Testowanie WordPressa: kompletny przewodnik (dla początkujących i ekspertów)
Opublikowany: 2024-05-21Twoja witryna WordPress może mieć przyciągającą wzrok grafikę, oszałamiający wygląd i najwyższej jakości treść, ale wszystkie te rzeczy stają się bezwartościowe, jeśli wrażenia użytkownika nie są odpowiednie. Nawet najbardziej oszałamiająca wizualnie witryna może nie działać, co może zaszkodzić Twojemu biznesowi internetowemu.
Mimo że WordPress od czasu do czasu publikuje aktualizacje zapewniające lepszą stabilność, poprawki błędów i luki w zabezpieczeniach, co się stanie, jeśli zamiast tego przyniosą nieoczekiwane inne błędy?
Istnieje ryzyko, że Twoja witryna odniesie korzyści z aktualizacji, ale również zostanie przez nią poważnie dotknięta z powodu problemów z kompatybilnością lub innych błędów.
Zamiast rozwiązywać jeden problem, wydaje się go mnożyć, pozostawiając funkcjonalność Twojej witryny wiszącą na włosku. W jednej chwili Twoja witryna działa płynnie, w następnej są nękane błędami.
Z frustracji odwiedzający odsyłają do witryn konkurencji lub zostawiają porzucone koszyki w Twoim sklepie internetowym.
Dlatego wymagane jest testowanie WordPressa i rozwiązywanie problemów. Prawidłowe przetestowanie witryny WordPress jak profesjonalista to najlepsza strategia rozwiązania wszystkich problemów z witryną.
Testowanie WordPressa to nie tylko naprawianie błędów; chodzi o wydobycie tego, co najlepsze z Twojej witryny, aby zapewnić odwiedzającym niezrównane wrażenia, utrzymując ich w napięciu niezależnie od urządzenia, z którego korzystają.
Po przetestowaniu i naprawieniu wszystkich błędów możesz zapewnić wyższy współczynnik utrzymania, spadek współczynnika odrzuceń, lepsze doświadczenie użytkownika, a tym samym lepszy zwrot z inwestycji.
Pozwól nam najpierw zrozumieć, dlaczego testowanie WordPressa jest niezbędne i jakie korzyści może Ci to przynieść?
Dlaczego testowanie WordPressa jest ważne?
Gdy utworzysz witrynę WordPress, wprowadzisz w niej pewne zmiany i uruchomisz ją, może ona wyglądać dobrze na ekranie pod każdym względem i może również wyglądać tak samo dla członków Twojego zespołu. Ale co gdyby:
- Strona WordPress nie jest kompatybilna z innymi przeglądarkami.
- Widok mobilny nie wygląda świetnie i jest niefunkcjonalny.
- Grafika, przyciski lub treść są kodowane na ekranach lub urządzeniach o innych rozmiarach.
To nie koniec; może być nawet gorzej, niż mogłeś sobie wyobrazić. Uczyń go zatem integralną częścią procedury konserwacji witryny WordPress i osiągnij wszystkie korzyści i konsekwencje wymienione poniżej:
- Eksperymentuj z projektem i interfejsem użytkownika: Testowanie witryny WordPress pozwala wypróbować nowy wygląd i funkcje bez narażania działającej witryny.
- Stały ruch: płynniejsza witryna WordPress zapewnia stały napływ odwiedzających do Twojej witryny. Nieprawidłowe przetestowanie może spowodować utratę odwiedzających, uszkodzenie reputacji witryny oraz wpływ na całą działalność i zyski.
- Generuj potencjalnych klientów : jeśli witryna działa dobrze, przyciąga więcej klientów, którzy prawdopodobnie dokonają konwersji i będą cieszyć się pozytywnymi doświadczeniami.
- Skyrocket Sales: Responsywne, wolne od błędów i szybsze strony internetowe zawsze były pierwszym wyborem dla każdego, prowadzą do poprawy komfortu użytkowania, a tym samym do zwiększenia sprzedaży.
- Utrzymanie operacji biznesowych: możesz zapewnić płynne działanie witryny, wypróbowując nowe pomysły, więc jeśli coś pójdzie nie tak podczas testowania, nie będzie to miało wpływu na ruch ani przychody w Twojej witrynie głównej.
- Wykryj problemy gości: Testowanie pomaga znaleźć problemy z punktu widzenia odwiedzających, takie jak powolne ładowanie strony lub problemy z menu na urządzeniach mobilnych.
- Zapobiegaj zagrożeniom bezpieczeństwa: Wypróbowywanie nowych wtyczek i motywów w środowisku testowym pomaga wykryć wszelkie problemy związane z bezpieczeństwem, zanim wpłyną one na działającą witrynę.
- Korzyści dla początkujących i zaawansowanych programistów: Testowanie jest przydatne zarówno dla początkujących, jak i doświadczonych programistów. Pozwala im bezpiecznie eksperymentować i upewnić się, że wszystko działa idealnie, zanim zacznie działać.
- Unikaj problemów z aktualizacjami bezpośrednimi: wprowadzanie zmian bezpośrednio w działającej witrynie może prowadzić do usterek i błędów, mających wpływ na wydajność i reputację witryny.
Przeczytaj: 22 najlepsze sposoby na przyspieszenie wydajności WordPressa
Co to jest testowanie WP?
Jeśli nadal nie masz pojęcia, czym jest testowanie WP lub testowanie WordPressa, zapoznaj się z tym prostym wyjaśnieniem:
Testowanie WordPressa ogólnie odnosi się do procesu oceny i sprawdzania witryny lub aplikacji WordPress pod wszystkimi aspektami, takimi jak wydajność, stabilność, użyteczność i bezpieczeństwo, aby upewnić się, że wszystko jest na właściwym poziomie.
To tak, jak z wizytą u lekarza na regularnej kontroli, podczas której dokładnie cię bada, wykonuje określone badania laboratoryjne i przeprowadza badanie fizykalne. Następnie na podstawie raportów z badań przepisuje się leki.

Jakie są najczęstsze rodzaje testów WordPressa?
Teraz już wiesz, dlaczego testowanie WordPressa jest ważne, jakie są jego zalety i konsekwencje, przyjrzyjmy się niektórym z najpopularniejszych strategii, które możesz zastosować podczas testowania WordPressa:
- Testowanie funkcjonalności: Sprawdzanie, czy wszystkie funkcje i funkcjonalności witryny WordPress działają zgodnie z przeznaczeniem. Obejmuje to testowanie linków, formularzy, menu nawigacyjnych, funkcji wyszukiwania i wszelkich innych elementów interaktywnych.
- Testowanie zgodności: Zapewnienie, że witryna jest kompatybilna z różnymi przeglądarkami internetowymi (takimi jak Chrome, Firefox, Safari itp.), systemami operacyjnymi (Windows, macOS, Linux itp.) i urządzeniami (komputery stacjonarne, tablety, smartfony itp.). ).
- Testowanie wydajności: Ocena szybkości, responsywności i ogólnej wydajności witryny WordPress. Obejmuje to testowanie czasu ładowania strony, czasu reakcji serwera i działania witryny przy różnym obciążeniu ruchem.
- Testowanie bezpieczeństwa: Identyfikowanie i eliminowanie potencjalnych luk w zabezpieczeniach i słabości witryny WordPress, aby zapobiec włamaniom, naruszeniom danych i innym zagrożeniom bezpieczeństwa.
- Testowanie użyteczności: ocena doświadczenia użytkownika (UX) witryny WordPress, aby upewnić się, że jest ona intuicyjna, przyjazna dla użytkownika i spełnia potrzeby docelowych odbiorców.
- Testowanie regresyjne: Ponowne testowanie wcześniej naprawionych błędów i funkcji po wprowadzeniu zmian lub aktualizacji w witrynie WordPress, aby upewnić się, że nie pojawiły się żadne nowe problemy.
Jak przetestować witrynę WordPress?
Teraz już wiesz, jak ważne jest testowanie witryny WordPress. Przyjrzyjmy się krok po kroku procesowi, jak to zrobić w bardzo skuteczny sposób, tak jak profesjonalista.
Krok 1: Wybierz i skonfiguruj środowisko testowe
Najważniejszym i pierwszym krokiem, jaki należy wykonać, jest wybranie najpierw środowiska testowego. Środowiska te są bardzo istotne i pomocne w uznaniu wartości testowania witryny w różnych środowiskach bez szkody dla rzeczywistej/działającej witryny.
Będziesz mógł wprowadzać dowolną liczbę zmian lub dowolnie bawić się funkcjami, funkcjonalnością lub projektem swojej witryny, nie szkodząc jej rzeczywistej witrynie.
Aby było to możliwe, udostępniamy dwa rodzaje środowisk testowych.
- Środowisko lokalne : możesz hostować swoją witrynę na swoim komputerze, więc zmiany nie wpłyną na działającą witrynę. Najlepiej nadaje się dla programistów, którzy lubią wypróbowywać nowe funkcje i znajdować błędy.
- Środowisko testowe : Jest to kopia Twojej witryny internetowej na serwerze. Świetnie nadaje się do testowania dużych aktualizacji i pokazywania klientom, jak będzie wyglądać ich witryna, zanim zostanie udostępniona
Jak skonfigurować środowisko testowe za pomocą Stagingu
Jak już wspomnieliśmy, witryna testowa to replika Twojej oryginalnej witryny internetowej na tym samym serwerze. Jedyna różnica polega na tym, że odwiedzający nie mogą uzyskać dostępu do miejsca tymczasowego. Jednakże wszystkie funkcje i funkcjonalność będą takie same, jak u rzeczywistego klienta.
Najlepszym sposobem na skonfigurowanie platformy/środowiska początkowego jest skorzystanie z usług dostawcy usług hostingowych. Niestety nie każdy hosting udostępnia tę funkcję.
Ale w WPOven będziesz mieć przywilej nieograniczonej liczby bezpłatnych miejsc postojowych zawartych we wszystkich planach, a utworzenie takiego jest bardzo proste.
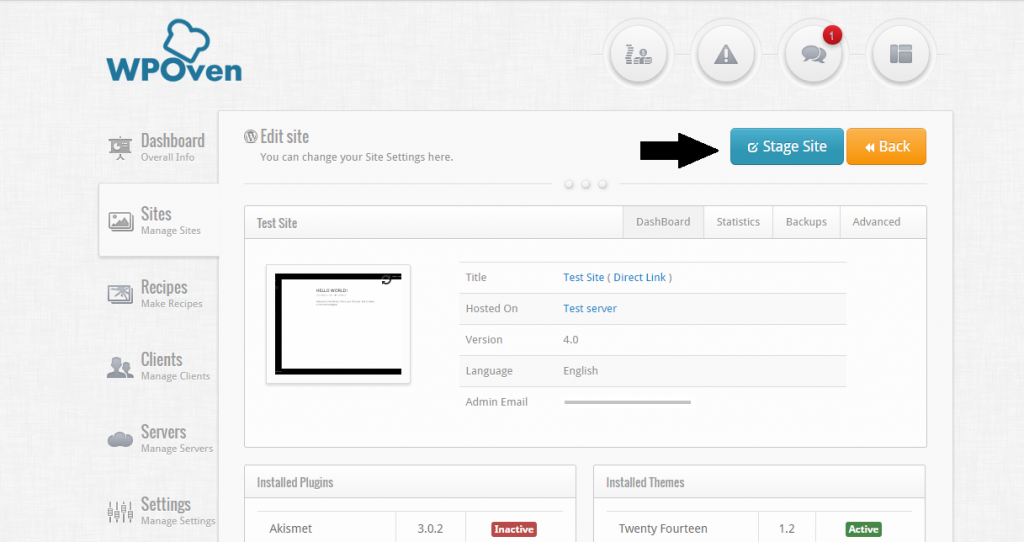
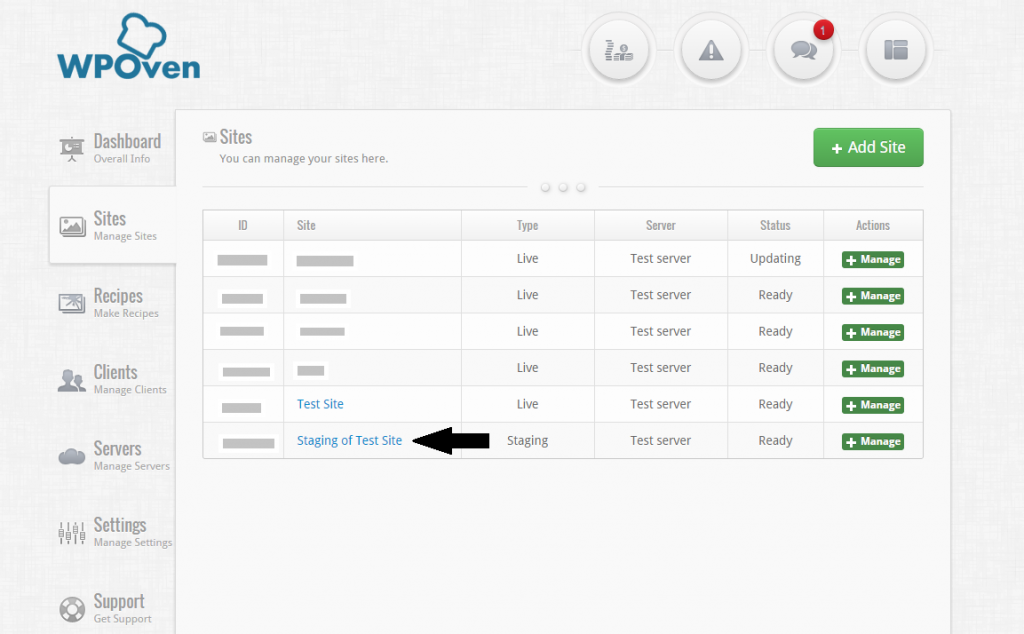
Musisz zalogować się do naszego panelu WPOven > zakładka Witryny > i kliknąć przycisk „ Stage Site ”.

-Możesz zobaczyć nową witrynę testową na liście witryn.

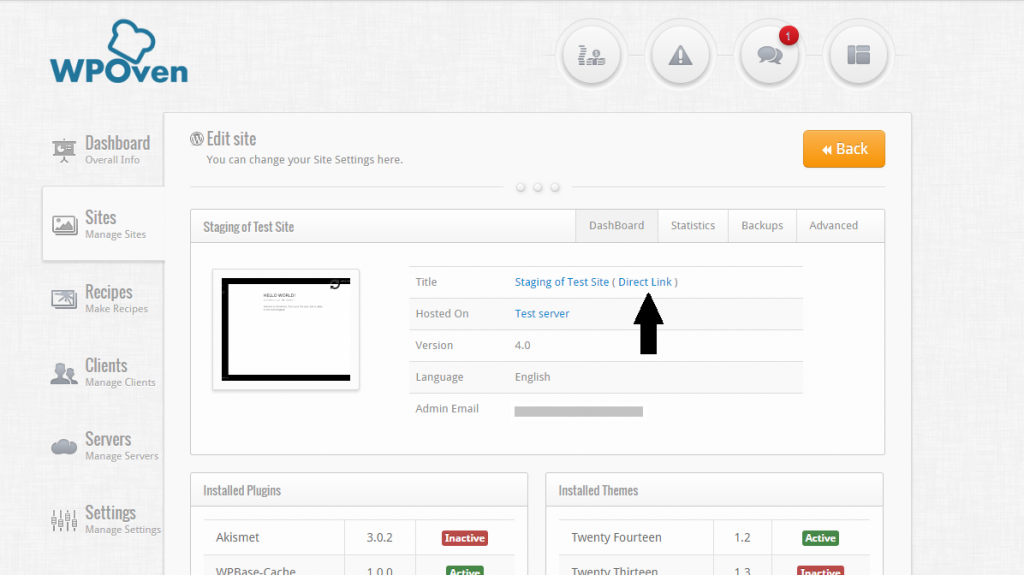
-Aby uzyskać dostęp do witryny tymczasowej, musisz uzyskać dostęp za pomocą opcji „ Bezpośredni link ”.

Jak skonfigurować lokalne środowisko testowe?
Środowisko lokalne jest dokładnie takie samo jak środowisko testowe, jedyną różnicą jest to, że musisz hostować swoją witrynę na własnym serwerze lub komputerze.
- Aby zainstalować lokalnie środowisko testowe WordPress:
- Zainstaluj zestaw stosów AMP dla swojego komputera.
- Stos AMP obejmuje Apache, MySQL i PHP, symulując Twoją działającą witrynę WordPress.
- Popularne metody lokalnej instalacji WordPressa obejmują:
- WAMP
- XAMPP
Więcej szczegółów znajdziesz na naszym blogu: Co to jest LocalHost? oraz Jak zbudować witrynę internetową
Krok 2: Wybierz idealne narzędzie do testowania różnych aspektów serwisu
Po pomyślnym sklonowaniu witryny WordPress i umieszczeniu jej w środowisku lokalnym lub przejściowym możesz przystąpić do kilku eksperymentów.
Zainstaluj różne motywy i wtyczki, zmień ogólny projekt, zmień funkcjonalność itp. Kiedy skończysz, zanotuj wszystkie zmiany.
Następnie możesz przystąpić do testów pod kątem błędów, usterek, problemów z interfejsem użytkownika lub problemów z funkcjonalnością.
1. Testowanie funkcjonalności Twojej witryny WordPress
Aby przetestować funkcjonalność swojej witryny, możesz skorzystać z następujących 5 różnych sposobów:
1.1 Testowanie w różnych przeglądarkach
Musisz upewnić się, że Twoja witryna internetowa działa prawidłowo i poprawnie wyświetla się odwiedzającym w różnych popularnych przeglądarkach.
Jest to ważne, ponieważ różne przeglądarki są zbudowane w różny sposób i w unikalny sposób obsługują elementy witryny.
Na przykład, jeśli odwiedzasz witrynę taką jak WPOVen.com w przeglądarce Chrome, może ona wyglądać i działać nieco inaczej w porównaniu z przeglądarką Safari.
Chociaż Chrome ma znaczny udział w rynku pod względem wykorzystania przeglądarek na całym świecie, niektórzy użytkownicy nadal preferują alternatywne przeglądarki, takie jak Firefox, Edge i Safari. Nie chcesz pozostawić żadnych kamieni bez zmian.
Możesz także użyć automatycznych narzędzi, takich jak lamdatest lub Smartbear, do testowania w różnych przeglądarkach.
1.2 testy jednostkowe
Testowanie jednostkowe to prosta, ale bardzo skuteczna metoda, która pomaga dokładnie przetestować funkcjonalność witryny WordPress. Dzięki takiemu podejściu każda jednostka lub mała część Twojej witryny WordPress jest testowana, aby upewnić się, że działa idealnie.
Metoda ta jest kluczowa, gdyż nawet najmniejsza zmiana w kodzie może zakłócić funkcjonowanie całej witryny. Załóżmy na przykład, że Twoja witryna internetowa przypomina układankę, a testowanie jednostkowe przypomina sprawdzanie każdego elementu układanki pod kątem idealnego dopasowania.
Możesz użyć narzędzi takich jak Travis CI lub PHPunit , aby zautomatyzować te testy, ale lepiej jest wykonać je ręcznie podczas pracy na stronie.
1.3 Testy wizualne
Testy wizualne lub testy regresji wizualnej pozwalają upewnić się, że wszystkie elementy projektu i układy Twojej witryny są na swoim miejscu. To jak sprawdzenie, czy wszystko wygląda idealnie tak, jak powinno, po dokonaniu pewnych zmian, takich jak zmiana motywu lub aktualizacja wtyczek.
Ta metoda pomaga wykryć wszelkie problemy, takie jak znikanie przycisków lub zakłócona treść, których w innym przypadku mógłbyś nigdy nie zauważyć.
Dla lepszego zrozumienia aktywowaliśmy dwadzieścia dwadzieścia motywów WordPress na naszej stronie testowej. Jak widać na poniższym obrazku, strona główna wygląda dobrze, a wszystkie elementy, takie jak układ przycisków, są idealnie na właściwym miejscu.

Ale kiedy przeszliśmy na motyw dwadzieścia dwadzieścia trzy, położenie przycisku uległo zmianie. Dlatego też miejsce lokalne lub tymczasowe jest bardzo ważne, aby przeprowadzić wszelkie testy przed jego uruchomieniem.


1.4 Testowanie responsywności urządzeń mobilnych/tabletów/komputerów stacjonarnych
Możesz być zaskoczony, gdy dowiesz się, że ponad 60% użytkowników Internetu odwiedza strony internetowe za pośrednictwem smartfonów i tabletów. Ta ogromna dominacja pokazuje, jak ważne jest, aby strony internetowe były dobrze zoptymalizowane pod kątem ekranów każdej wielkości, czyli telefonów komórkowych, tabletów i komputerów stacjonarnych.
W tym celu możesz bezpośrednio spróbować uzyskać dostęp do witryny na swoim urządzeniu mobilnym i upewnić się, że wszystkie elementy znajdują się we właściwej pozycji.
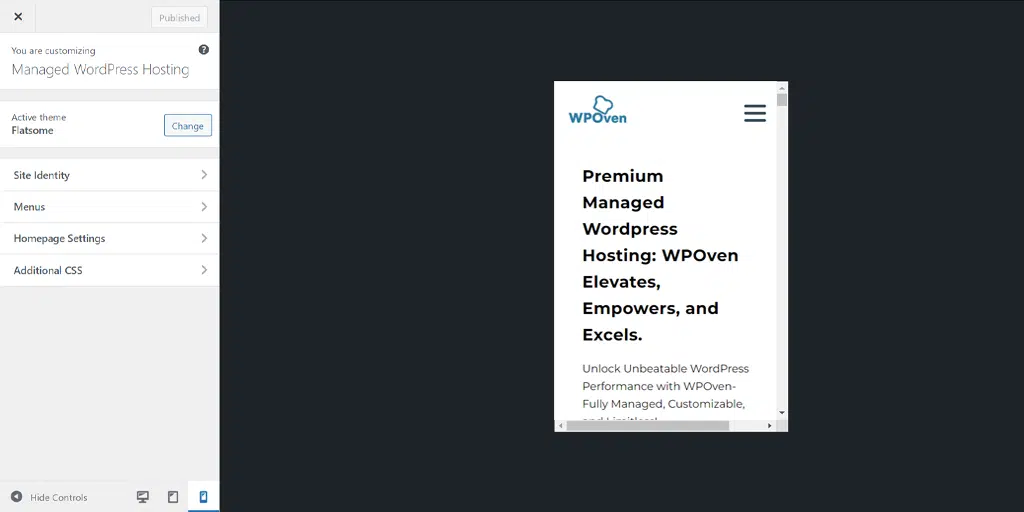
W przypadku komputerów stacjonarnych możesz użyć opcji WordPress Customizer:
- Zaloguj się do panelu WordPress > Przejdź do Wygląd > Dostosuj .
- Kliknij ikonę telefonu komórkowego lub tabletu na dole, aby wyświetlić podgląd witryny na ekranie o określonych rozmiarach.

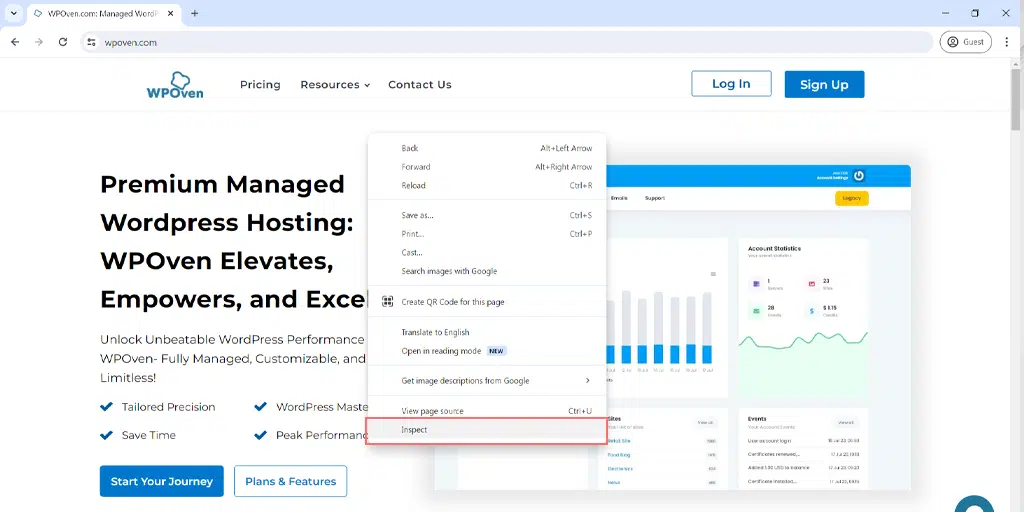
Możesz także skorzystać z narzędzi programistycznych przeglądarki Google Chrome:
- Otwórz stronę w swojej witrynie w przeglądarce Google Chrome.
- Kliknij stronę prawym przyciskiem myszy i wybierz opcję Sprawdź.

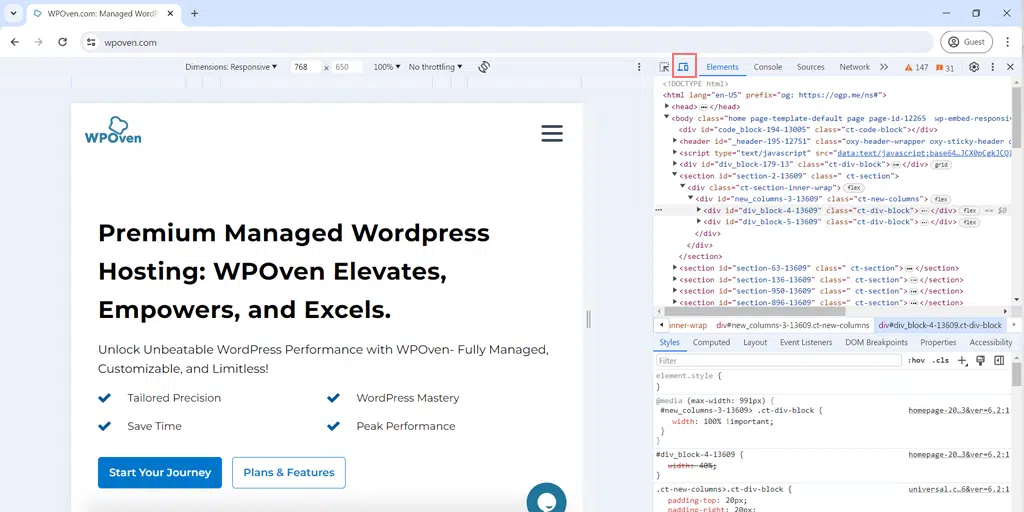
- Znajdź pasek narzędzi Przełącz urządzenie u góry wyskakującego okienka.

- Kliknij na niego, aby natychmiast dostosować ekran.
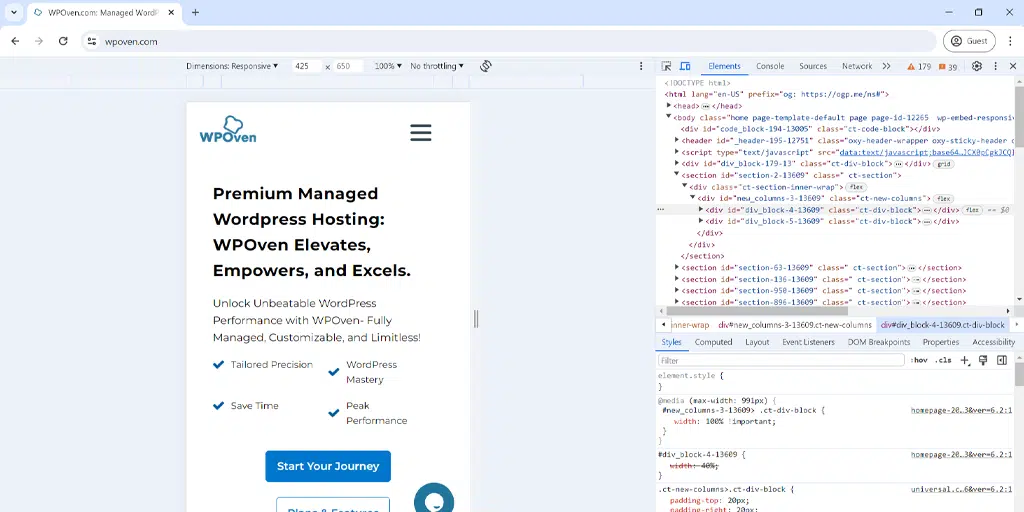
- Użyj menu rozwijanego Wymiary, aby przetestować swoją stronę na dodatkowych urządzeniach, takich jak różne modele iPhone'a i Samsunga Galaxy.

1.5 Testowanie interfejsu użytkownika
Testowanie interfejsu użytkownika lub interfejsu użytkownika odnosi się głównie do testowania motywu, podczas którego badane są elementy witryny, z którymi użytkownik lub odwiedzający zazwyczaj wchodzi w interakcję. Pomaga zminimalizować ryzyko złego doświadczenia użytkownika.
Na przykład niektóre podstawowe funkcje witryny internetowej, takie jak przyciski, menu i łącza, są ogólnie preferowane przez użytkowników w celu zaangażowania.
Jeśli którykolwiek z tych elementów nie będzie działać dobrze, będzie to miało poważny wpływ na ogólne wrażenia użytkownika witryny i w wyniku frustracji odwiedzający będą wracać do innych witryn.
Aby uniknąć takich wpadek, możesz eksperymentować z nowymi komponentami interfejsu użytkownika w swojej witrynie tylko w środowisku testowym/pomostowym.
2. Przetestuj szybkość i wydajność swojej witryny WordPress
Kolejnym ważnym aspektem testowania WordPressa jest przetestowanie szybkości i wydajności Twojej witryny WordPress.
W tym celu możesz skorzystać z różnych bezpłatnych narzędzi testowych, takich jak:
- WP Rocket : fantastyczna wtyczka z funkcjami zwiększającymi prędkość, takimi jak buforowanie, leniwe ładowanie i kompresja GZIP. (WPOven oferuje usługę WPRocket w swoich planach)
- Cloudflare : oferuje usługę CDN (Content Delivery Network), która przyspiesza dostarczanie witryn użytkownikom na całym świecie. (WPOven jest dumnym partnerem Cloudflare)
- Google PageSpeed Insights : zapewnia dogłębną analizę szybkości ładowania Twojej witryny i sugeruje obszary wymagające poprawy oraz pewne porady dotyczące optymalizacji.
Przeczytaj: Test strony internetowej: analizuj szybkość i wydajność witryny
- Narzędzie do sprawdzania uszkodzonych linków : pomaga identyfikować i naprawiać uszkodzone linki w Twojej witrynie.
3. Przetestuj bezpieczeństwo swojej witryny WordPress
Bezpieczeństwo witryny WordPress jest najwyższym priorytetem dla każdego, kto prowadzi biznes online. Praktyka ta pomaga zapewnić, że system ochrony Twojej witryny internetowej działa i działa doskonale oraz jest w stanie złagodzić lub zabezpieczyć się przed potencjalnymi zagrożeniami lub lukami w Internecie.
W tym celu musisz regularnie sprawdzać, czy całe oprogramowanie w Twojej witrynie WordPress jest bezpieczne, w tym podstawowe oprogramowanie, motywy i wtyczki.
Dzieje się tak dlatego, że motywy i wtyczki instalowane z witryn stron trzecich mogą nie być bezpieczne i zazwyczaj zawierają złośliwy kod.
Ponadto nieaktualne oprogramowanie może stać się źródłem zagrożenia bezpieczeństwa, dlatego należy regularnie aktualizować wszystko.
Oto, co możesz zrobić ze swojej strony.
Podstawowe bezpieczeństwo
- W przypadku oprogramowania Core możesz sprawdzić bezpieczeństwo swojego podstawowego oprogramowania WordPress, jeśli to możliwe, zawsze aktualizuj je za każdym razem, gdy zostanie wydana najnowsza aktualizacja rdzenia.
- Aby zapewnić sobie całkowity spokój ducha, najlepszym skrótem, jaki możesz zastosować, jest hostowanie witryny na wysokiej jakości serwerze internetowym, takim jak WPOven. Posiada funkcje bezpieczeństwa na poziomie korporacyjnym, takie jak ochrona DDoS, zapory ogniowe, skanowanie i usuwanie złośliwego oprogramowania, wzmocnione serwery, integracja z CDN itp.
- Chociaż aktualizowanie najnowszego oprogramowania jest dobrą praktyką, czasami może powodować problemy ze zgodnością z bieżącym motywem witryny. Dlatego zawsze najpierw testuj nowe aktualizacje WordPressa na stronie testowej, a następnie zastosuj je w działającej witrynie.
- W WPOven możesz łatwo przetestować aktualizacje, wybierając swoją witrynę, ustawiając ją na Staging i uruchamiając aktualizację. Gdy już będziesz bezpieczny, wprowadź zmiany, aby żyć.
Bezpieczeństwo tematu
- Zawsze pamiętaj, aby testować nowe motywy lub aktualizacje motywów tylko w środowisku lokalnym lub przejściowym.
- Chociaż wydano aktualizację motywu, aby rozwiązać problemy związane z bezpieczeństwem, czasami może ona spowodować więcej problemów w Twojej witrynie i spowodować konflikty.
- Jeśli pobrałeś motyw z witryny internetowej strony trzeciej lub masz problemy z zaufaniem, lepiej najpierw przetestuj go w środowisku lokalnym/pomostowym, aby uniknąć wszelkich wpadek w działającej witrynie.
- Klienci WPOven mogą skonfigurować nieograniczoną liczbę witryn przejściowych za pomocą jednego kliknięcia w panelu kontrolnym.
- Możesz skorzystać z dowolnej wtyczki zabezpieczającej WordPress, takiej jak WPScan .
Bezpieczeństwo wtyczek
- Podobnie jak w przypadku motywów i oprogramowania podstawowego, również musisz regularnie oceniać bezpieczeństwo swoich wtyczek.
- Zawsze najpierw testuj nowe wtyczki lub aktualizacje w środowisku lokalnym/pomostowym, aby chronić działającą witrynę.
- Użyj dowolnej wtyczki zabezpieczającej WordPress, aby wykryć wszelkie luki w zabezpieczeniach wtyczki.
Zapewnij najlepszą szybkość, wydajność i bezpieczeństwo dzięki odpowiedniemu usługodawcy hostingowemu
Oczywiście możesz zoptymalizować swoją witrynę, aby uzyskać lepszą prędkość, czas ładowania strony, wygodę użytkownika i bezpieczeństwo po swojej stronie.
Jednak na poziomie hostingu możesz wzmocnić fundamenty swojej witryny, wybierając odpowiedniego usługodawcę hostingowego, który zapewni większe bezpieczeństwo i niesamowicie szybkie serwery.
W WPOven dokładamy wszelkich starań, aby zapewnić najlepszą ochronę i prędkość hostowanym przez nas witrynom internetowym.
Wszystkie nasze plany są obsługiwane przez szybkie serwery dedykowane zlokalizowane na całym świecie z wydajnością pakietu Power Pack. Będziesz także cieszyć się korzyściami z CDN zasilanego przez Cloudflare firmy WPOven, który ma serwery na całym świecie.
Jeśli Twoim głównym zmartwieniem jest bezpieczeństwo, WPOven zapewni Ci wsparcie. Nasza tarcza bezpieczeństwa na poziomie przedsiębiorstwa obejmuje codzienne skanowanie i usuwanie złośliwego oprogramowania, ochronę DDoS, wbudowaną ochronę przed botami, wzmocnione serwery, zintegrowane zapory ogniowe, bezpłatny SSL, monitorowanie czasu pracy itp.
Streszczenie
WordPress to dziś duża ryba w tworzeniu stron internetowych, obejmująca ponad 43% Internetu. Jest bardzo łatwy w użyciu, więc każdy może zbudować za jego pomocą witrynę internetową.
Ale tu jest haczyk – przy tak dużej liczbie witryn internetowych – jak sprawić, by Twoja była widoczna i odniosła sukces?
Sztuka polega na tym, aby być wyjątkowym i oferować lepsze funkcje/usługi niż wszyscy inni. Oznacza to, że musisz popracować nad swoją witryną i sprawić, by się wyróżniała.
Możesz to zrobić, dodając fajne funkcje lub przeprojektowując swoją witrynę, która pokochają Twoi użytkownicy. Rzecz jednak w tym, że jeśli nie przetestujesz prawidłowo swojej witryny, nie dowiesz się, czy jest ona dobra dla odwiedzających.
Jeśli Twoja witryna wygląda dziwnie lub jest trudno dostępna, odwiedzający powrócą, a to niekorzystnie wpłynie na reputację Twojej witryny.
Dlatego zanim uruchomisz swoją witrynę, pamiętaj o jej dobrym przetestowaniu. Wypróbuj najpierw dla różnych rozmiarów ekranów, np. wersji na komputery stacjonarne i urządzenia mobilne, aby upewnić się, że wszystko działa płynnie.
Możesz jednak mieć pewność, że Twoja witryna będzie działać sprawnie, szybko i bezpiecznie, po prostu wybierając wysokiej jakości usługodawcę hostingowego, takiego jak WPOven. Sprawdź nasze plany.

Rahul Kumar jest entuzjastą sieci i specjalistą ds. strategii treści, specjalizującym się w WordPressie i hostingu. Dzięki wieloletniemu doświadczeniu i zaangażowaniu w bycie na bieżąco z trendami branżowymi tworzy skuteczne strategie online, które generują ruch, zwiększają zaangażowanie i zwiększają konwersję. Dbałość Rahula o szczegóły i umiejętność tworzenia atrakcyjnych treści czyni go cennym nabytkiem dla każdej marki chcącej poprawić swoją obecność w Internecie.




![Automatyczne aktualizacje WordPress: jak włączyć i wyłączyć [2023] WordPress Automatic Updates](/uploads/article/54060/JDUhEqKGj4V8XBLf.webp)