WordPress kontra Bootstrap (2023) — co musisz wiedzieć
Opublikowany: 2023-04-29WordPress i Bootstrap to dwie popularne metody budowania stron internetowych. Chociaż mają pewne podobieństwa, takie jak responsywny projekt i możliwość tworzenia oszałamiających wizualnie stron internetowych, i oba są bezpłatne, różnią się podejściem. Bootstrap opiera się tylko na trzech językach programowania: HTML, CSS i javascript. W przeciwieństwie do tego WordPress używa PHP, integruje CSS, HTML i javascript oraz wymaga bazy danych MySQL. Decyzja między tymi dwoma potrzebami w zakresie tworzenia stron internetowych zależy od twoich celów i wiedzy technicznej. Ten post porówna WordPress z Bootstrap, aby pomóc Ci zdecydować, która platforma najlepiej odpowiada Twoim potrzebom.
- 1 WordPress kontra Bootstrap: dla kogo są przeznaczone?
- 2 WordPress kontra Bootstrap: ceny
- 2.1 WordPressa
- 2.2 Bootstrap
- 3 WordPress kontra Bootstrap: łatwość użycia
- 3.1 WordPressa
- 3.2 Bootstrap
- 4 WordPress kontra Bootstrap: dostosowywanie
- 4.1 WordPressa
- 4.2 Bootstrap
- 5 WordPress kontra Bootstrap: Hosting
- 5.1 WordPressa
- 5.2 Bootstrap
- 6 WordPress kontra Bootstrap: który jest lepszy?
WordPress kontra Bootstrap: dla kogo są przeznaczone?
Chociaż WordPress i Bootstrap są używane do tworzenia responsywnych stron internetowych, każda platforma jest dostosowana do różnych odbiorców.

WordPress i Bootstrap są przeznaczone dla różnych typów użytkowników podczas tworzenia stron internetowych. Jeśli dobrze znasz HTML, CSS i Javascript, Bootstrap pozwoli Ci stworzyć stronę internetową od podstaw, pisząc kod dla każdej jej części. Ponieważ jednak Bootstrap w dużej mierze opiera się na kodowaniu, nie jest to najłatwiejszy wybór dla osób, które nie mają doświadczenia w tej dziedzinie. Ale Bootstrap nadal może być dobrą opcją, jeśli chcesz się uczyć. To powiedziawszy, istnieją sposoby na użycie Bootstrap w WordPress, jeśli zdecydujesz się pójść tą drogą.

Z drugiej strony WordPress jest bardziej przyjazny dla użytkownika, co czyni go doskonałym wyborem dla osób, które nie są obeznane z technologią. Witryny WordPress wykorzystują motywy, które można szybko zainstalować, stylizować i wypełniać treścią. Co więcej, większość motywów jest dostarczana z wtyczkami do tworzenia stron lub pozwala na przeciąganie bloków treści, obrazów i innych elementów projektu do posta lub strony. Jednak użytkownicy WordPress przekonają się, że chociaż nie jest to absolutnie konieczne, dobrze jest znać przynajmniej kilka podstawowych kodów CSS i niektórych kodów HTML na wypadek konieczności wprowadzenia zmian, których wybrany motyw nie obsługuje natywnie.
Ogólnie rzecz biorąc, WordPress jest bardziej odpowiednią platformą dla początkujących. Jednocześnie Bootstrap lepiej nadaje się dla programistów internetowych ze znajomością kodowania, którzy wolą budować strony internetowe od podstaw.
WordPress kontra Bootstrap: ceny
Jeśli chodzi o ceny, warto zauważyć, że zarówno podstawowe platformy Bootstrap, jak i WordPress są bezpłatne i typu open source, dzięki czemu są dostępne nawet dla osób o napiętych budżetach. Należy jednak pamiętać, że jeśli chcesz rozszerzyć funkcjonalność którejkolwiek z platform, nadal wiążą się z tym koszty.
WordPressa
Jako wielozadaniowa platforma, WordPress jest trudny do pokonania. Możesz stworzyć z nim dowolną witrynę, nadać jej dowolny wygląd, a nawet łatwo stworzyć sklep internetowy. To powiedziawszy, koszty związane z WordPressem mogą szybko się sumować. Będziesz potrzebować domeny, hostingu, motywu, wtyczek i innych rzeczy, takich jak konta e-mail, jeśli Twój dostawca usług hostingowych ich nie oferuje. Koszty korzystania z WordPress mogą się różnić w zależności od rodzaju hostingu, motywu i wybranych wtyczek.
Opcje hostingu obejmują współdzielone, zarządzane, dedykowane, w chmurze lub VPS, a miesięczne ceny wahają się od kilku do setek dolarów. W przypadku motywów możesz wybierać spośród tysięcy bezpłatnych opcji w repozytorium motywów WordPress lub zainwestować w jeden premium. W zależności od wybranego motywu możesz spodziewać się płacenia od 40 do kilkuset dolarów rocznie za motywy premium.
Ponadto wtyczki są niezbędne do rozszerzenia funkcjonalności Twojej witryny, ale mogą być również kosztowne w zależności od Twoich potrzeb. Załóżmy na przykład, że budujesz witrynę internetową dla członków. W takim przypadku możesz potrzebować wtyczki członkowskiej, takiej jak MemberPress, która kosztuje około 180 USD rocznie. Jeśli tworzysz witrynę e-commerce, możesz użyć WooCommerce. Mimo to rozszerzenia mogą potencjalnie kosztować tysiące dolarów, kiedy wszystko jest już powiedziane i zrobione.
Bootstrap
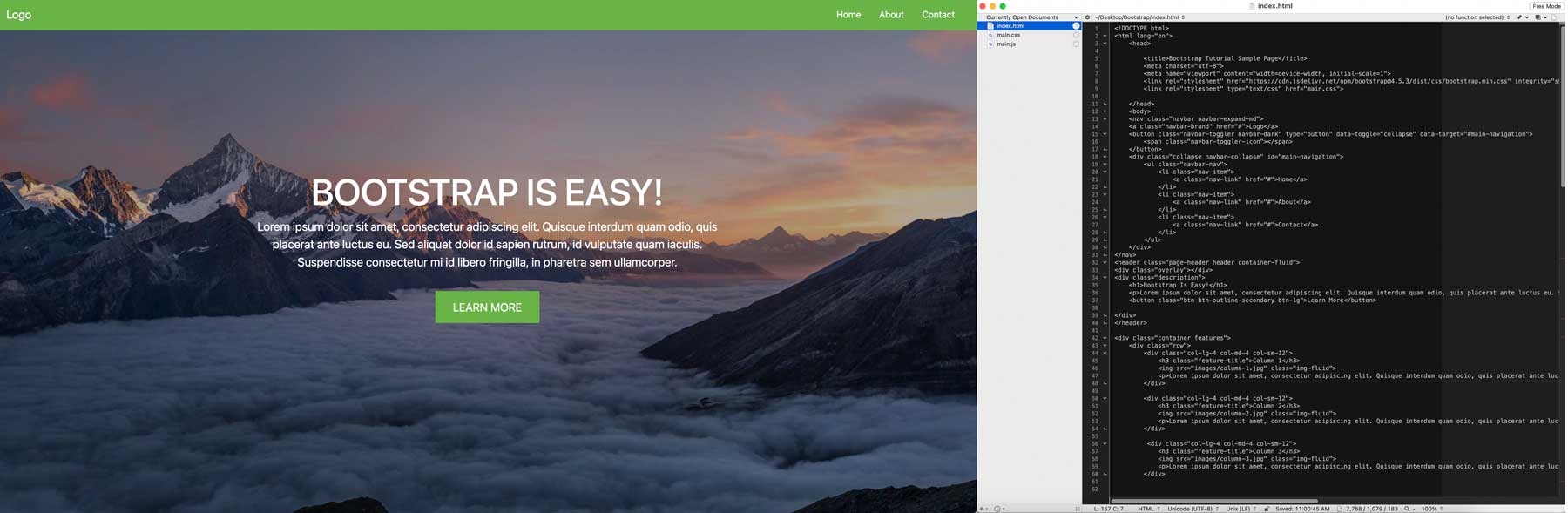
Jedną z najlepszych cech Bootstrap jest to, że jest całkowicie darmowy, ale jak w przypadku wszystkiego darmowego, wiąże się to z kosztami. W tym przypadku ceną jest Twój czas. Jak wcześniej wspomniano, Bootstrap używa HTML, CSS i javascript. Wykorzystuje 12-kolumnowy system siatki zaprojektowany z myślą o responsywności, dzięki czemu jest doskonałą platformą do tworzenia witryn mobilnych. Jednak aby zbudować piękną, przyjazną dla urządzeń mobilnych stronę internetową za pomocą Bootstrap, musisz zbudować ją od podstaw. Żadne kreatory, wtyczki ani motywy typu „przeciągnij i upuść” nie wykonają pracy za Ciebie. Spędzisz tylko trochę tak długo, jak nie masz nic przeciwko spędzaniu niezliczonych godzin w głębi wbudowanego CSS.
Jedyne koszty, jakie poniesiesz z Bootstrap, to hosting i domena. Na szczęście Bootstrap nie wymaga wiele do hostowania, więc generalnie możesz uciec z tańszymi opcjami współdzielonymi, takimi jak Bluehost, HostGator lub Hostinger. W przypadku domen możesz spodziewać się, że zapłacisz mniej niż 20 USD rocznie za pośrednictwem najlepszych rejestratorów domen.
 |  | |
|---|---|---|
| cennik | Chociaż jest technicznie bezpłatny, ostatecznie będziesz musiał zapłacić za hosting, motyw i wtyczki. Twoje koszty zależą od tego, ile chcesz wydać. | Zwycięzca Koszty związane z Bootstrapem są znacznie niższe, a jedynymi potrzebami są hosting i domena. |
| Zacznij korzystać z WordPressa | Rozpocznij pracę z Bootstrapem |
WordPress kontra Bootstrap: łatwość użycia
W zależności od twojej wiedzy na temat kodowania i znajomości systemu zarządzania treścią (CMS) i jego unikalnych funkcji, nauka WordPress i Bootstrap może być trudna. Aby pomóc Ci wybrać najlepszą platformę dla Twoich potrzeb, sprawdźmy, która z nich jest bardziej przyjazna dla użytkownika.
WordPressa

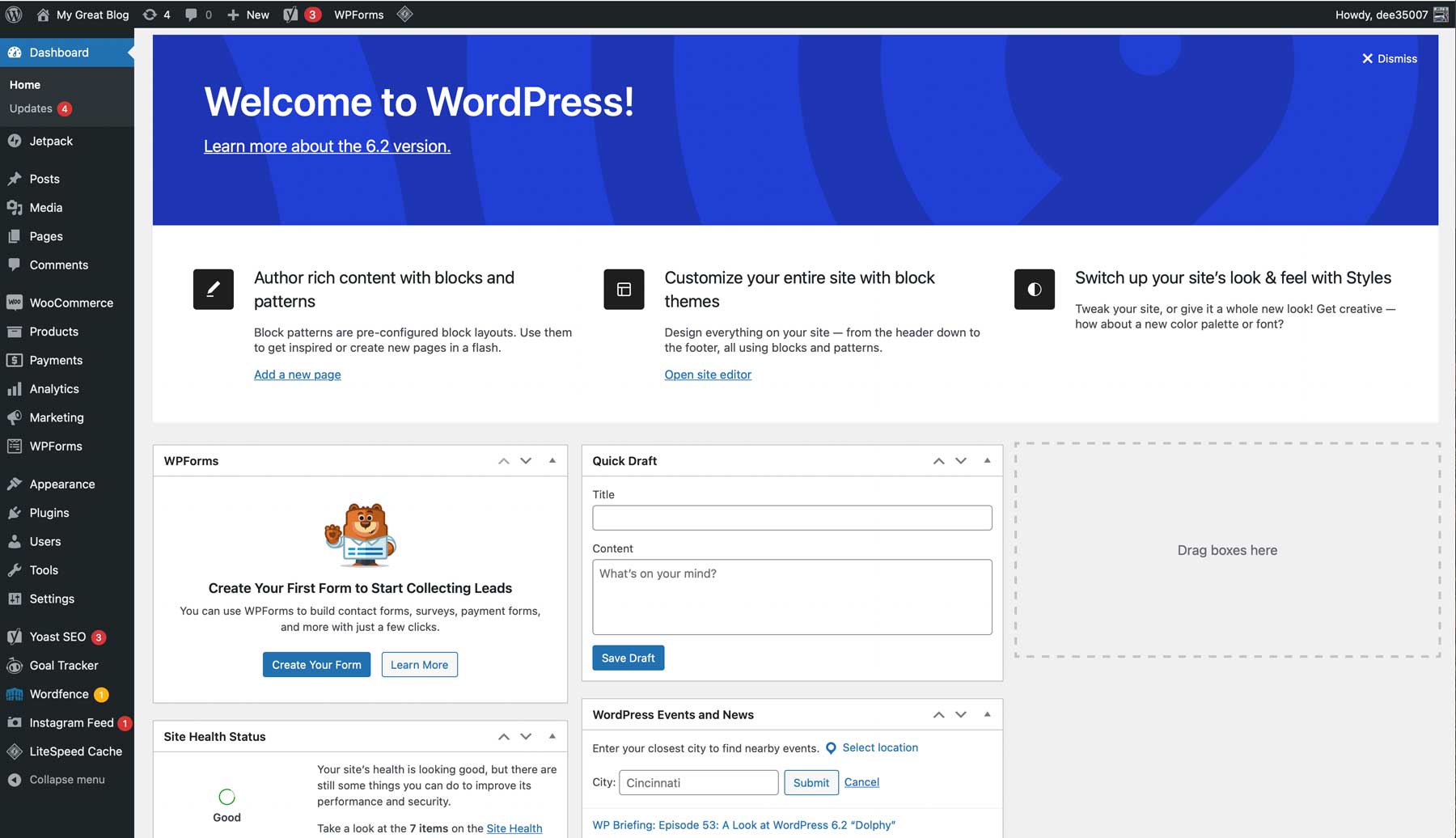
Każdy, kto zna WordPress, wie, że przyzwyczajenie się do rzeczy zajmuje trochę czasu. Początkowo pulpit nawigacyjny może być przytłaczający, głównie podczas korzystania z wielu wtyczek. To powiedziawszy, ponieważ jest tak szeroko stosowany, istnieje wiele miejsc, w których można nauczyć się WordPressa. Jedną z najlepszych cech WordPressa jest to, że nie musisz znać się na kodowaniu. WordPress korzysta z gotowego edytora Gutenberg, który jest oparty na blokach i działa podobnie do starych edytorów tekstu, umożliwiając użytkownikom natychmiastowe rozpoczęcie pisania. Jednak edytor bloków rozszerza to, dodając ponad 40 bloków do tworzenia stron i postów.

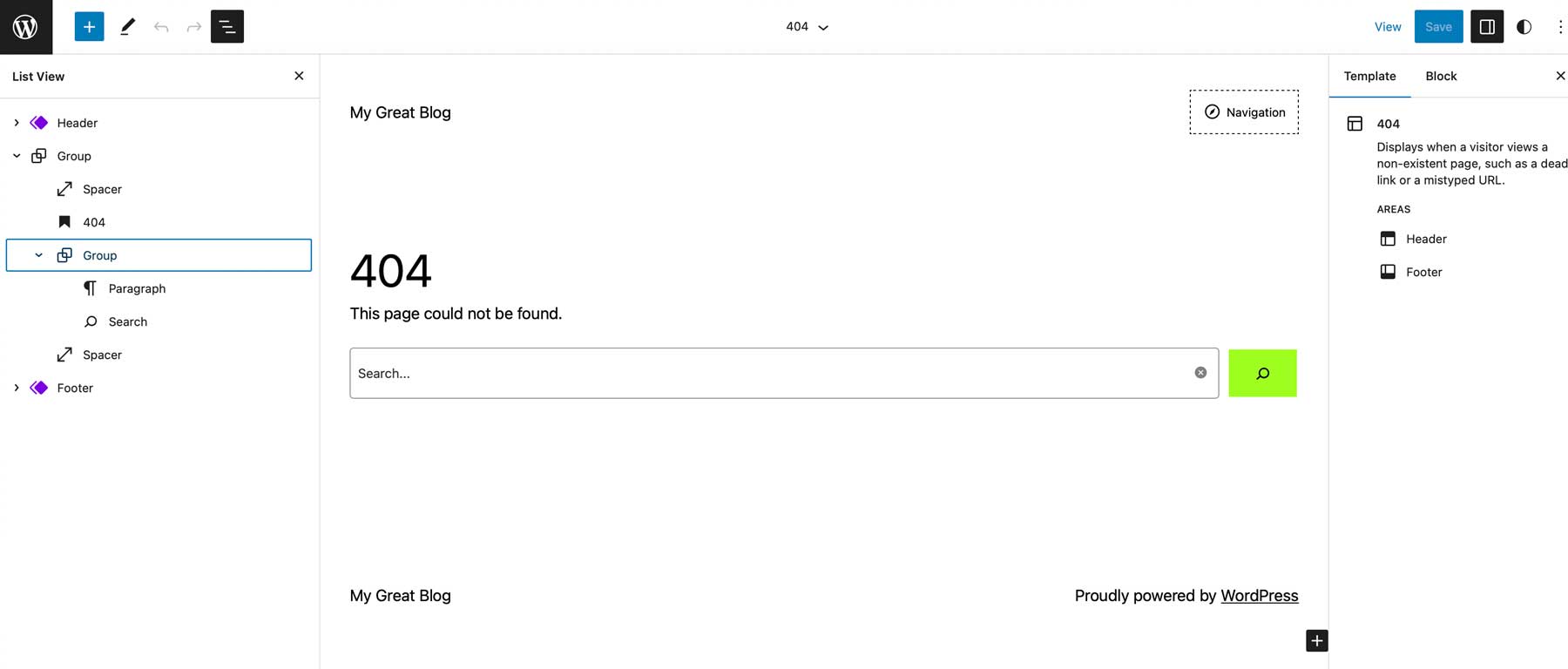
Możesz także tworzyć szablony za pomocą edytora, który umożliwia tworzenie niestandardowych projektów stron dla archiwów, 404, wyników wyszukiwania i nie tylko.
Bootstrap

Chociaż krzywa uczenia się dla Bootstrap jest bardziej stroma w porównaniu z WordPress, jest do opanowania. Jak wspomniano wcześniej, musisz rozwinąć podstawową wiedzę na temat kodowania, aby dodawać treści, takie jak posty i strony. Jednak nawet bez wcześniejszego doświadczenia z Bootstrapem, dzięki naszej znajomości CSS i HTML, szybko go pojęliśmy. Po zapoznaniu się z dokumentacją i przykładami kodowania w witrynie Bootstrap zbudowaliśmy funkcjonalną, jednostronicową witrynę w mniej więcej godzinę.

 |  | |
|---|---|---|
| Łatwość użycia | Zwycięzca Tworzenie postów i stron za pomocą edytora Gutenberga to pestka. Jednak odszyfrowanie deski rozdzielczej wymaga przyzwyczajenia. | Praca z Bootstrap wymaga znajomości kodowania, więc początkującym może zająć trochę czasu. |
| Zacznij korzystać z WordPressa | Rozpocznij pracę z Bootstrapem |
WordPress kontra Bootstrap: dostosowywanie
Obie platformy pozwalają użytkownikom w pełni dostosować swoje strony internetowe, dając im pełną kontrolę nad projektem i funkcjonalnością. Ten wysoki poziom personalizacji jest istotnym powodem ich popularności. Istnieją jednak znaczące różnice między nimi, które mogą wpłynąć na Twój wybór.
WordPressa
WordPress jest jednym z najbardziej konfigurowalnych dostępnych systemów zarządzania treścią. Dzięki nieograniczonej liczbie motywów i wtyczek oraz możliwości dodawania niestandardowego kodu, niestandardowych pól, dodatkowych typów postów i dowolnej liczby widżetów możesz stworzyć idealną stronę internetową dla swoich potrzeb.

WordPress oferuje tysiące darmowych motywów w repozytorium motywów, a także niezliczone opcje premium od profesjonalnych programistów, takich jak Elegant Themes, aThemes i StudioPress. Większość motywów oferuje dostosowywanie za pomocą dostosowywania WordPress na żywo lub stron z zastrzeżonymi opcjami motywu, umożliwiając użytkownikom dostosowanie kolorów, czcionek, szerokości witryny i nie tylko. Niektóre motywy, takie jak Divi, mają narzędzie do tworzenia motywów, które umożliwia użytkownikom tworzenie niestandardowych szablonów w celu uzyskania w pełni spersonalizowanego wyglądu.

Wtyczki WordPress oferują użytkownikom szereg funkcji zwiększających funkcjonalność ich witryny, takich jak poprawa SEO, integracja LMS, niestandardowe formularze, optymalizacja bezpieczeństwa i wiele innych. Ponadto dostępne są doskonałe wtyczki do prawie wszystkiego, co możesz sobie wyobrazić, co czyni go jedną z najlepszych funkcji WordPressa.
Niestandardowe typy postów, widżety i niestandardowy kod to inne narzędzia, dzięki którym Twoja witryna będzie wyjątkowa. Wtyczki, takie jak zestaw narzędzi, umożliwiają tworzenie wyspecjalizowanych witryn internetowych, takich jak witryny nieruchomości, członkostwo, firmy lub katalogi, przy użyciu niestandardowych typów postów. Widżety WordPress umożliwiają dodawanie elementów do witryny, takich jak najnowsze posty, paski wyszukiwania, kategorie, tagi i platformy mediów społecznościowych, które można umieścić w nagłówku, stopce lub pasku bocznym. Możesz dodać niestandardowy kod CSS lub HTML, aby jeszcze bardziej dostosować elementy projektu, lub wstawić fragmenty do integracji innych firm, takich jak tagi Google Analytics lub Pinterest.
Bootstrap
Bootstrap jest wysoce konfigurowalny, a każdy aspekt jest kodowany ręcznie, w tym komponenty wielokrotnego użytku, fragmenty kodu JavaScript i style CSS. Pozwala to programistom modyfikować platformę Bootstrap i tworzyć stronę internetową, która odpowiada ich potrzebom, bez ograniczeń szablonów lub motywów. Dzięki szerokiej gamie komponentów do wyboru, w tym nagłówków, sekcji głównych, modów, przycisków, menu i innych, możesz dodawać do swojej witryny elementy, które można łatwo dostosować za pomocą CSS, aby pasowały do specyficznego stylu witryny.

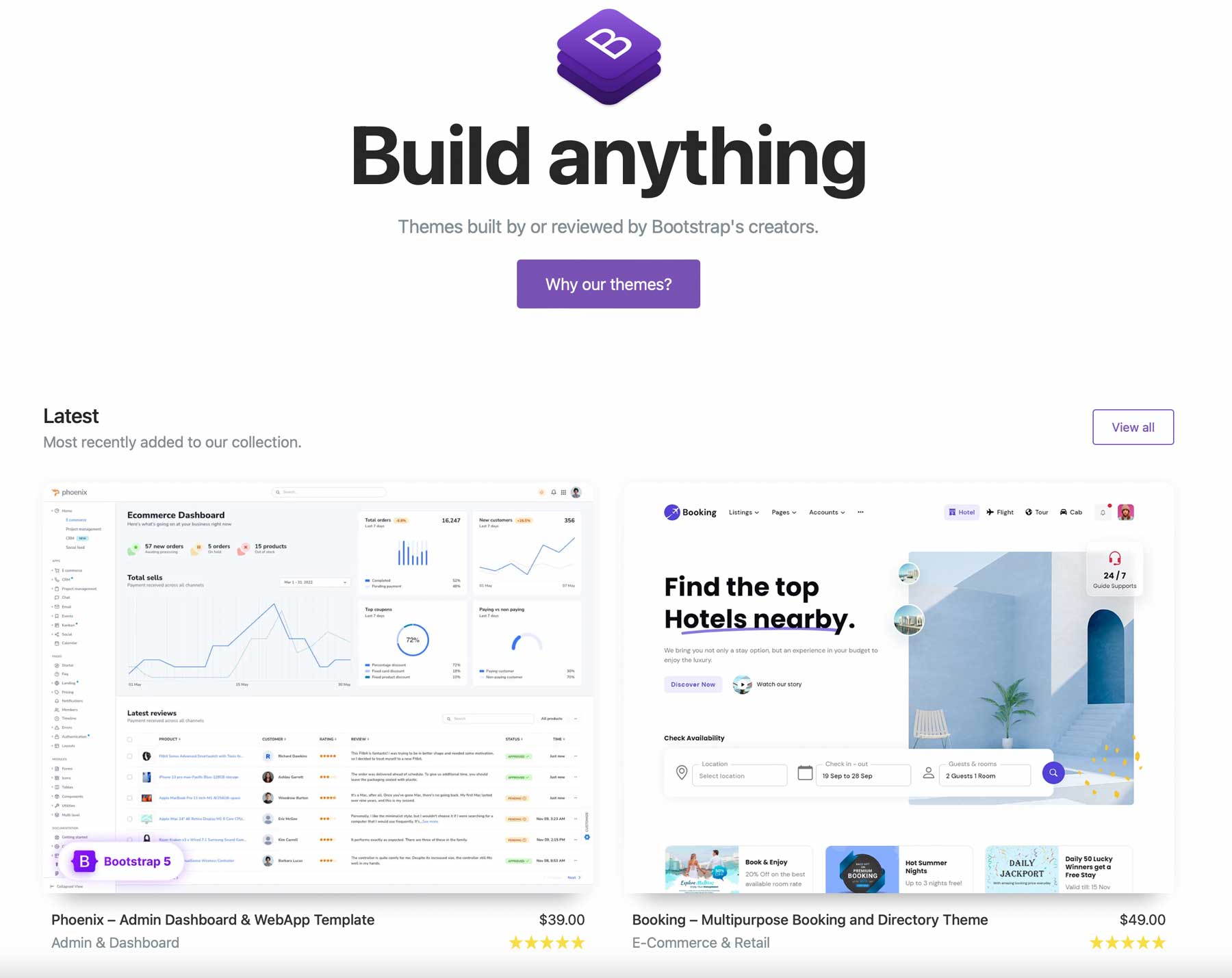
Dla tych, którzy wymagają bardziej ustrukturyzowanego podejścia, Bootstrap oferuje ponad 80 motywów, które można wykorzystać jako punkt wyjścia. Chociaż nie są darmowe, ich cena jest rozsądna w porównaniu z niektórymi motywami WordPress. Oferują solidne podstawy dla programistów, na których mogą budować, dzięki wstępnie zaprojektowanym stylom i komponentom, które można łatwo dostosować.
 |  | |
|---|---|---|
| Dostosowywanie | ️ Narysuj WordPress oferuje mnóstwo opcji dostosowywania za pomocą wtyczek, motywów, niestandardowych typów postów, widżetów oraz niestandardowych CSS i HTML, co daje wiele sposobów na uczynienie witryny wyjątkową. | ️ Narysuj Chociaż Bootstrap nie oferuje wielu motywów, możesz tworzyć własne z dużą ilością fragmentów i niestandardowych komponentów do Twojej dyspozycji. |
| Zacznij korzystać z WordPressa | Rozpocznij pracę z Bootstrapem |
WordPress kontra Bootstrap: Hosting
Zarówno WordPress, jak i Bootstrap wymagają hostingu, aby wyświetlić stronę internetową. To powiedziawszy, każdy ma inny zestaw wymagań.
WordPressa
WordPress działa na PHP, więc potrzebuje stabilnej wersji zainstalowanej na serwerze. Ponadto WordPress wymaga bazy danych MySQL lub MariaDB do przechowywania całej zawartości witryny, w tym postów, stron, komentarzy i obrazów. Pomaga również korzystanie z hosta internetowego zoptymalizowanego pod kątem WordPress, gdzie serwer jest skonfigurowany z określonymi parametrami, aby był szybki, stabilny i bezpieczny.
Istnieje tak wiele opcji hostingu WordPress, że napisaliśmy o tym wiele postów. W przypadku kilku różnych typów, w tym hostingu zarządzanego, hostingu dedykowanego, hostingu w chmurze i innych, konieczne jest zapoznanie się z różnymi typami przed podjęciem decyzji.
Bootstrap
Z drugiej strony Bootstrap jest prostszą opcją, która wykorzystuje Syntactically Awesome Style Sheets (Sass), preprocesorowy język skryptowy, który generuje arkusze stylów CSS. Dzięki temu Bootstrap może zapewnić modułową i konfigurowalną architekturę. W rezultacie wymagania dotyczące hostingu dla Bootstrap są mniej rygorystyczne i często można skorzystać z niedrogiego dostawcy usług hostingowych, w zależności od wielkości witryny. Warto jednak zauważyć, że dostępne są lepsze opcje, które optymalizują ich serwery internetowe w celu wydajniejszego uruchamiania stron Bootstrap.

Jedną z lepszych opcji jest A2 Hosting, który oferuje kilka planów dla Bootstrap od 12 do 25 USD miesięcznie. Oferują hosting turbo, który jest zbudowany przy użyciu serwerów LiteSpeed. Dodatkowe funkcje obejmują bezpłatny SSL, instalacje Bootstrap jednym kliknięciem za pośrednictwem Softaculous oraz kilka opcji lokalizacji serwera.
WordPress kontra Bootstrap: który jest lepszy?
Zarówno WordPress, jak i Bootstrap mają krzywą uczenia się i oferują wiele opcji dostosowywania.
 |  | |
|---|---|---|
| cennik | Chociaż jest technicznie bezpłatny, ostatecznie będziesz musiał zapłacić za hosting, motyw i wtyczki. Twoje koszty zależą od tego, ile chcesz wydać. | Zwycięzca Koszty związane z Bootstrapem są znacznie niższe, a jedynymi potrzebami są hosting i domena. |
| Łatwość użycia | Zwycięzca Tworzenie postów i stron za pomocą edytora Gutenberga to pestka. Jednak odszyfrowanie deski rozdzielczej wymaga przyzwyczajenia. | Praca z Bootstrap wymaga znajomości kodowania, więc początkującym może zająć trochę czasu. |
| Dostosowywanie | ️ Narysuj WordPress oferuje mnóstwo opcji dostosowywania za pomocą wtyczek, motywów, niestandardowych typów postów, widżetów oraz niestandardowych CSS i HTML, co daje wiele sposobów na uczynienie witryny wyjątkową. | ️ Narysuj Chociaż Bootstrap nie oferuje wielu motywów, możesz tworzyć własne z dużą ilością fragmentów i niestandardowych komponentów do Twojej dyspozycji. |
| Zacznij korzystać z WordPressa | Rozpocznij pracę z Bootstrapem |
Jednak wybór między tymi dwoma ostatecznie sprowadza się do tego, co chcesz osiągnąć za pomocą swojej witryny. WordPress jest lepszą opcją, jeśli chcesz stworzyć bloga lub witrynę e-commerce. Z drugiej strony, jeśli jesteś zainteresowany zbudowaniem niestandardowej strony internetowej i lubisz kodować, Bootstrap może być bardziej odpowiedni. Bez względu na wybór, WordPress i Bootstrap to doskonałe opcje do stworzenia unikalnej strony internetowej.
Ujawnienie: Jeśli kupisz coś po kliknięciu linków w poście, możemy otrzymać prowizję. Pomaga nam to utrzymać przepływ bezpłatnych treści i wspaniałych zasobów. Dziękuję za wsparcie!
