejdź do Wygląd > Edytor, wybierz Szablony lub Strony z lewej strony, kliknij swój szablon i wybierz pasek boczny. Następnie kliknij trzy kropki na pasku narzędzi i wybierz Usuń kolumnę. Voila — pasek boczny zniknął!
Czy mogę dodać pasek boczny do dowolnego motywu WordPress?
Tak, ale będziesz potrzebować motywu blokowego, jeśli chcesz zbudować pasek boczny za pomocą Edytora witryny WordPress (począwszy od wersji 5.9). Nie wszystkie motywy są gotowe do blokowania, więc sprawdź, czy Twój motyw to obsługuje. W przeciwnym razie poszukaj obszarów widżetów motywu, aby zobaczyć, gdzie możesz dodać zawartość w stylu paska bocznego.
Jak zachować świeżość zawartości paska bocznego?
Łatwy! Przejdź do Edytora witryny, dokonaj aktualizacji i naciśnij Zapisz. Pomyśl o tym jak o zmianie witryny sklepowej — nowa zawartość (aktualizacje sezonowe, promocje, nowe posty) sprawia, że Twoja witryna wydaje się aktualna i zachęca odwiedzających do klikania.
Czy mogę skonfigurować różne paski boczne dla różnych stron?
Tak! Dzięki motywom blokowym możesz tworzyć unikalne paski boczne dla każdego typu strony. Na przykład użyj paska bocznego w postach na blogu z powiązanymi artykułami i zmień go na stronach produktów z referencjami lub wezwaniami do działania. Dostosowane paski boczne zapewniają aktualność treści.
Co jest obowiązkowe na moim pasku bocznym?
Trzymaj się kluczowych elementów, które pomagają odwiedzającym – pomyśl o pasku wyszukiwania, ostatnich postach, linkach do kategorii i ikonach społecznościowych. Celem jest, aby był użyteczny i uporządkowany. Ułatw odwiedzającym znalezienie tego, czego potrzebują i lepsze poznanie Twojej witryny.
Jak mój pasek boczny będzie wyglądał na urządzeniu mobilnym?
Na urządzeniach mobilnych paski boczne zwykle przesuwają się pod główną treścią, dzięki czemu nawigacja po stronie jest łatwa. Nadaj priorytet najważniejszym elementom, aby użytkownicy mobilni mogli uzyskać najważniejsze informacje bez konieczności dodatkowego przewijania. Dąż do czystego, prostego wyglądu, który działa dobrze na każdym rozmiarze ekranu.