Jak korzystać z bloku logo witryny WordPress
Opublikowany: 2023-01-12Jedną z najważniejszych części prowadzenia witryny WordPress jest budowanie marki i nic nie wyróżnia się bardziej niż logo. Twoje logo definiuje Twoją markę, więc musisz go właściwie używać. W tym poście dowiesz się, jak zaimplementować logo w swojej witrynie za pomocą bloku logo witryny WordPress. Omówimy również dostępne ustawienia blokowania i podamy kilka pomocnych wskazówek dotyczących efektywnego korzystania z logo.
Co to jest blok logo witryny WordPress?
Blok logo witryny w WordPress jest jednym z wielu bloków witryn dostępnych w edytorze WordPress wraz z rozwojem pełnej edycji witryny. Blok daje możliwość dodania logo Twojej witryny do szablonu strony lub głównego nagłówka w WordPress.

Blok logo witryny jest również dynamiczny, ponieważ może pobierać logo witryny z danych witryny jako zawartość dynamiczną. Tak więc zmiana logo witryny za pomocą bloku logo witryny lub zaplecza automatycznie zaktualizuje wszystkie iteracje bloku logo witryny w całej witrynie. Ponadto, korzystając z bloku logo witryny w szablonie, masz łatwiejszą kontrolę nad globalnym projektem logo.
Należy pamiętać, że ikona witryny , mniejszy obraz widoczny na pulpicie nawigacyjnym, kartach przeglądarki itp., różni się od logo witryny. Jednak logo witryny może również służyć jako ikona witryny, jeśli wybierzesz, aktualizując kartę ustawień blokowania, którą omówimy poniżej.
Jak dodać blok logo witryny do nagłówka WordPress
W tym przykładzie pokażemy, jak dodać lub dostosować logo witryny w nagłówku WordPress w szablonie przy użyciu motywu Twenty Twenty-Two. Oto jak to zrobić.
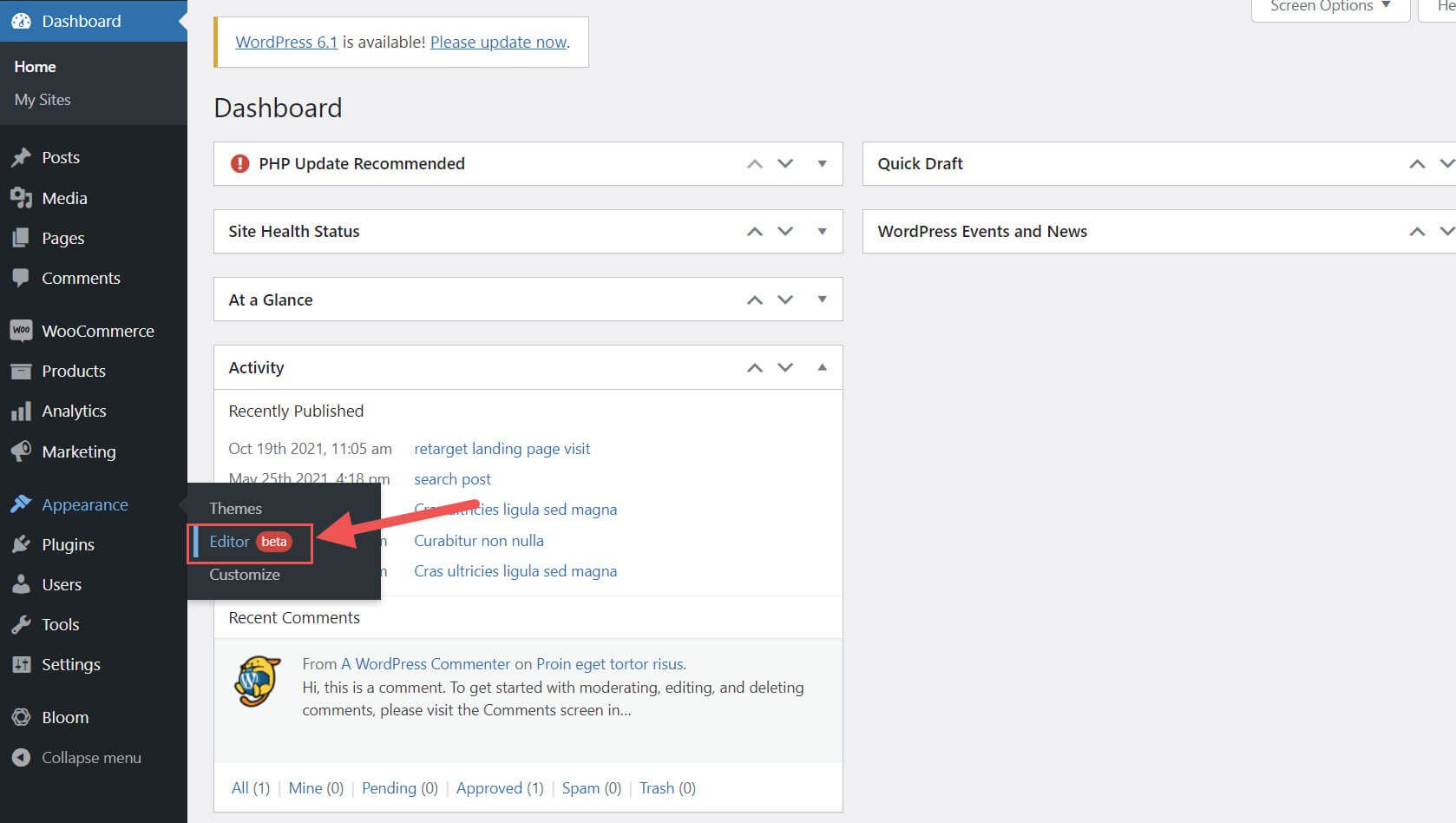
Z pulpitu nawigacyjnego WordPress przejdź do Wygląd > Edytor .

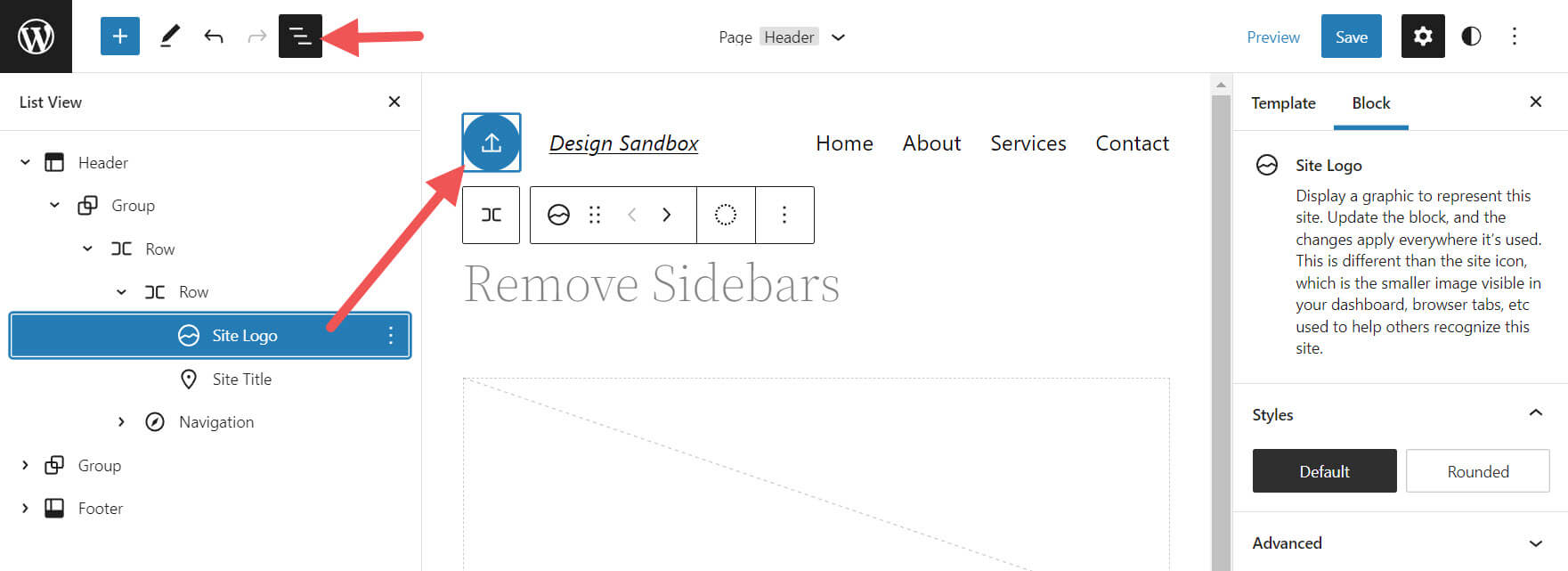
Logo witryny powinno już znajdować się w obszarze nagłówka szablonu strony po lewej stronie tytułu witryny. Możesz także otworzyć widok listy, aby go znaleźć.

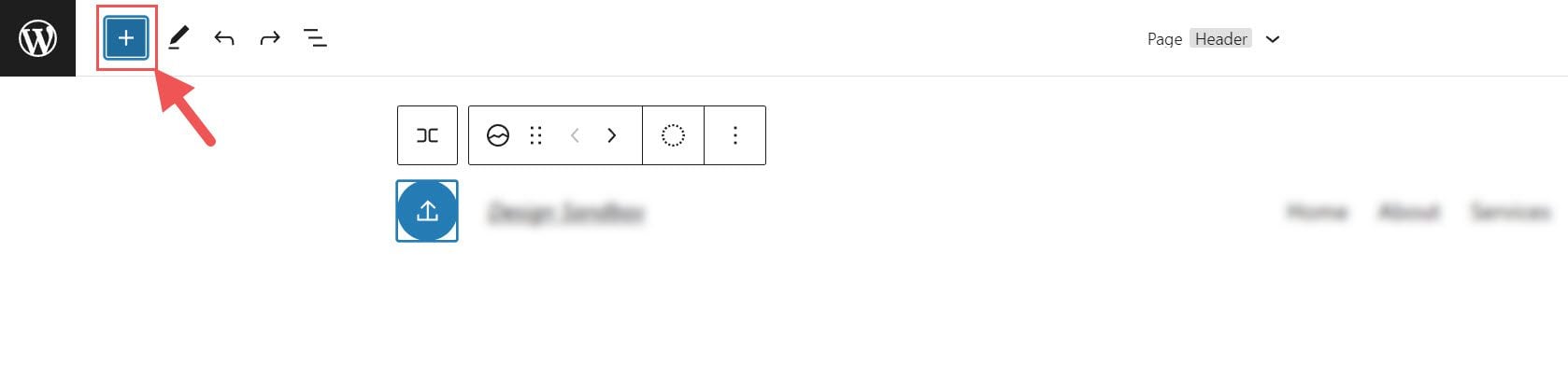
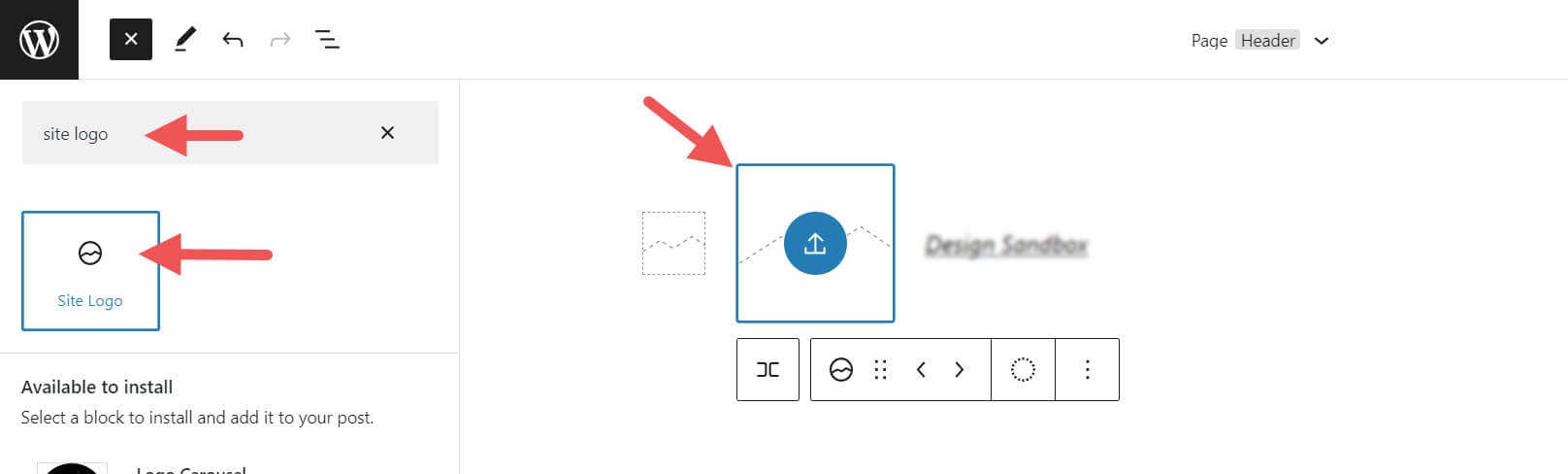
Jeśli chcesz dodać blok Logo witryny do szablonu, możesz kliknąć ikonę wstawiania + bloku .

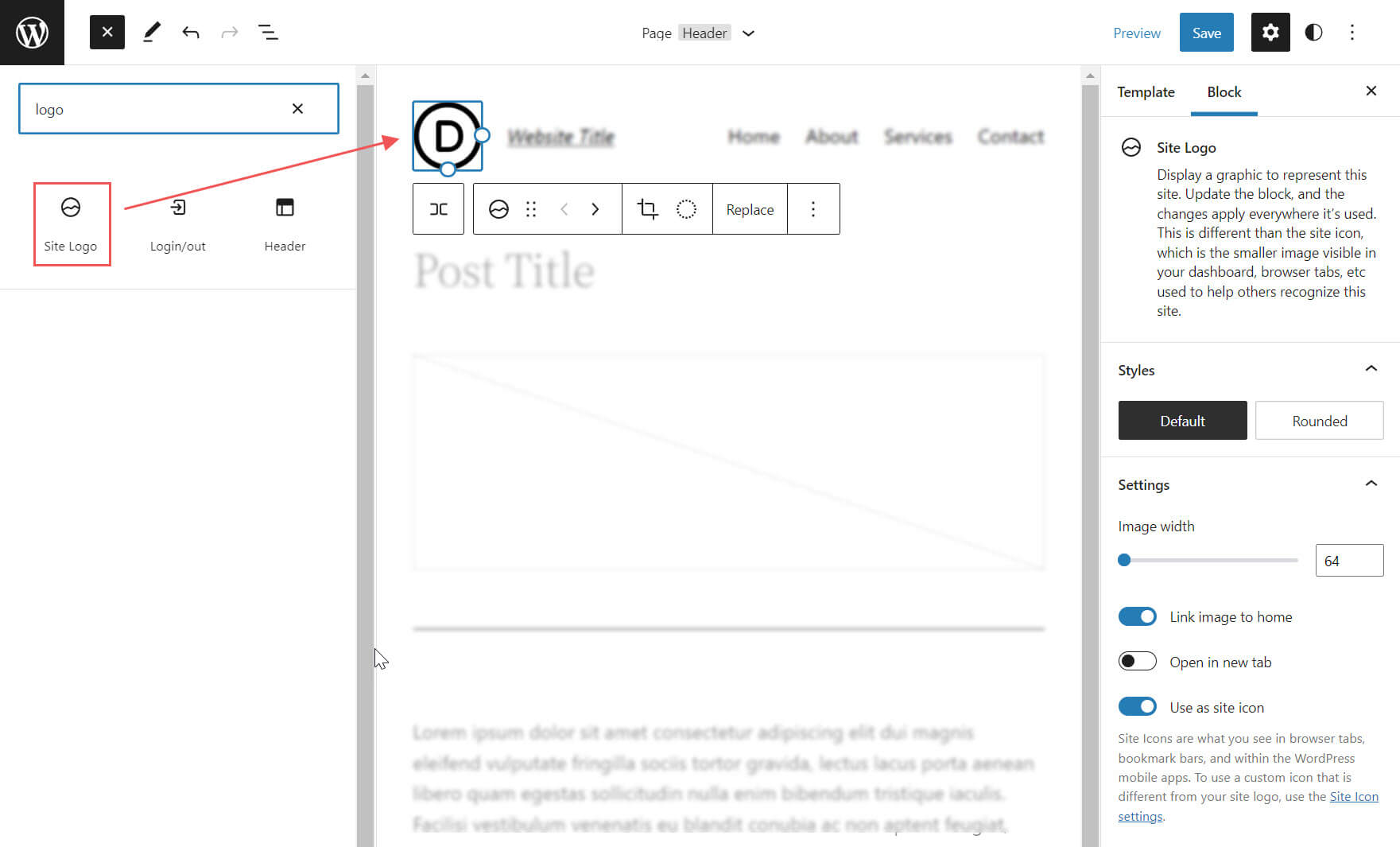
Następnie wyszukaj „Logo witryny” i kliknij je i/lub przeciągnij do wybranej lokalizacji, aby dodać blok do swojej strony.

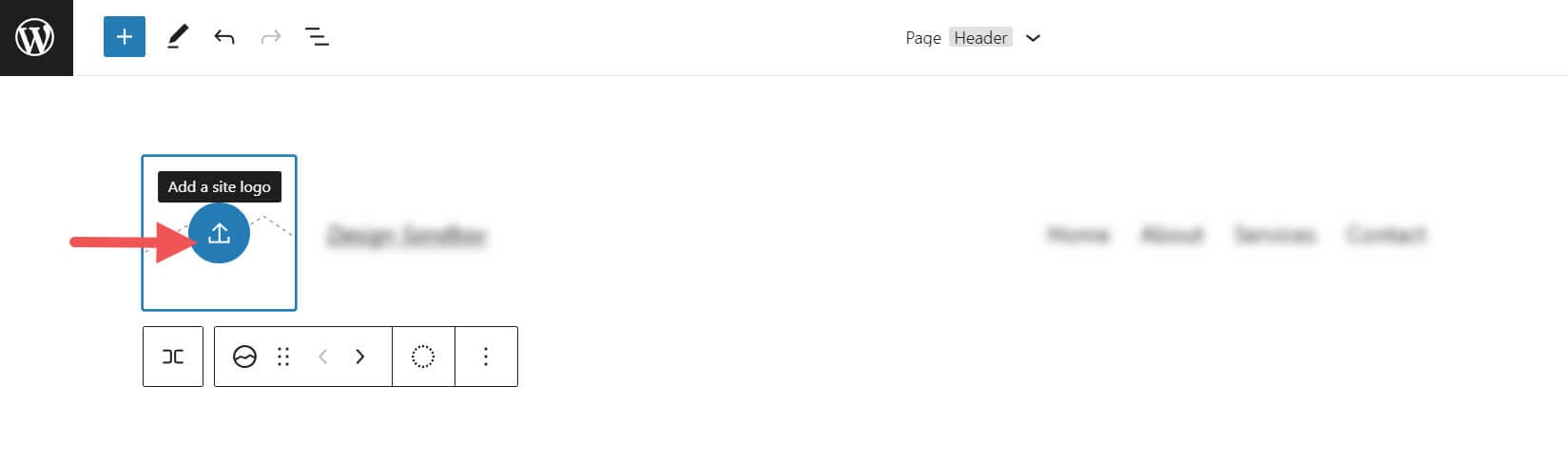
Jeśli nie ustawiłeś swojego logo, możesz je przesłać po kliknięciu znaku wysyłania w bloku logo witryny .

Po zmianie logo witryny za pomocą bloku logo witryny wszystkie inne kopie logo witryny będą wyświetlać ten sam obraz. Jest to dynamiczna funkcjonalność bloku w akcji.
Ustawienia i opcje blokowania logo witryny
Blok logo witryny zawiera dodatkowe ustawienia i opcje, które ułatwiają dostosowanie go do Twojej witryny. Oto krótki przegląd dostępnych ustawień.
Ustawienia paska narzędzi
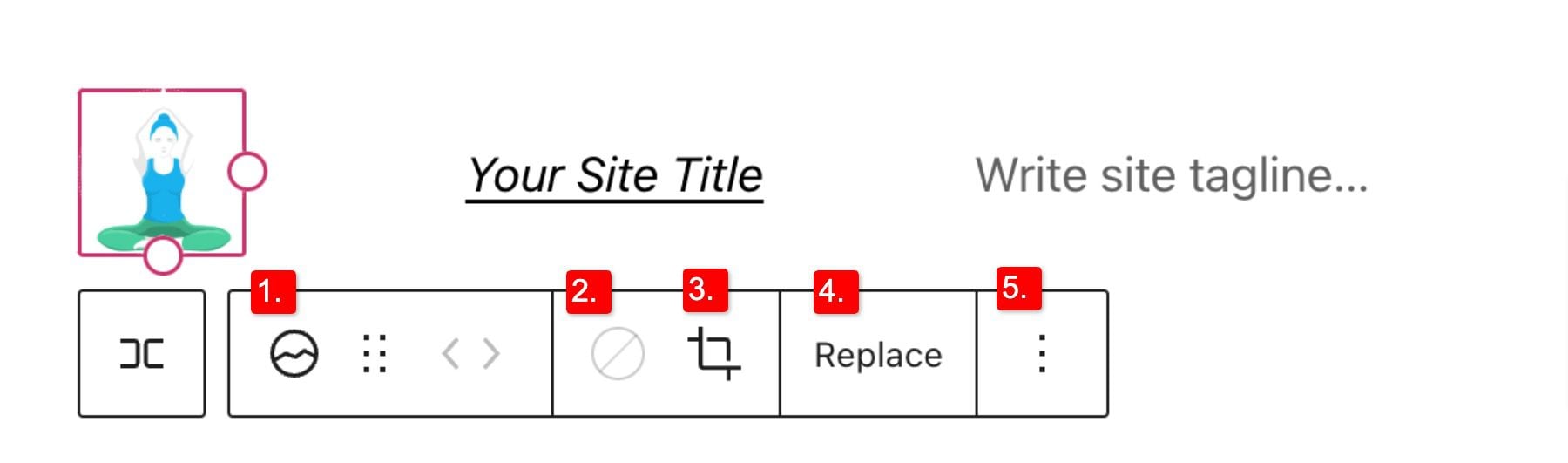
Jeśli najedziesz kursorem na blok, zobaczysz menu formatowania, które zawiera następujące opcje:
- Przekształcenie bloku w inny typ elementu
- Dostosowanie cienia, podświetlenia lub odcienia logo
- Zmiana powiększenia, proporcji i obrotu logo
- Wymiana logo i obrazu
- Pokazuje bardziej zaawansowane opcje, takie jak kopiowanie, duplikowanie, przenoszenie, blokowanie, grupowanie, dodawanie do bloków wielokrotnego użytku lub usuwanie bloku.

Jak być może zauważyłeś, te narzędzia mogą pomóc w dostosowaniu wyglądu logo, dzięki czemu możesz dopasować jego umiejscowienie i wygląd do stylu Twojej witryny.
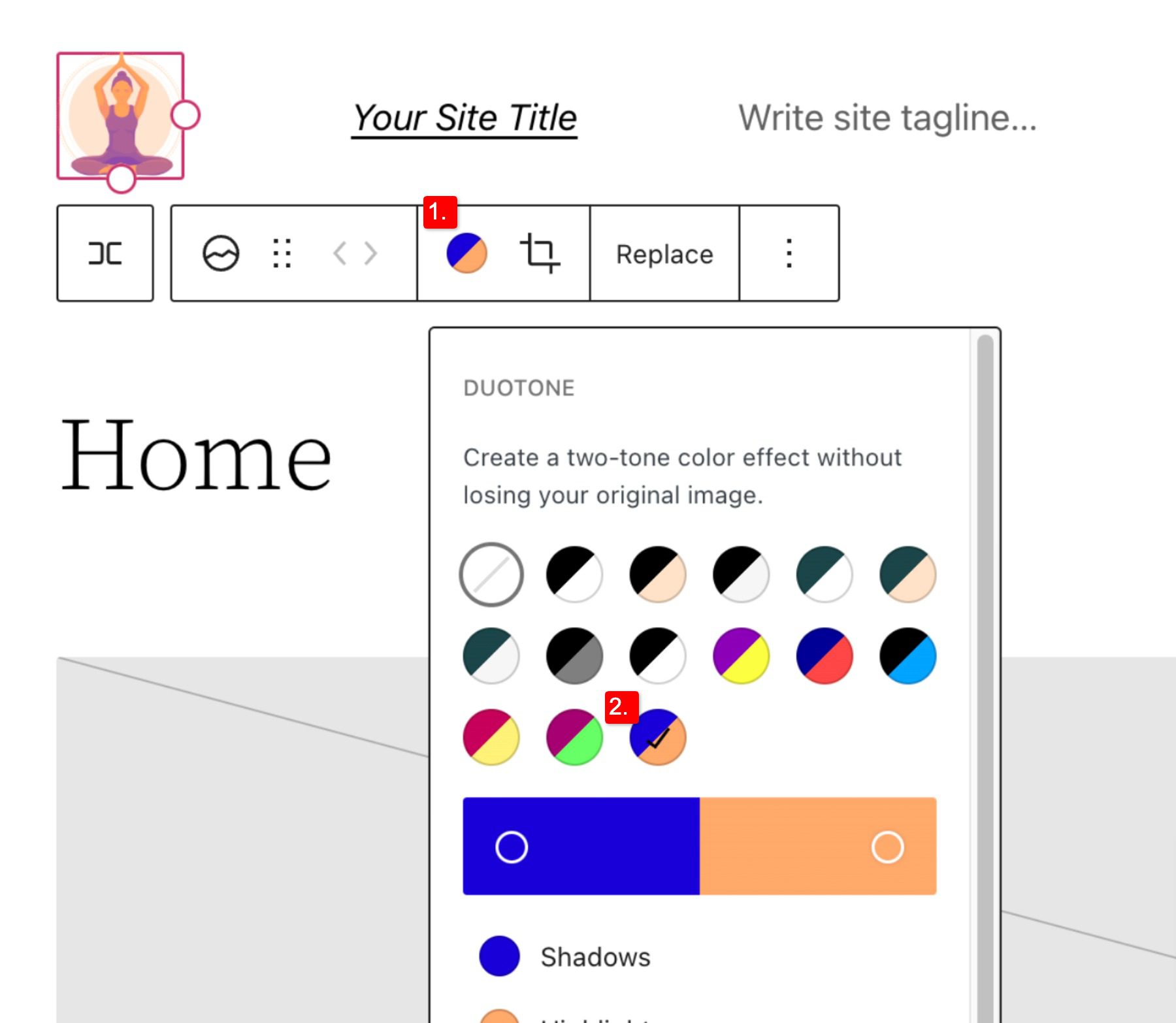
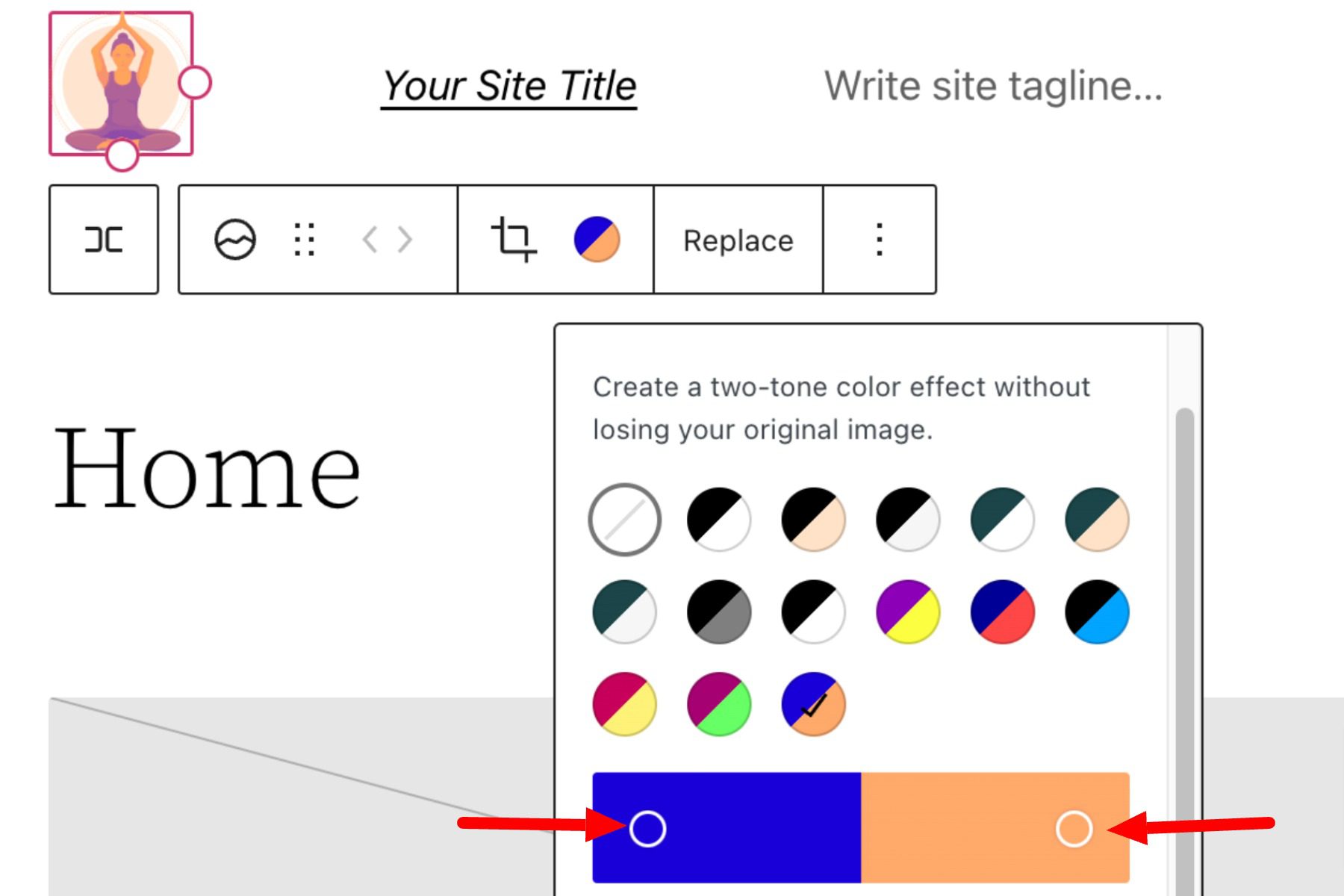
Aby zmienić kolor obrazu logo, kliknij narzędzie bichromii i wybierz żądany schemat kolorów.

Aby ustawić kolory, wybierz kropki na paskach kolorów:

Ustawienia blokowania logo witryny
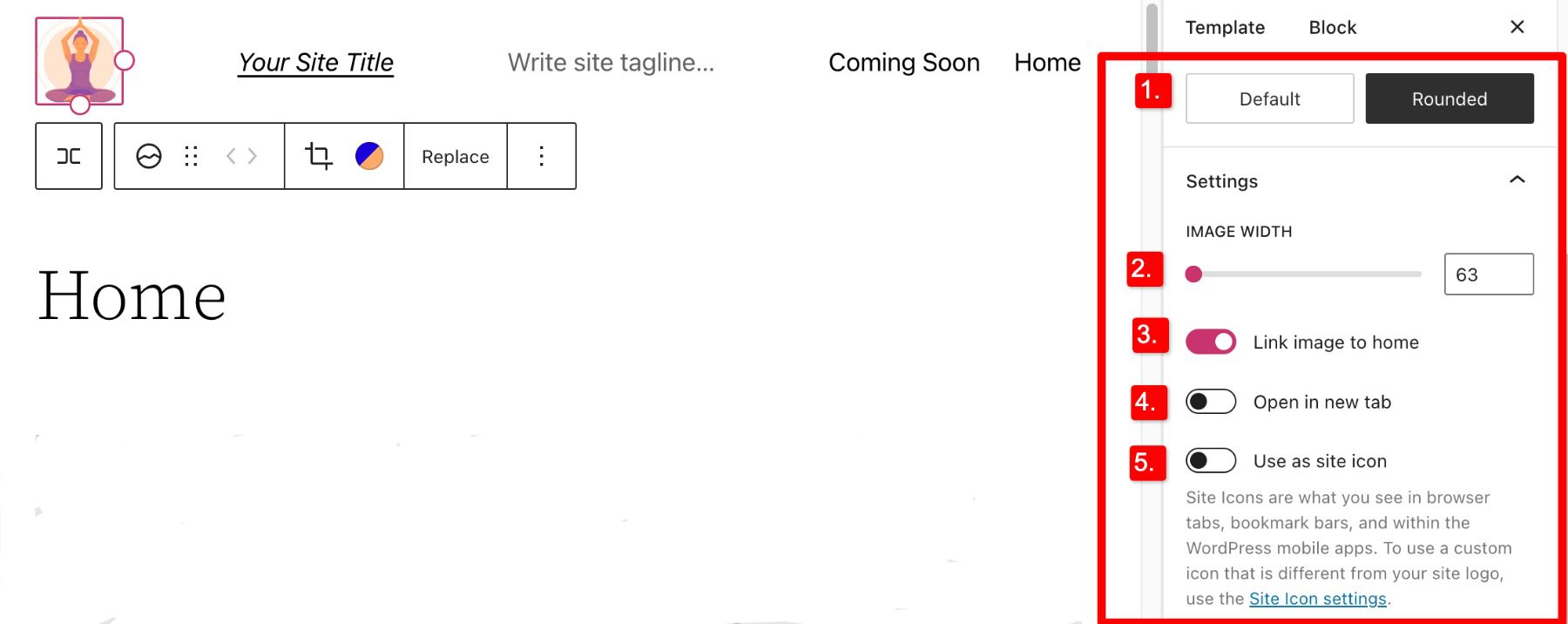
Jeśli otworzysz dodatkowe opcje lub przełączysz ustawienia blokowania na pasku bocznym, znajdziesz więcej ustawień blokowania, które możesz dostosować.

Stąd możesz zmienić swoje logo na:
- Pojawiają się zaokrąglone zamiast domyślnego ustawienia kwadratu lub prostokąta
- Dostosuj szerokość obrazu, aby utworzyć większe logo (ważne jest, aby wybrać najlepszy rozmiar dla swojego logo)
- Połącz obraz ze stroną główną, jeśli ta opcja jest włączona, spowoduje przekierowanie użytkowników z powrotem do strony głównej po kliknięciu Twojego logo
- Otwórz w nowej karcie, jeśli ta opcja jest włączona, otworzy stronę główną w nowej karcie
- Użyj jako ikony witryny, jeśli ta opcja jest włączona, Twoje logo będzie używane jako ikona witryny lub favicon
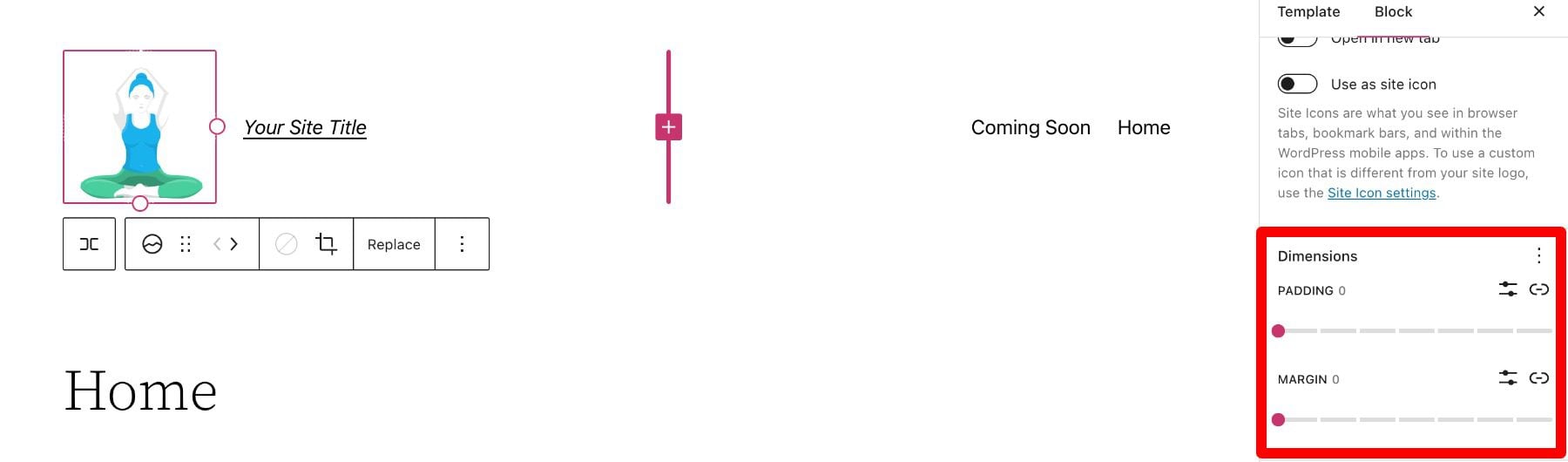
Poniżej sekcji ustawień znajduje się zakładka Wymiary , w której możesz dostosować wypełnienie i margines swojego logo.


Obejmuje to wszystko, co musisz wiedzieć o ustawieniach dostępnych dla Twojego bloku logo, dzięki czemu możesz dostosować styl swojego logo, aby idealnie pasował do reszty estetyki Twojej witryny. Teraz przejdźmy do kilku wskazówek, jak efektywnie korzystać z tego bloku.
Wskazówki i sprawdzone metody efektywnego korzystania z bloku logo witryny
Korzystanie z bloku logo witryny jest dość proste w użyciu, ale nadal ważne jest, aby pamiętać o kilku rzeczach.
Zoptymalizuj obraz logo przed przesłaniem
Podobnie jak w przypadku każdego obrazu przesłanego przez WordPress, ważne jest, aby zoptymalizować swoje logo przed przesłaniem go do bloku logo witryny. Poprawi to szybkość ładowania i będzie korzystne również dla SEO obrazu. Twoje logo powinno być w formacie PNG, a plik nie powinien być zbyt duży. Zalecamy użycie narzędzia internetowego, takiego jak TinyPNG, które pomoże skompresować obraz bez utraty jakości.
Dopasuj styl swojej witryny
Zakładając, że Twoja witryna ma już projekt i schemat, Twoje logo nie może zbytnio kontrastować ze stylem już istniejącym w pozostałej części Twojej witryny. Przyjrzyj się więc kolorom i układowi swojej witryny i sprawdź, czy możesz umieścić swoje logo tak płynnie, jak to tylko możliwe.
Wyeksponuj swoje logo
Upewnienie się, że prawidłowo używasz swojego logo po jego utworzeniu, jest niezbędnym krokiem w skutecznym budowaniu marki Twojej witryny. W większości przypadków Twoje logo powinno być wyświetlane w obszarze/szablonie nagłówka WordPress, aby było widoczne na wszystkich stronach Twojej witryny. Ponadto najlepszą praktyką jest umieszczanie w logo linku prowadzącego do strony głównej, aby ułatwić przepływ użytkowników i stale przyciągać wzrok użytkownika do Twojego logo.
Często zadawane pytania dotyczące bloku logo witryny
Po wykonaniu trudnego zadania tworzenia logo korzystanie z bloku logo w WordPress jest stosunkowo bezproblemowe. Jednak, jak w przypadku wszystkiego, niektóre pytania wymagają odpowiedzi. Oto kilka odpowiedzi na często zadawane pytania dotyczące bloku logo.
Jak zmienić logo witryny?
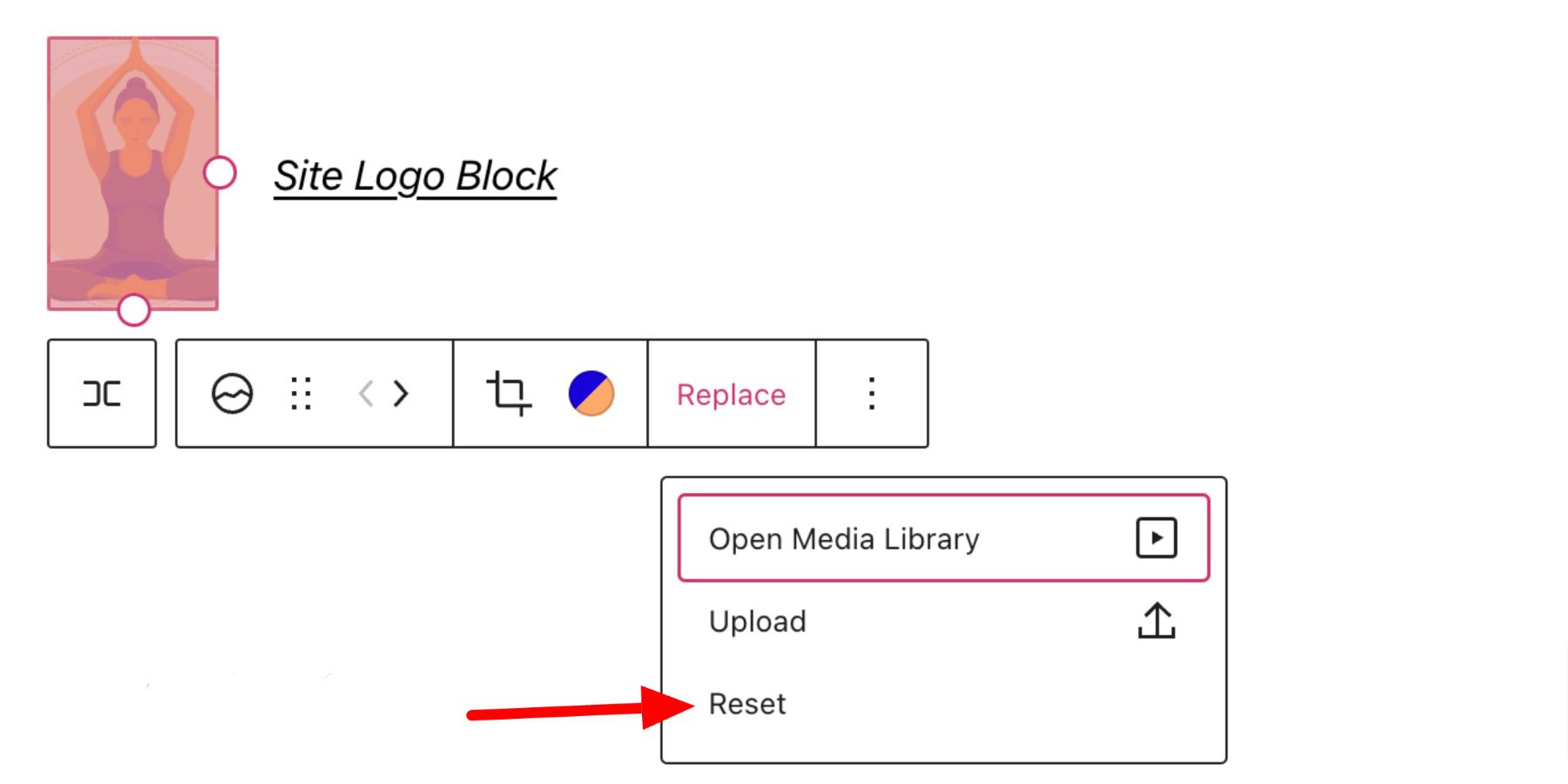
Aby zastąpić logo witryny, kliknij blok logo witryny, a następnie kliknij opcję Zastąp w ustawieniach paska narzędzi. Tam możesz dodać jeden z biblioteki multimediów, przesłać nowy lub zresetować logo witryny do domyślnego.

Kiedy powinienem używać bloku logo witryny?
Twoje logo jest symbolem reprezentującym Twoją witrynę internetową i dlatego powinno być widoczne na prawie każdej stronie Twojej witryny. Dlatego zalecamy umieszczenie logo w obszarze nagłówka, gdzie może być używane zarówno do nawigacji (przycisk Home), jak i do celów brandingowych.
Jaka jest różnica między logo a ikoną witryny?
Ikona witryny jest używana jako ikona przeglądarki i aplikacji w Twojej witrynie; możesz zobaczyć go obok karty w przeglądarce. Logo Twojej witryny niekoniecznie jest używane jako ikona witryny, ale można je aktywować w zaawansowanych ustawieniach bloku logo.
Używanie Divi do dodawania logo witryny do globalnego nagłówka w WordPress
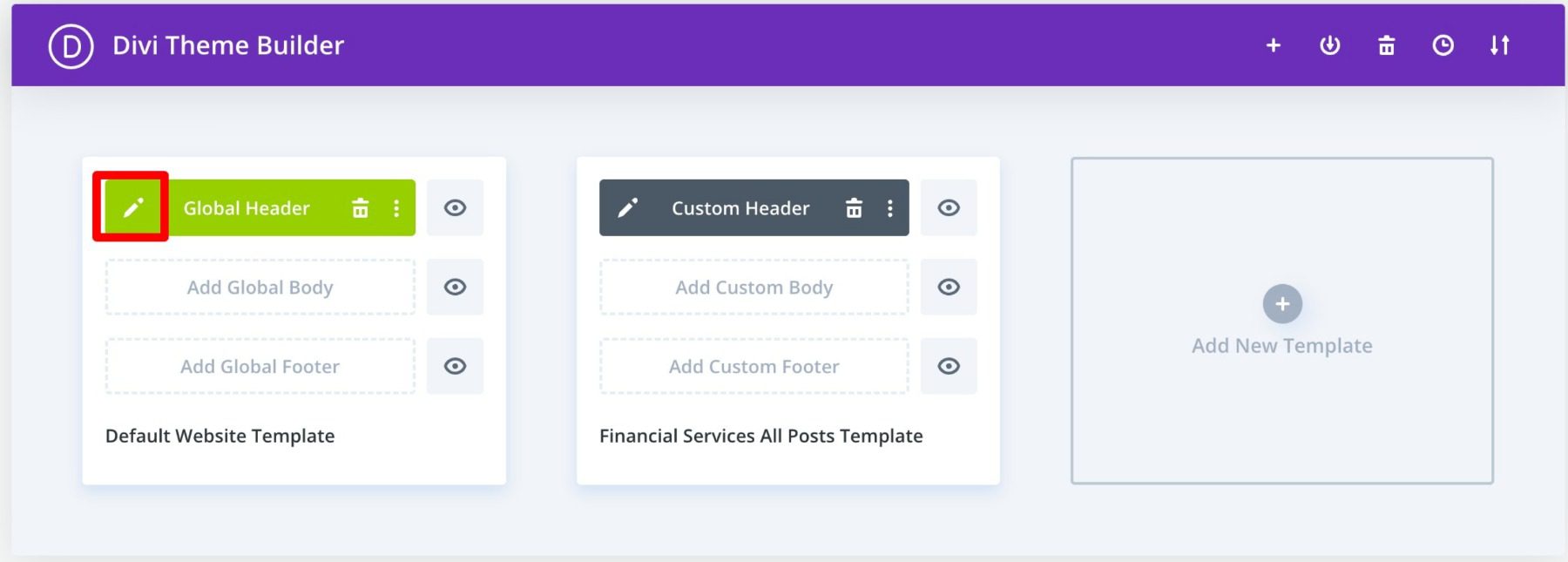
Korzystając z Divi, możesz użyć narzędzia do tworzenia motywów Divi, aby dodać logo witryny do globalnego nagłówka w zaledwie kilku prostych krokach. Możesz zacząć od kliknięcia przycisku edycji obok pozycji Global Header w domyślnym szablonie witryny.

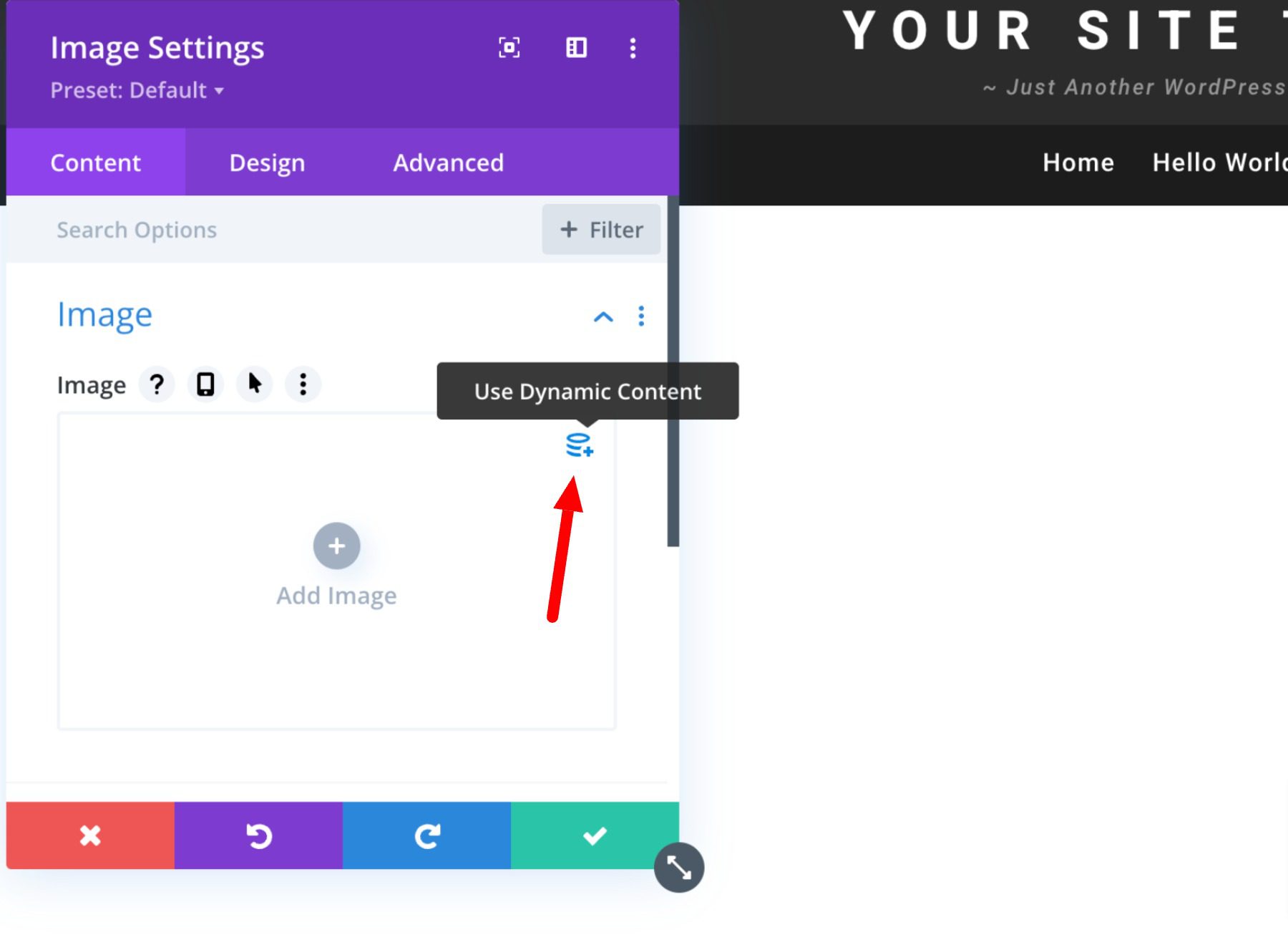
Teraz wystarczy dodać moduł obrazu do nagłówka i wybrać opcję Użyj zawartości dynamicznej w prawym górnym rogu.

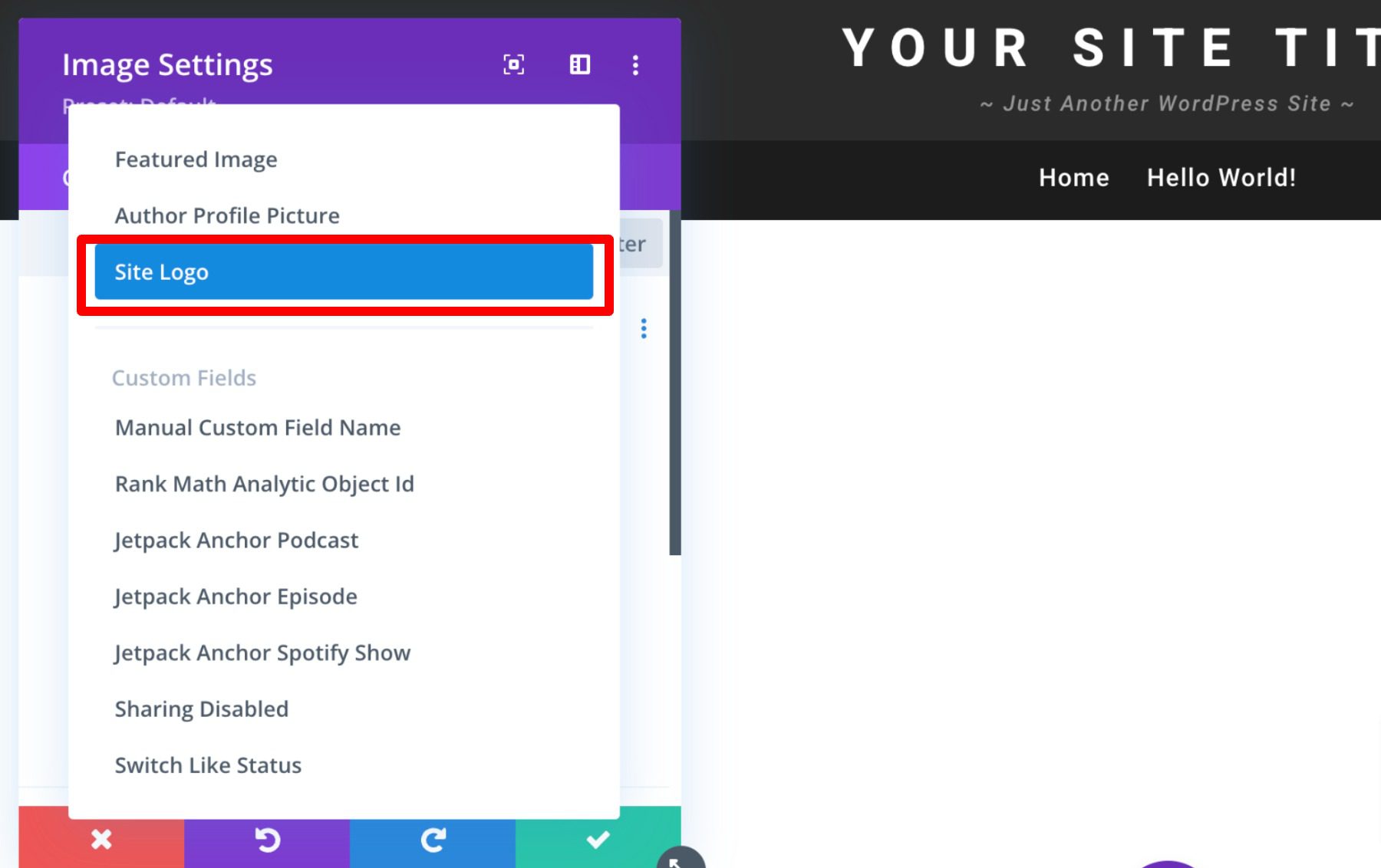
Zostaniesz poproszony o wybranie z listy całej dostępnej zawartości dynamicznej. Wybierz Logo witryny , aby dodać dynamiczne logo do nagłówka.

Dowiedz się więcej o korzystaniu z treści dynamicznych w Divi tutaj.
Wniosek
Nie sposób przecenić znaczenia logo Twojej marki. Potrzebujesz jednak systematycznego podejścia do skutecznego promowania swojej witryny. Jest to szczególnie ważne, jeśli chcesz, aby wywarło trwałe wrażenie na odbiorcach. Mamy nadzieję, że niektóre z powyższych wskazówek pomogą Ci stworzyć idealne logo i prawidłowo i skutecznie używać bloku logo.
Jeśli masz jakieś inne wskazówki dotyczące tworzenia niezapomnianych logo, zostaw je w sekcji komentarzy poniżej!
Wyróżniony obraz za pośrednictwem VectorMine / shutterstock.com
