WP Rocket 3.11 - Uruchomienie zupełnie nowego Usuń nieużywany CSS
Opublikowany: 2022-04-26W WP Rocket dokładamy wszelkich starań, aby nasz produkt był bardziej wydajny i prostszy. Chcemy zaoferować naszym Rocketeerom najlepszą wtyczkę w historii, zapewniającą wydajność i prostotę – i nigdy nie przestawaj ją ulepszać.
Wiemy również, które optymalizacje mogą wpłynąć na skuteczność Twojej witryny, a które z nich są trudne do rozwiązania. Jednym z nich jest usunięcie nieużywanego CSS. Nieużywany CSS może w ogromnym stopniu wpłynąć na czas ładowania i kluczowe wskaźniki wydajności, w tym największe wyrenderowanie treści i pierwsze wyrenderowanie treści. Usuwając lub redukując CSS, uzyskasz możliwość znacznego poprawienia wyniku PageSpeed Insights i przyspieszenia działania witryny.
Dlatego WP Rocket 3.11 koncentruje się na zupełnie nowej funkcji Usuń nieużywany CSS, która pomoże Ci łatwiej osiągnąć cele wydajnościowe.
Czytaj dalej i dowiedz się, co ulepszona funkcja oznacza dla Twoich wyników wydajności. Dowiesz się, w jaki sposób WP Rocket 3.11 zwiększy szybkość Twojej witryny – a przed nami jeszcze więcej!
Co nowego w WP Rocket 3.11
WP Rocket 3.11 koncentruje się na modernizacji Usuń nieużywany CSS z trzech punktów widzenia: dostępności, wydajności i kompatybilności. Nowy Remove Unused CSS pozostaje na razie w wersji beta, ale mamy już dla niego harmonogram – przeczytaj do końca artykułu, aby dowiedzieć się więcej na jego temat.
Pobierając naszą nową główną wersję, skorzystasz z następujących aspektów:
- Lepsza dostępność — Usuń nieużywany CSS jest dostarczany z metodologią asynchroniczną, która zapobiega awariom usługi podczas optymalizacji dostarczania CSS. W związku z tym w interfejsie użytkownika znajdziesz również coś nieco innego.
- Lepsza wydajność — ta nowa wersja wprowadza istotną zmianę w sposobie obsługi funkcji wstępnego ładowania czcionki podczas usuwania nieużywanego kodu CSS. Powinieneś zobaczyć pozytywny wpływ na swoje wyniki, niezależnie od tego, czy używałeś wcześniej Usuń nieużywany CSS!
- Lepsza kompatybilność – Jeśli martwisz się potencjalnymi błędami Usuń nieużywane CSS i tym, ile czasu zajmie ich naprawa, jest to rozwiązanie dla Ciebie.
Możesz obejrzeć nasz film lub przejść do następnej sekcji, aby dowiedzieć się więcej o zmianach i sposobach ich wykorzystania do optymalizacji wydajności witryny.
Co oznacza lepsza dostępność
WP Rocket 3.11 jest dostarczany z usuniętym nieużywanym CSS zbudowanym od nowa. Czemu? Ponieważ empatia i pokora to dwie z naszych podstawowych wartości — i trzymamy się ich.
Odkąd uruchomiliśmy Usuń nieużywany CSS z WP Rocket 3.9, nie byliśmy jeszcze w stanie pozbyć się trybu beta. Nie byliśmy zadowoleni z samej funkcji i sposobu jej działania. Dostępność nie była dobra, a usługa często nie działała. Dlatego zdecydowaliśmy się przebudować tę funkcję i przejść z metody synchronicznej na asynchroniczną. Tryb asynchroniczny zapisze stronę w pamięci podręcznej, wykona wywołanie API i wygeneruje używany CSS po 60 sekundach.
Ta zmiana metodologii zmienia zasady gry z dwóch powodów:
- Skorzystasz z lepszej dostępności. Innymi słowy, nie utkniesz już, gdy WP Rocket spróbuje wygenerować używany CSS. Wygenerujesz używany CSS dla 100 adresów URL co 60 sekund.
- Metoda asynchroniczna otwiera możliwość wprowadzenia wielu nowych ulepszeń , o których nigdy nie pomyślelibyśmy podczas korzystania z metodologii synchronicznej. Teraz będziemy mogli pracować nad nowymi, potężnymi funkcjami, które będą miały miejsce w tym samym czasie, kiedy przetwarzamy używany CSS, opierając się na wywołaniach API. Uważaj, że nowy Usuń nieużywany CSS to zapowiedź przyszłości WP Rocket!
Zmiana metodologii ma również wpływ na sposób prezentacji procesu optymalizacji CSS w interfejsie użytkownika.
Do WP Rocket 3.10 opcja Usuń nieużywany CSS pokazywała, jak przebiegał proces CSS:

Podczas procesu CSS nie było możliwe śledzenie potencjalnych ulepszeń w PageSpeed Insights, dopóki proces CSS nie został całkowicie zakończony. Ponadto optymalizacja CSS może potrwać nawet kilka godzin i nadal nie działać z powodu przeciążenia serwera. Były to krytyczne problemy, które nie tylko uniemożliwiały klientom poprawę ich wydajności, ale także nie były godne produktu, który chcieliśmy zaoferować. Dlatego ciężko pracowaliśmy nad ich rozwiązaniem.
Po pierwsze, metodologia asynchroniczna i nowa infrastruktura serwerowa zapobiegną przeciążeniom i drastycznie zredukują problemy, z jakimi mieliśmy do czynienia w przeszłości. Po przetworzeniu strony głównej (odlicz 90 sekund) proces optymalizacji CSS będzie wykonywany partiami dla pozostałych stron – co 60 sekund. Oznacza to, że nie musisz czekać, aż proces zostanie w pełni zakończony, aby zmierzyć poprawę wydajności. Co 60 sekund będziesz korzystać z ciągłej optymalizacji CSS i od razu zobaczysz to w audycie PageSpeed Insights.
To, co sprawia, że ta zmiana jest prostsza niż kiedykolwiek, to licznik czasu, który znajdziesz w WP Rocket 3.11.
Po włączeniu opcji Usuń nieużywany CSS u góry strony znajdziesz licznik czasu, który informuje, ile czasu zajmuje przetworzenie strony głównej przez funkcję.

Gdy strona główna zostanie ukończona, otrzymasz nową wiadomość o procesie usuwania nieużywanego kodu CSS, który trwa w całej witrynie:

Jeśli nie włączyłeś jeszcze wstępnego ładowania pamięci podręcznej, zobaczysz komunikat zalecający aktywację tej opcji.
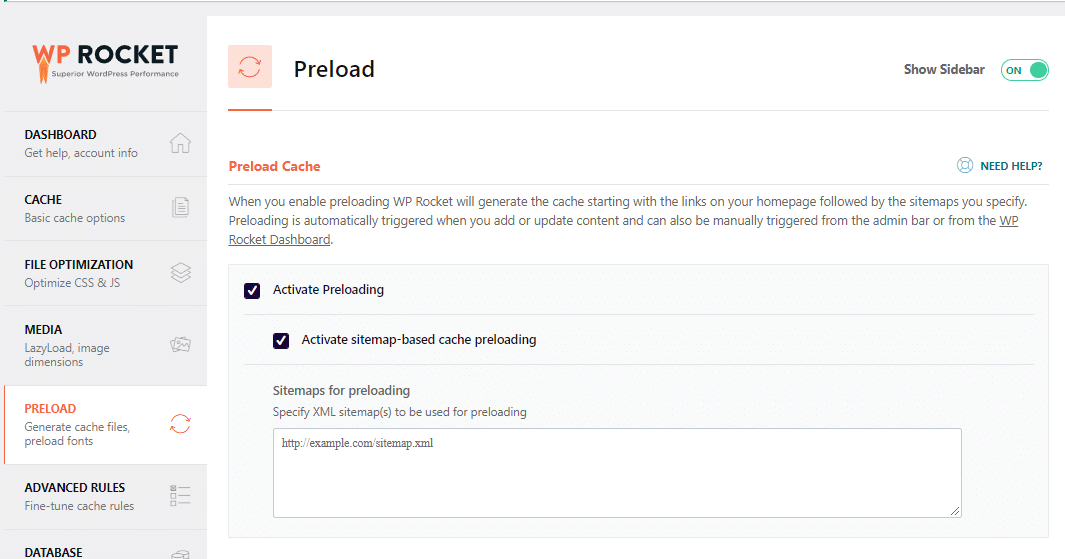
Podobnie jak w poprzedniej wersji, po zaznaczeniu opcji „Aktywuj wstępne ładowanie” i „Aktywuj wstępne ładowanie pamięci podręcznej opartej na mapie witryny” unikasz czekania, aż użytkownik odwiedzi stronę w celu wygenerowania używanego CSS.
Przyspieszy to tworzenie używanego CSS dla całej witryny.

Zdecydowanie zalecamy jednoczesne użycie opcji Usuń nieużywany kod CSS i wstępnego ładowania pamięci podręcznej, ponieważ uzyskasz dwie skorelowane korzyści:

- Znacznie zmniejszysz rozmiar CSS.
- W rezultacie poprawisz swój wynik PageSpeed Insights, a także swoje oceny z Core Web Vitals.
Przeprowadziliśmy kilka testów z niektórymi z najpopularniejszych programów do tworzenia stron. Włączyliśmy nową funkcję Usuń nieużywany CSS i śledziliśmy ulepszenia. Jak widać, oszczędność CSS jest ogromna i będzie miała wpływ na ogólną wydajność:
| Kreator Stron używany z WooCommerce | CSS przed (KB) | CSS po (KB) | Oszczędności CSS % |
|---|---|---|---|
| Elementor | 924 | 113 | -88% |
| Budowniczy bobrów | 733 | 87 | -88% |
| Gutenberg | 554 | 64 | -88% |
| Kompozytor wizualny | 820 | 115 | -86% |
| Divi | 1,262 | 303 | -76% |
Oszczędzanie CSS jest nie tylko ze względu na to. Widzimy, jak takie ulepszenia mogą przynieść lepsze wyniki wydajności.
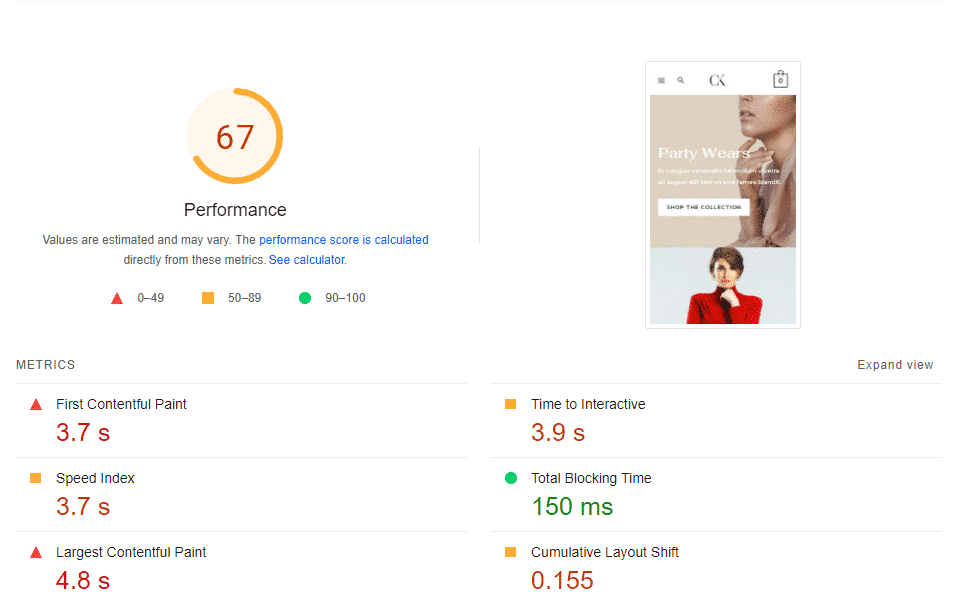
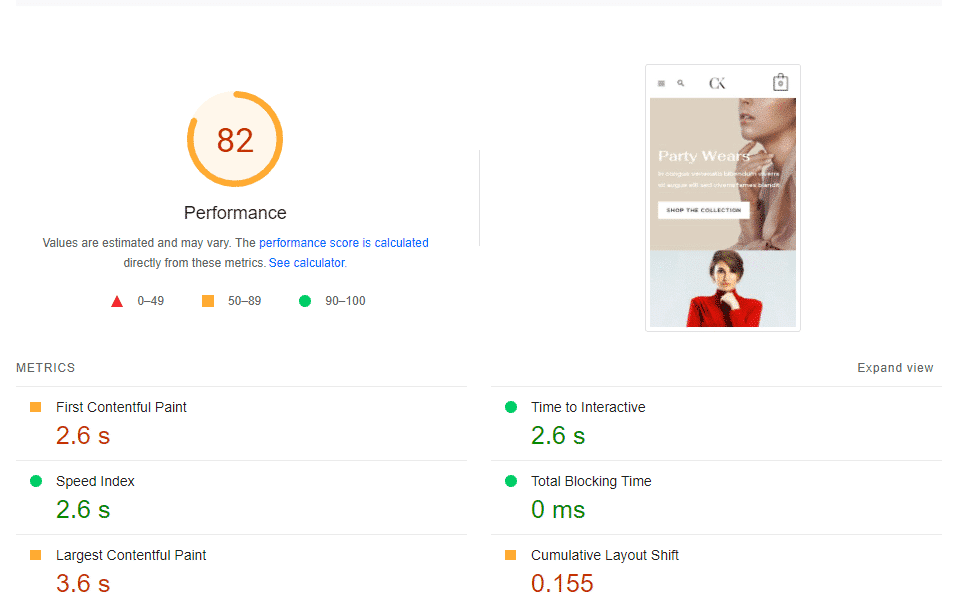
Zbudowaliśmy witrynę testową przy użyciu Elementora i Astry. Aktywowaliśmy WP Rocket i włączyliśmy LazyLoad. Przeprowadziliśmy wstępny test PageSpeed Insights i uzyskaliśmy ocenę 67.

Następnie przeprowadziliśmy kolejny test po włączeniu funkcji Delay JS. Ogólna ocena wydajności znacznie się poprawiła, ale wynik nie zmienił się na zielony, podobnie jak niektóre wskaźniki Lighthouse:

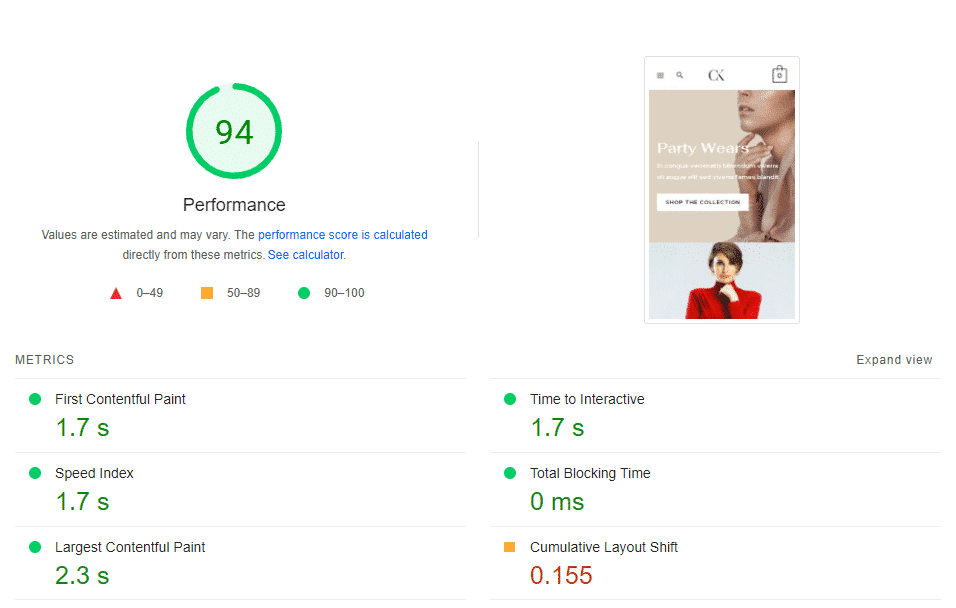
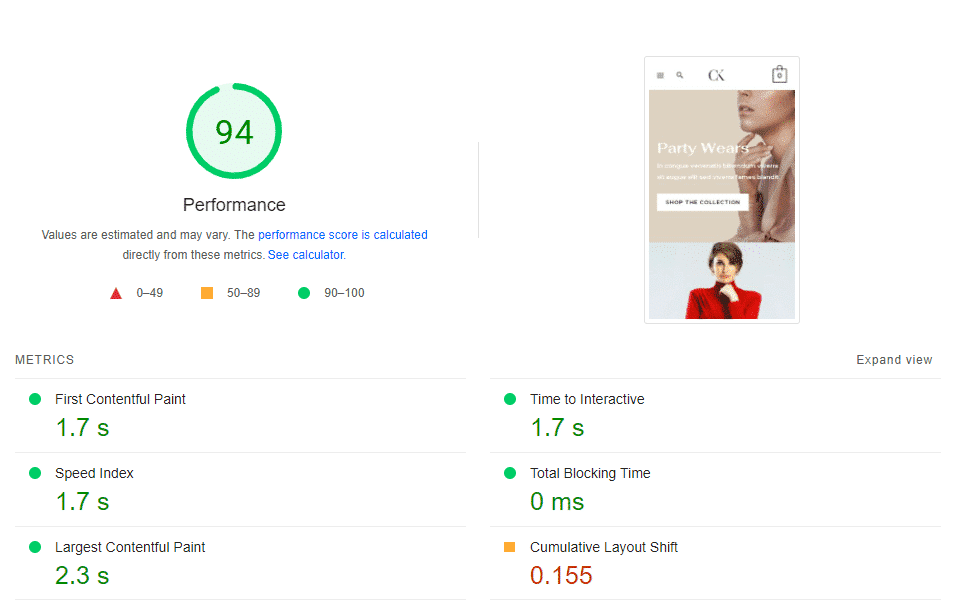
W końcu włączyliśmy opcję Usuń nieużywany CSS i przeprowadziliśmy trzeci test. Nasz wynik PageSpeed Insights otrzymał ocenę 94, a pierwsza treść z treścią i największa treść z treścią również uzyskały ocenę zieloną.

Co nowego w zakresie wydajności
Ta nowa główna wersja zmienia również sposób działania funkcji wstępnego ładowania czcionek. Aż do WP Rocket 3.10, kiedy opcja Usuń nieużywany CSS była włączona, wtyczka ignorowała informacje zawarte w zakładce Preload Fonts.
Teraz jest ważna zmiana. Podczas aktywacji opcji Usuń nieużywany CSS i generowania używanego CSS, WP Rocket automatycznie identyfikuje wszystkie czcionki i automatycznie je wstępnie ładuje. Czemu? Ponieważ według naszych testów witryny mogą uzyskiwać lepsze wyniki PageSpeed Insights.
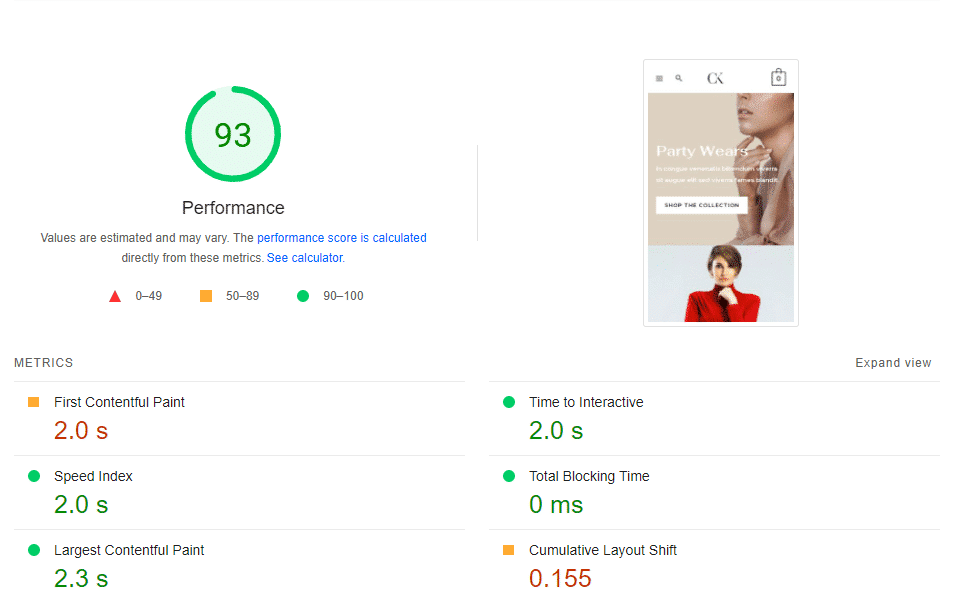
Rzuć okiem na wyniki naszych testów i przekonaj się, jak poprawia się ogólna ocena wydajności i poszczególne metryki dzięki opcji Wstępne ładowanie czcionek:
Scenariusz nr 1 – Usuń nieużywany CSS aktywowany bez wstępnie załadowanych czcionek

Scenariusz #2 – Usuń nieużywany CSS aktywowany za pomocą wstępnie załadowanych czcionek

Co zapewnia lepsza kompatybilność
To główne wydanie to nie tylko zapewnienie nowego interfejsu użytkownika i lepszej dostępności dla Usuń nieużywany CSS. Jeśli wypróbowałeś poprzednią funkcję Usuń nieużywany CSS i napotkałeś jakiekolwiek problemy lub błędy, powinieneś wiedzieć, że WP Rocket 3.11 ma lepszą kompatybilność i dokładność.
W prostym języku angielskim WP Rocket 3.11 automatycznie naprawia 90% znanych problemów Usuń nieużywane CSS . Pozostałe i nowe można łatwo naprawić, nie wymagając mniejszej wersji WP Rocket. To duży krok naprzód, prawda?
Jak długo będzie trwać wersja beta?
Założymy się, że zastanawiasz się, jak to będzie wyglądać z wersją beta Usuń nieużywany CSS. Wkrótce powiedział: zatrzymamy go przez 3 lub 4 tygodnie, aby sprawdzić nasz serwer w pełnej skali. Naszym celem jest, aby opcja Usuń nieużywany CSS działała bez żadnych problemów w 95% przypadków. Ponieważ jest to tak potężna funkcja, staramy się w najbliższej przyszłości domyślnie aktywować opcję Usuń nieużywany kod CSS.
Oczywiście mamy cię w zasięgu ręki. Jako Rocketeer otrzymasz e-maila, gdy usuniemy wersję beta.
Zawijanie
WP Rocket 3.11 jest dostarczany z potężną nową marką funkcji Usuń nieużywane CSS, która pozwoli zoptymalizować dostarczanie CSS bez martwienia się o błędy lub problemy, których naprawienie wymaga czasu.
Dzięki nowemu usuwaniu nieużywanego kodu CSS i wstępnemu wczytywaniu czcionek zwiększysz szybkość witryny i zoptymalizujesz wskaźniki wydajności Lighthouse – nie musisz się o nic martwić!
Dzięki zmianom wprowadzonym w tym głównym wydaniu możliwe będzie opracowanie nowych niesamowitych funkcji, które ułatwią i przyspieszą optymalizację wydajności. Gotowy, aby zobaczyć, co przyniesie przyszłość WP Rocket?
