WordPress vs Dreamweaver (2023) — co jest lepsze dla Twojej witryny?
Opublikowany: 2023-05-03Wybór odpowiedniej platformy do zbudowania witryny może być trudny, biorąc pod uwagę wiele dostępnych opcji. Chociaż WordPress i Dreamweaver to dwie najpopularniejsze platformy ze względu na ich szerokie możliwości dostosowywania, należy zauważyć, że istnieją między nimi pewne znaczące różnice. Dlatego w tym poście porównamy WordPress z Dreamweaver, aby pomóc Ci zdecydować, który lepiej odpowiada Twoim potrzebom. Więc zanurzmy się!
- 1 WordPress kontra Dreamweaver: dla kogo są przeznaczone?
- 1.1 Co to jest WordPress?
- 1.2 Co to jest Dreamweaver?
- 1.3 Więc dla kogo są?
- 2 WordPress kontra Dreamweaver: ceny
- 2.1 Cennik WordPressa
- 2.2 Ceny programu Dreamweaver
- 3 WordPress kontra Dreamweaver: łatwość obsługi
- 3.1 WordPressa
- 3.2 Tkacz snów
- 4 WordPress kontra Dreamweaver: dostosowywanie
- 4.1 WordPressa
- 4.2 Tkacz snów
- 5 WordPress kontra Dreamweaver: hosting
- 5.1 WordPressa
- 5.2 Tkacz snów
- 6 WordPress kontra Dreamweaver: czy istnieje wyraźny zwycięzca?
WordPress kontra Dreamweaver: dla kogo są przeznaczone?
Podczas gdy WordPress i Dreamweaver pozwalają budować responsywne i skuteczne strony internetowe, różnią się znacznie w swoim podejściu. Dlatego zanim będziemy mogli ocenić, która platforma byłaby dla Ciebie najlepsza, przyjrzyjmy się każdej z nich.
Co to jest WordPress?

WordPress to łatwy w użyciu system zarządzania treścią (CMS), który umożliwia bezproblemowe tworzenie i zarządzanie witryną internetową. Z czasem stała się jedną z najczęściej używanych platform do tworzenia stron internetowych, odpowiadając za ponad 43% internetu. Będąc otwartą i bezpłatną platformą, zapewnia niesamowitą liczbę motywów i wtyczek, zarówno bezpłatnych, jak i premium, które rozszerzają podstawowe możliwości WordPress.
Niezależnie od tego, czy zamierzasz stworzyć blog, system zarządzania uczeniem (LMS), witrynę członkowską czy sklep internetowy, WordPress ułatwia naukę i opanowanie. To sprawia, że jest to doskonały wybór zarówno dla początkujących, jak i doświadczonych programistów.
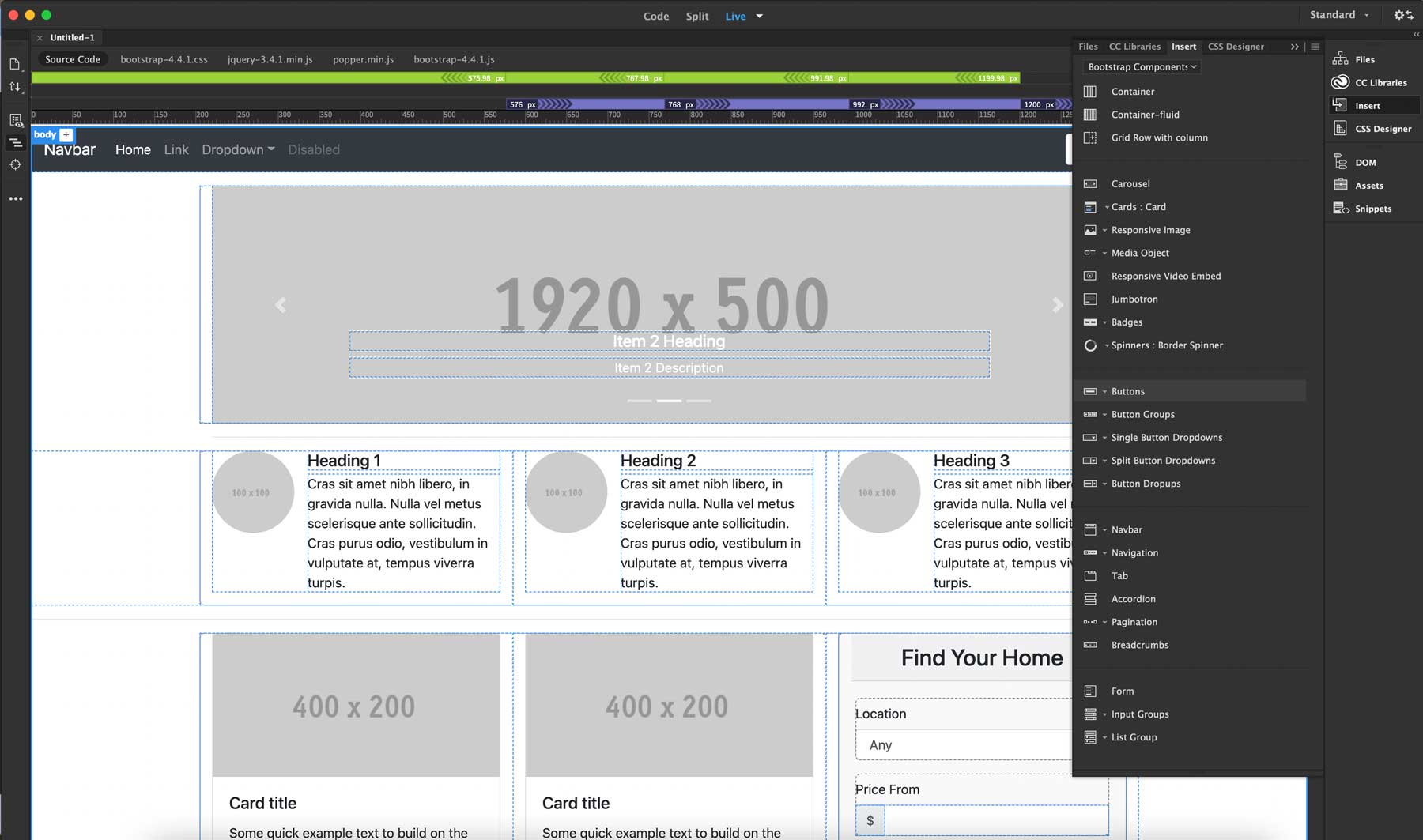
Co to jest Dreamweaver?

Program Dreamweaver, będący częścią pakietu Adobe Creative Suite, służy do projektowania, tworzenia i wdrażania witryn internetowych. Użytkownicy mają do wyboru trzy interfejsy, w tym kodowy, podzielony (kodowy i wizualny) lub interfejs wizualny z edytorem typu „przeciągnij i upuść”. Jednak umiejętności kodowania są niezbędne, jeśli chcesz zbudować w pełni responsywną stronę internetową. Podobnie jak WordPress, Dreamweaver obsługuje HTML, CSS, javascript i PHP. Jednak to użytkownik musi złożyć wszystkie elementy razem.
Korzystając z programu Dreamweaver, programiści mogą tworzyć strony internetowe od podstaw lub wybierać spośród gotowych szablonów, wyświetlając podgląd swoich projektów w różnych przeglądarkach i na różnych rozmiarach ekranów. Chociaż nie jest tak popularny jak WordPress, Dreamweaver nadal posiada około 0,3% udziału w rynku wszystkich witryn internetowych.
Więc dla kogo są?
Porównanie WordPress i Dreamweaver może być skomplikowane, ponieważ mają różne podejścia do tworzenia stron internetowych. WordPress jest przyjazny dla użytkownika i idealny dla osób bez doświadczenia w projektowaniu stron internetowych. Ponadto oferuje niesamowitą wszechstronność i może być modyfikowany przez programistów lub rozszerzany za pomocą wtyczek i motywów w celu tworzenia różnego rodzaju stron internetowych.
Z drugiej strony, mimo że Dreamweaver udostępnia interfejs typu „przeciągnij i upuść”, nadal musisz zakodować elementy, które można przeciągać, aby zapewnić ich działanie. Zatrudnienie programisty pełnego stosu jest również prawdopodobnie konieczne, jeśli chcesz stworzyć coś więcej niż witrynę informacyjną. W rezultacie Dreamweaver lepiej nadaje się dla osób z zaawansowaną znajomością kodowania.
WordPress kontra Dreamweaver: ceny
Jeśli chodzi o ceny, WordPress i Dreamweaver bardzo się różnią. To powiedziawszy, po dodatkach są całkiem równe pod względem ceny. Przyjrzyjmy się, w co się pakujesz, jeśli wybierzesz jedną z tych platform.
Cennik WordPressa
Obliczenie całkowitego kosztu WordPressa jest trudne. Chociaż sam WordPress jest bezpłatny, należy wziąć pod uwagę inne zmienne. Zanim zaczniesz projektować, musisz wybrać domenę i uzyskać plan hostingowy. Chociaż nie są to ogromne koszty – możesz kupić domenę za mniej niż 20 USD rocznie – jeśli weźmiesz pod uwagę inne rzeczy, takie jak wtyczki i motywy, koszt może szybko się zsumować.

Załóżmy na przykład, że budujesz witrynę e-commerce. Po zakupie domeny i ustaleniu planu hostingowego będziesz potrzebować dobrych wtyczek e-commerce, takich jak WooCommerce. WooCommerce jest bezpłatny, ale jeśli weźmiesz pod uwagę wszelkie dodatki, których możesz potrzebować, takie jak motyw, zabezpieczenia, SEO i dodatki do Woo, zostaniesz zgarnięty.
Ceny Dreamweavera

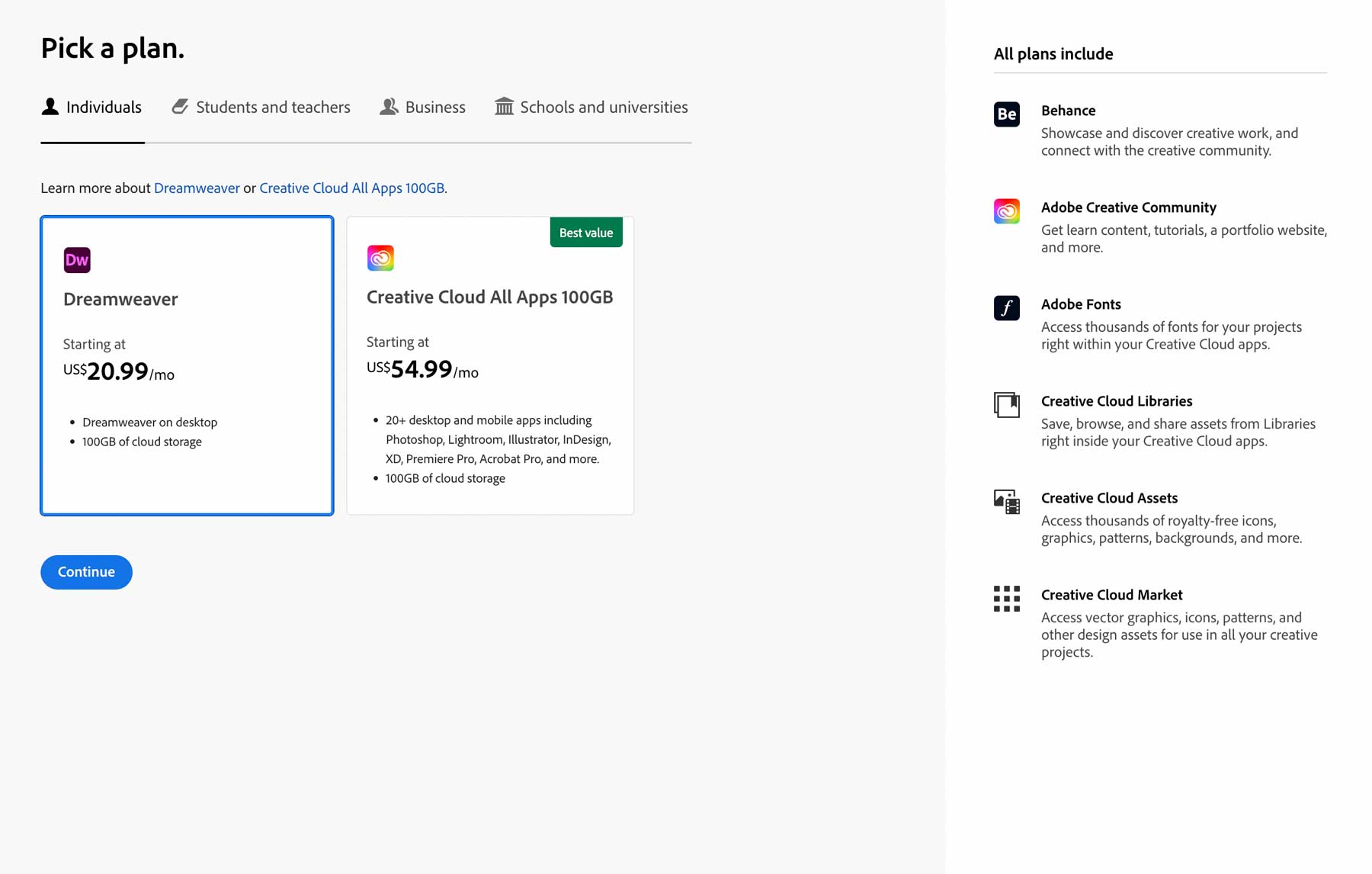
Wybierając program Dreamweaver jako narzędzie do tworzenia witryn internetowych, dobrą wiadomością jest to, że nie musisz martwić się o wiele kosztów — przynajmniej jeśli planujesz samodzielnie kodować. Oczywiście będziesz musiał kupić domenę i hosting, ale będziesz także musiał zapłacić za oprogramowanie Dreamweaver. Koszt programu Dreamweaver wynosi około 22 USD miesięcznie przed opodatkowaniem.
Jeśli jednak chcesz uzyskać dostęp do pełnego zestawu kreatywnych produktów Adobe, w tym Dreamweaver, koszt wzrasta do około 55 USD miesięcznie. Dla większości osób korzystających z Dreamweaver sensowne jest wybranie całej usługi Creative Cloud. Jest to szczególnie ważne, jeśli planujesz stworzyć bardziej zaawansowaną stronę internetową, która wymaga narzędzi do edycji zdjęć i sposobu tworzenia skalowalnej grafiki wektorowej (SVG) lub animacji.
 |  | |
|---|---|---|
| cennik | ️ Narysuj WordPress jest bezpłatny, ale będziesz potrzebować wielu dodatków, takich jak domena, motyw, wtyczki i motyw. | ️ Narysuj Dreamweaver nie jest tani po opłaceniu domeny, hostingu i oprogramowania, ale dorównuje WordPressowi po dodaniu dodatków. |
| Zacznij korzystać z WordPressa | Rozpocznij pracę z programem Dreamweaver |
WordPress kontra Dreamweaver: łatwość obsługi
Podczas tworzenia strony internetowej wybór odpowiedniej platformy ma kluczowe znaczenie, a łatwość użytkowania jest kluczowym czynnikiem. Podczas gdy WordPress i Dreamweaver mają krzywą uczenia się, WordPress wyróżnia się tym, jak łatwo jest przyspieszyć.
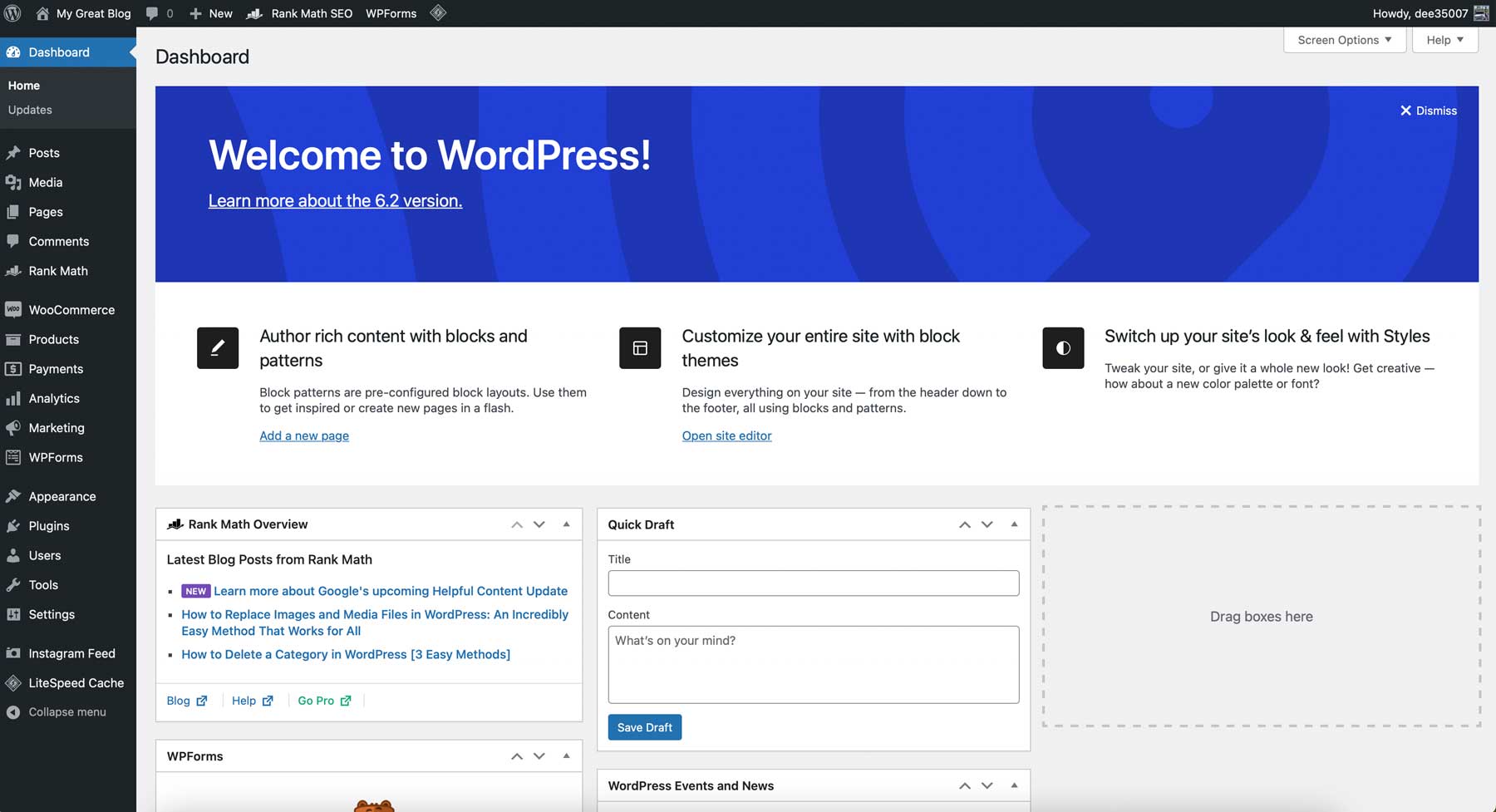
WordPressa
Zanim pojawił się WordPress, tworzenie strony internetowej wymagało obszernego kodowania. Ale dzięki ludziom z Automattic zwykli ludzie mogą teraz łatwo je tworzyć. Powiedziawszy to, przy pierwszym logowaniu do WordPress możesz potrzebować pomocy w ustaleniu, od czego zacząć. Chociaż istnieje krzywa uczenia się, dostępnych jest wiele zasobów (takich jak nasz blog), które zawierają porady i wskazówki, które pomogą użytkownikom pokonać wszelkie przeszkody. Gdy minie początkowy szok związany z liczbą dostępnych ustawień, łatwo będzie zorientować się, co robią i gdzie się znajdują.

Kolejną rzeczą do rozważenia jest rodzaj witryny, którą zamierzasz utworzyć. Wpłynie to na typy wtyczek i motywów, które wybierzesz, co może zwiększyć krzywą uczenia się. Na szczęście niektóre motywy ułatwiają pracę z WordPressem, niezależnie od rodzaju witryny, którą planujesz zbudować. Na przykład Divi jest doskonałym wyborem dla początkujących dzięki niewymagającemu kodu Visual Builder. Możesz projektować posty i strony w interfejsie, aby przeglądać zmiany w projekcie w czasie rzeczywistym. Posiadanie wizualnej reprezentacji zawartości witryny podczas jej dodawania znacznie ułatwia życie.

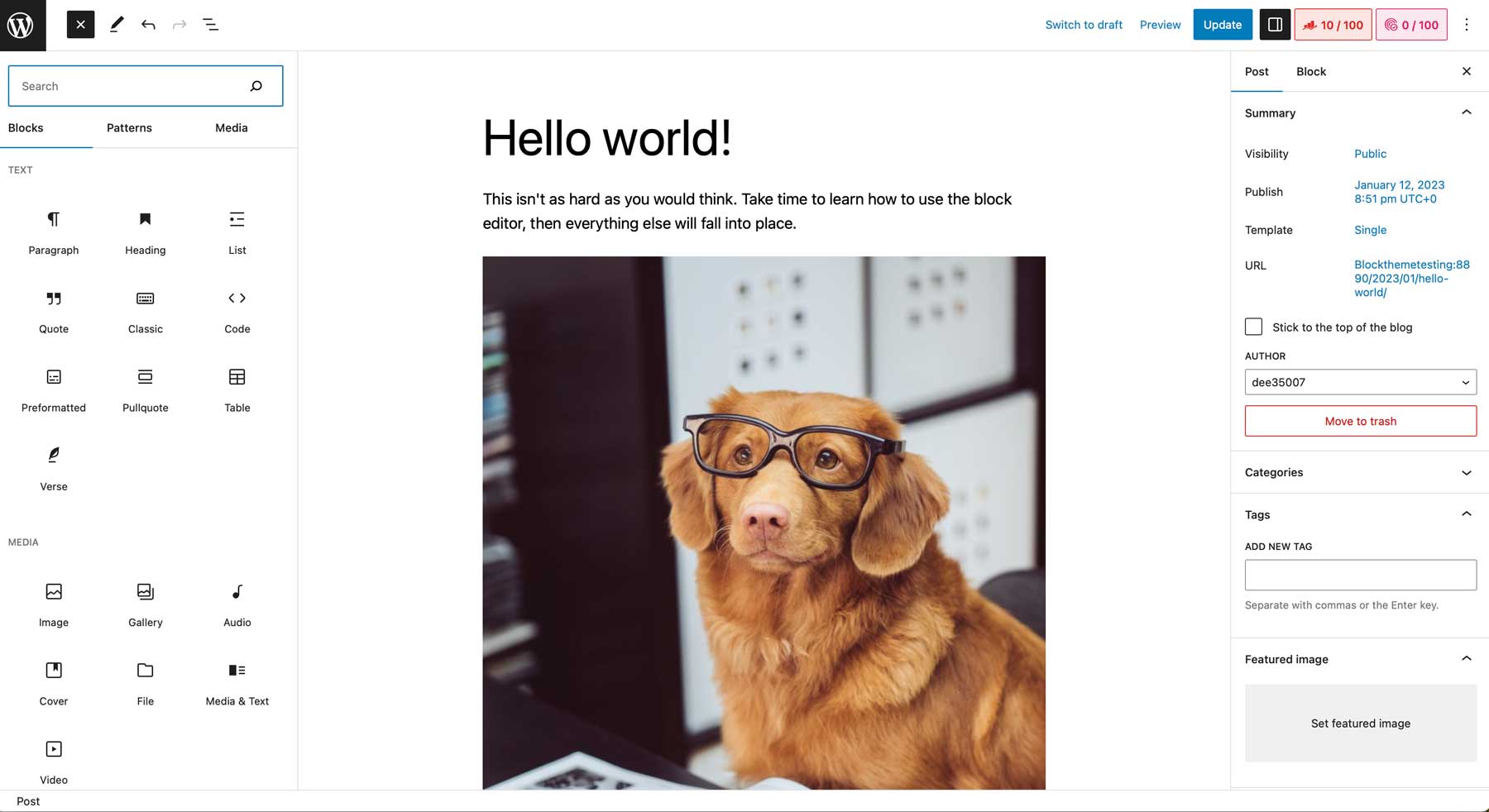
To powiedziawszy, najlepiej zapoznać się z domyślnym edytorem bloków, zanim nauczysz się pracować z motywami i wtyczkami. Ponieważ większość tworzenia treści WordPress koncentruje się wokół postów i stron, nauczenie się, jak i gdzie tworzyć treści, będzie bardzo przydatne podczas nauki WordPress.
tkacz snów

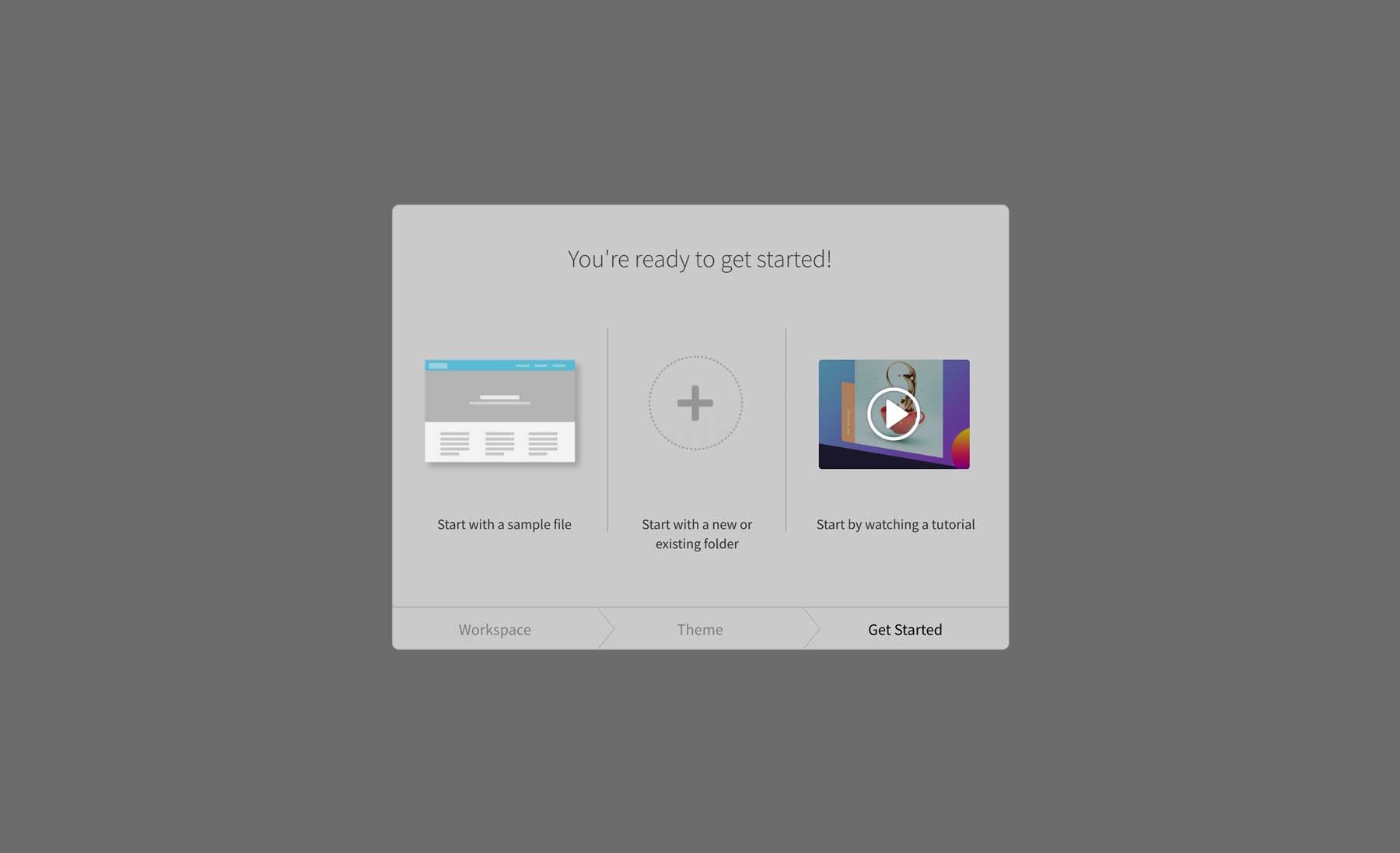
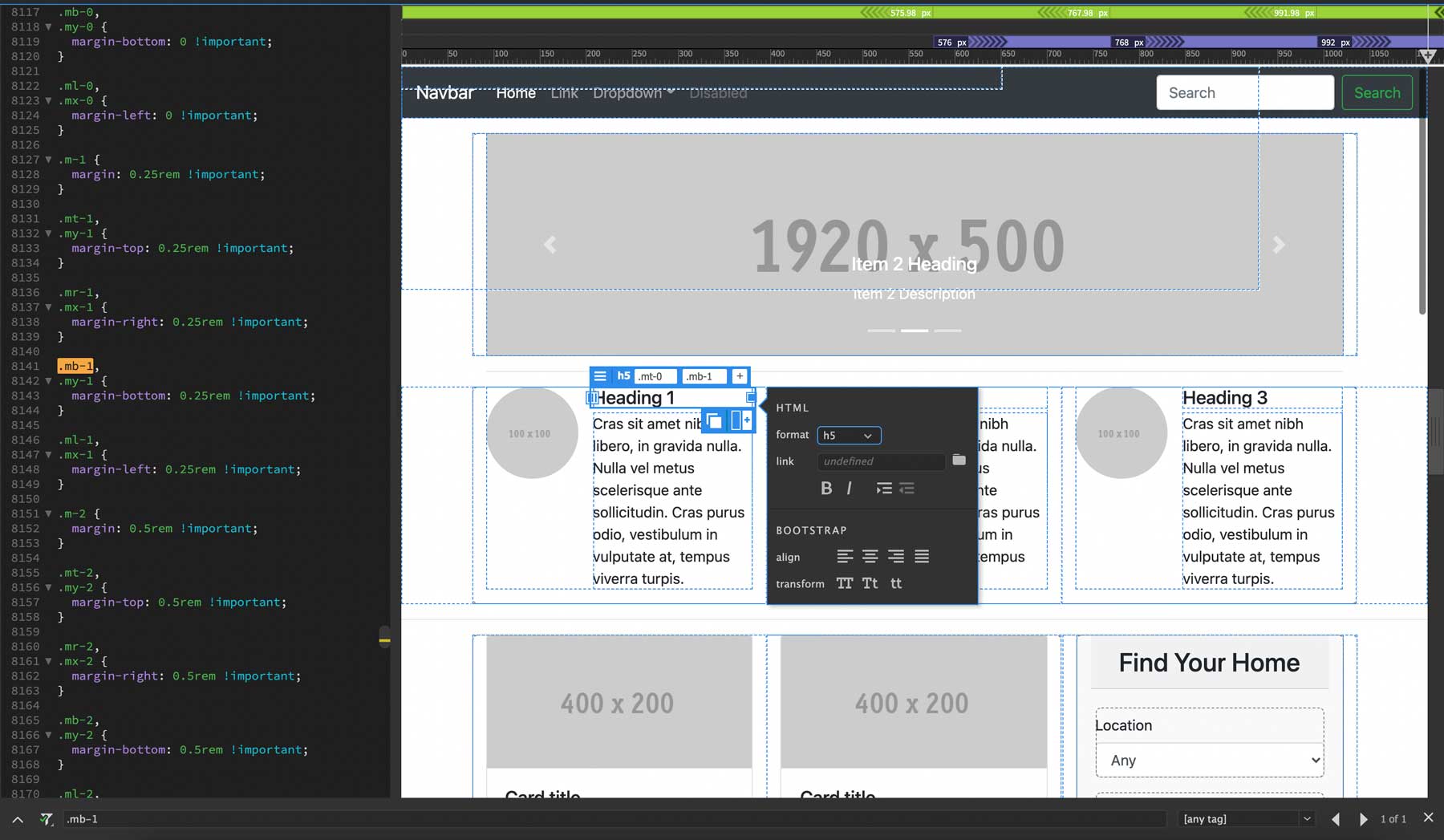
Gdy uruchamiasz program Dreamweaver po raz pierwszy, pojawia się łatwy w obsłudze ekran konfiguracji. Przeprowadzi Cię przez preferencje wyświetlania i pozwoli Ci rozpocząć od przykładowego pliku oraz obejrzeć samouczek, który pomoże Ci zacząć. Gorąco polecamy obejrzenie filmu instruktażowego. Pomoże Ci skonfigurować menedżera witryny — w którym skonfigurujesz lokalne środowisko hostingowe — i zapozna Cię z najczęściej używanymi narzędziami. To powiedziawszy, to wszystko o pomocy, którą otrzymasz. Potem sprawy się komplikują, jeśli kodowanie jest ci obce.


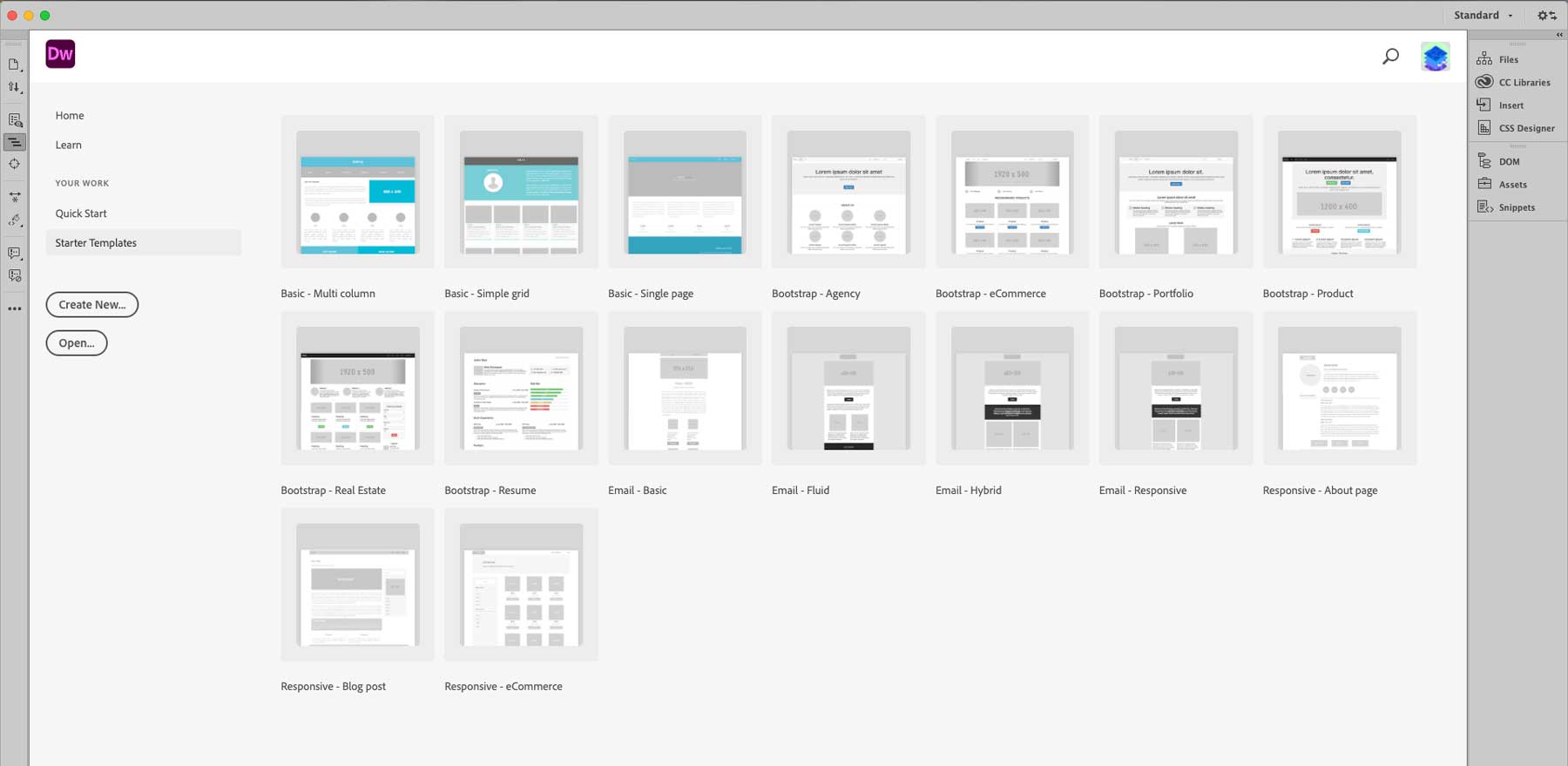
Aby sobie ułatwić, możesz zacząć od jednego z szesnastu dostępnych szablonów. Pamiętaj, że są to strony startowe, a nie pełnowymiarowe witryny. Możesz zacząć od podstawowego układu wielu kolumn lub siatki, kilku responsywnych stron, zbudować wiadomość e-mail lub wybrać jedną z kilku stron Bootstrap. Po załadowaniu wybranego szablonu musisz zakodować obrazy, tekst i inne elementy, aby ukończyć stronę.
Ogólnie rzecz biorąc, krzywa uczenia się programu Dreamweaver jest stroma dla początkujących. Jeśli masz podstawową wiedzę na temat CSS, HTML i Bootstrap, możesz łatwo stworzyć podstawową witrynę, ale zajmie to trochę czasu. To powiedziawszy, jeśli jesteś guru programowania, który lubi zagłębiać się w programistyczne chwasty, Dreamweaver nie jest trudny do opanowania. Zależy to od wybranego języka kodowania i poziomu komfortu podczas nauki nowej platformy.
 |  | |
|---|---|---|
| Łatwość użycia | Zwycięzca Po przejściu początkowej krzywej uczenia się WordPress jest jednym z najłatwiejszych narzędzi do tworzenia stron internetowych. | Program Dreamweaver wymaga rozległej wiedzy na temat kodowania do zbudowania witryny internetowej. |
| Zacznij korzystać z WordPressa | Rozpocznij pracę z programem Dreamweaver |
WordPress kontra Dreamweaver: dostosowywanie
Jedną z najważniejszych kwestii przy wyborze nowej platformy internetowej jest możliwość uczynienia jej dokładnie tym, czego chcesz i potrzebujesz. Zarówno WordPress, jak i Dreamweaver oferują nieograniczone możliwości dostosowywania. To powiedziawszy, zapewniają one zupełnie różne sposoby na to.
WordPressa

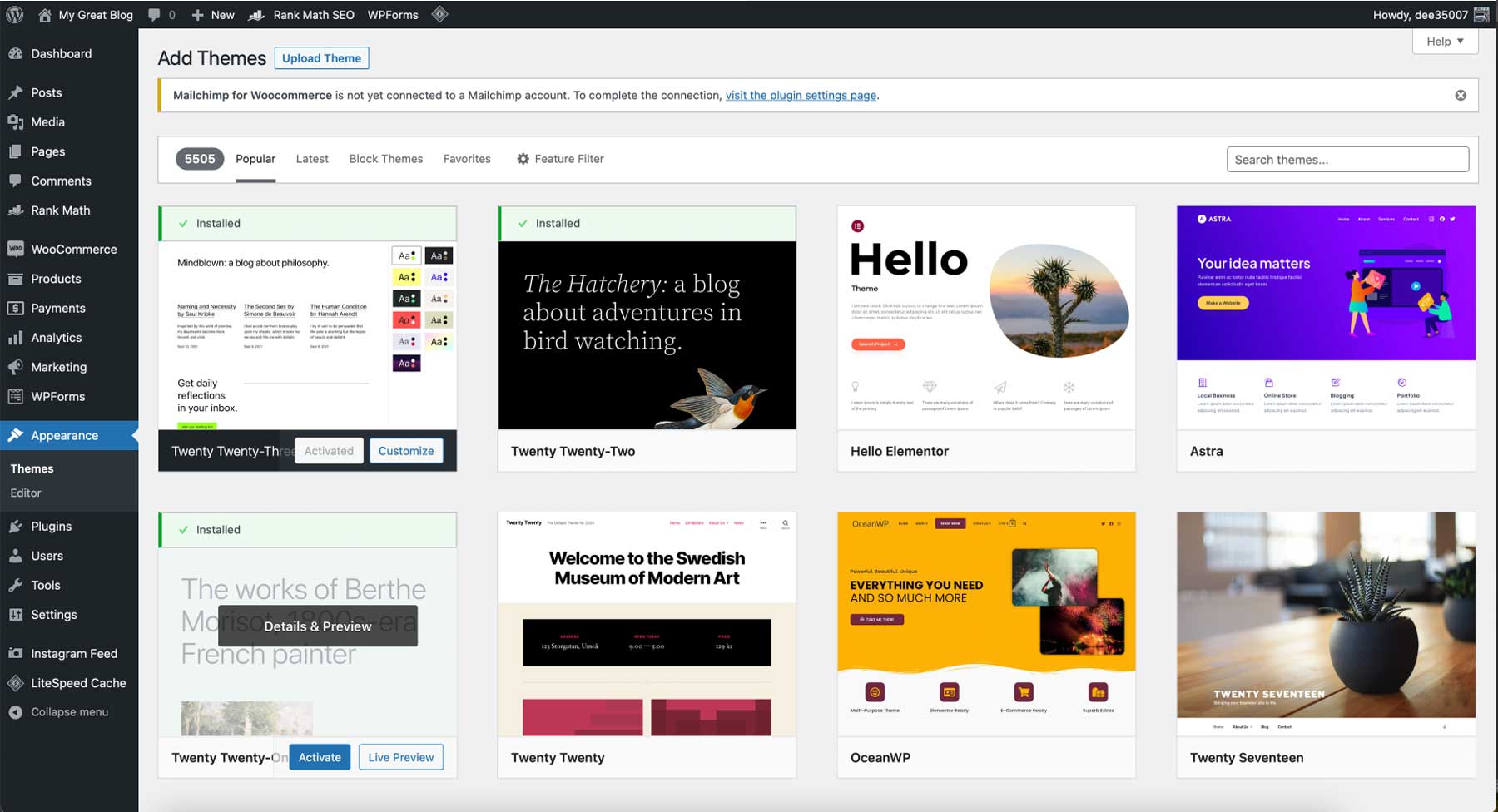
Pomimo swoich początków jako platformy blogowej, WordPress przekształcił się w dynamiczny system zarządzania treścią, który może pomieścić każdą witrynę internetową dzięki obszernym dodatkom. W repozytorium WordPress możesz znaleźć wiele motywów, z których każdy oferuje unikalny wygląd Twojej witryny. Motywy te można łatwo zainstalować za pomocą pulpitu nawigacyjnego WordPress lub repozytorium motywów. Ponadto dostępnych jest wiele motywów premium od dostawców zewnętrznych, takich jak Elegant Themes, StudioPress i ThemeIsle, które można kupić w celu poprawy wyglądu i funkcjonalności witryny.

Dodatkowo tysiące wtyczek pozwalają dostosować witrynę. Załóżmy na przykład, że chcesz zbudować witrynę internetową dla członków. Dodanie dobrej wtyczki członkostwa szybko umożliwi ci bramkowanie treści, tworzenie poziomów członkostwa, przyjmowanie płatności, a nawet dodanie forum do dyskusji społeczności. Istnieją niesamowite wtyczki dosłownie do wszystkiego, dzięki czemu opcje dostosowywania w WordPress są nieograniczone.
Istnieją dodatkowe metody, które pozwalają dodawać interesujące bity do Twojej witryny. Na przykład widżety mogą poprawiać wygląd witryny, ponieważ można je umieszczać w różnych miejscach, takich jak pasek boczny, stopka lub nagłówek. Mogą również wyświetlać archiwa kategorii, platformy mediów społecznościowych, najnowsze posty i nie tylko. Ponadto, mimo że WordPress został zaprojektowany tak, aby był przyjazny dla użytkownika, możesz przenieść personalizację na wyższy poziom, dodając niestandardowe CSS, HTML i Javascript. W zależności od wybranego motywu możesz tworzyć niestandardowe szablony, które zapewnią Twojej witrynie spójny wygląd we wszystkich Twoich postach i na stronach, w tym do wyświetlania postów, stron wyszukiwania, archiwów i nie tylko.
tkacz snów
Podobnie jak WordPress, Dreamweaver ma mnóstwo opcji dostosowywania. Zaczyna się od umiejętności stworzenia idealnego miejsca do pracy. Możesz wybierać między trybem jasnym i ciemnym, przypisywać niestandardowe kolory do podglądów kodu i nie tylko. Jak wspomniano wcześniej, Dreamweaver oferuje trzy różne widoki obszaru roboczego, w tym kod, podział i na żywo. Dzięki podglądowi na żywo możesz przeciągać i upuszczać wstępnie zakodowane elementy na swoje strony. To powiedziawszy, nadal będziesz musiał dodać CSS, obrazy i fragmenty kodu, aby działały poprawnie.

Na przykład podczas pracy z plikami Bootstrap dostępne są domyślne komponenty, które ożywiają strony. Możesz wybierać spośród kontenerów, karuzel, układów kart, animowanych spinnerów, przycisków i nie tylko. Dreamweaver zawiera nawet odpowiednie fragmenty kodu, aby dać Ci przewagę nad CSS i JavaScript. Dodatkowo dostępny jest front-endowy projektant CSS, który pozwala edytować CSS dla określonej właściwości, co oszczędza czas.

Podczas pracy w podzielonym widoku możesz łatwo kliknąć element w interfejsie i edytować właściwość CSS w powiązanym pliku CSS. Możesz także powielać elementy, dodawać dekoracje tekstowe do nagłówków, łączyć obrazy i zmieniać elementy w responsywne jednym kliknięciem pola wyboru. Dodatkowe opcje dostosowywania obejmują możliwość instalowania rozszerzeń innych firm, takich jak galerie zdjęć, formularze kontaktowe z reCaptcha, Mapy Google i inne.
 |  | |
|---|---|---|
| Dostosowywanie | ️ Narysuj WordPress jest wysoce konfigurowalny dzięki wtyczkom, motywom i niestandardowemu kodowi. | ️ Narysuj W Dreamweaver możesz dostosować wszystko, jeśli masz doskonałe umiejętności kodowania. |
| Zacznij korzystać z WordPressa | Rozpocznij pracę z programem Dreamweaver |
WordPress kontra Dreamweaver: hosting
Wymagania dotyczące hostingu dla WordPress i Dreamweaver są bardzo różne. Statyczne strony internetowe (Dreamweaver) generalnie wymagają mniej hostingu niż strony WordPress. Mając to na uwadze, oto kilka opcji dla każdego z nich, aby dać wyobrażenie o tym, co jest dostępne.
WordPressa

Istnieje wiele zmiennych, jeśli chodzi o hosting WordPress. Po pierwsze, jakiego rodzaju hosting chcesz? Po drugie jaki masz budżet? Jako użytkownik WordPressa prawdopodobnie będziesz przytłoczony wszystkimi wyborami. Mając to na uwadze, jest kilka, które możemy bardzo polecić – SiteGround i Pressable. Obaj dostawcy oferują zarządzany hosting WordPress, kilka poziomów cenowych, doskonałe funkcje i są zoptymalizowani pod kątem WordPress.
tkacz snów

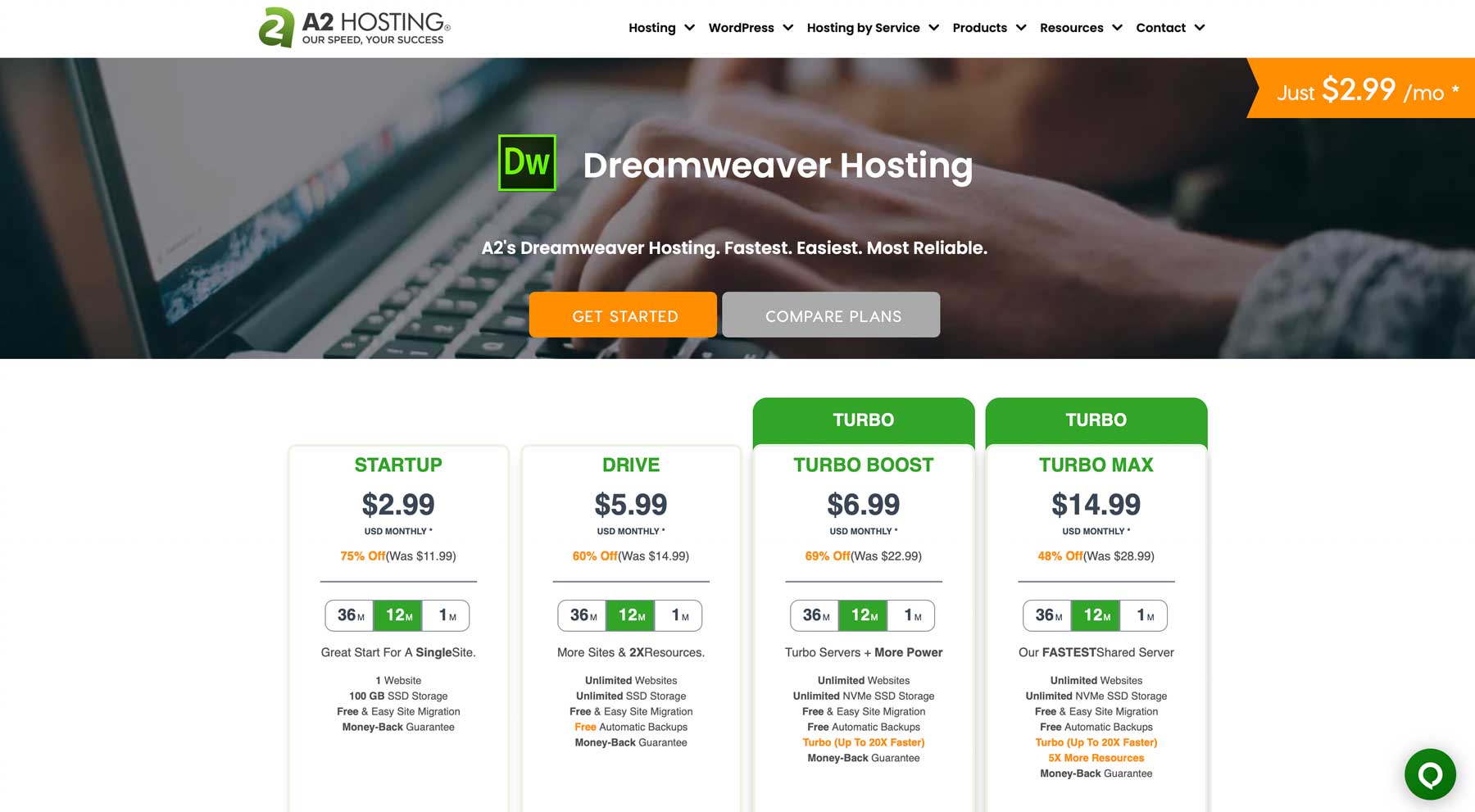
Hosting witryny utworzonej za pomocą programu Dreamweaver jest mniej skomplikowany. O ile nie tworzysz aplikacji po stronie serwera, takich jak CGI/Perl, ASP lub PHP, prawdopodobnie ujdzie ci na sucho niskobudżetowy hosting współdzielony. Powodem tego jest to, że podstawowe funkcje programu Dreamweaver korzystają z HTML, CSS i Javascript, więc nie wymagają prawie tak dużej mocy. Mając to na uwadze, jest kilka, które możemy polecić, które są ukierunkowane na statyczne strony internetowe po stronie klienta – A2 Hosting i Green Geeks. Oba oferują rozsądne plany z dużą ilością miejsca na dysku SSD NVMe, automatycznymi kopiami zapasowymi, FTP (wymagany program Dreamweaver), bezpłatną migracją witryny i bezpłatnym certyfikatem SSL.
WordPress kontra Dreamweaver: czy istnieje wyraźny zwycięzca?
Kiedy przychodzi czas na wybór między WordPressem a Dreamweaverem, oba mają swoje zalety. To powiedziawszy, ten, który wybierzesz, zależy od twoich konkretnych potrzeb. WordPress jest łatwy w użyciu, ma rozbudowany system wsparcia i oferuje tysiące motywów i wtyczek do dostosowywania witryny. Z drugiej strony Dreamweaver to potężne narzędzie do tworzenia stron internetowych, które umożliwia tworzenie statycznych witryn internetowych, niestandardowych aplikacji i dużych, złożonych witryn.
 |  | |
|---|---|---|
| cennik | ️ Narysuj WordPress jest bezpłatny, ale będziesz potrzebować wielu dodatków, takich jak domena, motyw, wtyczki i motyw. | ️ Narysuj Dreamweaver nie jest tani po opłaceniu domeny, hostingu i oprogramowania, ale dorównuje WordPressowi po dodaniu dodatków. |
| Łatwość użycia | Zwycięzca Po przejściu początkowej krzywej uczenia się WordPress jest jednym z najłatwiejszych narzędzi do tworzenia stron internetowych. | Program Dreamweaver wymaga rozległej wiedzy na temat kodowania do zbudowania witryny internetowej. |
| Dostosowywanie | ️ Narysuj WordPress jest wysoce konfigurowalny dzięki wtyczkom, motywom i niestandardowemu kodowi. | ️ Narysuj W Dreamweaver możesz dostosować wszystko, jeśli masz doskonałe umiejętności kodowania. |
| Zacznij korzystać z WordPressa | Rozpocznij pracę z programem Dreamweaver |
Ostatecznie, jeśli chcesz szybko stworzyć stronę internetową i nie masz dużego doświadczenia w programowaniu, WordPress jest najlepszym rozwiązaniem. Jeśli jednak chcesz tworzyć aplikacje lub niestandardowe strony internetowe oparte na HTML, PHP lub Bootstrap, Dreamweaver może być dobrym rozwiązaniem.
Ujawnienie: Jeśli kupisz coś po kliknięciu linków w poście, możemy otrzymać prowizję. Pomaga nam to utrzymać przepływ bezpłatnych treści i wspaniałych zasobów. Dziękuję za wsparcie!
