Jak naprawić błąd białego ekranu śmierci WordPress (WSoD)
Opublikowany: 2023-01-10
Ładowanie witryny WordPress tylko po to, by powitać ją pusta, biała strona, jest frustrujące. Jest to powszechnie określane jako błąd WordPress White Screen of Death .
W tym przewodniku dowiesz się, jak dojść do sedna przyczyny błędu w Twojej witrynie i jak dokładnie go naprawić:
- Dlaczego widzę biały ekran śmierci w WordPress?
- Krok #1 – Zacznij od wyczyszczenia pamięci podręcznej witryny
- Krok #2 – Sprawdź dzienniki błędów PHP
- Krok #3 – Zidentyfikuj błędy za pomocą trybu debugowania
- Krok #4 – Zwiększ swój limit pamięci WordPress i PHP
- Krok #5 – Przypomnij sobie ostatnie wprowadzone zmiany
- Krok #6 – Wyłączanie wtyczek
- Krok #7 – Przywróć kopię zapasową witryny
- Opcja debugowania: sprawdź potencjalne problemy z motywem
Dlaczego widzę biały ekran śmierci w WordPress?
Natrafienie na błąd WordPress White Screen of Death jest szczególnie frustrujące, ponieważ – jak sama nazwa wskazuje – wszystko, co widzisz, to biały ekran. Brak informacji co może być przyczyną i gdzie szukać.

Zanim przejdziemy do identyfikowania przyczyny błędu w Twojej witrynie oraz przywracania i działania wszystkiego — oto zestawienie najczęstszych przyczyn:
- Błędy kodu PHP (często aktualizacja wtyczki, która właśnie miała miejsce)
- Wyczerpywanie limitu pamięci PHP
Uwaga: bardziej prawdopodobne jest, że napotkasz te problemy w przypadku niektórych dostawców hostingu WordPress, w oparciu o to, w jaki sposób ograniczają zasoby i ograniczają witryny, jeśli skrypt lub proces z wtyczki kiedykolwiek nagle wymaga więcej zasobów. Jeśli wydaje się, że zdarza się to zbyt łatwo w przypadku dostawcy usług hostingowych, być może nadszedł czas, aby rozważyć przejście do lepszego dostawcy usług hostingowych WordPress, ponieważ hosty, które łatwo ulegają awariom, bardzo często przestawią Twoją witrynę w tryb offline, jeśli kiedykolwiek będziesz prowadził dużą kampanię marketingową które napędzają jednocześnie znaczną ilość ruchu itp.
Więc bez zbędnych ceregieli – przyjrzyjmy się, jak naprawić błąd WSoD na Twojej stronie:
Jak naprawić biały ekran śmierci WordPress
Krok #1 – Zacznij od wyczyszczenia pamięci podręcznej witryny (w tym wtyczek buforujących)
Jeśli jest to witryna produkcyjna, istnieje duże prawdopodobieństwo, że masz włączoną pamięć podręczną — a jeśli nie, prawdopodobnie powinieneś . Chociaż jest to wysoce zalecane, może oznaczać, że nie będziesz w stanie zobaczyć, co naprawdę dzieje się w Twojej witrynie, gdy patrzysz na wersję zapisaną w pamięci podręcznej w przeglądarce lub na serwerze.
Uwaga: obejmuje to również wszelkie dodatkowe warstwy buforowania, które możesz mieć. Na przykład wtyczki pamięci podręcznej — pamiętaj o ich wyczyszczeniu oprócz buforowania na poziomie serwera.
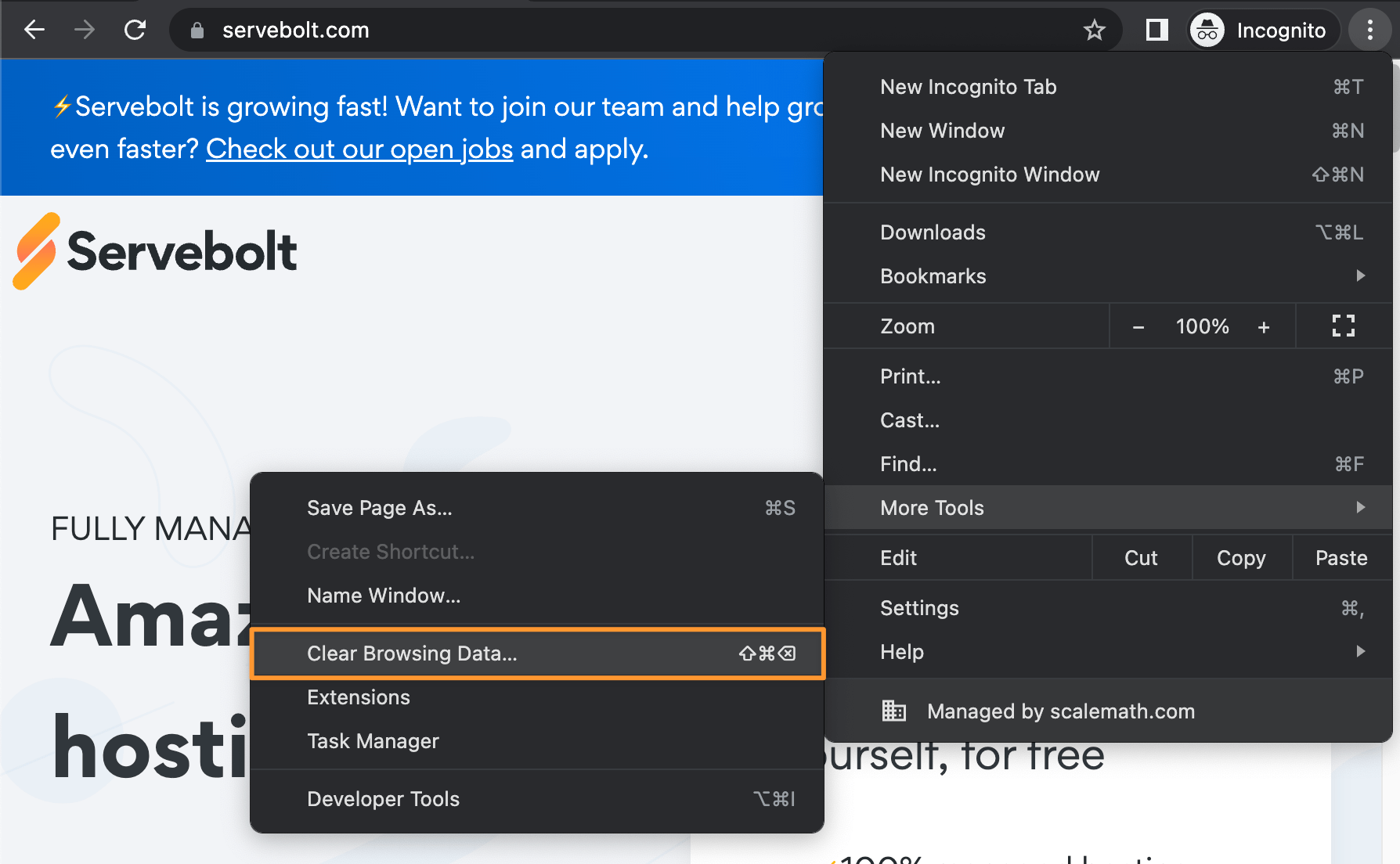
Po wyczyszczeniu pamięci podręcznej w WordPress będziesz chciał również wyczyścić pamięć podręczną przeglądarki.

Jeśli nie możesz już uzyskać dostępu do obszaru administracyjnego WordPress: możliwe jest wyczyszczenie pamięci podręcznej za pomocą WP-CLI. Po połączeniu się ze swoją witryną przez SSH – najpierw przejdź do katalogu swojej witryny – dla witryn na Servebolt (przykład znajduje się w wierszu 1 poniżej). Następnie opróżnij pamięć podręczną i opcjonalnie wyklucz aktywację motywów i wtyczek:
cd ~/public
wp cache flush --skip-plugins --skip-themes
Po zakończeniu spróbuj ponownie uzyskać dostęp do witryny, aby sprawdzić, czy problem nadal występuje.
Jeśli nadal nie działa, zapoznaj się z innymi potencjalnymi rozwiązaniami…
Krok #2 – Sprawdź dzienniki błędów PHP
Uwaga: jeśli nie masz ochoty czytać plików dziennika, przejdź od razu do kroku 3.
Pierwszym krokiem, po wykluczeniu buforowania, jest sprawdzenie dzienników błędów PHP. Zawsze zalecamy domyślne sprawdzanie dzienników, ponieważ są one najlepszym sposobem na znalezienie prawdziwego źródła błędu, problemu lub potencjalnego problemu.
Dowiedz się więcej o przeglądaniu i sprawdzaniu plików dziennika tutaj.
W ten sposób, przed wdrożeniem którejkolwiek z potencjalnych poprawek opisanych w artykule, zrozumiesz dlaczego (tj. przed sprawdzeniem, czy zwiększenie limitu pamięci rozwiąże problem, warto wiedzieć, która wtyczka wymaga wyższego limitu) .
Celem sprawdzania dzienników błędów jest wskazanie właściwego kierunku. Jednak równie ważne jest oczywiście wykorzystanie tego, co tutaj odkryjesz! Oznacza to, że zarówno błędy, jak i ostrzeżenia są pierwszymi miejscami, na których należy skupić swoją uwagę, pracując nad ich rozwiązaniem (jeśli nie czujesz się z tym dobrze, zalecamy współpracę z programistą).
Krok #3 – Zidentyfikuj błędy za pomocą trybu debugowania
Wbudowany tryb „debugowania” w WordPress może pomóc zidentyfikować wszelkie błędy na serwerze. Aby włączyć tryb debugowania w WordPress, otwórz plik wp-config.php i tuż przed ostatnim wierszem dodaj następujący kod:
// Enable WP_DEBUG mode
define( 'WP_DEBUG', true );
// Enable Debug logging to the /wp-content/debug.log file
define( 'WP_DEBUG_LOG', true );
Uwaga: Włączenie trybu WP_DEBUG spowoduje wyświetlenie wszystkich błędów PHP, powiadomień i ostrzeżeń. Może to pokazywać błędy i komunikaty ostrzegawcze dotyczące rzeczy, które również nie są zepsute , ale nie są zgodne z konwencjami programistycznymi WordPress (i/lub PHP).
Teraz, gdy otworzysz witrynę, możesz zobaczyć błędy lub powiadomienia zamiast białego ekranu. Po włączeniu debugowania w WordPressie tworzony jest również plik debug.log , który można sprawdzić pod kątem błędów.
Jest to plik dziennika zawierający informacje o wszystkich błędach lub ostrzeżeniach. Możesz go znaleźć w katalogu wp-content . Sprawdź plik dziennika, aby zidentyfikować przyczynę problemu i naprawić go.
Na przykład, jeśli przyczyną problemu jest wtyczka, błąd zostanie zarejestrowany w pliku debugowania. Następnie możesz dezaktywować tę konkretną wtyczkę i zgłosić problem programistom.
Gdy skończysz, po prostu usuń kod z pliku wp-config.php , aby wyjść z trybu debugowania. Jest to jeden z lepszych sposobów identyfikowania błędów w witrynach WordPress, ale nie zawsze wykrywa wszystkie błędy występujące w Twojej witrynie.
Upewnij się, że wyszedłeś z trybu debugowania. Wielu użytkowników przypadkowo zostawia ją włączoną, co skutkuje pogorszeniem wydajności strony internetowej i zwiększonym zużyciem zasobów.
Krok #4 – Zwiększ swój limit pamięci WordPress i PHP
Przyczyną problemu może być również limit pamięci ustawiony na serwerze. Każda wtyczka w Twojej witrynie uruchamia inne skrypty, zużywając pamięć serwera na wykonanie.
Oprócz tego WordPress nakłada również limit pamięci, aby uniemożliwić wtyczkom uruchamianie nieefektywnych procesów, które spowalniają Twoją witrynę. To powiedziawszy, gdy skrypt potrzebuje więcej pamięci niż jest to dozwolone, może spowodować Biały ekran śmierci.
Ale zanim spróbujesz zwiększyć dostępną pamięć, możesz przejrzeć dzienniki, aby dokładnie określić, co zużywa całą tę pamięć. Nigdy nie zaleca się ślepego zwiększania ilości pamięci, dlatego ważne jest, aby najpierw dokładnie przejrzeć dzienniki.
Aby to naprawić, możesz zwiększyć ilość pamięci dostępnej dla różnych wtyczek. Zaloguj się do swojego serwera za pomocą SFTP, a następnie znajdź plik wp-config.php. W większości przypadków – w tym na Servebolt – będzie w twoim folderze publicznym .

Otwórz plik wp-config.php i dodaj następujący wiersz na dole:
define( 'WP_MEMORY_LIMIT', '64M' );
Dzięki temu WordPress może przydzielić do 64 MB pamięci na skrypty wtyczek. W niektórych przypadkach może to rozwiązać problem. Jeśli to nie rozwiąże problemu od razu, wypróbuj większe wartości, takie jak 125, 256 i 512. Może się zdarzyć, że kod o niskiej wydajności zużywa znacznie więcej pamięci niż zwykle, więc ożyje, gdy będzie dostępnych więcej.
Pamiętaj, że w Servebolt, o ile nie zdefiniujesz limitów, WordPress zawsze będzie używał maksymalnej dostępnej pamięci. Dlatego powinieneś wykonać ten krok tylko wtedy, gdy wcześniej ograniczyłeś dostępną pamięć.
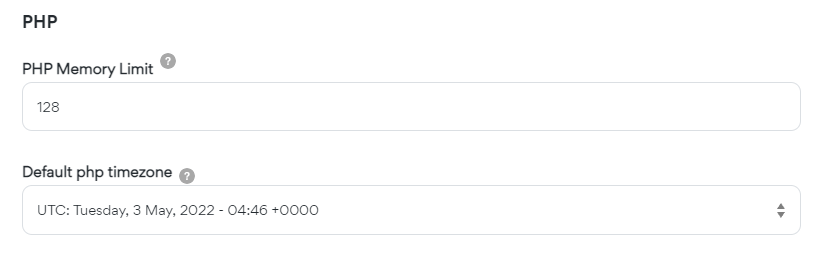
Alternatywnie, w Panelu sterowania Servebolt, możesz również ustawić wyższy limit pamięci PHP. Po prostu przejdź do ustawień witryny , gdzie możesz zmienić Limit pamięci PHP dla swojej witryny, jak pokazano poniżej.

Krok #5 – Przypomnij sobie ostatnie wprowadzone zmiany
Pomyśl przez chwilę, czy dokonałeś zmiany – zainstalowałeś i aktywowałeś wtyczkę, czy zmieniłeś ustawienie. Biały ekran śmierci zwykle pojawia się, gdy PHP ulega awarii (tj. niezwiązanej z serwerem).
W związku z tym może to oznaczać, że niedawno zainicjowałeś proces we wtyczce, który to spowodował (tj. wtyczka do optymalizacji obrazu, która ma wydajny sposób przetwarzania dużych bibliotek multimediów itp.).
Możesz rozważyć użycie Git, ponieważ znacznie ułatwia śledzenie zmian i przywoływanie poprzednich iteracji. Git będzie przechowywać wszelkie wprowadzone zmiany, umożliwiając przywołanie ich w razie potrzeby.
Jeśli jesteś w stanie określić, jakiej zmiany dokonałeś, możesz łatwo cofnąć się i zauważyć, że włączenie tego ustawienia nie działa (i nie należy próbować ponownie), dopóki programista wtyczki lub motywu nie zostanie skontaktowano się w celu rozwiązania problemu.
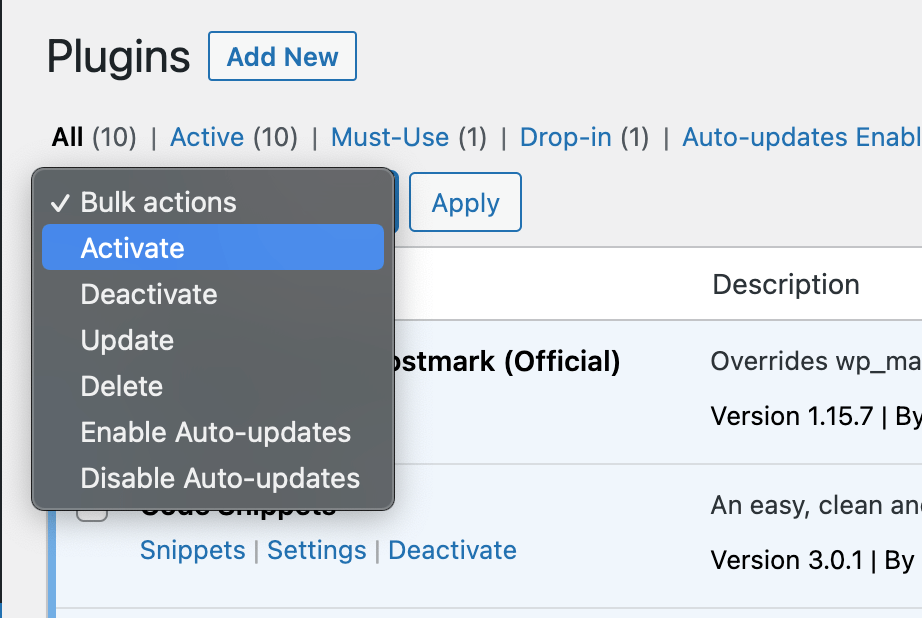
Krok #6 – Wyłączanie wtyczek
Jest to nieco bardziej żmudna i mniej preferowana metoda, dlatego jest tak niska. Rozwiązywanie problemów z każdą wtyczką z osobna jest kłopotliwe, ale możesz zastosować działania zbiorcze, takie jak dezaktywacja wszystkich zainstalowanych wtyczek za jednym razem.
Jeśli nie możesz uzyskać dostępu do obszaru pulpitu nawigacyjnego, będziesz musiał połączyć się ze swoją witryną za pomocą klienta SFTP, takiego jak FileZilla . Wyszukaj folder wp-content, a zobaczysz katalog o nazwie „plugins”.
Zmień nazwę na „dezaktywowane wtyczki” i zapisz zmiany. WordPress nie będzie już w stanie znaleźć folderu do załadowania wtyczek w Twojej witrynie. W związku z tym automatycznie całkowicie je dezaktywuje. Dzieje się tak, ponieważ WordPress szuka folderu o nazwie plugins jeśli nie może znaleźć tego folderu, automatycznie uznaje wszystkie wtyczki za dezaktywowane.

W tym momencie wróć do wybranego klienta FTP i ustaw nazwę folderu z powrotem na wtyczki . Będziesz teraz mógł wrócić do swojego obszaru administracyjnego i zacząć aktywować wtyczki jeden po drugim, aby wyizolować te, które są problematyczne.
Krok #7 – Przywróć kopię zapasową witryny
Jeśli wydaje się, że nic nie działa, możesz rozważyć przywrócenie kopii zapasowej witryny. Oczywiście najlepiej jest utworzyć kopię zapasową bieżących plików (nawet jeśli może się to wydawać nierozsądne) na wypadek, gdyby coś poszło nie tak z kopią zapasową.
Servebolt wykonuje codzienne kopie zapasowe wszystkich plików i baz danych dla swoich klientów. Możesz przywrócić kopię zapasową swojej witryny, po prostu kontaktując się z Servebolt za pośrednictwem czatu witryny. Zespół przywróci kopię zapasową bez dodatkowych kosztów.
Kopie zapasowe są przechowywane przez maksymalnie 30 dni, przy czym jedna kopia zapasowa dziennie jest przechowywana przez ostatnie 14 dni, a wcześniej kilka tygodniowych kopii zapasowych.
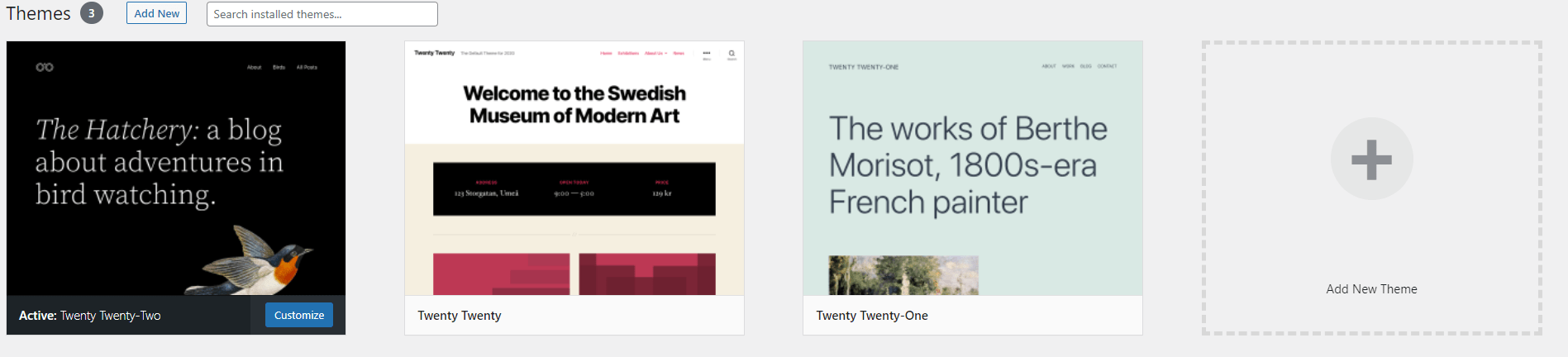
Opcja debugowania: Sprawdź problemy z motywem

Motyw, którego używasz w swojej witrynie, może również w niektórych przypadkach powodować biały ekran śmierci. Może powodować konflikt z wtyczką lub niektóre pliki mogły zostać uszkodzone podczas aktualizacji. Możesz chcieć sprawdzić błędy lub wymienić motyw, aby sprawdzić, czy to rozwiąże problem. W ostateczności dobrym tymczasowym rozwiązaniem może być przejście na domyślny motyw WordPress podczas kontynuowania debugowania.
Co zrobić, jeśli nie mogę uzyskać dostępu do pulpitu administratora?
Jeśli podczas próby uzyskania dostępu do pulpitu administratora pojawia się biały ekran śmierci, zmiana motywu oczywiście nie będzie możliwa w ten sam sposób.
Zamiast tego możesz użyć SFTP, aby uzyskać dostęp do plików witryny.
Po uzyskaniu dostępu do witryny wystarczy:
- Znajdź folder webroot, a następnie przejdź do katalogu wp-content.
- Stamtąd wyszukaj folder o nazwie „motywy”. Zajrzyj do środka, aby znaleźć nazwę aktywnego motywu.
- Następnie po prostu dodaj sufiks „_old” po nazwie katalogu motywu i zapisz zmiany. WordPress wyłączy motyw (a jeśli masz zainstalowany motyw domyślny, domyślnie przełącz się na ten motyw).
- Spróbuj ponownie uzyskać dostęp do swojej witryny.
Jeśli masz dostęp SSH, możesz zmienić motyw na inny za pomocą WP-CLI .
W tym przykładzie jest zmieniany na motyw Dwadzieścia dwadzieścia dwa.
wp theme activate twentytwentytwo --skip-plugins --skip-themes
Uwaga: to polecenie pomija inicjowanie wtyczek i motywów podczas wprowadzania tej zmiany.
Jeśli Twoja witryna znów działa, będziesz wiedział, że przyczyną problemu jest motyw WordPress. W tym momencie na pewno nadszedł czas, aby zgłosić to twórcy motywu, aby mógł pracować nad poprawką – jeśli motyw jest nadal aktywnie utrzymywany. Jeśli tak nie jest, ogólnie zaleca się przejście na inny motyw WordPress.
Raport po działaniu — skontaktuj się z pomocą techniczną hostingu, aby podjąć środki zapobiegawcze
Chociaż nazwa błędu zdecydowanie sprawia, że wydaje się on o wiele poważniejszy, przywrócenie i uruchomienie witryny WordPress, gdy wszystko, co widzisz, to biały ekran, jest ogólnie prostym błędem do naprawienia. Jeśli nadal nie możesz tego rozwiązać, następnym krokiem byłoby skontaktowanie się z zespołem pomocy technicznej dostawcy usług hostingowych WordPress – a jeśli podjąłeś mądrą decyzję o hostowaniu u nas swojej witryny, po prostu zaloguj się na swoje konto Servebolt i porozmawiaj z nas, abyśmy mogli pomóc Ci razem dojść do sedna sprawy.
Nie korzystasz jeszcze z Servebolt, ale interesuje Cię zarządzany hosting, który jest empirycznie szybszy?
Wypróbuj WordPress na Servebolt już dziś:
- Skalowalność: w testach rzeczywistego obciążenia użytkownika, Servebolt zapewniał średni czas odpowiedzi 65 ms, 4,9x szybszy czas odpowiedzi niż drugi najlepszy.
- Najszybsze globalne czasy ładowania: średni czas ładowania strony na całym świecie wynoszący 1,26 sekundy stawia Servebolt na szczycie listy globalnych wyników WebPageTest .
- Najszybsza prędkość obliczeniowa: serwery Servebolt zapewniają niespotykaną prędkość bazy danych, przetwarzając 2,44 razy więcej zapytań na sekundę niż średnia i uruchamiając PHP 2,6 razy szybciej niż drugi najlepszy!
- Doskonałe bezpieczeństwo i dyspozycyjność: dzięki 100% bezawaryjnej pracy na wszystkich monitorach i ocenie A+ naszej implementacji protokołu SSL możesz mieć pewność, że Twoja witryna jest online i bezpieczna.
Wszyscy wspierani przez nasz zespół ekspertów i gotowi do wypróbowania bezpłatnego testu Bolt już dziś .
