Jak stworzyć efektywny przepływ pracy WordPress dla programistów?
Opublikowany: 2022-09-27WordPress to świetna platforma, ale czasami może być trochę niezorganizowana – przynajmniej z perspektywy kodu. Dzieje się tak dlatego, że kod przeszedł wiele iteracji, a wraz z wprowadzaniem aktualizacji czasami rzeczy są kodowane tak wydajnie, jak mogłyby być.
Tylko dlatego, że czasami kod może być nieco wszechobecny, nie oznacza to, że proces rozwoju musi podążać za tym przykładem. Chociaż niechlujny kod jest często usprawiedliwiony szybkimi harmonogramami produkcji, jako programista stron internetowych możesz faktycznie zarobić więcej, wdrażając odpowiedni przepływ pracy.
W tym artykule omówimy kilka wskazówek, które pomogą Ci we właściwy sposób rozwijać witryny WordPress z odpowiednimi narzędziami. Przedstawimy również przewodnik krok po kroku, który pomoże Ci zastosować się do tych wskazówek.
Postępując zgodnie z tym przewodnikiem, możesz uniknąć niektórych typowych problemów, które występują podczas tworzenia witryn WordPress. Będziesz także mógł stworzyć witrynę, która będzie łatwa w utrzymaniu i aktualizowaniu.
Więc zacznijmy!
Atrybuty kodu wysokiej jakości
Zanim zagłębimy się w nasz pełny przewodnik po tworzeniu przepływu pracy programistycznego WordPress, zatrzymajmy się na chwilę, aby omówić, dlaczego wysokiej jakości kod tak naprawdę ma znaczenie. Dużo.
Myśląc o kodzie witryny, należy pamiętać o kilku kluczowych atrybutach. Te atrybuty pomogą zapewnić, że Twój kod jest czysty, dobrze zorganizowany i łatwy do zrozumienia.
Oto kilka atrybutów kodu wysokiej jakości:
- Usprawnione
- Łatwy do podążania
- Modułowy
- Dobrze skomentowane
- Może być ponownie użyty i łatwo konserwowany
Te atrybuty mogą wydawać się trudne do zapamiętania, ale nie martw się. W naszym przewodniku w pełni omówimy, jak osiągnąć każdy z nich. Ale najpierw musimy porozmawiać o tym, dlaczego przepływ pracy deweloperskiej musi po prostu przestrzegać tych standardów.
Dlaczego rozwój WordPressa wymaga najlepszych praktyk kodowania
Aby witryna WordPress działała poprawnie, kod tworzący witrynę musi być wysokiej jakości. Jest to szczególnie ważne w przypadku witryn WordPress, ponieważ często są one złożone i zawierają wiele różnych ruchomych części.
Istnieje wiele powodów, dla których praktyki kodowania są ważne dla rozwoju WordPressa:
- Witryny WordPress są złożone.
- Pojedyncza linia kodu może mieć duży wpływ.
- Kod musi być dobrze napisany i przetestowany.
- Kod wysokiej jakości jest łatwiejszy w utrzymaniu.
- Kod wysokiej jakości może pomóc w poprawie wydajności.
Pamiętanie o tych punktach podczas procesu planowania rozwoju może pomóc ci mieć oko na nagrodę, że tak powiem.
Wskazówki dotyczące poprawy przepływu pracy WordPress
Teraz, gdy omówiliśmy, dlaczego ważne jest, aby mieć dobrze napisany kod, omówimy kilka wskazówek, które pomogą Ci ulepszyć przepływ pracy WordPress dla każdego projektu. Każda z poniższych wskazówek pomoże zapewnić, że Twój kod WordPress jest czysty i zoptymalizowany, co powinno być Twoim priorytetem w 2022 roku i później.
Wykorzystaj inscenizację
Witryna testowa to kopia działającej witryny, której można użyć do przetestowania zmian przed wprowadzeniem ich do działającej witryny. Jest to cenne narzędzie, ponieważ pozwala eksperymentować ze zmianami bez wpływu na działającą witrynę.
Istnieje wiele korzyści z korzystania z witryny tymczasowej:
- Możesz przetestować zmiany przed wprowadzeniem ich w opublikowanej witrynie.
- Możesz uniknąć potencjalnych problemów, testując w witrynie tymczasowej.
- Możesz upewnić się, że Twoje zmiany działają zgodnie z przeznaczeniem.
- Możesz uniknąć potencjalnych przestojów w aktywnej witrynie.
- Możesz zmniejszyć ryzyko uszkodzenia działającej witryny.
A kiedy korzystasz z dodatku Premium Staging Environment dla Kinsta, możesz automatycznie utworzyć środowisko pomostowe dla każdej ze swoich witryn WordPress bez konieczności wykonywania żadnych ręcznych operacji. To prawdziwa oszczędność czasu.

Implementacja kontroli wersji
Kontrola wersji to system, który śledzi zmiany w plikach w czasie. Jest to cenne dla programowania WordPress, ponieważ pozwala śledzić zmiany i w razie potrzeby powracać do wcześniejszych wersji.
Dla większości oznacza to używanie Git, który jest popularnym systemem kontroli wersji. Jeśli nie znasz, Git jest darmowym i rozproszonym systemem kontroli wersji o otwartym kodzie źródłowym, zaprojektowanym do obsługi wszystkiego, od małych do bardzo dużych projektów, z szybkością i wydajnością.

Jest to szczególnie przydatne podczas pracy z dużym, rozproszonym zespołem. Ostatnią rzeczą, na którą chcesz natknąć się, jest wiele wersji pliku functions.php , wszystkie nazwane nieco inaczej, w instalacji WordPressa, ponieważ wiele osób wprowadzało zmiany jednocześnie.
Git kontra GitHub
Git to system kontroli wersji, narzędzie do zarządzania historią kodu źródłowego. GitHub to firma, która zapewnia hosting dla projektów rozwoju oprogramowania wykorzystujących Git.
Są to dwie różne rzeczy, ale większość ludzi używa terminu „Git” w odniesieniu zarówno do Git, jak i GitHub.
Zaplanuj automatyczne kopie zapasowe
Jednym z najważniejszych aspektów rozwoju WordPressa są kopie zapasowe. Kopie zapasowe są niezbędne, ponieważ umożliwiają przywrócenie witryny, jeśli coś pójdzie nie tak.
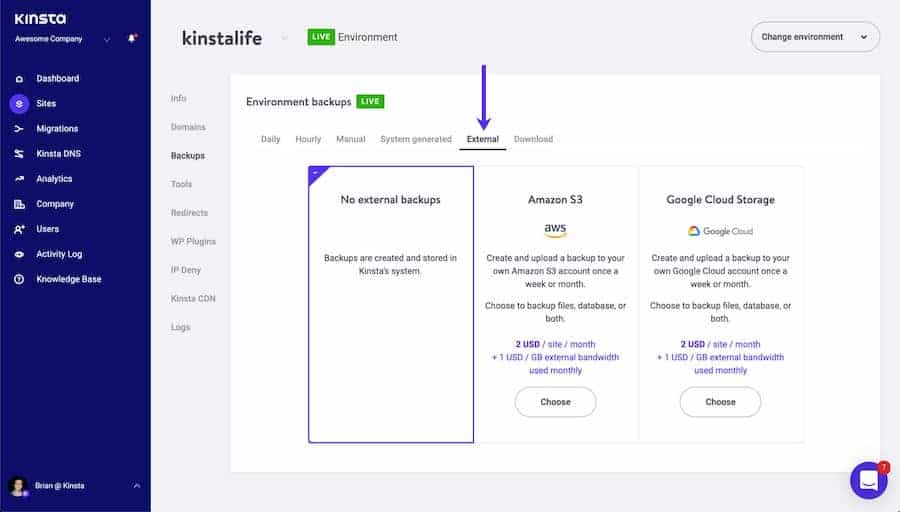
Istnieje wiele sposobów automatyzacji tworzenia kopii zapasowych, ale jednym z najprostszych jest użycie wtyczki do tworzenia kopii zapasowych WordPress. Dostępnych jest wiele świetnych wtyczek do tworzenia kopii zapasowych, ale zalecamy korzystanie z dodatku Kinsta Automated External Backups.

Ten dodatek będzie codziennie automatycznie tworzył kopie zapasowe Twojej witryny WordPress i przechowywał je na zewnętrznym serwerze.
Skorzystaj z Linting
Linting to proces sprawdzania kodu pod kątem błędów. Jest to cenne dla programistów WordPress, ponieważ może pomóc Ci znaleźć i naprawić błędy w kodzie.

Wiele edytorów kodu robi to automatycznie, ale jeśli chcesz mieć pewność, że Twój program oferuje tę funkcję, rozważ użycie jednego z następujących edytorów kodu i tekstu:
- Sublime Text: Ten edytor kodu ma wiele funkcji, w tym linting.
- Atom: Ten edytor kodu ma również wbudowane linting.
- Vim: Ten edytor tekstu oferuje również linting oraz wiele innych funkcji.
- Visual Studio Code: ten edytor kodu ma domyślnie dostęp do lintingu.
- PHPStorm: Jest to płatne środowisko programistyczne, w którym dostępne jest linting.
Użyj generatora kodu
Generator kodu to narzędzie, które może automatycznie wygenerować kod dla Ciebie. Jest to cenne dla rozwoju WordPressa, ponieważ może zaoszczędzić czas i pomóc uniknąć błędów.

Dostępnych jest wiele generatorów kodu, ale niektóre z najpopularniejszych to:
- GenerateWP: Ten generator kodu może generować kod dla niestandardowych typów postów, taksonomii, metaboksów i innych.
- Pośpiech: Ten generator kodu może generować kod dla niestandardowych typów postów, taksonomii i pól.
- Generator kodu motywów Nimbus: Ten generator kodu może generować kod dla niestandardowych typów postów, taksonomii i pól.
Użyj WP-CLI
WP-CLI to interfejs wiersza poleceń dla WordPressa. Jest to cenne dla rozwoju WordPressa, ponieważ pozwala zarządzać witryną WordPress z wiersza poleceń.
Jest to szczególnie przydatne, gdy musisz wykonać zadania, które są powtarzalne lub wymagają wielu kroków. Na przykład WP-CLI może być używany do instalowania WordPressa, tworzenia postów i stron, instalowania wtyczek i motywów oraz wielu innych. Jest to również przydatne, gdy musisz wprowadzić zmiany w wielu witrynach jednocześnie.
Użyj frameworka programistycznego WordPress
Platforma programistyczna WordPress to narzędzie, które może pomóc w usprawnieniu przepływu pracy. Jest to cenne dla rozwoju WordPressa, ponieważ może zaoszczędzić czas i pomóc uniknąć błędów.

Dostępnych jest wiele frameworków programistycznych WordPress, ale niektóre z najpopularniejszych to:
- Genesis: ten framework od StudioPress został zaprojektowany, aby pomóc Ci szybciej budować witryny WordPress.
- Podkreślenia: ten framework od Automattic został zaprojektowany, aby pomóc Ci szybko rozpocząć tworzenie motywów WordPress.
- Fundament: Ten framework firmy Zurb został zaprojektowany, aby pomóc Ci w tworzeniu responsywnych witryn WordPress.
- Bootstrap: ten framework z Twittera jest bardzo pomocnym sposobem tworzenia responsywnych projektów dla witryn WordPress.
Użyj programów do uruchamiania zadań
Uruchamiacz zadań to narzędzie, które może automatyzować zadania. Jest to cenne dla rozwoju WordPressa, ponieważ może zaoszczędzić czas i pomóc uniknąć błędów. Pozwala także na uruchamianie wielu zadań jednocześnie.

Dostępnych jest wiele programów do uruchamiania zadań, ale niektóre z najpopularniejszych to:
- Gulp: Ten program uruchamiający zadania może służyć do automatyzacji zadań, takich jak wstępne przetwarzanie CSS, linting JavaScript i inne.
- Grunt: Grunt to program uruchamiający zadania JavaScript, który pomaga zautomatyzować wiele bardziej powtarzalnych zadań.
- Webpack: Ten program uruchamiający zadania może służyć do automatyzacji zadań, takich jak pakowanie plików JavaScript i nie tylko.
Zapoznaj się z Vue.js lub zareaguj teraz
Chociaż możesz nie używać Vue.js lub React od razu, ważne jest, aby już teraz zapoznać się z tymi frameworkami. Jest to cenne dla rozwoju WordPressa, ponieważ stają się one coraz bardziej popularne i są coraz częściej używane w miarę upływu czasu.
Vue.js to framework JavaScript, który umożliwia tworzenie reaktywnych interfejsów użytkownika. React to biblioteka JavaScript do budowania interfejsów użytkownika.
Zarówno Vue.js, jak i React są popularnymi opcjami dla programistów WordPress, ponieważ są szybkie, lekkie i łatwe w użyciu i są niezbędne do przekształcenia WordPressa w bezgłowy CMS.
Dlaczego poświęcanie czasu na planowanie przepływu pracy w WordPressie jest niezbędne
Witryny WordPress są złożone i ważne jest, aby mieć dobrze zaplanowany przepływ pracy przed rozpoczęciem jakiegokolwiek projektu. Poświęcając czas na zaplanowanie przepływu pracy, możesz zaoszczędzić czas i uniknąć potencjalnych problemów w przyszłości.
Istnieje wiele korzyści z planowania przepływu pracy w WordPressie:
- Możesz zaoszczędzić czas, wiedząc, co należy zrobić.
- Możesz uniknąć potencjalnych problemów, planując z wyprzedzeniem.
- Możesz upewnić się, że wszystkie niezbędne zadania zostały wykonane.
- Możesz upewnić się, że Twój przepływ pracy jest wydajny i efektywny.
- Możesz zapobiec problemom podczas przekazywania projektów współpracownikom lub klientom
Poświęcenie czasu na planowanie przepływu pracy WordPress jest niezbędne, ponieważ może zaoszczędzić czas i pomóc uniknąć potencjalnych problemów. Poświęcając czas na zaplanowanie przepływu pracy, możesz upewnić się, że wszystkie niezbędne zadania zostały wykonane, a przepływ pracy jest wydajny i skuteczny.
Idealny przepływ pracy WordPress dla rozwoju
Istnieje wiele sposobów podejścia do przepływu pracy WordPress, ale jest kilka podstawowych kroków, które należy uwzględnić w procesie rozwoju.
Krok 1: Skonfiguruj lokalne środowisko programistyczne
Pierwszym krokiem w każdym przepływie pracy WordPressa powinno być skonfigurowanie lokalnego środowiska programistycznego. Jest to ważne, ponieważ umożliwia pracę w witrynie WordPress w trybie offline, co pozwala zaoszczędzić czas i zapobiec błędom.
Istnieje wiele sposobów na skonfigurowanie lokalnego środowiska programistycznego, zależy to tylko od tego, jakiej konfiguracji wolisz używać. Do tego polecamy DevKinsta.
Zalecamy używanie Kinsta Staging i dodatku Premium Staging Environments. Daje to kompletne środowisko programistyczne WordPress z jednym kliknięciem push, aby żyć.
Możesz także pracować nad wieloma projektami jednocześnie i scalać zmiany przed opublikowaniem. Zawiera również wbudowane testy A/B, testy zgodności wtyczek i testy wymagające dużej ilości zasobów, aby jeszcze bardziej zapewnić odpowiednią strukturę kompilacji.
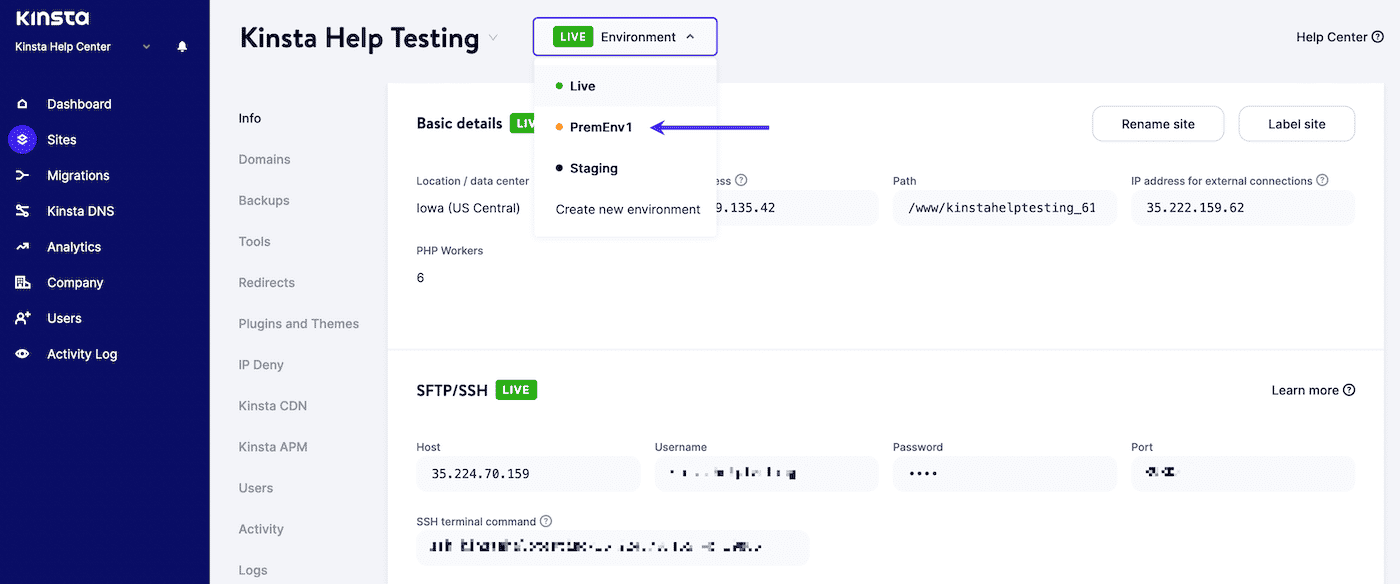
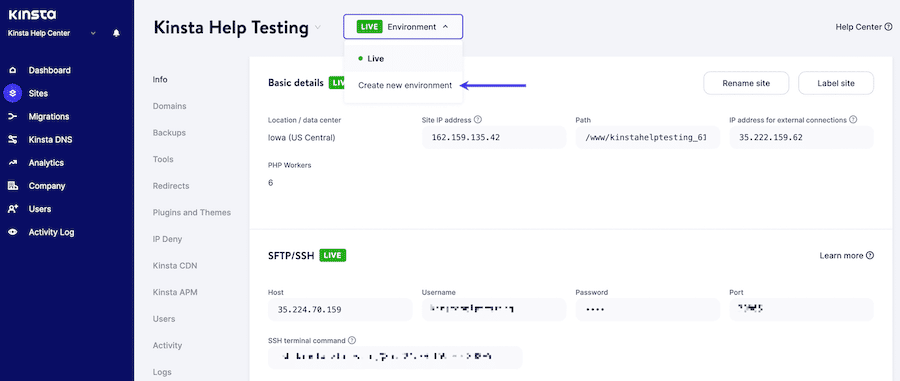
Aby rozpocząć korzystanie z dodatku Premium Staging Environments, wystarczy go kupić za pośrednictwem swojego konta Kinsta. Aby włączyć środowisko testowe, przejdź do MyKinsta, a następnie kliknij Środowisko > Utwórz nowe środowisko u góry ekranu.

Krok 2: Skonfiguruj kontrolę wersji
Drugim krokiem w każdym przepływie pracy WordPressa powinno być skonfigurowanie kontroli wersji. Jest to ważne, ponieważ umożliwia śledzenie zmian w kodzie i w razie potrzeby powrót do poprzednich wersji.

Aby to zrobić, możesz użyć narzędzia takiego jak Git. Ten proces wygląda następująco
1. Utwórz repozytorium na GitHub
Aby utworzyć repozytorium na GitHub, możesz wykonać następujące kroki:
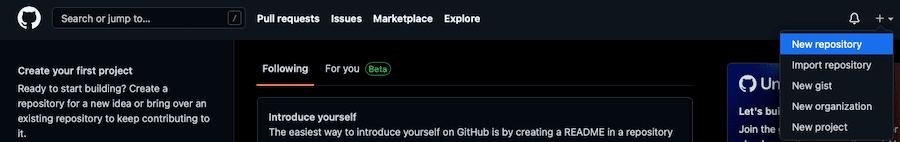
- Zaloguj się na swoje konto GitHub i kliknij znak + w prawym górnym rogu.
- Wybierz Nowe repozytorium z menu rozwijanego.
- Wpisz nazwę repozytorium i opis, a następnie kliknij Utwórz repozytorium .

2. Sklonuj repozytorium do lokalnego środowiska programistycznego
W naszym przypadku użyjemy DevKinsta dla naszego przykładu.
- Na stronie GitHub dla swojego repozytorium kliknij przycisk Klonuj lub pobierz .
- W sekcji Clone with HTTPs skopiuj adres URL swojego repozytorium.
- W swoim środowisku programistycznym otwórz terminal i przejdź do katalogu, w którym chcesz sklonować repozytorium.
- Wpisz następujące polecenie, zastępując adres URL skopiowany z Github:
git clone https://github.com/YOUR_USERNAME/YOUR_REPOSITORY.gitTo sklonuje twoje repozytorium do lokalnego środowiska programistycznego.
3. Dodaj pliki i zatwierdź zmiany
- Dodaj pliki, które chcesz śledzić za pomocą Git, do katalogu repozytorium na swoim komputerze.
- Wpisz git add , a następnie nazwę pliku lub użyj git add . aby dodać wszystkie pliki w katalogu.
- Wpisz git commit -m , a następnie komunikat opisujący wprowadzone zmiany.
- Aby przesłać zmiany do Github, wpisz git push .
Możesz teraz kontynuować wprowadzanie zmian w plikach na swoim komputerze i przesyłać je do GitHub. Jeśli chcesz pobrać najnowszą wersję plików z Github, możesz użyć polecenia git pull .
Jeśli nie korzystasz z GitHub, możesz również użyć Bitbucket w podobny sposób.
Krok 3: Rozwijaj się lokalnie
Po skonfigurowaniu lokalnego środowiska programistycznego i kontroli wersji nadszedł czas, aby rozpocząć tworzenie witryny WordPress lokalnie w trybie offline.
Gdy tworzysz lokalnie, możesz przetestować zmiany w swojej witrynie testowej przed opublikowaniem ich. Jest to ważne, ponieważ pozwala wykryć wszelkie błędy lub błędy, zanim wpłyną one na twoją działającą witrynę.
Aby wypychać zmiany z lokalnego środowiska programistycznego do witryny tymczasowej, możesz użyć narzędzia takiego jak DevKinsta. To narzędzie ułatwia przesyłanie zmian z lokalnego środowiska programistycznego do witryny testowej za pomocą zaledwie kilku kliknięć.
Krok 4: Skorzystaj z WP-CLI
WP-CLI to interfejs wiersza poleceń dla WordPress, który umożliwia zarządzanie witryną WordPress z terminala. Może to być przydatne do zadań takich jak tworzenie i zarządzanie użytkownikami, instalowanie i aktualizowanie wtyczek i wiele innych.
Aby zainstalować WP-CLI, wykonaj następujące kroki:
- Pobierz plik phar WP-CLI .
- Przenieś plik do katalogu w PATH (na przykład /usr/local/bin ).
- Zmień nazwę pliku na wp .
- Ustaw plik wykonywalny (na przykład chmod +x /usr/local/bin/wp ).
- Sprawdź, czy WP-CLI jest zainstalowany, uruchamiając wp –version .
Stamtąd możesz użyć WP-CLI do zarządzania witryną WordPress z wiersza poleceń. Aby uzyskać pełną listę poleceń, możesz zapoznać się z naszym szczegółowym przewodnikiem po WP-CLI v2.
Krok 5: Zautomatyzuj przepływ pracy za pomocą Gulp
Gulp to program do uruchamiania zadań, który pozwala zautomatyzować zadania, takie jak minimalizowanie plików CSS i JavaScript, kompilowanie plików Sass i wiele innych.
Aby korzystać z Gulp, musisz najpierw zainstalować go globalnie w swoim systemie. Aby to zrobić, potrzebujesz Node.js, npm i – oczywiście – Gulp. Uruchom następujące polecenie w Node.js:
npm install gulp-cli -gPo zainstalowaniu Gulp możesz utworzyć plik gulpfile.js w katalogu głównym projektu. Ten plik zawiera kod do twoich zadań Gulp.
Na przykład następujący plik gulpfile.js zawiera zadanie minifikacji plików CSS:
var gulp = require('gulp'); var cleanCSS = require('gulp-clean-css'); gulp.task('minify-css', function() { return gulp.src('src/*.css') .pipe(cleanCSS({compatibility: 'ie8'})) .pipe(gulp.dest('dist')); });Aby uruchomić to zadanie, możesz użyć następującego polecenia:
gulp minify-cssKrok 6: Użyj Lintingu
Narzędzia lintingowe to statyczne narzędzia do analizy kodu, które pomagają znaleźć błędy w kodzie. Do naszych celów używamy Atom.io z następującymi pakietami lintingu:
- atom-upiększa
- atom-ternjs
- linter
- linter-eslint
- linter-php
- linter-sass-lint

W swoim terminalu przejdź do katalogu, który chcesz lintować, i uruchom następujące polecenie:
find . -name "*.js" -o -name "*.scss" | xargs eslint --fixSpowoduje to linting wszystkich plików JavaScript i Sass w twoim projekcie.
Jeśli chcesz lintować określony plik, możesz uruchomić następujące polecenie:
eslint --fix file-name.jsZastąp file-name.js nazwą pliku, który chcesz lintować.
Krok 7: Użyj preprocesora CSS
Preprocesor CSS to narzędzie, które pozwala pisać CSS w innym języku, a następnie kompilować go do CSS. Dwa najpopularniejsze preprocesory CSS to Sass i Less.
W tym samouczku będziemy używać Sassa. Aby korzystać z Sass, musisz najpierw zainstalować narzędzie wiersza poleceń Sass. Aby to zrobić, uruchom następujące polecenie:
gem install sassPo zainstalowaniu Sassa możesz użyć następującego polecenia, aby skompilować plik Sass do CSS:
sass input.scss output.cssZastąp input.scss nazwą swojego pliku Sass, a output.css nazwą pliku CSS, który chcesz utworzyć.
Jeśli chcesz obserwować zmiany w plikach Sass i automatycznie kompilować je do CSS, możesz użyć następującego polecenia:
sass --watch input.scss:output.cssZastąp input.scss nazwą swojego pliku Sass, a output.css nazwą pliku CSS, który chcesz utworzyć.
Krok 8: Użyj wtyczki wdrożeniowej
Wtyczka wdrożeniowa to narzędzie, które umożliwia łatwe wdrożenie witryny WordPress z lokalnego środowiska programistycznego na działający serwer.
Istnieje wiele różnych narzędzi, których możesz użyć do tego celu, ale zalecamy korzystanie z WP Pusher. WP Pusher to bezpłatna wtyczka do wdrażania, której można używać w witrynie WordPress.

Aby zainstalować WP Pusher, najpierw pobierz plik ZIP ze strony internetowej WP Pusher. Następnie zaloguj się do swojej witryny WordPress i przejdź do Wtyczki > Dodaj nowy . Kliknij przycisk Prześlij wtyczkę i wybierz właśnie pobrany plik ZIP. Po zainstalowaniu i aktywacji wtyczki możesz przejść do Ustawienia> WP Pusher , aby ją skonfigurować.
Po skonfigurowaniu WP Pusher możesz wdrażać wtyczki i motywy WordPress na swoim serwerze na żywo bez konieczności interakcji z interfejsem FTP lub ingerowania w bazę danych WordPress.
Krok 9: Skorzystaj z WordPress Rest API
Interfejs API REST WordPress to potężne narzędzie, które umożliwia interakcję z witryną WordPress spoza interfejsu administratora WordPress.
Interfejs API REST WordPress może być używany do tworzenia niestandardowych rozwiązań dla Twojej witryny WordPress. Na przykład możesz użyć interfejsu API REST WordPress, aby zbudować aplikację mobilną dla swojej witryny WordPress lub utworzyć niestandardowy pulpit nawigacyjny.
Aby rozpocząć korzystanie z interfejsu API REST WordPress, musisz połączyć się z nim za pomocą interfejsu wiersza poleceń WordPress. Niedawno opublikowaliśmy samouczek dotyczący konfiguracji interfejsu API REST WordPress, który przeprowadzi Cię przez każdy krok.
Krok 10: Stwórz i postępuj zgodnie z przewodnikiem stylu
Przewodnik po stylu to zestaw wytycznych dotyczących kodowania i projektowania witryny WordPress. Przewodnik po stylu pomaga upewnić się, że kod jest spójny i łatwy do odczytania.
Istnieje wiele różnych przewodników po stylu, których możesz użyć w swoim projekcie WordPress. Jako punkt wyjścia zalecamy użycie standardów kodowania WordPress. Jednak w miarę upływu czasu prawdopodobnie będziesz wprowadzać liczne modyfikacje i uzupełnienia.

Każdy tworzony przez Ciebie przewodnik po stylu prawdopodobnie będzie się cały czas zmieniał. Ale ważne jest to, że zapewnia zdefiniowany zbiór kroków do wykonania i wskazówek, których należy przestrzegać dla wszystkich programistów w Twoim zespole.
Zasadniczo przewodnik po stylu powinien być przepływem pracy WordPress w formie pisemnej.
Krok 11: Prześlij swoją witrynę na żywo
Po wykonaniu wszystkich powyższych kroków Twoja witryna WordPress jest gotowa do opublikowania. Jeśli używasz wtyczki wdrożeniowej, takiej jak WP Pusher, ten proces jest tak prosty, jak wypychanie kodu do zdalnego repozytorium Git.
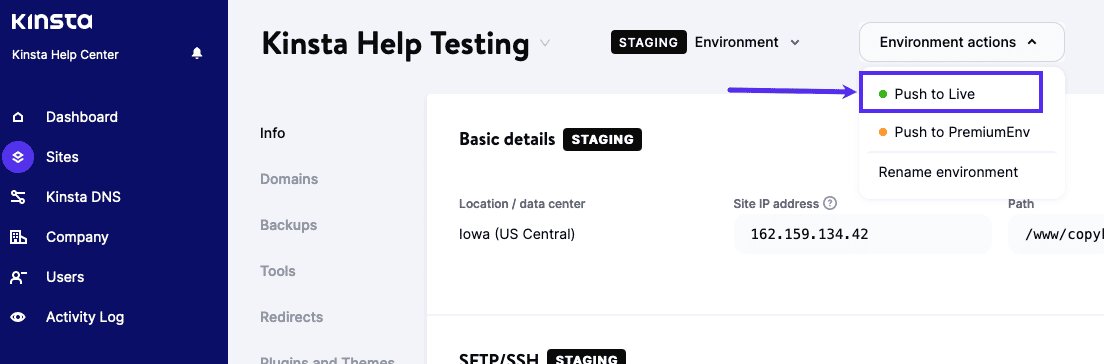
Możesz to zrobić również bezpośrednio w Kinsta, przechodząc do MyKinsta > Witryny , wybierając swoją witrynę, a następnie klikając Działania dotyczące środowiska . Następnie kliknij opcję Przekaż na żywo .

Następnie zaznacz pole obok opcji Pliki lub Baza danych (aby zaznaczyć oba), wpisz nazwę witryny, a następnie kliknij opcję Przekaż na żywo .
Jeśli nie używasz wtyczki wdrożeniowej ani Git, możesz po prostu wyeksportować bazę danych WordPress z lokalnego środowiska programistycznego i zaimportować ją na swój serwer. Możesz to zrobić, przechodząc do Narzędzia> Eksportuj w panelu administratora WordPress.
Następnie wybierz Cała zawartość z opcji eksportu i kliknij przycisk Pobierz plik eksportu . Gdy masz już plik bazy danych, możesz go zaimportować na serwer na żywo, przechodząc do menu Narzędzia > Importuj w panelu administracyjnym WordPress. Wybierz wyeksportowany plik bazy danych i kliknij przycisk Prześlij plik i importuj .
Możesz także ręcznie przesyłać pliki WordPress z lokalnego środowiska programistycznego na serwer na żywo za pomocą klienta FTP, takiego jak FileZilla. Po prostu połącz się z serwerem na żywo za pomocą FTP, a następnie przeciągnij i upuść pliki WordPress do katalogu public_html .
Po opublikowaniu witryny WordPress możesz poświęcić trochę czasu na przetestowanie wszystkiego i upewnienie się, że wszystko działa tak, jak powinno.
Byłby to również dobry moment, aby upewnić się, że Kinsta AMP działa poprawnie. To narzędzie do monitorowania wydajności będzie monitorować wydajność serwera i upewnić się, że witryna działa tak szybko, jak to możliwe.

Streszczenie
Jak widać, jest wiele rzeczy, które składają się na prawidłowe tworzenie przepływu pracy programistycznej WordPress. Ale wykonanie tych kroków pomoże zapewnić, że Twoja witryna WordPress jest dobrze zorganizowana, łatwa w zarządzaniu i płynnie działa.
I nie możesz się pomylić, opierając się na produktach Kinsta, takich jak DevKinsta, dodatek Premium Staging Environments i Kinsta AMP. Te narzędzia sprawią, że Twój przepływ pracy programistycznej WordPress będzie jeszcze łatwiejszy i bardziej wydajny.
Masz pytania dotyczące tworzenia przepływu pracy programistycznej WordPress? Daj nam znać w komentarzach poniżej!
