WP Rocket 3.16: Automatyczna poprawa wyniku LCP i PageSpeed
Opublikowany: 2024-05-21Jeśli kiedykolwiek próbowałeś przyspieszyć swoją stronę internetową, wiesz, jakie to trudne i czasochłonne. Jest to kwestia wiedzy technicznej i zrozumienia, które elementy mogą mieć największy wpływ na czas ładowania witryny i kluczowe wskaźniki wydajności, takie jak podstawowe wskaźniki internetowe.
Dla tych, którzy mają trudności z optymalizacją wyniku w kategorii Largest Contentful Paint (LCP) — jednego z podstawowych wskaźników internetowych — i obrazów w części strony widocznej na ekranie, a także tych, którzy po prostu chcą jeszcze bardziej przyspieszyć swoją witrynę, z radością ogłaszamy nową wersję naszej wtyczki . Przywitaj się z WP Rocket 3.16!
Ta nowa, główna wersja koncentruje się na automatycznej optymalizacji elementu LCP i obrazów w części strony widocznej na ekranie, wykluczając je z leniwego ładowania. Jeśli nie masz pewności, co to oznacza i jaki ma to wpływ na wydajność, nie martw się: pełne wyjaśnienie znajdziesz w artykule.
Zacznijmy od tego, że jesteśmy dumni z udostępnienia tej nowej funkcji z dwóch powodów. Poprawa szybkości i kluczowych wskaźników wydajności Twojej witryny jest kluczowa. Jest to pierwsza witryna na rynku, która poradzi sobie z tak złożoną optymalizacją bez dodatkowych opłat i skomplikowanych ustawień.
WP Rocket 3.16 zawiera także ważną zmianę w zakładce Cache. Jeśli jesteś już Rocketeerem, koniecznie przeczytaj artykuł do końca, aby dowiedzieć się, co nowego!
Chcesz dowiedzieć się więcej? Obejrzyj wideo lub czytaj dalej!
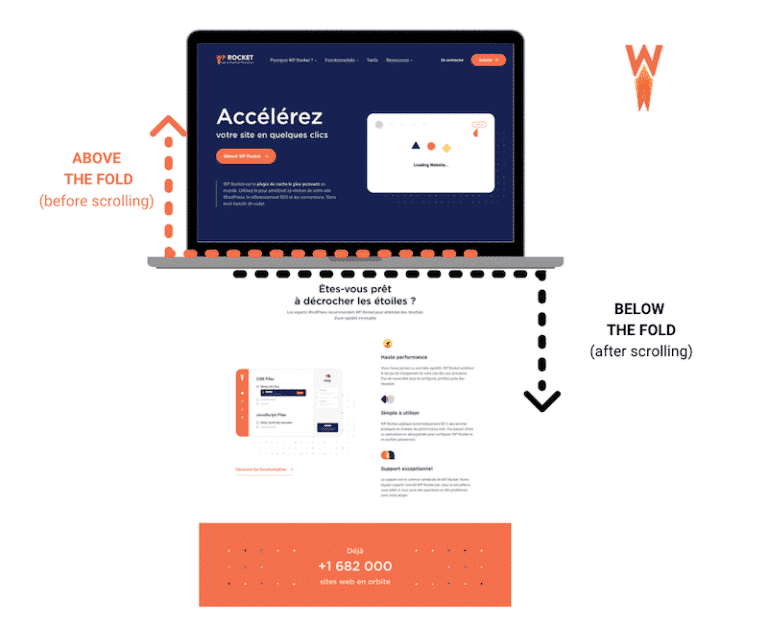
Po co przejmować się optymalizacją obrazów powyżej zagięcia?
WP Rocket 3.16 automatycznie wykrywa, ustala priorytety i automatycznie optymalizuje krytyczne obrazy, automatycznie wykluczając je z leniwego ładowania. Obrazy krytyczne to wszystkie obrazy znajdujące się w części strony widocznej na ekranie, w tym obraz z największą treścią.
Być może zastanawiasz się, co to oznacza i dlaczego postanowiliśmy skupić się na tej funkcji. Cofnijmy się więc o krok i krótko wyjaśnijmy, czym są obrazy nad zakładką i jaką rolę odgrywa leniwe ładowanie.
Obrazy znajdujące się nad zakładką znajdują się u góry strony, więc są pierwszymi, które widzisz bez konieczności przewijania. Z drugiej strony obrazy znajdujące się pod zakładką to te, które widzisz tylko podczas przewijania strony w dół.

Ta różnica jest istotna, jeśli chodzi o leniwe ładowanie, które jest potężną techniką optymalizacji, która sprawia, że obrazy poniżej strony początkowej ładują się tylko wtedy, gdy użytkownik przewinie stronę w dół, ponieważ nie muszą być wyświetlane od razu.
Ponieważ obrazy znajdujące się pod zakładką są leniwie ładowane, przeglądarka może załadować i wyświetlić tylko zawartość znajdującą się w części widocznej na ekranie. Załadowanie tylko tej części strony zajmuje mniej czasu niż załadowanie wszystkich elementów strony, co skutkuje szybszym czasem ładowania.
Chociaż zdecydowanie zaleca się wdrożenie leniwego ładowania w celu poprawy wydajności, należy zawsze wykluczać obrazy znajdujące się w części strony widocznej na ekranie z leniwego ładowania. Obrazy te muszą zostać załadowane natychmiast po wywołaniu strony, w przeciwnym razie użytkownicy nie będą mogli uzyskać dostępu do treści.
To wykluczenie jest jeszcze ważniejsze, ponieważ bardzo często największym elementem farby treściowej jest również obraz znajdujący się w części strony widocznej na ekranie. Biorąc pod uwagę jego znaczenie jako podstawowego wskaźnika sieciowego i część najnowszego czynnika rankingowego SEO, należy go jak najlepiej zoptymalizować.
I tu dochodzimy do trudnej rzeczy: wykluczenie obrazów znajdujących się nad częścią strony z leniwego ładowania jest kluczowe, ale trudne. Wymaga to dokładnego określenia, które obrazy wykluczyć zarówno z komputerów stacjonarnych, jak i mobilnych. To działanie wcale nie jest proste, szczególnie dla początkujących i tych, którzy optymalizują wiele stron internetowych na dużą skalę i potrzebują skutecznego rozwiązania, aby szybko poprawić wydajność.
Naszą misją jest sprawienie, aby optymalizacja wydajności sieci była łatwiejsza i bezproblemowa dla wszystkich i to jest powód powstania WP Rocket 3.16.
3.16: Co nowego w optymalizacji LCP i obrazów powyżej zagięcia
Przeprowadziliśmy kilka testów wydajności, aby pokazać potencjalny wpływ WP Rocket 3.16 na wydajność Twojej witryny.
Jak zawsze wyniki zależą od kilku zmiennych, w tym od tego, jak dobra jest już ocena LCP i czy witryna zawiera leniwie ładujące się obrazy w części widocznej na ekranie.
Jeśli Twój wynik LCP jest słaby i jeśli nigdy nie wykluczyłeś obrazów powyżej części strony z leniwego ładowania, prawdopodobnie zauważysz zauważalny wpływ na wydajność w WP Rocket 3.16.
Oto przykład.
Przetestowaliśmy nową funkcję na stronie Elementora, używając sekcji głównej z obrazem tła CSS. Przeglądarka potrzebuje więcej czasu na odkrycie obrazu tła CSS, co prowadzi do potencjalnie trudniejszego ustalania priorytetów i optymalizacji.
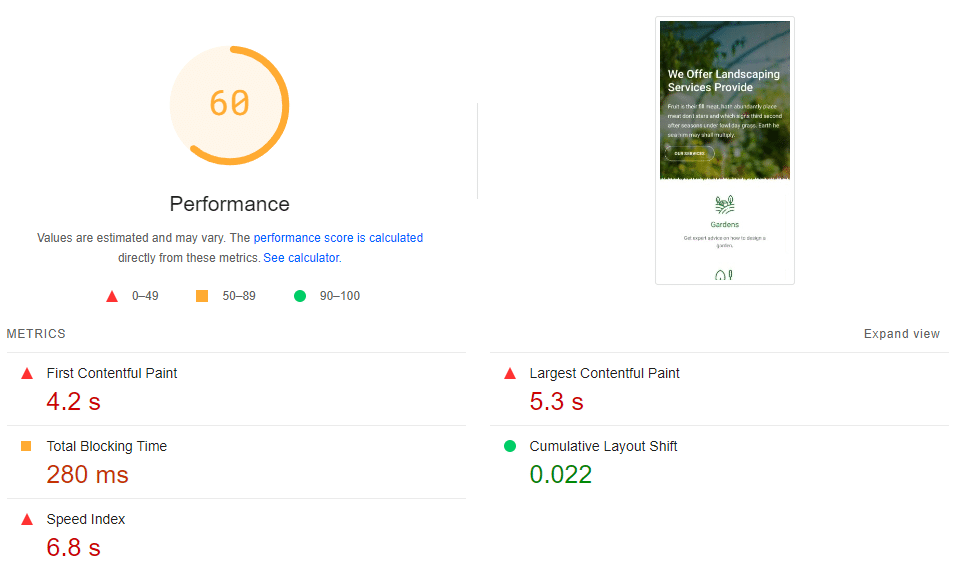
Najpierw przeprowadziliśmy test wydajności w PageSpeed Insights bez włączania WP Rocket.

Jak widać, uzyskaliśmy wynik wydajności 60/100 – mieści się on w pomarańczowym obszarze. Co gorsza, wynik LCP jest czerwony, podobnie jak inne wskaźniki wydajności Lighthouse, takie jak ocena indeksu prędkości.
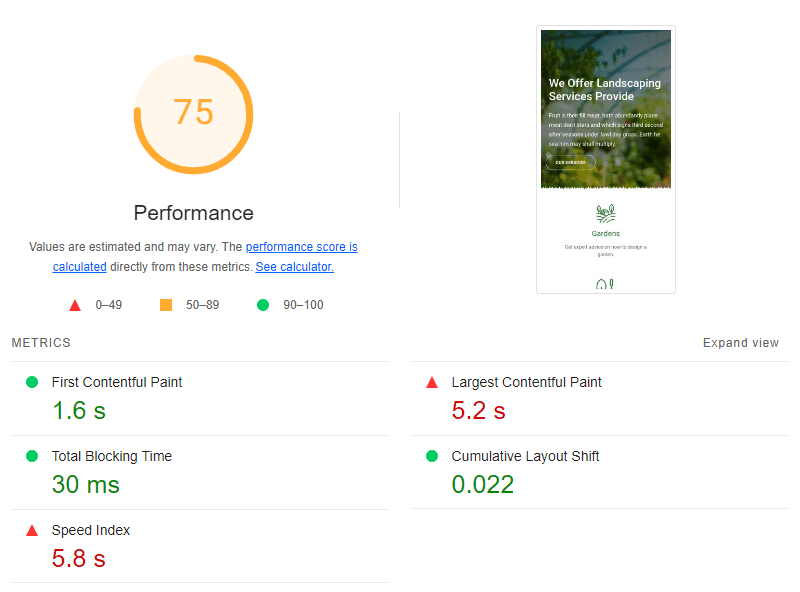
W tym momencie włączyliśmy poprzednią wersję WP Rocket: 3.15. Oprócz funkcji zautomatyzowanych udostępniliśmy także następujące opcje, które wymagają jednego kliknięcia:
- Minifikacja CSS i JS
- Usuń nieużywany CSS
- Załaduj JavaScript odroczony
- Opóźnij wykonanie JavaScript
- Włączono funkcję LazyLoad dla obrazów.
Jak widać, wynik wydajności natychmiast wzrósł do 75/100. Znacząco poprawiono dwa inne wskaźniki Lighthouse: FCP (z 4,2 s do 1,6 s) i TBT (z 280 ms do 30 ms)
Indeks prędkości również uległ niewielkiej poprawie dzięki opcji Delay JS. Jednak wynik LCP pozostał w czerwonym obszarze:

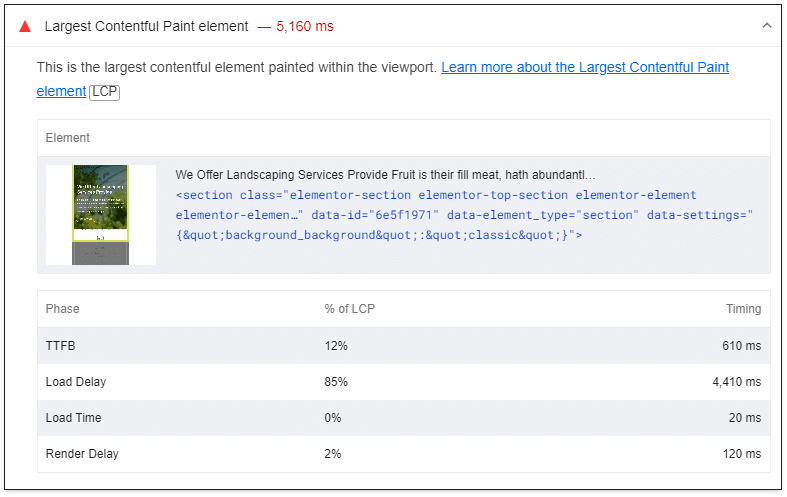
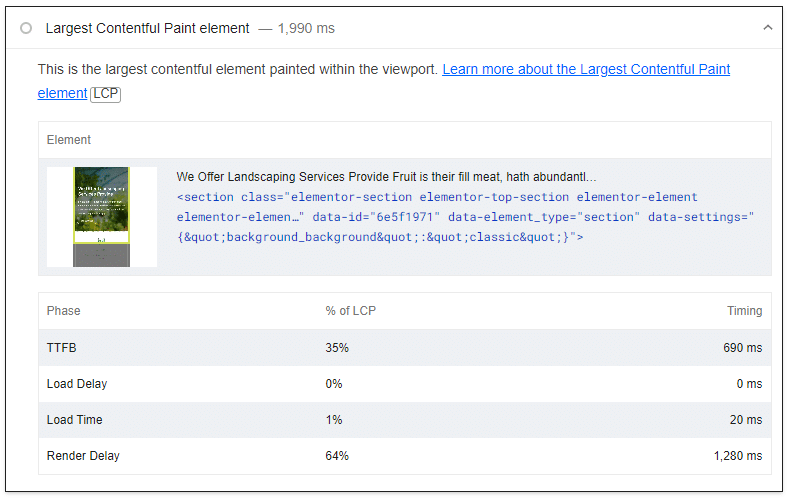
Oto szczegółowy audyt elementu LCP, który jest obrazem powyżej strony widocznej na ekranie i wymaga optymalizacji:

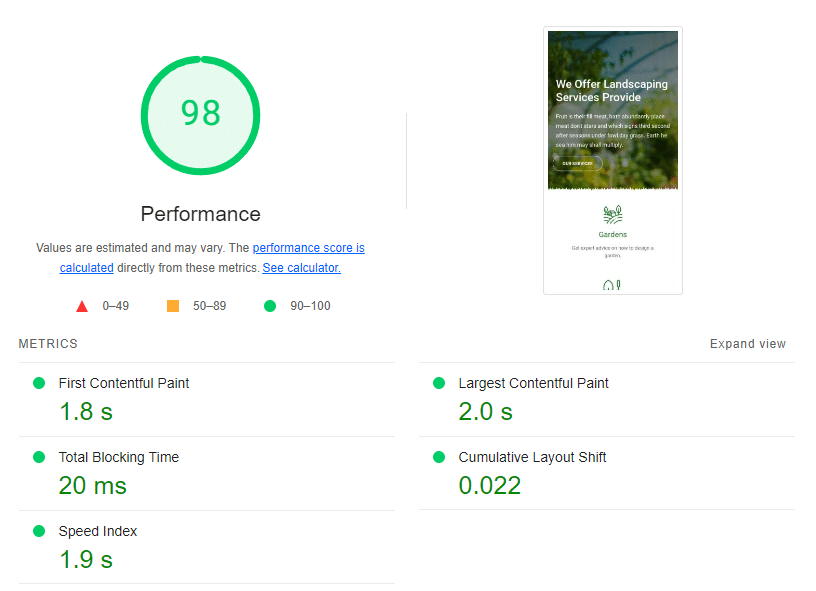
W końcu zaktualizowaliśmy WP Rocket do najnowszej wersji 3.16 i ponownie przeprowadziliśmy test wydajności PageSpeed. Tym razem uzyskaliśmy zielone wyniki LCP i Speed Index, co przełożyło się na ocenę wydajności PageSpeed na poziomie 98/100:

Audyt elementów LCP jest całkowicie zoptymalizowany i nie powoduje już żadnych sygnałów ostrzegawczych:

Wynik testu pokazuje, jak WP Rocket 3.16 ułatwia zwiększenie wyniku wydajności PageSpeed i optymalizację kluczowych wskaźników wydajności i czasu ładowania. Poprawa wydajności poprawia także komfort użytkowania, co potwierdza uzyskanie świetnej oceny LCP.

WP Rocket 3.16 wyznacza nowy kamień milowy, oferując innowacyjne rozwiązanie, które pomoże każdemu przyspieszyć działanie witryny, bez względu na jego wiedzę techniczną i to, ile czasu musi skupić się na tak trudnych zadaniach optymalizacyjnych.
Jak działa nowa funkcja
Funkcja Optymalizuj krytyczne obrazy jest całkowicie automatyczna i działa w tle. Oznacza to, że podczas korzystania z wtyczki nie zobaczysz żadnych ustawień. Innymi słowy, nie ma zakładki ani opcji do flagowania: WP Rocket automatycznie zajmuje się całą optymalizacją.
Wystarczy zainstalować WP Rocket po raz pierwszy lub zaktualizować go do wersji 3.16, aby domyślnie włączyć tę funkcję.
Ale zawsze możesz to wyłączyć, używając filtrów i ustawiając filtr „rocket_above_the_fold_optimization” na wartość false.
Aby to zrobić, po prostu dołącz następujący kod do pliku Functions.php lub wtyczki kodu fragmentu:
add_filter( 'rocket_above_the_fold_optimization', '__return_false' );Należy pamiętać, że jest to funkcja oparta na modelu SaaS – co oznacza, że opiera się na naszych serwerach, podobnie jak w przypadku opcji Usuń nieużywane CSS. Z tego powodu po wygaśnięciu licencji funkcja może działać tylko częściowo i nie będzie w stanie poprawnie wykonać zadania.
Jak sprawdzić, czy funkcja działa
Po włączeniu lub aktualizacji WP Rocket 3.16 otrzymasz wiadomości w zależności od działania tej funkcji.
Gdy funkcja pracuje nad optymalizacją elementu LCP i obrazów nad zakładką, zobaczysz następujący komunikat:

Po zakończeniu optymalizacji pojawi się następujący komunikat:

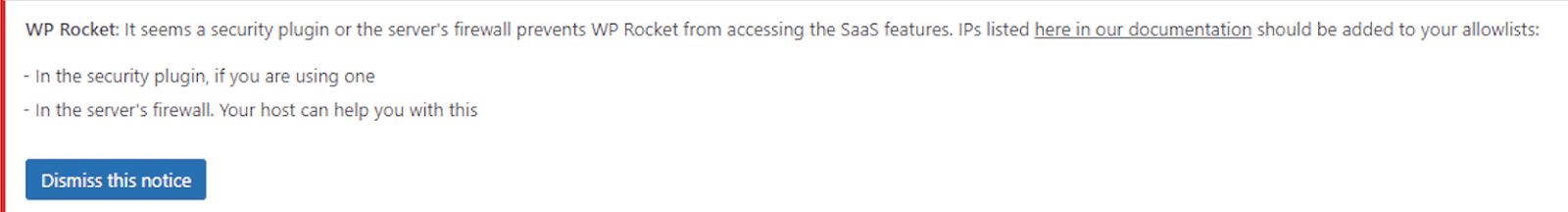
Jeśli interfejs API jest nieosiągalny, pojawi się następujący komunikat, który pomoże Ci rozwiązać problem:

– We wtyczce bezpieczeństwa, jeśli jej używasz
– W zaporze serwera. Twój gospodarz może Ci w tym pomóc
Co się dzieje z zakładką Cache?
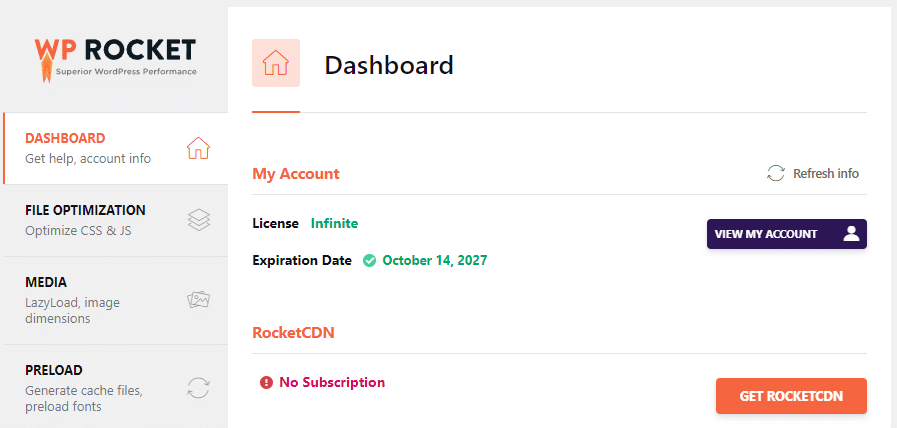
WP Rocket 3.16 zawiera również poważną zmianę: zakładka Cache została całkowicie usunięta. Jak widać na obrazku poniżej, zaraz za zakładką Panel kontrolny znajduje się teraz zakładka Optymalizacja plików.

Głównym powodem tego wyboru jest sposób, w jaki WP Rocket ewoluował na przestrzeni lat.
Teraz WP Rocket to wtyczka wydajnościowa, która wykracza daleko poza buforowanie i pomaga zoptymalizować witrynę internetową, rozwiązując najtrudniejsze problemy z wydajnością w najprostszy sposób.
WP Rocket 3.16 jest najnowszym przykładem po poprzednich wydaniach, wprowadzającym zaawansowane funkcje, takie jak opóźnianie i odraczanie JavaScript oraz usuwanie nieużywanego CSS.
Od czasu uruchomienia WP Rocket nasze podejście koncentruje się na decyzjach, a nie na opcjach. Naszym celem jest uczynienie wtyczki tak prostą, jak to tylko możliwe dla każdego, bez konieczności wyboru najlepszych ustawień.
W wersji 3.16 chcieliśmy jeszcze bardziej zmniejszyć liczbę opcji konfiguracji WP Rocket i skupić się na opcjach poprawiających czas ładowania, wynik wydajności PageSpeed i oceny Core Web Vitals – krótko mówiąc, wszystko, co pozwala uczynić Twoją witrynę lepszą udany.
A co z opcjami pamięci podręcznej dostępnymi na karcie Pamięć podręczna?
Karta Pamięć podręczna zawierała pewne opcje, które zostały usunięte lub przeniesione.
Zacznijmy od tych, które zostały domyślnie włączone i usunięte z interfejsu użytkownika:
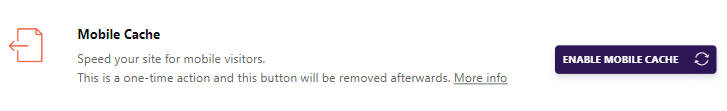
- Opcja mobilnej pamięci podręcznej — nasi użytkownicy powszechnie aktywują tę funkcję, dlatego zdecydowaliśmy się włączyć ją automatycznie.
Jeśli jesteś już użytkownikiem i nie aktywowałeś jeszcze mobilnej pamięci podręcznej, możesz znaleźć opcję jej włączenia w zakładce Narzędzia swojej wtyczki.

- Oddzielne pliki pamięci podręcznej dla urządzeń mobilnych – chociaż ta opcja będzie domyślnie włączona wraz z mobilną pamięcią podręczną, nadal możesz ją dezaktywować za pomocą filtra.
Poniżej znajdują się dwa filtry, których możesz użyć do dezaktywacji pamięci podręcznej dla urządzeń mobilnych i oddzielnej pamięci podręcznej dla urządzeń mobilnych:
add_filter( 'pre_get_rocket_option_cache_mobile', '__return_zero' ); add_filter( 'pre_get_rocket_option_do_caching_mobile_files', '__return_zero' );Pozostałe dwie opcje zostały przeniesione w inne miejsce:
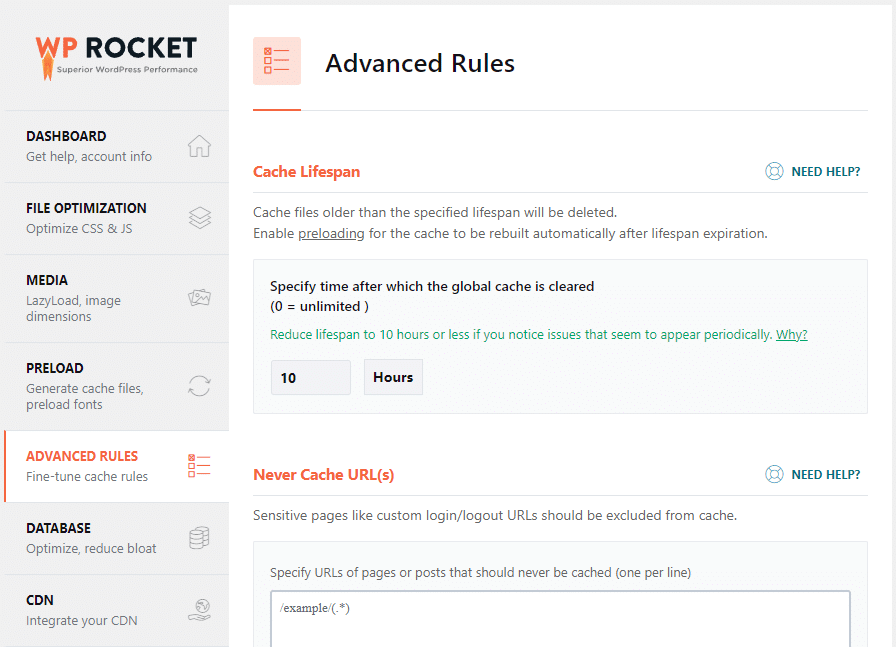
- Opcja Cache Lifespan została przeniesiona na górę sekcji Zaawansowane zasady i ustawiona na 10 godzin, co odzwierciedla preferencje 98% naszych użytkowników.

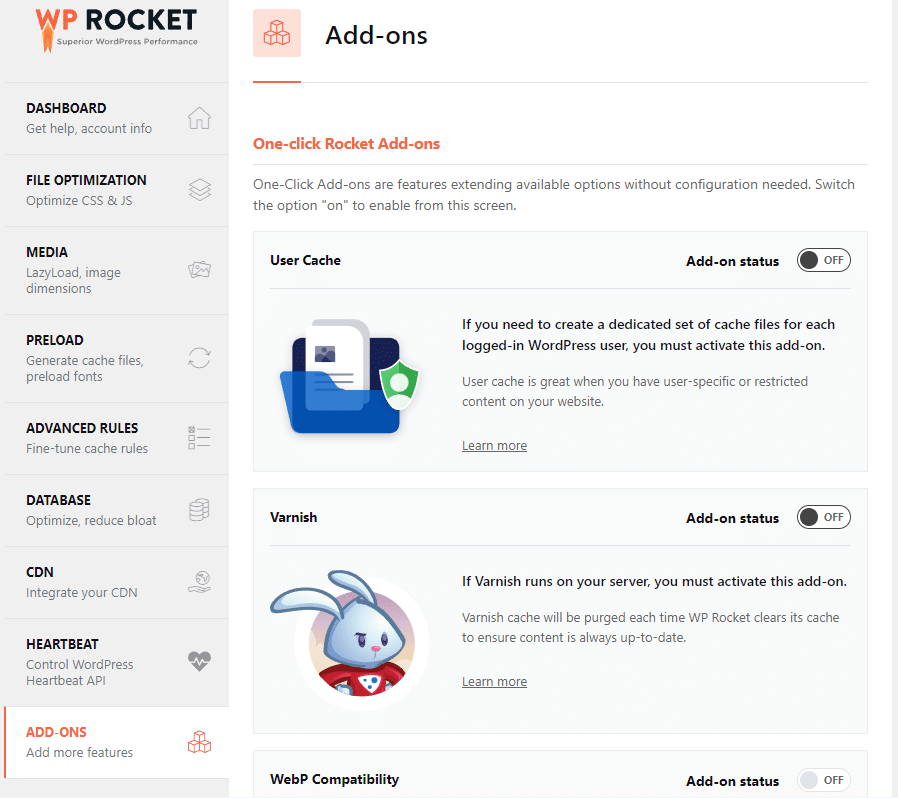
- Opcja pamięci podręcznej użytkownika została przeniesiona do sekcji Dodatki rakietowe jednym kliknięciem. Powinieneś aktywować ten dodatek, jeśli chcesz utworzyć dedykowany zestaw plików pamięci podręcznej dla każdego zalogowanego użytkownika WordPressa – na przykład, jeśli na swojej stronie internetowej masz treści specyficzne dla użytkownika lub zastrzeżone.

Podsumowanie
WP Rocket 3.16 zawiera funkcję zmieniającą reguły gry, która automatycznie zajmuje się kluczową optymalizacją wydajności i pozwala każdemu mieć niesamowicie szybką stronę internetową, bez względu na jego wiedzę techniczną i czas, jakim dysponuje. Optymalizacja obrazów w części strony widocznej na ekranie, w tym elementu LCP, prowadzi do lepszych wskaźników wydajności i wyników oraz lepszego doświadczenia użytkownika dla odwiedzających – co jest kluczem do zwiększenia liczby potencjalnych klientów i konwersji.
Czas odkryć, jak WP Rocket 3.16 może automatycznie poprawić wydajność Twojej witryny. Wypróbuj już teraz lub zaktualizuj wtyczkę do najnowszej wersji i daj nam znać, co myślisz w komentarzach.
