12 taktyk optymalizacji szybkości WordPressa bez wtyczek
Opublikowany: 2023-10-05Po co próbować optymalizacji szybkości swojej witryny WordPress bez wtyczek? Wolna witryna internetowa to coś więcej niż tylko drobna niedogodność — to poważna przeszkoda, gdy próbujesz zbudować sukces w Internecie. W rzeczywistości, według badania Portent z 2022 r., w ciągu pierwszych pięciu sekund ładowania strony każda dodatkowa sekunda zmniejsza współczynnik konwersji witryny średnio o 4,5%.
Chociaż wtyczki wydajnościowe WordPress mogą wydawać się najlepszym rozwiązaniem tego problemu, nie zawsze są najlepszym rozwiązaniem. Jasne, oferują szybkie poprawki, ale mogą również powodować szereg dodatkowych problemów, od luk w zabezpieczeniach po rozdęcie kodu.
Jeśli brzmi to nieprzyjemnie, nie musisz się martwić, możesz całkowicie zwiększyć prędkość swojej witryny WordPress bez instalowania ani jednej wtyczki. Dokładnie to omówimy dzisiaj, pokazując wiele sposobów na zwiększenie szybkości witryny WordPress bez wtyczek.
Dlaczego warto rozważyć optymalizację bez wtyczek?

Wyjaśnijmy sobie jedną rzecz: wtyczki, w tym wtyczki wydajnościowe, nie są z natury złe. Mogą dodać cenne funkcje do Twojej witryny i znacznie ułatwić życie jej właścicielowi. Jednak im bardziej będziesz na nich polegać w każdej najmniejszej sprawie, tym bardziej narażasz się na szereg potencjalnych problemów, takich jak:
- Nadmierny kod — każda wtyczka, którą dodajesz do swojej witryny, wprowadza do niej dodatkowy kod. Z biegiem czasu może się to kumulować i powodować spowolnienie witryny. Ponadto często wtyczki zawierają funkcje, których tak naprawdę nie potrzebujesz, dodając funkcje i kod do witryny, z której nawet nie korzystasz.
- Zagrożenia bezpieczeństwa — nie wszystkie wtyczki są tej samej jakości. Niektóre mają źle napisane znaczniki lub przestarzałe zabezpieczenia, co czyni je idealnym celem dla hakerów. Im więcej masz wtyczek, tym więcej potencjalnych punktów wejścia dla cyberprzestępców.
- Problemy z niekompatybilnością — wtyczki mogą kolidować ze sobą lub z motywem WordPress, powodując awarię funkcjonalności. Może to prowadzić do koszmaru związanego z rozwiązywaniem problemów, gdy będziesz próbował dowiedzieć się, która wtyczka jest winowajcą.
- Koszty konserwacji — każda wtyczka wymaga regularnych aktualizacji, aby zachować bezpieczeństwo i funkcjonalność. Im więcej masz wtyczek, tym więcej czasu poświęcisz na konserwację, odciągając Cię od innych ważnych zadań.
Jest to więc sporo pułapek związanych z używaniem wtyczek, które, miejmy nadzieję, wyjaśniają, dlaczego wybranie podejścia pozbawionego wtyczek w celu poprawy szybkości witryny może być mądrym posunięciem.
Diagnoza: co spowalnia Twoją witrynę?
Przeskakiwanie od razu do rozwiązań bez uprzedniej analizy problemu nie jest najlepszym podejściem. Możesz mieć szczęście i od razu to rozgryźć, ale w większości przypadków będzie to wiele prób i błędów.
Dlatego tak ważne jest, aby najpierw zidentyfikować przyczynę spowolnienia witryny WordPress. Wskazując problemy, możesz zastosować ukierunkowane rozwiązania, które będą miały największy wpływ na wydajność Twojej witryny.
Jak przeprowadzić audyt prędkości

Przeprowadzenie audytu prędkości to pierwszy krok w procesie diagnostycznym. Dzięki temu uzyskasz migawkę aktualnej wydajności Twojej witryny i wyróżnisz obszary wymagające poprawy. Oto jak się do tego zabrać:
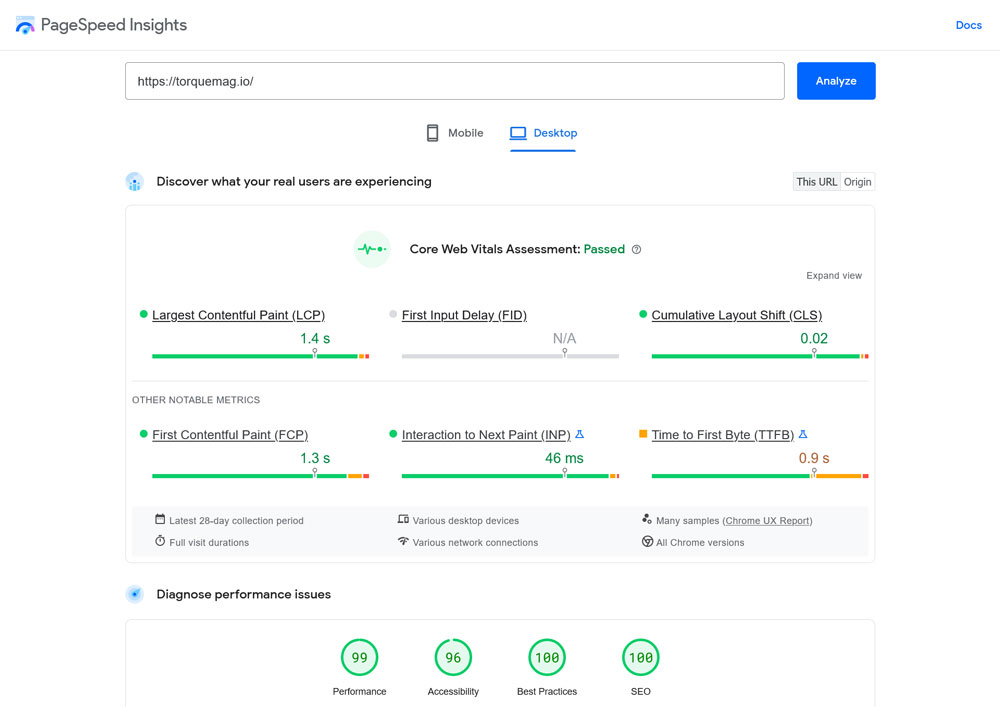
- Wybierz narzędzie do testowania prędkości — w tym celu dostępnych jest kilka niezawodnych narzędzi. Do najpopularniejszych należą GTmetrix, Pingdom i Google PageSpeed Insights.
- Uruchom test — wprowadź adres URL swojej witryny i rozpocznij test. Poczekaj, aż wyniki się zapełnią.
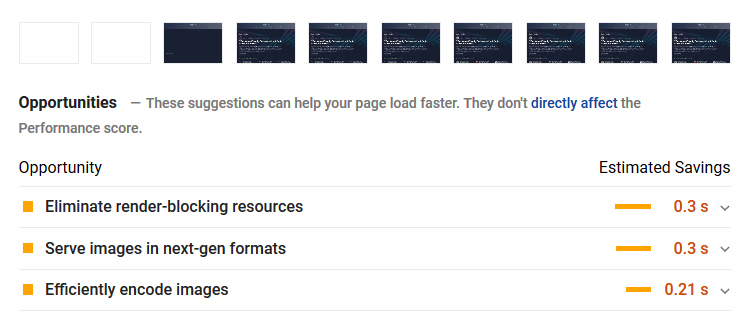
- Przeanalizuj wyniki — poszukaj kluczowych wskaźników, takich jak czas ładowania, liczba żądań i rozmiar strony. Zwróć uwagę na wszelkie ostrzeżenia i sugestie udostępniane przez narzędzie.
- Identyfikuj wąskie gardła — typowe problemy mogą obejmować czas odpowiedzi serwera, niezoptymalizowane obrazy, zbyt wiele zewnętrznych żądań HTTP, a nawet brak możliwości buforowania.
- Ustalenia w dokumentach — Prowadź rejestr wstępnych wyników badań. Posłuży to jako punkt odniesienia do pomiaru skuteczności optymalizacji, które będziesz później zastosować.
Przeprowadzenie dokładnego audytu prędkości pomaga przygotować grunt pod skuteczną optymalizację. Będziesz dokładnie wiedział, jakie problemy należy rozwiązać, co na dłuższą metę pozwoli Ci zaoszczędzić czas i wysiłek.
Jak zoptymalizować wydajność witryny WordPress bez wtyczek
Po przeanalizowaniu problemu nadszedł czas, aby się nim zająć. Przyjrzyjmy się niektórym krokom, które możesz podjąć, aby przyspieszyć swoją witrynę WordPress bez uciekania się do wtyczek wydajnościowych.
1. Wybierz hosting mądrze
Hosting odgrywa kluczową rolę w szybkości i ogólnej wydajności Twojej witryny. Potraktuj to jako podstawę swojego cyfrowego domu. Jeśli podstawa jest niepewna, cała konstrukcja jest zagrożona. Szybkość serwera Twojego dostawcy usług hostingowych, rodzaj oferowanej pamięci masowej i lokalizacje centrów danych mogą mieć wpływ na szybkość ładowania Twojej witryny.

Jeśli chodzi o typy pamięci masowej, często można spotkać dwie opcje: dyski półprzewodnikowe (SSD) i dyski twarde (HDD). Oto szybkie porównanie:
- SSD — Większe prędkości odczytu/zapisu, mniej podatne na awarie mechaniczne i ogólnie bardziej niezawodne. Idealny dla stron internetowych wymagających szybkiego dostępu do danych.
- HDD — Wolniejszy w porównaniu do SSD, bardziej podatny na awarie mechaniczne, ale zwykle tańszy. Niezalecane w przypadku witryn internetowych, których wydajność jest krytyczna.
Wybór dysku SSD zamiast dysku twardego może znacznie poprawić szybkość witryny, ponieważ dyski SSD mogą obsłużyć więcej żądań danych na sekundę i zapewnić większą szybkość przesyłania danych. Kupując usługi hostingowe, szukaj informacji na temat oferowanego przez nie rodzaju pamięci. Wiele nowoczesnych usług hostingowych przeszło na dyski SSD, ale zawsze dobrze jest to jeszcze raz sprawdzić.
2. Wybierz HTTPS zamiast HTTP
HTTPS (HyperText Transfer Protocol Secure) to zasadniczo protokół HTTP z dodatkową warstwą zabezpieczeń dzięki szyfrowaniu SSL/TLS. Dzięki temu nie tylko Twoja witryna będzie bezpieczniejsza, ale także wzbudzi zaufanie wśród odwiedzających. Google uważa nawet HTTPS za czynnik rankingowy, więc jest to sytuacja korzystna dla obu stron.
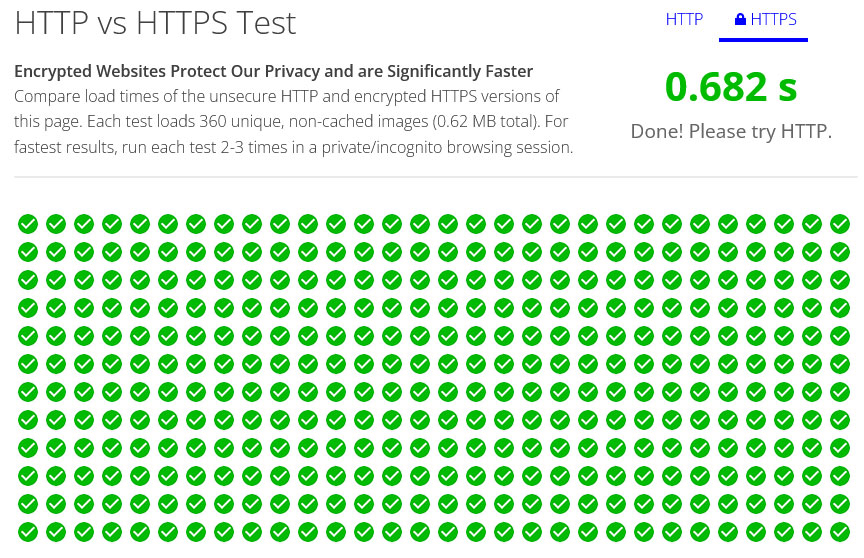
Jednak oprócz poprawy bezpieczeństwa korzystanie z protokołu HTTPS jest również dobre dla wydajności witryny. Dzieje się tak dlatego, że wykorzystuje protokół HTTP/2, który zapewnia kilka ulepszeń szybkości w porównaniu do swojego poprzednika. Możesz nawet wypróbować to na sobie tutaj.

Z tego powodu przejście na HTTP2 może znacznie przyspieszyć ładowanie witryny, zapewniając płynniejszą obsługę użytkownika.
3. Weź pod uwagę podstawowe wskaźniki internetowe
Podstawowe wskaźniki internetowe służą jako zbiór wskaźników mających na celu ocenę doświadczenia użytkownika w Twojej witrynie. Wskaźniki te zyskały na znaczeniu ze względu na nacisk, jaki Google kładzie na ten obszar, i obecnie są głównymi czynnikami wpływającymi na rankingi w wyszukiwarkach.
Satysfakcjonujące doświadczenie użytkownika w Twojej witrynie nie jest wydarzeniem jednorazowym, to proces ciągły. Podstawowe wskaźniki internetowe pełnią rolę przewodnika po tym procesie, podkreślając kluczowe momenty interakcji użytkownika z Twoją witryną. Wskazują również wąskie gardła wydajności w świecie rzeczywistym, które można wykorzystać do odpowiedniego udoskonalenia swojej witryny internetowej.
Aby zmierzyć te wskaźniki wydajności, zazwyczaj masz do wyboru dwie metody:
- Dane laboratoryjne — są to dane zebrane w kontrolowanych warunkach, które doskonale nadają się do rozwiązywania problemów i zapewniają spójne wyniki.
- Dane pola — informacje zebrane na podstawie rzeczywistych interakcji użytkownika, oferujące prawdziwy obraz doświadczeń użytkownika, aczkolwiek z mniejszą możliwością debugowania.
Do pomiaru tych parametrów niezastąpione są narzędzia takie jak PageSpeed Insights i Chrome Dev Tools. Mogą zapewnić wgląd we wszystkie wskaźniki Core Web Vitals, a mianowicie największe odwzorowanie treści, opóźnienie pierwszego wejścia i skumulowane przesunięcie układu.
4. Zaktualizuj do najnowszej wersji PHP
PHP to język skryptowy obsługujący WordPress, ale różne wersje PHP mogą mieć znaczący wpływ na wydajność Twojej witryny WordPress.
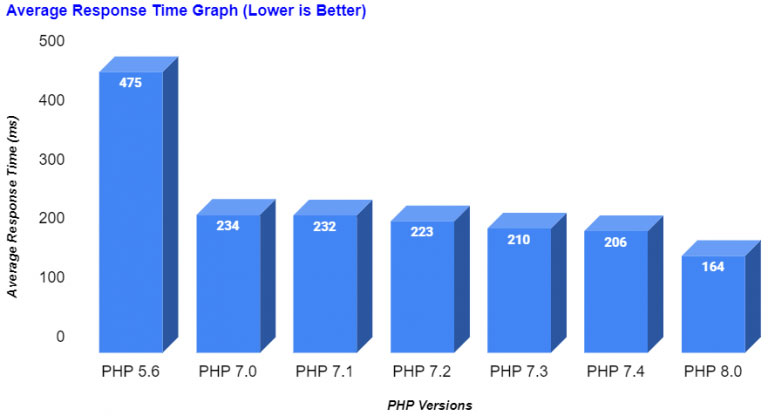
Na przykład raport przygotowany przez Cloudways wykazał, że PHP 8 ładowało się trzy razy szybciej niż PHP 5.6.

Najnowsze wersje PHP mają także ulepszone funkcje bezpieczeństwa i są częściej obsługiwane przez twórców wtyczek i motywów. Jeśli więc Twoja witryna działa na przestarzałej wersji PHP, aktualizacja do najnowszej wersji może przynieść zauważalną poprawę.
5. Użyj CDN
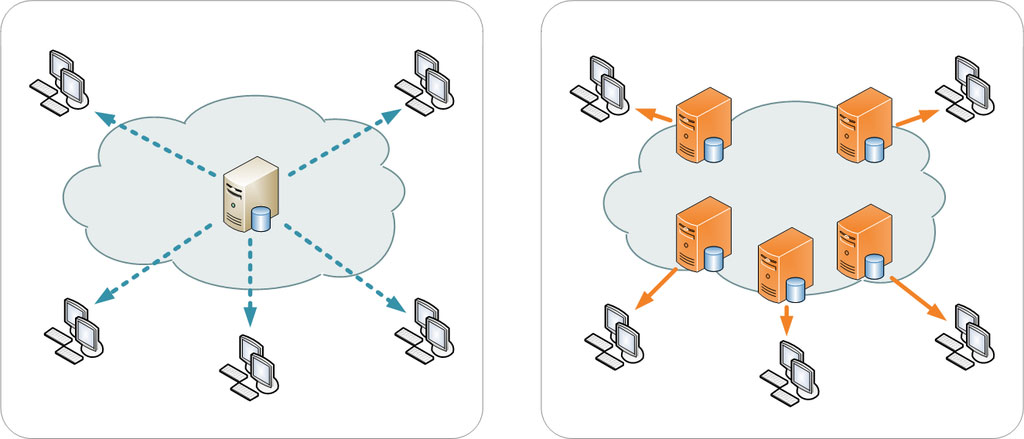
Sieć dostarczania treści (CDN) to globalna sieć serwerów zaprojektowana do dystrybucji statycznej zawartości Twojej witryny WordPress, takiej jak obrazy, CSS i JavaScript, a czasem nawet zawartości dynamicznej. Celem jest zminimalizowanie opóźnień poprzez dostarczanie treści z serwerów znajdujących się geograficznie bliżej osoby odwiedzającej Twoją witrynę.

Na przykład użytkownik w Europie będzie miał dostęp do Twoich treści z serwera europejskiego, podczas gdy użytkownik z USA będzie obsługiwany z serwera w Stanach Zjednoczonych.

Ale sieci CDN oferują coś więcej niż tylko poprawę prędkości. Są także wyposażone w szereg zabezpieczeń. Wiele usług CDN obejmuje zaawansowane konfiguracje firewalli, ochronę przed atakami DDoS, a nawet bezpłatne certyfikaty SSL.
Te dodatkowe warstwy zabezpieczeń są szczególnie cenne w przypadku witryn WordPress, które są częstym celem różnych zagrożeń cybernetycznych.
6. Uważnie rozważ motywy WordPress

Chociaż dostępnych jest tysiące motywów WordPress, nie wszystkie są takie same pod względem jakości. Niektóre motywy mają wbudowane funkcje optymalizacji szybkości, które mogą znacznie poprawić wydajność witryny lub po prostu użyć kodu zoptymalizowanego pod kątem szybkości. Oto kilka dobrze znanych przykładów:
- Astra — znana z lekkiej konstrukcji i struktury przyjaznej SEO.
- GeneratePress — Intuicyjny projekt i funkcje zorientowane na wydajność sprawiają, że jest to idealny wybór dla użytkowników z minimalnym doświadczeniem w kodowaniu.
- Neve — szybkie ładowanie i optymalizacja SEO sprawdzają się dobrze w przypadku tych, którzy chcą zwiększyć swoją widoczność.
Bez względu na to, jaki motyw wybierzesz, przed jego zatwierdzeniem sprawdź jego oceny i opinie użytkowników. To dobry sposób, aby upewnić się, że wybierasz opcję najlepszą dla potrzeb Twojej witryny.
7. Optymalizuj obrazy

Obrazy mogą naprawdę stworzyć lub zepsuć witrynę internetową, dodając atrakcyjność wizualną i kontekst do treści. Mogą jednak również obniżyć wydajność Twojej witryny, jeśli nie zostaną odpowiednio zoptymalizowane. Duże, niezoptymalizowane obrazy mogą spowolnić Twoją witrynę, pochłonąć przepustowość, a nawet wpłynąć na Twoje rankingi SEO.
Kompresja obrazu to sposób na zmniejszenie rozmiaru obrazów i przyspieszenie ich ładowania. Tutaj zazwyczaj masz dwie możliwości:
- Bezstratny — ta metoda kompresuje obraz bez utraty jakości. Jest idealny do obrazów wymagających dużej szczegółowości.
- Stratna — ta metoda zmniejsza rozmiar pliku poprzez usunięcie części danych z obrazu. Jest bardziej skuteczny w zmniejszaniu rozmiaru pliku, ale może powodować niewielką utratę jakości obrazu.
Dostępnych jest kilka zewnętrznych narzędzi do optymalizacji obrazu i chociaż niektóre mają dostępne wersje wtyczek, równie łatwo można z nich korzystać samodzielnie. Kilka popularnych opcji to:
- TinyPNG — to narzędzie wykorzystuje inteligentne techniki kompresji stratnej w celu zmniejszenia rozmiaru plików obrazów PNG i JPEG.
- Squoosh — narzędzie typu open source, które umożliwia kompresję i zmianę rozmiaru obrazów przy użyciu różnych formatów i ustawień.
8. Włącz kompresję Gzip
Możesz zastosować kompresję nie tylko dla swoich obrazów, ale także dla całej witryny. W ten sposób pliki tworzące Twoją witrynę zostaną zmniejszone, co przyspieszy ich pobieranie i wyświetlanie.
Prawie każda wtyczka wydajnościowa WordPress zawiera opcję włączenia kompresji. Jeśli jednak chcesz uniknąć używania wtyczek (tak jak my to robimy tutaj), możesz także włączyć je ręcznie, dodając następujący znacznik do pliku .htaccess swojej witryny.
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>Aby uzyskać szczegółowe instrukcje, jak to zrobić, zapoznaj się z naszym samouczkiem dotyczącym kompresji Gzip.
9. Aktywuj buforowanie przeglądarki
Będąc w .htaccess , równie dobrze możesz włączyć buforowanie przeglądarki. Buforowanie przeglądarki jest jak bank pamięci dla Twojej witryny. Przechowuje pliki statyczne, takie jak obrazy, CSS i JavaScript na urządzeniu odwiedzającego. Dzięki temu, gdy następnym razem odwiedzą Twoją witrynę, pliki te zostaną załadowane z ich dysku twardego, a nie ponownie pobrane z serwera. Jak możesz sobie wyobrazić, jest to znacznie szybsze.
Poniżej znajduje się kod, którego możesz użyć, aby tak się stało. Umieść go w .htaccess przed linią # END WordPress (źródło kodu: GTMetrix).
<IfModule mod_expires.c> ExpiresActive On # Images ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/webp "access plus 1 year" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType image/x-icon "access plus 1 year" # Video ExpiresByType video/webm "access plus 1 year" ExpiresByType video/mp4 "access plus 1 year" ExpiresByType video/mpeg "access plus 1 year" # Fonts ExpiresByType font/ttf "access plus 1 year" ExpiresByType font/otf "access plus 1 year" ExpiresByType font/woff "access plus 1 year" ExpiresByType font/woff2 "access plus 1 year" ExpiresByType application/font-woff "access plus 1 year" # CSS, JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/javascript "access plus 1 year" # Others ExpiresByType application/pdf "access plus 1 year" ExpiresByType image/vnd.microsoft.icon "access plus 1 year" </IfModule>10. Usuń nieużywane wtyczki
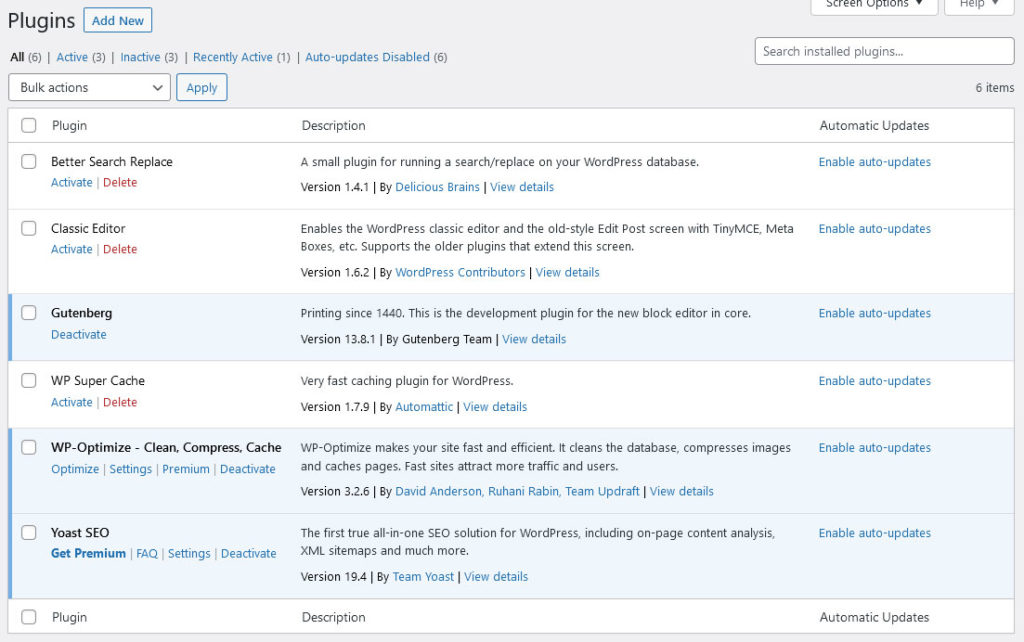
Nieużywane wtyczki nie tylko zajmują miejsce na serwerze Twojego dostawcy usług hostingowych – są także potencjalnym obciążeniem. Prawda jest taka, że każda zainstalowana wtyczka dodaje kod do instalacji WordPress. Nawet jeśli nie korzystasz aktywnie z wtyczki, jej kod może się załadować i wpłynąć na wydajność Twojej witryny.

Nieużywane wtyczki powodują również luki w zabezpieczeniach. Hakerzy często wykorzystują luki w źle utrzymanych wtyczkach, aby uzyskać nieautoryzowany dostęp do stron internetowych.
Mogą nawet powodować konflikty z innymi wtyczkami lub motywami, których aktywnie używasz. Im więcej masz wtyczek, tym większe jest prawdopodobieństwo ich konfliktu między sobą lub z aktywnym motywem. Może to prowadzić do różnego rodzaju problemów, od uszkodzonych funkcji po całkowite awarie witryny.
Dlatego usunięcie nieużywanych wtyczek jest mądrym pomysłem. Regularnie sprawdzaj swoją kolekcję wtyczek, aby sprawdzić, czy rzeczywiście potrzebujesz wszystkiego, co jest aktywne w Twojej witrynie, lub czy możesz usunąć wtyczki lub zastąpić je tańszymi rozwiązaniami.
11. Przenieś JavaScript do stopki
Pliki JavaScript mogą wymagać dużej ilości zasobów i spowalniać witrynę, jeśli nie są odpowiednio zarządzane. Przenosząc pliki JavaScript do stopki, pozwalasz przeglądarce na renderowanie strony bez czekania na załadowanie tych skryptów.

Poprawia to również wygodę użytkownika, ponieważ odwiedzający witrynę mogą wcześniej rozpocząć interakcję ze stroną, co może prowadzić do większego zaangażowania i niższych współczynników odrzuceń. Więcej informacji na ten temat znajdziesz w naszym artykule na temat zasobów blokujących renderowanie.
12. Skorzystaj z Menedżera Tagów Google
Menedżer tagów Google zmienia zasady gry, jeśli chodzi o zarządzanie wieloma kodami śledzenia w Twojej witrynie. Zamiast ręcznie dodawać oddzielnie kody śledzące dla Google Analytics, Google Ads i innych usług firm zewnętrznych, możesz zarządzać nimi wszystkimi w jednym miejscu.
Menedżer tagów jest również asynchroniczny, co oznacza, że nie blokuje renderowania innych elementów na Twojej stronie. Dzięki temu Twoja witryna ładuje się szybko, nawet jeśli używasz wielu tagów śledzących. Ponadto Menedżer tagów Google umożliwia wdrażanie tagów w oparciu o wyzwalacze, co daje większą kontrolę nad czasem i sposobem ich uruchamiania.
Końcowe przemyślenia: Optymalizacja szybkości WordPressa bez wtyczek
Jak ustaliliśmy, powolna witryna internetowa to coś więcej niż tylko uciążliwość — to zobowiązanie biznesowe, które może kosztować odwiedzających, konwersje i przychody. Chociaż wtyczki mogą wydawać się rozwiązaniem umożliwiającym szybkie rozwiązanie, często powodują one własny zestaw problemów. Dlatego tak ważne jest przyjęcie bardziej całościowego podejścia do optymalizacji WordPressa.
Od przeprowadzenia wstępnego audytu szybkości i dokonywania świadomych wyborów dotyczących hostingu i motywów, po dostrajanie obrazów i korzystanie z kompresji i buforowania – każdy szczegół ma znaczenie. Więc nie czekaj — już teraz przejmij kontrolę nad wydajnością swojej witryny WordPress.
Pamiętaj też, że optymalizacja nie jest jednorazową konfiguracją, ale procesem ciągłym. Kontynuuj monitorowanie, ulepszanie i, co najważniejsze, optymalizację w celu uzyskania szybszej i wydajniejszej witryny internetowej.
Jak zoptymalizować wydajność witryny WordPress bez wtyczek? Jakieś dodatkowe wskazówki i środki? Podziel się swoimi przemyśleniami w komentarzach poniżej!
