Jak dodać obszary widżetów do WordPress (motywy blokowe i klasyczne)
Opublikowany: 2023-06-16Widżety to popularny sposób dodawania dodatkowych funkcji, funkcji i informacji do różnych lokalizacji witryn WordPress. Umożliwiają umieszczanie na stronach internetowych wszystkiego, od formularzy kontaktowych przez kalendarze po listy najnowszych wpisów na blogu.
Jednak aby to zrobić, potrzebujesz najpierw obszarów widżetów — przynajmniej w klasycznych motywach WordPress. Są to specjalnie wyznaczone części motywów WordPress, w których, jeśli dodasz do nich widżety na zapleczu, pojawią się one również w interfejsie.
Z drugiej strony motywy blokowe za pomocą edytora witryny WordPress nie mają już obszarów widżetów. Tutaj dodawanie widżetów działa zupełnie inaczej niż wcześniej, co jest wystarczającym powodem, aby omówić cały ten temat.
Poniżej przyjrzymy się różnym sposobom dodawania widżetów do motywu WordPress. Mówimy o tym, jak używać obszarów z widżetami i tworzyć nowe w klasycznych motywach, a także jak wyświetlać widżety w motywach blokowych.
Czym są widżety i jak ich używać?
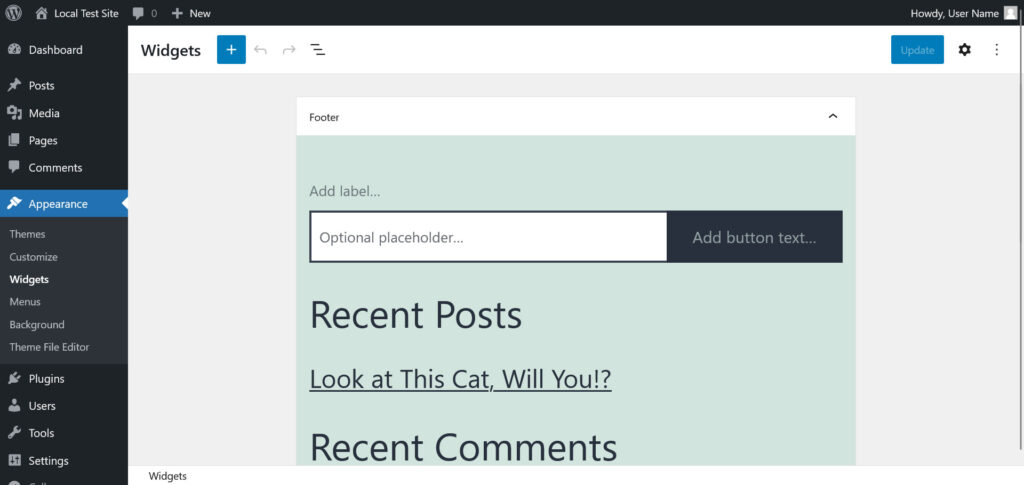
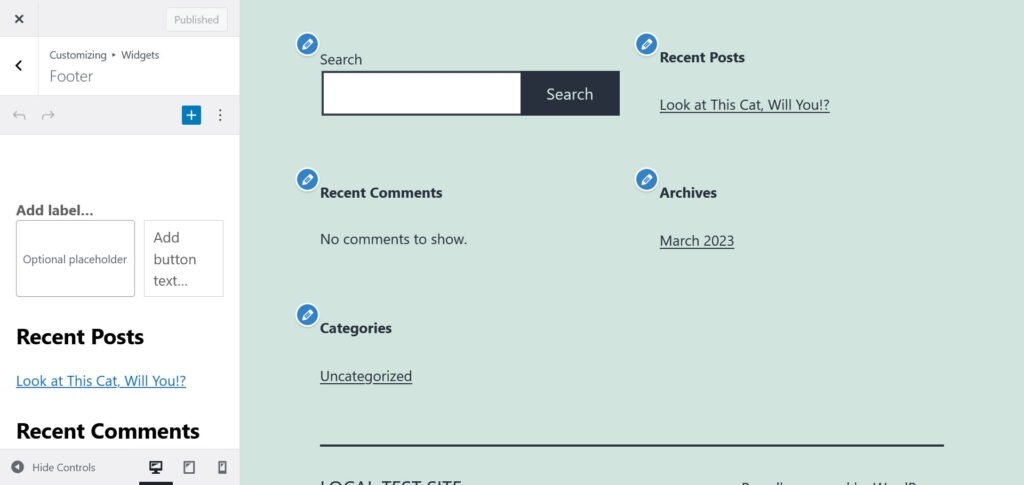
Zanim przejdziemy do bardziej technicznych rzeczy, najpierw ustalmy szybko, o czym mówimy, używając terminu „widget” w odniesieniu do WordPress. Jeśli używasz nieblokującego motywu, takiego jak Twenty Twenty-One, znajdziesz ich ustawienia w obszarze Wygląd > Widżety .

To pokazuje wszystkie obszary widżetów dostępne w bieżącym motywie (tutaj jest to tylko stopka) i zawarte w nich widżety. Wszystko, co tutaj widać, odpowiada również interfejsowi Twojej witryny.

Zazwyczaj obszary z widżetami znajdują się w stopce, pasku bocznym lub nagłówku. Możesz jednak umieścić je w dowolnym miejscu (co wkrótce zobaczysz).
Jak wyświetlać widżety w swojej witrynie
Menu widżetów miało kiedyś inny interfejs użytkownika, ale teraz zostało przekonwertowane do pracy z edytorem bloków, podobnie jak reszta WordPressa. Dlatego możesz go używać jak każdej innej instancji edytora WordPress Gutenberg.
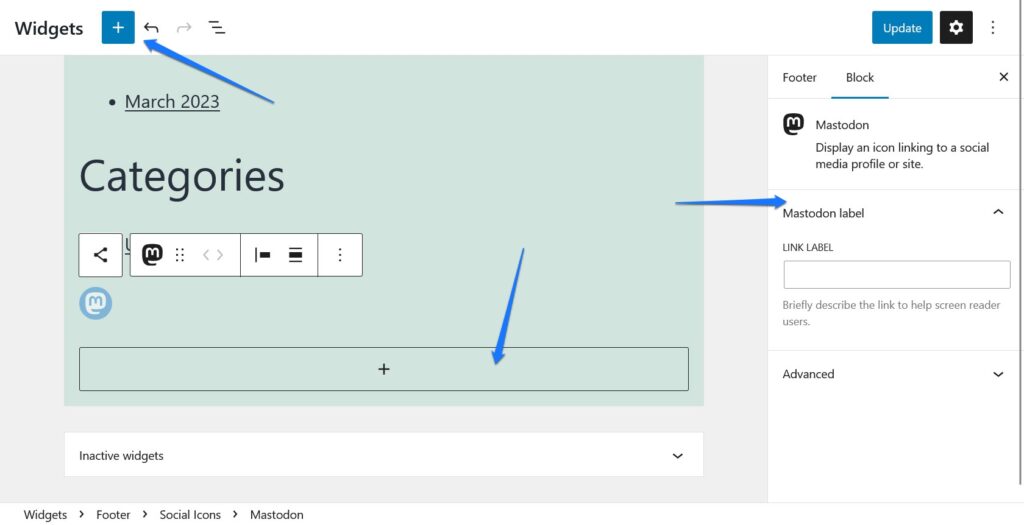
Dodaj bloki za pomocą narzędzia do wstawiania bloków (niebieski przycisk plusa w lewym górnym rogu) lub jego mniejszej wersji w obszarach widżetów. Możesz także usuwać bloki w zwykły sposób oraz zmieniać ich wygląd i zachowanie na prawym pasku bocznym.

Bloki, których możesz użyć, obejmują zwykłe opcje. Akapity, nagłówki, tabele, obrazy — wszystko jest możliwe.
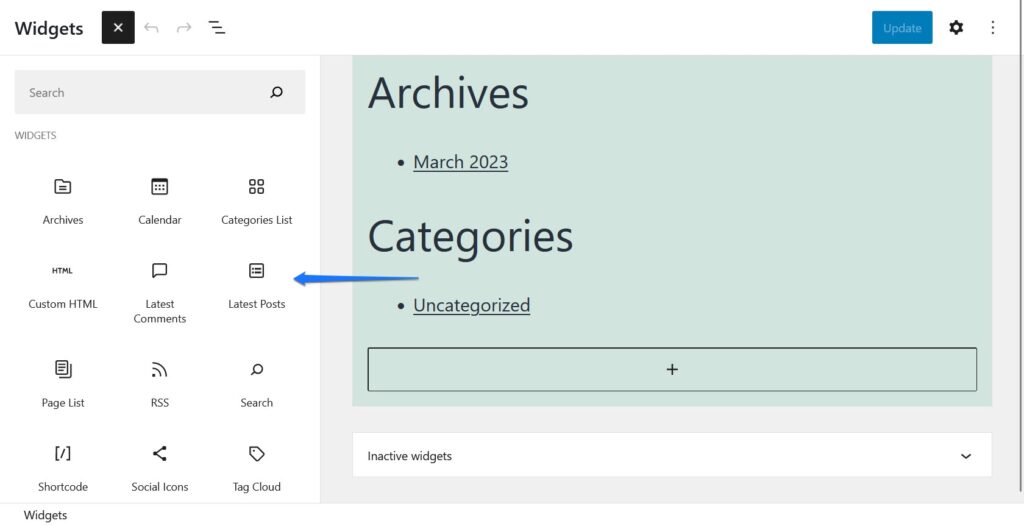
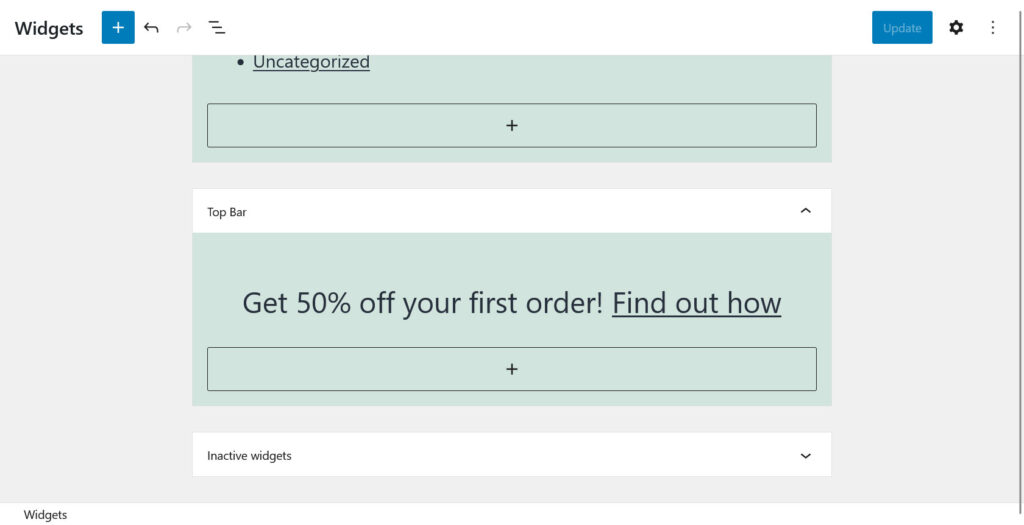
Zazwyczaj obszary widżetów są używane w bardziej dynamicznych sekcjach, w których informacje aktualizują się samoczynnie. Nadal możesz je znaleźć w kategorii Widżety w narzędziu do wstawiania bloków.

Jak widać, obejmują one takie rzeczy, jak wyświetlanie archiwów i kategorii, listę twoich stron lub najnowsze posty i komentarze, kanały RSS lub pasek wyszukiwania. Nie zapomnij kliknąć Aktualizuj w prawym górnym rogu, aby wszelkie wprowadzone tutaj zmiany stały się trwałe.
Alternatywnie, wszystkie te ustawienia znajdziesz również w WordPress Customizer ( Wygląd > Dostosuj ), a następnie w zakładce Widżety .

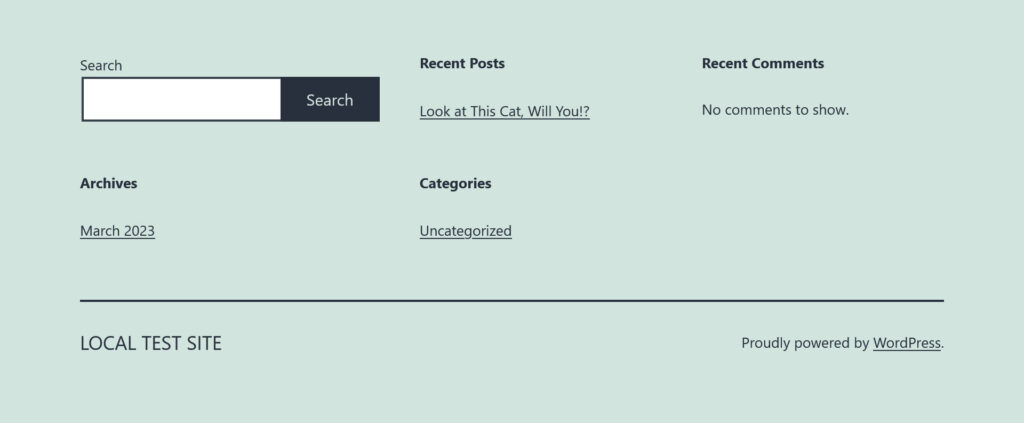
Zaletą jest to, że możesz podejrzeć, jak wszystko będzie wyglądało na stronie bezpośrednio w edytorze.
Tworzenie nowych obszarów widżetów w klasycznych motywach WordPress
Ok, jak na razie dobrze. Ustaliliśmy, czym są widżety i w której części klasycznych motywów można nimi zarządzać.
Co jednak, jeśli nie jesteś zadowolony z wyboru dostępnych obszarów z widżetami? Co zrobić, jeśli chcesz mieć możliwość dodawania widżetów w innych lokalizacjach swojego motywu?
W takim przypadku musisz sam je utworzyć, przez co teraz przejdziemy.
1. Zarejestruj swój obszar widżetów
Tworzenie obszarów widżetów w motywie WordPress to proces dwuetapowy. Pierwszym krokiem jest ich rejestracja.
Robisz to za pomocą funkcji register_sidebar() wewnątrz functions.php . Wygląda to mniej więcej tak:
function ns_register_top_banner_widget() { register_sidebar( array( 'name' => 'Top Bar', 'id' => 'top-bar-widgets', 'description' => 'Widgets in this area will appear in a bar at the top of the site.', 'before_widget' => '<div class="widget top-bar-widget">', 'after_widget' => '</div>', 'before_sidebar'=> '<div>', 'after_sidebar'=> '</div>', ) ); } add_action( 'widgets_init', 'ns_register_top_banner_widget' );Uwaga: Podobnie jak w przypadku wielu zmian motywu, zaleca się zaimplementowanie tego w formie motywu potomnego.
Kilka wyjaśnień różnych części fragmentu kodu i ich znaczenia:
-
name— To jest nazwa obszaru widżetów, który pojawi się w zapleczu WordPress. -
id— Musisz nadać obszarowi widżetów identyfikator, aby móc go później wyświetlić. -
description— kiedyś pojawiał się w menu widżetów . Możesz go użyć, na przykład, do wyjaśnienia lokalizacji paska bocznego innym użytkownikom. Jednak pojawi się tylko dla wersji WordPress, które nie używają edytora bloków dla widżetów, więc możesz go również pominąć. -
before_sidebariafter_sidebar— Te dwa parametry umożliwiają dodanie znaczników HTML przed i po obszarze widżetów. W ten sposób możesz na przykład umieścić go w kontenerze<div>. -
before_widgetiafter_widget— To samo co powyżej, ale dla każdego widżetu, który pojawia się w tym obszarze.
Istnieją inne parametry, których możesz użyć z register_sidebar() . Więcej informacji na ich temat można znaleźć w dokumentacji. Jednak dla naszych celów wystarczy powyższe.
Po umieszczeniu w functions.php i zapisaniu pliku obszar widżetów pojawi się już w zapleczu WordPress.

2. Wyprowadzanie obszarów widżetów w motywie WordPress
Chociaż możesz już zobaczyć obszar widżetów na pulpicie nawigacyjnym, obecnie umieszczanie tam jakichkolwiek bloków lub widżetów nie przyniesie żadnego efektu. To dlatego, że nie ma jeszcze żadnego znacznika, który mówi motywowi, aby wyświetlał wszystko, co do niego dodasz.
Dzieje się tak za pomocą funkcji dynamic_sidebar() . Na przykład, aby wyświetlić utworzony powyżej obszar widżetów w dowolnym miejscu motywu, możesz użyć tej funkcji:
<?php dynamic_sidebar( 'top-bar-widgets' ); ?>Zwróć uwagę, że kod zawiera ten sam identyfikator, co obszar widżetu utworzony wcześniej w celu jego wyświetlenia.
Chociaż powyższe działa, często sensowne jest użycie nieco bardziej złożonego fragmentu:
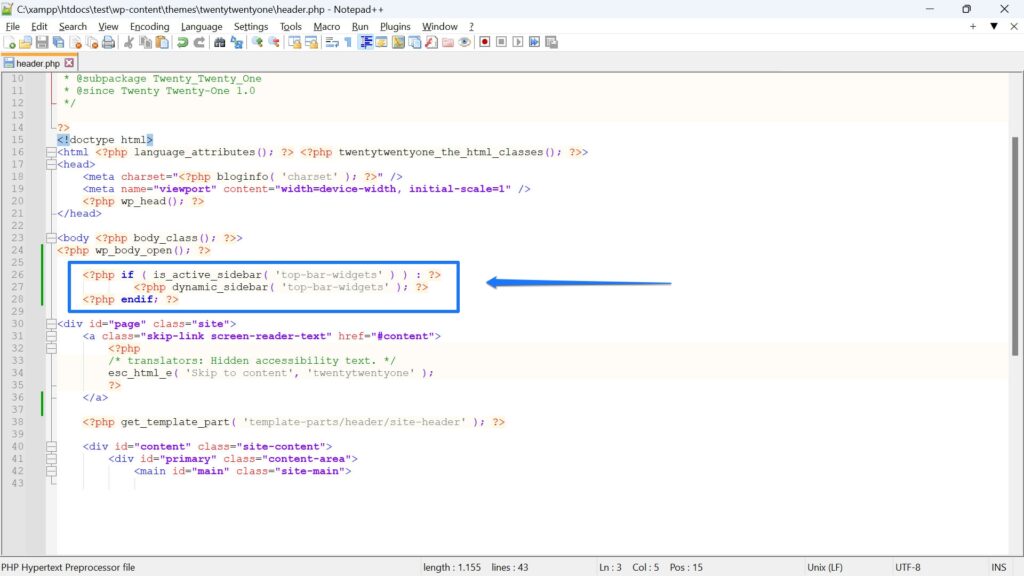
<?php if ( is_active_sidebar( 'top-bar-widgets' ) ) : ?> <?php dynamic_sidebar( 'top-bar-widgets' ); ?> <?php endif; ?>Powyższy kod najpierw sprawdza, czy dany obszar widżetów zawiera jakieś widżety i dodaje je do strony tylko wtedy, gdy tak jest. Zawiera również więcej znaczników, takich jak klasy HTML i identyfikatory, aby ułatwić dostosowanie danych wyjściowych za pomocą CSS.
To pozostawia tylko pytania, gdzie umieszczasz ten znacznik?
Odpowiedź: W dowolnym miejscu w plikach motywu, w którym ma się pojawić obszar widżetów. Zazwyczaj jest to wewnątrz plików szablonów stron, takich jak page.php lub single.php . Możesz jednak dodać go do czegoś takiego jak header.php lub footer.php . Aby podjąć decyzję, dobrze jest znać hierarchię szablonów i rozumieć, jak działają motywy.
W tym przypadku dla motywu Twenty Twenty-One umieszczamy go w header.php zaraz po otwarciu strony.

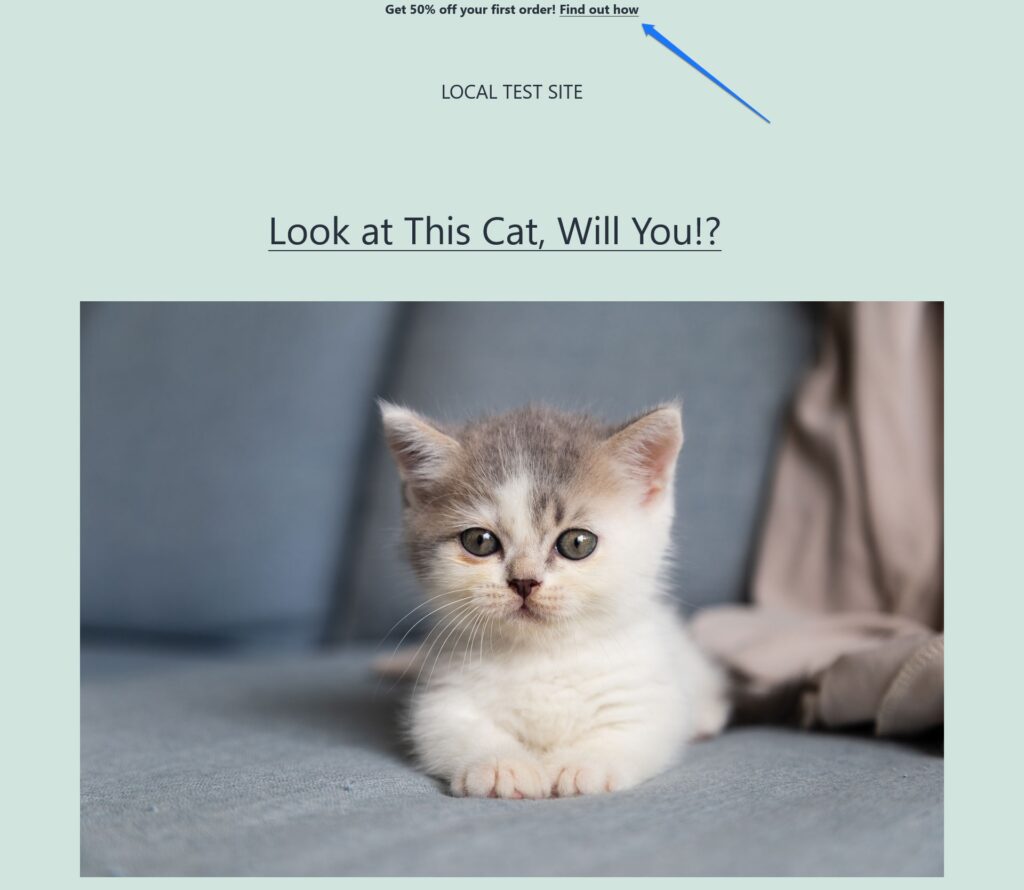
Po umieszczeniu kodu, gdy teraz umieścimy widżet w nowo utworzonym obszarze, pojawi się on na stronie w zamierzonym miejscu.

Alternatywa: Użyj haków WordPress do wyświetlania obszarów widżetów
Zamiast dodawać fragment kodu bezpośrednio do szablonów stron i plików motywów, możesz również osiągnąć ten sam wynik za pomocą WordPress Hooks.
Są to małe fragmenty kodu umieszczone w strategicznych miejscach we wspomnianych plikach, których możesz użyć, aby nakazać WordPressowi wykonanie funkcji w tym miejscu bez fizycznego umieszczania tam kodu. Zamiast tego możesz umieścić dane funkcje wewnątrz functions.php . Ma to tę zaletę, że można zarządzać wszystkimi obszarami z widżetami z jednego miejsca.
Jak by to wyglądało w naszym przypadku?
Oto jak umieścić obszar widżetów za pomocą haka WordPress:
function ns_output_top_banner_widget() { if ( is_active_sidebar( 'top-bar-widgets' ) ) : dynamic_sidebar( 'top-bar-widgets' ); endif; } add_action( 'wp_body_open', 'ns_output_top_banner_widget' ); Motyw Twenty Twenty-One ma haczyk o nazwie wp_body_open() poufny plik nagłówkowy. Podczepiając się do niego, możemy wyświetlić obszar widżetu w tym samym miejscu bez modyfikacji samego pliku.
Jak wspomniano, fragment kodu znajduje się w functions.php twojego (podrzędnego) motywu. Ta metoda jest szczególnie odpowiednia w przypadku motywów zawierających wiele haczyków, takich jak Genesis Framework.

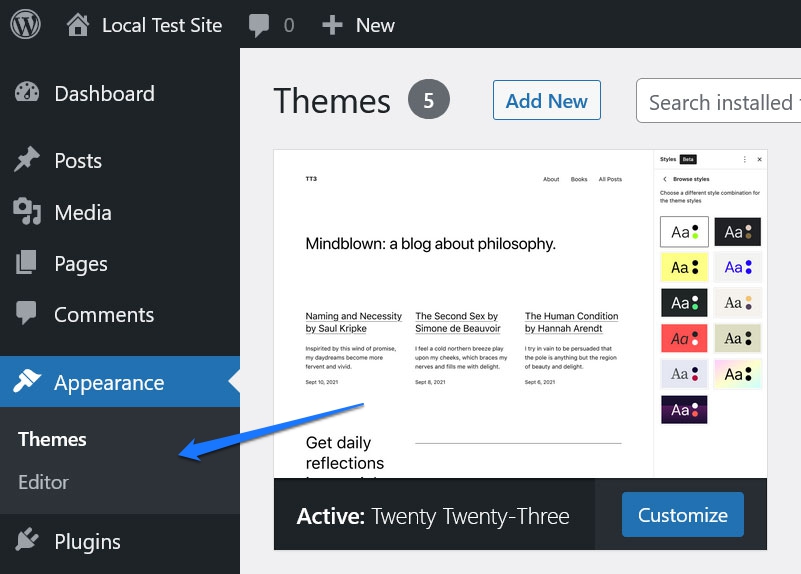
Jak dodawać widżety w motywach blokowych
Do tej pory rozmawialiśmy tylko o tym, jak tworzyć obszary widżetów w klasycznych motywach. Co jednak z motywami blokowymi, które – mimo wszystko – prawdopodobnie staną się de facto standardem motywów WordPress.
Tutaj, ponieważ Edytor Witryny działa zupełnie inaczej, tak naprawdę nie masz obszarów widżetów. Zauważysz również, że menu Wygląd > Widżety nie istnieje.

Jednak nadal możesz dodawać widżety, treści i inne elementy do swojego motywu, stosując podobne zasady jak powyżej.
Wprowadź szablony stron i części szablonów
Pierwszą rzeczą, na którą należy zwrócić uwagę, jest to, że jesteś o wiele mniej ograniczony w umieszczaniu widżetów za pomocą edytora bloków. Ponieważ nie jesteś ograniczony do wstępnie skonfigurowanych obszarów widżetów, możesz umieścić dowolny element strony praktycznie tam, gdzie chcesz.
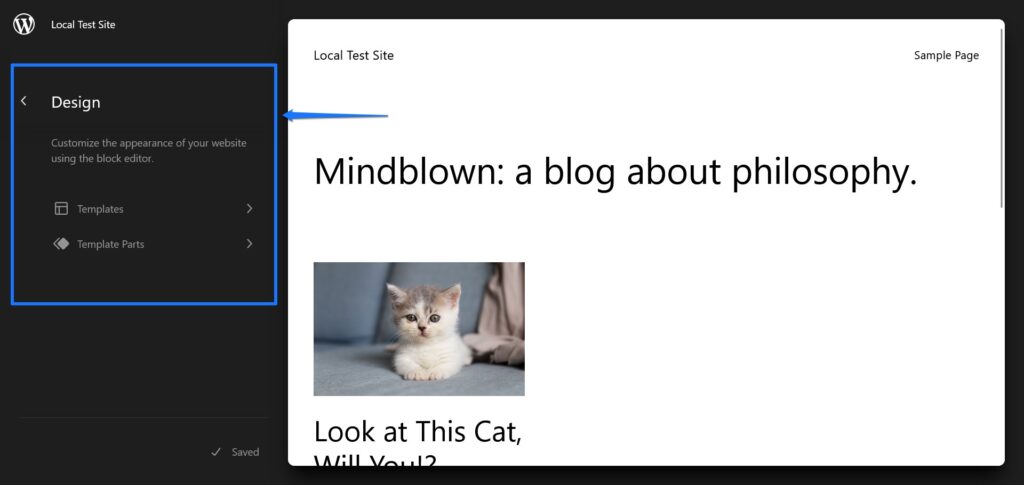
Jednak nadal możesz używać bloków, takich jak widżety, w klasycznych motywach, używając szablonów stron i części szablonów. Uzyskaj do nich dostęp w swoim bloku za pomocą menu w Edytorze witryny po lewej stronie (kliknij logo WordPress w lewym górnym rogu, aby je otworzyć).

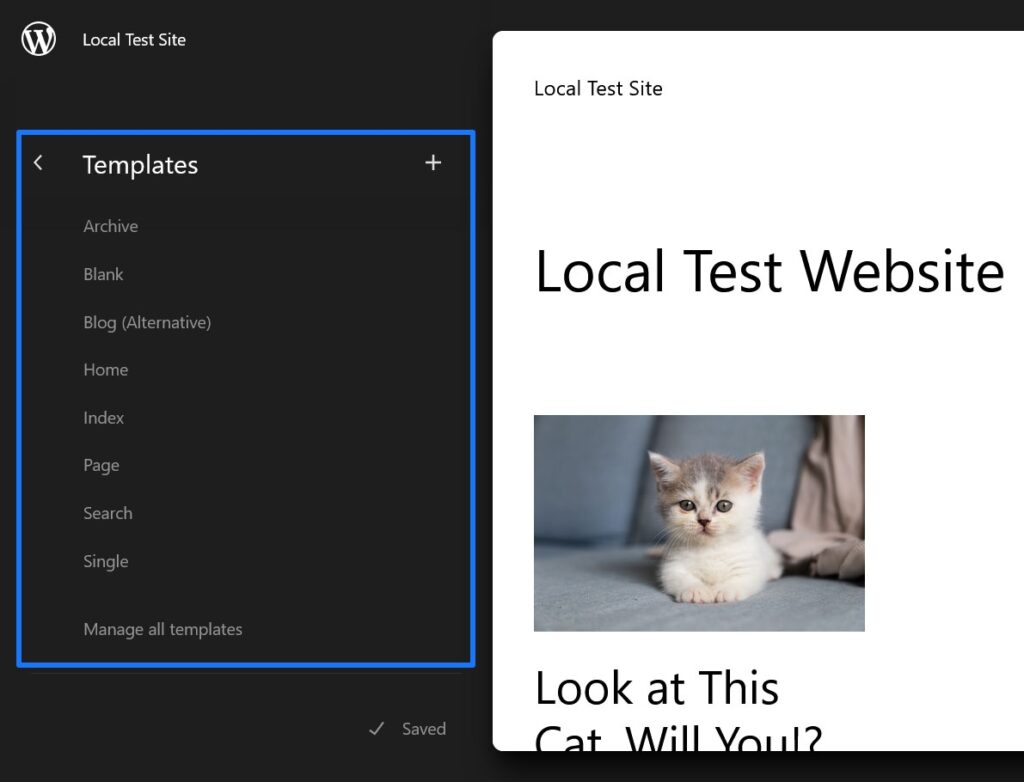
Spowoduje to wyświetlenie listy dostępnych szablonów stron w Twojej witrynie. Zwykle obejmują one szablony stron z archiwum do strony 404.

Jest podobny do tego, co można znaleźć, przeglądając pliki motywu w klasycznym motywie.
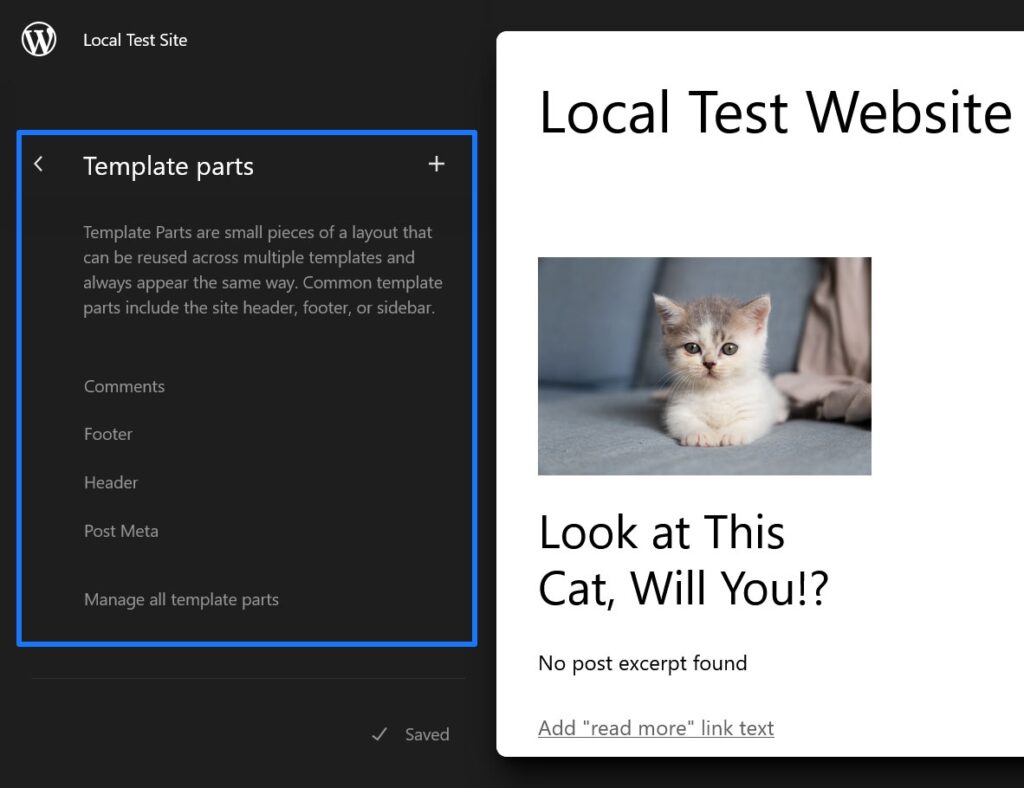
Z kolei w części szablonów znajdziesz szablony części witryny, takie jak nagłówek, stopka lub sekcja komentarzy.

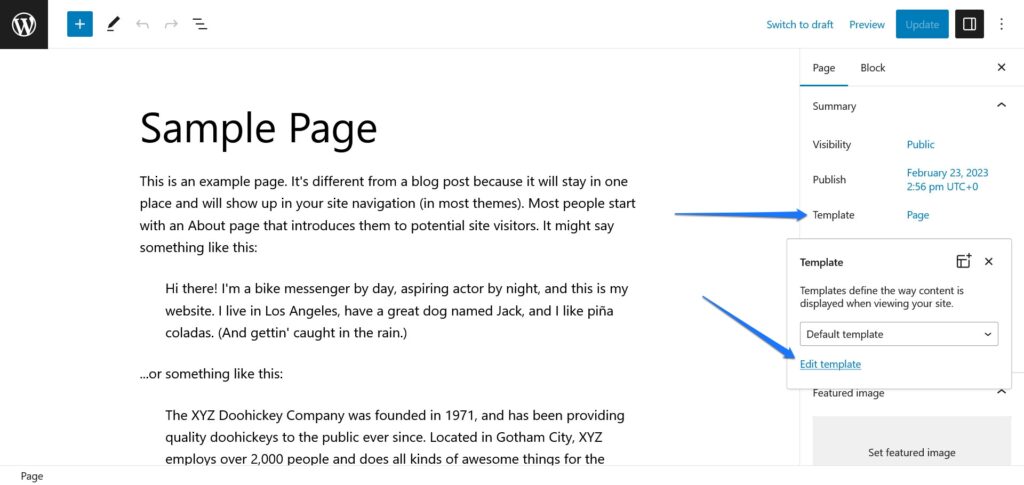
Kliknij dowolny z nich, aby otworzyć go w edytorze. Alternatywnie możesz również wprowadzać zmiany w swoich szablonach i częściach szablonów za pomocą Edytora szablonów. Jest to nieco zmniejszona wersja Edytora witryny, którą można otworzyć za pomocą zwykłego edytora stron. Po prostu otwórz żądaną stronę, kliknij nazwę szablonu w obszarze Szablon , a następnie Edytuj szablon .

Możesz także wybrać inny szablon z rozwijanego edytora.
Dodawanie nowych elementów/widżetów
Jeśli wiesz, jak działają szablony stron, prawdopodobnie rozumiesz, że wszelkie zmiany, które tu wprowadzisz, wpłyną nie tylko na pojedynczą stronę, ale na każdą pojedynczą zawartość w Twojej witrynie, która korzysta z szablonu strony lub części szablonu. W związku z tym wszelkie elementy strony, które do nich dodasz, pojawią się w Twojej witrynie wszędzie tam, gdzie są aktywne.
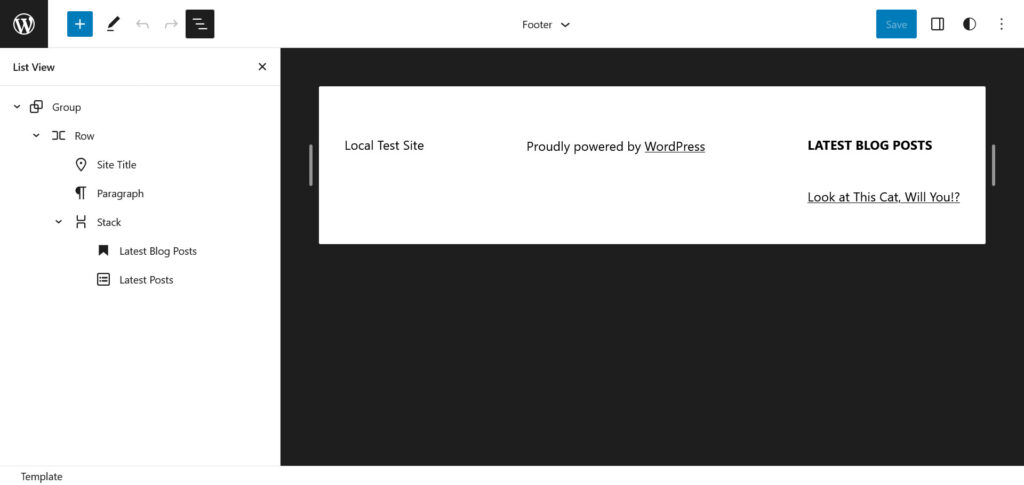
Na przykład możesz dodać widżet najnowszego posta do części szablonu stopki.

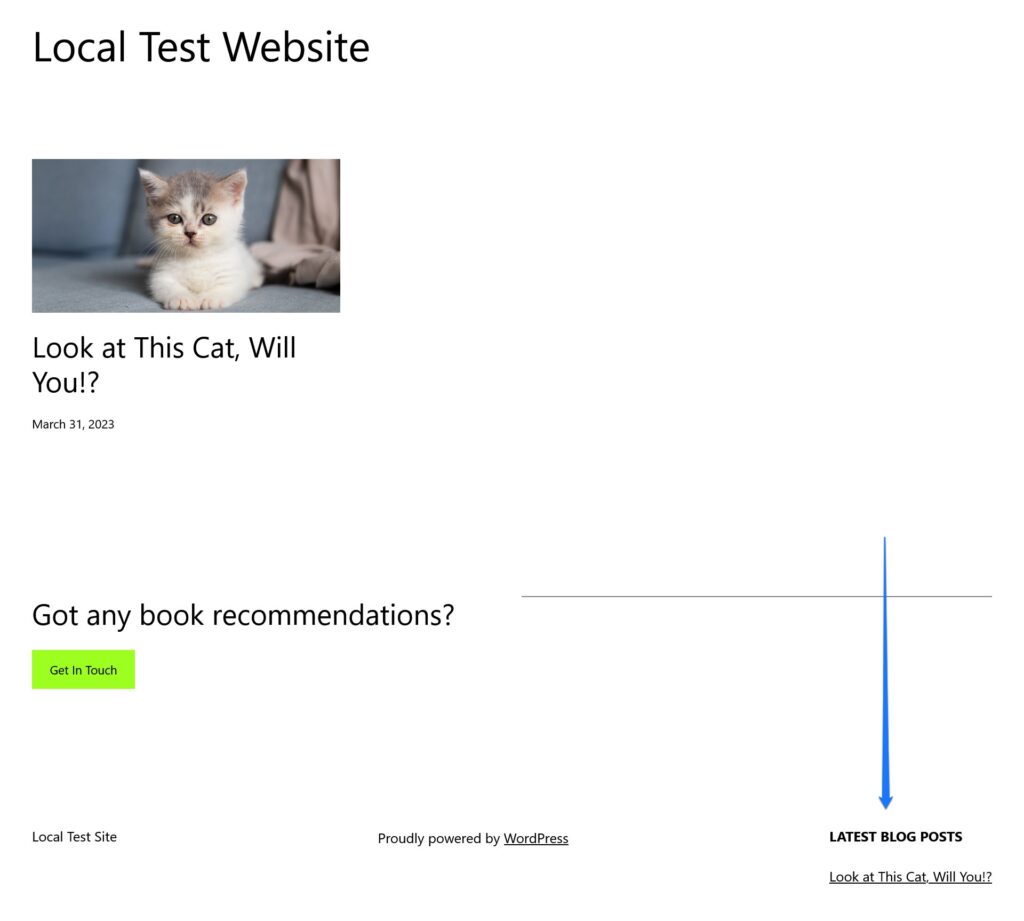
Jeśli to zrobisz i zapiszesz, pojawi się również na froncie witryny dla każdej strony, na której znajduje się ta część szablonu.

Jeśli się nad tym zastanowić, nie różni się to zbytnio od działania klasycznych obszarów widżetów. Są również po prostu sposobem dodawania elementów strony i treści, aby były odtwarzane w tym samym miejscu w całej witrynie.
Jedyną różnicą jest to, że nie ma potrzeby edytowania plików. Zamiast tego możesz zrobić to wszystko w edytorze wizualnym, WordPress tworzy i modyfikuje pliki za Ciebie.
Tworzenie nowych „obszarów widżetów” w motywach blokowych WordPress
Jak więc tworzyć nowe obszary widżetów w motywach blokowych?
Odpowiedź brzmi: tak naprawdę nie. Jednak najbliższym jej odpowiednikiem jest tworzenie nowych szablonów stron i części szablonów. Dzięki temu możesz dodawać treści, które będą wyświetlane tylko w ograniczonych częściach Twojej witryny.
Przeanalizujmy przykład, aby wszystko było jaśniejsze. Powiedzmy, że chcesz zrobić to samo, co zrobiliśmy ręcznie na górze. W przeszłości trzeba było zarejestrować obszar widżetu, a następnie dodać kod, aby go wyświetlić. Dzięki Edytorowi witryny możesz osiągnąć to samo. Tylko w tym przypadku jest to dużo łatwiejsze.
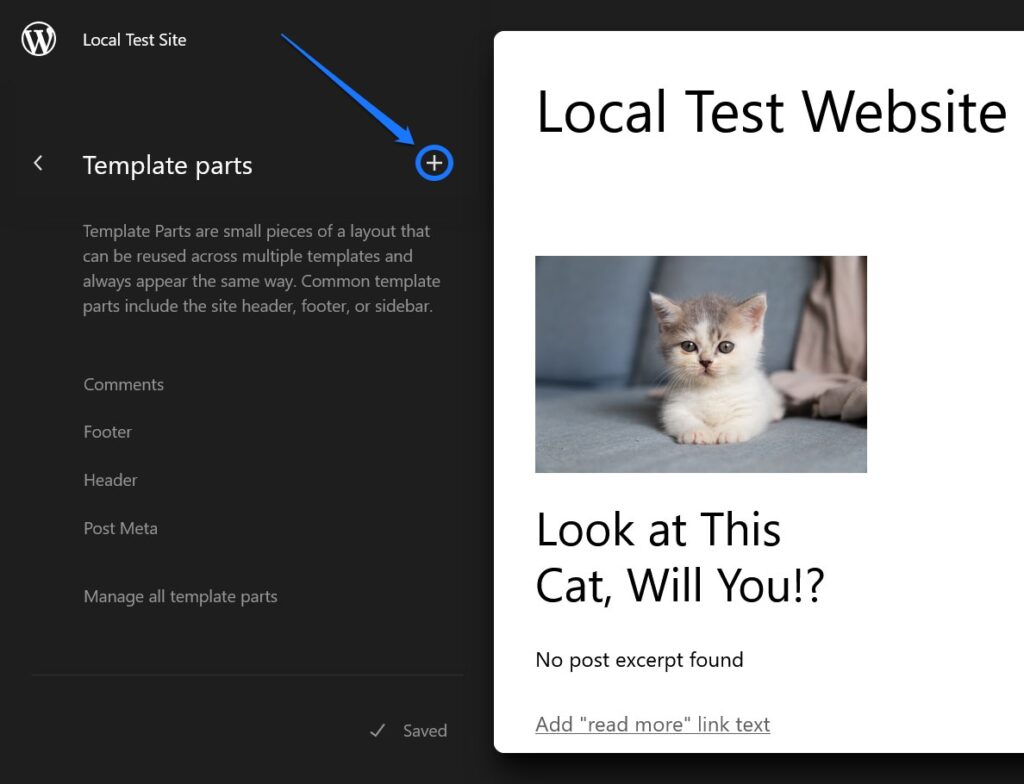
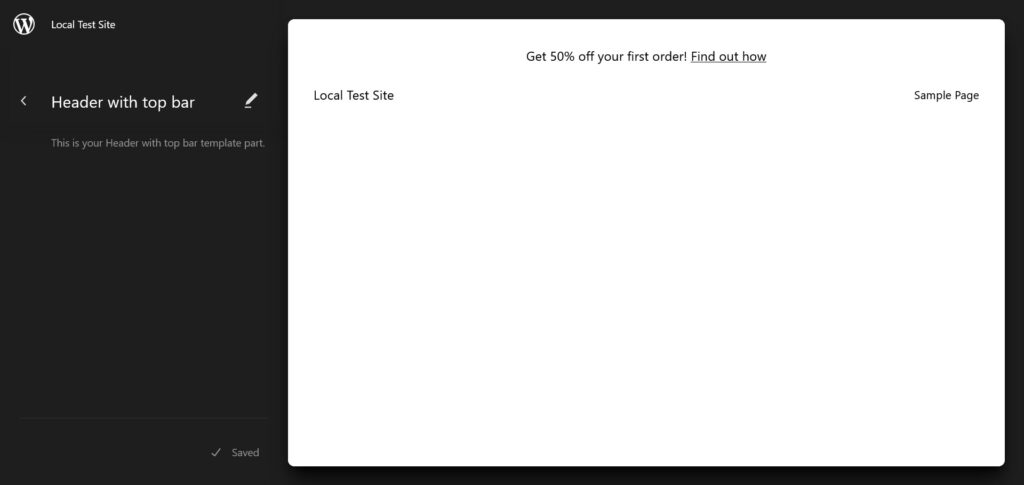
Jedną z możliwości jest utworzenie nowej części szablonu. W tym celu w menu Części szablonu w edytorze kliknij ikonę plusa u góry.

W wyświetlonym menu nadaj mu nazwę (na przykład „Nagłówek z górnym paskiem”) i wybierz typ (w tym przypadku oczywiście Nagłówek ), a następnie rozpocznij edycję. Wypełnij go dowolnymi elementami strony, widżetami i treściami, których potrzebujesz lub pragniesz.

Kiedy skończysz, nadal musisz przypisać go do szablonu strony, w którym ma się pojawiać.
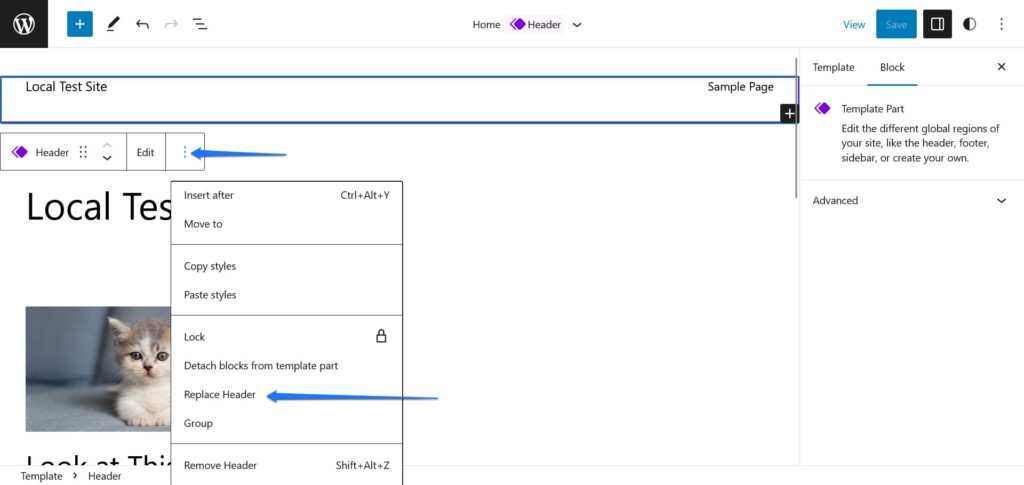
W tym celu przejdź do tego szablonu (w tym przypadku Home ) i znajdź istniejący nagłówek. Kliknij na niego, a następnie na trzy kropki, aby otworzyć jego menu i wybierz Zamień nagłówek .

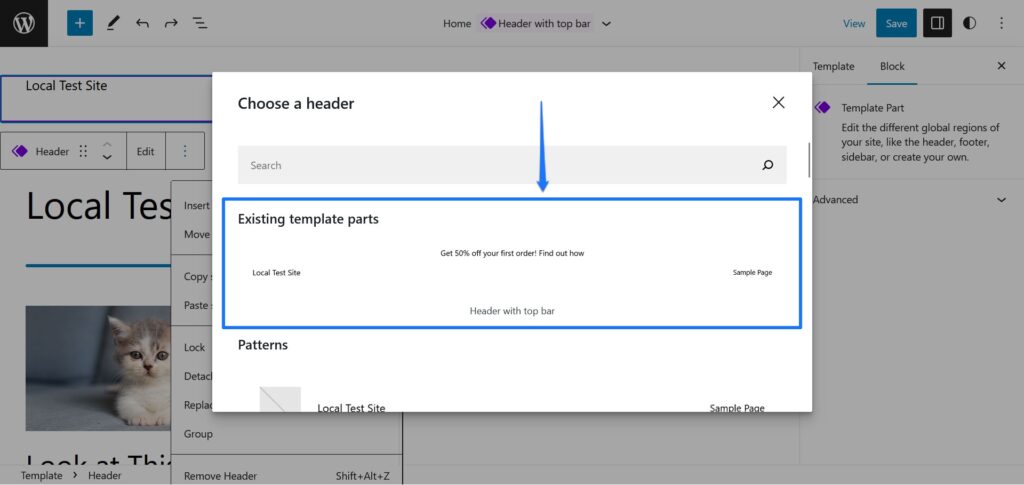
Spowoduje to otwarcie menu z dostępnymi częściami szablonu i wzorami na Twojej stronie.

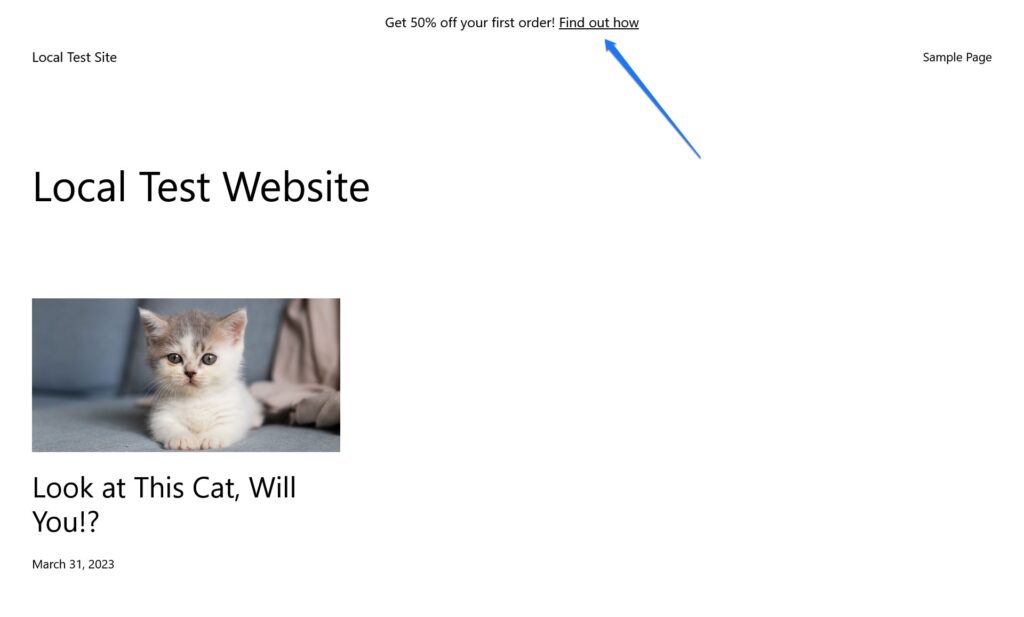
Wybierz ten, który właśnie utworzyłeś, aby go wprowadzić, a następnie zapisz szablon strony. Jeśli teraz wrócisz do interfejsu swojej witryny, zobaczysz nowo utworzony nagłówek na żywo na stronie (i tylko tam).

Jak dodawać nowe widżety/bloki
Ostatnim pytaniem, które pozostaje, gdy mówimy o tworzeniu widżetów i obszarów widżetów w motywach blokowych, jest to, jak dodać więcej opcji widżetów. W końcu domyślnie jesteś ograniczony tylko do kilku opcji. Na szczęście istnieją różne sposoby, aby dodać więcej.
Po pierwsze, możesz zainstalować wtyczki blokowe Gutenberga, z których wiele zawiera różne bloki widżetów, takie jak formularze, mapy lub karuzele.
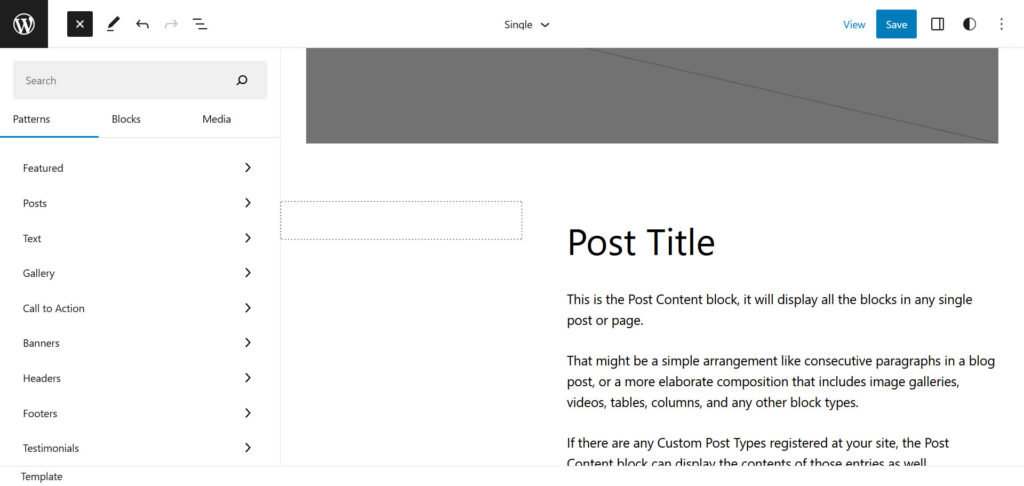
Ponadto masz również możliwość instalowania pojedynczych bloków z funkcjonalnością widgetów. W tym celu najpierw kliknij wstawkę bloku w edytorze witryny WordPress.

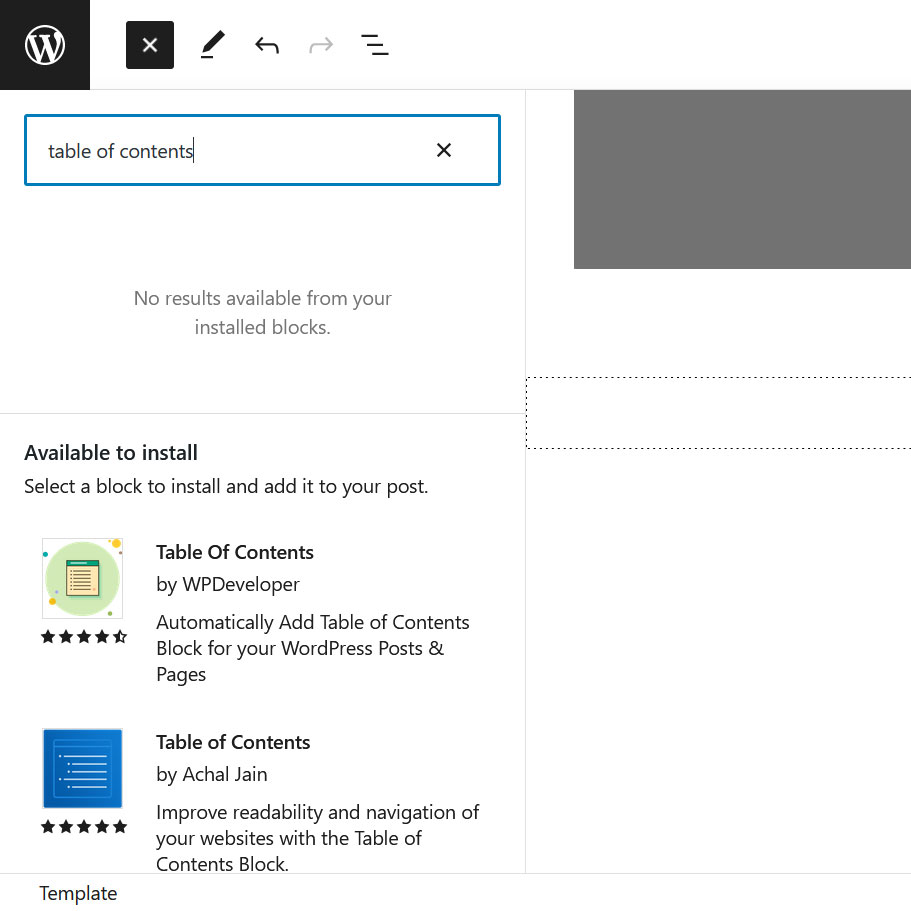
Po otwarciu wprowadź wyszukiwane hasło dla rodzaju bloku, którego szukasz, w polu u góry. Oprócz wszelkich opcji już obecnych w Twojej witrynie, edytor przeszuka również katalog bloków WordPress i pokaże opcje dopasowania.

Jeśli coś brzmi jak to, czego szukasz, po prostu kliknij odpowiedni blok, aby zainstalować go na swojej stronie i wstaw na stronę w bieżącej pozycji. Umieść go w szablonie strony lub części szablonu w miejscu, w którym ma się pojawić i zapisz. Następnie podziwiaj go na froncie swojej witryny.
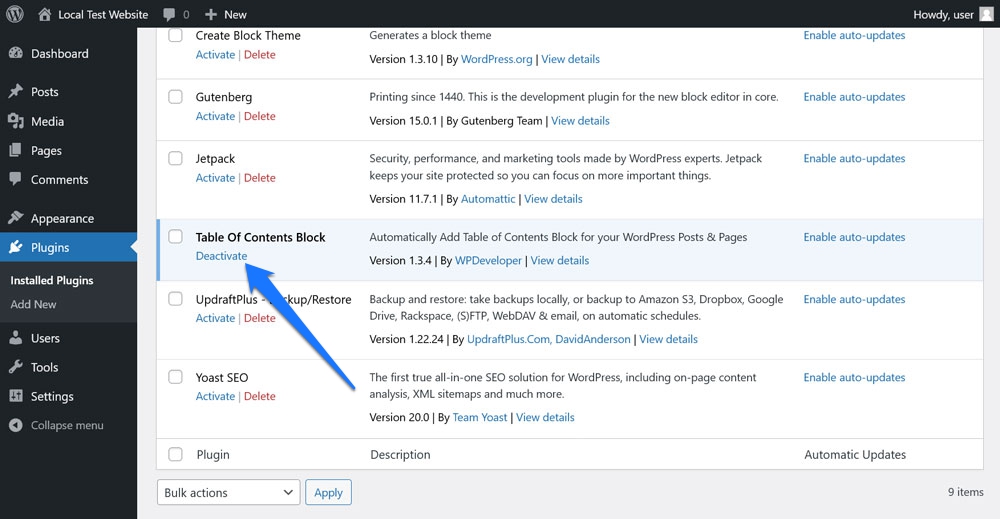
Nawiasem mówiąc, zawsze możesz usunąć pojedyncze bloki, które zainstalowałeś w menu wtyczek , na wypadek gdybyś ich już nie potrzebował.

Widżetowanie motywów WordPress nie jest takie trudne
Dodawanie widżetów i obszarów widżetów w WordPress jest ważną umiejętnością do wyświetlania szerokiej gamy funkcji i informacji w Twojej witrynie. Pomagają uczynić witrynę bardziej interaktywną, informacyjną i użyteczną.
W klasycznych motywach podejście do tworzenia obszarów widżetów jest nieco bardziej techniczne. Potrzebujesz podstawowej wiedzy na temat architektury plików WordPress i czujesz się komfortowo z edytorem kodu i wprowadzaniem zmian w kodzie PHP. Z drugiej strony w motywach blokowych możesz zrobić to samo za pomocą kursora myszy.
Należy pamiętać, że zasady są takie same, różni się tylko implementacja. Teraz, gdy już wiesz, jak to się robi, wykorzystaj tę wiedzę, aby ulepszyć swoją witrynę!
Jaki jest obowiązkowy widżet, który lubisz umieszczać na swoich stronach internetowych? Czy używasz motywu klasycznego lub blokowego do jego wdrożenia? Daj nam znać w komentarzach!
