Jak edytować pasek boczny WordPress w dwudziestu dwudziestu dwóch motywach?
Opublikowany: 2022-02-03Wstęp
Dzisiaj porozmawiamy o tym, jak edytować pasek boczny WordPress w motywie Twenty Twenty-two WordPress. Jak zawsze, będzie to krótka, ale skuteczna treść, którą możesz śledzić.
Jestem pewien, że wielu z Was podobała się nasza treść dotycząca dodawania favikony witryny i edycji menu WordPress dla dwudziestu dwudziestu dwóch motywów. Tak, jest kilka zmian, z którymi trzeba sobie poradzić. Na szczęście to właśnie wyznacza drogę do pełnej edycji witryny WordPress.
Problem z edycją paska bocznego
Jak zawsze, istnieją pewne zastrzeżenia dotyczące edycji paska bocznego WordPress w dwudziestu dwudziestu dwóch motywach WordPress. Jeśli śledziłeś, prawdopodobnie powinieneś już wiedzieć, że dostosowywanie nie jest łatwo dostępne.
Jedynym możliwym sposobem edycji paska bocznego WordPress jest użycie szablonów i części szablonów. Dzięki szablonom i częściom szablonów możesz łatwo tworzyć i wyświetlać paski boczne na jednej stronie lub na wszystkich wymaganych stronach.
Zanim zaczniesz, oto kilka słów na temat szablonów i części szablonów w WordPressie.
Szablony w motywie Twenty Twenty-two WordPress
Jedną z największych zalet motywu Dwadzieścia dwadzieścia dwa WordPress jest fakt, że programiści naciskają na niego, aby był zdolny do tworzenia pełnych stron internetowych.

O to właśnie chodzi w szablonie strony.
Kiedy tworzysz nową stronę, możesz wywołać konkretny szablon i pokazać go na stronie. Nawet jeśli chcesz, aby wiele stron prezentowało tę samą treść, możesz to zrobić za pomocą szablonu strony.
Na przykład w naszym projekcie strony głównej musieliśmy stworzyć konkretny szablon, który będzie pasował do tej strony. Aby uzyskać do niego bezpośredni dostęp, musisz:
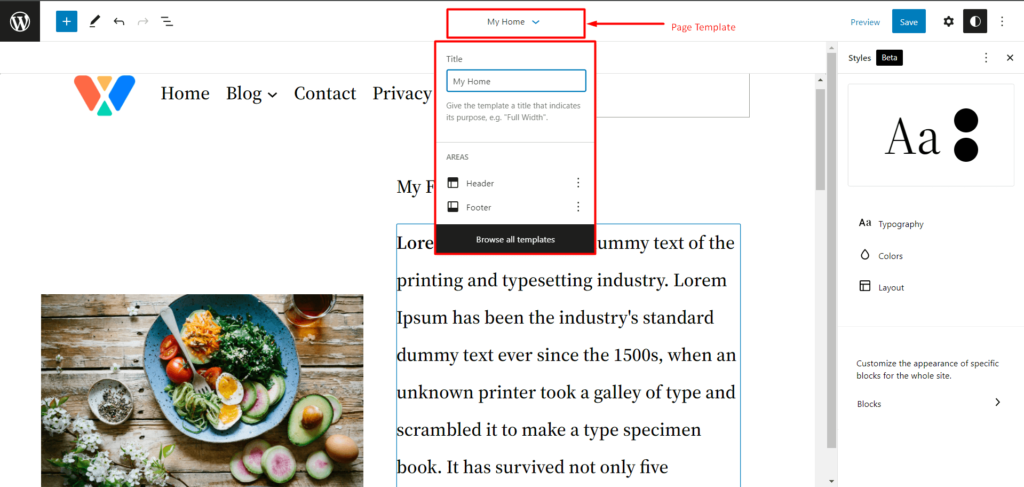
- Przejdź do Motywy>Edytor.
- Tutaj na samej górze znajdziesz opcję szablonu strony.

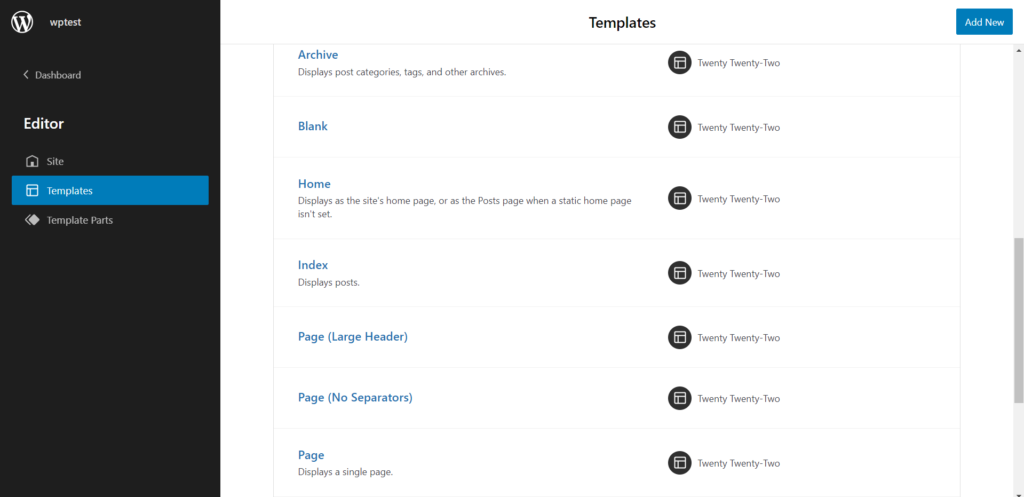
Jeśli chcesz skorzystać z innego szablonu, po prostu wybierz „Przeglądaj wszystkie szablony”. Przeniesie Cię do strony szablonów. Tutaj możesz utworzyć lub użyć istniejącego szablonu strony.
Podsumowując, szablony są naprawdę użytecznymi funkcjami (bardzo różniącymi się od poprzednich wersji WordPressa).
Części szablonów w dwudziestu dwudziestu dwóch motywach WordPress
Alert spoilera - będziemy tworzyć część szablonu i używać jej jako paska bocznego w kolejnych sekcjach.
Możesz myśleć o szablonach jako o rodzicach, a części szablonu jako o elementach potomnych. Połącz je razem i będziesz miał szczęśliwą rodzinę.
Ogólnie rzecz biorąc, możesz używać części szablonu z samymi szablonami stron. Możesz także dodać je do szablonów stron.
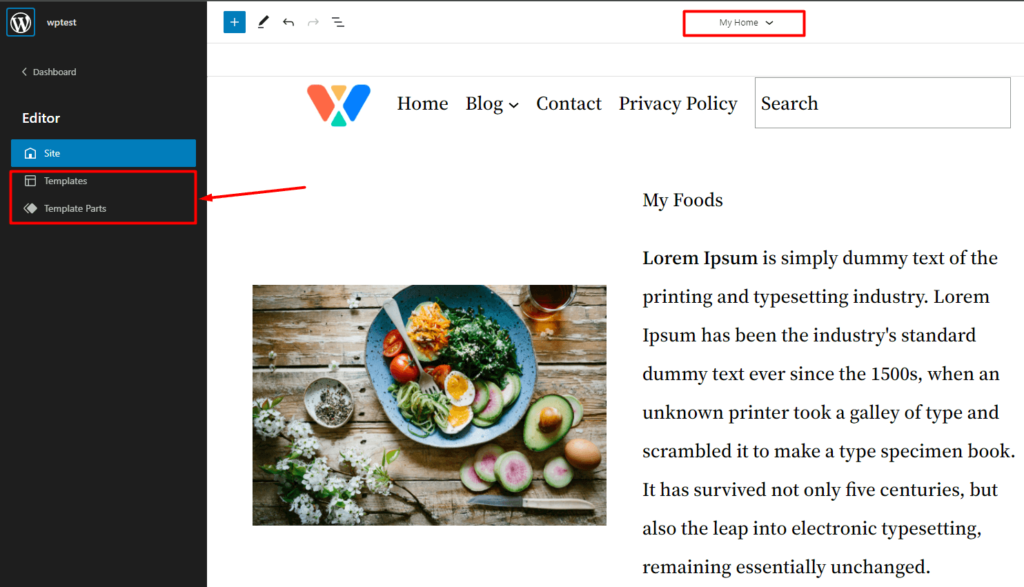
Jeśli przejdziesz do Motywy>Edytor , wylądujesz na głównej stronie swojej witryny (lub pustym szablonie w zależności od sytuacji). Masz dwa sposoby, aby dostać się do strony szablonów:

Po pierwsze, możesz kliknąć sekcję szablonów na stronie i kliknąć Przeglądaj wszystkie szablony . Wylądujesz na stronie, z której możesz uzyskać dostęp do części szablonu strony.

Po drugie, po prostu kliknij ikonę WordPress w lewym górnym rogu. Stamtąd możesz przejść do strony z szablonami.
Jak edytować pasek boczny WordPress w dwudziestu dwudziestu dwóch motywach
Możesz utworzyć pasek boczny na 2 sposoby z motywem 2022 WordPress. Możesz wybrać utworzenie paska bocznego w określonym szablonie strony (dla blogów i podobnych stron) lub możesz utworzyć część szablonu i dodać ją do strony niestandardowej. Przeprowadzimy Cię przez oba procesy.

Zacznijmy!
Jak utworzyć pasek boczny WordPress w szablonie strony
Aby utworzyć szablon strony paska bocznego WordPress, musisz wykonać następujące czynności:
Krok 1: Utwórz stronę WordPress dla paska bocznego
Możesz utworzyć nową stronę, edytując tę, na której potrzebujesz paska bocznego. Tworzenie strony jest bardzo proste. Po prostu przejdź do Strony>Dodaj nowy. Zabierze Cię utworzenie nowej strony.
Krok 2: Utwórz nowy szablon strony WordPress i edytuj
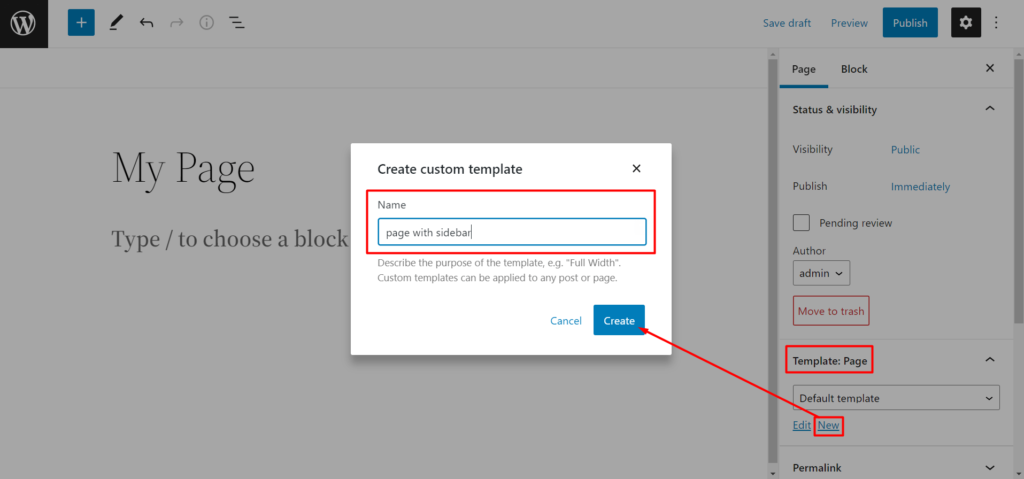
Po prawej stronie zobaczysz opcję szablonu strony. Utwórz nowy szablon strony. Wystarczy kliknąć „Nowy”. Teraz dodaj nazwę do swojego szablonu (możesz nazwać go, jak chcesz.

Gdy to zrobisz, przeniesie Cię do edytora.
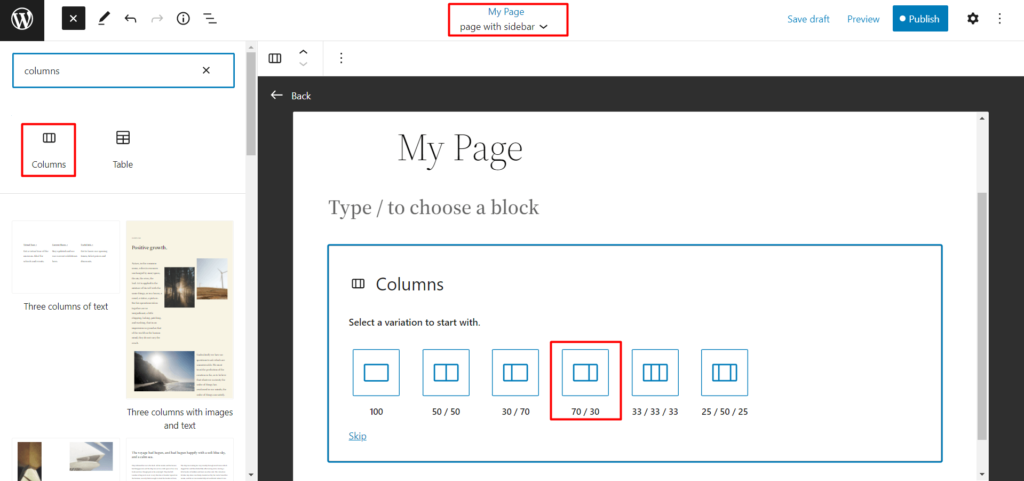
Krok 3: Stwórz kolumnę
Aby utworzyć pasek boczny, kolumna 70/30 powinna wystarczyć. Oczywiście będzie to zależeć od twoich preferencji. Możesz mieszać i dopasowywać preferencje.

Gdy to zrobisz, przejdź do następnego kroku.
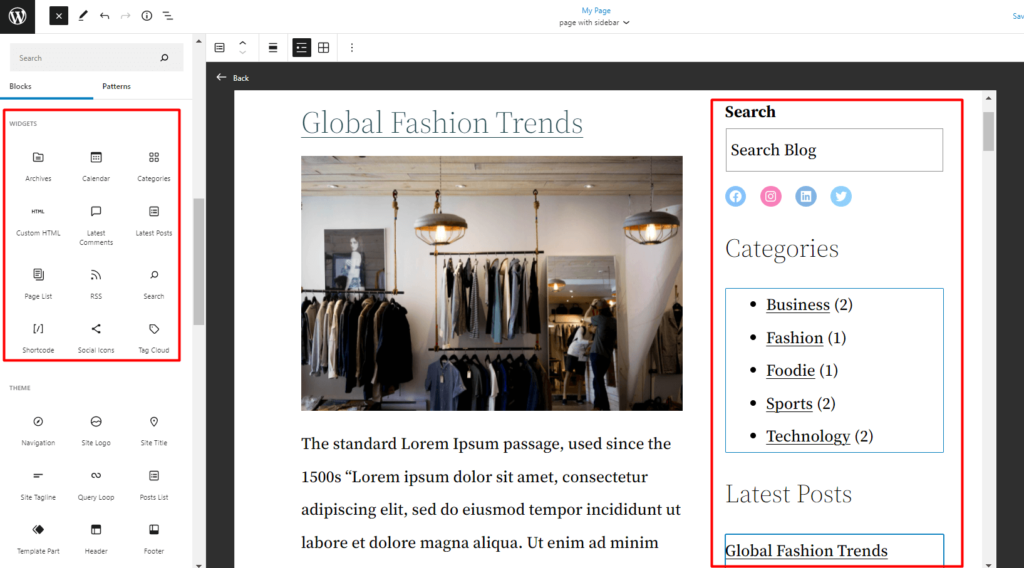
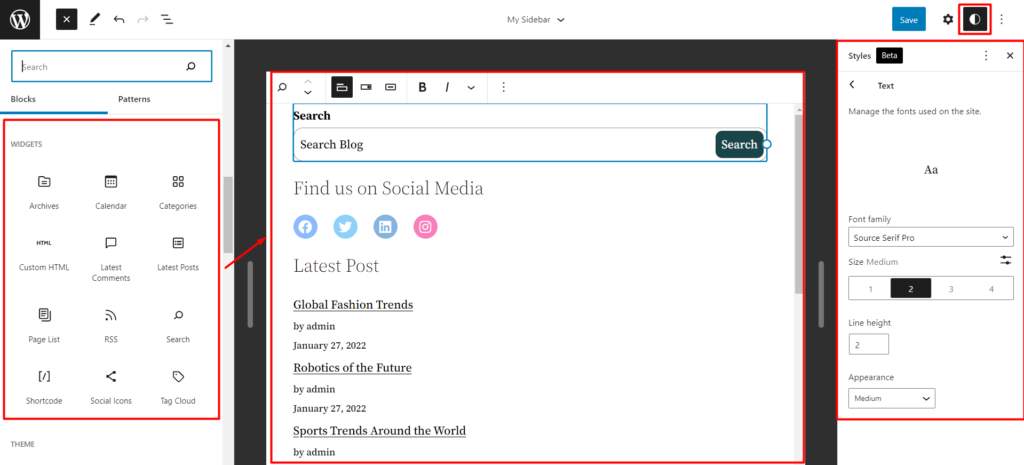
Krok 4: Utwórz niestandardowy pasek boczny WordPress z blokami widżetów
Gdy skończysz z kolumną, możesz przeciągać i upuszczać widżety z biblioteki bloków. Możesz dodawać najnowsze posty, kategorie, nagłówki, ikony społecznościowe i inne odpowiednie bloki widżetów, jak chcesz.

Czas na jakieś przearanżowanie.
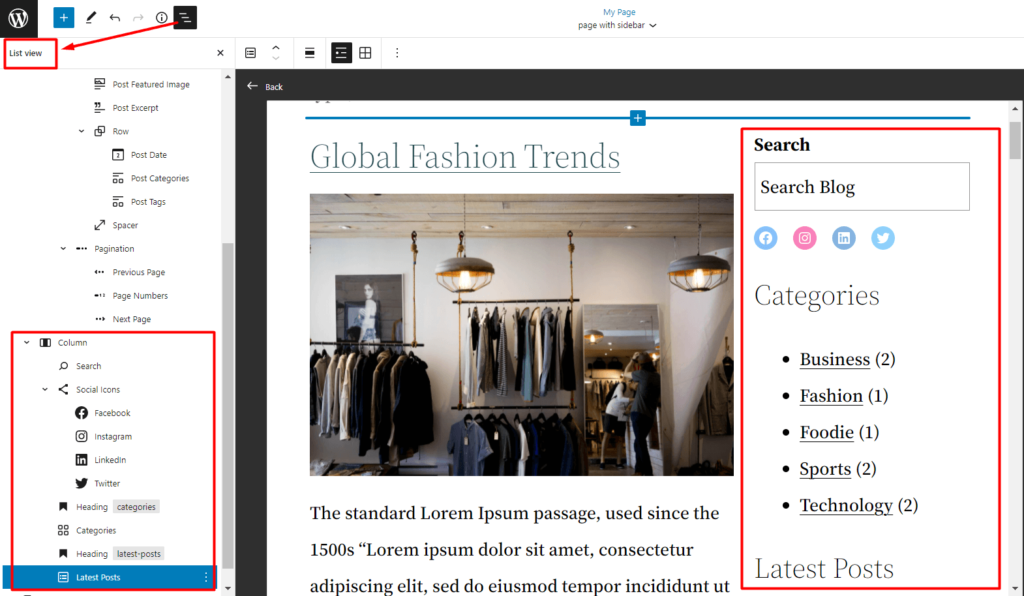
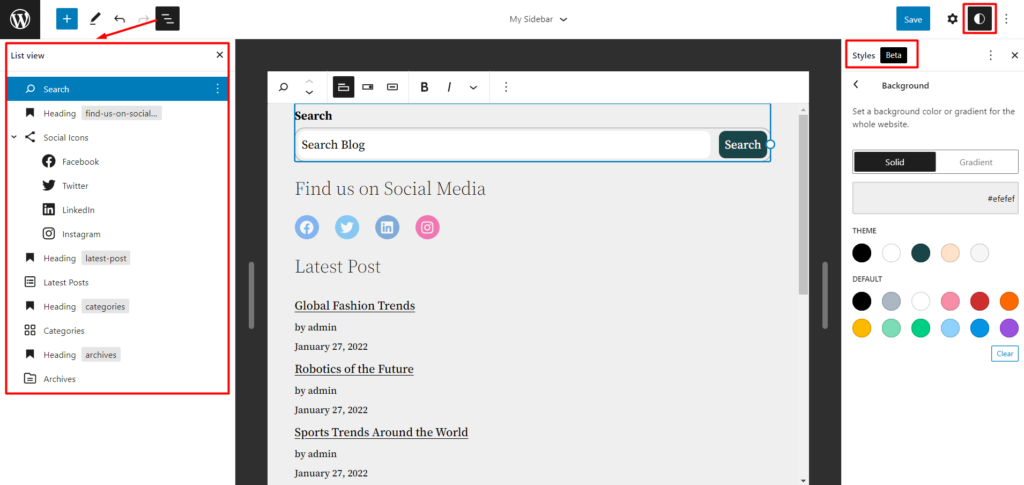
Krok 5: Zmień kolejność przedmiotów
Jeśli nie jesteś zadowolony z układu, możesz łatwo zmienić kolejność elementów za pomocą widoku listy.

Jak utworzyć część szablonu paska bocznego i użyć go w szablonie strony?
Zobaczmy, jak utworzyć część szablonu paska bocznego WordPress. Zaletą jest to, że możesz łatwo użyć części szablonu w dowolnym szablonie strony (co oznacza, że jest to szablon wielokrotnego użytku).
Krok 1: Utwórz nową część szablonu
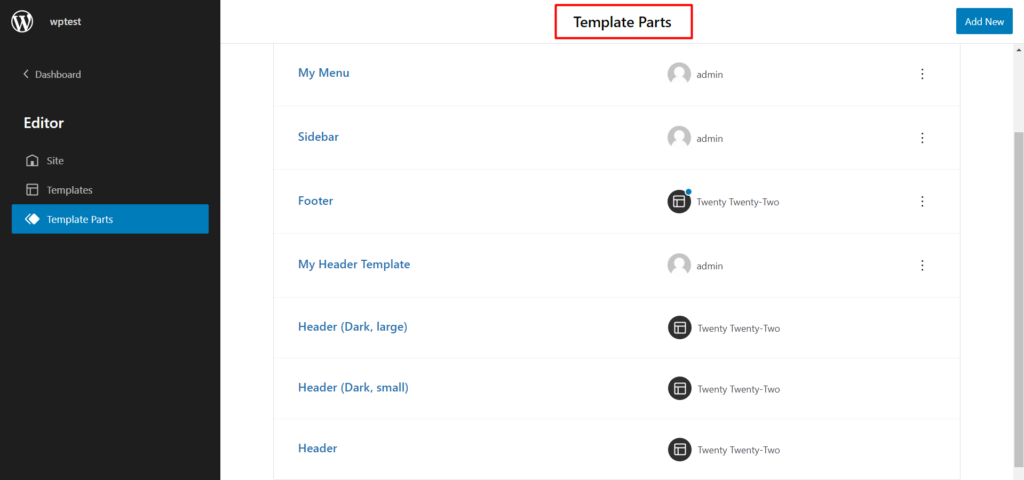
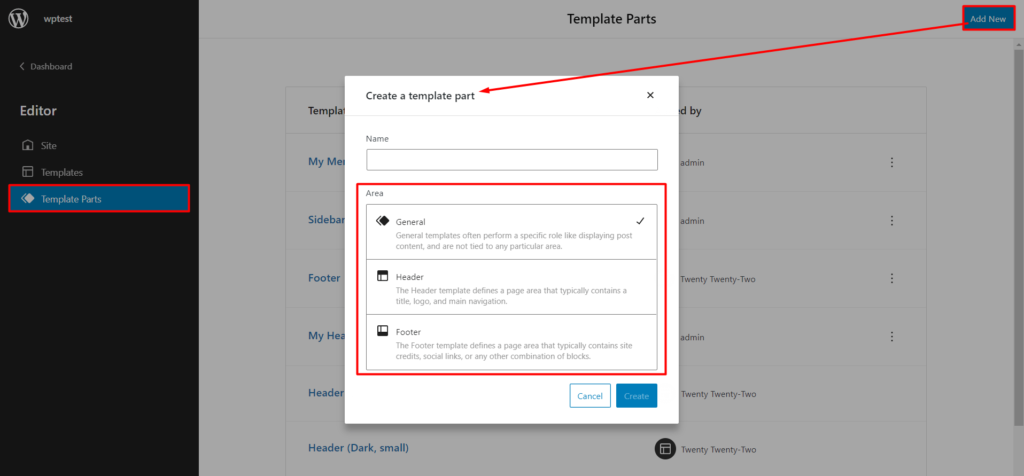
Aby utworzyć nową część szablonu, musisz przejść do Motywy>Edytor . Tam kliknij ikonę WordPress w lewym górnym rogu, jak wspomniano wcześniej. W oknie części szablonu kliknij „Dodaj nowy” w lewym górnym rogu. Nadaj nazwę części szablonu.

Uwaga : możesz wybrać, czy chcesz utworzyć część szablonu ogólnego przeznaczenia, czy coś, co ma trafić do nagłówka lub stopki.
Krok 2: Utwórz pasek boczny
Tworzenie paska bocznego jest takie samo jak poprzednio. Wszystko, co musisz zrobić, to przeciągnąć i upuścić elementy paska bocznego. Możesz być tak kreatywny, jak chcesz.

Krok 3: Zmień kolejność elementów i dodaj styl
Zawsze możesz zmienić kolejność elementów i dodać stylizację (nowa funkcja dwudziestu dwudziestu dwóch motywów WordPress).

Krok 4: Zapisz część szablonu
Na koniec wszystko, co musisz zrobić, to zapisać część szablonu.
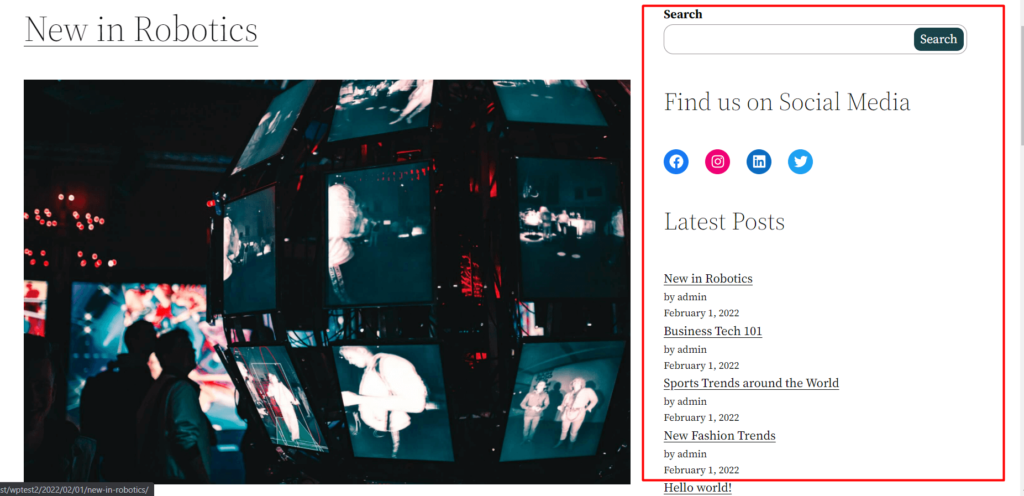
Gdy skończysz, możesz dodać tę część szablonu do dowolnego szablonu strony. Oto przykład:

Końcowe przemyślenia
Kilka obserwacji zanim zakończymy dzisiejszą dyskusję na temat edycji paska bocznego WordPressa.
Lepiej jest używać własnych niestandardowych projektów podczas tworzenia niestandardowej strony. W niektórych przypadkach stwierdziliśmy, że treść nie zawsze pojawia się w zapleczu. Dlatego upewnij się, że sprawdziłeś różne ustawienia, zanim zaczniesz na tej ścieżce.
Kolejną ważną obserwacją dotyczącą dwudziestu dwudziestu dwóch motywów WordPress jest możliwość dostosowania projektu. Niestety, dwudziesty dwa motywy, poza właściwościami stylizacyjnymi, nie mają w tej chwili zbyt wiele do zaoferowania.
Ale to wszystko. Upewnij się, że podzielisz się swoimi przemyśleniami na temat innych obserwacji, jakie możesz mieć dzięki nowemu dwudziestu dwudziestu dwóm motywom WordPress.
