Przedstawiamy Zakrę 3.0 i Pro 2.0! Ulepszony projekt, UX i elastyczność
Opublikowany: 2023-07-13Czy jesteś gotowy, aby uwolnić potencjał Zakry 3.0 ????
Z radością informujemy, że 18 lipca 2023 r. została wydana najnowsza ulepszona wersja Zakry.
Najlepsze jest to, że jednocześnie wydaliśmy Zakra Pro 2.0 dla naszych użytkowników premium.
Nasz zaufany motyw od lat umożliwia użytkownikom takim jak Ty tworzenie wspaniałych stron internetowych. Teraz przenosimy to na wyższy poziom dzięki Zakrze 3.0 i Pro 2.0 .
Nasi programiści pracowali naprawdę ciężko i zainwestowali niezliczone godziny, aby zaprezentować Ci najlepszą wersję Zakry. W końcu zadowoleni klienci są naszym najwyższym priorytetem.
Więc jeśli jesteś ciekawy, co zawiera Zakra 3.0 i Pro 2.0, przejdźmy do tego bez zbędnych ceregieli.
Spis treści
Główne motywy aktualizacji Zakra 3.0 i Pro 2.0
Wierzymy w adaptację i nadążanie za stale zmieniającym się środowiskiem internetowym.
I dlatego dołożyliśmy wszelkich starań, aby zmaksymalizować potencjał naszego uniwersalnego motywu WordPress, tj. Zakry.
Naszym celem jest oferowanie niezrównanej wydajności, znakomitych opcji personalizacji i zwiększonej elastyczności dzięki Zakra 3.0 i Pro 2.0.

W ten sposób pozwoli Ci bez wysiłku stworzyć idealną stronę internetową z większą wygodą.
Powiedziawszy to, nadszedł czas, aby dowiedzieć się, co jest wyjątkowe w naszej Zakrze 3.0 i Pro 2.0.
Co zrobić przed aktualizacją Zakry do najnowszej wersji?
Przed przystąpieniem do korzystania z Zakry 3.0 i Pro 2.0 zalecamy utworzenie kopii zapasowej Twojej witryny.Jest to kluczowy krok, aby upewnić się, że możesz przywrócić witrynę, jeśli podczas procesu aktualizacji wystąpią jakiekolwiek problemy.
Dodatkowo zalecamy zrobienie zrzutu ekranu lub zapisanie ustawień i konfiguracji kodu. Upewnij się, że przechowujesz je w bezpiecznym miejscu, jeśli będziesz ich potrzebować w przyszłości.
Jeśli masz jakieś pytania, potrzebujesz pomocy lub napotkasz problemy, bez wahania skontaktuj się z naszym zespołem pomocy technicznej za pośrednictwem formularzy kontaktowych lub czatu na żywo.
Co nowego w Zakrze 3.0 i Pro 2.0?
W Zakra 3.0 i Pro 2.0 skupiliśmy się głównie na ogólnych ulepszeniach projektu, układach, responsywności, dostosowywalności itp.
Poznajmy teraz szczegółowo każdą aktualizację Zakry.
A. Udoskonalenie projektu
Wygląd ma duże znaczenie dla wywarcia wrażenia i zaangażowania użytkowników w Twojej witrynie.
Dlatego, aby pomóc Ci wywrzeć pozytywne wrażenie na odwiedzających, udoskonaliliśmy projekty strony głównej, układy, domyślny projekt bloków i nie tylko.
Porozmawiajmy teraz o tych ulepszeniach front-endu !
1. Ulepszenie stron front-end
Domyślne strony, takie jak strona główna, strona pojedynczego wpisu, strona blogu, strona przykładowa i strona kategorii, zostały znacznie przeprojektowane w celu zwiększenia czytelności.
Nastąpiła znaczna poprawa kontrastu kolorów na tych stronach i na pasku bocznym.
W szczególności udoskonaliliśmy styl tytułu widżetu, styl widżetu wyszukiwania i styl najechania na link paska bocznego, ulepszając jego ogólny wygląd o bardziej profesjonalny charakter.
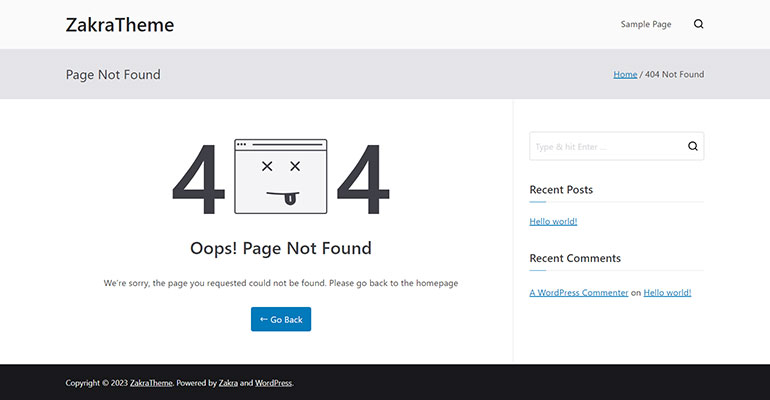
Podobnie strona 404 była dość prosta i niczym się nie wyróżniała w poprzedniej wersji.

Przeciwnie, w najnowszej aktualizacji strona 404 została przeprojektowana, aby zapewnić atrakcyjność wizualną. Teraz prezentuje atrakcyjny obraz i wyświetla wyraźny komunikat wskazujący, że nie można znaleźć strony.
Dodatkowo zawiera wygodny link, który kieruje użytkowników z powrotem na stronę główną, zapewniając bezproblemową nawigację.

Poza tym udoskonaliliśmy również stronę wyników wyszukiwania, aby zapewnić lepszą obsługę.

2. Udoskonalenie układów
Układy nagłówka i stopki mają kluczowe znaczenie dla zapewnienia bezproblemowej obsługi. Dlatego zaktualizowaliśmy projekty nagłówka, stopki, a także układy bloga.
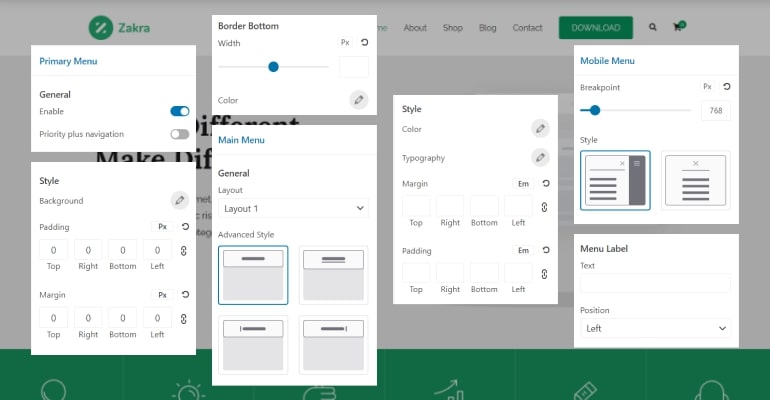
Układy nagłówków
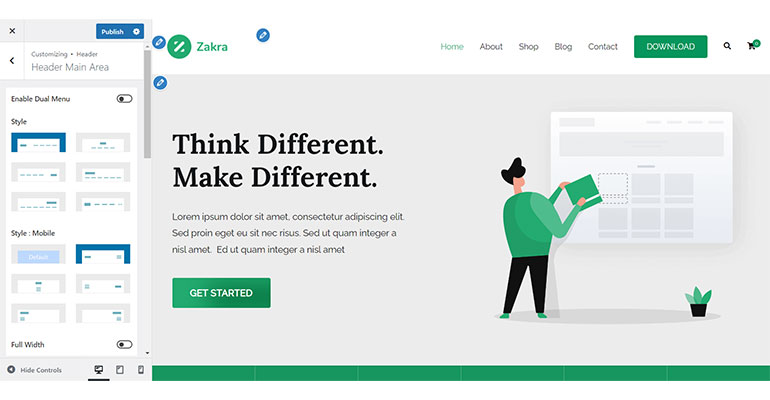
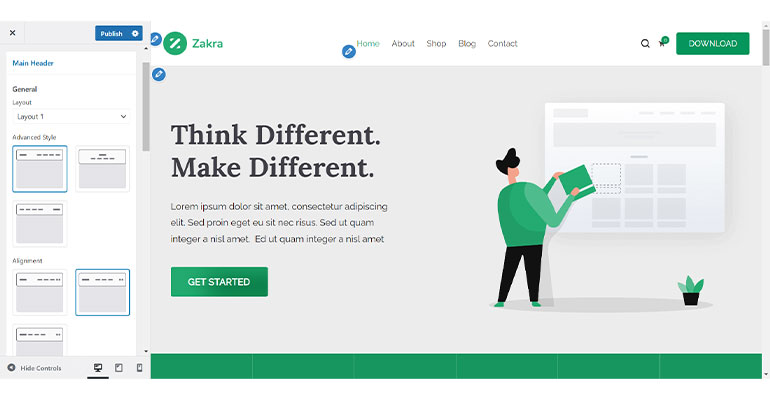
Poprzednio dostępne były trzy opcje stylu dla głównego obszaru nagłówka .

Jednak te opcje stylów są teraz redystrybuowane w różnych układach z zaawansowanymi stylami.
W sumie dostępne są trzy układy . Niemniej jednak tylko dwa są dostępne w darmowej wersji Zakry 3.0.

Układ 1 ma trzy style: Logo po lewej stronie — menu po prawej stronie , Logo po prawej stronie — menu po lewej stronie oraz Centrum logo i menu .
W Layout 2 zobaczysz styl dwurzędowy. Co więcej, dzięki Zakra Pro 2.0, Layout 2 zapewnia szereg opcji stylistycznych umożliwiających modyfikację pozycji logo.
Oznacza to, że będziesz mógł umieścić logo w dowolnym miejscu w układzie.
Dodatkowo Zakra Pro oferuje również Layout 3 z podwójnym menu. Menu 1 pojawia się w lewym górnym rogu, Menu 2 w prawym górnym rogu, a logo pojawia się na środku.
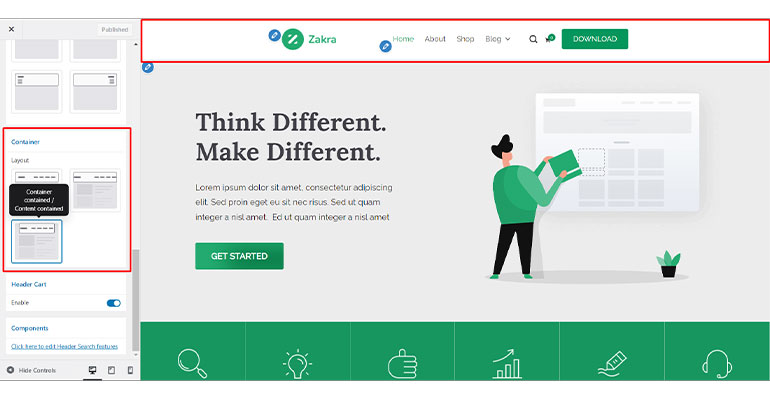
Ponadto wcześniej dostępna opcja Pełna szerokość została przeniesiona do układu kontenera głównego nagłówka z następującymi trzema opcjami.
- Pełna szerokość kontenera / zawartość zawarta: w tej opcji kontener rozciąga się na całą szerokość ekranu, podczas gdy zawartość mieści się w określonej szerokości.
- Kontener na całej szerokości / zawartość rozciągnięta: W tej opcji kontener zajmuje całą szerokość ekranu, a zawartość jest rozciągnięta, aby wypełnić dostępne miejsce.
- Zawarty w kontenerze / Zawarty w treści: Ta opcja ogranicza zarówno kontener, jak i zawartość do określonej szerokości, zapewniając zamknięty i ustrukturyzowany układ.

Układy stopki
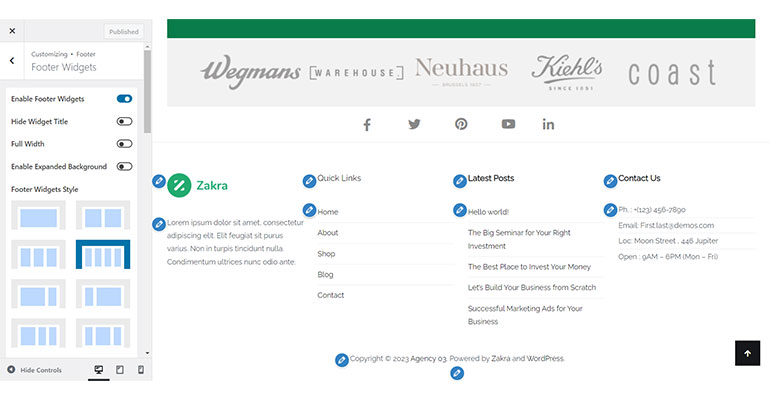
W poprzednich wersjach style stopki nie były atrakcyjne wizualnie i wydawały się nijakie.

Jednak w najnowszej aktualizacji wprowadziliśmy zaawansowane opcje stylu dla sekcji stopki.
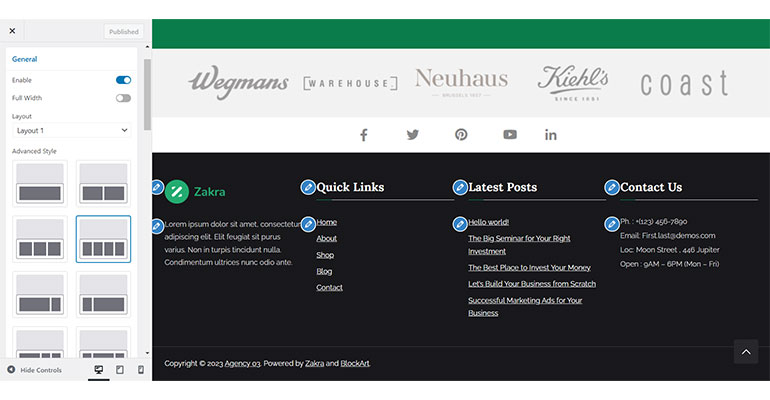
Te nowe opcje stylu obejmują fascynujące funkcje, takie jak kolorowe nakładki, które poprawiają ogólny wygląd i styl sekcji stopki.

Co więcej, Zakra Pro zapewnia dwustopniowe układy kolumn: Układ 1 i Układ 2.
Układ 1 ma styl One Row , który pozwala na projektowanie w jednym rzędzie.
W przeciwieństwie do tego, Layout 2 jest wyposażony w styl Two-Row , umożliwiający układ z dwoma rzędami. W ten sposób masz więcej opcji dostosowywania kolumny stopki.
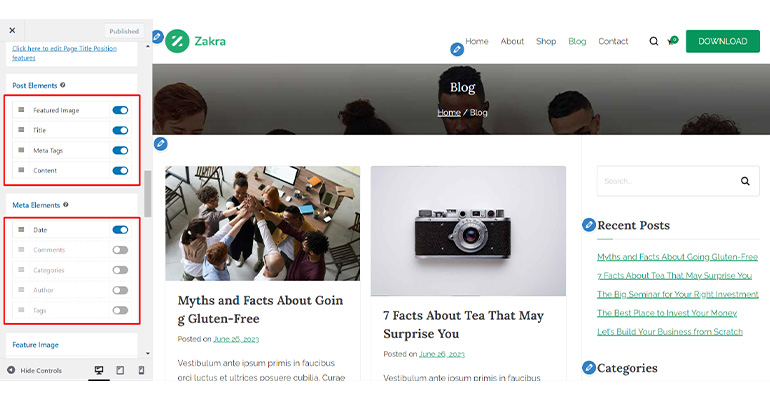
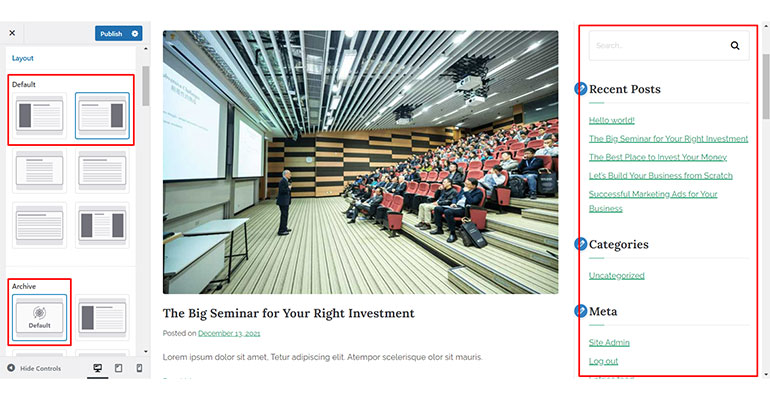
Układy bloga
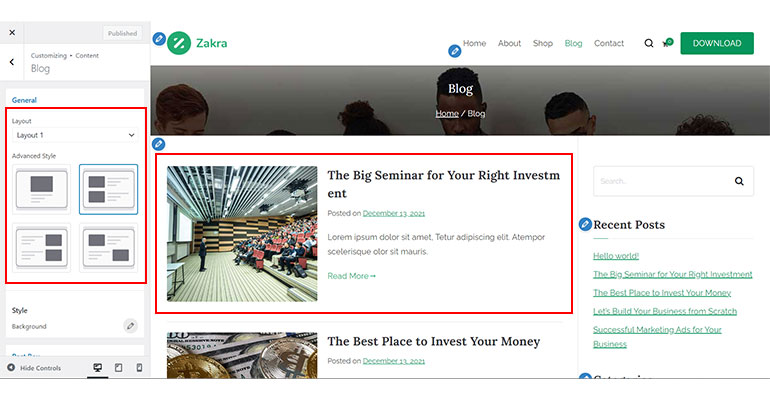
Poprzednie style bloga, Domyślny i Miniatura, dostępne w motywie Zakra premium, zostały połączone w Layout 1 w Zakra Pro 2.0.

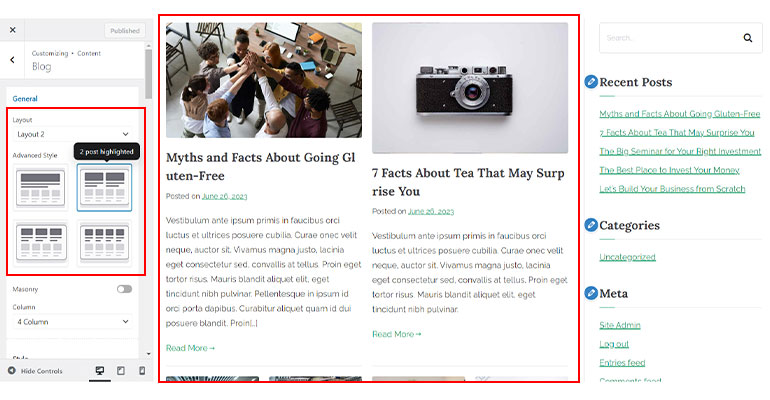
Podobnie styl Siatka został przeniesiony do Układu 2 , który zawiera teraz zaawansowane opcje stylu umożliwiające wyróżnianie postów w oparciu o kolumnę stylu siatki.

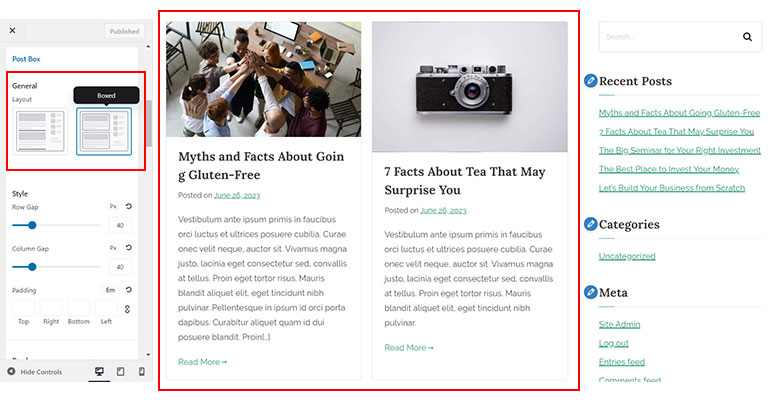
Ponadto, oprócz istniejących stylów, dodano nowe opcje układu, takie jak Bordered i Boxed , aby ulepszyć styl skrzynki pocztowej .

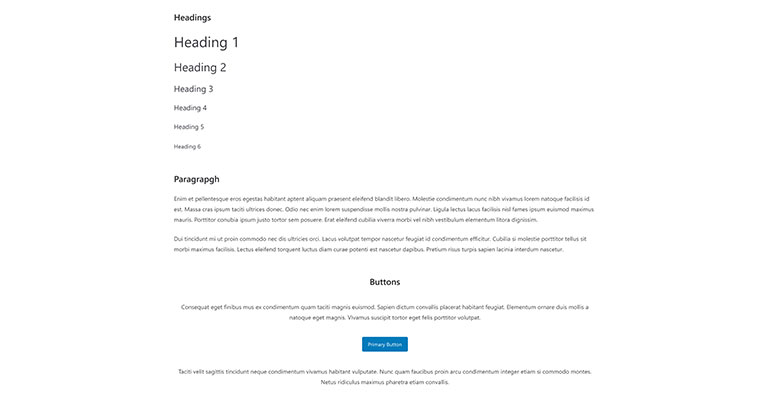
3. Domyślne ulepszenie projektu bloku
Zakra 3.0 wprowadza również ulepszony domyślny projekt bloku WordPress.

Oznacza to improwizację dotyczącą sposobu wyświetlania akapitów, nagłówków, obrazów, przycisków i innych domyślnych bloków WordPress w Twojej witrynie.

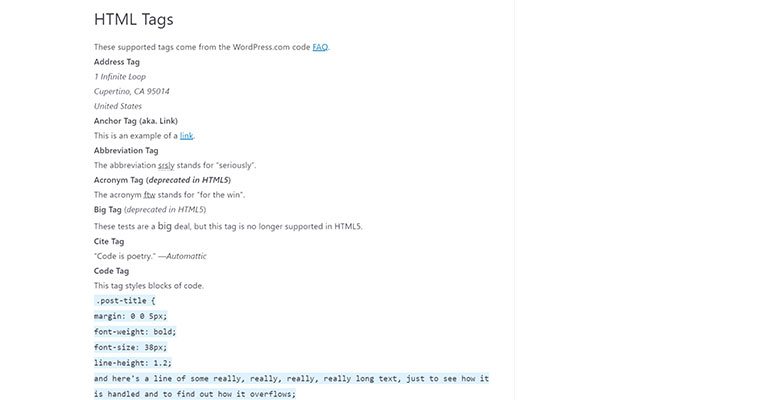
Ponadto udoskonalono tagi HTML i kody blokowe, przyczyniając się do ogólnej estetyki treści.

Te ulepszenia zapewniają, że zawartość witryny jest przyjemna wizualnie i atrakcyjna dla odbiorców.
4. Inne ulepszenia komponentów
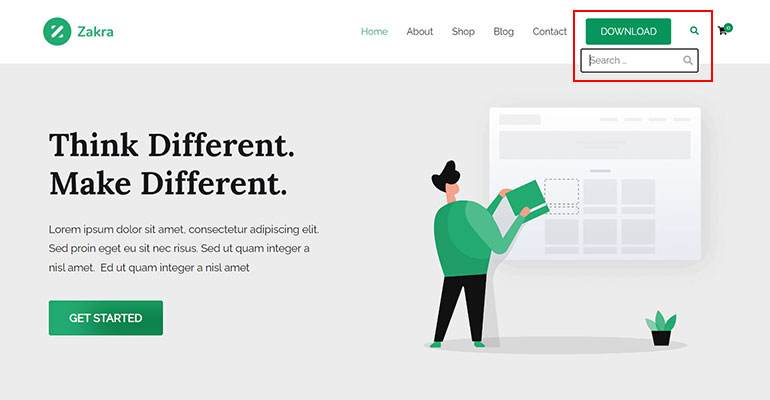
Oprócz wspomnianych wcześniej aktualizacji, nastąpiła znacząca zmiana w pasku wyszukiwania nagłówka.
Wcześniej pasek wyszukiwania wydawał się zatłoczony, a miejsce na wprowadzanie wyszukiwanych haseł było ograniczone.

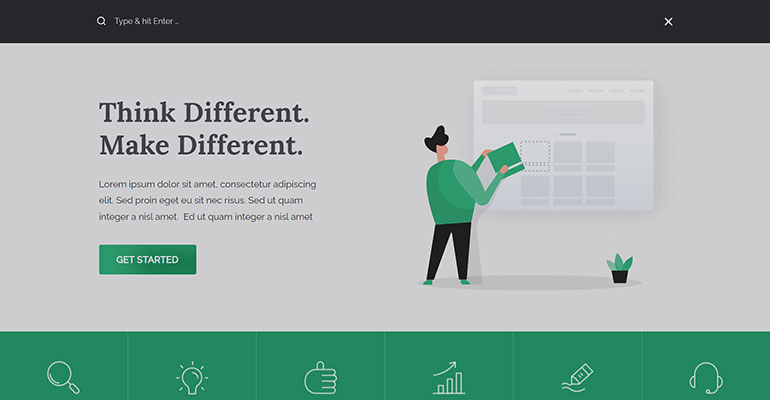
Jednak teraz oferuje rozszerzoną przestrzeń wyszukiwania , umożliwiając wygodne wprowadzanie zapytań.

Ponadto wdrożyliśmy nakładkę koloru tła, aby poprawić wrażenia użytkownika.
Warto również zauważyć, że możesz włączyć lub wyłączyć funkcję wyszukiwania nagłówka zgodnie z własnymi preferencjami.
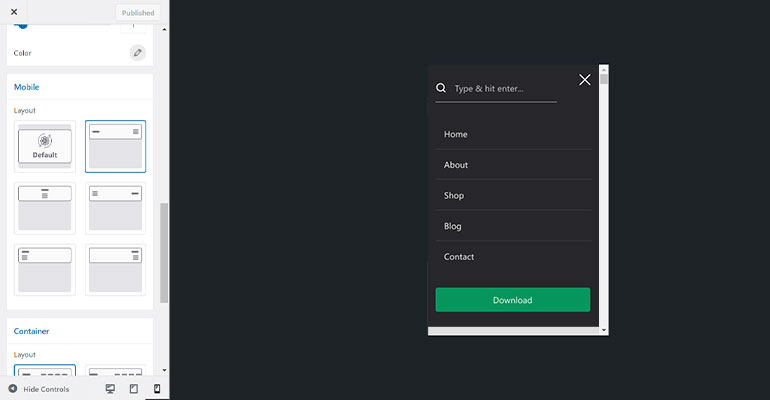
Podobnie przeszliśmy z projektu motywu na komputery stacjonarne na projekt motywu na urządzenia mobilne, ponieważ prawie połowa ruchu w sieci jest generowana z urządzeń mobilnych.
W związku z tym dopracowaliśmy również menu mobilne , aby zapewnić bezproblemową adaptację na dowolnym urządzeniu.
Możesz więc mieć pewność, że Twoja witryna będzie doskonale wyświetlać się na ekranach urządzeń mobilnych bez żadnych obaw.

B. Niestandardowy refaktor
Kolejną dużą zmianą wprowadzoną w Zakrze 3.0 i Pro 2.0 jest refaktor Customind. Mówiąc prościej, Customind refaktor odnosi się do ulepszenia podstawowej biblioteki samego motywu.
Wprowadzone nowe elementy sterujące i ustawienia są następujące.
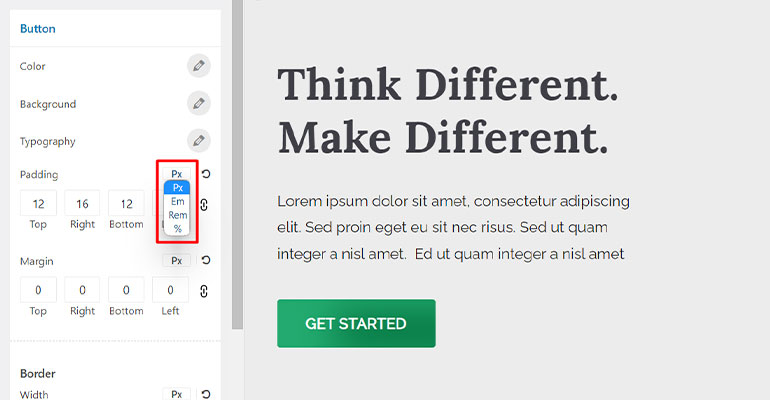
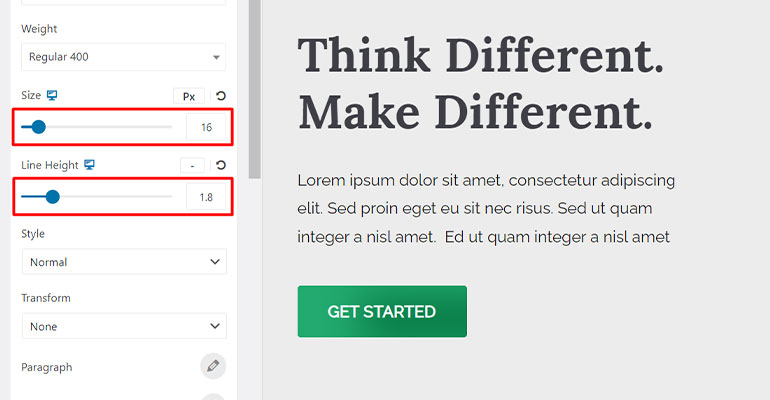
- Ustawienia selektora jednostek: Jest to nowo dodane ustawienie, które umożliwia wybór jednostek, takich jak px, em, rem, % itp., dla rozmiaru czcionki, odstępów między wierszami, wymiarów i tak dalej.

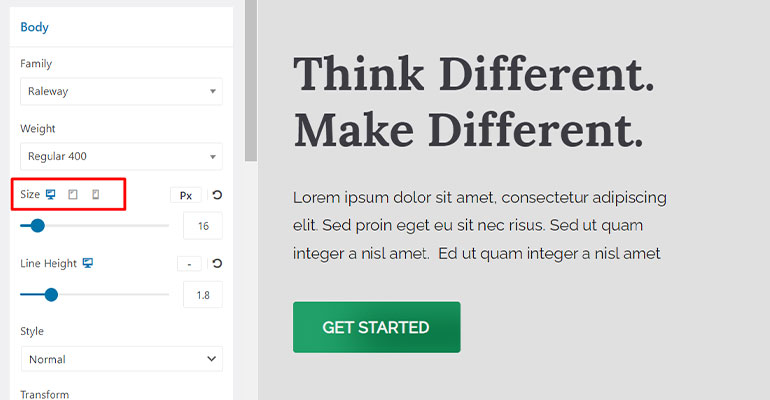
- Responsywne ustawienia przełącznika: To ustawienie jest wzbogacone o opcję sterowania suwakiem wraz z opcją bezpośredniego wprowadzania rozmiaru czcionki. Możesz najechać myszką i kliknąć ikonę wymaganego urządzenia, aby odpowiednio dostosować i skonfigurować ustawienia.

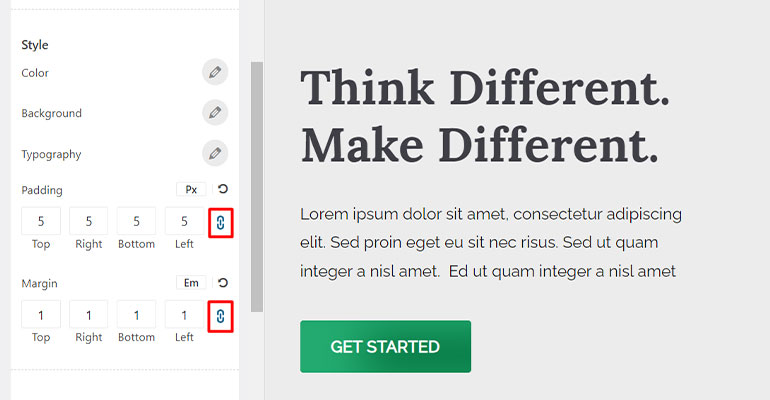
- Ustawienia wiązania danych wejściowych: To nowe ustawienie umożliwia wiązanie wartości wejściowych we wszystkich danych wejściowych podczas ustawiania wymiarów.

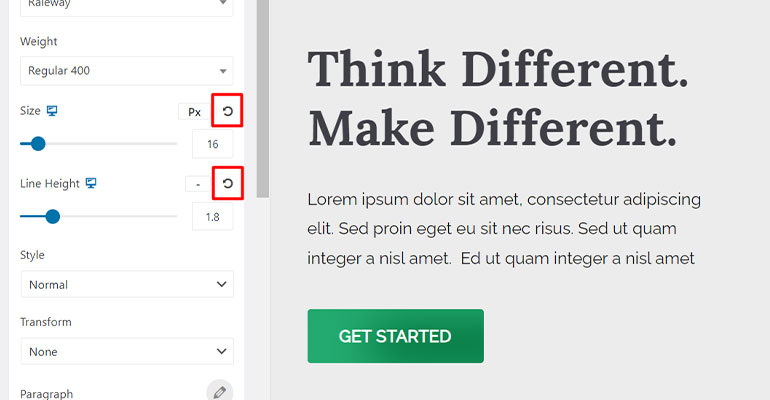
- Resetuj ustawienia: To kolejne wprowadzone nowe ustawienie. Umożliwia przywrócenie ustawień domyślnych i ponowną konfigurację.

- Ustawienia typografii: Dawniej użytkownicy musieli wprowadzać wartości, aby skonfigurować rozmiar czcionki, wysokość linii, odstępy między literami itp. Teraz jest to zastąpione wygodną opcją sterowania suwakiem, która umożliwia płynną konfigurację ustawień typografii.

- Kontrola napisów: Jest to nowo uruchomiona opcja ustawień, która zapewnia pełną kontrolę nad podtytułami.
- Kontrola w tle: Projekt selektora kolorów i sekcji przesyłania obrazów został również ulepszony w opcji Kontrola w tle.
- Kontrola kolorów: próbnik kolorów, interaktywny suwak nasycenia i paleta kolorów zostały gruntownie przeprojektowane.
- Sortowalna kontrola: Wprowadzono ulepszenia w projekcie, takie jak zastąpienie ukrywania/pokazywania ikon oczu za pomocą przełącznika. Dodatkowo aranżacja została wzbogacona o elementy przeciągane oraz czytelne oznaczenia.

10. Obrazy radiowe: Poprawiliśmy również wygląd ikon obrazu radiowego, aby były czytelniejsze.
C. Refaktoryzacja opcji dostosowywania
Chcieliśmy zapewnić naszym użytkownikom bezproblemową nawigację i zlokalizowanie niezbędnych ustawień motywu, aby dostosować witrynę do swoich preferencji.
Dlatego przeorganizowaliśmy i skonsolidowaliśmy różne ustawienia personalizacji, grupując odpowiednie opcje w jednym miejscu, aby zapewnić łatwy dostęp.
Oto lista opcji dostosowywania, które zmieniliśmy w Zakrze 3.0:
Światowy
- Kolory: Wszystkie elementy sterujące kolorami nagłówka, łącza, podstawy itp. zostały przeniesione do sekcji Kolor , aby ułatwić dostęp.
- Kontener: Sekcja Tło została dołączona do sekcji Kontener, podczas gdy układy Kontenera zostały przeniesione do rozszerzonej sekcji, Obszar zawartości.
- Obszar zawartości: Ta sekcja zawiera opcje układu zawartości z obramowaniem i ramką .
- Pasek boczny: Dodano dodatkowe układy domyślne, aby płynnie zarządzać paskiem bocznym całego obszaru. Gdy pasek boczny określonego obszaru jest ustawiony jako domyślny, wybrany układ domyślny jest stosowany automatycznie.

Nagłówek i nawigacja
- Tożsamość witryny: Opcje w tej sekcji zostały znacznie zmienione w celu umieszczenia odpowiednich elementów sterujących razem dla Twojej wygody. Co więcej, możesz teraz indywidualnie kontrolować tytuł witryny i slogan , w przeciwieństwie do poprzednich opcji ustawień.
- Górny pasek: Nowa opcja układu górnego paska oferuje dwie opcje: Układ 1 (układ jednokolumnowy) i Układ 2 (układ dwukolumnowy) . Ponadto wprowadzono nowy styl wyrównania w celu uzupełnienia nowego Układu 1.
- Przycisk: przycisk nagłówka i drugi przycisk nagłówka zostały skonsolidowane w sekcji Przycisk . Możesz teraz wybrać, który z odpowiednich przycisków chcesz wyświetlić na swojej stronie internetowej.
- Menu szuflady: Menu szuflady zostało oddzielone od poprzedniej sekcji głównego obszaru nagłówka i przeniesione do nowo utworzonej sekcji. Ta dedykowana sekcja umożliwia wygodne dostosowanie wyglądu i zachowania menu szuflady.
- Lepki nagłówek: Opcja przełączania umożliwiająca włączenie Lepkiego nagłówka została zastąpiona opcją Włącz układy . W ten sposób możesz teraz wybrać opcję Brak , aby wyłączyć Sticky Header lub wybrać inną opcję, aby włączyć tę funkcję.
- Przezroczysty nagłówek: Udoskonaliliśmy ustawienia sterowania umożliwiające włączenie funkcji przezroczystego nagłówka na stronach 404, wyszukiwania, archiwum i na pierwszej stronie. Zamiast pojedynczego przełącznika wprowadziliśmy pola wyboru dla każdej strony, umożliwiające niezależne włączanie i wyłączanie funkcji dla określonych stron.
- Nagłówek strony: opcja Nagłówek strony została przeniesiona do Nagłówka i nawigacji z sekcji Treść. Pozwala kontrolować zarówno nagłówek, jak i tytuł strony. Tutaj możesz również skutecznie dostosować układ nagłówka, tło, typografię itp.
- Menu główne: poprzednie podsekcje Menu zostały skonsolidowane w jedną sekcję o nazwie Menu główne . Co więcej, opcje zostały uporządkowane dzięki zaktualizowanym kontrolkom.

Poza tym kilka elementów treści i stopki zostało również przeorganizowanych i pogrupowanych, aby zapewnić łatwą nawigację i wygodne dostosowywanie dla naszych użytkowników.
D. Refaktor kodu
Przestrzeganie najnowszych standardów kodowania jest niezbędne do wyeliminowania problemów ze zgodnością z podstawowym oprogramowaniem, takim jak WordPress oraz innymi wtyczkami i narzędziami.
Ważne jest również, aby zminimalizować możliwe luki w zabezpieczeniach i naruszenia bezpieczeństwa.
Właśnie dlatego zrefaktoryzowaliśmy kod Zakry zgodnie z najnowszymi standardami kodowania.
Poniżej wymieniono różne refaktory kodu i aktualizacje dla najnowszego motywu Zakry:
- Dobrze zarządzana struktura folderów SASS
- Spójne znaczniki HTML i klasy CSS w całym motywie
- Spójna struktura plików/folderów motywu, klasy PHP
- Zastąpienie właściwości Float właściwością Flex/Grid w celu poprawy kontroli nad układem, responsywności i kompatybilności z różnymi przeglądarkami
- Mobilny CSS dla responsywności i adaptacyjnych projektów
- Wykorzystanie zmiennych CSS w celu zwiększenia elastyczności motywu
- Zastąpienie ikon Font Awesome i PNG ikonami SVG w celu zwiększenia szybkości
Rozwiązywanie typowych problemów po aktualizacjach Zakry 3.0 i Pro 2.0
Podczas aktualizacji do Zakry 3.0 i Pro 2.0 możesz napotkać pewne problemy projektowe, takie jak nienaturalny rozmiar czcionki, ikony, brak stylu i tak dalej.
Możesz napotkać te typowe problemy z powodu problemów z pamięcią podręczną (uszkodzony projekt) i problemów z migracją .
1. Problem z buforowaniem (zepsuty projekt)
Jeśli zaktualizujesz motyw i wyświetlenie najnowszego projektu zajmuje trochę czasu, prawdopodobnie może to wynikać z dwóch głównych powodów.
- Twój dostawca usług hostingowych włączył pamięć podręczną witryny.
- Używałeś wtyczek buforujących WordPress.
Dlatego, aby rozwiązać ten problem, musisz wyczyścić pamięć podręczną:
- Jeśli korzystałeś z wtyczki buforującej, wyczyść pamięć podręczną za pomocą ustawień wtyczki.
- Jeśli powyższa metoda nie działa, poproś firmę hostingową o wyczyszczenie pamięci podręcznej.
2. Problemy z migracją
Jeśli wcześniej importowałeś i dostosowywałeś dowolne wersje demonstracyjne Zakry i masz problemy z projektem po aktualizacji do najnowszej wersji Zakry, istnieje proste rozwiązanie.
Wystarczy kliknąć komunikat „ Napraw migrację danych ”, który pojawi się na pulpicie nawigacyjnym, a problem zostanie rozwiązany.
Jeśli napotkasz jakiekolwiek niedogodności, skontaktuj się z naszym zespołem obsługi klienta.
Gotowy na odkrycie mocy Zakry 3.0 i Pro 2.0?
Dzięki naszej najnowszej wersji Zakry możesz cieszyć się bezproblemowym tworzeniem stron internetowych, jak nigdy dotąd.
Nie wierzysz w nasze słowa? Wypróbuj to sam.
Jeśli jesteś już użytkownikiem Zakry, ta aktualizacja jest bezpłatna! Możesz łatwo uaktualnić do Zakry 3.0 jednym kliknięciem bezpośrednio z pulpitu nawigacyjnego WordPress.
A jeśli jeszcze nie spróbowałeś Zakry, to jest właściwy moment, aby to zrobić. Dzięki Zakra 3.0 możesz tworzyć piękne strony internetowe dowolnej niszy i poprawić swoją obecność w Internecie.
Aby uzyskać dostęp do bardziej zaawansowanych funkcji, możesz także przejść na Zakra Pro.
Szukasz pomocy? Masz pytania? Zapraszamy do kontaktu z nami tutaj. Pamiętaj, jesteśmy tu dla Ciebie.
Na koniec nie zapomnij pozostać z nami w kontakcie na Facebooku i Twitterze.
