W jaki sposób WP Rocket 3.9 pomógł ulepszyć podstawowe wskaźniki internetowe i wydajność (historie 4 Rocketeer)
Opublikowany: 2021-08-23W lipcu wypuściliśmy WP Rocket 3.9 i zaimplementowaliśmy dwie potężne funkcje: usuwanie nieużywanego CSS i nowy sposób na opóźnienie wykonania JavaScript . Jeśli nie masz pewności, dlaczego te opcje zmieniają zasady gry w celu poprawy wydajności witryny, lub jeśli chcesz zrozumieć, czy WP Rocket to właściwy wybór, czytaj dalej!
Przeczytasz cztery historie klientów WP Rocket, którzy cieszyli się ostatnim wydaniem i zauważyli znaczną poprawę ich wydajności i wyniku PageSpeed Insights – w tym Core Web Vitals.
Alberto Quintero, Ruben Alonso, John Shaw i Olga Zarzeczna opowiedzą, w jaki sposób korzystali z WP Rocket i jaką poprawę wydajności osiągnęli. I wyjaśnią, dlaczego WP Rocket ma znaczenie dla ich biznesu.
Dlaczego warto używać wtyczki pamięci podręcznej?
Jeśli jesteś całkiem nowy w wydajności sieci lub nie znasz wtyczek, możesz się zastanawiać, czy wtyczka pamięci podręcznej jest naprawdę ważna dla wydajności Twojej witryny.
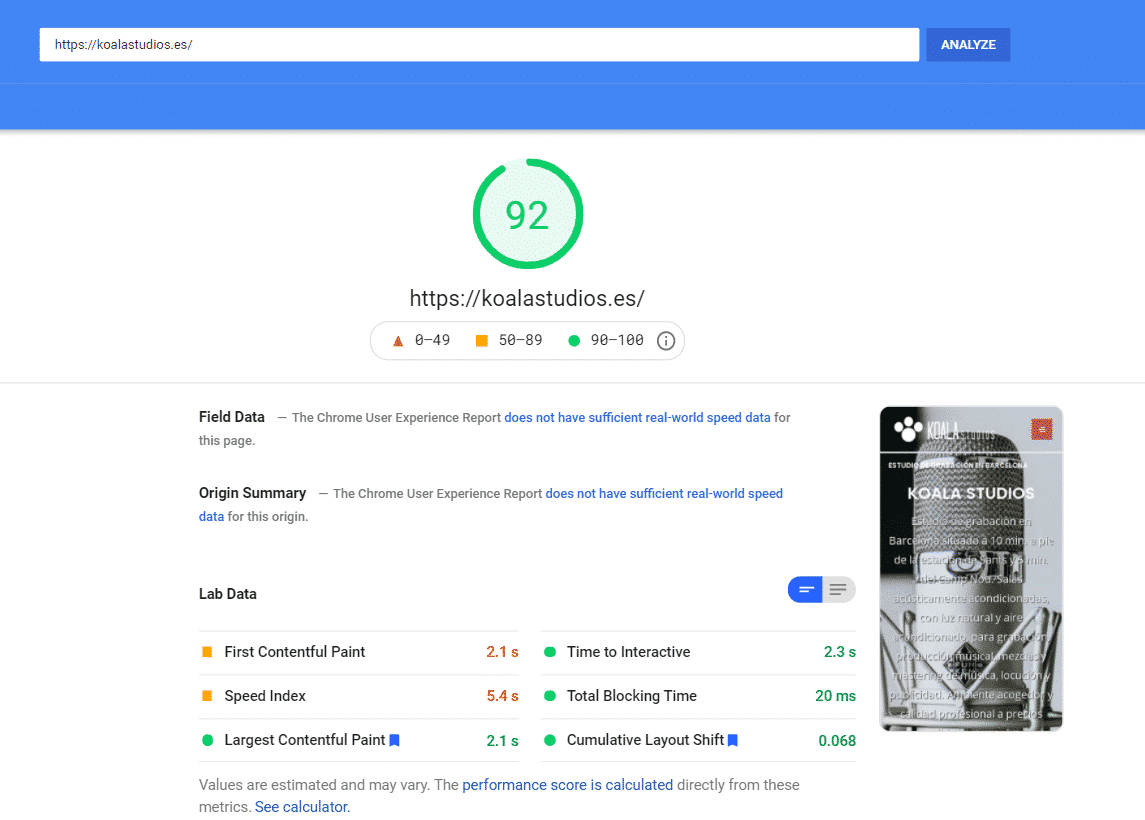
Alberto pracuje jako freelancer i zarządza kilkoma stronami internetowymi, w tym Koala Studios. Wyjaśnia: „W dzisiejszych czasach nie jest możliwe oferowanie szybkiej nawigacji na stronie bez buforowania jej treści. Od wielu lat zajmuję się tworzeniem stron internetowych dla klientów i wcześniej korzystałem z różnych wtyczek pamięci podręcznej”.
Nie jest to niespodzianką: szybkość odgrywa kluczową rolę w Twojej firmie, a wtyczka ułatwia sprawę .
Ruben pracuje jako bloger skupiający się na SEO. Mówi: „Obecnie mieszkam z mojego bloga i bardzo ważne jest, aby zapewnić doskonałe wrażenia użytkownika każdemu, kto czyta moje artykuły. Oczywiście szybkość jest również ważna, jeśli chodzi o wydajność SEO i widoczność organiczną, zwłaszcza teraz, gdy Core Web Vitals zaczęły być częścią nowego czynnika rankingowego”.
I nie można brać szybkości witryny za pewnik .
Olga jest technicznym ekspertem SEO i wyjaśnia: „Ciągle testowałem różne wtyczki szybkości i pamięci podręcznej, ale wraz z rozwojem mojej witryny i dodawaniem nowych treści prędkość spadała. Jedynym momentem, w którym strona działała naprawdę szybko, był świeżo zainstalowany WordPress z tylko jednym „Hello World!” Poczta".
Brzmi znajomo? Wtedy jest szansa, że ukłonisz się również w stronę tego, co mówi John, projektant ds. cyfrowych i interfejsów użytkownika: „Mamy witrynę zbudowaną w systemie WordPress, która zaczynała się jako jedna rzecz, a wraz z rozwojem firmy przekształciła się w inną. Używa motywu premium i zawiera nadęty kod, którego nigdy nie używamy, a także mnóstwo wtyczek, które napędzają inne niestandardowe funkcje. Chociaż witryna nie wydawała się użytkownikom zbyt powolna, uzyskaliśmy wyniki PageSpeed Insights dla urządzeń mobilnych i komputerów stacjonarnych w niskiej czerwonej strefie . W zeszłym roku zabraliśmy się za optymalizację treści, aktualizację projektu i usuwanie wtyczek tam, gdzie było to możliwe, co nieco pomogło. Jednak poprawa szybkości była znikoma ze względu na blokujący renderowanie charakter sposobu, w jaki style i skrypty zostały użyte w motywie”.
Czy niski wynik PageSpeed Insights i minimalna poprawa wprawiają w zachwyt? Jeśli tak, staje się jasne, dlaczego potrzebujesz najlepszej wtyczki do buforowania dla WordPressa — co prowadzi nas do następnej sekcji!
Dlaczego WP Rocket nie jest tylko kolejną wtyczką buforującą
Znalezienie odpowiedniej wtyczki do buforowania może nie być proste. Nawet po zidentyfikowaniu tego, który może być odpowiedni dla Twoich potrzeb, nadal możesz mieć pytania i wątpliwości. To normalne i to samo stało się również z naszymi Rocketerami.
Alberto mówi: „Bałem się, że WP Rocket nie będzie działać zgodnie z oczekiwaniami. Wszystkie moje zmartwienia zniknęły, gdy go aktywowałem i mogłem zobaczyć jego deskę rozdzielczą. To naprawdę imponujące. Jego prostota pozwala aktywować najważniejsze funkcje jednym kliknięciem, dzięki czemu jest idealna dla osób bez zaawansowanej wiedzy . Ale pozwala również bardziej zaawansowanym użytkownikom dostosować określone ustawienia, takie jak tryb ładowania czcionek lub które pliki JS lub CSS są wyłączone z kompresji. Dla mojej firmy ważne jest, aby jak najszybciej kierować użytkowników do potrzebnych im informacji. Szybkość ładowania ma kluczowe znaczenie i tutaj niezbędna staje się wtyczka pamięci podręcznej. Pozytywne wrażenia użytkownika przeglądającego sieć sprawiają, że Twoja firma staje się opcją, ale jeśli Ty też jesteś dobrą opcją, przekształcenie użytkowników w klientów staje się bardzo proste”.
A co, jeśli wypróbowałeś już kilka wtyczek i zakończyłeś rozczarowanie? Czy spróbowałbyś nowej wtyczki?
Tak stało się z Rubenem: „Chociaż to prawda, że używam WP Rocket od lat, Kiedyś korzystałem z innych wtyczek buforujących, które były skomplikowane i nie dostałem odpowiedniej konfiguracji… Kiedy spotkałem WP Rocket, pomyślałem, że będzie to „po prostu kolejny”, ale muszę przyznać, że byłem zadowolony . Na początku miałem tylko wątpliwości co do jego działania, czy będzie działał tak samo jak inne. Jeśli chodzi o jego użycie i konfigurację, nie miałem większego problemu, ponieważ miałem już doświadczenie w korzystaniu z innych podobnych wtyczek”.
Olga wypróbowała także dziesięć lub więcej różnych wtyczek do buforowania i szybkości : „Wprowadzone przez nich ulepszenia były minimalne, a niektóre wtyczki nawet pogorszyły sytuację. Inni łamali moją stronę. Obawiałem się, że WP Rocket będzie działał tak jak inne , czyli nie pozwoli mi przestać ciągle pracować i mieć obsesję na punkcie szybkości. Jednak kiedy natknąłem się na to i zacząłem się o nim więcej uczyć, zyskałem nadzieję, że ta wtyczka może być inna. WP Rocket pozwolił mi spędzić więcej czasu na rozwijaniu mojej witryny i tworzeniu treści o SEO zamiast ciągłej obsesji na punkcie szybkości i wydajności ”.
John ma podobne doświadczenie: „ Wypróbowaliśmy kilka opcji — były bezpłatne i brzmiały, jakby mogły wykonać swoją pracę . Wszystko, czego próbowaliśmy, dało nam pewną poprawę, ale aby uzyskać jakikolwiek znaczący wzrost prędkości, musieliśmy zagłębić się w „Opcje zaawansowane” każdej z testowanych wtyczek. Wadą było to, że chociaż jestem dość techniczny, nadal jestem przede wszystkim projektantem wizualnym. Niezbędna wiedza przekroczyła mój poziom umiejętności i skończyło się na tym, że związałem się w węzły, próbując uzyskać najlepsze wyniki i, najczęściej, zepsułem projekt lub funkcjonalność witryny. Na początku obawiałem się, że WP Rocket będzie jak darmowe wtyczki, które już przetestowaliśmy, nie przyniesie wystarczająco pozytywnych korzyści i będzie zbyt złożony, aby wydobyć z niego to, co najlepsze . Jednak twórcy motywu zarekomendowali to, solidne referencje od dużych graczy w społeczności WordPressa, a także gwarancja zwrotu pieniędzy”.
| ️ Jeśli nadal zastanawiasz się, czym WP Rocket różni się od innych wtyczek, spójrz na nasze tabele porównawcze: Całkowita pamięć podręczna W3 kontra WP Rocket WP Super Cache kontra WP Rocket Najszybsza pamięć podręczna WP kontra WP Rocket Koliber kontra WP Rocket Pamięć podręczna LiteSpeed kontra WP Rocket NitroPack kontra WP Rocket |
WP Rocket 3.9 jako narzędzie zmieniające zasady gry dla kluczowych wskaźników internetowych i wydajności
WP Rocket zawsze był miłą niespodzianką i potężną wtyczką do buforowania — tak powiedzieli nam do tej pory nasi Rocketerowie. Jednak najnowsza wersja zawierała kilka ulepszeń, które zrobiły różnicę, zwłaszcza jeśli chodzi o wydajność Core Web Vitals.
Dowiedzmy się, co stało się z naszymi klientami.
Alberto mówi: „ Wersja 3.9 była niesamowitą zmianą . Nie wiem, jak to zrobiliście, ale nagle niektóre szablony moich klientów, które nie mogły przejść testu Google Core Vitals, przechodzą teraz bez problemów. Niektóre witryny pokazują 100% w Google Page Insights na urządzeniach mobilnych, odkąd zaktualizowałem WP Rocket. Cieszę się, że mogę powiedzieć, że Core Web Vitals w końcu nie jest już problemem na moich stronach internetowych ani na stronach moich klientów ”.
Oto, co Alberto osiągnął dzięki swojej stronie internetowej:

I jest jeszcze więcej: „WP Rocket zawsze robił wielką różnicę w każdej z moich stron internetowych i tych moich klientów. Minifikacja plików, leniwe ładowanie, zastępowanie elementów iframe YouTube obrazami: to po prostu magia! Wersja 3.9 wykracza nawet poza . Teraz wtyczka może wyeliminować całą ilość załadowanego i nieużywanego kodu lub jest używana tylko na jednej stronie. 3.9 reprezentuje całkowitą zmianę w krajobrazie wtyczek buforowania! Do tej pory używałem innych wtyczek do usuwania kodu i plików na niektórych stronach witryn mojego klienta. Dzięki nowej wersji będę mógł przestać ich używać i jeszcze bardziej poprawić czas ładowania”.
Optymalizacja wydajności sieci wiąże się z wieloma wyzwaniami — dlatego odpowiednia wtyczka jest niezbędnym sprzymierzeńcem, aby wszystko było łatwiejsze.
Ruben mówi: „WP Rocket zawsze pomagał mi, jeśli chodzi o bloga – który jest bezpośrednio moją główną działalnością – w szybkim ładowaniu i szybkiej nawigacji dla czytelników. Muszę jednak przyznać, że ta najnowsza wersja mile mnie zaskoczyła. Zwłaszcza dzięki funkcjonalności Delay JS udało mi się ulepszyć Core Web Vitals , które Google zaczyna uważać za ważne dla doświadczenia użytkownika”.
I kontynuuje: „ WP Rocket 3.9 ładuje tylko JavaScript ściśle niezbędny do prawidłowego oglądania (i czytania) bloga przy pierwszym załadowaniu, a to bardzo pomaga. A przy opcji Unused CSS zauważyłem, że mniej plików jest ładowanych i mają mniejszą wagę, co również jest doceniane. Trzeba uważać, bo każdy przypadek jest inny, a w moim przypadku musiałem podkręcić trochę JavaScriptu i trochę CSS, żeby było idealnie, ale było warto”.
Ruben wyjaśnia: „Na przykład wykluczyłem skrypty Menedżera tagów Google, które Google PageSpeed sygnalizuje, ale ich potrzebowałem. Musiałem również wykluczyć kilka innych skryptów, ale zdałem sobie sprawę, że mają ogromny wpływ na wrażenia użytkownika”.
Niemniej jednak Ruben poprawił nieco wtyczkę i znalazł odpowiednie ustawienia — i pamiętaj: nasz dział obsługi klienta jest zawsze gotowy do pomocy, jeśli również napotkasz jakiekolwiek problemy!
Zobaczmy teraz, co Ruben osiągnął dzięki WP Rocket 3.9.
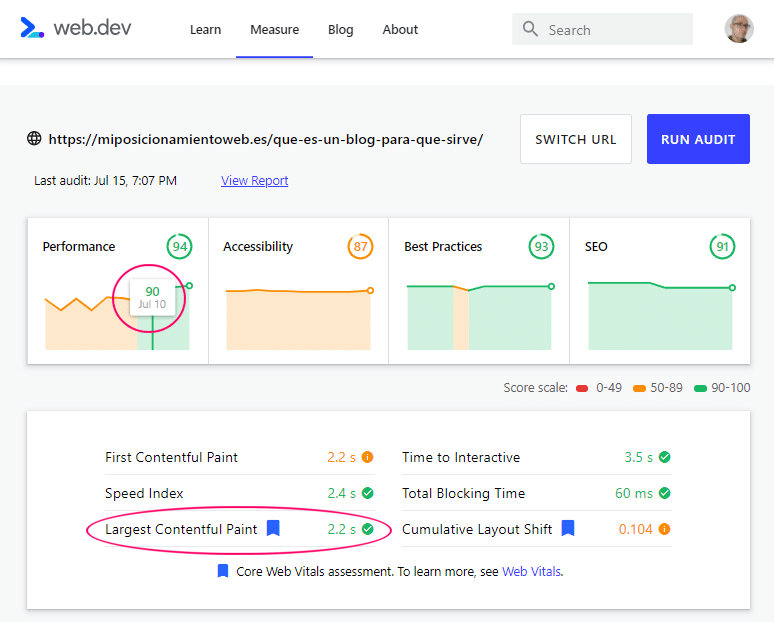
„Jak widać na obrazku https://web.dev/measure/, przed zainstalowaniem nowej wersji i skorzystaniem z tej opcji Delay JS, wynik najczęściej odwiedzanego posta na moim blogu ledwo przekroczył 80 , a co najważniejsze , nie osiągnął optymalnych wartości Core Web Vitals. Po 10 lipca wynik radykalnie się zmienił”.

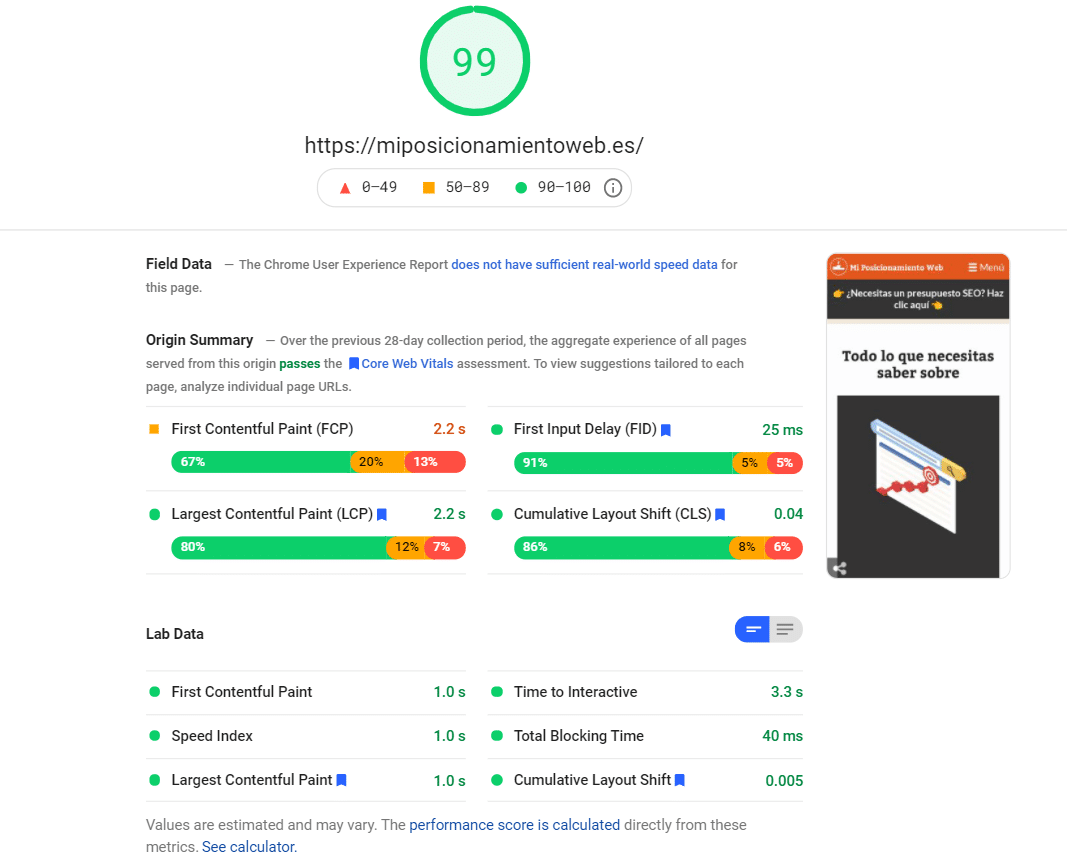
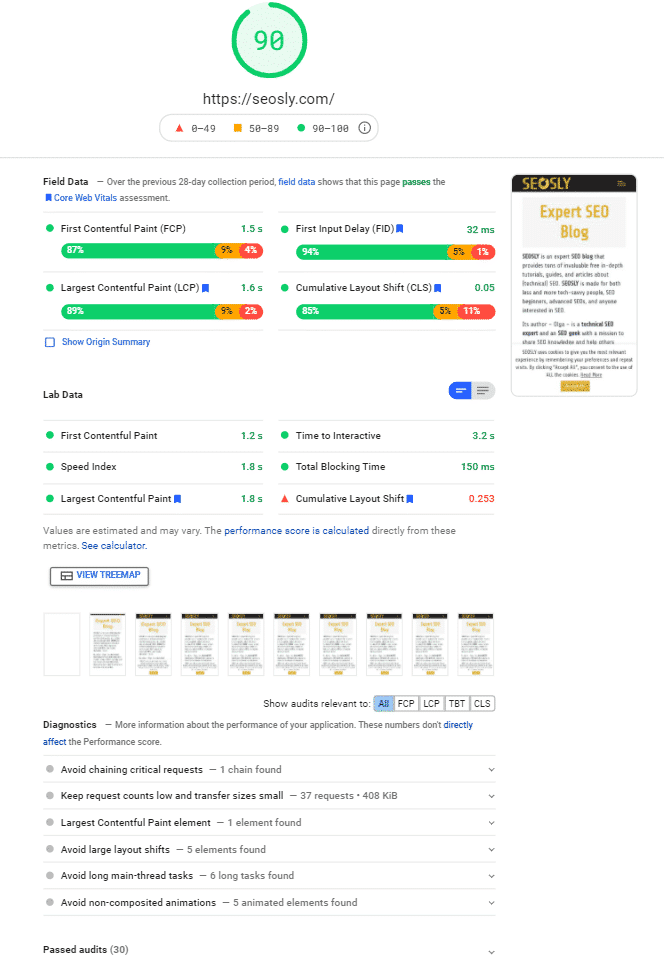
Witryna Rubena otrzymuje teraz 99 PageSpeed Insights z urządzeń mobilnych:

Ruben mówi o ładowaniu JavaScriptu: „Zawsze była to najtrudniejsza optymalizacja wydajności. W moim przypadku mam sporo plików z różnych wtyczek (na przykład Disqus ładuje ich dużo!) i kilka własnych, które sam stworzyłem. I z tego powodu zawsze starałem się nie ładować zbyt wiele. Teraz z WP Rocket 3.9 martwię się znacznie mniej, ponieważ wiem, że te pliki JS nie załadują się na początku, jeśli nie chcę ”.

Jeśli martwisz się filmami na swojej stronie, historia Olgi cię uspokoi: „Umieszczam wiele filmów w mojej witrynie, a nawet na stronie głównej. To nie są umieszczone na YouTube. Po ostatniej aktualizacji nie jest już problemem, że na mojej stronie głównej mam wideo Full HD . Wynik PageSpeed Insights to nadal 90+ i spełnia podstawowe wskaźniki internetowe. Zgadza się: WP Rocket 3.9 zrobił różnicę dla Core Web Vitals, zwłaszcza danych terenowych . Poprawa była szalona!”.
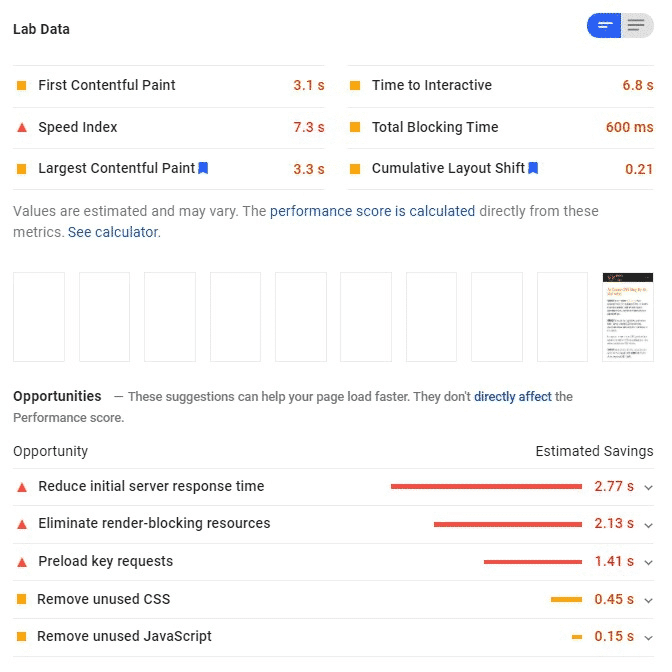
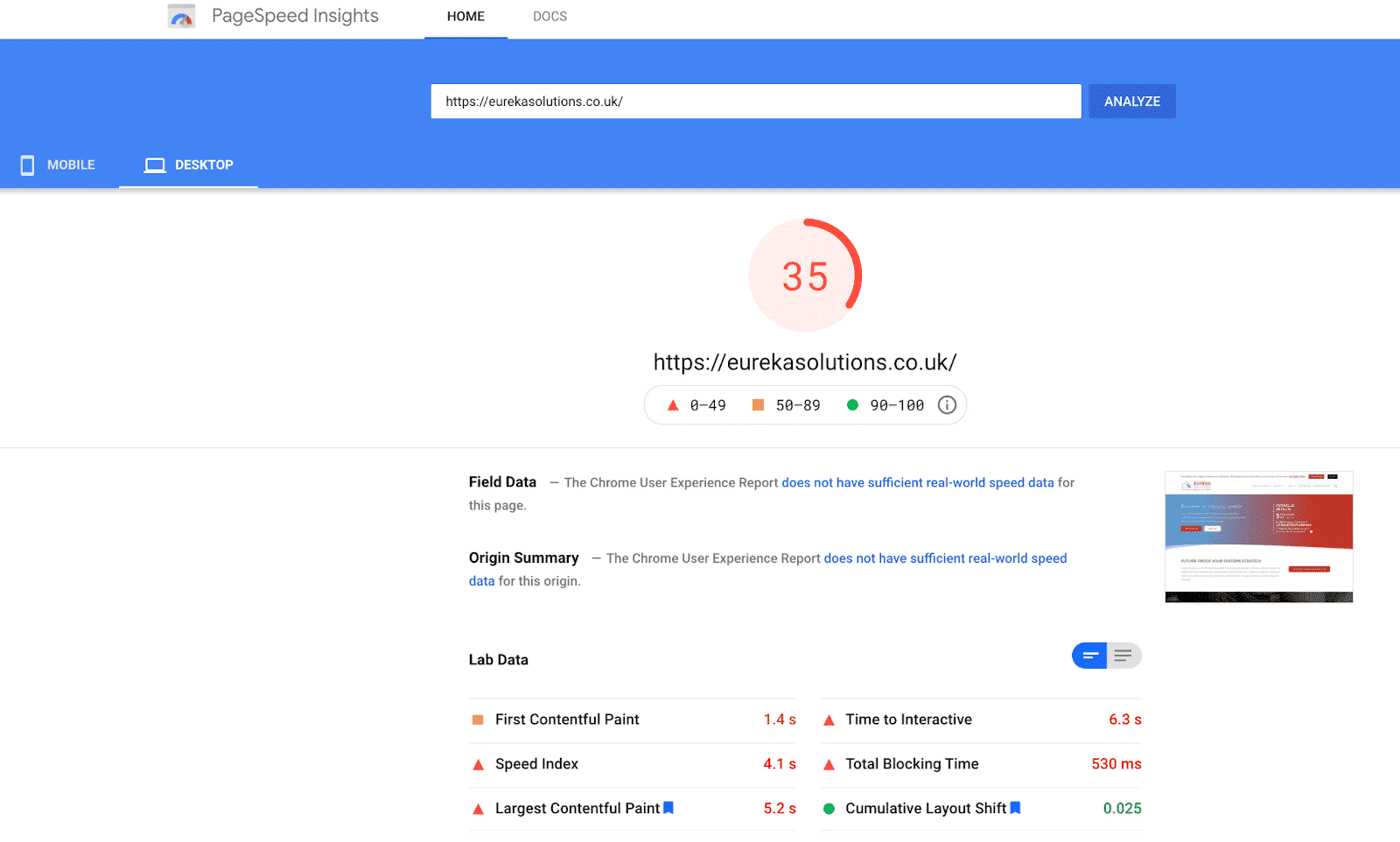
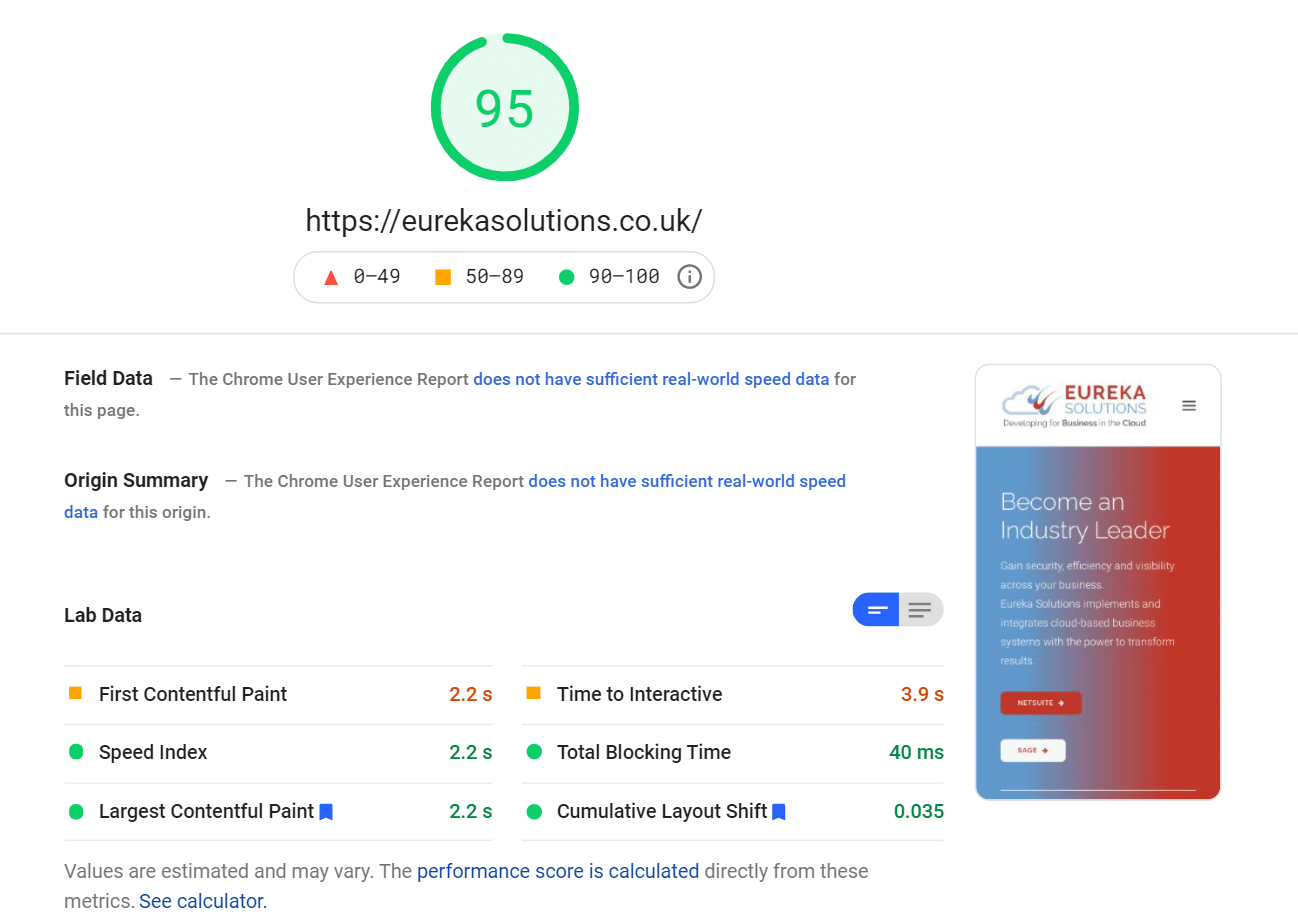
Porównajmy niektóre wyniki przed i po z urządzeń mobilnych:
Przed zainstalowaniem WP Rocket 3.9

Po zainstalowaniu WP Rocket 3.9

Olga dodaje: „Wcześniej nie miałam żadnego AdSense. Teraz to mam i nadal mogę być w zielonej strefie PSI i poznać wszystkie kluczowe wskaźniki sieciowe”.
John mówi: „Pozwól, że najpierw powiem, że interfejs użytkownika wtyczki jest profesjonalny i bardzo łatwo jest się poruszać. Mogliśmy szybko znaleźć funkcje, które spowodowały największe różnice. Uzyskaliśmy ogromne usprawnienia szybkości działania „od razu po wyjęciu z pudełka” i ustawienie kilku pól wyboru . W rezultacie mogę skoncentrować się na dbaniu o projekt i UX witryny, a WP Rocket obsługuje prędkość.
Ze wszystkich wspaniałych funkcji najwięcej skorzystaliśmy z tych opcji:
- Zoptymalizuj dostarczanie CSS
- Wczytaj odroczony JavaScript
- Opóźnij wykonanie JavaScriptu.
Wszystko to działało, aby wyeliminować złożone problemy z blokowaniem renderowania, których doświadczałem.
Przed WP Rocket udało mi się osiągnąć wynik około 30 nawet z komputera stacjonarnego:

Po zainstalowaniu WP Rocket 3.9 dostałem ocenę 90+ z telefonu komórkowego!”.

John dodaje: „ Zawsze trudno było obejść problemy związane z odraczaniem skryptów blokujących renderowanie i CSS bez naruszania funkcjonalności i stylu witryny. Dzięki WP Rocket 3.9 to już nie jest problem ”.
Korzystanie z najpotężniejszych funkcji
Prawda jest taka, że WP Rocket 3.9 ma kilka świetnych funkcji. Czasami będziesz musiał stawić czoła pewnym wyzwaniom, nawet ze świetną wtyczką buforującą, jak czytałeś w poprzednich sekcjach.
Niemniej jednak zaawansowane funkcje są zawsze dobrym punktem wyjścia do optymalizacji witryny. Dlatego poprosiliśmy naszych Rocketerów, aby wybrali ich funkcję nr 1 WP Rocket.
Alberto nie ma wątpliwości: „ Najlepszą funkcją, jaką kiedykolwiek widziałem we wtyczce pamięci podręcznej, jest możliwość analizy kodu każdej strony i określenia, ile JS i CSS jest używane, czy nie . WP Rocket jest teraz magiczny i zrobił ogromną różnicę. Mam nadzieję, że ta cecha nigdy nie zniknie! Nie mógłbym bez tego żyć!
Ogólnie rzecz biorąc, uważam za niesamowite, że WP Rocket zajmuje 3-4 minuty, aby buforować zawartość witryny. Testy i próby zajęło mi kilka godzin. Jest tak szybki i prosty, że wielu moich klientów, gdy tylko go skonfiguruje i zobaczy, jak szybko poprawia się ich strona internetowa, mówi: To najlepszy zakup, jakiego kiedykolwiek dokonałem dla mojego WordPressa ”.
Ruben dodaje: „ Opóźnienie JS to funkcja, która podobała mi się najbardziej, zwłaszcza w wersji 3.9 . Szybko zoptymalizujesz witrynę za pomocą kilku kliknięć!”
| Czy wiesz, że Delay JS to funkcja, która pozwala ulepszyć Największą zawartość treści, jedną z podstawowych funkcji internetowych? Funkcja Delay JS pomoże również w rozwiązaniu niektórych krytycznych zaleceń PageSpeed Insights, takich jak ograniczenie nieużywanego kodu JS i skrócenie czasu wykonywania kodu JavaScript. |
John wybiera inną opcję JS: „ Funkcją nr 1 jest Load JavaScript Deferred — działa bez żadnych uszkodzeń. Robi to, do czego go kupiłem — przyspiesza moją witrynę WordPress bez konieczności posiadania zaawansowanej wiedzy technicznej”.
| Zgadnij co? Load JS Deferred to sposób na wyeliminowanie zasobów blokujących renderowanie JS i rozwiązanie innego ważnego zalecenia PSI. |
Olga wybiera zakładkę Optymalizacja mediów : „Pozwala na zaawansowane ustawienia leniwego ładowania obrazów, ramek i filmów, a także dodaje brakujące wymiary obrazu. Niezoptymalizowane obrazy i filmy są często największymi winowajcami złej wydajności i największymi szybkimi wygranymi w SEO . WP Rocket zajmuje się nimi jednym kliknięciem. Dzięki WP Rocket mogę zapomnieć o stałej optymalizacji szybkości i wydajności mojej witryny i skupić się na najważniejszych aspektach mojej działalności SEO, pomaganiu moim klientom, rozwijaniu mojej witryny i nauczaniu SEO. Dzięki WP Rocket jestem również w stanie wprowadzić radykalną poprawę szybkości i wydajności na stronach internetowych moich klientów ”.
Najlepsze wskazówki dotyczące optymalizacji wydajności od 4 ekspertów
W ramach specjalnego bonusu poprosiliśmy naszych Rocketerów o podzielenie się najważniejszymi wskazówkami dotyczącymi wydajności. Codziennie pracują z klientami nad optymalizacją ich witryn. Dzielenie się ich wiedzą może się przydać również Tobie!
Zacznijmy od Alberto:
- Pierwszą i najważniejszą rzeczą jest zwrócenie uwagi na serwer, na którym mamy hosting . Nie wszystkie są takie same, a dobry serwer sprawi, że nawet ciężki motyw będzie działał jak dobry motyw. Dla mnie ważne jest, aby wersja PHP była aktualna (na dzień dzisiejszy nie mniej niż 7.4) i polecam moim klientom korzystanie z MariaDB w bazie danych oraz Apache + Nginx na poziomie serwera, łącząc to, co najlepsze z obu światów. I oczywiście używaj certyfikatu SSL i, jeśli to możliwe, HTTP/2.
- Drugą i nie mniej ważną rzeczą byłoby zwrócenie uwagi na skład . Obecnie na rynku dostępnych jest wiele szablonów i różnych systemów tworzenia stron internetowych, które bardzo ułatwiają początkującym użytkownikom zbudowanie własnej witryny w kilka minut. Ale nie wszystkie są takie same i nie wszystkie oferują taką samą wydajność. A jeśli naszym celem jest umieszczenie naszej witryny na pierwszej stronie Google, podstawą naszego projektu powinien być zawsze szablon, a jeśli to możliwe, do zbudowania layoutu należy wykorzystać wbudowane bloki Gutenberga WordPressa. Ale w każdym razie szybki szablon jest zawsze najlepszym rozwiązaniem!
- Po wybraniu szablonu zawsze radzę zapoznać się z wtyczkami zainstalowanymi na stronie . Często spotykam klientów instalujących bardzo skomplikowane wtyczki z wieloma opcjami korzystania z jednej opcji, którą można łatwo zastąpić kilkoma wierszami w pliku function.php szablonu. Niektórzy klienci używają pierwszej wtyczki, którą znajdą, bez oceny innych opcji, a czasami nie była ona aktualizowana od miesięcy i nagle powoduje wyłączenie całego systemu w aktualizacji wordpress.
- Gdy szablon i zainstalowane wtyczki są pod kontrolą, wtyczka do buforowania treści jest niezbędna i właśnie tam WP Rocket jest dla mnie bezpieczną opcją we wszystkich przypadkach .
Wskazówki Rubena zaczynają się od tej samej rady:
- Przede wszystkim upewnij się, że masz dobry hosting . Mam to na myśli. Część serwerowa jest fundamentalna. Posiadanie złego, ponieważ jest tani, może być dużym błędem.
- Następnie powinieneś sprawdzić swoją witrynę pod kątem wagi i rozmiaru zdjęć, plików, bezużytecznych próśb do innych witryn . W tym celu zawsze używam WebPageTest lub narzędzia programistycznego Chrome, które pokazuje wnętrzności Twojej witryny.
- Kiedy już wszystko będzie „czyste”, to tak, spróbuj zoptymalizować to, czego potrzebujesz w swojej witrynie, za pomocą wtyczki pamięci podręcznej, takiej jak Rocket, która jest darem niebios .
W tym momencie nie będziesz zaskoczony. Hosting to także pierwsza wskazówka, którą udostępnia Olga:
- Zainwestuj pieniądze w dobry serwer.
- Kup WP Rocket bez wahania.
- Jeśli używasz protokołu HTTP/2, skonfiguruj odpowiednio WP Rocket , tj. nie łącz plików CSS i JavaScript.
- Przejrzyj każdą rekomendację, którą daje Google PageSpeed Insights i poszukaj odpowiedniej funkcji w WP Rocket (np. wstępne ładowanie czcionek, odroczenie JavaScript, dodawanie brakujących wymiarów obrazu).
| To idealny moment, aby zapoznać się z naszym artykułem i dowiedzieć się, jakie są najlepsze usługi hostingowe dla małych firm i blogów. |
John dodaje: „Chociaż WP Rocket działał z kilkoma kliknięciami i nie ma rzeczywistej potrzeby testowania wielu ustawień, dałbym jedną radę: jeśli testujesz funkcjonalność, zmieniaj tylko jedną rzecz na raz, a następnie testuj, aby zobaczyć różnice to sprawiło . O wiele łatwiej jest cofnąć się, jeśli coś zepsuje”.
Oto wiadomość dla Ciebie
Nadal nie masz pewności co do WP Rocket 3.9? A może boisz się przełączyć się z obecnej wtyczki na nową? Jeśli jesteś freelancerem, blogerem lub właścicielem firmy, oto co powiedzieliby Ci ludzie tacy jak Ty .
Alberto wyjaśnia: „Jeśli nie masz pewności, przetestuj swoją witrynę w Google Page Insights i GT Metrix. Następnie kup WP Rocket, zainstaluj go, a jeśli nie możesz poprawić wyniku swojej witryny o więcej niż 90%, nie martw się. Otrzymasz dwie korzyści. 1) WP Rocket bez problemu odda Ci pieniądze, dzięki czemu nie stracisz pieniędzy, oraz 2) Będziesz wiedział, że masz na swojej stronie przynajmniej jeden problem, który musisz pilnie rozwiązać, ponieważ zapewniam, że WP Rocket to nie problem, ale najlepsze rozwiązanie, jakie znam jako wtyczkę pamięci podręcznej ”.
Olga mówi: „Wybierz WP Rocket, ponieważ rzeczywiście poprawi to szybkość i wydajność Twojej witryny i pozwoli Ci skupić się na innych rzeczach w SEO . Więcej szczegółów w mojej recenzji”.
Ruben kontynuuje: „Powinieneś wypróbować WP Rocket, ponieważ za pomocą zaledwie kilku kliknięć i bez wiedzy technicznej możesz zoptymalizować witrynę, nawet jeśli zostawisz trochę nieoczyszczonych rzeczy. WP Rocket zmiecie go pod dywan”.
Jan kończy: „Oszczędź swój cenny czas! Możesz uzyskać ulepszenia z innych wtyczek, ale nie bez prób i błędów — gdybym od razu kupił WP Rocket, zaoszczędziłbym sobie godzin marnowanych na naprawienie zepsutej funkcjonalności ”.
Zawijanie
To była długa podróż przez nasze historie Rocketerów, prawda? Teraz twoja kolej. Czy próbowałeś już WP Rocket 3.9? Chcielibyśmy wiedzieć, jak poszło i jakie wyniki osiągnąłeś. Daj nam znać w komentarzach!
