Witryny WordPress kontra HTML (2023)
Opublikowany: 2023-04-26Zastanawiasz się, jak zbudować następną stronę internetową? Zarówno strony HTML, jak i WordPress mają swoje zalety i potencjalne wady. W tym artykule pomożemy Ci porównać witryny WordPress z witrynami HTML, abyś mógł sam zdecydować.
- 1 WordPress a HTML: jaka jest różnica?
- 1.1 Statyczne witryny HTML
- 1.2 Witryny WordPress
- 2 Krzywa uczenia się i łatwość obsługi
- 2.1 Krzywa uczenia się WordPressa
- 2.2 Krzywa uczenia się statycznej witryny HTML
- 3 opcje dostosowywania WordPress vs statyczny HTML
- 3.1 Dostosowanie WordPressa
- 3.2 Dostosowywanie witryny w statycznym formacie HTML
- 4 WordPress kontra statyczny HTML: Hosting
- 5 WordPress kontra HTML: który wybrać?
- 6 najczęściej zadawanych pytań dotyczących WordPressa i HTML
- 7 Jak rozpocząć pracę z WordPressem
WordPress a HTML: jaka jest różnica?
Statyczne witryny HTML
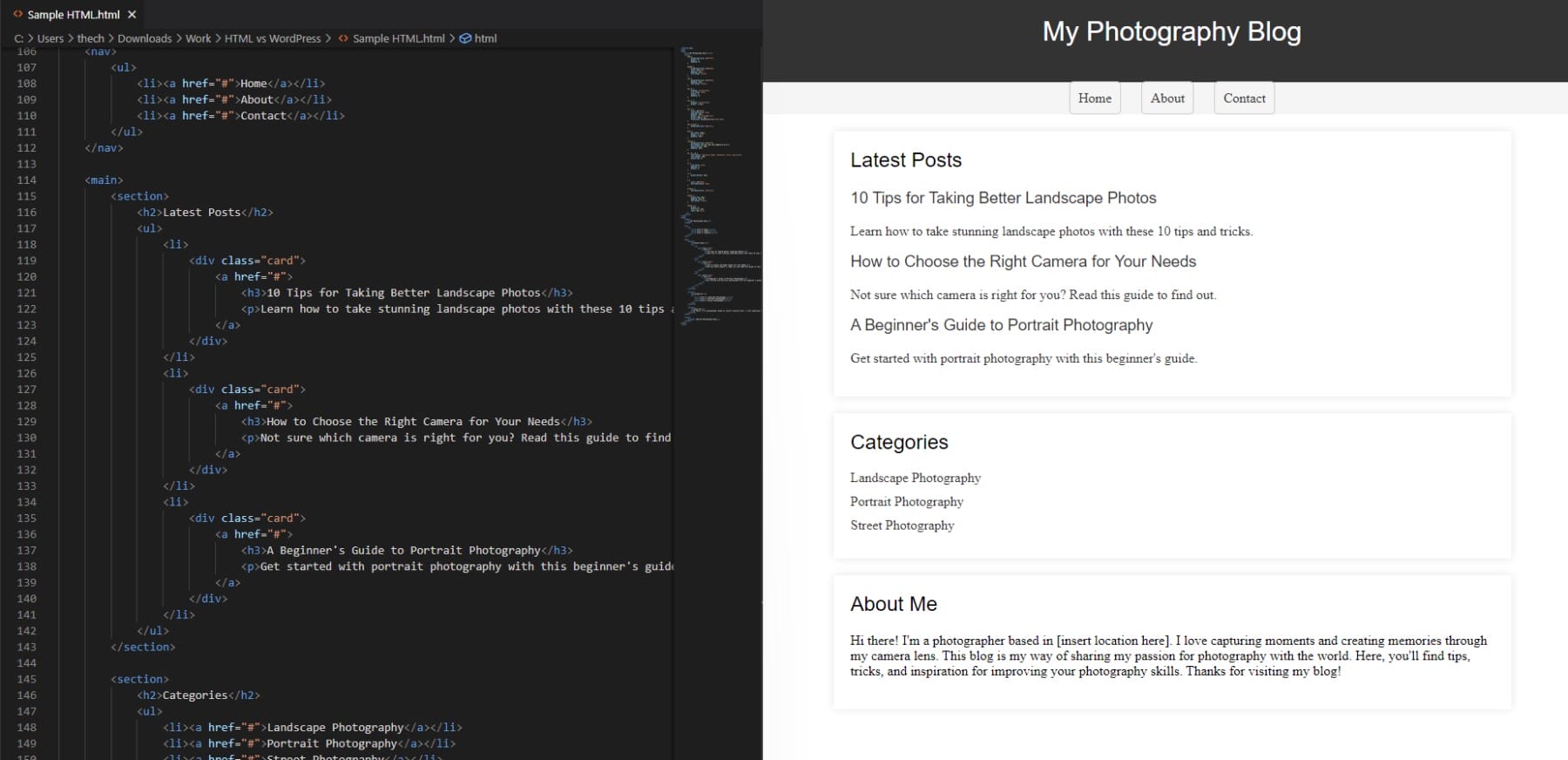
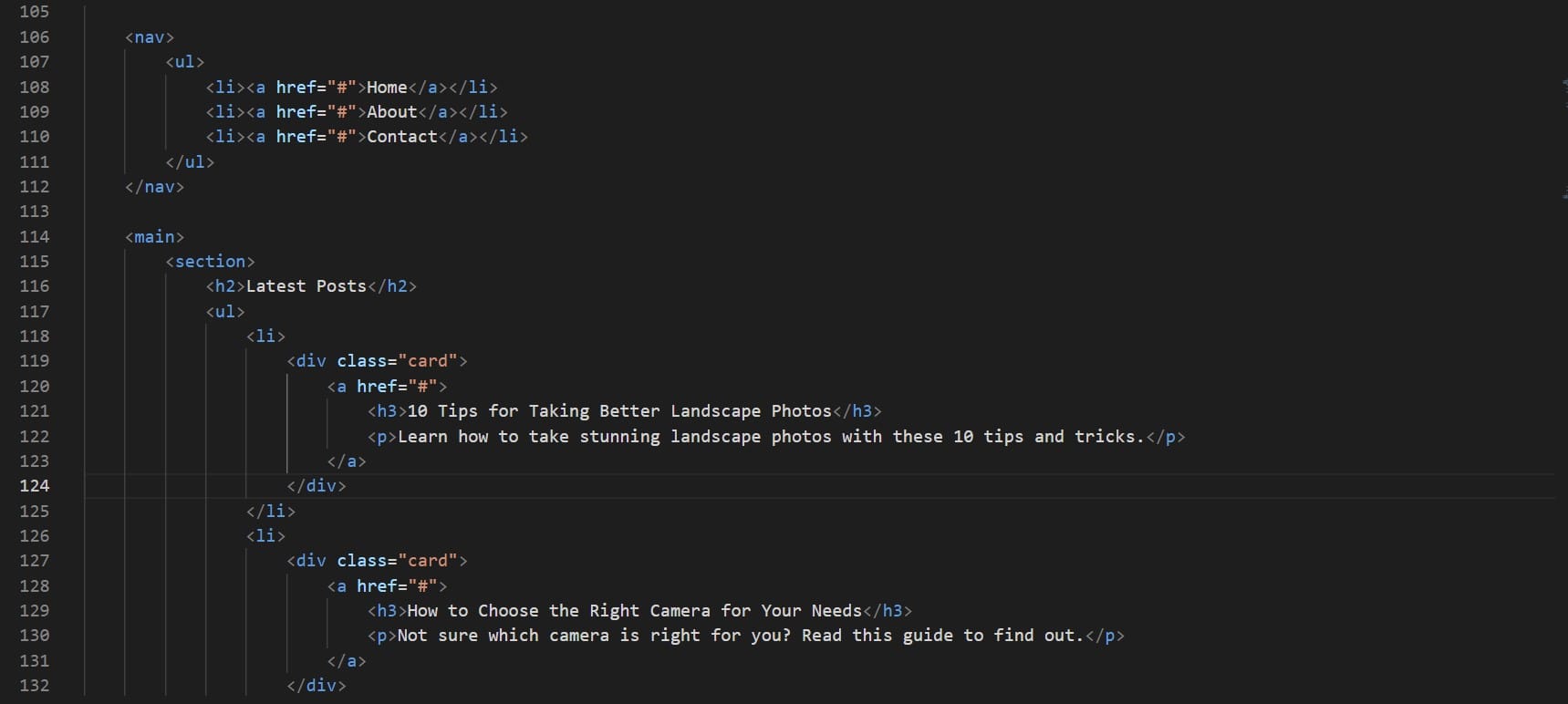
HTML, czyli Hypertext Markup Language , jest podstawą Internetu i podstawą wszystkich stron internetowych. Przed nadejściem WordPressa i innych popularnych narzędzi do tworzenia stron internetowych strony internetowe były budowane od podstaw przy użyciu głównie języka HTML (z CSS i JavaScript w celu dodania stylu i funkcjonalności). Witryny te są często określane jako statyczne witryny HTML, ponieważ strony i treść utworzone w formacie HTML są zakodowane dokładnie w taki sposób, w jaki mają być renderowane. Dlatego tworzenie i aktualizowanie dużych statycznych witryn HTML może być bardziej czasochłonne, złożone i kosztowne niż nowoczesne metody.

Możesz tworzyć statyczne witryny HTML, które są odpowiednie dla małych projektów, stron osobistych lub prostych stron docelowych. Będą wymagać CSS (do stylizacji) i JavaScript (do interaktywności), aw większości przypadków więcej. Większe (bardziej złożone) statyczne witryny HTML będą wymagały bardziej złożonego programowania, aby uwzględnić funkcjonalność, którą uważamy za oczywistą w przypadku innych rozwiązań, takich jak WordPress.
Witryny WordPress
WordPress upraszcza proces tworzenia stron internetowych, dostarczając oprogramowanie (w tym edytor WordPress), które umożliwia osobom niebędącym programistami tworzenie stron internetowych bez konieczności posiadania jakiejkolwiek wiedzy na temat HTML, CSS lub JS. W przeciwieństwie do statycznych witryn HTML, treść witryny WordPress (kod HTML, który ostatecznie jest renderowany w przeglądarce) jest generowana dynamicznie z bazy danych przy każdym ładowaniu strony. Dzięki temu właściciele witryn mogą wprowadzać zmiany w całej witrynie za pomocą jednego z najlepszych systemów zarządzania treścią (CMS).
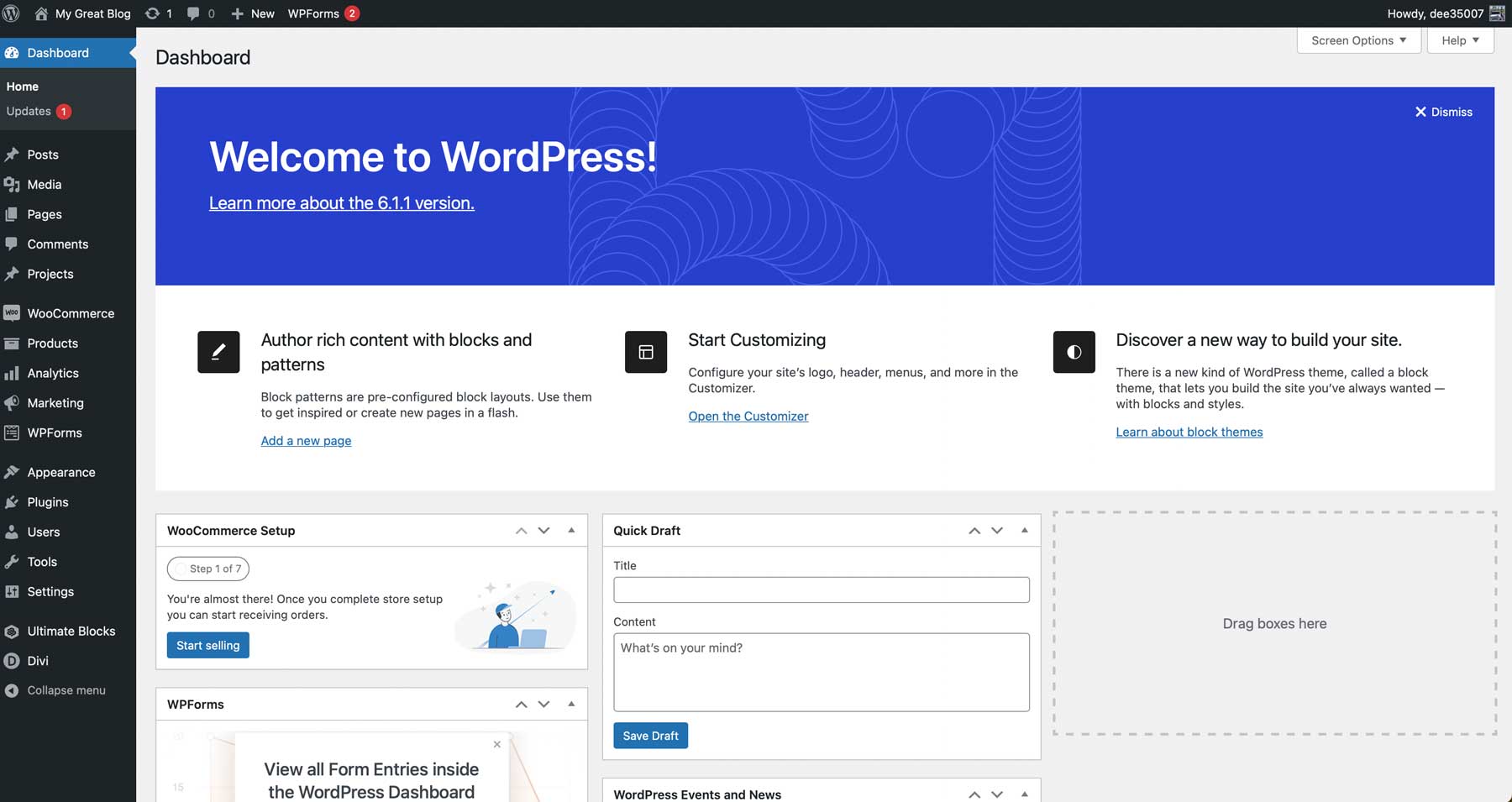
CMS WordPress upraszcza tworzenie stron internetowych dzięki usprawnionemu pulpitowi nawigacyjnemu i pozornie nieograniczonym możliwościom rozbudowy.

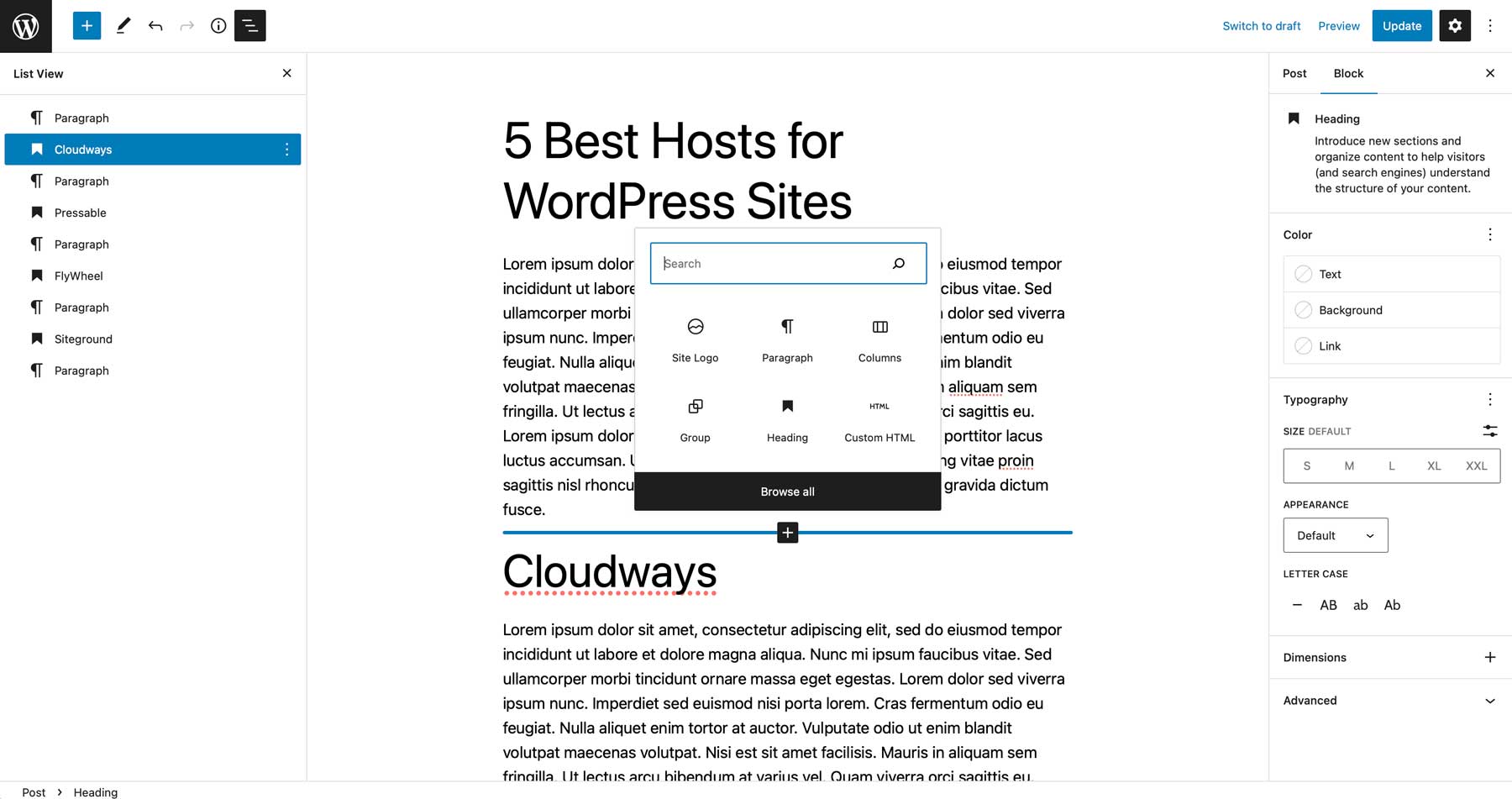
Użytkownicy mogą dodać motyw i wtyczki, aby uzyskać dostosowany projekt i funkcjonalność. Łatwy w użyciu edytor bloków wizualnych zapewnia pełną kontrolę nad całą witryną na froncie. A dzięki potężnym narzędziom do tworzenia stron, takim jak Divi, projektowanie szablonów i elementów witryny można wykonać wydajniej przy użyciu zerowej lub niewielkiej ilości kodu.
WordPress to solidna platforma, która może tworzyć różne strony internetowe, w tym blogi, strony biznesowe, sklepy e-commerce, portfolio i wiele innych. Przyjazny dla użytkownika interfejs oraz szeroka gama motywów i wtyczek ułatwiają tworzenie i dostosowywanie stron internetowych bez znajomości programowania. Możesz stworzyć zaawansowany sklep eCommerce w ciągu jednego popołudnia z WordPress, co może zająć tygodnie z HTML (chyba że używasz gotowych szablonów i bibliotek JS).
Krzywa uczenia się i łatwość użycia
Jeśli chodzi o tworzenie stron internetowych, WordPress zapewnia proste podejście dzięki pulpitowi nawigacyjnemu, możliwości dodawania wtyczek oraz kreatorowi typu „przeciągnij i upuść”, usprawniając proces tworzenia witryny internetowej i zarządzania nią przez każdego. Jednak HTML może wystarczyć do stworzenia statycznej witryny, która nie będzie wymagać częstych aktualizacji.
Krzywa uczenia się WordPressa
WordPress to przyjazna dla użytkownika platforma zaprojektowana tak, aby tworzenie stron internetowych było dostępne dla każdego. Tak, nawet ci bez znajomości kodowania. Jego wizualny edytor bloków upraszcza projektowanie stron internetowych. Za jego pomocą możesz tworzyć strony, posty, a nawet szablony witryn wielokrotnego użytku.

Pulpit administratora platformy jest intuicyjny i łatwy w nawigacji. Pozwala użytkownikom łatwo zarządzać zawartością strony internetowej bez konieczności posiadania rozległej wiedzy z zakresu kodowania. Aby uzyskać podstawową wiedzę na temat WordPressa, użytkownicy muszą zapoznać się z pulpitem nawigacyjnym i ustawieniami. Obejmuje to naukę dodawania i dostosowywania motywów, instalowania wtyczek oraz tworzenia stron i postów za pomocą edytora bloków. Ponadto zrozumienie podstaw struktury witryny, takich jak menu, nagłówki i stopki, pomaga stworzyć dobrze zorganizowaną witrynę.
Podstawowa znajomość HTML i CSS może pomóc użytkownikom w dalszym dostosowywaniu ich witryn internetowych poza tym, co oferują gotowe motywy i wtyczki. Jednak znajomość kodowania nie jest konieczna, aby w pełni wykorzystać to, co oferuje WordPress.
Dzięki dziesiątkom tysięcy dostępnych wtyczek i motywów użytkownicy mogą rozszerzać funkcjonalność i wygląd swojej strony internetowej w dowolny wybrany przez siebie sposób.
Krzywa uczenia się statycznej witryny HTML
Z drugiej strony, jeśli chcesz zbudować statyczną witrynę HTML, będziesz potrzebować głębokiego zrozumienia HTML i CSS, aby zbudować i stylizować witrynę oraz uczynić ją atrakcyjną wizualnie. Aby dodać interaktywność i zaawansowane funkcje, musisz nauczyć się bardziej złożonych języków, takich jak JavaScript (ale nie jest to konieczne w przypadku prostych witryn).

Może to być stroma krzywa uczenia się dla osób bez doświadczenia w kodowaniu. Aby uzyskać podstawową wiedzę na temat HTML, musisz nauczyć się języka i jego składni, w tym zrozumienia struktury znaczników HTML oraz sposobu ich używania do formatowania tekstu i tworzenia podstawowych układów stron.
Aby stylizować witrynę HTML, musisz także nauczyć się CSS, który umożliwia stosowanie stylów wizualnych do kodu HTML. Niektóre popularne frameworki CSS, takie jak Bootstrap, pomagają szybko rozpocząć ten proces, ale nadal będziesz musiał się wiele nauczyć, aby zaimplementować framework i wprowadzić zmiany. Dostępne są różne zasoby do nauki HTML i CSS, w tym kursy online i samouczki z platform W3Schools, książki o tworzeniu stron internetowych i samouczki YouTube.

Dostępne zasoby to także społeczności internetowe, takie jak fora, grupy w mediach społecznościowych i obozy programowania.
WordPress a statyczne opcje dostosowywania HTML
Dostosowanie jest kluczowym aspektem tworzenia strony internetowej. HTML i WordPress zapewniają różne opcje dostosowywania. HTML oferuje pełną kontrolę nad każdą częścią witryny, podczas gdy WordPress oferuje gotowe opcje, które można dostosować za pomocą motywów i wtyczek.
Dostosowanie WordPressa
WordPress zapewnia ekosystem motywów, wtyczek i integracji, które ułatwiają dostosowanie witryny. Użytkownicy mogą wybierać spośród tysięcy darmowych i premium motywów, które pasują do celu i stylu ich witryny. Oprócz motywów WordPress zapewnia szeroką gamę wtyczek do różnych celów.
Użytkownicy mogą przeglądać i instalować wtyczki z repozytorium wtyczek WordPress lub od dostawców zewnętrznych, co ułatwia dodawanie funkcji bez znajomości kodowania.


Niektóre z najlepszych wtyczek, które sprawiają, że prowadzenie strony internetowej jest łatwiejsze niż przy użyciu statycznego kodu HTML, to:
- Wtyczki eCommerce umożliwiające tworzenie prostych lub zaawansowanych sklepów internetowych.
- Kreatory stron, które pomagają tworzyć piękne strony internetowe bez żadnego kodu.
- Tworzą wtyczki do zbierania danych lub zgłoszeń od odwiedzających Twoją witrynę.
- Wtyczki SEO, które pomogą Twojej witrynie w rankingu, ponieważ jaki jest pożytek, jeśli po prostu tam siedzi?
Statyczne dostosowywanie witryny HTML
Dostosowanie statycznej witryny HTML wymaga od twórcy witryny pełnej kontroli nad projektem i strukturą witryny. Chociaż szablony HTML są dostępne w sprzedaży, ich edycja wymaga znajomości HTML, CSS i innych internetowych języków programowania.

Szablon Monster Marketplace dla szablonów HTML dla początkujących
Umiejętności programowania front-end są niezbędne do dostosowywania witryny HTML poza jej podstawową strukturą i projektem. Dodawanie zaawansowanych funkcji i interaktywności do statycznej witryny HTML może być trudne i czasochłonne bez odpowiednich umiejętności.
JavaScript jest często wymagany do dodawania dynamicznych funkcji, takich jak animowane menu, wyskakujące okienka i walidacja formularzy w czasie rzeczywistym. Jednak nauka języka JavaScript wymaga znacznej inwestycji czasu i wysiłku. Jest to złożony język programowania, który wymaga zrozumienia koncepcji programowania wykraczających poza HTML i CSS.
WordPress kontra statyczny HTML: Hosting
Zarówno strony WordPress, jak i strony HTML wymagają hostingu, aby były dostępne w Internecie. Hosting do usługi, która przechowuje pliki Twojej strony internetowej i udostępnia je online. Dostawcy hostingu oferują różne plany z różnymi funkcjami, cenami i poziomami wydajności, aby dopasować się do potrzeb właściciela witryny.
Wymagania dotyczące hostingu różnią się w przypadku witryn WordPress i statycznych witryn HTML. Statyczne witryny HTML wymagają mniej zasobów serwera i często można je hostować za pomocą podstawowych planów hostingu współdzielonego, które kosztują mniej. Same pliki HTML są zwykle dostępne za pośrednictwem oprogramowania FTP i edytowane za pomocą wybranego edytora tekstu lub kodu.

Witryny WordPress są dynamiczne, generowane w locie przy użyciu PHP i bazy danych i zazwyczaj wymagają więcej zasobów serwera. Z tego powodu większość platform hostingowych WordPress zawiera takie funkcje, jak wyspecjalizowane buforowanie, automatyczne tworzenie kopii zapasowych i zoptymalizowane konfiguracje serwerów w celu poprawy wydajności i bezpieczeństwa.
Wielu dostawców usług hostingowych oferuje instalatory WordPress za jednym kliknięciem, ułatwiając użytkownikom szybką instalację i konfigurację WordPress. Ci instalatorzy tworzą instalację WordPress, w tym niezbędne pliki i wstępnie skonfigurowaną bazę danych. Nasz przewodnik dotyczący hostingu zawiera wszystko, co musisz wiedzieć o znalezieniu odpowiedniego gospodarza.
WordPress kontra HTML: który wybrać?
Decydując się na zbudowanie strony internetowej za pomocą WordPress lub HTML, ważne jest, aby wziąć pod uwagę swoje specyficzne potrzeby i poziom wiedzy. Załóżmy, że szukasz przyjaznej dla użytkownika platformy, która oferuje szeroki zakres opcji dostosowywania i upraszcza proces tworzenia witryny. W takim przypadku WordPress jest lepszym wyborem, szczególnie dla początkujących. Z drugiej strony, jeśli masz doświadczenie w programowaniu i wolisz pełną kontrolę nad projektem i funkcjonalnością swojej witryny lub jeśli potrzebujesz tylko prostej, statycznej witryny, HTML może być bardziej odpowiedni.
Często zadawane pytania dotyczące WordPressa i HTML
Co jest lepsze HTML czy WordPress?
Czy WordPress zastępuje HTML i CSS?
Czy warto jeszcze uczyć się HTML?
Czy profesjonaliści używają WordPressa?
Co to jest statyczny HTML?
Czy buforowanie strony dynamicznej powoduje utworzenie statycznego pliku HTML?
W większości przypadków WordPress jest preferowaną opcją do budowy nowej strony internetowej ze względu na łatwość obsługi, rozbudowane opcje dostosowywania i zasoby edukacyjne, takie jak ten blog, które pomogą Ci dowiedzieć się wszystkiego, co musisz wiedzieć. Jest skalowalny i może rosnąć wraz z Twoimi potrzebami, co czyni go doskonałym wyborem dla firm i osób prywatnych. Jeśli jednak projekt Twojej strony internetowej jest mały i chcesz poznać podstawy projektowania HTML, idź do niego.
Jak rozpocząć pracę z WordPressem
Skłaniasz się do wyboru WordPressa? Wiemy, że ustalenie, od czego zacząć, może być trudne. Oto krótki przewodnik, który pomoże Ci stworzyć najlepszy zestaw narzędzi WordPress:
- Hosting : będziesz potrzebować świetnego hosta, nawet jeśli wybierzesz HTML. Polecamy SiteGround i Pressable.
- Motyw : Nasz własny motyw Divi umożliwia zaawansowane dostosowywanie projektu dla każdej części witryny. Nie bez powodu jest to najpopularniejszy motyw na świecie!
- SEO : Pamiętaj, aby zoptymalizować swoją witrynę pod kątem wyszukiwarek za pomocą Rank Math. Mają też świetną darmową wersję.
- Wydajność : nie ma nic gorszego niż powolna strona internetowa. Spraw, aby Twoja witryna działała szybko dzięki WP Rocket lub jednej z najlepszych wtyczek optymalizujących prędkość.
Teraz możesz rozpocząć tworzenie z WordPressem!
Wyróżniony obraz za pośrednictwem Sammby / shutterstock.com
Ujawnienie: Jeśli kupisz coś po kliknięciu linków w poście, możemy otrzymać prowizję. Pomaga nam to utrzymać przepływ bezpłatnych treści i wspaniałych zasobów. Dziękuję za wsparcie!
