Jak Kinsta i WP Rocket mogą przyspieszyć Twoją witrynę?
Opublikowany: 2021-09-29Czy chcesz wiedzieć, jak Kinsta i WP Rocket mogą przyspieszyć Twoją witrynę? Dzięki odpowiedniej wtyczce hostingu i pamięci podręcznej możesz uzyskać ogromny wzrost wydajności w ciągu kilku minut. Niektóre ze wspaniałych funkcji dostępnych w obu tych usługach sprawią, że Twoja witryna będzie szybsza niemal po wyjęciu z pudełka.
Zbadajmy potencjał korzystania z WP Rocket razem z Kinsta.
Dlaczego powinieneś korzystać z szybkiego hostingu
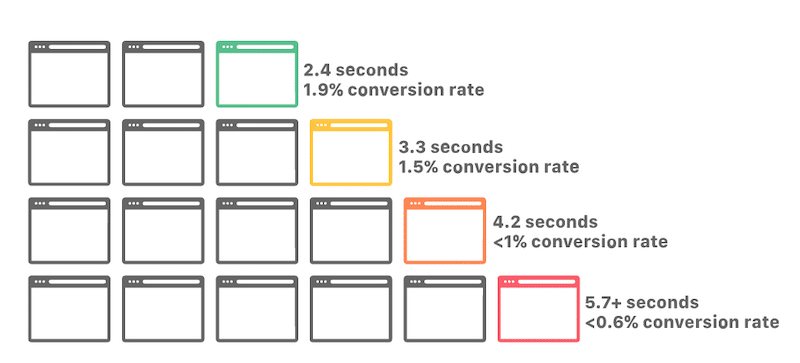
Nie jest tajemnicą, że szybkość dostawcy hostingu ma bezpośredni wpływ na wydajność Twojej witryny. Jeśli nie optymalizujesz szybkości witryny, zauważysz znaczny spadek ruchu, konwersji i przychodów.
Dobra wydajność strony internetowej może przynieść firmie wiele korzyści. Po pierwsze, witryna pomaga zrównać konkurencję, sprawiając, że wygląda na rzetelną firmę dostarczającą wysokiej jakości usługi lub produkty. Dostawca hostingu ma wpływ na wiarygodność marki. Jeśli odwiedzający zauważą, że ładowanie stron trwa wiecznie, zostanie to odzwierciedlone w sprzedaży. Jeśli Twoja witryna działa wolno, ludzie będą mieli problemy z poruszaniem się i przechodzeniem bezpośrednio do konkurencji.

Co więcej, wydajność strony internetowej wpływa na jej pozycję w wyszukiwarkach. Dobre szybkości wczytywania są ważne dla mierzenia danych o wrażeniach użytkowników, które wpływają na to, jak wysoko w Google pojawisz się w wynikach wyszukiwania.
Aby skutecznie obsługiwać klientów na całym świecie, hosting witryny musi być szybki. Hosting odpowiada za upewnienie się, że dane przechowywane w Twojej witrynie są dostępne bez względu na to, skąd ludzie ją przeglądają.
Co to jest Kinsta (i jak jest szybka)
Kinsta to firma hostingowa, która zapewnia użytkownikom WordPressa bezpieczny, szybki i niezawodny hosting dla ich stron internetowych. Szybkość WordPressa jest w DNA Kinsta od 2013 roku. Są znani ze swoich najlepszych cen, ale jakość, którą otrzymujesz, sprawia, że jest wart każdego grosza.

Kinsta to świetny wybór, aby przyspieszyć działanie witryny WordPress. Nie tylko będzie super szybki, ale Kinsta zapewnia również wszystkie narzędzia i funkcje bezpieczeństwa, których potrzebujesz, aby Twoja witryna lub blog nie została zhakowana. Założę się, że zastanawiasz się, co dokładnie otrzymasz, rejestrując się u nich? Przyjrzyjmy się głównym cechom.
1. Uzyskaj dostęp do maszyn wirtualnych C2 Google Cloud i sieci warstwy premium
Kinsta hostuje Twoją witrynę WordPress bezpośrednio na Google Cloud Platform, infrastrukturze stworzonej i utrzymywanej przez Google. Jesteś hostowany w tym samym miejscu, co Spotify, Coca-Cola, Snapchat… Niesamowite, prawda?
Kinsta wykorzystuje Google C2 VMS i sieć Premium Tier, która oferuje niskie opóźnienia i 30-50% szybsze kierowanie ruchu, unikając w jak największym stopniu publicznych potoków internetowych. Kinsta jest jedynym hostem na rynku, który zapewnia maszyny C2 we wszystkich planach.
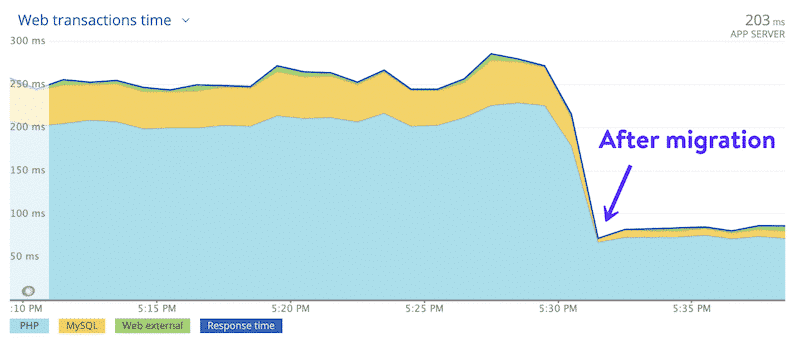
Udostępniam poniższy obraz, aby zilustrować wpływ migracji na maszyny C2. Widać, że średni czas odpowiedzi witryny wzrósł z 250 ms do 80 ms. To 212,5% wzrost wydajności.

2. Wybierz lokalizację centrum danych Google Cloud
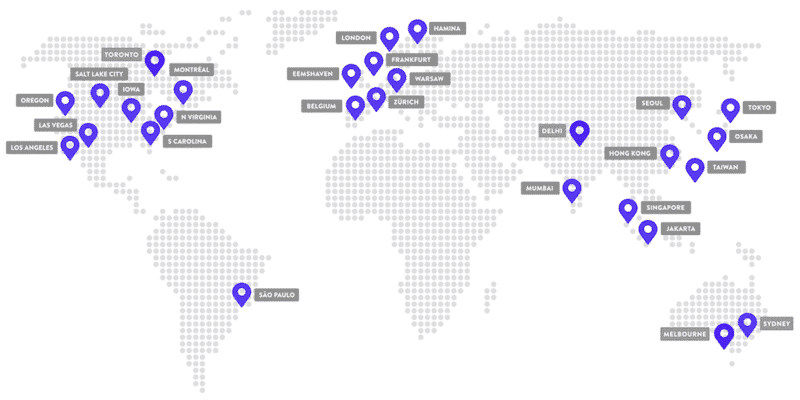
Kinsta korzysta z wieloregionalnego trybu wdrażania platformy Google Cloud. Oznacza to, że możesz umieścić swoją witrynę WordPress w lokalizacji najbliższej odwiedzającym.

3. Użyj CDN Kinsta (zasilanego przez Cloudflare)
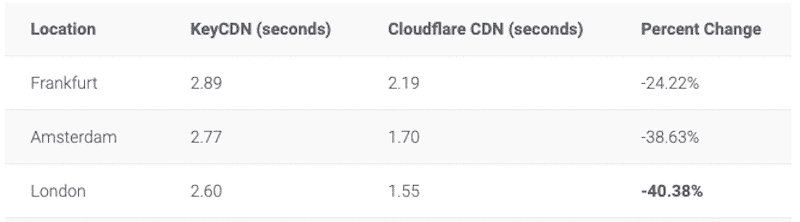
Od tego roku CDN Kinsta jest nawet o 40% szybszy niż poprzedni. Sieć obejmuje ponad 200 miast! Dzięki tej nowej aktualizacji wszystkie Twoje dane będą definitywnie bliższe odwiedzającym. Kinsta twierdzi, że ich nowy CDN może poprawić szybkość witryny nawet o 44%. Jak widać poniżej, czas ładowania jest lepszy dzięki nowemu CDN Cloudflare:

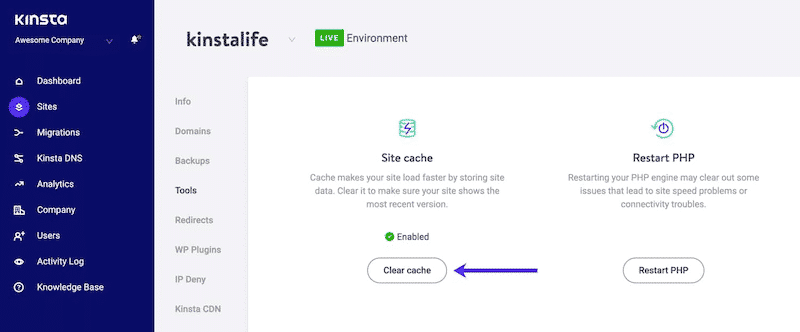
4. Użyj pamięci podręcznej Kinsty
Co to jest buforowanie? Zmniejsza ilość pracy wymaganej do wygenerowania odsłony.
Dlaczego warto korzystać z pamięci podręcznej? To proste: buforowanie przyspiesza witryny WordPress i zmniejsza obciążenie serwera WWW. Każda witryna hostowana w Kinsta wykorzystuje cztery różne typy automatycznie stosowanych pamięci podręcznych, a mianowicie pamięć podręczną kodu bajtowego, obiektu, strony i CDN.

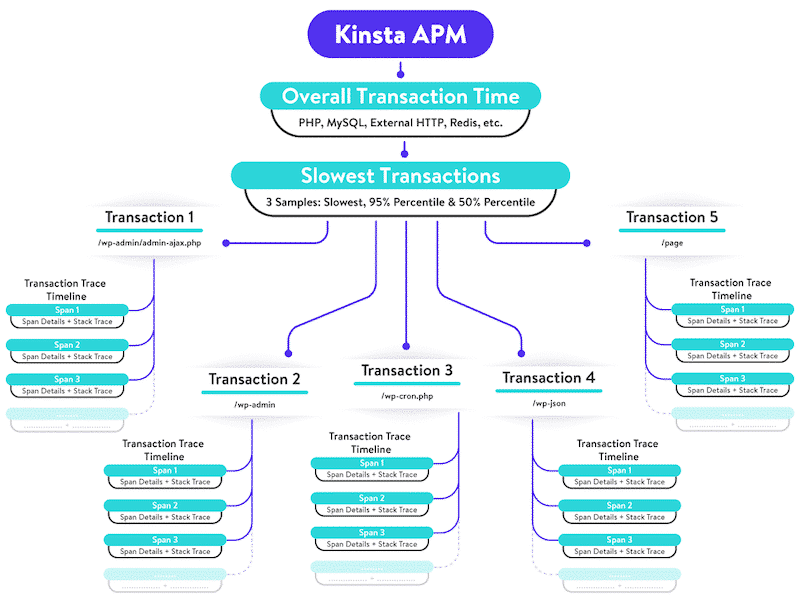
5. Skorzystaj z wbudowanego monitorowania wydajności aplikacji Kinsta (APM)
Możesz użyć narzędzia APM Kinsta do monitorowania i optymalizacji witryn WordPress, upewniając się, że zawsze działają płynnie. Pozwala również na znacznie szybsze debugowanie witryny, ponieważ możesz określić, skąd pochodzi problem:

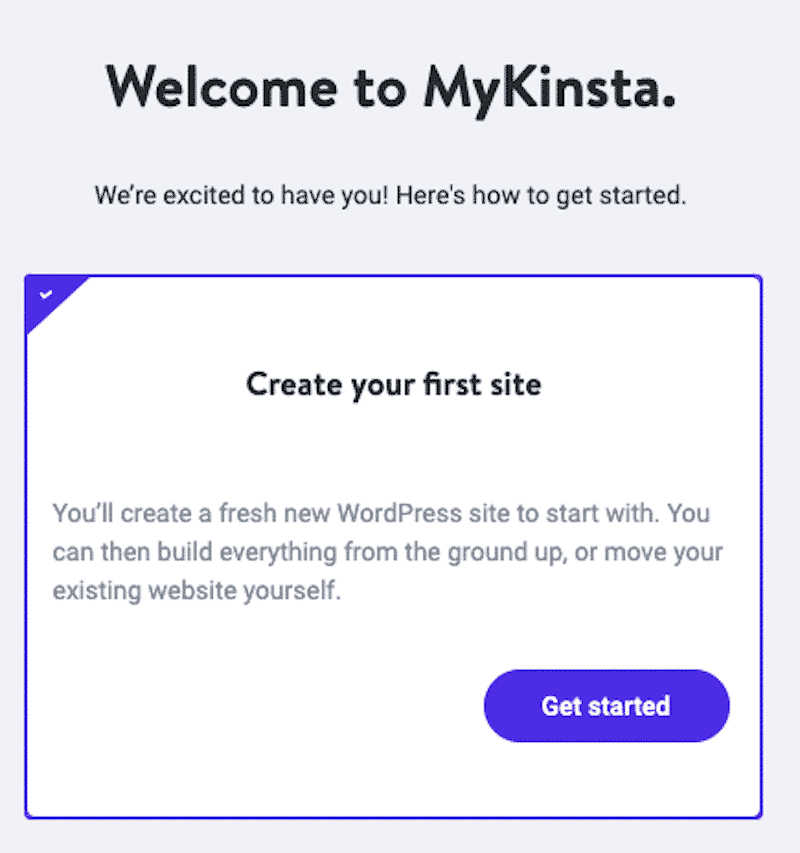
6. Korzystaj z intuicyjnej platformy zaprojektowanej dla WordPress
Widzieliśmy, że misją Kinsta jest zapewnienie użytkownikom WordPressa hostingu ukierunkowanego na wydajność. Ale Kinsta ma inne zalety: zapewnia również ergonomiczną platformę, która umożliwia zainstalowanie WordPressa jednym kliknięciem, dostęp do prostych obszarów inscenizacji i łatwą aktualizację, na przykład, do najnowszej wersji PHP.

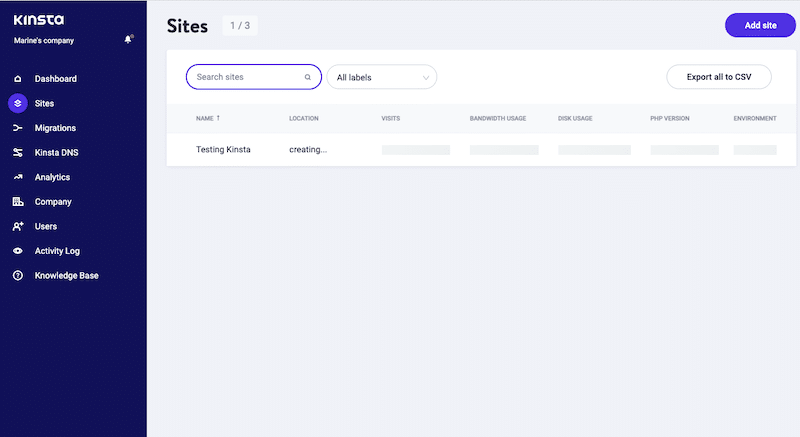
Wszystkie moje witryny WordPress można zebrać w tym samym interfejsie, co jest bardzo pomocne:

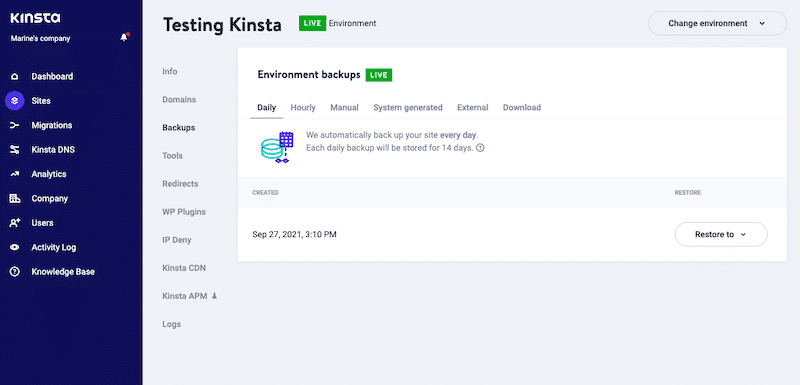
I wreszcie, masz dostęp do całodobowego wsparcia, codziennych kopii zapasowych i bardzo bezpiecznych serwerów. Kinsta sprawdza stan Twojej witryny co dwie minuty, co oznacza, że pomoc może być proaktywna, jeśli pojawi się problem.

7. Test szybkości: jak szybki jest (naprawdę) Kinsta?
Będziemy używać Google PageSpeed Insight do testowania wydajności mojej witryny WordPress hostowanej na Kinsta. Wykorzystamy również WebPageTest do pomiaru metryki „czasu pełnego załadowania”. Oba testy będą symulowane z urządzeń mobilnych .
Będą dwa scenariusze:
- Scenariusz nr 1 : pomiar wydajności mojej witryny mobilnej za pomocą kilku akapitów (bez obrazów) i zainstalowanego motywu 2021.
- Scenariusz nr 2 : Pomiar wydajności mojej witryny mobilnej za pomocą Astry i Elementora (realistyczna strona główna z tekstami i obrazami).
Scenariusz nr 1:
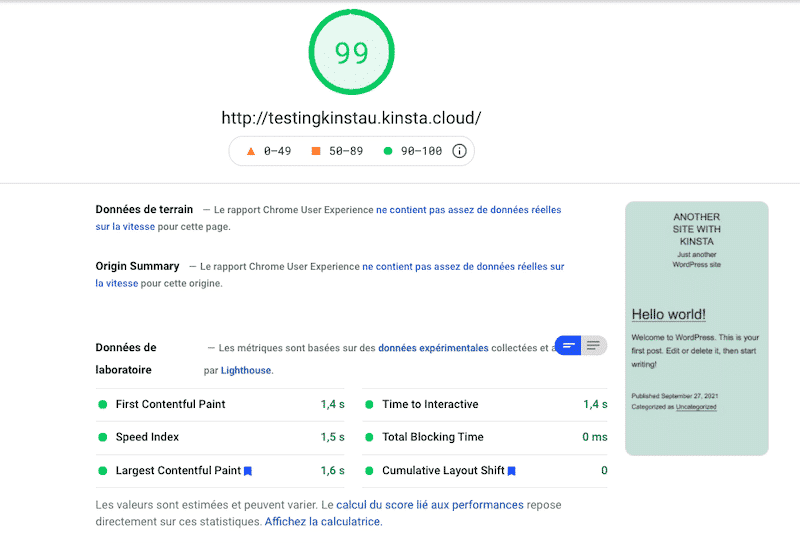
Mój wynik na urządzeniach mobilnych to 99/100 (100/100 na komputerach). Moja strona internetowa jest dość pusta, więc nie spodziewałem się nic lepszego od Kinsta.

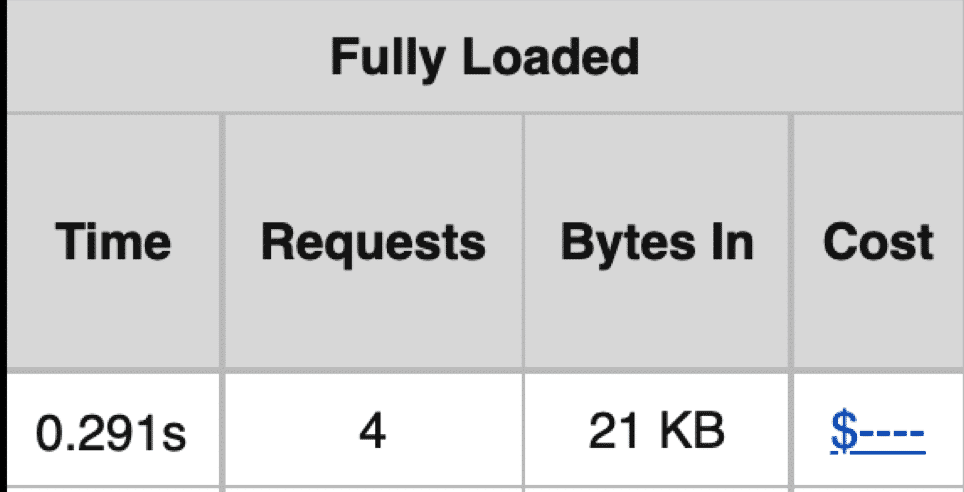
W pełni załadowane metryki czasu i żądań HTTP są również bardzo dobre, co ma sens, ponieważ moja strona jest prawie pusta.

Przejdźmy do scenariusza nr 2, z zainstalowanym Elementorem i większą ilością treści dodanych do mojej strony.
Scenariusz nr 2 :
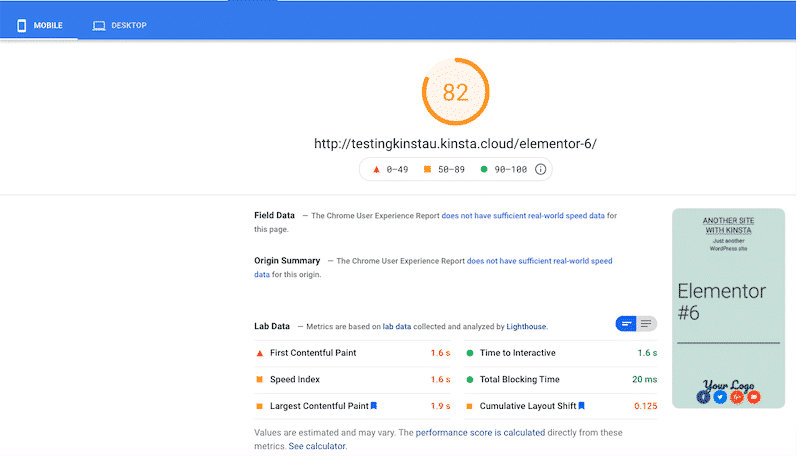
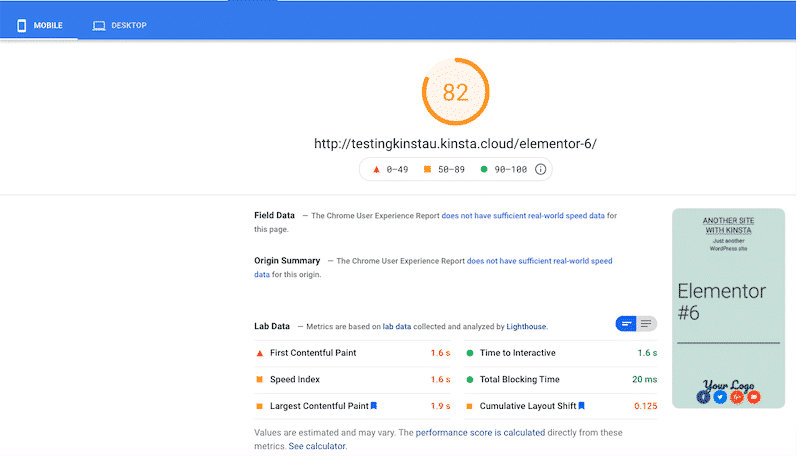
Używamy teraz Elementora, filmów pochodzących z YouTube, obrazów, ikon i znacznie więcej treści niż wcześniej. W rezultacie mój wynik wzrósł z 99 do 82/100 na urządzeniach mobilnych (co było przewidywalne, ponieważ dodaliśmy zawartość bez jej optymalizacji).
Ważna uwaga: Kinsta utrzymuje zielony wynik na komputerze (91/100) nawet po dodaniu dużej ilości treści.

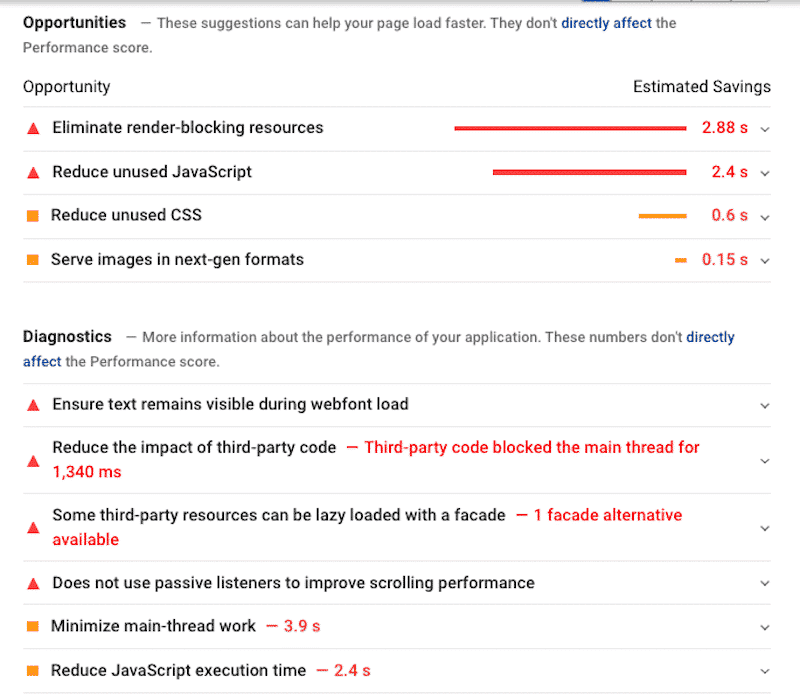
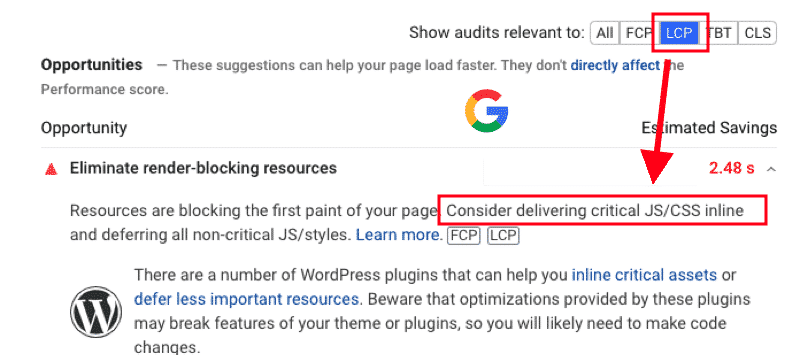
Według Google PageSpeed Insights większość problemów pochodzi z niezoptymalizowanego JS i CSS oraz z kodu stron trzecich:

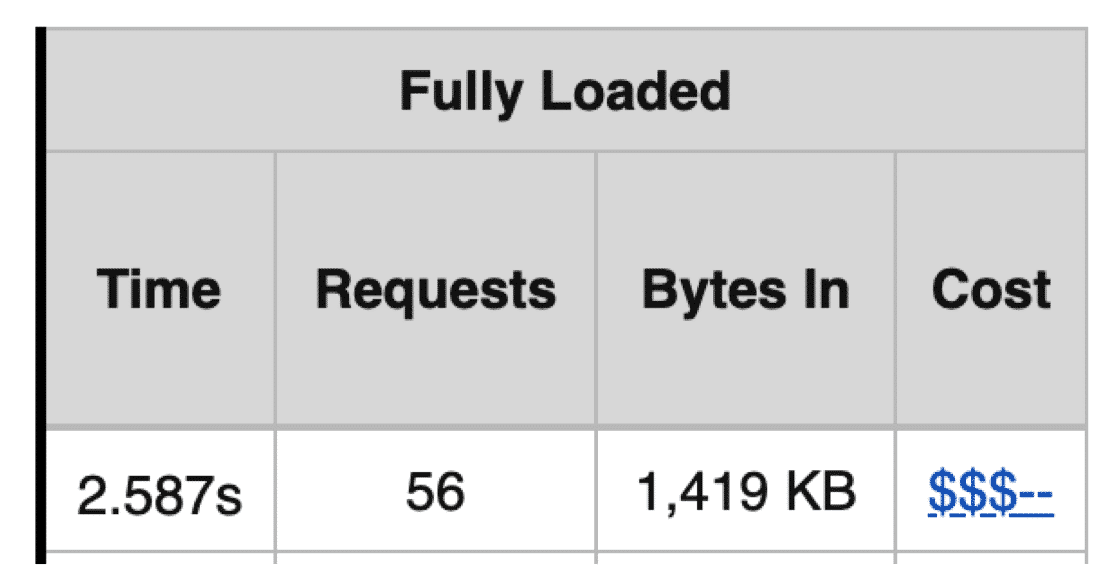
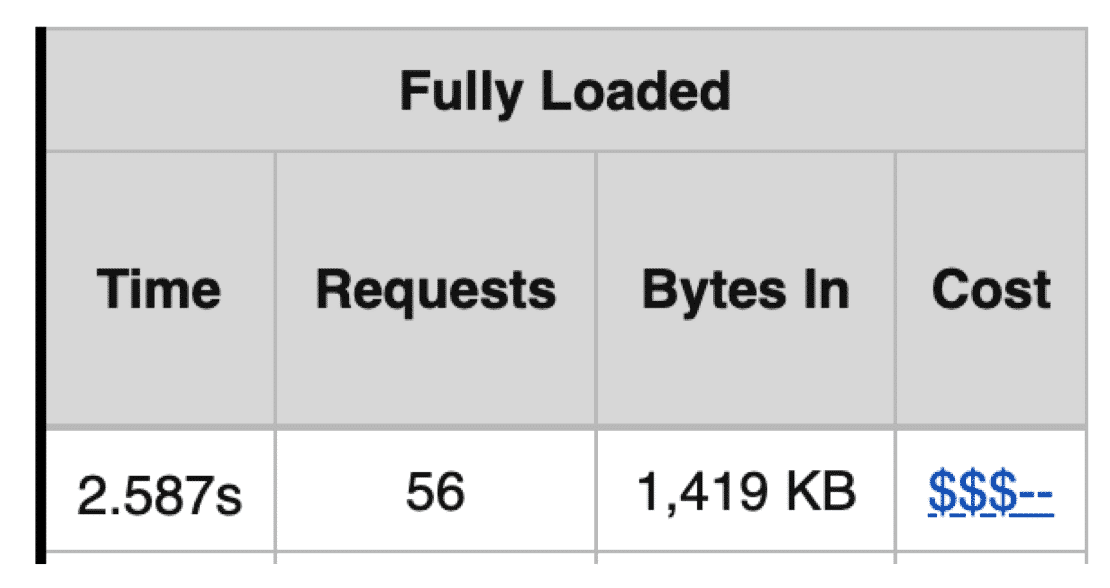
Chcesz, aby Twoja witryna ładowała się w ciągu trzech sekund; Kinsta jest właśnie na tym limicie (2,587s). Liczba żądań HTTP to 56, co jest zdrową liczbą – średnia w Internecie to 70.
Możesz przeczytać więcej o zalecanej liczbie żądań HTTP w naszym dedykowanym przewodniku.

Dzięki Kinsta moja witryna WordPress utrzymywała świetną wydajność na komputerach, ale miała wpływ na urządzenia mobilne. Dostawca hostingu jest zdecydowanie szybki i wydajny. Jednak problemy związane z kodem stron trzecich lub eliminacją zasobów blokujących renderowanie nie zostały w pełni rozwiązane przez Kinsta. Tutaj wkracza magia WP Rocket!
To prowadzi nas do następnej sekcji: jak Kinsta i WP Rocket mogą pomóc osiągnąć wynik 100/100 na urządzeniach mobilnych.
Dlaczego WP Rocket jest doskonałym dopasowaniem do wydajności
Wtyczka WP Rocket jest w pełni kompatybilna ze środowiskiem hostingowym Kinsta. Chodzi o to, że Kinsta ma już funkcję buforowania. W rezultacie WP Rocket nie będzie potrzebny do buforowania treści, ALE będzie potrzebny do optymalizacji kodu i utrzymania kluczowych wskaźników internetowych w zielonej strefie.
Zobaczmy, jak WP Rocket może pomóc poprawić wydajność Twojej witryny WordPress.
1. O czym należy pamiętać podczas korzystania z Kinsta i WP Rocket
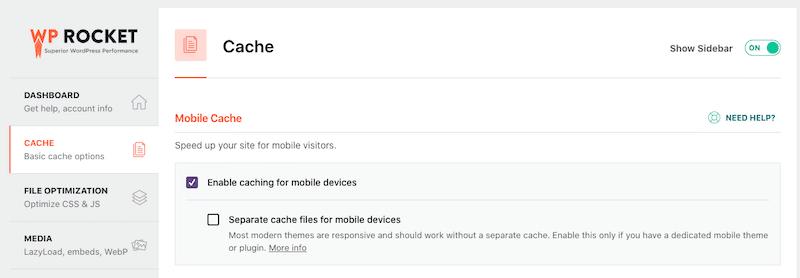
Pierwszą rzeczą do zapamiętania jest to, że funkcja buforowania stron WP Rocket jest automatycznie wyłączana, aby zapobiec konfliktowi z buforowaniem Kinsta . Biorąc to pod uwagę, Kinsta (i my) nadal zalecają pozostawienie zaznaczonego pola „buforowanie telefonu komórkowego”:

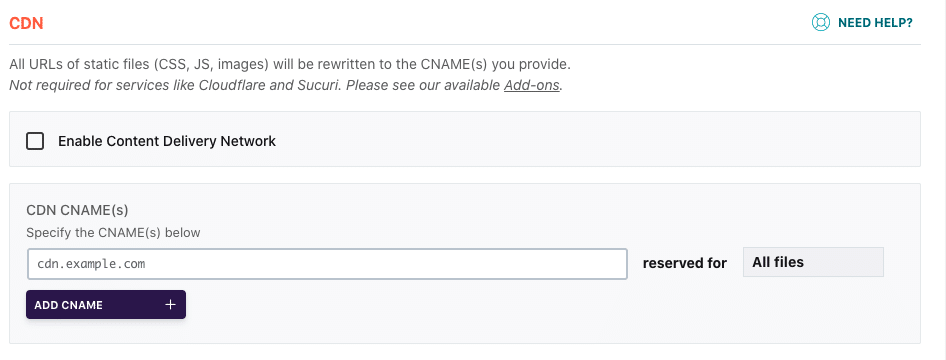
CDN Kinsta jest zasilany przez Cloudflare, dlatego będzie działać automatycznie z WP Rocket – nie ma opcji aktywacji. Zaznaczanie opcji „Włącz sieć dostarczania treści” nie jest już wymagane.

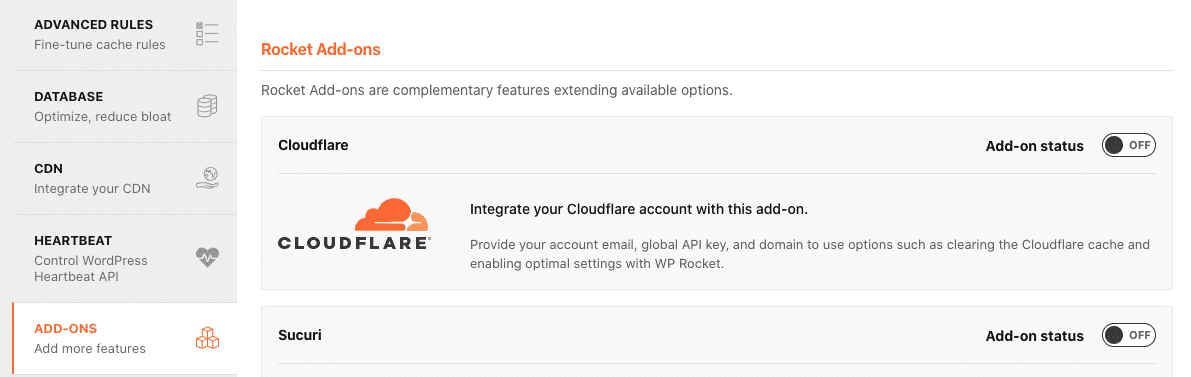
Co więcej, Kinsta jest w pełni zintegrowany z Cloudflare, więc nie musisz łączyć dodatku ze swoim kontem.

Teraz, gdy znasz kilka opcji do poprawienia przed użyciem WP Rocket z Kinsta, możemy wyjaśnić, jak działa WP Rocket i jak może łatwo pomóc osiągnąć nasz cel wydajności.

Google PageSpeed Insights mierzy wydajność (w tym podstawowe wskaźniki internetowe) i bardzo często zobaczysz następujące zalecenia: „Wyeliminuj zasoby blokujące renderowanie, dostarczając krytyczny JS/CCSS w linii i odkładając wszystkie niekrytyczne JS”, „Reduce unused JS i CSS” i tak dalej.
Wiele ulepszeń zmierza do oczyszczenia kodu i optymalizacji plików. WP Rocket pomaga to zrobić za pomocą kilku kliknięć dzięki dedykowanej karcie „Optymalizacja plików”, dostępnej bezpośrednio z pulpitu WordPress:

Przejrzyjmy każdą sekcję, aby zobaczyć, jak Kinsta i WP Rocket uzupełniają się nawzajem.
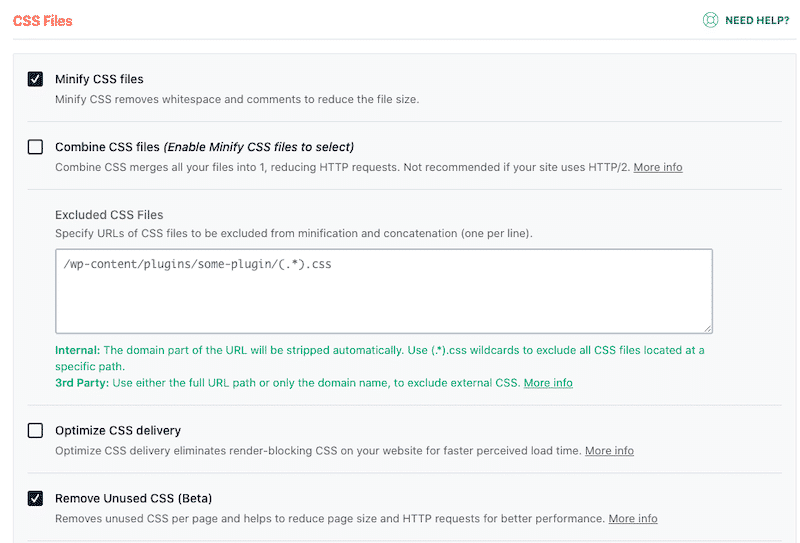
2. Zmniejsz nieużywany CSS
Ograniczenie nieużywanych reguł z arkuszy stylów i odroczenie CSS, który nie jest używany w przypadku zawartości strony widocznej na ekranie, zmniejszy zużycie bajtów sieciowych i poprawi szybkość witryny.

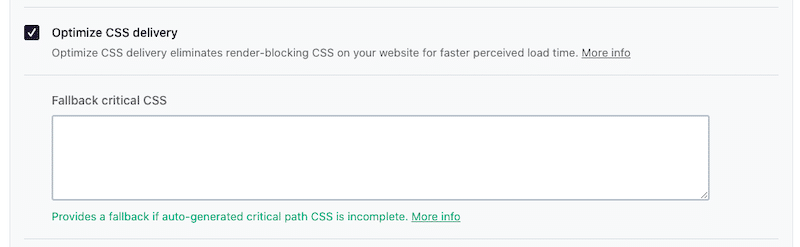
3. Zoptymalizuj dostarczanie CSS
Innym sposobem na wyeliminowanie kodu CSS blokującego renderowanie jest optymalizacja dostarczania CSS. Poprawi to postrzegany czas ładowania dla Twoich użytkowników.

Ważna uwaga na temat dostarczania CSS: Optymalizacja dostarczania CSS powinna być używana tylko wtedy, gdy Usuń nieużywany CSS nie działa dla użytkownika. Usuń nieużywany CSS zawsze powinien być pierwszym wyborem.
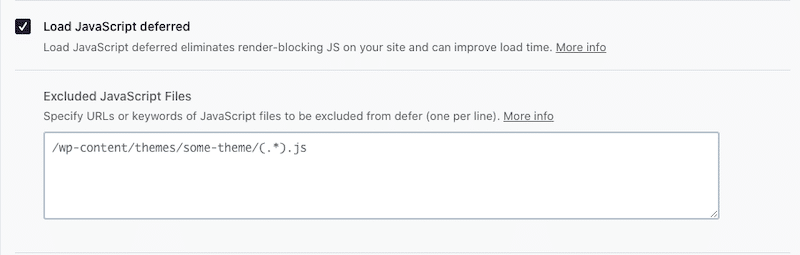
4. Załaduj JS odroczone
Jedną z głównych przyczyn powolnych stron internetowych jest tak zwany „skrypt blokujący”. Jeśli wczytujesz JS odroczone, skrócisz czas ładowania. WP Rocket może Ci w tym pomóc jednym kliknięciem:

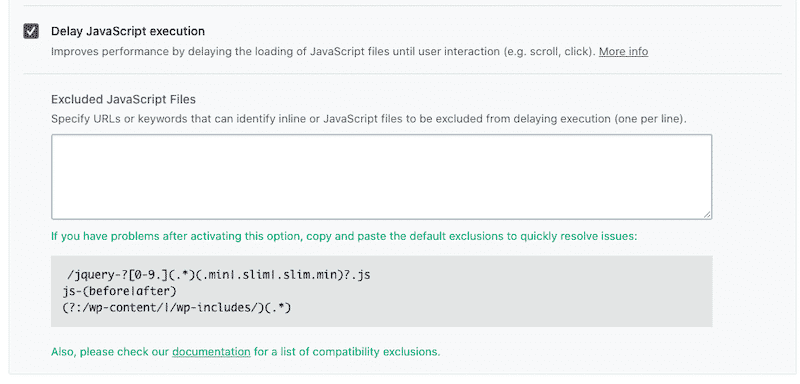
5. Opóźnij wykonanie JS
Innym sposobem na przyspieszenie witryny WordPress za pomocą WP Rocket jest opóźnienie wykonania JavaScript. Skrócenie czasu wykonywania JS ma również kluczowe znaczenie dla utrzymania zdrowych kluczowych wskaźników internetowych.

WP Rocket poprawia wynik wydajności Lighthouse poprzez optymalizację kluczowych wskaźników internetowych. Jeśli zdecydujesz się odroczyć i zoptymalizować JS i CSS swojej witryny WordPress, ma to bezpośredni wpływ na KPI największej zawartości treści (LCP).

Innym sposobem na odłożenie mniej ważnej zawartości jest zastosowanie do niej skryptu leniwego ładowania. Ponownie, WP Rocket może z łatwością Ci w tym pomóc. Zobaczmy jak.
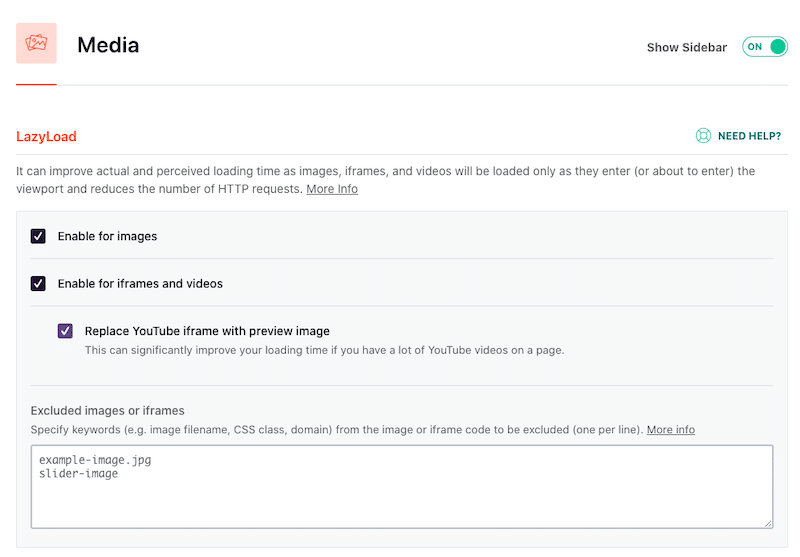
6. Zaimplementuj leniwe ładowanie
Podstawową ideą leniwego ładowania jest ładowanie obrazów lub ramek iframe tylko wtedy, gdy użytkownicy potrzebują treści: nie będą musieli czekać na załadowanie wszystkich elementów. Ręczne włączanie i wyłączanie opóźnionego ładowania może być czasochłonnym zadaniem. WP Rocket może pomóc Ci zaoszczędzić czas i automatycznie zastosować skrypt leniwego ładowania w razie potrzeby.

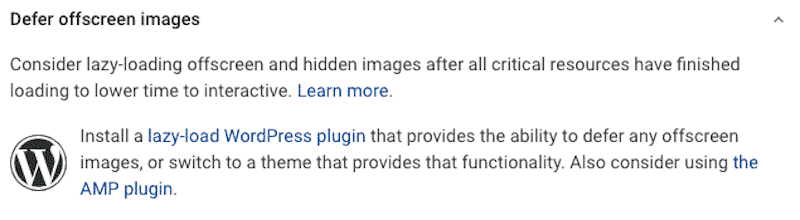
Jeszcze raz WP Rocket pomaga ulepszyć podstawowe wskaźniki internetowe i uzyskuje dobry wynik zgodnie z zaleceniami PageSpeed Insights. PSI radzi nam, abyśmy korzystali z leniwego wczytywania i odkładania obrazów poza ekranem, aby zrobić miejsce na obrazy nad zakładką.

7. Wstępne pobieranie i wstępne łączenie
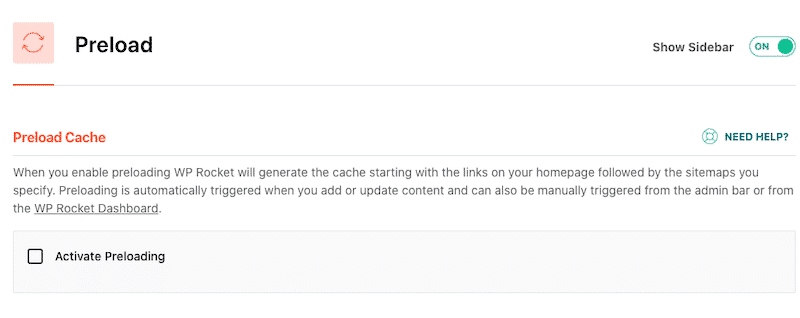
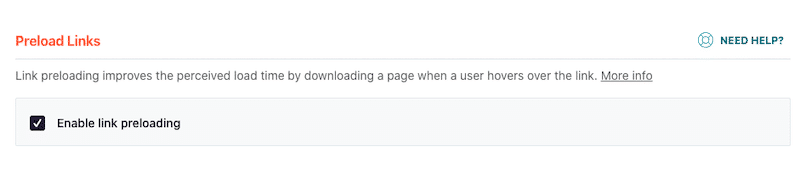
W menu „Wstępne ładowanie” WP Rocket oferuje cztery opcje wstępnego ładowania, a mianowicie wstępne ładowanie pamięci podręcznej, wstępne ładowanie łączy, wstępne pobieranie żądań DNS i wstępne ładowanie czcionek. Niektóre z nich nie będą przydatne do korzystania z Kinsta, więc wykorzystajmy w pełni opcje:
Wstępne ładowanie pamięci podręcznej : nie zaznaczaj tej opcji. Może obniżyć wydajność.

Wstępne ładowanie linku : ta opcja rozpoczyna pobieranie strony, gdy użytkownik najedzie na link. Zwiększa to postrzegany czas ładowania przez użytkownika.

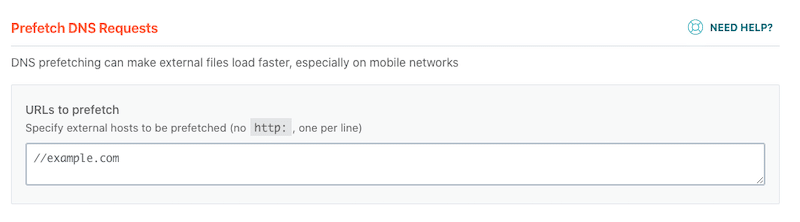
Wstępne pobieranie żądań DNS : ta funkcja nieco przyspieszy działanie Twojej witryny mobilnej. Wstępne pobieranie DNS to świetny sposób na poprawę wydajności witryny poprzez rozpoznawanie nazw domen w tle, zanim użytkownicy cokolwiek klikną.

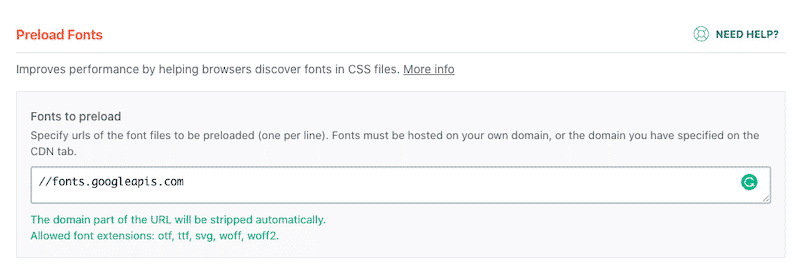
Wstępnie wczytaj czcionki : ta opcja umożliwia przeglądarkom internetowym wykrycie czcionki, zanim zostaną one wykryte w pliku CSS.

WP Rocket stosuje atrybut rel = „preload”, który jest kolejną rekomendacją PageSpeed Insights, aby utrzymać zdrowy FCP i LCP, jak pokazano poniżej:

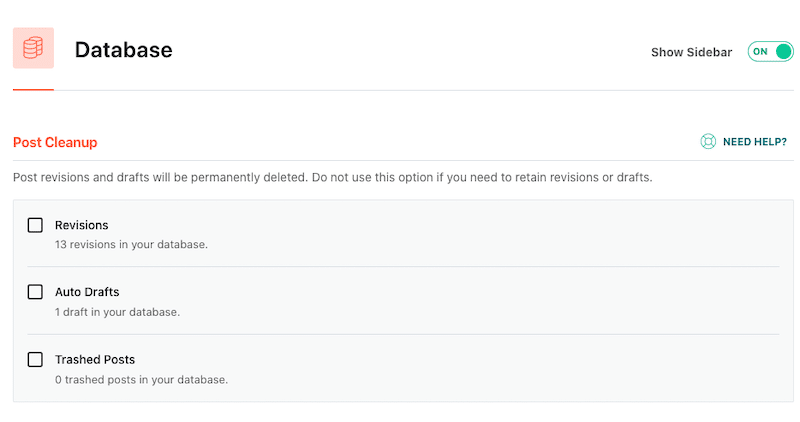
8. Optymalizacja bazy danych
W menu „Baza danych” WP Rocket udostępnia wszystkie narzędzia do utrzymywania postów i komentarzy w optymalnym stanie. Możesz zdecydować się na czyszczenie wpisów, komentarzy, stanów nieustalonych i tabeli bazy danych. Możesz także zaplanować sprzątanie, jeśli chcesz.

Wszystkie opcje optymalizacji bazy danych działają dobrze z Kinsta, a także zapewniają tę funkcję za pomocą Innodb.
9. Dodatkowe funkcje optymalizacji
Jest więcej. WP Rocket zawiera wiele innych funkcji poprawiających szybkość Twojej witryny. Oto, co dzieje się z Twoją witryną WordPress po aktywacji WP Rocket:
- Kompresja GZIP jest aktywowana, co oznacza, że zmniejsza się rozmiar Twoich plików, a odwiedzający szybciej uzyskują dostęp do Twoich treści.
- Liczba żądań HTTP jest zmniejszona, dzięki czemu Twoja witryna ładuje się szybciej.
- Twoje pliki multimedialne są ładowane tylko wtedy, gdy są potrzebne, aby zaoszczędzić przepustowość
- Do obrazów dodawane są brakujące atrybuty szerokości i wysokości. Pomaga to zapobiegać przesunięciom układu, poprawia wynik CLS i zapewnia lepsze wrażenia użytkownika. .
- I wiele innych optymalizacji szybkości dla WordPressa.
Jak przyspieszyć swoją witrynę dzięki Kinsta + WP Rocket?
Jeśli Twoja witryna WordPress jest hostowana na Kinsta z aktywowanym WP Rocket, zwiększasz swoją szansę, aby Twoja witryna działała z prędkością światła.
Przeprowadźmy audyt wydajności.
Do pomiaru wydajności mobilnej użyjemy Google PageSpeed Insights i WebPageTest. Moja strona testowa to biuro podróży zbudowane z Elementorem i Astrą.
Scenariusz nr 1 – Moja witryna testowa hostowana na Kinsta – Brak WP Rocket
Korzystanie z Google PageSpeed Insights (wydajność na urządzeniach mobilnych)
Bez przeprowadzania jakichkolwiek optymalizacji moja witryna testowa hostowana przez Kinsta pozostaje dość szybko na urządzeniach mobilnych (82/100). Jednak niektóre z moich kluczowych wskaźników internetowych przeszły na kolor pomarańczowy.

Czas pełnego załadowania i liczba żądań są do zaakceptowania, co potwierdza, że Kinsta jest szybkim dostawcą usług hostingowych.

| KPI (wydajność mobilna) | Wynik (bez rakiety WP) |
| Całościowa ocena | 82/100 |
| W pełni załadowany czas | 2,587 s |
| żądania HTTP | 56 |
| FCP | 1,6 s |
| SI | 1,6 s |
| LCP | 1,9 s |
| TTI | 1,6 s |
| TBT | 20 ms |
| CLS | 0,125 |
Scenariusz nr 2 - Moja witryna testowa hostowana na Kinsta - z WP Rocket
Korzystanie z Google PageSpeed Insights (wydajność na urządzeniach mobilnych)
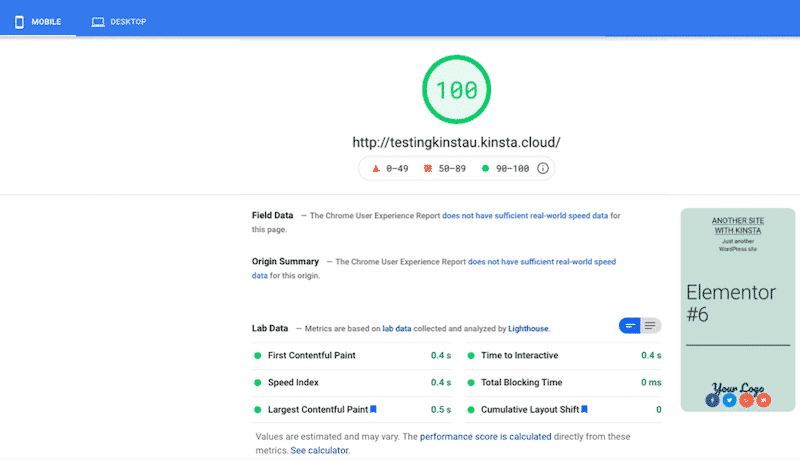
Wyniki są imponujące: otrzymujemy 100/100 na Lighthouse! Wszystkie moje kluczowe wskaźniki internetowe są zielone, skumulowane przesunięcie układu i całkowity czas blokowania zostały zredukowane do 0.

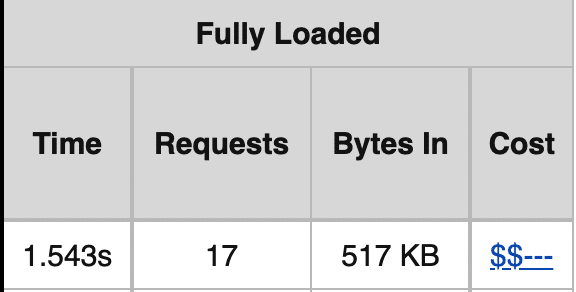
Dwie inne metryki (żądania HTTP i czas pełnego załadowania) również zostały znacznie zredukowane dzięki WP Rocket (z 3,5 s do 1,5 s i 56 żądań do 17).

A oto przegląd wydajności, który podsumowaliśmy w tabeli:
| KPI (wydajność mobilna) | Wynik (bez rakiety WP) | Wynik (z WP Rocket) |
| Całościowa ocena | 82/100 | 100/100 |
| W pełni załadowany czas | 2,587 s | 1,543 s |
| żądania HTTP | 56 | 17 |
| FCP | 1,6 s | 0,4 sekundy |
| SI | 1,6 s | 0,4 sekundy |
| LCP | 1,9 s | 0,5 sekundy |
| TTI | 1,6 s | 0,4 sekundy |
| TBT | 20 ms | 0 ms |
| CLS | 0,125 | 0 |
Zawijanie
Kinsta świadczy usługi hostingu premium zarządzane WordPress dla firm korzystających wyłącznie z centrów danych premium zlokalizowanych na całym świecie. Zapewnia to optymalny czas pracy bez przestojów, jednocześnie chroniąc witryny klientów przed atakami DDoS lub innymi zakłóceniami w godzinach szczytu użytkowania.
Jeśli połączysz Kinsta z WP Rocket, uzyskasz to, co najlepsze z obu światów : szybki hosting z wbudowanym rozwiązaniem pamięci podręcznej i wtyczką WordPress, która zwiększa wydajność Twojej witryny i sprawia, że Twoje kluczowe wskaźniki sieciowe stają się zielone (100/100 od Lighthouse )!
| Zdobywanie 82/100 na telefonie komórkowym z Kinsta | Zdobywanie 100/100 na telefon komórkowy z Kinsta i WP Rocket |
Jak widzieliśmy w naszym audycie wydajności, WP Rocket jest jednym z najłatwiejszych sposobów na poprawę wyniku PageSpeed Insights.
Dobrą rzeczą jest to, że nie podejmujesz żadnego ryzyka: masz 14-dniową gwarancję zwrotu pieniędzy przy zakupie WP Rocket.
Czy jesteś użytkownikiem Kinsta i WP Rocket? Powiedz nam, jak się sprawy mają dla Ciebie w komentarzach poniżej.
