Recenzja WPGetAPI: Połącz WordPress z interfejsami API
Opublikowany: 2023-06-26Szukasz łatwiejszego rozwiązania do integracji witryny WordPress z zewnętrznymi interfejsami API?
WPGetAPI ma na celu uproszczenie wysyłania danych do lub pobierania danych z dowolnego zewnętrznego interfejsu API. Jeśli pobierasz dane z interfejsu API, może to również ułatwić wyświetlanie tych danych w Twojej witrynie.
W naszej praktycznej recenzji WPGetAPI przyjrzymy się szczegółowo, co oferuje ta wtyczka i pokażemy, jak działa.
Recenzja WPGetAPI: co robi wtyczka?

W skrócie, WPGetAPI ułatwia połączenie witryny WordPress z zewnętrznym interfejsem API REST bez konieczności pisania niestandardowego kodu.
Możesz wysyłać dane ze swojej witryny do dowolnego interfejsu API, z prostymi opcjami interfejsu do konfigurowania szczegółów, takich jak żądania POST lub PUT, nagłówki, parametry ciągu zapytania i tak dalej.
Możesz też pobrać dane z dowolnego interfejsu API i przenieść je do swojej witryny za pomocą żądań GET.
Jeśli nie masz pewności, co to dokładnie oznacza, oto kilka przykładów tego, co możesz zrobić z WPGetAPI…
- Pobierz i wyświetl najnowszą cenę określonej kryptowaluty za pomocą Binance API lub paska giełdowego za pomocą jednego z wielu finansowych API.
- Wysyłaj dane zamówienia WooCommerce do zewnętrznego API – możesz to wykorzystać do pomocy przy realizacji zamówienia, śledzeniu przesyłek, automatyzacji marketingu i wielu innych.
- Wysyłaj dane z formularza generowania leadów do swojego CRM. Na przykład możesz przechowywać informacje kontaktowe użytkownika jako nowy potencjalny klient wraz z innymi szczegółami.
- Pobierz dane o zapasach z systemu zarządzania zapasami, aby sprawdzić zapasy produktów w Twoim sklepie WooCommerce.
- Pobierz najnowsze wyniki sportowe lub statystyki i wyświetl je na swojej stronie. Na przykład możesz pobrać wyniki i statystyki koszykówki za pomocą API-Basketball.
- Połącz swoją witrynę z ChatGPT lub innymi modelami AI.
- Pobierz dokładne dane żywieniowe dla przepisu.
Oczywiście ta lista jest tylko zarysowaniem powierzchni, ponieważ istnieje tak wiele różnych interfejsów API. Jeśli chcesz znaleźć interfejsy API, których możesz użyć w swojej witrynie, Centrum RapidAPI jest doskonałym miejscem do rozpoczęcia.
Jeśli chcesz zobaczyć przykłady na żywo, możesz sprawdzić tę stronę.
Przyjrzyjmy się bliżej funkcjom, które oferuje wtyczka, aby pomóc Ci to zrobić…
Kluczowe cechy/szczegóły techniczne
Oto krótki przegląd niektórych kluczowych funkcji i szczegółów technicznych:
- Dodaj nieograniczoną liczbę interfejsów API.
- Dodaj nieograniczoną liczbę punktów końcowych do każdego interfejsu API.
- Użyj metod GET, POST, PUT i DELETE.
- Sformatuj wyniki jako ciąg JSON, tablicę PHP, XML (ciąg znaków) lub XML (tablica).
- Użyj kluczy, aby pobrać określone informacje z interfejsów API i wyświetlić je w swojej witrynie.
- Dodaj pary nazwa/wartość dla ciągów zapytań, nagłówków i pól treści POST.
- Automatycznie formatuj dane API jako HTML – wystarczy dodać CSS.
- Przechowuj wyniki w pamięci podręcznej, aby poprawić wydajność i kontrolować użycie interfejsu API.
- Użyj tokenów, aby uzyskać dane z witryny WordPress (np. imię użytkownika z jego konta użytkownika WordPress).
- Połącz wiele wywołań API — na przykład możesz użyć danych z jednego wywołania API w kolejnym wywołaniu API.
- Wywołaj interfejsy API za pomocą AJAX — na przykład możesz wywołać interfejs API, gdy użytkownik kliknie przycisk.
- Autoryzuj swój interfejs API za pomocą autoryzacji OAuth 2.0 ( wymaga osobnego dodatku ).
Opcje wyświetlania
Jeśli pobierasz dane z zewnętrznego interfejsu API, WPGetAPI oferuje wiele różnych opcji wyświetlania tych danych w Twojej witrynie.
Najbardziej elastycznymi opcjami jest użycie krótkiego kodu lub znacznika szablonu, które oferują wiele parametrów umożliwiających dostosowanie sposobu wyświetlania danych.
Możesz na przykład użyć krótkiego kodu, aby pobrać określone klucze z interfejsu API i sformatować je jako HTML w div (lub innych elementach HTML).
Istnieją również inne atrybuty shortcode, które zamieniają adres URL obrazu w wyniku interfejsu API na rzeczywisty obraz lub konwertują link na link, który można kliknąć.
Istnieje również blok edytora, który umożliwia wyświetlanie danych API, choć nie jest tak elastyczny jak tagi shortcode lub szablonów.
Jak zobaczysz za chwilę, WPGetAPI integruje się również z niektórymi wtyczkami, umożliwiając wyświetlanie danych za pomocą tych wtyczek.
Integracje wtyczek
Aby pomóc Ci zintegrować interfejsy API z wtyczkami, których już używasz, WPGetAPI integruje się z wieloma popularnymi wtyczkami.
W przypadku następujących wtyczek możesz wysłać dane użytkownika i szczegóły zamówienia po pomyślnym złożeniu zamówienia:
- WooCommerce
- Płatne członkostwo Pro
- PodnośnikLMS
WPGetAPI integruje się również z następującymi wtyczkami formularzy, dzięki czemu można przekazywać dane z formularza do interfejsu API:
- Formy grawitacyjne
- WPForms
- Formularz kontaktowy 7
Aby zapewnić większą elastyczność wyświetlania danych API, WPGetAPI integruje się z wtyczką wpDataTables, dzięki czemu można wyświetlać dane API w tabeli lub na wykresie.
Jak korzystać z WPGetAPI
Teraz, gdy już dobrze rozumiesz, co oferuje WPGetAPI, przyjrzyjmy się, jak to jest połączyć się z interfejsem API i używać go w swojej witrynie.
W tym pierwszym przykładzie użyjemy bezpłatnego interfejsu API Quotable, aby pobrać losową wycenę i wyświetlić ją na naszej stronie WordPress. Chociaż nie jest to najbardziej ekscytujący przykład, interfejs API jest dobrym przykładem, ponieważ jest bezpłatny i dość prosty w użyciu.
Uwaga – w tych przykładach używamy wersji Pro WPGetAPI, ale jest też darmowa wersja, a podstawowy proces będzie taki sam w obu przypadkach. Więcej o cenach później.
Dodaj nowy interfejs API
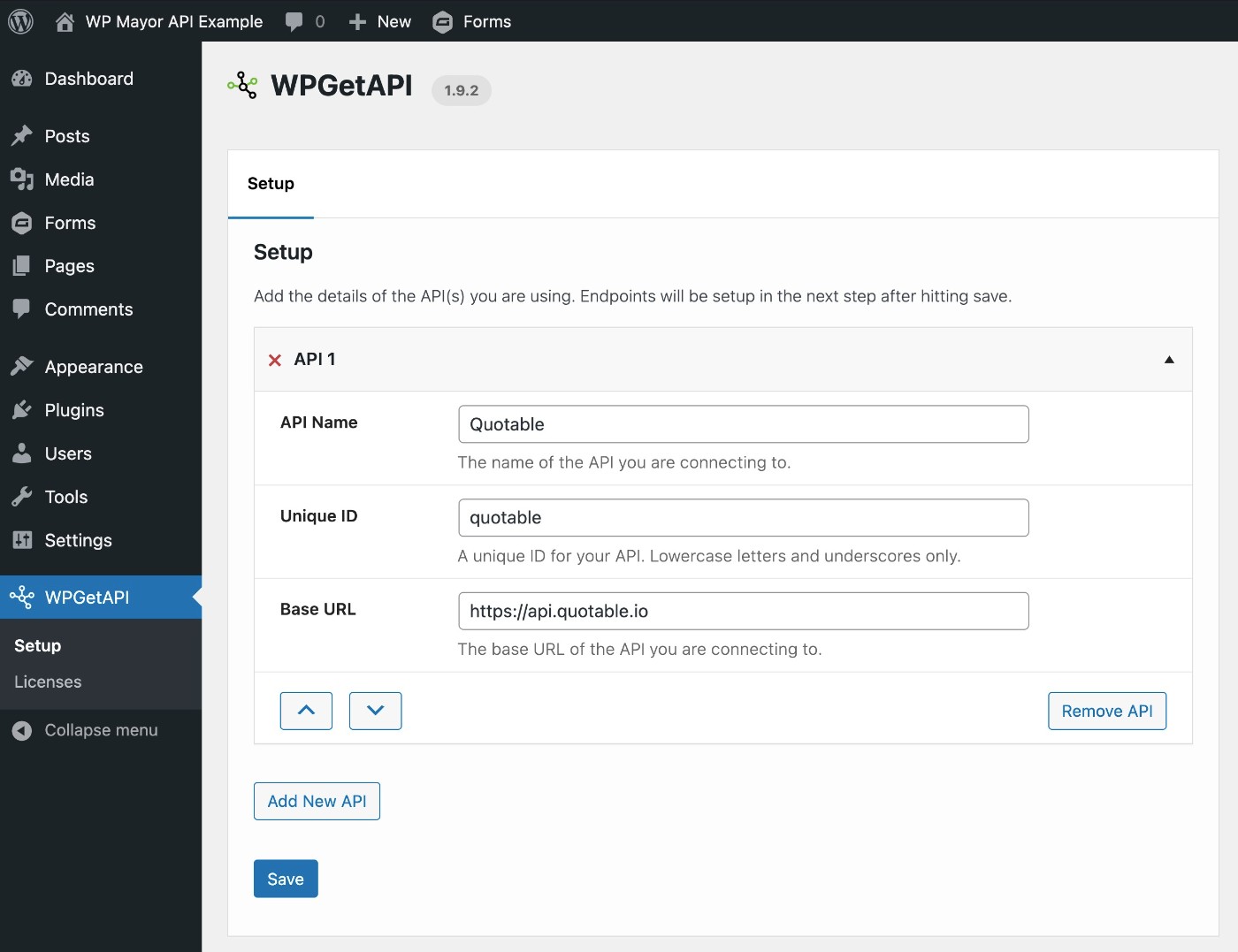
Po zainstalowaniu i aktywacji wtyczki możesz przejść do WPGetAPI → Konfiguracja , aby dodać swój pierwszy interfejs API.
Na pierwszym ekranie wystarczy wprowadzić kilka podstawowych informacji.

Możesz dodawać nieograniczoną liczbę interfejsów API, nawet z darmową wersją wtyczki.
Skonfiguruj punkt końcowy interfejsu API
Po dodaniu interfejsu API otrzymasz nowe menu dla tego interfejsu API w głównym menu WPGetAPI . Tutaj możesz skonfigurować punkty końcowe dla interfejsu API.
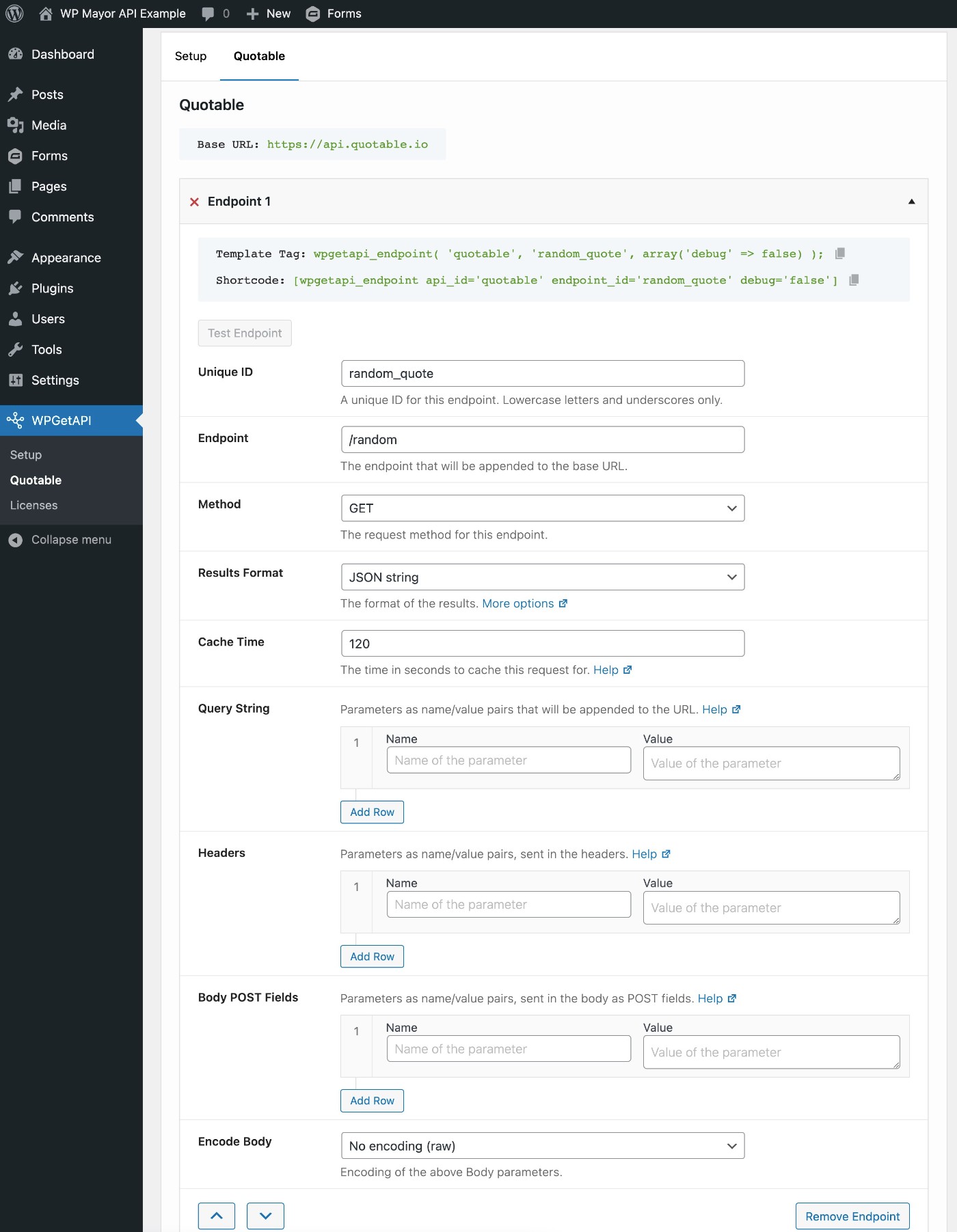
W tym przykładzie przejdź do WPGetAPI → Quotable .
Tutaj możesz skonfigurować następujące elementy:
- Adres URL punktu końcowego — jest dołączany do podstawowego adresu URL.
- Metoda — GET, POST, PUT lub DELETE.
- Format wyników – JSON String, tablica PHP, XML (jako string) lub XML (jako tablica).
- Czas pamięci podręcznej — jak długo buforować dane żądania.
- Ciąg zapytania – możesz dodawać nieograniczone parametry ciągu zapytania w parach nazwa/wartość.
- Nagłówki – możesz dodawać nieograniczoną liczbę nagłówków jako pary nazwa/wartość.
- Body POST Fields – możesz dodawać nieograniczone pola POST jako pary nazwa/wartość. Możesz także zakodować je jako JSON, URL lub XML.
W tym przykładzie zamierzamy pobrać losowy cytat z punktu końcowego /random za pomocą żądania GET. Będziemy przechowywać wyniki jako ciąg JSON i przechowywać je w pamięci podręcznej przez dwie minuty (120 sekund).

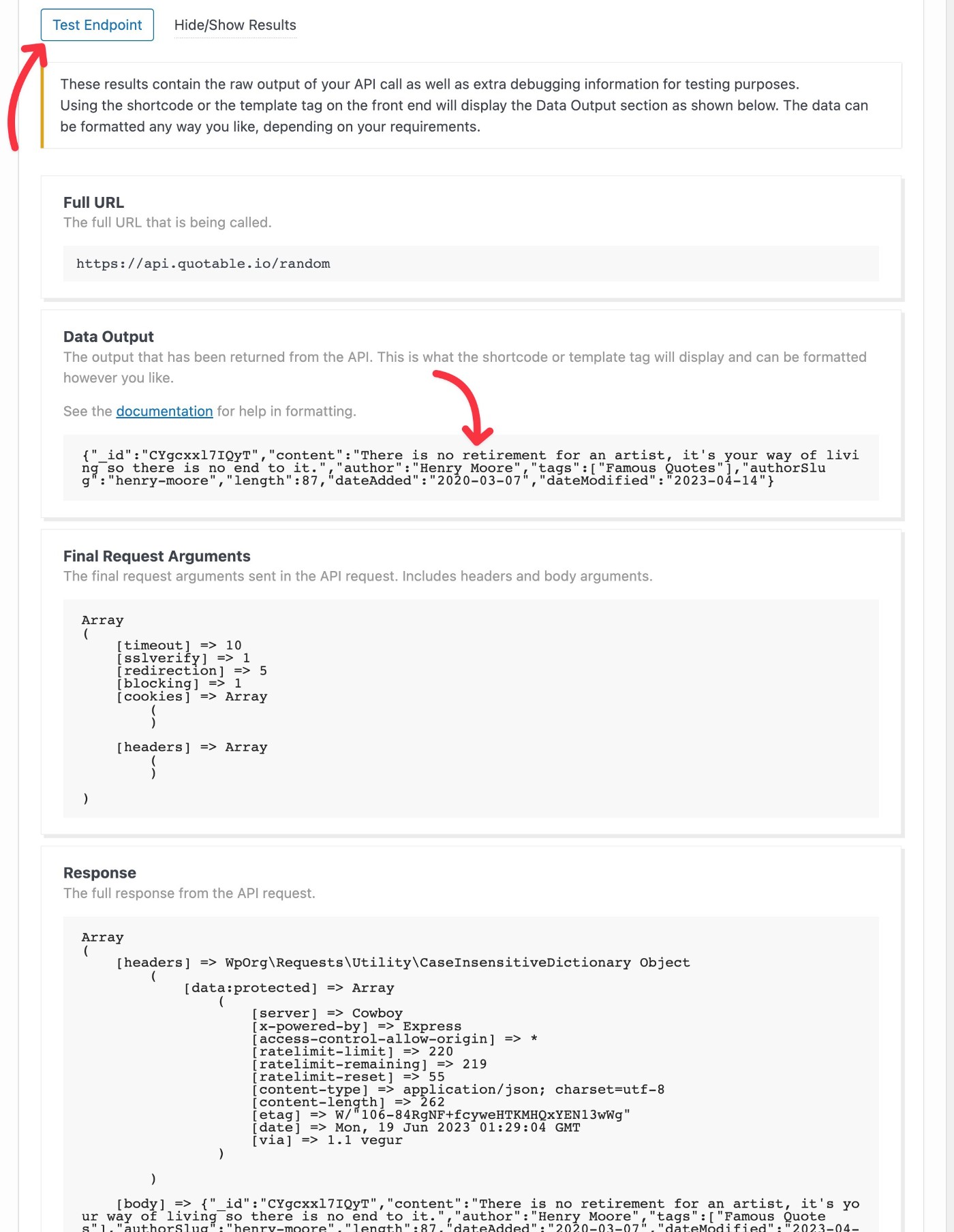
Po zapisaniu ustawień punktu końcowego możesz kliknąć przycisk Testuj punkt końcowy , aby upewnić się, że działa on zgodnie z oczekiwaniami.
Spoglądając na dane wyjściowe , widać, że udało nam się z powodzeniem pobrać losową wycenę od Henry'ego Moore'a.

Jeśli chcesz skonfigurować dodatkowe punkty końcowe, możesz dodać tyle, ile potrzebujesz — nawet darmowa wersja obsługuje nieograniczoną liczbę punktów końcowych.

Wyświetlaj dane API w swojej witrynie
Jak wspomnieliśmy wcześniej, WPGetAPI oferuje wiele różnych opcji wyświetlania danych API w Twojej witrynie, w tym skróty, bloki, tagi szablonów, integracje wtyczek i wiele innych.
W przypadku skrótów i tagów szablonów można je pobrać bezpośrednio z interfejsu konfiguracji punktu końcowego ( tuż nad punktem końcowym testu przycisk ).
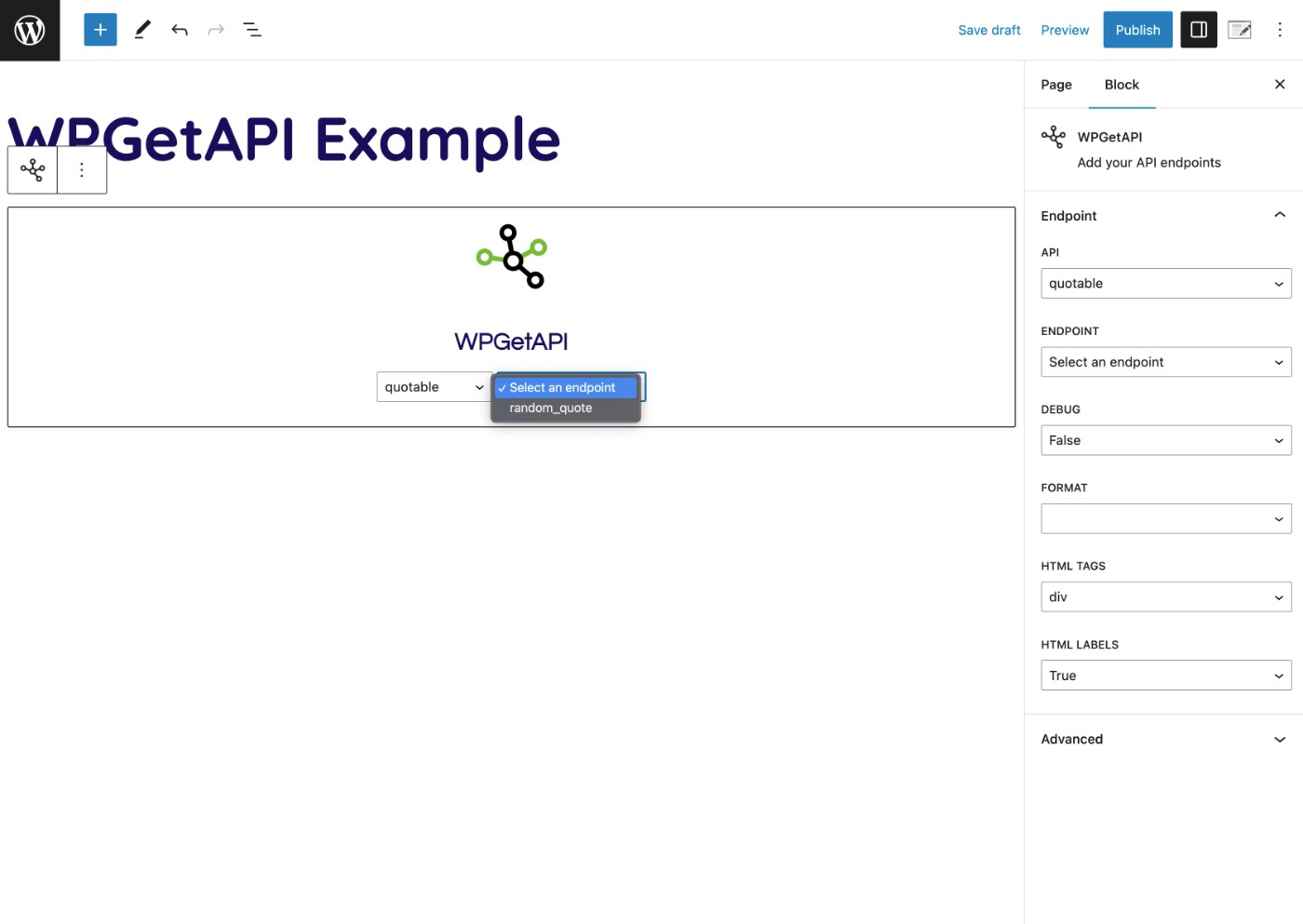
Lub, jeśli używasz edytora bloków, możesz po prostu użyć bloku WPGetAPI.

Jednak krótki kod wydaje się zapewniać największą elastyczność, więc właśnie go użyjemy.

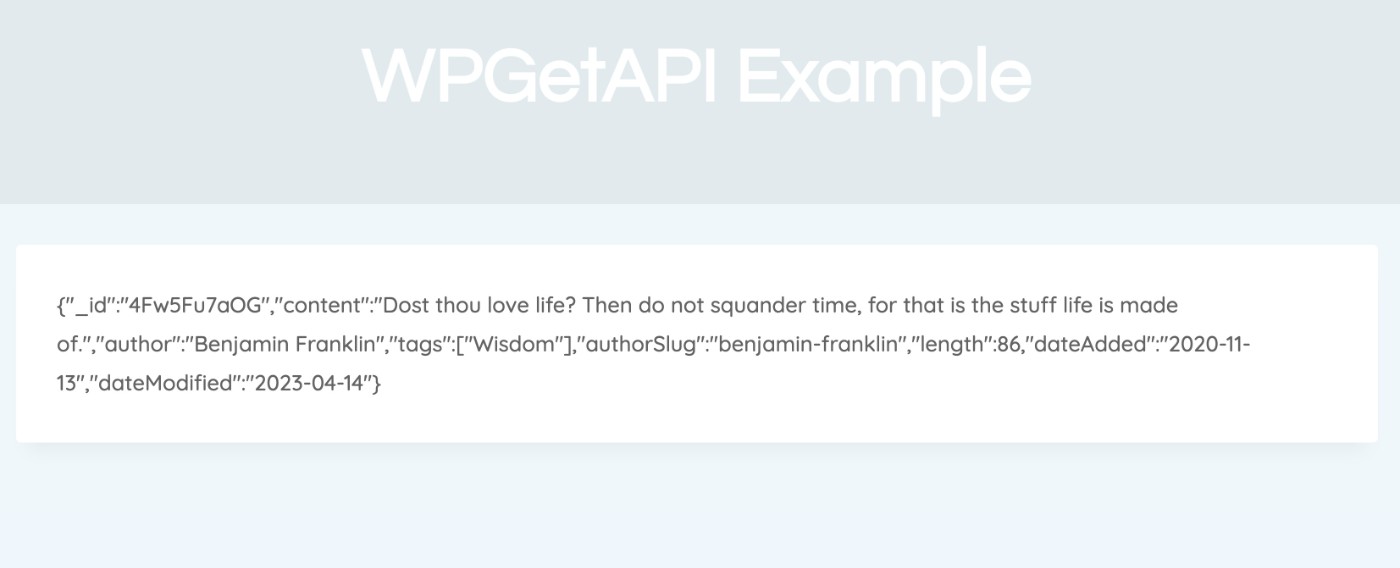
Kiedy po raz pierwszy użyjesz krótkiego kodu, otrzymasz surowe dane wyjściowe żądania API (np. ciąg JSON, tablica PHP itp.).

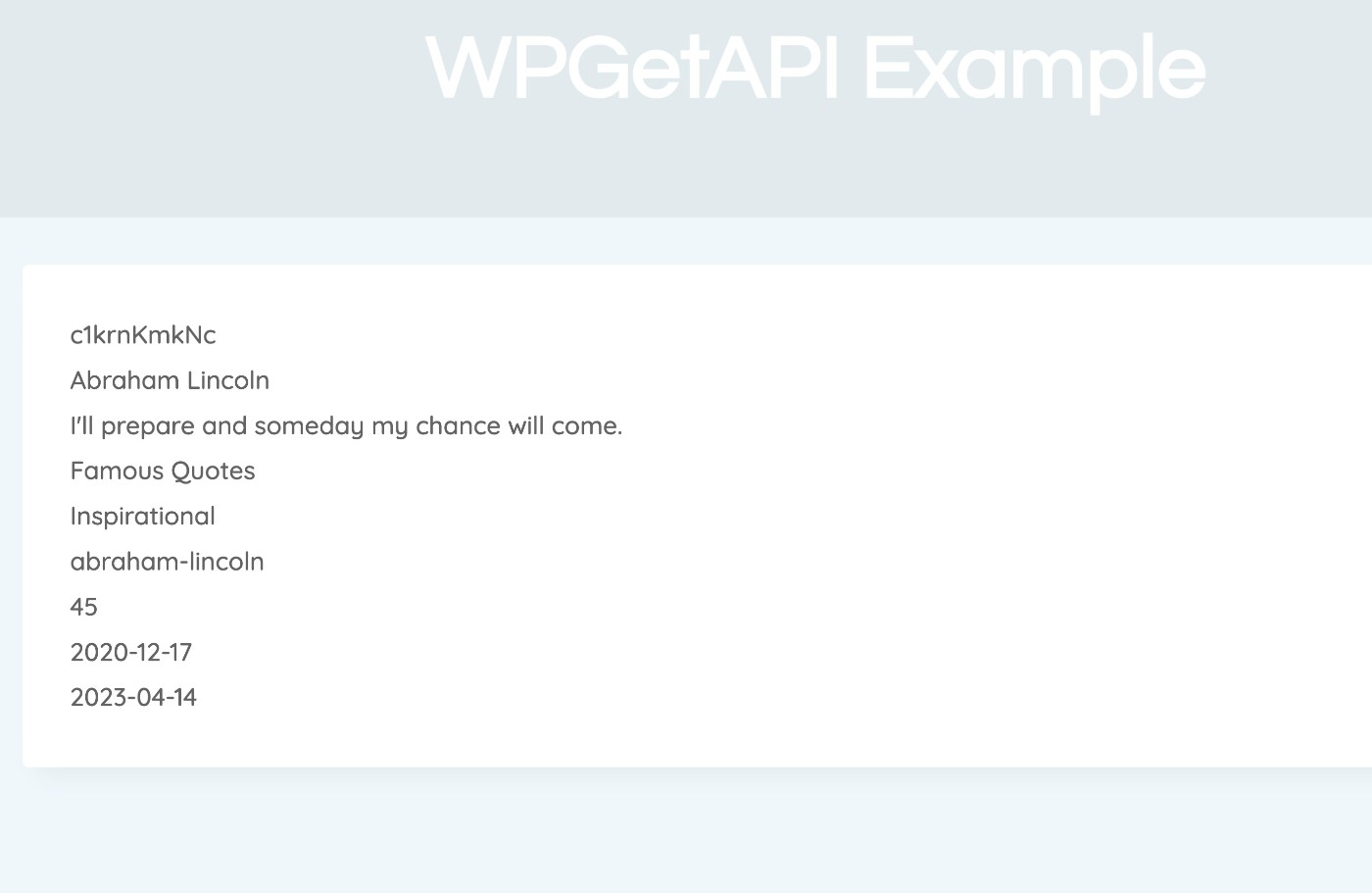
Aby to trochę uporządkować, możesz zmienić Format na HTML, dodając format='html' do shortcode.
To sprawia, że dane wyjściowe wyglądają o wiele lepiej, a ponadto możesz użyć innych parametrów shortcode, aby dodać każdy fragment danych jako element div, span lub li.

Jednak nadal możesz mieć zbędne dane i nadal możesz chcieć nieco zmienić styl.
Aby dostosować styl, musisz użyć własnego CSS.
Aby jednak dostosować dane do wyświetlenia, możesz użyć parametru kluczy w swoim krótkim kodzie.
Na przykład, aby wyświetlić tylko rzeczywisty cytat i autora, możesz dodać klucze=”{content}, {author}” .
Teraz dane wyjściowe frontendu wyglądają o wiele czyściej:

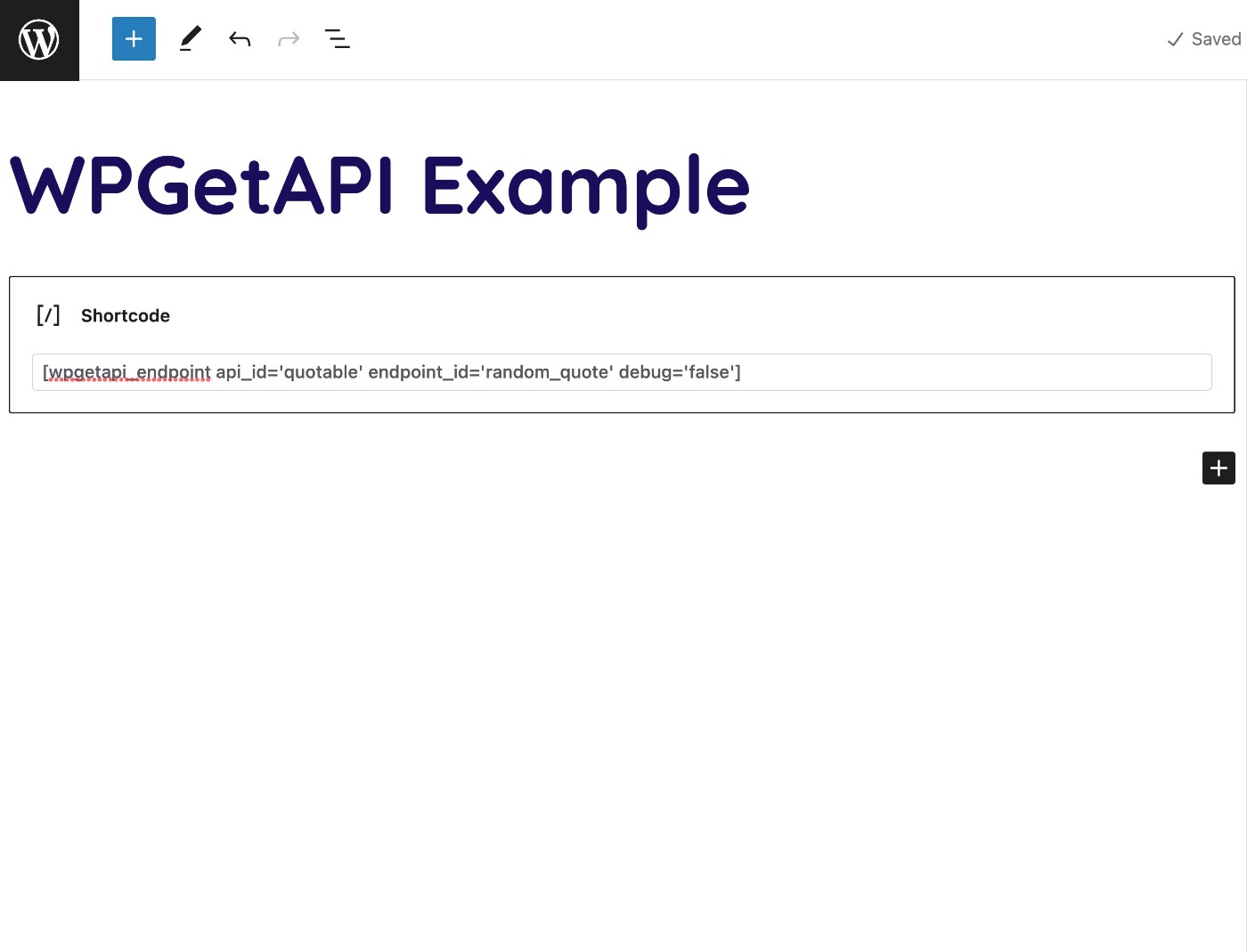
Oto pełny krótki kod za tym:
[wpgetapi_endpoint api_ endpoint_ debug='false' format='html' keys="{content}, {author}"]
Uwaga – wydaje się, że blok edytora nie daje możliwości określenia kluczy w celu wyświetlenia tylko niektórych części danych. Z tego powodu prawdopodobnie będziesz chciał używać krótkiego kodu przez większość czasu.
A co z przekazywaniem danych do zewnętrznego API?
W powyższym przykładzie przyjrzeliśmy się pobieraniu danych z interfejsu API w celu wyświetlenia ich w Twojej witrynie. Ale co, jeśli zamiast tego chcesz wysłać dane do zewnętrznego interfejsu API?
Aby to osiągnąć, będziesz także pracować ze skrótami.
Najpierw skonfiguruj interfejs API i punkt końcowy, tak jak pokazaliśmy w poprzedniej sekcji.
Podczas konfigurowania punktu końcowego chcesz użyć żądania PUT lub POST, a także skonfigurować informacje, które chcesz przekazać do interfejsu API, używając ciągów zapytań, nagłówków i/lub pól POST treści.
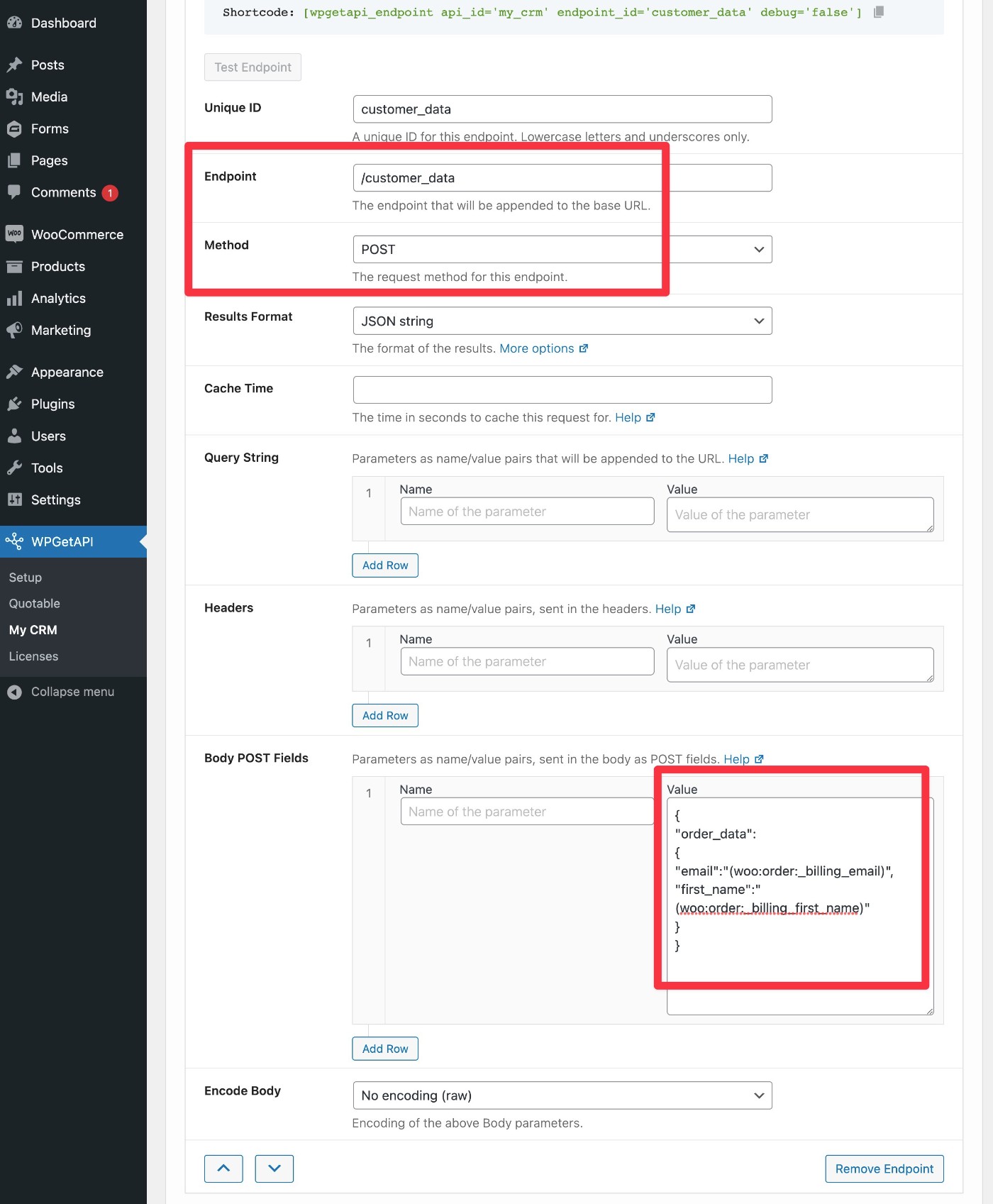
Załóżmy na przykład, że chcesz wysłać dane zamówienia WooCommerce do interfejsu API. W tym przypadku użyjesz tokenów i dodasz je do ustawień Body POST Fields .
Oto przybliżony przykład tego, jak może to wyglądać — w przypadku prawdziwej aplikacji konieczne byłoby dopasowanie formatu do wymagań interfejsu API:

Następnie dodałbyś krótki kod WPGetAPI dla tego punktu końcowego w dowolnym miejscu na stronie kasy WooCommerce.
Aby uruchamiać to żądanie tylko w przypadku udanego zamówienia WooCommerce, należy dodać następujący parametr do krótkiego kodu – on="woocommerce_order" .
Możesz użyć podobnego podejścia do przekazywania danych formularza do interfejsu API. Na przykład, umieszczając krótki kod na stronie potwierdzenia formularza.
Cennik WPGetAPI
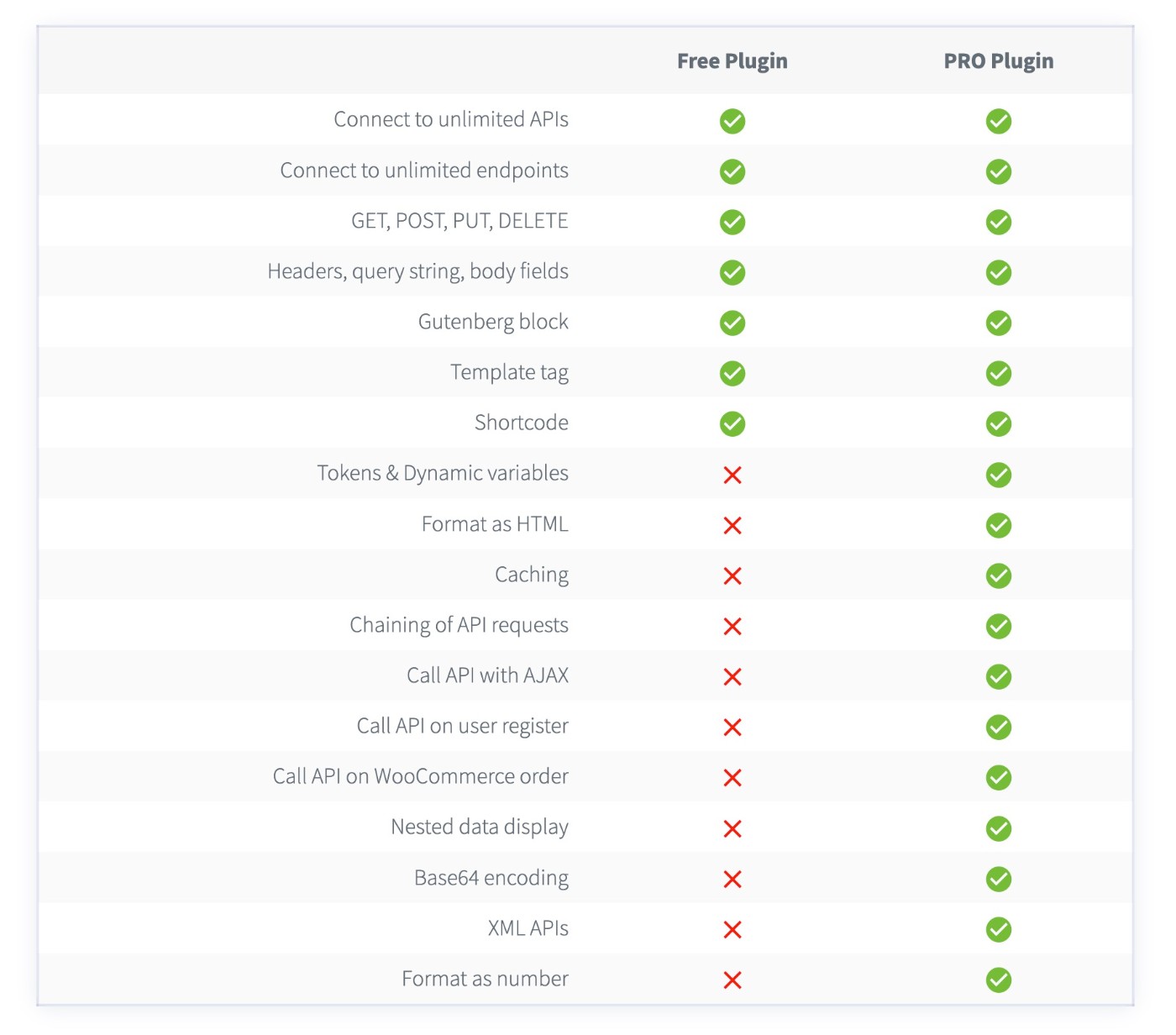
Jeśli chodzi o ceny, WPGetAPI ma bezpłatną wersję podstawową na WordPress.org, a także wersję premium, która rozszerza wersję podstawową o kilka nowych funkcji.
W naszej recenzji WPGetAPI korzystaliśmy z wersji premium. Jednak darmowa wersja jest nadal funkcjonalna i obsługuje nieograniczoną liczbę interfejsów API i punktów końcowych.
Oto niektóre z głównych funkcji dostępnych w wersji premium:
- Żetony
- Zmienne dynamiczne
- Możliwość łączenia wywołań API w łańcuch, dzięki czemu można wykorzystać dane z jednego wywołania API w późniejszym wywołaniu API
- Wysyłaj dane do API po tym, jak użytkownik zarejestruje się w Twojej witrynie
- Wysyłaj dane do interfejsu API, gdy pojawi się nowe zamówienie WooCommerce
- Integracje z innymi wtyczkami, w tym Gravity Forms, WPForms, Contact Form 7 i narzędziami do tworzenia stron
- Opcja buforowania wywołań API, co może zarówno poprawić wydajność, jak i zaoszczędzić pieniądze ( jeśli korzystanie z API kosztuje )
- Sformatuj dane JSON do formatu HTML
- Pobierz zagnieżdżone dane

Ogólnie rzecz biorąc, powiedziałbym, że większość ludzi będzie chciała wersji premium. Ale darmowa wersja to świetny sposób na zabawę i zobaczenie, jak działa na podstawowym poziomie.
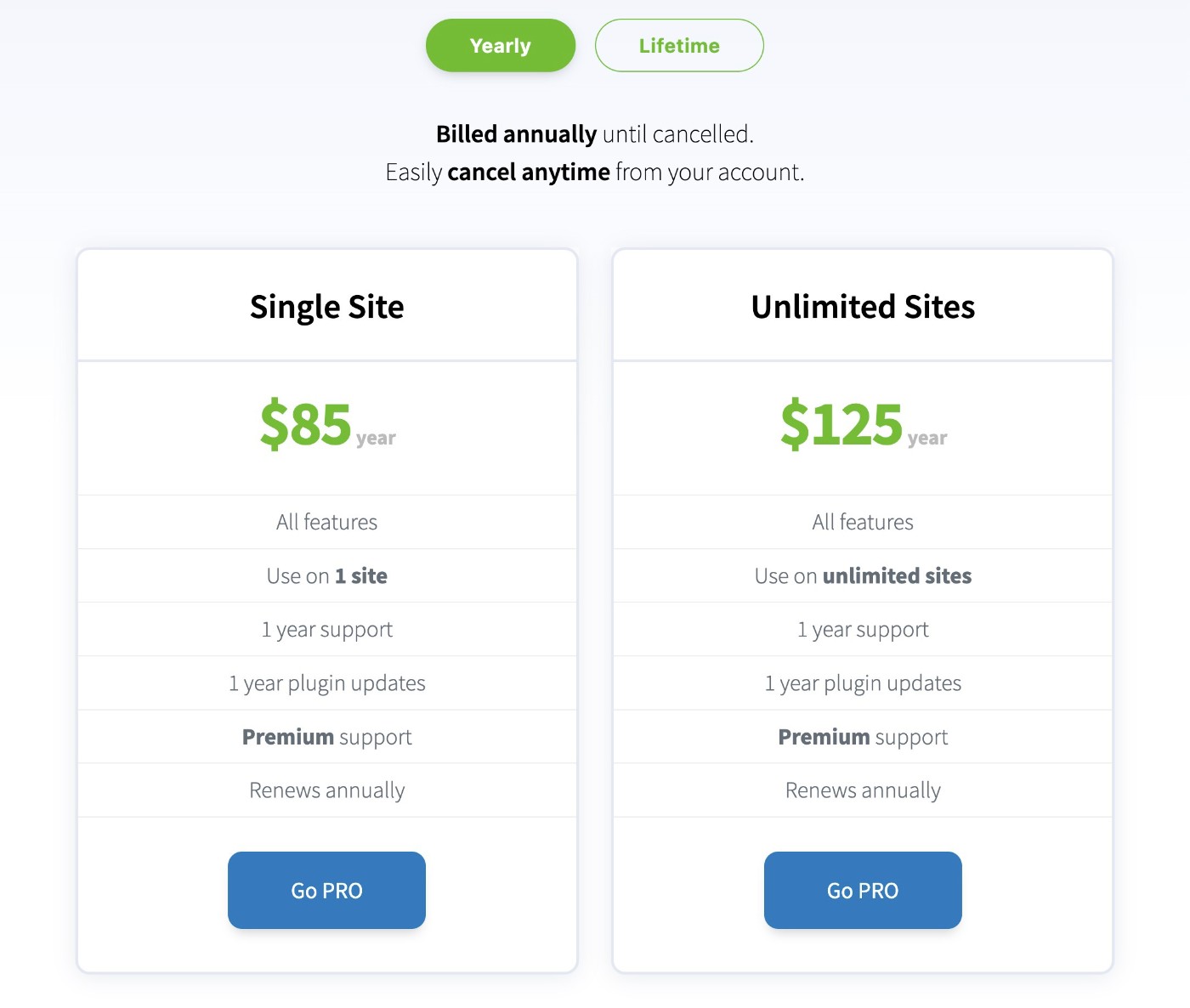
Wersja Pro zaczyna się od 85 USD rocznie do użytku w jednej witrynie lub 175 USD za dożywotnie wsparcie / aktualizacje. Licencja na nieograniczoną liczbę witryn kosztuje odpowiednio 125 USD lub 285 USD.

Oprócz wersji Pro wtyczki dostępny jest również osobny dodatek premium, który obsługuje autoryzację OAuth 2.0, dzięki czemu można łączyć się z interfejsami API, które tego wymagają. Ten dodatek zaczyna się od 65 USD rocznie lub 155 USD za dożywotnie wsparcie / aktualizacje.
Ostatnie przemyślenia na temat WPGetAPI
Ogólnie rzecz biorąc, WPGetAPI zapewnia łatwiejszy sposób integracji interfejsów API z witryną WordPress, niezależnie od tego, czy chodzi o pobieranie danych z zewnętrznego interfejsu API, czy wysyłanie danych z witryny do innego interfejsu API.
Chociaż można pracować bez kodu, nadal powiedziałbym, że potrzebujesz przynajmniej podstawowych kompetencji technicznych, aby korzystać z wtyczki, zwłaszcza gdy zaczynasz wchodzić w bardziej zaawansowane przypadki użycia.
Jako absolutne minimum prawdopodobnie będziesz potrzebować przynajmniej podstawowej wiedzy o CSS, aby stylizować dane wyjściowe pobierane z usługi zewnętrznej.
A jeśli chcesz wysłać dane do innego interfejsu API, musisz przynajmniej zrozumieć, jak poprawnie sformatować wszystko zgodnie z dokumentacją wybranego interfejsu API.
Biorąc to pod uwagę, z pewnością nie jestem programistą i byłem w stanie coś wymyślić, więc zdecydowanie nie musisz być znakomitym programistą, aby to działało.
I nawet jeśli jesteś znakomitym programistą, powiedziałbym, że jedną z największych zalet WPGetAPI jest to, że pozwala uniknąć konieczności kodowania własnego, niestandardowego rozwiązania od zera.
Jeśli chcesz go wypróbować, możesz zainstalować darmową wersję z WordPress.org, aby przekonać się, co potrafi.
Jeśli podoba Ci się podstawowa koncepcja, prawdopodobnie będziesz chciał przejść na wersję premium, aby odblokować wszystko, co może zrobić WPGetAPI.
