Wersja beta Zakry 3.0 i Pro 2.0!
Opublikowany: 2023-07-03Zespół Zakry z dumą ogłasza wydanie wersji beta Zakry 3.0 i Pro 2.0 !
Beta testy Zakry UWAGA! Zdecydowanie odradzamy naszym szanownym użytkownikom przeprowadzanie jakichkolwiek testów wersji beta Zakry na działającej stronie.
Tak, wersja beta motywu Zakra v3.0 i wtyczki Zakra Pro v2.0 została oficjalnie wydana 4 lipca 2023 r .
Nie możemy się doczekać, aż go wypróbujesz i podzielisz się z nami swoimi cennymi doświadczeniami i opiniami.
Bez zbędnej zwłoki przejdźmy do szczegółów wersji beta Zakry 3.0 i Pro 2.0, w tym instrukcji instalacji i użytkowania.
Spis treści
Czym są Zakra Beta 3.0 i Pro 2.0?
Motyw Zakra w wersji 3.0 i wtyczka Zakra Pro w wersji 2.0 to nadchodzące znaczące aktualizacje motywu Zakra, które zapewnią niezrównane wrażenia podczas tworzenia stron internetowych.
Chcieliśmy mieć pewność, że te najnowsze wersje bezproblemowo integrują się z Twoją witryną i działają płynnie.
Tak więc, przed wydaniem ostatecznego produktu, z przyjemnością uruchamiamy wersję beta motywu Zakra v3.0 oraz wtyczki Zakra Pro v2.0 .

Te wersje pozwalają odkrywać i doświadczać wszystkich najnowszych projektów motywów Zakry oraz ulepszeń i poprawek funkcji z pierwszej ręki.
Jakie są korzyści z testowania wersji Beta Zakry?
Testowanie wersji beta Zakry ma kilka zalet:
1. Wczesny dostęp do nowych ulepszeń motywu
Uczestnicząc w testach beta, możesz być na bieżąco z najnowszą wersją Zakry, zanim zostanie ona udostępniona publicznie.
Daje to możliwość wcześniejszego zbadania i zapoznania się z nowymi ulepszeniami motywu.
2. Wykrywanie problemów i raportowanie
Testowanie wersji beta umożliwia identyfikację ewentualnych problemów lub błędów.
Możesz zgłosić te problemy zespołowi programistycznemu i rozwiązać je przed ostatecznym wydaniem produktu. Dzięki temu Twoja witryna będzie działać płynnie w zaktualizowanej wersji.
3. Obsługa motywów potomnych
Jeśli używasz motywu potomnego z Zakrą, testy beta pozwalają poprosić o wymienny kod, na wypadek pojawienia się jakichkolwiek problemów.
Pomaga to zapewnić kompatybilność i funkcjonalność motywu potomnego z najnowszą wersją Zakry, umożliwiając bezproblemowe przejście po wydaniu ostatecznej wersji.
4. Wczesna świadomość zmian CSS
Jeśli używasz niestandardowego CSS w swojej witrynie, testy beta pozwalają zidentyfikować wszelkie zmiany w selektorach CSS, które mogą być wymagane.
Wcześniejsza świadomość tych zmian pomaga przygotować i zaktualizować niestandardowy kod CSS, aby zachować pożądany projekt i wygląd witryny.
Tak więc, aktywnie uczestnicząc w testach beta Zakry, możesz nie tylko skorzystać z wczesnego dostępu do projektu motywu i ulepszeń funkcji, ale także przyczynić się do ulepszenia motywu.
Więcej informacji jest dostępnych dla motywu potomnego i użytkowników CSS w dalszej części treści. Dlatego czytaj dalej.
Ważna uwaga dotycząca beta testów Zakry
Przed przystąpieniem do testowania wersji beta Zakry ważne jest, aby wiedzieć, dlaczego nie należy testować wersji beta Zakry na oficjalnej stronie.
Cóż, oto powody, dlaczego?
- Wersja beta Zakry służy wyłącznie do celów testowych przed ostateczną wersją, aby umożliwić Ci zapoznanie się z nowymi zmianami.
- Chociaż przeprowadziliśmy szeroko zakrojone testy wersji beta Zakry, nadal mogą występować pewne błędy i błędy, które należy rozwiązać. W związku z tym może powodować problemy z działającą witryną.
Dlatego zdecydowanie zalecamy przetestowanie Zakry beta 3.0 i Pro 2.0 na stronie testowej lub testowej, aby zapobiec wszelkim nieprzewidzianym problemom z Twoją witryną .
Jeśli nie wiesz, jak utworzyć witrynę przejściową, oto szczegółowy przewodnik, który może Ci pomóc. Alternatywnie możesz również utworzyć kopię zapasową działającej witryny i przetestować ją w środowisku lokalnym.
Nasza skromna prośba
Jeśli znajdziesz jakieś błędy lub problemy z wydajnością albo masz sugestie dotyczące ulepszeń, gorąco zachęcamy do podzielenia się z nami swoją opinią.
Czekamy również na wszelkie komentarze i sugestie, ponieważ Twój aktywny udział i wkład bardzo nam pomoże w ulepszaniu Zakry.
Różne podejścia do testowania wersji beta Zakry
1. Testowanie w miejscu testowym
Jeśli masz aktywną witrynę korzystającą z Zakry i chcesz sprawdzić, czy wersja beta działa zgodnie z oczekiwaniami po wydaniu ostatecznej wersji, zalecamy przeprowadzenie testów beta na stronie testowej.
Ponadto zdecydowanie zalecamy przetestowanie Zakry w wersji beta w środowisku przejściowym, specjalnie dla użytkowników korzystających z motywu potomnego lub niestandardowego CSS.
Umożliwi to upewnienie się, że wszelkie poprzednie konfiguracje lub ustawienia działają poprawnie bez psucia działającej witryny.
2. Normalne testowanie
Aby ocenić problemy ze zgodnością z różnymi wersjami WordPress, poprzednimi wersjami Zakry lub Zakra Pro, zalecamy przetestowanie Zakry w wersji beta na lokalnym środowisku hosta lub platformach piaskownicy online WordPress (TasteWP, InstaWP itp.).
Takie podejście pozwala ocenić kompatybilność i ulepszenia wersji beta Zakry w różnych ustawieniach bez wpływu na działającą witrynę.
3. Szkolenie zawodowe
Aby przeprowadzić dokładne i profesjonalne testy, zalecamy agencjom, programistom i innym osobom rozważenie następujących przypadków testowych lub warunków:
- Przetestuj tylko wersję beta Zakry
- Przetestuj Zakrę beta i Zakrę Pro beta
- Przetestuj interakcję między normalną wersją Zakry a wersją beta Zakry Pro
- Przetestuj kompatybilność między Zakra beta i normalną wersją Zakry Pro
Testowanie tych kombinacji zapewnia kompleksowe pokrycie i identyfikację wszelkich potencjalnych problemów lub konfliktów, które mogą wystąpić w różnych scenariuszach.
Jak pobrać i zainstalować wersję beta Zakry?
W zależności od tego, czy jesteś darmowym, czy premium użytkownikiem Zakry, możesz łatwo zainstalować wersję beta, wykonując proste kroki opisane poniżej.
Proces instalacji dla darmowych użytkowników Zakry
- Krok 1 : Jeśli jesteś darmowym użytkownikiem, pobierz plik ZIP z wersją beta poniżej . Pamiętaj, że zdecydowanie zalecamy zainstalowanie wersji beta na Twojej stronie testowej lub testowej.
- Krok 2: Przejdź do Wygląd >> Motywy istniejącej witryny testowej lub testowej .
- Krok 3: Kliknij Dodaj nowy , aby otworzyć stronę Dodaj motywy .
- Krok 4: Ponownie kliknij przycisk Prześlij motyw i naciśnij Wybierz plik , aby przesłać plik zakra-beta.zip
- Krok 5: Zainstaluj i aktywuj motyw. Jeśli masz już Zakrę na stronie testowej, możesz po prostu zastąpić ją wersją beta zip.
Prześlij swój adres e-mail, aby otrzymać zip w wersji beta
Beta testowanie Zakry UWAGA: Stanowczo odradzamy naszym cennym użytkownikom testowanie wersji beta Zakry na STRONIE NA ŻYWO .
Proces instalacji dla użytkowników Zakra Pro
Jeśli jesteś użytkownikiem wersji Pro, musisz pobrać dwie wersje beta zip.
- Krok 1: Najpierw pobierz bezpłatną wersję beta Zakry z tego samego łącza, co dla bezpłatnych użytkowników.
- Krok 2: Po drugie, przejdź do zakratheme.com i naciśnij przycisk Zaloguj się. Dodaj adres e-mail i hasło Freemius, aby zalogować się na swoje konto.
- Krok 3: Kliknij kartę Pobrane po lewej stronie pulpitu nawigacyjnego Freemius i stamtąd pobierz plik zip Zakry pro beta.
- Krok 4: Po pobraniu obu plików ZIP przejdź do Wygląd >> Motywy na swojej stronie testowej/pomostowej i kliknij Dodaj nowy .
- Krok 7: Kliknij przycisk Prześlij motyw i prześlij plik zakra-beta.zip.
- Krok 8: Zainstaluj i aktywuj motyw.
Po wykonaniu powyższych kroków,

- Krok 9 Przejdź do Wygląd >> Wtyczki i naciśnij przycisk Dodaj nową wtyczkę .
- Krok 10: Teraz naciśnij przycisk Prześlij wtyczkę , a następnie prześlij plik zakra-pro-beta.zip.
- Krok 11: Na koniec naciśnij przycisk Zainstaluj teraz i aktywuj wtyczkę.
Uwaga: jeśli jesteś użytkownikiem Pro, musisz mieć zarówno darmowy motyw Zakra , jak i wtyczkę Zakra Pro, aby główna wersja beta działała poprawnie.
Aby uzyskać szczegółowy przewodnik, nie zapomnij sprawdzić naszego artykułu na temat instalowania motywu WordPress.
Po udanej instalacji i aktywacji wersji beta Zakry sprawdź zmiany, które zaszły w Twojej witrynie. Pamiętaj też o wyczyszczeniu pamięci podręcznej.
Czy jesteś użytkownikiem motywu dziecięcego Zakry?
Ważne jest, aby pamiętać, że zrobiliśmy aktualizacje znaczników HTML, nazw klas/identyfikatorów CSS, funkcji PHP, klas, nazw haków i struktury plików/folderów szablonu w wersji Zakra beta.
Tak więc, jeśli jesteś użytkownikiem motywu potomnego Zakra, prawdopodobnie możesz napotkać pewne problemy z powodu tych zmian.
Dlatego, aby zrozumieć, co zostało wycofane lub zmienione na poziomie kodowania, kliknij poniższy link, aby przejrzeć szczegółowe informacje.
Mamy dla Ciebie również alternatywne rozwiązanie! Po prostu kliknij poniższy link , aby wypełnić formularz i przesłać motyw potomny Zakry.
Nasi programiści przeanalizują to i dostarczą niezbędny wymienny kod dla ostatecznego wydania motywu Zakra 3.0 i wtyczki Pro 2.0.
Otrzymasz instrukcje i kod e-mailem. Więc upewnij się, że jest bezpieczny.
Ponadto po opublikowaniu oficjalnej wersji prosimy użytkowników motywu podrzędnego o powrót do motywu nadrzędnego przed poważną aktualizacją motywu.
Następnie zaktualizuj go i na koniec aktywuj zaktualizowany motyw potomny, aby zapobiec wszelkim problemom.
Czy dodałeś niestandardowy CSS?
Mamy dla Ciebie kilka ważnych wiadomości, jeśli dodałeś niestandardowy CSS do swojego motywu Zakry.
Po zaktualizowaniu znaczników w najnowszej wersji Zakry istnieje możliwość, że istniejący niestandardowy CSS może nie działać zgodnie z oczekiwaniami.
Nie ma powodu do paniki, ponieważ nasi twórcy motywów również wymyślili rozwiązanie. Wprowadzili konwerter selektorów zaprojektowany specjalnie dla głównej aktualizacji Zakry.
Konwerter selektorów konwertuje stary CSS, aby wygenerować nowy CSS, który działa z najnowszą wersją Zakry.
Tak więc, jeśli czujesz się komfortowo aktualizując selektor niezależnie, to fantastycznie! Możesz po prostu kliknąć poniższy link, aby wygenerować nowy selektor CSS.
Po otrzymaniu zaktualizowanego kodu nie zapomnij o bezpiecznym dodaniu tych kodów do dodatkowej sekcji CSS po opublikowaniu ostatecznej wersji.
Jeśli jednak aktualizacja selektora okaże się dla Ciebie wyzwaniem, zawsze możesz się skontaktować nasz zespół wsparcia. Pomogą Ci uzyskać nowy CSS selektora, który zastąpi stary.
Ponadto, jeśli potrzebujesz pomocy, masz jakieś pytania lub napotkasz jakiekolwiek problemy, nie wahaj się z nami skontaktować. Możesz skontaktować się z nami za pomocą formularzy lub czatu na żywo.
Mamy przyjazny zespół wsparcia, zawsze gotowy do pomocy w przypadku jakichkolwiek pytań lub problemów. Twoja satysfakcja jest dla nas priorytetem i dokładamy wszelkich starań, aby zapewnić Ci potrzebną pomoc.
Należy pamiętać, że ze względu na różnice stref czasowych może wystąpić niewielkie opóźnienie w odpowiedzi pomocy technicznej. Zapewniamy jednak, że skontaktujemy się z Tobą tak szybko, jak to możliwe, aby rozwiać Twoje wątpliwości.
Najważniejsze informacje o głównych aktualizacjach Zakra Beta 3.0 i Pro 2.0
Ulepszenia projektu hosta Zakra beta 3.0 i Pro 2.0, ulepszone możliwości dostosowywania, responsywność i podejście do projektowania mobilnego dla potężnej witryny WordPress.
Oto kilka kluczowych cech wersji beta Zakry:
Udoskonalenia projektowe
W najnowszej wersji Zakry znajdziesz znaczące ulepszenia w projektowaniu stron front-end, takich jak strona główna, strona z pojedynczym postem, strona przykładowa i inne.
Co najważniejsze, strona 404 i strona wyników wyszukiwania zostały całkowicie przeprojektowane, aby były atrakcyjne wizualnie i atrakcyjne dla naszych użytkowników.

Pasek wyszukiwania nagłówka został również ulepszony dzięki rozszerzonej przestrzeni wyszukiwania do wprowadzania zapytań.

Poza tym znajdziesz udoskonalony styl tytułu widżetu, styl widżetu wyszukiwania i styl najechania na link z ulepszonym układem paska bocznego .
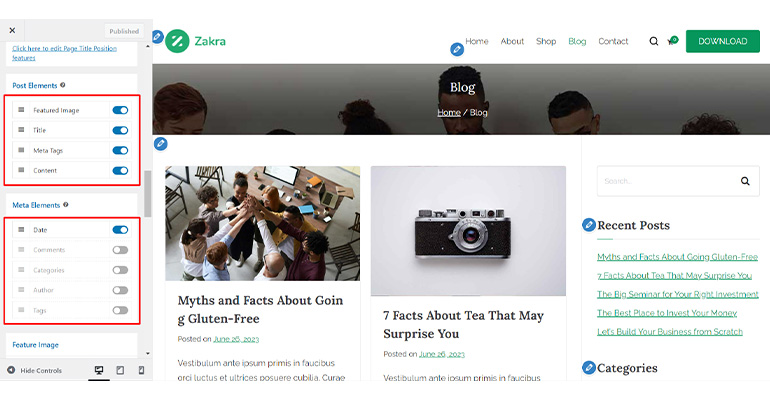
Ponadto wprowadziliśmy kilka ulepszeń projektu i układu nagłówka, stopki i bloga . W ten sposób znajdziesz teraz większą spójność w opcjach układu i stylu.

Co więcej, domyślny projekt bloku WordPress został również ulepszony, aby zapewnić bezproblemową obsługę.

Refaktor dostosowywania
Nastąpiła również duża zmiana w dostosowywaniu motywu.
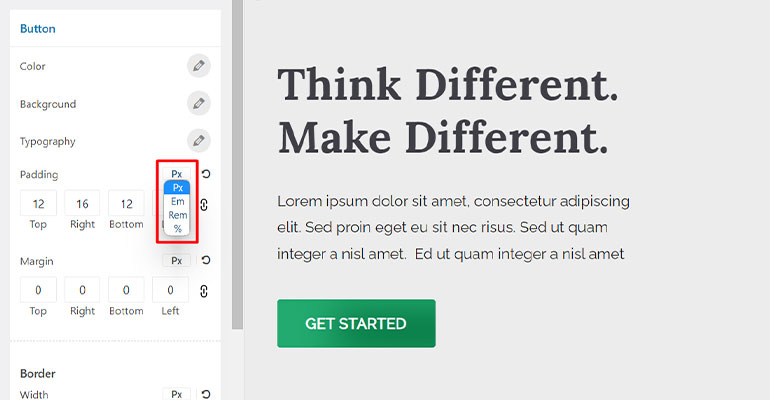
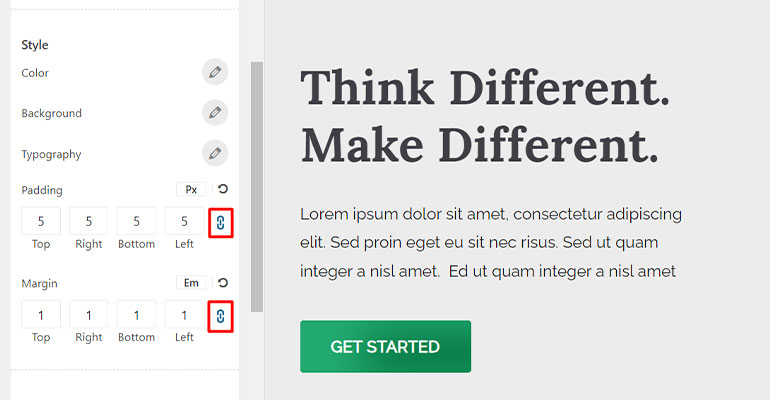
Dodaliśmy kilka nowych elementów sterujących, takich jak selektor jednostek i wygodny suwak w kontrolce typografii.

Podobnie wprowadziliśmy powiązanie danych wejściowych w kontrolce wymiarów oraz selektorze jednostek i wskaźniku paska postępu w kontrolce suwaka.

Poza tym wprowadziliśmy kontrolę napisów i poprawiliśmy responsywne ustawienia przełączników oraz wygląd ikon używanych do sterowania obrazem radiowym.
Znajdziesz również użycie kontrolki przełączania zamiast pól wyboru i ikon oczu wewnątrz sortowalnej kontrolki.

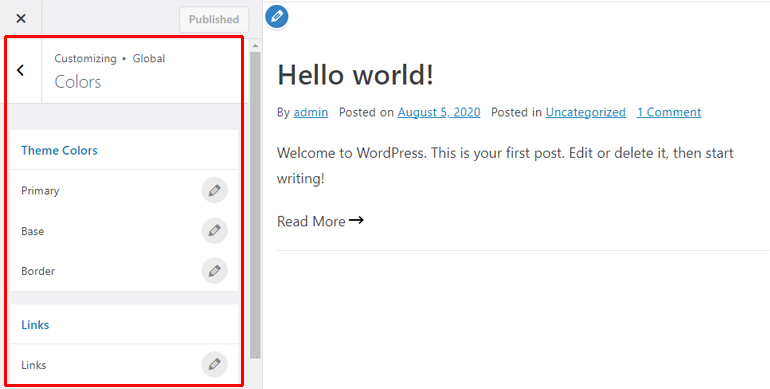
To tylko wierzchołek góry lodowej; przeorganizowaliśmy i skonsolidowaliśmy różne ustawienia dostosowywania oraz umieściliśmy odpowiednie ustawienia w jednym miejscu, aby ułatwić nawigację.
Na przykład wszystkie kontrolki kolorów dla nagłówka, łącza, bazy itp. zostały przeniesione do sekcji Kolor w celu ułatwienia dostępu.

Responsywność i projektowanie mobilne
Z danych Statista wynika, że około połowa całego ruchu w sieci jest obecnie generowana z urządzeń mobilnych, co sprawia, że optymalizacja stron internetowych pod kątem urządzeń mobilnych ma kluczowe znaczenie.
Właśnie dlatego w naszym motywie zintegrowaliśmy podejście mobilne.

Dzięki takiemu podejściu Twoja witryna bez problemu dostosuje się do ekranów o różnych rozmiarach, zapewniając bezproblemowe przeglądanie na dowolnym urządzeniu.
Dzięki temu nie musisz martwić się o to, jak Twoja witryna będzie wyglądać na urządzeniach mobilnych.
Refaktor kodu
Oprócz wyżej wymienionych zmian, zrefaktoryzowaliśmy kod Zakry zgodnie z najnowszymi standardami kodowania WordPress.
Jak wspomniano wcześniej, zaktualizowaliśmy znaczniki HTML i klasy CSS oraz przeorganizowaliśmy strukturę folderów motywu.
Poza tym Float został zastąpiony właściwością Flex/Grid w celu lepszej kontroli układu, responsywności i kompatybilności z różnymi przeglądarkami.
Co więcej, zastąpiliśmy również ikony Font Awesome i PNG ikonami SVG, aby poprawić szybkość i lepszy wygląd.
Dzienniki zmian (wersja 3.0 i Pro 2.0)
- Ulepszenia – Ogólne ulepszenia interfejsu użytkownika/UX frontendu motywu
- Ulepszenia – Projekt strony
- Ulepszenie – 404-stronicowy projekt
- Ulepszenie – Nie znaleziono wyników wyszukiwania w projekcie strony
- Ulepszenie – Projekt układu paska bocznego
- Ulepszenie – Ulepszone wyszukiwanie nagłówków
- Ulepszenia – Sekcja projektowania komentarzy do postów
- Ulepszenia — ogólna poprawa układu/projektu w obszarze nagłówka
- Ulepszenie — ogólna poprawa układu/projektu w obszarze stopki
- Ulepszenia — spójność opcji układu i stylu
- Udoskonalenie — projekt układu pola zawartości w ramce.
- Ulepszenie – domyślny projekt bloków/widżetów WordPress
- Ulepszenie — ulepszony projekt edytora bloków
- Ulepszenia — ogólny interfejs użytkownika/UX elementów sterujących dostosowywania
- Ulepszenia — Refaktoryzowane układy opcji dla lepszego doświadczenia użytkownika
- Ulepszenia – Blog, treść postu, meta, przycisk CTA
- Ulepszenie – Poprawiono wygląd ikon używanych do sterowania obrazem radiowym
- Ulepszenie – Użyj przełącznika sterującego zamiast pól wyboru
- Ulepszenie – Wprowadzono selektor jednostek i suwak w kontroli typografii
- Ulepszenie – ulepszenie UX w responsywnym ustawieniu przełącznika
- Ulepszenie – Użycie przełącznika zamiast ikony oka wewnątrz sortowalnej kontrolki
- Ulepszenie – Użycie przełącznika zamiast ikony oka wewnątrz sortowalnej kontrolki
- Ulepszenie – Wprowadzono selektor jednostek i wskaźnik paska postępu w suwaku
- Cecha – Opcja elementów niesortowalnych wewnątrz kontrolki sortowalnej
- Nowa funkcja — Wprowadzono ustawienie powiązania danych wejściowych w kontroli wymiarów
- Nowość – Wprowadzono powiązanie danych wejściowych i ustawienie selektora jednostek w kontroli wymiarów
- Dodano – Wprowadzono nową kontrolę podtytułów
- Ulepszenie — Zaktualizowano ciągi używane w opcjach dostosowywania dla przejrzystości
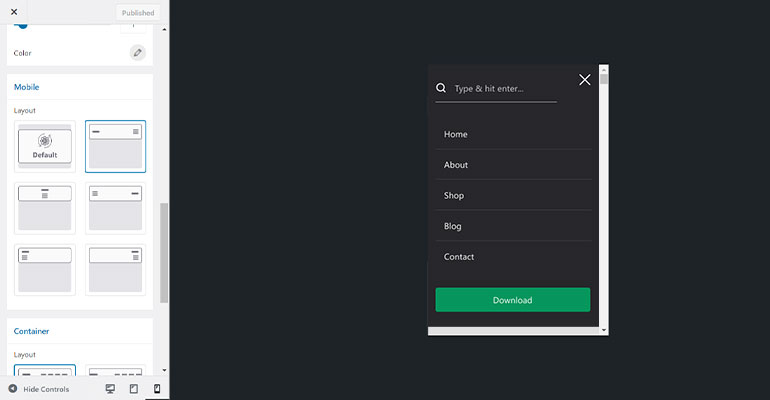
- Ulepszenia — Responsywność i projekt dostosowany do urządzeń mobilnych
- Ulepszenie – Projekt mobilnego menu
- Ulepszenia – Lepsza organizacja plików/folderów
- Tweak – ulepszone standardy kodowania
- Tweak – implementacja kodu sposobu PHP OOP
- Ulepszenia – Wprowadzono ikony SVG zapewniające szybkość i lepszy wygląd
- Ulepszenia – CSS dostosowany do urządzeń mobilnych
- Ulepszenia – Właściwa implementacja wielokrotnego użytku CSS dla mniejszej ilości kodu
- Ulepszenie – Użycie właściwości CSS flex/grid zamiast float
- Ulepszenia – Wykorzystanie zmiennych CSS
- Ulepszenie – Ogólne przejście CSS na zdarzenia
Podsumowując!
Motyw Zakra v3.0 i wtyczka Zakra Pro v2.0 będą zawierały kilka projektów i ulepszeń funkcji, aby umożliwić Ci wzniesienie możliwości tworzenia stron internetowych na nowy poziom.
Temat jest jednak wciąż w fazie testów.
Do tego czasu prosimy o przetestowanie i wypróbowanie Zakry beta 3.0 i Pro 2.0. Twój cenny wkład pomoże nam zidentyfikować potencjalne problemy i wprowadzić niezbędne ulepszenia przed wydaniem ostatecznej wersji.
Dlatego czekamy na Wasze opinie i sugestie, podczas gdy pracujemy nad stabilnym wydaniem Zakry 3.0 i wtyczki Zakra Pro 2.0 .
