3.15: Przedstawiamy obrazy tła CSS LazyLoading w celu zwiększenia wydajności
Opublikowany: 2023-09-19Jaki jest główny cel, jaki masz na myśli, optymalizując swoją witrynę pod kątem szybkości? Możesz pomyśleć o zapewnieniu wyjątkowych wrażeń swoim gościom. Możesz też poprawić swoje oceny z podstawowych wskaźników internetowych i wynik PageSpeed Insights, ponieważ są one powiązane z optymalizacją widoczności Twojej witryny w Google.
Tak czy inaczej, założymy się, że spodoba ci się nasze nowe, główne wydanie. Przywitaj się z WP Rocket 3.15!
Jesteśmy dumni i podekscytowani możliwością wprowadzenia tej nowej wersji głównej z zupełnie nową funkcją: obrazami tła CSS LazyLoading. Ta nowa opcja pomaga Ci uwzględnić dwa audyty PageSpeed Insights i poprawić niektóre kluczowe wskaźniki wydajności, a tym samym także Twój wynik PageSpeed Insights. Ta funkcja jest także rewolucyjną opcją na rynku. W następnej sekcji dowiesz się dlaczego.
WP Rocket 3.15 zawiera również usunięcie funkcji Combine CSS – powód naszej decyzji zrozumiesz w artykule.
Przywitaj się z naszą nową wersją, obejrzyj nasz film lub czytaj dalej, aby dowiedzieć się wszystkiego o tym nowym kamieniu milowym WP Rocket!
Dlaczego leniwe ładowanie obrazu pomaga poprawić wydajność?
Leniwe ładowanie to potężna technika optymalizacji wydajności, która umożliwia przeglądarce ładowanie tylko plików widocznych przed przewinięciem (powyżej części strony widocznej na ekranie). Są to pliki niezbędne do szybkiego wyświetlenia strony użytkownikowi.
Dzięki leniwemu ładowaniu pliki, które nie znajdują się w najwyższej części rzutni (poniżej zakładki), ładują się asynchronicznie. Nie są one potrzebne, gdy strona ładuje się od razu i są wyświetlane tylko wtedy, gdy użytkownik przewinie stronę w dół. Dzięki temu strona wyświetla się szybciej, bo przeglądarka nie musi czekać na załadowanie wszystkich zasobów – także tych niekrytycznych.
Leniwe ładowanie należy zastosować do wszystkich obrazów z wyjątkiem tych znajdujących się w części widocznej na ekranie – jak wyjaśniono, są one natychmiast widoczne dla użytkowników i muszą zostać załadowane tak szybko, jak to możliwe. Wśród obrazów do leniwego ładowania mogą znajdować się również obrazy zdefiniowane w plikach CSS i wbudowanym kodzie CSS, takie jak obrazy tła.
Możesz zobaczyć, jak leniwe ładowanie pomaga szybciej ładować stronę i poprawia ogólny czas ładowania, prawda?
Teraz, gdy wyjaśniliśmy, dlaczego leniwe ładowanie jest niezbędne do zwiększenia wydajności, odkryjmy nową funkcję WP Rocket.
3.15: Na czym polega LazyLoading dla obrazów tła CSS
Najważniejszą wiadomością na temat LazyLoading dla obrazów tła CSS jest to, że ma ono bezpośredni wpływ na dwa ważne audyty PageSpeed Insights: unikanie ogromnych obciążeń sieciowych oraz utrzymywanie małej liczby żądań i małych rozmiarów transferu. Obydwa audyty dotyczą tego, jak ciężkie są Twoje strony i ich elementy podczas ładowania strony.
I dlatego właśnie przydaje się funkcja obrazów tła CSS LazyLoading – zwłaszcza, że jest to pierwsza opcja na rynku, która umożliwia tego typu optymalizację automatycznie po aktywacji funkcji, bez żadnego wysiłku z Twojej strony.
W zależności od sposobu zbudowania strony nowa funkcja może również pomóc w poprawie trzech wskaźników wydajności: Największe odwzorowanie treści (podstawowe wskaźniki internetowe), Pierwsze odwzorowanie treści i Indeks szybkości.
Wszystkie te wskaźniki są uwzględniane w raporcie wydajności Google i wpływają na ogólny wynik PageSpeed Insights. Ulepszając je, prawdopodobnie poprawisz ocenę Core Web Vitals i ogólną ocenę wydajności.
Wpływ nowej funkcji na wydajność
Przeprowadziliśmy kilka testów wydajności, aby zmierzyć wpływ nowej funkcji na raport wydajności PageSpeed.
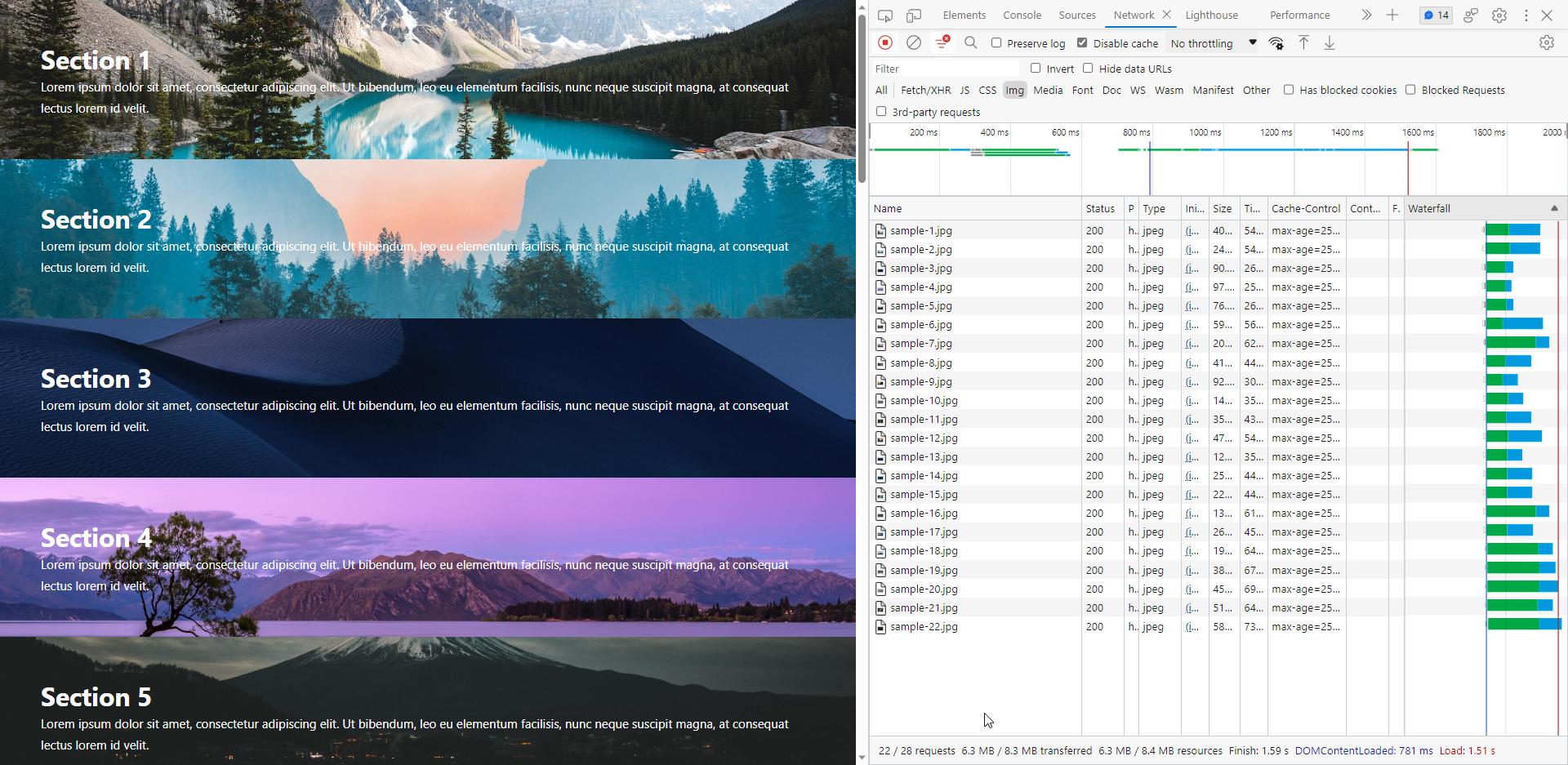
Do testu witryny uwzględniliśmy 22 obrazy tła, aby zmierzyć efekt włączenia nowej funkcji.

Przed włączeniem funkcji LazyLoad dla obrazów tła CSS uruchomiliśmy raport PageSpeed.
Wynik pokazał, że można ulepszyć dwa wyżej wymienione audyty: unikanie ogromnych obciążeń sieci oraz utrzymywanie małej liczby żądań i małych rozmiarów transferu.
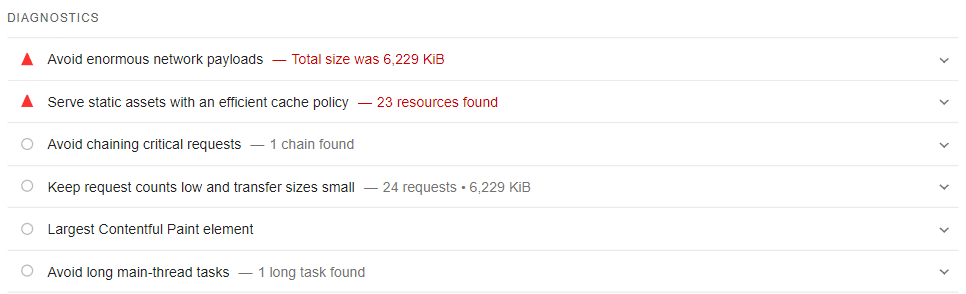
W szczególności narzędzie podświetliło na czerwono łączny rozmiar zasobów (6229 KB) i liczbę znalezionych zasobów (23 żądania).

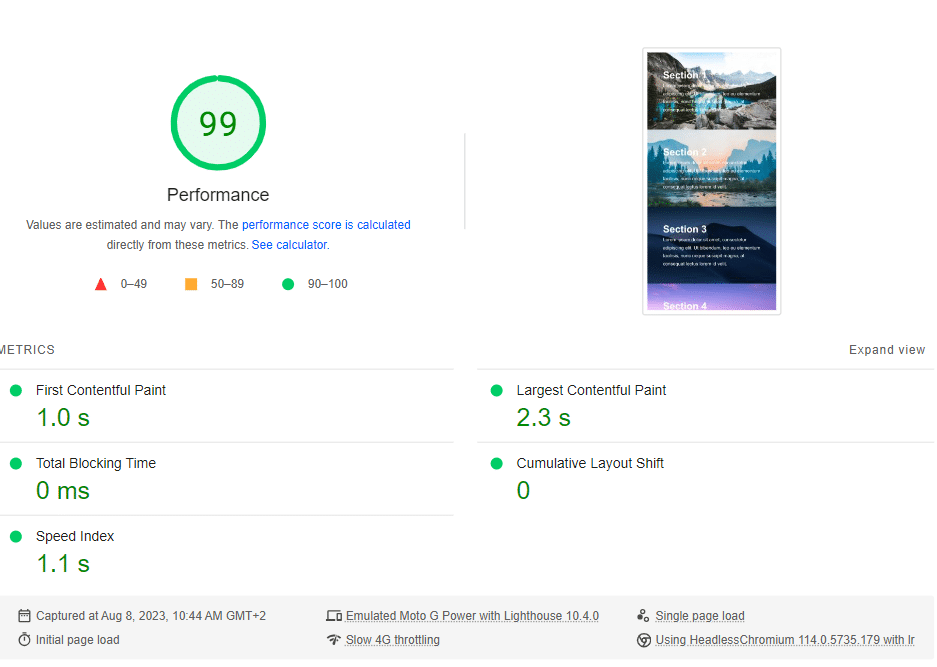
Ogólna ocena i pięć wskaźników Lighthouse były całkiem dobre:

Zobaczmy, co się stanie po włączeniu LazyLoading dla obrazów tła CSS.
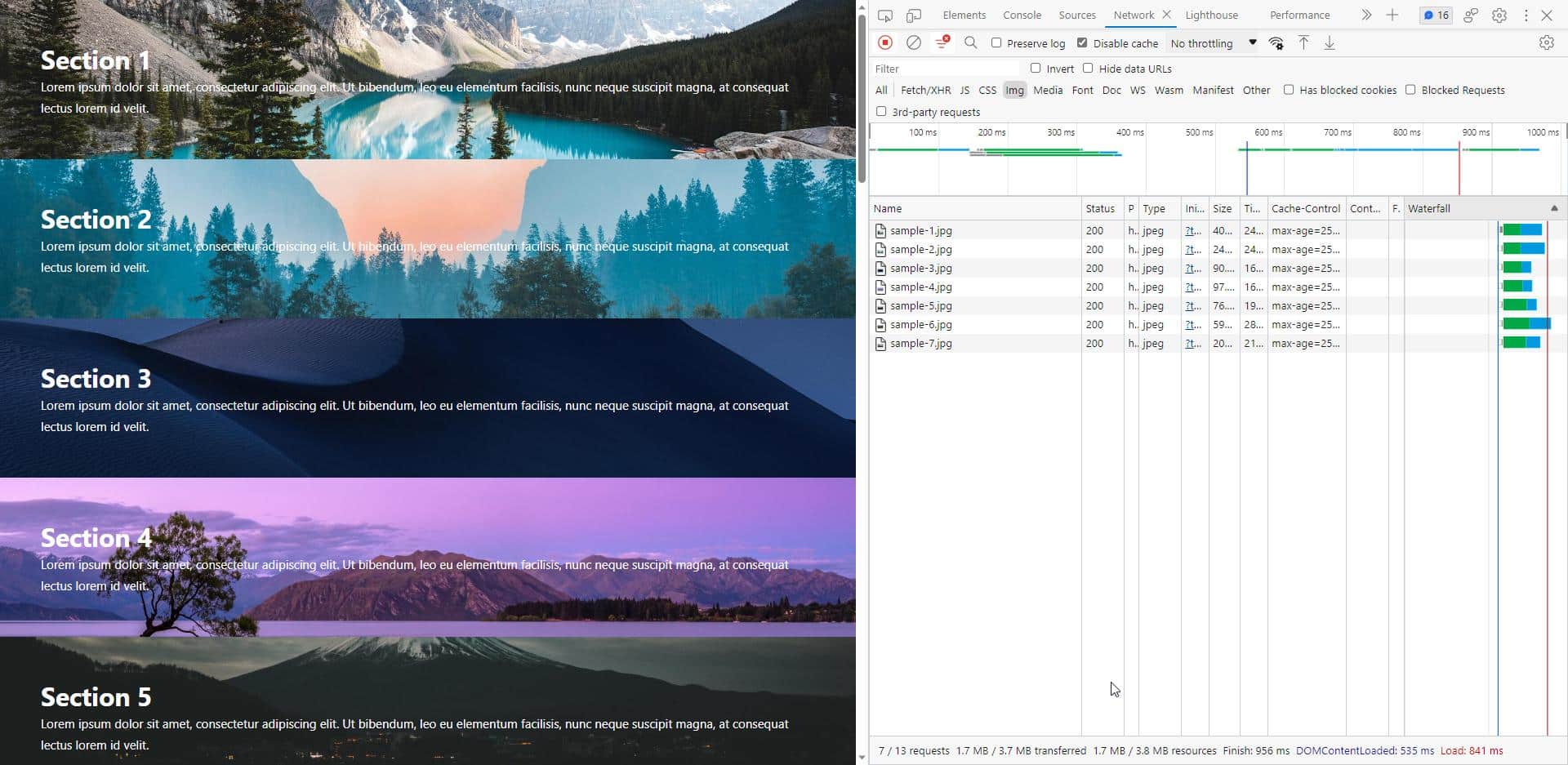
Spójrz na listę obrazów znajdującą się na karcie Sieć Chrome. Jak widać, liczba obrazów wzrosła z 22 do zaledwie 7 – to te, które należało załadować w tej konkretnej rzutni.
Na zrzucie ekranu widzisz 5 obrazów, podczas gdy lista kart Sieć pokazuje 7, ponieważ dla LazyLoading używamy progu 300 pikseli. Oznacza to, że zostaną załadowane wszystkie obrazy zawarte w tym progu. W tym konkretnym przypadku w 300px rzutni widoczne były 2 dodatkowe obrazy.

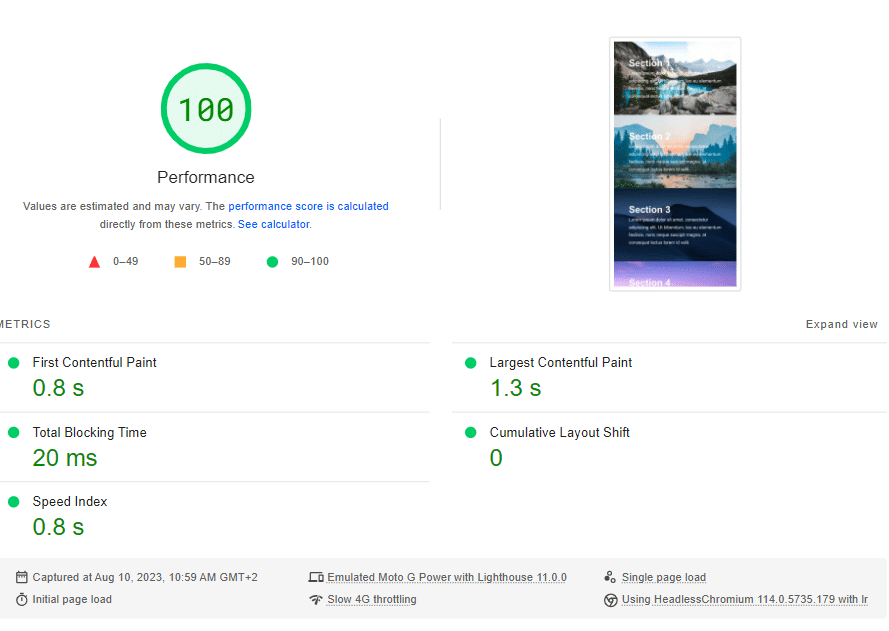
Jeszcze raz sprawdziliśmy raport PageSpeed i oto, co otrzymaliśmy.

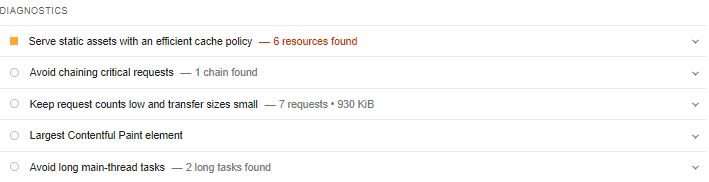
Sekcja Diagnostyka wykazała dużą poprawę. Liczba żądań wzrosła z 24 do 7, a ich rozmiar z 6229 KB do zaledwie 930 KB. Nie ma już czerwonego ostrzeżenia!

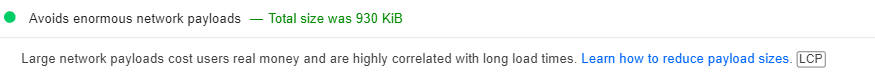
W rzeczywistości audyt „Unika ogromnych obciążeń sieciowych” przeszedł do kategorii „Zaliczone”:

Chociaż ogólny wynik i oceny były już dobre, nadal możemy zauważyć poprawę. Czas największej zawartości treści (podstawowe wskaźniki sieciowe) zmniejszono z 2,3 s do 1,3 s. Indeks prędkości wzrósł z 1,1 s do 0,8 s, a pierwsza treściwa farba wzrosła z 1,0 s do 0,8 s.

Należy pamiętać, że ulepszenia, jakie można uzyskać dzięki takiej funkcji, zależą od struktury strony i liczby użytych obrazów tła w części strony widocznej na ekranie.
First Contentful Paint, Speed Index i Largest Contentful Paint to potencjalne wskaźniki docelowe wymagające poprawy, a także audyty PageSpeed i ogólny wynik wydajności.
Nasz test przeprowadzono na prototypie, aby pokazać ulepszenia, jakie może wprowadzić taka funkcja, nawet jeśli punkt wyjścia jest już dobry. Wyobraź sobie, co może się stać, gdy pole do poprawy jest większe.
Przyjrzyjmy się teraz szczegółowo obrazom tła CSS LazyLoading!
Jak działa funkcja nowej marki
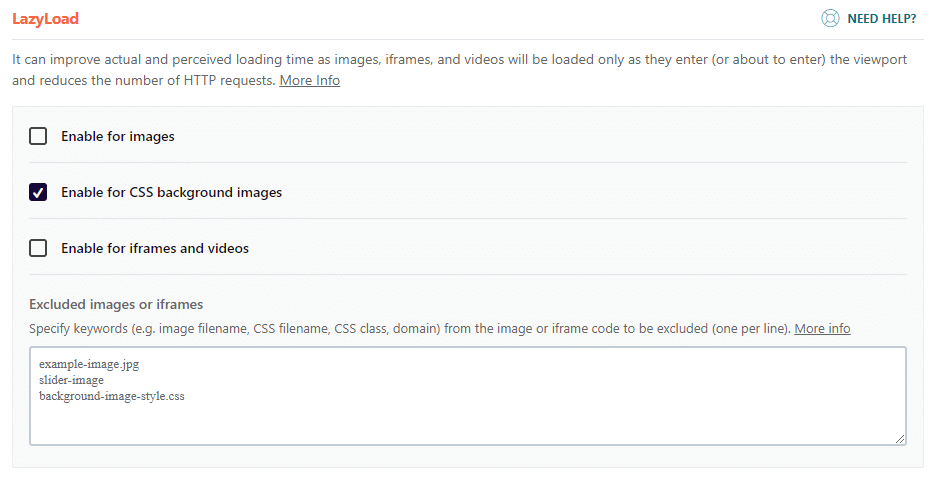
Funkcja obrazów tła CSS LazyLoading znajduje się na karcie Media > w sekcji LazyLoad.
Opcja obrazów tła LazyLoad CSS jest drugą na liście. Wystarczy zaznaczyć pole, aby je włączyć. Jak wyjaśniono powyżej, nie musisz wykonywać żadnej dodatkowej pracy: aktywujesz opcję, a wtyczka wykona tę pracę za Ciebie.

Jak wspomniano w poprzedniej sekcji, obrazy znajdujące się w części strony widocznej na ekranie nie powinny być leniwie ładowane, ponieważ muszą zostać wyświetlone tak szybko, jak to możliwe. Dotyczy to również obrazów tła.
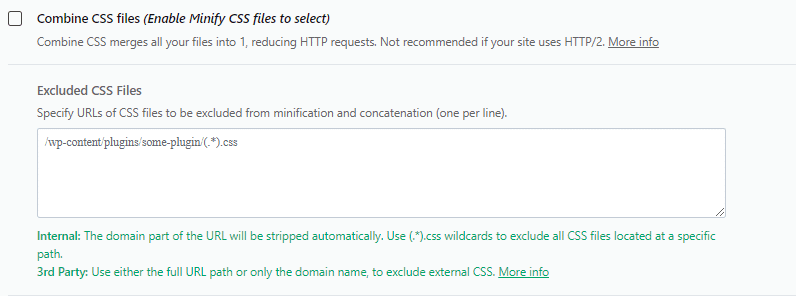
Jeśli chcesz, możesz użyć pola Wykluczone obrazy lub ramki iframe, aby je wykluczyć. Skoro już o tym mowa, chcielibyśmy poinformować, że nasza następna wersja zajmie się tym za Ciebie, ale ćśśś!
️ Zalecamy nie włączać tej funkcji z kombinacją CSS z innych wtyczek optymalizacyjnych lub motywów. Nie przetwarzamy połączonych plików z innych wtyczek. W związku z tym znajdujące się tam tła nie zostaną uwzględnione w procesie leniwego ładowania.
To prowadzi nas do kolejnej zmiany WP Rocket 3.15: usunięcia opcji kombinacji CSS.
Pożegnaj funkcję Combine CSS
Funkcja Combine CSS została zaprojektowana dla stron internetowych korzystających z protokołu HTTP/1, aby rozwiązać jedno z jego ograniczeń: możliwość wysyłania wielu żądań w ramach jednego połączenia. Z biegiem czasu użycie protokołu HTTP/1 spadło i obecnie jest to przestarzały protokół. Z drugiej strony, HTTP/2 jest obecnie głównym używanym protokołem, a HTTP/3 staje się coraz bardziej popularny w dostarczaniu zasobów statycznych.
Z tych powodów Combine CSS staje się niepotrzebne. Korzystanie z funkcji Combine CSS z protokołami HTTP/2 i HTTP/3 nie zapewnia żadnych korzyści w zakresie wydajności. Co więcej, istnieje jeszcze mniej powodów do optymalizacji CSS, jeśli korzystasz z funkcji Usuń nieużywane CSS, która jest również kompatybilna z nową funkcją.
Ponadto, jak wspomniano powyżej, podczas włączania nowej funkcji dla obrazów tła LazyLoad CSS, funkcja Combine CSS nie powinna być aktywowana.
Dlatego Combine CSS zostanie automatycznie usunięty z karty Optymalizacja pliku dla nowych użytkowników i klientów aktualizujących do WP Rocket 3.14.

Podsumowanie
WP Rocket 3.15 zawiera nową, potężną funkcję poprawiającą kluczowe wskaźniki wydajności – w tym Core Web Vitals –, biorącą udział w kluczowych audytach wydajności i poprawiającą wynik PageSpeed Insights.
Obrazy tła CSS LazyLoading to kolejny krok w kierunku łatwej i skutecznej optymalizacji wydajności sieci, dzięki której Twoja witryna będzie szybsza bez żadnego wysiłku. Wystarczy zaznaczyć pole, aby nowa funkcja wykonała zadanie optymalizacji – a nie znajdziesz na rynku żadnej innej wtyczki buforującej, która automatycznie przeprowadzałaby tę samą optymalizację!
Nadszedł także czas, aby zrezygnować z funkcji łączenia plików CSS. Wydajność sieci ewoluowała wraz z protokołem HTTP i nie było już potrzeby go utrzymywać. WP Rocket zawiera tylko funkcje niezbędne do poprawy szybkości Twojej witryny – prostota i łatwość są zawsze sercem naszego produktu.
Natychmiast zaktualizuj WP Rocket do nowej wersji i daj nam znać, co myślisz w komentarzach!
