Utwórz środowisko przejściowe WordPress — przewodnik od 0 do 1 — MalCare
Opublikowany: 2023-04-19Czy kiedykolwiek dokonałeś zmian w swojej witrynie, których później żałowałeś?
Dokonywanie modyfikacji na swojej stronie internetowej, aby później zdać sobie sprawę, że nie są one wystarczająco dobre lub powodują awarię witryny, to koszmar.
Nie tylko musisz dowiedzieć się, jak przywrócić witrynę do punktu sprzed modyfikacji, ale być może trzeba będzie również naprawić uszkodzoną witrynę.
Ponadto zakładamy, że poświęciłeś sporo czasu na wprowadzanie modyfikacji, a teraz musisz poświęcić więcej czasu na wycofywanie modyfikacji.
Rozumiemy ból, wszyscy tam byliśmy.
Czy nie byłoby wspaniale, gdybyś mógł najpierw przetestować swoje modyfikacje, zanim wprowadzisz je na swojej stronie? Właśnie to umożliwi ci środowisko pomostowe.
Witryna przejściowa to replika Twojej aktywnej witryny. Oferuje poligon doświadczalny bez narażania działającej witryny.
W tym artykule pokażemy dokładnie, jak utworzyć witrynę pomostową dla witryn WordPress.
TL;DR: Witrynę można przygotować na wiele sposobów, ale najprostszym sposobem jest pobranie i zainstalowanie wtyczki, takiej jak BlogVault Staging. Pomoże Ci stworzyć stronę internetową za pomocą kliknięcia przycisku. Nie tylko to, po dokonaniu modyfikacji w witrynie, pomoże Ci również przenieść zmiany z witryny testowej do witryny działającej za pomocą jednego kliknięcia.
[lwptoc skipHeadingLevel=”h1,h4,h5,h6″ skipHeadingText=”Ostateczne przemyślenia”]
Co to jest środowisko przejściowe WordPress?
Środowisko witryny przejściowej jest w zasadzie repliką działającej witryny internetowej. Środowiska pomostowe służą do uruchamiania testów i eksperymentowania ze zmianami.
Witryna pomostowa WordPress jest przydatna, gdy:
- Chcesz zaktualizować swoją stronę internetową. Czasami, gdy aktualizujesz swoją witrynę lub nawet jedną wtyczkę, może to spowodować problemy z niekompatybilnością, które spowodują uszkodzenie Twojej witryny.
- Chcesz wypróbować nowy motyw lub nowe wtyczki.
- Chcesz wprowadzić poważne zmiany w swoich witrynach, takie jak zmiana układu, obrazów i projektu.
- Chcesz rozwiązać problemy, które napotykasz w swojej aktywnej witrynie. Jeśli rozwiążesz problemy w swojej aktywnej witrynie, może to spowodować więcej problemów i wpłynąć na wrażenia odwiedzających.
Środowiska pomostowe WordPress są niezwykle przydatne, ale mają też swoje wady. W następnej sekcji przyjrzymy się zaletom i wadom korzystania ze środowiska przejściowego WP.
Zalety korzystania ze środowiska pomostowego
- Witryna pomostowa pomaga eksperymentować w witrynie bez ryzyka uszkodzenia działającej witryny.
- Umożliwia uruchamianie aktualizacji w celu sprawdzenia, czy nie powoduje problemów ze zgodnością bez narażania działającej lub oryginalnej witryny.
- Korzystając ze środowiska testowego, możesz odkryć przyczynę krytycznych problemów nękających Twoją witrynę bez przełączania jej w tryb konserwacji.
- Witryny inscenizacyjne pomagają zweryfikować kopie zapasowe . Jeśli chcesz przywrócić określoną kopię swojej witryny, witryna przejściowa może pomóc w zidentyfikowaniu kopii zapasowej. Ponadto może również pomóc zweryfikować, czy kopia zapasowa jest kopią roboczą.
Wady korzystania ze środowiska pomostowego
- Utworzenie witryny przejściowej wymaga zainwestowania dodatkowych pieniędzy . Twój dostawca usług hostingowych może oferować usługi tymczasowe za dodatkową opłatą. Niektóre z wtyczek pomostowych są usługami płatnymi.
- Konfigurowanie środowiska pomostowego może być skomplikowane i czasochłonne.
- Ponadto replikowanie zmian z witryny testowej do witryny działającej również może być czasochłonne. Jeśli dokonałeś zbyt wielu lub skomplikowałeś zmian, istnieje duże prawdopodobieństwo, że zapomnisz, jakie modyfikacje wprowadziłeś na stronie.
WAŻNE: Istnieją wyzwania związane z korzystaniem ze stron testowych, ale można je pokonać. Na przykład istnieją wtyczki, takie jak BlogVault, które oferują bezpłatne usługi testowania. Oferuje łatwy sposób tworzenia środowiska przejściowego i replikowania zmian z witryny przejściowej do witryn aktywnych. Wszystko, co musisz zrobić, to kliknąć przycisk.
[ss_click_to_tweet tweet=”Środowisko witryny testowej jest w zasadzie repliką Twojej działającej witryny. Środowiska pomostowe służą do przeprowadzania testów i eksperymentowania ze zmianami”. treść=”” styl=”domyślnie”]
Jak stworzyć środowisko pomostowe w WordPress?
Istnieją trzy różne sposoby tworzenia środowiska pomostowego w WordPress . To są:
I. Przygotowanie witryny za pomocą wtyczki WordPress (łatwe)
II. Przygotowanie witryny za pomocą hosta internetowego (łatwe)
iii. Ręczne tworzenie witryny (trudne)
Przeprowadzimy Cię przez wszystkie metody, abyś mógł wybrać tę, która jest dla Ciebie wygodna.
I. Przygotowanie witryny za pomocą wtyczki WordPress
Wcześniej w artykule mówiliśmy o tym, że niektóre wtyczki testowe są usługami premium, podczas gdy inne, takie jak BlogVault, oferują je za darmo . W tej sekcji pokażemy, jak przeprowadzić etapy za pomocą wtyczki BlogVault. Ale zanim przejdziemy do kolejnych kroków, jest jeszcze kilka innych imponujących powodów, dla których BlogVault to świetny wybór. To są:
- Wiele wtyczek pomostowych używa serwera lokacji do przechowywania lokacji pomostowej. Twój serwer jest przeciążony, a Twoja strona działa wolno. Z drugiej strony BlogVault przechowuje witrynę pomostową WordPress na własnym serwerze.
- Istnieje wiele wtyczek przejściowych, które nie są niezgodne z wtyczkami pamięci podręcznej. Czyszczenie pamięci podręcznej jest niezbędne w witrynach przejściowych, ponieważ umożliwia podgląd zmian wprowadzanych w witrynie. BlogVault nie miał problemów z wtyczkami pamięci podręcznej.
- Byłbyś zaskoczony, gdybyś wiedział, że niektóre wtyczki testowe nie obsługują wielu witryn. Ale BlogVault może bez obaw udostępniać wiele witryn .
Teraz przejdźmy dalej i przygotujmy witrynę z wtyczką.
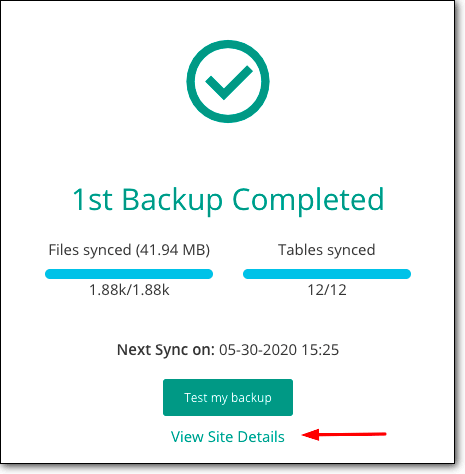
1. Pobierz i zainstaluj wtyczkę BlogVault. Natychmiast rozpocznie tworzenie kopii zapasowej Twojej witryny.
2. Po zakończeniu procesu kliknij opcję – Wyświetl szczegóły witryny

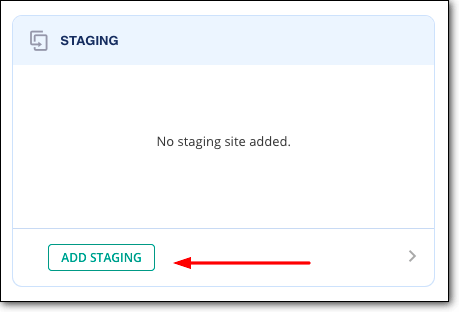
3. Przeniesie Cię na nową stronę, na której znajdziesz sekcję Staging . W tej sekcji kliknij opcję Dodaj etapy.

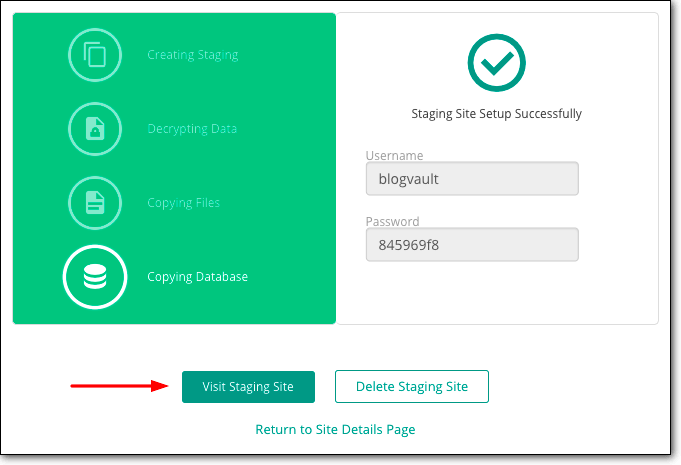
Utworzenie witryny przejściowej zajmie BlogVault kilka minut.
4. Aby uzyskać dostęp do witryny przejściowej BlogVault, należy kliknąć opcję Odwiedź witrynę przejściową .

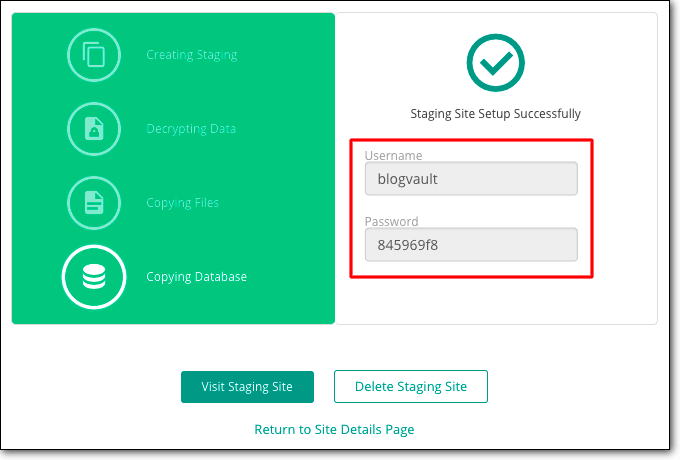
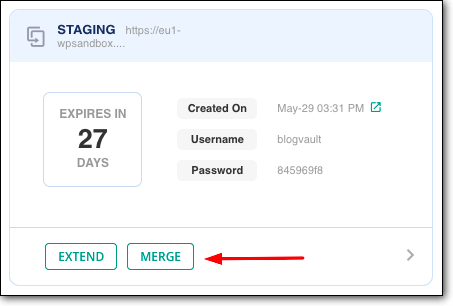
5. Wszystkie witryny testowe są chronione hasłem, dzięki czemu nikt poza Tobą lub osobami, którym udostępniasz dane uwierzytelniające, nie ma do nich dostępu. Aby wejść do środowiska testowego, będziesz potrzebować nazwy użytkownika i hasła. Nazwę użytkownika i hasło znajdziesz na tej samej stronie, na której znalazłeś opcję – Odwiedź witrynę testową.

Po użyciu witryny przejściowej chcesz zreplikować zmiany wprowadzone w środowisku przejściowym w aktywnej witrynie. Nie musisz tego robić ręcznie. Po prostu połącz witrynę testową z witryną na żywo. Dzięki BlogVault możesz wprowadzać zmiany w życie. Oszczędza to kłopotów i czasu!
W następnej sekcji pokażemy, jak dokładnie możesz to zrobić —
→ Scalanie witryny pośredniej z witryną aktywną
Łączenie witryny testowej z witryną działającą jest niezwykle łatwe dzięki BlogVault. Wszystko, co musisz zrobić, to wykonać następujące kroki –
1. Zaloguj się do pulpitu nawigacyjnego BlogVault i przejdź do sekcji Staging.
2. Wybierz Scal , a Twoja strona pomostowa połączy się z Twoją aktywną witryną. BlogVault umożliwia również wybranie zmian, które chcesz wprowadzić do działającej witryny.

W ciągu kilku minut wszystkie modyfikacje wprowadzone w witrynie testowej pojawią się w aktywnej witrynie.
Czy chcesz dowiedzieć się więcej o wtyczkach WordPress Staging? Zapoznaj się z naszym przewodnikiem na temat najlepszych wtyczek przejściowych WordPress, wybranych przez nas, aby znacznie ułatwić Ci wybór odpowiedniej wtyczki dla siebie.
II. Przygotowanie witryny za pomocą hosta internetowego
Większość usług hostingowych oferuje zaplecze postojowe. Jeśli subskrybujesz wyższe plany dostawców hostingu, takich jak SiteGround i Bluehost, zaczynające się od 20 USD miesięcznie, będziesz mieć dostęp do stron przejściowych. Inni popularni dostawcy usług hostingowych, tacy jak WP Engine, FlyWheel i Kinsta, oferują obiekty postojowe ze wszystkimi swoimi planami.
W tej sekcji pokażemy, jak uzyskać dostęp do stagingu z dwiema popularnymi firmami hostingowymi WordPress –
- Tworzenie witryny testowej na Bluehost
- Tworzenie witryny testowej na Kinsta
UWAGA: Być może nie korzystasz z żadnego z powyższych dostawców hostingu WordPress. Ale jeśli wykonasz kroki, które wymieniliśmy poniżej, da ci to wyobrażenie o tym, jak stworzyć witrynę przejściową z własną firmą hostingową.
1. Tworzenie witryny testowej na BlueHost
Jeśli Twoja witryna jest hostowana na Bluehost, możesz wykonać następujące kroki, aby włączyć przemieszczanie Bluehost.
→ Aby umieścić swoją witrynę na Bluehost, musisz zalogować się na swojej stronie WordPress.
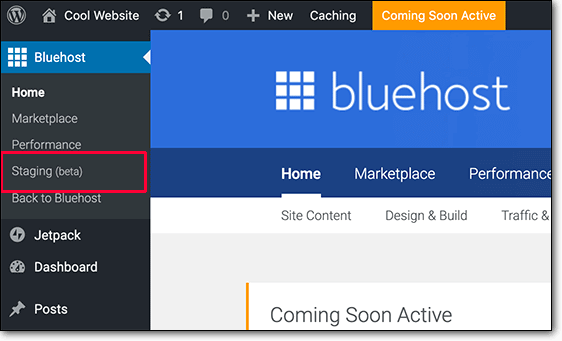
→ Z menu na pulpicie nawigacyjnym wybierz opcję Staging .
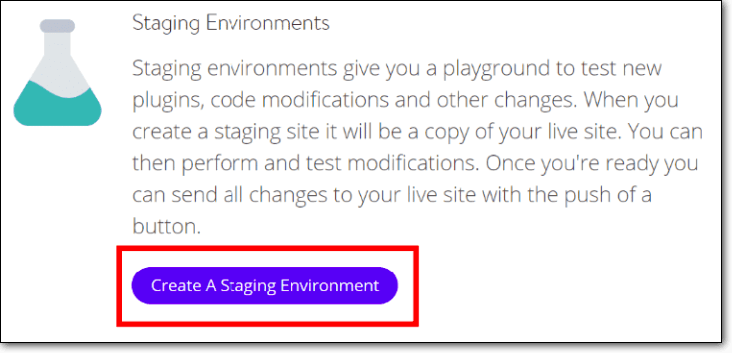
→ Na następnej stronie wybierz opcję Utwórz witrynę przejściową, a Bluehost utworzy witrynę przejściową WordPress, z której możesz korzystać.


→ Aby uzyskać dostęp do tymczasowych witryn WordPress, musisz wybrać opcję Przejdź do witryny tymczasowej. Teraz możesz użyć poświadczeń użytkownika WordPress, aby zalogować się do środowiska testowego.
Łączenie witryny testowej Bluehost z witryną na żywo
Po dokonaniu modyfikacji w witrynie testowej warto przenieść zmiany do działającej witryny. Aby to zrobić, musisz wykonać następujące kroki –
→ Z pulpitu nawigacyjnego WordPress wybierz Staging .
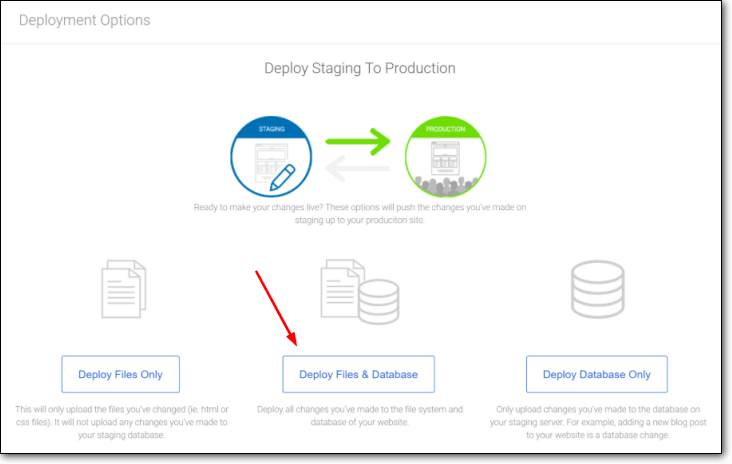
→ Na następnej stronie zostaniesz poproszony o scalenie plików lub bazy danych lub obu.

Po wybraniu jednej z opcji Bluehost rozpocznie łączenie Twojej witryny testowej z witryną działającą.
2. Tworzenie witryny testowej na Kinsta
Jeśli Twoja witryna jest hostowana na Kinsta, możesz wykonać następujące kroki, aby włączyć przemieszczanie Kinsta.
→ Zaloguj się na swoje konto hostingowe Kinsta, a następnie wybierz witrynę, którą chcesz wystawić.
→ Następnie musisz znaleźć opcję Środowisko pomostowe . Kliknij na to.
→ Na następnej stronie musisz wybrać Staging > Create A Staging Environment.

→ Gdy witryna pomostowa będzie gotowa, adres URL środowiska znajdziesz, przechodząc do domeny.
Łączenie witryny przejściowej Kinsta z witryną na żywo
Teraz, aby scalić zmiany wprowadzone w witrynie testowej z witryną działającą, wykonaj poniższe czynności –
→ Zaloguj się do pulpitu nawigacyjnego Kinsta i wybierz witrynę testową.
→ Następnie wybierz opcję Środowisko przejściowe > Wciśnij Staging to Live.
Otóż to. Kinsta połączy Twoją witrynę testową z witryną na żywo.
iii. Ręczne tworzenie witryny WordPress
Ręczne tworzenie witryny testowej jest procesem bardzo czasochłonnym i skomplikowanym. Dlatego nie zalecamy ręcznego ustawiania witryny . Nie tylko to, nie ma łatwego sposobu na przeniesienie zmian z inscenizacji do działającej witryny. Będziesz musiał ręcznie go zreplikować.
WAŻNE: Jeśli nadal chcesz wypróbować metodę ręczną, zdecydowanie zalecamy wykonanie pełnej kopii zapasowej witryny. Metoda ręczna polega na pracy z plikami i bazą danych WordPress. Podczas majstrowania przy nich można popełnić błąd, który spowoduje uszkodzenie witryny.
Proces ręczny obejmuje następujące kroki:
- Tworzenie subdomeny, która będzie działać jako strona przejściowa
- Pobieranie plików i bazy danych z działającej witryny
- Przesyłanie tych samych plików i bazy danych do Twojej subdomeny lub witryny testowej
1. Utwórz subdomenę pomostową
Możesz utworzyć subdomenę, korzystając z usług dostawcy usług hostingowych.
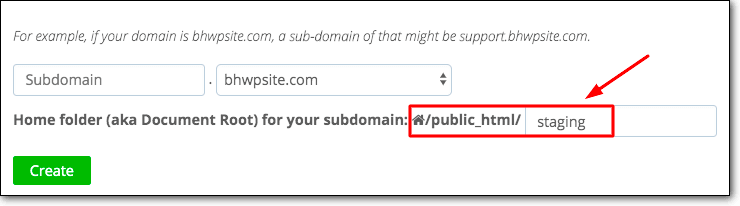
→ Zaloguj się na swoje konto dostawcy hostingu, przejdź do cPanel i wybierz Subdomena .
→ Na następnej stronie utwórz subdomenę i nazwij ją Staging . Jeśli nie wiesz, jak utworzyć subdomenę, poszukaj pomocy u swojego dostawcy usług hostingowych, w której wyjaśniono, jak utworzyć subdomenę.
Oto przewodnik od Bluehost – Jak stworzyć subdomenę?
A oto jeden z Kinsta – Jak dodać domenę do witryny?

2. Pobierz pliki i bazę danych z witryny na żywo
Witryna WordPress składa się z plików i bazy danych. Będziesz musiał pobrać oba. Celem jest przesłanie ich do Twojej subdomeny, aby mogła replikować Twoją witrynę i działać jako środowisko przejściowe WordPress.
I. Aby pobrać pliki, wykonaj poniższe czynności:
→ Musisz zainstalować i aktywować oprogramowanie FTP, takie jak Filezilla lub CyberDuck . Oprogramowanie pomoże ci uzyskać dostęp do plików WordPress i pobrać je na komputer.
→ Po zainstalowaniu go na komputerze otwórz oprogramowanie. Poprosi Cię o podanie nazwy hosta, nazwy użytkownika i hasła , aby mógł połączyć się z Twoją witryną i pobrać pliki WordPress.
Jeśli nie masz przy sobie tych poświadczeń, skontaktuj się ze swoim dostawcą usług hostingowych i poproś o poświadczenia.

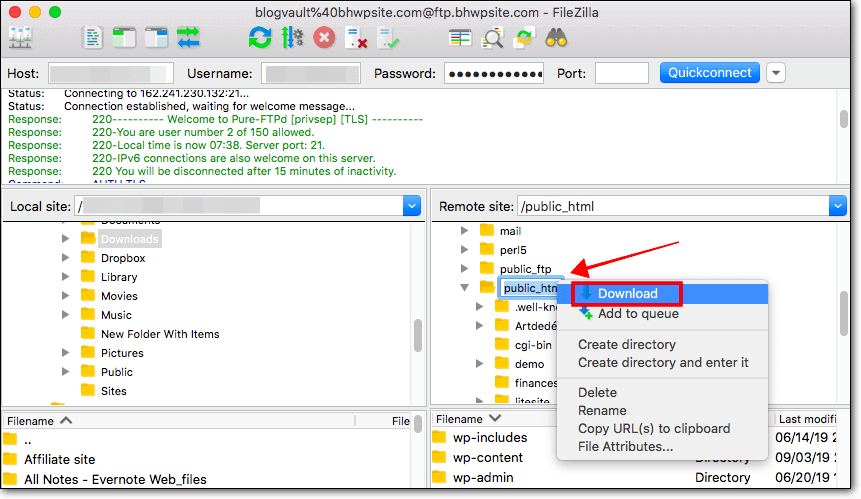
→ Po nawiązaniu połączenia znajdziesz swoje pliki WordPress w sekcji Zdalna witryna.
→ W sekcji Zdalna witryna znajdź folder o nazwie public_html . Kliknij folder prawym przyciskiem myszy i wybierz Pobierz . Twoje pliki WordPress zostaną pobrane na Twój komputer.

II. Aby pobrać bazę danych, wykonaj następujące czynności:
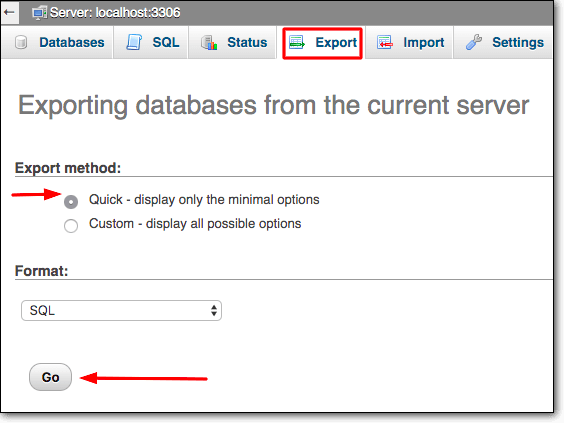
→ Zaloguj się na swoje konto dostawcy hostingu, przejdź do cPanel , a następnie wybierz phpMyAdmin .
→ Następnie wybierz opcję Eksportuj . W obszarze Metoda eksportu wybierz opcję Szybki , a następnie naciśnij przycisk Przejdź .

Twoja baza danych WordPress zostanie pobrana na Twój komputer.
3. Prześlij pliki i bazę danych do subdomeny
Teraz, gdy masz zarówno pliki, jak i bazę danych na swoim komputerze, musisz przesłać je do subdomeny – Staging.
Subdomena, jak powiedzieliśmy wcześniej, będzie działać jak strona testowa, w której możesz testować i wprowadzać modyfikacje.
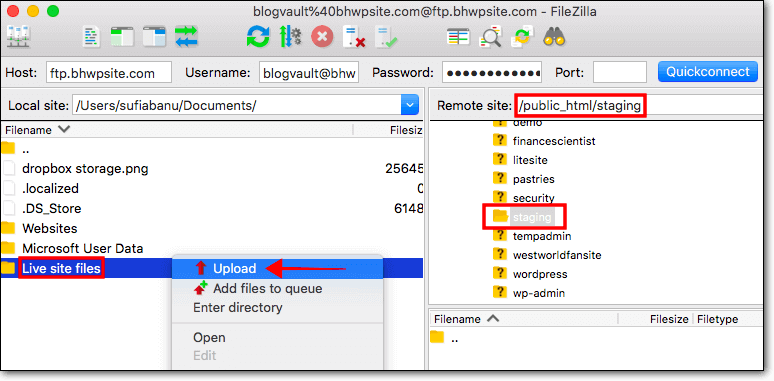
→ Otwórz oprogramowanie FTP i upewnij się, że masz połączenie ze swoją witryną. Jak pokazaliśmy wcześniej, po prawej stronie znajduje się sekcja o nazwie Zdalna witryna , w której pojawiają się pliki z Twojej witryny. Po lewej stronie zobaczysz sekcję Witryna lokalna , w której pojawią się pliki przechowywane na komputerze.
Domenę niestandardową (Staging) można znaleźć w sekcji Zdalna witryna . Pobrane pliki i bazę danych można znaleźć w sekcji Witryna lokalna .
To, co musisz zrobić, to przesłać pliki i bazę danych do folderu subdomeny.
I. Przesyłanie plików
- Przechowuj swoje pliki i bazę danych w jednym folderze na swoim komputerze. Nazwaliśmy nasz folder Live site files.
- Następnie wybierz folder subdomeny – Staging.
- Następnie przejdź do sekcji Witryna lokalna i kliknij prawym przyciskiem myszy folder Pliki aktywnej witryny . Wybierz opcję Prześlij , co spowoduje przesłanie folderu do Staging (subdomeny).

- Adres URL nowej witryny testowej można znaleźć na koncie dostawcy usług hostingowych. Zaloguj się na swoje konto, przejdź do swojego cPanelu i wybierz Domena > Subdomeny .
II. Przesyłanie bazy danych
Aby wgrać bazę danych należy najpierw utworzyć bazę danych dla subdomeny – Staging.
- Zaloguj się na swoje konto dostawcy hostingu, przejdź do cPanelu, przejdź do Baz danych i wybierz Bazy danych MySQL.
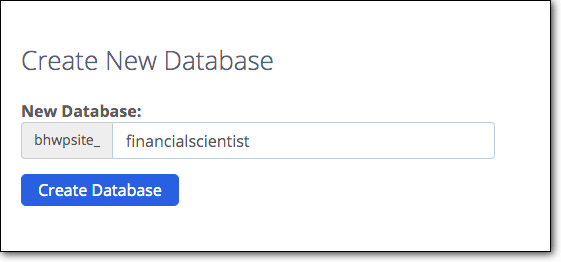
- Następnie zapisz nazwę bazy danych w sekcji Utwórz nową bazę danych i naciśnij Utwórz bazę danych.

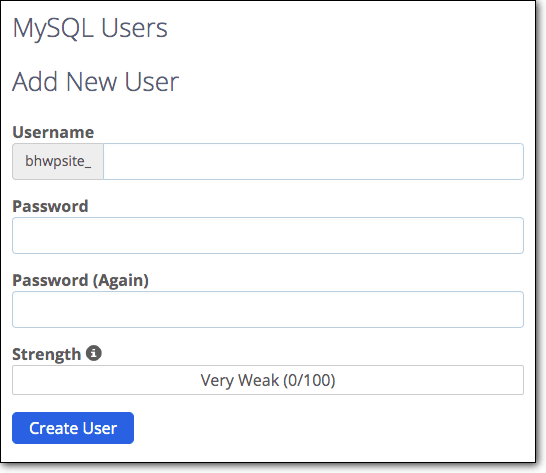
- Utworzysz teraz nowego użytkownika bazy danych, aby móc korzystać z bazy danych. Strona, na której utworzyłeś swoją bazę danych – przewiń w dół, a znajdziesz sekcję, w której możesz utworzyć użytkownika MySQL.

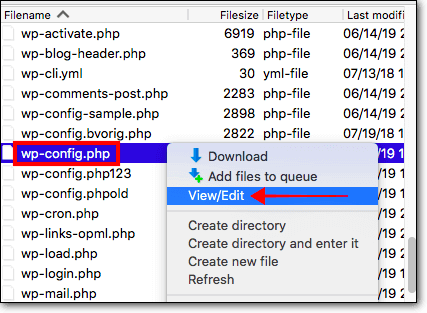
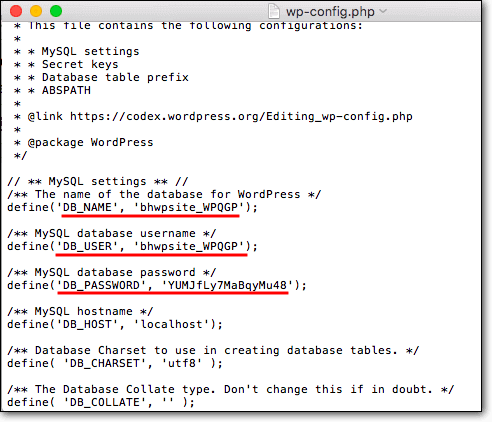
- Gdy baza danych i nazwa użytkownika są gotowe, musisz upewnić się, że nowa baza danych jest połączona z subdomeną . Otwórz oprogramowanie FTP i w sekcji witryny zdalnej przejdź do public_html > Staging . W folderze Staging znajdziesz plik wp-config. Kliknij prawym przyciskiem myszy i wybierz Edytuj .

- Plik będzie zawierał informacje o twojej poprzedniej bazie danych (nazwa bazy danych, nazwa użytkownika i hasło), zastąp je właśnie utworzoną bazą danych.

- Następnie nadszedł czas, aby przesłać bazę danych pobraną w kroku 2 do nowej bazy danych.
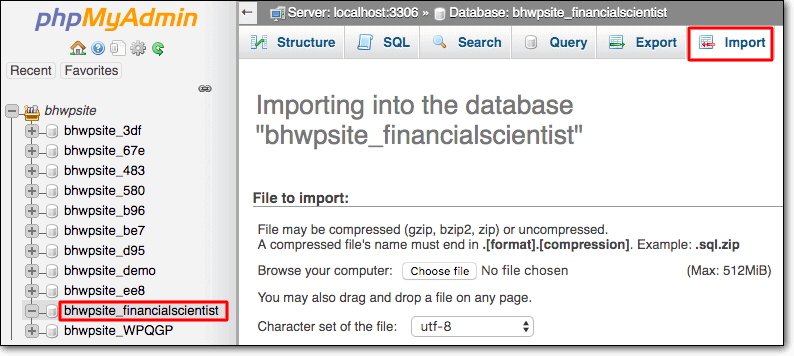
- Wróć do swojego cPanel i wybierz phpMyAdmin . Powinieneś być w stanie zobaczyć nową bazę danych. Wybierz go i przejdź do sekcji Importuj .
- Prześlij bazę danych ze swojego komputera i gotowe.

- Jak powiedzieliśmy wcześniej, link do nowej strony testowej można znaleźć na koncie dostawcy usług hostingowych. Zaloguj się na swoje konto, przejdź do swojego cPanelu i wybierz Domena > Subdomeny.
Łączenie witryny przejściowej z witryną WordPress na żywo
Po wprowadzeniu zmian w nowym środowisku pomostowym WordPress nie ma łatwego sposobu na połączenie witryny pomostowej z witryną działającą. Będziesz musiał ręcznie zreplikować zmiany w swojej aktywnej witrynie.
To wszystko, ludzie. W ten sposób tworzysz środowisko testowe WordPress.
[ss_click_to_tweet tweet="Po raz pierwszy utworzono witrynę testową WordPress z pomocą tego przewodnika autorstwa MalCare." treść=”” styl=”domyślnie”]
Końcowe przemyślenia
Chociaż istnieje wiele sposobów na przygotowanie witryny, użycie wtyczki jest najłatwiejsze i najtańsze. W przeciwieństwie do metody ręcznej, nie ma ryzyka uszkodzenia witryny, jeśli używasz wtyczki, takiej jak BlogVault, do przygotowania witryny.
Wypróbuj etapowanie BlogVault już teraz!
