Jak edytować szablony WordPress za pomocą edytora szablonów: Pełny samouczek edycji witryny
Opublikowany: 2024-11-06Spis treści
Szukasz prostego sposobu na dostosowanie projektu swojej witryny WordPress? W tym przewodniku pokażę Ci, jak edytować szablony w WordPressie za pomocą Edytora szablonów. Niezależnie od tego, czy dopiero zaczynasz przygodę z WordPressem, czy też jesteś doświadczonym profesjonalistą, ten przewodnik krok po kroku pomoże Ci odblokować możliwości edycji pełnej witryny WordPress .
Dlaczego warto korzystać z edycji całej witryny w WordPress?
WordPress Full-Site Editing to inteligentny sposób na usprawnienie procesu projektowania witryny. Ta funkcja umożliwia dostosowanie wyglądu i sposobu działania witryny poprzez edycję szablonów i części szablonów.
Chociaż tradycyjne szablony istnieją jako pliki w folderze motywów, szablony bloków można edytować bezpośrednio w edytorze witryn WordPress. Nie ma potrzeby zagłębiania się w kod, co pozwala zaoszczędzić dużo czasu i znacznie ułatwia proces projektowania.
Jak uzyskać dostęp do edytora szablonów w WordPress
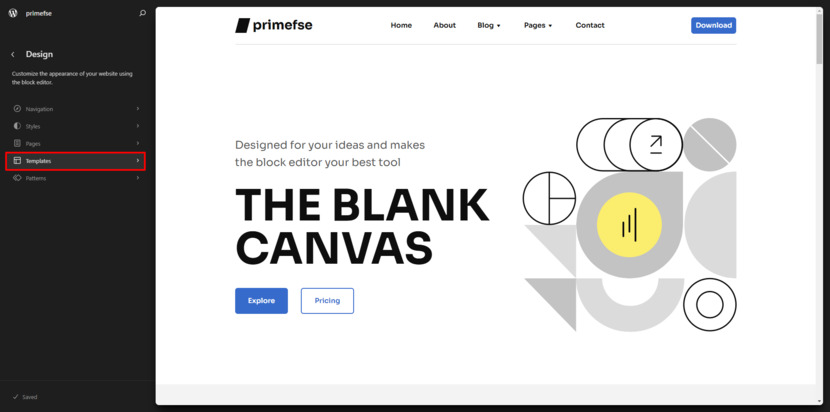
Aby rozpocząć, zaloguj się do panelu WordPress i przejdź do Wygląd > Edytor .

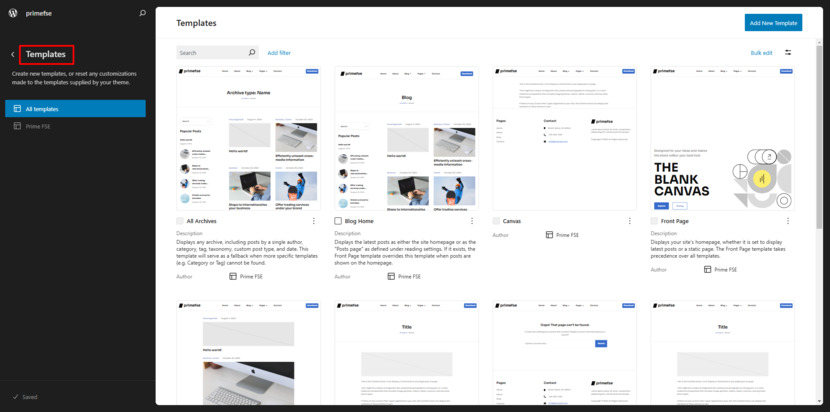
Stamtąd kliknij Szablony. Tutaj zobaczysz wszystkie szablony używane przez Twój motyw. Te szablony kontrolują układ Twoich postów i stron.

Wskazówka dla profesjonalistów: Edytor szablonów jest dostępny tylko wtedy, gdy używasz motywu blokowego lub motywu klasycznego, w którym włączono Edytor szablonów. Przed rozpoczęciem edycji upewnij się, że Twój motyw jest zgodny.
Dostosowywanie szablonu pojedynczych postów w WordPress
Załóżmy, że chcesz edytować układ wszystkich swoich postów na blogu. Musisz dostosować szablon pojedynczych postów . Ten szablon kontroluje sposób wyświetlania poszczególnych postów na blogu w Twojej witrynie.
Ale tutaj jest haczyk: jeśli chcesz zmienić układ tylko jednego konkretnego postu, powinieneś edytować bezpośrednio ten post, a nie szablon Pojedyncze posty. Edycja szablonu wpływa na wszystkie posty, które z niego korzystają, więc wybieraj mądrze!
Jak wyświetlić strukturę szablonu WordPress
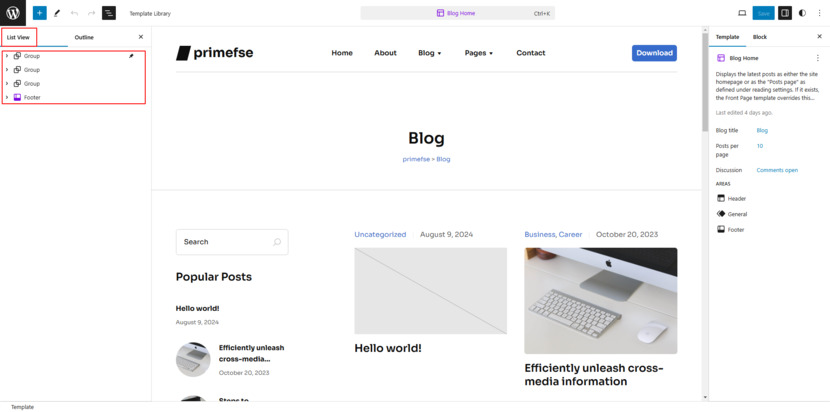
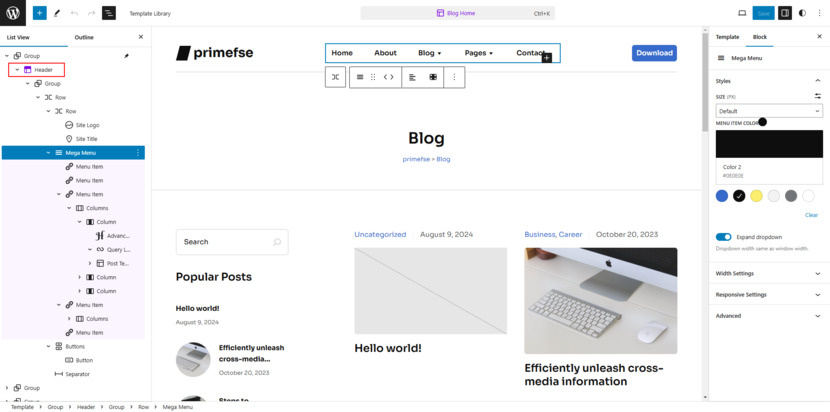
Gdy znajdziesz się w Edytorze szablonów, u góry zobaczysz nazwę szablonu, który edytujesz. Aby wyświetlić listę wszystkich bloków w szablonie, kliknij ikonę Widok listy (wygląda jak trzy poziome linie w lewym górnym rogu).

To świetny sposób, aby sprawdzić, które bloki są już częścią Twojego szablonu. Możesz kliknąć dowolny blok, aby dostosować jego zawartość lub ustawienia. Widok listy bardzo ułatwia zrozumienie struktury szablonu przed rozpoczęciem poprawiania.

Edytowanie bloków szablonów WordPress
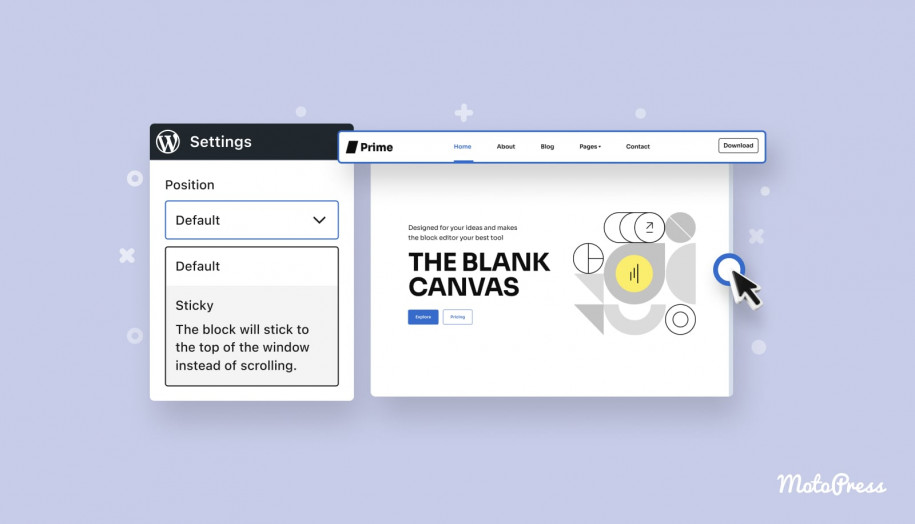
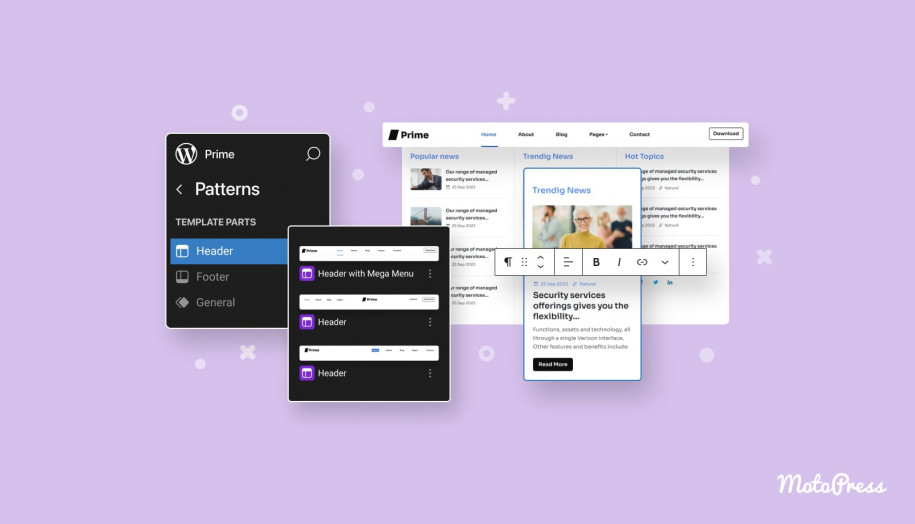
Czas wprowadzić pewne zmiany! Zacznijmy od nagłówka . Nagłówek to część szablonu, która pojawia się na wszystkich stronach witryny. Na przykład możesz edytować takie elementy, jak tytuł witryny , logo witryny lub blok nawigacyjny .
Uwaga: zmiany w nagłówku wpływają na każdą stronę, która go używa. Jeśli więc edytujesz nagłówek, upewnij się, że działa on dla całej witryny.
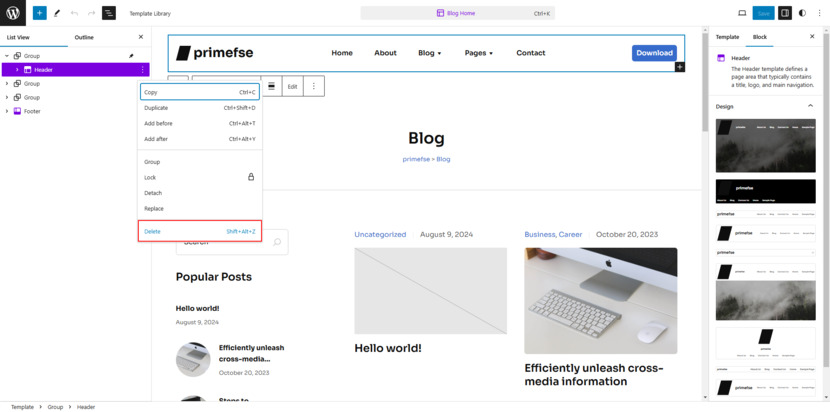
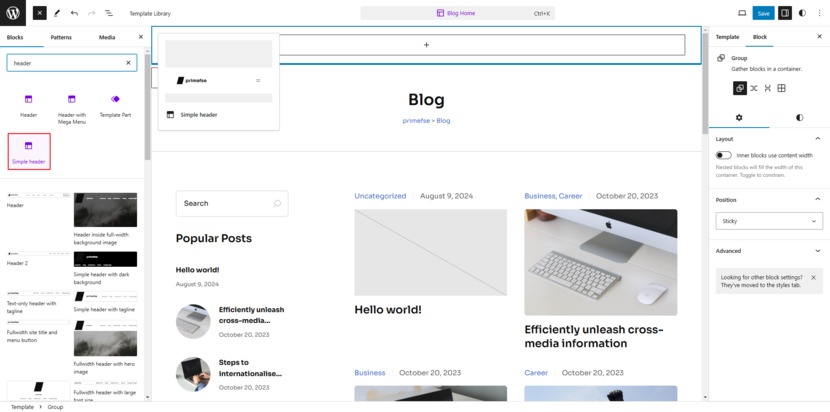
W moim przypadku mega menu zastąpiłam prostszym. Najpierw usunąłem domyślny nagłówek, a następnie dodałem kolejny nagłówek dołączony do mojego motywu.

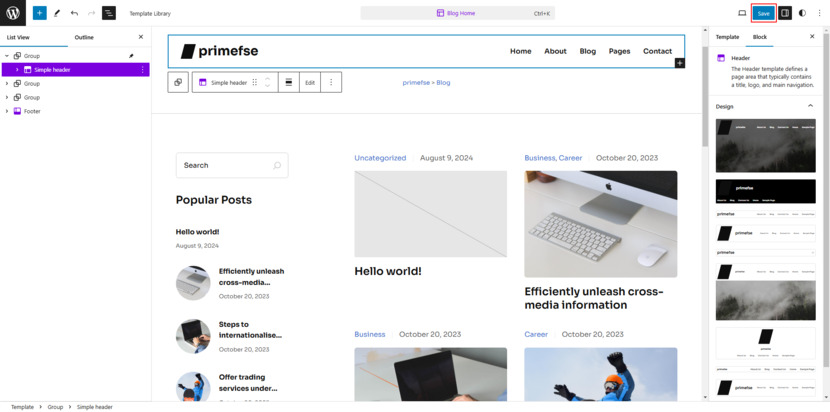
Nie chciałem odwracać uwagi odwiedzających od czytania moich postów, więc wybrałem czysty, minimalistyczny nagłówek. Czasami mniej znaczy więcej, prawda? Ponieważ części szablonu można usunąć lub dodać tak jak inne bloki, proces jest prosty. Po prostu pracujesz jak ze zwykłymi blokami WordPress.

To samo dotyczy Stopki . To kolejna część szablonu, która pojawia się na wszystkich Twoich stronach. Edytuj go raz, a zmiany zostaną zastosowane w całej witrynie. Na przykład moja stopka zawiera elementy takie jak tytuł witryny, stopka WordPress, dane kontaktowe i menu nawigacyjne. Chcesz dokonać zmian w stopce? Zacząć robić! Pamiętaj tylko, że zmiany zostaną odzwierciedlone wszędzie tam, gdzie zostanie użyta stopka.

Co więcej, jeśli myślisz o dodaniu paska bocznego do swojego szablonu – uwaga, spoiler – użyjesz do tego Kolumn . Bądź na bieżąco, ponieważ w następnym poście dowiesz się, jak to zrobić!
Kluczowe bloki do dostosowywania szablonów WordPress
Dostosowując szablony postów lub stron, prawdopodobnie użyjesz kilku kluczowych bloków do zarządzania sposobem wyświetlania treści. Na przykład blok tytułowy gwarantuje, że napisany tytuł posta będzie wyglądał dokładnie tak, jak chcesz, z opcjami dostosowania wyrównania, rozmiaru i koloru. Jeśli Twój motyw zawiera sekcję Post Meta , możesz wyświetlić szczegóły, takie jak autor, data i kategorie, ale jeśli nie, możesz je dodać i dostosować indywidualnie.
Blok wyróżnionego obrazu w pełnej edycji witryny pozwala kontrolować główny wygląd każdego posta, z ustawieniami rozmiaru, położenia, a nawet nakładek. I nie zapomnij o bloku Komentarze ! Zarządza sposobem wyświetlania odpowiedzi czytelników, wraz z podblokami zajmującymi się drobniejszymi szczegółami.
Wreszcie bloki tematyczne , takie jak blok Treść, umożliwiają dynamiczne wstawianie elementów z Twojej witryny do szablonu w FSE, dając Ci pełną kontrolę nad sposobem wyświetlania treści na Twoich stronach i postach.
Dodawanie nowych elementów do szablonu
Chcesz jeszcze bardziej spersonalizować swoje posty? Możesz dodać nowe bloki do szablonu pojedynczych postów . Możesz na przykład dodać blok fragmentów postów lub nawet pole subskrypcji.
To tak proste, jak kliknięcie przycisku + wstawiającego blok, wybranie żądanego bloku i umieszczenie go w układzie. A jeśli myślisz o dodaniu czegoś w rodzaju formularza kontaktowego lub przycisku wezwania do działania , jest to idealne miejsce.
Podsumowanie
Po zakończeniu edycji kliknij Zapisz w prawym górnym rogu, aby zastosować zmiany w szablonie w interfejsie edycji pełnej witryny WordPress. Wszelkie wprowadzone aktualizacje będą automatycznie miały pierwszeństwo przed domyślnymi plikami szablonów z Twojego motywu.

Podczas edycji pamiętaj, że szablony WordPress działają jak plan struktury Twoich postów i stron. Zatem wszelkie zmiany wprowadzone w Edytorze szablonów WordPress będą miały wpływ na całą treść korzystającą z tego konkretnego szablonu podczas edycji pełnej witryny WordPress. Pamiętaj, aby wyświetlić podgląd i przetestować zmiany przed publikacją.
Końcowe przemyślenia: Korzystanie z pełnej edycji witryny WordPress
Szablony w WordPressie są jak plan Twojej witryny i zapewniają, że wszystko będzie dobrze spasowane. Mam nadzieję, że ten przewodnik dał Ci pewność, że możesz rozpocząć dostosowywanie szablonów.
Jeśli masz jakieś pytania, zadaj je w komentarzach poniżej. Czy edytowałeś już szablony WordPress? Daj mi znać o swoich doświadczeniach!
Często zadawane pytania
Co to jest edytor szablonów w WordPress?
Czy potrzebuję umiejętności kodowania, aby korzystać z Edytora szablonów w FSE?
Czy mogę zmienić projekt pojedynczego postu za pomocą Edytora szablonów?
Dobre pytanie! Jeśli chcesz zmienić projekt konkretnego postu, powinieneś edytować post bezpośrednio, a nie szablon. Edytor szablonów zmienia układ wszystkich postów korzystających z tego szablonu, więc nie jest to odpowiednie miejsce na edycję poszczególnych postów.
Jak dodać nowy element do mojego szablonu, na przykład pole subskrypcji lub obraz?
Co się stanie, jeśli zapiszę zmiany w szablonie?