Czym jest projektowanie UX w WordPressie? (Kompletny przewodnik)
Opublikowany: 2022-09-16Doświadczenie użytkownika (UX) to termin używany do opisania sposobu interakcji użytkownika z produktem, usługą lub oprogramowaniem. Celem projektowania UX jest sprawienie, aby strona internetowa była łatwa i przyjemna w użyciu oraz aby użytkownicy mieli pozytywne doświadczenia z witryną lub aplikacją Twojej firmy podczas jej używania.
UX jest kluczową częścią każdej witryny WordPress i musisz rozważyć jej ulepszenie, jeśli chcesz, aby Twoja witryna i firma cieszyły się dobrą reputacją i przekształciły odwiedzających w szczęśliwych powracających klientów.
W tym artykule wyjaśnimy błędne wyobrażenia na temat UX i omówimy najlepsze sposoby poprawy UX Twojej witryny WordPress.
Jaka jest różnica między doświadczeniem użytkownika (UX) a interfejsem użytkownika (UI)?
Nie ma standardowej definicji doświadczenia użytkownika. Według badania przeprowadzonego przez Oxford University Press Journal, Interacting with Computers, celem projektowania UX w biznesie jest „poprawa satysfakcji i lojalności klientów poprzez użyteczność, łatwość użytkowania i przyjemność z interakcji z produktem”.
Don Norman i Jakob Nielsen z Nielsen Norman Group opisują projektowanie UX jako obejmujące wszystkie aspekty końcowego doświadczenia użytkownika z produktem lub usługą, obejmujące wysiłki w wielu dyscyplinach. Oznaczałoby to rozłożenie odpowiedzialności za projektowanie UX na ekspertów, takich jak programiści front-end i back-end, copywriterzy, stratedzy produktów, analitycy danych, marketerzy i inni. Innymi słowy, projektowanie UX nie jest jedynym dziełem każdego „projektanta UX”.
Interfejs użytkownika różni się od doświadczenia użytkownika i odnosi się do wizualnych i interaktywnych elementów dodanych do projektu UX, takich jak ekrany, kolory, typografia, przyciski, animacje i inne. Na przykład nieskończone przewijanie jest powszechnym sposobem przeglądania treści na stronie, ale możesz dodać paginację, załadować więcej lub filtrować podkategorie, jeśli uważasz, że prowadzi to do lepszego UX.
W rozwoju witryny lub produktu na pierwszym miejscu jest projektowanie UX, a następnie interfejs użytkownika. Podczas projektowania UX dzieje się dużo planowania, biorąc pod uwagę całe doświadczenie użytkownika. Na przykład Twój projektant WordPress UX poprawi szybkość Twojej witryny, a także naprawi wszelkie błędy wpływające na wrażenia użytkownika.
Faza projektowania interfejsu użytkownika obejmuje tworzenie przyjemnych wizualizacji i intuicyjnych funkcji interaktywnych, które są częścią interfejsu użytkownika. Wielu projektantów UX/UI posiada umiejętności, które się krzyżują, ale UX i UI to nie to samo. Prostym sposobem na odróżnienie tych dwóch jest powiązanie UX z funkcjonalnością i przeznaczeniem witryny oraz UI z estetyką witryny.
Dlaczego UX jest ważny dla witryn WordPress?
Witryny WordPress są stosunkowo łatwe w konfiguracji za pomocą różnych narzędzi, od edytorów witryn i wtyczek po motywy i analizy. Jednak nie tylko wiesz, jak korzystać z tych narzędzi, musisz zastosować najlepsze praktyki projektowania UX, aby zapewnić ludziom przyjemny czas korzystania z witryny biznesowej.
Innymi słowy, możesz szybko skonfigurować swój sklep WooCommerce, ale planowanie znaczącego, odpowiedniego i przyjemnego doświadczenia od momentu, gdy ktoś wyląduje na Twojej stronie, do momentu, w którym się zamelduje, to zupełnie inna bestia. Projektowanie UX WordPressa wymaga biegłości i doświadczenia.
Najlepsze sposoby na ulepszenie WordPress UX
Warto znać czynniki, które wpływają na wrażenia użytkowników w witrynie. Mając to na uwadze, oto główne sposoby na ulepszenie UX WordPressa.
Poznaj swoich odbiorców
Zaplanuj projekt WordPress UX z myślą o konkretnych użytkownikach. Persony użytkowników są pomocne w łączeniu potrzeb, pragnień i motywacji z zachowaniami na Twojej stronie.
Ocena rzeczywistych zachowań użytkowników jest niezbędna do oceny skuteczności stron w Twojej witrynie, w szczególności strony głównej/docelowej oraz stron kluczowych produktów. Dowiesz się, co twoi odbiorcy chcą osiągnąć i czy są w stanie to osiągnąć, czyli czy droga do ich celu przebiega bez tarcia, czy nie. Te statystyki pomogą odkryć problemy, które wymagają naprawy, i zwiększą liczbę konwersji w Twojej witrynie.
Istnieje wiele narzędzi oferujących informacje wizualne, takie jak mapy cieplne i wykresy, które ułatwiają zrozumienie zachowań użytkowników w Twojej witrynie. Google Analytics informuje, w jaki sposób użytkownicy poruszają się po Twojej witrynie, i umożliwia śledzenie kliknięć linków, przycisków CTA, nawigacji i innych interaktywnych funkcji. Hotjar ma mapy popularności, które pokazują, jak odwiedzający przewijają się w Twojej witrynie i nawigują po stronach w witrynach na komputery i urządzenia mobilne.
Elastyczny projekt
Jednym z aspektów dobrego WordPress UX jest zapewnienie spójnego przeglądania witryny na wszystkich urządzeniach, czyli tak zwanego responsywnego projektowania. Oznacza to, że Twoja witryna zachowuje atrakcyjność wizualną na dużych i małych ekranach.
Treść witryny powinna dostosować swoją szerokość do szerokości ekranu, na którym jest wyświetlana. Jest to możliwe dzięki optymalizacji układu witryny na komputerach i urządzeniach mobilnych. Responsywne strony internetowe dostosowują się do rozmiaru ekranu, zmieniając rozmiar obrazów, repozycjonując zawartość oraz zmieniając czcionkę i nawigację, aby upewnić się, że Twoja witryna wygląda i działa dobrze niezależnie od urządzenia.
Projekt treści
Kiedy myślisz o treści, którą chcesz dodać do swojej witryny, powinieneś zastanowić się, co napisać, jak ją przedstawić wizualnie i jak użytkownicy wchodzą z nią w interakcję. Projektowanie treści to formalny termin opisujący tworzenie zawartości witryny, która jest użyteczna, dostępna i czytelna.
Część UX projektowania treści zapewnia, że treść na stronach internetowych jest spójna pod względem wyglądu i pasuje do większego projektu strony. Obejmuje planowanie treści na podstawie układów stron, banerów i przycisków.
Projektanci treści rozumieją, jak ważna jest określona treść na stronie, aby była widoczna lub przekazywana w najlepszy możliwy sposób. Na przykład projektanci mogą polecać filmy ze sloganami lub narzędziami kalkulatora, aby przekazać informacje w angażujący sposób lub dopasować do celu konkretnej treści. Mogą określić, w jaki sposób treść powinna się wyróżniać i być natychmiast dostępna wizualnie, w oparciu o jej znaczenie i wartość dla odwiedzających witrynę.
Szybkość witryny
Sposób projektowania witryny może znacząco wpłynąć na szybkość witryny. Szybkie ładowanie obrazów, dobra paginacja i wtyczki, które nie spowalniają Twojej witryny, to kilka sposobów na zwiększenie szybkości strony.
Znaczenie ma również dobór elementów projektu UX i ich liczba. Na przykład niejasne czcionki i zbyt wiele przycisków mediów społecznościowych mają negatywny wpływ na szybkość ładowania strony. Jeśli strona internetowa zawiera dużą ilość treści, przyciski harmonijkowe (zwykle stylizowane na przyciski „Czytaj więcej”) lub filtry produktów (zwijane/rozwijane) na pasku bocznym mogą pomóc w zmniejszeniu szybkości ładowania.
Gdy prędkość ładowania strony wzrośnie z 1 sekundy do 3 sekund, prawdopodobieństwo odbicia się użytkowników wzrasta o 32%. Oprócz projektu WordPress UX, ważna jest regularna konserwacja witryny, aby zapewnić niezmiennie dobrą wydajność witryny.
Obsługa klienta
Możesz zaplanować projekt UX, aby poprawić obsługę klienta w swojej witrynie. Na przykład okno czatu na żywo umożliwi odwiedzającym skontaktowanie się z Tobą lub otrzymanie odpowiedzi na pytania w czasie rzeczywistym. Możesz dodać opcję samoobsługi, która pozwala klientom znaleźć to, czego chcą, na przykład szczegóły zamówienia, i wydrukować je z dedykowanego im obszaru witryny.
Projektowanie UX polega na zrozumieniu podróży klienta i wspieraniu go w jej trakcie. Aby przytoczyć przykład, jeśli chcesz, aby klienci przesyłali określone dokumenty do Twojej witryny, możesz mieć status systemu, który zapewnia ich o postępie przesyłania. Jeśli masz sklep eCommerce, możesz utworzyć wspierającą kasę z paskiem postępu, który pokazuje klientom, gdzie są w procesie.
Pięć rodzajów wtyczek, które ulepszą Twój WordPress UX
Wtyczki WordPress to łatwy sposób na poprawę UX Twojej witryny, ponieważ umożliwiają dodawanie funkcji i funkcjonalności do Twojej witryny bez konieczności posiadania wiedzy o kodowaniu. Możesz zacząć od znalezienia wtyczek, które pokazują interakcje użytkowników, a następnie wykorzystać spostrzeżenia do zaplanowania wymaganych zmian UX.
Dostępne są setki wtyczek poprawiających UX WordPressa. Oto pięć rodzajów wtyczek, którym powinieneś się przyjrzeć.
Wtyczki buforujące
Dla wszystkich witryn WordPress, które chcą przyspieszyć ładowanie.
Pamiętaj, że wiele hostów przechowuje witryny w pamięci podręcznej po wyjęciu z pudełka i oferuje własne rozwiązania do buforowania, ale wtyczki buforujące mogą nadal przyspieszać witryny. Dobra wtyczka zoptymalizuje buforowanie dla urządzeń mobilnych i stacjonarnych. Na przykład może utworzyć pamięć podręczną dla urządzeń mobilnych dla każdego dokumentu, który jest buforowany.
Polecamy WP Fastest Cache. Jak sama nazwa wskazuje, wtyczka pomaga zmniejszyć żądania serwera, buforując strony, skracając czas ładowania i poprawiając ogólną wydajność witryny. Wersja premium podnosi stawkę dzięki czyszczeniu bazy danych, leniwym ładowaniu, optymalizacji obrazu, pamięci podręcznej widżetów i nie tylko.

Alternatywne produkty w tej kategorii:
- Rakieta WP
- Plecak odrzutowy
- WP Super Cache
- Pamięć podręczna obiektów Redis
Wtyczki do formularzy WordPress
Dla wszystkich witryn WordPress, które chcą korzystać z formularzy kontaktowych do zbierania potencjalnych klientów i informacji.
Formularze są bardzo wszechstronne. Za pomocą formularzy możesz dodawać osoby do swojej listy mailingowej, umożliwiać rejestrację użytkowników, akceptować płatności lub darowizny, zezwalać użytkownikom na przesyłanie plików lub odbierać pytania od klientów. Możliwości są ogromne, a korzystając z formularzy w witrynie WordPress, ułatwiasz użytkownikom zaangażowanie i konwersję.

Formularze Twojej witryny powinny być ładne i eleganckie. Powinieneś być w stanie wyświetlać lub ukrywać pola w odpowiedzi na odpowiedzi użytkowników w polach formularzy. Na przykład ukrywanie przycisku „Prześlij”, dopóki użytkownicy nie zaznaczą pola „Warunki”.
Ninja Forms to świetny wybór, ponieważ pozwala tworzyć formularze generowania leadów i obsługi klienta dla witryny WordPress. Możesz dostosować pola formularza zgodnie z własnymi potrzebami za pomocą warunkowych pól logicznych i tworzyć formularze dynamiczne. Możesz zezwolić na eksport Excel/PDF/Arkusz Google lub dodać ciąg zapytania do automatycznego wypełniania formularzy.

Alternatywne produkty w tej kategorii:
- Formy grawitacyjne
- Formator
- Formularze WP
- Potężne formy
Wtyczki analityczne
Dla wszystkich witryn WordPress, zwłaszcza sklepów WooCommerce, które chcą zrozumieć, jak zachowują się ich użytkownicy i wykorzystują dane do poprawy komfortu użytkowania.
Trudno jest wprowadzać znaczące zmiany UX w witrynie bez dostępu do dokładnych danych, które dokładnie informują, kim są Twoi użytkownicy i jak się zachowują. Istnieje wiele rodzajów wtyczek analitycznych, które robią różne rzeczy – na przykład niektóre łączą się z Twoim kontem Google Analytics, aby lepiej zarządzać danymi, podczas gdy inne analizują działania użytkowników bezpośrednio w Twojej witrynie.
Jako nasz najlepszy wybór wybraliśmy Hotjar. Możesz skonfigurować mapy popularności, aby zobaczyć, gdzie użytkownicy przewijają i klikają, oraz nagrania odwiedzających, aby wyświetlać ruchy myszy i wielokrotne klikanie lub stukanie, co wskazuje na frustrację odwiedzających z powodu szybkości lub inny problem z UX. Aby uzyskać więcej informacji, możesz dodać do swojej witryny pole sugestii, aby uzyskać opinię lub wysłać im ankiety, aby uzyskać od nich bezpośrednie opinie.

Alternatywne produkty w tej kategorii:
- Szalone Jajko
- Informacje o potworach
- Menedżer pikseli dla WooCommerce
- Clicky przez Yoast
Wtyczki do obsługi witryny
Dla wszystkich witryn WordPress, które chcą mieć stale funkcjonalną witrynę i łagodzić wszelkie problemy, które mogą zakłócić UX.
Ważne jest, aby utrzymywać swoją witrynę WordPress i/lub sklep WooCommerce. To normalne, że coś pójdzie nie tak, a korzystanie z wtyczek do konserwacji witryny pomoże Ci zidentyfikować wszelkie problemy, dzięki czemu Twoja witryna będzie działać płynnie. Mogą również pomóc w tworzeniu kopii zapasowej witryny lub przełączyć ją w tryb konserwacji, aby poinformować użytkowników, dlaczego nie mogą uzyskać dostępu do witryny podczas jej aktualizacji.
Broken Link Checker to przydatna wtyczka na początek. Monitoruje i testuje wszystkie wewnętrzne i zewnętrzne linki w Twojej witrynie i powiadamia Cię o uszkodzonych linkach i brakujących obrazach oraz przekierowuje na pulpicie nawigacyjnym lub za pośrednictwem poczty e-mail. Możesz zaoszczędzić dużo czasu, edytując problematyczne linki bezpośrednio na stronie wtyczki.

Alternatywne produkty w tej kategorii:
- Kontrola stanu i rozwiązywanie problemów
- BlogVault
- Tryb konserwacji i dostępny wkrótce
Wtyczki wyszukiwania WooCommerce
Dla sklepów WooCommerce, które chcą znacznie poprawić jakość wyszukiwania swoich klientów.
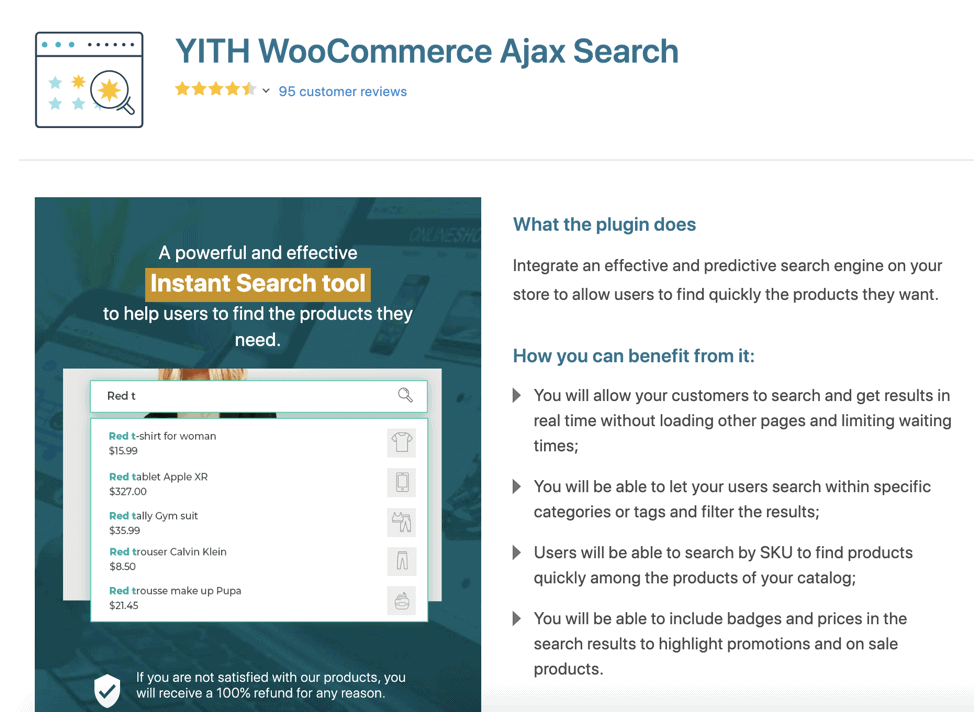
YITH WooCommerce Ajax Search to nasz wybór. Wtyczka umożliwia użytkownikom wyszukiwanie produktów w Twoim sklepie bez ponownego ładowania strony. Skraca czas ładowania witryny i poprawia wrażenia użytkownika, przyspieszając i ułatwiając kupującym wyszukiwanie produktów.
Kupujący mogą wyszukiwać produkty w określonych kategoriach lub tagach i filtrować wyniki. Jeśli jesteś w przestrzeni B2B lub masz duży katalog lub wiele odmian produktów, Twoi klienci docenią możliwość przeglądania lub ponownego zamawiania produktów za pomocą wyszukiwania opartego na SKU.

Alternatywne produkty w tej kategorii:
- FiboSearch
- Zaawansowane wyszukiwanie Woo
- Wyszukiwarka produktów WooCommerce
Zastrzeżenie : Codeable nie jest powiązany z żadną z wtyczek zalecanych w tym artykule.
Dlaczego wtyczki nie są Twoim jedynym rozwiązaniem
Wtyczki zapewniają elastyczność, aby szybko i łatwo poprawić UX na różne sposoby. Wystarczy zainstalować wtyczki i skonfigurować je, aby aktywować potrzebne funkcje. Ale wtyczki nie są odpowiednie we wszystkich sytuacjach, a nadmierne poleganie na nich może powodować problemy z witryną, które szkodzą wrażeniom użytkownika.
- Niektóre wtyczki mogą spowolnić działanie Twojej witryny, zwłaszcza jeśli wykonują zbyt wiele żądań HTTP i zapytań do bazy danych
- Możesz nie znaleźć wtyczki, która oferuje dokładnie taką funkcjonalność, jaka jest wymagana do ulepszenia niektórych aspektów Twojego WordPress UX. Możesz nie potrzebować dodatkowych funkcji.
- 52% luk w WordPressie wynika z wtyczek. Aby uniknąć problemów z bezpieczeństwem, musisz zaktualizować swoje wtyczki i konserwować je.
- Jeśli Twoja witryna WordPress została stworzona na zamówienie lub jeśli masz określony rodzaj produktu, wtyczka może nie być wystarczająco elastyczna, aby dostosować się do złożoności Twojej firmy lub produktu.
Lepsze rozwiązanie? Pracuj z programistą WordPress za pomocą Codeable

Podczas wprowadzania znaczących zmian i ulepszeń w zakresie obsługi witryny, programiści WordPress z doświadczeniem w projektowaniu UX są idealni, gdy potrzebujesz eksperta do wdrożenia ulepszeń UX lub rozwiązania, którego nie możesz wydobyć z pudełka z żadnej wtyczki na rynku. Będą w stanie zapewnić rozwiązania, które są ściśle dopasowane do Twoich celów projektowych UX.
Możesz szybko połączyć się z programistą WordPress na Codeable. Platforma posiada pulę doświadczonych programistów UX, którzy oferują szereg usług, w tym:
- Tworzenie niestandardowego motywu WordPress lub dostosowywanie istniejącego motywu
- Opracowywanie lub dostosowywanie wtyczek w celu spełnienia dokładnych potrzeb UX Twojej witryny.
- Przeprowadzanie konserwacji witryny w celu optymalizacji szybkości ładowania i bezpieczeństwa witryny
- Naprawianie błędów, które zagrażają doświadczeniu użytkownika.
- Pomoc w przeprowadzaniu testów na Twojej stronie internetowej w celu wprowadzania zmian opartych na danych
Codeable jest przeznaczone wyłącznie dla właścicieli witryn WordPress. Jeśli masz witrynę biznesową WordPress, blog marketingu afiliacyjnego lub sklep WooCommerce, możesz uczynić ją bardziej przyjazną dla użytkownika i angażującą w najlepsze praktyki i rozwiązania wdrożone przez twórców stron internetowych platformy.
Wszyscy eksperci WordPressa w Codeable są sprawdzeni. Możesz mieć pewność, że wykwalifikowani programiści WordPress z doświadczeniem w projektowaniu UX zostaną dopasowani do Twojego projektu. Freelancerzy Codeable mają swobodę wyboru projektów, co do których mają pewność, że mogą je dobrze wykonać. Będziesz więc łączyć się z programistami zmotywowanymi, aby pomóc Ci odnieść sukces i chętnymi do pracy nad wszelkimi potencjalnymi problemami, które mogą pojawić się w trakcie projektu.
Po przesłaniu projektu zostaniesz dopasowany do 1-5 programistów i stamtąd możesz zdecydować, z kim chcesz pracować. Najlepiej sprecyzować swoje potrzeby, aby otrzymywać odpowiedzi w ciągu dnia i współpracować z freelancerem, który ma odpowiednie umiejętności i doświadczenie dla Twojego projektu. Na przykład zamiast mówić „Chcę poprawić UX mojej witryny”, możesz powiedzieć „Chcę zbudować witrynę sklepową eCommerce”, „Chcę poprawić funkcjonalność wyszukiwania w mojej witrynie” lub „Chcę zbudować członkostwo strona z dobrym UX”. Jasne i konkretne żądania sprawiają, że dopasowywanie projektów deweloperskich jest szybsze i bardziej precyzyjne.
Wprowadź zmiany zwiększające sprzedaż w WordPress UX
Warto zainwestować w wyjątkowe doświadczenie użytkownika, aby zwiększyć konwersje i powracających klientów. Podczas gdy wtyczki mogą rozwiązać niektóre problemy z UX, możesz stworzyć przyjazną dla użytkownika witrynę dokładnie tak, jak chcesz, z programistą Codeable.
Dobry projekt user experience spełnia potrzeby użytkowników. Wymaga to zrozumienia psychologii konsumenta, którą znają i stosują specjaliści Codeable, aby Twoja witryna była przyjemna w użyciu.
Codeable może okazać się bardziej ekonomiczne niż kupowanie wtyczek premium i spędzanie czasu na ich utrzymaniu. Jeśli projekt nie zostanie zrealizowany zgodnie z Twoimi oczekiwaniami, otrzymasz zwrot pieniędzy.
Prześlij swój projekt, aby rozpocząć pracę nad poprawą UX swojej witryny lub zobaczyć, jak działa ten proces. Nie musisz zatrudniać, jeśli potrzebujesz więcej czasu na wykonanie testów użyteczności lub przemyślenie swojego projektu.
