Jak przejść z motywu klasycznego na motyw blokowy w WordPress
Opublikowany: 2023-09-12Jeśli jesteś programistą WordPress lub właścicielem witryny, niewątpliwie słyszałeś wiele pochwał na temat Edytora witryny. To potężne narzędzie umożliwia użytkownikom edytowanie każdego elementu witryny — od nagłówków i stopek po szablony — za pomocą bloków.
Aby jednak skorzystać z Edytora witryny, musisz mieć zainstalowany i aktywowany motyw blokowy w swojej witrynie. Proces przejścia z motywu klasycznego na motyw blokowy może wydawać się skomplikowany, ale będzie więcej niż opłacalny, niezależnie od tego, czy pracujesz nad własną witryną, czy ulepszasz witrynę klienta.
Przyjrzyjmy się, dlaczego warto przejść na motyw blokowy i jak można to zrobić bezpiecznie i efektywnie.
Jakie są różne opcje motywów w WordPress?
W WordPress dostępnych jest kilka różnych typów motywów, a zrozumienie różnic pomoże Ci znaleźć najlepsze rozwiązanie w Twojej sytuacji.
1. Klasyczne motywy
Klasyczne motywy WordPress istnieją najdłużej i są budowane przy użyciu szablonów opartych na PHP. Zwykle nie są tak elastyczne jak motywy blokowe, a właściciele witryn korzystają z obszarów dostosowywania i widżetów, aby wprowadzać zmiany w projekcie. Klasyczne motywy są zazwyczaj trudniejsze do dostosowania, zwłaszcza w przypadku globalnych elementów i szablonów witryny.
Jeśli od dawna pracujesz w społeczności WordPress, z pewnością znasz klasyczne motywy.

2. Blokuj motywy
Motywy blokowe są tworzone przy użyciu szablonów HTML, które w całości składają się z bloków. Zamiast korzystać z widżetów i modułu dostosowywania, właściciele witryn korzystają z edytora witryny, aby wprowadzać zmiany. Zapewnia to znacznie większą elastyczność, umożliwiając użytkownikom edycję wszystkiego, od nagłówków i stopek po szablony z blokami.
WordPress obsługuje motywy blokowe od wersji 5.9 i istnieje kilka doskonałych opcji do wyboru.
3. Motywy hybrydowe
Motyw hybrydowy jest dokładnie taki, jak się wydaje — połączenie motywów klasycznych i blokowych. Zapewniają niektóre tradycyjne możliwości edycji z klasycznych motywów, a także bardziej zaawansowane narzędzia z motywów blokowych.
Zasadniczo hybrydowe motywy WordPress to klasyczne motywy, które zawierają jeden lub więcej aspektów motywów blokowych (np. Edytor witryny lub plik motyw.json ).
4. Motywy uniwersalne
Motywy uniwersalne umożliwiają użytkownikom pełne wykorzystanie Edytora witryny, ale można je również skonfigurować tak, aby korzystały z klasycznych elementów WordPress, takich jak obszary dostosowywania i widżetów. Zostały one zaprojektowane tak, aby zasadniczo „wypełnić lukę” pomiędzy motywami blokowymi i klasycznymi.
Po co przełączać się na motyw blokowy?
Teraz, gdy omówiliśmy różne typy motywów, przyjrzymy się, dlaczego warto przejść z motywu klasycznego na motyw blokowy.
1. Poprawiona wydajność
Podczas tworzenia witryny internetowej zawsze najważniejsza jest wydajność, ponieważ wpływa ona na wszystko, od doświadczenia użytkownika po konwersje i rankingi w wyszukiwarkach. Motywy blokowe są zazwyczaj szybsze niż motywy klasyczne, ponieważ ładują style tylko dla renderowanych bloków na stronie.
W wielu przypadkach możesz także uniknąć ciężkich wtyczek, które obciążają Twoją witrynę, korzystając zamiast tego z wbudowanych funkcji z edytora bloków WordPress.
2. Łatwość aktualizacji i wprowadzania zmian
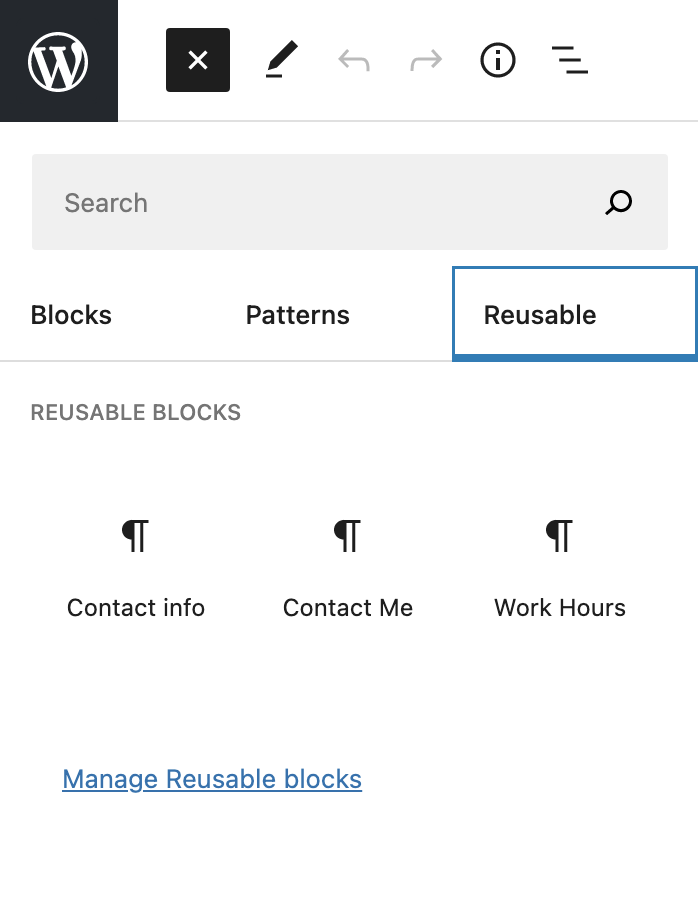
Kiedy za pomocą bloków możesz edytować absolutnie wszystko, proces projektowania i aktualizacji jest prostszy i szybszy. Programiści mogą tworzyć witryny WordPress i wprowadzać zmiany dla swoich klientów w krótszym czasie, przeciągając i upuszczając bloki, zamiast edytować klasyczne szablony motywów. A dzięki funkcjom takim jak klocki wielokrotnego użytku możesz pracować mądrzej, a nie ciężej.

Właściciele witryn mogą również wprowadzać zmiany w swojej witrynie WordPress — nawet szablony postów na blogu, stron produktów i stron 404 — bez konieczności pracy z kodem. Oznacza to, że jest mniej prawdopodobne, że zepsują swoją witrynę, a jednocześnie mogą uniknąć ciężkich wtyczek do tworzenia stron.

3. Możliwość nadążania za przyszłością WordPressa
Motywy blokowe i Edytor witryny stanowią główną część kierunku, w którym zmierza WordPress. Narzędzia te otwierają nieograniczone możliwości online dla każdego, także dla tych, którzy nie uważają się za „obeznanych z technologią”.
Jak powiedział Matt Mullenweg: „[To] skutecznie spełnia nasze wyzwania i możliwości, jednocześnie przynosząc korzyści każdemu, kto zarabia na życie, pracując w ekosystemie WP. Tu chodzi o dużo więcej niż tylko bloki.”
W związku z tym funkcje te są stale rozwijane i ulepszane. Z każdą iteracją stają się one potężniejsze i skuteczniejsze zarówno dla właścicieli witryn, jak i programistów. Ponieważ WordPress nadal podąża w tym kierunku, nie pozostań w tyle.

4. Możliwość edycji wszystkich części witryny za pomocą bloków
Do tej pory trochę o tym wspominaliśmy, ale elastyczność jest zdecydowanie jedną z największych korzyści płynących z używania motywu blokowego. Oprócz tworzenia stron i postów za pomocą bloków, możesz dostosować prawie wszystkie części swojej witryny, w tym:
- Nagłówki i stopki
- Szablony stron i postów
- Strony koszyka i kasy
- Strony produktów i archiwów
- 404 i strony wyszukiwania
Zapewnia to znacznie lepsze doświadczenia programistom — którzy chcą zaoszczędzić czas sobie i swoim klientom — oraz właścicielom witryn, niezależnie od ich poziomu doświadczenia. Ponadto umożliwia stworzenie naprawdę unikalnego projektu witryny WordPress, który wykracza poza gotowe szablony, bez konieczności spędzania dużej ilości czasu na edytowaniu kodu.
5. Wbudowane narzędzia ułatwień dostępu
Edytor witryny został stworzony z myślą o dostępności. Funkcje ułatwień dostępu, takie jak przechodzenie do treści, nawigacja za pomocą klawiatury i punkty orientacyjne, są generowane automatycznie, bez konieczności dodawania przez programistów jakiegokolwiek kodu. Kiedy te obowiązki zostaną zdjęte z rąk twórców motywów, łatwiej będzie, aby motywy były użyteczne dla wszystkich.
6. Możliwość łatwiejszego przełączania motywów w przyszłości, jeśli zajdzie taka potrzeba
W przypadku klasycznych motywów jesteś znacznie bardziej zależny od komponentów motywu, takich jak szablony statyczne, widżety i narzędzia do tworzenia stron. Jeśli chcesz zmienić motyw, wymaga to dużo pracy i często wiąże się z odtworzeniem dużej części (jeśli nie całej) witryny.

Jeśli jednak pójdziesz dalej i przejdziesz z motywu klasycznego na motyw blokowy, zmiana motywów w przyszłości będzie znacznie prostsza.
Ponieważ wszystko — nawet szablony i globalne elementy witryny, takie jak nagłówki i stopki — będzie oparte na blokach, nie będziesz musiał ich odtwarzać za każdym razem, gdy zmienisz motyw.
Jakie praktyczne kroki należy podjąć przed zmianą?
Gotowy do przejścia z motywu klasycznego na motyw blokowy? Najpierw należy wykonać kilka kroków, aby mieć pewność, że wszystko pójdzie gładko.
1. Utwórz kopię zapasową swojej witryny
Zawsze ważne jest, aby mieć pod ręką kopię zapasową witryny przed wprowadzeniem jakichkolwiek większych zmian. Jeśli coś pójdzie nie tak lub po prostu chcesz cofnąć swoje działania, kopia Twojej witryny będzie nieoceniona.

Chociaż możesz to zrobić ręcznie, najlepszym rozwiązaniem jest użycie wtyczki do tworzenia kopii zapasowych w czasie rzeczywistym, takiej jak Jetpack VaultPress Backup. To narzędzie zapisuje kopię Twojej witryny za każdym razem, gdy dokonujesz zmiany, dzięki czemu zawsze masz ją pod ręką. Możesz łatwo i szybko przywrócić kopię zapasową, nawet jeśli Twoja witryna internetowa nie działa.
2. Przetestuj w środowisku testowym
Bardzo ważne jest, aby przełączyć się na motyw blokowy w środowisku przejściowym. Zapewni to bezpieczne miejsce na wprowadzenie wszystkich zmian i zapewni, że wszystko będzie działać poprawnie, podczas gdy Twoja witryna WordPress będzie nadal użyteczna. Następnie, gdy będziesz gotowy, możesz łatwo opublikować swoją witrynę z nowym motywem.

Wielu dostawców usług hostingowych uwzględnia środowiska testowe w swoich pakietach hostingowych. Alternatywnie możesz użyć wtyczki takiej jak WP Staging.
Dowiedz się więcej o tworzeniu witryny tymczasowej.
3. Skopiuj zawartość widżetu
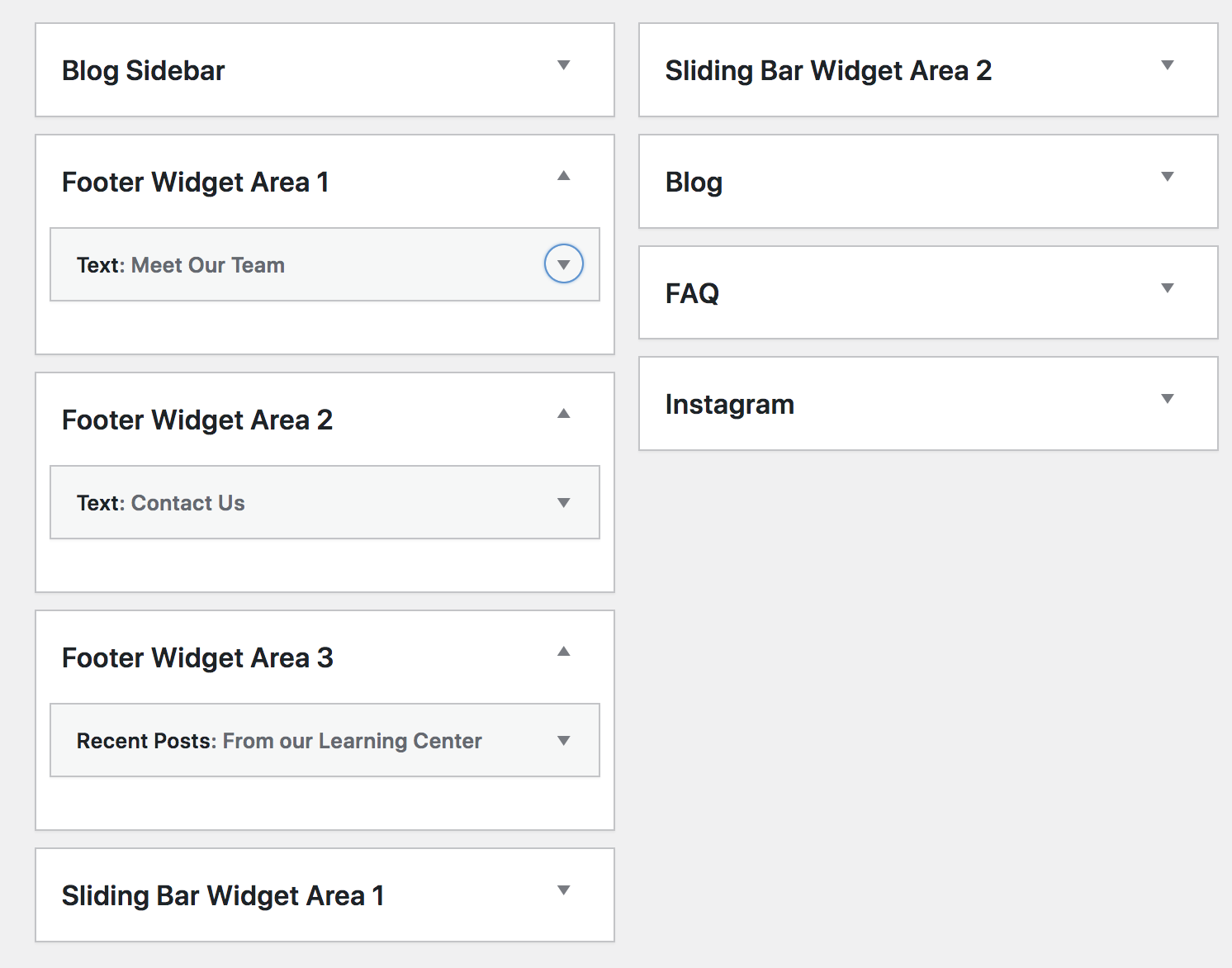
Widżety są ważną częścią klasycznych motywów, ale nie są używane w motywach blokowych. Poświęć więc trochę czasu na zapisanie zawartości widżetów, którą chcesz zachować.
Jeśli na przykład masz szablon strony głównej z widgetami, skopiuj dowolny tekst, który chcesz zachować, i zapisz go do wykorzystania w przyszłości. A może masz na pasku bocznym mocne wezwanie do działania dotyczące biuletynu e-mailowego. Będziesz chciał zapisać wszystkie te informacje, aby móc je odtworzyć w motywie bloku.

4. Upewnij się, że Twoje wtyczki są kompatybilne
Upewnij się, że wszystkie wtyczki, których używasz, działają dobrze z motywem bloku, na który się przełączasz. W wielu przypadkach nie będzie to stanowić problemu.
Ale jeśli na przykład Twoja witryna WordPress jest zbudowana przy użyciu narzędzia do tworzenia stron specyficznego dla motywu, nie będziesz mógł używać tego narzędzia z nowym motywem blokowym. Lub, jeśli wtyczka działa przy użyciu widżetów, musisz potwierdzić, że ma ona również dostępne bloki zapewniające tę samą funkcjonalność.
Oto kilka innych przypadków, w których wtyczki mogą nie działać z motywem bloku:
- Narzędzia przeznaczone do edycji klasycznych menu, a nie bloku nawigacji
- Wtyczki do zarządzania komentarzami, które nie działają z blokami komentarzy
- Narzędzia, które zostały zbudowane do korzystania z WordPress Customizer
Jednakże, jak wspomnieliśmy wcześniej, większość uznanych wtyczek WordPress dostosowuje się do bezproblemowej współpracy z motywami blokowymi, Edytorem witryny i przyszłością WordPress.
5. Zapisz dowolny niestandardowy kod
Sprawdź, czy w bieżących plikach motywu mogłeś utworzyć niestandardowy kod. Na przykład mogłeś dodać PHP do plikufunctions.php lub CSS do pliku style.css .

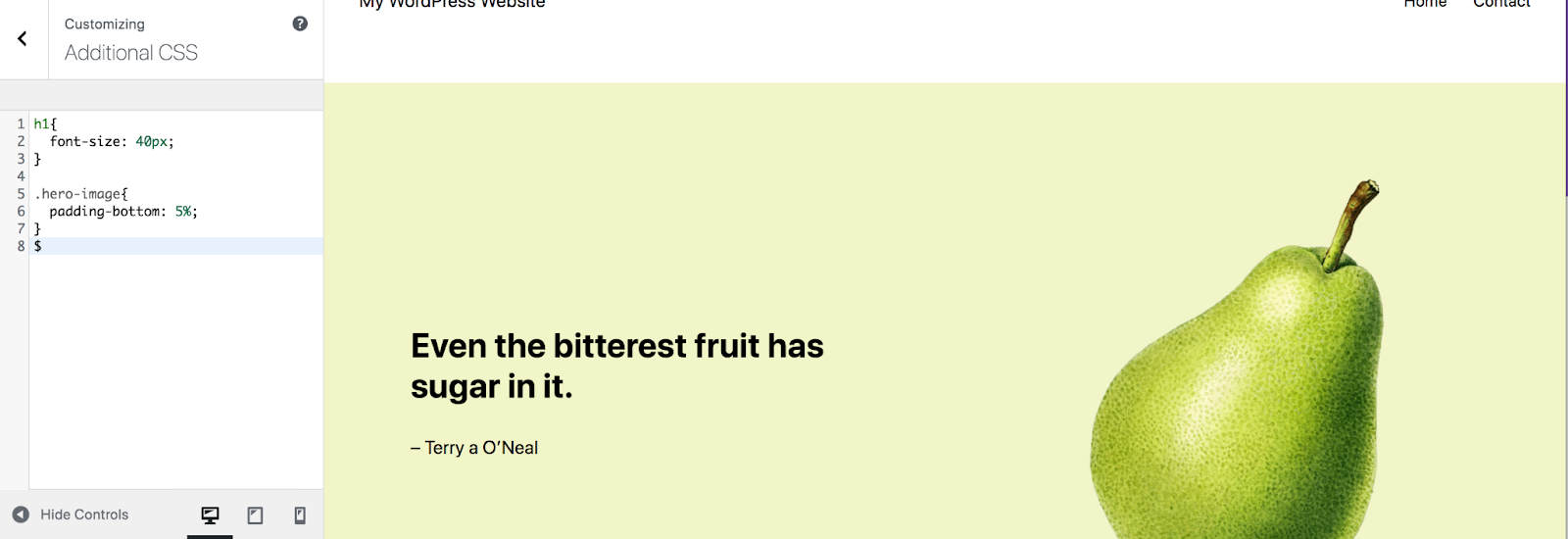
Skopiuj także wszystko, co dodałeś do sekcji Dodatkowy CSS w WordPress Customizer i wszelkie kody śledzące, których możesz używać, takie jak piksel Facebooka.
Jak przejść z motywu klasycznego na motyw blokowy w WordPress
Czy wszystko zostało zapisane i utworzone w kopii zapasowej? Zatem zaczynajmy!
Ten proces będzie w dużym stopniu zależny od używanego klasycznego motywu oraz motywu bloku, na który się przełączysz. Niektóre przejścia będą wymagały więcej pracy, szczególnie jeśli Twoja witryna została zbudowana głównie przy użyciu widżetów i niestandardowego kodu.
Zatem zrozum, że poniższe kroki stanowią schemat i być może będziesz musiał się w nich trochę pobawić, aby osiągnąć dokładnie to, czego szukasz.
1. Wybierz i aktywuj nowy motyw bloku
Pierwszym krokiem jest instalacja i aktywacja motywu bloku. Pamiętaj, że powinieneś to robić w środowisku testowym, aby nie miało to wpływu na działającą witrynę.
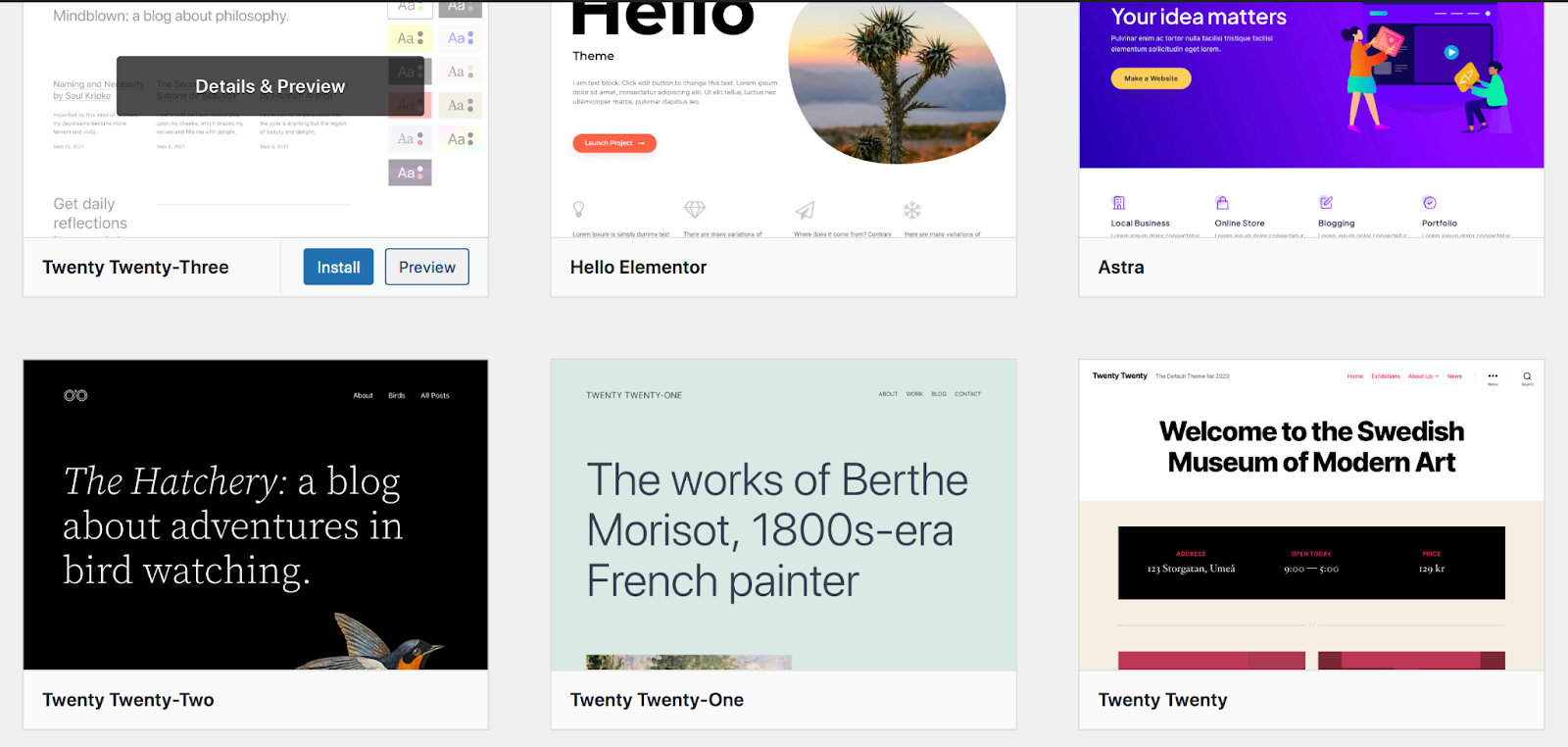
Jeśli nie wybrałeś motywu blokowego, masz do wyboru świetne opcje, w tym mnóstwo bezpłatnych w repozytorium motywów WordPress.org.
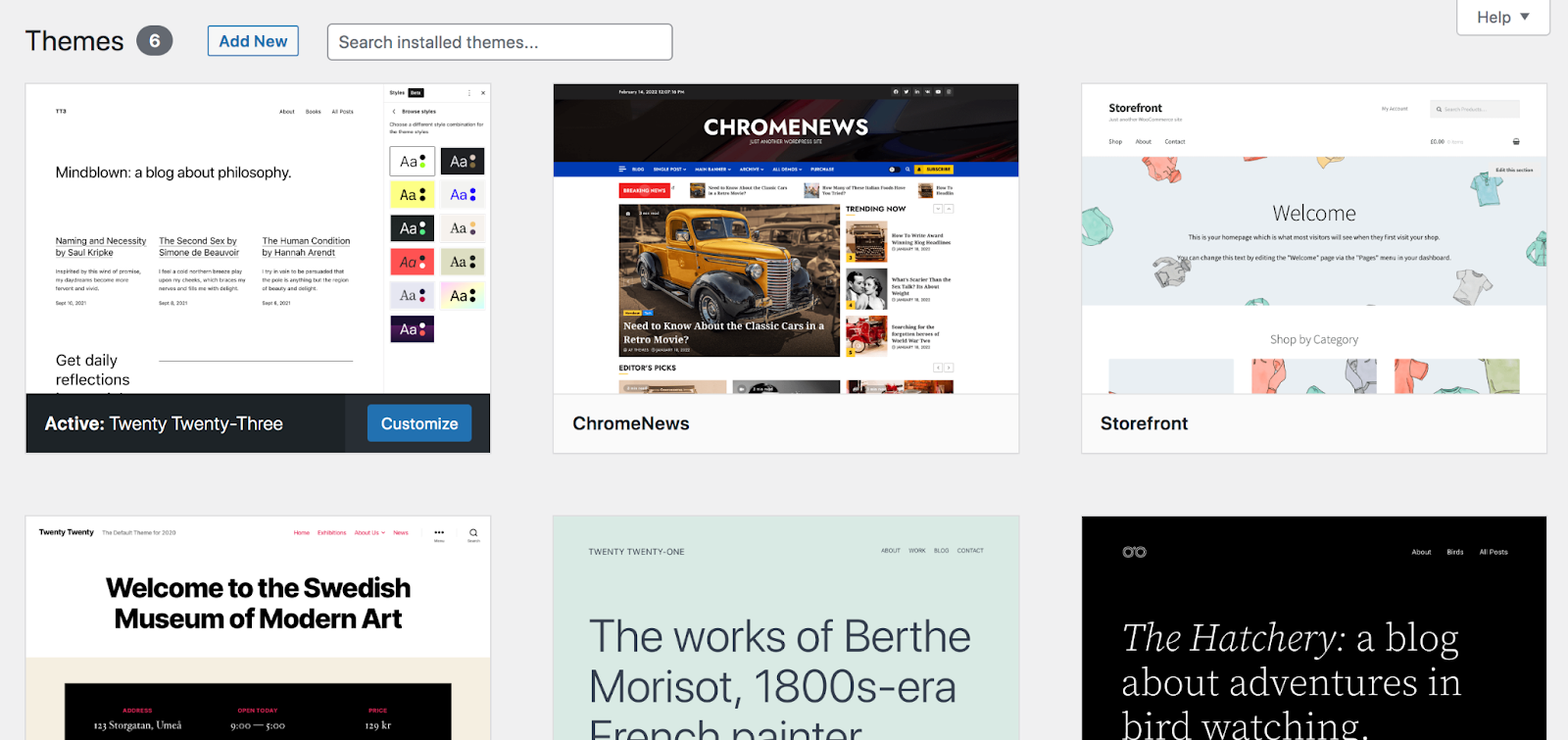
Przejdź do Wygląd → Motywy , a następnie kliknij Dodaj nowy u góry. Możesz tam przewijać różne motywy, wyszukiwać je według nazwy, a nawet przeglądać motyw, najeżdżając na niego kursorem i wybierając Podgląd.

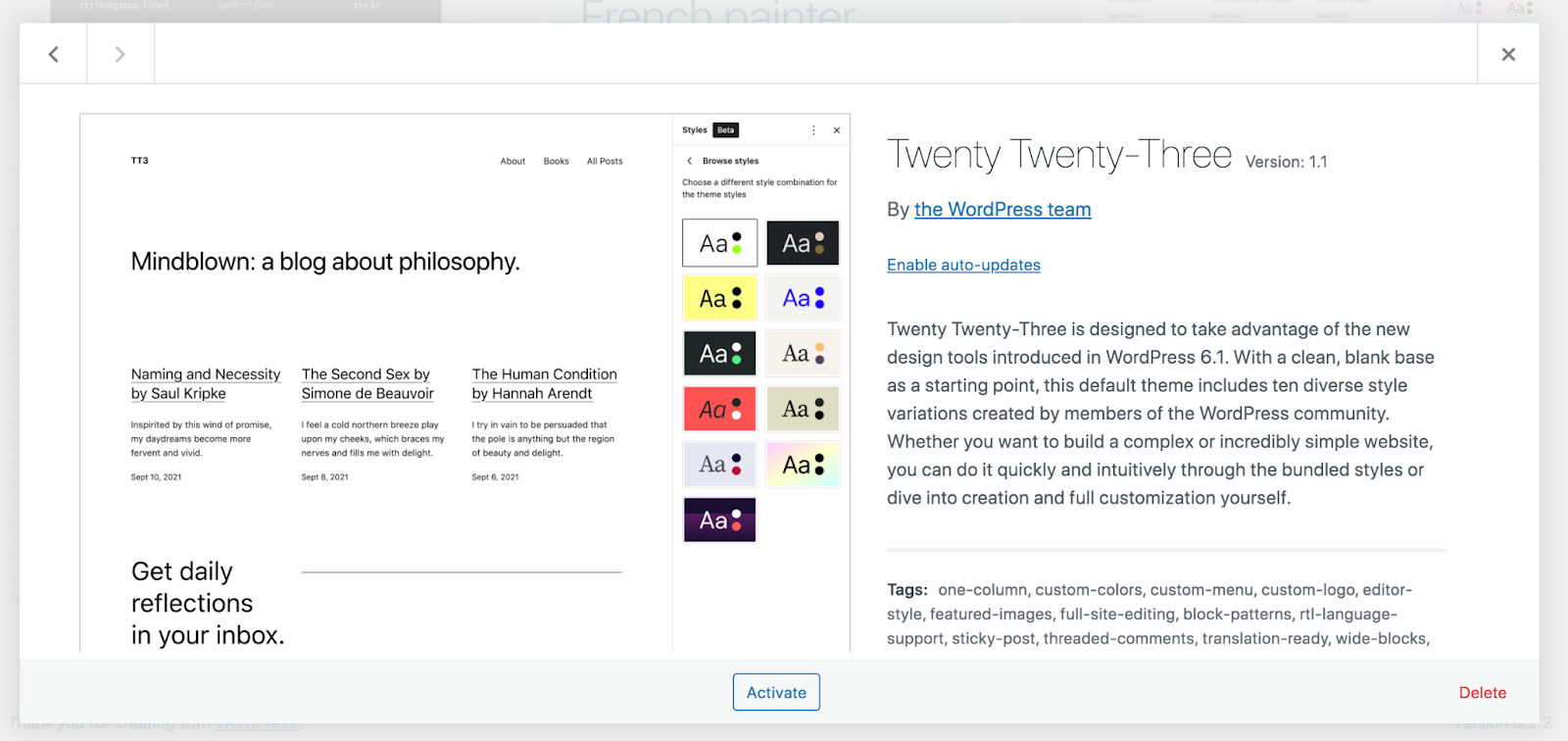
Po prostu kliknij Aktywuj po dokonaniu wyboru. Na potrzeby tego przykładu użyjemy motywu Twenty Twenty-Three .

2. Skonfiguruj style dla całej witryny
Twoim następnym zadaniem jest skonfigurowanie stylów motywu. Dzięki temu możesz wybrać, jak pewne aspekty Twojej witryny WordPress będą wyglądać na poziomie całej witryny.

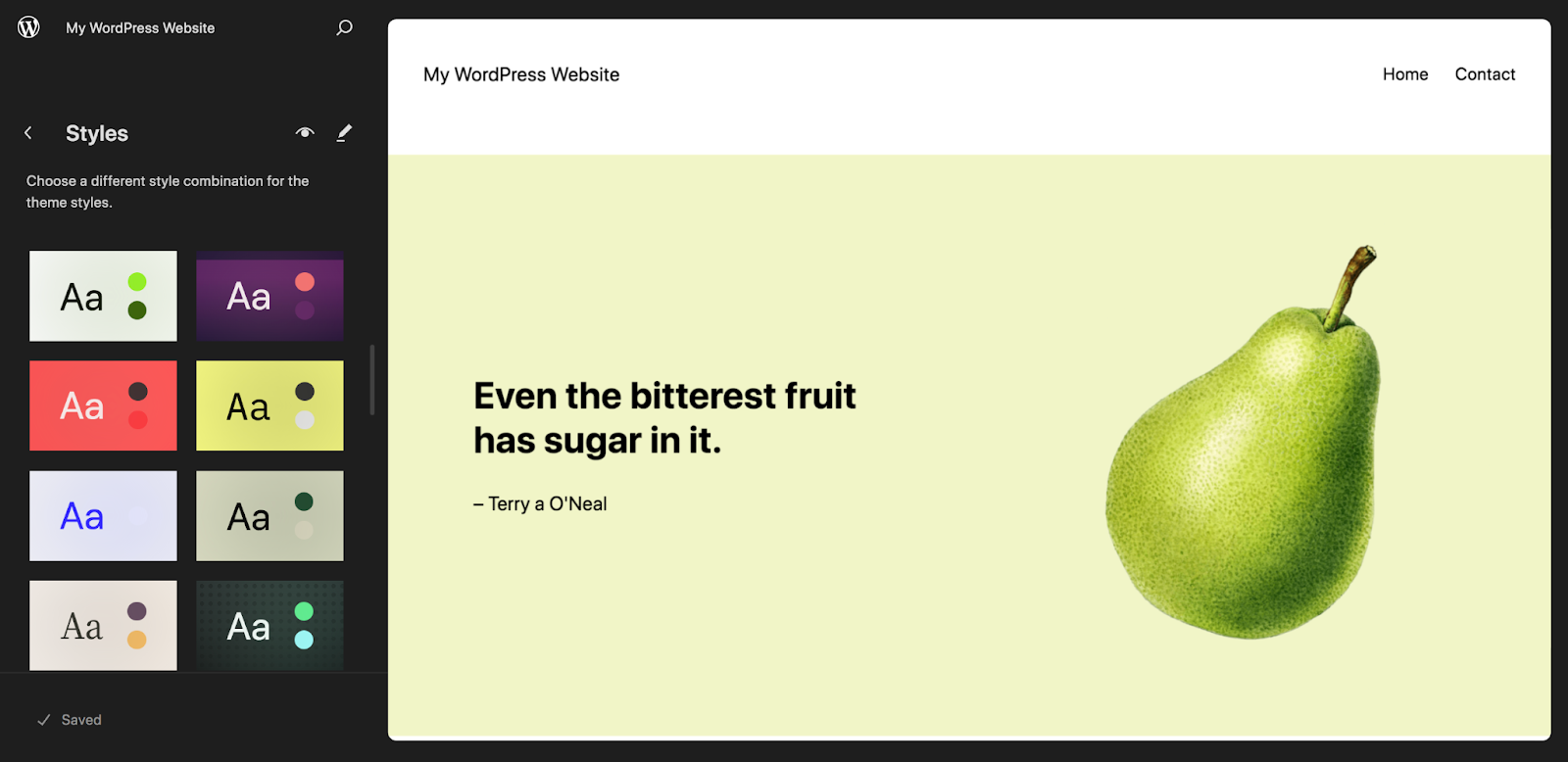
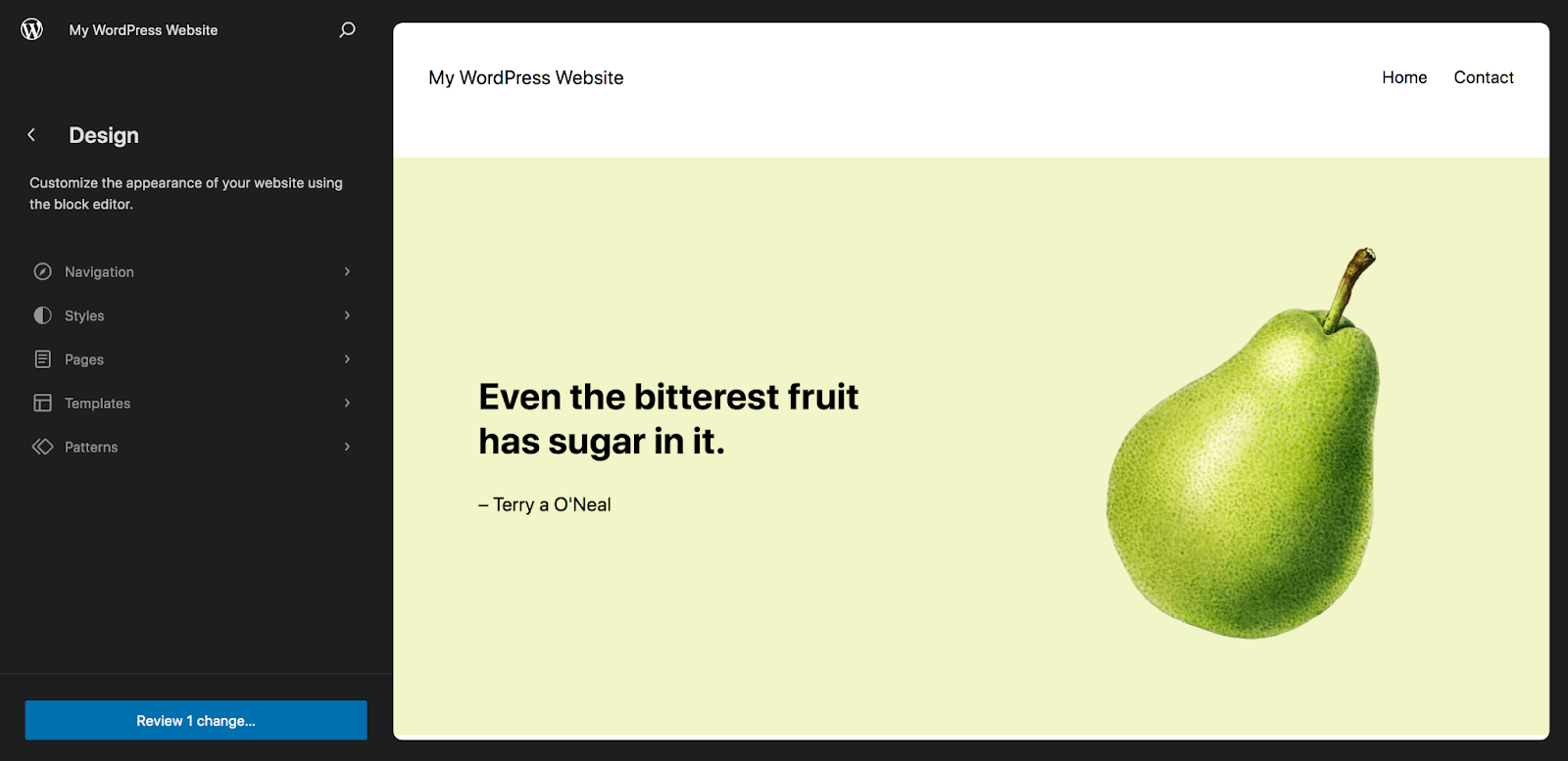
Aby to zrobić, przejdź do Wygląd → Edytor. Spowoduje to otwarcie Edytora witryny. Następnie kliknij Style w menu po lewej stronie.

Przyjrzyjmy się bliżej opcjom, które są dla Ciebie dostępne. Najpierw zobaczysz siatkę gotowych kolekcji stylów, między którymi możesz się przełączać i przeglądać po prawej stronie. Jeśli chcesz, możesz wdrożyć jeden z nich, aby ułatwić sobie projektowanie witryny.
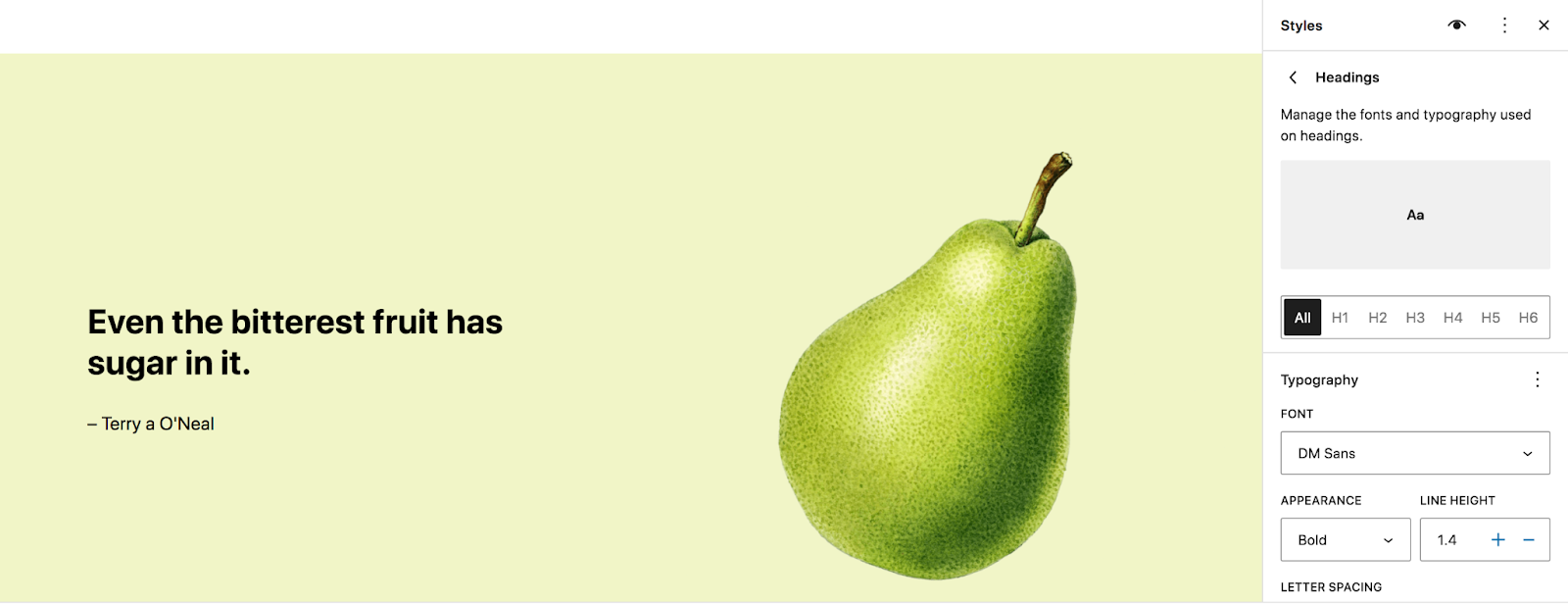
Teraz kliknij ikonę ołówka obok Style . Spowoduje to otwarcie nowego menu po prawej stronie strony. Kliknij opcję Typografia , aby wyświetlić wszystkie globalne opcje czcionek i kolorów tekstu. Możesz edytować ustawienia, takie jak rodzina czcionek, wygląd, wysokość linii i rozmiar dla wszystkiego, od akapitów po nagłówki i przyciski.

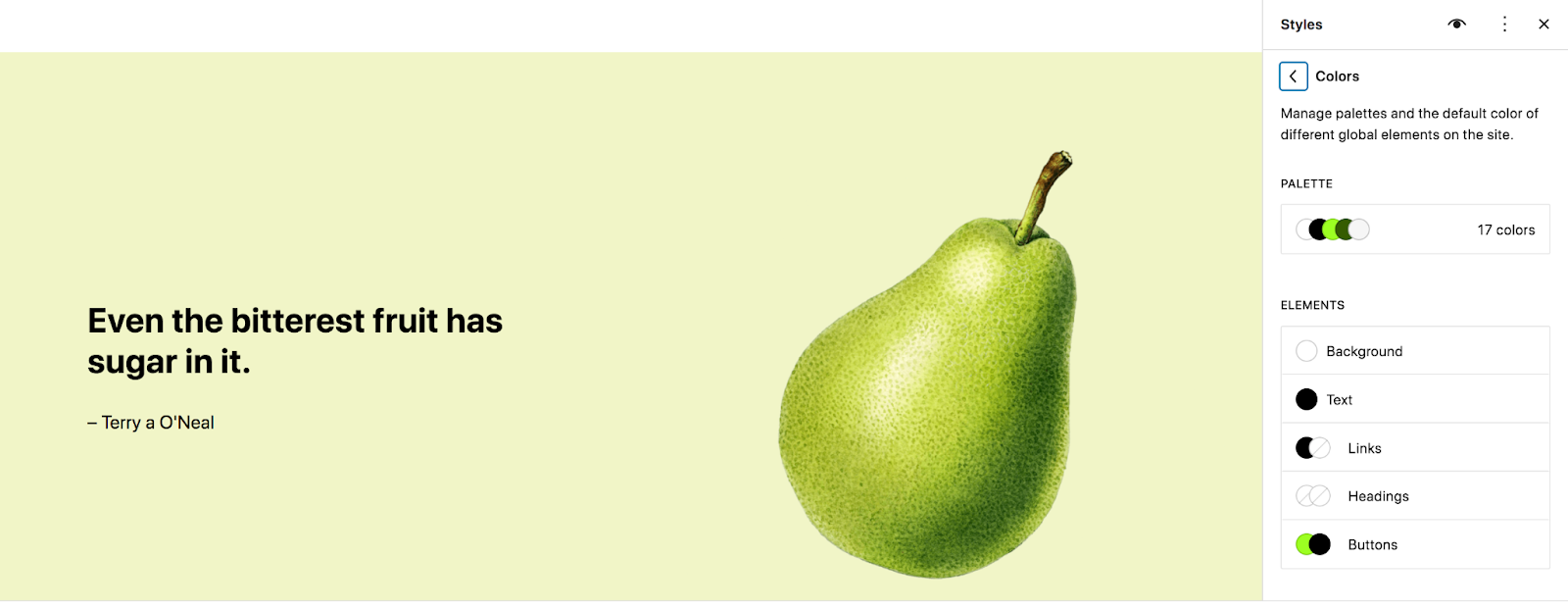
Panel Kolory umożliwia ustawienie palety kolorów witryny oraz podjęcie decyzji dotyczących koloru tła, tekstu, łączy, przycisków i nie tylko.

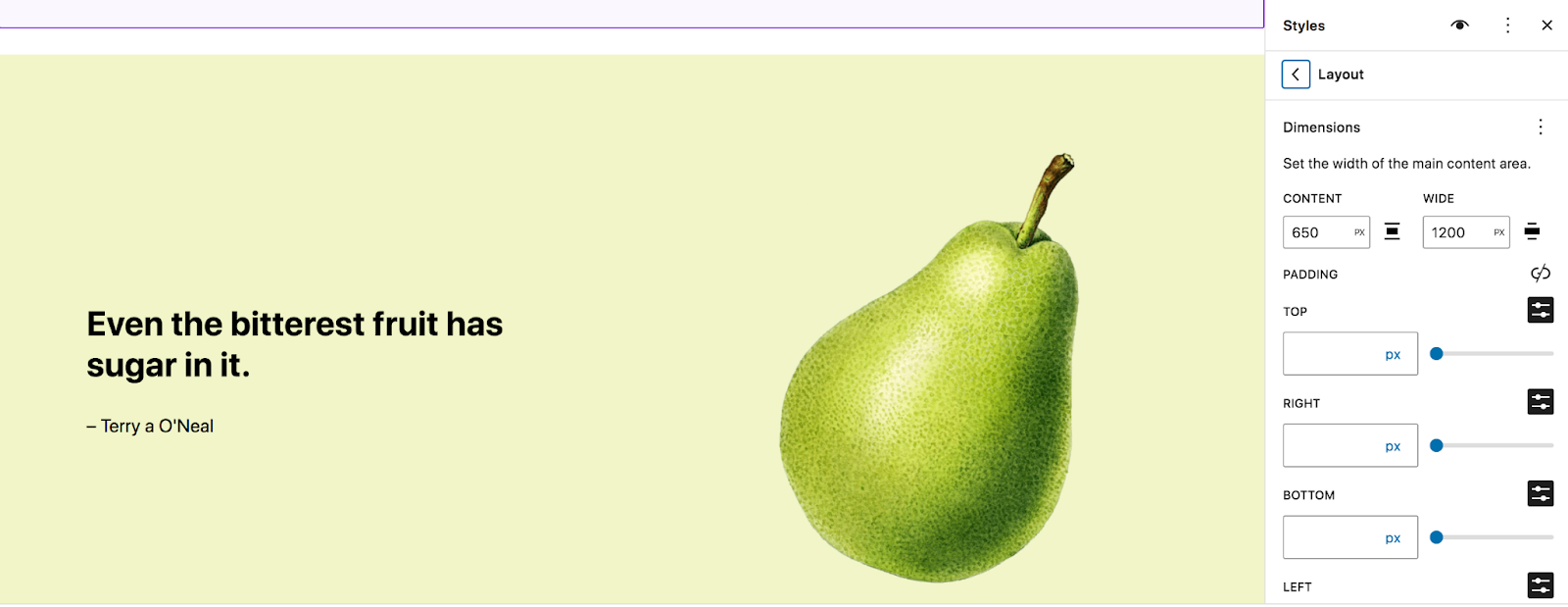
W sekcji Układ ustaw opcje, takie jak szerokość obszaru zawartości i dopełnienie.

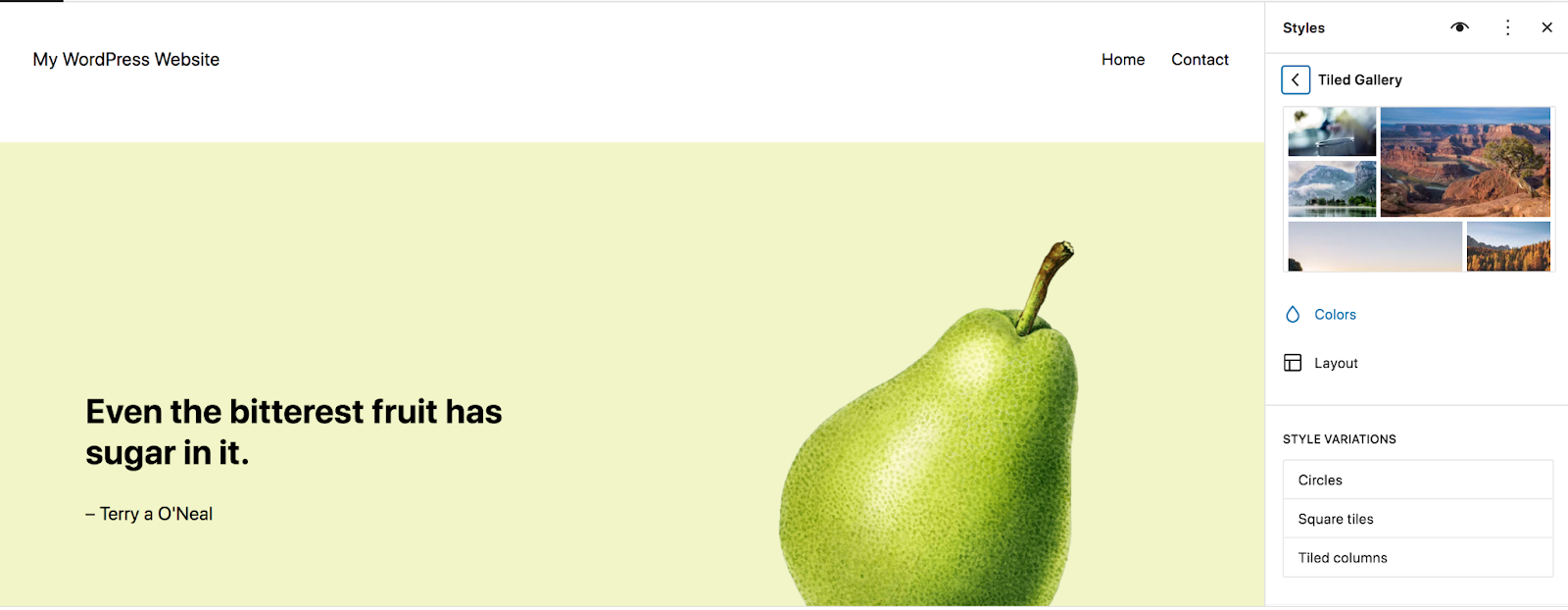
Kliknij opcję Bloki na dole panelu Style, aby wyświetlić opcje dotyczące określonych bloków. Pamiętaj, że wszelkie zmiany, które tutaj wprowadzisz, będą miały zastosowanie do bloków na poziomie globalnym.
Jako przykład użyjmy bloku Tiled Gallery. Kiedy klikniesz tę opcję na liście bloków, zobaczysz ustawienia kolorów, układów i odmian stylu. Możesz także dodać niestandardowy CSS specyficzny dla tego bloku.

Możliwość stylizowania bloków i elementów witryny na poziomie globalnym pozwala zaoszczędzić dużo czasu na programowaniu i zapewnia uzyskanie spójnego wyglądu całej witryny. Poświęć tutaj trochę czasu, aby uzyskać ustawienia stylu takie, jakie chcesz, niezależnie od tego, czy pracujesz nad emulacją oryginalnego klasycznego motywu, którego używałeś, czy też przechodzisz na całkowicie nowy projekt.
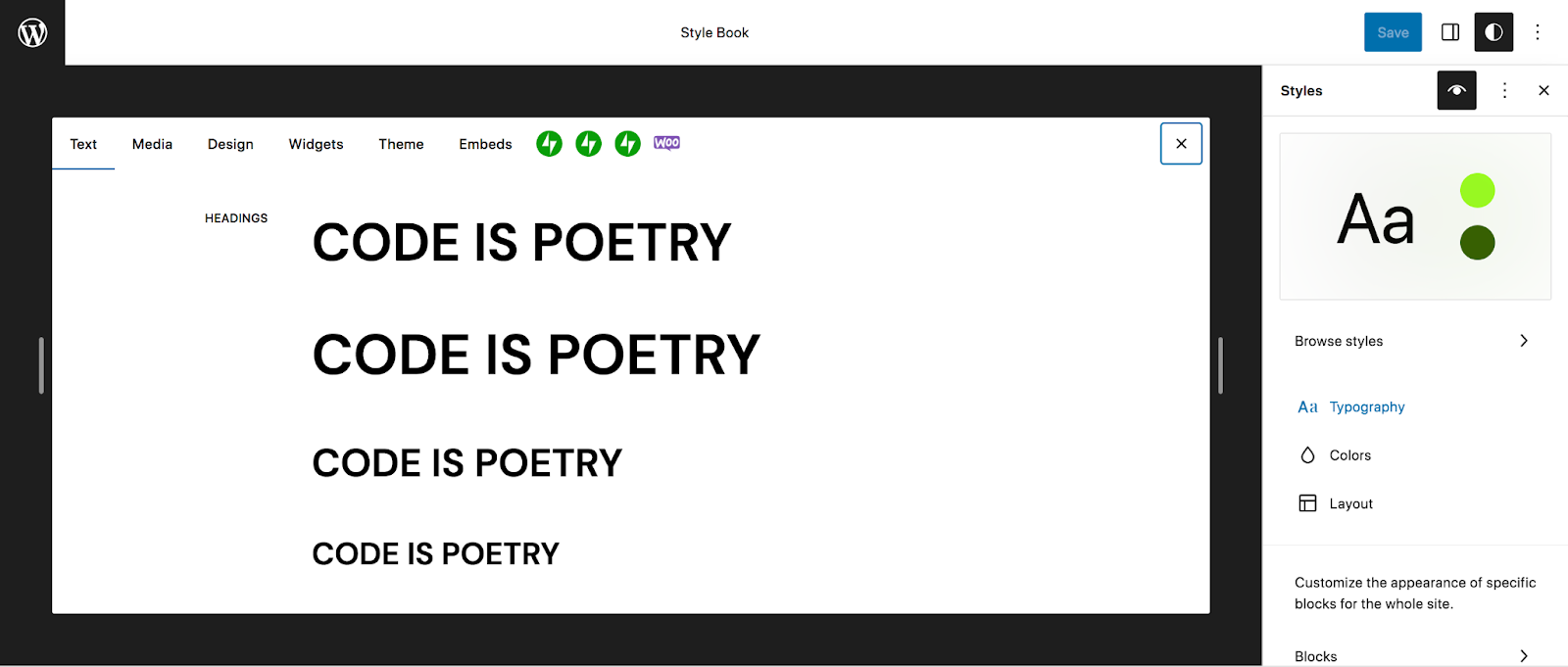
Jedną z najciekawszych funkcji panelu Stylów jest Książka Stylów, do której dostęp można uzyskać klikając ikonę oka w prawym górnym rogu. Umożliwia to podgląd wszystkich zmian w projekcie wprowadzonych w szerokiej gamie elementów i bloków, takich jak nagłówki, akapity, cytaty, tabele i inne.

3. Zbuduj szkielet swojej witryny
Teraz, gdy masz już gotowe style, czas zbudować szkielet witryny, w tym:
- Nagłówek i stopka
- Nawigacja/menu witryny
- Szablony postów na blogu, stron, treści e-commerce itp.
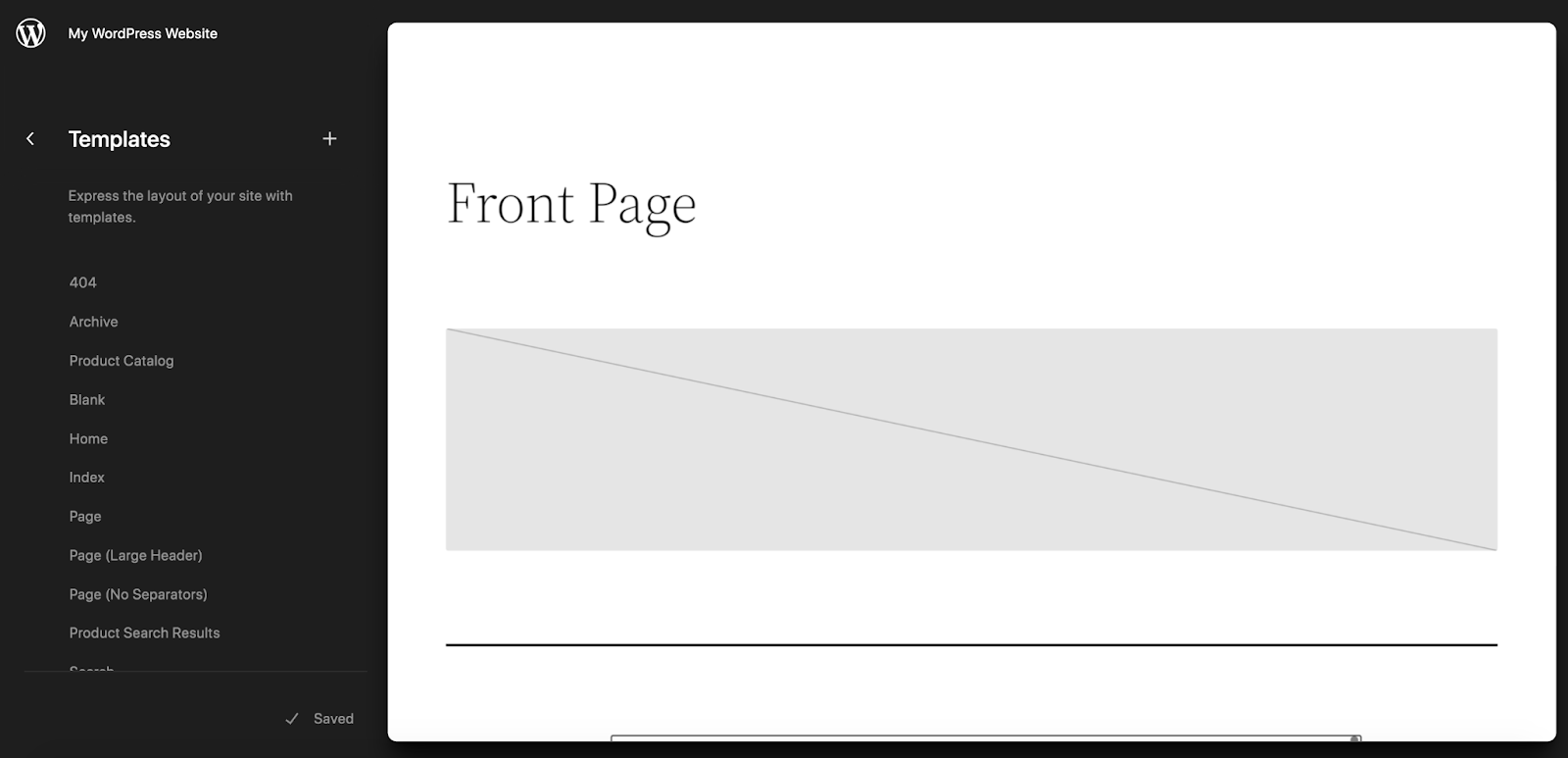
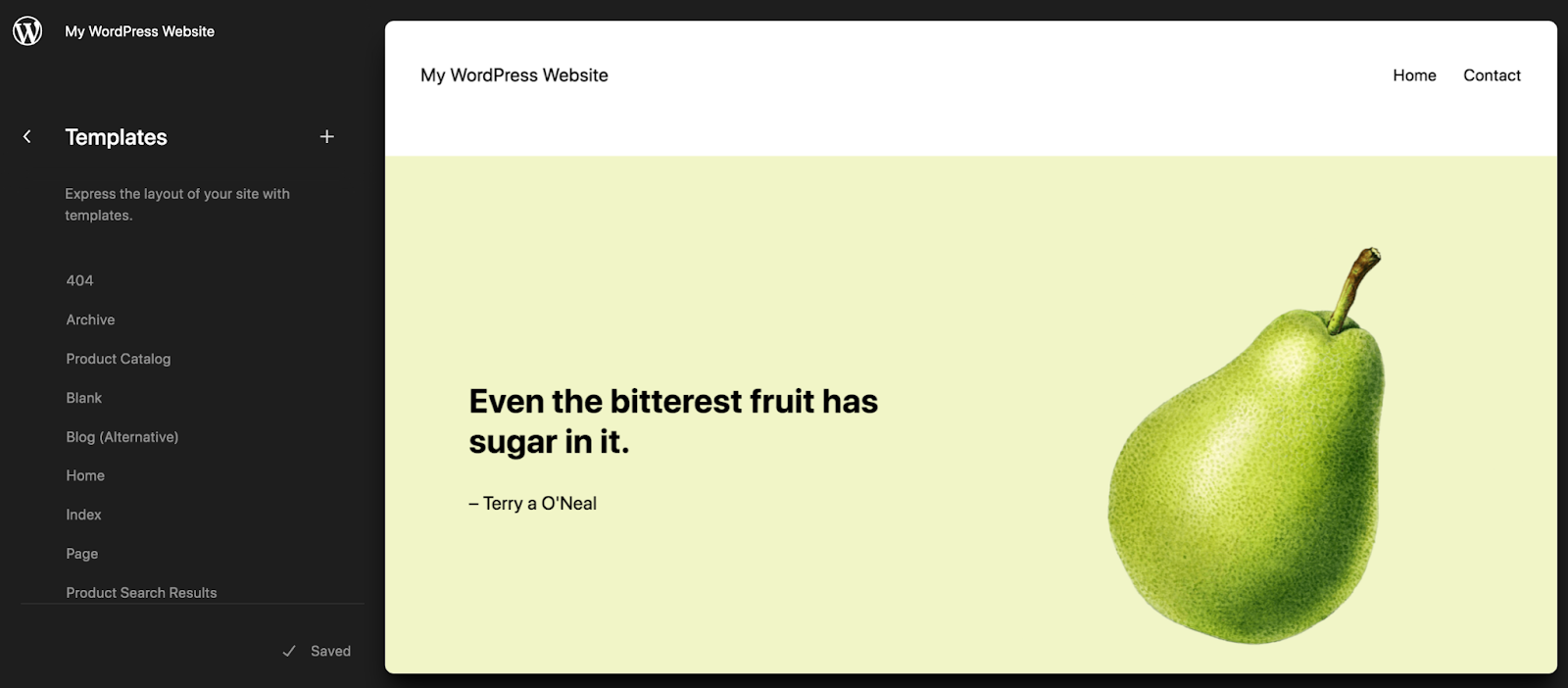
Możesz uzyskać do nich dostęp, przechodząc do Wygląd → Edytor w panelu WordPress. Zobaczysz kilka opcji, w tym szablony i wzorce. Szablony to układy stron zawierające treści witryny, takie jak wpisy na blogu, strony archiwów i produkty. W sekcji Wzorki znajdziesz części szablonów, które zawierają takie elementy, jak nagłówki i stopki. Wszystko będzie się różnić w zależności od używanego motywu.

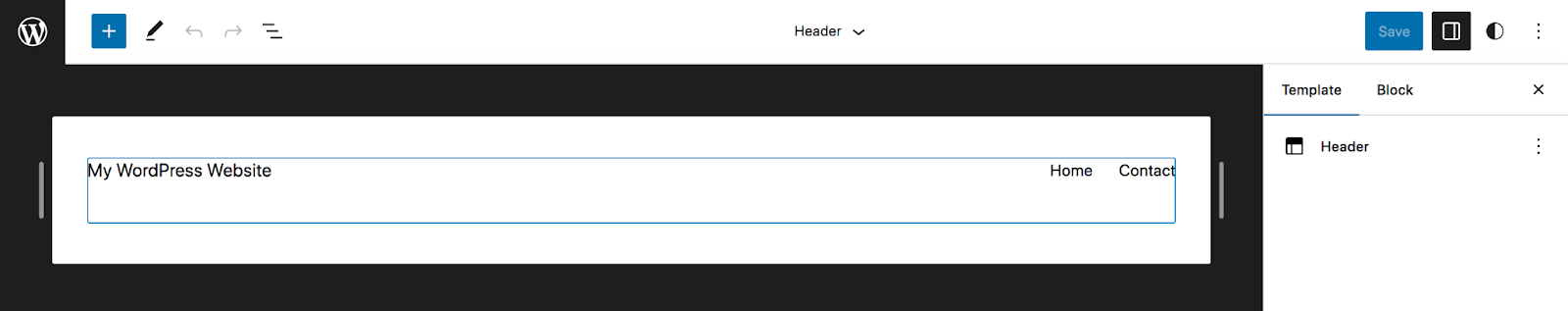
Spójrzmy na przykład na nagłówek. Kliknij Wzory → Nagłówek, a następnie wybierz konkretny nagłówek. Możesz teraz edytować to za pomocą bloków. W tym przykładzie nagłówek zawiera blok tytułowy witryny i blok nawigacyjny.

Będziesz używać bloku Nawigacja do tworzenia nawigacji w witrynie, zamiast przechodzić do Wygląd → Menu , jak to zrobiłeś w przypadku klasycznego motywu.
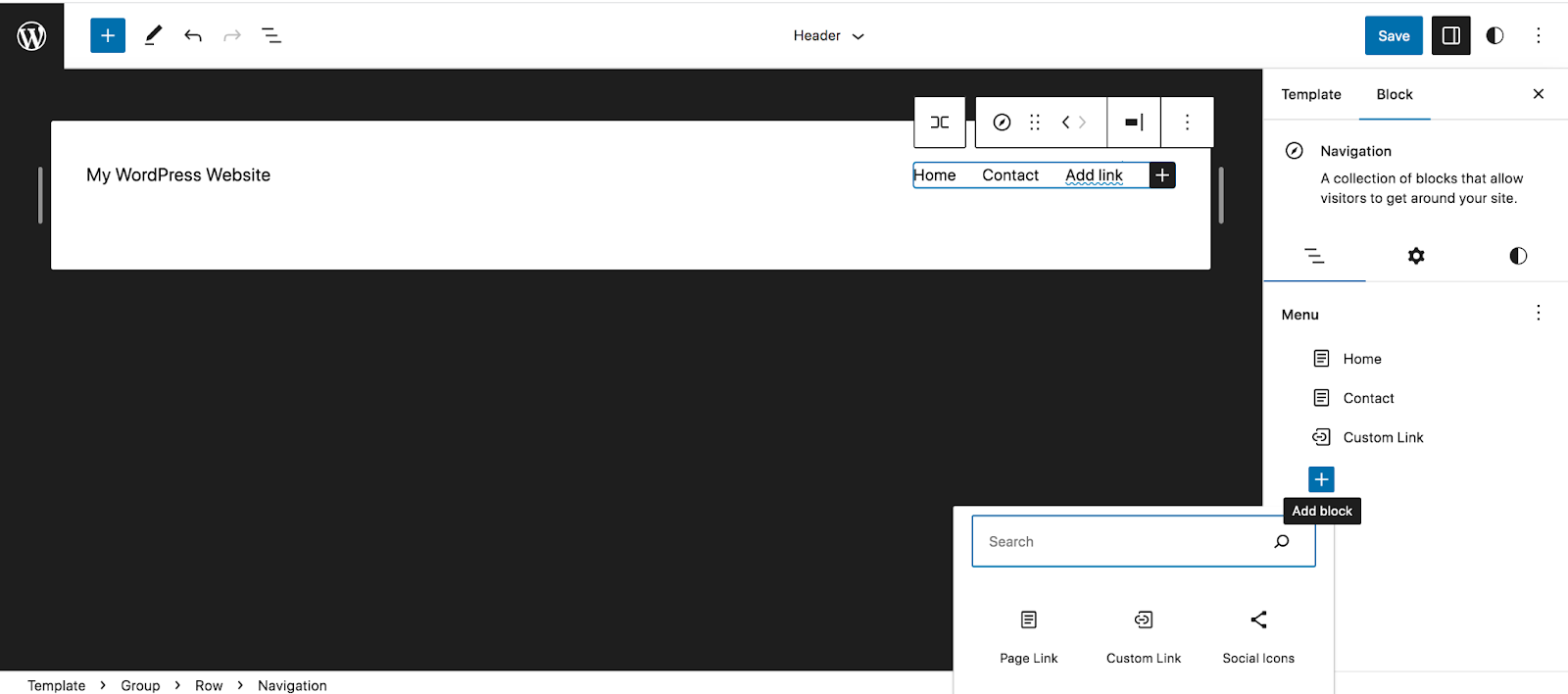
Po kliknięciu bloku nawigacyjnego opcje pojawią się w menu u góry bloku oraz w panelu Ustawienia po prawej stronie. W panelu Ustawienia zobaczysz listę stron znajdujących się w Twoim menu. Kliknij ikonę + , a następnie łącze do strony lub łącze niestandardowe , aby dodać strony do menu.

Możesz użyć innych kart w panelu Ustawienia, aby nadać styl menu i wprowadzić inne zmiany w wyglądzie i funkcjonalności nawigacji witryny.
Następnie możesz dodać bloki do nagłówka, tak jak w edytorze bloków, który już znasz. Możesz na przykład dodać pasek wyszukiwania lub ikony mediów społecznościowych.
Kiedy już będziesz zadowolony z nagłówka, przejrzyj pozostałe części szablonu — np. stopkę — i umieść je w odpowiednim miejscu.
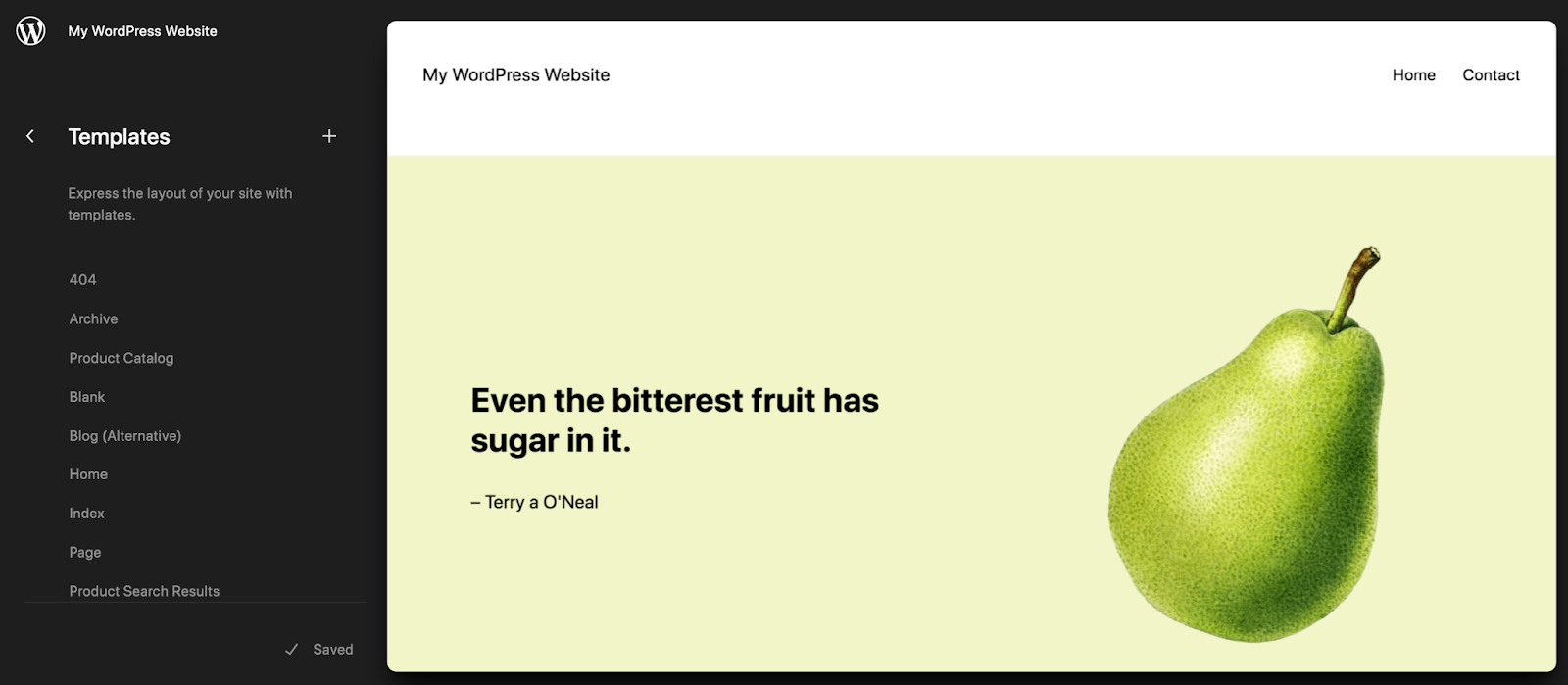
Teraz spójrzmy na szablon. Przejdź do Wygląd → Edytor → Szablony . W naszym przykładzie wybierzemy szablon Single, czyli układ postów na blogu.

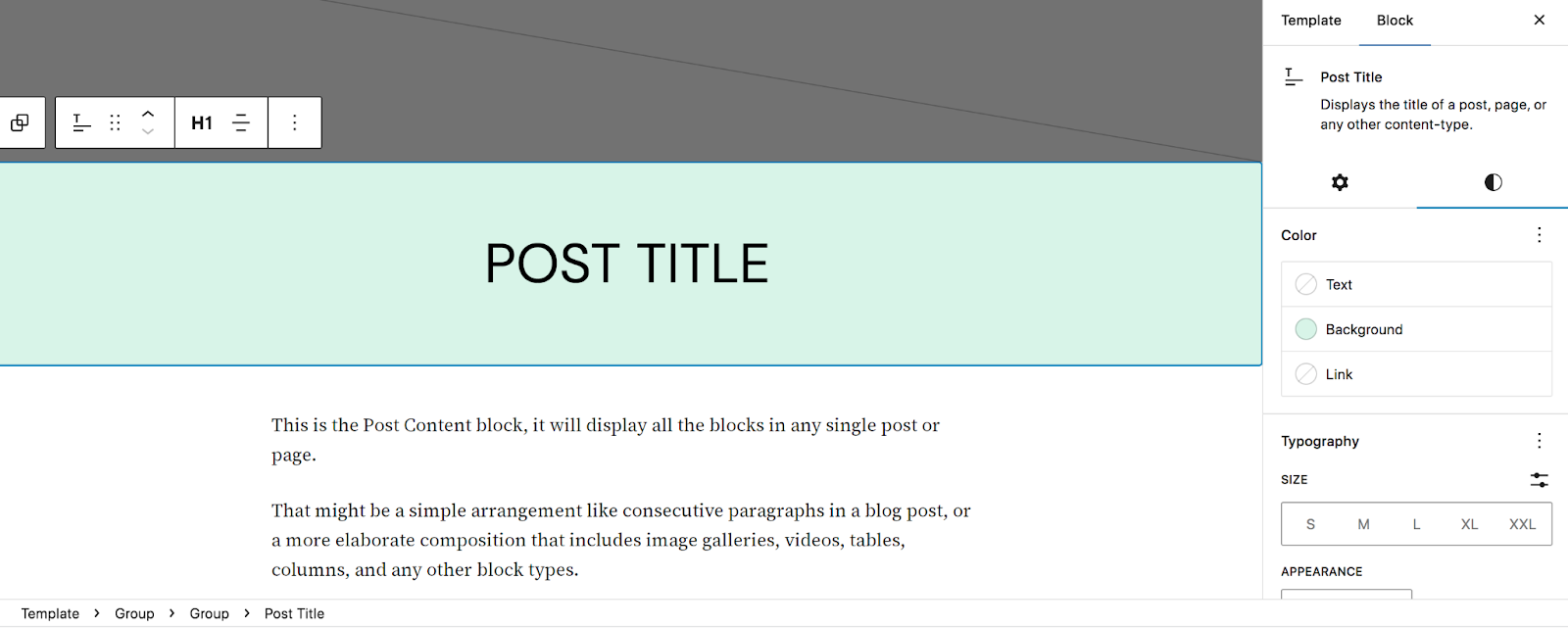
Po otwarciu szablonu zobaczysz, że możesz go edytować tak samo, jak każdą inną stronę lub post korzystający z edytora bloków. Będziesz mieć już dodane pewne domyślne bloki, takie jak blok wyróżnionego obrazu, blok tytułu postu i blok treści posta. Możesz wprowadzać w nich zmiany, przenosić je i stylizować według własnego uznania.

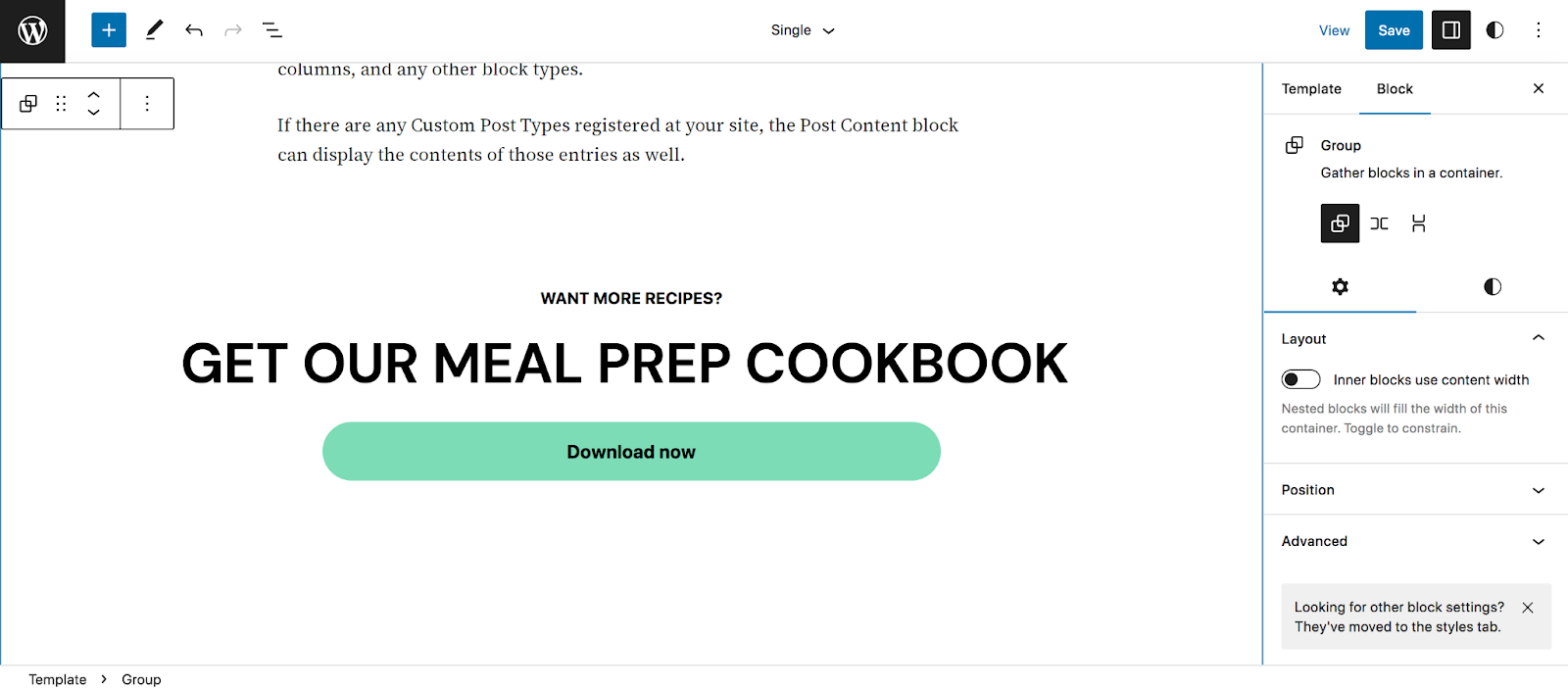
Możesz jednak także dodać bloki, które będą pojawiać się we wszystkich postach na blogu w Twojej witrynie. Możesz na przykład dodać wezwanie do działania, które przekieruje czytelników do formularza zapisu do biuletynu e-mailowego, strony kontaktowej lub produktu na sprzedaż.

Edytuj ten szablon oraz inne, które chcesz, zapisując zmiany na bieżąco.
Jeśli Twój klasyczny motyw był w dużym stopniu zależny od widżetów, możesz także użyć narzędzia Widget Importer, aby ułatwić proces migracji. Pełny film instruktażowy możesz obejrzeć na blogu Learn WordPress.
Dowiedz się więcej o korzystaniu z edytora bloków i edytora witryny tutaj.
4. W razie potrzeby przebuduj lub dostosuj dowolne strony i posty
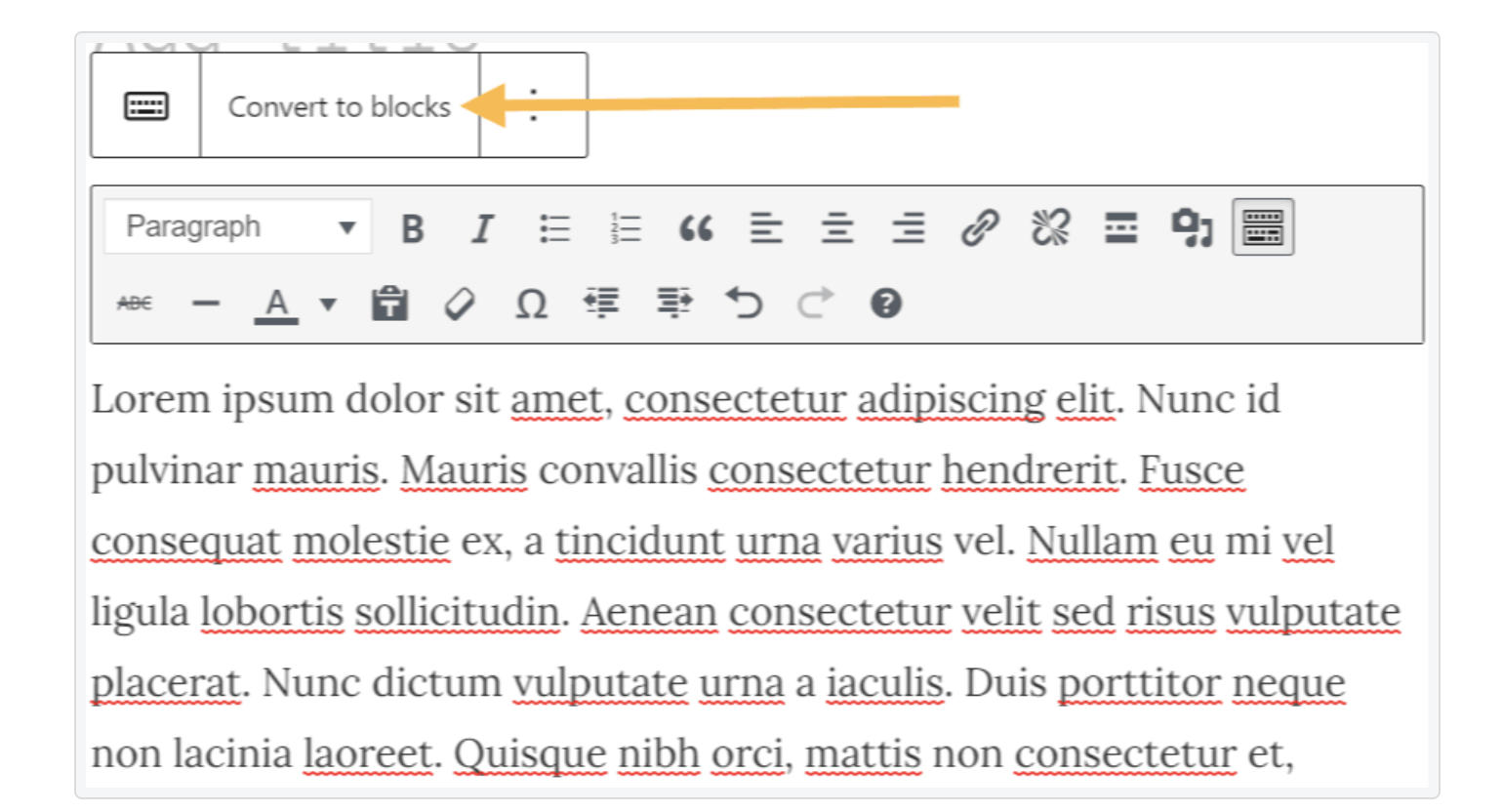
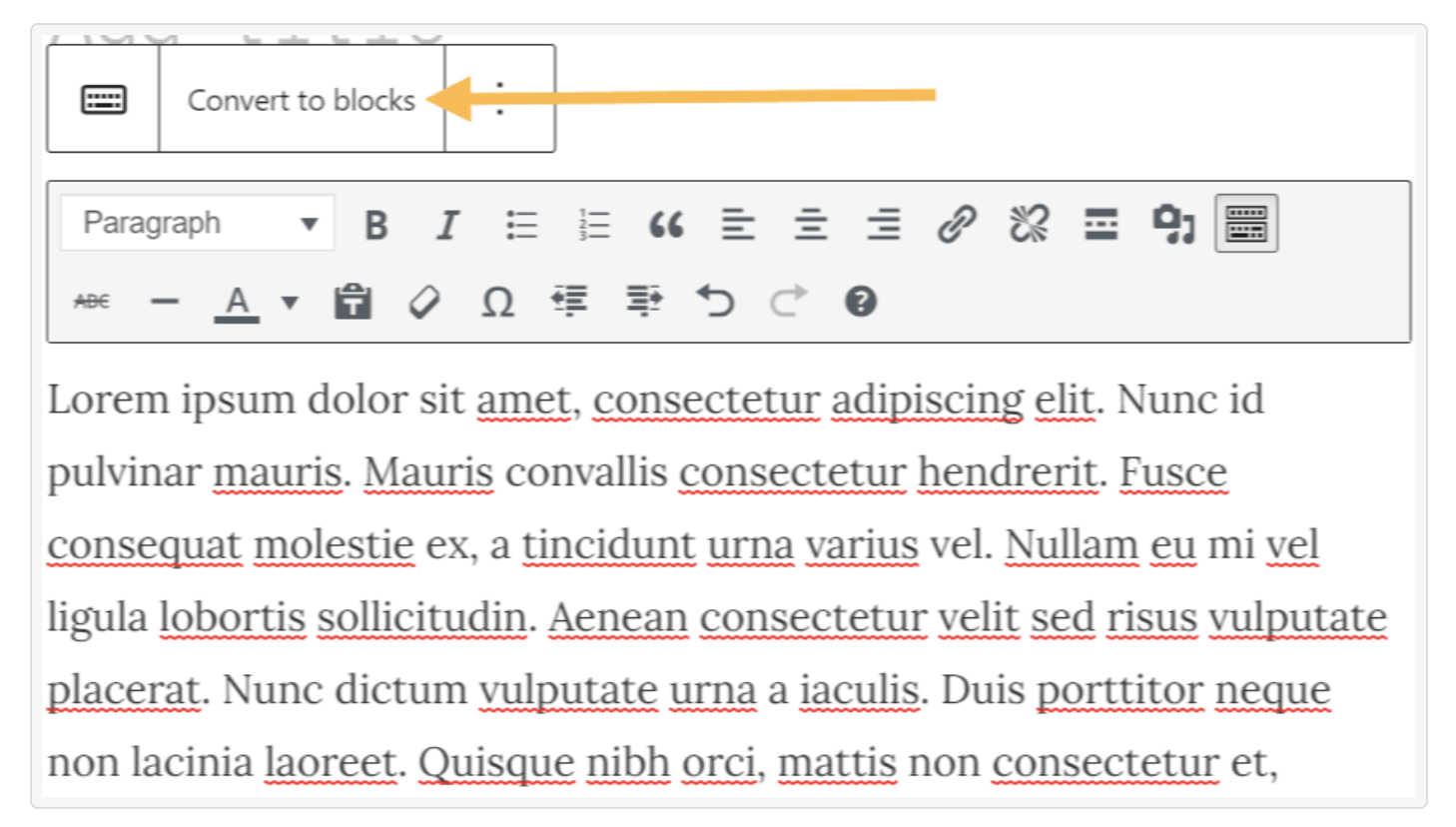
Jeśli Twoje strony zostały zbudowane przy użyciu edytora blokowego lub edytora klasycznego, prawdopodobnie nie będą wymagały wiele pracy podczas migracji do motywu blokowego. Treść utworzona za pomocą klasycznego edytora automatycznie pojawi się w bloku Klasycznym. Możesz wybrać blok Klasyczny, a następnie kliknąć Konwertuj na bloki , aby podzielić zawartość na bloki.

Być może trzeba będzie wprowadzić pewne poprawki i zmiany w blokach tu i tam. Poświęć trochę czasu na przejrzenie swoich stron i postów i upewnij się, że wszystko Ci się podoba.
5. Usuń wszystkie nieużywane wtyczki
Nigdy nie chcesz instalować wtyczek, których nie potrzebujesz. A jeśli nie potrzebujesz już niektórych wtyczek, które już zainstalowałeś — albo dlatego, że zastąpiłeś funkcjonalność motywem bloku, albo dlatego, że nie są one kompatybilne — pamiętaj o ich dezaktywacji i usunięciu.
Niepotrzebne wtyczki mogą stanowić zagrożenie dla bezpieczeństwa i spowalniać witrynę WordPress.
6. Przetestuj witrynę w całości
Gdy będziesz zadowolony z wyglądu swojej witryny, przejrzyj i przetestuj wszystko. Przeglądaj swoje strony na ekranach o różnych rozmiarach, testuj funkcjonalności, takie jak formularze i płatności, i upewnij się, że wszystko działa tak, jak wolisz Ty lub Twój klient.
7. Opublikuj nowy projekt strony internetowej
Teraz użyj środowiska testowego, aby opublikować zmiany i nowy motyw. Twoja migracja z motywu klasycznego do motywu blokowego została zakończona!
Często zadawane pytania dotyczące przejścia z motywu klasycznego na motyw blokowy
Czy masz dodatkowe pytania? Oto odpowiedzi na niektóre często zadawane pytania.
Co się stanie, jeśli nie jestem gotowy, aby w pełni przejść na motyw blokowy?
Jeśli denerwujesz się zmianą, możesz zastosować bardziej stopniowe podejście. Na przykład możesz wybrać motyw hybrydowy lub uniwersalny, który łączy niektóre elementy motywu blokowego, a jednocześnie pozwala na klasyczne funkcje motywu.
Jednak motywy blokowe są przyszłością WordPressa i szybko stają się normą. W większości scenariuszy najlepiej jest przyjąć te motywy i poznać je tak szybko, jak to możliwe.
Jak przekonwertować klasyczny edytor na bloki?
Po przejściu do edytora bloków treść utworzona za pomocą edytora klasycznego zostanie automatycznie zamieniona w blok klasyczny. Po wybraniu tego bloku pojawi się menu z opcją Konwertuj na bloki. Spowoduje to automatyczne rozdzielenie treści na odpowiednie bloki.

W niektórych przypadkach może być konieczne wprowadzenie pewnych poprawek, aby treść była dokładnie taka, jak chcesz.
Jak mogę zmienić motyw bez utraty zawartości?
Po zmianie motywu cała zawartość Twoich postów, stron, produktów i innych typów postów pozostanie na swoim miejscu. To samo dotyczy biblioteki multimediów i wszelkich informacji zapisanych w bazie danych. Zmiana motywu po prostu zmieni układ i wygląd Twojej witryny.
Mając to na uwadze, zawsze najlepiej jest utworzyć pełną kopię zapasową witryny przed zmianą motywu. Powinieneś także pracować w środowisku przejściowym, aby nie miało to wpływu na działającą witrynę.
Jaka jest różnica między motywem klasycznym a motywem blokowym?
W przypadku klasycznych motywów właściciele witryn i programiści korzystają z obszaru dostosowywania WordPress i widżetów, aby wprowadzać zmiany w projekcie i układzie. Klasyczne motywy są tworzone przy użyciu PHP i nie są tak elastyczne i łatwe w użyciu jak motywy blokowe.
Natomiast motywy blokowe wykorzystują szablony oparte na języku HTML składające się z bloków. Aby wprowadzić zmiany, właściciele witryn korzystają z Edytora witryny i stylów globalnych, które umożliwiają im edytowanie każdej części witryny za pomocą bloków. Oznacza to, że mogą wprowadzać zmiany we wszystkim, od nagłówków i stopek po szablony, bez edytowania jakiegokolwiek kodu.
Jaka jest różnica między edytorem Gutenberga a edytorem witryny?
Jeśli słyszałeś termin „Gutenberg”, być może zastanawiasz się, czym różni się on od słów takich jak „edytor bloków” i „edytor witryny”. Ogólnie rzecz biorąc, oznaczają one to samo — narzędzia, które umożliwiają użytkownikom WordPressa edytowanie witryny za pomocą bloków.
Jednak nazwa „Gutenberg” została użyta do konkretnego projektu opracowania i wdrożenia bloków w WordPress. Nazwa ta zostanie wycofana w miarę zbliżania się ukończenia projektu, a WordPress używa „edytora bloków” i „edytora witryny” jako stałych nazw tych narzędzi.
Wtyczka Gutenberg to bezpłatna wtyczka do WordPressa, która pozwala właścicielom witryn testować funkcje przed ich udostępnieniem jako część rdzenia WordPress.
Gdzie mogę dowiedzieć się więcej o motywach bloków?
Jest kilka miejsc, w których możesz dowiedzieć się więcej o motywach bloków i edytorze bloków:
- Naucz się WordPressa, który jest pełen samouczków i filmów
- Dokumentacja WordPress.org, która zawiera szczegółowe przewodniki
- WordPress.tv, który umożliwia obejrzenie samouczka wideo dotyczącego wielu aspektów WordPress
- Kompletny przewodnik po edytorze bloków, szczegółowy post z Jetpack, który zawiera wszystko, co musisz wiedzieć o edytorze bloków
Po dokonaniu przejścia zmaksymalizuj wydajność, bezpieczeństwo i potencjał marketingowy swojej witryny dzięki bezpłatnej wtyczce z opcjami premium, takimi jak Jetpack.
