4 narzędzia do optymalizacji obrazu dla Twojej witryny WordPress
Opublikowany: 2023-03-24Optymalizacja obrazów witryny jest niezbędna do utrzymania wysokiej wydajności bez utraty jakości. W związku z tym warto mieć pod ręką dedykowane narzędzia, aby proces był łatwiejszy i bardziej efektywny — zwłaszcza jeśli prowadzisz witrynę z dużą ilością obrazów.
Na szczęście istnieje wiele metod „zmniejszania” rozmiaru pliku obrazu. Na przykład istnieją strony internetowe, które pozwalają uruchamiać obrazy za pomocą ich algorytmu, wtyczki WordPress do automatycznej obsługi procesu, a nawet serwery optymalizacji obrazu dla witryn wymagających tego dodatkowego poziomu „gruntu”.
W tym poście przedstawię kilka rozwiązań do rozważenia. Zanim jednak to nastąpi, pozwól, że przedstawię Ci podstawy dotyczące optymalizacji obrazu w ogóle!
Optymalizacja obrazu: co to jest i dlaczego jest potrzebna

Najpierw porozmawiajmy o optymalizacji jako o koncepcji „wysokopoziomowej”. Mówiąc prościej, każdy plik zajmuje określoną ilość miejsca. Niektóre, takie jak pliki JavaScript lub CSS, przez większość czasu są dosłownie „wielkości bajtów”. Jednak im więcej informacji zawiera plik, tym większy staje się jego rozmiar.
Obrazy nie różnią się. W przypadku przykładów w wysokiej rozdzielczości z dużą ilością szczegółów i kolorów można znaleźć pliki o wielkości dziesiątek megabajtów (MB). Jednak niezoptymalizowane obrazy zwykle ważą od około 500 KB do 1 MB.
Możesz pomyśleć, że jest to dopuszczalne, ale w rzeczywistości jest to ogromny rozmiar do przetworzenia przez witrynę. Chociaż nie będę tutaj wchodził w szczegóły techniczne, im większe pliki na Twojej stronie, tym dłużej będzie się ładować. Prawdopodobnie będziesz mieć wiele obrazów w witrynie, co oznacza, że rozmiar strony szybko wzrośnie, podobnie jak czas ładowania.
Aby temu zaradzić, optymalizacja obrazu umożliwia zmniejszenie rozmiaru pliku obrazów bez wpływu na ich wygląd. Istnieje wiele sposobów, aby to zrobić, a omówię je później. Na razie omówmy, dlaczego jest to tak ważne.
Dlaczego optymalizacja obrazu jest konieczna
Na pierwszy rzut oka optymalizacja obrazu to po prostu rozwiązanie umożliwiające szybsze ładowanie obrazów. Jednak zagłębiając się, staje się jasne, że ta technika ma kluczowe znaczenie dla ruchu generowanego przez witrynę, optymalizacji współczynnika konwersji (CRO), optymalizacji pod kątem wyszukiwarek (SEO) i wielu innych.
Wynika to po prostu z User Experience (UX), ponieważ użytkownicy nie chcą czekać na załadowanie stron internetowych. Ponadto rozpowszechnienie przeglądania mobilnego oznacza, że strony internetowe muszą być możliwie jak najmniejsze, aby zapewnić użytkownikom solidne wrażenia bez względu na to, z jakiego urządzenia korzystają.
W związku z tym strona pełna niezoptymalizowanych obrazów będzie wymagać niepotrzebnie długiego czasu ładowania. Dlatego zmniejszenie rozmiarów plików graficznych ma duży wpływ na współczynnik odrzuceń witryny i potencjalne konwersje. Mając to na uwadze, omówmy, jak właściwie zoptymalizować obrazy.
Jak zoptymalizować swoje obrazy

Większość obrazów zaczyna się jako duże pliki. Na przykład zdjęcia zrobione aparatem mogą mieć około 40 MB na plik obrazu. To oczywiście zdecydowanie za dużo.
Większość obrazów przechodzi proces konwersji za pomocą aplikacji, takiej jak Lightroom lub Photoshop. Może to znacznie zmniejszyć rozmiar pliku — powiedzmy około 5 MB — ale nie na tyle, aby można go było użyć na stronie internetowej.
W tym momencie będziesz musiał zoptymalizować plik przy użyciu kilku metod. Najczęstsze z nich to:
- Dedykowana strona internetowa , która wymaga przesłania obrazów, a następnie pobrania ich po zoptymalizowaniu.
- Wtyczki – zwykle za pośrednictwem systemu zarządzania treścią (CMS), chociaż Photoshop i Lightroom mogą również używać własnych formatów wtyczek.
- Serwery optymalizacji obrazu , które przetwarzają potencjalnie tysiące obrazów bez korzystania z zasobów witryny.
Aby dotknąć tej ostatniej opcji nieco bardziej, optymalizacja obrazu przeprowadzana na stronie internetowej (na przykład za pomocą wtyczki WordPress), czasami zużywa zasoby twojego serwera. Jeśli kompresujesz kilka dużych obrazów za pomocą rozwiązania wykorzystującego własne zasoby, może to powodować opóźnienia i inne opóźnienia, co podważa cały cel optymalizacji.
Dla porównania, serwer dedykowany jest wykorzystywany wyłącznie do optymalizacji obrazów. Główną zaletą jest to, że możesz w zasadzie zostawić go, by robił swoje, płacąc stałą opłatę, aby zoptymalizować tyle obrazów, ile możesz na to rzucić.
4 narzędzia do optymalizacji obrazu dla Twojej witryny WordPress
Aby zakończyć ten artykuł, przyjrzyjmy się czterem różnym rozwiązaniom do optymalizacji obrazów.
- TinyPNG
- ImageOptim
- Wyobraź sobie
- Krótki piksel
1. TinyPNG

TinyPNG był niezłomny, jeśli chodzi o optymalizację obrazu i jest popularnym wyborem do zmniejszania rozmiaru pliku obrazu. Chociaż nazwa konkretnie odnosi się tylko do jednego typu pliku (PNG), w rzeczywistości jest w stanie przetwarzać kilka różnych typów obrazów.

Korzystanie z serwisu jest proste. Przeciągasz obrazy na interfejs, algorytm działa magicznie, po czym możesz pobrać nowo zoptymalizowany obraz. Co więcej, zobaczysz dokładnie, o ile mniejszy jest Twój nowy plik w porównaniu z oryginałem.
Chociaż strona internetowa jest prawdopodobnie główną atrakcją, dostępna jest również wtyczka WordPress wraz z wtyczką Photoshop. Jednak w porównaniu z innymi rozwiązaniami z tej listy, plan premium jest raczej „skąpy”.
Ponadto masz ograniczenie do maksymalnie 5 MB na niezoptymalizowany obraz. Przez większość czasu nie będzie to stanowiło problemu, ale może powodować ból głowy podczas próby optymalizacji bardzo dużych obrazów. W takich sytuacjach może być konieczne skorzystanie z dedykowanej aplikacji.
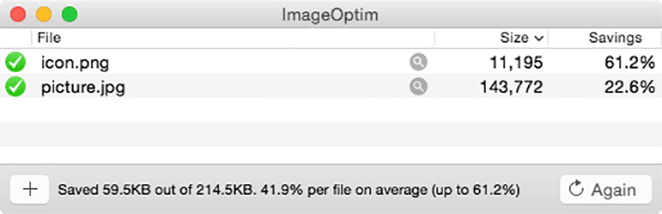
2. Optymalizacja obrazu

Możesz nie chcieć polegać wyłącznie na rozwiązaniu online do optymalizacji obrazów, dla którego aplikacja offline będzie idealna. Jeśli używasz systemu macOS, ImageOptim to solidne rozwiązanie do użytku offline. Istnieją jednak inne podobne narzędzia dla komputerów z systemami Windows i Linux.
Ta konkretna aplikacja jest niskoprofilowa i działa podobnie do innych rozwiązań, ponieważ przeciągasz obrazy do interfejsu, a następnie czekasz, aż zoptymalizuje rozmiar pliku. Jednak chociaż podoba mi się to narzędzie do usuwania elementów, takich jak dane EXIF z obrazów, jego możliwości redukcyjne są ograniczone.
W skrócie, zalecam korzystanie z dedykowanej aplikacji, gdy masz obraz, który przekracza maksymalny limit plików Twojego ulubionego rozwiązania optymalizacyjnego. Często pozbycie się zbędnych danych w pliku wystarczy, aby „odciążyć” przed dokonaniem większych redukcji za pomocą innego narzędzia.
3. Wyobraź sobie

Jeśli pracujesz z systemem CMS, takim jak WordPress, dostępnych jest wiele wtyczek dla platformy, które mogą pomóc w optymalizacji obrazu. Imagify to jedna z takich opcji.
Zasadniczo automatyzuje cały proces optymalizacji, dzięki czemu możesz zająć się swoją firmą bez martwienia się, czy obrazy wpływają na szybkość ładowania witryny. Dostępnych jest wiele opcji pozwalających upewnić się, że obrazy są redukowane do własnych upodobań, a wszelkie obrazy dodawane do Biblioteki multimediów są automatycznie optymalizowane.
Chociaż podstawowa wtyczka jest bezpłatna, liczba obrazów, które można zoptymalizować, jest dość ograniczona, chyba że zdecydujesz się na plan premium. Są one jednak w rozsądnej cenie, co oznacza, że prawie kompletne rozwiązanie jest na wyciągnięcie ręki przy niewielkich nakładach.
4. Krótki piksel

W ostatniej sekcji użyłem terminu „prawie ukończony”, głównie dlatego, że ta konkretna wtyczka nie oferowała pełnego zestawu rozwiązań. Na przykład witryny z dużą ilością obrazów będą cierpieć z powodu omówionych wcześniej opóźnień, co oznacza negatywny wpływ na czas ładowania strony.
Rozwiązaniem jest znalezienie opcji, która pozwoli zautomatyzować proces w WordPress, ale także obsłużyć masowe optymalizacje bez wpływu na zasoby. Wpisz ShortPixel.
Jeśli chodzi o odwieczne wtyczki typu „go-to”, ShortPixel jest właśnie tam. Oferuje automatyczną optymalizację i niewiarygodnie rozsądne plany premium. Jednak w innych rozwiązaniach brakuje jednego asa w rękawie — opcji wykorzystania dedykowanego serwera do optymalizacji obrazu.
Daje to wszystkie korzyści wynikające z bycia użytkownikiem premium, oferując jednocześnie fizyczny serwer do masowej optymalizacji praktycznie wszystkich obrazów, które na niego rzucisz. Co więcej, każdy obraz przetwarzany przez ShortPixel jest optymalizowany w chmurze, więc zasoby własne Twojej witryny pozostają nietknięte.
Wniosek

Optymalizacja obrazu to ważna metoda przyspieszenia witryny i uważam, że powinna być rozważana automatycznie. Na szczęście istnieje wiele rozwiązań, które to umożliwiają. W związku z tym nie ma usprawiedliwienia dla braku małych, ale wciąż atrakcyjnych wizualnie obrazów.
W tym poście przedstawiono elementarz optymalizacji obrazu i przedstawiono cztery rozwiązania do wykorzystania. Podsumujmy je szybko:
- TinyPNG. Ta popularna witryna umożliwia szybkie zmniejszanie rozmiarów plików za pomocą prostego interfejsu online.
- ImageOptim. Chociaż nie jest to jedyna dostępna aplikacja, jest to solidny (jeśli uzupełniający) wybór dla systemu macOS.
- Wyobraź sobie. Ta elegancko wyglądająca i niedroga wtyczka WordPress jest odpowiednia dla wszystkich, z wyjątkiem najbardziej wymagających witryn.
- Krótki piksel. Twierdzę, że jest to najbardziej kompletny pakiet, zwłaszcza jeśli weźmie się pod uwagę ich dedykowane serwery do optymalizacji obrazu.
