Dlaczego potrzebujesz witryny pomostowej WordPress (i jak ją utworzyć)
Opublikowany: 2022-05-17WordPress działa bardzo dobrze po wyjęciu z pudełka, ale prawie będziesz chciał wprowadzić niestandardowe zmiany w swojej witrynie. Jednak eksperymentowanie z wtyczkami i kodem może być ryzykowne. Jeden błąd i Twoja witryna może przejść w tryb offline, a w najgorszym przypadku może zostać zepsuta i nie będziesz w stanie jej naprawić.
Tutaj przydają się strony inscenizacyjne. Dzięki tej prywatnej kopii witryny możesz przetestować zamierzone zmiany, wypróbować nowe projekty i rozwiązywać błędy w zakresie bezpieczeństwa. Co więcej, odwiedzający Twoją witrynę na żywo nie będą mogli zobaczyć Twojej pracy w toku, co w przeciwnym razie mogłoby wyglądać nieprofesjonalnie.
W tym artykule przyjrzymy się dokładnie, czym jest witryna testowa, jak działa i dlaczego możesz jej potrzebować. Weźmy się za to!
Czym jest witryna inscenizacyjna
Witryna pomostowa, znana również jako witryna testowa, witryna programistyczna, piaskownica lub środowisko pomostowe, jest duplikatem Twojej działającej witryny opartej na WordPressie. Jest prywatna dla odwiedzających, więc tylko Ty i zatwierdzeni użytkownicy możecie uzyskać do niego dostęp.
Posiadanie kopii witryny jest nieocenione jako poligon doświadczalny do celów programistycznych. Wkrótce poruszymy więcej o jego zastosowaniach, ale mogą one obejmować testowanie wyglądu nowego motywu po wypróbowanie niestandardowego kodu, który dodaje zupełnie nowe funkcje.
Chociaż pliki i baza danych są identyczne z Twoją główną witryną, wszelkie wprowadzone przez Ciebie zmiany nie będą miały wpływu na tę witrynę, dopóki nie zdecydujesz się „przesłać ich na żywo”. Dzięki temu jest to całkowicie bezpieczny obszar do testowania i rozwiązywania problemów, który nie wpłynie negatywnie na odbiorców ani klientów.
Jak działają strony inscenizacyjne
Teraz, gdy już wiesz, czym jest witryna pomostowa, możesz się zastanawiać, jak to działa. Witryna testowa jest prawie zawsze tworzona jako „poddomena” domeny podstawowej witryny. Na przykład Twoja witryna testowa może znajdować się pod adresem subdomena.mainwebsite.com .

Podczas gdy obszar przemieszczania duplikuje główną witrynę internetową, pliki i baza danych będą przechowywane w folderze subdomeny. Jest on przechowywany oddzielnie, dzięki czemu wszelkie wprowadzane przez Ciebie zmiany nie wpłyną na funkcjonalność ani wygląd głównej strony internetowej.
Gdy będziesz zadowolony z wyglądu i działania Twojej witryny testowej, możesz przesłać zmiany do działającej witryny. Oznacza to, że pliki i baza danych znajdujące się obecnie w subdomenie zastąpią te w domenie podstawowej. Można to zrobić na dwa sposoby: „proste push” i „advanced push”.
Proste naciśnięcie oznacza, że cała strona na żywo jest nadpisywana treścią strony pomostowej. W przeciwieństwie do tego, zaawansowane push oznacza wybieranie, które aspekty witryny pomostowej chcesz uruchomić. W ten sposób nie zastąpisz żadnej nowej zawartości dodanej do domeny podstawowej od czasu utworzenia witryny testowej, takiej jak dane e-commerce lub posty z wiadomościami.
Warto również zauważyć, że do tej pory mówiliśmy o testowaniu witryn hostowanych online. Są one zazwyczaj tworzone za pośrednictwem dostawcy hostingu Twojej witryny. Można jednak również tworzyć „lokalne” witryny tymczasowe w trybie offline, w których pliki i baza danych są przechowywane na komputerze. Jest to bardziej prywatne środowisko i umożliwia pracę w trybie offline; jednak proces wprowadzania zmian na żywo jest często bardziej skomplikowany w przypadku tego typu witryny pomostowej.
Dlaczego warto rozważyć skorzystanie ze strony testowej
Witryna testowa jest bardzo często wykorzystywana zarówno podczas tworzenia nowej witryny internetowej, jak i aktualizowania istniejącej. Takie podejście ma wiele zalet, w tym:
- Użytkownicy nie będą widzieć Twojej pracy w toku. Możesz wprowadzać wszelkie potrzebne zmiany prywatnie i przesyłać je na żywo tylko wtedy, gdy są w 100% gotowe do działania.
- Nie ryzykujesz awarii lub uszkodzenia działającej witryny lub utraty danych i treści.
- Możesz eksperymentować z nowymi wtyczkami, motywami i narzędziami innych firm, aby sprawdzić, czy podoba Ci się sposób, w jaki wpływają one na Twoją witrynę, bez konieczności blokowania się tymi zmianami.
- Możesz wypróbować niestandardowy kod i zmiany w podstawowych plikach w bezpiecznym środowisku.
- Jeśli w Twojej witrynie występują błędy, możesz przeprowadzić rozwiązywanie problemów i wypróbować poprawki. Następnie, gdy znajdziesz rozwiązanie, które działa bezbłędnie, możesz je powielić na swojej aktywnej stronie internetowej.
- Wreszcie, korzystanie z witryny testowej oznacza, że nie musisz spieszyć się z procesem wprowadzania zmian. Nie musisz się martwić, że odwiedzający napotkają niedokończoną witrynę lub stronę trybu konserwacji i stracą kliknięcia lub przychody podczas pracy.
Zamiast tego możesz utrzymać swoją główną witrynę działającą dokładnie tak, jak jest teraz i nie spiesz się z pracami programistycznymi. Następnie możesz wprowadzić zmiany w życie dla odwiedzających, kiedy tylko będziesz gotowy.

3 sposoby na stworzenie strony pomostowej WordPress
Witryny pomostowe są dość proste w tworzeniu, mogą być konfigurowane lokalnie lub offline i umożliwiają stworzenie bardziej profesjonalnej witryny internetowej. Ponadto istnieje wiele sposobów na rozpoczęcie pracy. Przyjrzyjmy się trzem podstawowym opcjom.
1. Utwórz witrynę testową za pośrednictwem swojego usługodawcy hostingowego
Wiele hostów witryn internetowych oferuje funkcję przemieszczania. Obejmuje to niektóre z najpopularniejszych opcji hostingu witryn WordPress, takich jak SiteGround i Bluehost:

SiteGround udostępnia tę opcję w swoich planach GoGeek i nowszych. Możesz użyć modułu Staging w cPanel, aby szybko utworzyć witrynę testową. Bluehost jest równie prosty, a etapowanie jest dostępne za pośrednictwem opcji Bluehost na pulpicie WordPress.
Jeśli więc chcesz stworzyć witrynę pomostową, warto sprawdzić u swojego usługodawcy hostingowego, czy jest to coś, co ułatwi. Chociaż w ten sposób masz trochę mniej kontroli, jest to zazwyczaj najszybsza i najprostsza opcja. Jeśli Twój obecny plan hostingowy nie obejmuje witryn przejściowych, możesz uzyskać tę opcję, jeśli przejdziesz na wyższy poziom. W przeciwnym razie możesz skorzystać z jednej z poniższych opcji.
2. Użyj wtyczki
Jeśli Twój dostawca usług hostingowych nie oferuje funkcji witryny tymczasowej, inną opcją jest wtyczka WordPress. Istnieje wiele narzędzi innych firm, które mogą pomóc w tworzeniu i zarządzaniu witryną testową, a także w udostępnianiu jej na żywo, gdy jest gotowa.
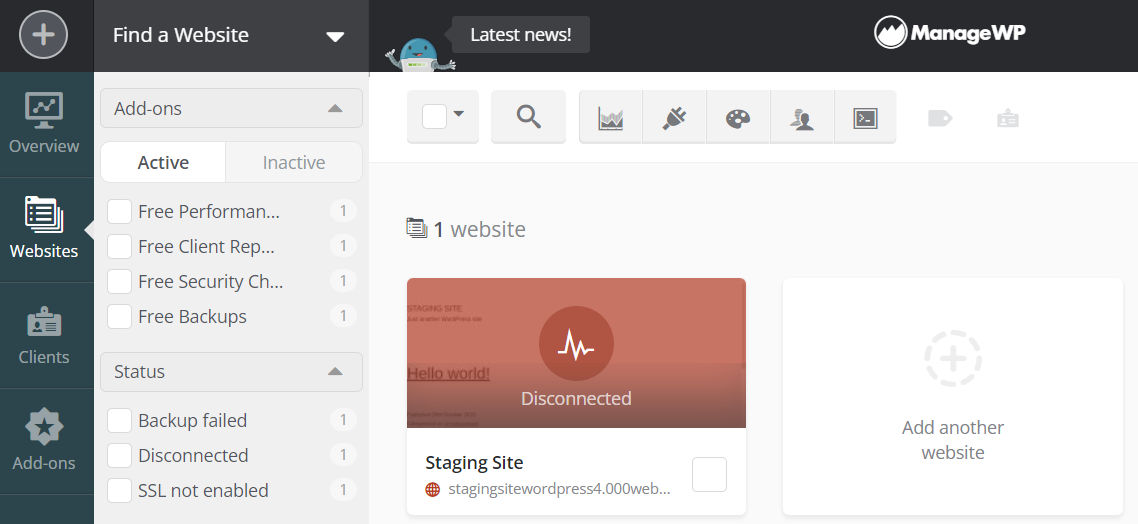
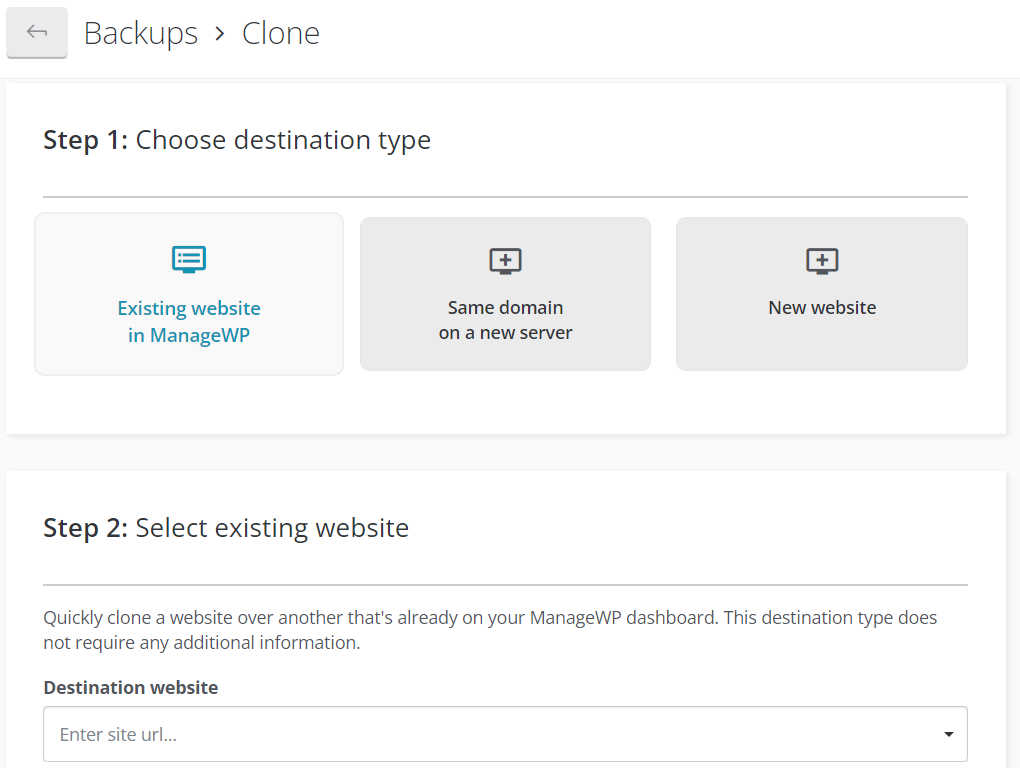
Na przykład możesz użyć naszej własnej wtyczki ManageWP, aby skonfigurować swoje strony testowe. Wszystko, co musisz zrobić, to sklonować najnowszą kopię zapasową witryny i użyć jej do utworzenia kopii tymczasowej:

Ten proces można dostosować i całkowicie pod Twoją kontrolą. Możesz na przykład określić, gdzie znajduje się Twoja witryna testowa. Jest to również szybkie i proste, podobnie jak proces udostępniania witryny testowej na żywo.
Wreszcie, korzystanie z ManageWP ma wiele zalet w porównaniu z samodzielnym rozwiązaniem do przemieszczania. Wraz z tą konkretną funkcjonalnością otrzymasz wiele przydatnych funkcji do tworzenia i utrzymywania witryny — w tym kopie zapasowe, bezpieczne aktualizacje i monitorowanie czasu pracy.
3. Skonfiguruj swoją witrynę testową ręcznie
Na koniec, jeśli wolisz, możesz ustawić swoją witrynę testową ręcznie. Daje to największą kontrolę, chociaż jest to również najbardziej złożona opcja i jest bardziej odpowiednia dla zaawansowanych użytkowników.
Jeśli zdecydujesz się na tę trasę, istnieje kilka opcji. Na przykład możesz utworzyć subdomenę za pośrednictwem swojego dostawcy usług hostingowych i zainstalować wtyczkę, taką jak Duplicator. Użyjesz wtyczki, aby utworzyć kopię swojej witryny, a następnie pobierz archiwum i prześlij je do katalogu plików nowej subdomeny. Będziesz wtedy musiał również utworzyć nową bazę danych.
Możesz także użyć narzędzia innej firmy, takiego jak XAMPP, WAMP lub MAMP:

Wszystkie te platformy są bezpłatne i mogą pomóc w stworzeniu lokalnej witryny testowej na własnym komputerze. Dokładny proces różni się w zależności od wybranego narzędzia i konkretnych celów, ale możesz znaleźć wiele wskazówek online, które pomogą Ci zacząć.
Wniosek
Jeśli chcesz mieć pewność, że Twoja witryna nigdy nie będzie zagrożona przez czasochłonne i czasochłonne przestoje, będziesz musiał dokonać wszelkich niezbędnych zmian w bezpiecznym środowisku. Posiadanie strony testowej pod ręką umożliwia przeprojektowanie witryny, eksperymentowanie z nowymi wtyczkami, rozwiązywanie problemów i wiele więcej.
A co najważniejsze, skonfigurowanie witryny testowej jest szybkie i łatwe. Możesz mieć możliwość korzystania z wbudowanych funkcji dostawcy usług hostingowych. Jeśli nie, istnieje wiele opcji ręcznych lub możesz szybko skonfigurować witrynę pomostową za pomocą ManageWP. Nawet jeśli w tej chwili nie potrzebujesz witryny testowej, jest to ważne źródło, które musisz mieć pod ręką, gdy zajdzie taka potrzeba.
Czy masz pytania dotyczące witryn WordPress? Daj nam znać w sekcji komentarzy poniżej!
Źródło obrazu: onkelglocke.
