WordPress do Webflow – ostateczny przewodnik 2023
Opublikowany: 2023-04-08- Powody, dla których warto rozważyć migrację z WordPress do Webflow
- Przygotowanie do migracji
- Migracja treści z WordPress do Webflow
- Testowanie witryny Webflow
- Kwestie SEO podczas migracji
- Uruchamianie witryny Webflow
- Wniosek
WordPress i Webflow to dwie popularne platformy do tworzenia stron internetowych o różnych funkcjach i zaletach.
WordPress to szeroko stosowany system zarządzania treścią typu open source (CMS), który oferuje szerokie opcje dostosowywania oraz rozległy ekosystem wtyczek i motywów.
Z drugiej strony Webflow to potężne narzędzie do projektowania stron internetowych, które pozwala użytkownikom tworzyć responsywne, atrakcyjne wizualnie strony internetowe bez pisania kodu, dzięki intuicyjnemu edytorowi wizualnemu i wbudowanemu systemowi CMS. Jeśli chcesz dowiedzieć się więcej o Webflow: Recenzja Webflow 2023: funkcje, zalety i wady
Powody, dla których warto rozważyć migrację z WordPress do Webflow
Istnieje kilka powodów, dla których można rozważyć migrację witryny z WordPress do Webflow. Niektóre z kluczowych czynników to:
- Usprawniony proces projektowania : Edytor wizualny Webflow umożliwia użytkownikom jednoczesne projektowanie i budowanie strony internetowej, dzięki czemu jest to wydajna i przyjazna dla użytkownika platforma, szczególnie dla projektantów.
- Responsywny projekt : Webflow ułatwia tworzenie responsywnych stron internetowych, które płynnie dostosowują się do różnych urządzeń i rozmiarów ekranów, zapewniając płynne korzystanie z nich na wszystkich platformach.
- Poprawiona wydajność : Zoptymalizowany kod wyjściowy Webflow i wbudowany hosting mogą skutkować krótszym czasem ładowania strony i lepszą ogólną wydajnością w porównaniu z wieloma witrynami WordPress.
- Zwiększone bezpieczeństwo : jako w pełni zarządzana platforma Webflow dba o aktualizacje i poprawki zabezpieczeń, zmniejszając ryzyko wystąpienia luk w zabezpieczeniach, które mogą mieć wpływ na samodzielnie hostowane witryny WordPress.
- Brak polegania na wtyczkach : podczas gdy WordPress często polega na wtyczkach w celu zwiększenia funkcjonalności, Webflow zapewnia wiele wbudowanych funkcji, zmniejszając zapotrzebowanie na rozwiązania innych firm i potencjalne problemy ze zgodnością.
Biorąc pod uwagę te korzyści, migracja z WordPress do Webflow może być strategicznym posunięciem dla osób i firm, które chcą poprawić wygląd, wydajność i ogólne wrażenia użytkownika swojej witryny.
Przeczytaj więcej: Webflow vs WordPress: który jest najlepszy w 2023 roku?
Przygotowanie do migracji
Aby zapewnić płynną migrację, przed przejściem do Webflow należy ocenić swoją obecną witrynę WordPress. Weź pod uwagę następujące czynniki:
- Treść : Sprawdź rodzaj i ilość treści w swojej witrynie WordPress, w tym posty na blogu, strony, obrazy i inne media. Jasne zrozumienie treści sprawi, że proces transferu będzie bardziej wydajny.
- Projekt i układ : przeanalizuj elementy projektu witryny, takie jak schematy kolorów, typografia i ogólny układ. Będziesz chciał odtworzyć je w Webflow, aby zachować spójny wygląd i działanie.
- Funkcjonalność i interaktywność : Zidentyfikuj określone funkcje, takie jak formularze kontaktowe, suwaki i funkcje handlu elektronicznego, które są obecnie używane w Twojej witrynie. Musisz znaleźć odpowiednie alternatywy Webflow lub niestandardowe rozwiązania.
Konfigurowanie środowiska Webflow
Przed migracją treści musisz utworzyć środowisko Webflow do hostowania nowej witryny.

Oto jak:
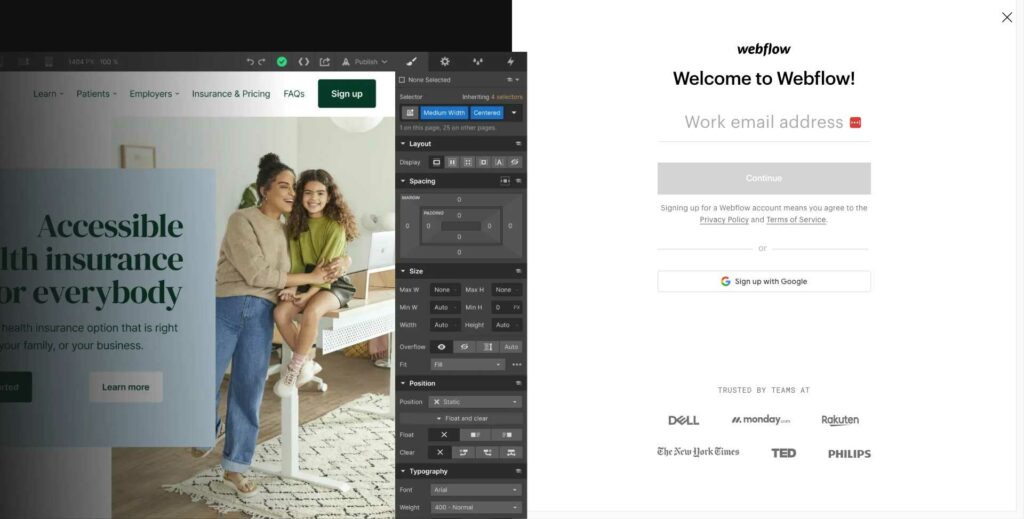
- Tworzenie konta Webflow : Załóż bezpłatne konto Webflow, podając swój adres e-mail i tworząc hasło. Dzięki temu uzyskasz dostęp do platformy i narzędzi Webflow.
- Wybór planu : Webflow oferuje różne plany dostosowane do różnych potrzeb, od bezpłatnych planów z podstawowymi funkcjami po plany premium z zaawansowanymi funkcjami. Wybierz plan, który najlepiej odpowiada Twoim wymaganiom.
- Wybór szablonu lub rozpoczęcie od zera : Webflow udostępnia bibliotekę profesjonalnie zaprojektowanych szablonów, których możesz użyć jako punktu wyjścia dla swojej witryny. Alternatywnie możesz zacząć od pustego płótna i stworzyć swój projekt od podstaw.
Planowanie procesu migracji
Właściwe planowanie ma kluczowe znaczenie dla udanej migracji. Podczas tworzenia planu migracji weź pod uwagę następujące aspekty:
- Oś czasu : ustal realistyczny harmonogram migracji, biorąc pod uwagę czas potrzebny na przeniesienie zawartości, zaprojektowanie i przetestowanie. Pamiętaj, aby przeznaczyć wystarczającą ilość czasu na każdą fazę, aby uniknąć pośpiechu.
- Role i obowiązki : określ, kto będzie odpowiedzialny za każdy aspekt migracji, niezależnie od tego, czy jest to projekt indywidualny, czy też zespołowy. Odpowiednio deleguj zadania, aby zapewnić płynny i wydajny proces.
Po zakończeniu tych przygotowań możesz teraz rozpocząć właściwy proces migracji z WordPress do Webflow. Wykonaj czynności opisane w tym przewodniku, aby w mgnieniu oka stworzyć oszałamiającą wizualnie, wydajną witrynę Webflow!
Migracja treści z WordPress do Webflow
Eksportowanie treści z WordPress
W procesie migracji pierwszym krokiem jest eksport treści z WordPress. Obejmuje to dwa główne kroki:

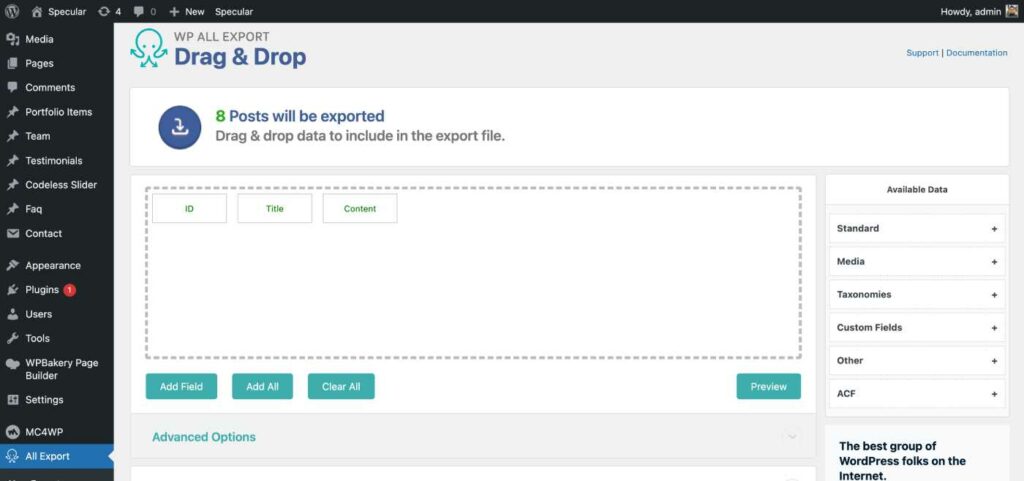
- Posty i strony : użyj narzędzia do eksportowania WP ALL Export, aby pobrać plik CSV zawierający posty i strony witryny. Ten plik zostanie później użyty do zaimportowania treści do Webflow. (aby dowiedzieć się więcej o tym, jak zainstalować wtyczkę)
- Obrazy i inne multimedia : pobieraj obrazy, filmy i inne zasoby multimedialne z witryny WordPress, ponieważ będą one musiały zostać przesłane do Webflow podczas migracji.
Importowanie treści do Webflow
Gdy treść jest gotowa, kolejnym krokiem jest zaimportowanie jej do Webflow. Ten proces obejmuje następujące kroki:
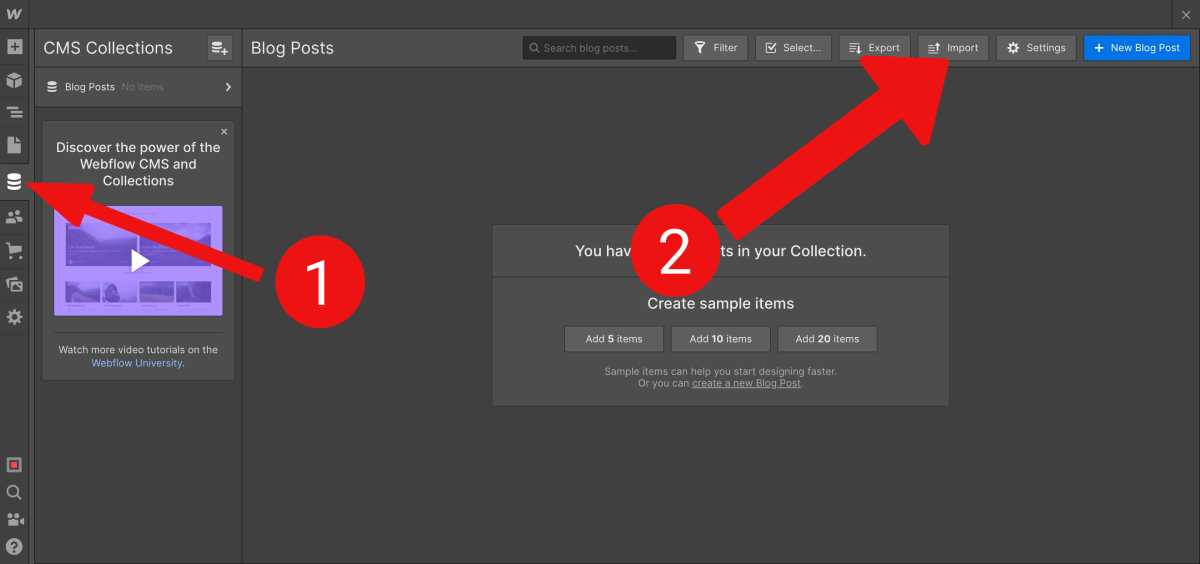
- Tworzenie kolekcji w Webflow : Kolekcje są podstawą CMS Webflow. Skonfiguruj kolekcje odpowiadające typom treści WordPress, takim jak posty na blogach lub strony. Pomaga to w utrzymaniu dobrze zorganizowanej witryny, która jest łatwa w nawigacji i przyjazna dla SEO.
- Importowanie danych CSV: Importuj plik CSV WordPress do odpowiednich kolekcji Webflow za pomocą narzędzia importu Webflow. Ten krok zapewnia, że treść jest przekazywana dokładnie i wydajnie.
- Ręczny transfer treści : jeśli preferowane jest bardziej praktyczne podejście lub istnieją wyjątkowe wymagania, ręcznie skopiuj i wklej zawartość z witryny WordPress do Webflow. Ta metoda jest bardziej czasochłonna, ale zapewnia większą kontrolę nad procesem przesyłania treści.

Postępując zgodnie z tymi krokami, zawartość można pomyślnie przenieść z WordPress do Webflow, przygotowując grunt pod kolejną fazę migracji: odtworzenie projektu i układu.
Testowanie witryny Webflow
Dokładne testowanie funkcjonalności serwisu
Po migracji zawartości, projektu i układu bardzo ważne jest dokładne przetestowanie nowej witryny Webflow, aby upewnić się, że wszystko działa zgodnie z oczekiwaniami. Skoncentruj się na następujących aspektach:

- Formularze i dane wprowadzane przez użytkownika : przetestuj wszystkie formularze kontaktowe, sekcje komentarzy i wszelkie inne pola wprowadzania danych przez użytkowników, aby upewnić się, że działają one poprawnie i przechwytują niezbędne informacje.
- Responsywność na różnych urządzeniach : sprawdź witrynę na różnych urządzeniach, takich jak smartfony, tablety i komputery stacjonarne, aby upewnić się, że bezproblemowo dostosowuje się do różnych rozmiarów ekranu i zapewnia optymalne wrażenia użytkownika.
- Szybkość ładowania strony : analizuj szybkość ładowania strony internetowej za pomocą narzędzi takich jak Google PageSpeed Insights lub GTmetrix, aby upewnić się, że spełnia ona standardy wydajności i zapewnia odwiedzającym szybkie przeglądanie.
Korekta i weryfikacja treści
Poświęć trochę czasu na sprawdzenie i przejrzenie całej zawartości nowej witryny Webflow. Sprawdź literówki, błędy gramatyczne i niespójności stylu lub formatowania.
Zapewnienie wysokiej jakości treści nie tylko tworzy pozytywne wrażenie na odwiedzających, ale także przyczynia się do lepszej wydajności SEO.

Rozwiązywanie problemów znalezionych podczas testowania
Rozwiąż wszelkie problemy lub błędy wykryte podczas fazy testowania. Może to obejmować naprawianie uszkodzonych linków, dostosowywanie elementów projektu lub dostosowywanie funkcjonalności witryny.
Kontynuuj testowanie i ulepszanie witryny, aż wszystkie problemy zostaną rozwiązane, a witryna będzie gotowa do uruchomienia.
Wykonując te kroki, nowa witryna Webflow będzie dopracowana, funkcjonalna i gotowa do zapewnienia wyjątkowej obsługi użytkownika, oferując jednocześnie lepszą wydajność i łatwiejsze zarządzanie projektem w porównaniu z poprzednim wcieleniem WordPress.
Kwestie SEO podczas migracji
Podczas migracji witryny z WordPress do Webflow ważne jest, aby upewnić się, że nie wpłynie to negatywnie na optymalizację witryny pod kątem wyszukiwarek (SEO).
Rozważ następujące aspekty, aby utrzymać, a nawet poprawić wydajność SEO witryny:
Utrzymanie struktury adresów URL
Staraj się zachować istniejącą strukturę adresów URL witryny WordPress podczas migracji do Webflow. Spójne adresy URL pomagają uniknąć potencjalnych problemów z indeksowaniem w wyszukiwarkach. Upewnij się, że wszelkie istniejące linki zwrotne do witryny pozostają funkcjonalne.
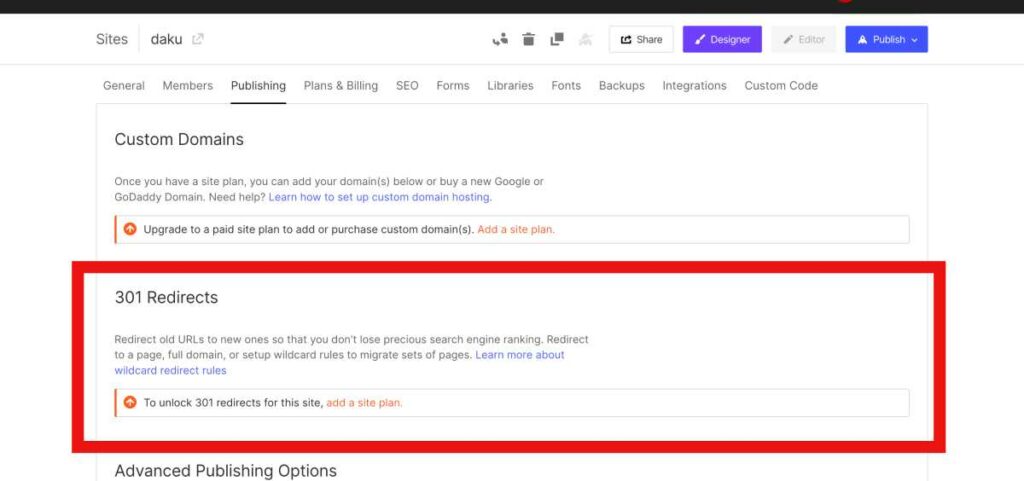
Konfiguracja przekierowań 301

Jeśli zmiany w strukturze adresów URL są nieuniknione, skonfiguruj przekierowania 301, aby wskazywały stare adresy URL na ich nowe odpowiedniki w witrynie Webflow.
Zapewnia to, że odwiedzający korzystający ze starych linków zostaną przekierowani do właściwej treści. Pomaga więc utrzymać rankingi SEO witryny. Możesz przeczytać więcej, czytając samouczek Webflow na temat przekierowań 301.
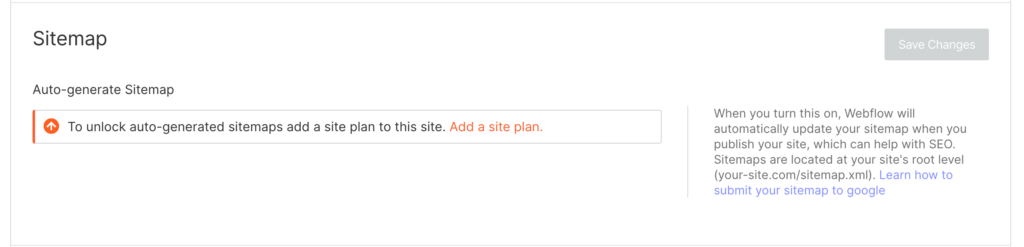
Aktualizowanie mapy witryny i przesyłanie do wyszukiwarek

Utwórz zaktualizowaną mapę witryny dla nowej witryny Webflow i prześlij ją do wyszukiwarek, takich jak Google i Bing. Pomaga to wyszukiwarkom wydajniej indeksować witrynę.
Optymalizacja elementów SEO na stronie
Przejrzyj i zoptymalizuj elementy SEO na stronie, takie jak tagi tytułu, metaopisy i tagi nagłówka, aby upewnić się, że są one odpowiednio sformatowane i zawierają odpowiednie słowa kluczowe.
Ponadto upewnij się, że wszystkie obrazy mają opisowy tekst alternatywny, a linki wewnętrzne zostały zaktualizowane, aby odzwierciedlały nową strukturę witryny.
Biorąc pod uwagę te względy SEO podczas procesu migracji, przejście z WordPress do Webflow może być płynne i mieć minimalny wpływ na rankingi witryny w wyszukiwarkach.
Dzięki starannemu planowaniu i realizacji nowa witryna Webflow może utrzymać, a nawet poprawić swoje SEO. W ten sposób możesz uzyskać więcej ruchu organicznego i pomóc osiągnąć sukces online.
Uruchamianie witryny Webflow
Po zakończeniu migracji wykonaj następujące praktyczne kroki:
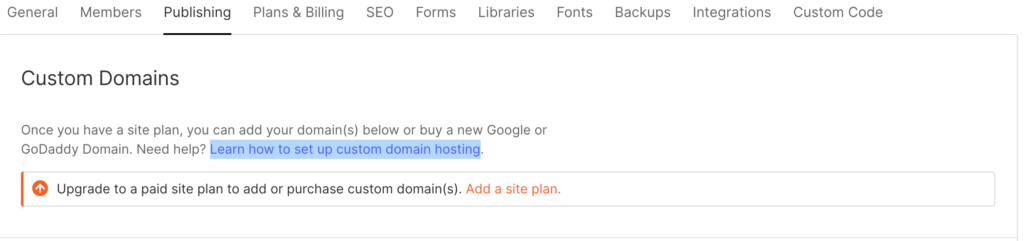
Podłączanie domeny niestandardowej
- Zaloguj się na swoje konto Webflow i przejdź do pulpitu nawigacyjnego swojego projektu.
- Kliknij kartę „Ustawienia” i przejdź do sekcji „Publikowanie”.
- W sekcji „Domeny niestandardowe” wpisz nazwę swojej domeny i kliknij „Dodaj domenę”.
- Postępuj zgodnie z instrukcjami, aby zaktualizować ustawienia DNS domeny o podane wartości.
- Poczekaj na zakończenie propagacji DNS, co może potrwać do 48 godzin.

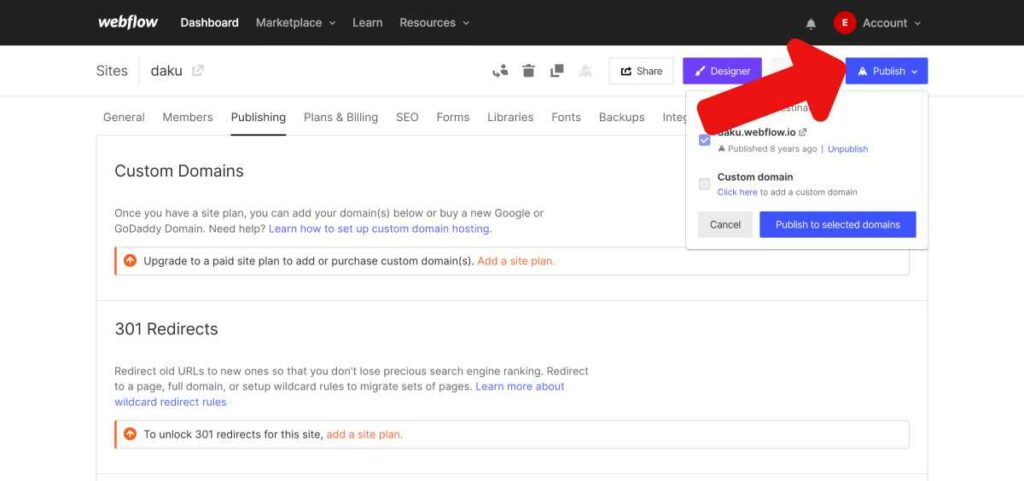
Publikowanie witryny Webflow

- Na pulpicie projektu kliknij przycisk „Publikuj” w prawym górnym rogu.
- Wybierz własną domenę i kliknij „Opublikuj w wybranych domenach”.
- Twoja witryna jest teraz aktywna i dostępna dla odwiedzających.
Monitorowanie wydajności witryny
- Połącz swoją witrynę Webflow z narzędziami analitycznymi, takimi jak Google Analytics. W tym celu przejdź do Ustawień projektu -> SEO -> Google Analytics
- Regularnie przeglądaj dane, aby śledzić zaangażowanie użytkowników, konwersje i źródła ruchu.
- Korzystaj ze spostrzeżeń z analiz, aby podejmować decyzje w oparciu o dane i poprawiać wydajność witryny.
Wsparcie i konserwacja po migracji
- Regularnie aktualizuj zawartość swojej witryny Webflow, aby była aktualna i atrakcyjna.
- Wykonuj rutynowe kopie zapasowe, aby chronić swoją witrynę przed utratą danych.
- Rozwiązuj wszelkie problemy lub błędy, które mogą się pojawić, zapewniając płynną obsługę.
- Rozważ subskrypcję planu wsparcia Webflow, aby uzyskać dodatkową pomoc i zasoby.
Postępowanie zgodnie z tymi praktycznymi krokami zapewnia pomyślne uruchomienie witryny Webflow, utrzymanie wydajności i wygody użytkownika po migracji.
Jeśli nie lubisz Webflow, możesz sprawdzić jego alternatywy: 7 najlepszych alternatyw Webflow (ranking i porównanie)
Wniosek
W tym przewodniku omówiliśmy podstawowe kroki migracji witryny z WordPress do Webflow:
Podsumowanie procesu migracji
- Przygotowanie do migracji poprzez ocenę witryny WordPress i skonfigurowanie środowiska Webflow.
- Migracja treści, w tym eksport z WordPress i import do Webflow.
- Odtworzenie projektu i układu w Webflow.
- Testowanie nowej witryny Webflow pod kątem funkcjonalności, responsywności i jakości treści.
- Biorąc pod uwagę aspekty SEO, takie jak struktura adresów URL, przekierowania 301 i optymalizacje na stronie.
- Uruchamianie witryny Webflow poprzez podłączenie niestandardowej domeny, publikowanie i monitorowanie wydajności.
Teraz, gdy Twoja witryna pomyślnie przeszła migrację do Webflow, wykorzystaj jej elastyczność i potencjał.
Poznaj szeroką gamę możliwości projektowania, eksperymentuj z interakcjami i animacjami oraz wykorzystaj potężny system Webflow CMS, aby stworzyć naprawdę wyjątkowe i wciągające środowisko użytkownika.
Dzięki Webflow możesz uwolnić pełny potencjał swojej witryny i osiągnąć sukces online.
Jako jeden ze współzałożycieli Codeless wnoszę doświadczenie w tworzeniu WordPressa i aplikacji internetowych, a także doświadczenie w efektywnym zarządzaniu hostingiem i serwerami. Pasja do zdobywania wiedzy oraz entuzjazm do konstruowania i testowania nowych technologii napędzają mnie do ciągłego wprowadzania innowacji i doskonalenia.
