WP Rocket 3.17: Popraw swoje wskaźniki INP dzięki automatycznemu renderowaniu leniwemu
Opublikowany: 2024-09-26Czy kiedykolwiek miałeś wrażenie, że Twoja witryna internetowa wolno reaguje, zwłaszcza jeśli próbujesz wchodzić w interakcję z długimi stronami blogów lub stronami produktów eCommerce? Optymalizacja wydajności stanowi wyzwanie, a jest jeszcze większe, jeśli chodzi o poprawę złożonych wskaźników związanych z doświadczeniem użytkownika, takich jak interakcja z następną farbą (INP). INP to nowy wskaźnik Core Web Vital mierzący responsywność strony internetowej i odgrywający kluczową rolę w zwiększaniu szybkości, komfortu użytkownika i SEO – innymi słowy, nie można go zignorować.
Jeśli ciężko pracowałeś, aby poprawić szybkość swojej witryny i wygodę użytkownika, aby uzyskać lepszą ocenę INP, z przyjemnością dowiesz się więcej o naszej nowej głównej wersji i jej zupełnie nowej, zautomatyzowanej funkcji. Przywitaj się z WP Rocket 3.17!
Nasza nowa, główna wersja koncentruje się na automatycznej optymalizacji sposobu, w jaki Twoja witryna renderuje treść podczas przewijania odwiedzających. Jest to szczególnie przydatne w przypadku blogów, sklepów internetowych i wszelkich witryn zawierających dużą ilość treści do eksploracji.
Jesteśmy podekscytowani wprowadzeniem WP Rocket 3.17 z dwóch powodów.
Po pierwsze, nowa funkcja poprawi wskaźnik INP i postrzeganą prędkość, szczególnie na urządzeniach mobilnych. Może to również pozytywnie wpłynąć na inne kluczowe wskaźniki, takie jak ocena największej zawartości farby i pierwszej zawartości farby. Optymalizacja wskaźników związanych z doświadczeniem użytkownika może również poprawić współczynnik konwersji, co jest końcowym celem przyspieszenia Twojej witryny, prawda?
Co więcej, WP Rocket jest pierwszą wtyczką oferującą tak potężną i automatyczną optymalizację na wszystkich stronach internetowych.
Wszystkiego dowiesz się z naszego wpisu na blogu lub obejrzysz film.
Co to jest renderowanie i jego wpływ na wydajność
Aby zrozumieć, w jaki sposób WP Rocket 3.17 może poprawić wydajność Twojej witryny, zacznijmy od wyjaśnienia renderowania. Kiedy strona internetowa się ładuje, rozpoczyna się renderowanie, czyli sposób, w jaki przeglądarka przekształca kod witryny w elementy wizualne, które użytkownicy widzą na ekranie.
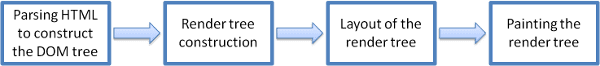
Renderowanie przeglądarki obejmuje kilka etapów, które rozpoczynają się od otrzymania przez przeglądarkę pliku HTML i utworzenia drzewa DOM, które jest reprezentacją strony internetowej w strukturze drzewa. Ostatnim etapem jest malowanie – to wtedy przeglądarka maluje każdy element na ekranie, a użytkownicy mogą zobaczyć gotową stronę internetową.

Jak zawsze w przypadku optymalizacji wydajności sieci, jest pewien haczyk. W rzeczywistości proces renderowania może stanowić wyzwanie pod względem wydajności, ponieważ wymaga od przeglądarki obsługi wielu zadań jednocześnie. Ta wielozadaniowa aktywność odbywa się w tak zwanym wątku głównym, na który wpływają głównie pliki JavaScript.
Kiedy główny wątek staje się zbyt zajęty, prowadzi to do długich zadań. Te długie zadania przypominają korki, które spowalniają responsywność strony i wpływają na takie wskaźniki, jak interakcja z następnym malowaniem – kluczowy wskaźnik Core Web Vital mierzący szybkość reakcji strony na interakcje użytkownika.
Renderowanie i wydajność
Kiedy mówimy o renderowaniu i jego wpływie na wydajność, mamy na myśli zwłaszcza dwie części procesu: renderowanie i malowanie – jak widzieliście w poprzedniej sekcji. Są to etapy, w których przeglądarka ciężko pracuje, aby wyświetlić zawartość na ekranie – i te, które wpływają na wynik INP i postrzeganą prędkość.
Istnieje kilka zmiennych, które mogą wpływać na wydajność podczas tego procesu. Aby wymienić tylko kilka: rozmiar DOM, szybkość wykonywania JavaScript i animacje. Im więcej treści na stronie, tym większym wyzwaniem jest optymalizacja renderowania.
Teraz, gdy wiesz, że renderowanie ma kluczowe znaczenie dla szybkości i należy je ulepszyć, dowiedzmy się, jak to umożliwić.
Poznaj właściwość CSS dotyczącą widoczności treści
Jednym ze skutecznych sposobów optymalizacji renderowania przeglądarki – a tym samym szybkości i responsywności – jest wykorzystanie właściwości CSS dotyczącej widoczności treści. Ta właściwość informuje przeglądarkę, aby nie renderowała wszystkich części strony od razu, ale poczekała, aż użytkownik je zobaczy.
Czy grałeś kiedyś w gry wideo? Jeśli tak, wiesz, że cały świat nie jest ładowany od razu. Zamiast tego nowe sceny i ich tło są wyświetlane – lub renderowane – dopiero w miarę postępów. Właśnie na to pozwala właściwość CSS dotycząca widoczności treści.
W jaki sposób to pomaga? Korzystając z widoczności treści, przeglądarka ma mniej pracy do wykonania na raz. Zamiast próbować renderować wszystko od razu, może skupić się na tym, co w tej chwili najważniejsze. To oznacza:
- Informuje przeglądarkę, aby pominęła renderowanie niektórych elementów, dopóki nie będą potrzebne, dzięki czemu przeglądarka będzie miała mniej długich zadań do wykonania, zwłaszcza jeśli chodzi o renderowanie i malowanie.
- Strona ładuje się szybciej, bo najbardziej widoczne części są gotowe błyskawicznie.
- Strona reaguje szybciej, gdy użytkownicy z nią wchodzą w interakcję.
W rezultacie Twoja witryna internetowa zapewnia użytkownikom lepsze doświadczenia. Odwiedzający szybciej zobaczą Twoją treść i będą mogli wchodzić w interakcję ze stroną podczas przewijania i klikania.
Wspaniałą wiadomością jest to, że właściwość widoczności treści jest teraz obsługiwana przez wszystkie główne przeglądarki. Oznacza to, że ta zaawansowana funkcja może poprawić wydajność witryny internetowej u prawie wszystkich użytkowników, niezależnie od ich przeglądarki.
Stosując właściwość widoczności treści w WP Rocket 3.17, wprowadzamy funkcję automatycznego leniwego renderowania. Czytaj dalej, aby dowiedzieć się, z czym to się wiąże.
3.17: Przedstawiamy automatyczne leniwe renderowanie
Nasza nowa, główna wersja umożliwia automatyczne renderowanie z opóźnieniem. Jak zawsze w przypadku naszych nowych wydań i ulepszeń, naszym celem jest pomóc Ci w jak najłatwiejszy sposób poprawić wydajność Twojej witryny, niezależnie od Twoich umiejętności technicznych i opanowania technik optymalizacji wydajności sieci.
Koncentrujemy się na funkcjach, które mogą mieć znaczący wpływ na szybkość i wygodę użytkownika, a WP Rocket 3.17 nie jest wyjątkiem.
Przede wszystkim nowa wersja może znacznie poprawić Twój wynik INP, dzięki czemu Twoja witryna będzie lepiej reagować na odwiedzających. Może także nieznacznie poprawić wyniki w kategorii Największa zawartość i Pierwsza zawartość, choć byłby to raczej pozytywny efekt uboczny.
Nowa funkcja jest bezpieczna do wdrożenia i nigdy nie będzie miała wpływu na odwiedzających. Jeśli przeglądarka nie obsługuje właściwości widoczności treści, ponieważ jest to starsza wersja, nic się nie stanie – nawet jeśli zostanie aktywowany WP Rocket 3.17.
Ta funkcja wiąże się również z niskim ryzykiem dla Twojej witryny — jest bardzo mało prawdopodobne, że cokolwiek uszkodzi.

Na marginesie, rozważaliśmy wprowadzenie takiej funkcji trzy lata temu. W tamtym czasie funkcja opierała się na JavaScript i wymagała długoterminowego testu, aby zweryfikować potencjalny wpływ na SEO. W międzyczasie właściwość CSS dotycząca widoczności treści uzyskała większe wsparcie, oferując realne i prostsze rozwiązanie. Ponieważ INP staje się coraz bardziej istotne w optymalizacji wydajności sieci, udostępnienie tej funkcji stało się oczywistym rozwiązaniem.
Jak działa automatyczne leniwe renderowanie
Wróćmy do naszej analogii z grą wideo.
Wyobraź sobie, że grasz w grę. W miarę przesuwania się postaci do przodu gra renderuje nowe obszary, zanim do nich dotrze. Dokładnie tak działa automatyczne leniwe renderowanie w Twojej witrynie.
Wprowadzenie automatycznego leniwego renderowania było możliwe dzięki poprzedniemu, WP Rocket 3.16. Nasza poprzednia wersja wprowadziła 2 istotne ulepszenia:
- Domyślnie aktywowaliśmy oddzielną mobilną pamięć podręczną.
- Wprowadziliśmy wykrywanie i optymalizację krytycznych obrazów (obrazów nad zakładką) dzięki beaconowi zbierającemu rzeczywiste informacje o elementach wymagających optymalizacji. Funkcja 3.17 po prostu rozszerzy to, co śledzi sygnał nawigacyjny, aby zapewnić dokładne informacje o układzie i umożliwić nową optymalizację.
A oto, co się dzieje, gdy włączona jest WP Rocket 3.17.
Gdy użytkownik trafi na Twoją stronę, nowa funkcja nie pozwoli przeglądarce natychmiastowo wyrenderować wszystkiego. Wręcz przeciwnie, przeglądarka będzie renderować elementy strony tylko wtedy, gdy użytkownicy znajdą się blisko tego punktu na stronie – tak jak gra ładuje następny obszar tylko wtedy, gdy się do niego zbliżasz. Im dłuższa strona, tym efektywniejsze będzie renderowanie leniwe.
Dlatego nowa wersja jest szczególnie korzystna dla:
- Długie strony z dużą ilością treści, takich jak wpisy na blogu lub listy produktów.
- Strony ze złożonymi elementami, których renderowanie zajmuje więcej czasu, takimi jak animacje niezłożone (np. animacje na płótnie i tła wideo).
WP Rocket to pierwsza wtyczka, która dokładnie stosuje tę automatyczną funkcję na wszystkich stronach. W rzeczywistości WP Rocket 3.17 analizuje strukturę strony i wykrywa elementy, w których można zastosować leniwe renderowanie. Wtyczka przetwarza każdą stronę osobno, osobno na komputery stacjonarne i urządzenia mobilne, aby mieć pewność, że otrzymamy dokładne elementy, nie tracąc przy tym żadnych możliwości.
Nie ma opcji oznaczania – nie musisz nic robić, aby ją aktywować. Gdy tylko WP Rocket zostanie zaktualizowany do wersji 3.17, zadziała.
Jak leniwe renderowanie może poprawić interakcję z następnym stopniem farby
Zobaczmy teraz, jak WP Rocket 3.17 może poprawić twoją ocenę INP.
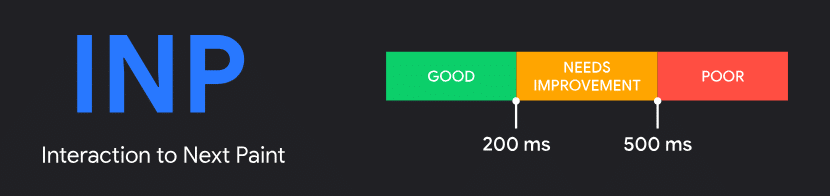
Po pierwsze: według Google dobra responsywność oznacza, że Twój wynik INP powinien wynosić poniżej 200 milisekund.

Zanim zagłębimy się w wyniki przeprowadzonych przez nas testów, ważne jest również podkreślenie, że poprawa wydajności, jaką może osiągnąć Twoja witryna, zależy od jej bieżącego poziomu optymalizacji. Jeśli Twoja witryna jest już dobrze zoptymalizowana, możesz zauważyć subtelne ulepszenia w ocenie INP. Jeśli jednak jest miejsce na poprawę, możesz doświadczyć bardziej dramatycznego wzrostu wyniku INP oraz ocen LCP i FCP.
Aby zmierzyć poprawę wydajności INP, zalecamy użycie narzędzia takiego jak INP Debugger firmy DebugBear, które da jasny obraz responsywności Twojej witryny przed i po włączeniu WP Rocket 3.17 i jego automatycznej funkcji Lazy Rendering.
Jeśli zastanawiasz się, dlaczego tym razem nie skorzystamy z narzędzia PageSpeed Insights, które opiera się na Lighthouse, dzieje się tak dlatego, że INP jest metryką terenową i jest obliczany na podstawie interakcji. A Lighthouse tego nie mierzy, przynajmniej na razie.
Spójrzmy na przykład ze świata rzeczywistego, aby pokazać potencjalne ulepszenia, jakie może przynieść WP Rocket 3.17. Przetestowaliśmy witrynę e-commerce z dużą ilością treści do przewijania – wieloma sekcjami, zdjęciami produktów i listami produktów. W celach testowych dodaliśmy również do witryny obciążenie JavaScript, aby zajętość głównego wątku i zweryfikowanie wydajności leniwego renderowania w celu poprawy sytuacji.
Oto, co znaleźliśmy.
Przed włączeniem WP Rocket 3.17 z automatycznym renderowaniem leniwym
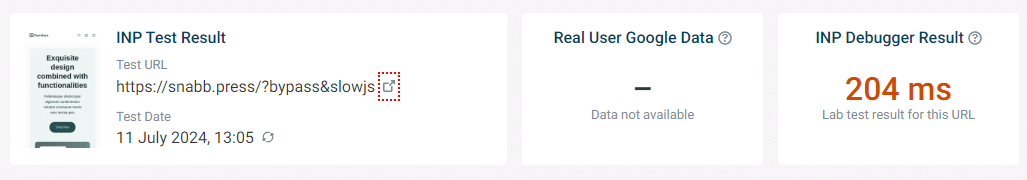
Wynik INP wynosi 204 ms. Jak widać, wynik podkreśla potrzebę poprawy:

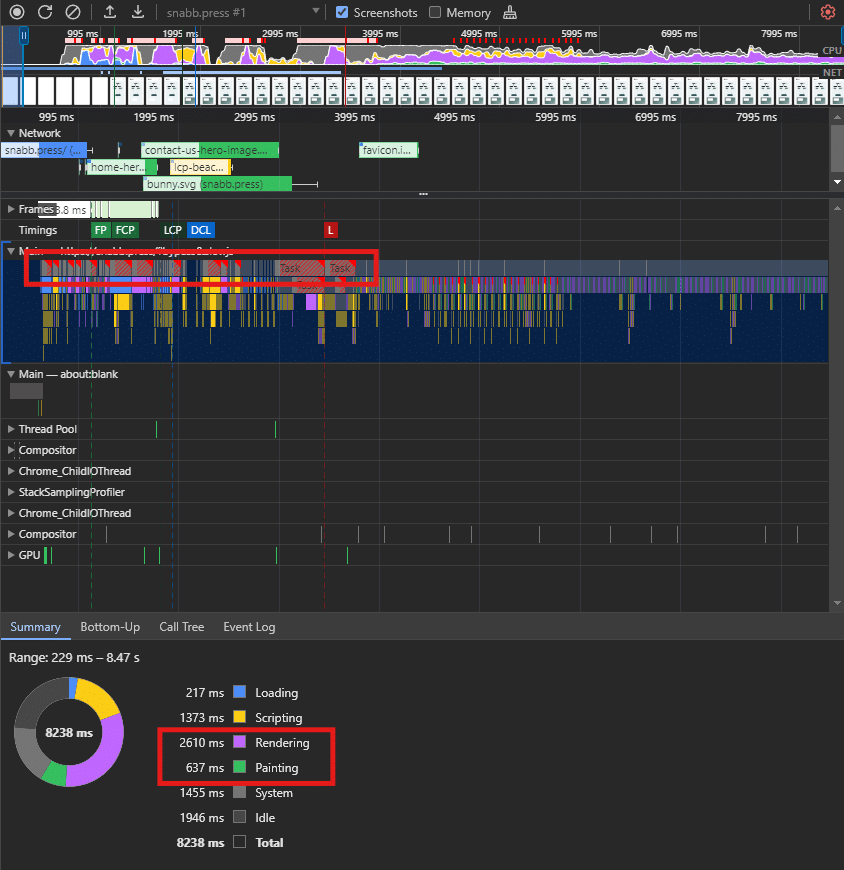
Z bardziej technicznego punktu widzenia przeanalizowaliśmy także renderowanie przeglądarki na karcie Wydajność narzędzia Chrome DevTool. Zrzut ekranu pokazuje długie zadania i czas potrzebny na renderowanie: 2610 ms.

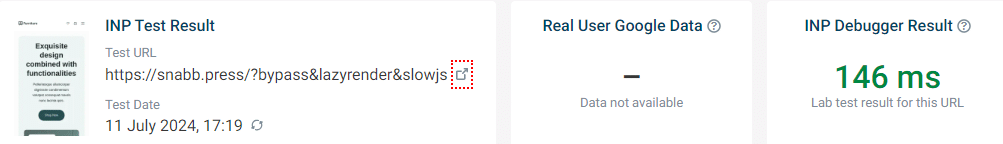
Po włączeniu WP Rocket 3.17 z automatycznym renderowaniem leniwym
Wynik INP wynosi teraz 146 ms. Tym razem ocena INP jest zaznaczona na zielono.

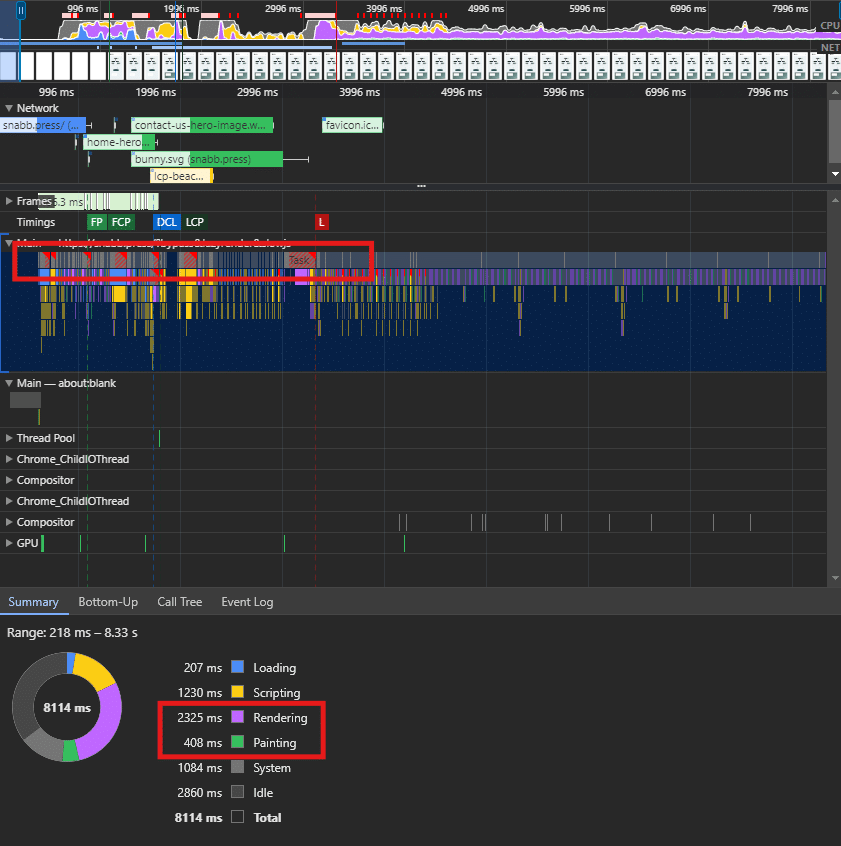
Tym razem karta wydajności Chrome DevTool pokazuje, jak zoptymalizowano długie zadania, a czas renderowania został skrócony do 2325 ms.

Jak widać, przetestowaliśmy dokładnie tę samą stronę. Jedyną różnicą jest to, że drugi ma włączone automatyczne renderowanie z opóźnieniem, a pierwszy nie.
Poprawa jest znaczna. Przeszliśmy ze strony z pomarańczowym wynikiem INP – która wymagała poprawy – na stronę z zielonym wynikiem, co jest zalecane, aby zapewnić responsywność i zapewnić doskonałe doświadczenie użytkownika.
Podsumowanie
Niezależnie od tego, czy prowadzisz blog, sklep internetowy, czy inny rodzaj witryny bogatej w treść, WP Rocket 3.17 i jego funkcja leniwego renderowania mogą automatycznie poprawić kluczową metrykę, taką jak INP.
Zwiększenie INP poprawia responsywność strony, a tym samym wygodę użytkownika. Może to pomóc w zatrzymaniu gości na Twojej witrynie dłużej, a także skłonić ich do konwersji i powrotu – dlatego nie powinieneś zapominać o jej optymalizacji.
Dlaczego nie przekonać się osobiście, jak można poprawić stopień INP? Zaktualizuj WP Rocket do wersji 3.17 lub spróbuj. Chętnie dowiemy się, jak sprawdza się w Twoim przypadku nowa wersja główna. Daj nam znać w komentarzach o swoich doświadczeniach z WP Rocket 3.17 i jakie ulepszenia otrzymasz!
