Jak korzystać z bloku sloganu witryny WordPress
Opublikowany: 2023-02-04Blok sloganu witryny jest jednym z wielu przydatnych bloków, dzięki którym WordPress jest tak łatwy w użyciu. Dzięki niemu możesz dodać slogan swojej witryny w dowolnym miejscu w witrynie i dostosować go za pomocą wbudowanych opcji stylu. W tym artykule omówimy wszystko, co musisz wiedzieć o bloku sloganu witryny, abyś mógł go skutecznie używać w swojej witrynie.
Co to jest blokada sloganu witryny?
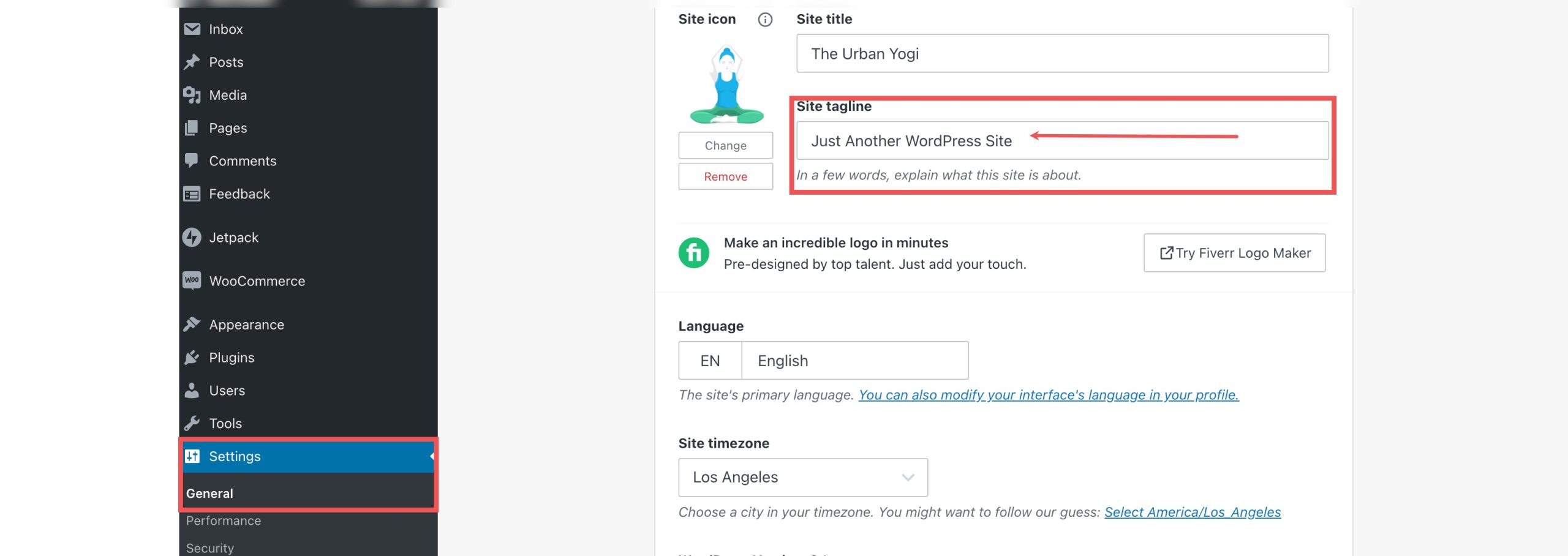
Slogan witryny (wraz z tytułem witryny) jest zwykle dodawany podczas pierwszej instalacji WordPressa i można go znaleźć w ogólnych ustawieniach pulpitu nawigacyjnego. Slogan powinien zostać zaktualizowany z domyślnego „Po prostu kolejna witryna WordPress” z bardziej odpowiednim podsumowaniem tego, o czym jest Twoja witryna. Aby zmienić slogan swojej witryny w zapleczu, możesz przejść do Ustawienia> Ogólne.

Blok sloganu witryny to blok motywu w WordPress, który umożliwia łatwe dodawanie sloganu witryny w dowolnym miejscu witryny jako treści dynamicznej. Możesz przeciągnąć blok na stronę, szablon lub nagłówek i dostosować go w dowolny sposób. Jest to jeden z wielu bloków wprowadzonych wraz z pełną edycją strony w WordPress.

Jak dodać blok sloganu witryny do posta lub strony
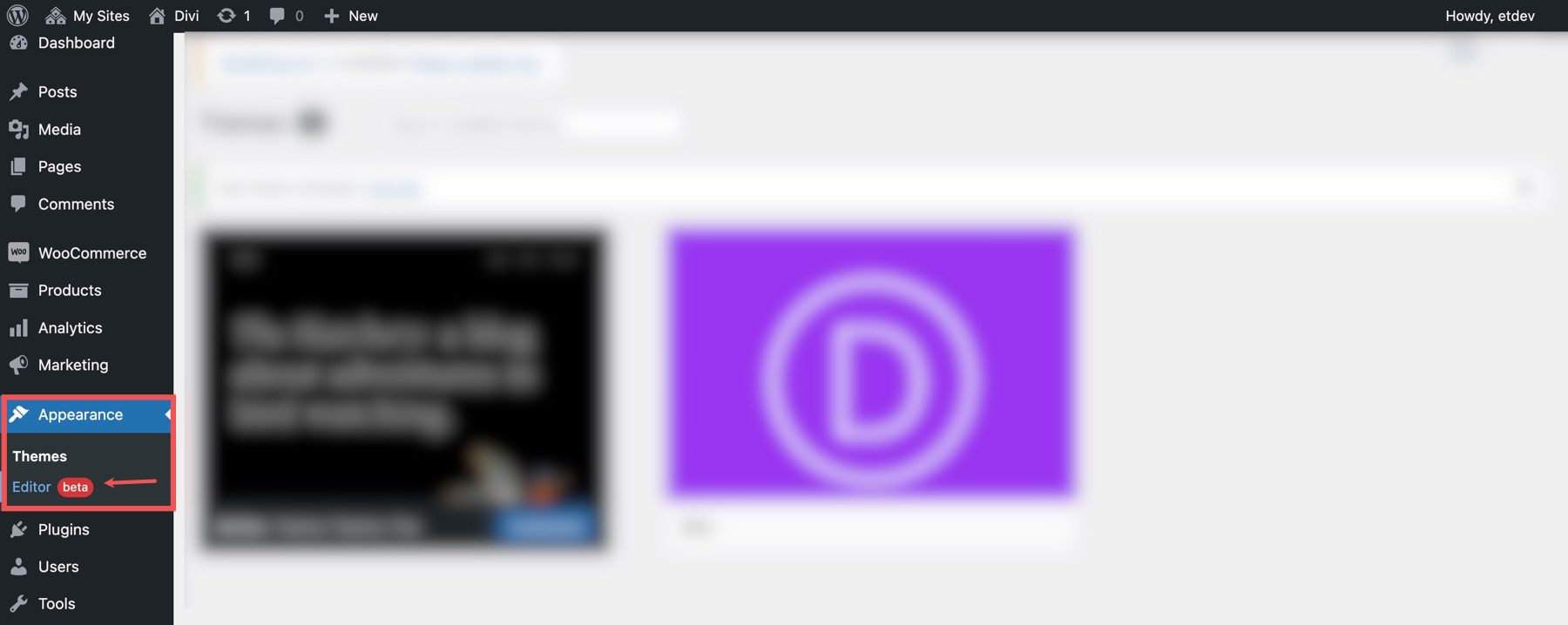
W tym przykładzie użyjemy motywu Twenty Twenty-Two, aby dodać slogan witryny do obszaru nagłówka szablonu. Z pulpitu nawigacyjnego WordPress przejdź do Wygląd > Edytor.

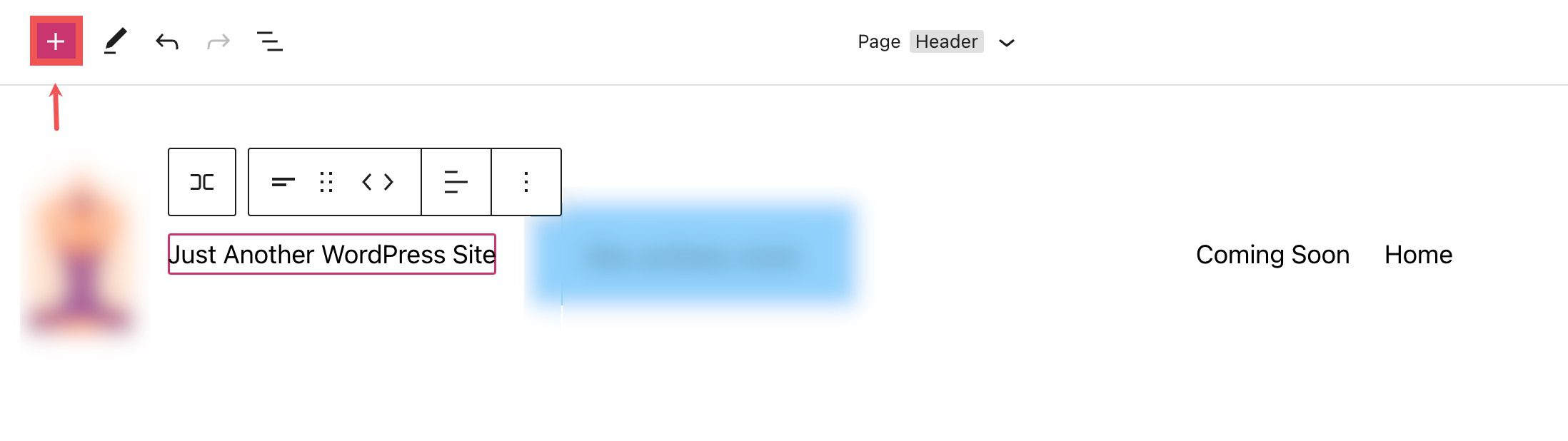
Aby dodać blok sloganu witryny, zacznij od kliknięcia ikony wstawiacza bloków podczas edytowania szablonu strony.

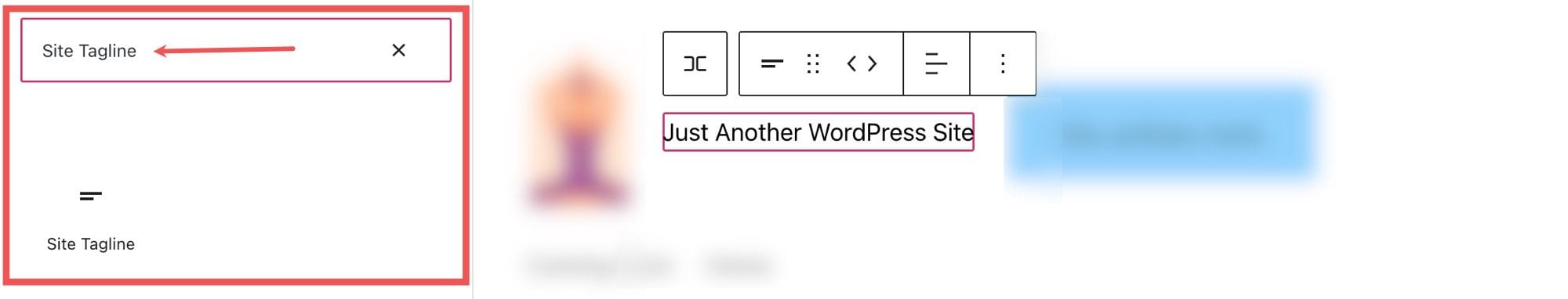
Stąd możesz wyszukać Slogan witryny z paska wyszukiwania.

Kliknij go lub przeciągnij w wybrane miejsce, aby dodać blok do swojej strony.

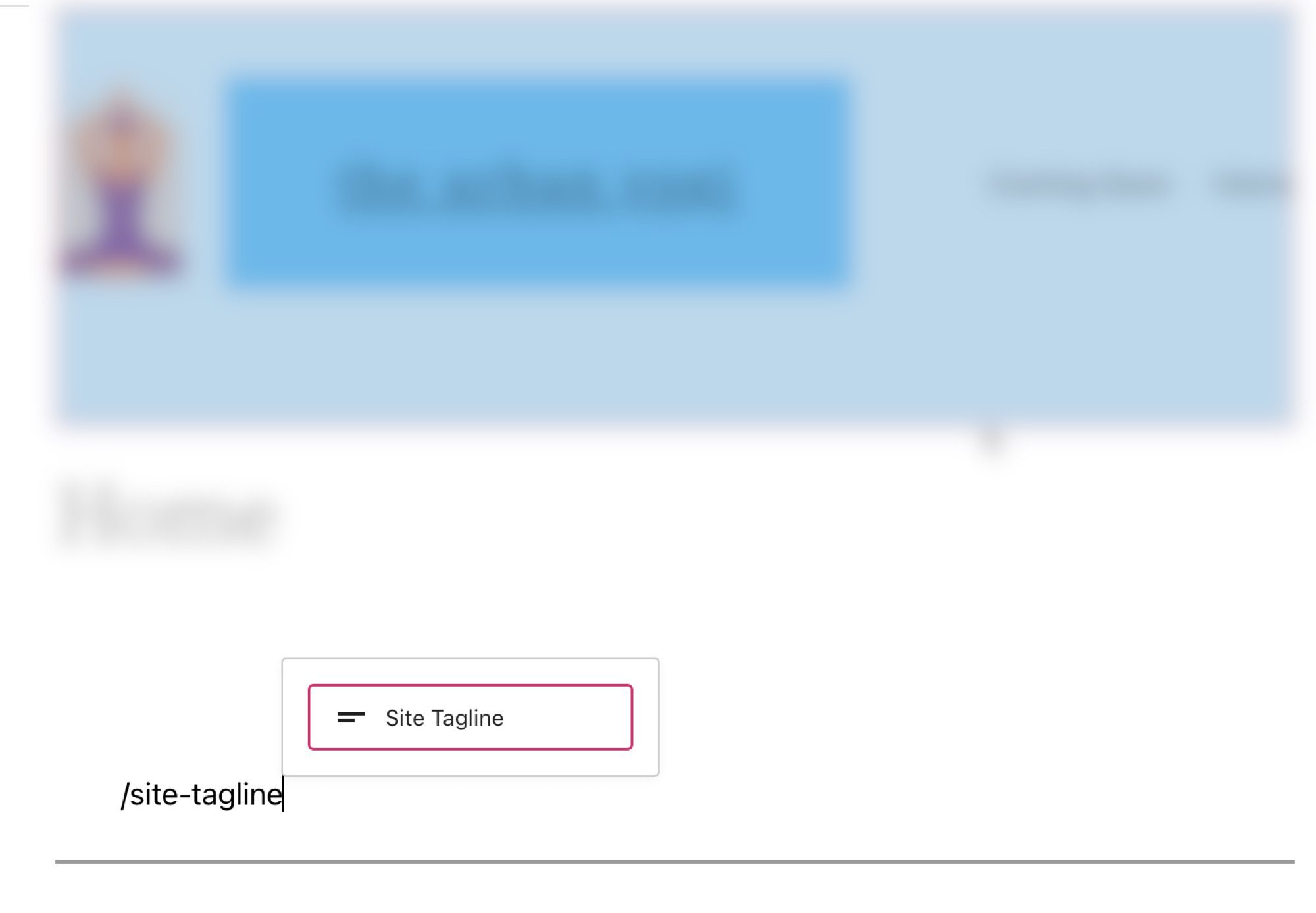
Możesz także wpisać /tagline , aby szybko dodać slogan swojej witryny do swojej strony.

Ustawienia i opcje blokowania sloganu witryny
Ustawienia paska narzędzi
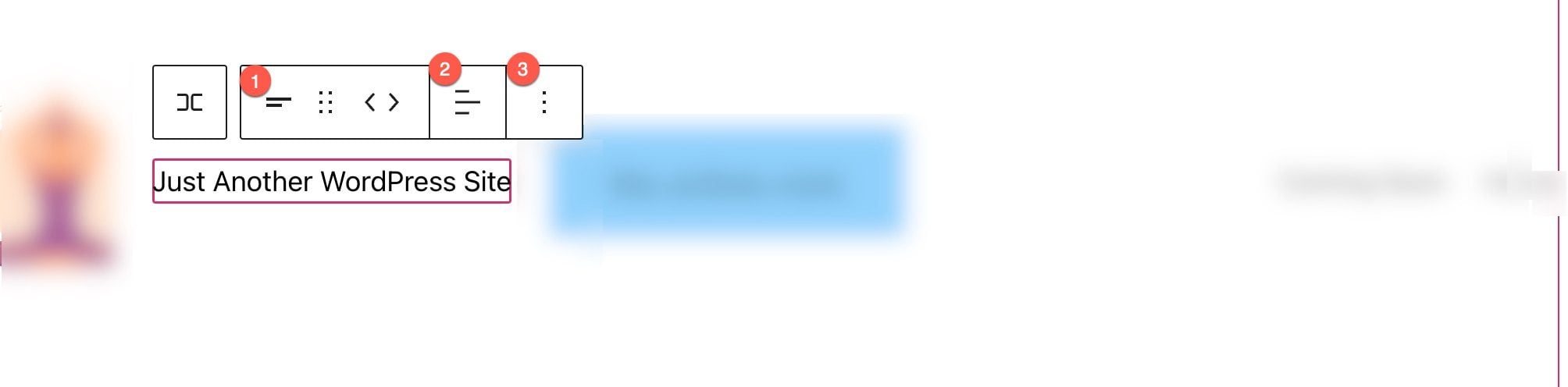
Jeśli najedziesz kursorem na blok, zobaczysz menu formatowania, które zawiera następujące opcje:
- Przekształcenie bloku w inny typ elementu
- Zmiana wyrównania tekstu
- Dodatkowe ustawienia.
Oto skrócona ściągawka, która pokazuje, gdzie każda z tych opcji znajduje się na pasku narzędzi formatowania:

Dodatkowe ustawienia
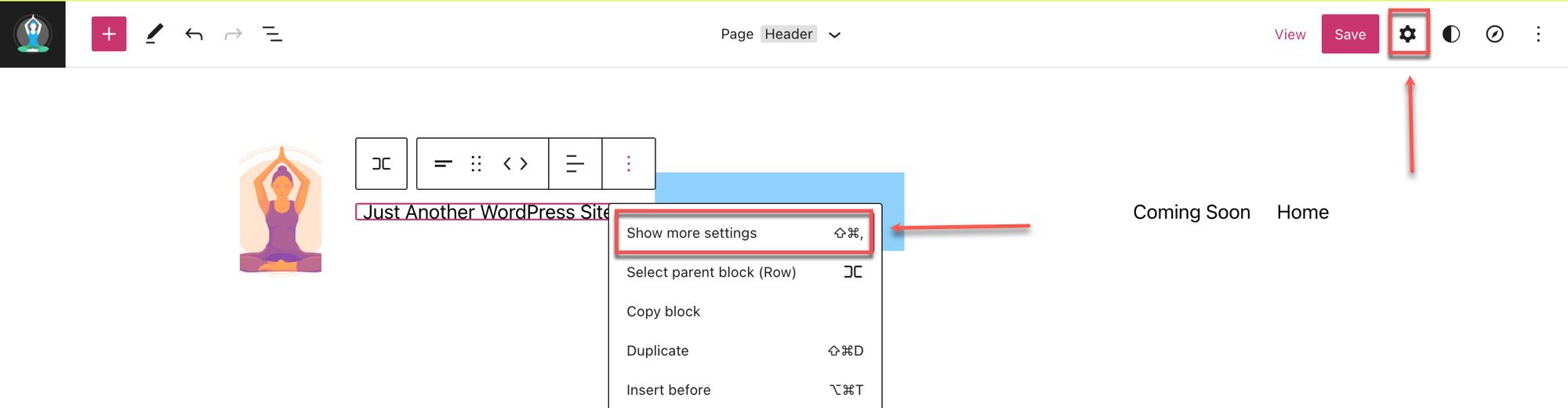
Jeśli klikniesz trzy pionowe kropki po prawej stronie paska narzędzi i wybierzesz Pokaż więcej ustawień lub trybik w prawym górnym rogu, możesz uzyskać dostęp do paska bocznego, aby wyświetlić dodatkowe dostępne ustawienia bloków.

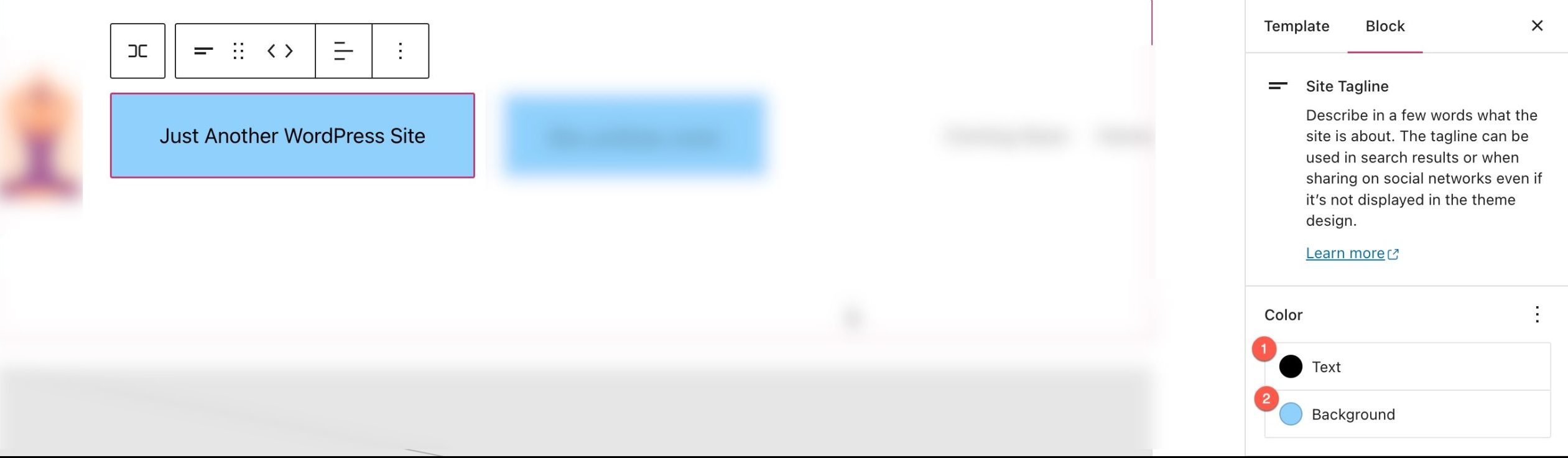
Z tego panelu bocznego możesz wyświetlić dodatkowe ustawienia, najpierw przyjrzymy się dostępnym ustawieniom kolorów :
- Zmień kolor tekstu.
- Zmień kolor tła tekstu.

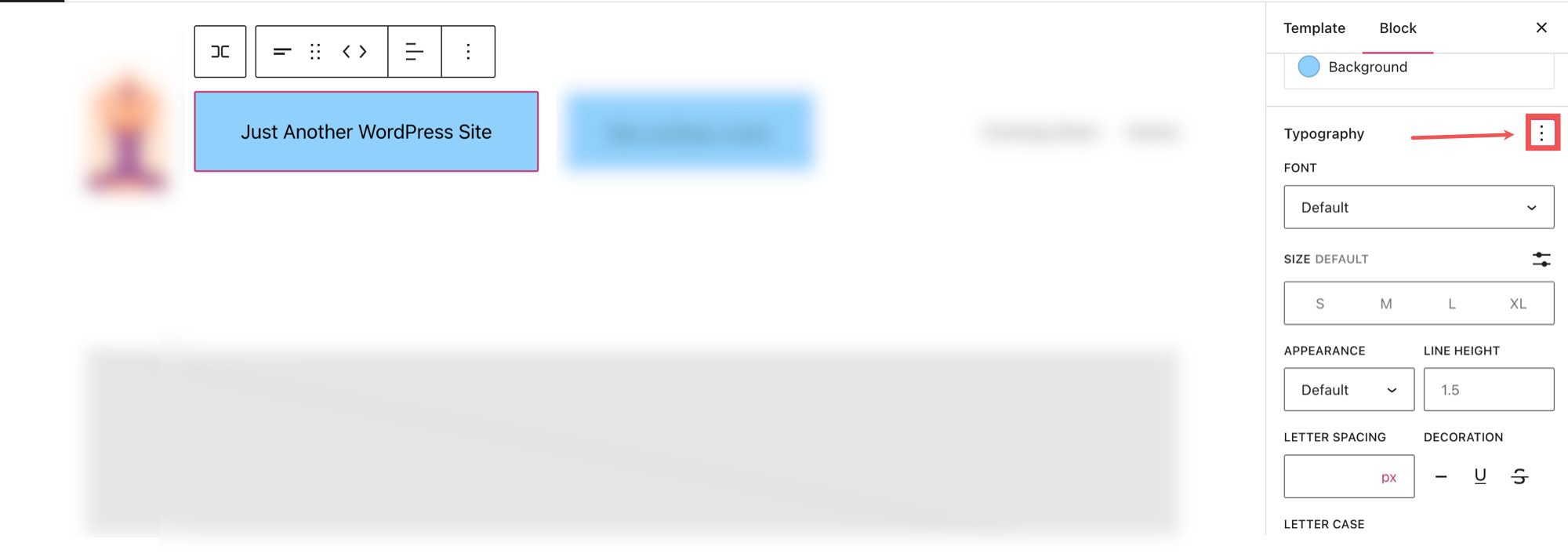
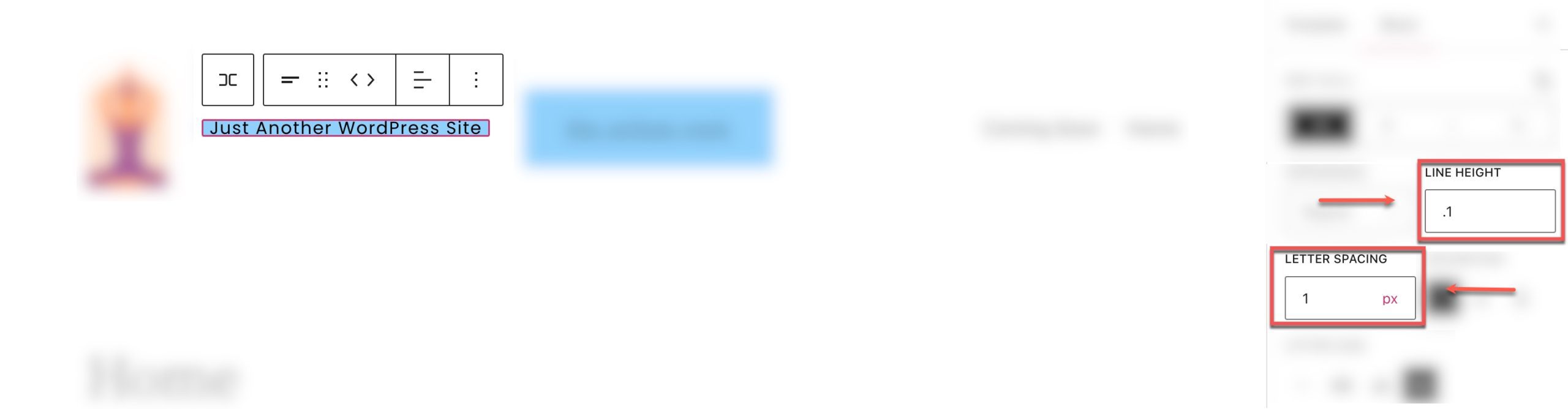
Możesz także zmienić czcionkę, wygląd (pogrubienie, kursywa itp.), wysokość linii, odstępy między literami, dekorację (podkreślenie, przekreślenie) i wielkość liter, klikając trzy pionowe kropki obok opcji Typografia w sekcji Kolor .

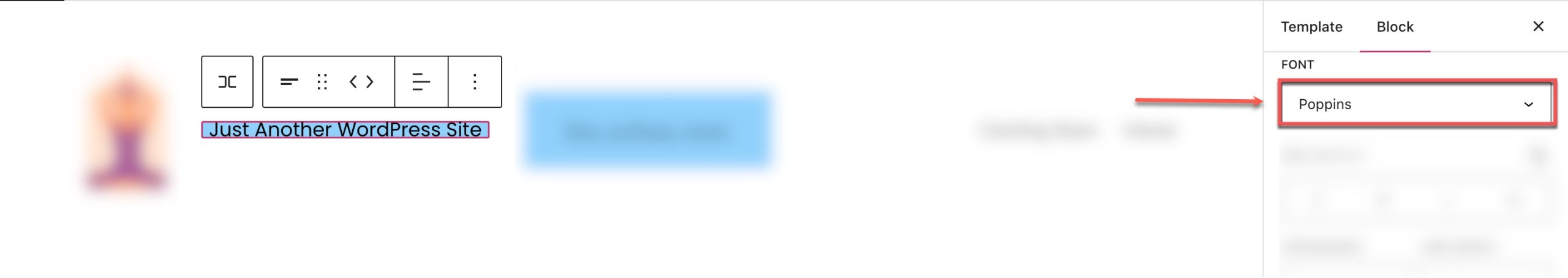
Możesz zmienić czcionkę w sekcji ustawień czcionek .

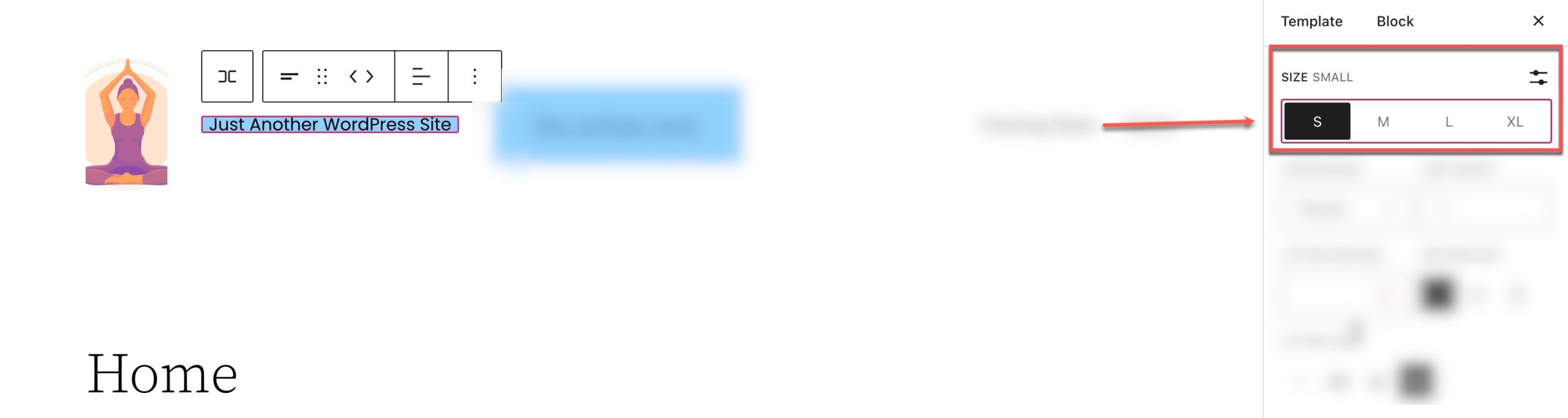
Dostosuj rozmiar czcionki w ustawieniach rozmiaru .
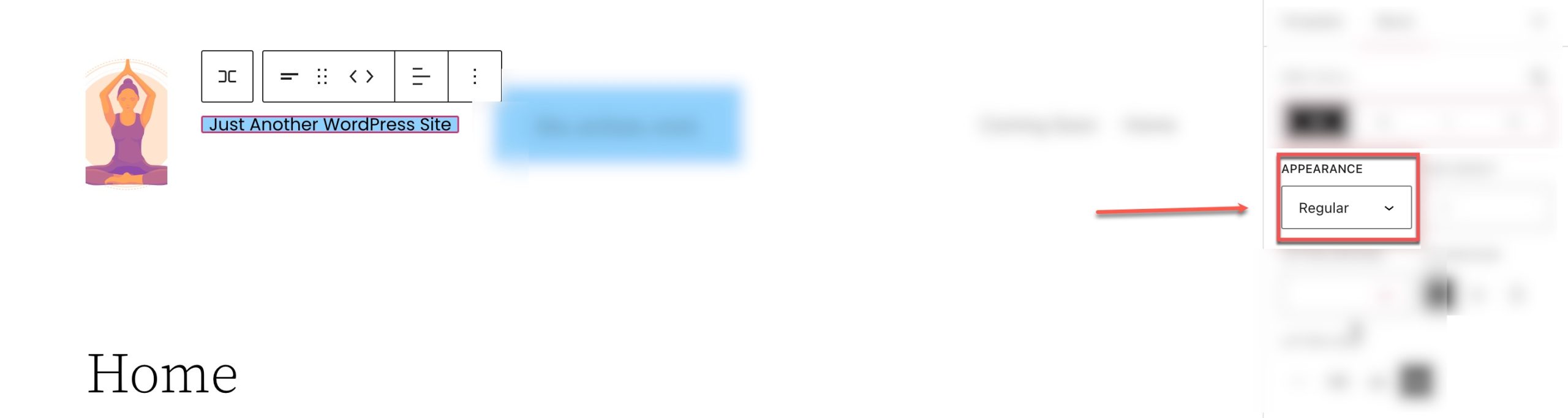
Grubość czcionki (pogrubiona, cienka itp.) można zmienić w sekcji wyglądu .
Możesz także dostosować odstępy między literami i wysokość linii w odpowiednich sekcjach.

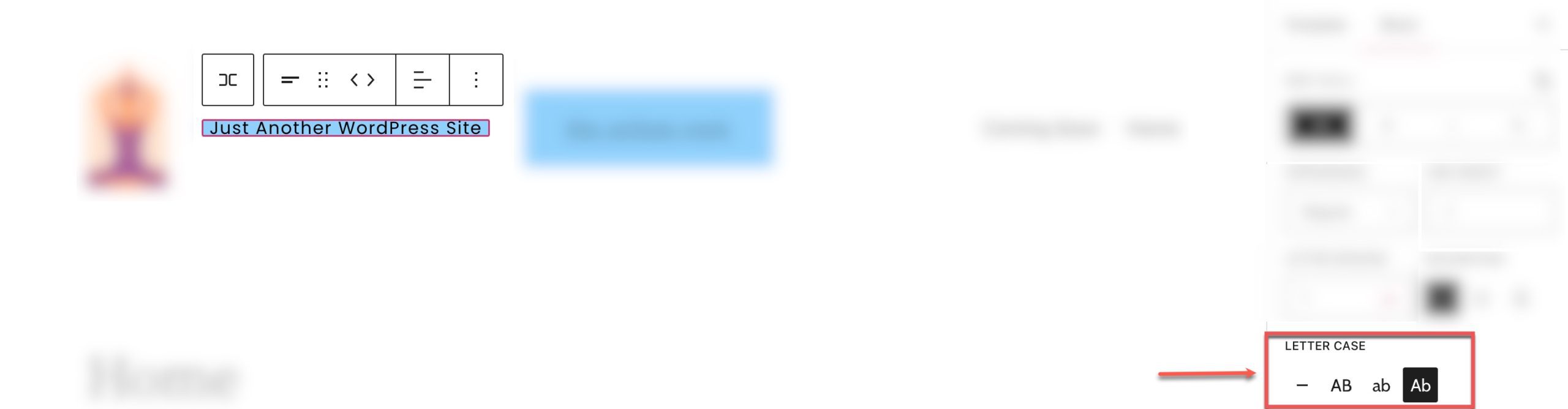
W ustawieniu wielkości liter możemy dostosować wielkość liter w bloku sloganu witryny.
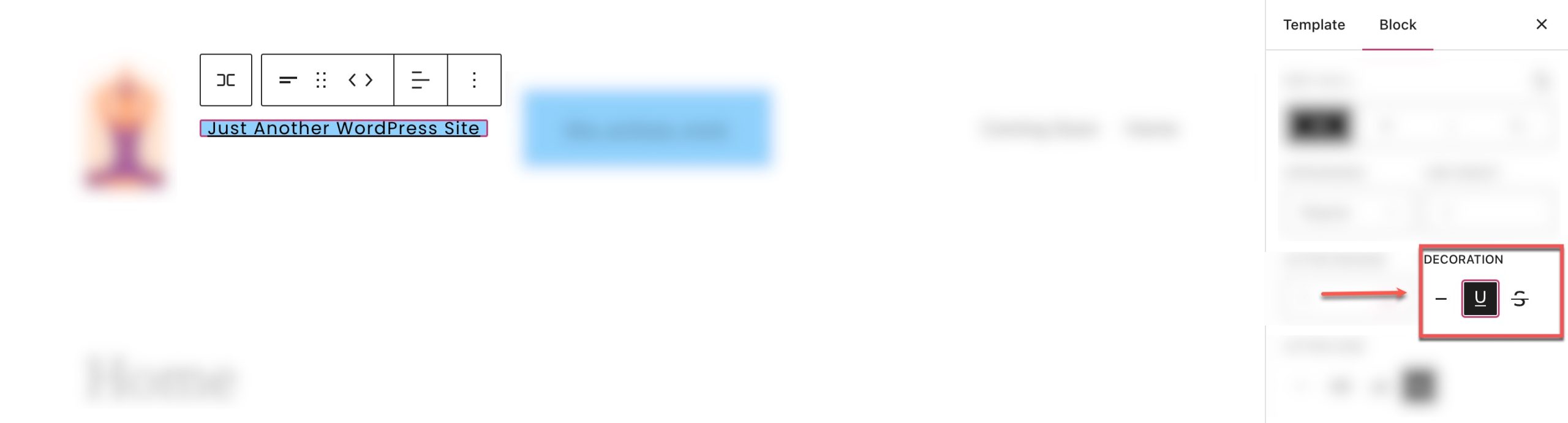
 Możemy też podkreślić lub przekreślić slogan naszej witryny, wybierając te opcje w sekcji dekoracji .
Możemy też podkreślić lub przekreślić slogan naszej witryny, wybierając te opcje w sekcji dekoracji .


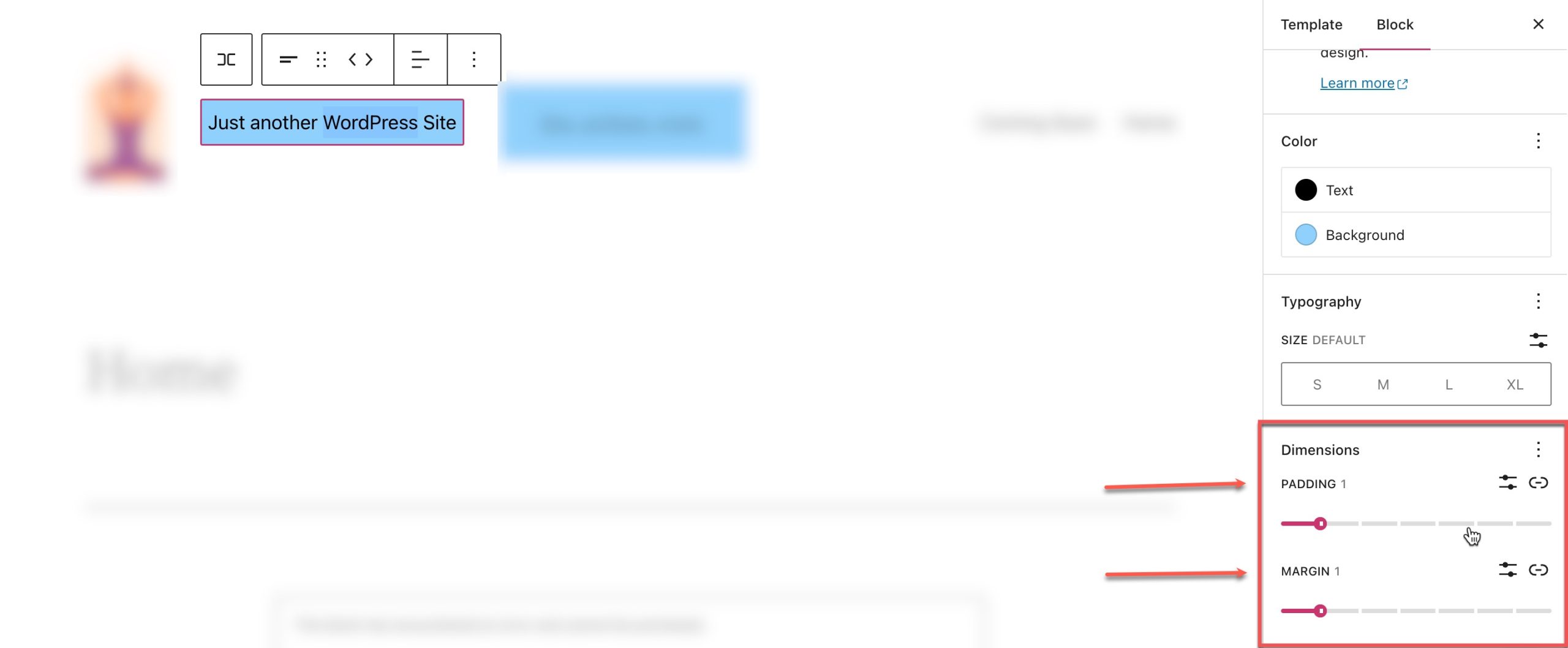
Poniżej sekcji ustawień znajduje się karta Wymiary , w której możesz dostosować wypełnienie i margines bloku sloganu witryny.

Zmiana globalnego stylu bloku sloganu witryny w WordPress
Jak wspomniano wcześniej, Twój rzeczywisty slogan witryny WordPress (treść tekstowa) może być aktualizowany za pomocą bloku sloganu witryny dla wszystkich interakcji bloku dynamicznie. Jednak styl (kolor tła, kolor tekstu itp.) bloku nie będzie miał zastosowania do wszystkich interakcji, chyba że zmienisz domyślny globalny styl bloku.
Na przykład poniżej zmieniliśmy kolor tła bloku sloganu naszej witryny w nagłówku na niebieski.

Jeśli otworzymy post na blogu, zobaczymy, że nagłówek zmienia się wraz z nowym stylem (1), ale styl jest wyłączony, jeśli umieścimy blok sloganu witryny w innym miejscu na stronie (2).

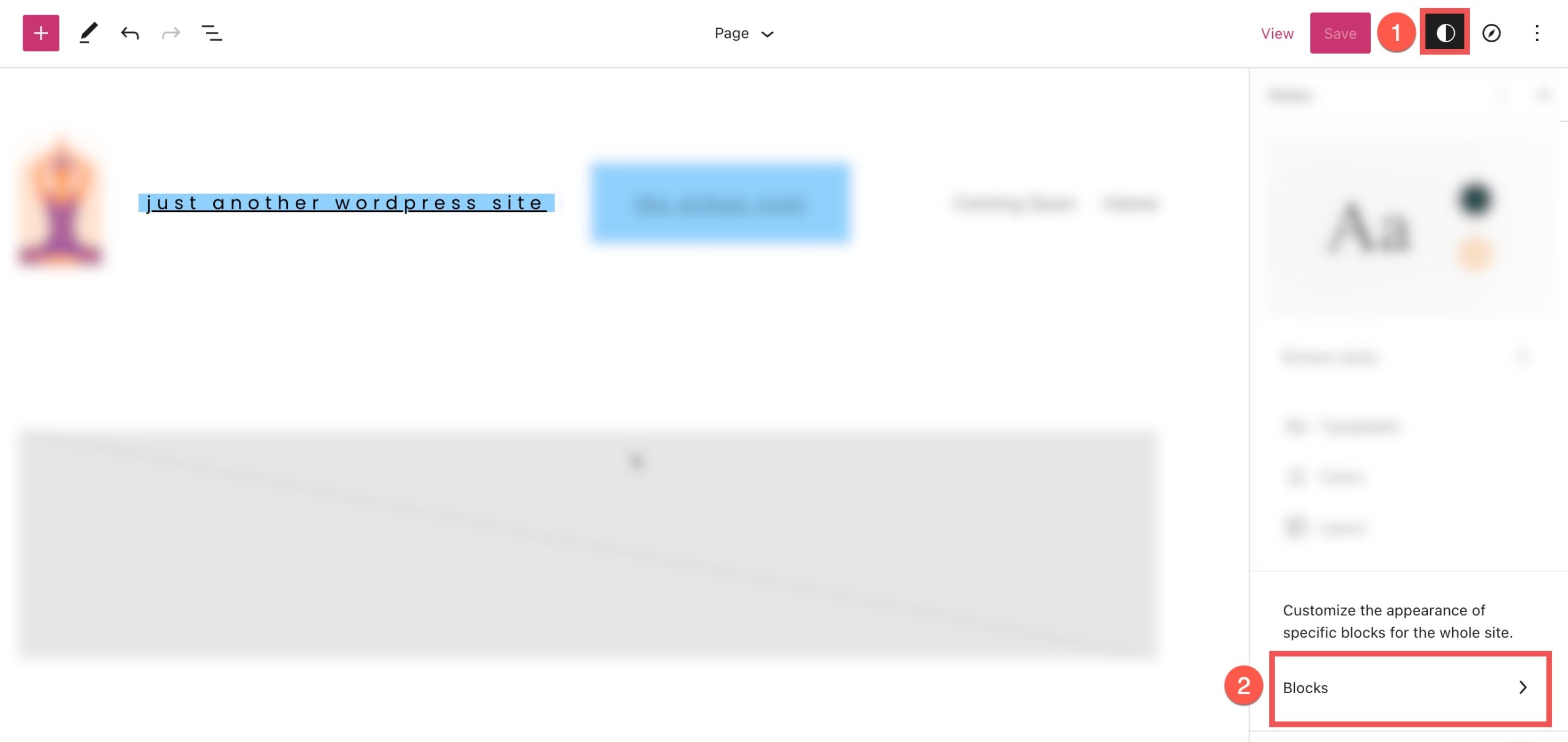
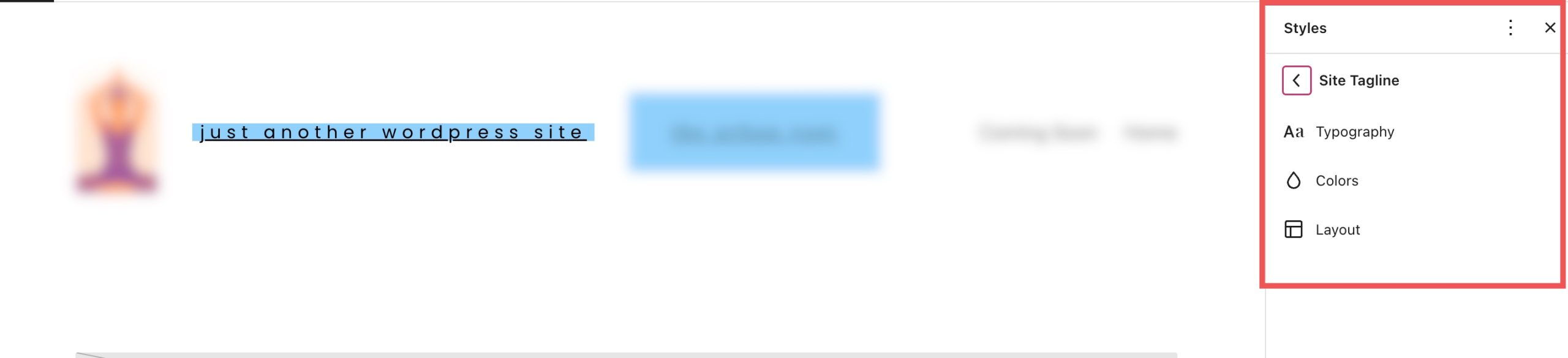
Aby zmienić style wszystkich bloków sloganów witryny w całej witrynie WordPress, możemy przejść do karty stylów, klikając w połowie białe, w połowie czarne kółko w prawym górnym rogu naszego edytora szablonów i wybierając bloki .

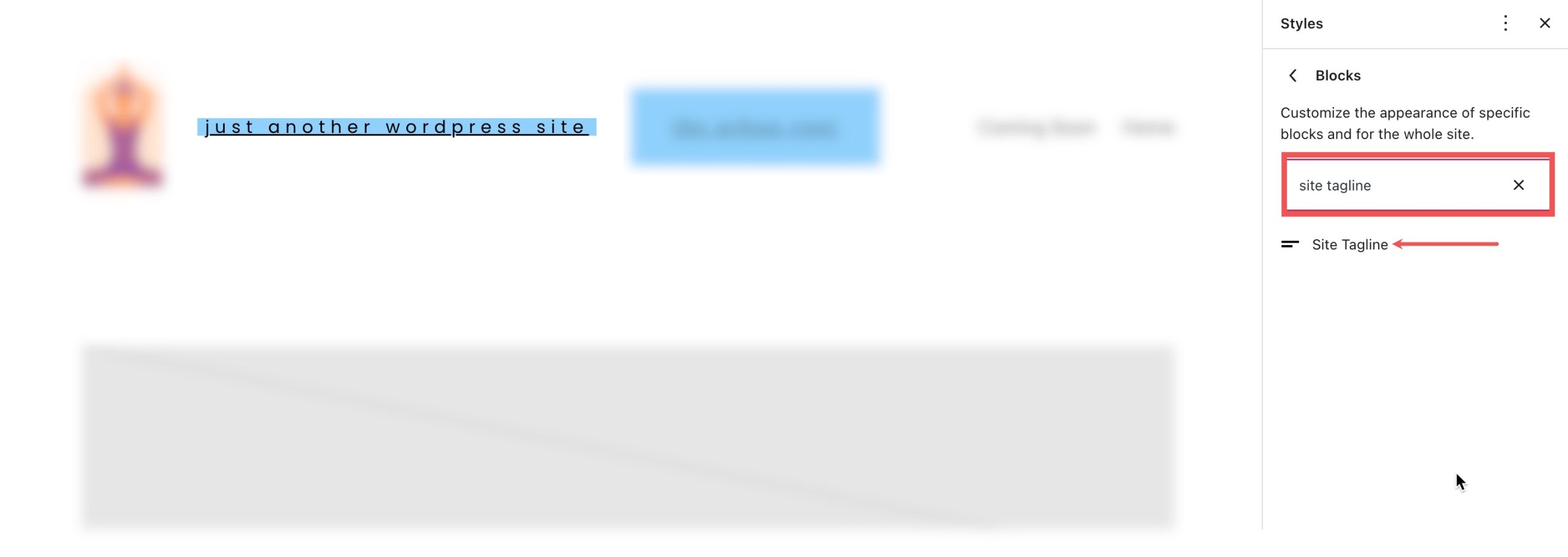
Stąd wyszukaj „slogan witryny” z paska wyszukiwania i wybierz go.

Tutaj możesz wprowadzić zmiany, które zmienią domyślny styl dla wszystkich obecnych i przyszłych iteracji bloku sloganu witryny w Twojej witrynie.

Oczywiście w razie potrzeby zawsze możesz zastąpić te globalne style dla dowolnego pojedynczego bloku.
Często zadawane pytania dotyczące bloku sloganu witryny
Oto kilka najczęściej zadawanych pytań, które mogą pomóc Ci lepiej zrozumieć blokadę sloganu witryny.
Czy potrzebuję tagu witryny dla mojej witryny?
Absolutnie! Podobnie jak tytuł witryny, slogan witryny pomaga określić tożsamość i cel witryny. Co najważniejsze, slogan pomaga SEO. Jest używany przez wyszukiwarki do pozycjonowania Twojej witryny, zwłaszcza jeśli jest wyświetlana w SERP. Nawet jeśli zdecydujesz się nie wyświetlać swojego sloganu w nagłówku, utworzenie go w Ustawieniach> Ogólne nadal jest dobrą praktyką dla SEO.
Gdzie powinienem używać bloku sloganu witryny?
Ogólnie rzecz biorąc, slogan witryny jest używany głównie za kulisami. Jednak powszechną praktyką jest dodawanie do nagłówka lub stopki. Możesz umieścić go obok bloku logo witryny lub bloku kafelków witryny, aby pomóc odwiedzającym dowiedzieć się, o czym jest Twoja witryna.
Czy mogę dodać niestandardowy CSS do bloku sloganu mojej witryny?
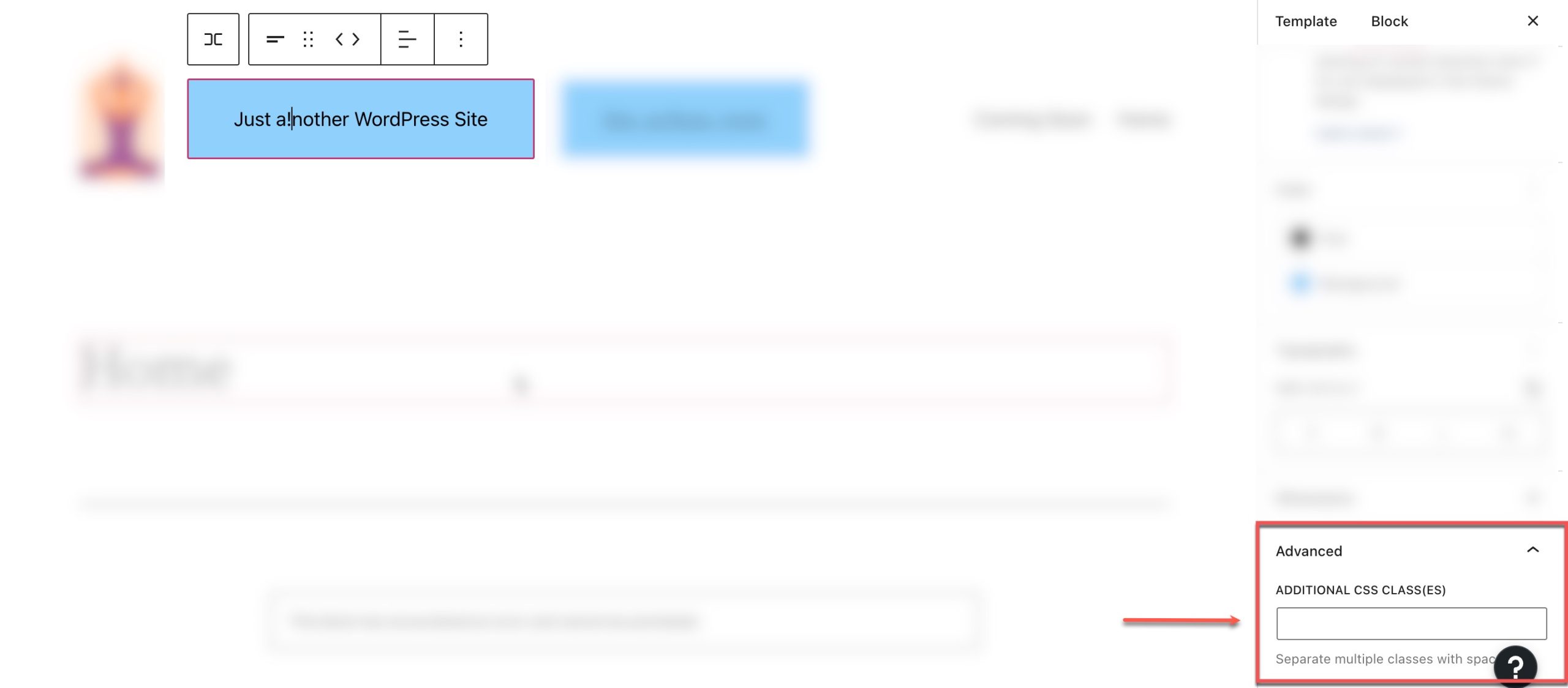
W sekcji wymiarów na pasku bocznym ustawień dodatkowych możesz zobaczyć sekcję zaawansowaną . Tutaj możesz dodać klasy CSS do swojego bloku, aby celować w blok w arkuszu stylów CSS lub w razie potrzeby użyć dodatkowego obszaru CSS motywu.

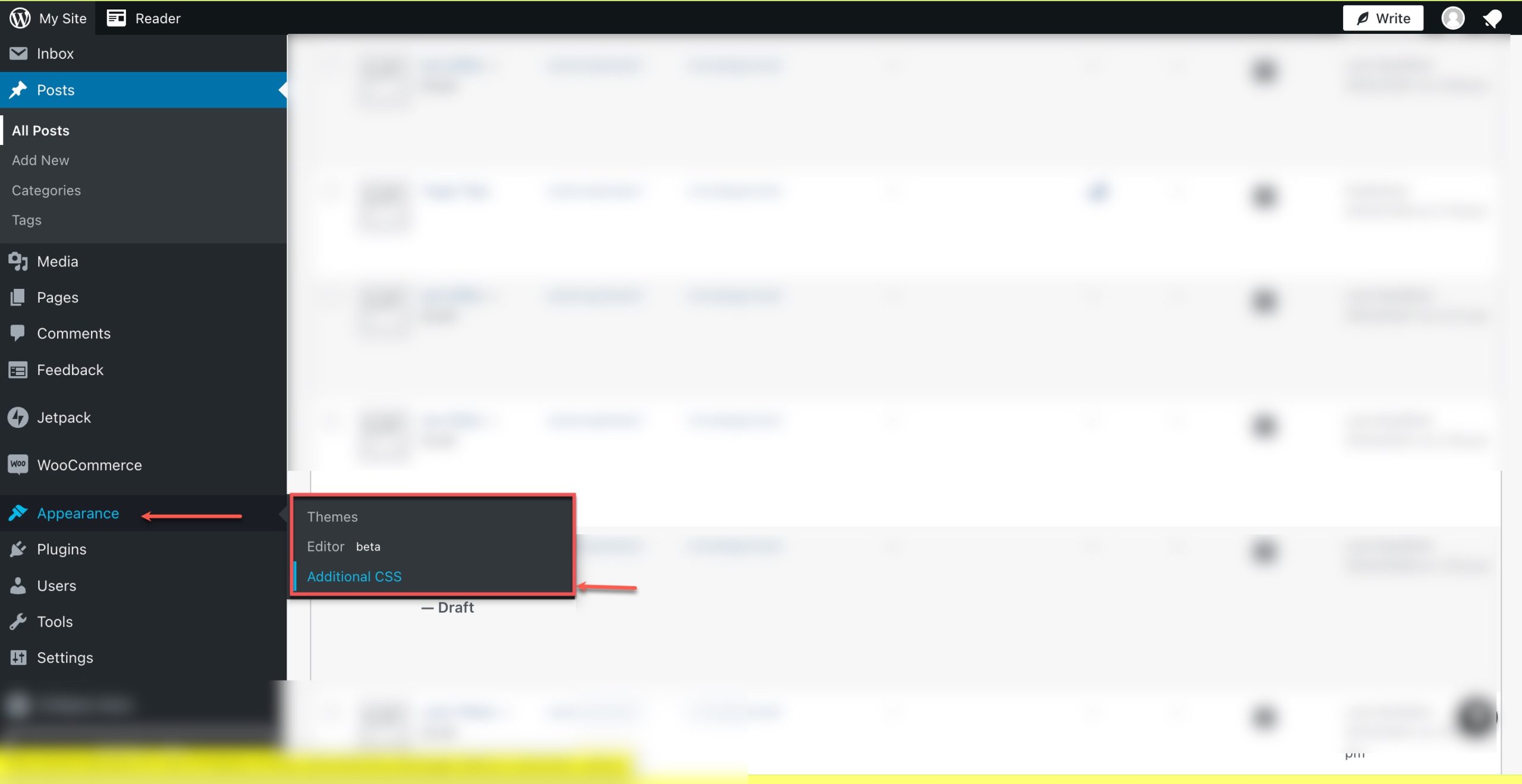
Aby uzyskać dostęp do edytora CSS, przejdź do Wygląd > Dodatkowy CSS :

Dodanie dynamicznego sloganu witryny w Divi
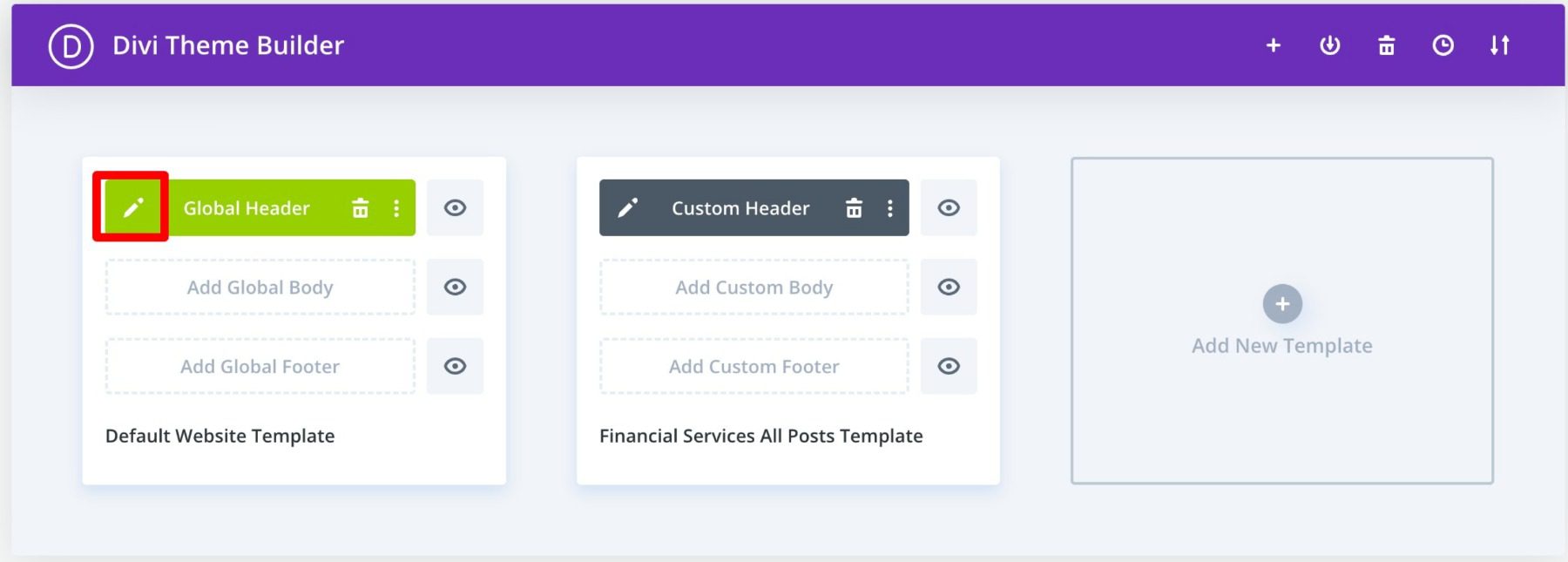
Możesz użyć Divi Theme Builder, aby dodać slogan witryny do swojego globalnego nagłówka w zaledwie kilku prostych krokach. Możesz zacząć od kliknięcia przycisku edycji obok Globalnego nagłówka w Divi Theme Builder . W tym samouczku używamy gotowego szablonu, ale te kroki będą działać z dowolnym motywem.

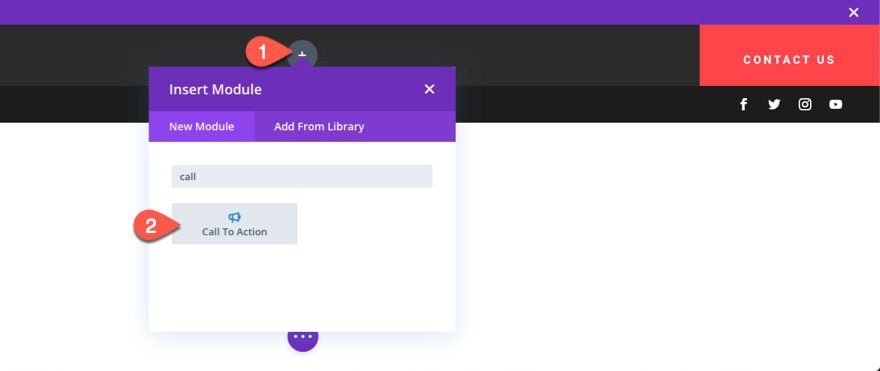
Następnie dodaj nowy moduł wezwania do działania w nagłówku.

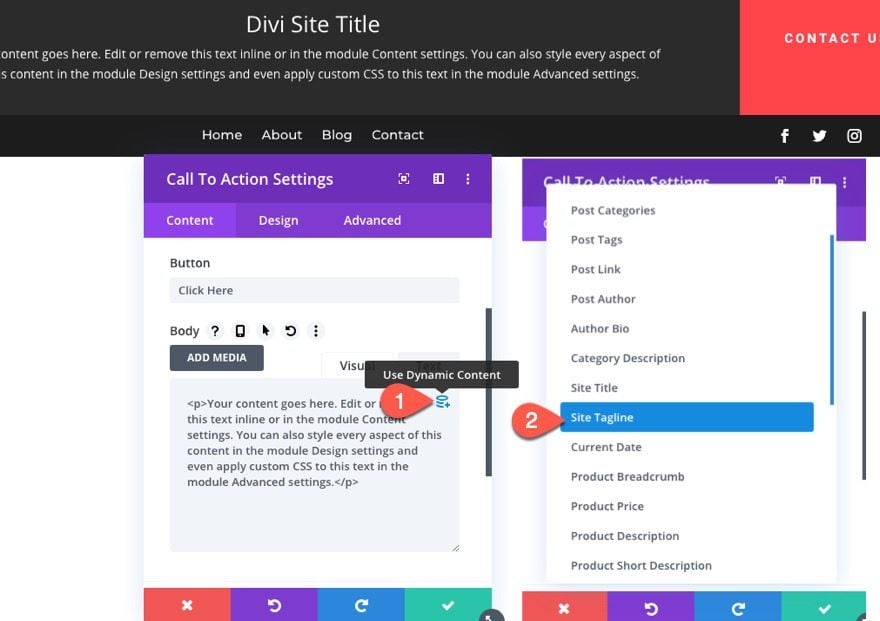
Następnie najedź kursorem na obszar ciała i wybierz ikonę „ Użyj zawartości dynamicznej ”. Następnie wybierz z listy „ Slogan witryny ”.

Aby uzyskać więcej informacji, zapoznaj się z naszym samouczkiem dotyczącym dodawania dynamicznego tytułu i sloganu w Divi.
Wniosek
Blok sloganu witryny zapewnia pełną kontrolę nad tym, gdzie chcesz go wyświetlać w całej witrynie. Korzystając z wbudowanych ustawień bloków dostępnych w edytorze WordPress, możesz łatwo dodawać, edytować lub stylizować blok, aby pasował do Twojego projektu. Użyj go, aby dodać piękny slogan do nagłówka, stopki witryny lub gdziekolwiek chcesz.
Mogą Cię również zainteresować nasze samouczki dotyczące bloków i wzorów bloków WooCommerce.
Daj nam znać w komentarzach, jeśli masz jakiekolwiek pytania dotyczące bloku sloganu witryny WordPress!