Obrazy WordPress WebP – jak z nich skorzystać, aby przyspieszyć swoją witrynę
Opublikowany: 2023-12-28
Używanie obrazów WordPress WebP w Twojej witrynie to świetny sposób na podzielenie tekstu i utrzymanie zaangażowania czytelników.
Ale to zaangażowanie ma swoją cenę. Im większy rozmiar lub liczba obrazów, tym wolniejszy będzie czas ładowania. W związku z tym mniejsza prędkość może mieć wpływ na wydajność i zaangażowanie wyszukiwarki.
Dlatego wiele najlepszych witryn WordPress przyjmuje format WebP w celu optymalizacji swoich witryn. W tym artykule dowiesz się o obrazach WordPress WebP i o tym, jak zwiększyć szybkość swojej witryny .
Spis treści
- Co to jest WebP?
- Korzyści z używania obrazu WebP
- Jak korzystać z obrazów WebP, aby przyspieszyć swoją witrynę
- Jak zautomatyzować obrazy WebP za pomocą wtyczki WordPress
- Najlepsze wtyczki do optymalizacji obrazu WordPress WebP
- 1. Konwerter multimediów – Optymalizacja obrazów | Konwertuj WebP i AVIF
- 2. WebP Express
- 3. Imagify – optymalizuj obrazy i konwertuj WebP
- 4. Optymalizator obrazu ShortPixel – optymalizuj obrazy, konwertuj WebP i AVIF
- 5. Optymalizacja obrazu przez Optimole – Lazy Load, CDN, konwersja do WebP i AVIF
- Wniosek
- Często Zadawane Pytania
Co to jest WebP?
Format obrazu WebP został stworzony przez Google w 2010 roku do użytku w Internecie. Format oferuje wysokiej jakości i bogate obrazy w mniejszych rozmiarach.
Kiedy przekonwertujesz obrazy w swojej witrynie na WebP, będą one znacznie mniejsze bez utraty jakości.
Jak wynika z badania kompresji Google WebP , konwersja może zmniejszyć rozmiar obrazu o 25–35% . W konsekwencji zwiększyłoby to prędkość Twojej witryny i jej ranking w wyszukiwarkach.
Co więcej, optymalizacja obrazu WebP ma różne poziomy. Można wybrać opcję kompresji „stratnej” lub „bezstratnej”.
Opcja kompresji stratnej pozwala zachować więcej danych, podczas gdy opcja „bezstratna” zmniejsza obraz. Według caniuse WebP jest również obsługiwany przez ponad 90% przeglądarek .
Korzyści z używania obrazu WebP
Oto kilka powodów, dla których warto zastosować obrazy WebP w WordPress:
1. Mniejszy rozmiar pliku obrazu
Obrazy WebP są mniejsze w porównaniu do innych formatów. Jak wspomniano powyżej, konwersja może zmniejszyć rozmiar obrazu nawet o 35%. Oznacza to, że lepiej będzie używać obrazów WebP w witrynie WordPress niż obrazów JPEG i PNG.
2. Zwiększa szybkość strony
Obrazy WordPress WebP mogą zwiększyć prędkość Twoich stron internetowych. Im cięższe są Twoje strony, tym mniej czasu zajmie załadowanie. Idealna prędkość ładowania wynosi 2 sekundy lub mniej. Dzieje się tak dlatego, że klienci prawdopodobnie opuszczą witrynę, której ładowanie trwa dłużej niż 2–3 sekundy.
3. Pliki wysokiej jakości
Najlepszą rzeczą w formacie WebP jest to, że zachowuje on swoją jakość. Oznacza to, że nie musisz martwić się o jakość obrazu podczas konwersji.
4. Lepszy ranking w wyszukiwarkach i współczynnik klikalności
Szybkość ładowania strony jest istotnym czynnikiem wpływającym na ranking wyszukiwarek i współczynnik klikalności. Dane z badań Google pokazują, że czas ładowania strony dłuższy niż 3 sekundy zwiększa szansę na odrzucenie o 32%.
Czas ładowania wynoszący 5 sekund lub więcej zwiększa szanse na odbicie o 90%. Twoja witryna będzie miała wyższą pozycję w rankingu, gdy zwiększysz prędkość poprzez konwersję obrazów do WebP. Przełoży się to również na niższy współczynnik odrzuceń.
5. Zmniejsz wykorzystanie przepustowości
Przepustowość witryny internetowej to ilość danych, które można przesyłać pomiędzy witryną, jej użytkownikami i serwerami. Ograniczona przepustowość może skutkować wolniejszym ładowaniem. Zatem przyjęcie WebP może zwolnić więcej miejsca w przepustowości i zwiększyć prędkość Twojej witryny.
Jak włączyć obrazy WebP, aby przyspieszyć swoją witrynę
Używanie obrazów WebP w witrynie WordPress jest tak samo proste, jak używanie innych formatów, takich jak JPEG i PNG. WebP jest domyślnie obsługiwany w WordPress 5.8 i nowszych wersjach.
Oznacza to, że nie potrzebujesz żadnych konfiguracji, aby używać obrazów WebP w WordPress w wersji 5.8 i nowszych.
Jeśli więc masz obrazy WebP, możesz przesłać je do biblioteki multimediów WordPress. Jeśli jednak nie masz obrazów w formacie WebP, przed przesłaniem może być konieczne ręczne przekonwertowanie obrazu na format WebP.
Możesz także zautomatyzować ten proces, instalując wtyczkę WordPress WebP Image.
Jak zautomatyzować obrazy WebP za pomocą wtyczki WordPress
Istnieje kilka wtyczek WordPress WebP do konwersji obrazów do formatu WebP. Większość tych wtyczek obsługuje awaryjne przekierowanie WebP. Dzięki temu osoby posiadające przeglądarki nie obsługujące WebP otrzymają oryginalny format.
Na przykład, jeśli prześlesz plik JPEG na swoją witrynę, wtyczka przekonwertuje go do formatu WebP. W ten sposób, jeśli odwiedzający korzystają z przeglądarki obsługującej WebP, zostaną im udostępnione wersje WebP.
W przeciwnym razie otrzymają oryginalny format obrazu, niezależnie od tego, czy jest to JPEG, czy PNG. Dzięki temu każdy otrzyma możliwie najszybsze doświadczenie.
Najlepsze wtyczki do optymalizacji obrazu WordPress WebP
1. Konwerter multimediów – WordPress WebP

Converter for Media to świetna wtyczka do konwertowania obrazów WordPress WebP. Wtyczka działa poprzez konwersję standardowych obrazów JPEG, PNG i GIF do formatu WebP. Po skonfigurowaniu wtyczka przekonwertuje pliki obrazów w Twojej bibliotece multimediów do formatu obrazu WebP.
Konwertuje także i wyświetla obrazy, które później prześlesz, w formacie WebP. Converter for Media może zmniejszyć rozmiar obrazów o połowę bez utraty ich jakości . Dzięki temu skróci się czas ładowania i przyspieszy ładowanie witryny.
Wtyczka WebP WordPress ma ponad 400 000 aktywnych pobrań i ponad 800 5-gwiazdkowych recenzji.
Koszt: Converter for Media ma bezpłatną wersję, która umożliwia konwersję obrazów do WebP za pomocą zaledwie kilku kliknięć.Dostępna jest również wersja profesjonalna, która kosztuje 50 dolarów za 120 000 zoptymalizowanych obrazów rocznie.
Kluczowe cechy:
- Konwertuj do formatu Webp lub AVIF.
- Zmniejsz rozmiar obrazu jednym kliknięciem.
- Konwertuje wszystkie przesłane nowe obrazy
- Brak zmian w pliku lub oryginalnym adresie URL.
- Wyświetl Webp użytkownikom posiadającym przeglądarki, które na to pozwalają.
- Łatwy w konfiguracji
- Świetne wsparcie
Jak przekonwertować obraz na WebP za pomocą konwertera multimediów
Pierwszym krokiem do wygenerowania obrazów WebP w witrynie WordPress jest zainstalowanie wtyczki „Converter for Media” w witrynie.
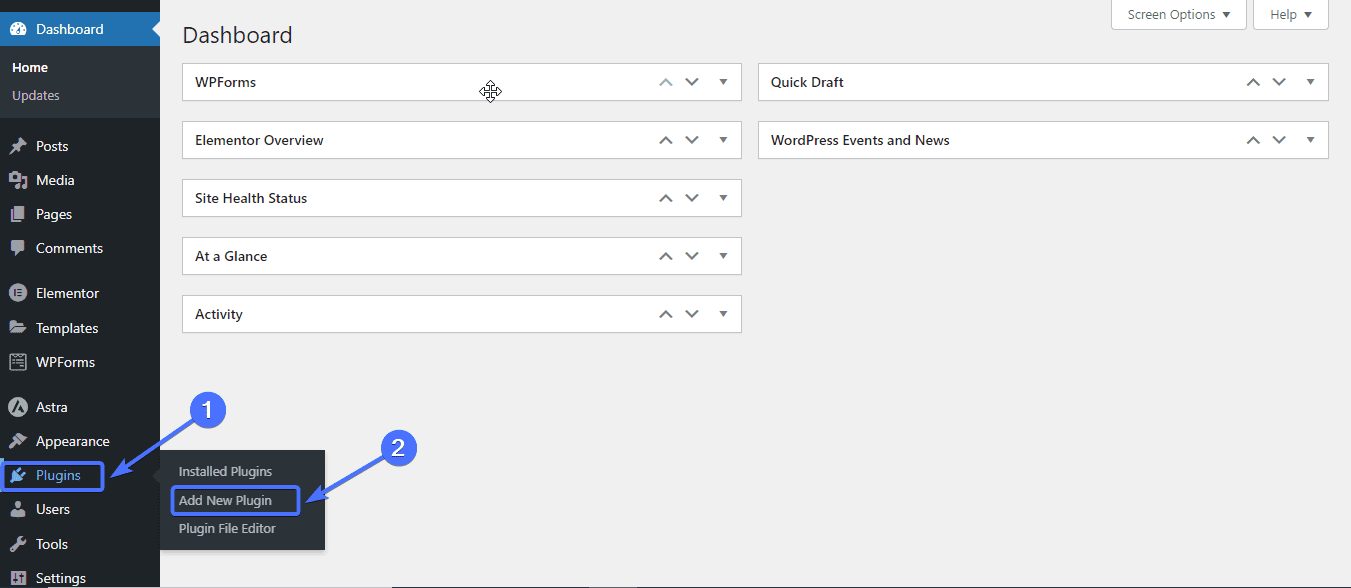
W tym celu przejdź doWtyczki >> Dodaj nową wtyczkę .

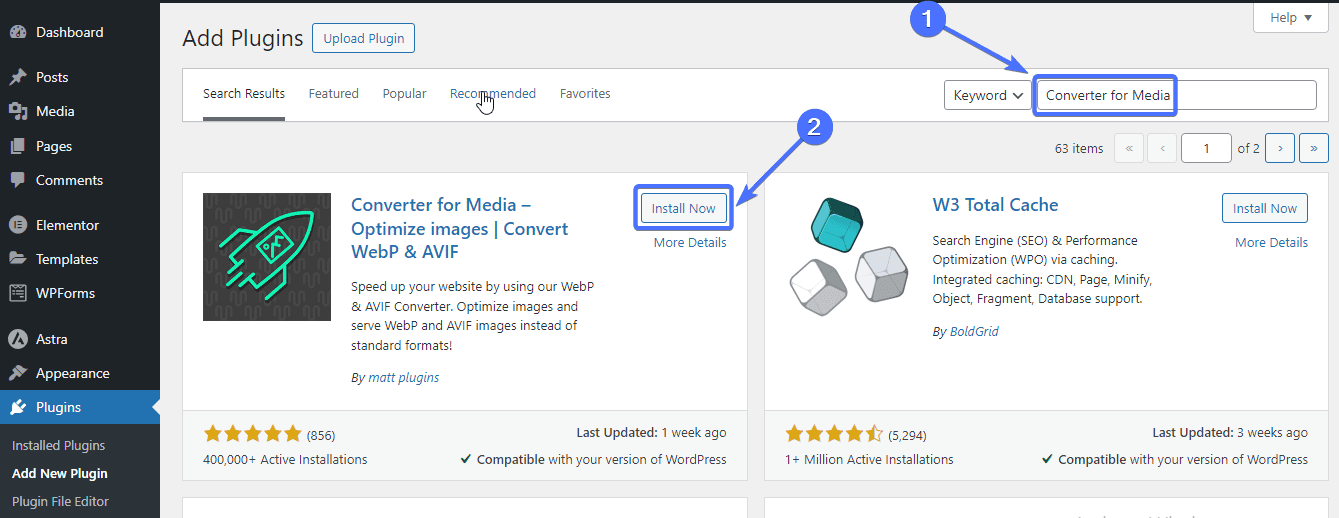
Wpisz „Konwerter dla multimediów” w polu wyszukiwania. Następnie kliknijZainstaluj teraz .

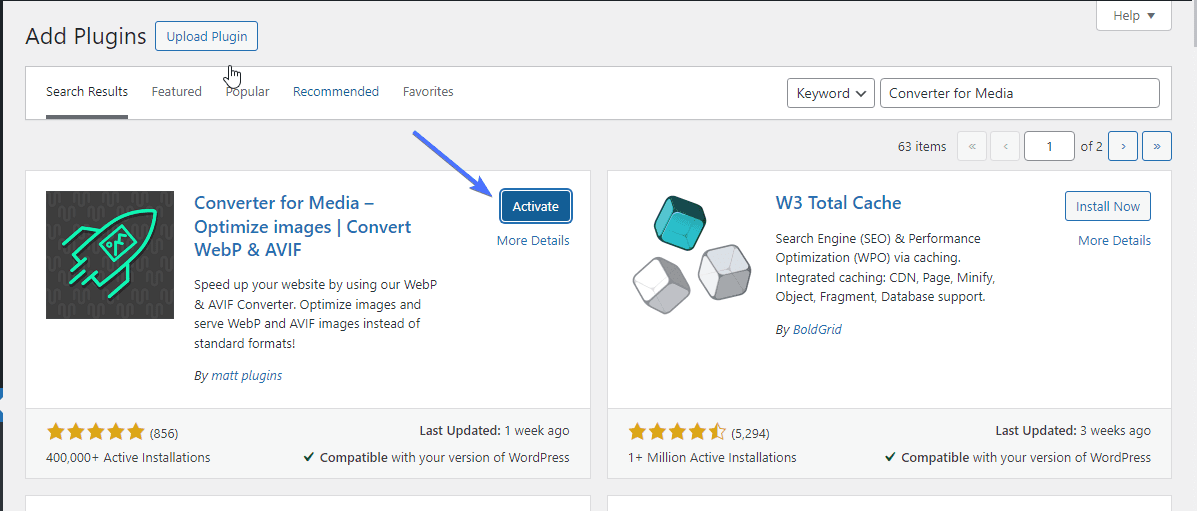
Po zainstalowaniu kliknijAktywuj .

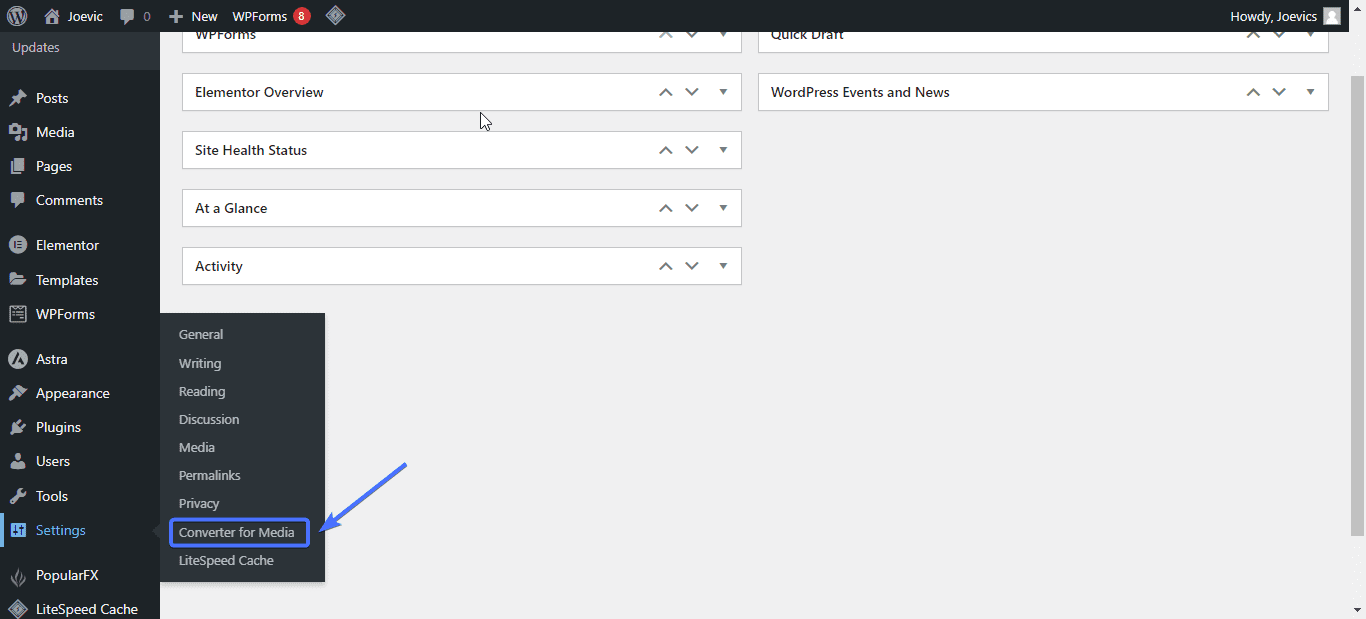
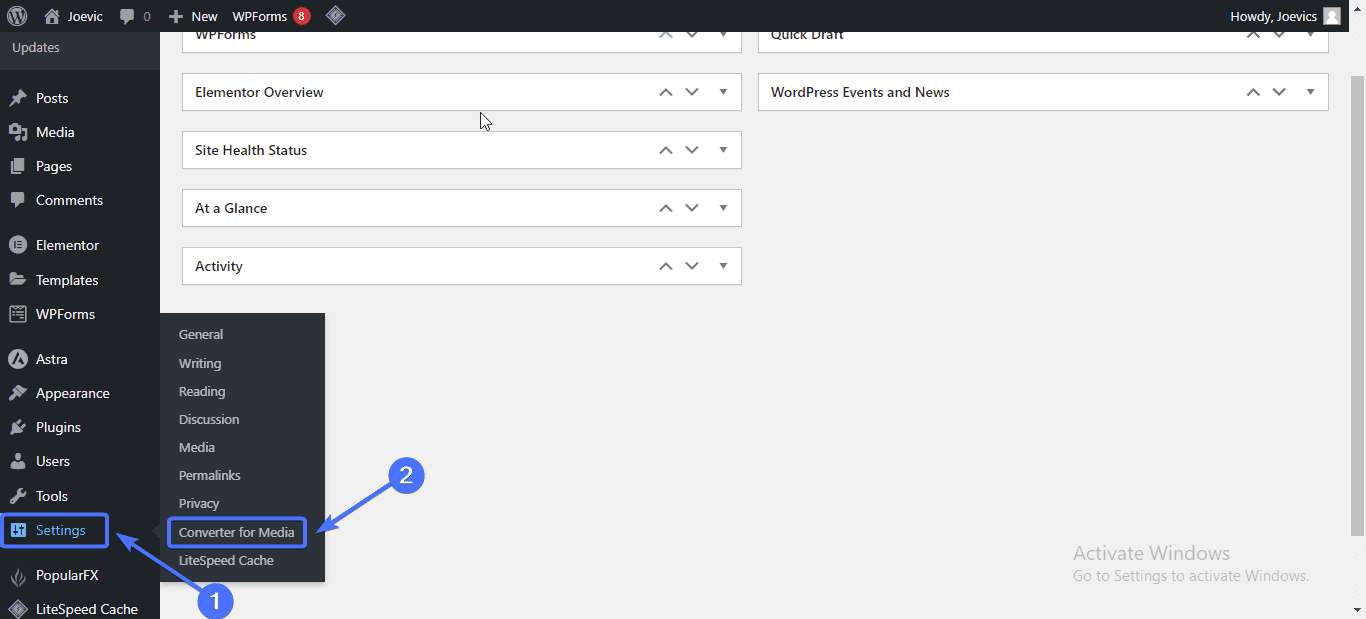
Po aktywacji wtyczka pojawi się w zakładce „Ustawienia” na pulpicie nawigacyjnym WP.

Teraz, aby skonfigurować wtyczkę, przejdź doUstawienia >> Konwerter multimediów .

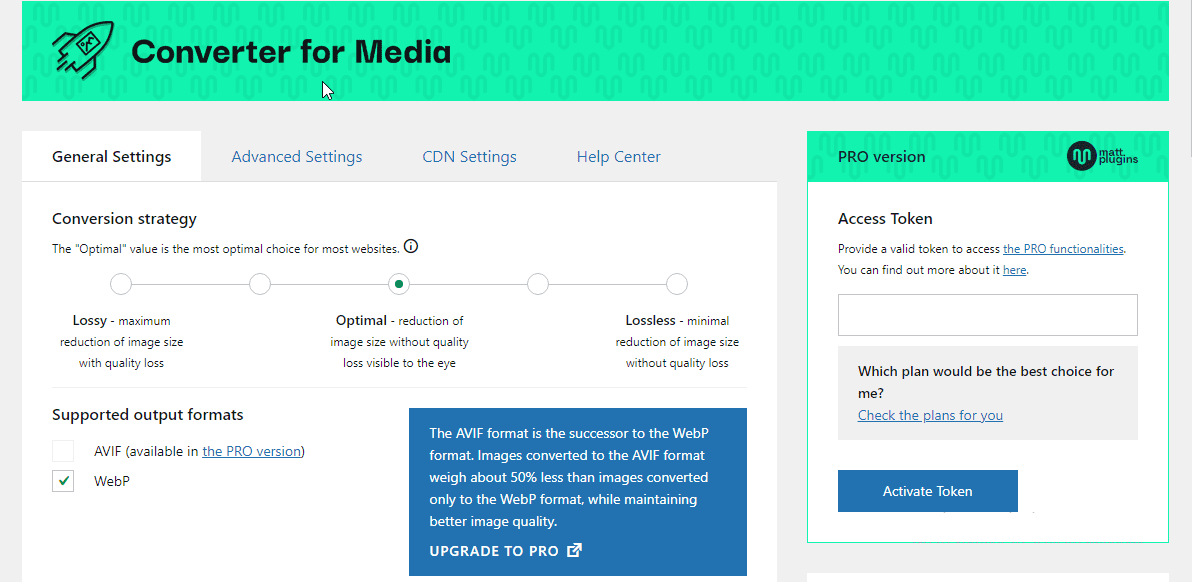
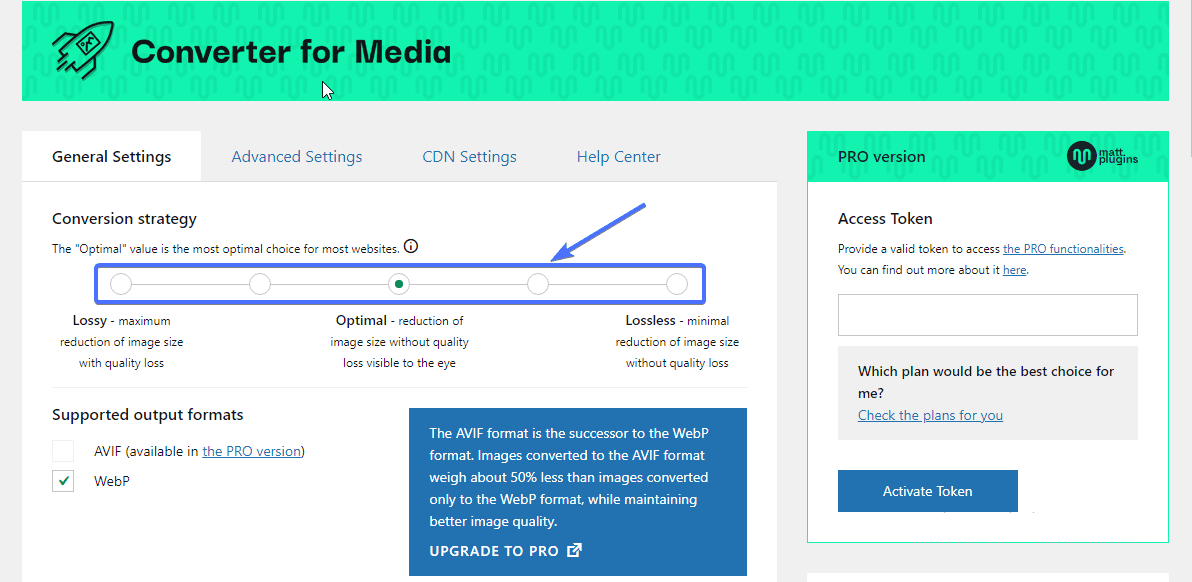
Wtyczka oferuje kilka opcji konfiguracji, dzięki którym możesz ustawić ją według własnego uznania.

Najpierw musisz wybrać żądany poziom kompresji. Możesz to zrobić wybierając jedną z opcji w zakładce „Strategia konwersji”.
Wybierz opcję „Bezstratna”, jeśli chcesz, aby rozmiar obrazu był znacznie mniejszy.


Teraz musisz najpierw ręcznie zoptymalizować obrazy w bibliotece multimediów WordPress.
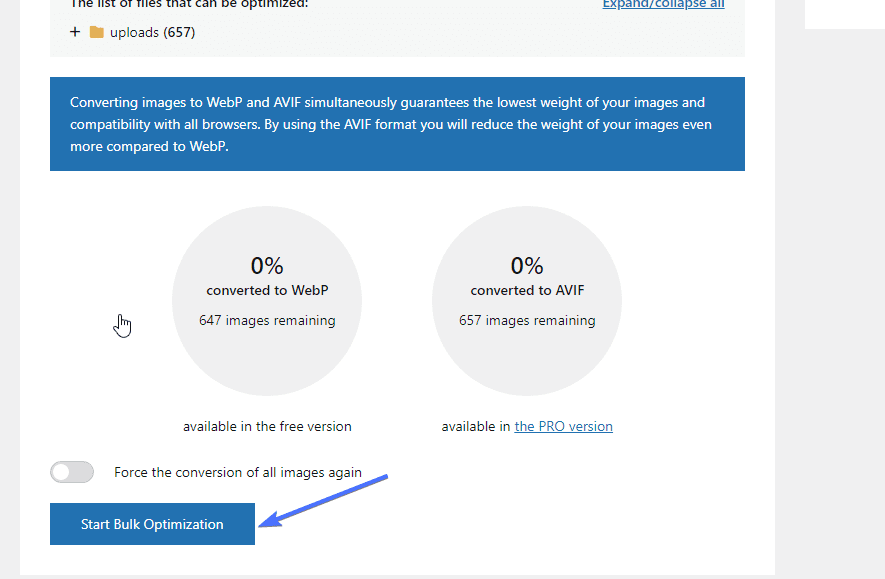
Przewiń w dół do sekcji „Zbiorcza optymalizacja obrazów”. Jak widać, jest tu 647 niezoptymalizowanych obrazów.
Aby zoptymalizować te obrazy, kliknij opcjęRozpocznij optymalizację zbiorczą .

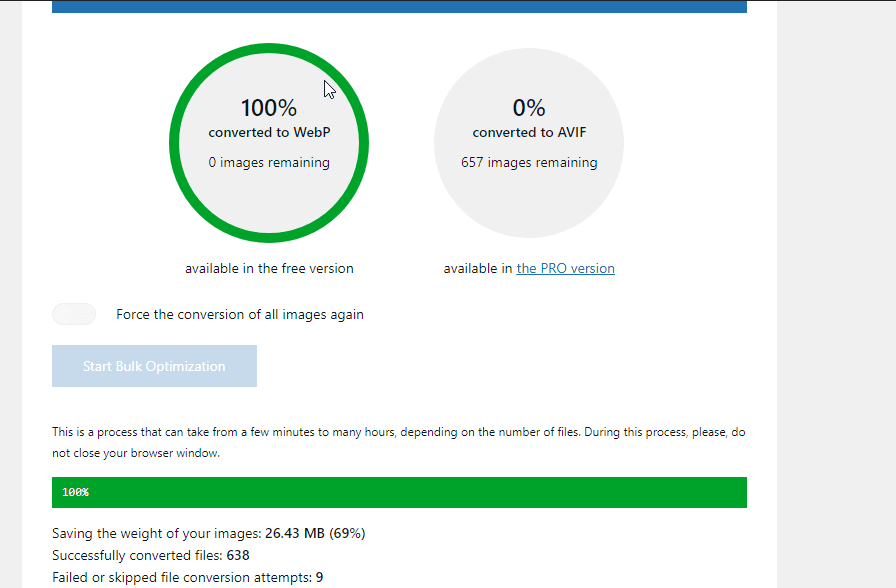
Otóż to. Teraz możesz zobaczyć, że wszystkie obrazy zostały przekonwertowane na WebP.

Jeśli wykonałeś te kroki, gratulacje! Pomyślnie przekonwertowałeś obrazy swojej witryny na WebP.
2. WebP Express – WordPress WebP

WebP Express to kolejna wtyczka, która pozwala WordPressowi konwertować obrazy do formatu WebP. Wtyczka konwertuje zarówno istniejące obrazy, jak i nowe przesłane obrazy do WebP.
Zawiera także awaryjne przekierowanie WebP . Dzięki temu osoby posiadające przeglądarki nie obsługujące WebP otrzymają oryginalny format pliku. W ten sposób możesz mieć pewność, że każdy odwiedzający Twoją witrynę będzie miał dobre doświadczenia.
Wtyczka wykorzystuje bibliotekę WebP Convert do konwersji obrazów do formatu WebP. Ma kilka metod konwersji, w tym Imagick, cwebp, vips, gd. Istnieją również alternatywy w chmurze dla tych, których hosty nie obsługują żadnej z tych metod.
WebP Express ma ponad 300 000 aktywnych instalacji. Ma także ponad 120 pięciogwiazdkowych recenzji.
Koszt: WebP Express to darmowa wtyczka.
Kluczowe cechy:
- Automatyczna konwersja WebP
- Różne metody konwersji obrazu Webp
- Zastąp znaczniki obrazów znacznikami obrazów
- Łatwy w konfiguracji
- Szczegółowa sekcja FAQ
3. Wyobraź sobie – WordPress WebP

Imagify to zaawansowana wtyczka do kompresji obrazu WordPress WebP. Wtyczka przeznaczona jest do kompresji obrazów bez wpływu na ich jakość. Pozwala na optymalizację pojedynczych obrazów, jak i zbiorczo.
Po zainstalowaniu musisz przejść do ustawień wtyczki i skonfigurować ją tak, aby optymalizowała obrazy na najlepszym poziomie kompresji. Wtyczka następnie przekonwertuje obrazy z Twojej witryny WordPress lub dowolnego nowego przesłania do formatu WebP.
Imagify kompresuje obraz w tle. Dlatego nie będzie to miało wpływu na wydajność Twojej witryny. Konwersja przyspieszy zatem Twoją witrynę WordPress i poprawi Twój ranking SEO. Imagify ma ponad 800 000 aktywnych instalacji i ponad 1000 5-gwiazdkowych recenzji.
Koszt: Imagify oferuje pakiet startowy, który jest bezpłatny i oferuje około 200 obrazów miesięcznie.Wersja PRO zaczyna się od 9,99 USD miesięcznie.
Kluczowe cechy:
- Utwórz wersje obrazu Webp.
- Kompresuj obrazy jednym kliknięciem
- Uzyskaj zarówno wydajność, jak i jakość dzięki inteligentnej kompresji obrazu
- Zmień rozmiar obrazów w locie
- Przywracaj obrazy do ich oryginalnej wersji, kiedy tylko tego potrzebujesz
- Prosty w użyciu
- Niezłe wsparcie
4. Optymalizator obrazu ShortPixel – WordPress WebP

ShortPixel to najlepsza wtyczka do optymalizacji obrazu WordPress. Wtyczka ma za zadanie pomóc w konwersji obrazów do formatu WebP. Po zainstalowaniu przesyła wszystkie obrazy do chmury i zaczyna je optymalizować w tle.
Wtyczka pobierze następnie przekonwertowane obrazy WebP WordPress z chmury do biblioteki multimediów. Zoptymalizowany obraz będzie miał tę samą jakość nawet przy zmniejszonym rozmiarze.
ShortPixel pozwala wybrać jeden z trzech trybów; Błyszczący, bezstratny i stratny . Zapewniają również opcję przetestowania wszystkich trzech linków, aby zdecydować, który jest dla Ciebie najlepszy.
Co najlepsze, wtyczka ma prosty pulpit nawigacyjny z opcjami optymalizacji obrazów według własnego uznania. ShortPixel ma ponad 300 000 aktywnych instalacji i ponad 600 5-gwiazdkowych recenzji.
Koszt: ShortPixel ma bezpłatną wersję z opcjami optymalizacji obrazu.Wersja PRO zaczyna się od 9,99 USD miesięcznie.
Kluczowe cechy:
- Obsługa obrazów WebP
- Integracja z Cloudflare dla osób korzystających z CDN
- Konwertuj pliki PNG na obrazy JPEG.
- Optymalizacja obrazu siatkówki
- Optymalizacja lub wykluczenie miniatur
- Konwersja zbiorcza
- Cudowne wsparcie
5. Optymalizacja obrazu przez Optimole

Optimole to przejrzysta i nowoczesna wtyczka do optymalizacji obrazu z kilkoma niesamowitymi funkcjami. Po zainstalowaniu wtyczki należy ją skonfigurować. Następnie będziesz mieć dostęp do pulpitu nawigacyjnego, w którym możesz konwertować obrazy i nie tylko.
Optimole przetwarza obrazy z Twojej biblioteki obrazów WordPress w tle w czasie rzeczywistym. Co więcej, wtyczka działa w chmurze , co odciąża Twój serwer. Po skonfigurowaniu wszystkie przesłane obrazy można przekonwertować do wybranego formatu.
Imagify ma ponad 200 000 aktywnych instalacji i ponad 500 pięciogwiazdkowych recenzji.
Cena: Optimole ma bezpłatną wersję z kilkoma opcjami.Wersja PRO zaczyna się od 19,08 USD miesięcznie.
Kluczowe cechy:
- W pełni zautomatyzowana konwersja
- Mniejsze obrazy. Ta sama jakość
- Obsługuje wszystkie typy obrazów
- Szybko konwertuj obrazy do Webp.
- Obsługiwane przez CDN
- Prosty i lekki
- Obsługa biblioteki obrazów w chmurze
- Leniwe ładowanie bez jQuery
Wniosek – WordPress WebP
Ogólnie rzecz biorąc, w tym artykule wyjaśniono, czym jest WebP i jakie są jego zalety. Podkreśliliśmy także najlepsze wtyczki WordPress WebP do automatyzacji konwersji WebP.
Teraz, dzięki tej wiedzy, możesz skonfigurować swoją witrynę tak, aby zaczęła wyświetlać obrazy WebP w witrynach WordPress. Jeśli chcesz jeszcze bardziej zwiększyć szybkość swojej witryny, zapoznaj się z tym artykułem o tym, jak przyspieszyć swoją witrynę WordPress .
Jeśli potrzebujesz dalszej pomocy, nasz zespół w Fixrunner może Ci pomóc . Pomożemy Ci zwiększyć prędkość do zalecanego czasu ładowania 2-3 sekund.
Często zadawane pytania – WordPress WebP
Czy WordPress pozwala na WebP?
Tak. WordPress umożliwia przesyłanie obrazów WebP do biblioteki multimediów i używanie ich w postach i stronach. Możesz także zainstalować wtyczkę WordPress WebP, taką jak ShortPixel. Wtyczki te mogą automatycznie konwertować obrazy w formacie JPEG i innych formatach do WebP.
Dlaczego nie mogę przesyłać obrazów WebP do WordPress?
Istnieje kilka powodów, dla których możesz nie być w stanie przesłać obrazów WebP na swoją witrynę WordPress. Jednym z nich jest użycie nieobsługiwanej wersji WordPress lub PHP. WebP jest domyślnie obsługiwany tylko przez WordPress w wersji 5.8 i nowszych.
Możesz również mieć problemy z wyświetlaniem obrazów WebP w swojej witrynie, jeśli Twój dostawca hostingu WordPress nie obsługuje WebP.
Jaka jest luka w zabezpieczeniach WordPress WebP?
Obrazy WebP mają dwie krytyczne luki: CVE-2023-4863 i CVE-2023-5129. CVE-2023-4863 to błąd zakorzeniony w bibliotece aplikacji libwebp obsługującej obrazy WebP. Luka ta umożliwia atakującym utworzenie zniekształconych plików WebP. Następnie manipulują tymi plikami, aby wykonać kody ataku.
Czy WebP poprawia SEO?
Tak. WebP może poprawić ranking Twojej witryny w wyszukiwarkach. Szybkość ładowania strony internetowej jest kluczowym czynnikiem SEO WordPress. Im szybciej ładuje się witryna, tym wyższa będzie jej pozycja w wynikach wyszukiwania.
Konwersja obrazów w Twojej witrynie do formatu WebP zmniejszy ich rozmiar. To z kolei zwiększy prędkość ładowania.
